더 많은 판매를 위해 WooCommerce 장바구니 페이지를 사용자 정의하는 방법!
게시 됨: 2024-11-08평균 장바구니 포기율은 70%입니다. 장바구니를 설정한 매장 고객 10명 중 7 명은 구매를 완료하지 못합니다. WooCommerce 장바구니 페이지에서 돈이 새고 있습니다!
이 문제는 사용자 정의를 통해 해결할 수 있습니다. 브랜드를 추가하고, 상향 판매 제안, 할인 쿠폰, 신뢰 구축 요소를 추가하는 것은 고객이 자신의 결정에 확신을 갖도록 하는 좋은 방법입니다. 이 게시물은 WooCommerce 장바구니 페이지를 사용자 정의하는 가장 쉬운 방법을 안내합니다. 이 작업은 1시간도 채 걸리지 않습니다. 장바구니 포기율을 줄일 준비가 되셨나요? 갑시다!
- 1 WooCommerce 장바구니 페이지를 맞춤설정하는 이유는 무엇인가요?
- WooCommerce 장바구니 페이지를 사용자 정의하는 2가지 방법
- 2.1 1. WooCommerce 블록 사용
- 2.2 2. Divi와 같은 WooCommerce Builder 사용
- 3 WooCommerce 카트 페이지 사용자 정의에 Divi가 완벽한 이유는 무엇입니까?
- 3.1 1. 시간을 절약할 수 있는 미리 만들어진 아름다운 카트 페이지 레이아웃
- 3.2 2. 기능을 추가하는 Divi의 기본 WooCommerce 모듈
- 3.3 3. 범용 카트 템플릿을 디자인하는 Divi 테마 빌더
- 3.4 4. 장바구니 페이지 최적화를 위한 내장 마케팅 도구
- 3.5 5. 장바구니 템플릿을 빠르게 생성하는 Divi Quick Sites
- 4 Divi로 WooCommerce 장바구니 페이지 사용자 정의하기
- 4.1 1. 장바구니 페이지 템플릿 생성
- 4.2 2. 장바구니 템플릿 사용자 정의
- 4.3 3. 변경 사항 저장 및 장바구니 페이지 미리보기
- WooCommerce 장바구니 페이지를 최적화하는 5가지 추가 방법
- WooCommerce 장바구니 페이지를 사용자 정의하는 6가지 도구
- 7 Divi + WooCommerce는 최고의 전자상거래 솔루션입니다
- WooCommerce 장바구니 페이지 사용자 정의에 대한 8가지 FAQ
WooCommerce 장바구니 페이지를 맞춤설정하는 이유는 무엇인가요?
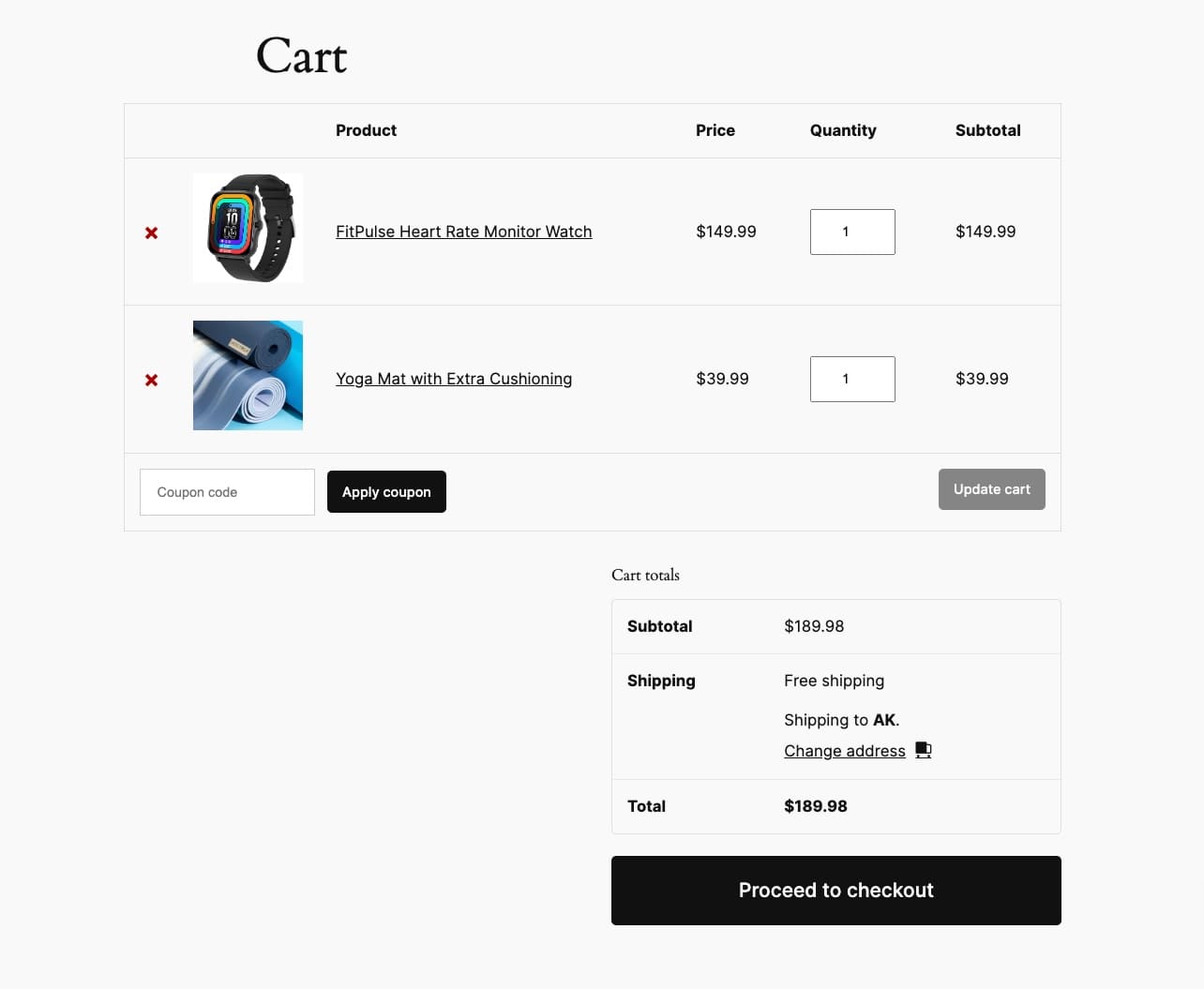
고객이 장바구니에 있으면 취약합니다. 그들은 자신이 추가한 제품을 검토하고 있으며 자신의 결정에 대해 의구심을 갖고 있습니다. 이 단계에서 고객은 자신감을 갖고 구매를 완료하기 위해 다양한 감정을 느낄 수 있도록 넛지해야 합니다. 그러나 장바구니 페이지가 아래와 같이 단순해 보인다면(블록 테마가 설치된 사용자 지정되지 않은 기본 WooCommerce 장바구니 템플릿) 사용자는 아무것도 느끼지 못하고 떠날 수도 있습니다.

하지만 이 WooCommerce 장바구니 페이지를 사용자 정의하면 다음과 같은 감정을 유도하여 장바구니 포기율을 줄일 수 있습니다.
- 긴급성 : 세일을 진행하거나 엄청난 할인을 제공할 때 카운트다운 타이머에 할인이 적용되는 제한된 시간이 표시되도록 장바구니를 맞춤 설정할 수 있습니다. 이는 긴박감을 조성하고 고객이 구매를 완료하도록 유도합니다.
- 자신감 : 보증, 환불 정책, 사용후기 등 신뢰 구축 요소를 추가하면 구매자가 구매에 대해 자신감을 갖게 됩니다.
- FOMO : 베스트 셀러 제품, 세일 제품, 함께 구매 섹션을 생성하면 고객이 놓칠 수 있다는 두려움을 불러일으켜 구매를 완료하기 전에 장바구니에 더 많은 품목을 추가하게 됩니다.
- 만족 : 전용 할인쿠폰을 보여줌으로써 고객은 구매와 비용 절감에 대해 만족과 기쁨을 느낍니다.
사용자 정의되지 않은 WooCommerce 장바구니 페이지는 이러한 감정을 유발할 수 없으므로 사람들은 자신의 선택을 의심하고 궁극적으로 장바구니를 포기하게 됩니다. 이를 맞춤화하면 이러한 감정을 불러일으켜 장바구니 포기율을 낮추고 매출을 늘리며 지속적인 브랜드 인상을 구축할 수 있습니다.
WooCommerce 장바구니 페이지를 사용자 정의하는 방법
편의성, 사용자 정의 기능 및 확장 기능에 따라 WooCommerce 장바구니 페이지를 다르게 사용자 정의할 수 있습니다. 가장 일반적인 방법을 살펴 보겠습니다.
1. WooCommerce 블록 사용
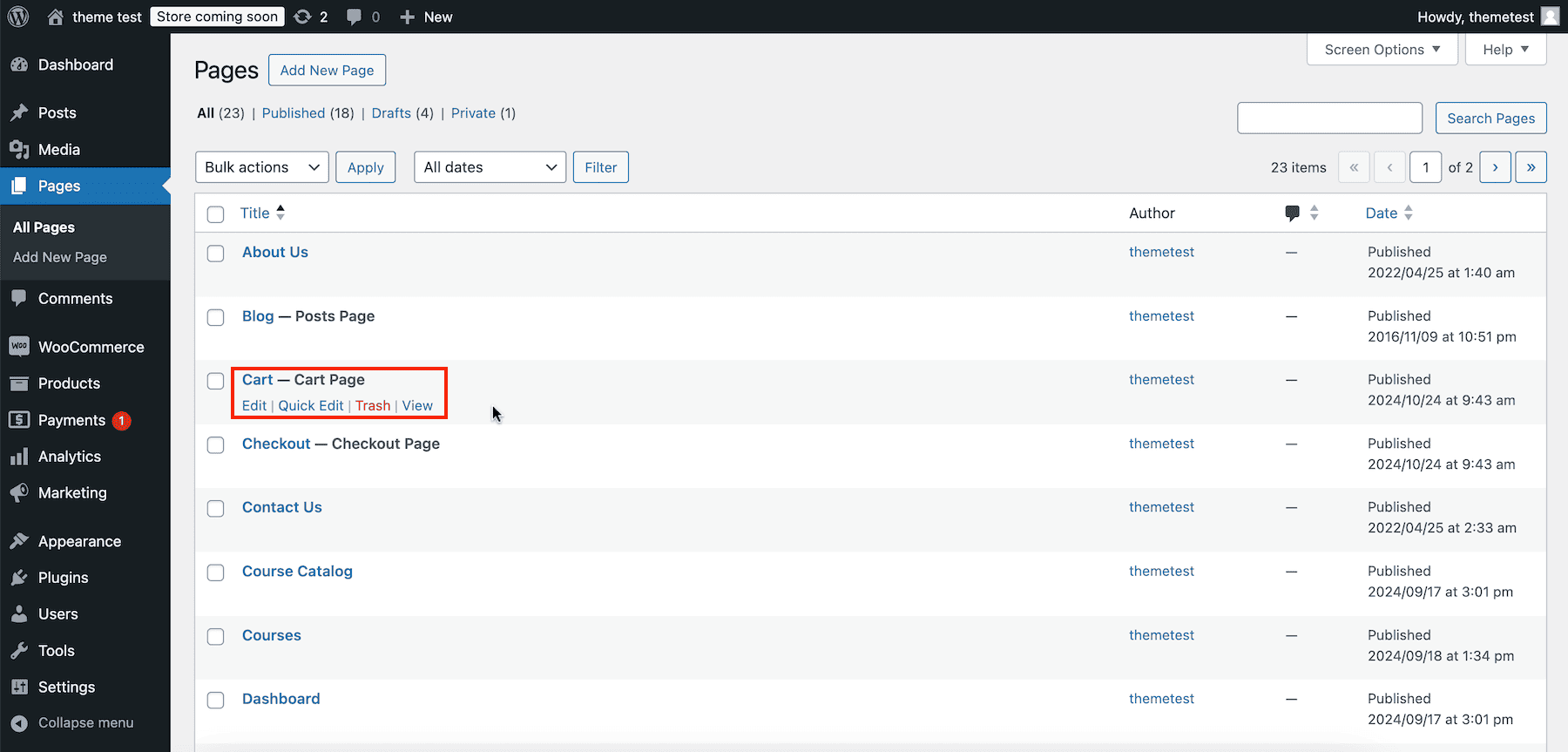
WooCommerce를 설치하면 장바구니, 결제, 쇼핑과 같은 관련 템플릿이 자동으로 생성됩니다. 장바구니 페이지를 편집하려면 페이지 > 장바구니 > 편집으로 이동하세요. (블록 테마를 설치한 경우 사이트 편집기를 사용하여 사용자 정의할 수도 있습니다. 모양 > 편집기 > 템플릿 > 장바구니 로 이동하세요.)

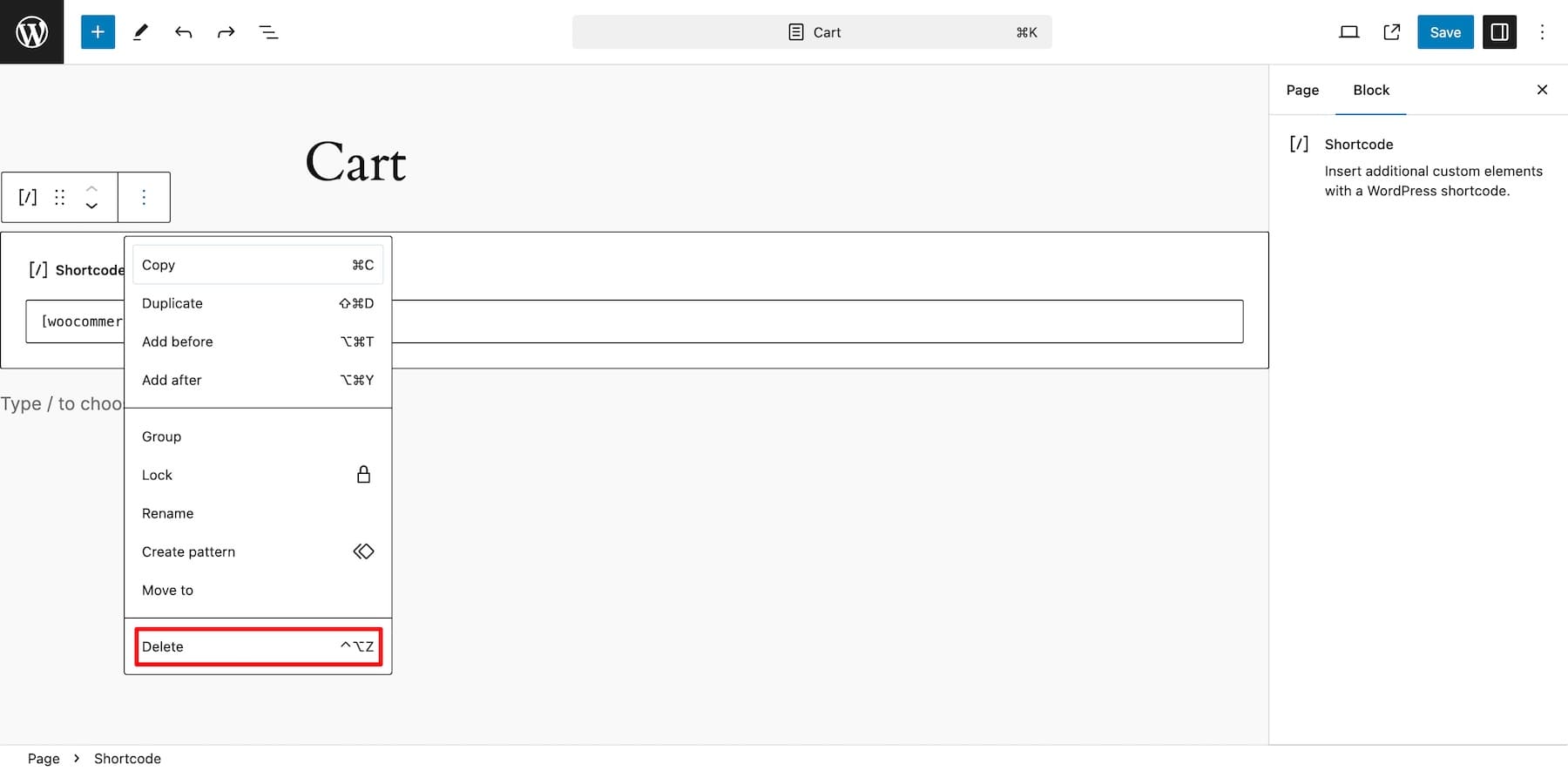
이제 Gutenberg 및 WooCommerce 블록을 사용하여 사용자 정의할 수 있습니다. WooCommerce 장바구니 단축 코드를 삭제하세요.

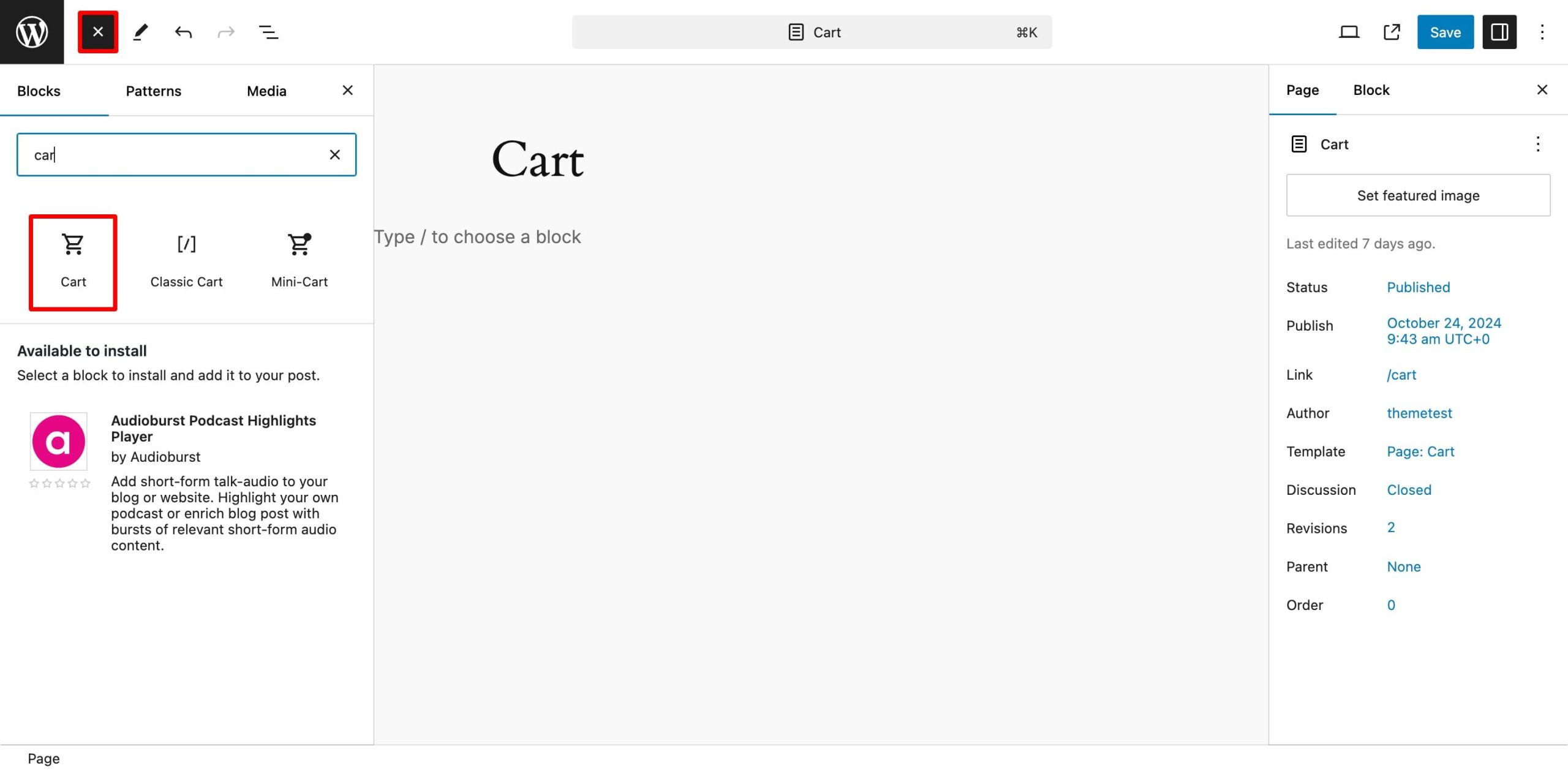
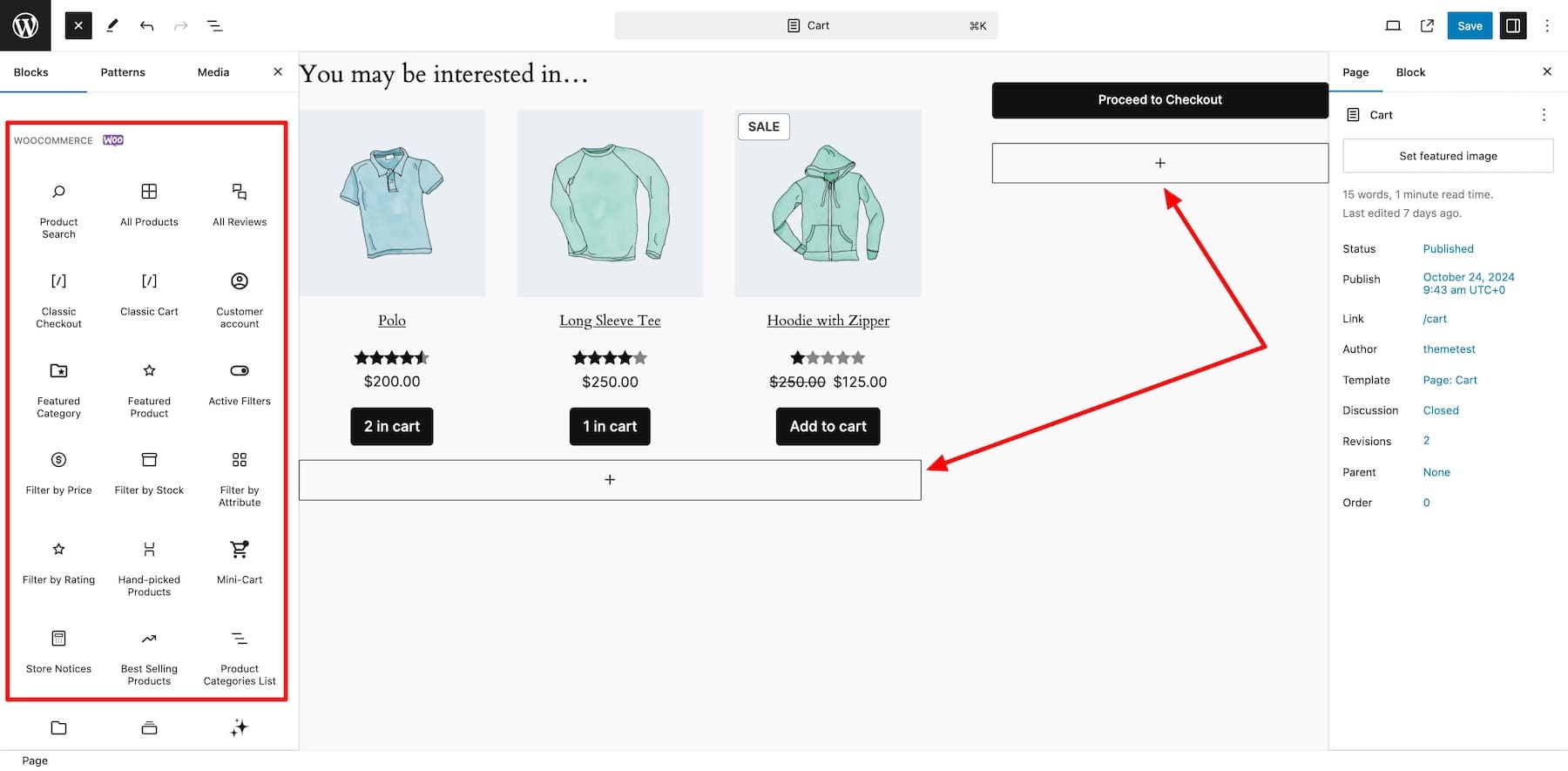
더하기 아이콘을 클릭하고 Mini-Cart가 아닌 Cart WooCommerce 블록을 검색하세요. (쇼핑객이 장바구니에 빠르게 접근할 수 있도록 버튼을 표시하기 위한 것입니다.)

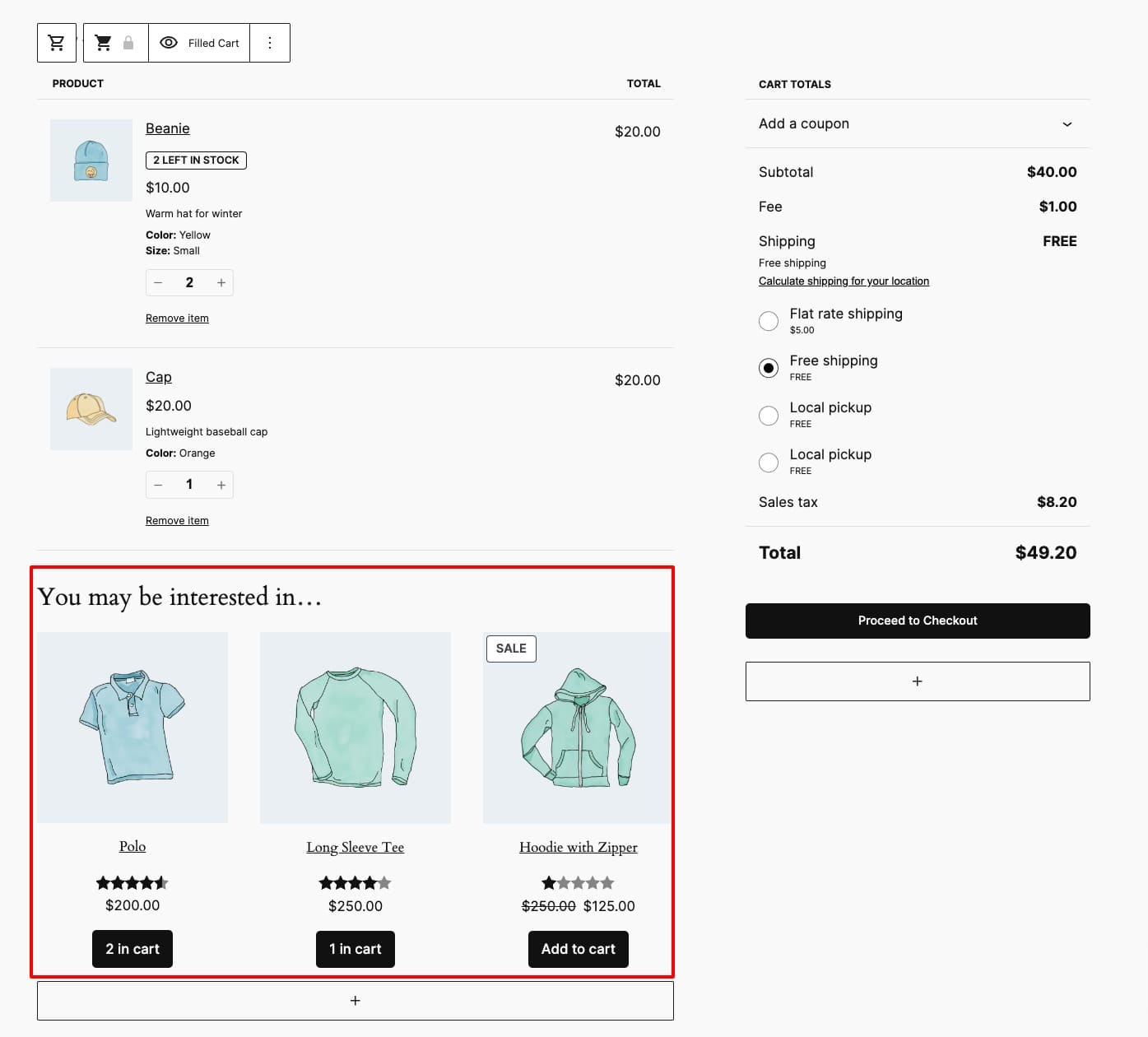
추가하세요. 새 장바구니 페이지가 더 보기 좋아졌으며 '관심이 있으실 것 같습니다'와 같은 추가 요소가 포함되어 있습니다.

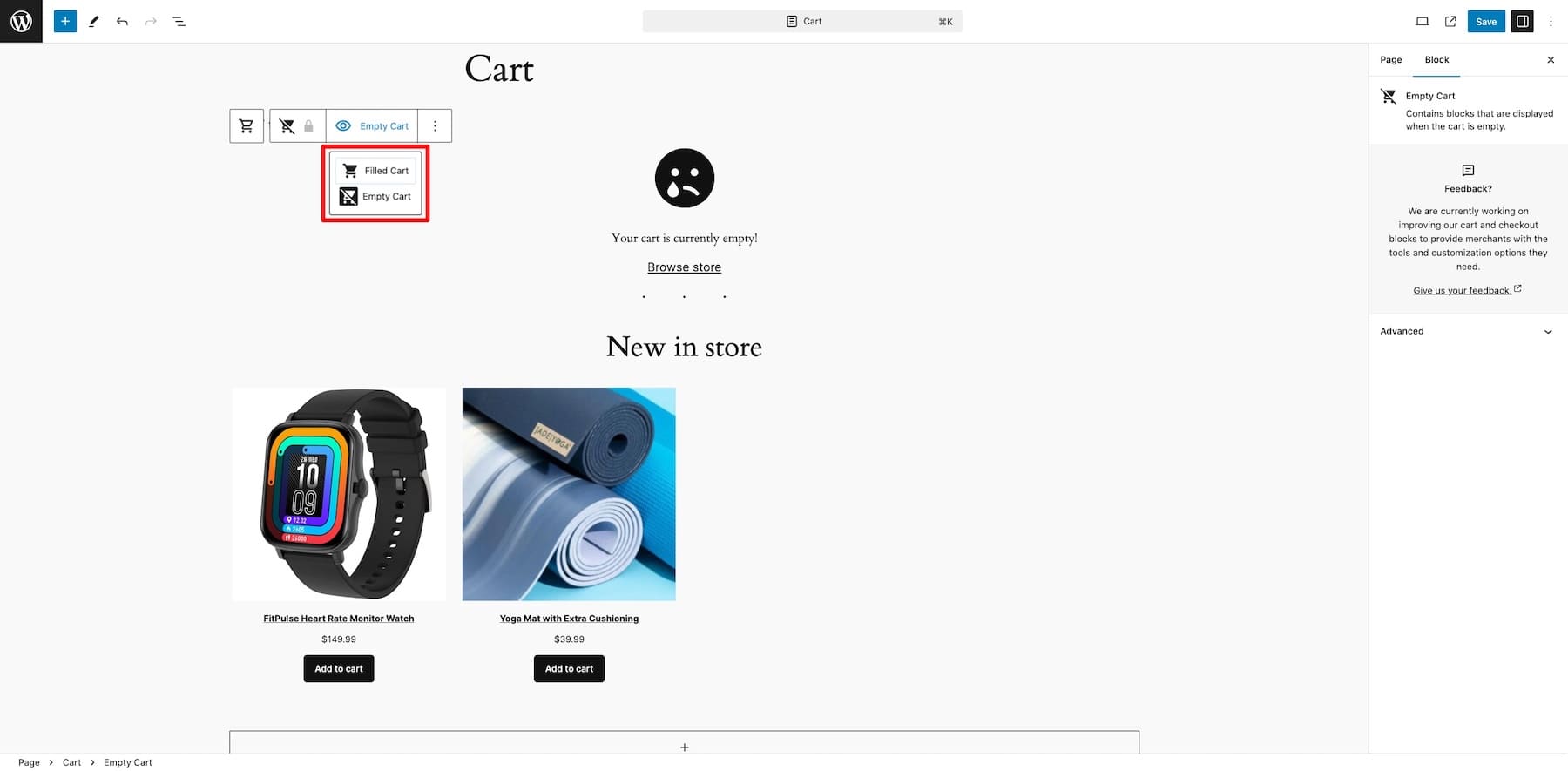
장바구니 블록을 추가하면 추가 제품과 매장 찾아보기 링크가 포함된 빈 장바구니 레이아웃도 생성됩니다. 채워진 장바구니에서 빈 장바구니 로 전환하세요 .

이는 전체 블록이므로 글꼴이나 색상과 같은 설정을 사용자 정의할 수 없습니다. 그러나 모든 리뷰 와 같은 Gutenberg 및 WooCommerce 블록을 더 추가하여 고객 평가를 표시하고 최신 제품을 표시하여 매장의 최신 릴리스를 표시할 수 있습니다.

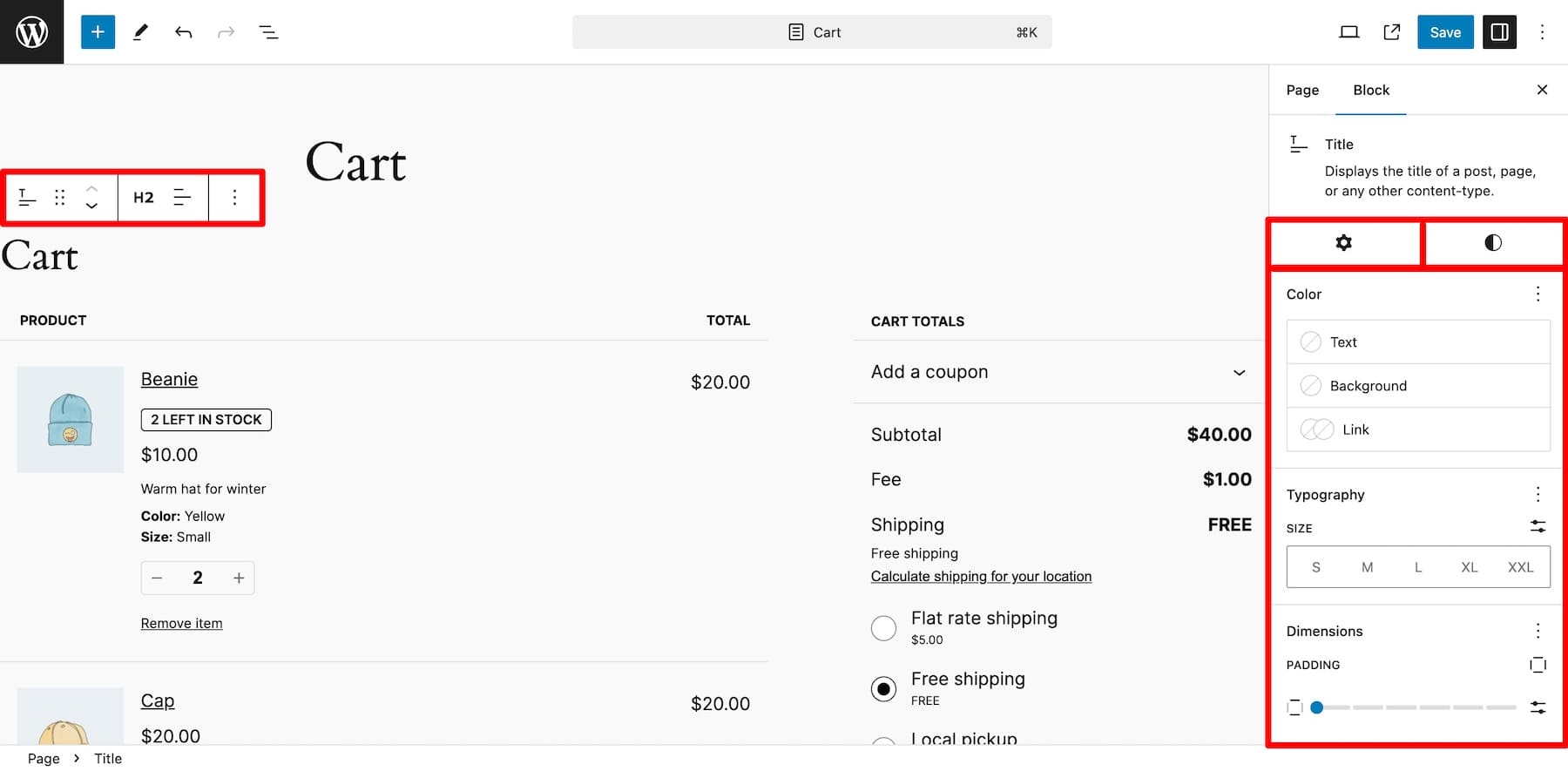
블록 설정을 사용자 정의하려면 해당 설정을 클릭하고 오른쪽 사이드바에서 변경하세요.

WooCommerce 블록을 사용하면 초보자도 쉽게 맞춤 설정할 수 있지만 어느 정도만 변경할 수 있습니다. 고급 사용자 정의 및 확장 기능을 위해서는 사용자 정의 코드를 편집하거나(기술자가 아닌 경우 웹 사이트 핵심 파일을 만지는 것은 좋지 않음) WooCommerce 확장을 사용해야 합니다(설치할 때 몇 가지를 추가하는 것이 좋습니다). 플러그인이 너무 많으면 사이트 속도가 느려질 수 있습니다.)
2. Divi와 같은 WooCommerce 빌더 사용
장바구니 페이지를 사용자 정의하는 또 다른 (훨씬 더 나은) 방법은 Divi와 같은 WooCommerce 빌더를 사용하는 것입니다. 요소를 이동하여 페이지를 사용자 정의할 수 있는 코드가 없는 드래그 앤 드롭 빌더 입니다. 또한 한 번의 클릭으로 사이트로 가져올 수 있는 미리 디자인된 다양한 장바구니 페이지 와 온라인 상점 레이아웃을 얻을 수 있습니다. 기능을 쉽게 추가할 수 있는 수백 개의 Divi WooCommerce 및 기본 콘텐츠 모듈을 잊지 마십시오. 따라서 코드 한 줄도 건드릴 필요가 없을 뿐만 아니라 기능을 추가하기 위해 많은 타사 확장 프로그램을 설치하여 사이트가 팽창하는 것을 방지할 수도 있습니다.
Divi는 시간을 절약하고 작업을 10배 단순화하는 도구로 무장합니다. 예를 들어, Divi Quick Sites는 2분 안에 브랜드 페이지가 포함된 전체 온라인 상점을 디자인합니다. 그리고 Divi AI를 사용하면 브랜드 보이스와 어울리는 페이지 레이아웃, 사이트 카피, 이미지를 만들 수 있습니다.
Divi 시작하기
WooCommerce 카트 페이지 사용자 정의에 Divi가 완벽한 이유는 무엇입니까?

Divi는 사용 용이성, 확장 기능을 위한 내장 기능, 멋진 장바구니 페이지를 만들고 온라인 상점을 완성할 수 있는 무제한 사용자 정의 기능으로 인해 많은 온라인 상점 소유자가 선호하는 WooCommerce 빌더입니다. WooCommerce 사이트에 완벽하게 어울리는 주요 기능은 다음과 같습니다.
1. 시간을 절약해 주는 아름다운 사전 제작 카트 페이지 레이아웃
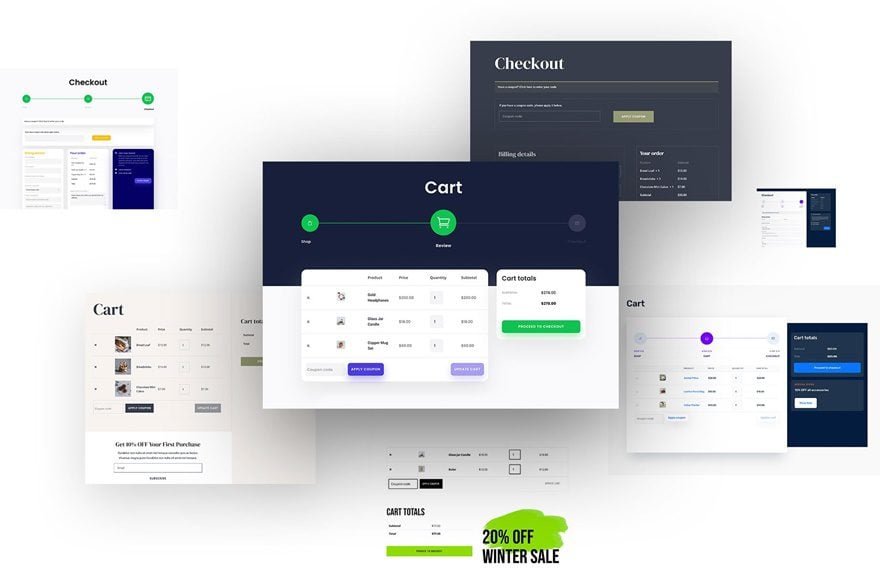
Divi에는 수백 개의 사전 제작된 온라인 상점과 카트 레이아웃이 있어 처음부터 페이지를 작성하는 번거로움을 덜어줍니다. 이는 Divi 전문가(전문 웹사이트 디자이너이기도 함)에 의해 전문적으로 디자인되었으므로 페이지 스타일 지정에 대해 걱정할 필요가 없습니다. 가져오기를 한 번만 클릭하면 필요한 사항을 변경하고 게시할 수 있습니다.

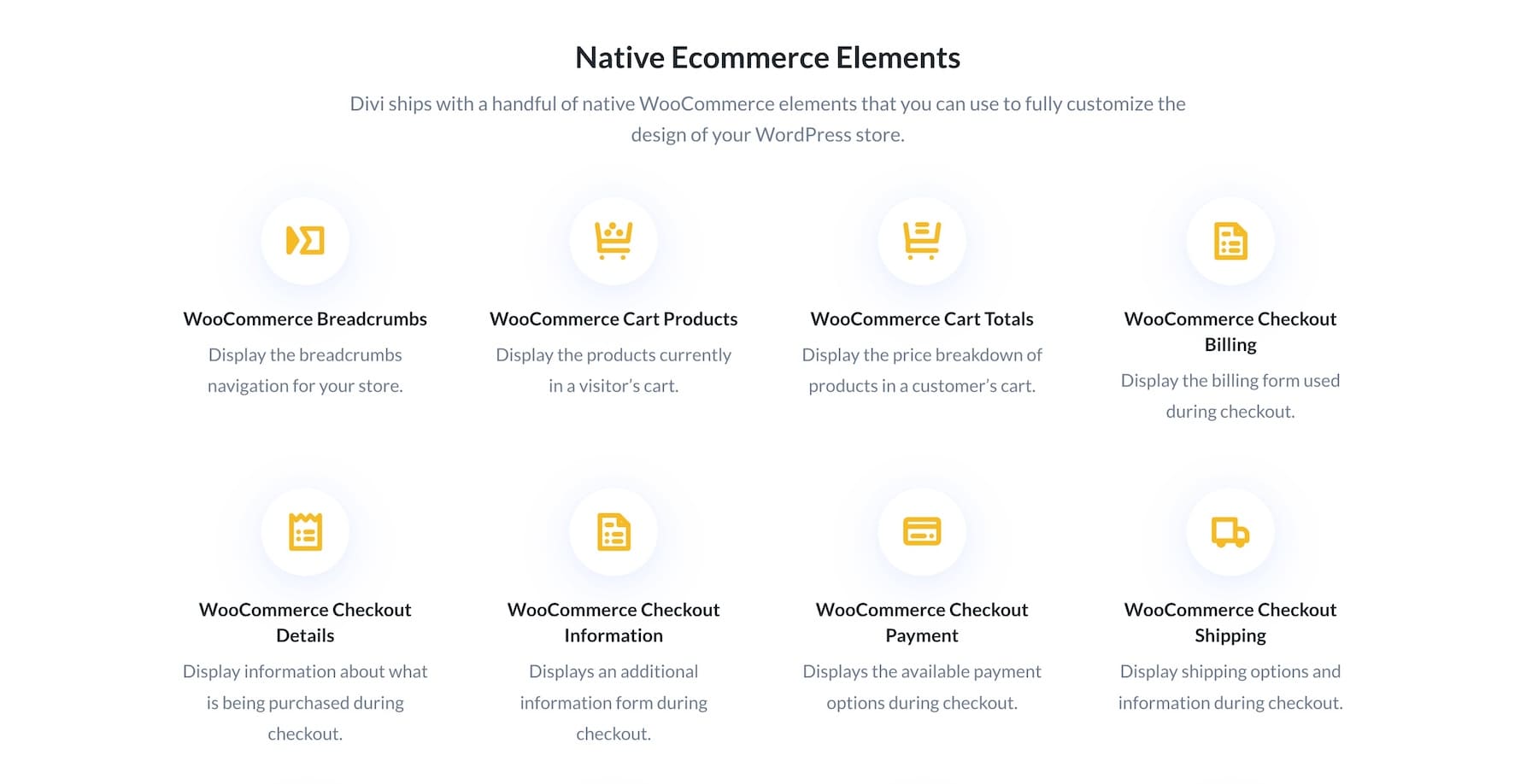
2. 기능을 추가하는 Divi의 기본 WooCommerce 모듈
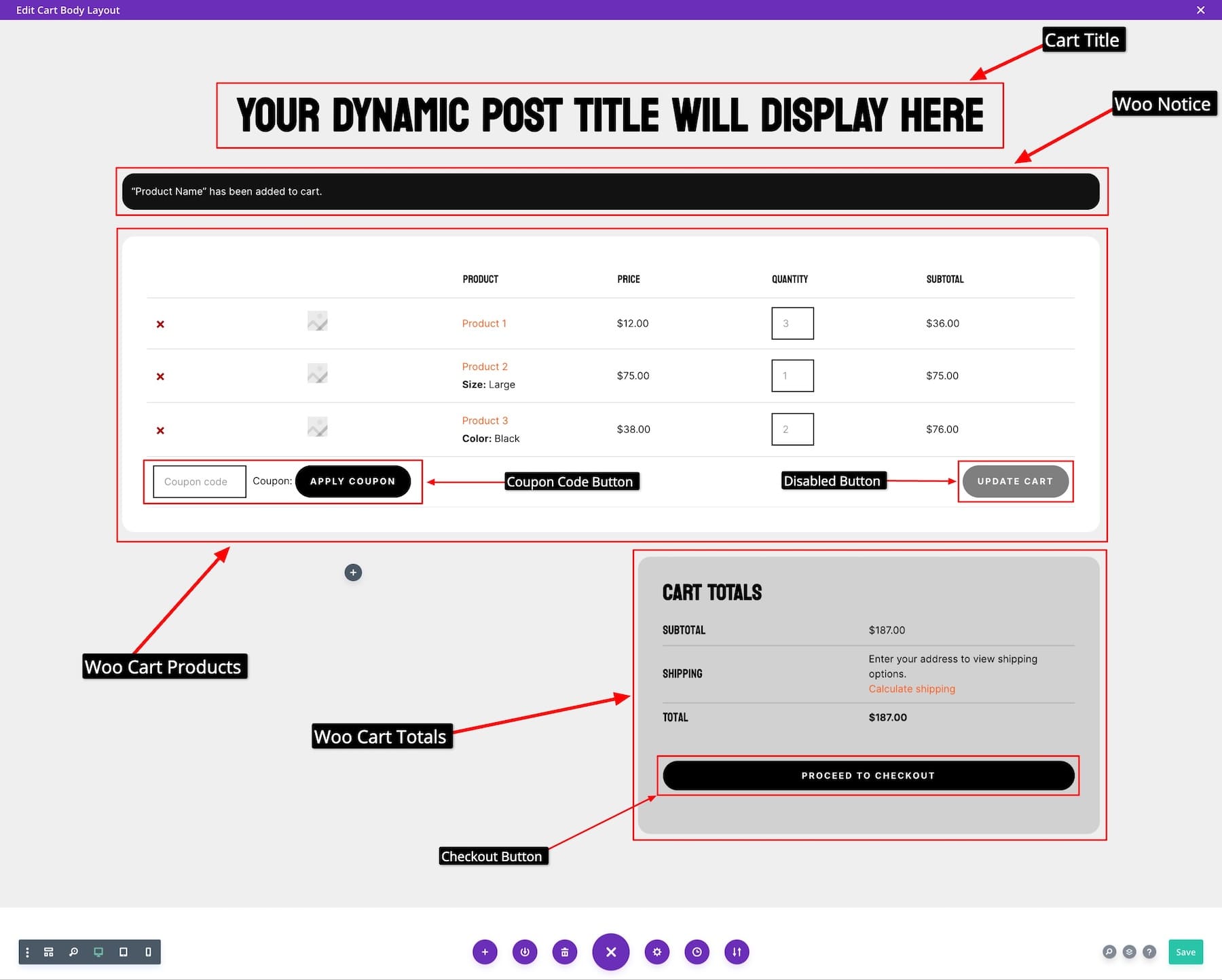
Divi에는 사이트에 기능을 추가하여 즉시 시간을 절약해 주는 다양한 WooCommerce 및 Cart 요소가 있습니다. 예를 들어 Woo Cart Products에는 고객이 장바구니에 추가한 모든 제품이 나열됩니다 . Woo Cart Totals는 배송 정보와 같은 기타 세부정보와 함께 총 금액을 아름답게 표시합니다 .

3. 범용 카트 템플릿을 디자인하는 Divi 테마 빌더
Divi 사용의 가장 좋은 점은 Divi 테마 빌더를 사용하여 웹사이트 수준에서 카트(사용자 선택에 따라 변경됨)와 같은 동적 템플릿을 생성하고 사용자 정의할 수 있다는 것입니다. 모든 장바구니 페이지.
몇 가지 WooCommerce 블록과 기본 사용자 정의 설정에만 국한되지 않는다는 점에서 이는 놀라운 일입니다. 대신 Divi Builder를 사용하여 동적 페이지를 디자인하고 모든 사용자 정의 기능과 콘텐츠 모듈에 액세스할 수 있습니다. 하나의 장바구니 템플릿을 생성하고 이를 사용자 정의하여 사이트 전체에 균일한 변경을 적용하고 다른 사용자가 설정한 모든 장바구니 페이지에 표시할 수 있습니다.

4. 장바구니 페이지 최적화를 위한 내장 마케팅 도구
Divi에는 제품 페이지의 전환율을 높이는 데 도움이 되는 놀라운 마케팅 도구가 내장되어 있습니다. 예를 들어 Divi Leads를 사용하면 분할 테스트를 실행하고 두 요소 사이에서 승자를 선택할 수 있습니다. 따라서 두 개의 카트 페이지(팝업 할인 쿠폰 코드가 있는 페이지와 기본 이메일 수신 동의 양식이 있는 페이지)를 테스트하여 어느 페이지의 전환율이 더 높은지 확인할 수 있습니다. 또는 다양한 브랜딩, 메시지, 이미지 스타일 등 원하는 것을 테스트해 보세요. 또한 전환 추적 분석 기능이 내장되어 있으므로 타사 CRO 플랫폼에 투자할 필요가 없습니다.
마찬가지로 조건을 사용하면 구매자가 구매를 완료하도록 설득하는 상황별 프로모션 제안을 만들 수 있습니다. 예를 들어, 고객이 구매를 완료하지 않고 장바구니를 떠나는 경우 거부할 수 없는 할인 쿠폰을 팝업 배너로 표시할 수 있습니다.
또한 Bloom과 같은 프리미엄 플러그인을 사용하여 전환율이 높은 이메일 옵션을 만들고 Monarch를 사용하여 더 많은 트래픽을 마케팅하고 유도할 수 있습니다. 판매 공지를 위한 고정 배너 , 긴급 상황을 생성하는 카운트다운 타이머 , 고객 평가를 수집하기 위한 내장된 문의 양식 , 훨씬 더 놀라운 도구로 가득 찬 Divi 마켓플레이스 등 다양한 내장 기능을 확인하는 것을 잊지 마세요. 장바구니 페이지와 온라인 상점을 무제한으로 만드십시오.
5. 장바구니 템플릿을 빠르게 생성하는 Divi Quick Sites
사이트 페이지를 구축하는 데 시간을 보내는 것을 좋아하지 않거나 창의력을 발휘할 기반이 필요한 경우 Divi가 적합합니다. Divi Quick Sites를 사용하면 2분 이내에 전체 웹사이트를 생성할 수 있습니다. Divi Quick Sites는 쇼핑 옵션을 켜면 WooCommerce도 설치하고 구성합니다. 즉, 온라인 상점을 만드는 동안 브랜드 상점, 제품, 결제 및 장바구니 페이지 템플릿을 포함한 관련 페이지 템플릿을 얻을 수 있습니다.
온라인 스토어 타이틀, 슬로건, 로고만 입력하고, Shop 페이지를 포함하여 만들고 싶은 페이지만 확인하시면 됩니다.
사이트가 준비되면 Divi 테마 빌더 의 카트(및 기타 템플릿)에 쉽게 액세스하고 Divi의 드래그 앤 드롭 빌더를 사용하여 사이트 전체를 변경할 수 있습니다.
Divi + WooCommerce 받기
Divi로 WooCommerce 장바구니 페이지 사용자 정의
이 튜토리얼은 WooCommerce 장바구니 페이지 사용자 정의에 중점을 두고 있지만 처음으로 WooCommerce를 사용하여 온라인 상점을 구축하는 경우 전자상거래 상점 설정에 대한 가이드부터 시작해야 합니다.
하지만 튜토리얼을 시작하기 전에 온라인 상점에 Divi 테마가 설치되어 활성화되어 있어야 합니다.
Divi 멤버십 비용은 연간 $89 이며, 일회성 $249 로 평생 결제할 수 있습니다. Divi를 구매한 후 Elegant Themes 멤버십 자격 증명으로 로그인하고 Divi.zip 파일을 다운로드하세요. WordPress 대시보드에 Appearance > Themes > Add New 를 통해 zip 폴더를 업로드합니다 . Divi 라이선스를 활성화하면 완료됩니다.
다음은 Divi 설치 및 활성화에 대한 단계별 비디오 튜토리얼입니다.

Divi + WooCommerce 받기
이제 Divi를 사용하여 WooCommerce 장바구니 페이지를 구축하고 사용자 정의할 수 있으므로 튜토리얼을 시작하겠습니다.
1. 장바구니 페이지 템플릿 만들기
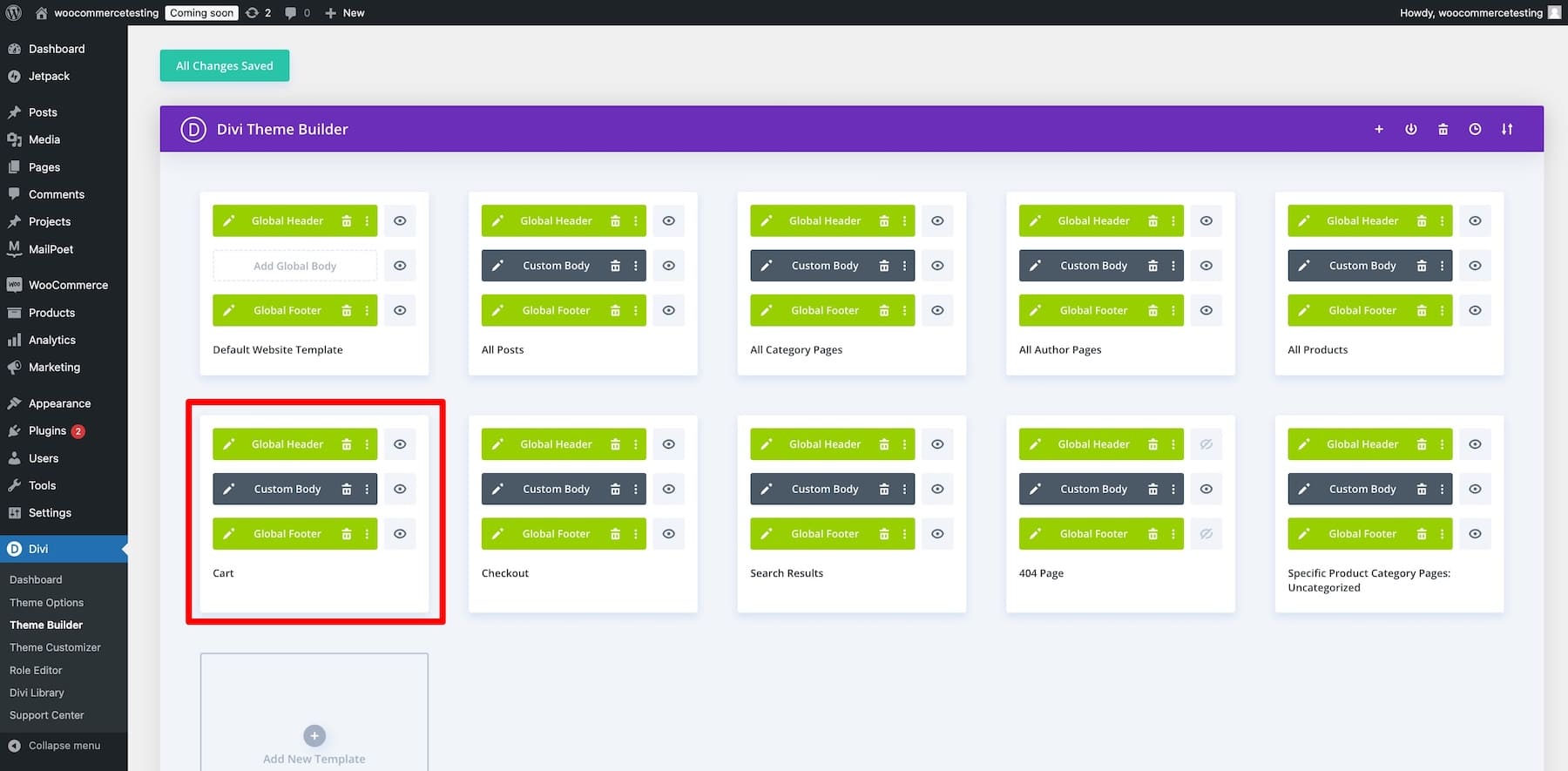
앞서 설명했듯이 Divi의 Theme Builder를 사용하면 사이트 수준에서 장바구니 페이지 템플릿을 사용자 정의하여 다양한 사용자가 설정한 다양한 장바구니에 수정 사항이 표시되도록 할 수 있습니다.
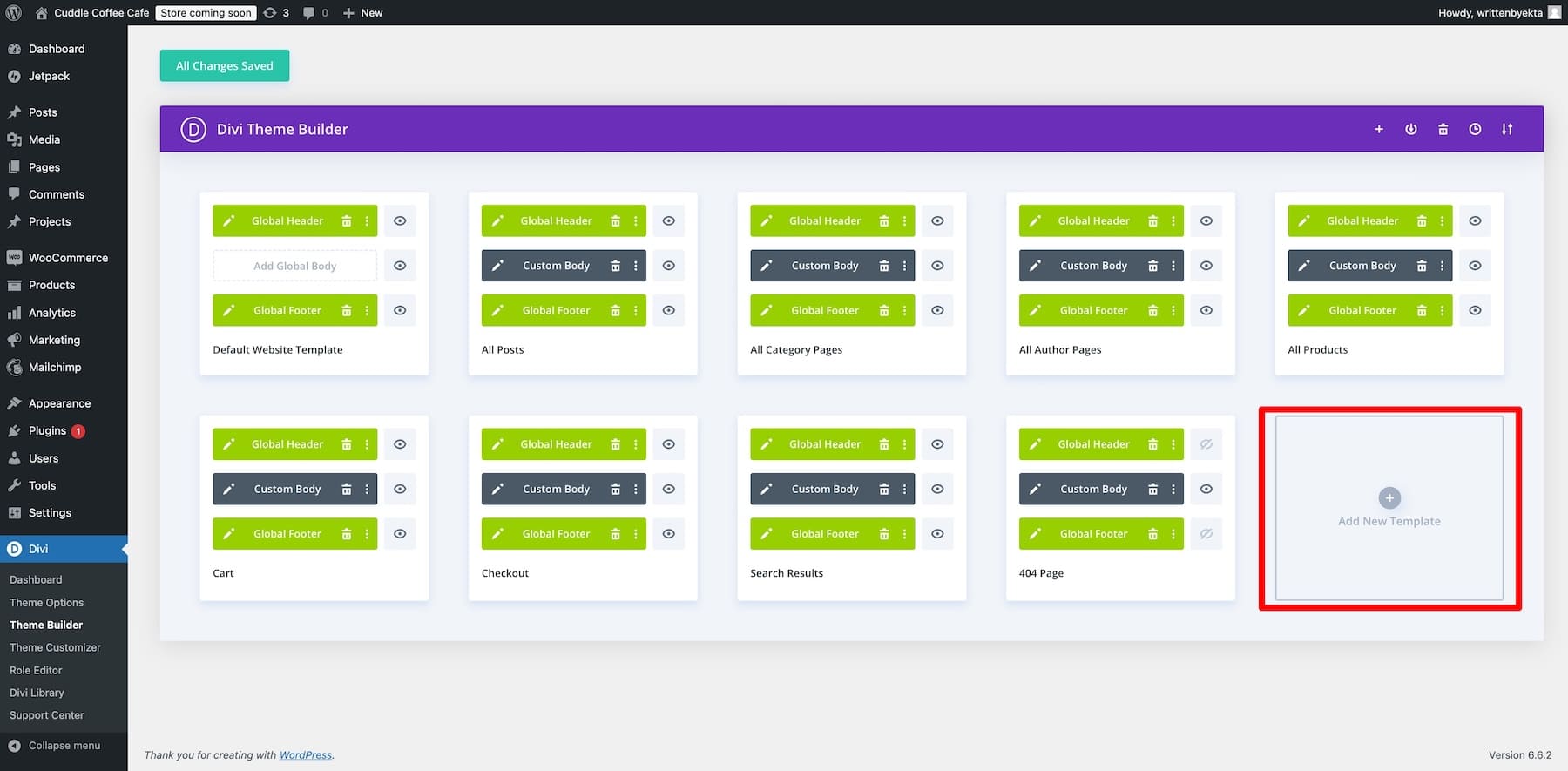
이 예에서는 위에서 방금 구축한 Divi Quick Sites를 사용하여 생성된 장바구니 테마 빌더 템플릿을 사용하겠습니다. 하지만 새 카트 템플릿을 만들거나 직접 만들 수 있습니다. 이렇게 하려면 Divi > Theme Builder 로 이동하여 새 템플릿 추가를 클릭하세요.

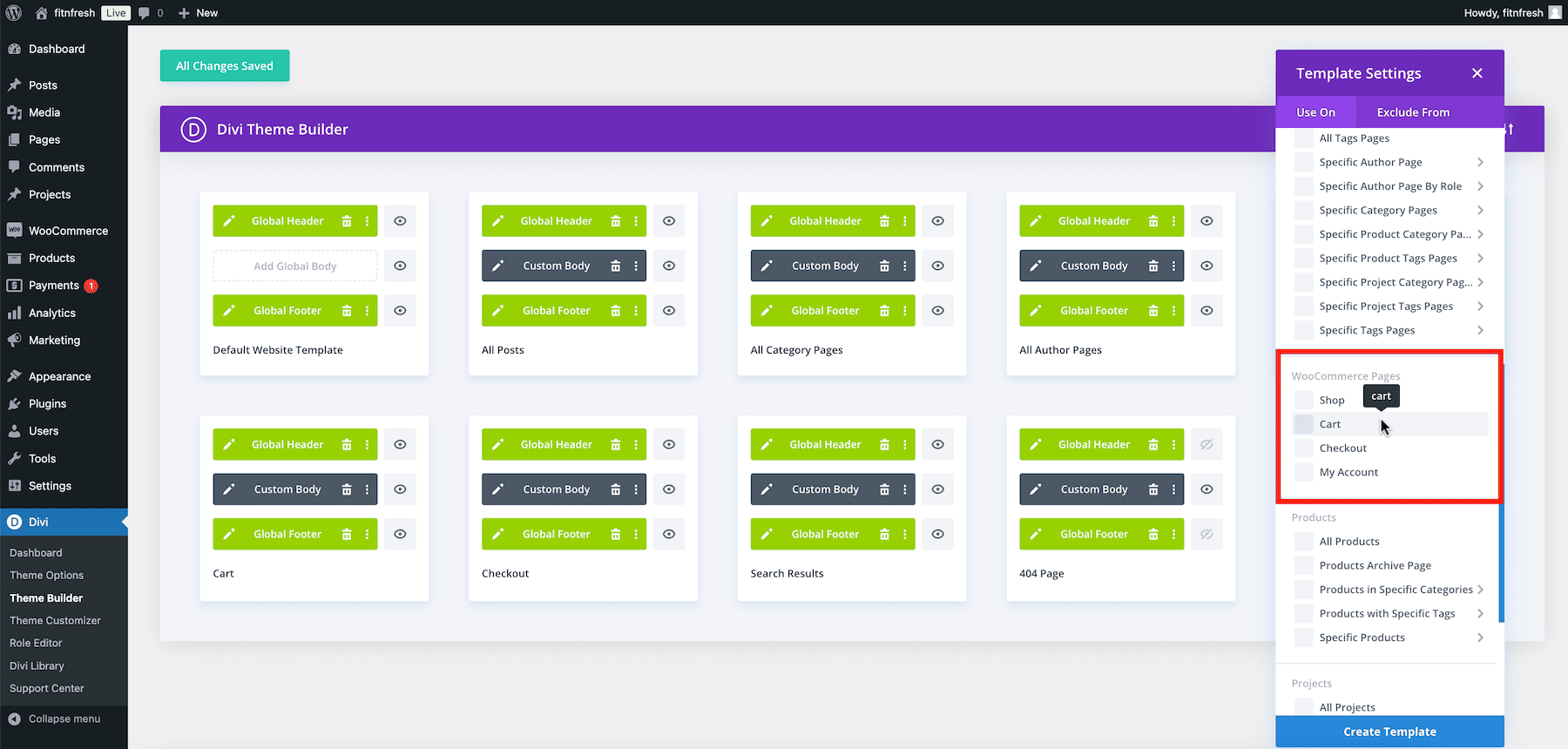
이 레이아웃 변경에 사용할 소스로 장바구니를 선택하세요.

이제 Divi 테마 빌더 및 WooCommerce 모듈을 사용하여 Divi의 드래그 앤 드롭 빌더에 액세스하여 장바구니 페이지 템플릿을 디자인할 수 있습니다.

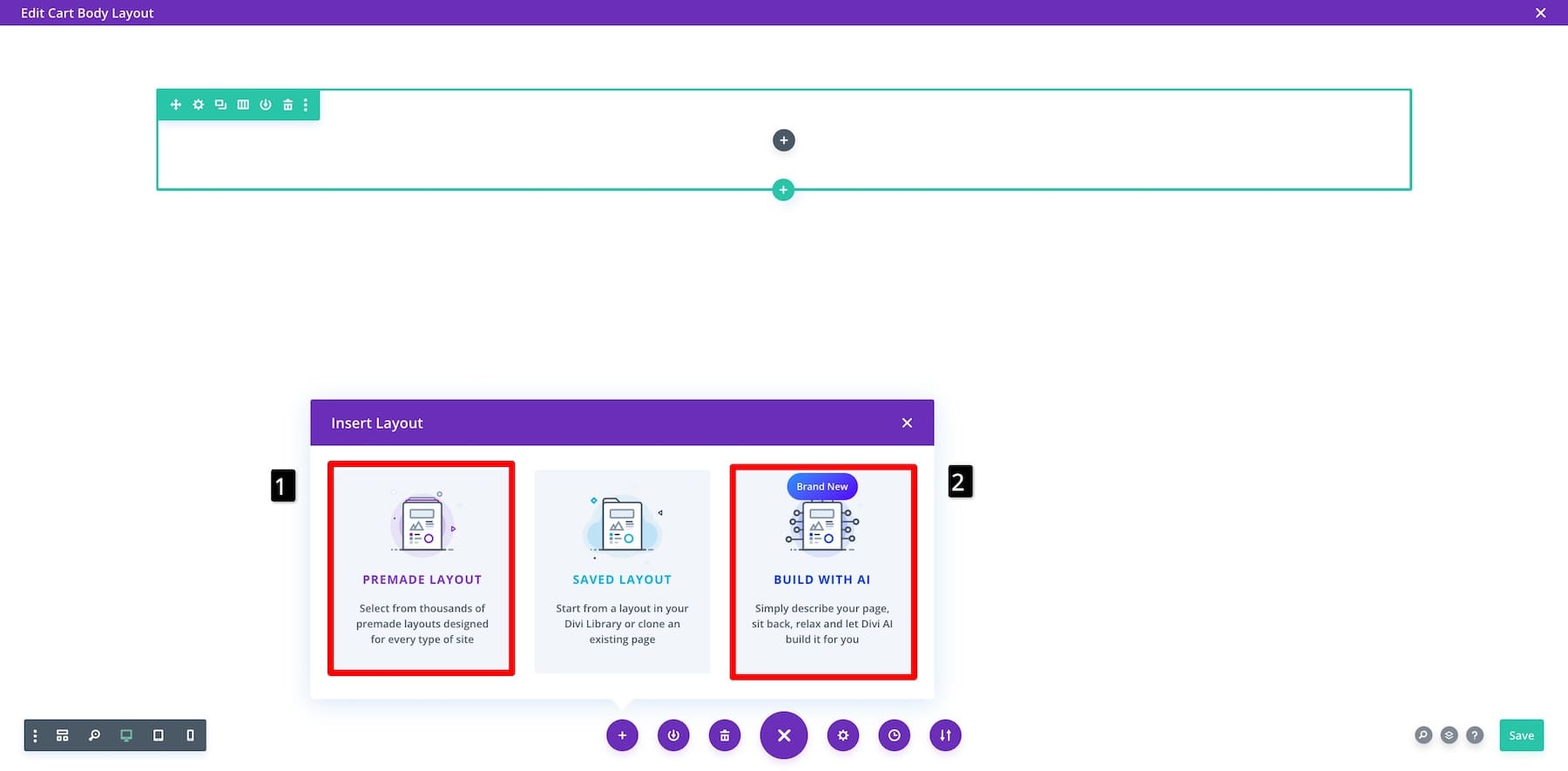
선택 사항: 미리 디자인된 카트 템플릿을 가져오거나 Build with AI 옵션을 사용하여 Divi AI에 처음부터 고유한 카트 템플릿을 생성하도록 요청할 수도 있습니다.

어디서부터 시작해야 할지 모른다면 처음부터 새로 구축할 필요가 없다는 점을 기억하세요. Divi Quick Sites를 사용하면 언제든지 브랜드 장바구니 템플릿을 생성할 수 있습니다.
2. 카트 템플릿 사용자 정의
일반적으로 장바구니 페이지는 고객이 구매하는 데 방해가 되지 않도록 단순하게 유지되지만 고객이 장바구니를 포기하는 것을 방지하기 위해 특정 요소를 추가할 수 있습니다. 예를 들어, 팝업 할인 쿠폰 코드는 구매를 완료하고 비용을 절약하도록 유도합니다. 제품 사용후기나 환불 보증을 표시하면 의심스러운 고객이 구매에 대해 확신을 가질 수 있습니다.
최적화된 장바구니 페이지에 필요한 요소가 있는지 확인하는 것부터 시작해 보겠습니다.
Divi의 WooCommerce 카트 모듈 사용
Divi에는 코드를 건드리지 않고도 온라인 상점에 기능을 쉽게 추가할 수 있는 기본 WooCommerce 모듈이 함께 제공됩니다. 예를 들어 Woo Cart Products 모듈은 고객이 장바구니에 추가하는 모든 제품의 아름다운 목록을 생성합니다. 또한 쿠폰 코드를 적용하는 열과 고객이 장바구니에 제품을 추가한 경우에만 활성화되는 비활성화된 버튼(회색으로 강조 표시됨)이 포함되어 있습니다. Woo Cart Totals 모듈은 배송 주소 및 결제 진행 버튼과 같은 추가 정보와 함께 총 구매 가격을 표시합니다.

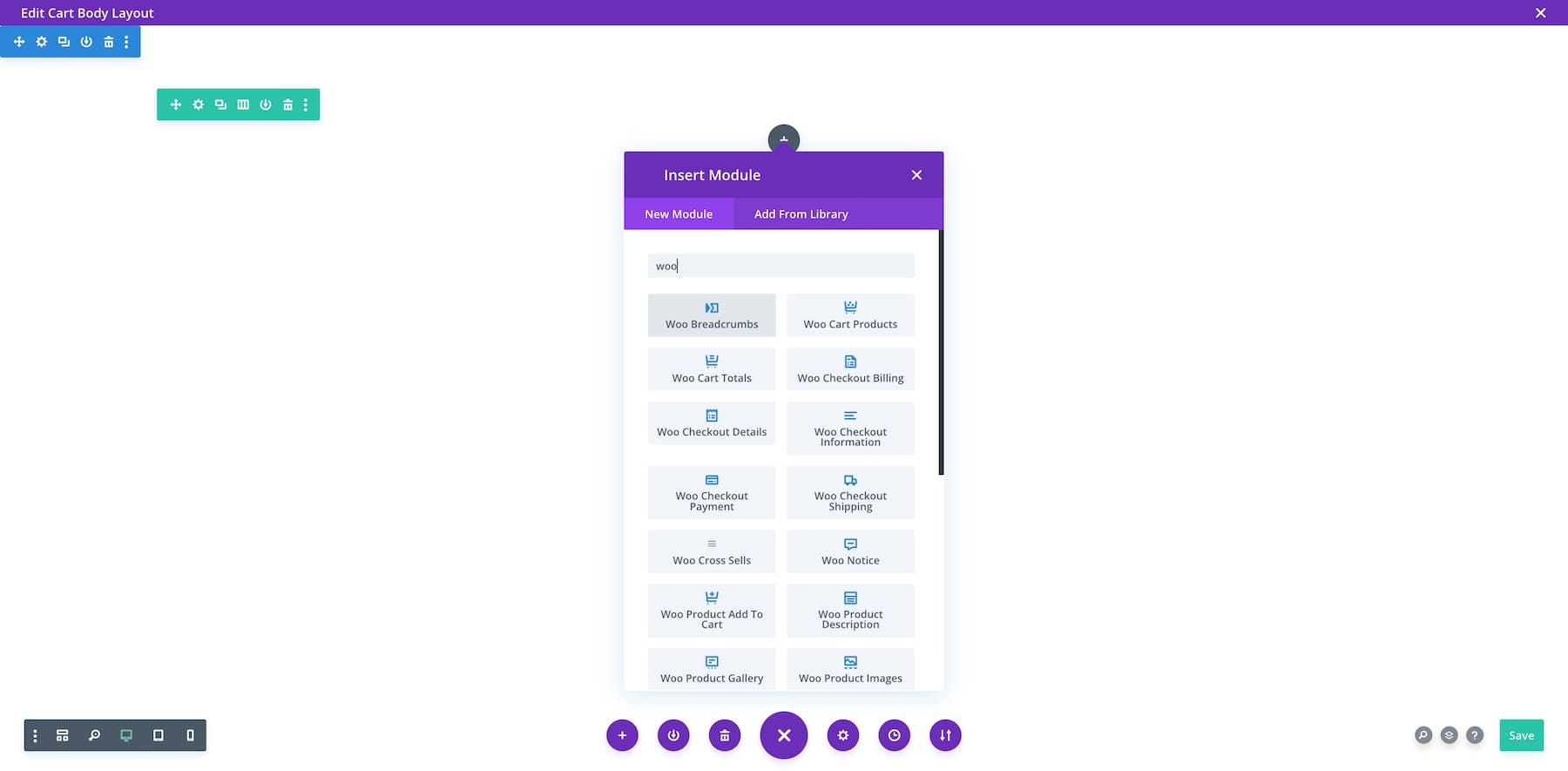
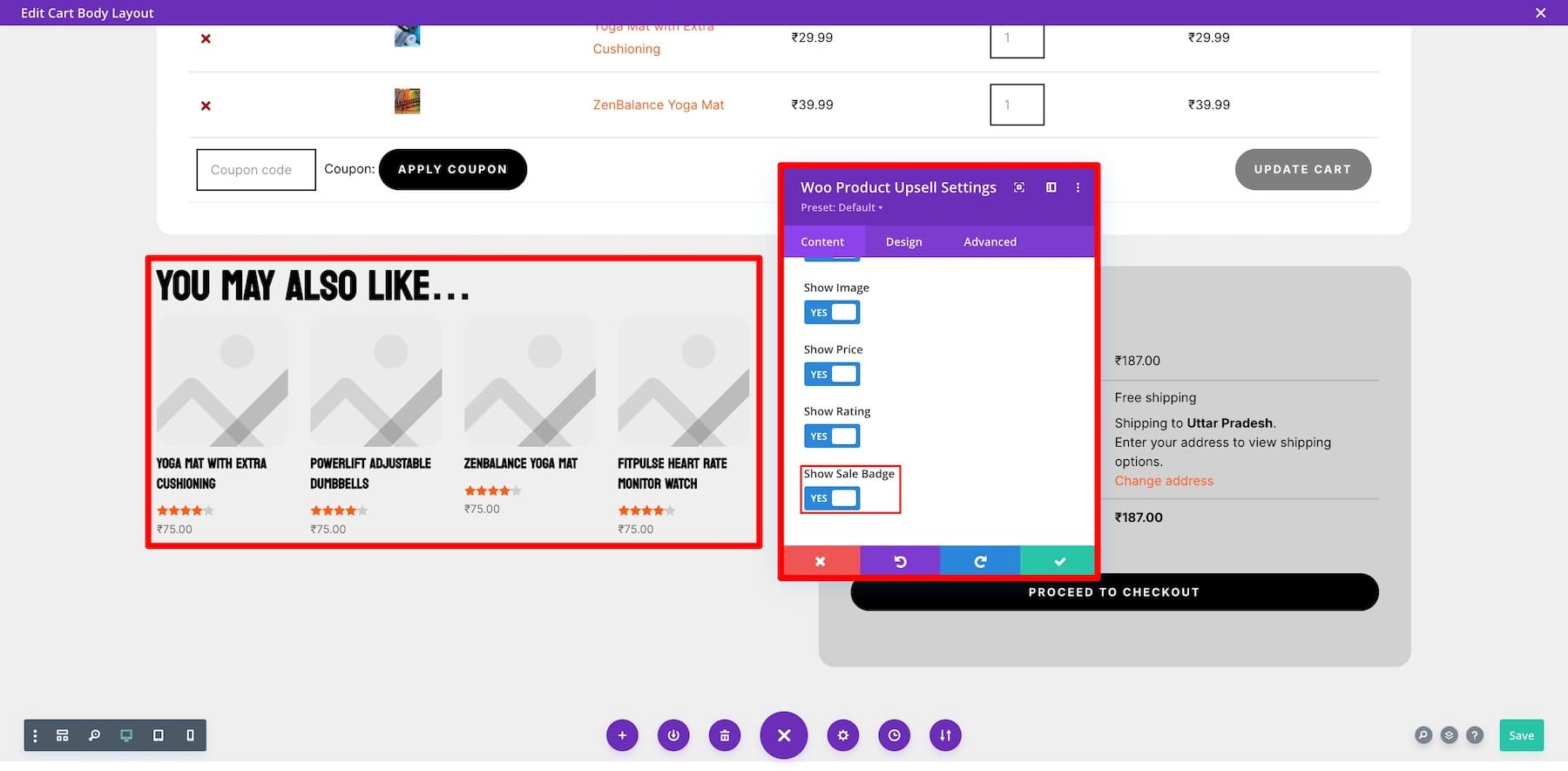
Divi Quick Sites에서 생성된 장바구니 템플릿에는 이미 필요한 요소가 포함되어 있으므로 무엇을 포함할지 걱정할 필요가 없습니다. 대신 고객이 장바구니에 더 많은 품목을 추가하도록 유도하기 위해 "관심이 있을 수 있음" 섹션을 추가해 보겠습니다. 이렇게 하려면 Woo 제품 상향 판매 요소를 추가해야 합니다. 긴급함을 알리려면 판매 배지 표시 아이콘을 켜십시오.

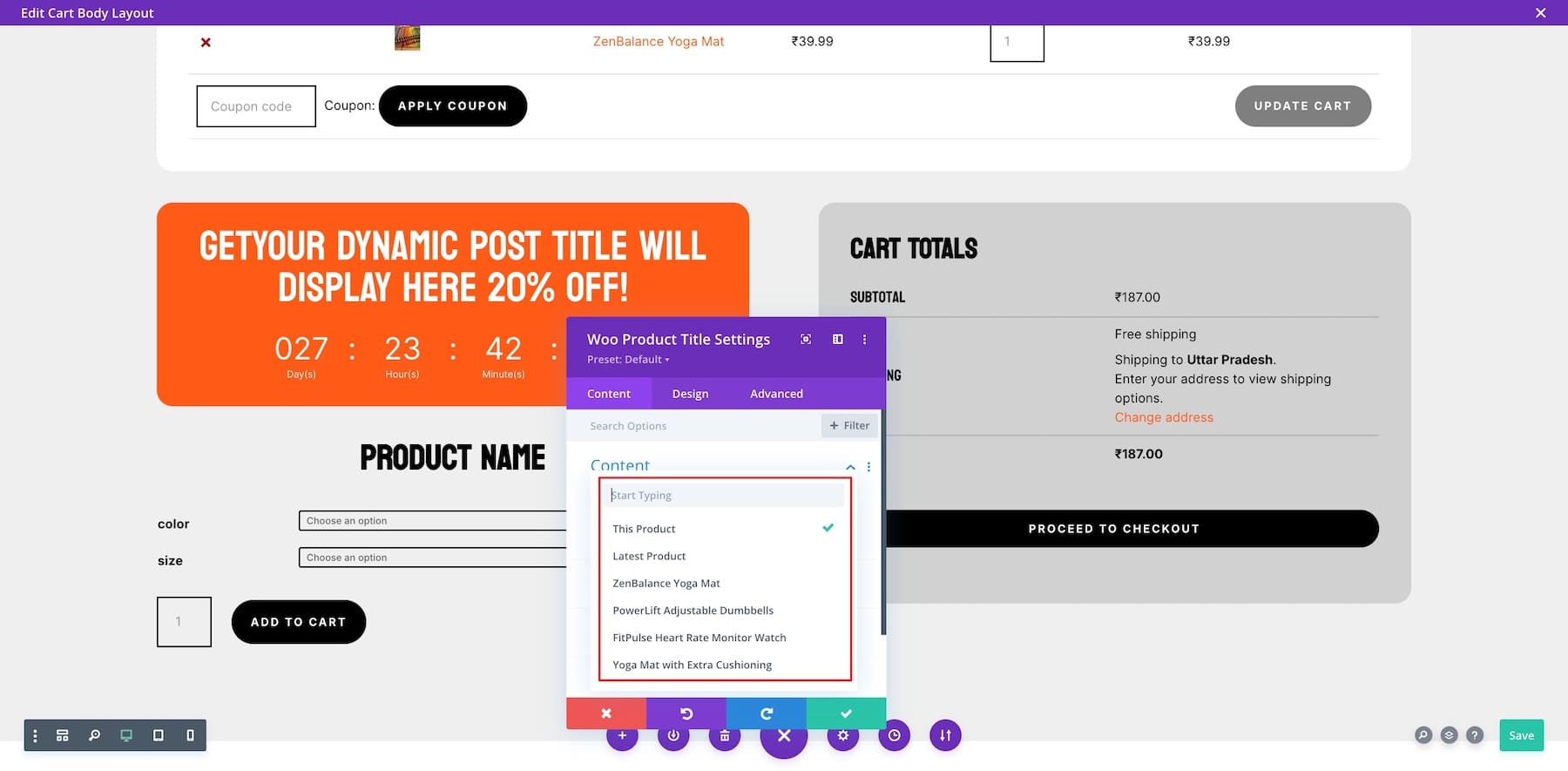
모듈 설정을 사용자 정의하려면 해당 모듈 위에 마우스를 놓고 기어(설정) 아이콘을 클릭하세요. 이제 콘텐츠 (요소의 콘텐츠 수정), 디자인 (글꼴, 색상, 크기 등 편집), 고급 (사용자 정의 CSS 편집, 조건 추가 등) 간에 전환하세요.
장바구니 페이지의 신뢰성을 높이기 위해 이와 같은 환불 보장 섹션을 만들 수도 있습니다. 이를 만들려면 제목, 단락, 버튼 및 아이콘 요소를 추가하세요. Divi AI를 사용하여 설득력 있는 보증 카드 사본을 생성할 수 있습니다.

Divi의 동적 콘텐츠를 사용하여 제품별 데이터 가져오기
Divi의 WooCommerce 및 기본 모듈의 또 다른 장점은 동적이라는 점입니다. 즉, 수동으로 입력하지 않고도 특정 제품의 데이터를 자동으로 가져옵니다. 이는 고객이 카트를 설정하고 제품을 선택할 때 특히 효과적입니다. 또한 특정 요소의 동적 콘텐츠 설정을 수정하여 사용자 경험을 더욱 개인화할 수도 있습니다.
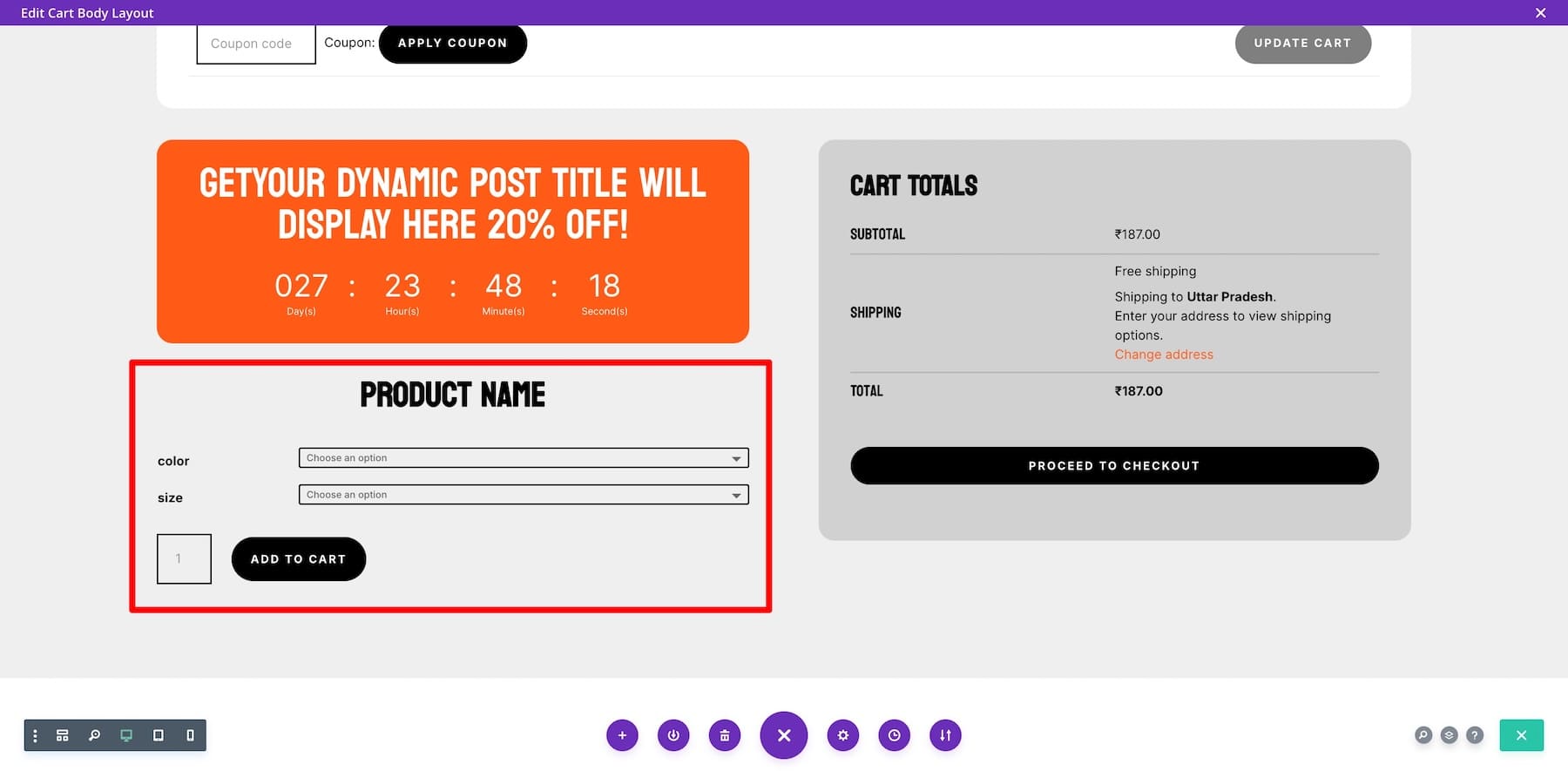
예를 들어, 상당한 할인이 포함된 제품별 카운트다운 타이머를 표시하여 고객이 장바구니에 제품을 추가하도록 유도할 수 있습니다. 이를 위해 먼저 카운트다운 타이머를 만들고 동적 콘텐츠 설정을 사용자 지정하겠습니다.
카운트다운 타이머를 표시할 시간을 결정한 후에는(큰 할인을 놓치는 FOMO를 생성하려면 10~15분으로 만드는 것이 좋습니다) 제품을 장바구니에 추가 섹션을 만들어야 합니다. Woo 제품 이름, Woo 제품 설명, Woo 장바구니에 추가 및 기타 Woo 모듈을 사용하여 매력적인 섹션을 만드세요.

특정 제품이나 최신 제품을 대폭 할인된 가격으로 증정할 수 있습니다. 선물하고 싶은 제품을 선택하면 Divi가 자동으로 관련 정보를 가져옵니다.

Divi는 WooCommerce 장바구니 페이지를 향상하기 위한 여러 가지 강력한 모듈을 제공합니다. 카운트다운 타이머는 기간 한정 판매에 대한 긴급성을 높여 더 빠른 구매를 유도합니다. 우 크로스 판매 모듈에서는 구매에 추가할 관련 또는 보완 제품을 강조합니다. 더 많은 모듈이 있으므로 다른 모듈로 플레이하고, Divi Leads를 사용하여 테스트를 실행하고, 실제로 전환되는 고유한 WooCommerce 장바구니 템플릿을 만드세요.
Divi 시작하기
Divi의 조건을 사용하여 할인 쿠폰 코드 추가하기
Divi의 강력한 기능인 조건을 사용 하면 다양한 상황에 맞게 장바구니 페이지를 최적화할 수 있습니다. 예를 들어, 고객이 카트를 채웠지만 떠나기로 결정한 경우 할인 쿠폰 코드가 포함된 버려진 카트 프로모션을 설정하여 고객이 구매를 완료하도록 유도할 수 있습니다. 또는 Woo 제품 상향 판매 모듈을 사용하여 전략적으로 할인된 제품을 배치하여 고객이 카트에 몇 가지 제품을 가지고 있거나 카트 페이지를 방문할 때마다 표시되도록 합니다.
Divi의 조건 옵션은 독특한 쇼핑 경험을 구축하는 데 도움이 될 수 있습니다. 예를 들어, 로그인한 사용자와 게스트 사용자에게 서로 다른 제품 페이지 섹션을 표시할 수 있습니다. 일부 제품이 품절된 경우 또 다른 할인을 표시하여 사용자가 장바구니에 제품을 더 추가하도록 유도할 수 있습니다.
3. 변경 사항 저장 및 장바구니 페이지 미리보기
디자인이 만족스러우면 Divi Builder 오른쪽 하단에 있는 저장 버튼을 클릭하세요.
Divi 시작하기
이메일 Optin 팝업 양식 추가(선택 사항)

또한 Divi의 Bloom 플러그인을 사용하여 이메일 구독자 전용 할인 쿠폰이 포함된 이메일 수신 동의 팝업을 생성할 수도 있습니다. Bloom에는 선택할 수 있는 특정 트리거에 따라 활성화될 수 있는 팝업을 포함하여 다양한 디스플레이 유형이 제공됩니다. 예를 들어, 사용자가 제품 페이지에서 활동이 없거나 일정 기간이 지난 경우 팝업을 표시할 수 있습니다. 구매 후 감사 페이지에서 맞춤 팝업을 실행할 수도 있습니다. 더 많은 판매를 얻을 수 있도록 이메일 목록에 가입할 수 있는 할인 혜택을 제공할 수 있는 좋은 기회입니다.
Divi + Bloom 시작하기
WooCommerce 장바구니 페이지를 최적화하는 더 많은 방법
Divi를 사용하여 WooCommerce 장바구니 템플릿을 사용자 정의하는 것 외에도 장바구니 페이지를 더욱 최적화하는 데 도움이 되는 몇 가지 필수 플러그인과 WooCommerce 확장 기능이 있습니다.
- Bloom: 버려진 장바구니 요금을 줄이려면 이메일 등록 대가로 특별 할인이나 업데이트를 제공하여 제품 페이지에서 직접 이메일 리드를 수집하세요.
- Divi 미니 카트: 고객이 카트 페이지에 쉽게 액세스할 수 있도록 다른 WooCommerce 페이지에 고유한 카트 버튼을 표시합니다.
- Divi Woo 레이아웃: 원클릭 가져오기 옵션으로 아름다운 장바구니, 제품 및 WooCommerce 레이아웃을 얻으세요.
- Divi 마켓플레이스: 장바구니 페이지를 개선할 더 놀라운 맞춤형 하위 테마, 확장 프로그램 및 레이아웃을 찾아보세요.
- WooCommerce 한 페이지 체크아웃: 고객이 한 페이지에서 체크아웃 프로세스를 완료할 수 있도록 하여 전환율을 향상시킵니다.
- WooCommerce의 최소/최대 수량: 고객은 각 제품에 최소 및 최대 수량 옵션을 추가하여 구매 장바구니를 맞춤 설정할 수 있습니다.
- WooCommerce에 대한 강제 판매: 사용자 상호 작용을 기반으로 고객이 구매하려는 제품을 장바구니에 자동으로 추가합니다.
- WooCommerce용 장바구니 알림: 맞춤형 장바구니 알림을 추가하여 판매 증대에 도움이 될 수 있는 관련 정보를 제공합니다.
- WooCommerce용 장바구니 상향 판매: WooCommerce 장바구니 페이지에 상향 판매 및 교차 판매 제안을 추가하세요.
WooCommerce 장바구니 페이지를 사용자 정의하는 도구
| 일 | 제안된 도구 | |
|---|---|---|
| 1 | 코딩 없이 WooCommerce 페이지 사용자 정의 | Divi WooCommerce 빌더 |
| 2 | 제품, 결제 옵션 추가 및 온라인 상점 구축 | 우커머스 |
| 3 | 제품 설명, 제목, 이미지 및 전체 레이아웃 생성 | 디비 AI |
| 4 | 품질 저하 없이 제품 이미지 압축 | EWWW |
| 5 | 고객이 소셜 미디어에서 제품을 공유하도록 허용 | 군주 |
| 6 | 사용자가 귀하의 이메일 목록에 등록하도록 장려하기 위해 거부할 수 없는 이메일 옵션 양식을 만드십시오. | 꽃 |
| 7 | 모든 WooCommerce 페이지에 장바구니 아이콘 표시 | 디비 미니 카트 |
| 8 | 아름답게 제작된 원클릭 WooCommerce 카트 레이아웃을 받으세요 | Divi Woo 레이아웃 |
| 9 | 수천 개의 WooCommerce 레이아웃 및 확장 찾기 | 디비 마켓플레이스 |
| 10 | SEO를 위한 제품 페이지 최적화 및 유기적 구매자 유도 | 순위수학 SEO |
| 11 | WooCommerce에서 한 페이지 결제 프로세스 만들기 | 한 페이지 결제 |
| 12 | 제품 구매에 대한 최소 및 최대 수량 설정 | WooCommerce의 최소 최대 수량 |
| 13 | 고객의 장바구니에 관련 제품을 강제로 추가하세요. | WooCommerce에 대한 강제 판매 |
| 14 | 고객 장바구니에 개인화된 알림 표시 | WooCommerce에 대한 장바구니 공지 사항 |
| 15 | WooCommerce 상향 판매를 생성하여 더 많은 장바구니 추가를 장려하세요. | WooCommerce를 위한 장바구니 상향 판매 |
Divi + WooCommerce는 최고의 전자상거래 솔루션입니다
Divi + WooCommerce는 전자상거래 상점 구축에 완벽한 강력한 조합입니다. Divi의 사용자 정의 기능은 WooCommerce의 전자 상거래 기능을 완벽하게 만들어 매력적인 장바구니 페이지를 만들고 전환을 최적화하며 뛰어난 쇼핑 경험을 제공할 수 있습니다.
Divi 시작하기
