3단계로 WordPress에서 바닥글을 편집하는 방법은 무엇입니까?
게시 됨: 2022-07-16최근에 WordPress 사이트 구축을 배우기 시작한 초보자는 종종 WordPress에서 바닥글을 편집하는 방법을 모릅니다. 그들은 효과적인 WordPress 사이트를 만들기 위해 바닥글 공간을 효율적으로 사용하는 방법조차 모릅니다.
초보자나 웹 관리자가 바닥글 공간을 효율적으로 사용할 수 있는 다양한 방법이 있습니다. 예를 들어 개인 정보 보호 정책 페이지, 이용 약관에 대한 링크를 추가하고 소셜 미디어 링크 또는 아이콘, 정보 페이지 링크 등을 추가할 수 있습니다.
또는 WordPress 브랜드 라인 " Proudly Powered by WordPress " 를 제거하고 싶을 수도 있습니다. 이유가 무엇이든 이 기사에서는 단계별 방법을 사용하여 WordPress에서 바닥글을 편집하는 방법을 알려 드리겠습니다.
그러나 단계를 직접 시작하기 전에 먼저 WordPress 바닥글에서 몇 가지 기본 사항을 지우겠습니다.
WordPress 바닥글이란 무엇입니까?
WordPress 바닥글은 메인 웹사이트 본문 콘텐츠 뒤의 하단 영역 또는 공간입니다. 헤더와 크게 다르지 않습니다. 웹사이트의 모든 페이지에서 바닥글을 찾을 수 있습니다.
페이지 하단에 있기 때문에 많은 초보자가 일반적으로 이 특정 영역을 무시하지만 방문자를 돕고 웹사이트의 SEO를 향상시키는 데 사용할 수 있는 다양한 방법이 있습니다.
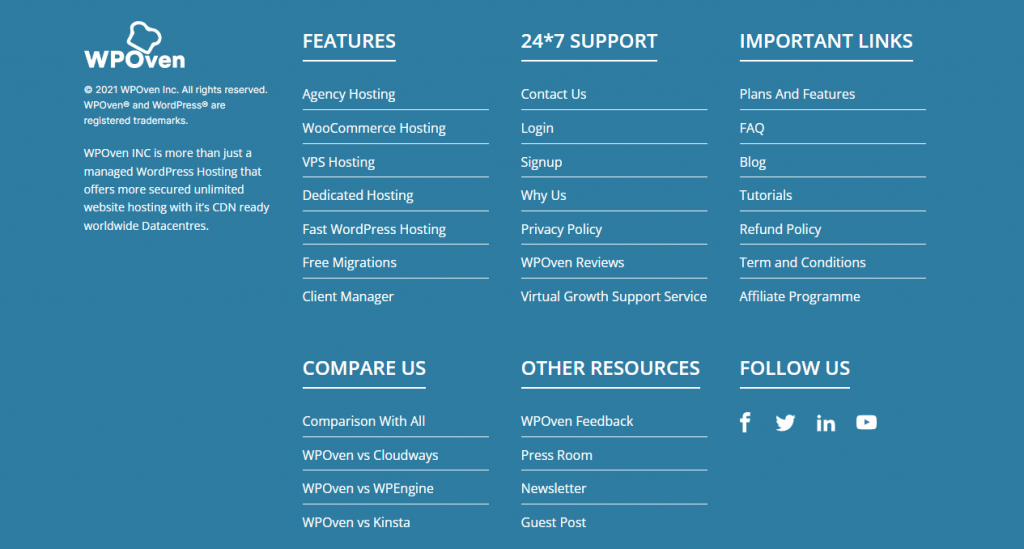
이것이 우리 바닥글의 모습이며 수천 명의 방문자를 돕는 방법입니다.

대부분의 웹사이트는 바닥글 영역을 사용하여 개인정보 보호정책에 대한 몇 가지 중요한 링크와 웹사이트의 중요한 페이지에 대한 링크를 표시합니다.
대부분의 WordPress 테마에는 다양한 위젯을 쉽게 추가하고, 링크를 추가/제거하고, 코드 스니펫을 추가할 수 있는 사용자 정의 가능한 바닥글 위젯 영역이 있으며, 웹사이트의 각 페이지에 대해 완전히 맞춤화된 바닥글을 디자인할 수도 있습니다.
WordPress에서는 바닥글에 footer.php라는 별도의 파일이 있어 웹사이트의 모든 페이지와 함께 로드할 수 있습니다. 즉, 바닥글을 변경하거나 사용자 지정하면 웹 사이트의 모든 페이지에 반영됩니다.
"WordPress에서 바닥글을 편집하는 방법"을 아는 것이 왜 중요한가요?
바닥글 섹션은 웹사이트의 모든 페이지에 나타나므로 단순히 이 영역을 무시하거나 관련 없는 링크와 설치된 테마의 기본 텍스트를 넣어 낭비할 수 없습니다. 따라서 WordPress에서 바닥글 편집을 고려해야 하는 주요 이유를 확인하십시오.
- 웹사이트의 바닥글 섹션을 활용하여 헤더에 넣을 수 없었던 가장 중요한 링크를 넣을 수 있습니다.
- 바닥글 섹션은 브랜드 파워를 높이는 데 도움이 되며 장기적으로 웹사이트에 대한 좋은 인상을 줍니다.
- 쓸모없거나 관련 없는 링크를 넣거나 바닥글을 완전히 비워두는 대신 비즈니스/브랜드 또는 태그라인에 대한 간단한 소개와 함께 웹사이트 로고를 추가하여 방문자가 익숙해지고 쉽게 알아볼 수 있도록 할 수 있습니다. 언제든지 가능할 때.
- SEO 관점에서 고려하면서 웹사이트 바닥글을 편집하는 것도 매우 중요합니다. 바닥글 섹션은 웹사이트의 각 페이지에 나타나므로 바닥글 섹션에 넣을 모든 링크는 사이트 전체 링크로 취급됩니다. 따라서 웹 사이트와 관련된 양질의 링크를 삽입하고 내부 링크를 피하고 브랜드를 보여주는 앵커 텍스트를 선택하고 키워드 스터핑을 피해야 합니다.
따라서 WordPress 테마를 설치한 후 바닥글 섹션을 편집해야 합니다. 다행히도 많은 WordPress 테마에 이제 편집 옵션이 제공되어 사용자가 footer.php 파일에 코드 조각을 수동으로 추가하지 않고도 바닥글 섹션을 쉽게 사용자 지정할 수 있습니다.
우리 모두 알고 있듯이 footer.php 파일을 변경하는 것은 위험하며 코드를 추가하는 동안 문제가 발생하면 웹사이트가 완전히 손상될 수 있습니다.
WordPress에서 바닥글을 편집하는 다양한 방법
무료 테마를 사용하든 프리미엄 테마를 사용하든 WordPress에서 바닥글을 편집하는 데 유료 플러그인이나 몇 가지 특별한 기술이 필요하지 않습니다. 코딩에 대한 기본 지식만 있으면 WordPress 대시보드 자체에서 footer.php를 쉽게 편집할 수 있습니다. 그러나 위 섹션에서 이미 언급했듯이 매우 위험할 수 있으므로 이 방법을 시도하지 않는 것이 좋습니다.
그러나 WordPress 바닥글을 쉽게 편집하고 위험 부담 없이 사용할 수 있는 다른 방법이 있습니다. 따라서 이 게시물에서는 다음 방법을 사용하여 WordPress에서 바닥글을 편집하는 방법을 알려 드리겠습니다.
- WordPress의 기본 편집 도구 사용
- WordPress 플러그인을 사용하여 바닥글 편집.
- 워드프레스 위젯 사용하기.
이 섹션의 시작 부분에서 이미 말했듯이 바닥글을 편집하기 위해 WordPress 유료 플러그인이 필요하지 않습니다. 따라서 우리는 정확히 동일한 작업을 수행하는 무료 플러그인을 사용할 것입니다. 그러나 돈이 주요 관심사가 아니고 프리미엄 바닥글 편집 플러그인에 투자할 수 있다면 그것도 사용할 수 있습니다.
WordPress에서 바닥글을 편집하는 방법에 대한 몇 가지 방법
이제 WordPress에서 바닥글을 편집할 수 있는 몇 가지 방법을 살펴보겠습니다.
1. WordPress Customizer를 사용하여 WordPress에서 바닥글을 편집하는 방법은 무엇입니까?
이전 섹션에서 이미 언급했듯이 대부분의 테마는 이제 사용자가 웹 사이트의 바닥글 섹션을 쉽게 편집할 수 있는 편집 옵션을 제공합니다. 마찬가지로 WordPress 자체에는 WordPress 대시보드에서 찾을 수 있는 기본 테마 사용자 지정 옵션이 있습니다.
WordPress의 이 테마 사용자 지정 옵션을 사용하면 바닥글 섹션을 편집할 수 있을 뿐만 아니라 웹 사이트의 전체 모양, 헤더 섹션, 제목 변경, 웹 사이트 로고 추가 등을 사용자 지정할 수도 있습니다.
웹사이트를 편집할 수 있는 가장 사용자 친화적이고 위험이 없는 방법 중 하나로 간주됩니다.
이제 WordPress 테마 사용자 지정 프로그램을 사용하여 바닥글을 편집하는 방법을 살펴보겠습니다.
그러나 단계로 직접 진행하기 전에 가장 인기 있는 무료 테마 " Astra "를 예로 들어보겠습니다. 이 특정 무료 WordPress 테마에서 사용자 정의를 위한 추가 옵션도 찾을 수 있습니다.
1단계: 먼저 WordPress 대시보드에 로그인합니다 .
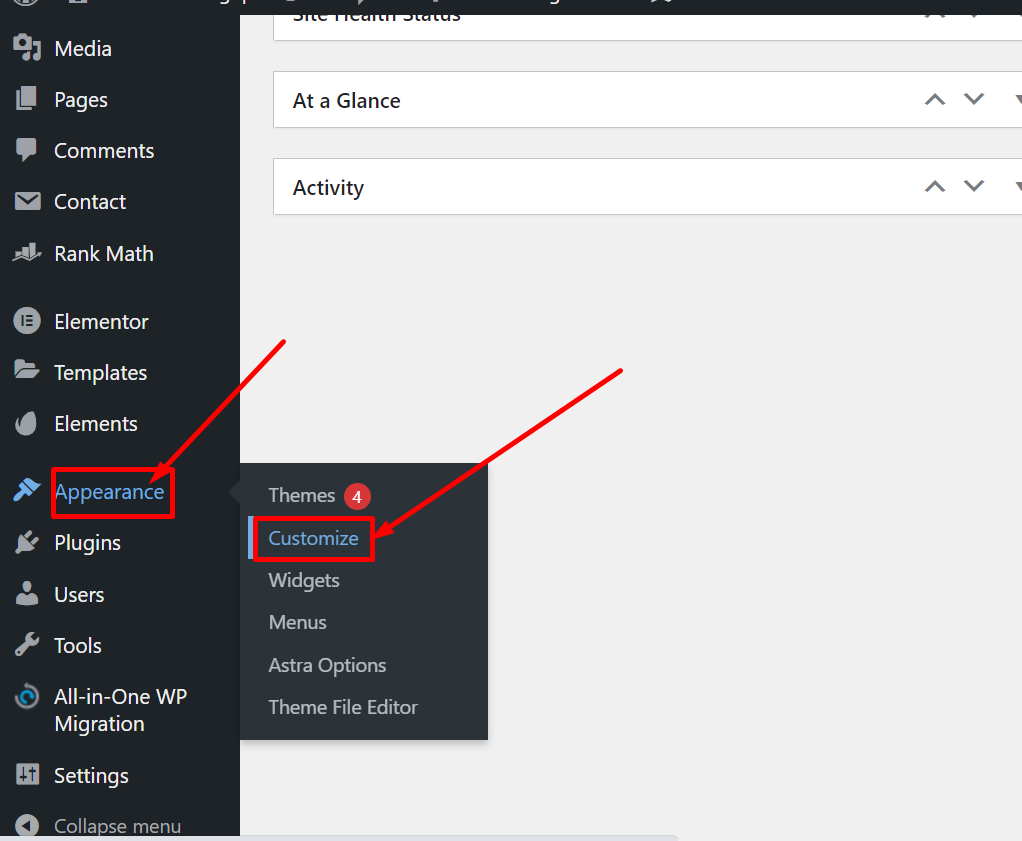
2 단계: WordPress 대시보드의 왼쪽에서 아래 그림과 같이 Appearance > Customize 를 찾습니다.

그 후 아래 그림과 같이 다양한 옵션을 사용할 수 있는 웹 사이트 사용자 정의 페이지가 로드됩니다.

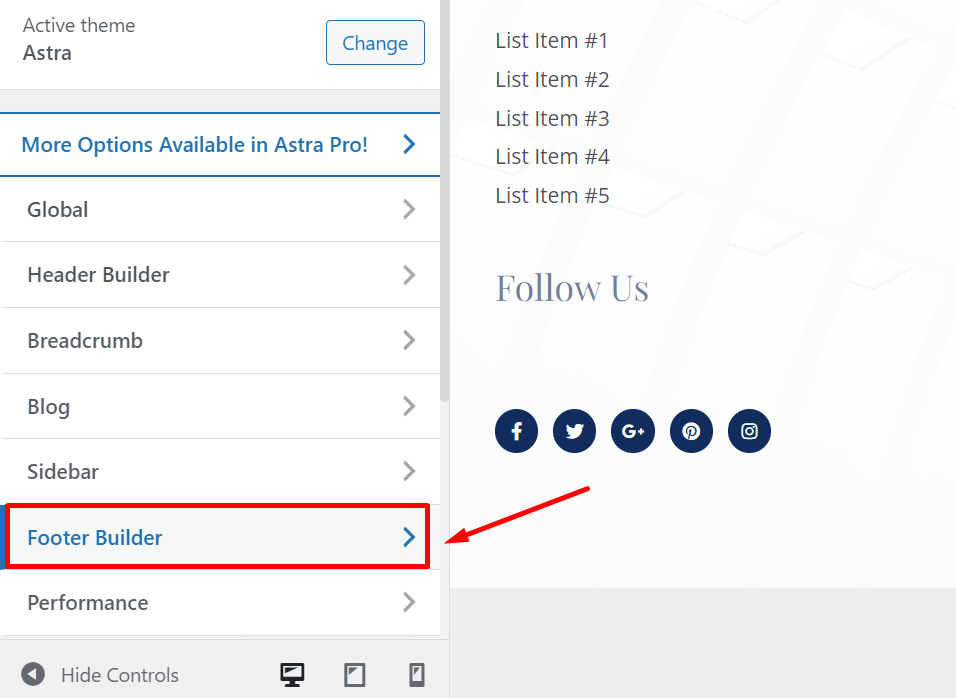
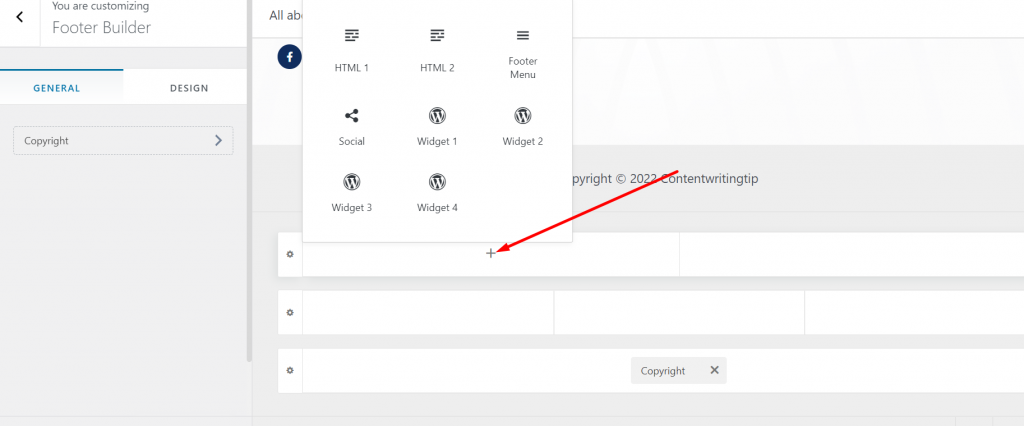
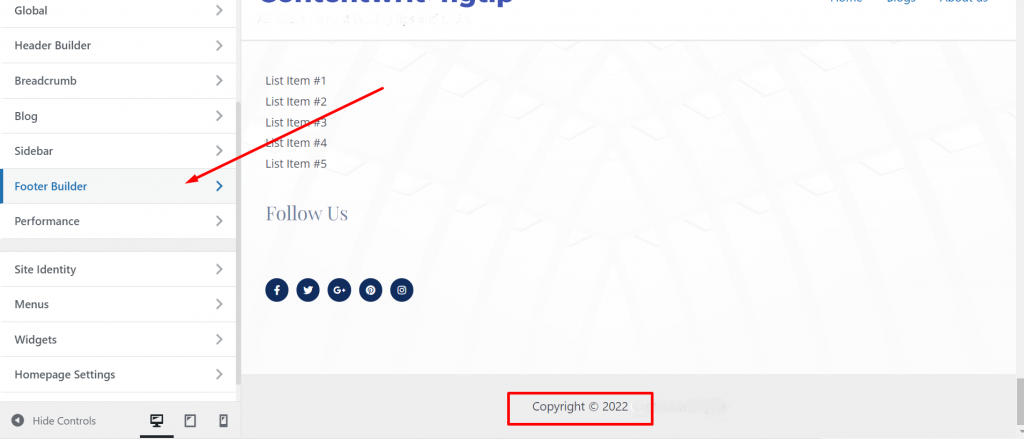
단계 3: 이제 " 바닥글 작성기 "를 클릭하여 바닥글 편집을 시작할 수 있습니다. 여기에서 "+" 기호를 클릭해야 하는 블록을 찾을 수 있으며 아래와 같이 다양한 옵션이 표시됩니다.

위젯, 소셜, 많은 바닥글 또는 HTML과 같이 원하는 옵션을 선택하여 해당 특정 블록에 포함합니다.

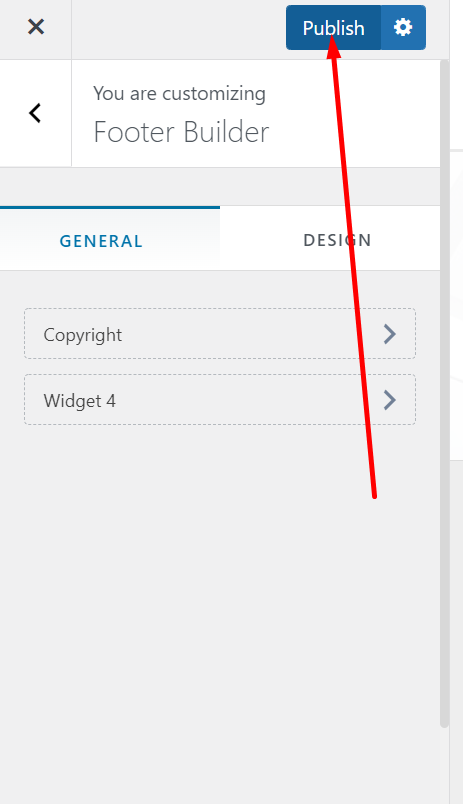
위젯 영역 편집이 완료되면 게시 버튼을 클릭하여 라이브 웹사이트에 변경 사항을 반영합니다.
2. 플러그인을 사용하여 WordPress에서 바닥글을 편집하는 방법은 무엇입니까?
때때로 WordPress 사이트의 바닥글 영역에서 원하는 결과를 얻으려면 몇 줄의 코드를 추가해야 합니다. 이는 일반적으로 타사 응용 프로그램 또는 플러그인과 연결하는 데 도움이 됩니다.
Google Analytics를 WordPress 사이트와 통합해야 하고 이를 위해 머리글이나 바닥글 영역에 코드 조각을 추가하여 웹사이트를 추적해야 한다고 가정해 보겠습니다. 따라서 가장 쉬운 방법은 " 머리글 및 바닥글 삽입 "이라는 WordPress 플러그인을 사용하는 것입니다.
WordPress 대시보드 > 플러그인 > 새로 추가 > 검색 ” 머리글 및 바닥글 삽입” > 설치 > 활성화하기만 하면 됩니다.
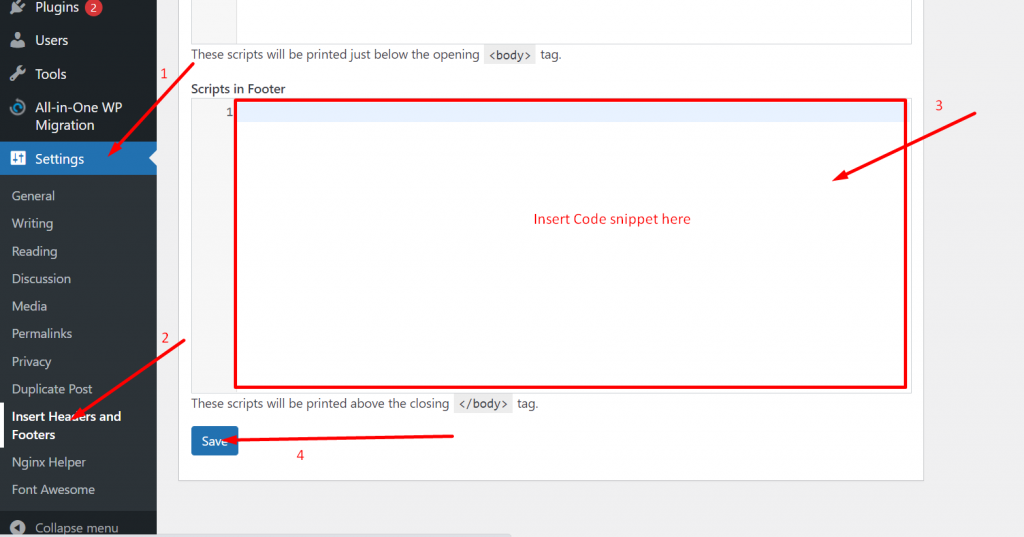
플러그인을 성공적으로 활성화한 후 WordPress 관리 패널 > 설정 > 머리글 및 바닥글 삽입 으로 이동하면 이제 아래 그림과 같이 " 바닥글의 스크립트 " 섹션에 코드를 추가할 수 있습니다.

이제 코드를 추가한 후 저장 버튼을 클릭하면 완료됩니다.
마찬가지로 SeedProd 와 같은 다른 다양한 WordPress 플러그인도 있으며 이를 통해 다양한 WordPress 페이지에 대한 사용자 정의 바닥글을 만들 수 있습니다. 그러나 SeedProd 플러그인에 대한 프리미엄 구독을 구입하는 데 필요한 이러한 기능을 활용하는 것을 잊지 마십시오.
3. 위젯을 사용하여 WordPress에서 바닥글을 편집하는 방법은 무엇입니까?
위젯은 WordPress의 가장 멋진 기능 중 하나로 간주됩니다. 기본적으로 이미지, 비디오, HTML 코드, 텍스트 등 모든 유형의 콘텐츠를 쉽게 삽입할 수 있는 작은 블록이며 웹사이트의 모든 섹션을 쉽게 끌어다 놓을 수 있습니다.
엄청난 인기와 사용자 친화성으로 인해 이 기능은 대부분의 WordPress 테마에서 지원되므로 웹사이트의 바닥글 섹션을 편집하거나 사용자 지정할 수 있습니다.
이렇게 하면 됩니다,
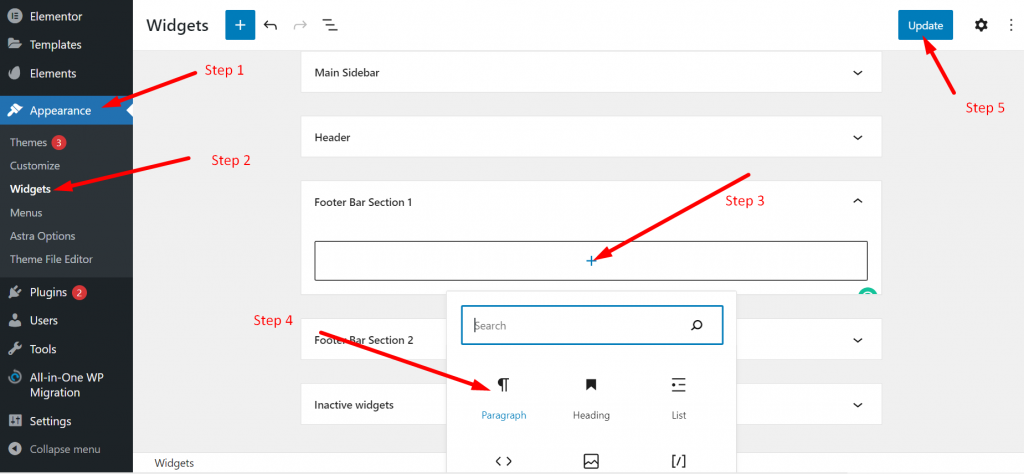
WordPress 대시보드 > 모양 > 위젯 > 바닥글 표시줄 섹션 1 로 이동하고 " + " 기호를 클릭하여 사용하려는 위젯을 선택합니다.

사용 가능한 위젯을 선택할 수 있으며 편집이 완료되면 업데이트 버튼을 클릭하여 변경 사항을 저장할 수 있습니다.
바닥글 섹션에서 기본 저작권 텍스트를 사용자 지정하거나 제거하는 방법은 무엇입니까?
사이트에 WordPress 테마를 설치한 후 바닥글 섹션에 기본 저작권 텍스트가 나타납니다. 이는 웹사이트의 진정성을 망칩니다. 그러나 아래에 제공된 방법을 사용하여 해당 텍스트를 쉽게 편집하거나 제거할 수 있습니다.

바닥글에서 "Proudly Powered by WordPress"를 제거하는 방법은 무엇입니까?
기본 WordPress 바닥글 텍스트를 쉽게 제거하거나 편집할 수 있는 다양한 방법이 있습니다. 하지만 이 블로그에서는 가장 쉽고, 가장 편리하고, 위험이 없는 방법을 알려 드리겠습니다.
가장 먼저해야 할 일은 WordPress 대시 보드> 모양 으로 이동하여 사용자 정의를 클릭하는 것입니다. 이 게시물의 이전 섹션에서 보여 드린 것입니다. 그러나 테마에서 바닥글 섹션을 편집하거나 사용자 지정할 수 없는 경우 footer.php 파일을 편집하여 제거하거나 편집할 수 있습니다. 이 파일은 나중에 보여드리겠습니다.
이 예에서는 Astra WordPress 테마 를 사용하고 있으며 사용자 정의 버튼을 클릭하면 페이지가 다음과 같이 표시됩니다.

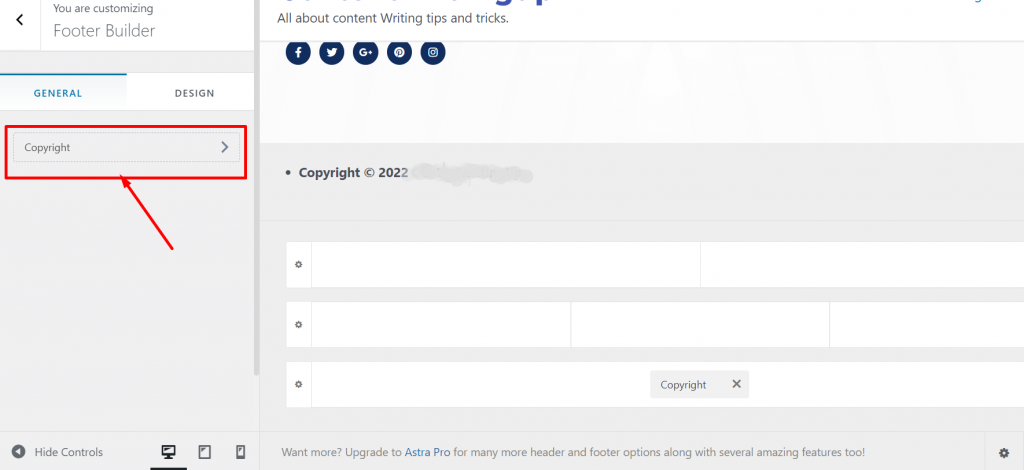
그런 다음 위와 같이 바닥글 빌더를 클릭하면 화면에 모든 바닥글 편집 옵션이 표시됩니다.

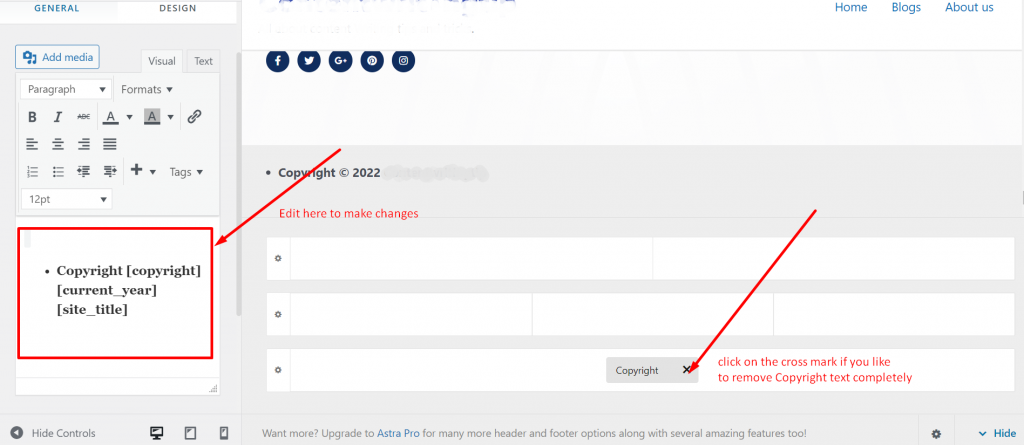
이제 저작권 기본 텍스트를 변경하려면 아래와 같이 비주얼 편집기를 통해 변경할 수 있습니다. 또는 사본을 완전히 제거하려면 표시된 대로 십자 표시를 마우스 오른쪽 버튼으로 클릭합니다.

편집이 완료되면 게시 버튼을 클릭하면 완료됩니다.
Footer.php 파일을 사용자 정의하여 WordPress에서 바닥글 편집
다른 방법으로 WordPress의 바닥글 섹션을 편집할 수 있지만 이 방법을 사용하려면 footer.php 파일을 편집해야 하므로 위험할 수 있으므로 사용하지 않는 것이 좋습니다. 그러나 남은 옵션이 없다면 이 방법을 시도해 볼 수도 있습니다.
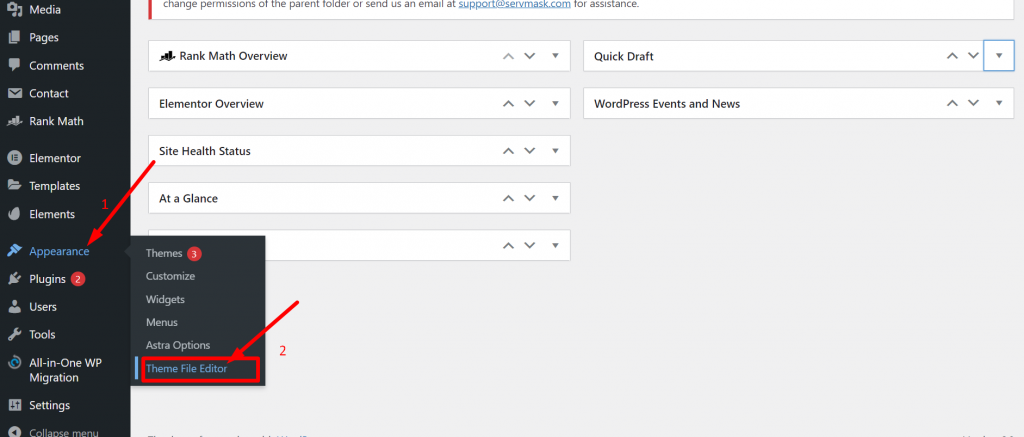
이 방법을 위해 우리는 WordPress 테마 2021 을 사용하고 있으며 첫 번째 단계는 아래와 같이 WordPress 대시보드 > 모양 > 테마 편집기 로 이동하는 것입니다.

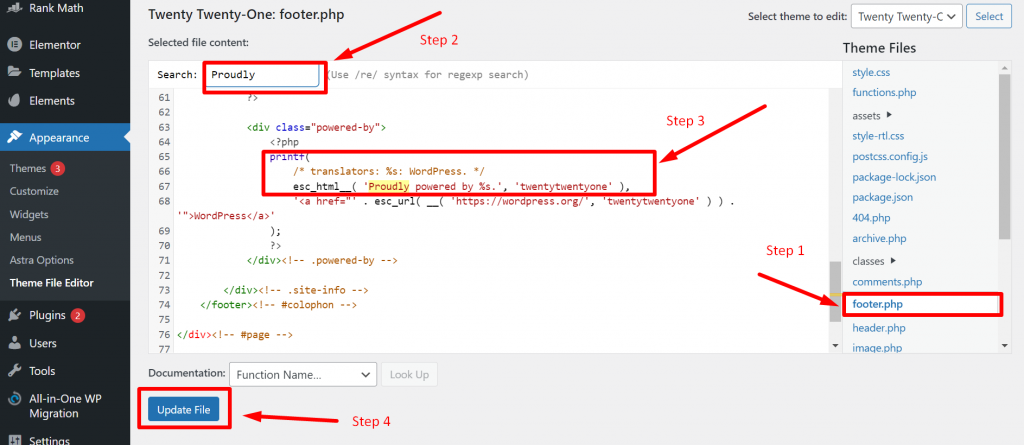
이제 테마 파일 목록에서 아래 그림과 같이 Footer.php를 클릭합니다.

그러나 계속 진행하기 전에 문제가 발생하면 변경 사항을 되돌릴 수 있도록 파일을 백업해야 합니다.
이렇게 하려면 footer.php 파일 의 모든 내용을 복사하고 메모장에 붙여넣고 별도의 폴더에 저장합니다.
footer.php 창으로 돌아가서 Ctrl+F 키 를 누르고 검색 상자에 "Proudly"를 입력합니다.
이제 footer.php 코드에서 3단계로 위의 그림에서 강조 표시된 코드 조각을 제거하고 파일 업데이트 버튼을 클릭합니다.
이제 웹사이트 바닥글에서 " Proudlypowered by WordPress " 텍스트를 성공적으로 제거할 수 있습니다.

WordPress에 바닥글 메뉴를 추가하는 방법은 무엇입니까?
웹사이트의 많은 바닥글 섹션에서 바닥글 섹션에 대한 추가 탐색 링크를 제공했음을 눈치채셨을 것입니다. 이러한 추가 탐색 링크는 일반적으로 웹사이트의 보조 메뉴라고 합니다.
이러한 링크는 종종 헤더 메뉴만큼 중요하지 않은 것으로 간주되지만 이러한 링크는 사용자에게 유용할 수 있습니다. 가장 쉬운 방법으로 바닥글 메뉴를 만드는 방법을 살펴보겠습니다.
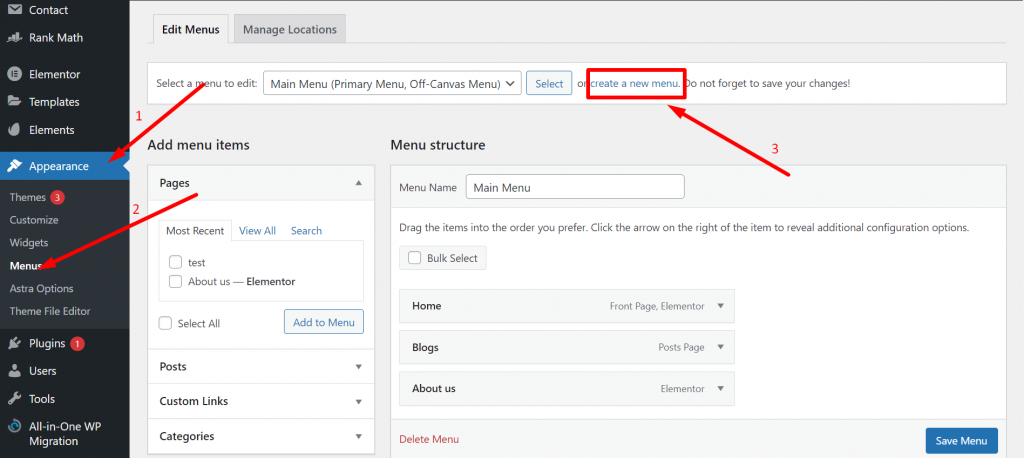
먼저 WordPress 대시보드 > 모양 > 메뉴 로 이동하여 아래와 같이 " 새 메뉴 만들기 " 링크를 클릭해야 합니다.

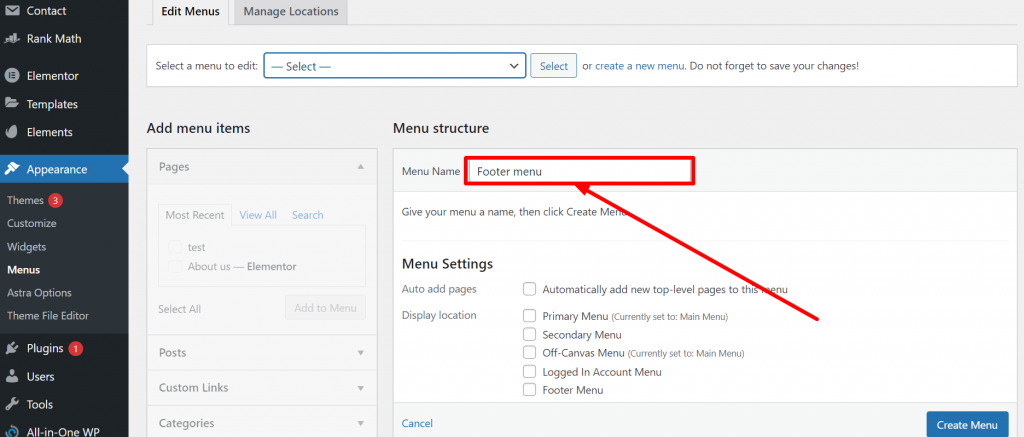
이제 쉽게 식별할 수 있도록 새 메뉴 이름을 지정합니다.

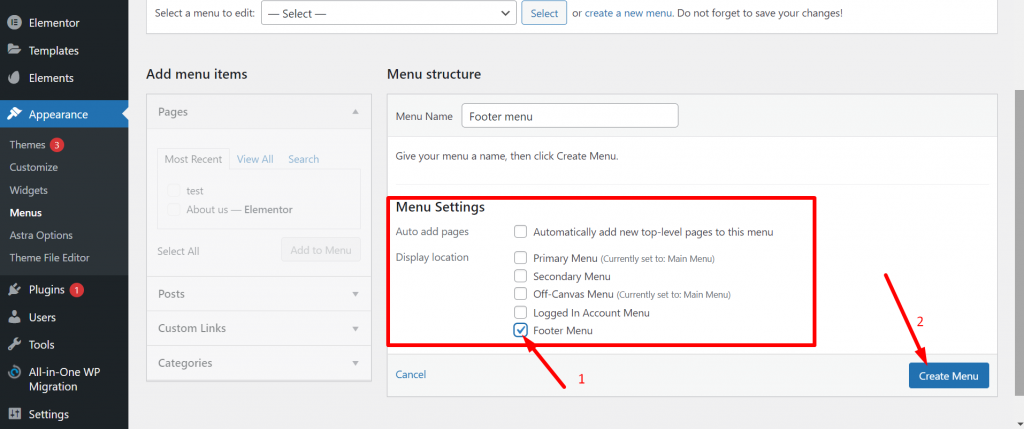
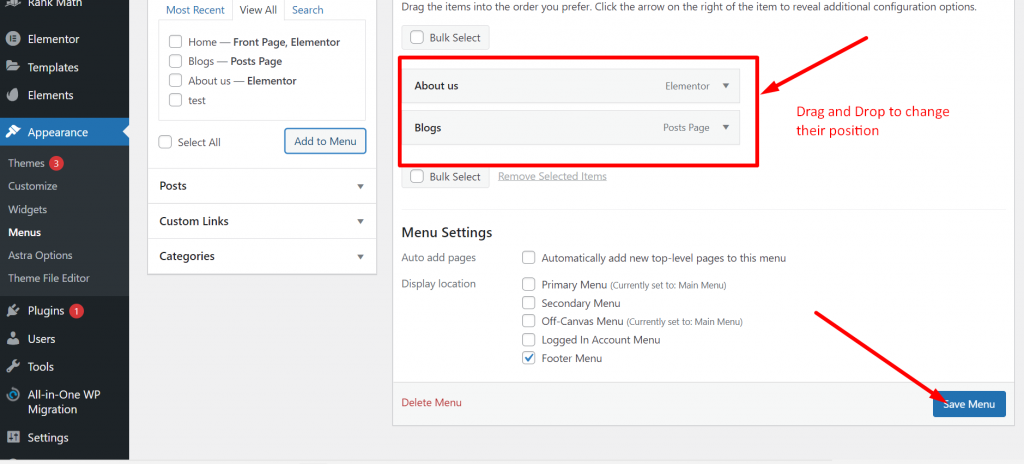
이제 WordPress에서 Footer 메뉴를 편집하는 방법을 살펴 보겠습니다. 메뉴 설정 에서 표시 위치로 이동하여 바닥글 메뉴 상자를 선택하고 메뉴 만들기 버튼을 클릭합니다.

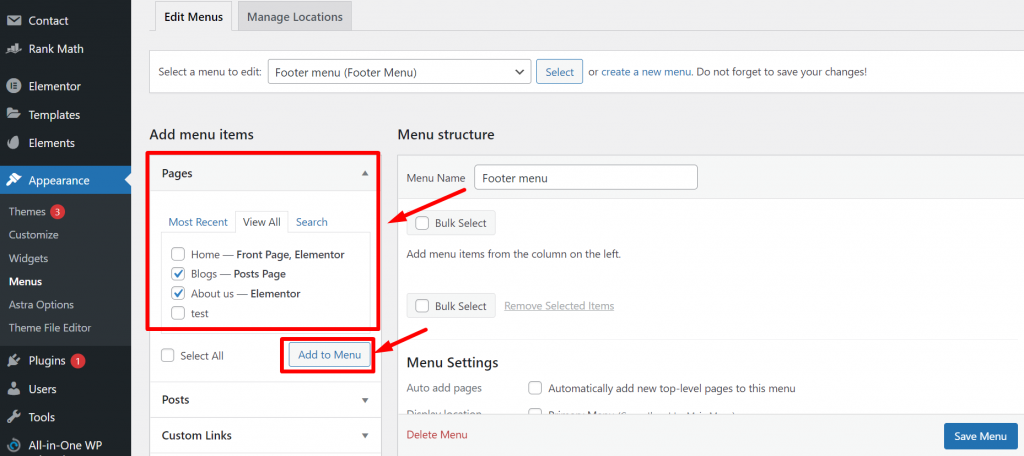
이제 바닥글 메뉴를 성공적으로 만들 수 있었지만 아직 완료되지 않았습니다. 바닥글 메뉴에 표시할 관련 링크를 선택해야 합니다. 메뉴 추가 섹션으로 이동하여 바닥글 메뉴에 추가하려는 관련 페이지를 모두 선택하고 " 메뉴에 추가 " 버튼을 클릭합니다.


이제 바닥글 섹션에 기존 메뉴를 추가하려면 어떻게 해야 할까요? 이렇게 하려면 다음과 같은 간단한 단계를 따르십시오.
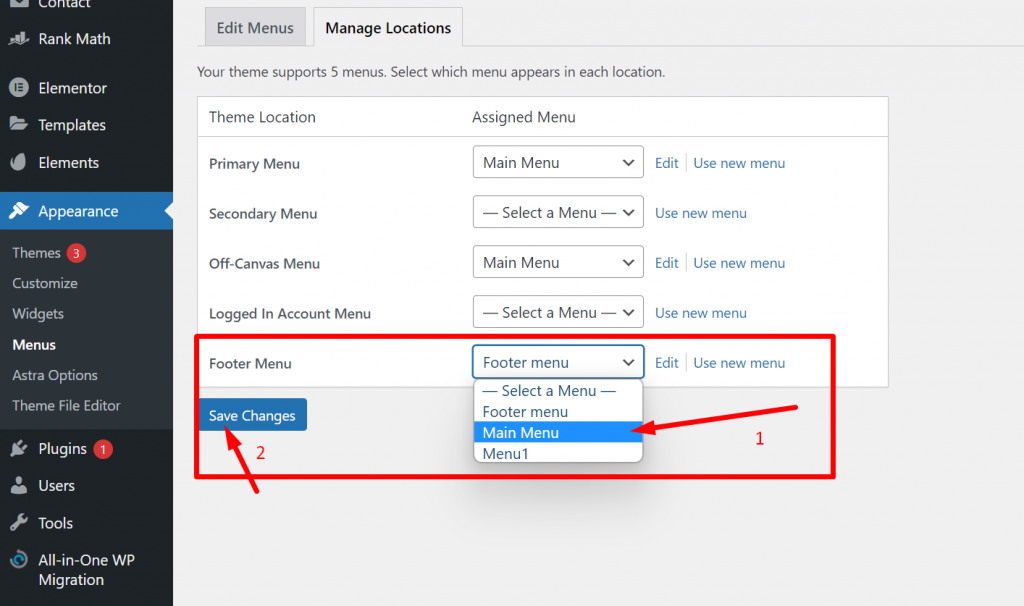
동일한 메뉴 페이지에서 위치 관리 옵션을 클릭하고 아래와 같이 바닥글 메뉴 옆에 제공된 드롭다운 링크를 클릭합니다.

완료되면 바닥글 섹션에 표시할 기존 메뉴를 선택하고 변경 사항 저장 버튼을 클릭하면 완료됩니다.
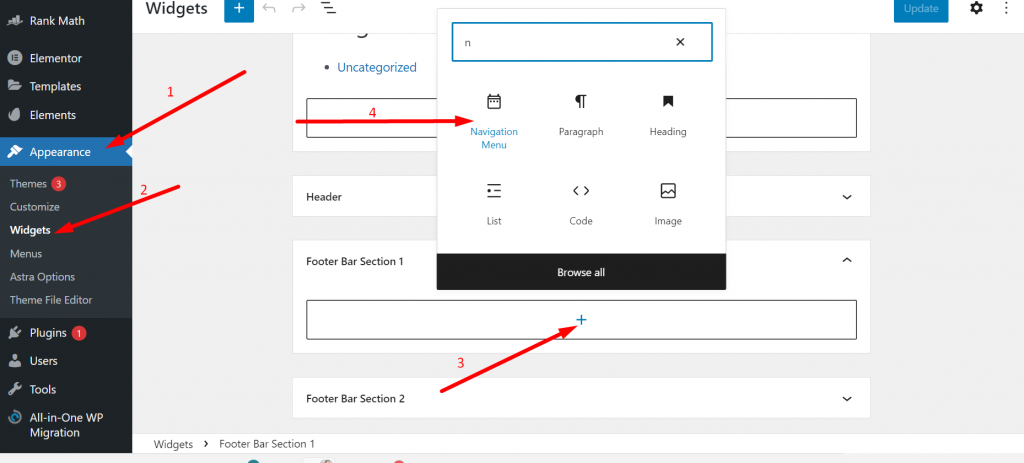
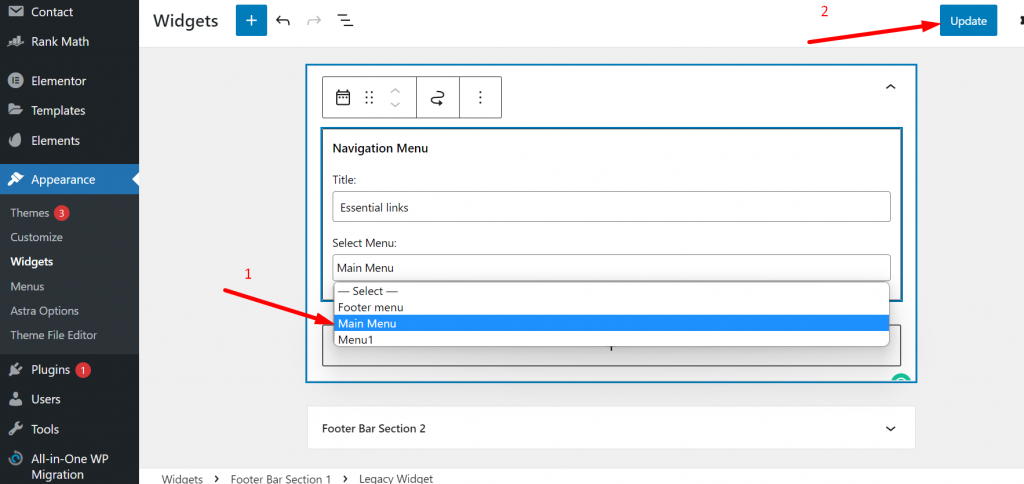
이제 바닥글 섹션에 배치 하려면 모양 > 위젯 > 바닥글 위젯 1로 이동 하고 " + " 기호를 클릭하여 탐색 메뉴 위젯을 선택합니다.

드롭다운 옵션에서 바닥글 영역에 표시할 메뉴 옵션을 선택합니다.

완료되면 업데이트 버튼을 클릭하면 완료됩니다. 이제 기존 메뉴가 WordPress 사이트의 바닥글 영역에 나타나기 시작합니다.
WordPress에서 바닥글을 편집할 때 피해야 할 실수
약간의 실수가 웹사이트의 평판과 성능에 잠재적으로 해를 끼칠 수 있다는 사실은 모두 알고 있습니다. 어느 누구도 타협하고 싶지 않은 것입니다. 따라서 여기에서는 WordPress에서 바닥글을 편집할 때 피해야 하는 가장 일반적인 두 가지 실수를 언급합니다.
1. 바닥글 섹션에서 불필요한 링크 또는 키워드 스터핑 사용
검색 엔진이 진화하던 초기에 사람들 은 SEO를 높이고 n개의 백링크를 만들기 위해 웹사이트 의 바닥글 섹션에 관련 없는 링크를 넣곤 했습니다. 심지어 일부 사용자는 CSS를 사용하여 링크를 숨기는 데 사용합니다. 이제 Google은 이러한 모든 활동을 검색 엔진 가이드라인 위반으로 간주합니다. 이를 위해 웹사이트에 불이익을 주기 시작했으므로 이러한 관행을 피하고 White hat SEO에만 집중하는 것이 좋습니다.
2. 테마 라이선스 문서를 중요시하지 않음
이제 사용자는 테마의 라이선스 문서를 그다지 중요시하지 않는 것이 일반적이며, 이로 인해 때때로 심각한 법적 책임에 직면해야 합니다. 특히 라이선스 문서에서 저작권 표시 제거를 허용하지 않는다고 언급한 타사 테마. 이 경우 테마 작성자에게 연락하여 협상을 시도해야 합니다.
요약
위의 게시물에서 보았듯이 WordPress에서 바닥글을 편집하는 것은 그리 어렵지 않고 복잡하지 않습니다. 바닥글을 편집할 수 있는 다양한 방법이 있으며 가장 좋은 점은 어떤 방법도 길지 않고 수행하는 데 몇 분이 걸리지 않는다는 것입니다.
이러한 방법을 통해 웹 사이트의 바닥글 섹션을 쉽게 사용자 정의하고 지도, 소셜 미디어 아이콘 및 기타 다양한 위젯을 추가할 수 있습니다. 현재 테마가 바닥글 섹션을 사용자 정의할 수 있는 많은 옵션을 제공하지 않는 경우에도 Elementor와 같은 타사 편집 도구를 계속 사용할 수 있습니다.
마찬가지로 WordPress에서 바닥글을 편집하는 다른 최고의 도구, 플러그인 또는 방법을 알고 있다면 아래 댓글 섹션에 알려주십시오.
자주 묻는 질문
WordPress에서 머리글과 바닥글을 어떻게 편집합니까?
WordPress에서 머리글과 바닥글을 쉽게 편집할 수 있는 다양한 방법이 있지만 가장 쉽고 간단한 방법은 WordPress 대시보드 > 모양 > 사용자 지정 으로 이동하는 것입니다. 바닥글 섹션에 코드를 추가하려는 경우 머리글 및 바닥글 플러그인을 사용하거나 footer.php 파일에 코드를 직접 추가할 수 있습니다(권장하지 않음).
WordPress 테마에서 저작권 바닥글을 어떻게 편집합니까?
첫 번째 단계는 WordPress 대시보드 > 모양 > 사용자 정의 로 이동하는 것입니다. 이제 Footer 또는 Footer Builder 를 클릭해야 하는 사용자 정의 페이지가 나타납니다. 여기에서 저작권 텍스트를 쉽게 편집할 수 있습니다.
WordPress에서 바닥글이란 무엇입니까?
WordPress 바닥글은 메인 웹사이트 본문 콘텐츠 뒤의 하단 영역 또는 공간입니다. 헤더와 크게 다르지 않습니다. 웹사이트의 모든 페이지에서 바닥글을 찾을 수 있습니다.
