전문가처럼 WordPress에서 바닥글을 편집하는 방법(3가지 방법)
게시 됨: 2023-09-18WordPress는 저작권 고지, 소셜 미디어 링크 등과 같은 기본 정보가 포함된 기본 바닥글을 제공하지만 웹사이트 사용자 정의의 다양한 요구 사항을 충족하는 데 종종 부족합니다. 따라서 WordPress 바닥글을 편집하고 더욱 매력적인 사용자 정의 모양을 제공하는 것이 중요합니다.
그런데 WordPress에서 바닥글을 편집하는 방법을 알고 있나요?
그렇지 않다면 코딩의 번거로움 없이 WordPress 바닥글을 변경하는 방법을 알아볼 수 있는 심층 가이드를 확인하세요. 또한 이 블로그에서는 바닥글과 바닥글에 포함할 항목을 사용자 정의/편집하는 것의 중요성에 대해 설명합니다.
이제 WordPress에서 바닥글 사용자 정의의 무한한 가능성에 뛰어들어 봅시다!
WordPress의 바닥글은 무엇인가요?
WordPress의 바닥글은 저작권 고지, 연락처 정보, 소셜 미디어 핸들, 개인 정보 보호 정책 등과 같은 정보를 포함하여 웹 페이지 하단에 표시되는 섹션을 의미합니다. WordPress 바닥글 영역은 위젯을 활용할 수 있도록 완전히 사용자 정의할 수 있습니다. 모듈 또는 코드를 사용하여 원하는 방식으로 콘텐츠를 표시할 수 있습니다.
바닥글 변경이 필요한 이유
기본 바닥글은 사용자 정의된 바닥글만큼 매력적이지 않습니다. 이는 브랜딩 기회를 없애고 고객의 관심을 끄는 데 방해가 됩니다. 이 외에도 기본 바닥글은 브랜딩 및 마케팅에 더 많은 단점을 가져옵니다. 다음은 기본 WordPress 바닥글 사용의 단점 목록입니다.
- 기본 바닥글은 브랜드 이미지/페르소나와 일치하지 않아 사이트가 비전문적으로 보일 수 있습니다.
- 일반 WordPress 바닥글은 방문자에게 독특하고 더 나은 UX를 제공하지 않습니다.
- SEO 결과에 해를 끼치면서 웹 사이트 참여를 최소화합니다 .
- 맞춤설정되지 않은 바닥글을 사용하면 프로모션이나 브랜딩 기회가 사라집니다.
- 귀하의 바닥글은 경쟁사와 다르지 않습니다 .
- 기본 바닥글을 사용하면 웹사이트의 신뢰도가 떨어집니다 .
- 기본 링크는 중요한 링크와 세부 정보를 포함하는 유연성을 제공하지 못할 수 있습니다.
- 이 맞춤설정되지 않은 바닥글을 사용하면 탐색이 그다지 효과적 이지 않습니다 .

바닥글에 포함할 내용
바닥글에 포함할 콘텐츠는 웹사이트의 목적, 업계, 법적 요구사항에 따라 다릅니다. 그러나 모든 바닥글에는 몇 가지 포함되어야 할 사항이 있습니다. 바닥글에 추가해야 할 사항을 확인해 보겠습니다.
- 저작권 고지
- 개인 정보 보호 정책
- 이용약관
- 연락처
- 링크가 있는 소셜 미디어 아이콘
- 구독 양식
- 사용후기
- 탐색 메뉴
- 서비스 또는 제품
- 제휴지역
- 환불 정책
- 등록/로그인
- 수상 또는 인증서
- 회사 로고
WordPress에서 바닥글을 편집하는 방법
이 가이드에서는 WordPress에서 바닥글을 편집하는 3가지 방법을 함께 소개합니다. 이 세 가지 옵션은 모두 웹 사이트 바닥글을 사용자 정의할 수 있는 전반적인 유연성을 제공합니다.
방법이 궁금하신가요? 다음 네 가지 방법에 따라 WordPress에서 바닥글을 편집하는 방법에 대한 가이드는 다음과 같습니다.
방법 1: 테마로 바닥글을 편집하는 방법.
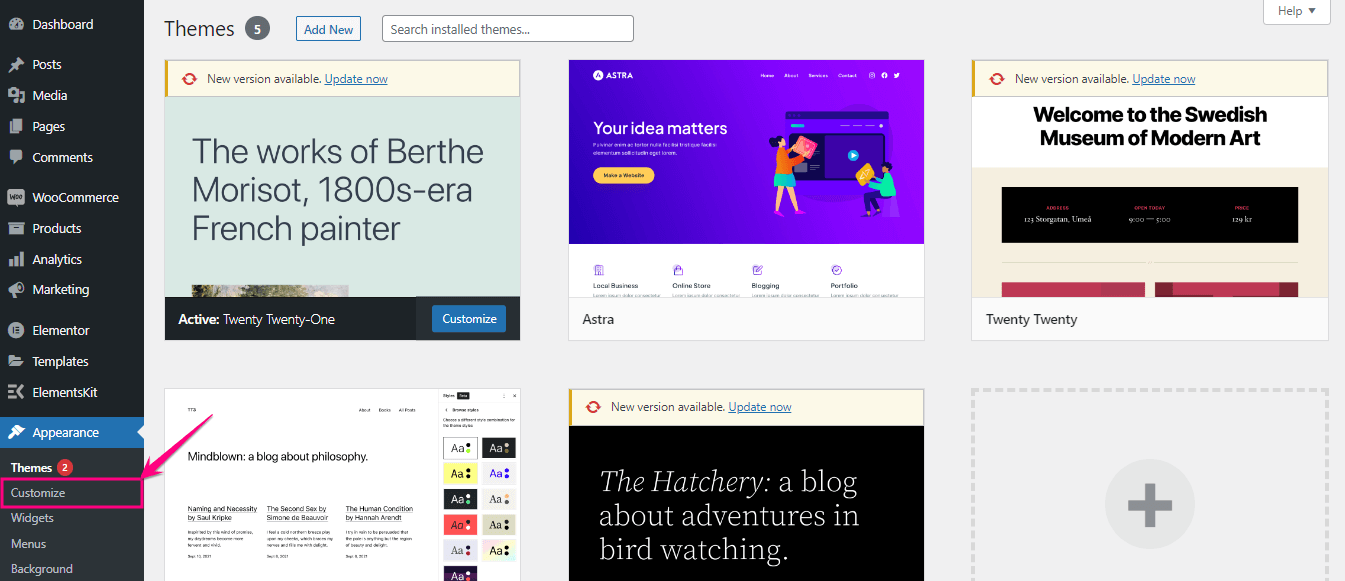
WordPress의 테마에는 사이트를 사용자 정의하는 동안 실시간 편집을 경험할 수 있는 특별한 사용자 정의 기능이 있습니다. 그러나 이러한 설정은 테마마다 다릅니다. 이러한 테마 사용자 정의에 액세스하려면 먼저 모양 >> 사용자 정의로 이동 해야 합니다.

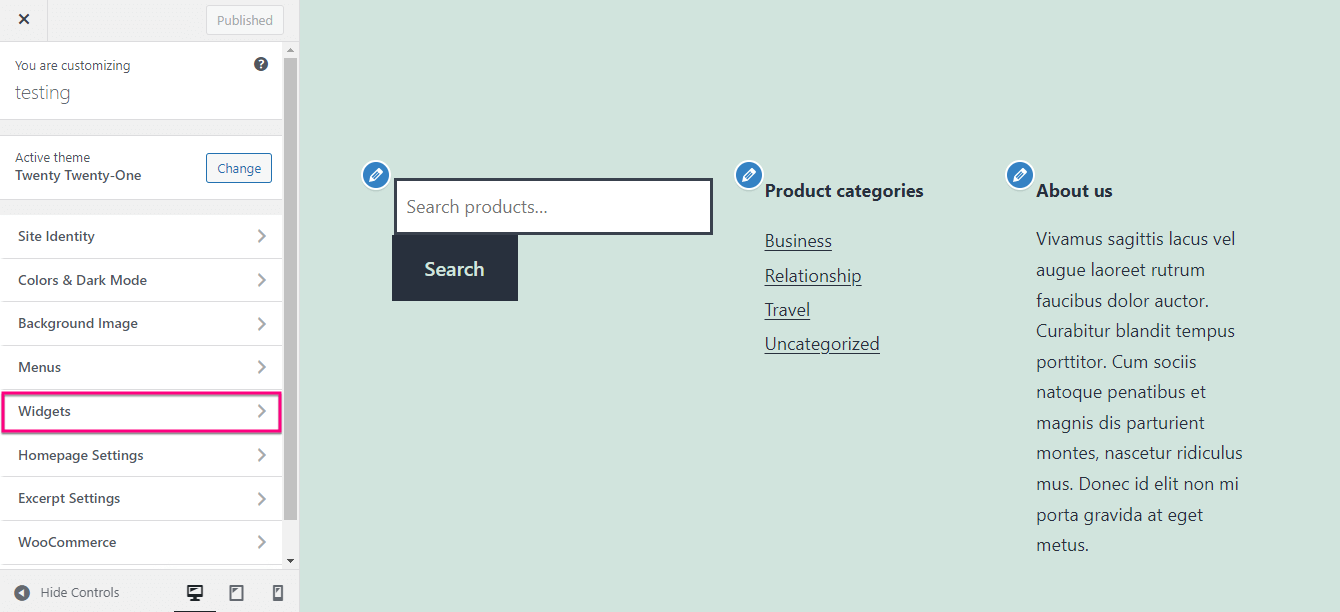
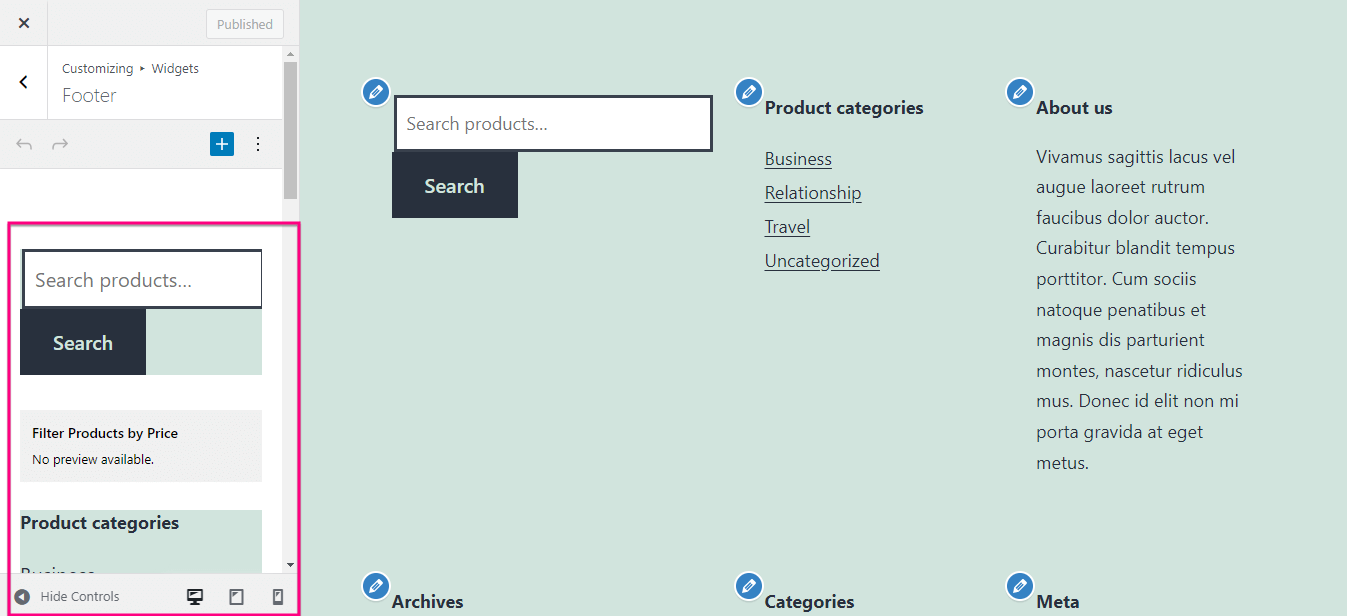
사용자 정의 탭을 누른 후 위젯을 클릭 해야 하는 테마 사용자 정의 도구로 리디렉션됩니다. 그런 다음 바닥글을 클릭하여 WordPress 바닥글을 변경하세요.

여기에서 왼쪽에 나타나는 옵션을 사용하여 각 섹션을 사용자 정의 할 수 있습니다.

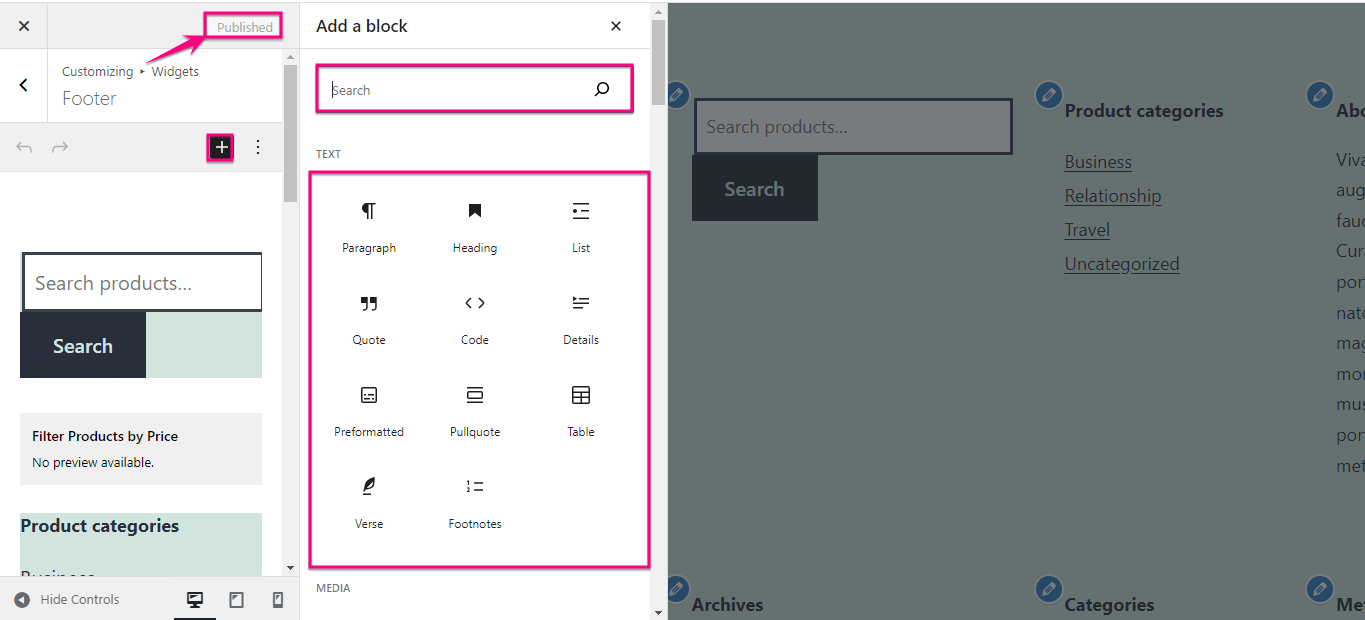
또한 "+" 아이콘을 클릭하여 새 블록을 추가할 수도 있습니다. 이제 블록을 검색 하고 눌러 바닥글에 포함하세요. 여기에서 동시에 편집 내용을 사용자 정의하고 미리 볼 수 있습니다. 마지막으로 모든 수정을 마친 후 게시됨 버튼을 누르세요 .

방법 2 [가장 쉬움]: WordPress 바닥글 템플릿을 사용하여 사용자 정의 바닥글을 만듭니다.
템플릿을 사용하여 사용자 정의 바닥글을 만들려면 먼저 WordPress 바닥글 빌더 플러그인을 선택해야 합니다. 여기서 우리는 바닥글 빌더로 작동할 뿐만 아니라 평가 표시 , 사용자 정의 탭 추가 등과 같은 모든 것을 한 지붕 아래에 포함하는 올인원 Elementor 애드온인 ElementsKit을 사용하고 있습니다. 내장 템플릿 라이브러리. 게다가 이러한 템플릿은 완벽하게 사용자 정의할 수 있으며 100% 코드가 없습니다.

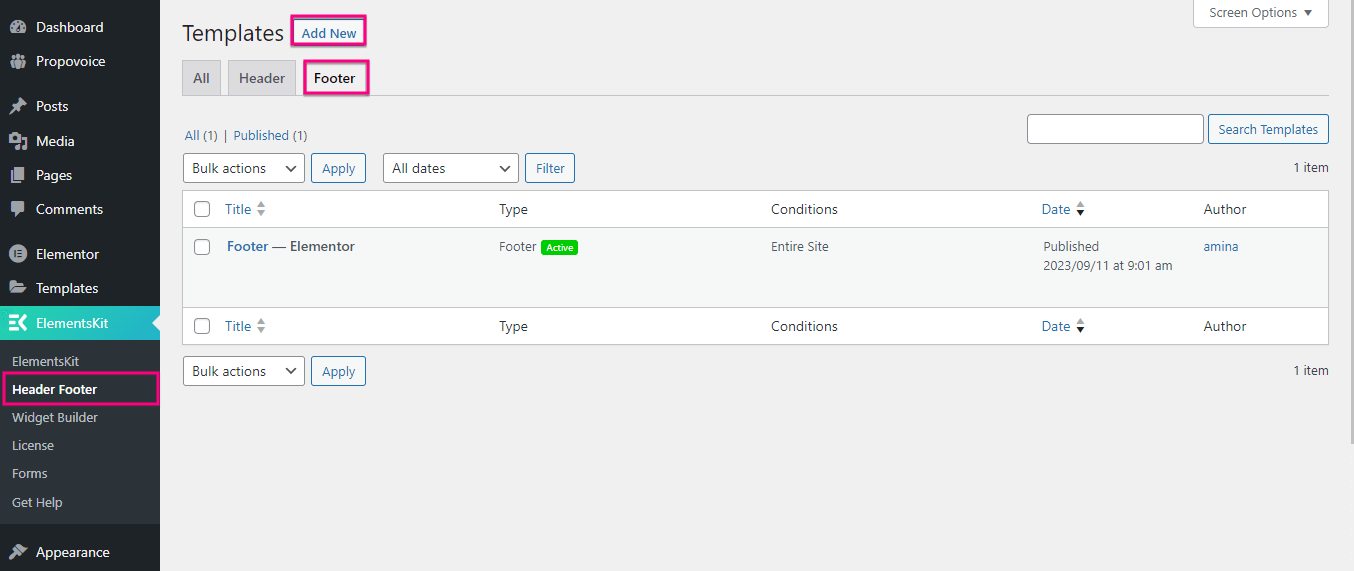
이제 ElementsKit의 내장 템플릿을 사용하여 사용자 정의 WordPress 바닥글을 만들려면 먼저 이 플러그인을 설치하고 활성화하세요. 그런 다음 WordPress 대시보드를 방문하여 ElementsKit >> Header Footer로 이동하세요. 그런 다음 바닥글 탭을 클릭 하고 “새로 추가” 버튼을 누르세요 .

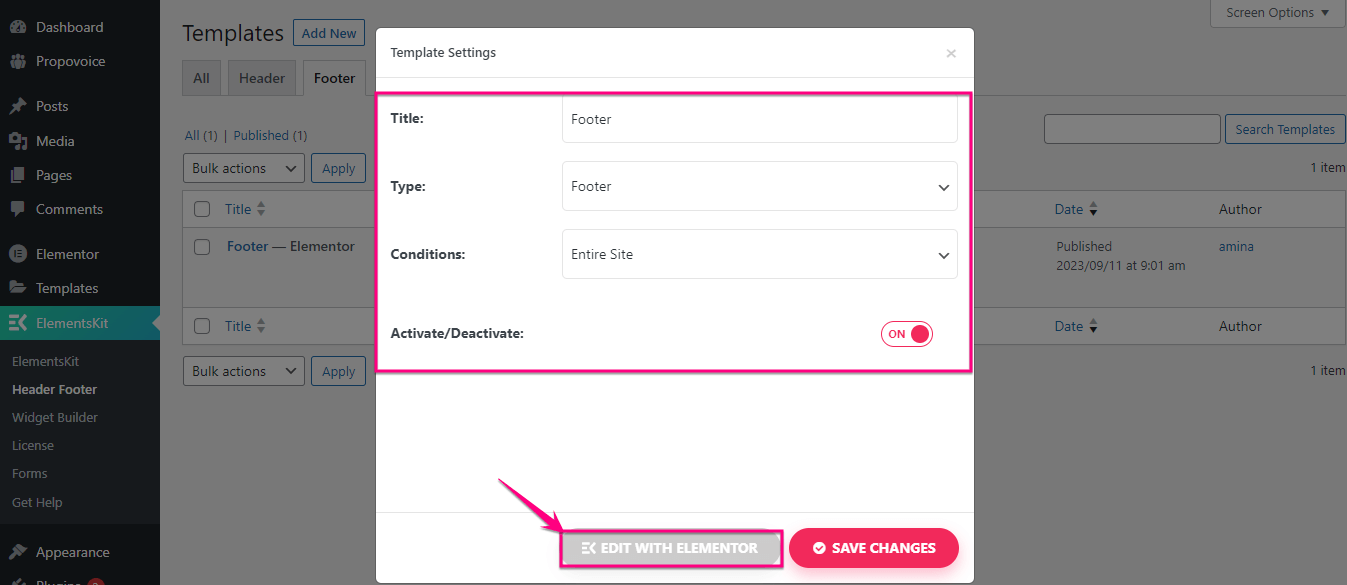
그러면 제목 , 유형 및 조건 필드를 채워야 하는 새 탭이 열립니다. 그런 다음 "활성화/비활성화" 토글을 활성화하고 "Elementor로 편집" 버튼을 누르세요.

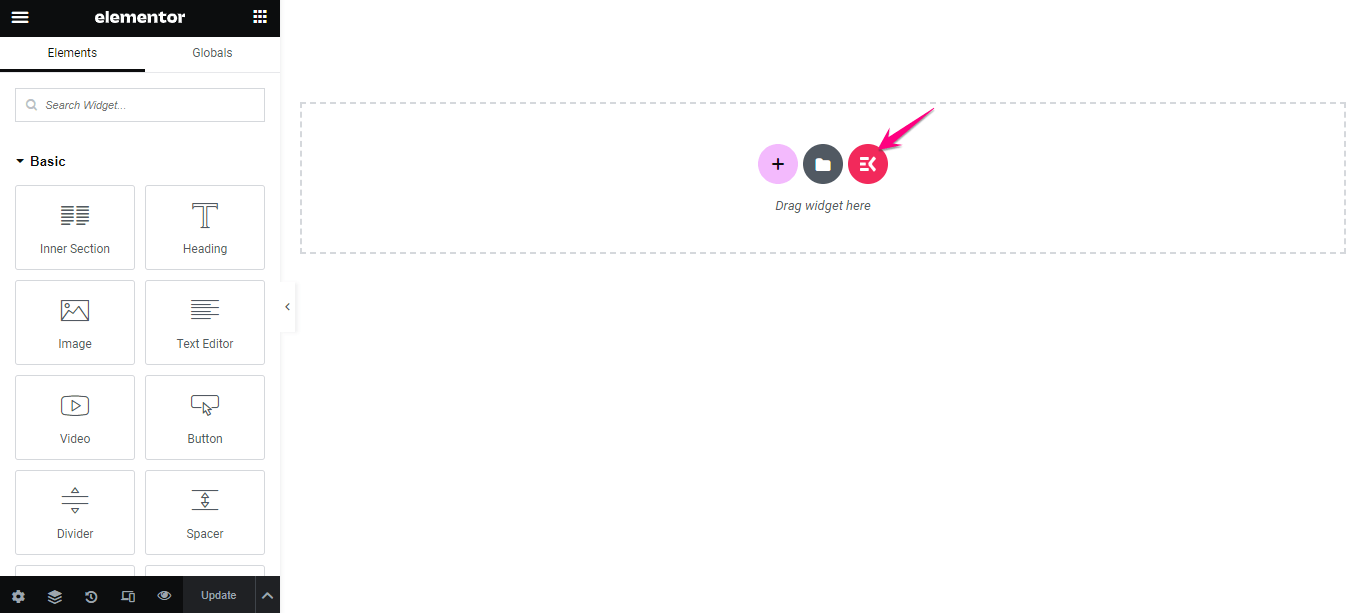
따라서 내장 템플릿을 사용하여 WordPress 바닥글을 변경하려면 ElementsKit 아이콘을 눌러야 하는 Elementor 편집기로 리디렉션됩니다.

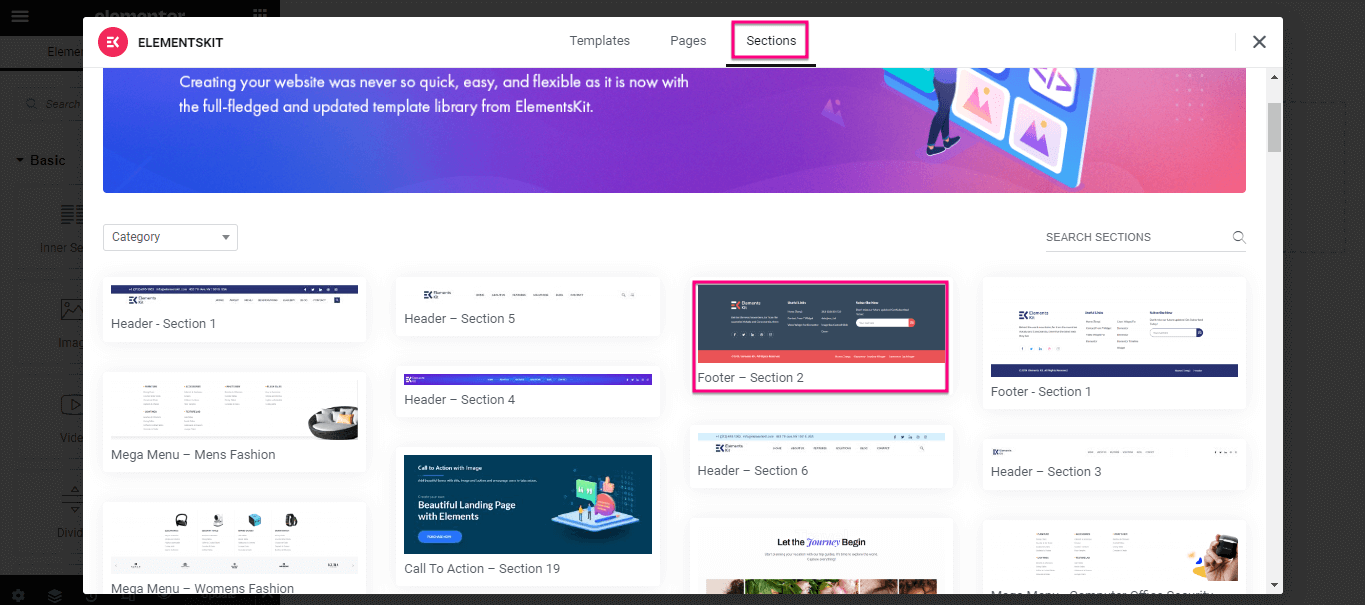
ElementsKit 아이콘을 누르면 템플릿 라이브러리라는 새 탭이 나타납니다. 여기에서 '섹션' 탭을 클릭 하고 브랜드에 꼭 맞는 바닥글을 선택 해야 합니다.

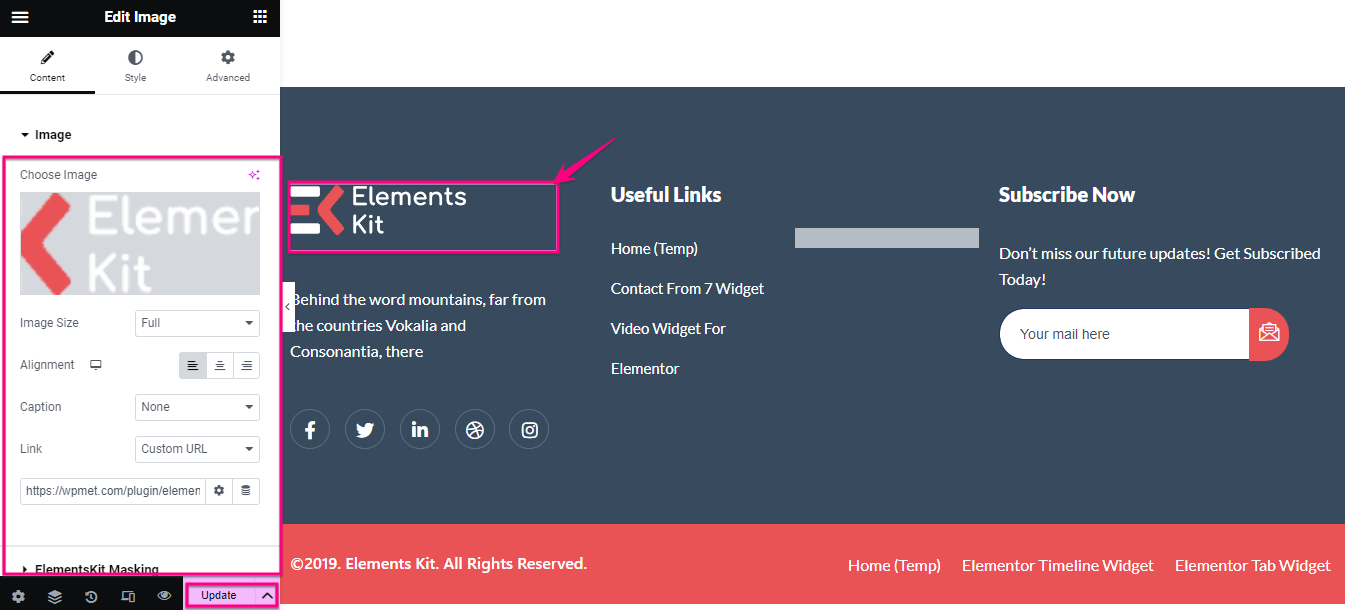
이제 각 섹션을 클릭하여 이 바닥글을 편집해야 합니다. 예를 들어, 이미지를 클릭하고 왼쪽에 있는 옵션에서 사용자 정의하세요. 이와 유사하게 이 WordPress 바닥글 템플릿의 모든 섹션을 편집합니다. 마지막으로 업데이트 버튼을 눌러 맞춤 바닥글을 활성화하세요.

방법 3: 블록 편집기를 통해 WordPress 바닥글을 변경하는 방법.
WordPress 5.9에 도입된 블록 편집기를 활용하여 바닥글을 사용자 정의할 수도 있습니다. 하지만 이를 위해서는 블록 기반 테마를 사용해야 합니다. 여기서는 Twenty Twenty-Three 테마를 사용하여 블록을 사용하여 WordPress에서 바닥글을 변경하는 방법을 보여줍니다.
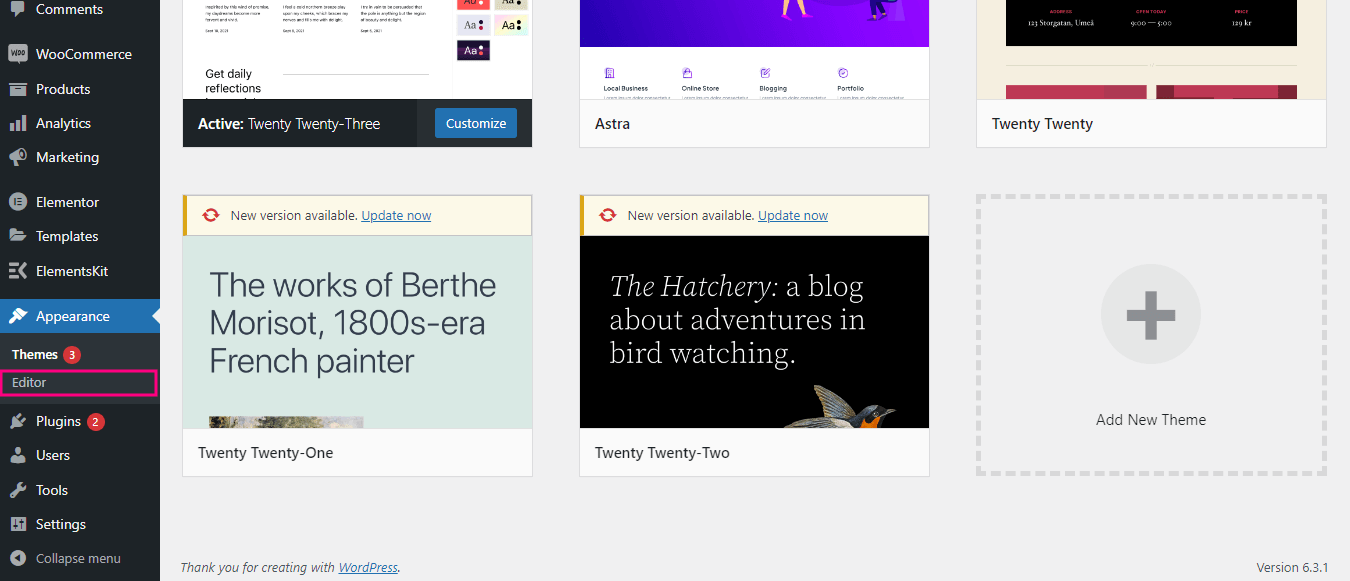
먼저 관리 대시보드를 방문하여 대시보드에서 외모 >> 편집기로 이동 해야 합니다.

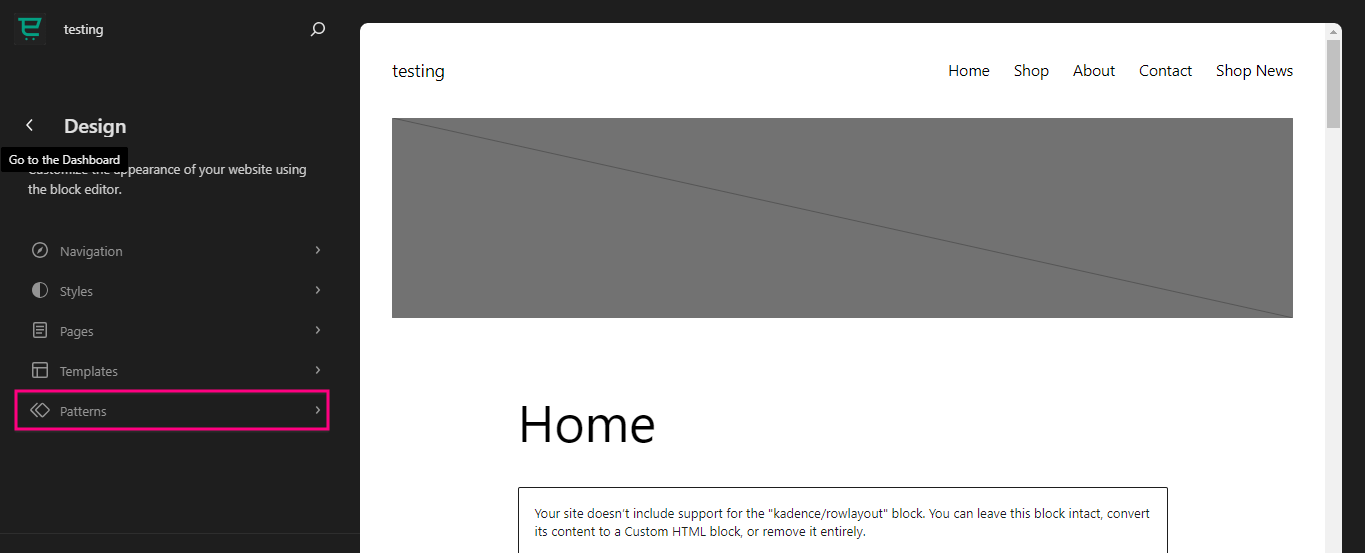
디자인 아래의 패턴 탭을 클릭 하면 블록 기반 편집기로 이동됩니다.

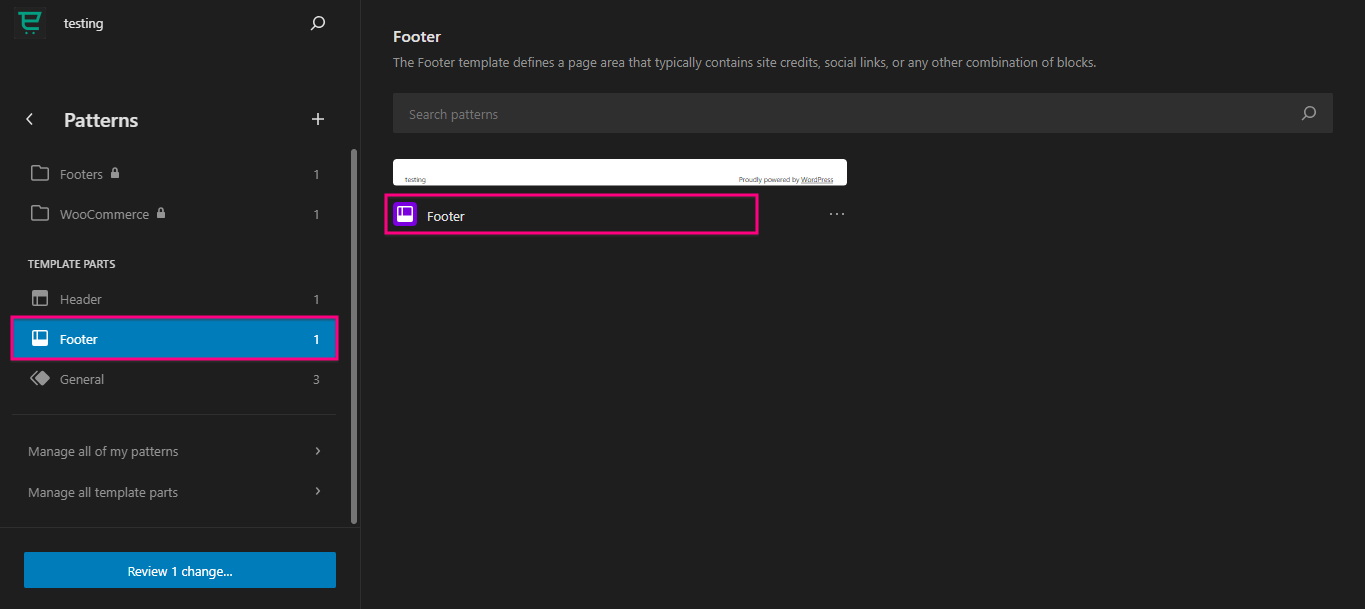
여기에서 바닥글이 보일 때까지 아래로 스크롤하세요. 바닥글을 찾은 후 클릭하세요 . 그런 다음 블록 편집기에 추가한 후 다시 누르세요 .

이제 편집 아이콘을 눌러 WordPress 바닥글을 사용자 정의하세요.

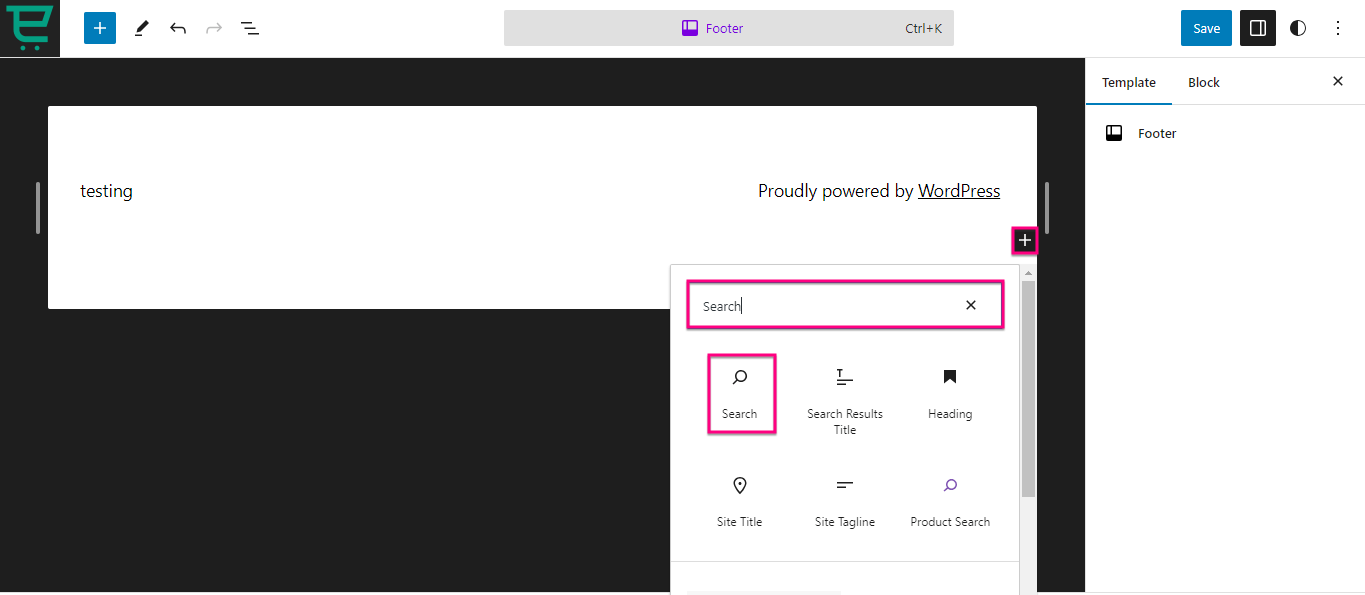
여기에서 “+” 아이콘을 클릭 하고 검색 탭에서 검색하여 다양한 블록을 선택하여 맞춤형 WordPress 바닥글을 만들 수 있습니다.

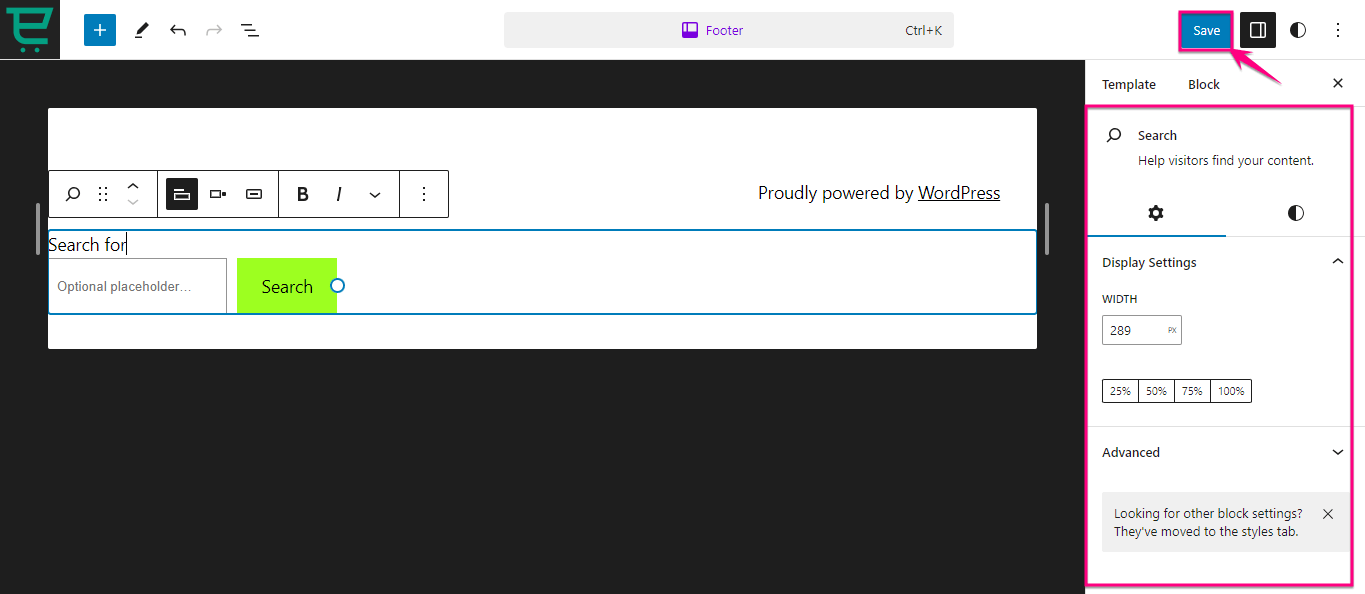
또한 각 블록의 오른쪽에는 디스플레이, 색상, 타이포그래피 에 대한 설정이 있습니다. 블록 편집기로 WordPress 바닥글을 사용자 정의한 후 “저장” 버튼을 누르세요 . 이렇게 하면 블록으로 작성된 WordPress 바닥글이 활성화됩니다.
합산
WordPress 바닥글은 더 나은 사용자 참여, 성능 및 브랜딩을 위한 엄청난 기회를 제공합니다. 이를 통해 웹사이트 바닥글이 브랜드와 완벽하게 일치할 뿐만 아니라 잠재 고객에게 더 나은 사용자 경험을 제공할 수 있습니다.
다행히도 맞춤 바닥글을 만드는 방법에는 여러 가지가 있습니다. 위에서 우리는 이미 코딩 기술이 필요하지 않은 세 가지 방법을 조합했습니다. 따라서 이 세 가지 방법 중 하나를 채택하고 사용자 정의 편집 기능으로 WordPress 바닥글을 강화하세요.
