WordPress에서 이미지를 편집하고 크기를 조정하는 방법
게시 됨: 2023-06-16WordPress 웹사이트에 시각적 요소를 추가하는 것은 페이지를 더욱 매력적으로 만드는 좋은 방법입니다. 그러나 완벽한 이미지를 찾는 것은 전투의 절반에 불과합니다. 경우에 따라 그래픽이 더 매력적으로 표시되도록 조정하거나 웹 성능을 위해 최적화해야 합니다.
다행히 WordPress에서 이미지를 쉽게 편집할 수 있습니다. 사진 크기를 완전히 조정하고 관련 없는 섹션을 잘라내고 WooCommerce 제품 페이지에 맞게 최적화할 수도 있습니다.
이번 포스트에서는 워드프레스에서 이미지를 편집하는 방법을 보여드리겠습니다. 그런 다음 이미지 최적화와 로딩 시간을 개선할 수 있는 방법에 대해 논의합니다. 시작하자!
WordPress에서 이미지를 쉽게 편집하는 방법(8가지 방법)
WordPress에서 이미지를 편집하는 몇 가지 방법이 있습니다. 크기 조정에 대해 이야기하는 것으로 시작하겠습니다.
1. WordPress에서 이미지 크기를 조정하는 방법
더 작은 이미지가 더 빨리 로드되기 때문에 WordPress에서 이미지 크기를 조정할 수 있습니다. 사이트에 한두 장의 사진만 있는 경우 눈에 띄는 차이가 없을 수 있습니다. 그러나 이미지가 많은 사이트는 콘텐츠를 로드하기 위해 많은 처리가 필요합니다.
또한 디자인 목적으로 이미지 크기를 특정 치수로 조정할 수 있습니다.
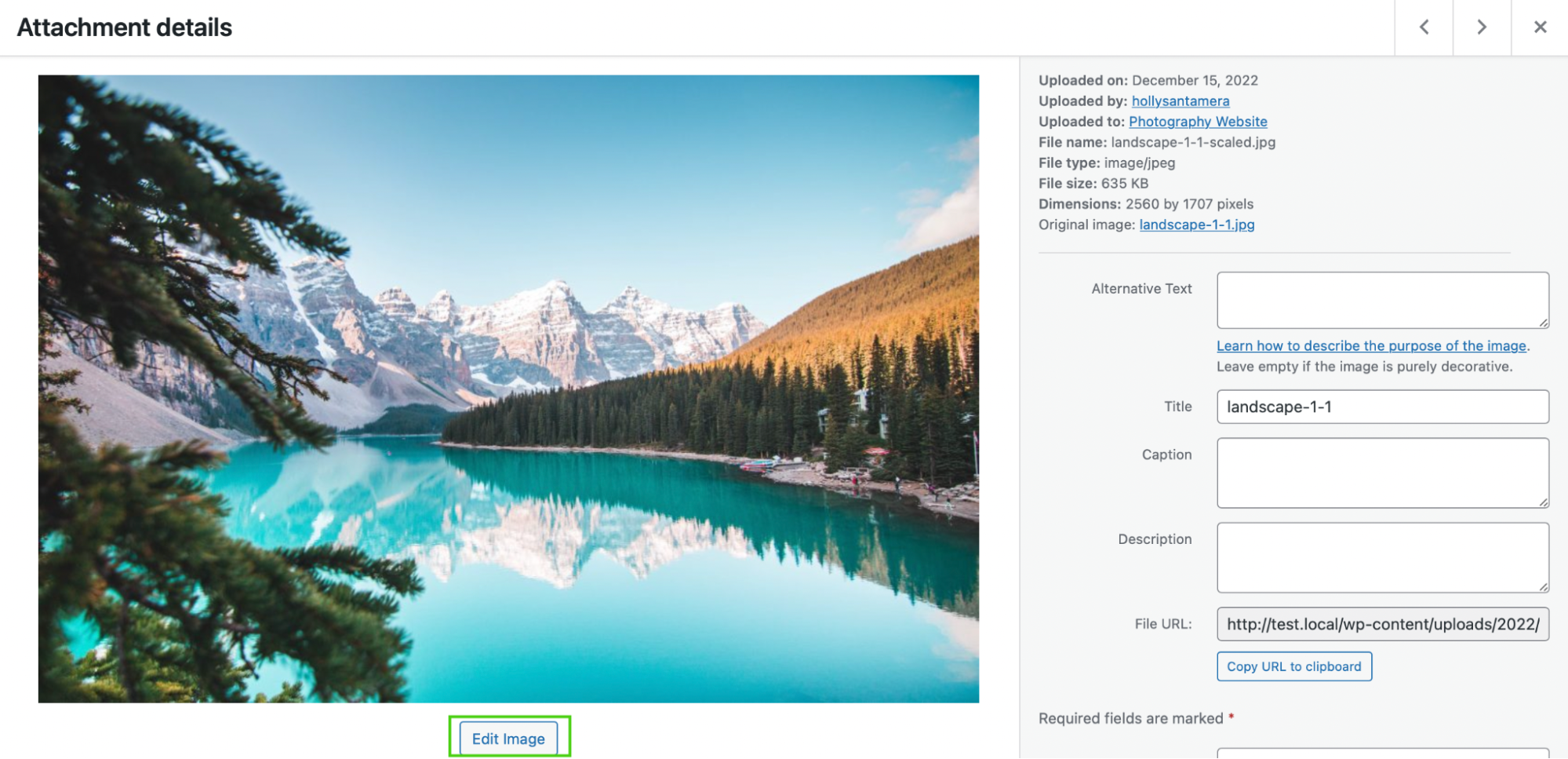
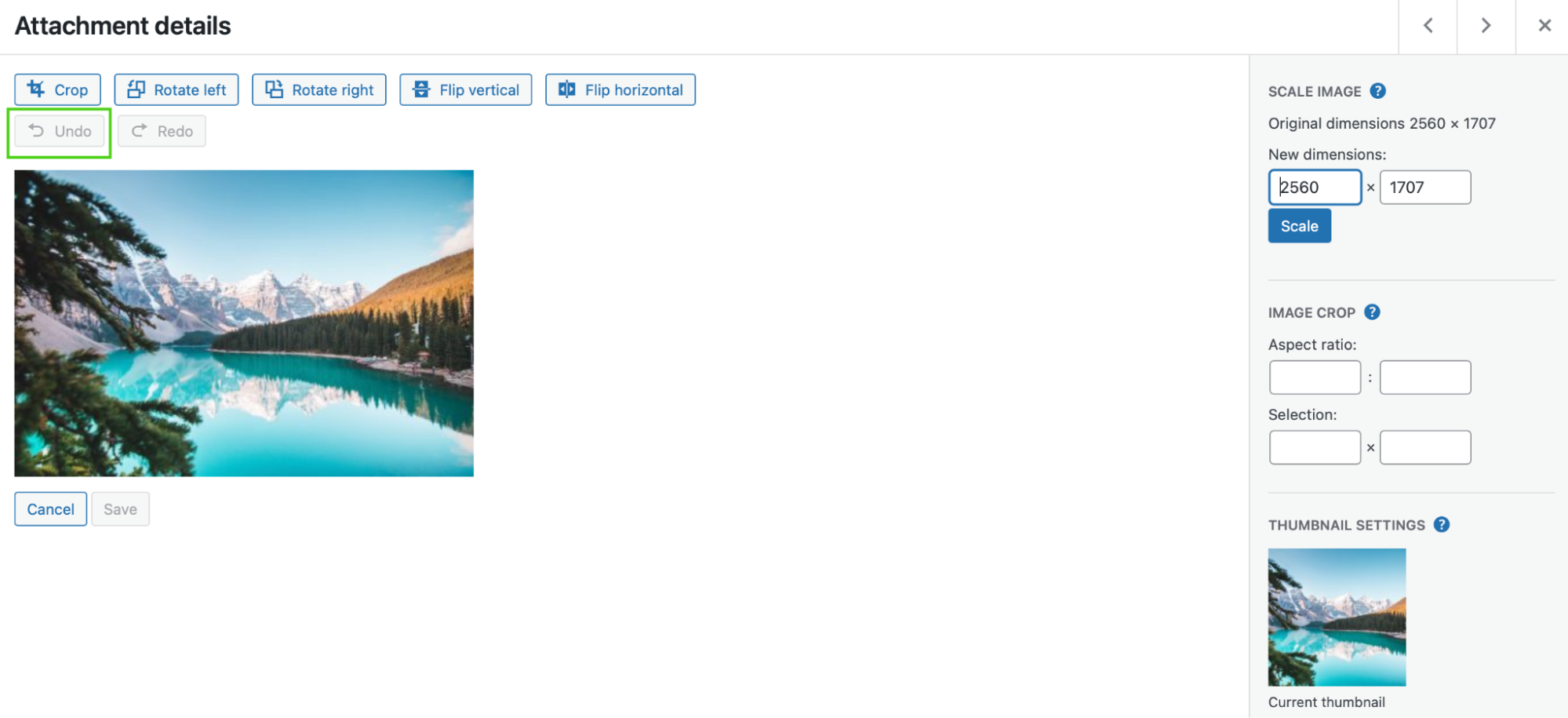
WordPress에서 이미지 크기를 조정하려면 미디어 → 라이브러리로 이동합니다. 그런 다음 새 파일을 업로드하거나 기존 파일을 선택합니다. 다음으로 이미지 편집을 클릭합니다.

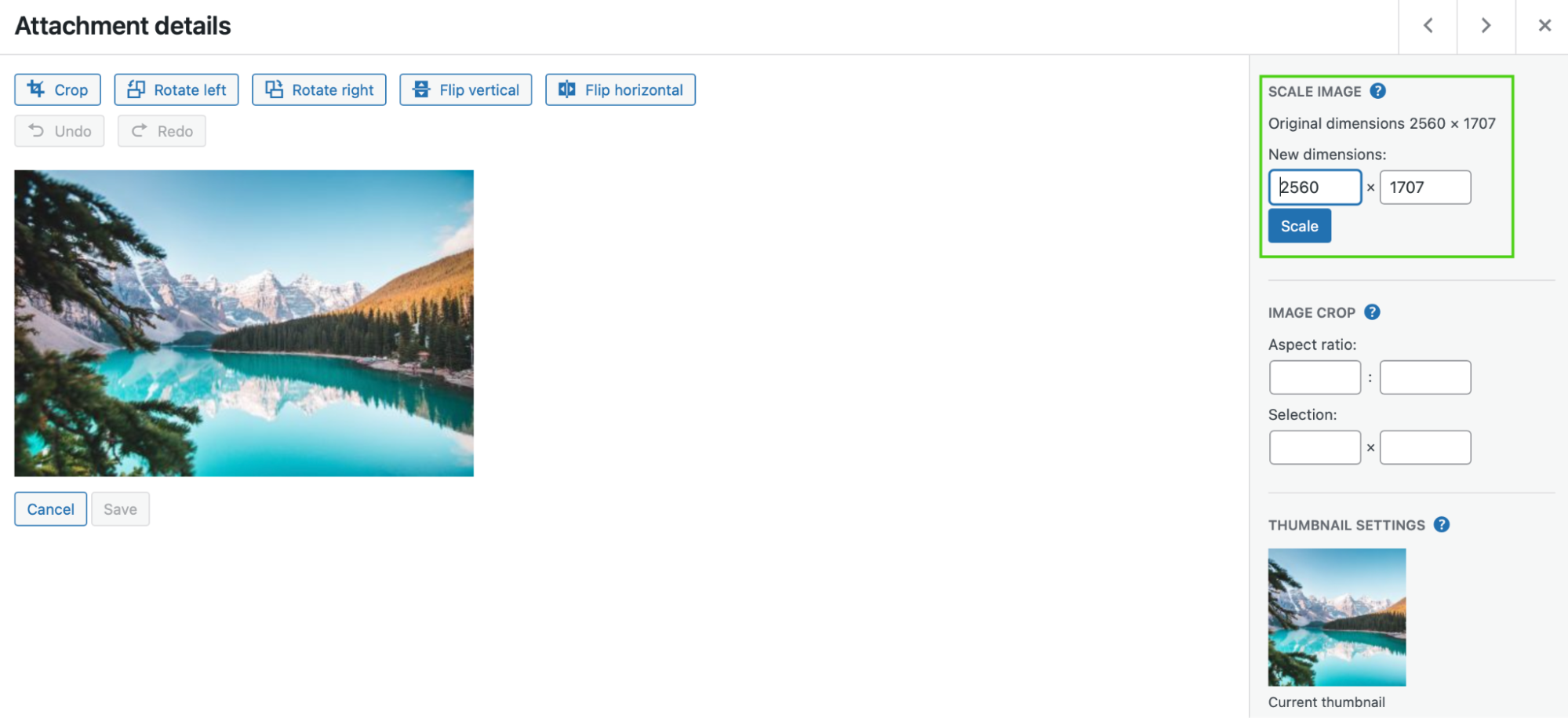
Scale Image 에서 정확한 너비와 높이를 지정하여 새 치수를 입력합니다. 그런 다음 스케일을 누르십시오.

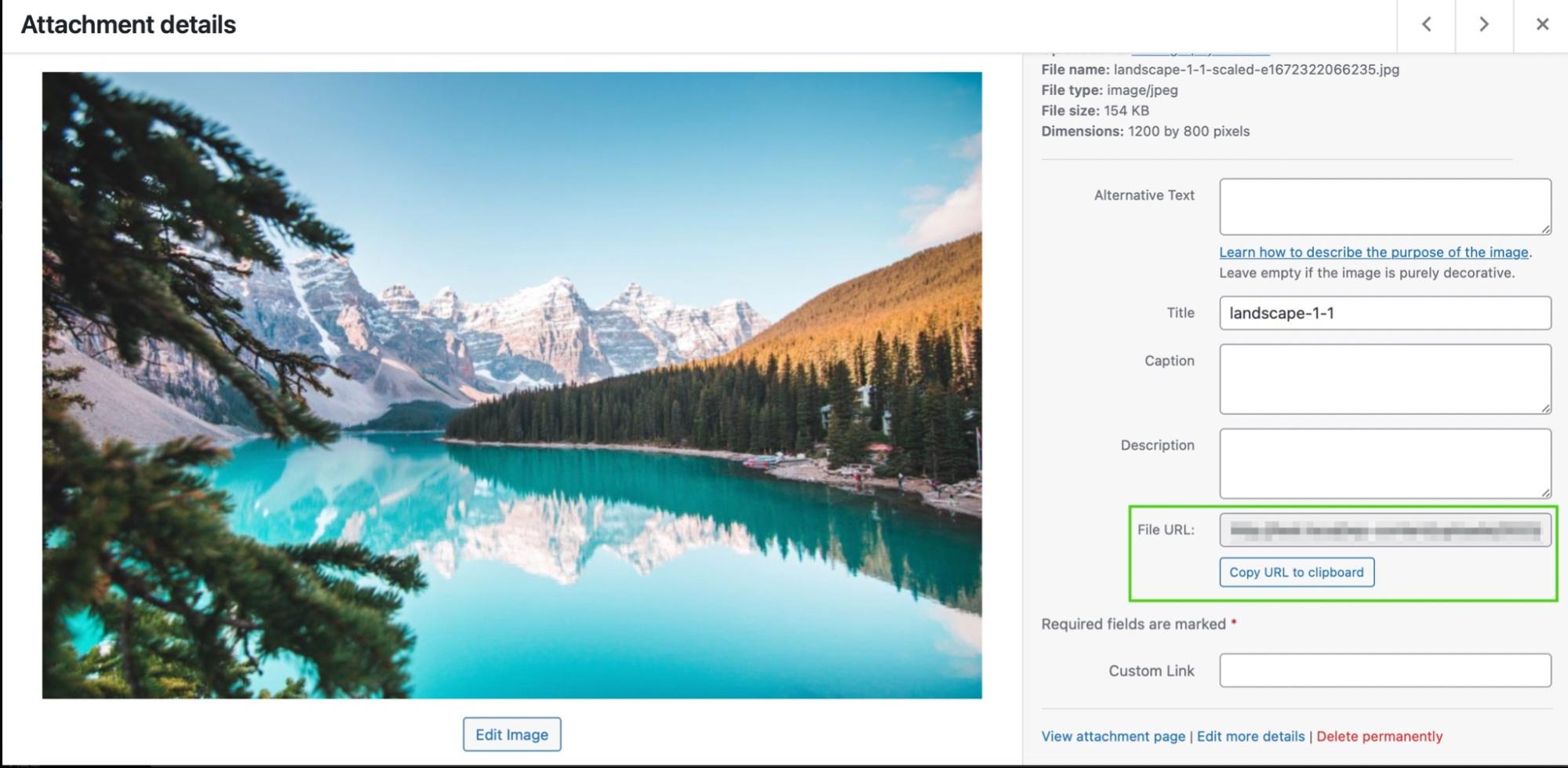
크기가 조정된 사진 버전을 사용하려면 미디어 라이브러리로 돌아가서 선택하십시오. 그런 다음 파일 URL을 복사합니다.

마지막으로 사이트에서 사용하려는 위치에 URL을 붙여넣습니다.
또는 단순히 이미지를 페이지의 이미지 블록에 다시 삽입할 수 있습니다.
2. WordPress에서 이미지를 자르는 방법
이미지를 자르면 사진의 크기가 완전히 조정되지 않고 사진이 잘립니다. 따라서 이미지에서 덜 중요한 부분을 잘라내고 프레임 내의 특정 개체에 초점을 맞출 수 있습니다.
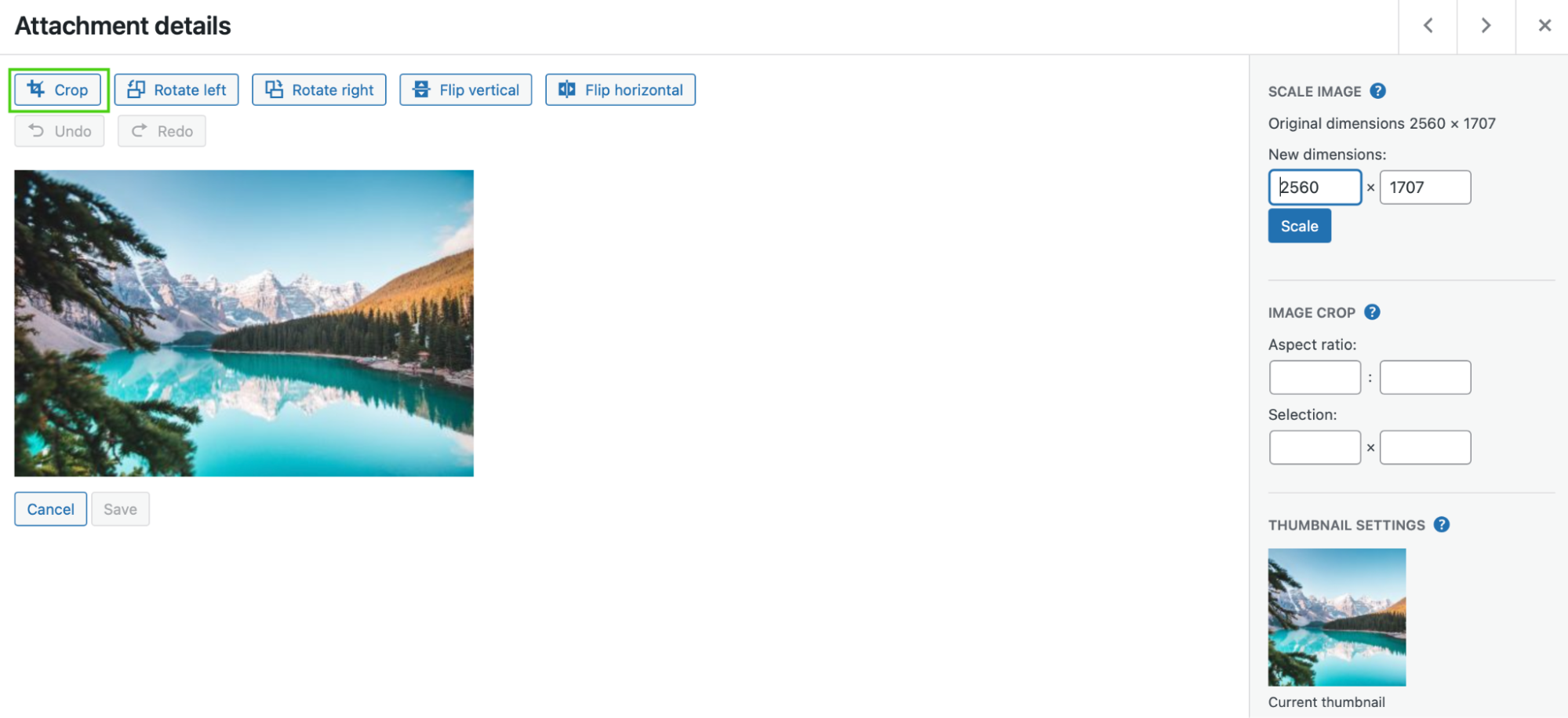
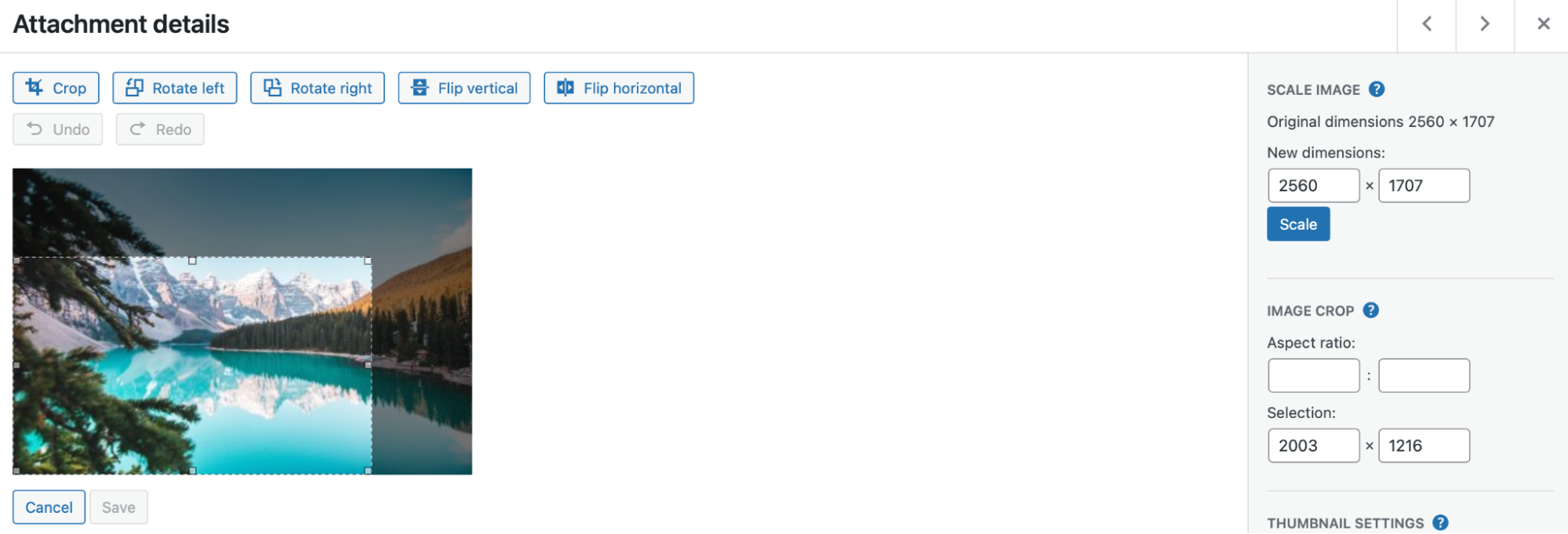
WordPress에서 이미지를 자르려면 Media → Library 로 이동합니다. 그런 다음 사진을 업로드합니다. 다음으로 이미지 편집을 클릭하고 자르기를 선택합니다.

이 시점에서 편집기를 물리적으로 끌어 이미지에서 필요하지 않은 부분을 잘라낼 수 있습니다.

새 사진이 만족스러우면 자르기를 다시 클릭하여 변경 사항을 실행합니다. 그런 다음 저장을 누르십시오.
3. 이미지 뒤집기
WordPress에서 이미지를 뒤집을 수도 있습니다. 다른 이미지 편집만큼 일반적이지는 않지만 뒤집기는 훌륭한 예술적 효과를 가질 수 있습니다.
예를 들어 뒤집기는 사진의 초점을 조정하여 방문자의 시선을 중요한 요소로 이끌 수 있습니다. 또한 이미지의 주제를 강화하거나 특정 감정을 불러일으킬 수 있습니다.
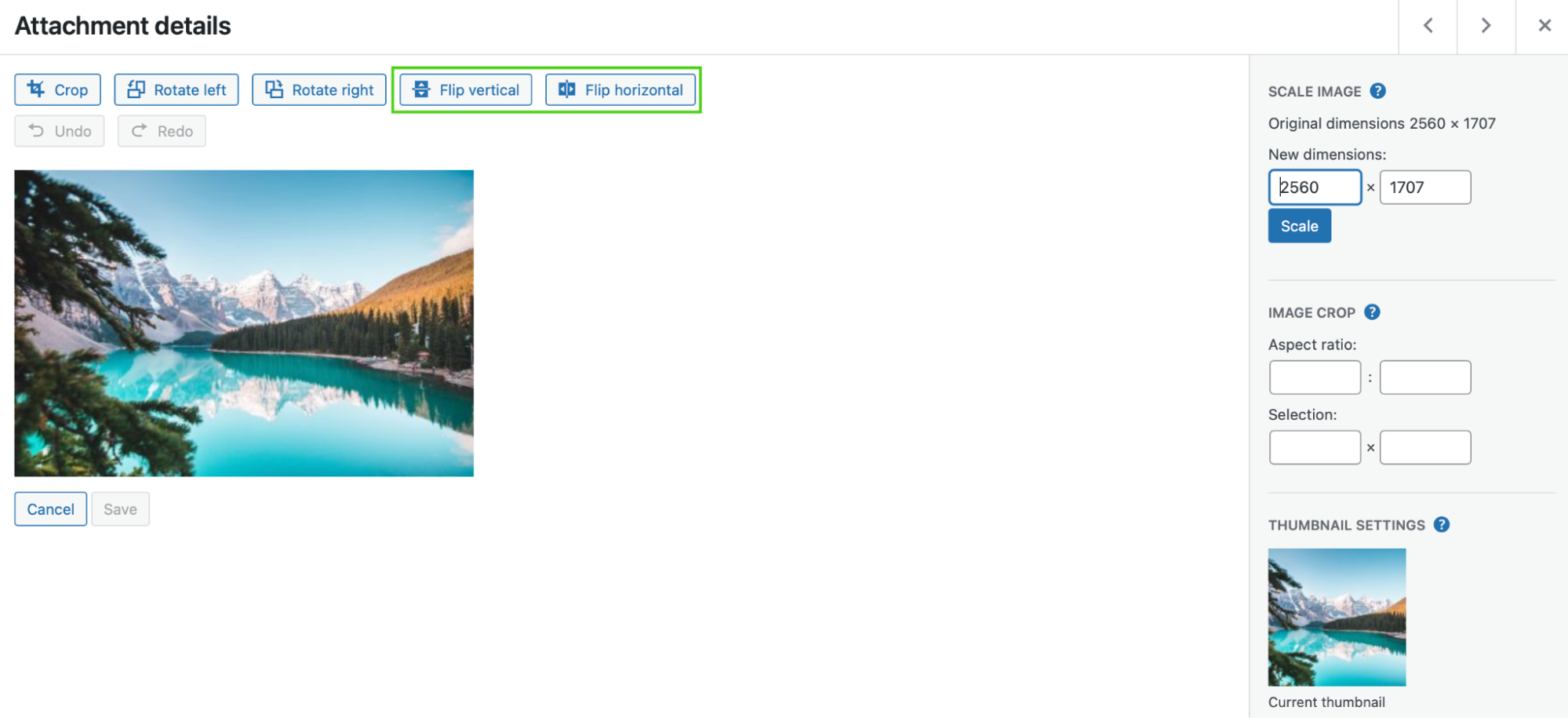
WordPress에서 이미지를 뒤집으려면 Media → Library → Edit Image 로 이동합니다. 다음 작업은 이미지를 뒤집는 방법에 따라 다릅니다. 세로 뒤집기 또는 가로 뒤집기 를 선택할 수 있습니다.

수직으로 뒤집으면 이미지가 거꾸로 표시되는 반면 수평 옵션은 거울 이미지 효과를 만듭니다. 변경 사항이 마음에 들면 저장 을 클릭합니다.
4. 이미지 회전 방법
이미지를 시계 반대 방향이나 시계 방향으로 돌려 WordPress에서 이미지를 회전할 수도 있습니다. 이는 페이지에서 일치 또는 정렬 문제를 쉽게 해결할 수 있는 방법입니다.
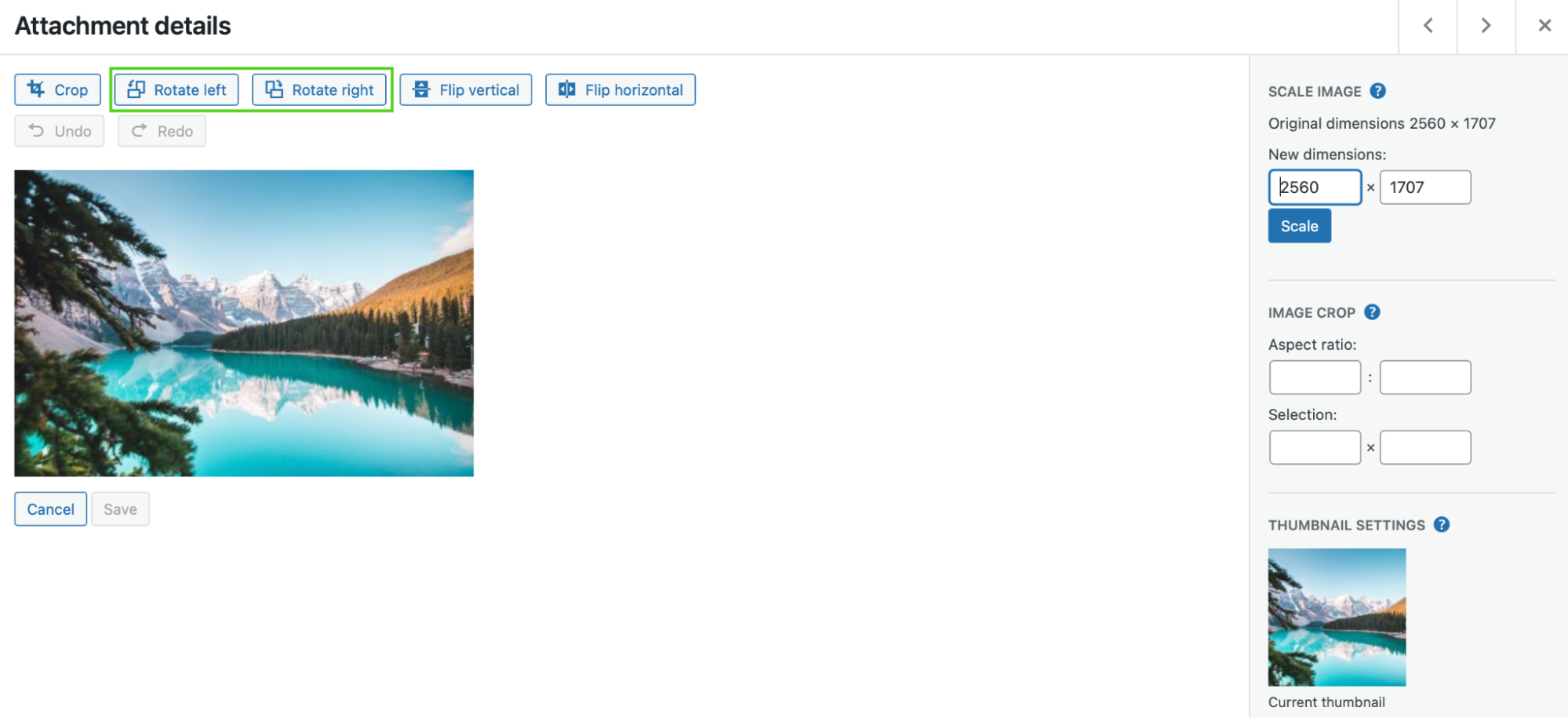
시작하려면 Media → Library → Edit Image 로 이동해야 합니다. 여기에서 왼쪽으로 회전 또는 오른쪽으로 회전 을 클릭합니다.

이 조치는 매번 이미지를 90도 회전합니다. 따라서 이미지를 180도 회전하려면 해당 버튼을 두 번 클릭하십시오.
이미지를 편집하는 동안 실수를 한 경우 실행 취소를 선택하여 마지막 작업을 지울 수 있습니다. 그런 다음 사진 편집이 완료되면 저장을 누르십시오!
5. 이미지 정렬 방법
이미지 정렬은 WordPress에서 사진을 편집하는 가장 쉬운 방법 중 하나입니다. 다른 콘텐츠와 관련하여 페이지에서 그래픽이 배치되는 위치를 결정합니다. 게시물이나 페이지에 사진을 추가한 후에만 정렬 설정을 적용할 수 있습니다.
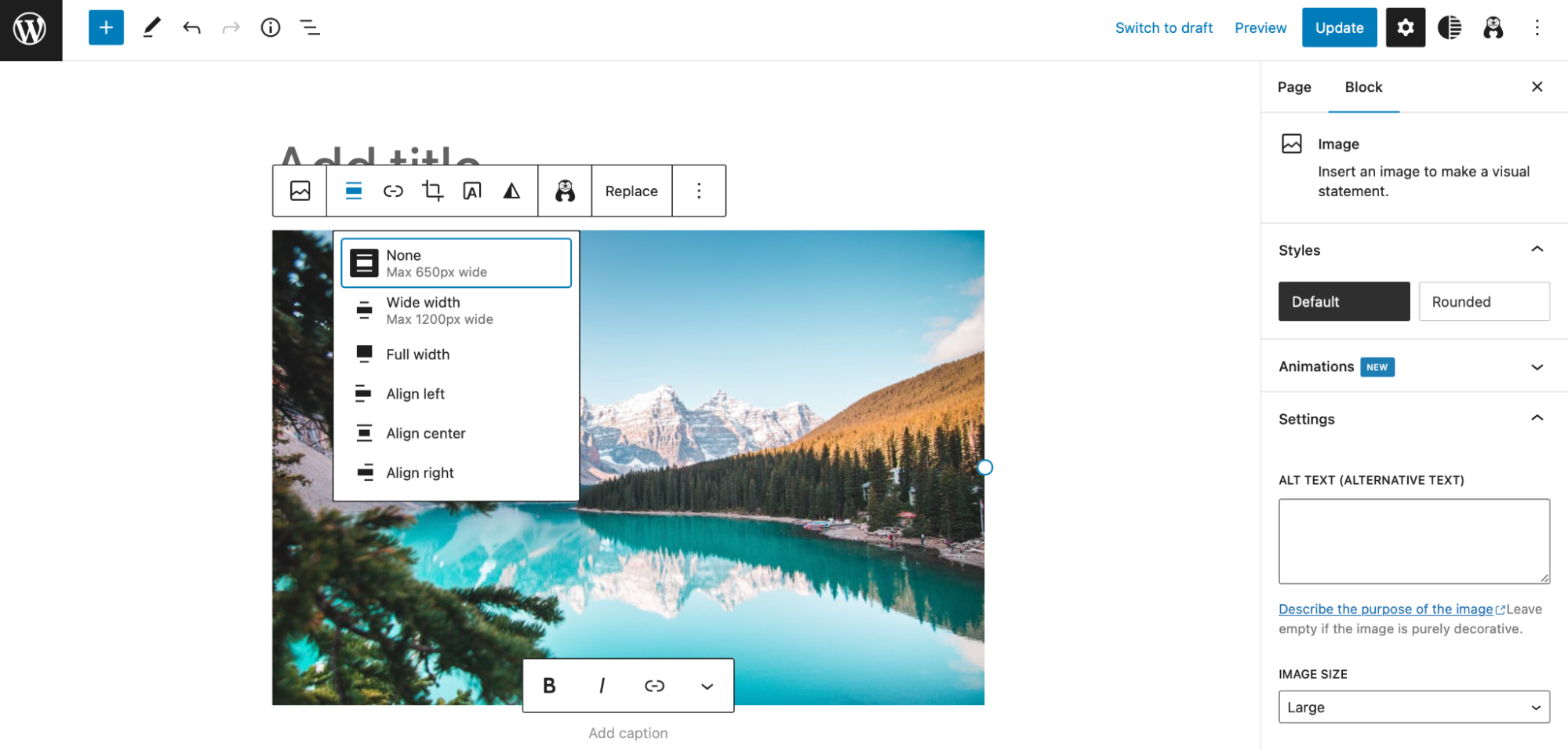
먼저 이미지 블록을 사용하여 페이지에 사진을 삽입합니다. 그런 다음 블록 위의 도구 모음으로 이동합니다.
정렬 아이콘을 클릭합니다.

보시다시피 이미지를 왼쪽이나 오른쪽으로 정렬하거나 중앙에 맞출 수 있습니다. 또한 이 단계에서 너비 변형을 변경하여 이미지를 전체 너비 또는 넓은 너비로 만들 수 있습니다.
6. 이미지를 원래 버전으로 복원하는 방법
WordPress에서 사진을 편집하는 동안 실수로 실수를 하거나 원치 않는 변경 사항을 적용할 수 있습니다. 다행히 편집 내용을 되돌리고 이미지를 원래 버전으로 복원하는 것은 쉽습니다.
앞에서 설명한 것처럼 되돌리려는 작업이 하나뿐인 경우 이미지 편집기 내에서 실행 취소를 클릭합니다.

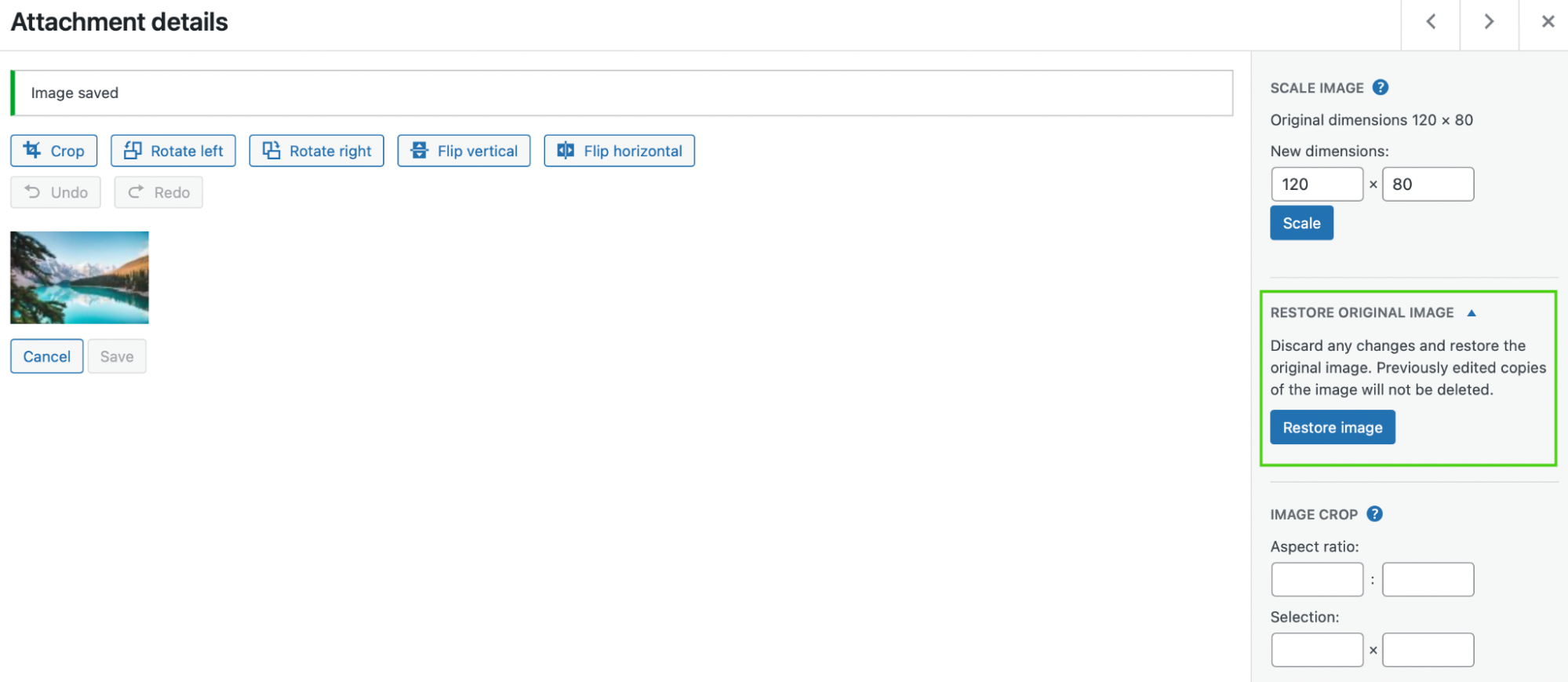
또는 사진 크기를 조정하고 잘못된 치수를 입력한 경우 이미지 복원을 선택합니다.

경우에 따라 이 설정은 기본적으로 숨겨져 있습니다. 이 경우 이 기능을 찾으려면 원본 이미지 복원 탭을 확장해야 합니다. 사진을 재설정하고 적용한 변경 사항을 제거합니다.
7. WordPress에서 이미지 크기를 대량으로 조정하는 방법
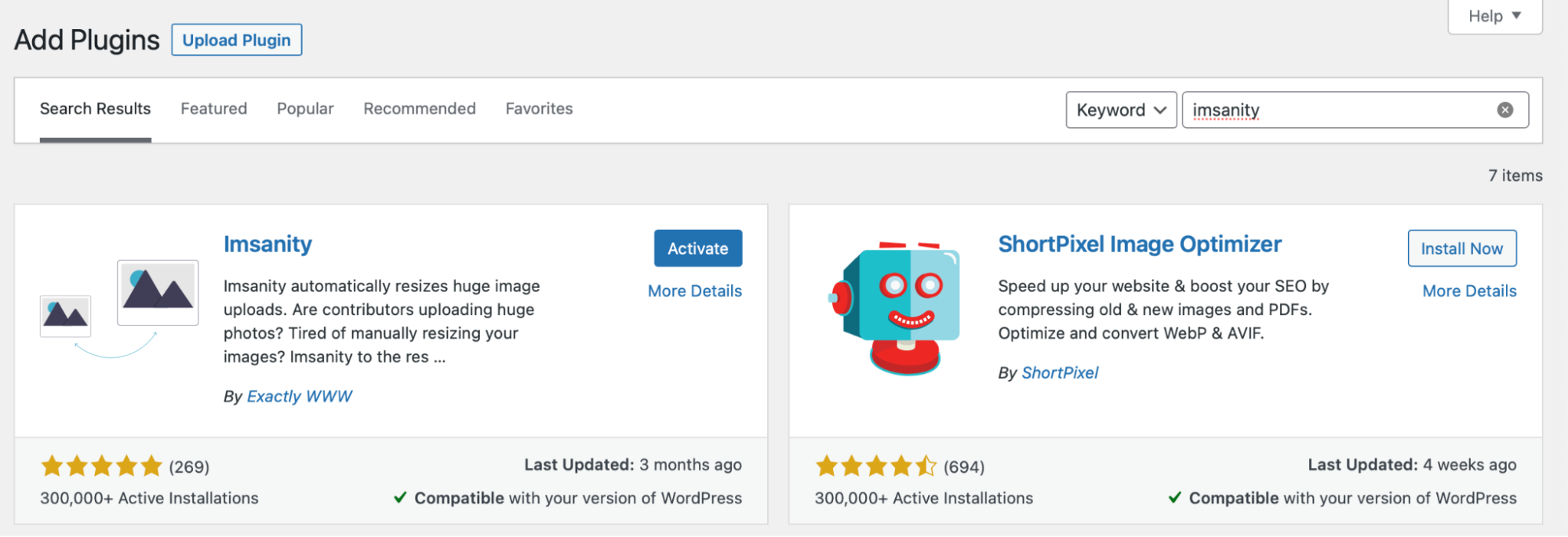
현재 WordPress에서 이미지 크기를 대량으로 조정하는 기본 방법은 없습니다. 그러나 Imsanity와 같은 플러그인을 사용하여 해당 기능을 추가할 수 있습니다. 이것은 무료 도구이므로 WordPress에 직접 설치할 수 있습니다.

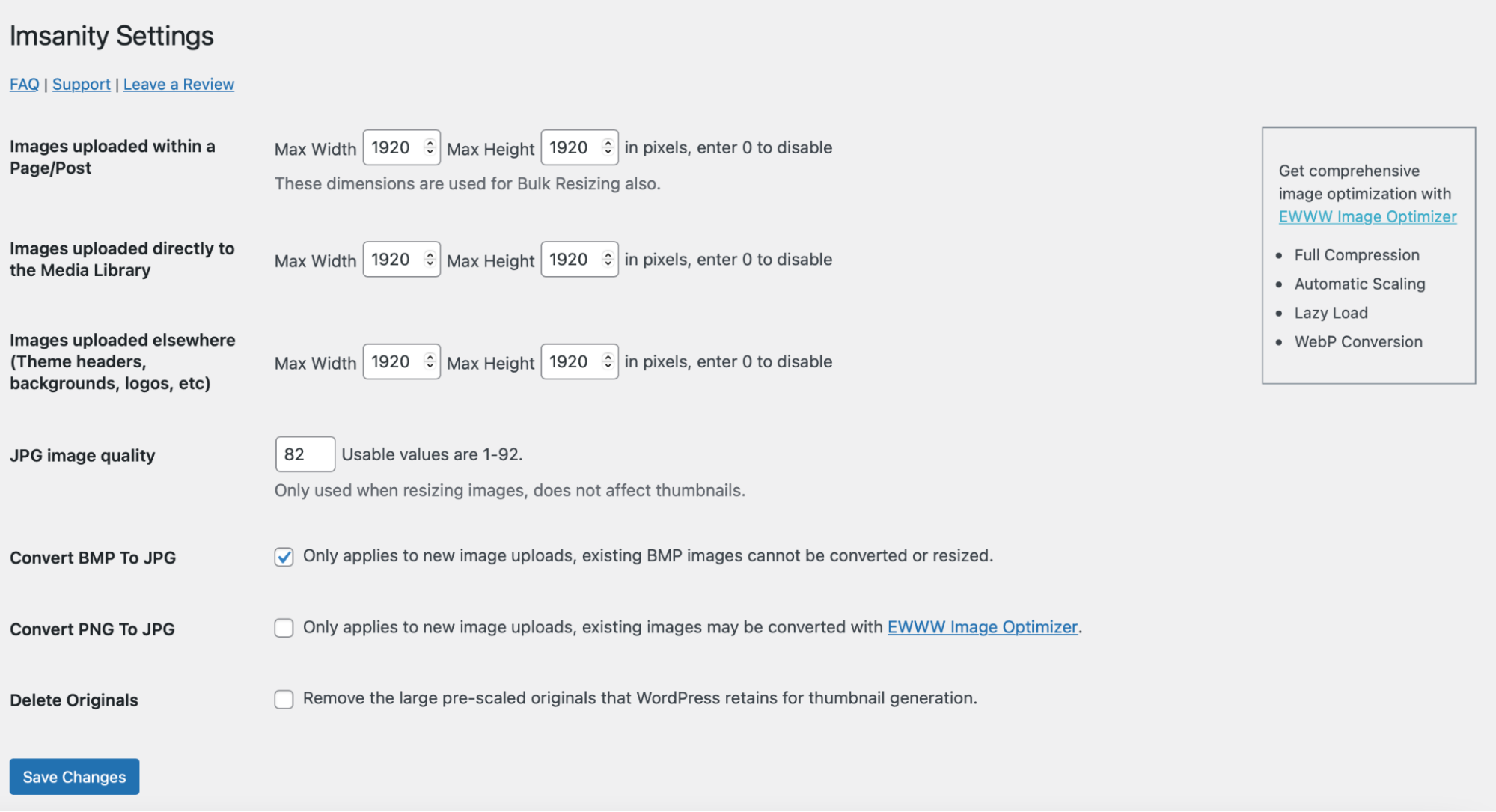
그런 다음 설정 → Imsanity로 이동하십시오.

사이트의 모든 이미지 크기를 조정할 때 이 작업으로 인해 게시물과 페이지의 레이아웃이 크게 변경될 수 있다는 점을 인식하는 것이 중요합니다. 따라서 시작하기 전에 사이트를 새로 백업하는 것이 좋습니다.
Jetpack VaultPress Backup은 뛰어난 자동 백업 플러그인입니다. 사이트가 오프라인인 경우에도 모바일 앱을 사용하여 클릭 한 번으로 사이트를 복원할 수 있습니다. 더 나아가 이 도구는 모든 파일, WooCommerce 데이터 및 데이터베이스를 백업할 수 있습니다.
Imsanity를 사용하여 모든 WordPress 이미지의 크기를 조정하기로 결정한 경우 사진의 최대 높이와 너비를 선택하십시오. 그런 다음 변경 사항을 저장합니다 .

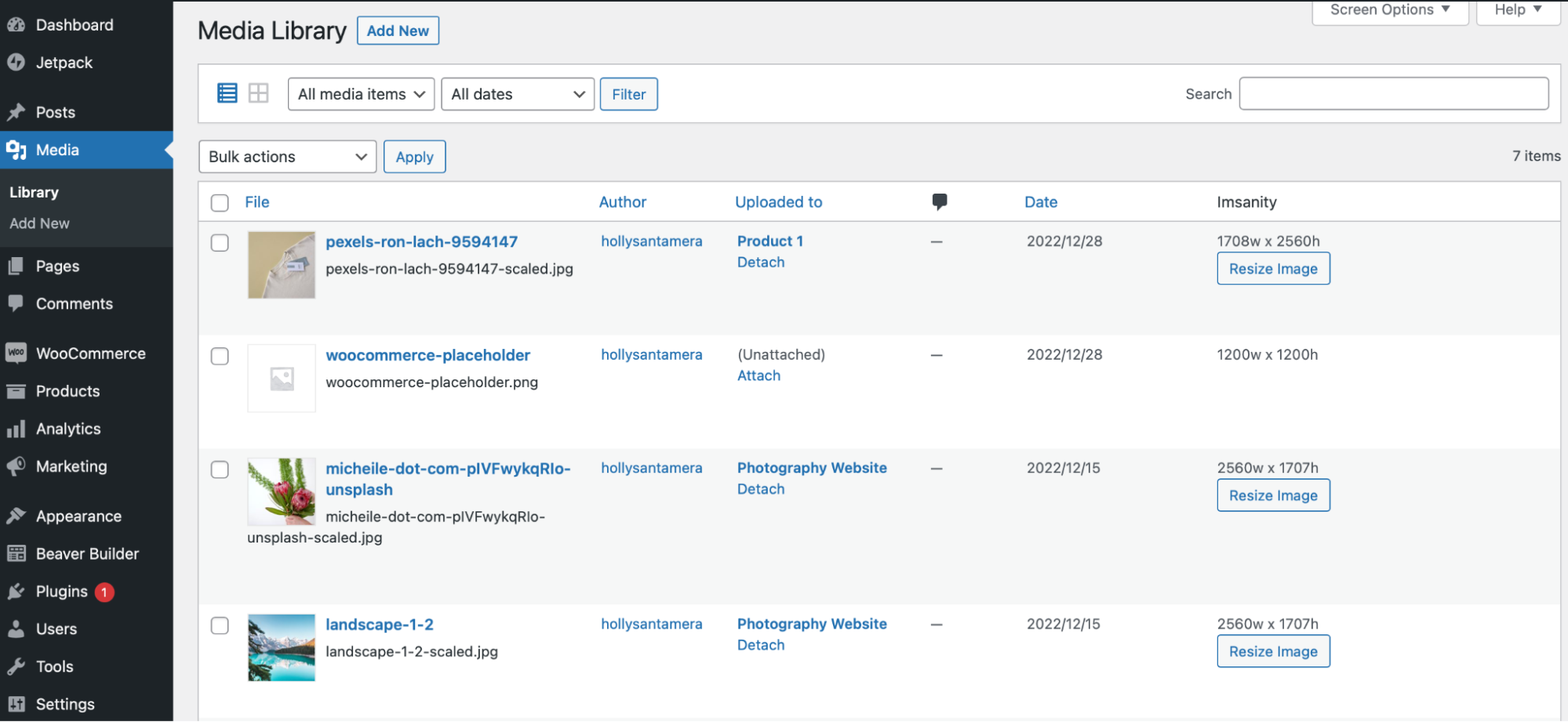
또는 미디어 라이브러리에서 목록 보기 아이콘을 클릭합니다. 선택적으로 이미지 크기를 조정합니다.

여기에서 특정 사진을 선택한 다음 이미지 크기 조정을 선택할 수 있습니다.
8. WooCommerce용 이미지 편집 및 크기 조정 방법
전자 상거래 상점을 운영하는 경우 WooCommerce에서 제품 이미지를 편집할 수도 있습니다. 결국 고객이 상품을 구매하도록 설득하려면 고품질 사진이 필요합니다.
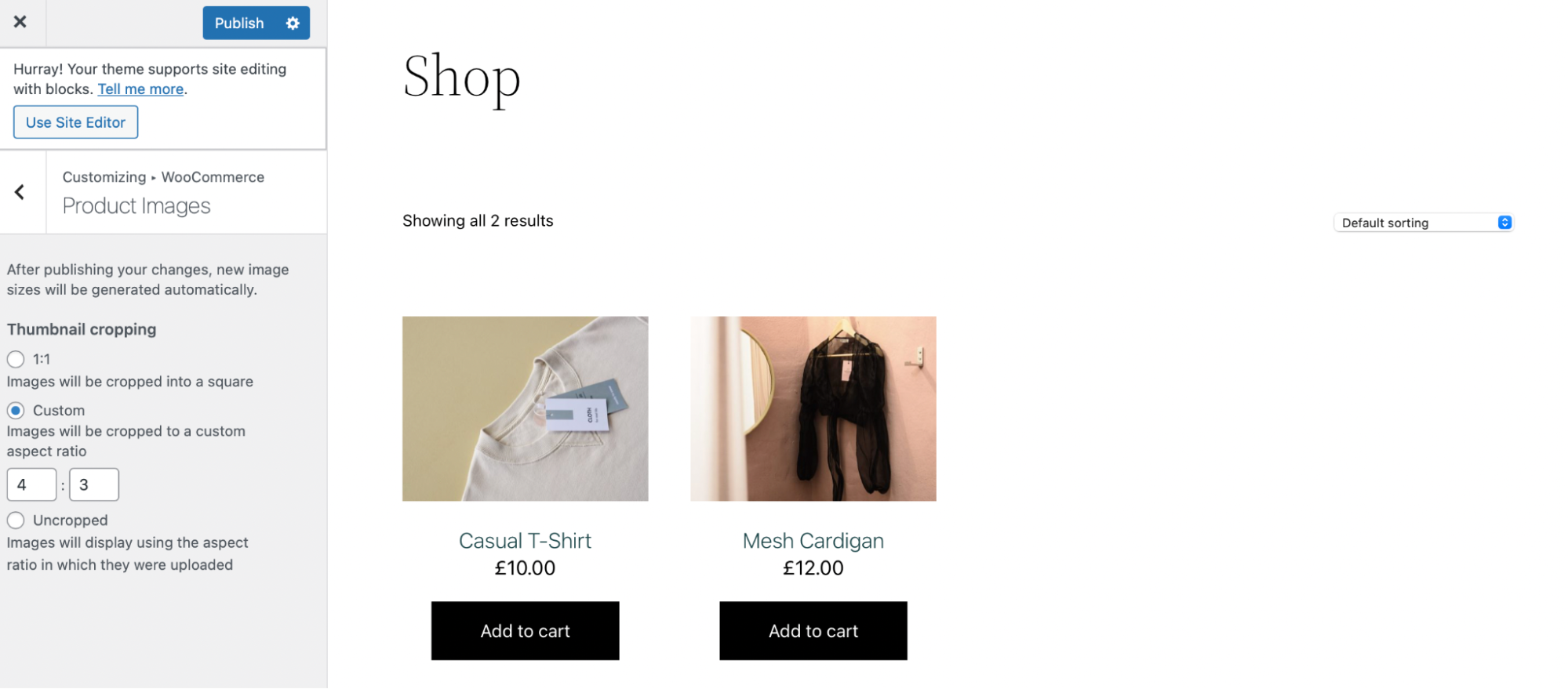
다행히도 WooCommerce Customizer를 사용하여 대부분의 변경 사항을 적용할 수 있습니다. 시작하려면 모양 → 사용자 지정 → WooCommerce → 제품 이미지로 이동합니다.

여기에서 기본 이미지와 썸네일 너비를 조정하고 정사각형, 사용자 지정 또는 잘리지 않음 중에서 선택할 수 있습니다.

또한 코딩 지식이 있는 사용자의 경우 후크를 사용하여 WooCommerce 이미지 크기를 제어할 수 있습니다. 예를 들어, wc_get_image_size 함수는 이미지 크기 정의를 수정합니다.
또한 WooCommerce 버전 3.3 이상에서는 자동 썸네일 크기 조정에 대한 액세스를 제공합니다. 또는 Force Regenerate Thumbnails와 같은 플러그인을 설치하여 이 프로세스를 처리할 수 있습니다.
더 나은 로딩 속도를 위해 이미지를 최적화하는 방법
지금까지 우리는 주로 시각적 디자인상의 이유로 사진 편집에 대해 논의했습니다. 여전히 똑같이 중요한 고려 사항이 있습니다. 바로 이미지 최적화입니다.
앞에서 언급했듯이 무거운 이미지 파일은 페이지 로딩 속도를 저하시키고 방문자를 좌절시킬 수 있습니다. 그렇기 때문에 WordPress 웹사이트에 맞게 사진을 최적화하는 것이 가장 좋습니다.
다음은 시작하는 데 도움이 되는 몇 가지 단계입니다.
1단계: Jetpack 및 Jetpack Boost 설치
사이트에서 콘텐츠 제공을 최적화하는 가장 쉬운 방법 중 하나는 Jetpack 및 Jetpack Boost와 같은 플러그인을 설치하는 것입니다.
Jetpack에는 방문자와 가장 가까운 위치에서 이미지를 제공하는 무료 이미지 CDN이 있습니다. 이를 통해 전 세계 사용자의 로딩 시간을 개선할 수 있습니다. CDN은 성능이 저하되기 쉬운 이미지가 많은 웹사이트에 특히 유용합니다.
그러나 Jetpack CDN의 Photon 기술은 일반 CDN보다 훨씬 더 많은 기능을 수행합니다. 이미지를 더 가볍고 현대적인 형식으로 자동으로 다시 인코딩합니다. 개별 방문자의 필요에 따라 크기를 자동으로 조정하여 속도와 시각적 품질 면에서 최상의 경험을 제공합니다.
Jetpack Boost를 사용하면 이미지의 지연 로드를 쉽게 구현할 수 있으며 JavaScript 연기 및 중요한 CSS 생성과 같은 속도를 향상시키는 추가 옵션도 함께 제공됩니다.

더 나아가 두 도구 모두 사이트의 백그라운드에서 작동하므로 지속적인 유지 관리가 거의 또는 전혀 필요하지 않습니다. 또한 Jetpack Boost를 사용하면 데스크탑과 모바일에서 명확한 사이트 성능 점수가 포함된 빠른 보고서에 액세스할 수 있습니다.
무료 WordPress 플러그인으로 Jetpack Boost를 설치하거나 추가 최적화 기능을 제공하는 유료 플랜 중 하나로 업그레이드할 수 있습니다. 그런 다음 플러그인 → 새로 추가 로 이동하여 도구를 설치하고 활성화합니다.
Jetpack 플러그인을 다운로드하려면 동일한 프로세스를 따르십시오.
2단계: 지연 로딩 및 CDN 활성화
지연 로딩은 콘텐츠 전송 속도를 높이는 가장 좋은 방법 중 하나입니다. 이 설정은 방문자가 페이지에서 자신이 있는 위치까지 아래로 스크롤할 때까지 이미지가 로드되지 않도록 합니다. 따라서 웹사이트에서 모든 시각적 콘텐츠를 동시에 로드할 필요가 없습니다.
운 좋게도 이것은 Jetpack Boost에서 사용할 수 있는 무료 기능 중 하나입니다. 플러그인을 시작하려면 WordPress.com 계정에 연결해야 합니다. 계정이 없는 경우 완전히 무료로 계정을 만들 수 있습니다.
그런 다음 Jetpack → Boost 로 이동하여 설정을 구성합니다.

여기에서 토글을 사용하여 지연 이미지 로드를 활성화합니다.
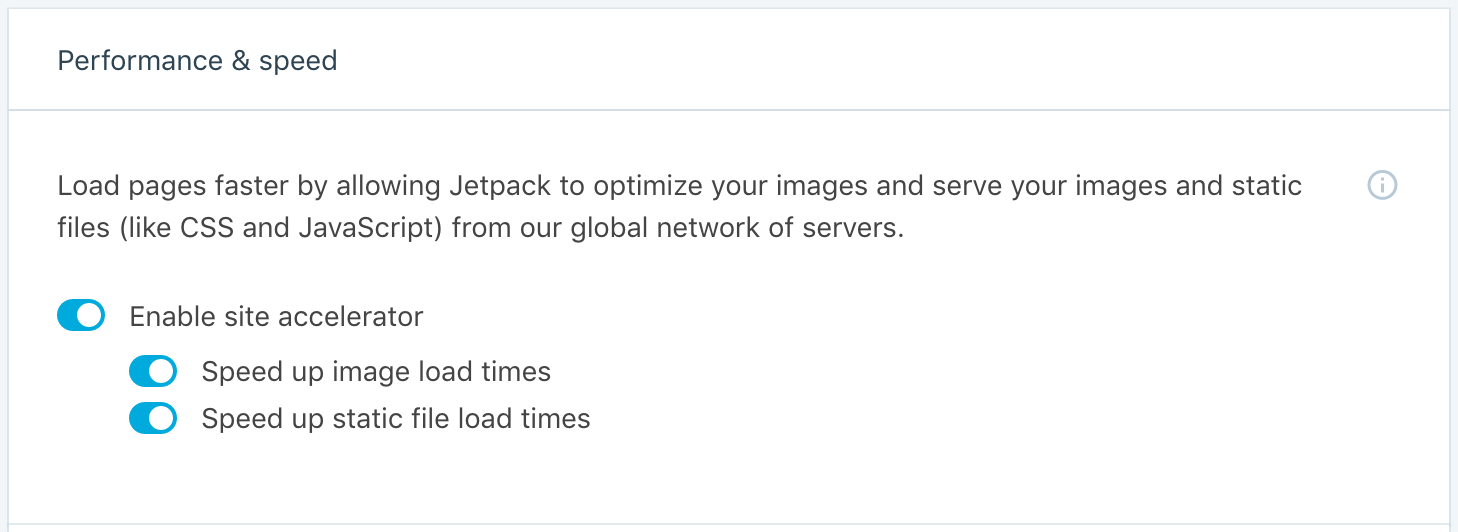
CDN을 활성화하려면 Jetpack → 설정 으로 이동하여 성능 탭을 엽니다.
성능 및 속도 섹션을 찾습니다. 그런 다음 사이트 가속기 활성화를 켭니다.

3단계: 더 빠른 속도를 위해 추가 설정 활성화
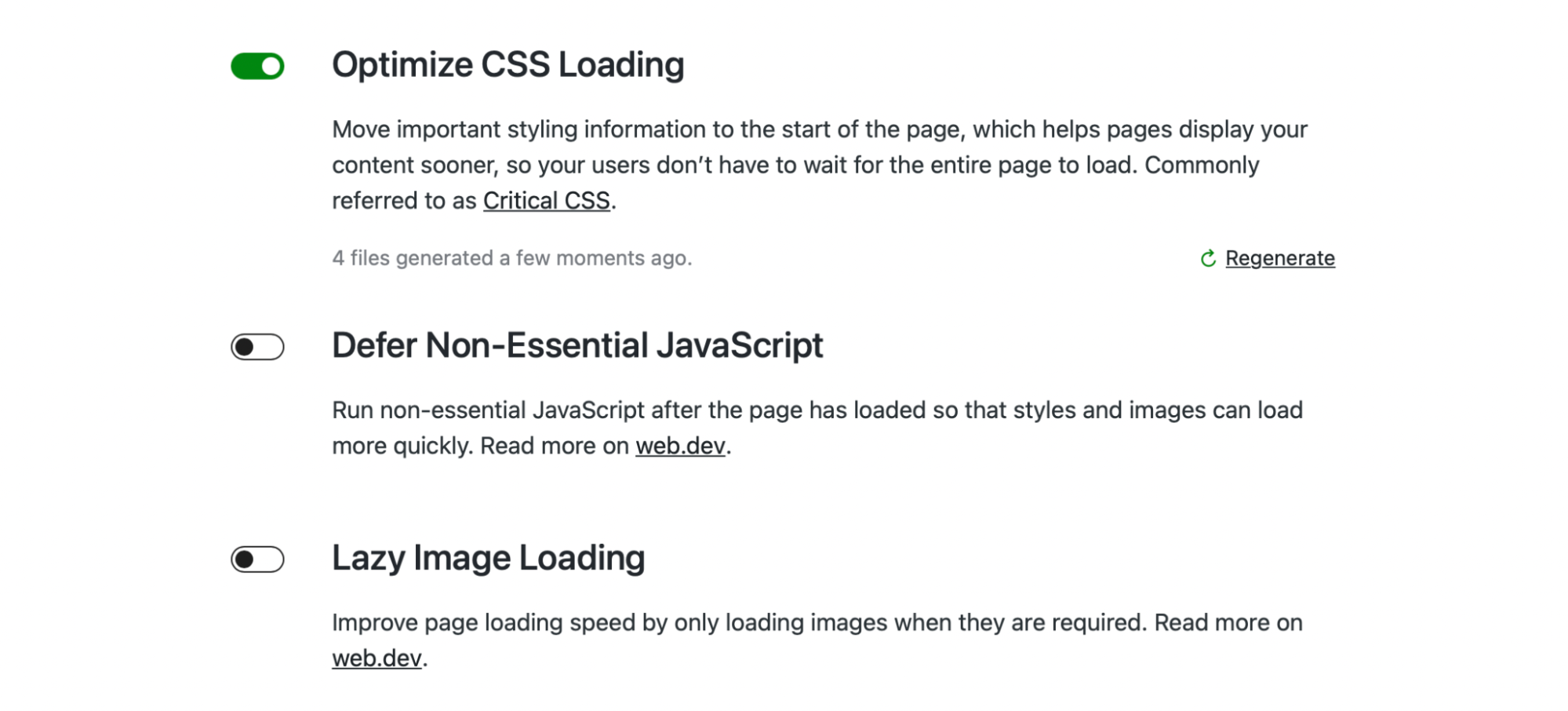
Jetpack Boost 대시보드에 표시되는 첫 번째 설정은 Optimize CSS Loading 입니다. 이 설정을 켜면 Jetpack이 웹 페이지에 대한 중요한 CSS를 생성합니다.
즉, 방문자가 페이지를 아래로 스크롤할 때까지 '접힌 부분 위' CSS(사용자에게 즉시 표시되는 페이지 부분)만 로드됩니다. 따라서 특히 모바일 장치의 경우 콘텐츠가 훨씬 빠르게 로드됩니다.
유료 Jetpack Boost 플랜을 사용하면 자동화된 Critical CSS로 시간을 절약할 수 있습니다.

이렇게 하면 필요에 따라 사이트를 계속 변경할 수 있습니다. Jetpack은 콘텐츠를 업데이트할 때마다 웹사이트의 중요 CSS 및 성능 점수를 자동으로 재생성합니다.
Jetpack Boost를 사용하면 필수적이지 않은 JavaScript의 로드를 연기할 수도 있습니다. 즉, 사이트는 스타일 및 이미지와 같이 가장 눈에 잘 띄는 요소를 먼저 로드하고 다른 작업은 나중으로 지연시킵니다. 이 프로세스는 서버의 부담을 줄여줍니다.
WordPress에서 이미지 편집에 대해 자주 묻는 질문
이제 WordPress에서 이미지 편집 및 최적화에 대한 가장 일반적인 질문에 답해 보겠습니다.
WordPress에 가장 적합한 이미지 형식은 무엇입니까?
WordPress 미디어 라이브러리는 현재 JPEG/JPG, PNG 및 WebP 이미지를 지원합니다. JPEG 및 PNG는 일반적으로 가장 널리 사용되는 형식이며 서로 다른 압축 프로세스를 사용합니다.
JPEG는 압축 유형이 높은 이미지 품질을 유지하기 때문에 사진 포트폴리오 및 기타 시각적인 콘텐츠에 적합한 옵션입니다.
반면에 PNG는 투명한 배경을 지원하므로 그래픽 디자인 목적으로 선호되는 경우가 많습니다. 또한 스크린샷과 아이콘에 적합합니다.
WebP의 인기가 높아지고 있습니다. 웹 사용을 위해 특별히 설계된 이미지 형식으로 대안보다 더 나은 압축을 제공하고 파일 크기가 더 작습니다.
이미지를 WordPress에 업로드하기 전에 크기를 조정하는 것이 더 좋습니까?
빠른 로딩 시간을 유지하려면 이미지를 WordPress에 업로드하기 전에 크기를 조정하는 것이 가장 좋습니다. 이렇게 하면 파일 크기를 가능한 한 작게 유지할 수 있습니다.
물론 WordPress 내에서 이미지 크기를 더 조정할 수 있습니다. 사이트에 사진을 추가하면 미디어 라이브러리 내에서 크기 조정이나 자르기와 같은 추가 편집을 적용할 수 있습니다.
이미지 압축과 최적화가 중요합니까?
이미지 압축은 더 작은 파일을 만듭니다. 지연 로딩과 같은 추가 기능을 사용하여 이미지를 최적화할 수도 있습니다.
이미지 압축과 최적화는 전체 로딩 속도를 향상시키기 때문에 중요합니다. Google은 속도를 순위 요소로 사용하므로 이는 필수입니다.
또한 빠른 웹사이트는 더 사용자 친화적입니다. 방문자가 사이트에서 더 많은 시간을 보내도록 유도하여 이탈률을 줄일 수 있습니다.
속도는 Core Web Vitals에도 중요합니다. 이것은 사용자가 웹 페이지를 경험하는 방식을 나타내는 표준화된 메트릭 집합입니다. 이미지 압축 및 최적화를 통해 FCP(First Contentful Paint) 및 LCP(Largest Contentful Paint)라는 두 가지 주요 지표를 개선할 수 있습니다.
WordPress에서 이미지 편집 및 최적화
아름다운 사진을 찍거나 독특한 일러스트레이션을 만드는 것은 웹 디자인을 멋지게 꾸밀 수 있는 좋은 방법입니다. 그러나 때로는 이미지에 약간의 편집이나 조정이 필요할 수 있습니다.
다행스럽게도 WordPress에서 이미지 크기 조정, 자르기, 정렬, 뒤집기 및 회전을 쉽게 할 수 있습니다. 더 좋은 점은 플러그인을 사용하여 대량으로 사진 크기를 조정할 수 있다는 것입니다. WooCommerce의 제품 이미지와 썸네일 크기를 조정하는 것도 간단합니다.
이미지 최적화는 빠른 로딩 시간을 유지하고 더 나은 사용자 경험을 만드는 데 필수적입니다. 이미지를 최적화하는 가장 쉬운 방법은 Jetpack Boost를 사용하는 것입니다. 이 플러그인을 사용하면 지연 로딩, Critical CSS 및 Jetpack의 CDN에 액세스할 수 있습니다. 시작하려면 지금 Jetpack의 계획을 확인하세요!
