WordPress에서 바닥글을 편집하는 방법(최종 가이드)
게시 됨: 2020-03-27지난주에 블로그 헤더를 수정하여 사이트의 모양과 느낌을 맞춤설정하고, 사이트에 Google Analytics 추적 코드 또는 Google 애드센스 인증 코드를 추가하는 방법을 보여 드렸습니다. 일반적으로 간과되는 웹 사이트의 또 다른 매우 중요한 섹션은 바닥글입니다. 오늘은 WordPress에서 바닥글을 쉽게 편집하는 방법을 보여 드리겠습니다.
참고: 수정 프로세스를 위해 테마 파일을 편집할 것입니다. 따라서 데이터를 안전하게 유지하기 위해 전체 웹 사이트 백업을 생성할 수 있습니다. 이렇게 하면 문제가 발생하더라도 모든 정보를 복원할 수 있습니다!
사이트의 바닥글을 수정하는 이유는 무엇입니까?
바닥글은 사이트의 핵심 부분이며 중요한 정보를 포함하므로 최대한 활용해야 합니다. 그렇기 때문에 시간을 들여 편집하고 사용자 정의해야 합니다. 항목을 제거하거나 추가하고, 스타일을 변경하고, 정책이나 소셜 미디어에 대한 링크를 추가하는 등의 작업을 수행할 수 있습니다. 또한 대부분의 WordPress 테마에는 3-4개의 바닥글 위젯 영역이 제공되므로 사용자 정의하고 적절하게 사용하는 것이 좋습니다.
Google Search Console 확인, Google 애드센스 확인 또는 Google Analytics 통합을 수행할 계획이지만 헤더를 통하지 않는 경우 바닥글에 코드를 추가할 수 있습니다.
WordPress에서 바닥글을 편집하는 방법
WordPress에서 바닥글을 편집하는 방법에는 여러 가지가 있습니다. 이 가이드에서는 다양한 방법을 사용하여 웹사이트 바닥글을 사용자 정의하는 방법, 위젯을 추가하는 방법, 바닥글에서 "Powered by WordPress" 링크를 제거하여 최대한 활용하는 방법을 보여줍니다.
- 테마 편집기를 통해
- FTP 클라이언트 사용
- 머리글 및 바닥글 삽입 플러그인 사용
- WordPress 바닥글에 위젯을 추가하는 방법
- "Powered By WordPress' 링크를 제거하는 방법
1) 테마 편집기를 통해
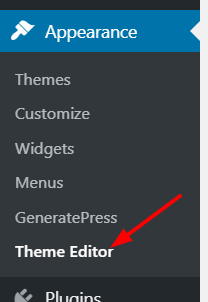
이것은 플러그인이나 타사 서비스를 사용하지 않고 사이트의 바닥글을 편집하는 가장 우아한 방법 중 하나입니다. 1) 모양 메뉴에서 테마 편집기 로 이동합니다.  다음과 같은 편집기가 표시됩니다.
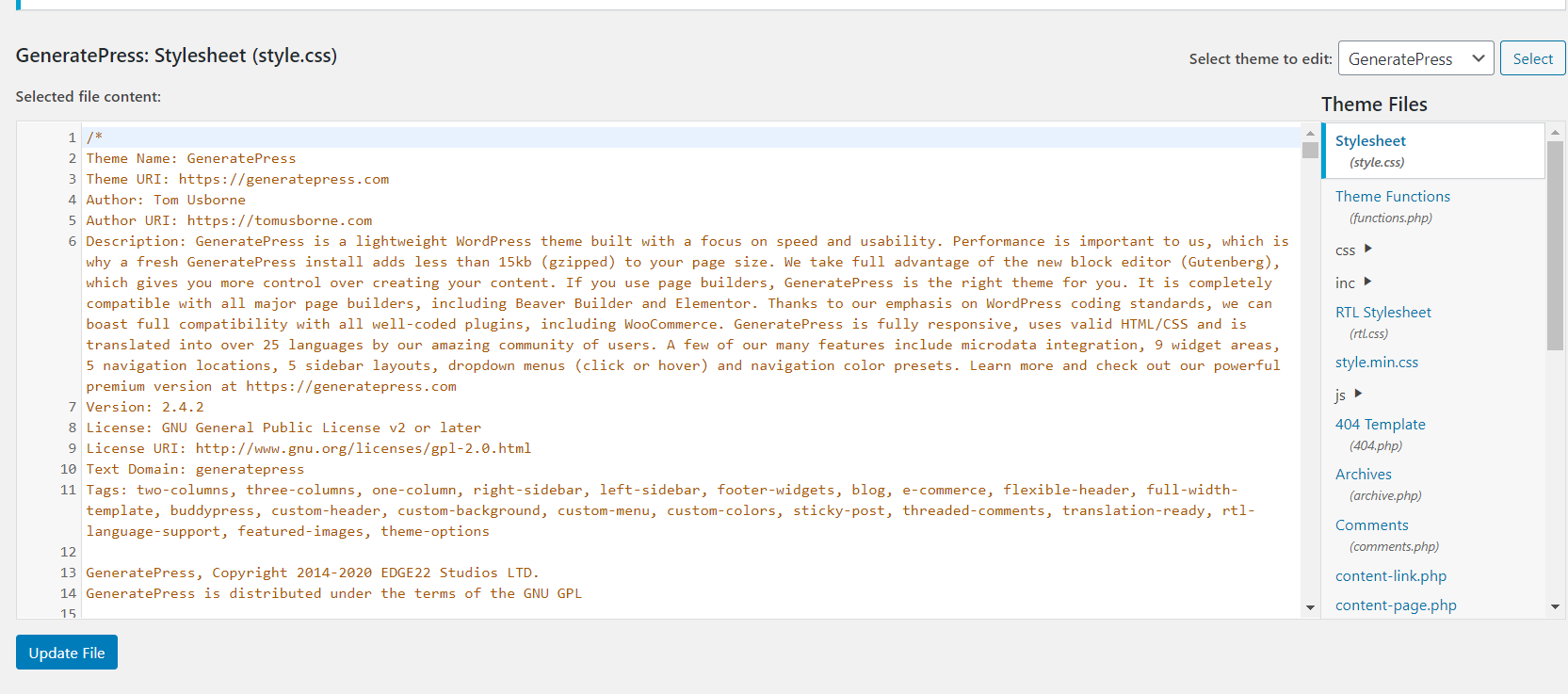
다음과 같은 편집기가 표시됩니다. 
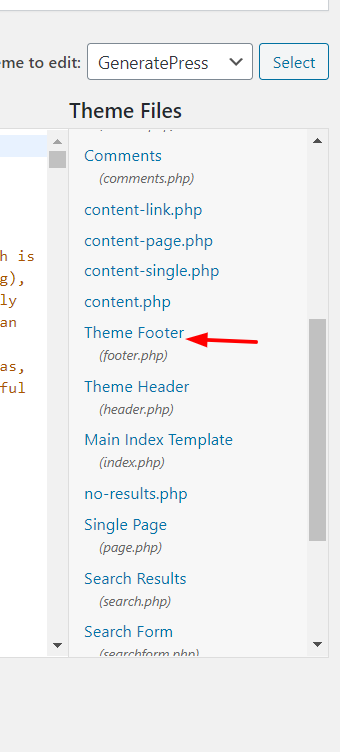
2) Style.css 파일이 기본적으로 열립니다. 오른쪽의 테마 파일 섹션에서 footer.php 파일을 선택합니다. 
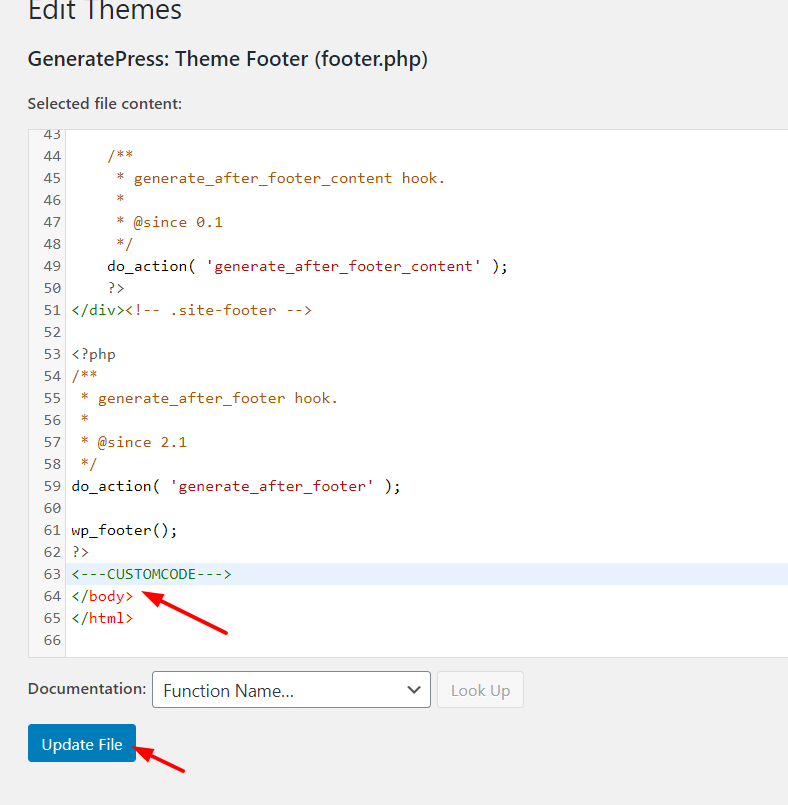
3) 그런 다음 아래로 스크롤하여 </body> 태그 바로 앞에 코드를 붙여넣습니다.

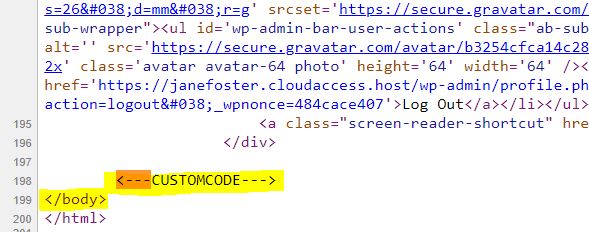
4) 파일을 업데이트하고 변경 사항을 저장하면 프론트엔드에 즉시 반영됩니다. 소스를 보면 추가된 것을 확인할 수 있습니다.

이 방법을 선택하여 WordPress 바닥글을 편집 하는 경우 테마 파일에 직접 적용하지 말고 하위 테마를 만들고 변경 사항을 적용해야 합니다 . 왜요? 상위 테마 파일을 업데이트하고 변경 사항을 저장하면 업데이트할 때까지 해당 테마에 적용되기 때문입니다. 다음 업데이트에서는 테마 파일이 새 파일로 교체되어 변경 사항이 손실됩니다.
그러나 하위 테마를 변경하여 이를 방지할 수 있습니다. 자식 테마를 만드는 몇 가지 플러그인이 있습니다. 우리가 가장 좋아하는 것은 추가 코딩 없이 어린이 테마를 만들 수 있는 Child Themify입니다.
2) FTP 클라이언트 사용
WordPress에서 바닥글을 편집하는 두 번째 방법은 FTP 클라이언트를 사용하는 것입니다. 이전 방법과 동일한 footer.php 파일을 편집하지만 WordPress 관리 영역에서는 편집하지 않습니다. 이렇게 하면 FTP 클라이언트를 사용하여 웹사이트 파일을 수정할 수 있습니다.
1) 먼저 FTP 계정을 생성해야 합니다. 공유 호스팅을 사용하는 경우 cPanel에 FTP 계정에 대한 옵션이 있어야 합니다. 거기에서 하나의 FTP 계정을 만든 다음 자격 증명을 사용하여 서버에 로그인할 수 있습니다. 이 가이드에서는 FileZilla 소프트웨어를 사용하지만 원하는 소프트웨어를 사용할 수 있습니다.

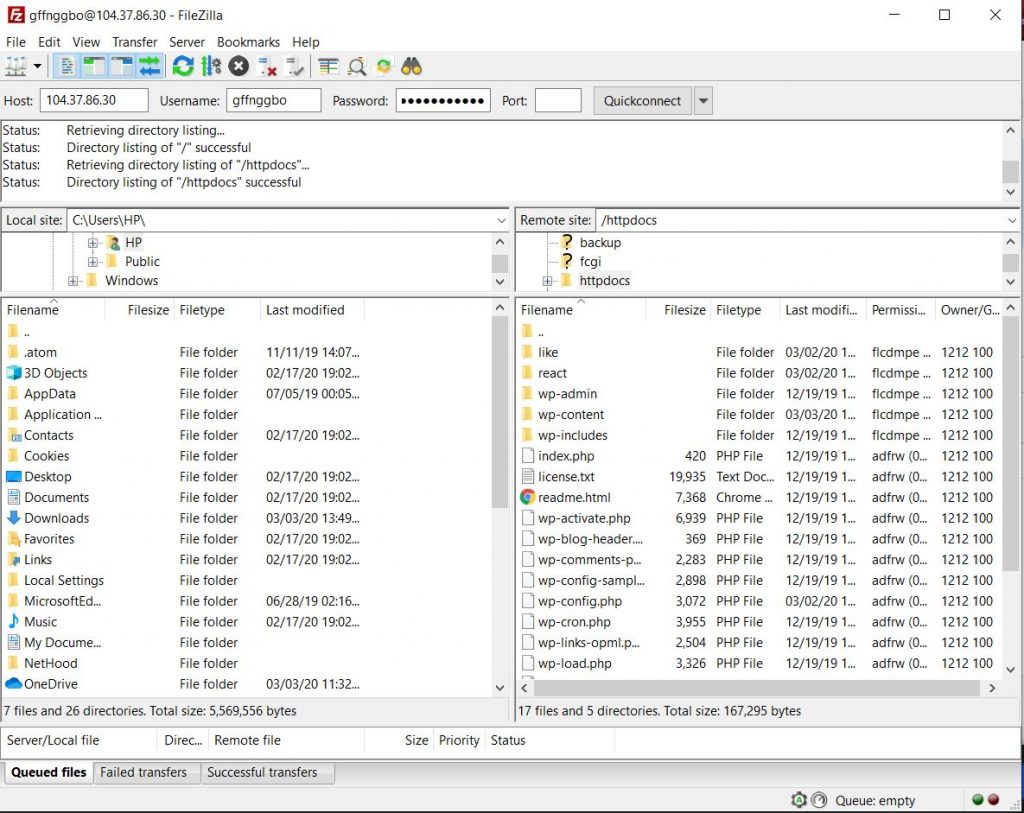
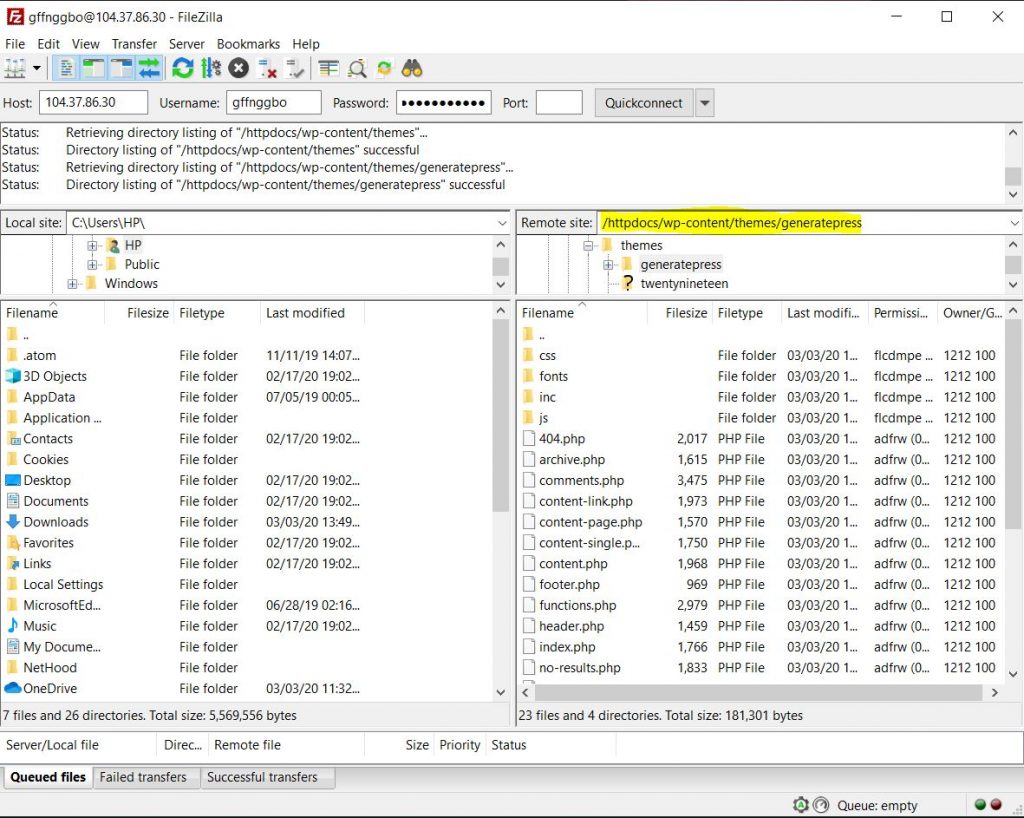
2) 왼쪽에는 로컬 컴퓨터에 있는 파일과 폴더가 표시되고 오른쪽에는 웹 서버에 있는 모든 데이터가 표시됩니다. 여기에서 활성 테마 폴더로 이동합니다. 경로는 다음과 같습니다. /wp-content/themes/generatepress/ . 그러나 테마 이름은 사용자에 따라 변경됩니다.

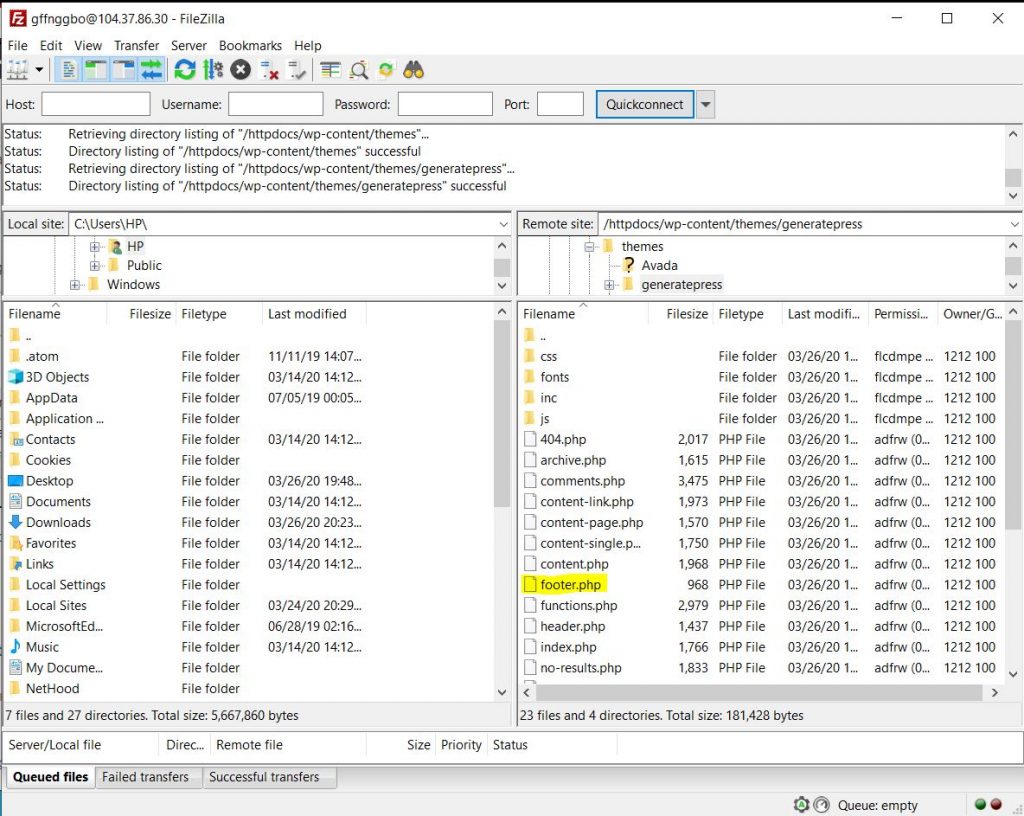
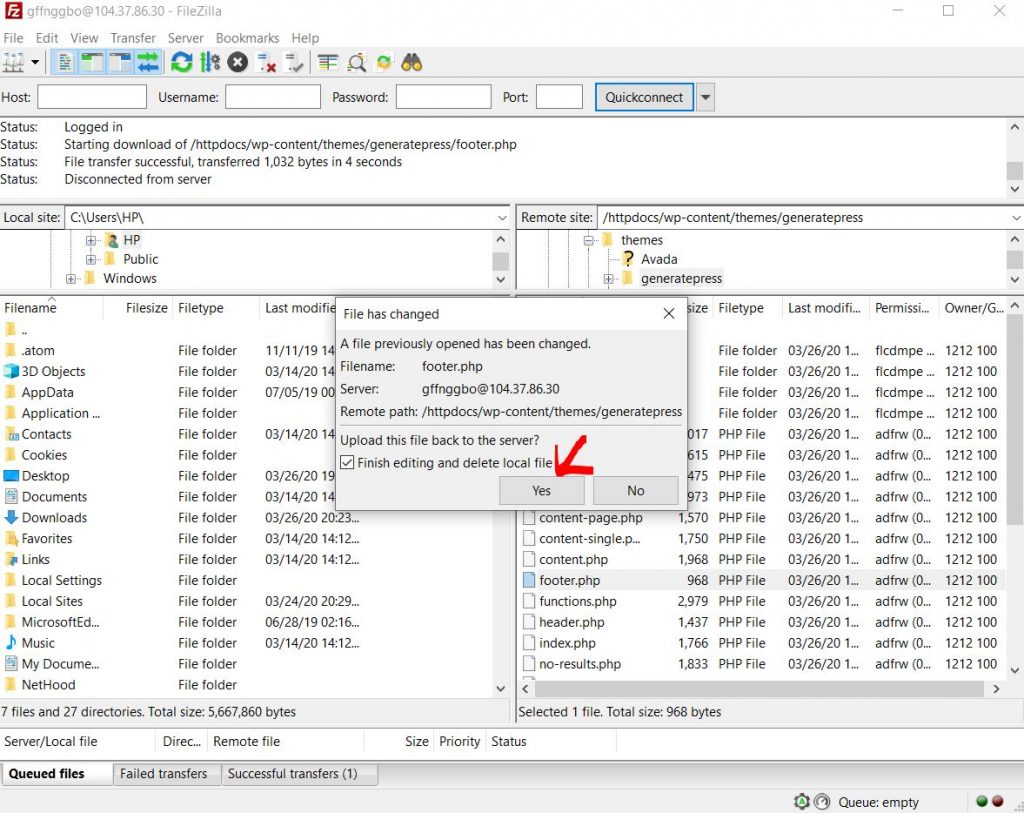
3) 거기에서 footer.php 파일을 선택합니다. 파일을 마우스 오른쪽 버튼으로 클릭하고 보기/편집 을 선택합니다. 파일의 샘플 사본이 컴퓨터에 다운로드됩니다.

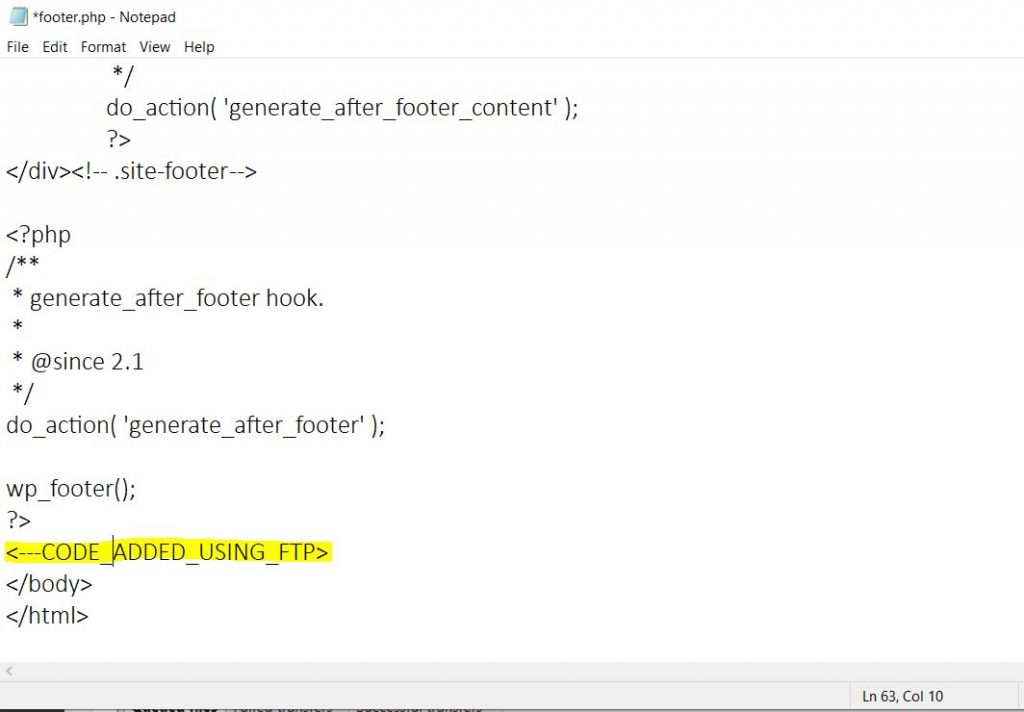
4) 그런 다음 파일을 수정하려면 메모장이나 메모장++과 같은 텍스트 편집기가 필요합니다.

5) 이제 </body> 태그 바로 앞에 코드를 추가하고 파일을 저장합니다. 그런 다음 서버에 다시 업로드합니다.

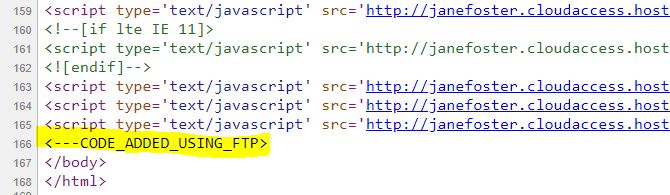
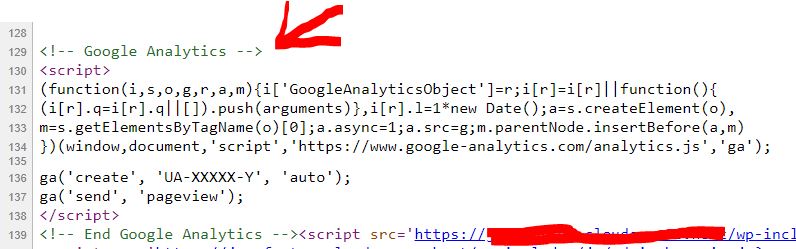
6) WordPress 바닥글을 성공적으로 편집했습니다! 항상 웹사이트의 프론트엔드를 확인하고 소스를 보고 문제가 없는지 확인하는 것이 좋습니다.

위의 이미지에서 볼 수 있듯이 모든 것이 정상입니다! 이제 다음 방법으로 넘어 갑시다.
3) 머리글 및 바닥글 삽입 플러그인 사용
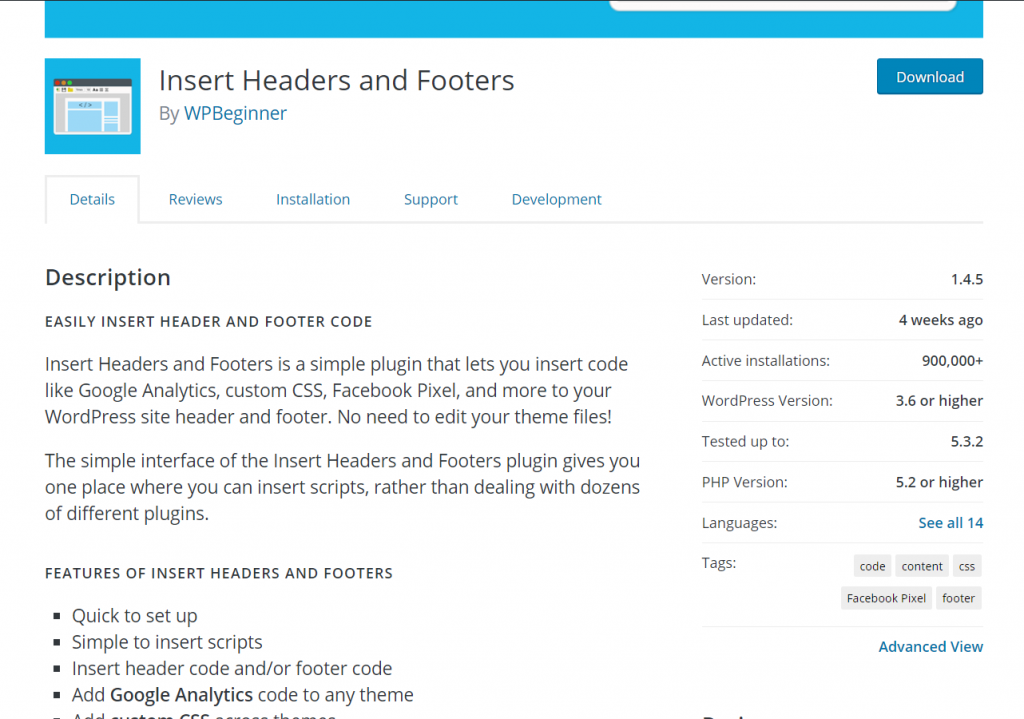
WordPress 바닥글을 편집하는 또 다른 간단한 방법은 머리글 및 바닥글 삽입을 사용하는 것입니다. 머리글과 바닥글을 모두 변경할 수 있는 무료 플러그인입니다. 이 도구는 900,000개 이상의 활성 설치가 있으며 시장에서 최고 중 하나입니다.

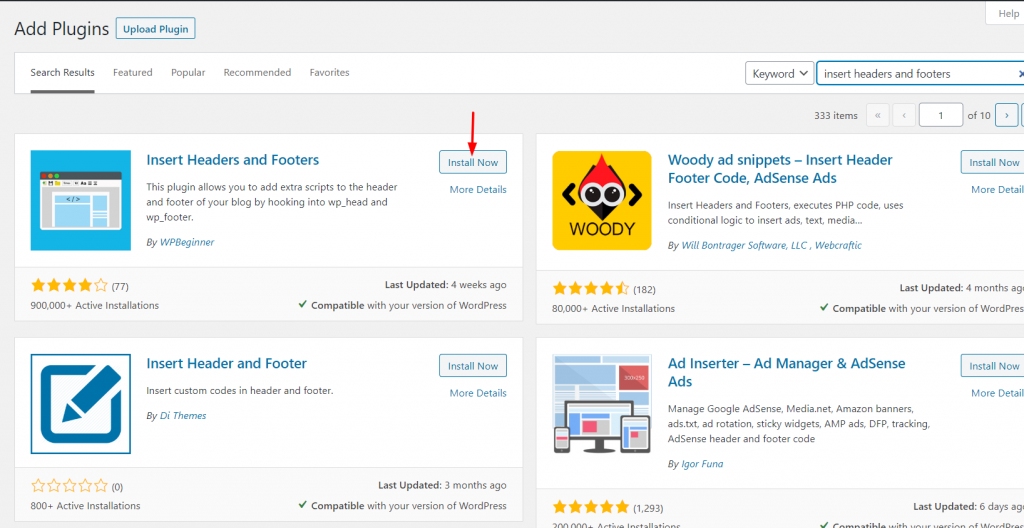
1) 먼저 플러그인을 설치해야 합니다. 새 플러그인 추가 섹션으로 이동하여 "머리글 및 바닥글 삽입"을 검색합니다. 검색 결과를 찾으면 지금 설치 를 클릭합니다.

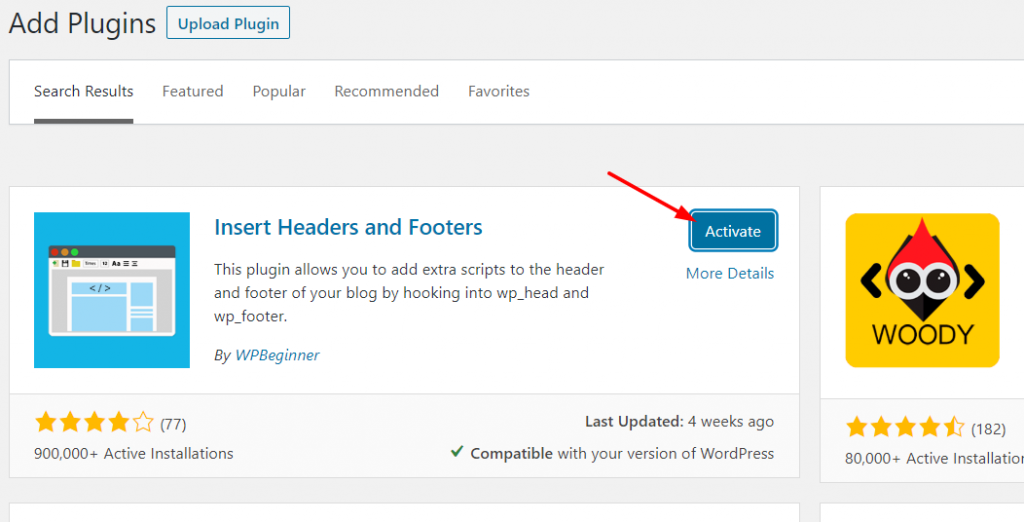
2) 그런 다음 활성화합니다.

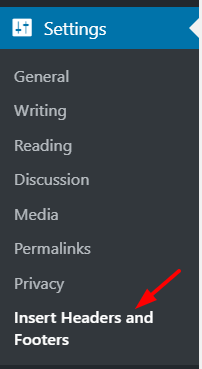
3) 성공적으로 활성화하면 WordPress 설정 섹션 아래에 플러그인 설정이 표시됩니다.

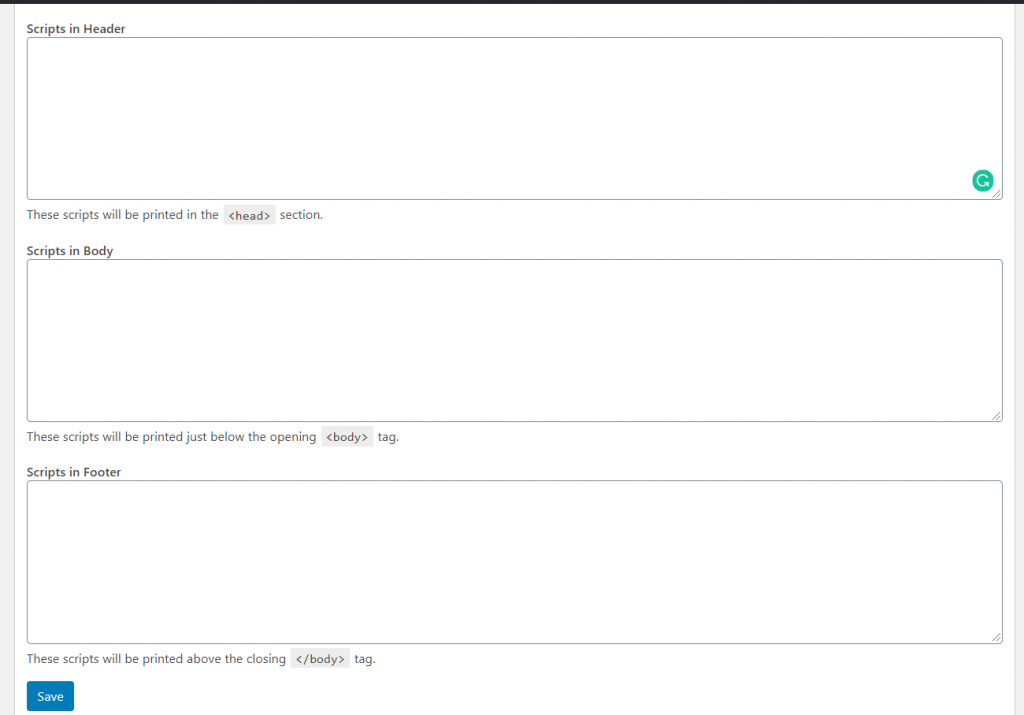
4) 여기서 재미있는 부분이 시작됩니다. 머리글 및 바닥글 삽입의 가장 좋은 점은 WordPress 바닥글 사용자 지정이 매우 간단하다는 것입니다. 세 가지 주요 사용자 지정 옵션이 표시됩니다.

- 헤더
- 몸
- 보행인
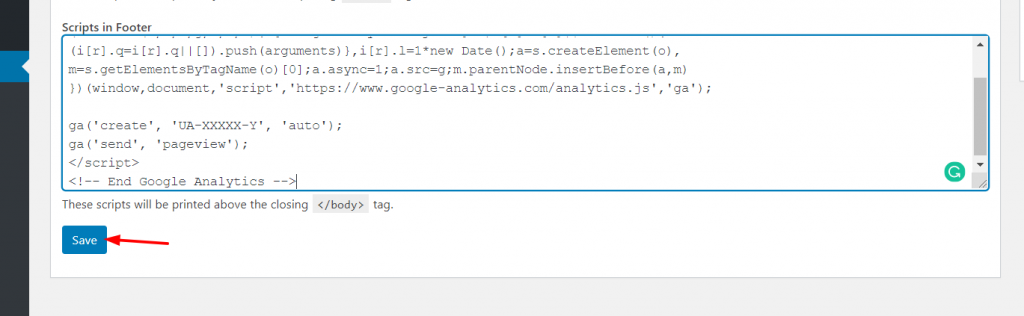
5) 이 경우 바닥글을 수정하기만 하면 됩니다. 수정 사항은 </body> 태그 바로 앞에 반영됩니다. 웹 사이트의 바닥글 섹션에 붙여넣으려는 코드를 복사한 다음 플러그인 설정에 붙여넣고 변경 사항을 저장하기만 하면 됩니다. 우리의 경우 바닥글에 샘플 Google Analytics 코드를 추가하려고 합니다.

6) 그런 다음 소스를 검사하여 프론트엔드에서 모든 것이 올바른지 확인할 수 있습니다. 반면에 Google Analytics 또는 Google Search Console 속성을 확인하려는 경우 속성 페이지에서 확인을 확인하는 옵션이 있습니다. 여기에서 소스를 검사했고 코드가 바닥글에 성공적으로 배치되었음을 알았습니다.


보시다시피, 바닥글에 코드를 추가하는 매우 간단한 방법입니다. WordPress 바닥글 편집을 위해 테마 파일을 수정하지 않으려면 이 플러그인 방법을 권장합니다.
4) WordPress 바닥글에 위젯을 추가하는 방법
코드를 변경하는 것 외에도 블로그 바닥글에 위젯을 추가할 수도 있습니다. 이렇게 하려면 두 가지 옵션이 있습니다.
- WordPress 위젯 설정에서
- 커스터마이저를 통해
이 가이드에서는 두 가지 방법을 모두 설명합니다.
워드프레스 위젯 설정
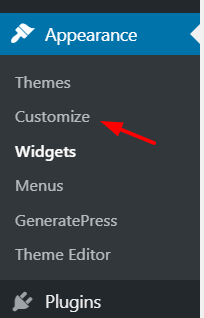
모양 메뉴에서 위젯 설정을 볼 수 있습니다.  해당 옵션을 선택하면 사용 가능한 모든 위젯이 표시됩니다.
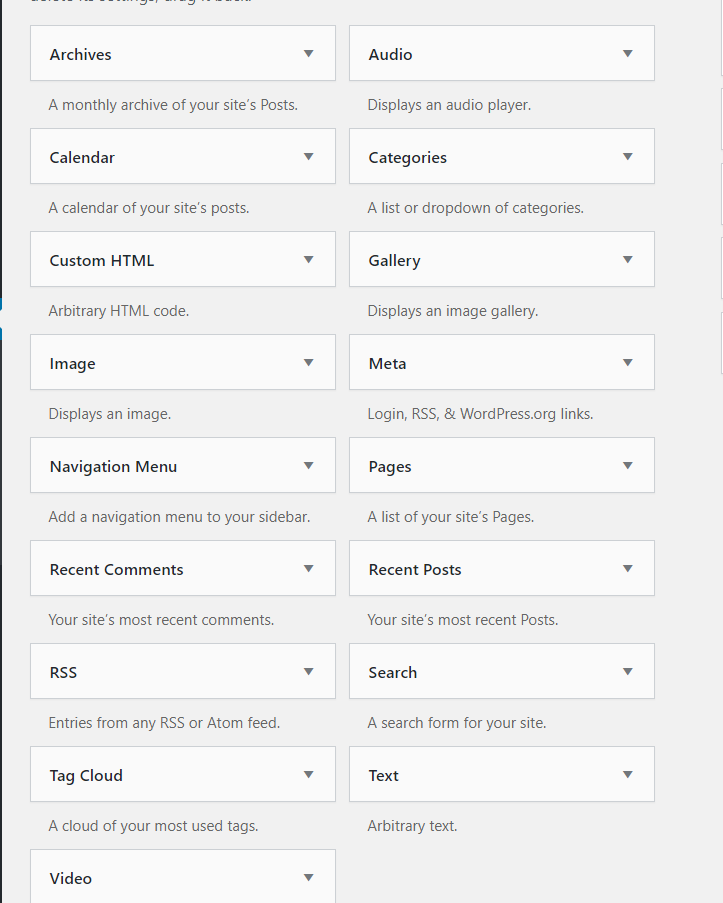
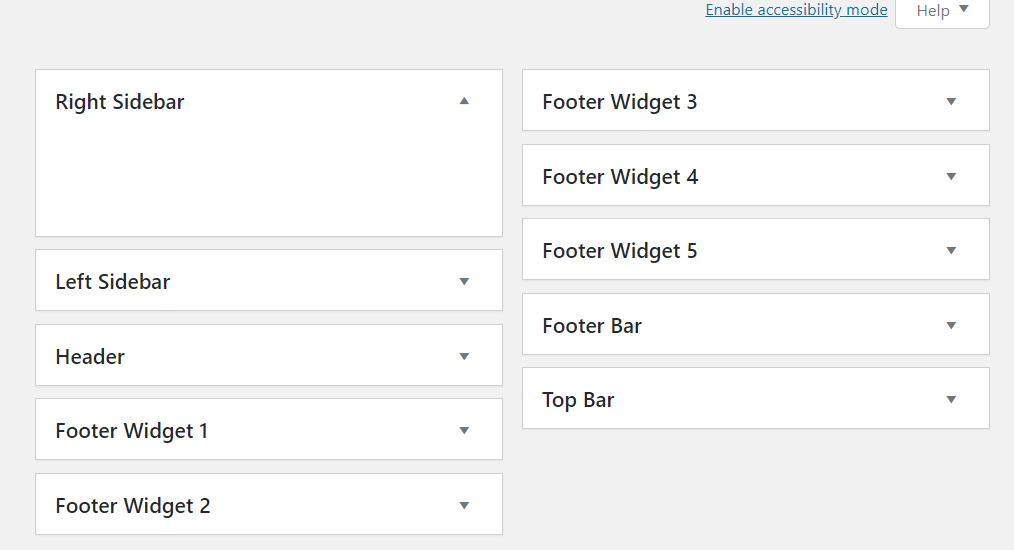
해당 옵션을 선택하면 사용 가능한 모든 위젯이 표시됩니다. 
그리고 위젯 영역도 있습니다.

일부 WordPress 테마에는 사용자 정의 코딩된 위젯과 위젯 영역이 함께 제공됩니다. 그 위에 약간의 코딩과 스타일 지정으로 웹사이트의 위젯 영역을 만들 수도 있습니다. 이 데모 웹사이트에서는 다음과 함께 제공되는 무료 버전의 GeneratePress WordPress 테마를 사용하고 있습니다.
- 2개의 사이드바 위젯 영역
- 2 헤더 위젯 영역
- 6 푸터 위젯 영역
따라서 바닥글에 위젯을 추가해야 하는 경우 왼쪽에서 위젯을 끌어 바닥글 영역에 놓기만 하면 됩니다.

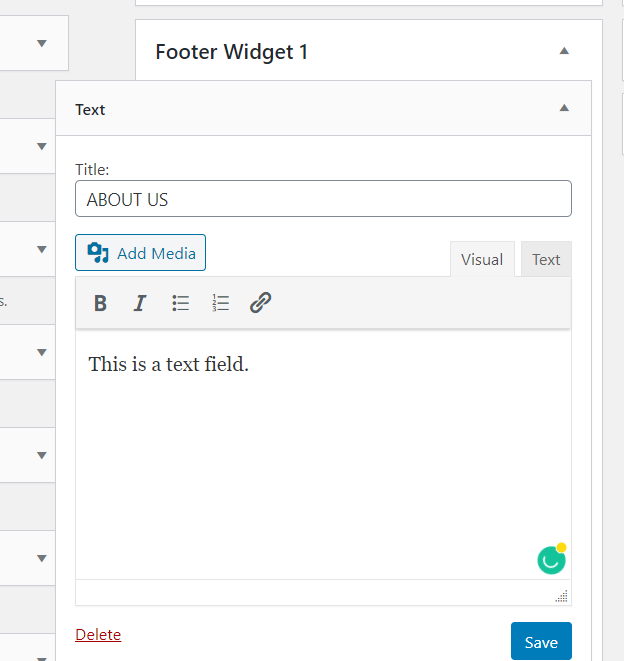
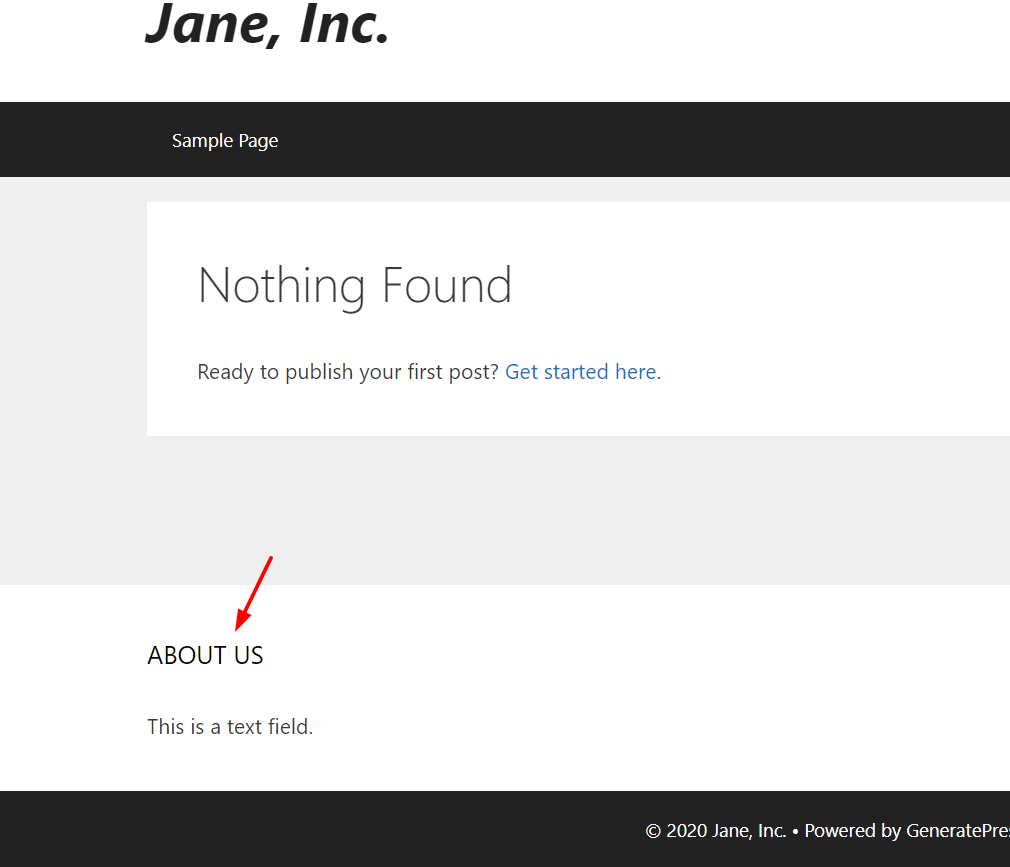
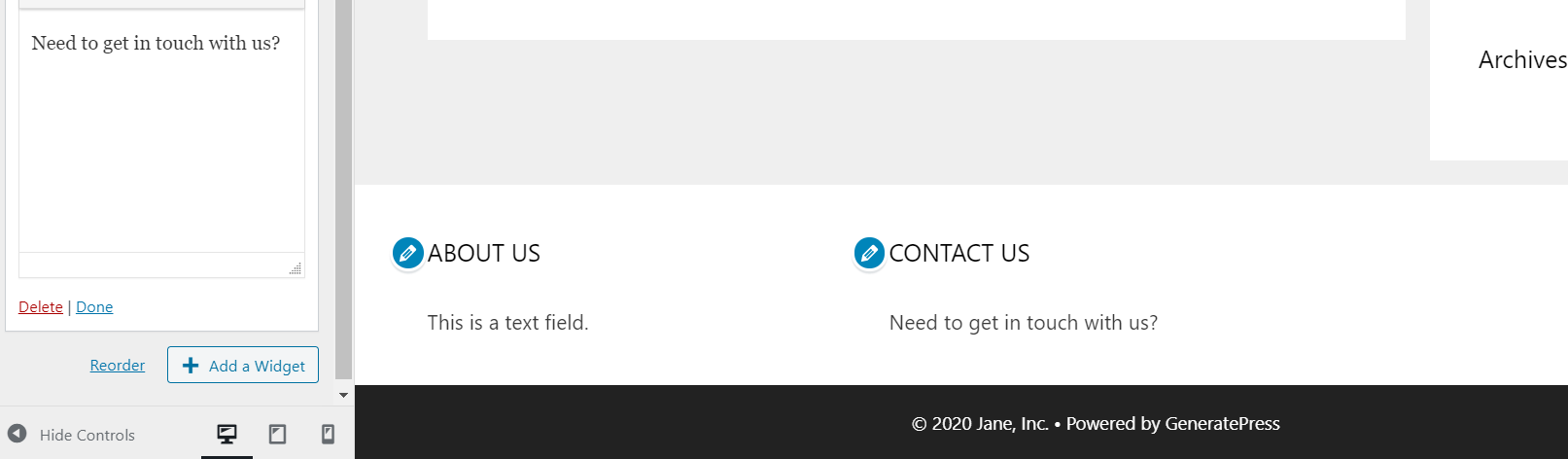
여기에서 바닥글 위젯에 텍스트 위젯을 추가했습니다. 1. 원하는 대로 변경한 후 " 저장 "을 클릭합니다. 그런 다음 웹 사이트의 프론트엔드를 확인하면 위젯이 표시됩니다.

이 방법의 한 가지 단점은 바닥글에 위젯을 추가할 때마다 프런트엔드를 확인해야 한다는 것입니다. 하지만 좀 더 편안한 방법을 원하신다면 커스터마이저에서 위젯을 삽입하고 편집하는 것을 추천합니다.
커스터마이저
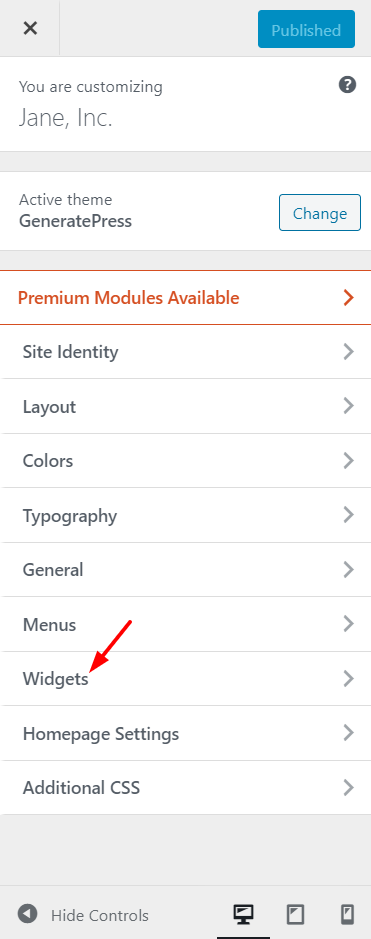
WordPress 대시보드에서 모양 > 사용자화 로 이동합니다.  사용자 정의 도구에서 위젯 옵션을 선택하십시오.
사용자 정의 도구에서 위젯 옵션을 선택하십시오. 
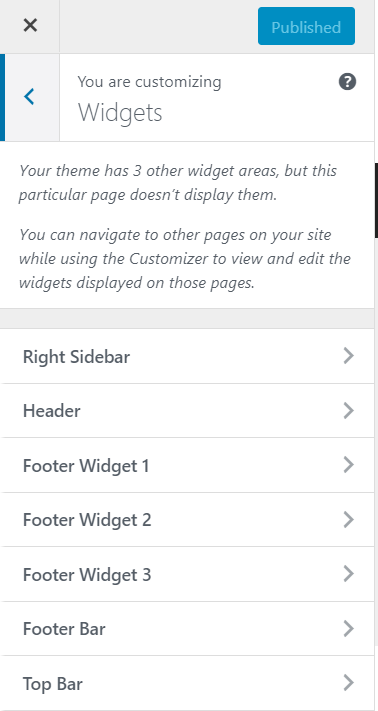
화면에 사용 가능한 모든 영역이 표시됩니다.

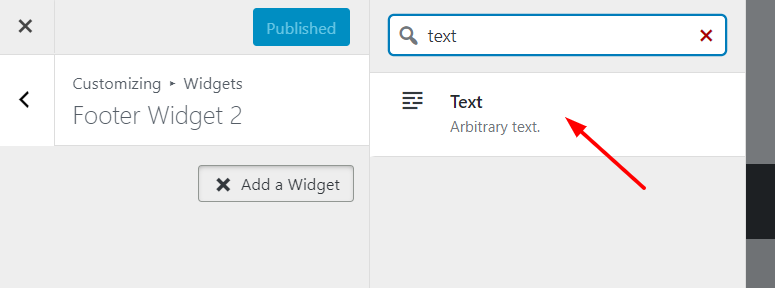
그런 다음 위젯을 추가할 영역을 선택하세요. 이 경우 Footer Widget 2 를 선택하겠습니다. 완료했으면 필드에 원하는 위젯을 추가하십시오.

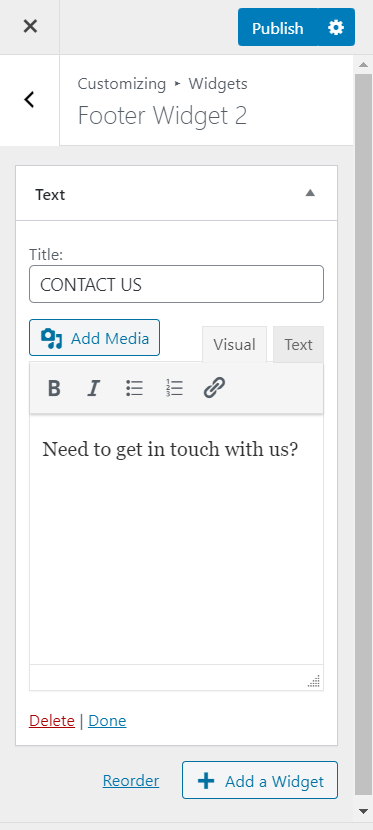
위젯에 콘텐츠를 추가합니다.

가장 좋은 점은 미리보기 모드에서 몇 초 후에 변경 사항을 볼 수 있다는 것입니다.

변경 사항이 만족스러우면 게시하기만 하면 됩니다. 변경이 필요한 경우 추가된 위젯을 삭제/수정한 후 구성을 다시 저장할 수 있습니다.
5) "Powered By WordPress' 링크를 제거하는 방법
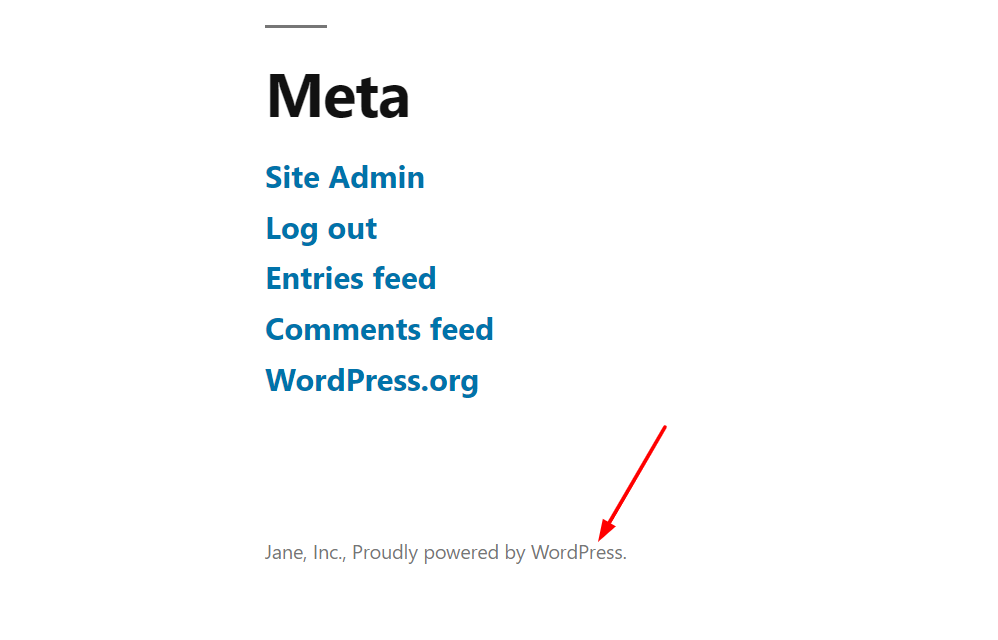
기본적으로 대부분의 WordPress 테마는 바닥글에 "Proudlypowered by WordPress" 링크를 표시합니다. 그리고 텍스트는 자체 호스팅 WordPress에 연결됩니다.  그러나 표시하고 싶지 않다면 간단히 제거하는 방법이 있습니다. 이 섹션에서는 테마 파일을 편집하지 않고 바닥글에서 링크를 제거하는 방법을 보여줍니다. 테마 파일을 편집하는 대신 WordPress 플러그인 저장소에서 사용할 수 있는 무료 도구인 Remove Footer Credit을 사용할 것입니다.
그러나 표시하고 싶지 않다면 간단히 제거하는 방법이 있습니다. 이 섹션에서는 테마 파일을 편집하지 않고 바닥글에서 링크를 제거하는 방법을 보여줍니다. 테마 파일을 편집하는 대신 WordPress 플러그인 저장소에서 사용할 수 있는 무료 도구인 Remove Footer Credit을 사용할 것입니다.

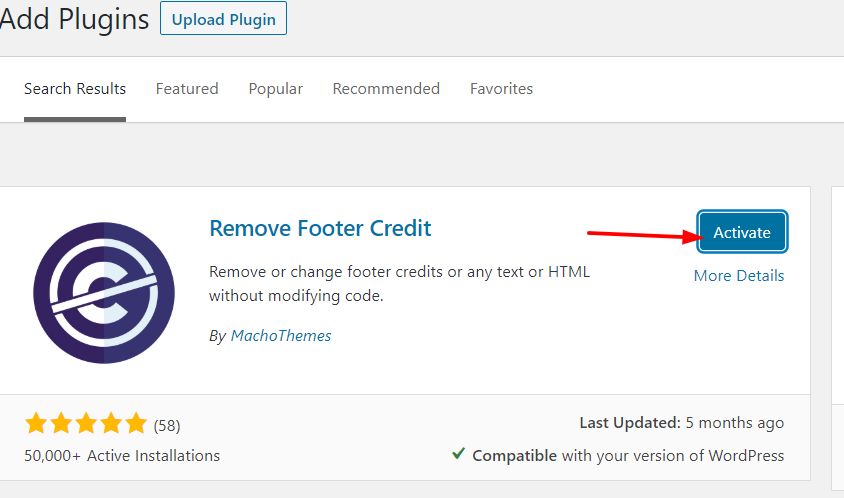
먼저 사이트에 플러그인을 설치하고 활성화합니다.

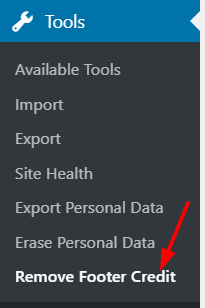
도구 섹션에서 플러그인 설정을 볼 수 있습니다.

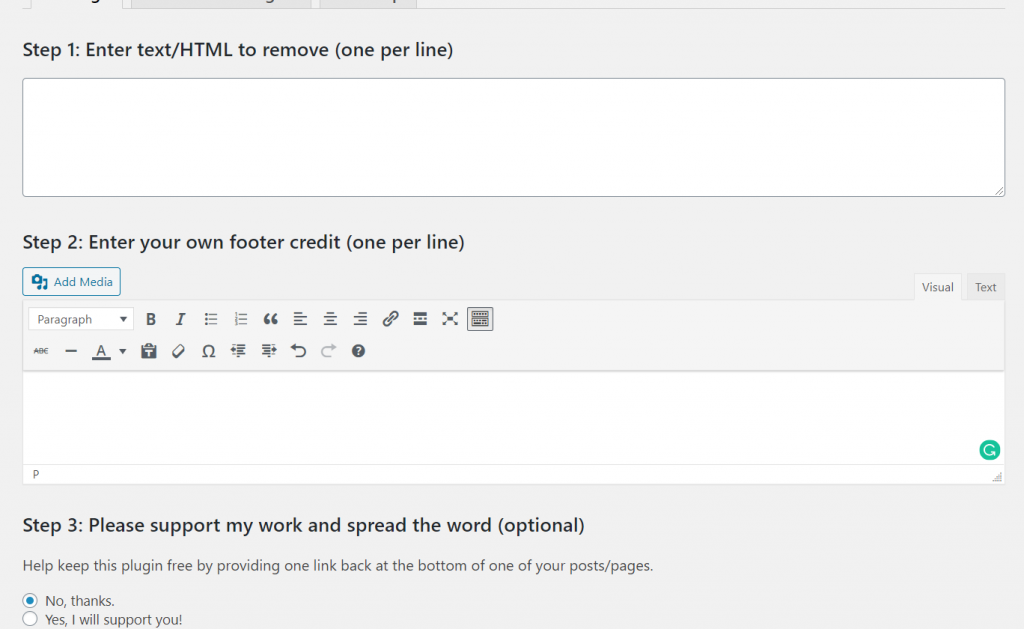
거기에는 두 가지 주요 사용자 정의 섹션이 표시됩니다.

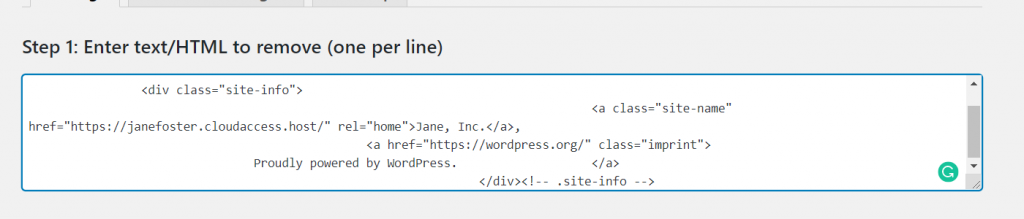
1단계 에서 WordPress 바닥글에서 제거하려는 텍스트 또는 HTML을 입력합니다.

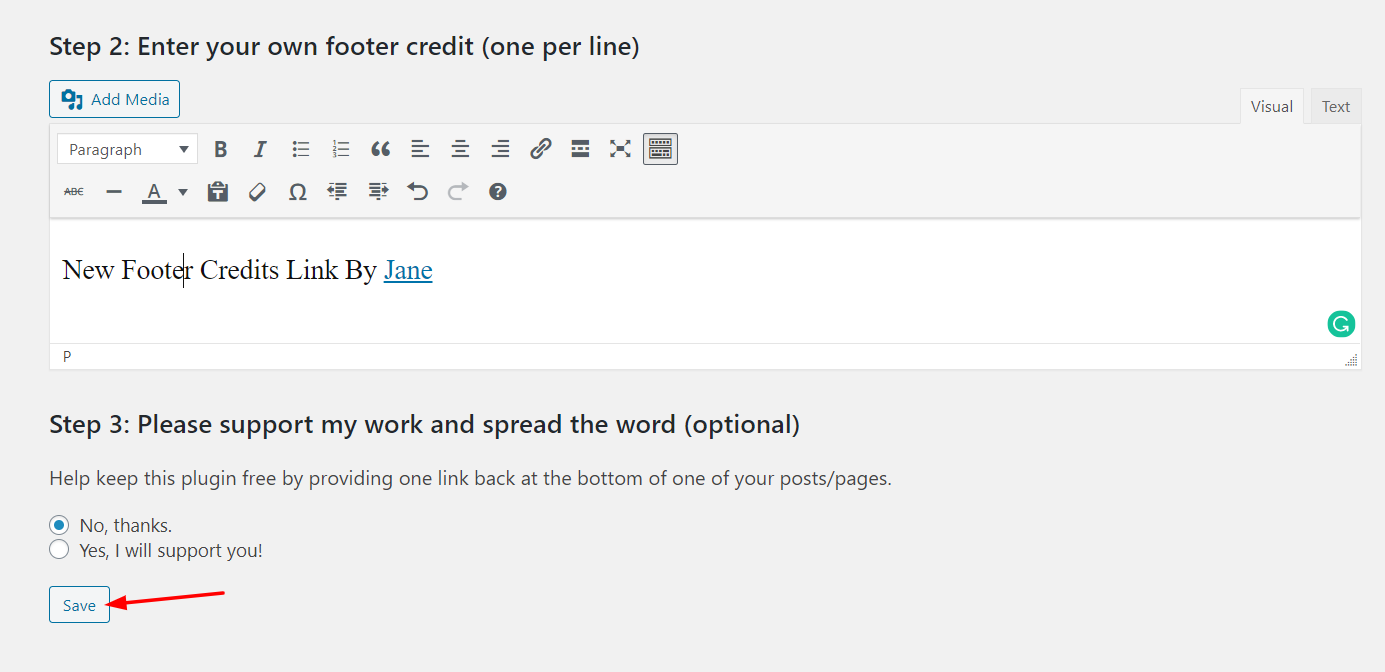
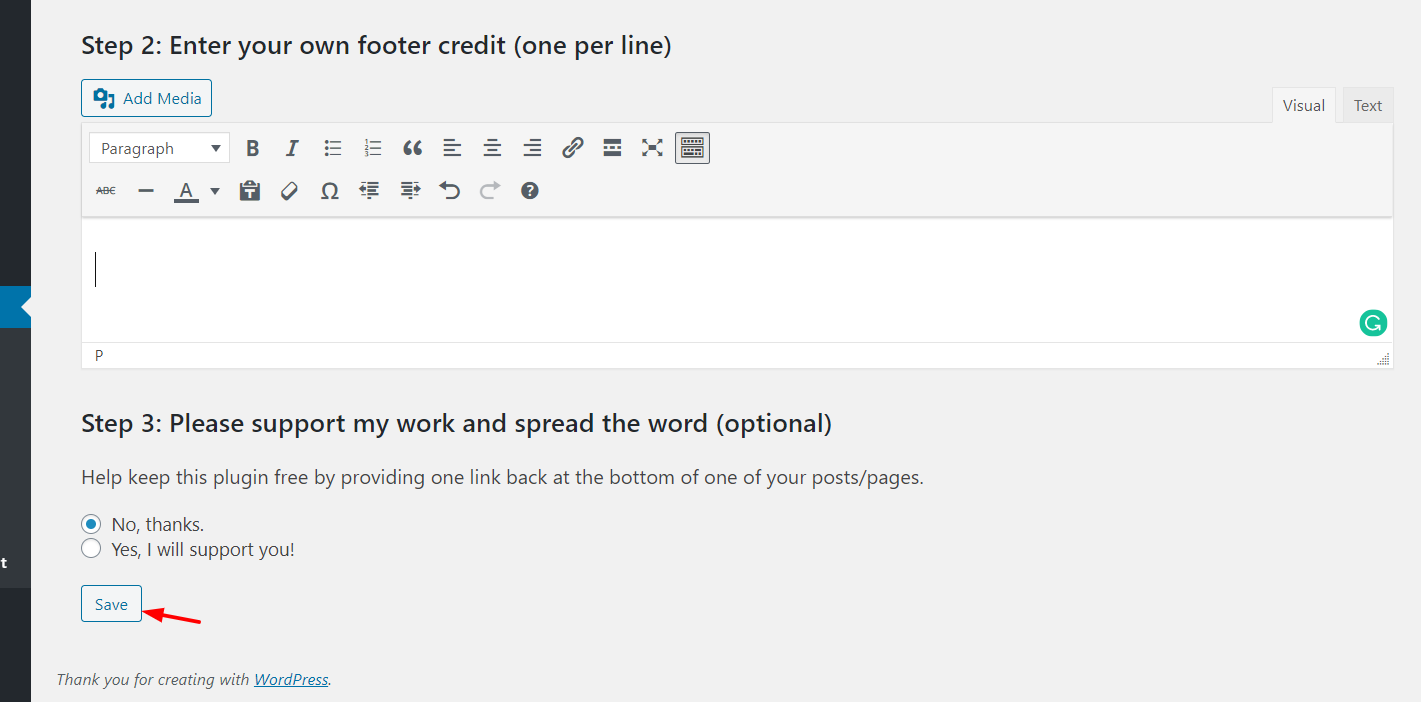
2단계 에서 사용자 지정 바닥글 링크를 추가할 수 있습니다. 아무것도 추가하고 싶지 않다면 그냥 비워둘 수 있습니다. 여기서는 사용자 정의 바닥글을 추가하는 방법을 보여 드리겠습니다. 원하는 텍스트, 링크, 글꼴 및 스타일을 추가한 다음 저장 을 클릭하기만 하면 됩니다.

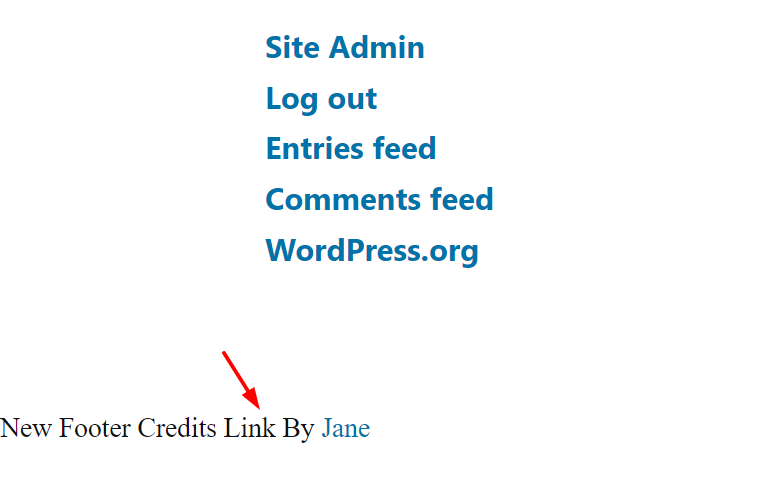
새 텍스트와 링크가 아래와 같이 표시됩니다.  이 영역에 아무 것도 표시하지 않으려면 코드를 제거하고 다시 저장하면 됩니다.
이 영역에 아무 것도 표시하지 않으려면 코드를 제거하고 다시 저장하면 됩니다.

다음 페이지 로드에서 결과를 볼 수 있습니다.

Divi 및 Avada와 같은 일부 테마에는 테마 패널에 WordPress 머리글/바닥글에 코드를 추가할 수 있는 기능이 있습니다.
바닥글에 무엇을 추가할까요?
이제 WordPress 블로그에서 바닥글을 편집하는 방법을 알았으므로 바닥글 섹션에 무엇을 추가할지 궁금하십니까? 이것은 산업과 사이트에 따라 다르지만 여기에 몇 가지 아이디어가 있습니다. Google 애드센스, 제휴 마케팅 및 관련 수익 창출 방법을 통해 온라인으로 돈을 벌기 위해 블로그를 운영하고 있다고 가정해 보겠습니다. 가장 인기 있는 게시물 위젯을 바닥글에 추가하면 페이지 조회수와 사이트에 머문 시간을 늘릴 수 있습니다.
패션 블로그를 운영하는 경우 공식 Instagram 계정의 사진을 표시하고 싶을 수 있습니다. Instagram Feed Gallery와 같은 플러그인이 이를 처리하고 이미지 가져오기, 포함 등을 처리합니다. Google 캘린더를 사이트와 통합하면 방문자에게 예정된 이벤트를 표시할 수 있습니다. 보시다시피 바닥글을 현명하게 사용하여 사이트를 개선할 수 있는 여러 옵션이 있습니다.
WordPress에서 바닥글을 편집하는 방법 – 결론
대체로 WordPress에서 바닥글을 편집하는 것은 매우 간단합니다. 어떤 방법이 가장 좋은지 궁금하다면 귀하의 기술과 필요에 따라 다릅니다. 초보자이고 코딩 기술이 없다면 플러그인 방식을 권장합니다. 가장 쉬운 방법입니다. 여러 사용자 정의 옵션을 제공하며 상위 테마를 업데이트할 때 사용자 정의를 잃지 않으려면 하위 테마 생성에 대해 걱정할 필요가 없습니다.
또한 테마를 변경하지 않으려면 footer.php 편집 방법을 사용하는 것이 좋습니다. 그러나 부모 테마를 편집하는 대신 자식 테마를 사용하고 변경해야 합니다.
특정 테마에서 바닥글을 사용자 지정하는 방법에 대한 가이드를 찾고 있다면 다음 게시물을 확인하세요.
- StoreFront에서 바닥글을 변경하는 방법
- Divi에서 바닥글을 숨기고 제거하는 방법
WordPress에서 바닥글을 편집하는 중 어떤 방법을 선호합니까? 아래 의견 섹션에서 경험을 공유하십시오!
