WordPress에서 바닥글을 편집하는 방법: 모든 WordPress 사용자를 위한 가이드
게시 됨: 2023-12-22웹사이트의 모든 요소는 어떻게 활용하고 디자인하느냐에 따라 중요합니다. 웹사이트 바닥글은 종종 무시되고 상단 메뉴에 맞지 않는 내용을 버리는 장소로 간주됩니다. 그러나 현명하게 사용하면 웹사이트 바닥글이 귀하의 웹사이트와 비즈니스에 큰 영향을 미칠 수 있습니다.
웹사이트 바닥글은 모든 페이지 하단에 표시되는 웹사이트의 섹션입니다. 대부분의 사이트는 바닥글을 사용하여 고지 사항, 개인 정보 보호 정책 및 사이트의 기타 주요 페이지와 같은 중요한 링크를 추가합니다. WordPress 사이트의 경우 기본적으로 'Proudly powered by WordPress'라는 저작권이 포함되어 있습니다.
웹사이트 바닥글은 특히 전자상거래 사이트와 대규모 웹사이트의 경우 매우 중요합니다. 웹사이트 바닥글을 현명하게 활용하면 탐색 및 사용자 경험을 향상시킬 수 있습니다.
이 글에서는 WordPress 사이트에서 바닥글을 편집하여 바닥글을 더 수익성 있게 만들고 유리하게 사용할 수 있는 방법을 보여 드리겠습니다.
먼저 펜과 종이를 준비하세요.
웹사이트의 바닥글 섹션을 최적화하는 것이 왜 중요한가요?
사용자들은 관객이 가장 적은 시간을 보내는 구간에 더 많은 노력을 쏟는 것이 가치가 없다고 생각합니다. 하지만 그런 생각은 잘못된 것입니다. 특히 웹사이트 디자인이 미니멀해지고, 화면이 점점 커지는 이 시대에는 더욱 그렇습니다.
사람들은 점점 똑똑해지고 있고, 스크롤을 해야 할 이유가 있으면 스크롤을 할 것입니다. 메뉴에서 볼 수 없는 정보는 바닥글에서 볼 수 있다는 것을 알고 있습니다. 따라서 끝까지 스크롤한 후에 실망한 채 사이트를 떠나지 않도록 해야 합니다.
WordPress 웹사이트 바닥글의 이점에 따라 웰 바닥글에는 다음이 포함됩니다.
- 중요한 페이지에 대한 탐색 링크
- 사용자가 연락할 수 있는 연락처 정보
- 저작권 및 개인정보 보호정책과 같은 법적 정보
- 프로필 링크를 통한 소셜 미디어 통합
- 브랜드 아이덴티티를 위한 일관된 디자인 요소
- 내부 연결을 통한 SEO 혜택
- 사용자의 신뢰와 신뢰성을 구축합니다.
- 개발자를 위한 기술 정보
- 구독 및 전환 기회(예: 뉴스레터 가입)
이것들은 모두 매우 중요한 정보이므로 최상위 메뉴에 모두 집어넣는 것은 어렵습니다. 또한, 이는 귀하의 웹사이트 디자인을 망칠 수도 있습니다. 이제 스마트하게 디자인된 웹사이트 바닥글을 갖는 것이 가치가 있는지 말씀해 주시겠습니까?
WordPress에서 바닥글을 편집하는 방법 - 5가지 쉬운 방법

위 섹션을 읽은 후 바로 바닥글 사용자 정의를 시작할 수 있습니다. 귀하의 편의를 위해 WordPress 바닥글을 편집하고 올바른 방식으로 사용자 정의할 수 있는 모든 방법을 준비했습니다.
웹사이트 바닥글을 편집하고 사용자 정의할 수 있는 방법은 다음과 같습니다.
- WordPress Customizer를 사용하여 WordPress에서 바닥글 편집
- 블록 편집기를 사용하여 WordPress에서 바닥글 편집
- 코딩을 사용하여 바닥글 사용자 정의
- WordPress.com에서 바닥글 편집
- 모든 단일 페이지에 대한 사용자 정의 바닥글 만들기
이제 프로세스를 자세히 살펴 보겠습니다.
1. WordPress Customizer를 사용하여 WordPress에서 바닥글을 편집하는 방법
요즘 대부분의 테마를 사용하면 바닥글을 포함한 웹사이트 사용자 정의를 제어할 수 있습니다. 테마의 사용자 정의 옵션을 사용하여 바닥글 섹션을 편집할 수 있습니다. 사이트 바닥글을 관리할 수 있는 몇 가지 방법이 있습니다.
- 워드프레스 위젯
- 주제 설정
- 워드프레스 메뉴
그러나 바닥글 사용자 정의에 대한 제어 범위는 테마에 따라 다릅니다. 일부 테마에서는 바닥글을 맞춤설정할 수 있는 옵션이 1개, 2개 또는 3개까지 제공될 수 있습니다. 우리는 당신에게 그것들을 보여줄 것입니다.
WordPress 위젯으로 바닥글 섹션 편집
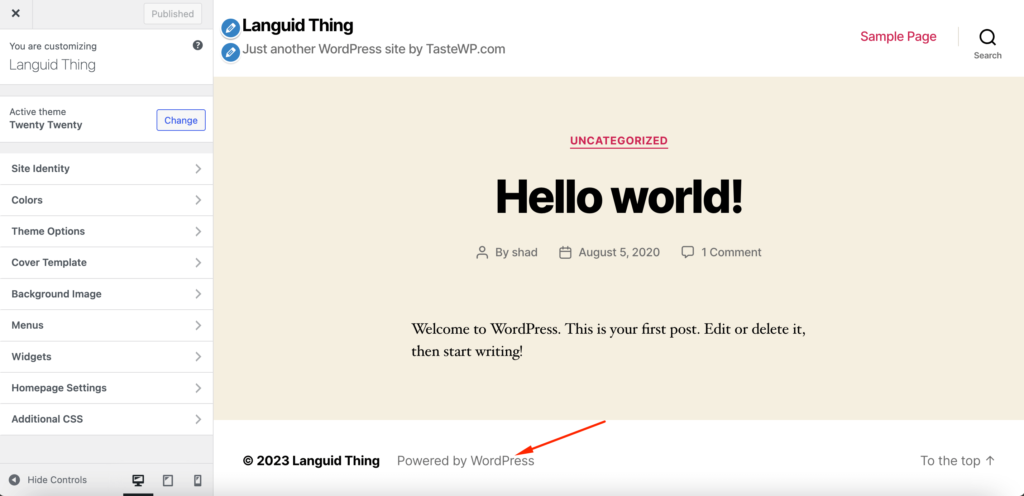
먼저 WordPress –> 모양 –> 사용자 정의 로 이동합니다. 거기에서 사이트의 실시간 미리보기를 볼 수 있습니다. 왼쪽 메뉴바 측면에서도 설정 옵션을 찾을 수 있습니다.
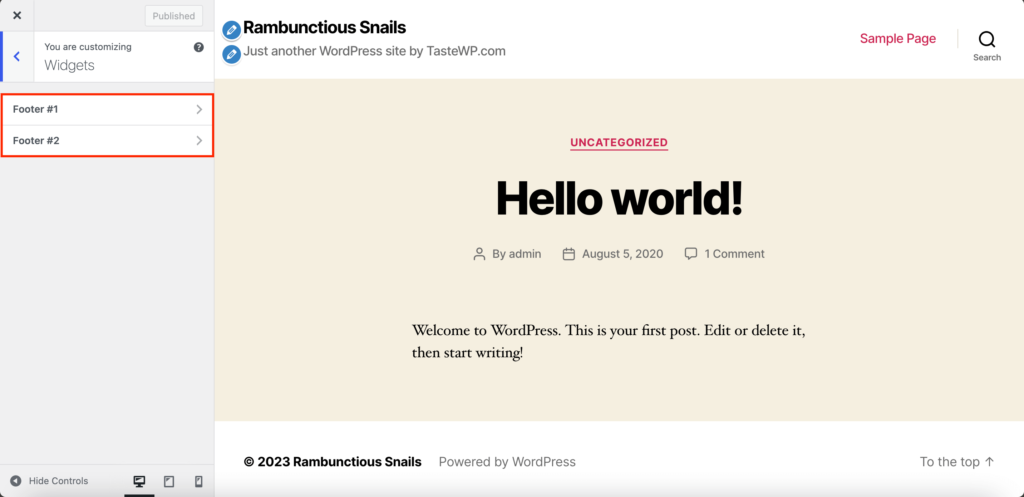
거기에서 위젯 옵션을 찾을 수 있습니다. 이제 테마에 따라 두 개 이상의 바닥글 옵션을 찾을 수 있습니다. 예를 들어 Twenty-Twenty 테마에는 2개의 바닥글 옵션이 있습니다. 즉, 바닥글을 추가할 수 있는 두 개의 열이 제공됩니다.

바닥글 옵션 중 하나를 클릭하면 WordPress 위젯을 추가/편집/제거할 수 있습니다. '최근 게시물, 검색, 최근 댓글 등'과 같은 위젯을 추가하여 맞춤 설정할 수 있습니다.

모든 위젯을 추가한 후 게시 버튼을 누르는 것을 잊지 마세요.
주제 설정
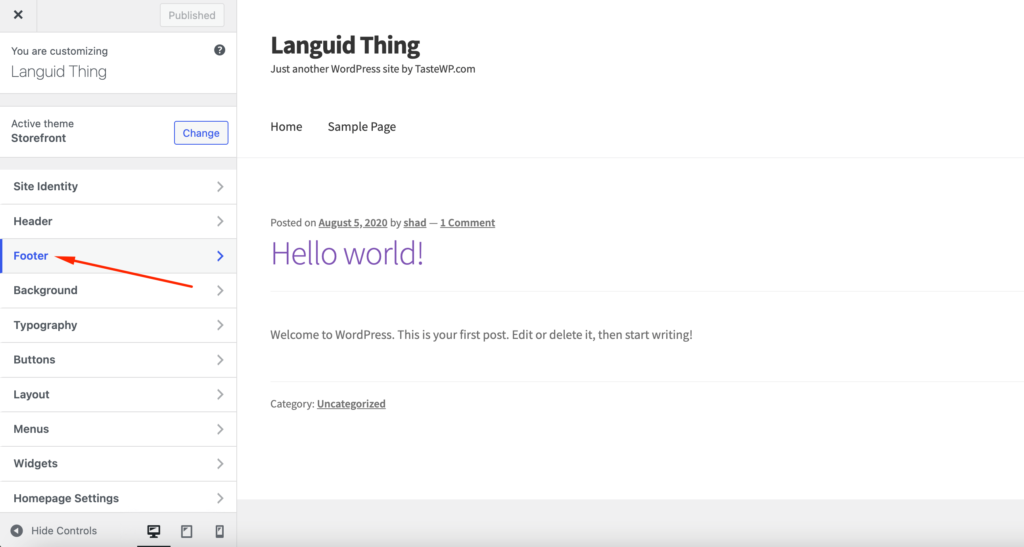
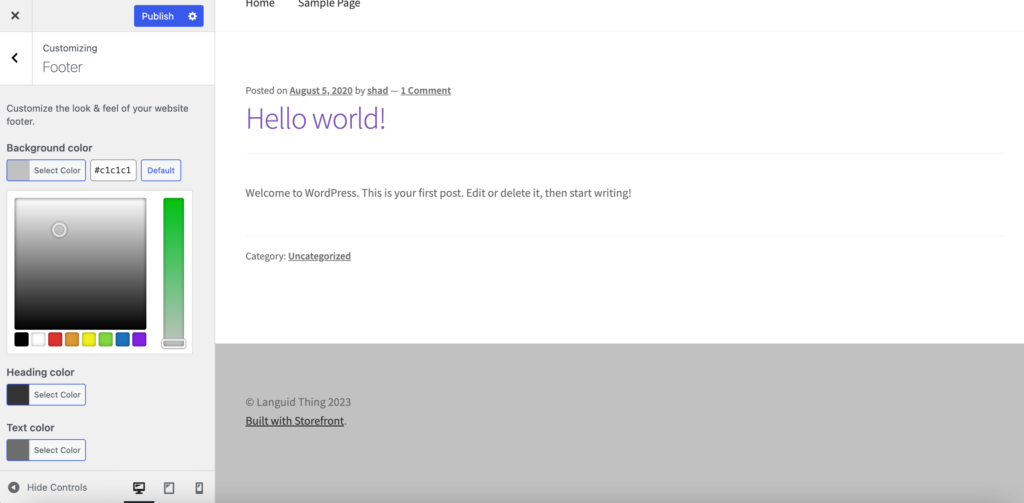
일부 테마는 사이드바 메뉴에 바닥글 설정을 제공합니다. 전자상거래 상점에 Storefront 테마를 사용하는 경우 메뉴에 별도의 바닥글 옵션이 있습니다. 바닥글 옵션을 사용하면 배경색, 제목 색상, 링크 색상 및 텍스트 색상을 변경할 수 있습니다.

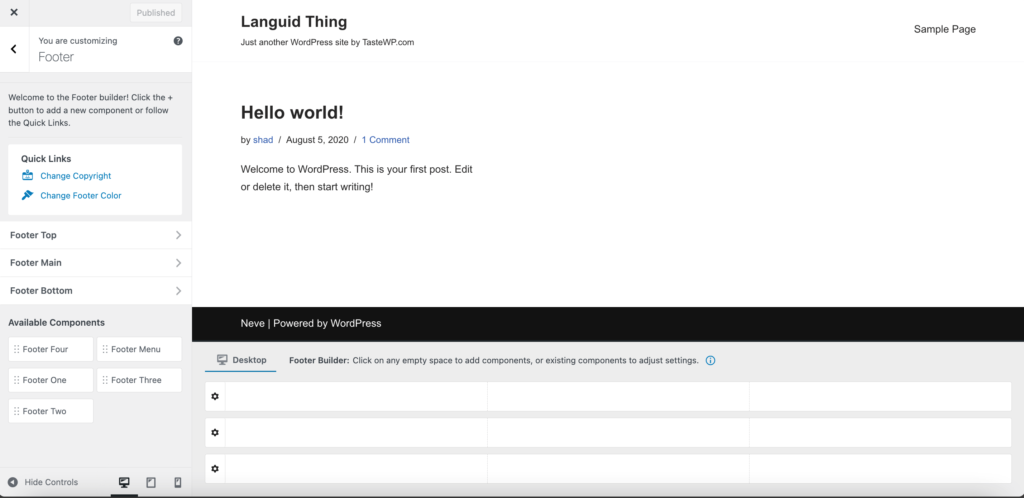
Neve 테마 와 같은 다른 테마는 바닥글 작성 기능을 사용하여 바닥글을 작성할 수 있는 옵션을 제공합니다.

워드프레스 메뉴
바닥글 설정 외에도 일부 테마는 WordPress 메뉴 시스템을 사용하여 바닥글 메뉴를 만들고 추가합니다. 위젯을 사용하여 사용자 정의 콘텐츠를 추가할 수 없으며 사이트 바닥글에 표시되는 링크를 편집할 수 있습니다.
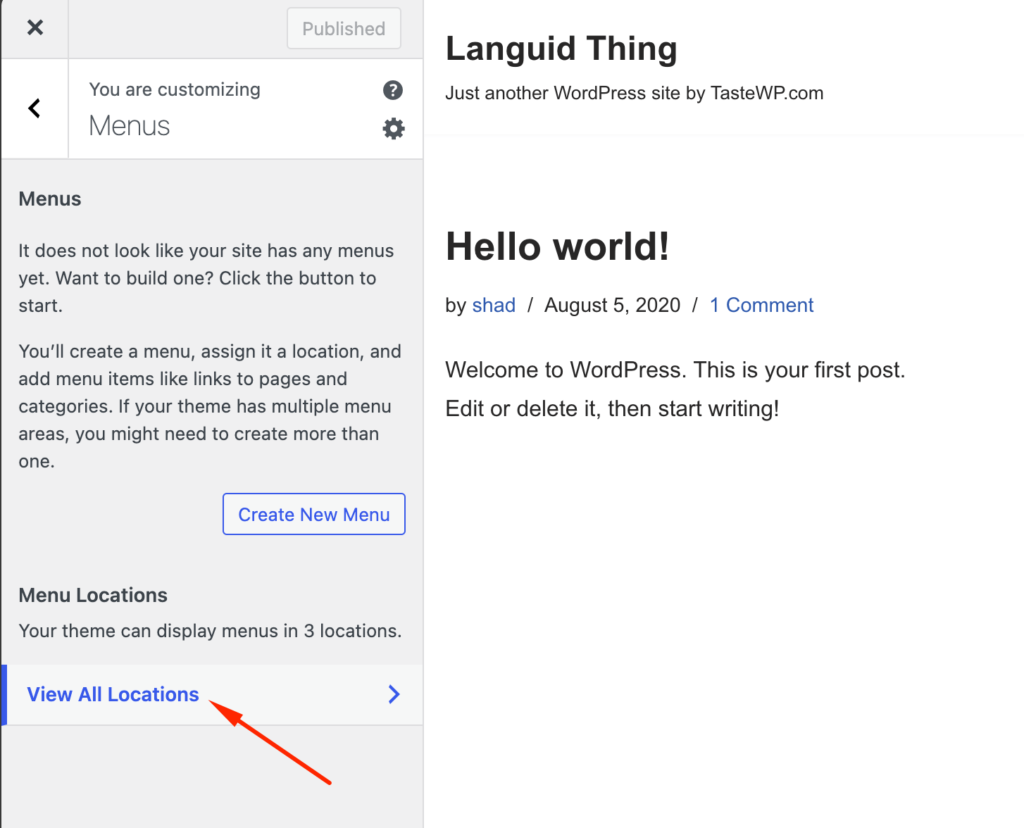
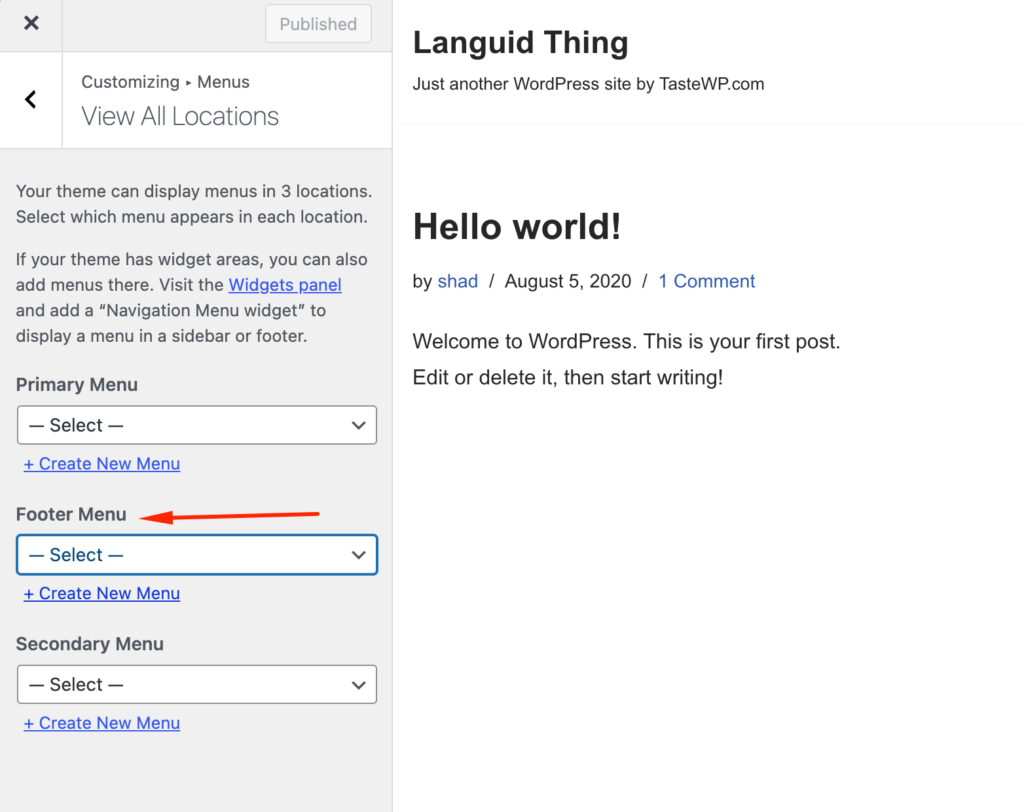
테마에 해당 옵션이 있는지 확인하려면 사이드바에서 메뉴 옵션을 클릭하고 모든 위치 보기 버튼을 클릭하세요. 테마에 바닥글 메뉴가 있는 경우 바닥글 메뉴 옵션이 표시됩니다.

새 메뉴를 생성하면 메뉴 항목을 추가할 수 있습니다. 또는 드롭다운 목록에서 기존 메뉴를 추가할 수 있습니다.

모두 마쳤으면 게시 버튼을 클릭하여 프로세스를 완료하세요.
2. 블록 편집기를 사용하여 WordPress에서 바닥글을 편집하는 방법
WordPress 5.9에는 사이트 사용자 정의를 위한 새로운 블록 편집기가 도입되었습니다. 이제 바닥글에 블록과 템플릿이 있으므로 편집이 더 쉬워집니다. 사이트 제목, 캘린더, 탐색 등 다양한 블록도 위젯을 대체했습니다.
단, 블록 기반 테마에만 이 기능이 있습니다. Twenty Twenty-Three 와 같은 테마를 사용하는 경우 이 기능을 사용할 수 있습니다.
이제 블록 편집기를 사용하여 WordPress에서 바닥글을 편집하는 방법을 알아 보겠습니다.
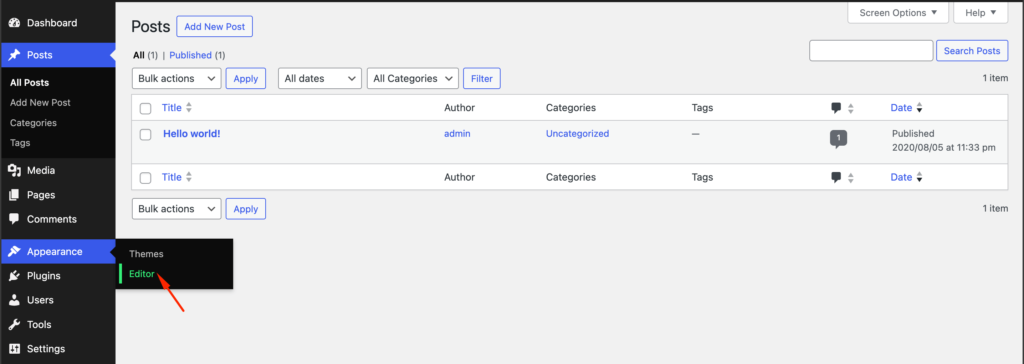
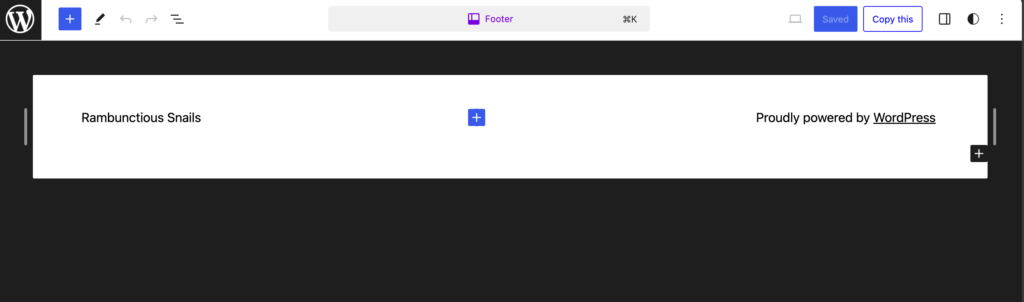
Appearance –> Twenty Twenty-Three 테마의 편집자로 이동합니다.

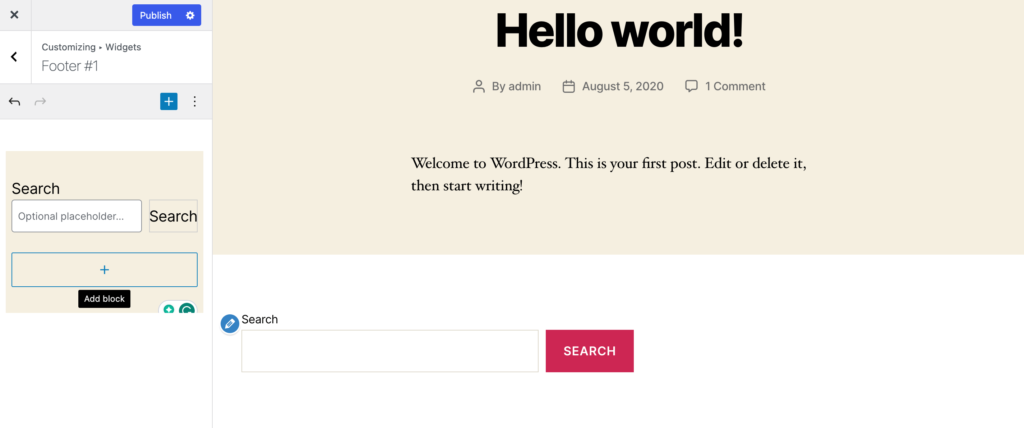
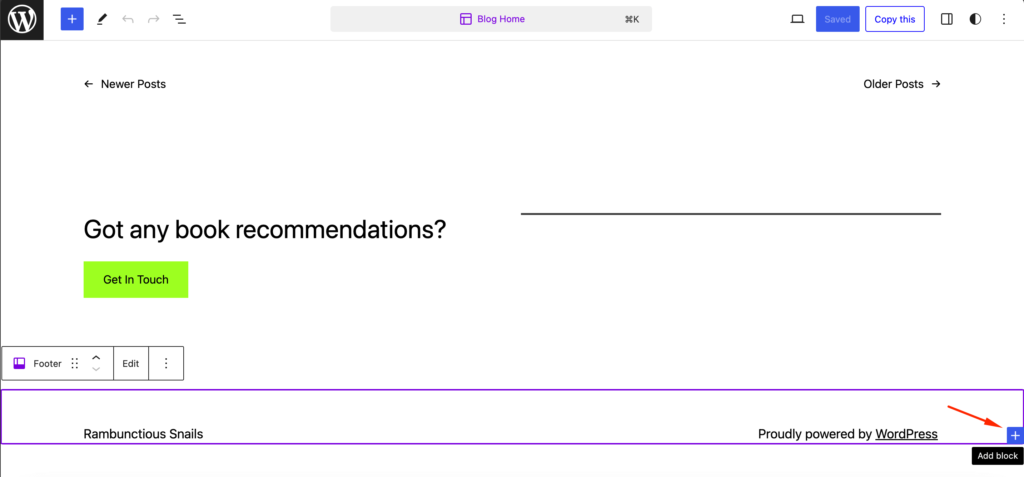
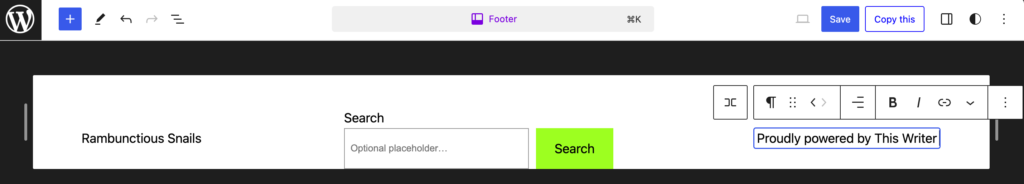
테마의 미리보기를 찾을 수 있습니다. 이제 바닥글 섹션을 선택하면 바닥글 섹션을 편집할 수 있습니다. "+" 버튼을 클릭하면 모든 위젯 목록을 찾을 수 있습니다.

또한 편집 옵션을 클릭하면 바닥글 섹션만 편집할 수 있습니다.

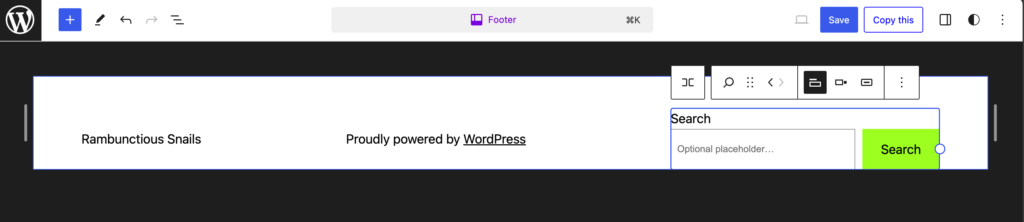
바닥글에 검색 위젯을 추가해 보겠습니다.

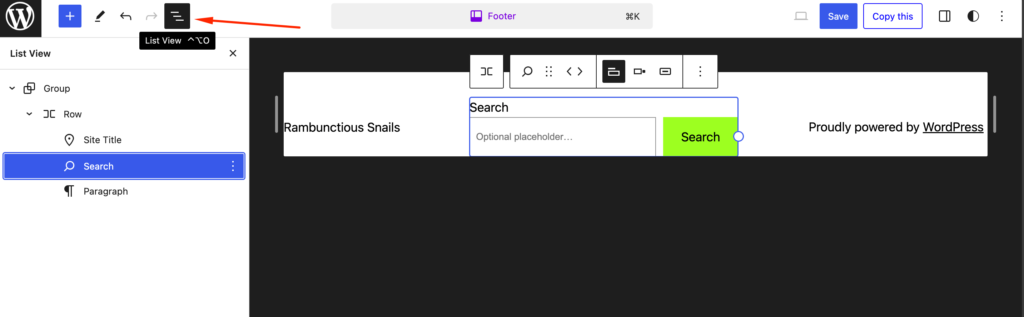
위젯을 다시 정렬하려면 목록 보기에서 끌어서 놓기 옵션을 사용하면 됩니다.

만족스러우면 저장 옵션을 클릭하여 사이트를 게시하세요.
3. 코딩을 사용하여 바닥글 사용자 정의
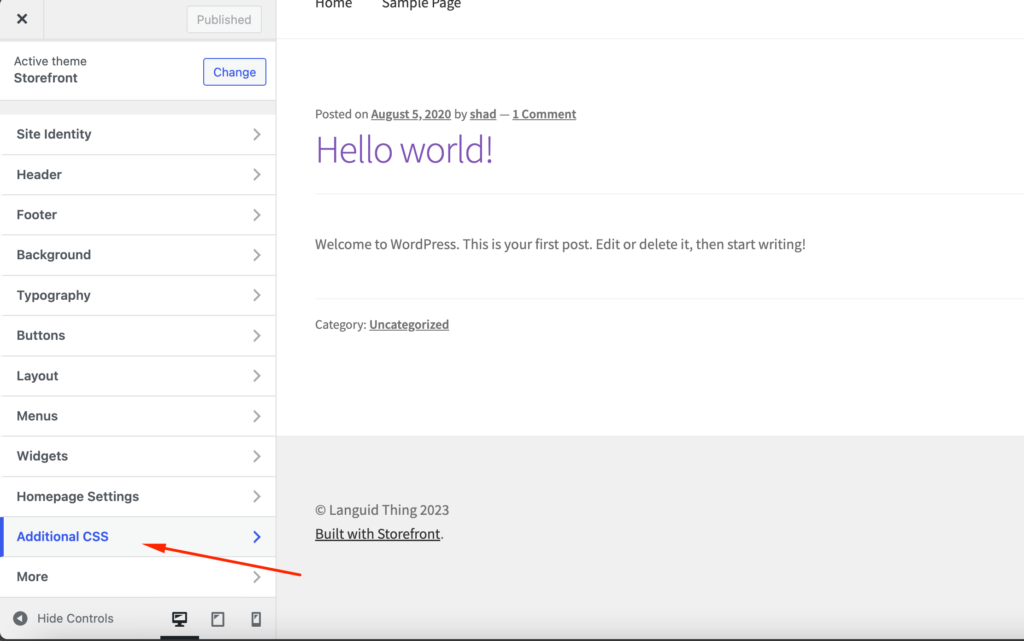
기술적인 지식이 있으면 코딩을 사용하여 바닥글을 맞춤 설정할 수 있습니다. 이를 위해서는 WordPress Customizer 사이드바에서 추가 CSS 탭을 엽니다.
바닥글의 배경 및 테두리 색상을 변경하려면 –
.footer-widgets-outer-wrapper, .footer-top { border-color: #000; } .footer-nav-widgets-wrapper, #site-footer { background-color: #D7BDE2; }바닥글의 여백과 패딩을 편집하려면-
.widget .widget-title { margin-bottom: 1rem; } .footer-widgets a { padding-left: 5rem; }완료한 후 게시 버튼을 누르는 것을 잊지 마세요.
4. WordPress.com에서 바닥글을 편집하는 방법
WordPress.com에서 바닥글을 편집하거나 사용자 정의하는 것은 WordPress.org와 매우 유사합니다. 지금까지 우리가 보여준 것은 모두 WordPress.org와 관련이 있습니다. 하지만 WordPress.com에서 바닥글을 편집하려면 동일한 단계를 따르면 됩니다.
WordPress.com은 서버 공간을 임대하는 호스팅 서비스인 반면, WordPress.org 는 자신의 웹사이트를 관리하는 자체 호스팅 플랫폼입니다.
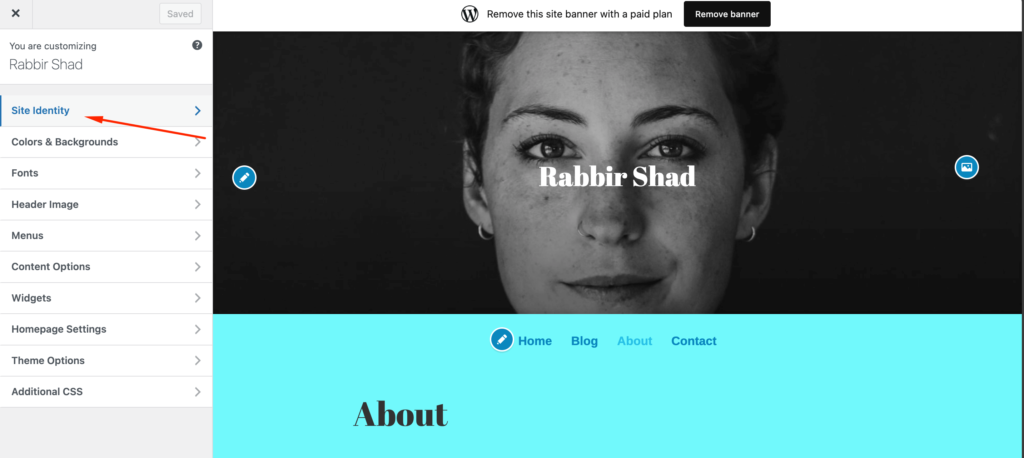
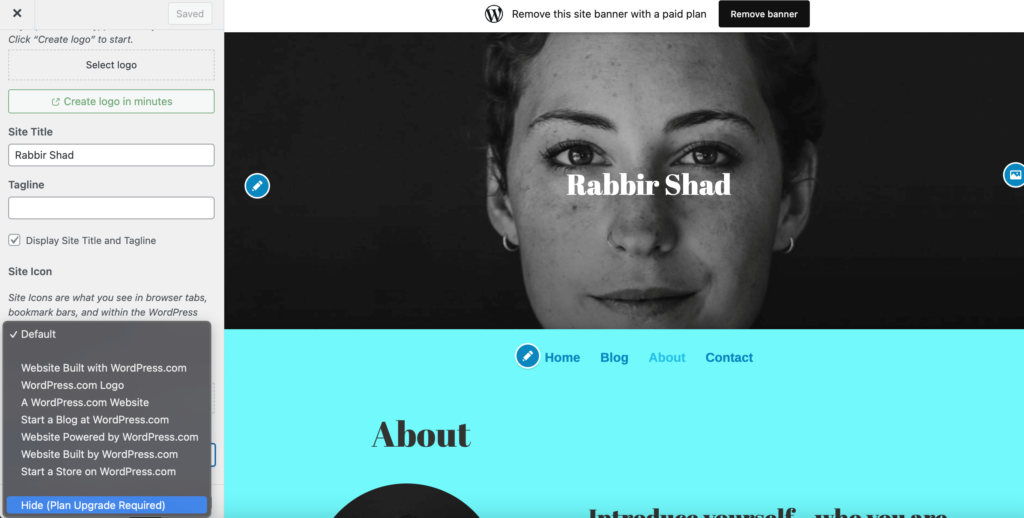
그러나 WordPress.com이 바닥글 맨 아래에 사이트 제목과 WordPress 크레딧을 추가한 것을 확인할 수 있습니다. 제거하려면 사이트 ID 탭을 클릭하세요.

하단으로 이동하면 바닥글 크레딧 옵션을 찾을 수 있습니다. 이제 크레딧을 모두 제거하려면 비즈니스 플랜을 구매해야 합니다. 사업 계획을 구매한 후 숨기기 옵션을 선택하세요.

일부 테마는 바닥글에서도 사이트 제목을 제거할 수 있습니다. 가장 쉬운 방법은 사이트 제목 및 태그라인 표시 상자를 선택 취소하는 것입니다.
5. 웹사이트에 대한 사용자 정의 바닥글 만들기
WordPress에서 제공하는 기본 바닥글을 사용하고 사용자 정의할 때마다 그런 것은 아닙니다. 처음부터 바닥글을 만들고 선택한 콘텐츠로 사용자 정의할 수 있습니다.
WordPress의 페이지 빌더 플러그인을 사용하면 쉽게 할 수 있습니다. 방법을 알려드리겠습니다.
이를 달성하려면 두 가지 무료 플러그인을 사용할 수 있습니다.
- Elementor – 이 인기 있는 페이지 빌더는 시각적인 드래그 앤 드롭 편집 환경을 제공합니다.
- Elementor – 머리글, 바닥글 및 블록 템플릿 – 이 무료 플러그인을 사용하면 Elementor를 사용하여 테마의 바닥글을 디자인할 수 있습니다.
시작하려면 두 플러그인을 모두 설치하고 활성화해야 합니다. 그런 다음 Elementor를 사용하여 WordPress에서 바닥글을 편집하는 방법에 대한 다음 지침을 따르십시오.
바닥글 템플릿 만들기
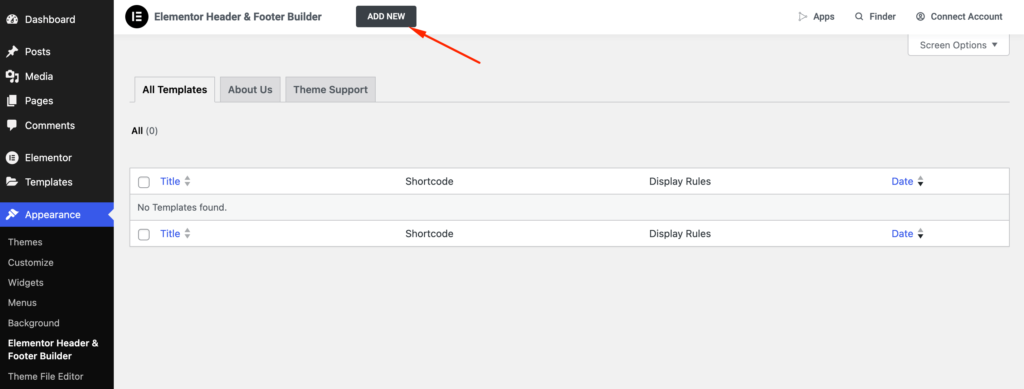
두 플러그인이 모두 활성화되면 WordPress 대시보드의 모양 –> 머리글 바닥글 및 블록 으로 이동하세요. 그런 다음 새로 추가를 클릭하여 새 템플릿을 만듭니다.

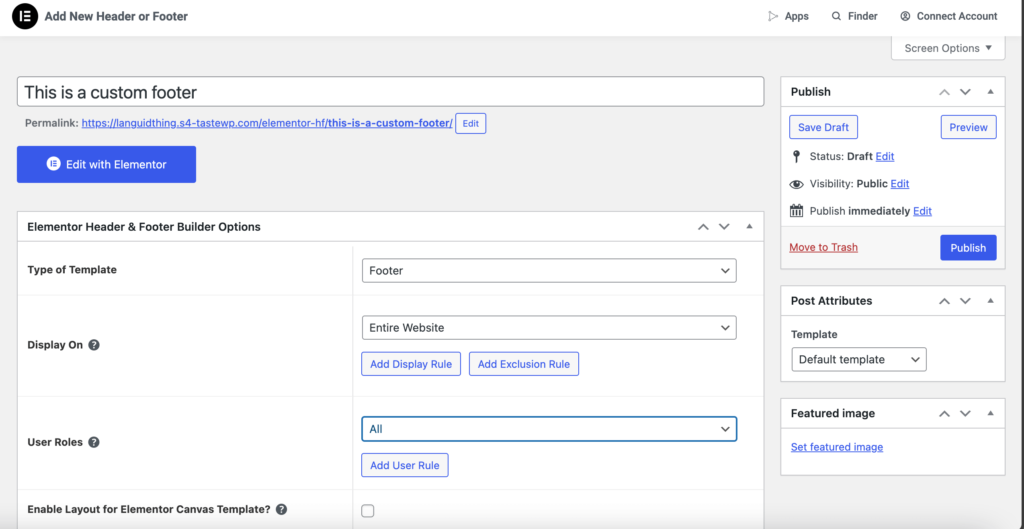
템플릿 유형 에서 바닥글을 선택합니다. 다른 설정을 사용하여 바닥글을 표시할 위치와 바닥글을 볼 사람을 제어할 수 있습니다. 사이트의 모든 페이지에 이 바닥글을 사용하려면 전체 웹사이트 에 표시하는 옵션을 선택하세요.
규칙에 만족하면 블로그 게시물처럼 버튼을 클릭하여 게시하세요 .

Elementor로 콘텐츠 추가
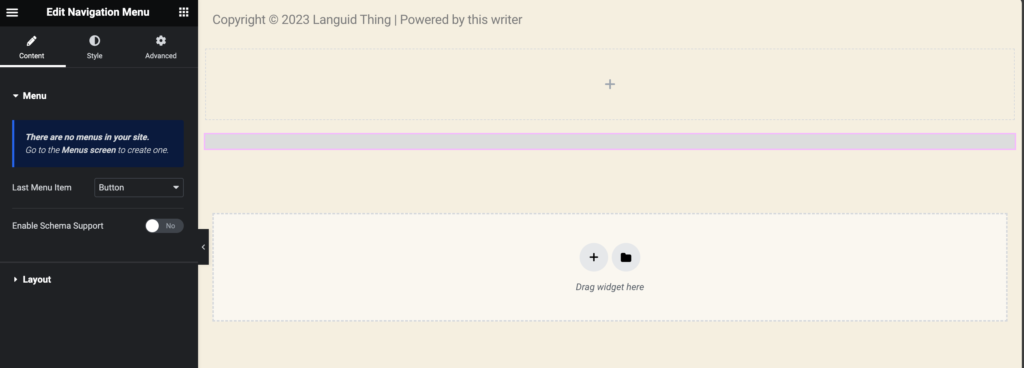
Elementor 인터페이스를 실행하려면 Elementor로 편집 버튼을 클릭하세요. 이제 드래그 앤 드롭 편집기를 사용하여 바닥글의 모든 부분을 맞춤설정할 수 있습니다.
사용하려는 열 수를 포함하는 섹션을 추가할 수 있습니다.
그런 다음 Elementor의 다양한 위젯을 사용하여 다양한 유형의 콘텐츠를 추가할 수 있습니다. Elementor – 머리글, 바닥글 및 블록 템플릿 플러그인은 전용 저작권 위젯,

디자인이 만족스러우면 저장하세요. 그러면 귀하의 사이트에 게시됩니다.

그 외에도 바닥글을 맞춤설정할 수 있는 몇 가지 다른 방법이 있습니다.
- 바닥글에서 "Powered by WordPress" 텍스트 제거
- WordPress 바닥글에 소셜 아이콘 추가
- 바닥글 전체 제거
- WordPress 바닥글에 배경 추가
- 블록 편집기를 사용하여 WordPress의 바닥글에 열 추가
바닥글에서 "Powered by WordPress" 텍스트를 제거하는 방법
바닥글에서 "Powered by WordPress" 텍스트를 제거하는 방법을 보여주기 전에 이 텍스트를 제거하는 것이 완전히 합법적임을 확인합니다. WordPress는 오픈 소스 소프트웨어이므로 원하는 대로 웹사이트를 편집하고 사용자 정의할 수 있습니다.

이제 "Powered by WordPress" 텍스트를 제거하려면 테마 파일에서 코드를 제거하면 됩니다.
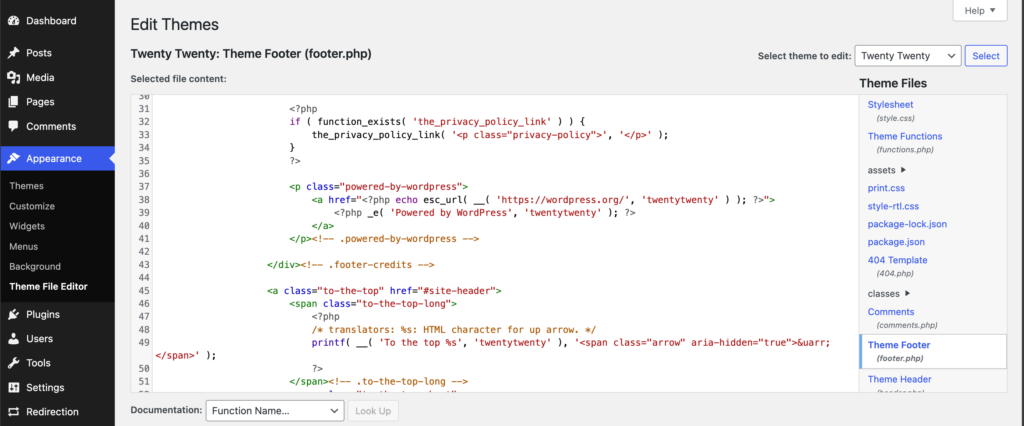
Appearance –> Theme File Editor 로 이동하여 footer.php 파일을 찾으세요. 바닥글 크레딧 텍스트 'Powered by'와 해당 코드를 찾으세요. WordPress Twenty Twenty 테마에서 코드는 다음과 같습니다.
<p class="powered-by-wordpress"> <p class="powered-by-wordpress"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> </a> </a> </p><!-- .powered-by-wordpress --> </p><!-- .powered-by-wordpress -->'Powered by WordPress'가 포함된 줄을 제거하거나 브랜드 슬로건으로 대체할 수 있습니다.

블록 편집기를 사용하는 경우(이전 섹션 참조) 위젯을 제거하거나 브랜드 모토를 작성할 수 있습니다.

'Powered by WordPress' 텍스트를 제거하는 방법입니다. 추가 CSS를 사용하여 텍스트를 제거할 수도 있습니다.
참고 : 웹사이트의 바닥글을 제거하면 전체 사이트 SEO에 나쁜 영향을 미칠 수 있다는 점을 기억하세요. 따라서 바닥글을 제거하기로 결정했다면 적절한 전략이 있는지 확인하세요.

WordPress 바닥글에 소셜 아이콘을 추가하는 방법
다양한 소셜 플랫폼이 있으며 기업에서는 대부분의 소셜 플랫폼을 사용하여 웹사이트를 홍보하고 있습니다. 웹사이트에 모든 소셜 미디어 채널을 표시하는 것은 일반적인 전략입니다. 하지만 웹사이트 상단에 모든 소셜 미디어 로고를 맞추는 것은 매우 어렵습니다. 따라서 바닥글은 모든 소셜 미디어 아이콘을 표시하기에 완벽한 장소입니다.
마켓플레이스 웹사이트의 바닥글에 추가할 수 있는 8개의 링크-
1. 회사 소개
2. 문의하기
3. 도움말 센터
4. 이용약관
5. 개인정보 보호정책
6. 블로그
7. 보안
8. 소셜 미디어
그러나 제품 사이트가 있는 경우 바닥글에 서비스, 제휴사 및 리소스 링크를 추가해야 합니다.
WordPress 바닥글에 소셜 아이콘을 추가하려면 블록 편집기, WordPress Customizer 또는 WordPress 플러그인을 사용할 수 있습니다.
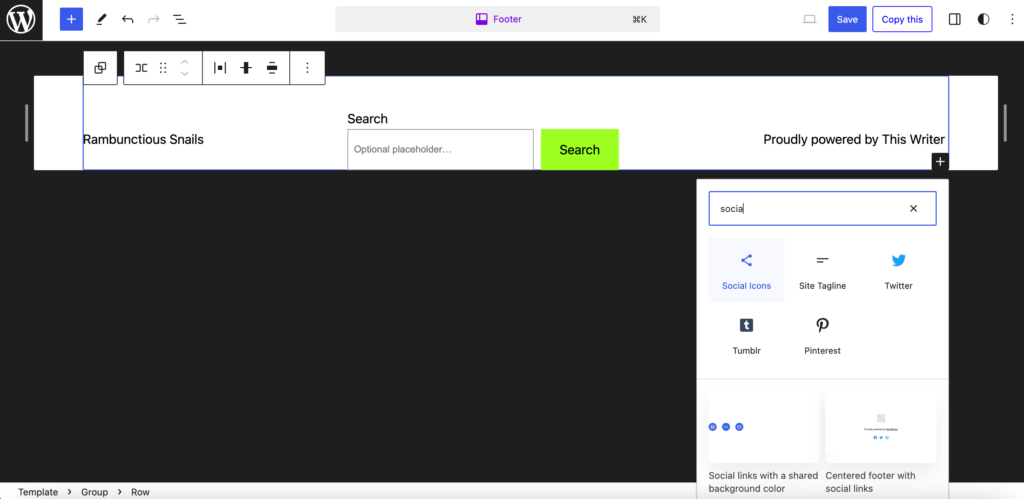
블록 편집기에서 바닥글 섹션을 찾습니다. "+" 아이콘을 클릭하여 위젯 목록을 열고 Social Icons 를 입력하세요.

위젯을 추가한 후 "+" 아이콘을 다시 클릭하여 원하는 소셜 채널을 추가하세요. 사이트를 저장하고 게시하세요.
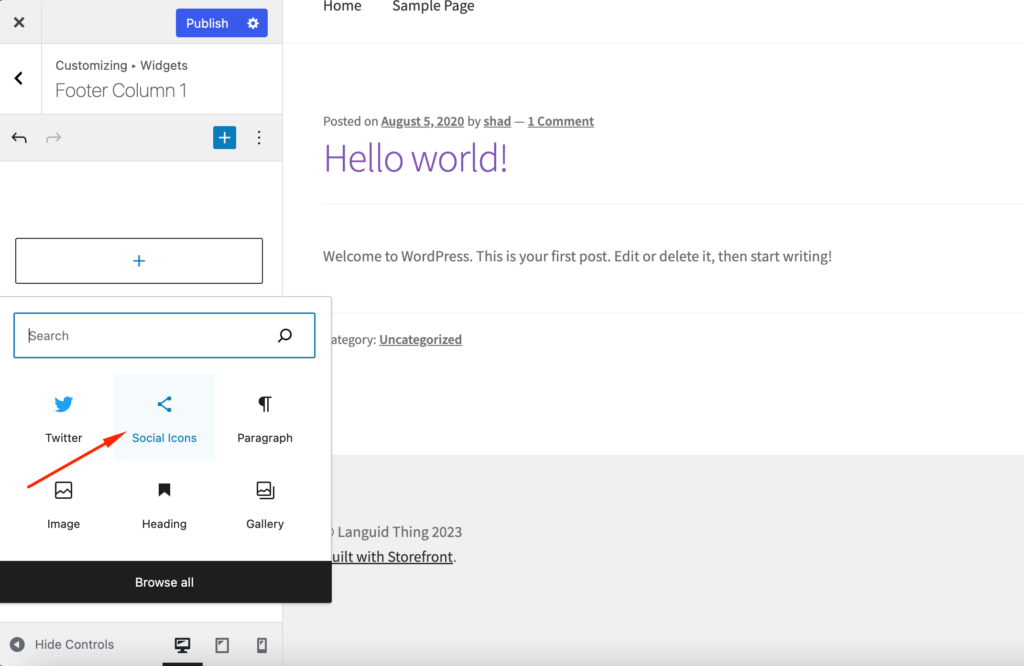
그러나 블록 기반 테마를 사용하지 않는 경우 WordPress 사용자 정의 도구를 사용하여 소셜 아이콘을 추가해야 합니다. 일부 테마는 소셜 미디어 아이콘 위젯을 제공합니다. 알아보려면 사이드바에서 위젯 섹션으로 이동하세요.
바닥글 옵션(하나 또는 두 개의 바닥글 옵션이 있을 수 있으며 아무거나 선택)을 선택하고 위젯 추가 버튼을 클릭합니다.
슬라이드 아웃 메뉴나 일반 편집기가 나타나고 거기서 소셜 아이콘을 검색합니다. 테마에 해당 항목이 있으면 목록에 표시됩니다. 위젯을 선택하여 바닥글에 추가하세요.

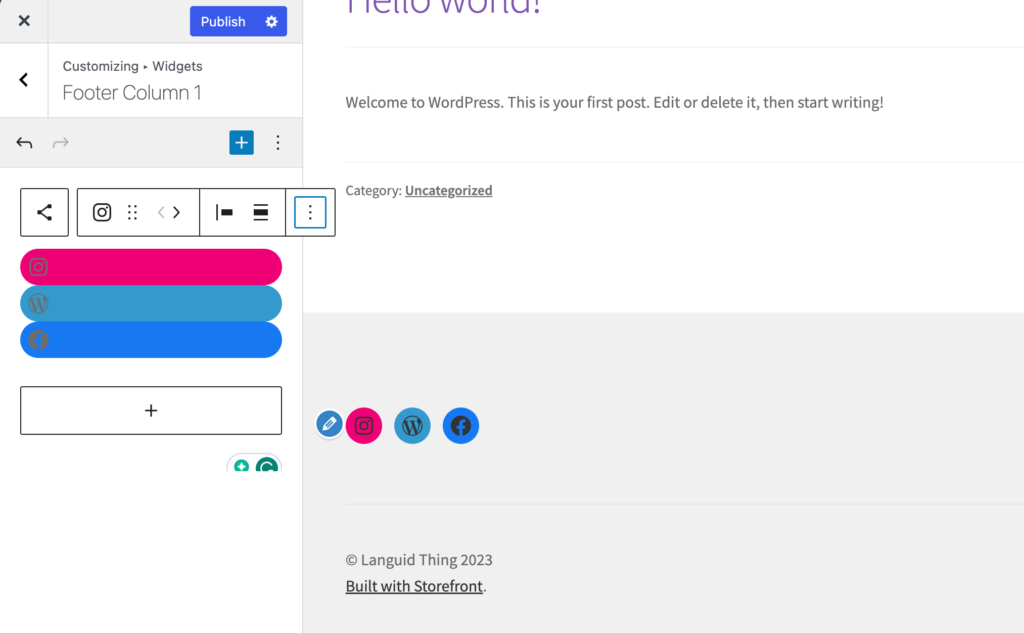
위젯을 추가한 후에는 이러한 버튼에 대한 설정을 사용자 정의해야 합니다. 해당 버튼의 크기, 색상 및 연결하려는 링크를 결정해야 합니다.

위젯 목록에서 소셜 아이콘 위젯을 찾을 수 없다면 400개가 넘는 소셜 아이콘이 있는 WPZoom의 Social Icons Widget & Block과 같은 플러그인을 사용할 수 있습니다.
WordPress 바닥글에 소셜 아이콘을 추가하는 방법입니다.
바닥글을 완전히 제거하는 방법
이는 우리가 권장하는 것이 아닙니다. 그러나 웹 사이트의 바닥글이 어수선하게 느껴진다면 바닥글을 완전히 제거해야 할 수도 있습니다.
그렇다고 footer.php 파일을 제거한다는 의미는 아닙니다. 이것은 WordPress 핵심 파일이므로 그대로 두어야 합니다. 대신 CSS를 사용하여 바닥글 섹션을 숨깁니다.
측면 메뉴 표시줄에서 추가 CSS 옵션으로 이동하세요.

이 CSS 코드를 추가하세요.
footer{ display:none; }우리의 목표는 바닥글 섹션에서 모든 것을 숨기는 것입니다. 나중에 콘텐츠를 다시 추가하려는 경우를 대비해 파일은 파일 디렉터리 내에 남아 있습니다. 위의 코드가 작동하지 않으면 대신 이 코드를 사용할 수 있습니다.
.site-info { display:none; }블록 편집기를 사용하는 경우 바닥글 섹션에서 위젯을 제거하면 됩니다.
WordPress 바닥글에 배경을 추가하는 방법
바닥글을 눈에 띄게 만들고 싶다면 배경색이나 이미지를 추가하면 됩니다. 테마를 사용하면 그렇게 할 수도 있고 블록 편집기를 사용할 수도 있습니다.
Storefront 테마를 사용하는 경우 바닥글 옵션과 별도의 배경색을 설정할 수 있습니다. 색상이 웹사이트 전체를 가리지 않는지 확인하세요.

또한 이미지를 바닥글 배경으로 설정할 수도 있습니다. 사이드바에서 추가 CSS 옵션을 열고 이 코드를 CSS에 추가하세요.
footer { background: url(YOURIMAGEURL) repeat; }미디어 라이브러리에 업로드된 이미지의 세부정보 보기에서 이미지의 URL을 찾을 수 있습니다.
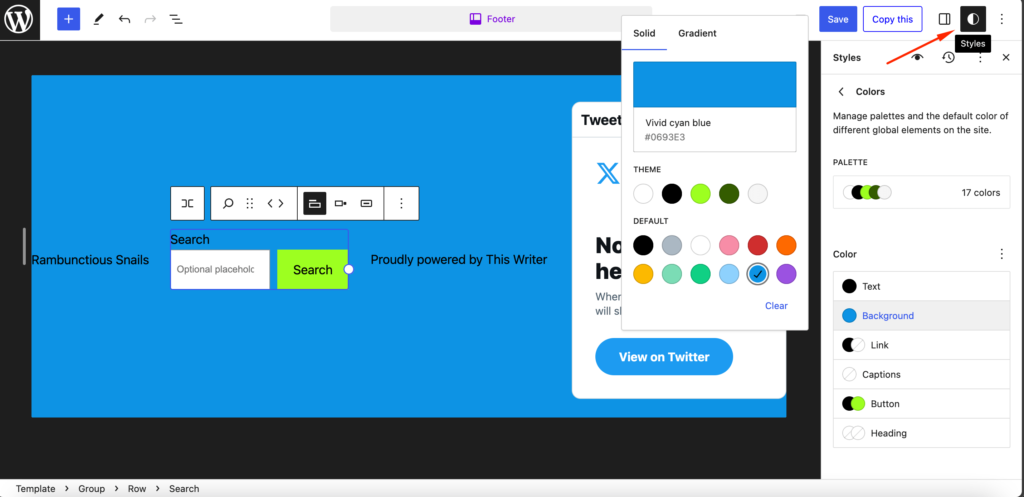
블록 기반 테마를 사용하는 경우 스타일 옵션에서 다양한 색상을 추가할 수 있습니다.

블록 편집기를 사용하여 WordPress의 바닥글에 열을 추가하는 방법
바닥글이 좀 더 체계적으로 보이려면 열이 매우 중요합니다. 열을 사용하면 링크를 균등하게 배포할 수 있습니다.
사용 중인 대부분의 테마는 이미 열로 구분되어 있습니다. 이것이 바로 바닥글 #1, 바닥글 #2, 바닥글 #3 등과 같은 옵션을 찾을 수 있는 이유입니다.
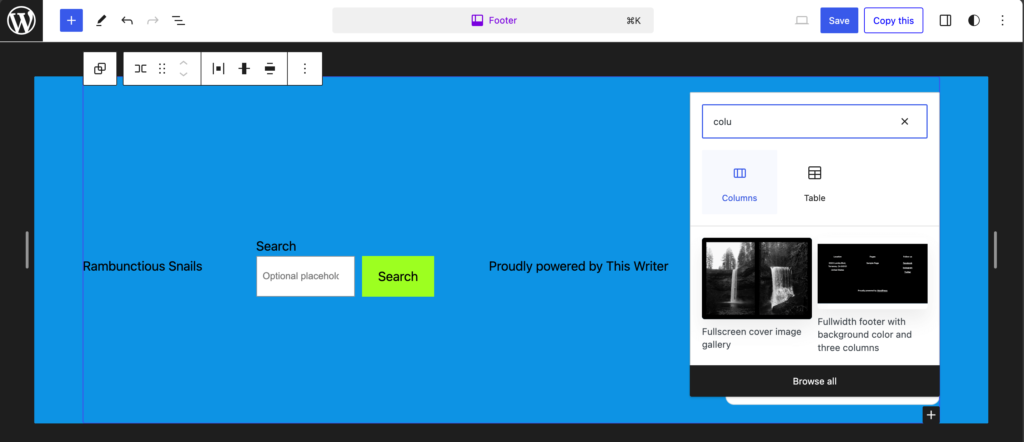
그러나 블록 편집기를 사용하는 경우 바닥글 영역의 열을 쉽게 사용자 정의할 수 있습니다. "+" 아이콘을 클릭하고 열을 검색하면 됩니다.

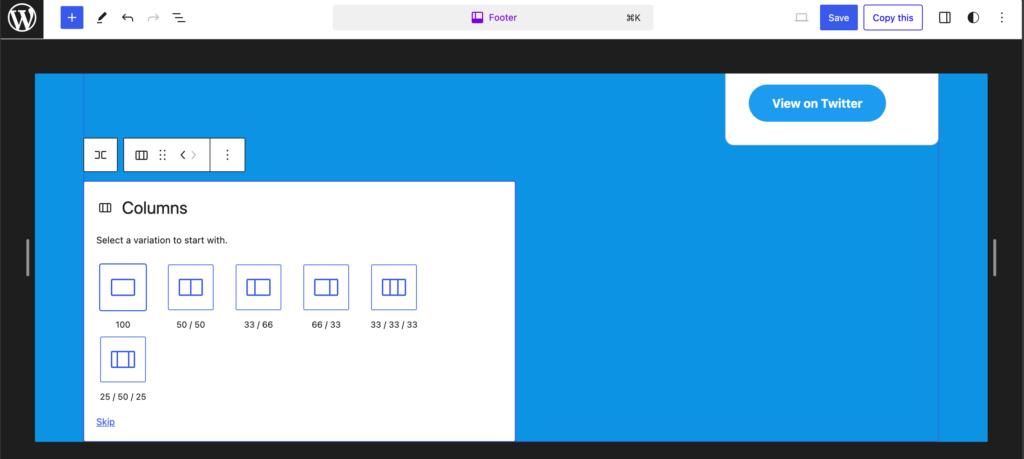
이제 바닥글에 추가하려는 열 유형을 선택하세요. 우리는 세 개의 열, 동일 분할 옵션을 선호합니다.

이것이 WordPress 바닥글 영역에 열을 추가하는 방법입니다.
보너스: 웹사이트 바닥글 편집 시 피해야 할 실수
우리 블로그를 읽은 후 WordPress 사이트에서 바닥글을 편집하는 여러 가지 방법을 배웠습니다. 아마도 시작하고 싶어 몸이 근질거릴 것입니다. 하지만 말을 잡아라.
바닥글을 편집하거나 사용자 정의하는 동안 사용자는 종종 실수를 저지릅니다. 우리는 당신이 그런 실수를 저지르지 않도록 그것들을 모두 나열했습니다.
WordPress 사이트에서 바닥글을 편집하거나 사용자 정의하는 동안 피해야 할 실수는 다음과 같습니다.
- 과도한 링크로 인한 과밀화: 바닥글은 탐색 도구 역할을 할 수 있지만 링크가 너무 많으면 방문자에게 부담을 주고 원하는 정보를 찾기 어렵게 만들 수 있습니다. 필수 링크의 우선순위를 지정하고 명확성을 높이기 위해 카테고리나 하위 메뉴로 구성하는 것을 고려하세요.
- 읽을 수 없는 글꼴 또는 일관성 없는 브랜딩 사용: 바닥글은 웹사이트의 전반적인 브랜딩과 일관성을 유지해야 합니다. 읽기 쉽고 웹사이트의 타이포그래피 스타일에 어울리는 글꼴을 선택하세요.
- 링크 기능 무시: 바닥글에 포함된 모든 링크가 작동하고 의도한 대상으로 연결되는지 확인하세요. 깨진 링크는 사용자를 좌절시키고 웹사이트의 신뢰성을 손상시킬 수 있습니다.
- 필수 법률 정보 무시: 많은 웹사이트에서는 법적으로 저작권 고지, 개인정보 보호정책, 서비스 약관 등 특정 정보를 바닥글에 포함해야 합니다. 이 정보를 제공하지 않으면 웹사이트가 법적 위험에 노출될 수 있습니다.
- 연락처 정보 생략: 바닥글에는 전화번호, 이메일 주소, 실제 주소(해당하는 경우) 등의 연락처 정보가 눈에 띄게 표시되어야 합니다.
- 소셜 미디어 링크 잊어버리기: 소셜 미디어 링크는 방문자가 브랜드와 연결하고 최신 정보를 얻을 수 있는 귀중한 방법을 제공합니다. 참여와 커뮤니티 구축을 장려하기 위해 바닥글에 관련 소셜 미디어 프로필에 대한 아이콘이나 링크를 포함합니다.
- 접근성 간과: 바닥글이 적절한 색상 대비 및 이미지에 대한 대체 텍스트 사용과 같은 접근성 지침을 따르는지 확인하세요. 이를 통해 시각 장애가 있는 사용자를 포함한 모든 사용자가 바닥글의 정보에 액세스하고 이해할 수 있습니다.
- 모바일 반응 무시: 웹 사이트 트래픽의 상당 부분이 모바일 장치에서 발생하므로 바닥글이 반응하고 다양한 화면 크기에 원활하게 적응하도록 하는 것이 중요합니다.
- 불필요한 CSS 트릭 사용: CSS를 사용하여 바닥글 디자인을 향상할 수 있지만 검색 엔진 최적화(SEO)를 방해할 수 있는 기술을 사용하지 마십시오.
- 저작권 업데이트 무시: 현재 연도를 반영하도록 바닥글의 저작권 정보를 정기적으로 업데이트합니다. 저작권 날짜를 수동으로 업데이트하는 데는 시간이 많이 걸릴 수 있으므로 동적 HTML 코드를 사용하여 연도를 자동으로 업데이트하는 것이 좋습니다.
이 내용을 꼭 읽고 이러한 실수를 피하십시오.
바닥글을 사용자 정의하고 WordPress 웹사이트에 특별한 모습을 더해보세요!
이제 WordPress에서 바닥글을 편집하는 방법에 대한 튜토리얼이 끝났습니다. 이제 귀하는 사이트 바닥글 사용자 정의 전문가가 되셨기를 바랍니다.
앞서 말했듯이 바닥글은 모든 웹사이트에서 가장 무시되는 요소입니다. 하지만 현명하게 사용하면 그로부터 유익을 얻을 수 있습니다. 이것이 바로 우리가 WordPress 사이트의 바닥글을 편집하고 사용자 정의하는 다양한 방법을 보여준 이유입니다.
귀하의 편의를 위해 이 블로그에서 다룬 내용은 다음과 같습니다.
- WordPress Customizer를 사용하여 WordPress에서 바닥글을 편집하는 방법
- 블록 편집기를 사용하여 WordPress에서 바닥글을 편집하는 방법
- 바닥글에서 "Powered by WordPress" 텍스트를 제거하는 방법
- WordPress 바닥글에 소셜 아이콘을 추가하는 방법
- 바닥글을 완전히 제거하는 방법
- WordPress 바닥글에 배경을 추가하는 방법
- 코딩을 사용하여 바닥글을 사용자 정의하는 방법
- WordPress에서 바닥글에 열을 추가하는 방법
- WordPress.com에서 바닥글을 편집하는 방법
- 귀하의 웹사이트에 대한 사용자 정의 바닥글을 만드는 방법.
모든 프로세스에 세부 단계를 추가했습니다. 그러나 어려운 점이 있거나 코드가 작동하지 않는 경우 주저하지 말고 문의하세요.
