Elementor에서 바닥글을 만들고 편집하는 방법
게시 됨: 2022-05-11웹사이트 바닥글은 페이지 하단, 웹사이트 콘텐츠 아래에 나타나는 영역입니다. 웹 페이지의 이 섹션에는 일반적으로 웹 사이트 로고, 탐색 메뉴, 가입 양식, 지도, 소셜 네트워크 링크 및 회사 또는 조직의 연락처 정보가 포함됩니다. 바닥글은 목적과 표시되는 웹사이트 유형에 따라 크기, 콘텐츠 및 스타일이 크게 다를 수 있습니다.
Elementor를 사용하여 웹사이트를 디자인하는 경우 편리한 위젯이나 미리 만들어진 바닥글 블록을 사용하여 몇 분 만에 웹사이트 바닥글을 쉽게 만들 수 있습니다. 또한 방문자에게 유용한 정보를 표시할 수 있는 많은 사용자 정의 옵션이 있습니다.
이 블로그에서는 두 가지 쉬운 방법에 따라 Elementor에서 바닥글을 편집하는 방법을 보여줍니다. 또한, 우리는 보너스 부분을 공유할 것입니다. 웹사이트에 무료 바닥글 블록을 사용하려면 놓치지 마세요.
가이드 속으로 들어가 보겠습니다.
Elementor에서 바닥글을 편집하는 2가지 다른 방법
머리글과 바닥글은 모든 웹 사이트에 있는 일반적인 웹 사이트 요소입니다. Elementor를 사용하여 웹사이트 헤더를 쉽게 디자인하고 사용자 정의할 수 있습니다. 그러나 여기에서는 Elementor로 바닥글을 디자인하는 방법에 초점을 맞추고 있습니다.
Elementor로 사용자 정의 헤더를 디자인하려면 아래의 편리한 자습서를 따를 수 있습니다.
- 2분 만에 맞춤형 Elementor 헤더를 디자인하는 방법
- Elementor로 WordPress 헤더를 편집하는 방법
이 섹션에서는 Elementor를 사용하여 2가지 가능한 방법으로 바닥글을 편집하는 방법을 보여 드리겠습니다.
방법 1: Elementor 위젯을 사용하여 바닥글 편집
방법 2: Elementor 테마 빌더를 사용하여 바닥글 편집
자신에게 맞는 방법을 선택하세요.
시작하자:
방법 1: Elementor 위젯을 사용하여 바닥글 편집
여기에서는 Elementor 위젯을 사용하여 바닥글을 처음부터 디자인하고 사용자 지정하는 방법을 배웁니다.
1단계: 바닥글 구조 설정
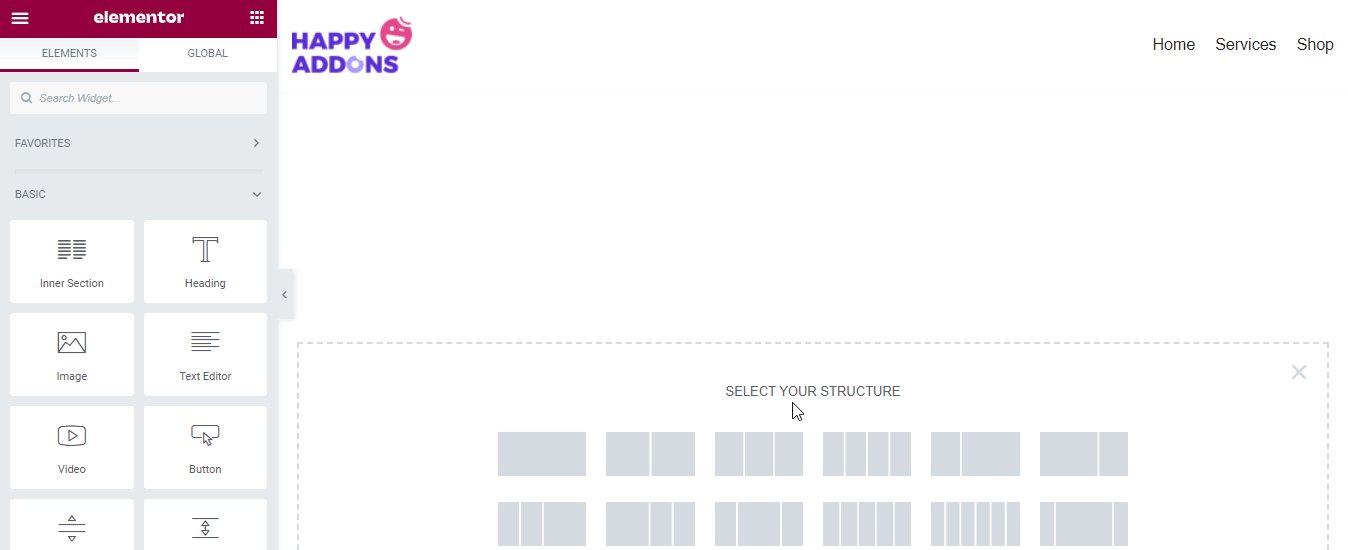
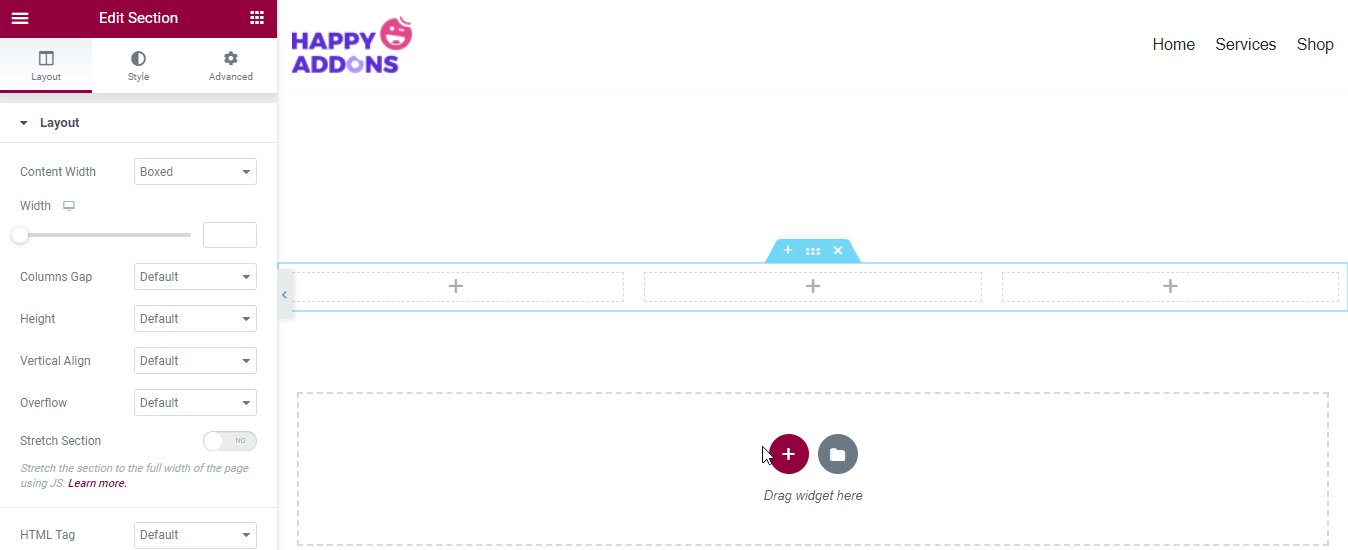
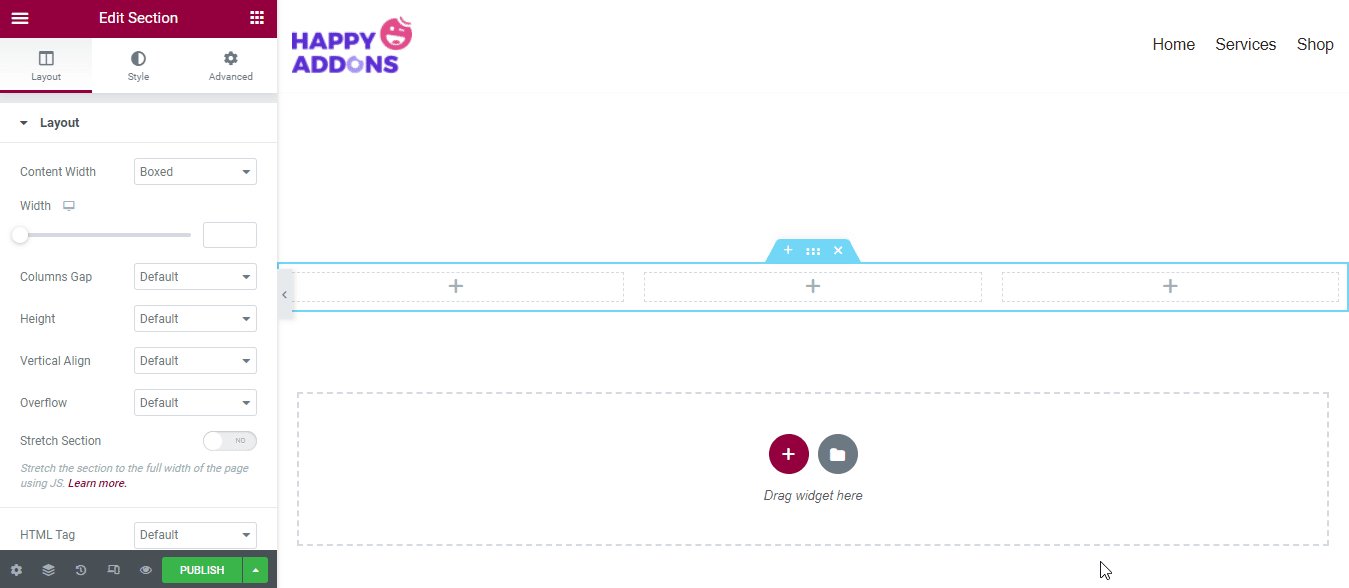
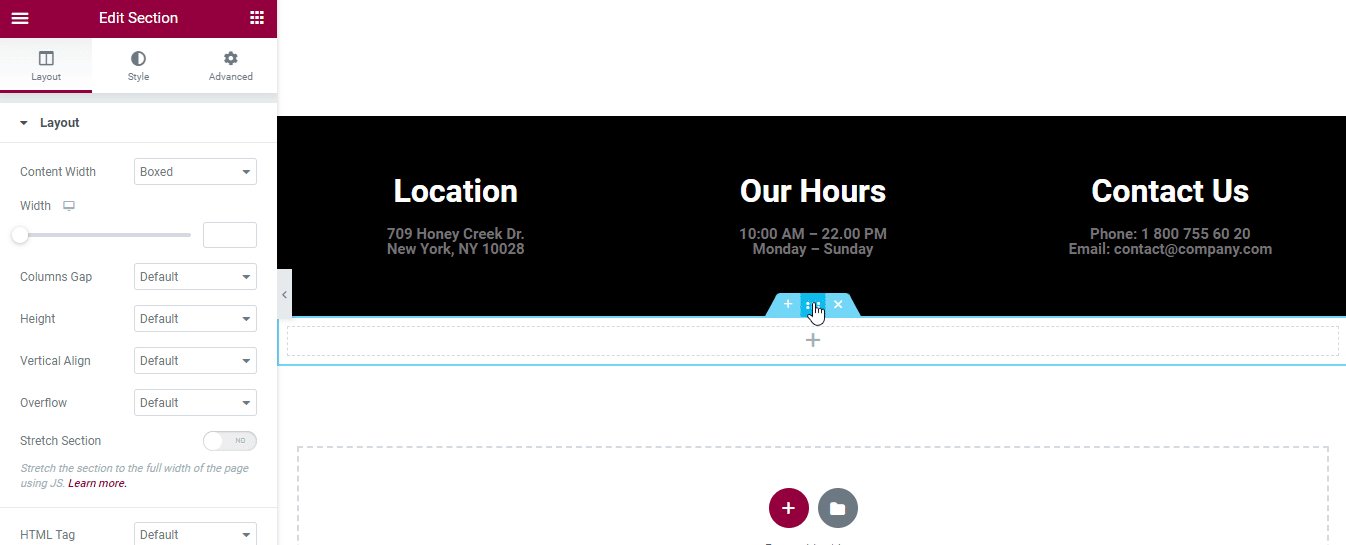
먼저 바닥글을 디자인할 구조를 추가해야 합니다. ( + ) 아이콘을 클릭하면 됩니다. 아래 이미지를 따르십시오. 여기에 3개의 열을 추가했습니다.

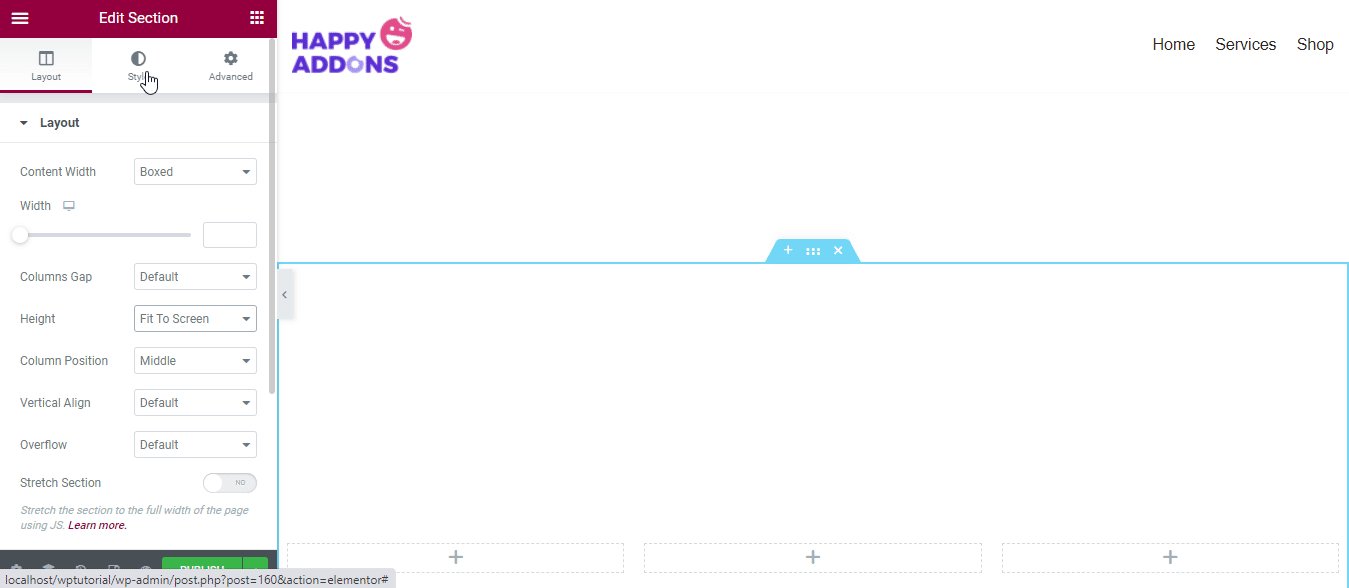
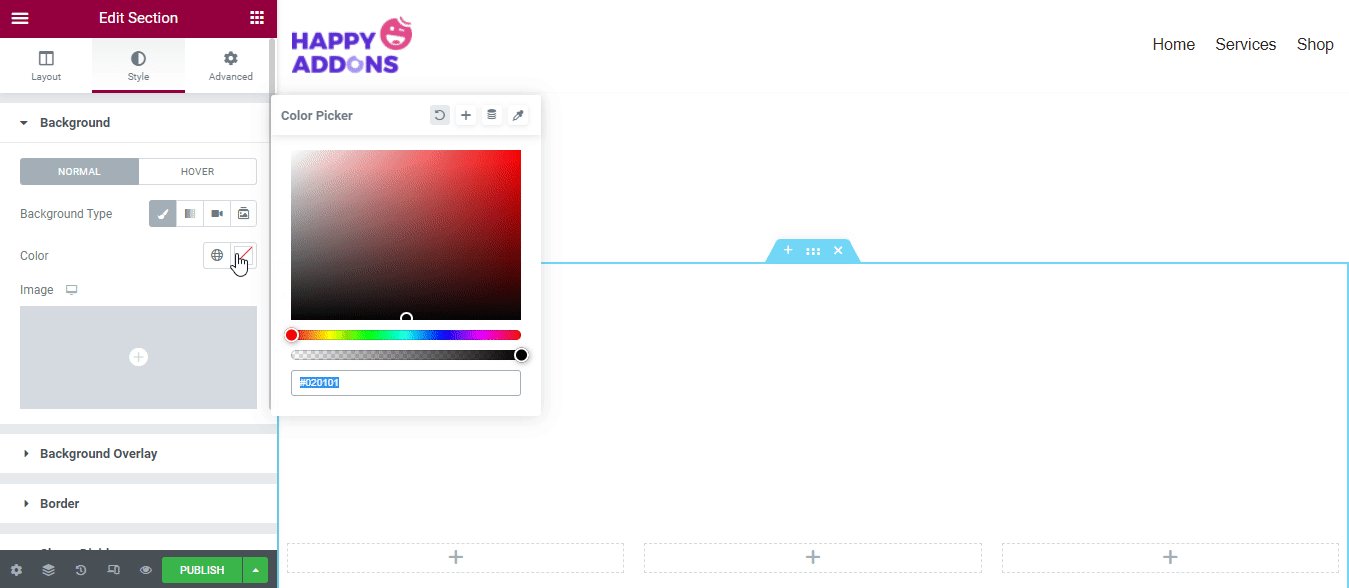
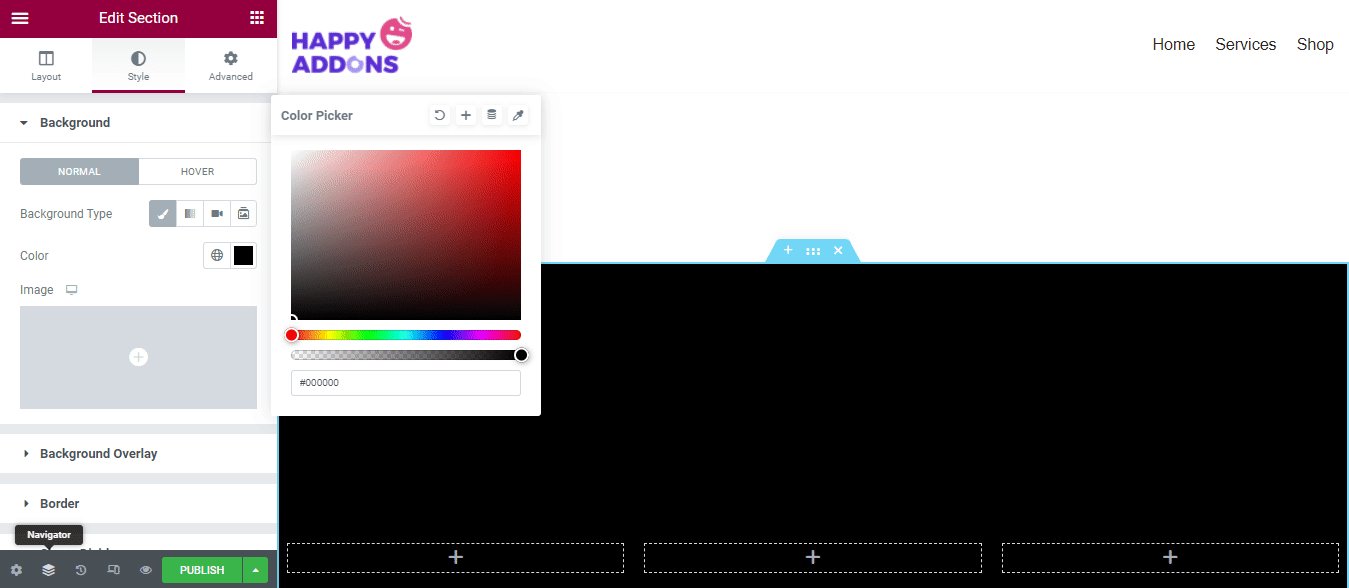
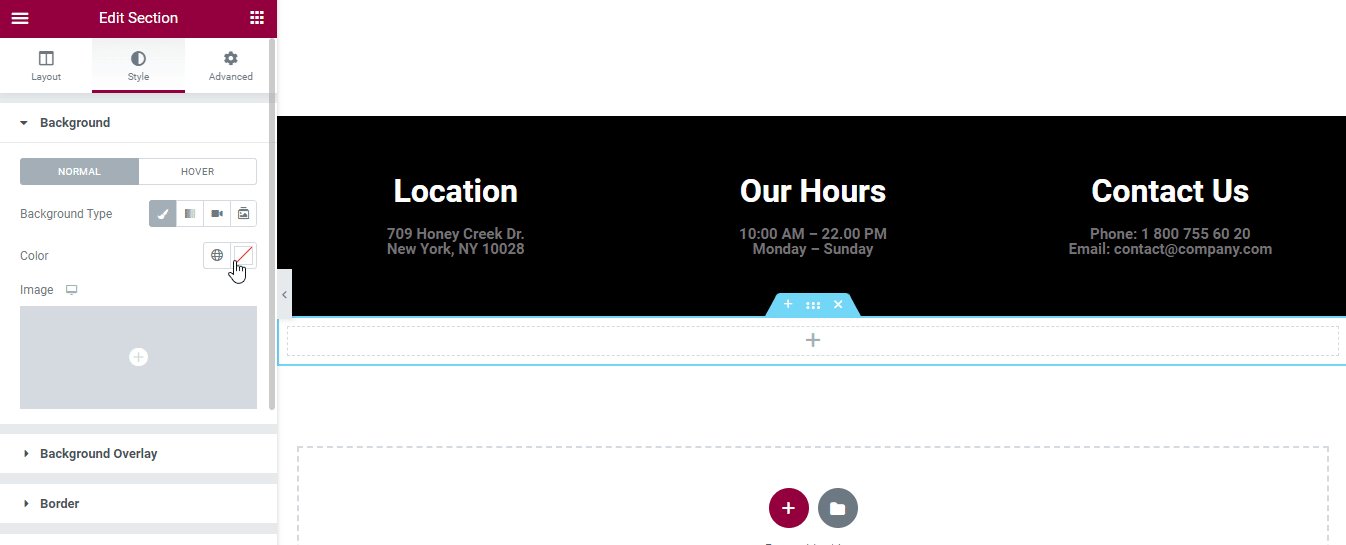
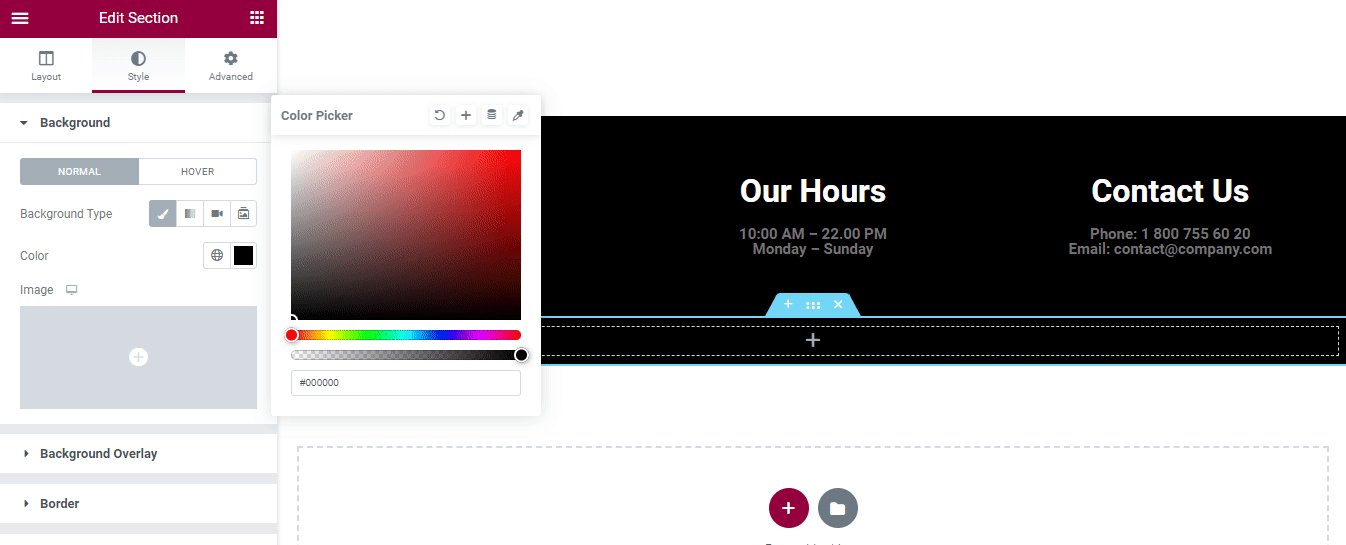
바닥글 구조를 추가한 후에는 섹션 레이아웃 을 변경하고 배경색 을 추가할 차례입니다.

2단계: 제목 위젯 추가
3개의 다른 컬럼에 3개의 다른 컨텐츠를 추가할 계획입니다. 추가합시다.
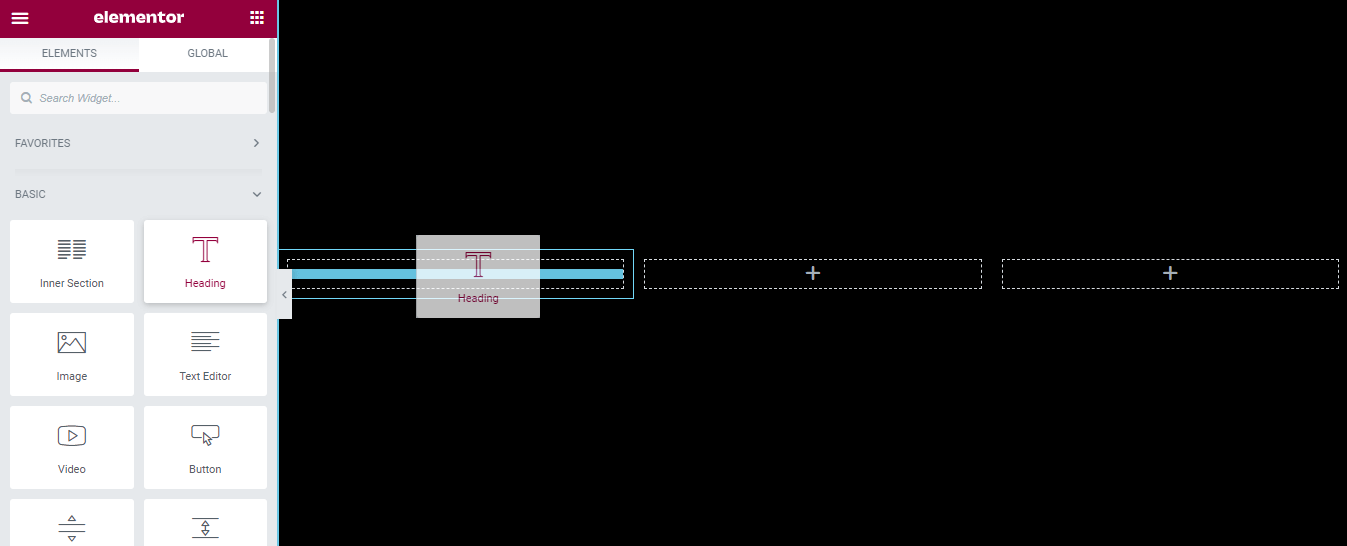
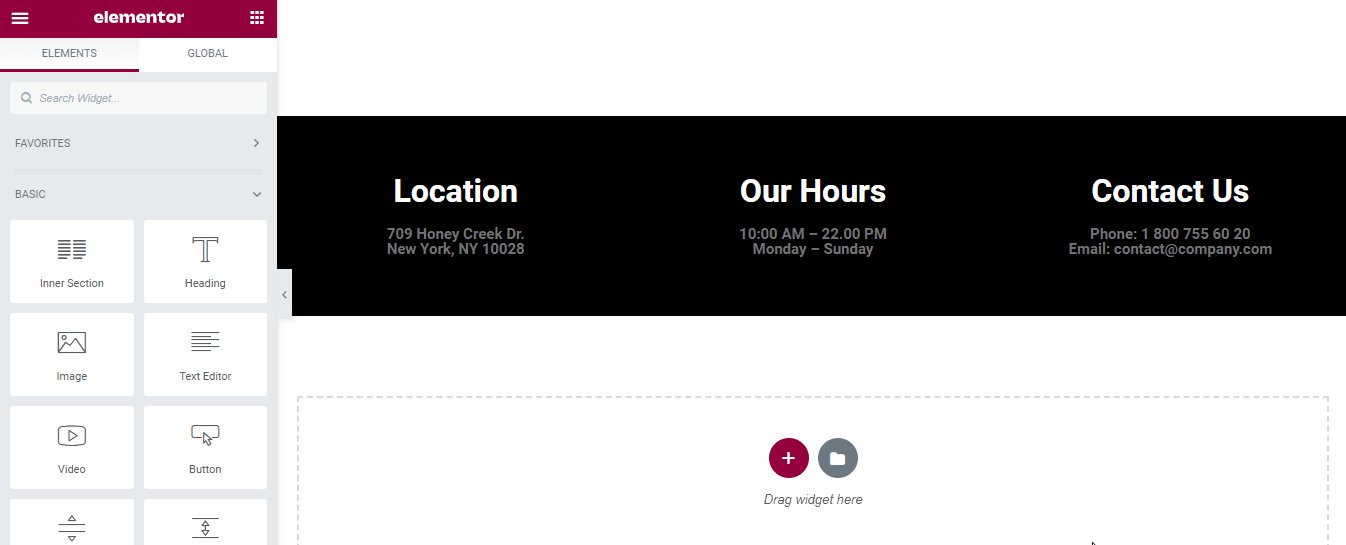
먼저 Elementor 위젯 갤러리에서 Heading 위젯을 찾습니다. 그런 다음 위젯을 왼쪽 열로 끌어다 놓습니다.

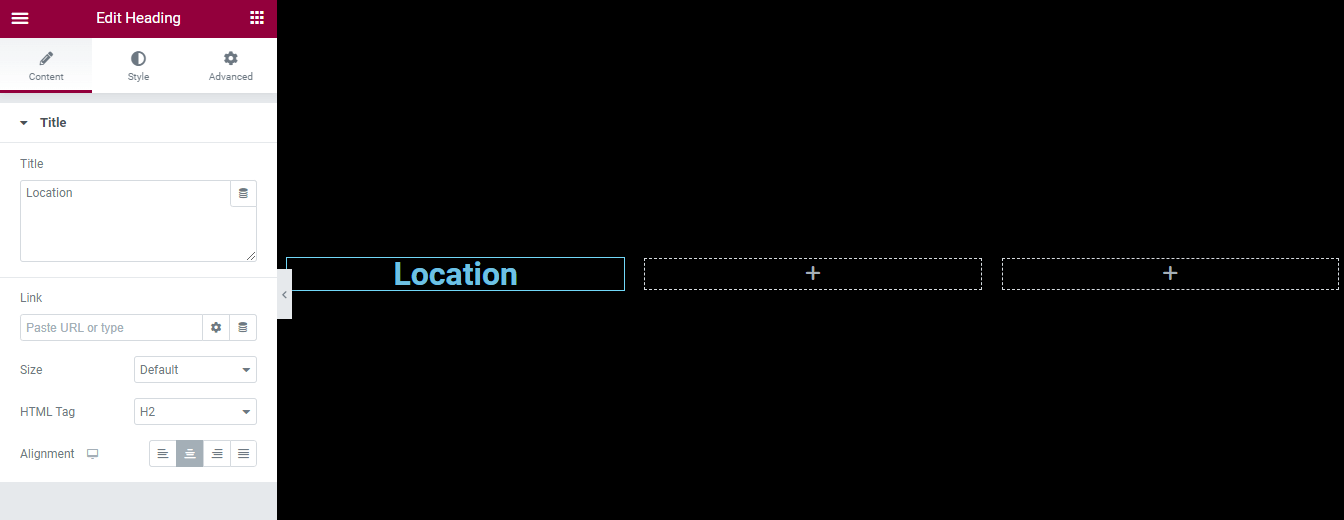
콘텐츠 영역에서 제목 콘텐츠를 관리할 수 있습니다. 여기에서 제목, 링크, 크기, HTML 태그, 제목 정렬 을 관리할 수 있습니다.

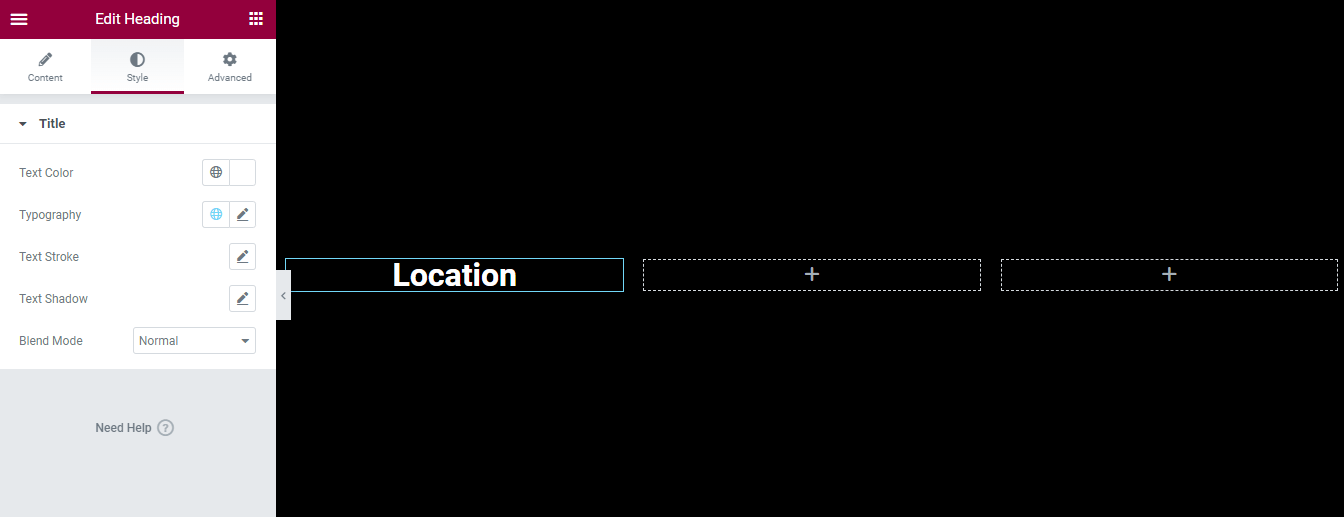
스타일 섹션으로 이동하여 제목 디자인을 사용자 정의할 수 있습니다. 제목의 텍스트 색상, 타이포그래피, 텍스트 획, 텍스트 그림자 및 혼합 모드 를 변경할 수 있습니다.

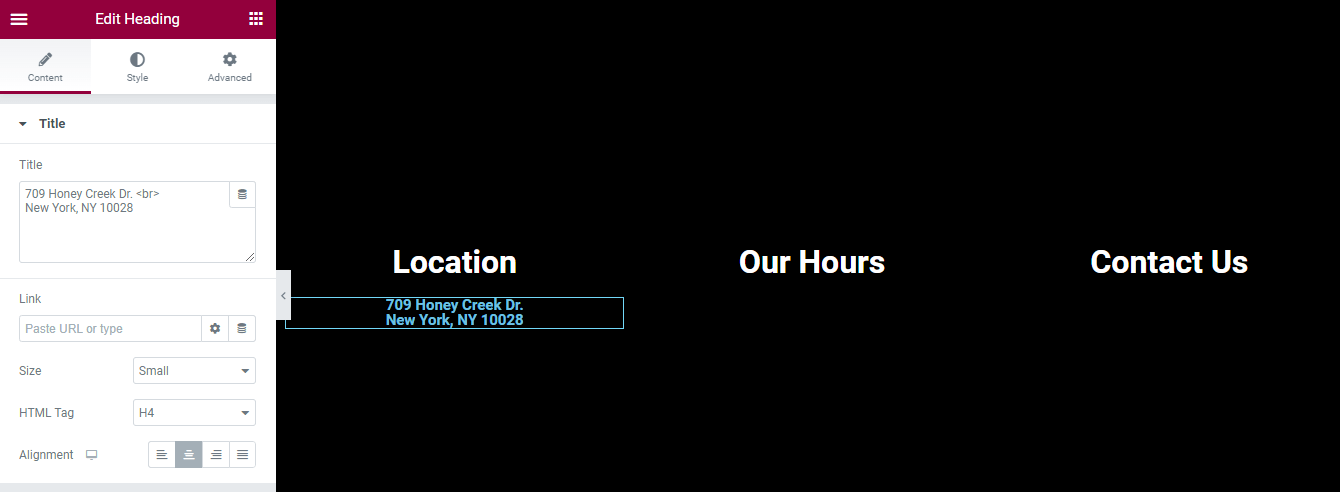
우리는 또한 위의 과정에 따라 회사 주소를 쓰기 위해 ' 위치 ' 제목 아래에 다른 제목을 추가했습니다. 마찬가지로 자신만의 방식으로 제목을 관리하고 스타일을 지정할 수 있습니다.

다른 두 열에도 콘텐츠를 추가했습니다. 다음은 바닥글의 현재 모습입니다.

3단계: 다른 섹션 추가
바닥글 영역에 소셜 아이콘을 추가하고 싶습니다. 다른 섹션을 추가하고 레이아웃 및 스타일 을 설정했습니다. 아래 이미지를 따라 과정을 배울 수 있습니다.

4단계: 소셜 아이콘 위젯 추가
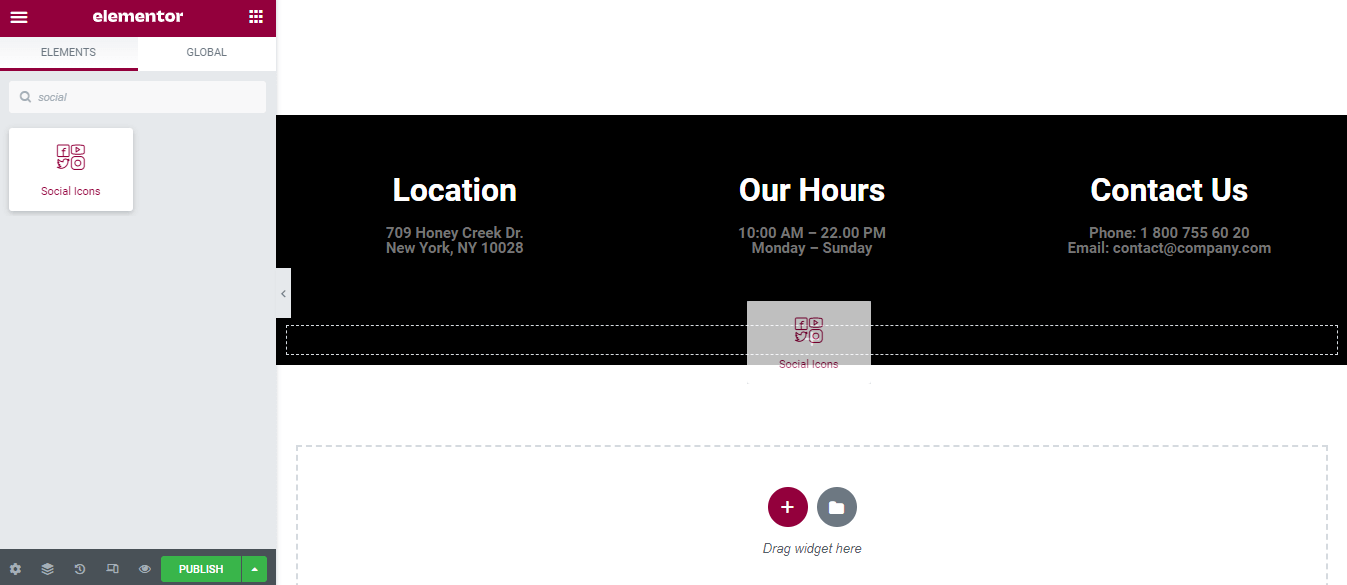
먼저 소셜 아이콘 위젯을 찾으십시오. 그런 다음 위젯을 섹션으로 끌어다 놓습니다.

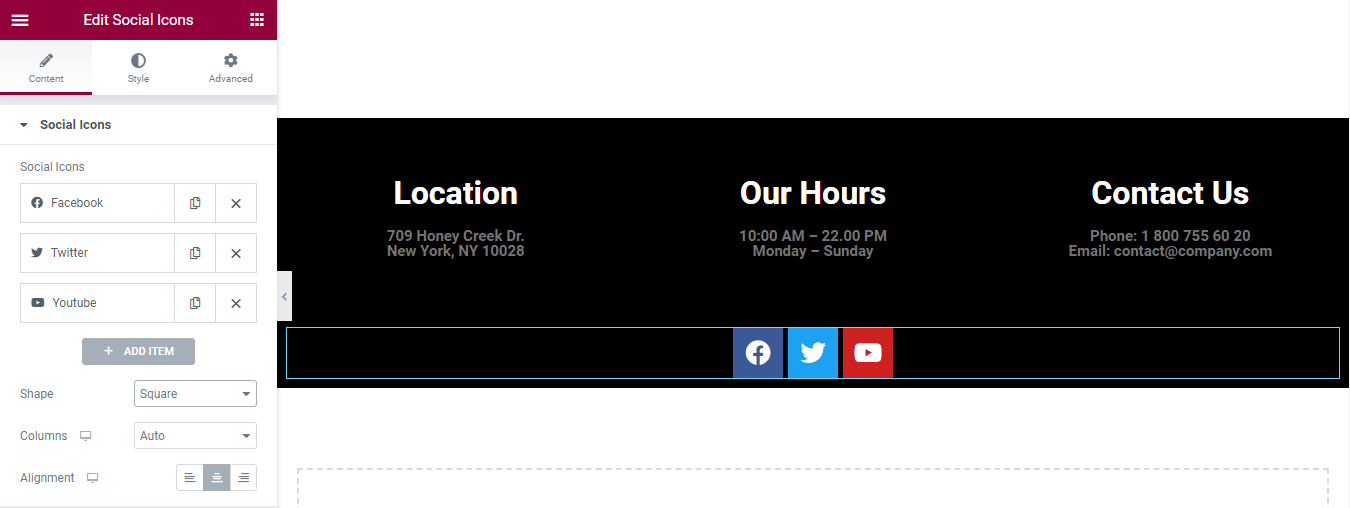
콘텐츠 영역에서 소셜 아이콘 콘텐츠를 관리할 수 있습니다. 여기에서 Item 을 추가하거나 제거할 수 있으며 소셜 아이콘의 Shape, Column 및 Alignment 를 설정할 수 있습니다.

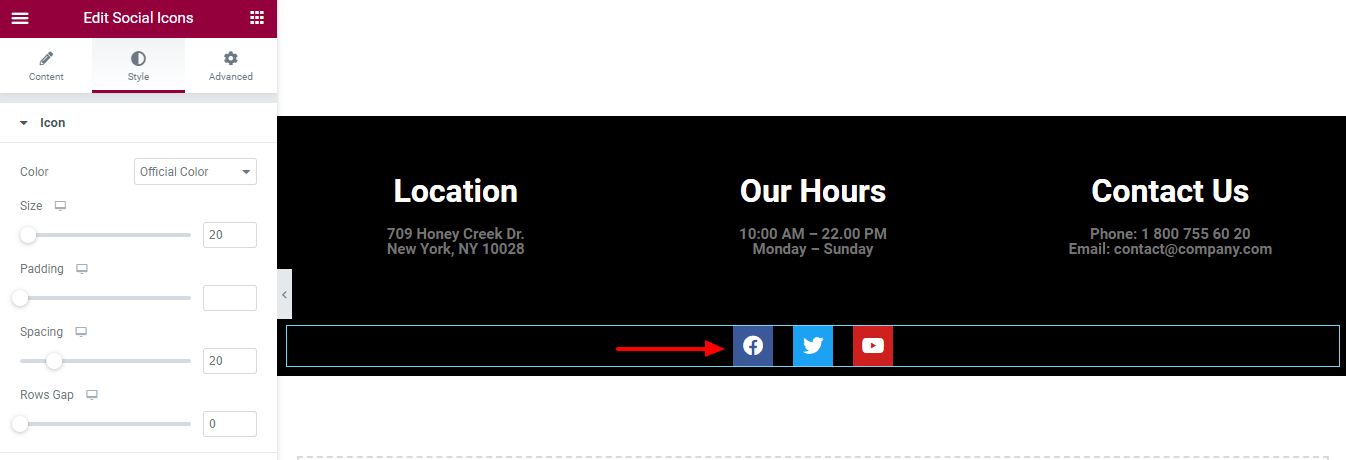
스타일 섹션으로 이동하여 자신만의 스타일로 아이콘을 사용자 정의합니다.

최종 미리보기
페이지에 일부 콘텐츠를 추가했습니다. 현재 바닥글 디자인을 살펴보겠습니다.

방법 2: Elementor 테마 빌더를 사용하여 바닥글 편집
지금까지 Elementor 위젯을 사용하여 바닥글을 디자인하고 사용자 지정하는 방법을 배웠습니다. 이제 Elementor Theme Builder 를 사용하여 바닥글을 만드는 방법을 보여 드리겠습니다. Elementor pro 버전을 설치하고 활성화했는지 확인하십시오.

자세히 살펴보겠습니다.
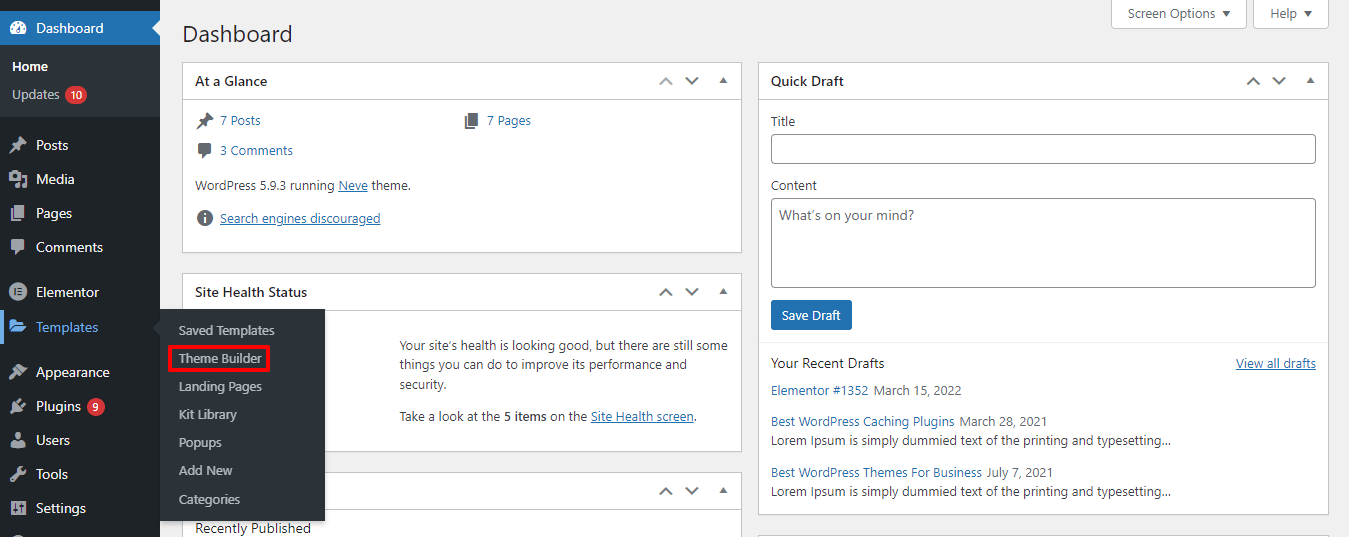
먼저 템플릿->테마 빌더 영역으로 이동합니다.

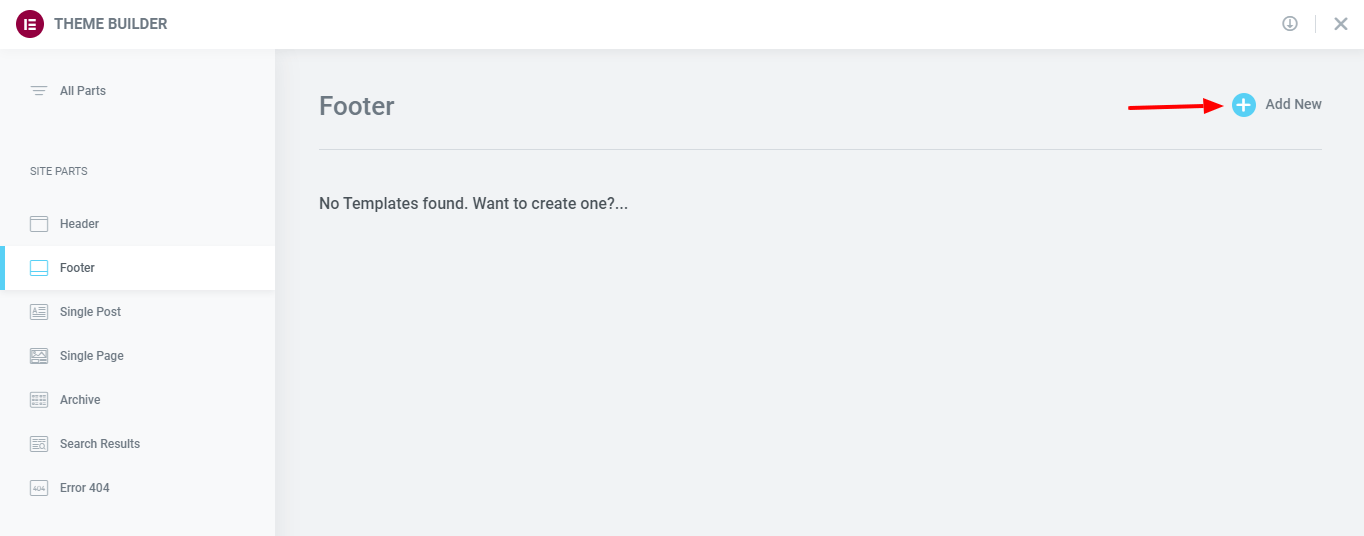
그런 다음 바닥글을 추가할 수 있는 옵션이 표시됩니다. 여기에서 왼쪽 사이드바에서 사이트 부분->바닥글 을 선택해야 합니다. 그런 다음 새로 추가 버튼을 클릭합니다.

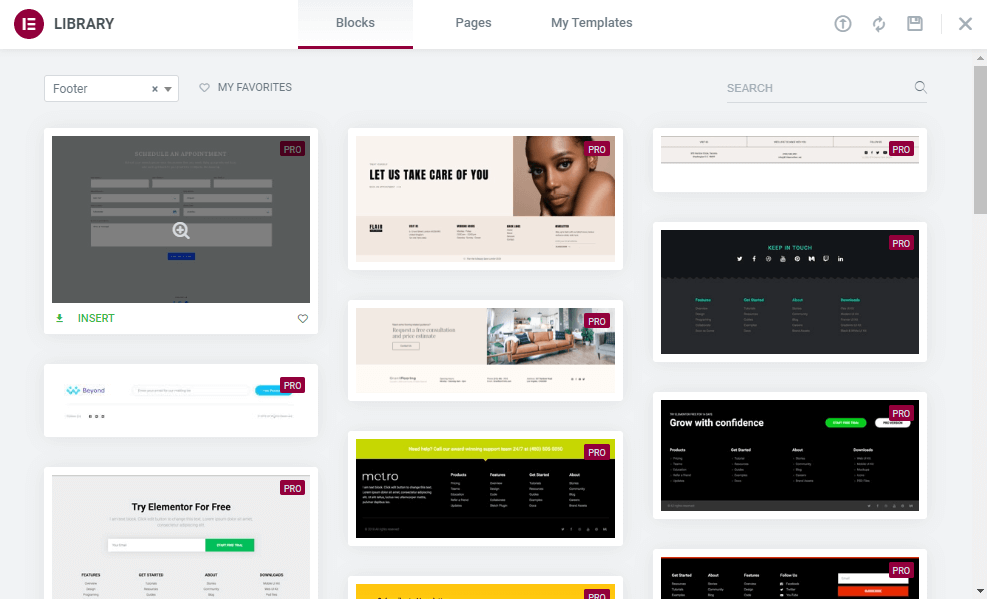
다음 팝업에서 모든 바닥글 블록 이 표시됩니다. 적합한 것을 선택하고 설치 버튼을 클릭하여 웹사이트에 블록을 설치하십시오.

그게 다야
또한 사용자 지정 요소 헤더를 디자인하는 방법을 배우십시오.
보너스: 웹사이트에 Happy Addons 무료 바닥글 블록 사용
Happy Addons는 웹사이트 디자인을 위한 사전 제작된 템플릿 및 블록과 함께 제공되는 빠르게 성장하는 인기 있는 Elementor 애드온 중 하나입니다. Happy Addons를 사용하면 무료 블록으로 웹사이트에 바닥글을 쉽게 추가할 수 있습니다.

이 편리한 기사를 읽고 Happy Addons의 템플릿 라이브러리를 올바른 방법으로 사용하는 방법을 배우십시오.
Elementor에서 바닥글을 편집하는 방법에 대한 FAQ
그래도 마음속에 질문이 있을 수 있습니다. 이 섹션에서는 Elementor 바닥글에 관한 몇 가지 일반적인 질문에 답변했습니다.
1. Elementor에서 바닥글을 어떻게 추가합니까?
두 가지 가능한 방법으로 Elementor 기반 웹 사이트에 바닥글을 추가할 수 있습니다.
방법 1: 처음부터 Elementor 위젯을 사용하여 바닥글 추가
방법 1: Elementor 테마 빌더를 사용하여 바닥글 추가
2. Elementor 바닥글을 어떻게 변경합니까?
먼저 Template->Theme Builder 로 이동합니다. 둘째, 왼쪽 사이드바에서 바닥글 레이블을 선택하여 바닥 글 세부정보를 찾습니다. 마지막으로 편집 링크를 클릭하여 특정 바닥글을 변경하거나 편집합니다.
3. Elementor는 무료 바닥글 블록을 제공합니까?
아니오. 기성품 바닥글 블록은 Elementor Pro 버전에서만 얻을 수 있습니다.
웹사이트 바닥글을 디자인할 준비가 되셨습니까?
이 튜토리얼 블로그에서는 Elementor를 사용하여 웹 사이트 바닥글을 디자인하고 편집하는 방법을 보여주었습니다. Happy Addons의 무료 바닥글 블록도 도입했습니다.
그 외에도 Elementor 바닥글에 대한 몇 가지 일반적인 질문에 답변했습니다. 여전히 막혀서 도움이 더 필요한 경우 아래 의견란에 질문할 수 있습니다.
이 블로그가 마음에 들면 소셜 채널에서 공유하십시오. 뉴스레터 구독을 잊지 마세요. 무료입니다.
뉴스레터 구독
Elementor에 대한 최신 뉴스 및 업데이트 받기
