WordPress에서 헤더를 편집하는 방법 – 3가지 쉬운 방법
게시 됨: 2020-03-06헤더는 모든 웹사이트에서 가장 중요한 영역 중 하나입니다. 페이지 상단에 있으며 사이트의 거의 모든 페이지에 나타나므로 사용자 정의하고 현명하게 사용해야 합니다. 많은 사용자들이 이에 대해 의구심을 가지고 있었습니다. 그래서 여기 WordPress에서 헤더를 편집하는 방법에 대한 단계별 가이드가 있습니다.
자체 호스팅 WordPress는 원하는 무엇이든 만들 수 있는 최고의 CMS(콘텐츠 관리 시스템)입니다. 사이트를 시작할 때 호스팅에 가입하고 WordPress를 설치하고 콘텐츠를 작성하기만 하면 됩니다. 간단합니다. 그러나 WordPress의 모든 기능을 최대한 활용하고 싶다면 사용자 정의해야 합니다.
모든 사용자에게 필요한 가장 간단하고 중요한 사용자 정의 중 하나는 웹 사이트 헤더를 변경하는 것입니다. 이 기사에서는 프리랜서를 고용하지 않고 WordPress에서 헤더를 편집하는 방법 을 보여줍니다.
WordPress 헤더는 무엇입니까?
워드프레스에서 헤더는 웹페이지 상단에 있는 요소입니다. 이 요소는 사이트의 모든 단일 페이지에 나타나며 일반적으로 로고, 사이트의 다른 섹션에 액세스할 수 있는 메뉴, 검색 표시줄 및 연락처 정보를 포함합니다. 전자 상거래 상점에서는 장바구니와 장바구니에 추가한 제품도 흔히 볼 수 있습니다. 예를 들어, QuadLayers에서 헤더는 모든 페이지에서 볼 수 있는 상단 막대입니다.

WordPress에서 헤더를 편집하는 이유는 무엇입니까?
헤더는 웹사이트에서 가장 중요한 영역 중 하나입니다. 방문자가 귀하의 사이트에 방문했을 때 가장 먼저 보게 되는 것이 바로 첫인상이며, 아시다시피 첫인상이 중요합니다. 최근 연구에 따르면 사용자는 0.05초 만에 웹사이트가 마음에 드는지 여부를 결정하여 웹사이트에 남을지 떠날지 결정합니다.
또한 Nielsen Norman Group에서 수행한 연구에 따르면 방문자가 사이트에 머무는 시간은 평균 10-20초에 불과합니다. 당신의 콘텐츠가 훌륭하다면 그것은 중요하지 않습니다. 그들이 보고 떠나는 것이 마음에 들지 않는다면, 그 놀라운 콘텐츠를 결코 얻을 수 없을 것입니다. 따라서 사용자가 사이트에 머물게 하는 매력적인 헤더가 있어야 합니다.
WordPress 헤더에는 사용자가 사이트를 탐색하는 데 도움이 되는 중요한 정보와 다양한 클릭 유도문안(CTA)도 있습니다. 따라서 이를 최대한 활용 하려면 header 를 사용자 정의 해야 합니다.
WordPress에서 헤더를 편집하는 방법 – 3가지 방법
WordPress에서 헤더를 편집하는 방법에는 여러 가지가 있습니다. 여기에서는 초보자에게 친숙한 3가지 방법을 설명했습니다.
- 플러그인 사용
- 테마의 header.php 파일 편집
- FTP 클라이언트 사용
각각에 대해 자세히 살펴보겠습니다.
1) 플러그인을 사용하여 헤더 사용자 정의
코어 파일을 코딩하고 수정하는 것보다 WordPress 플러그인을 선호한다면 이것이 최선의 선택입니다. WordPress 플러그인 저장소에는 "머리글 및 바닥글 삽입"이라는 무료 플러그인이 있습니다. 이 간단한 도구에는 복잡한 추가 구성이 필요하지 않습니다. 머리글 및 바닥글 삽입 플러그인을 사용하여 머리글을 편집하는 방법을 단계별로 살펴보겠습니다.
- 먼저 WordPress 백엔드에 로그인합니다.

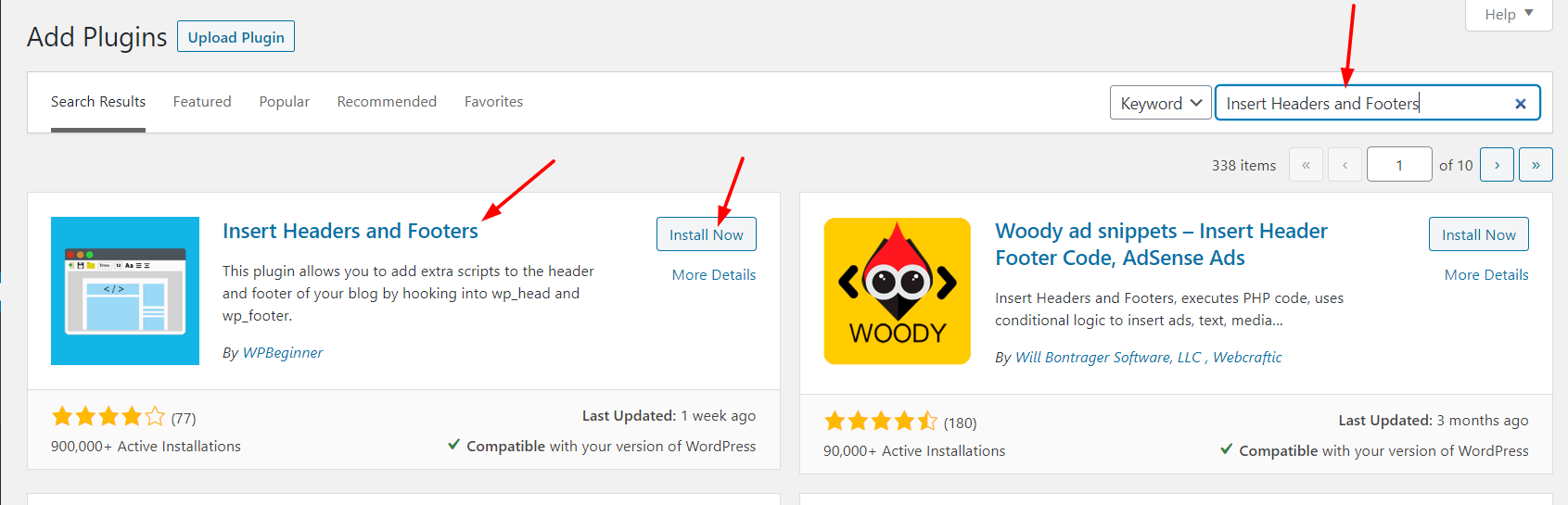
플러그인 > 새로 추가 로 이동합니다. 거기에서 저장소를 검색하거나 플러그인 파일을 업로드하여 새 WordPress 플러그인을 설치할 수 있습니다. 검색 창에 머리글 및 바닥글 삽입 을 입력합니다.
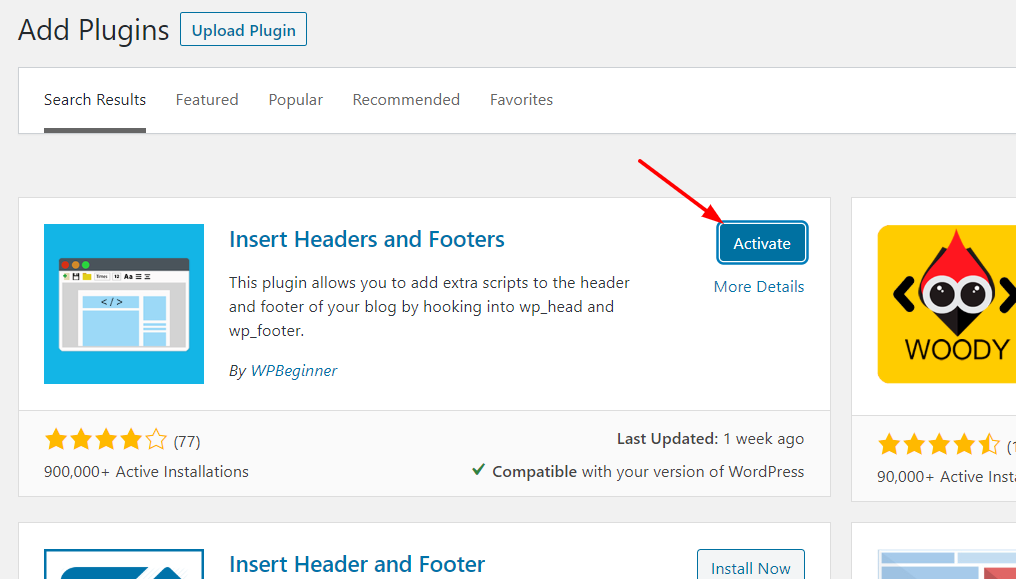
 3. 올바른 옵션을 선택하고 설치합니다. 그런 다음 활성화하십시오.
3. 올바른 옵션을 선택하고 설치합니다. 그런 다음 활성화하십시오.

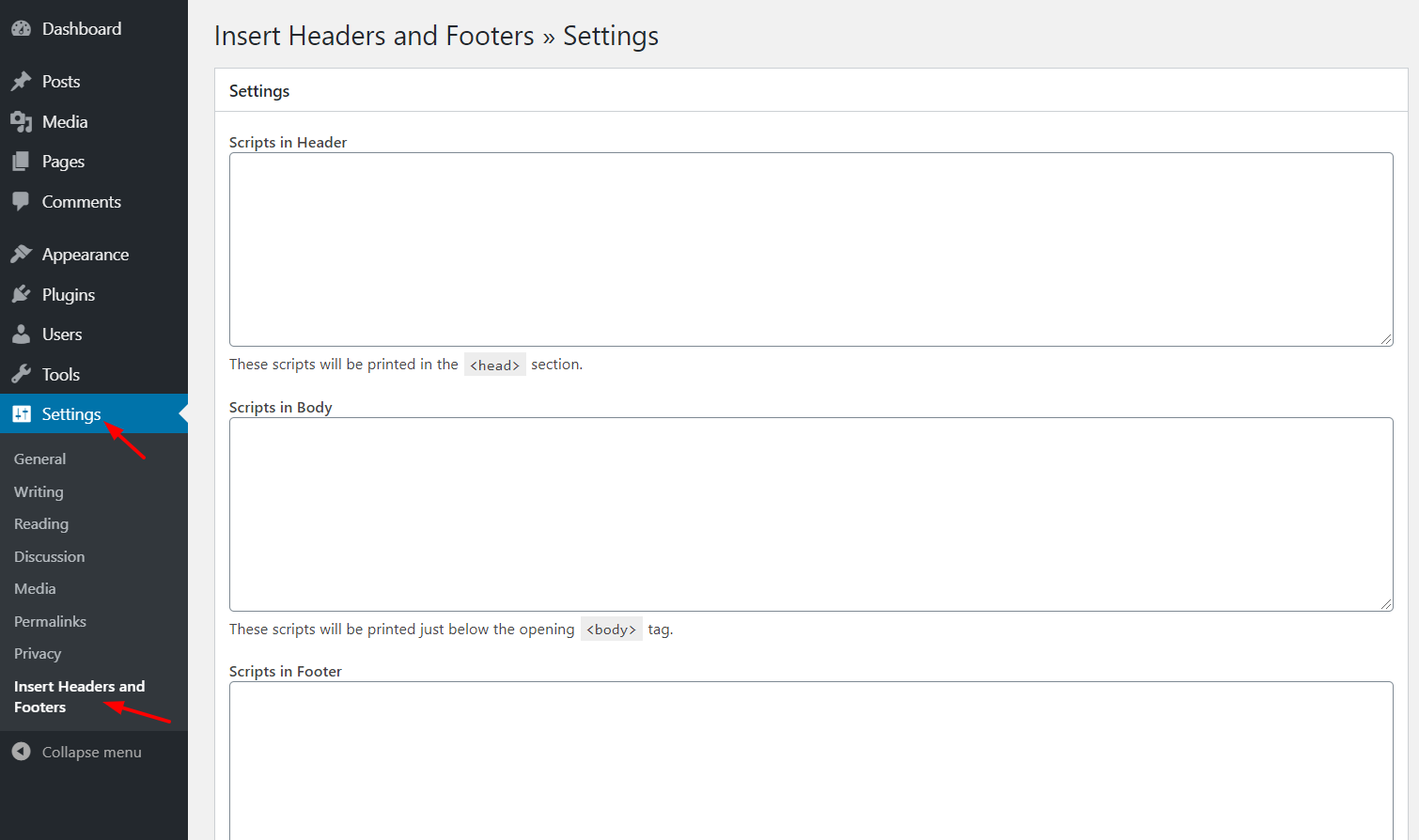
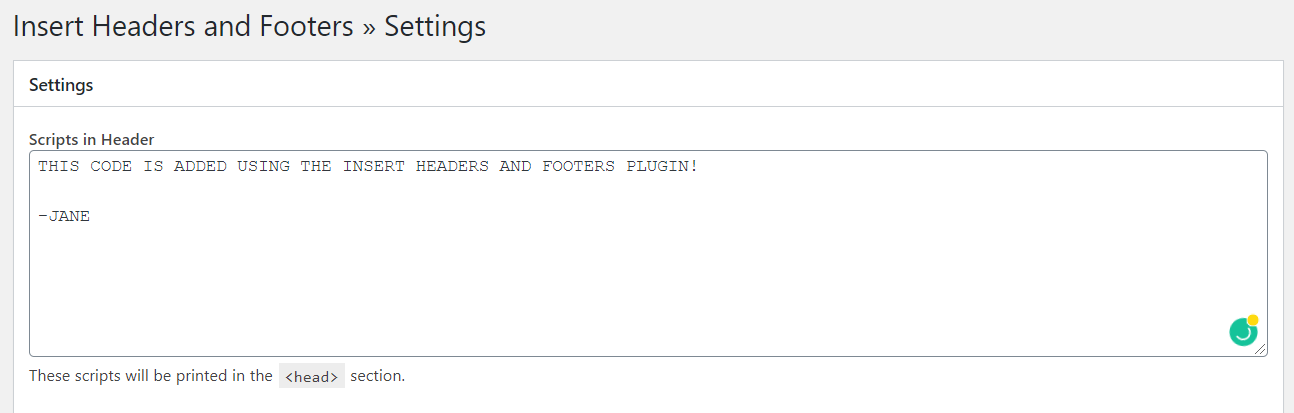
4. 이제 구성할 준비가 되었습니다. 설정 섹션에서 아래와 같이 머리글 및 바닥글 삽입 설정 을 볼 수 있습니다.

여기에서 세 개의 섹션을 편집할 수 있음을 알 수 있습니다.
- 헤더
- 몸
- 보행인
헤더 섹션에 코드를 추가하면 </head> 태그 앞에 표시됩니다. 본문과 바닥글도 마찬가지입니다. 코드는 각각 </body> 및 </footer> 태그 앞에 나타납니다. 이 경우 헤더를 편집 중이므로 </head> 태그를 찾으십시오. 5. 헤더 섹션의 스크립트 에서 head 태그 아래에 넣을 코드를 추가합니다.
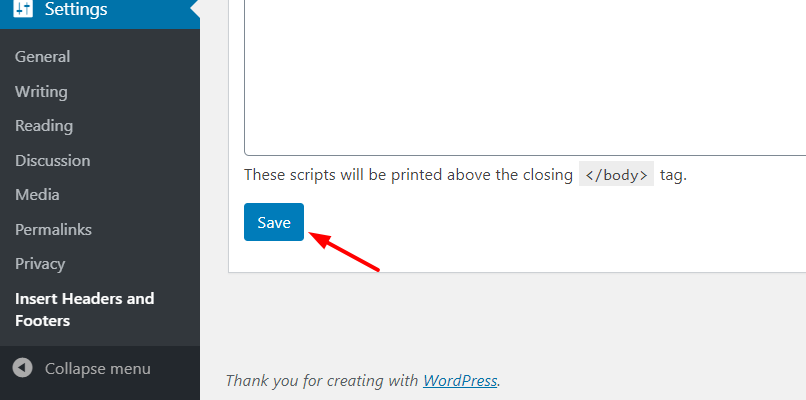
 6. 코드를 추가했으면 저장 을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.
6. 코드를 추가했으면 저장 을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.

7. 그게 다야! 코드가 헤더에 추가됩니다. 대체로 머리글 및 바닥글 삽입 을 사용하는 것은 매우 간단하므로 번거로움이나 코딩 없이 WordPress 머리글을 편집하려는 사람들에게 탁월한 선택입니다.
2) 테마의 Header.php 파일 변경
헤더를 더 많이 제어하고 몇 가지 기본 코딩 기술을 갖고 싶다면 다른 옵션이 있습니다. 웹사이트 속도 저하를 피하기 위해 너무 많은 플러그인을 사용하는 것을 좋아하지 않거나 단순히 머리글 및 바닥글 삽입 플러그인을 사용하고 싶지 않다면 걱정하지 마십시오. 여기 에서는 약간의 코딩을 통해 WordPress 헤더를 계속 편집할 수 있는 방법을 단계별로 보여줍니다.
이렇게 하려면 테마의 핵심 파일을 수정해야 합니다. 따라서 시작하기 전에 하위 테마를 만드는 것이 좋습니다. 수동으로 만들거나 하위 테마 플러그인을 사용하여 만들 수 있습니다. 하위 테마를 생성했으면 WordPress 관리 대시보드를 사용하여 헤더 파일을 수정하는 방법을 살펴보겠습니다.
- 먼저 관리자 섹션에 로그인합니다.

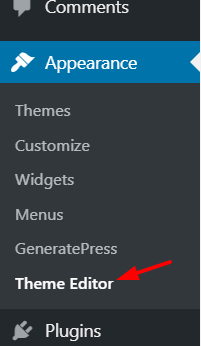
2. 모양 섹션에서 테마 편집기 를 볼 수 있습니다. 
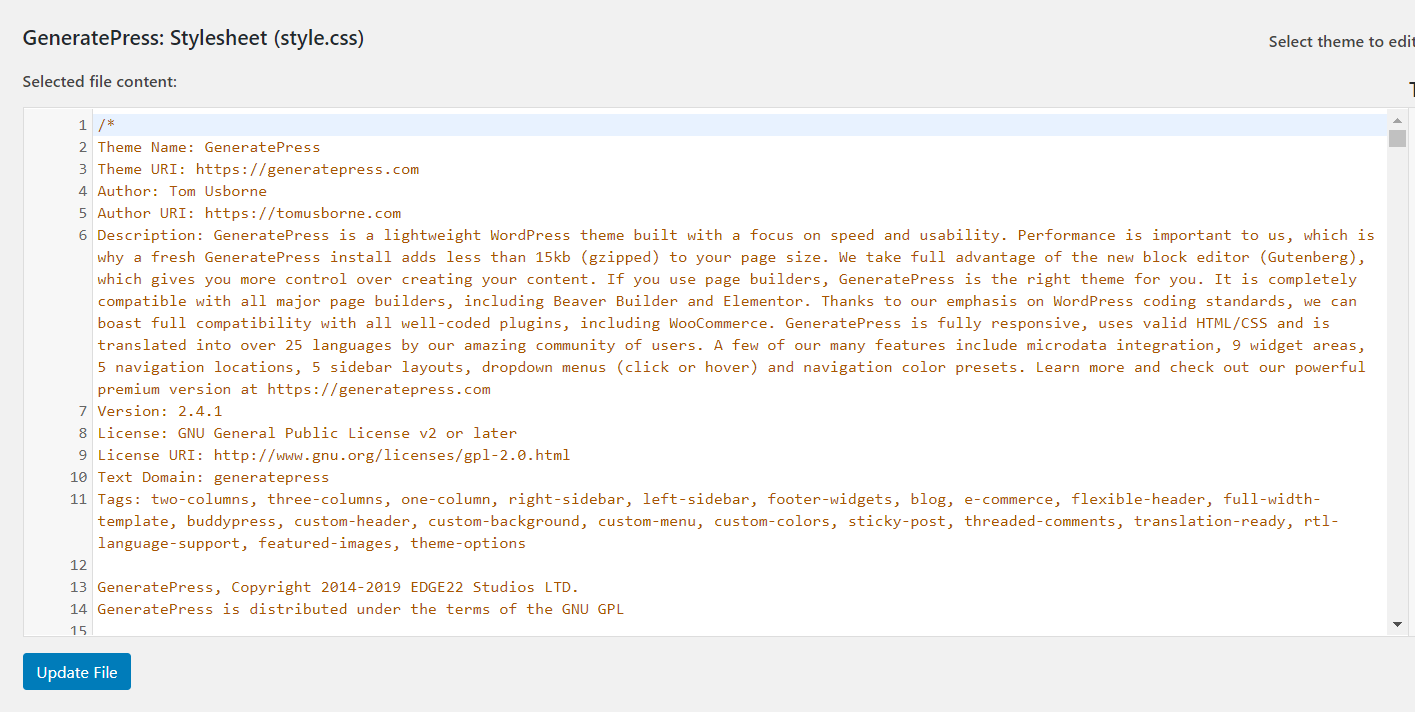
3. 여기에서 테마의 핵심 파일을 변경할 수 있습니다. 기본적으로 편집기는 편집할 현재 테마의 style.css 파일을 가져오며 다음과 같이 표시됩니다.

4. 오른쪽에는 현재 테마의 디렉토리에서 사용 가능한 모든 파일과 폴더가 표시됩니다.

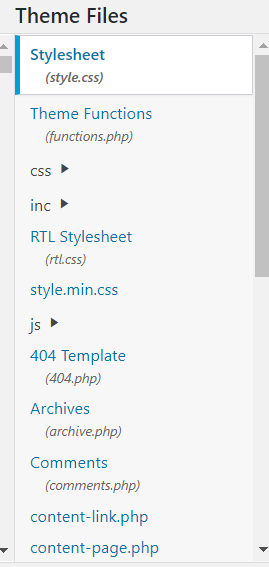
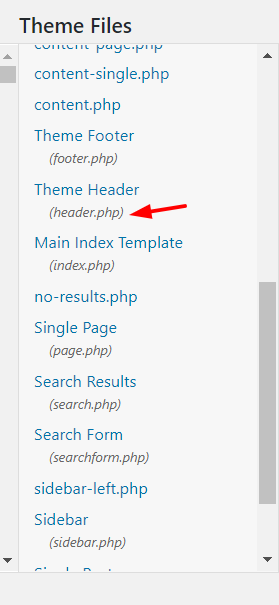
5. header.php (테마 헤더 아래)를 찾을 때까지 목록을 아래로 스크롤합니다.

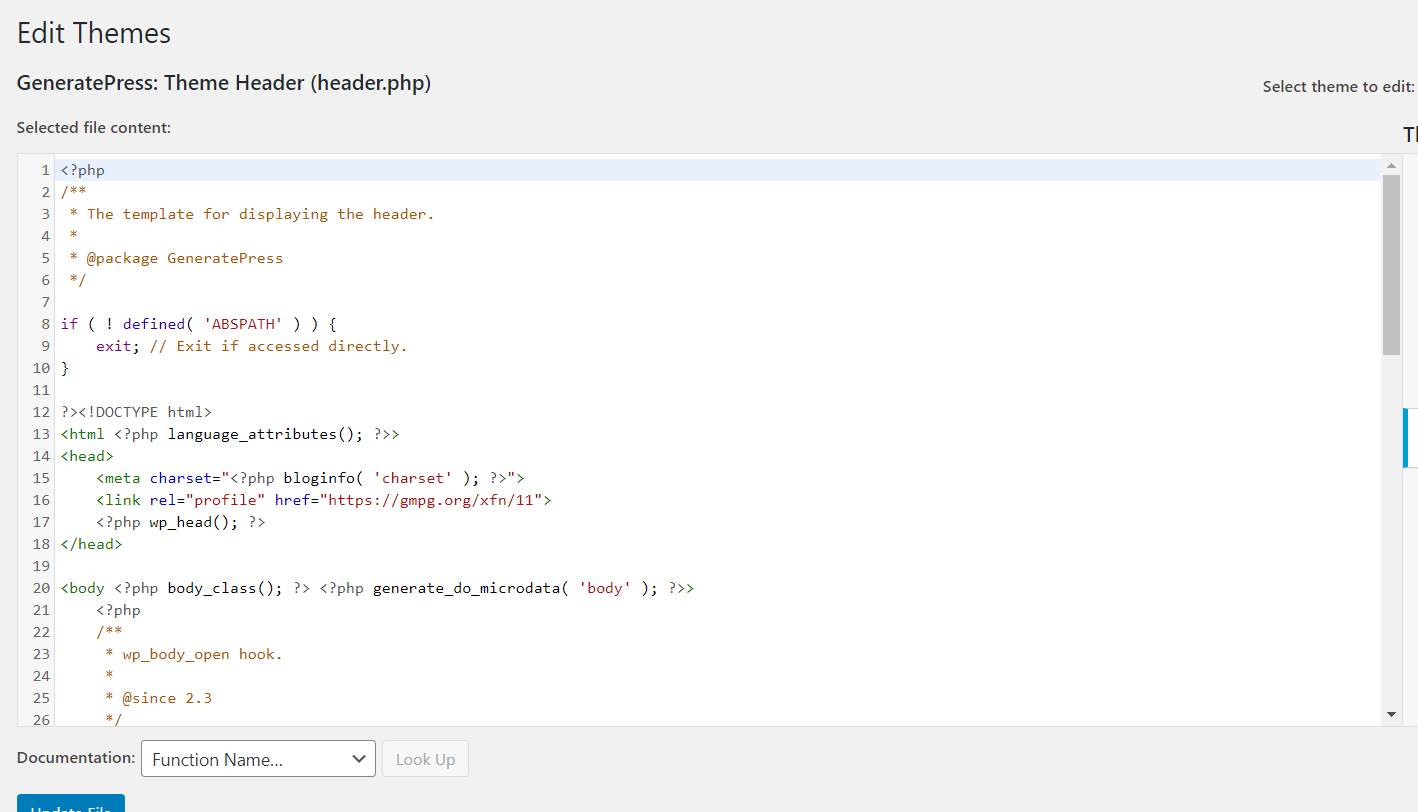
6. 파일을 선택하면 편집기에서 열립니다. 이 가이드를 만들기 위해 GeneratePress WordPress 테마를 사용하고 있으므로 다음과 같습니다.

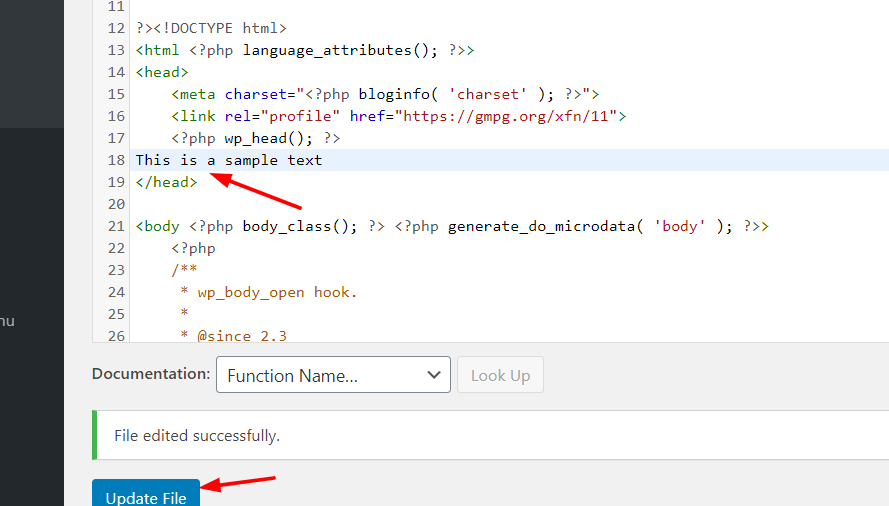
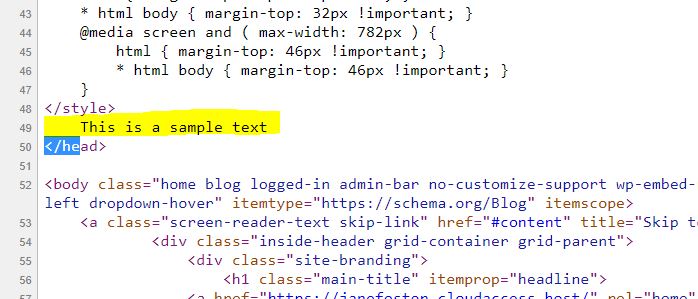
7. 이제 재미가 시작됩니다. header.php 파일을 편집하고 사용자 정의 코드를 추가하는 동안 <head> 및 </head> 태그 사이에 스니펫을 추가해야 합니다. 이 경우 </head> 태그 바로 앞에 샘플 텍스트를 추가합니다.

8. 파일 업데이트 를 클릭하여 변경 사항을 저장합니다. 파일 편집 성공 메시지가 표시되면 변경 사항이 올바르게 저장된 것입니다. 사이트의 프런트엔드로 이동하여 소스를 보면 확인할 수 있습니다.

그게 다야! 이것이 header.php 파일을 통해 WordPress의 헤더를 편집하는 방법입니다. 헤더에 다른 사용자 정의를 추가하는 것도 유용할 수 있습니다. 그 중 몇 가지를 살펴보겠습니다.
추적 코드 추가
Google Analytics 추적 코드, Google 애드센스 자동 광고 코드/확인 코드, Facebook Pixel 또는 Google 검색 콘솔 확인 코드를 추가하려면 </head> 태그 바로 앞에 추가해야 합니다. 이 작업을 수행하는 경우 스니펫을 추가한 후 파일을 업데이트했는지 확인하세요. 그렇지 않으면 작동하지 않습니다.
프로 팁: WordPress 헤더의 글꼴 크기 및 스타일 변경
경우에 따라 텍스트 편집과 별도로 WordPress 헤더의 글꼴이나 스타일을 변경하고 싶을 수 있습니다. 어떻게 할 수 있는지 살펴보겠습니다. 헤더의 스타일을 변경하려면 약간의 CSS를 알아야 합니다. 그러나 여기서는 매우 간단한 방법으로 글꼴 크기를 편집하는 방법을 보여 드리겠습니다.
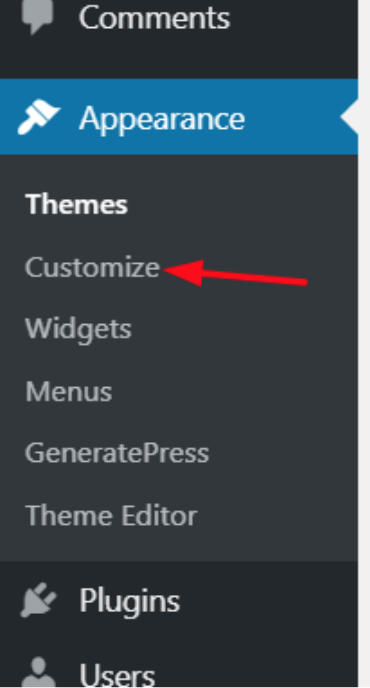
- 블로그에 약간의 CSS 코드를 추가하려면 모양 섹션 으로 이동하여 사용자 정의 를 클릭해야 합니다.
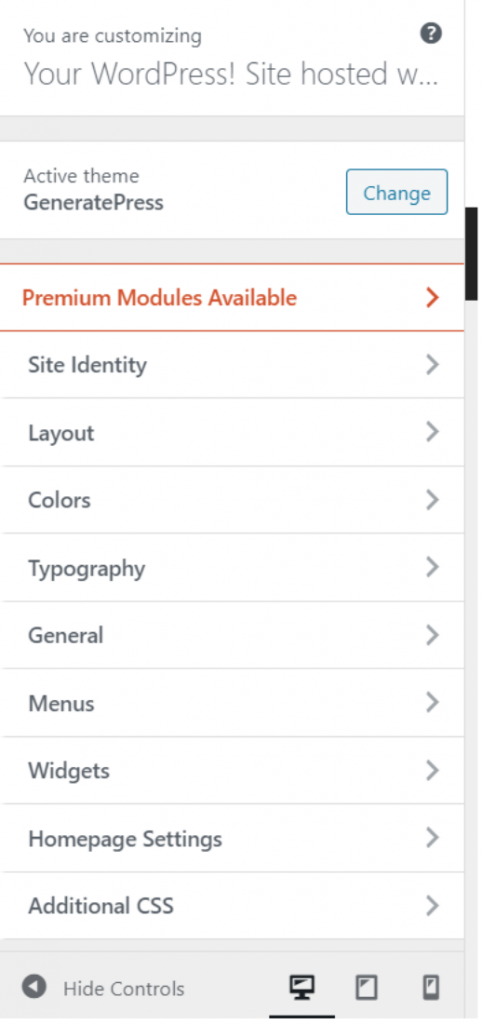
 2. 여기에서 몇 가지 구성 옵션을 찾을 수 있습니다. 설치된 테마의 구성에 따라 전체 웹사이트를 구성할 수 있으며 Divi 또는 GeneratePress와 같은 일부 프리미엄 테마를 사용하면 커스터마이저에서 사용자 정의 구성을 가질 수도 있습니다.
2. 여기에서 몇 가지 구성 옵션을 찾을 수 있습니다. 설치된 테마의 구성에 따라 전체 웹사이트를 구성할 수 있으며 Divi 또는 GeneratePress와 같은 일부 프리미엄 테마를 사용하면 커스터마이저에서 사용자 정의 구성을 가질 수도 있습니다.

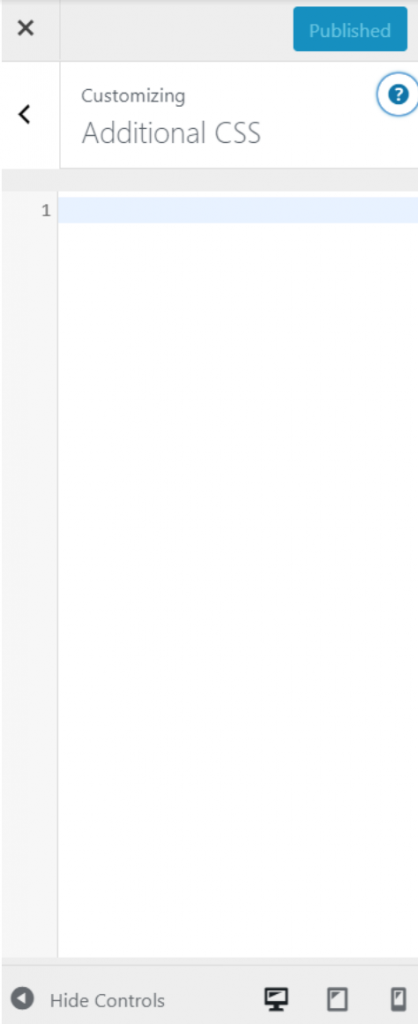
3. 이러한 구성은 WordPress 테마에 따라 다를 수 있지만 한 가지 예를 통해 구성하는 방법을 이해할 수 있습니다. 우리의 경우에는 GeneratePress Lite WordPress 테마를 사용하고 있으므로 추가 CSS 를 클릭 합니다.

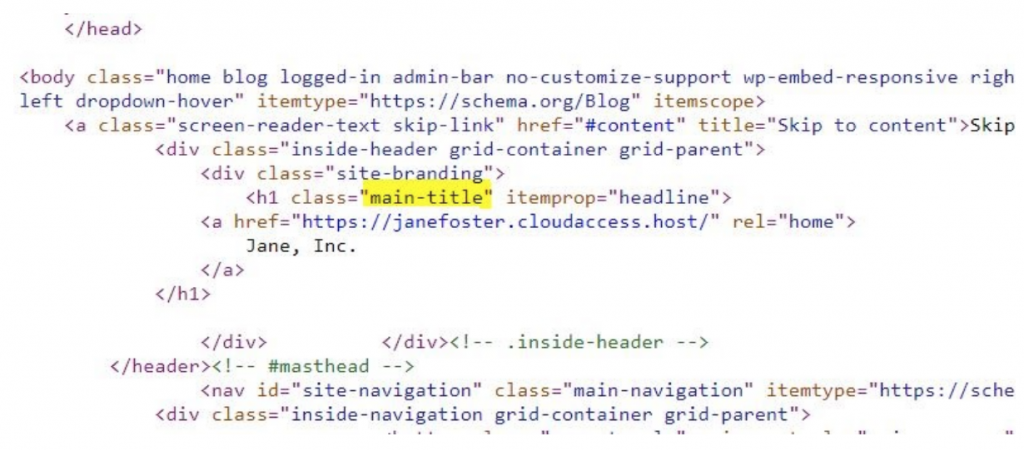
4. 여기에서 기존 테마의 CSS 코드를 편집하여 헤더를 사용자 지정할 수 있습니다. 먼저 페이지 소스를 확인하여 올바른 CSS 클래스를 찾습니다. 우리의 경우 메인 타이틀이므로 수정해야 합니다.

 예를 들어 헤더의 글꼴 스타일을 변경하고 기울임꼴로 만들어야 한다고 가정해 보겠습니다. 다음을 추가하기만 하면 됩니다.
예를 들어 헤더의 글꼴 스타일을 변경하고 기울임꼴로 만들어야 한다고 가정해 보겠습니다. 다음을 추가하기만 하면 됩니다.
.메인 타이틀 { 글꼴 스타일: 기울임꼴; }
그리고 그게 다야. WordPress 헤더의 글꼴 스타일을 변경했습니다. 또한 사용자 정의 CSS를 할당하여 다음과 같은 다른 사항을 변경할 수 있습니다.
- Font-family : font: Arial – 글꼴을 "Arial"로 변경합니다.
- Size: font-size: 16px – 글꼴 크기를 16픽셀로 변경하므로 예를 들어 크기를 24로 설정하려는 경우 코드에서 16 대신 24를 쓰기만 하면 됩니다.
3) FTP를 통해 헤더 편집
초보자도 쉽게 할 수 있는 방법입니다. WordPress 테마 편집기에 문제가 있는 경우 FTP 클라이언트 를 사용할 수 있습니다. 이 튜토리얼에서는 FileZilla가 가장 마음에 들기 때문에 FileZilla를 사용하고 있지만 다른 파일이 마음에 들면 아무거나 사용할 수 있습니다. 이제 FTP를 통해 WordPress 헤더를 편집하는 방법을 살펴보겠습니다.
- FTP를 서버에 연결하려면 FTP 계정이 필요합니다. 호스팅 cPanel에서 생성할 수 있습니다. 그런 다음 사용자 이름, 호스트 이름, 비밀번호 포트를 사용하여 FTP 클라이언트를 서버에 연결합니다.

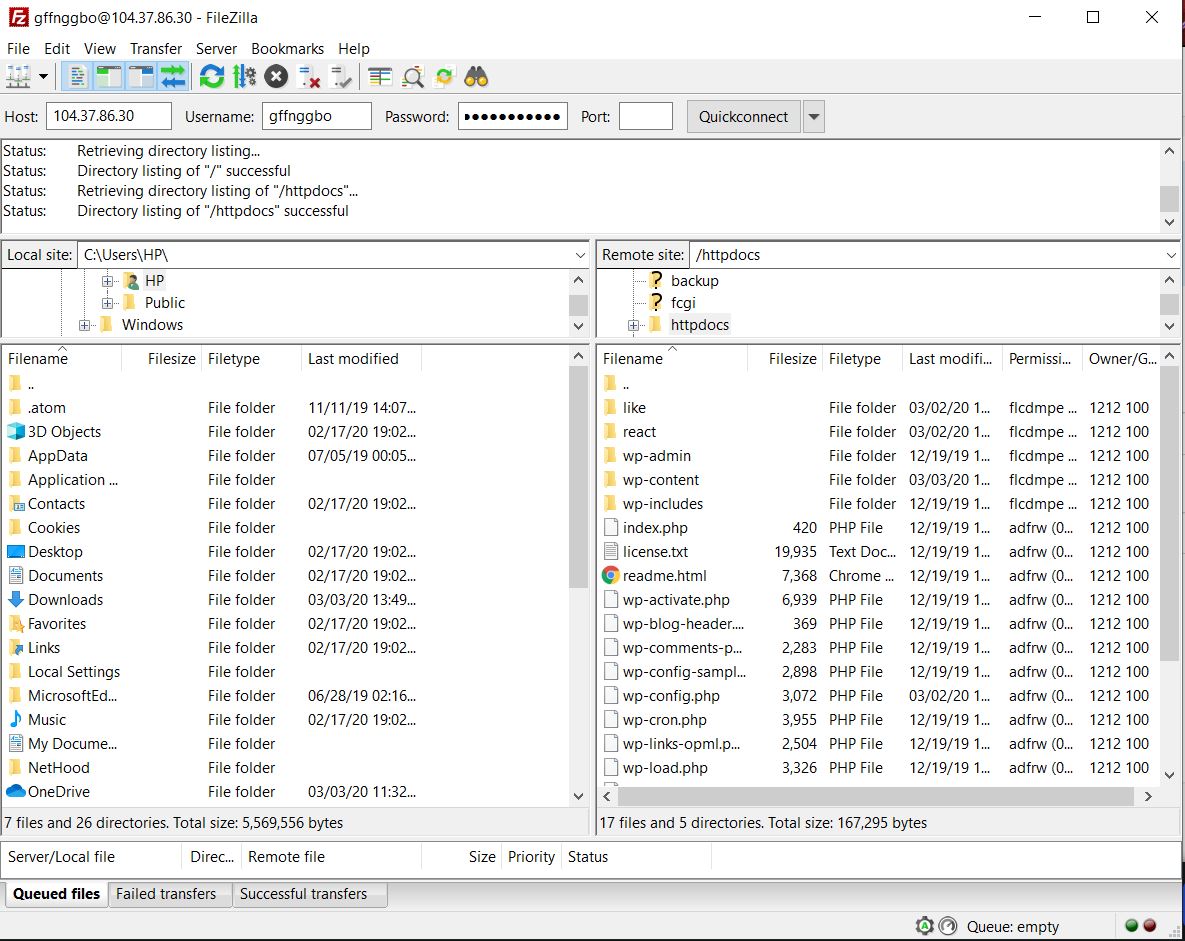
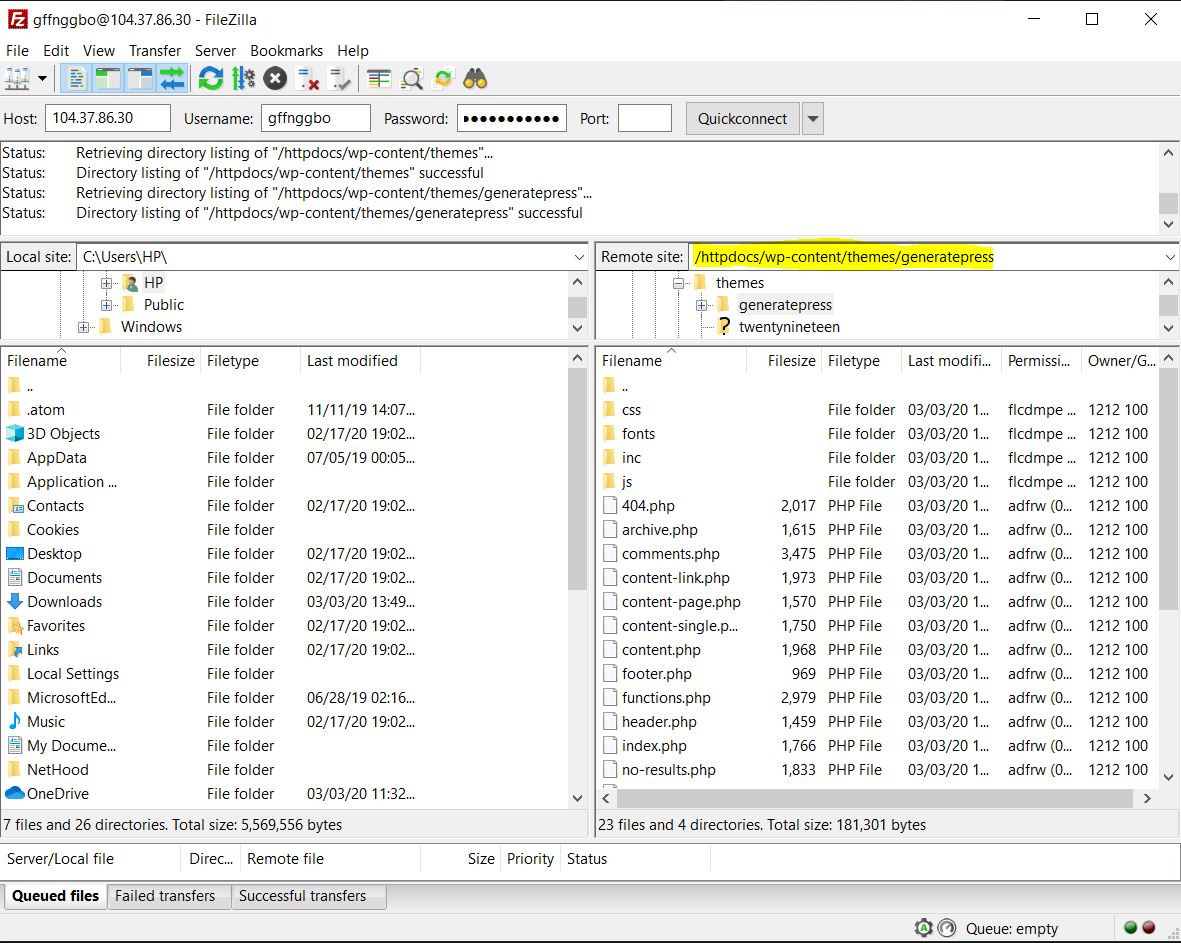
2. 왼쪽에 로컬 저장소가 표시되고 오른쪽에 서버 저장소가 표시됩니다. 헤더 파일을 편집하려면 활성 테마의 디렉토리로 이동하십시오.

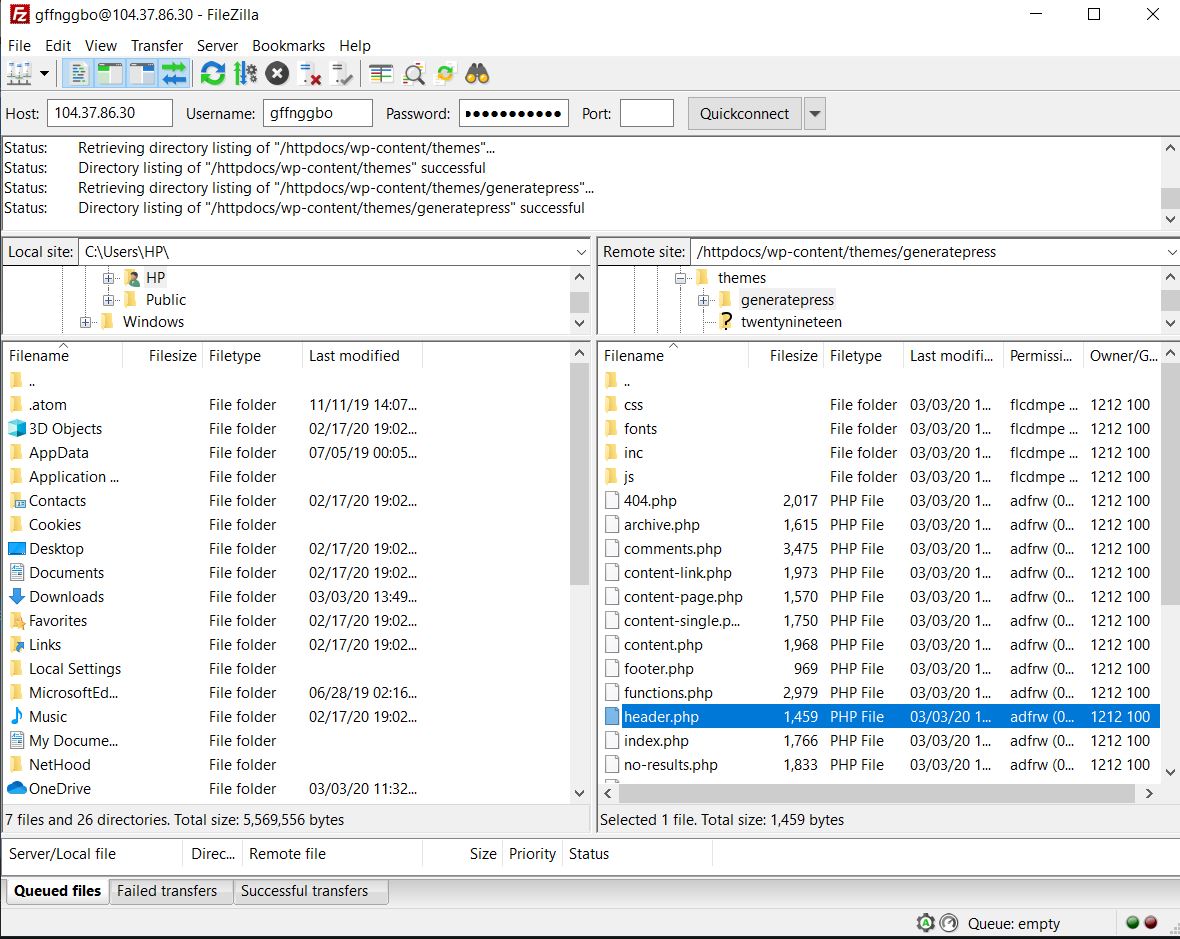
3. 경로는 / wp-content/themes/theme-name/ 입니다. 거기에 header.php 파일이 표시됩니다.

4. 마우스 오른쪽 버튼을 클릭하고 편집 옵션을 선택합니다. 파일은 로컬 저장소에 저장되고 메모장 또는 메모장++과 같은 파일 편집기로 열립니다.

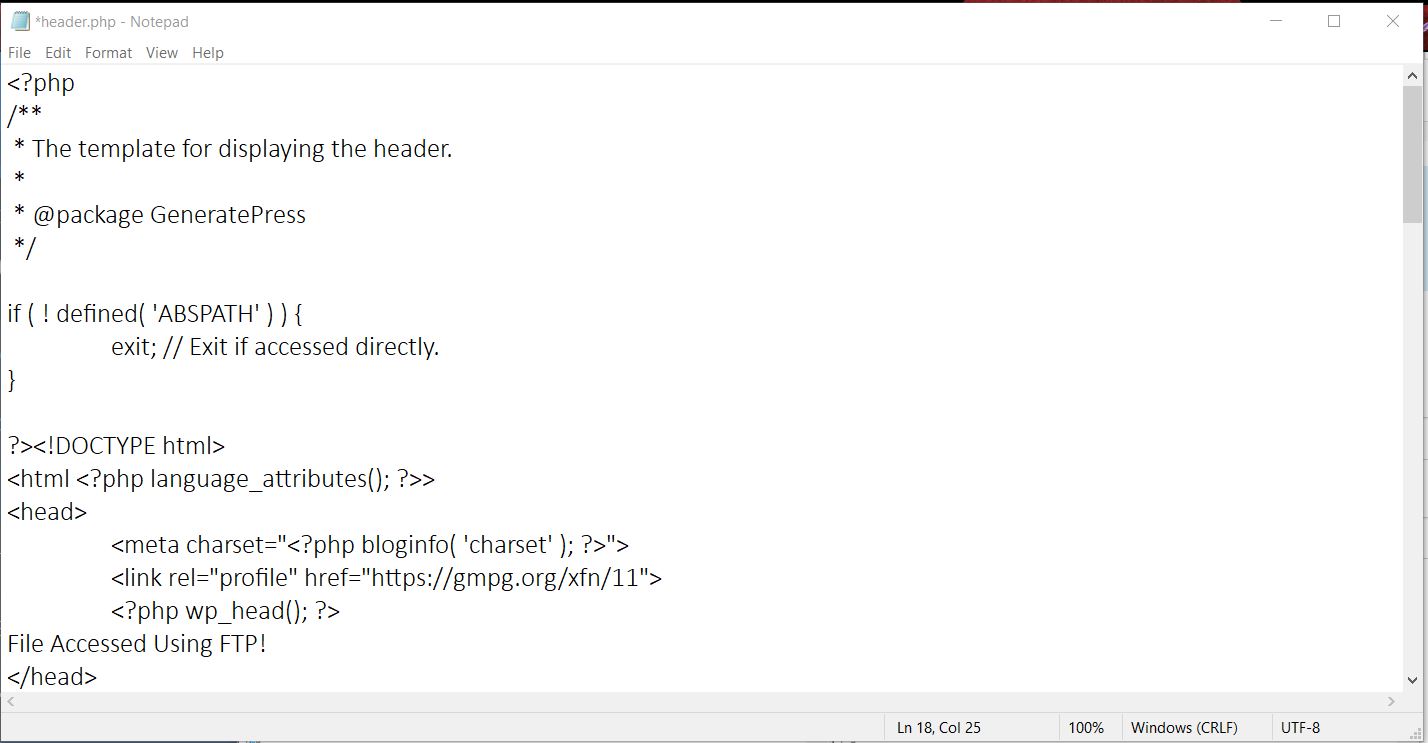
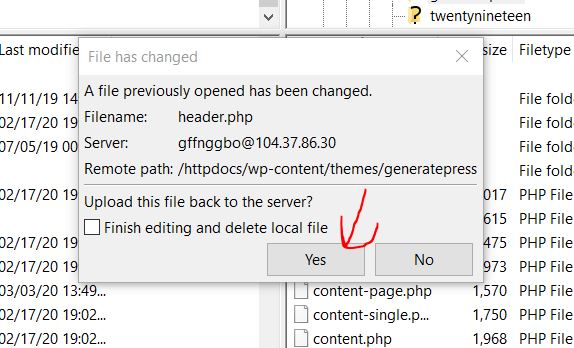
5. 여기에서 </head> 태그 바로 앞에서 원하는 대로 변경합니다. 변경한 후 파일을 저장하고 서버에 다시 업로드하십시오.

6. 그게 다야! 파일을 편집하고 사이트의 WordPress 헤더를 변경했습니다! 웹사이트의 소스 코드를 확인하여 변경 사항을 확인할 수 있습니다. 이 방법에는 한 가지 주요 단점이 있습니다.
테마를 변경하면 이전 사용자 정의가 모두 손실되므로 향후 테마를 변경할 계획이라면 이것이 최선의 선택이 아닐 수 있습니다. 반면에 이전 코드로 새 테마의 헤더를 수정해야 하는 경우 간단한 복사-붙여넣기가 작업을 수행합니다.
보너스
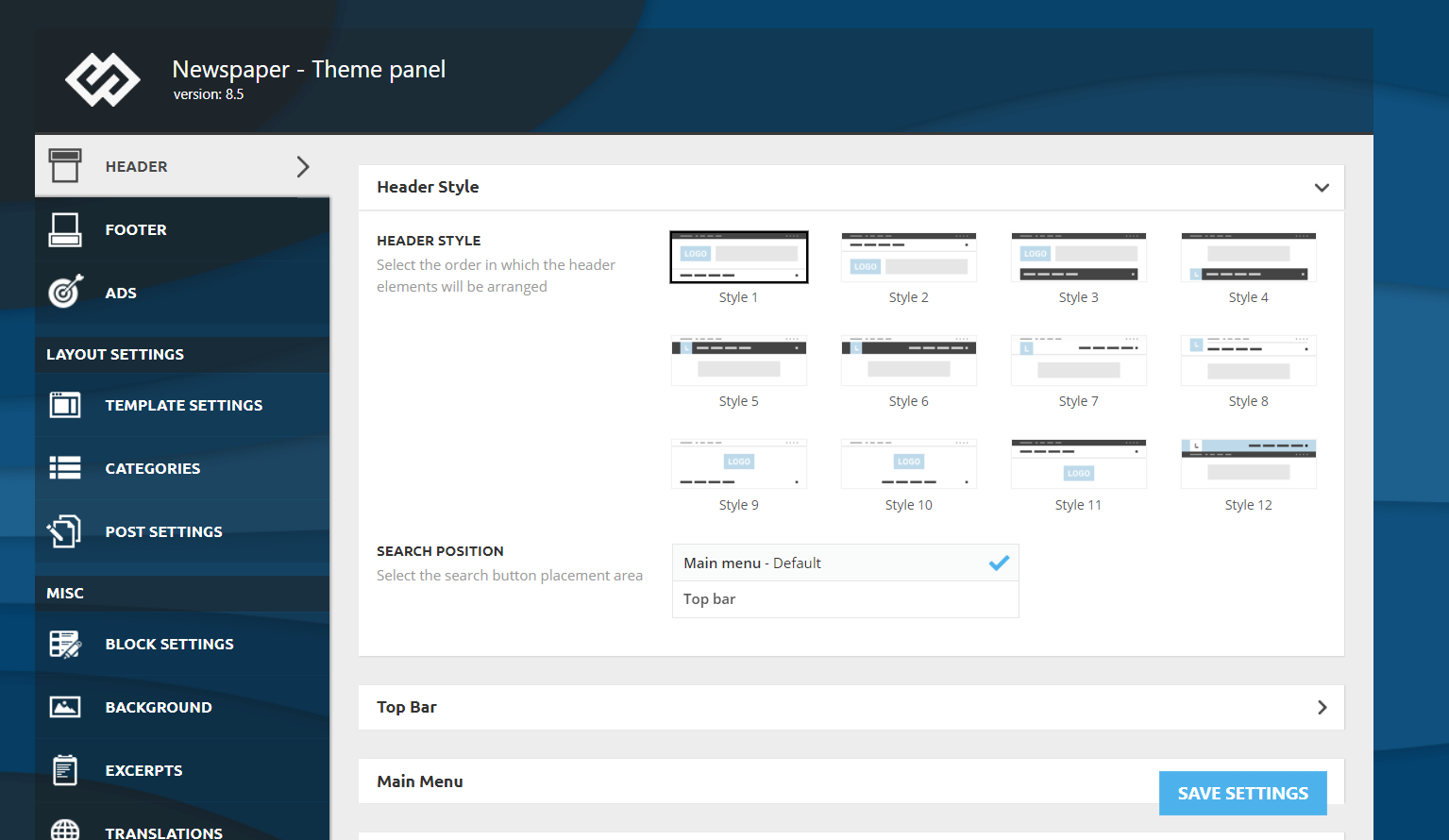
Newspaper, Newsmag 등과 같은 일부 WordPress 테마에서는 테마 헤더를 편집할 수 있습니다. 대부분의 WordPress 테마에는 전용 테마 패널이 있습니다. 거기에서 테마를 사용자 지정할 수 있습니다. 예를 들어 아래 Newspaper WordPress 테마에서 제공하는 테마 패널을 살펴보십시오.

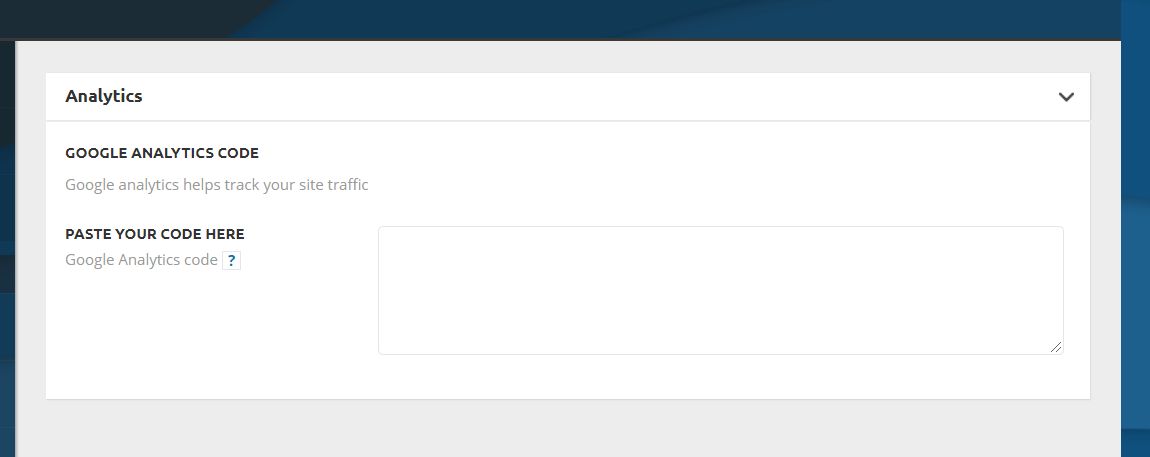
Google Analytics 코드를 추가하기 위해 팀은 패널에 전용 섹션을 추가했습니다.

코드는 웹사이트의 <head> 섹션에 추가됩니다. 코드를 추가한 후 변경 사항을 저장하고 웹사이트의 캐시를 지우면 됩니다. 테마가 헤더 편집을 지원하지 않는 경우 위에서 언급한 방법 중 하나를 사용할 수 있습니다.
헤더에 무엇을 추가할까요?
이제 WordPress 헤더를 편집하는 방법을 알았으므로 추가할 수 있는 항목을 살펴보겠습니다.
- 구글 애널리틱스 추적 코드
- 확인 코드
- 자동 광고 코드
- 페이스북 픽셀
- 검색 콘솔 인증 코드
- 모바일 바코드 색상 코드
- 이미지 및 비디오
- Pinterest 인증 코드
보시다시피 헤더 수정을 통해 거의 모든 검증이 가능합니다. 또한 필요한 경우 헤더에 위젯을 추가할 수도 있습니다. 이것은 웹사이트 방문자에게 표시될 수 있으며 위젯을 사용하여 CTA 버튼을 추가하거나 광고를 표시하거나 원하는 모든 것을 추가할 수 있기 때문에 매우 유용할 수 있습니다.
WordPress의 헤더에 이미지를 추가하는 방법
또 다른 가능한 사용자 정의는 WordPress 헤더에 이미지를 추가하는 것 입니다. 그렇게 하려면 다음 단계를 따르십시오.
- WordPress 관리자 대시보드에 로그인합니다.
- 모양 > 머리글 로 이동합니다. 일부 테마에는 헤더 옵션이 없으므로 모양 > 테마 편집기 > 헤더 로 이동하여 헤더 PHP 파일을 수정해야 합니다.
- 그런 다음 헤더 이미지 섹션으로 이동하여 새 이미지 추가 를 클릭합니다.
- 그런 다음 헤더에 사용할 이미지를 선택하십시오.
- 그런 다음 이미지 자르기 섹션으로 이동하여 표시할 이미지 부분을 결정할 수 있습니다.
- 완료되면 게시 를 클릭합니다.
- 그게 다야! 새 이미지로 WordPress 헤더를 사용자 정의했습니다.
헤더에 이미지를 추가할 때 다음 사항을 기억하십시오.
- 방문자의 관심을 끌고 귀하가 하는 일과 귀하의 가치를 전달할 수 있는 사진을 사용하십시오.
- 귀하의 브랜드에 적합하고 전달하고자 하는 내용과 일치하는 사진을 사용하십시오. 예를 들어 스포츠 브랜드라면 패스트푸드나 자동차 사진을 보여주지 마세요. 이것은 당연하게 들릴지 모르지만 이미지가 그들이 하는 일과 일치하지 않고 결국 소비자를 혼란스럽게 만드는 사이트가 많이 있습니다.
WordPress의 헤더에 비디오를 추가하는 방법
일부 비즈니스의 경우 헤더에 비디오를 추가하여 사용자의 관심을 끄는 것이 합리적일 수 있습니다. 그래서 여기서는 2가지 다른 방법으로 하는 방법을 보여 드리겠습니다.
- 헤더에 YouTube 동영상 추가
- mp4 비디오 추가
각 방법에 대해 자세히 살펴보겠습니다.
1) YouTube 동영상 추가
이 단계를 시작하기 전에 YouTube로 이동하여 WordPress 헤더에 추가하려는 비디오의 URL을 복사합니다. 그 후 다음을 수행합니다.
- WordPress 관리자 대시보드에 로그인합니다.
- 그런 다음 모양 > 머리글 로 이동합니다.
- 거기에서 헤더 미디어 섹션으로 이동하여 헤더 비디오 아래의 해당 필드에 YouTube 비디오 의 URL을 붙여넣습니다.
- 게시 를 누르고 그게 다야
2) mp4 비디오 추가
WordPress 헤더에 비디오를 추가하는 두 번째 옵션은 mp4 비디오 파일을 업로드하는 것입니다. 파일의 무게는 8MB를 초과할 수 없습니다 . 또한 크기는 테마의 컨테이너 크기에 맞게 조정해야 합니다. 따라서 헤더에 mp4 비디오를 추가하려면 WordPress 대시보드에서 다음을 수행해야 합니다.
- 모양 > 헤더 로 이동
- 그런 다음 헤더 미디어 섹션으로 이동하여 헤더 비디오에서 비디오 선택 을 누릅니다.
- 파일을 검색하여 미디어 라이브러리에 업로드합니다.
- 그런 다음 비디오 선택 및 게시 를 누릅니다.
- 그게 다야! WordPress 헤더에 비디오를 추가했습니다!
참고 : YouTube 방법의 한 가지 장점은 모든 비디오를 추가할 수 있다는 것입니다. 반면에 비디오 파일을 업로드하는 경우 파일은 8MB보다 클 수 없으며 테마 크기에 맞게 조정해야 합니다.
보너스: WordPress에서 헤더 태그에 액세스하는 방법
WordPress에서 헤더를 편집하기 위해 태그에 액세스하는 가장 쉬운 두 가지 방법은 다음과 같습니다.
- WordPress 대시보드에서 : 모양 > 테마 편집기 > header.php 파일로 이동합니다. 파일 상단 근처에 <head> 및 </head>가 표시되어야 합니다. 태그 사이에 코드를 추가하기만 하면 됩니다.
- URL을 통해 : 또는 /wp-admin/theme-editor.php?file=header.php 를 도메인 URL에 추가하여 헤더 태그에 액세스할 수 있습니다. 예를 들어, QuadLayers의 경우 http://quadlayers.com/wp-admin/theme-editor.php?file=header.php 입니다.
WordPress 네트워크를 사용하는 경우 다른 링크를 사용해야 합니다. http://quadlayers.com/wp-admin/network/theme-editor.php (도메인의 URL을 변경하는 것을 잊지 마세요)
내 테마에 header.php 파일이 없으면 어떻게 합니까?
일부 하위 테마에는 자체 header.php 파일이 없습니다. 이 경우 헤더를 사용자 정의할 수 있는 2가지 옵션이 있습니다.
- 상위 테마의 헤더를 하위 테마로 이동하고 거기에서 편집하십시오.
- 후크 사용: 코드를 추가하고 헤더를 편집하려면 하위 테마의 functions.php 파일에 다음을 추가할 수 있습니다.
함수 QL_your_function() {
echo '귀하의 코드';
}
add_action( 'wp_head', 'QL_your_function' );이것은 구조를 제공하기 위한 예제 코드이므로 이를 조정하고 여기에 고유한 코드를 추가해야 합니다.
WordPress 헤더를 편집하려고 했지만 작동하지 않았습니다.
이 자습서의 모든 단계를 수행했지만 코드가 사이트 헤더에 추가되지 않았다고 가정해 보겠습니다. 먼저 올바른 파일을 편집하고 올바른 섹션에 코드를 추가했는지 확인하십시오. 모든 작업을 올바르게 수행했는데도 여전히 작동하지 않으면 간단한 해결책이 하나 있습니다. 속도와 성능을 최적화하기 위해 사이트에서 WordPress 캐싱 플러그인을 사용하는 경우 대부분의 경우 캐시를 지우면 이 문제가 해결됩니다.
결론
요약하면 WordPress 웹 사이트의 헤더를 편집하는 간단한 방법입니다. 초보자의 경우 사용 및 관리가 쉽기 때문에 머리글 및 바닥글 삽입 플러그인을 사용하는 것이 좋습니다.
반면에 WordPress 테마를 곧 변경할 계획이 없다면 테마의 header.php 파일을 편집하는 것이 탁월한 선택입니다.
마지막으로 WordPress 테마의 header.php 파일을 편집하고 테마를 변경한 경우 복사하여 붙여넣을 수도 있지만 모든 사용자 정의가 손실된다는 점에 유의해야 합니다. 따라서 사용 가능한 옵션 중에서 선택하고 가장 적합한 옵션을 찾으십시오.
머리글 외에도 사이트의 바닥글을 사용자 지정하려는 경우 WordPress에서 바닥글을 편집하는 방법에 대한 가이드를 확인하세요.
그래도 도움이 필요하세요? 아래에 댓글을 남겨주시면 필요한 모든 것을 도와드리겠습니다!
