WooCommerce 테스트 모드를 쉽게 설정하는 방법
게시 됨: 2022-09-22WooCommerce 테스트 모드. 
 WooCommerce로 상점을 설정했으며 첫 번째 주문을 기다리고 있습니다. 그러나 새 상점이기 때문에 고객의 주문을 처리하기 위해 올바르게 설정되었다는 실제 증거가 없습니다.
WooCommerce로 상점을 설정했으며 첫 번째 주문을 기다리고 있습니다. 그러나 새 상점이기 때문에 고객의 주문을 처리하기 위해 올바르게 설정되었다는 실제 증거가 없습니다.
상점 카탈로그를 탐색하여 장바구니에 제품을 추가하면 이를 쉽게 시뮬레이션할 수 있습니다. 그러나 까다로운 부분은 돈을 잃지 않고 체크 아웃 및 지불 처리를 테스트하는 것입니다. 실제 결제를 사용하려면 결제 판매자가 처리하는 각 거래에 대해 비용을 지불해야 하므로 수수료가 발생합니다.
좋은 소식은 실제 지불을 사용할 필요가 없다는 것입니다. 대부분의 지불 프로세서는 더미 세부 정보를 사용하여 지불이 활성 상태인지 확인할 수 있는 테스트 모드를 제공합니다.
이 가이드에서는 테스트 모드를 설정하고 WooCommerce 체크아웃에서 테스트를 실행하는 방법을 보여줍니다.
콘텐츠:
- 테스트 모드에서 WooCommerce를 어떻게 실행합니까?
- PayPal로 WooCommerce 테스트 모드 실행
- WooCommerce 스트라이프 테스트 설정
- WooCommerce 테스트 플러그인을 사용하여 WooCommerce 테스트
- WooCommerce 테스트는 언제 수행해야 합니까?
- 결론
테스트 모드에서 WooCommerce를 어떻게 실행합니까?
테스트 모드에서 WooCommerce를 실행하려면 먼저 웹 사이트를 유지 관리 모드로 설정하거나 웹 사이트가 이미 활성화된 경우 스테이징 사이트를 사용해야 합니다. 이는 상점이 테스트되는 동안 수익 손실과 나쁜 사용자 경험을 방지하기 위한 것입니다.
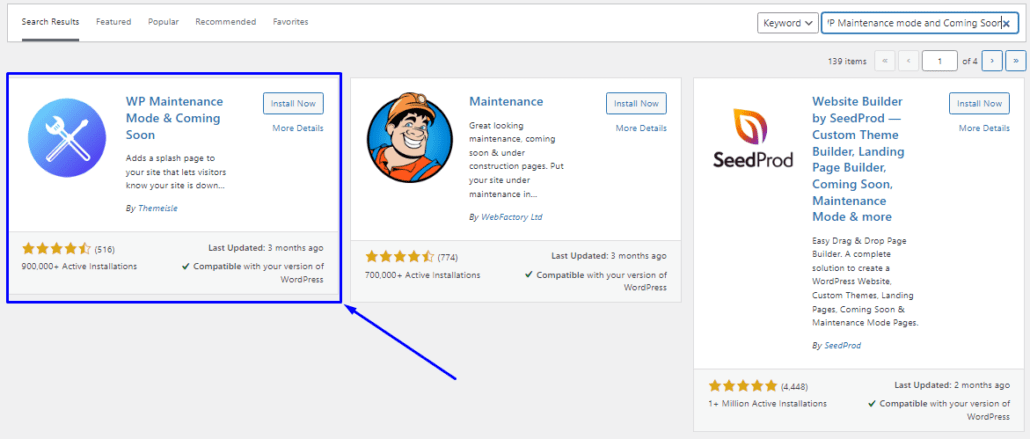
"WP 유지 관리 모드 및 출시 예정" 플러그인을 사용하여 유지 관리 모드를 활성화할 수 있습니다. WP 관리 대시보드에서 플러그인 >> 새로 추가 로 이동합니다. 여기에서 "WP 유지 관리 모드 및 출시 예정"을 검색하십시오.

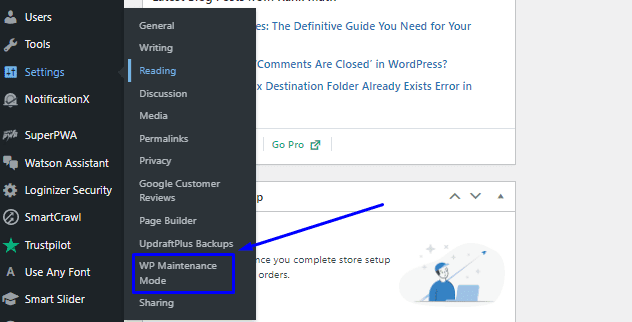
"설치" 및 "활성화" 버튼을 차례로 클릭하여 설치 및 활성화할 수 있습니다. 활성화하면 설정 >> WP 유지 관리 모드 로 이동합니다.

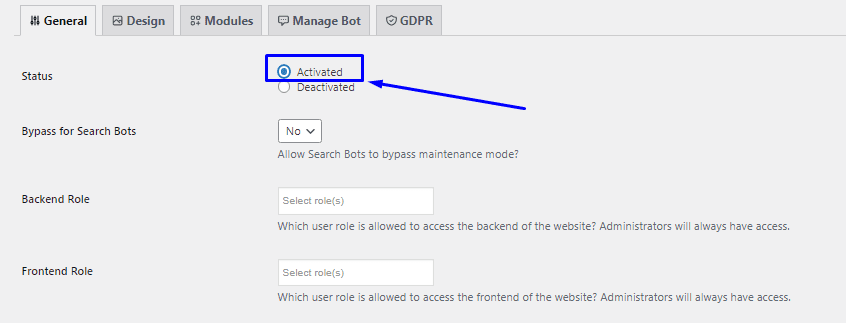
그러면 웹 사이트 유지 관리 모드 홈 페이지를 사용자 지정할 수 있는 대시보드로 이동합니다. 완료되면 "활성화됨" 라디오 버튼을 선택하여 웹사이트의 유지 관리 모드를 활성화합니다.

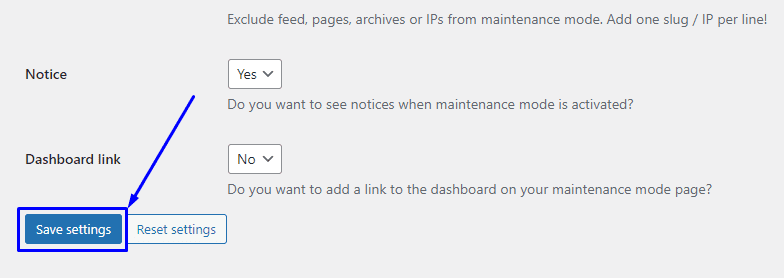
사이트가 이미 검색 엔진에서 트래픽을 수신하는 경우 "검색 봇 우회" 옵션을 활성화해야 할 수 있습니다. 사용하도록 설정하면 검색 엔진에서 웹사이트 크롤링에 계속 액세스할 수 있습니다. 변경한 후 아래로 스크롤하여 설정 저장 을 클릭하여 변경 사항을 적용하십시오.

방문자가 귀하의 웹사이트를 방문하면 아래와 같이 액세스가 거부됩니다.

이제 스토어에서 WooCommerce 결제를 계속 테스트할 수 있습니다.
PayPal 샌드박스를 사용하여 테스트 설정
PayPal을 사용하여 결제를 처리하는 경우 카드에서 돈을 인출하는 더미 체크아웃 프로세스를 빠르게 실행할 수 있습니다. 그러나 활성 신용 카드 또는 직불 카드 대신 더미 카드 정보가 됩니다. PayPal 샌드박스 모드를 사용하여 이 작업을 수행할 수 있습니다.
샌드박스 테스트를 위해 PayPal 개발자 계정 연결
PayPal 샌드박스를 활성화하려면 PayPal 개발자 계정이 필요합니다. PayPal 개발자 페이지로 이동하여 로그인하거나 새 계정을 만드세요.
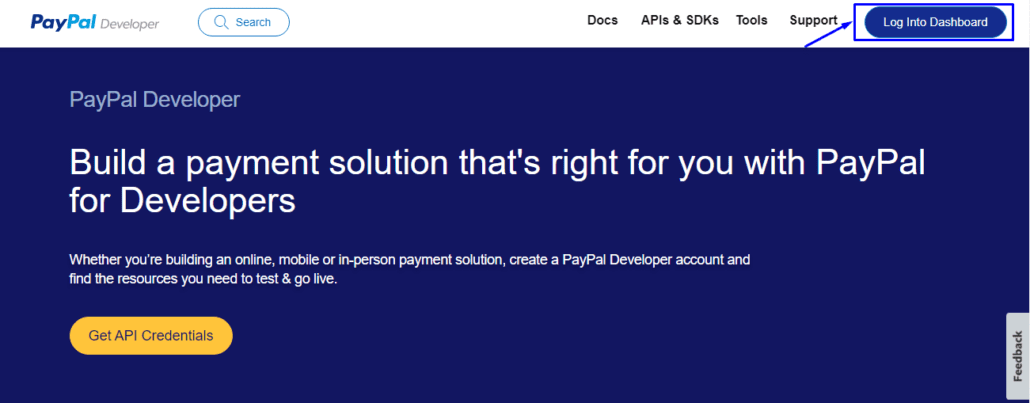
페이지의 오른쪽 상단에서 대시보드에 로그인 버튼을 선택하여 로그인 하거나 계정을 만듭니다.

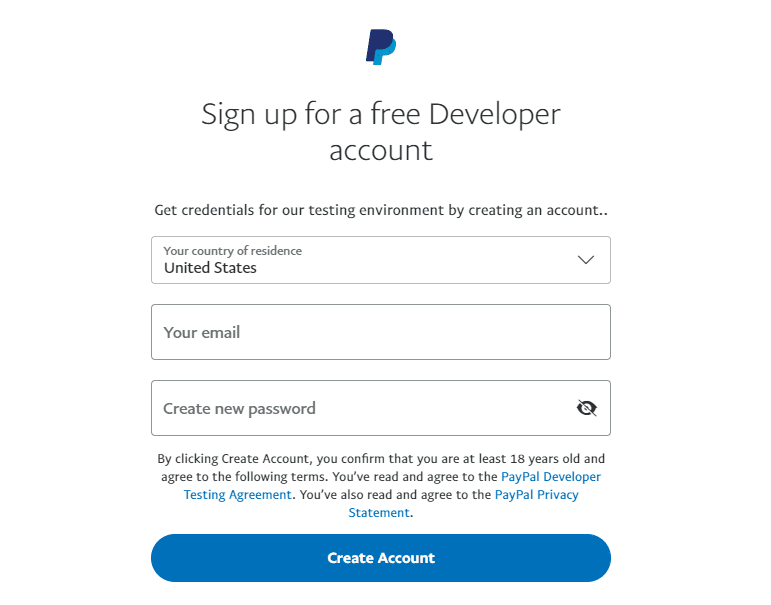
새 개발자 계정을 만드는 경우 국가를 선택하고 이메일 주소와 비밀번호를 입력해야 합니다. 그런 다음 계정 만들기 버튼을 누르십시오.

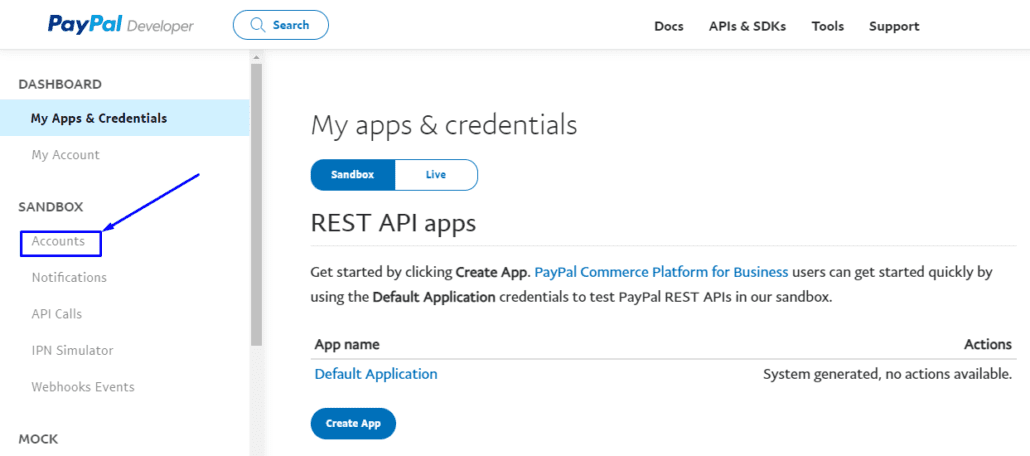
개발자 계정에 가입한 후 새로 생성된 자격 증명을 사용하여 PayPal 개발자 대시보드에 로그인합니다. 그런 다음 "SANDBOX" 섹션으로 스크롤한 다음 계정 을 선택합니다.

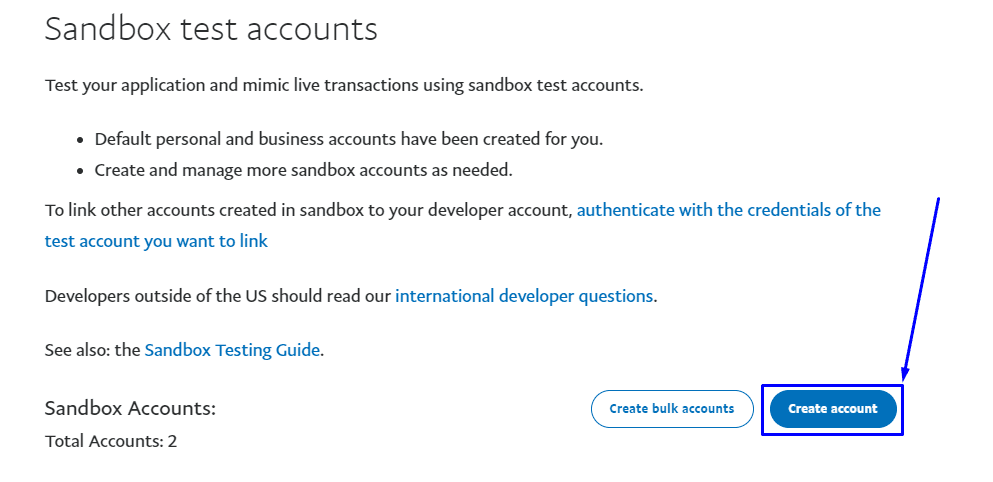
PayPal 샌드박스 계정 보기가 표시됩니다. 기본적으로 비즈니스 계정과 개인 계정의 두 가지 계정이 있습니다. 기본 계정에는 WooCommerce에 연결할 수 있는 API 자격 증명이 포함되어 있지 않으므로 계정 만들기 버튼을 선택하여 새 계정을 만들어야 합니다.

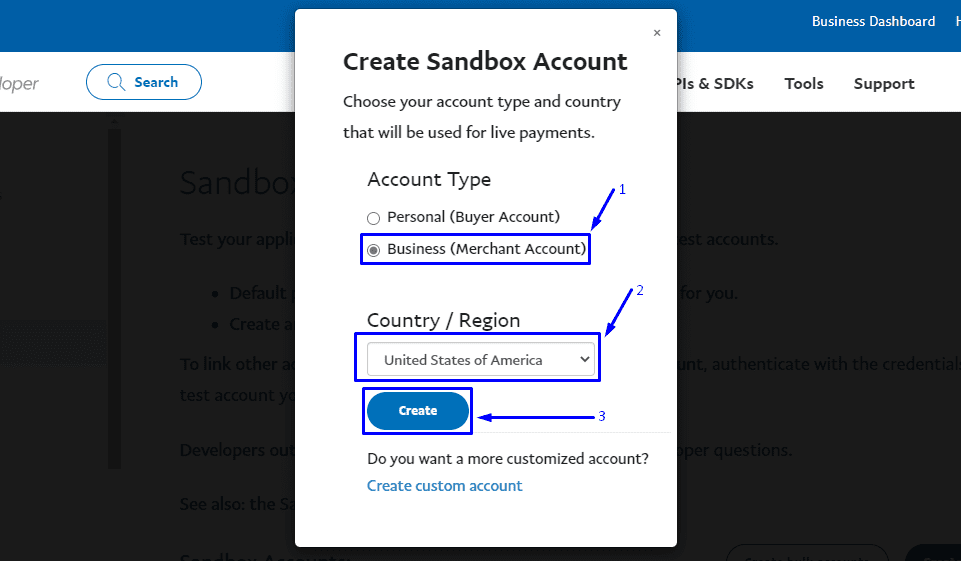
계정 선택
이제 비즈니스 계정과 개인 계정을 만들 수 있습니다. 비즈니스 계정 옵션을 선택해야 합니다. 국가를 선택하고 만들기 버튼을 클릭합니다.

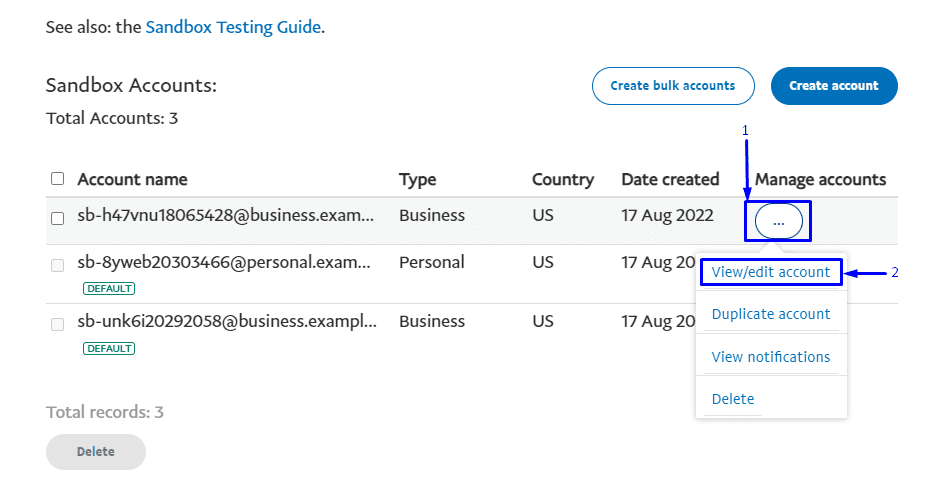
그런 다음 계정 목록까지 아래로 스크롤하고 새 이메일 주소 옆에 있는 점 3개 아이콘 "..." 을 클릭합니다. 드롭다운 메뉴에서 계정 보기/편집을 선택합니다.

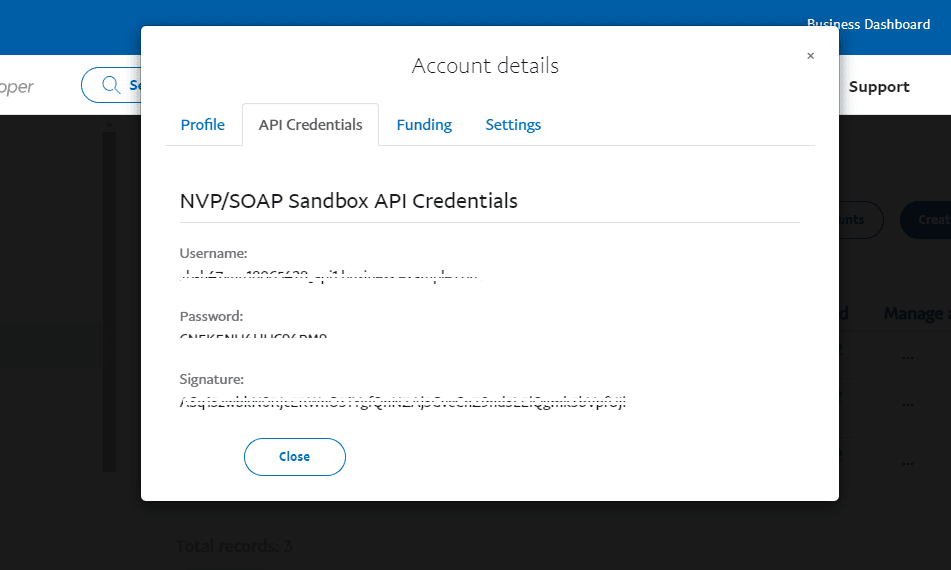
계정 정보가 포함된 메뉴가 나타납니다. API KEYS에 액세스하려면 API 자격 증명 탭으로 이동하십시오. 이것은 WooCommerce Store를 연결하는 데 필요한 것입니다.

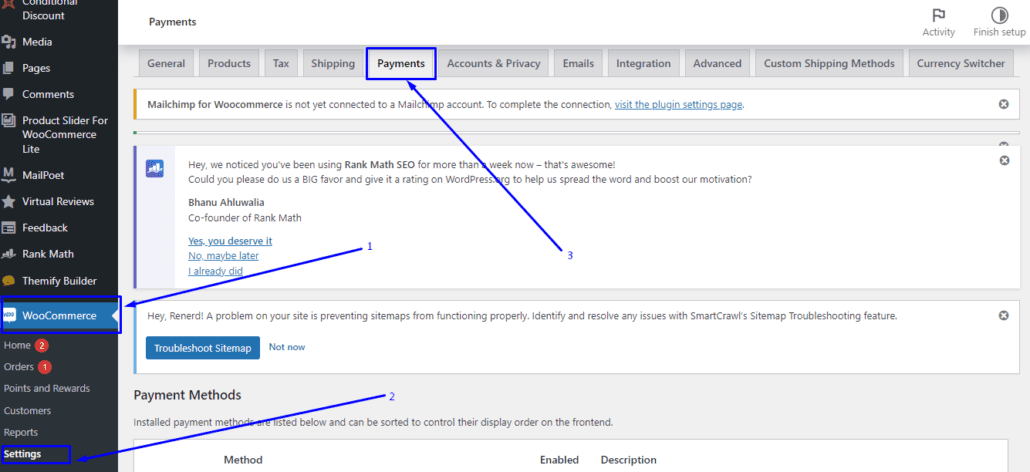
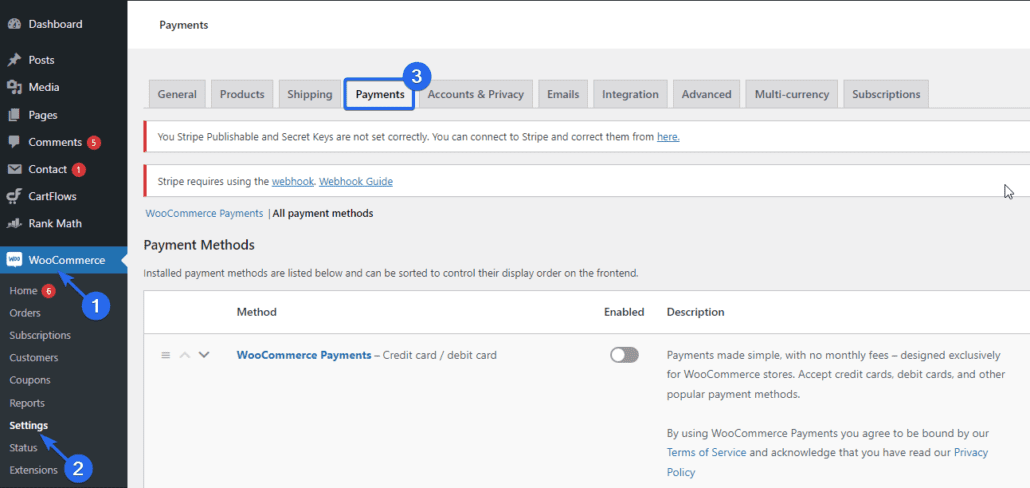
이제 WooCommerce 스토어로 돌아가 WooCommerce >> 설정 을 통해 설정 페이지로 이동합니다. 거기에서 지불 탭을 클릭하십시오.

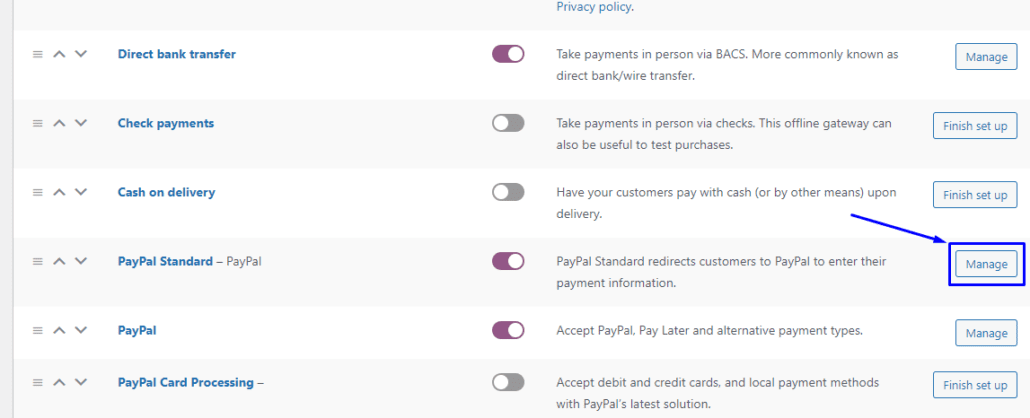
그런 다음 "PayPal Standard" 옵션 옆에 있는 관리 를 클릭합니다.

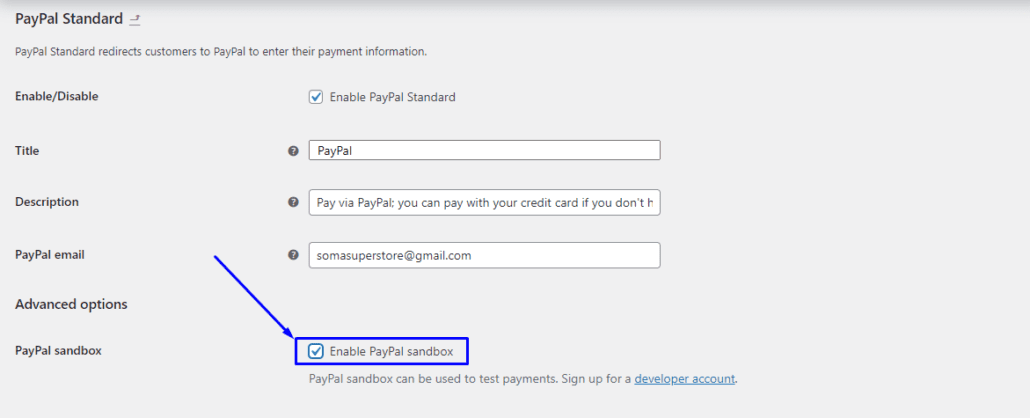
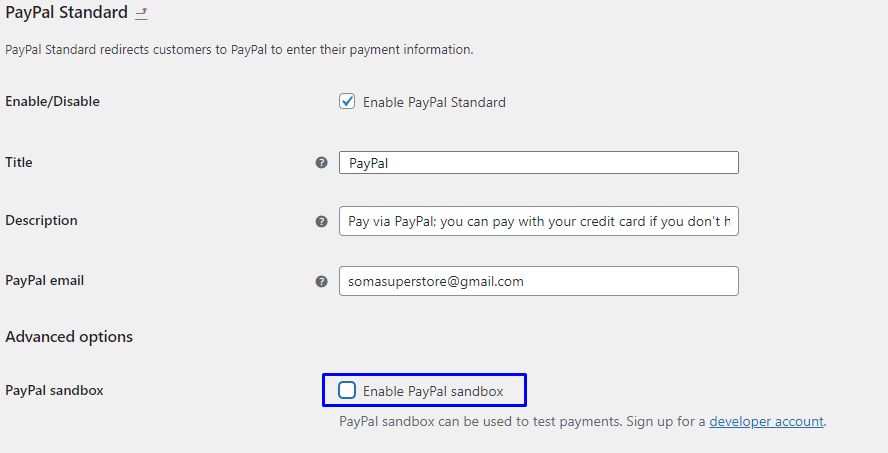
그런 다음 PayPal 세부 정보를 입력하고 PayPal Sandbox 확인란을 선택하여 활성화합니다.

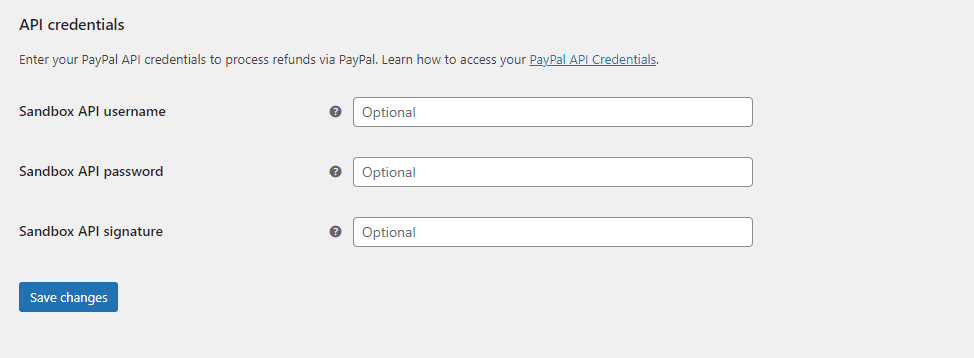
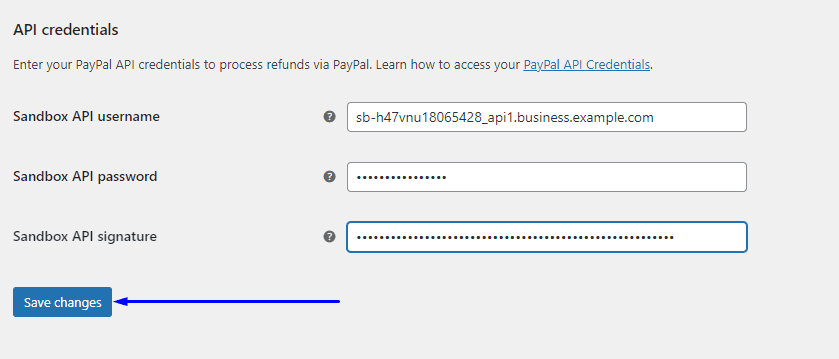
그런 다음 API 자격 증명의 입력 필드까지 아래로 스크롤합니다.

PayPal 개발자 대시보드로 돌아가서 API 자격 증명을 복사하여 양식 필드에 붙여넣습니다. 완료되면 변경 사항 저장 버튼을 클릭합니다.

PayPal 개발자 계정으로 WooCommerce 스토어를 인증하여 테스트 모드를 활성화합니다.
참고 사항: PayPal 옵션을 찾을 수 없는 경우 WooCommerce 스토어에 PayPal 결제 확장 프로그램을 설치해야 합니다. 확장 프로그램을 설치한 후 상점에서 PayPal 결제를 구성할 수 있습니다.

WooCommerce 체크아웃 프로세스 테스트
WooCommerce 테스트를 완료하려면 PayPal 테스트 계정이 필요합니다. 이를 위해 개발자 대시보드로 돌아가 SANDBOX >> 계정 으로 이동하여 이전 섹션에서 설명한 대로 새 개인 샌드박스 계정을 만듭니다.
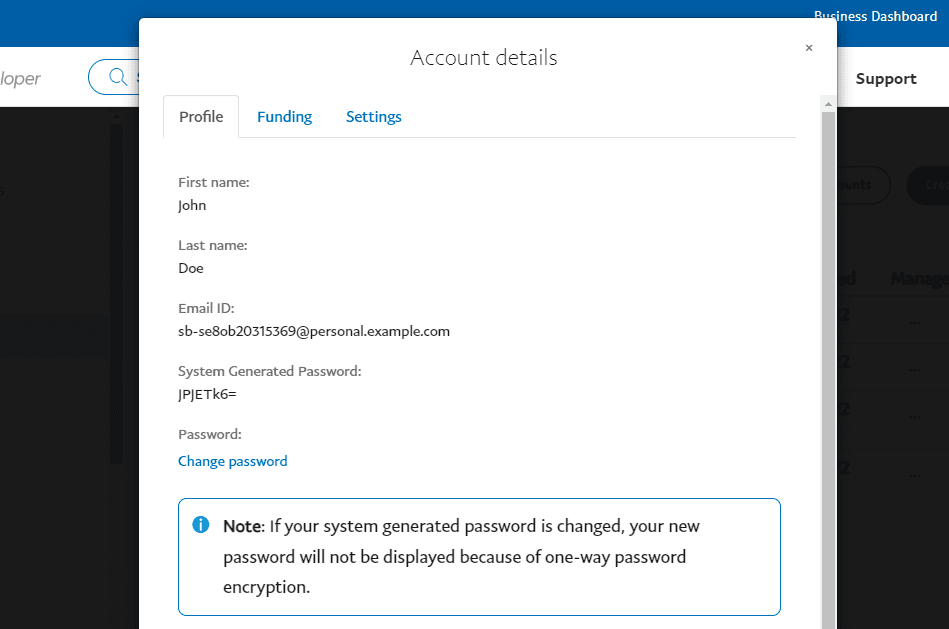
보기/편집 탭을 열어 새로 생성된 계정 정보를 봅니다.

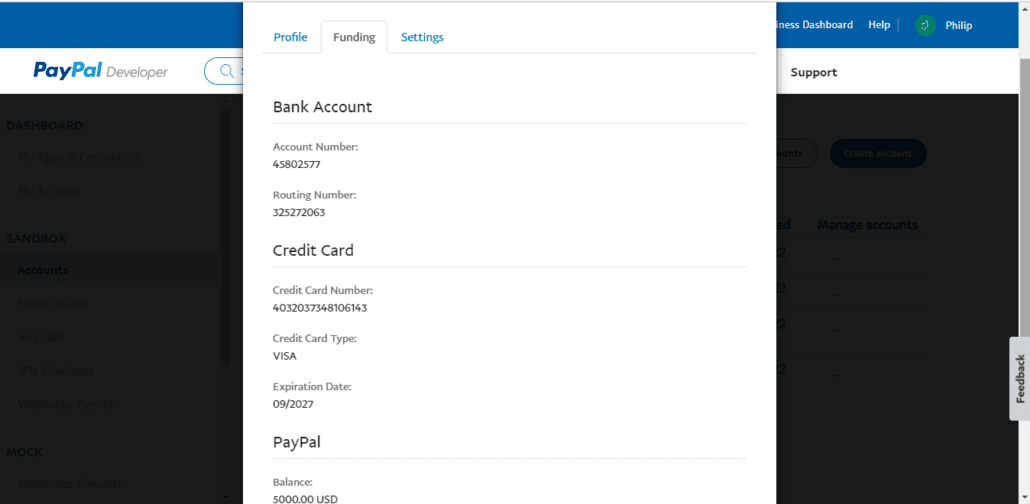
그런 다음 아래로 스크롤하여 전체 정보를 봅니다. 신용 카드 세부 정보 및 계정 잔액을 보려면 자금 조달 탭으로 이동하십시오. 테스트를 위해 이 정보가 필요합니다.

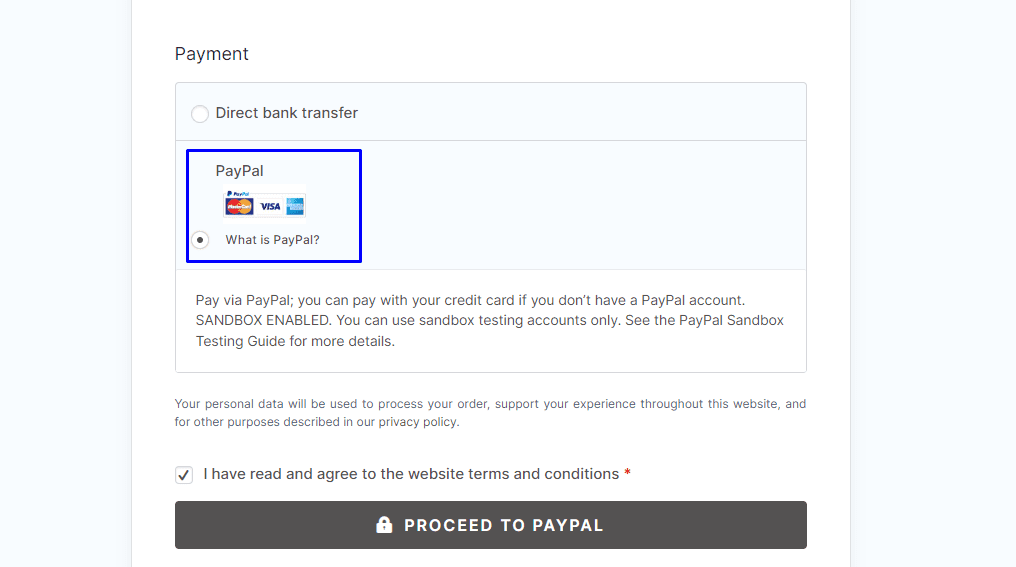
이제 상점으로 돌아가서 결제 페이지로 이동하여 "PayPal"을 지불 옵션으로 선택하십시오. 알림에서 샌드박스 모드임을 확인할 수 있으며 결제를 완료하려면 샌드박스 계정이 필요합니다.

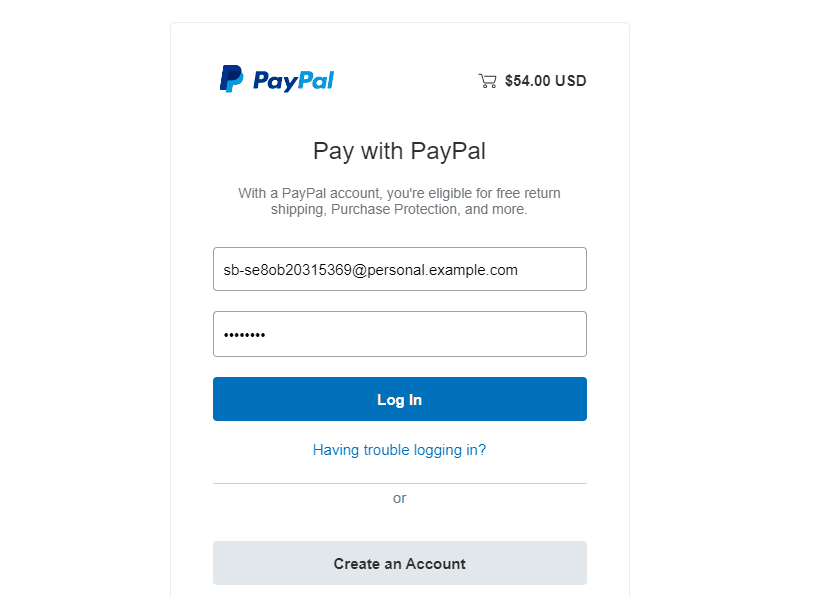
PROCEED TO PAYPAL 버튼을 눌러 결제를 완료합니다. 샌드박스 계정 사용자 이름과 비밀번호를 사용하여 로그인합니다.

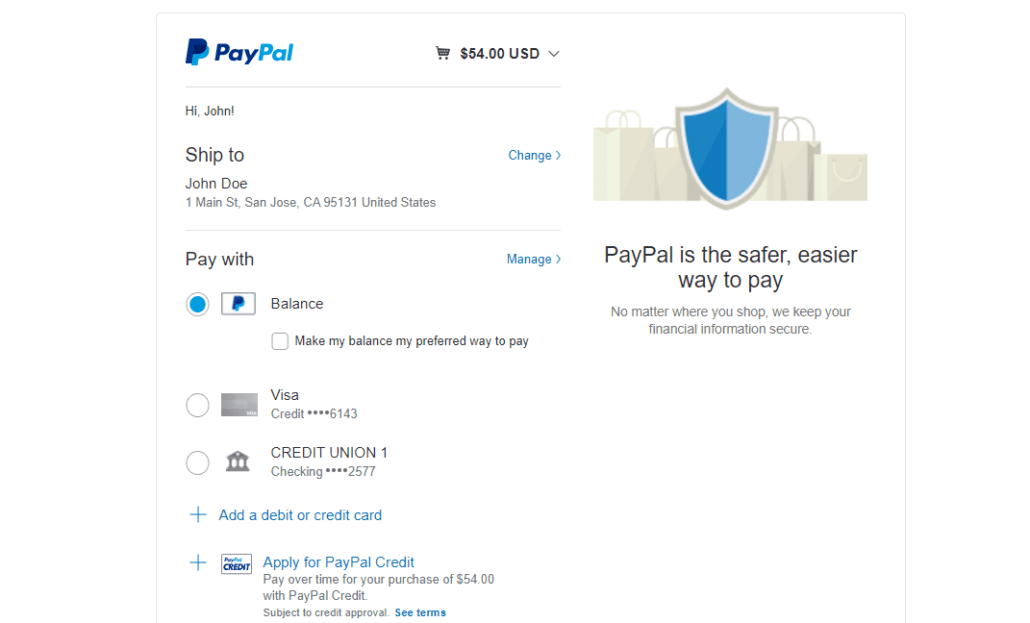
다음 화면에서 신용카드 결제를 테스트할 카드를 선택할 수 있습니다. PayPal 잔액을 사용하여 결제 프로세스를 테스트할 수도 있습니다. 보시다시피 저장된 카드가 있으며 "신용카드 또는 체크카드 추가" 옵션을 사용하여 새 카드를 추가할 수 있습니다.

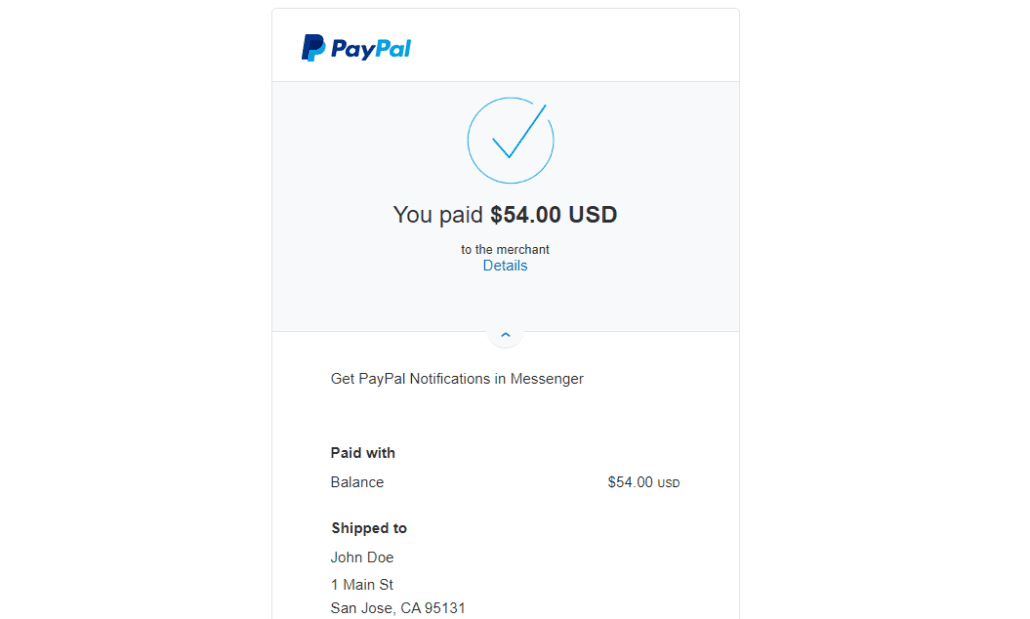
어느 쪽이든 지금 지불 버튼을 누르면 실제 지불할 필요가 없습니다.

주문할 수 없으면 WooCommerce 설정에 오류가 있음을 의미합니다. WooCommerce 장바구니가 작동하지 않는 문제 수정에 대한 가이드를 확인할 수 있습니다.
완료되면 WooCommerce >> 설정 >> 결제 로 이동하고 PayPal 표준 옆에 있는 관리 를 선택하여 PayPal 샌드박스에서 연결을 해제해야 합니다. 여기에서 PayPal 샌드박스 확인란의 선택을 취소합니다.


설정을 저장하고 웹사이트에서 실시간 결제 수락을 시작할 수 있습니다. 더 자세한 가이드는 WooCommerce PayPal 통합 문서를 참조하세요.
스트라이프 테스트 설정
Stripe은 가장 널리 사용되는 결제 게이트웨이 중 하나입니다. WooCommerce와 원활하게 통합됩니다. Stripe를 사용하여 상점에서 지불을 수락하려는 경우 게이트웨이도 테스트해야 합니다. 스트라이프로 WooCoommerce 테스트 모드를 실행하는 방법은 다음과 같습니다.
먼저 WooCommerce Stripe 플러그인을 웹사이트에 설치해야 합니다. 플러그인 설치 후 스토어에 스트라이프 결제가 추가됩니다. 그러나 작동하기 전에 플러그인을 구성해야 합니다.

이 지불 게이트웨이를 테스트하려면 관리자 대시보드에서 WooCommerce >> 설정 으로 이동하십시오.

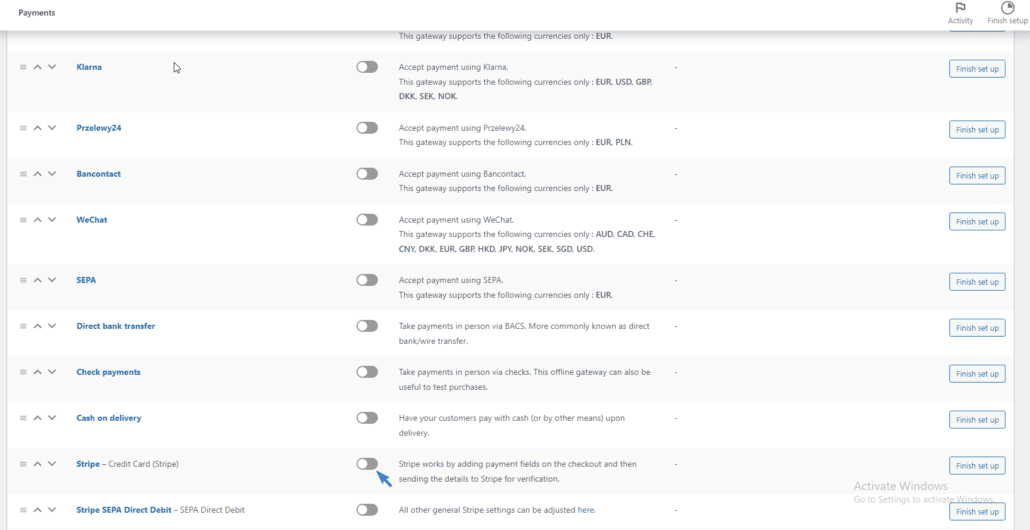
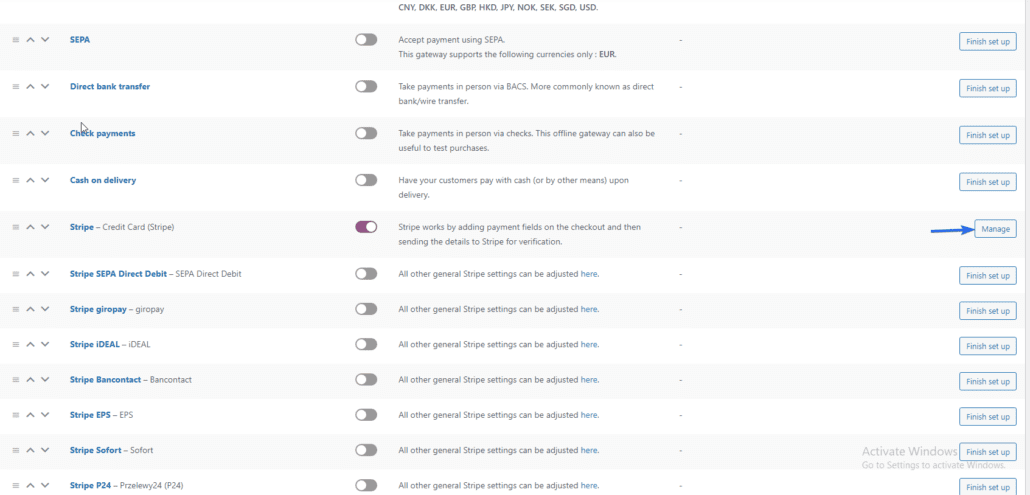
그런 다음 지불 탭을 클릭하고 스트라이프 옵션으로 스크롤하십시오.

Stripe 옵션을 활성화해야 합니다. 활성화되면 Stripe 설정 페이지로 리디렉션됩니다.
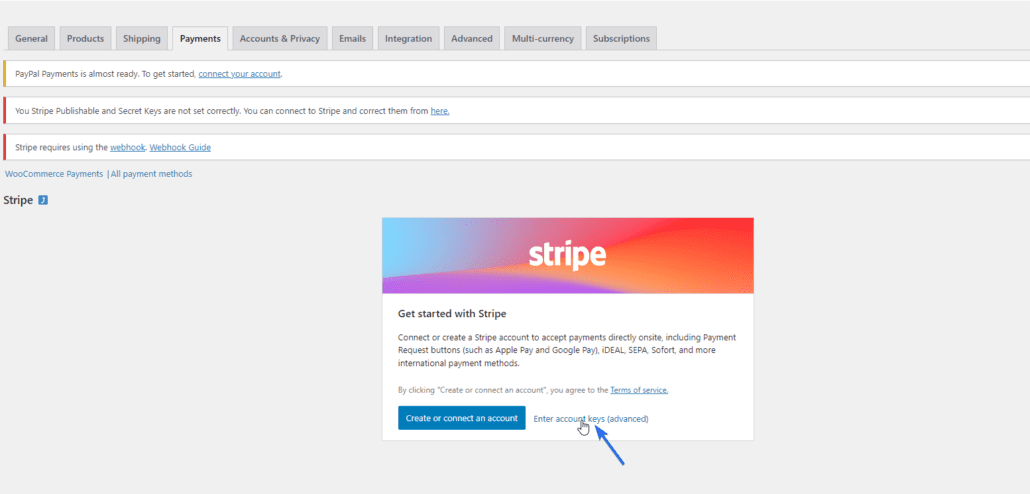
WooCommerce Stripe 플러그인 구성
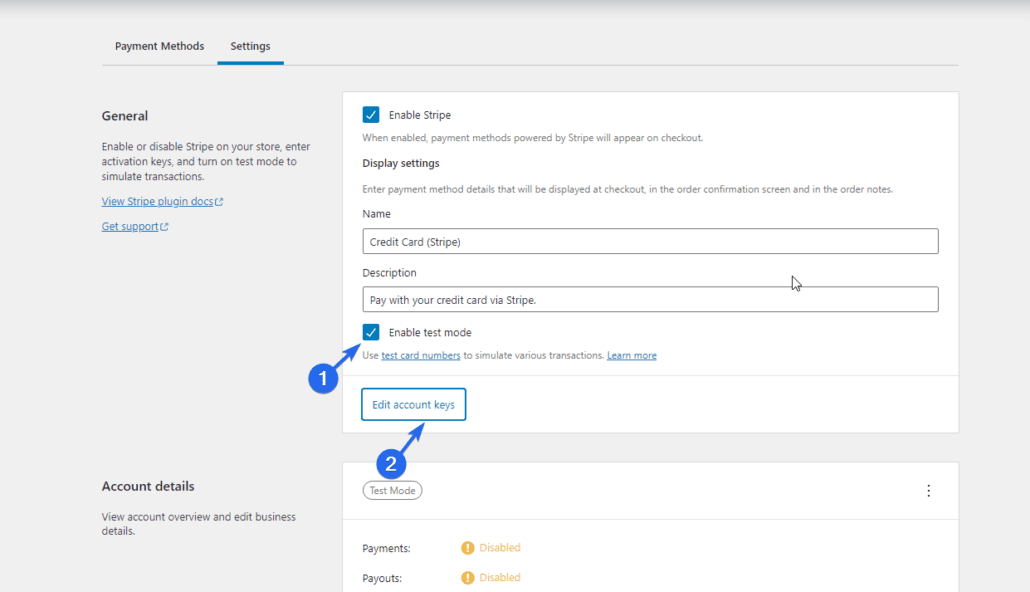
Stripe 계정이 없는 경우 계정 만들기 또는 연결 버튼을 클릭할 수 있습니다. 그러나 기존 사용자인 경우 계정 키 입력 옵션을 선택합니다.

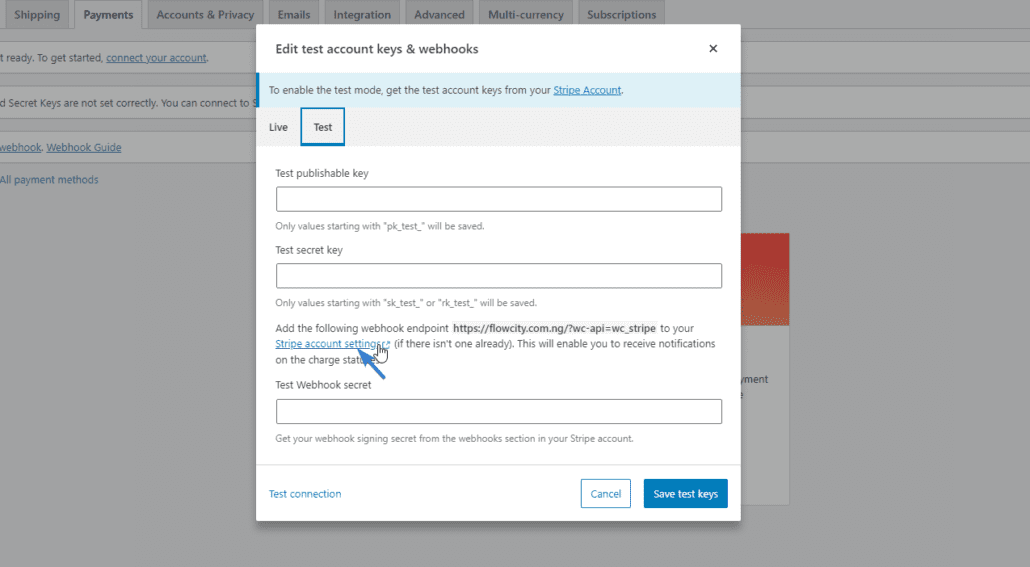
여기에서 테스트 탭으로 전환합니다. WooCommerce 스토어에서 테스트 모드를 설정하려면 Stripe 계정의 API 키를 입력해야 합니다. 키를 얻으려면 Stripe 계정 설정 링크를 클릭하십시오.

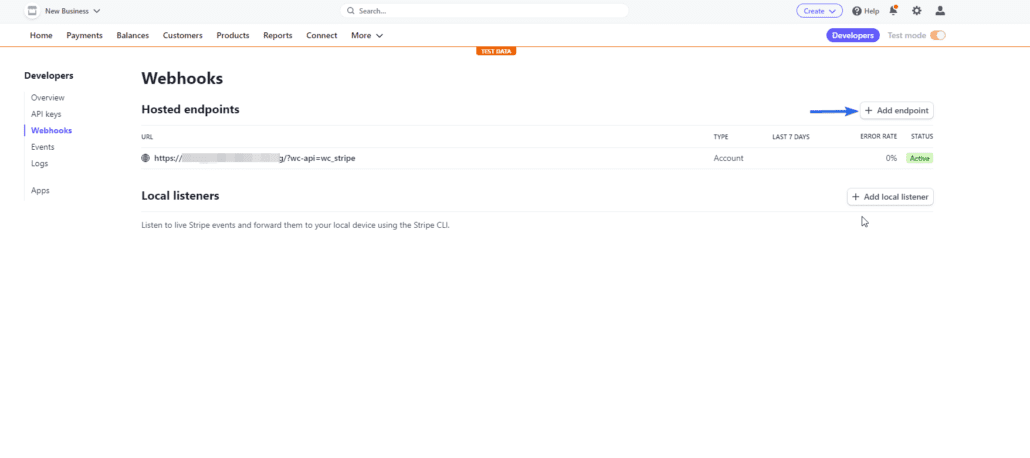
"스트라이프 설정" 페이지에서 끝점 추가 를 클릭합니다. WooCommerce 스토어의 스트라이프 설정 페이지에서 엔드포인트 URL을 얻을 수 있습니다. 아래 링크와 유사해야 합니다.
https://mysite.com/?wc-api=wc_stripe

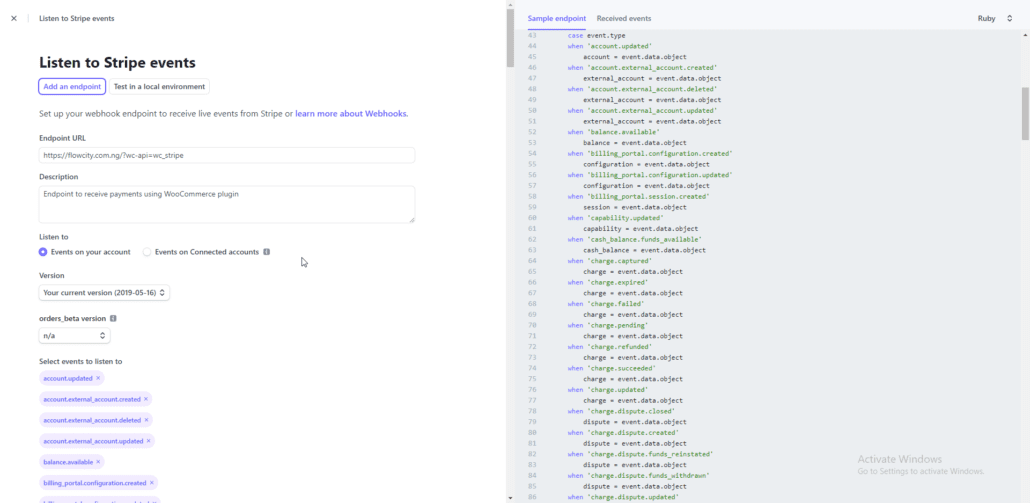
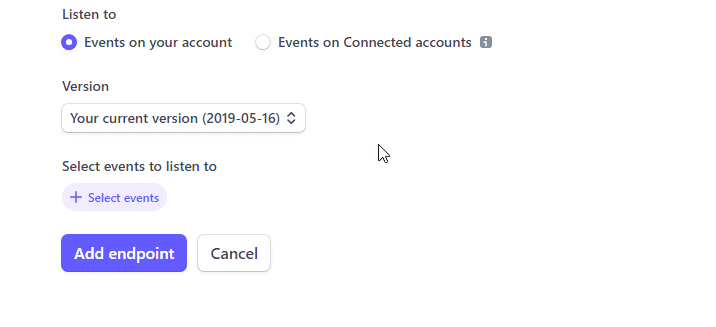
"엔드포인트 추가" 페이지에서 온라인 스토어에서 복사한 URL을 입력합니다. 그런 다음 다음 웹훅 이벤트를 추가합니다.
- 소스.충전 가능
- 출처.취소
- 충전 성공
- 충전 실패
- 차지.캡처
- charge.dispute.created
- 충전.환불
- 리뷰 오픈
- 리뷰.닫힘
- Payment_intent.succeeded
- Payment_intent.payment_failed
- Payment_intent.amount_capturable_updated

세부 정보 추가가 완료되면 아래로 스크롤하여 끝점 추가 버튼을 클릭합니다.

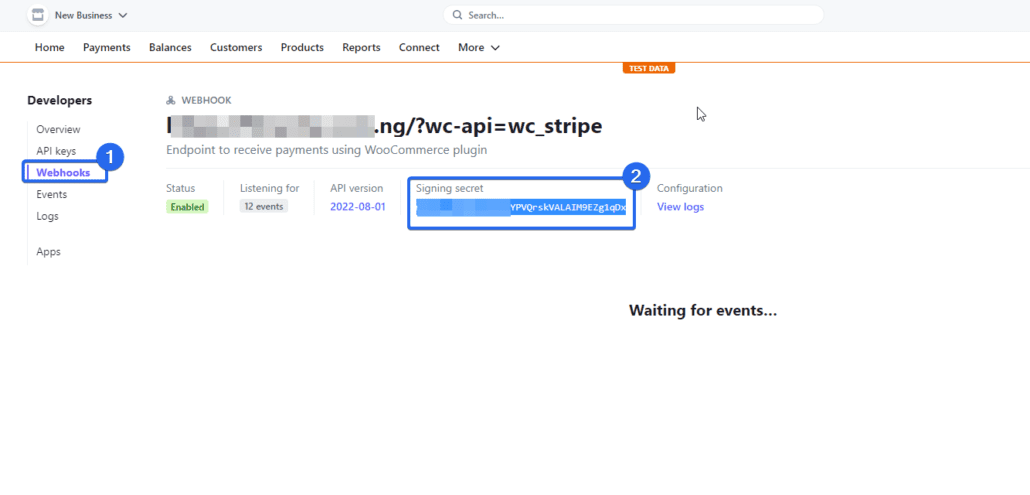
Webhook 비밀 키를 얻으려면 Webhook 을 클릭하고 서명 키 값을 복사하십시오.

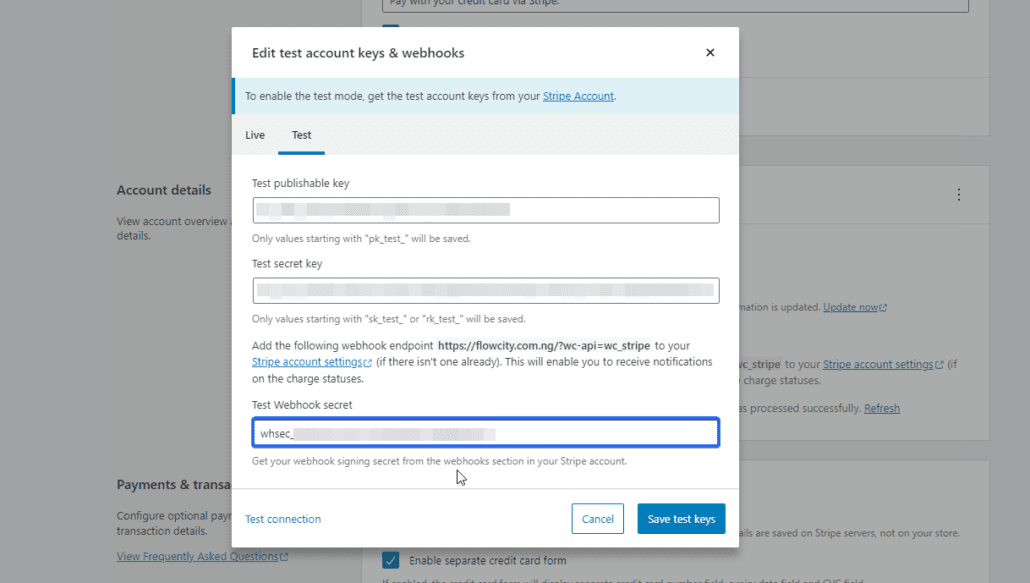
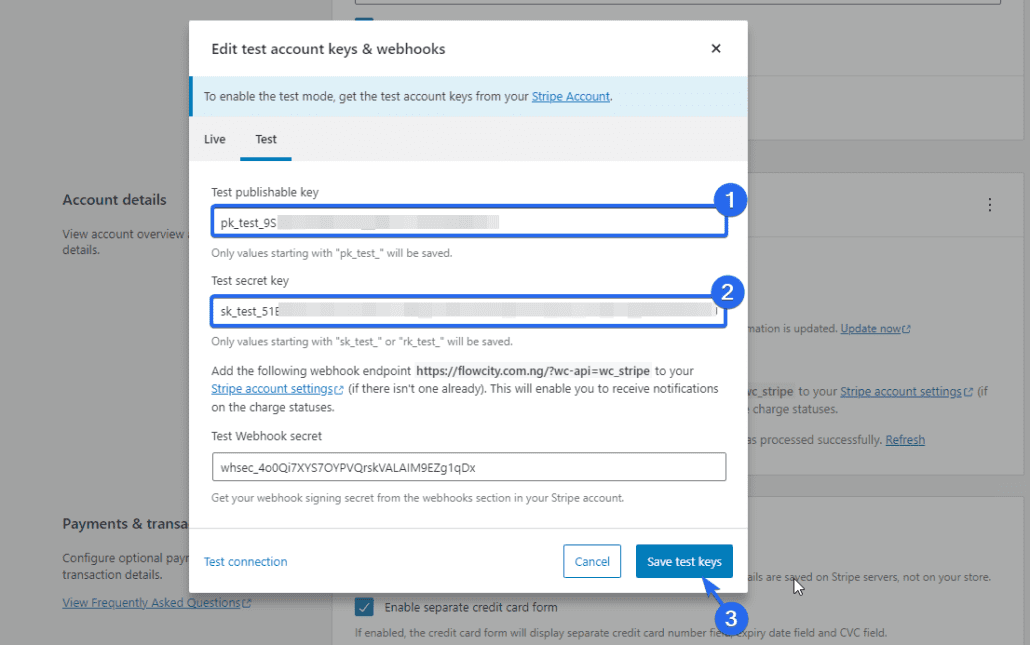
이제 WordPress 대시보드로 돌아가 키를 "테스트 웹훅 비밀" 상자에 붙여넣습니다.

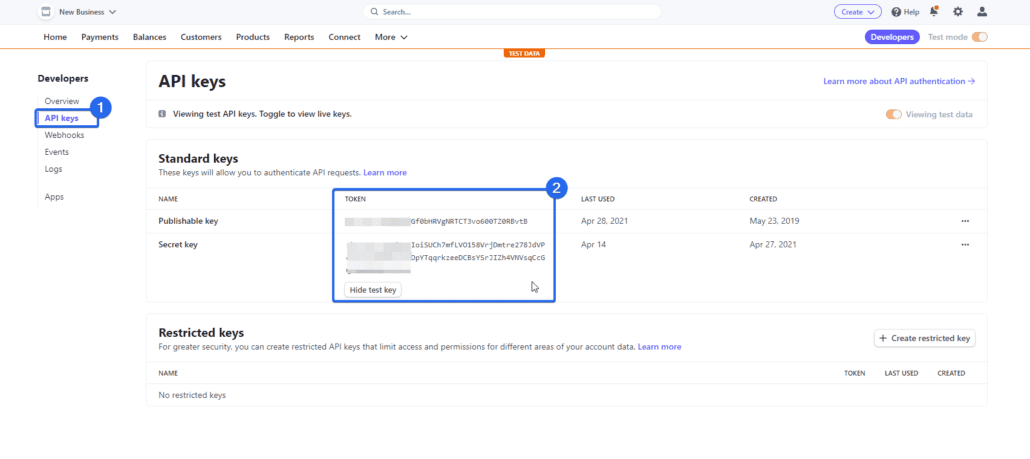
그런 다음 스트라이프 계정으로 돌아가 API 키 메뉴를 클릭합니다. 여기에서 "게시 가능한 키" 및 "비밀 키" 값을 복사하여 Stripe 구성 페이지의 해당 상자에 붙여넣습니다.

값 추가가 완료되면 테스트 키 저장 버튼을 클릭하여 변경 사항을 저장합니다. Stripe 설정 페이지로 리디렉션됩니다.

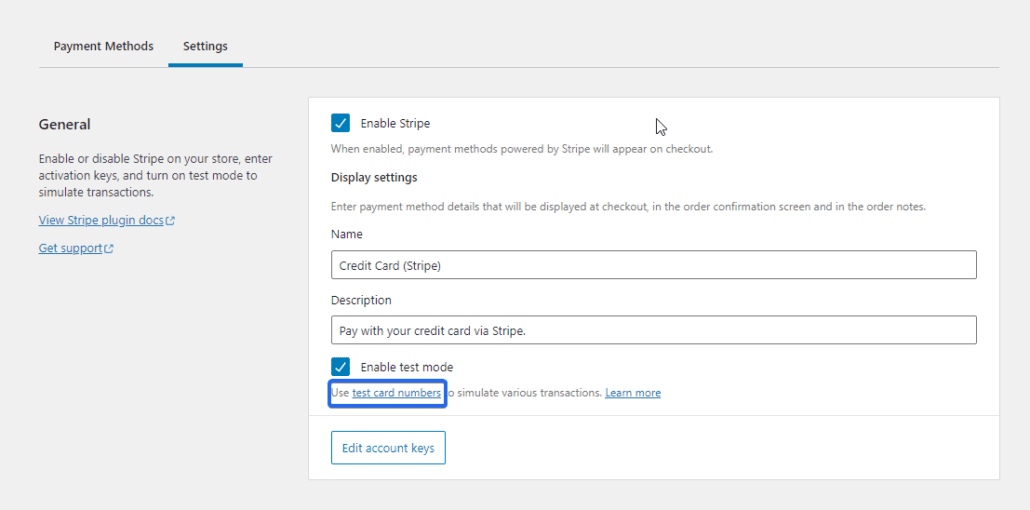
테스트 신용 카드를 사용하려면 테스트 카드 번호 를 클릭하십시오.

웹사이트에서 Stripe 체크아웃을 테스트하는 데 사용할 수 있는 카드 세부 정보 목록이 표시됩니다.
WooCommerce Stripe 통합 테스트
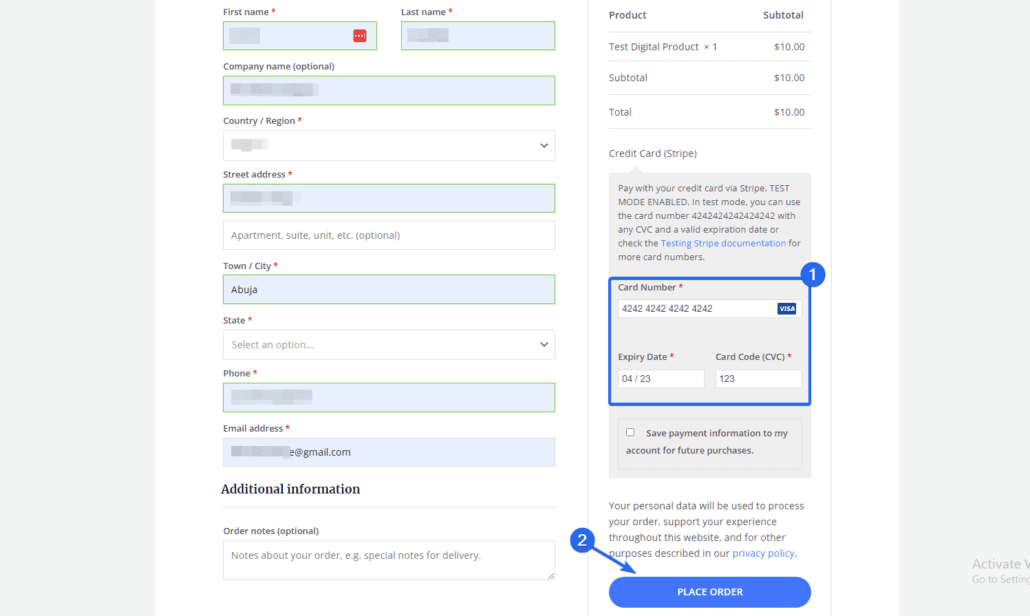
결제를 테스트하려면 웹사이트를 방문하여 Stripe에서 복사한 테스트 카드 정보를 사용하여 결제하세요.

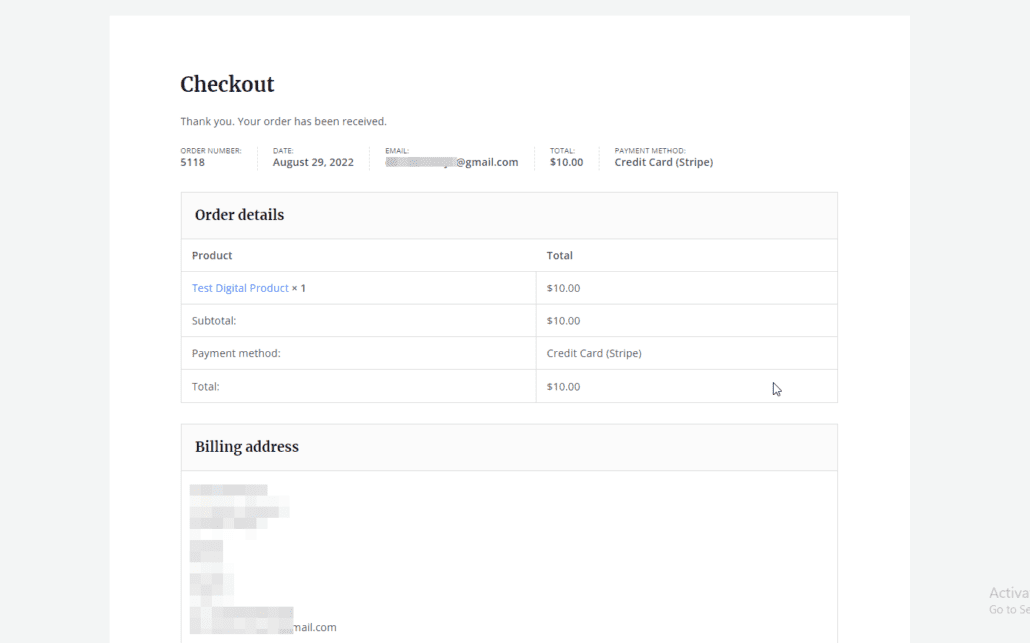
결제에 성공하면 스트라이프가 WooCommerce 스토어에서 제대로 작동하고 있음을 의미합니다.

이제 라이브 모드로 전환하여 WooCommerce 웹사이트에서 테스트 모드를 비활성화할 수 있습니다. 이를 위해 WooCommerce 결제 페이지로 돌아가서 Stripe 옵션 옆에 있는 관리 를 클릭하십시오.

그런 다음 "테스트 모드 활성화"옵션을 선택 해제하십시오. 그런 다음 계정 키 편집 을 클릭하여 테스트 모드에서 라이브 모드로 변경합니다.

귀하의 스트라이프 계정에서 라이브 키를 얻을 수 있습니다. WooCommerce에서 스트라이프를 통합하는 방법 에 대한 자세한 가이드가 있습니다.
WooCommerce 주문 테스트 플러그인 사용
다른 결제 프로세서를 사용하는 경우 WooCommerce 테스트 플러그인을 사용하여 WooCommerce 테스트를 쉽게 활성화할 수 있습니다.
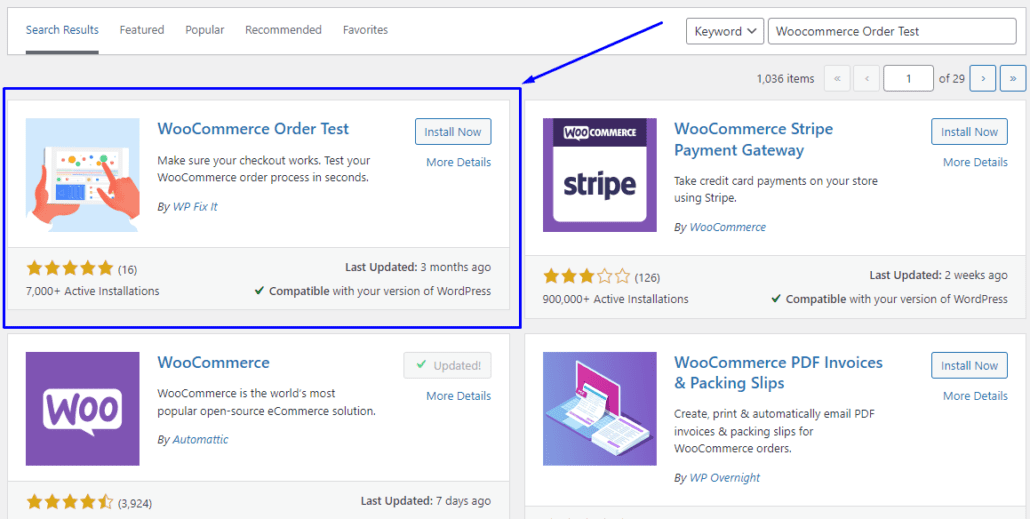
시작하려면 WooCommerce 대시보드에 로그인한 다음 플러그인 >> 새로 추가 로 이동합니다. 검색 상자에 "WooCommerce Order Test"를 입력합니다. 그런 다음 플러그인 이름 옆에 있는 지금 설치 버튼을 클릭합니다.

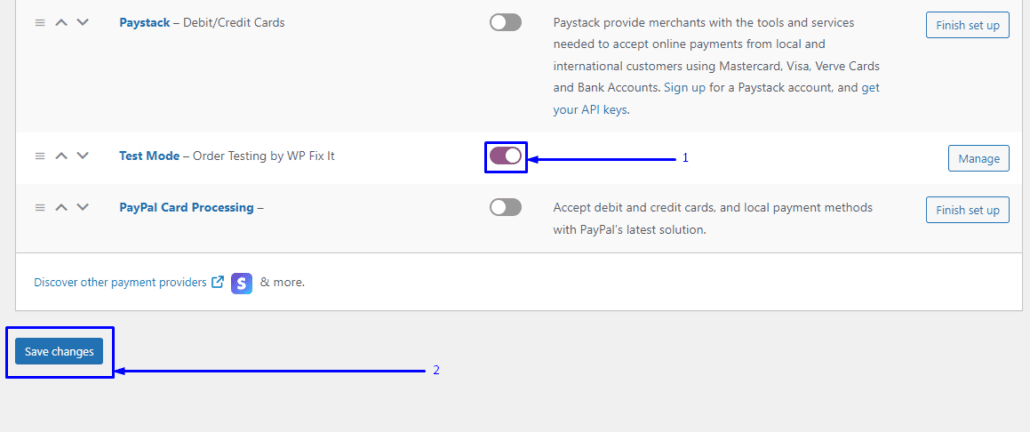
플러그인을 설치하고 활성화한 후 WooCommerce >> 설정 으로 이동합니다. 그런 다음 지불 탭으로 이동하십시오. 여기에서 아래로 스크롤하여 스위치를 켜고 변경 사항 저장 을 선택하여 "테스트 모드" 게이트웨이를 활성화합니다.

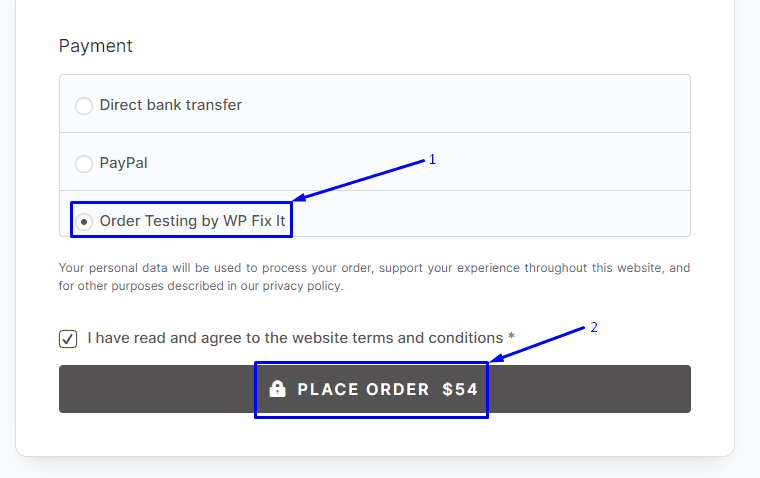
이것은 결제 페이지에 표시되어야 합니다. 이 지불 옵션을 사용하려면 온라인 상점을 방문하여 장바구니에 새 제품/서비스를 추가하십시오. 그런 다음 결제 세부 정보를 입력하고 "WC 주문 테스트" 플러그인을 사용하여 WooCommerce 테스트 모드에서 결제하기 위해 결제를 진행합니다.

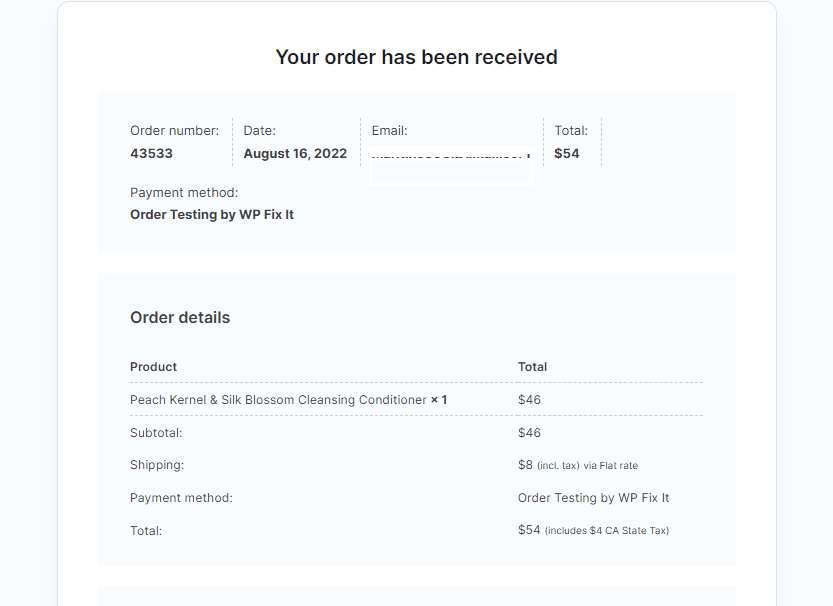
WooCommerce를 올바르게 설정했다면 테스트 주문을 성공적으로 할 수 있을 것입니다.

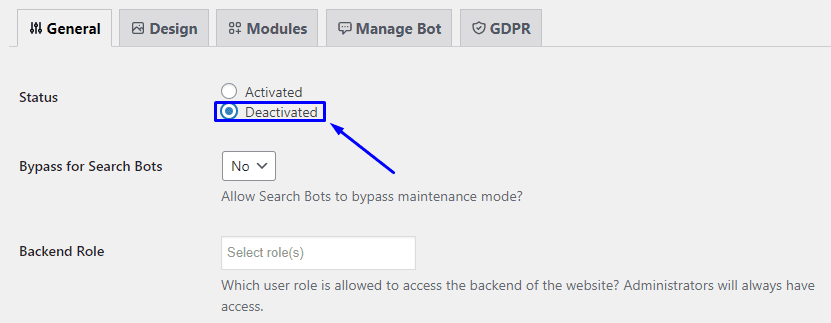
테스트 후 유지 관리 모드를 비활성화하는 것을 잊지 마십시오. 설정 >> WP 유지 관리 모드 로 돌아가서 이 작업을 수행할 수 있습니다. 그런 다음 "비활성화됨" 옵션을 선택합니다.

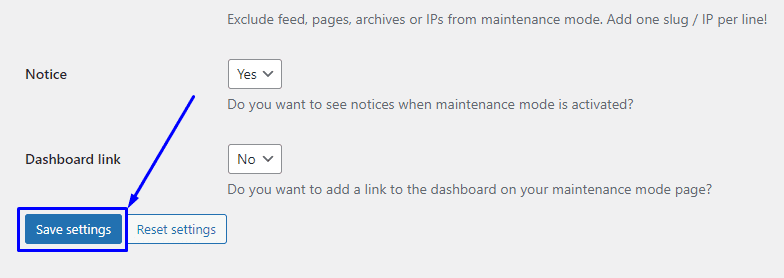
변경 사항을 적용하려면 설정 저장 옵션을 누르십시오.

WooCommerce 테스트는 언제 수행해야 합니까?
작동하는 온라인 상점을 유지하려면 WooCommerce 체크아웃 프로세스가 효율적으로 작동하는지 확인하는 것이 중요합니다. 새 온라인 상점을 만들 때와 몇 달 동안 사용한 후에 WooCommerce가 올바르게 설정되었는지 확인해야 합니다.
장바구니 이탈이 증가한 경우 특히 중요합니다. 고객은 결제 과정에서 어려움을 겪을 때 장바구니를 포기할 가능성이 더 큽니다.
스토어를 원활하게 운영하려면 정기적으로 WooCommerce 주문 테스트 모드를 수행하는 것이 좋습니다. 적어도 한 달에 한 번은 이 작업을 수행해야 합니다. 이렇게 하면 가능한 한 빨리 오류를 확인할 수 있습니다.
또한 웹사이트에서 플러그인을 업데이트할 때마다 WooCommerce 테스트를 실행해야 합니다. 플러그인 업데이트는 웹사이트 체크아웃 흐름에 영향을 줄 수 있는 WooCommerce와의 호환성 문제를 일으킬 수 있습니다.
결론
정기적인 WooCommerce 테스트는 웹사이트가 제대로 작동하는지 확인하고 고객이 구매할 때 좌초되지 않도록 하는 데 필요합니다.
이 가이드에서는 PayPal 사용자를 위한 PayPal Sandbox를 사용하여 WooCommerce 테스트 모드를 활성화하는 방법을 보여주었습니다. 또한 WooCommerce 결제 플러그인을 사용하여 WooCommerce 결제 테스트 모드를 활성화하는 방법도 보여주었습니다. Stripe와 같은 다른 지불 게이트웨이를 사용하는 경우에도 작동합니다.
WooCommerce 스토어를 관리할 때 오류가 발생할 수 있습니다. 이를 돕기 위해 일반적인 WooCommerce 오류 및 해결 방법에 대한 완전한 가이드가 있습니다.
