사용자 정의 탐색을 위해 WordPress에서 메뉴를 편집하는 방법
게시 됨: 2022-07-21WordPress에서 메뉴를 편집하는 방법을 배우고 싶습니까?
WordPress 테마가 탐색 메뉴의 모양을 제어하더라도 WordPress 플러그인 또는 CSS로 편집하여 필요에 더 잘 맞는 사용자 정의를 추가할 수 있습니다.
이 기사에서는 WordPress에서 메뉴를 편집하고 쉽게 사용자 정의하는 방법을 보여줍니다.
- WordPress 메뉴를 편집하는 이유는 무엇입니까?
- WordPress에서 메뉴를 편집하는 방법: 2가지 방법
- 방법 1. SeedProd로 WordPress 메뉴 편집
- 1단계. SeedProd 플러그인 설치
- 2단계. WordPress 테마 템플릿 선택
- 3단계. 헤더 템플릿 부분 사용자 지정
- 4단계. WordPress 메뉴 편집
- 5단계. 사용자 정의 WordPress 테마 게시
- 방법 2. 플러그인 없이 WordPress에서 메뉴 편집
- 방법 1. SeedProd로 WordPress 메뉴 편집
- 다음 단계
WordPress 메뉴를 편집하는 이유는 무엇입니까?
탐색 메뉴를 사용하면 웹 사이트 방문자가 웹 사이트를 쉽게 이동할 수 있습니다.
좋은 탐색 구조를 통해 사용자는 WordPress 사이트에서 더 오래 유지하고 조치를 취하는 콘텐츠를 쉽게 탐색할 수 있습니다. 예를 들어 방문자는 페이지나 블로그 게시물을 읽은 후 이메일 뉴스레터에 가입하기로 결정할 수 있습니다.
기본 WordPress 메뉴에는 기존 WordPress 페이지가 나열됩니다. 그러나 탐색 메뉴를 사용하면 기본 메뉴를 모든 유형의 콘텐츠에 대한 사용자 정의 링크와 버튼이 있는 메뉴로 변경할 수 있습니다. 이를 통해 최상의 사용자 경험을 위해 웹사이트 탐색을 간소화할 수 있습니다.
이제 WordPress 탐색 편집의 이점을 알았으므로 이를 수행하는 다양한 방법을 살펴보겠습니다.
WordPress에서 메뉴를 편집하는 방법: 2가지 방법
아래에서 WordPress 탐색을 변경하는 2가지 다른 방법을 공유합니다. 두 방법 모두 간단합니다. 그러나 첫 번째 예는 더 많은 사용자 정의 옵션을 제공합니다.
방법 1. SeedProd로 WordPress 메뉴 편집
먼저, 강력한 드래그 앤 드롭 페이지 빌더를 사용하여 WordPress에서 메뉴를 편집하는 방법을 보여 드리겠습니다. 메뉴 변경 사항을 수동으로 코딩하는 대신 페이지 빌더를 사용하면 코드 없이 사이트 디자인의 많은 영역을 사용자 지정할 수 있습니다.

이 방법에 사용할 플러그인은 WordPress용 최고의 웹사이트 빌더인 SeedProd입니다. 시각적 드래그 앤 드롭 편집기가 함께 제공되므로 개발자를 고용하지 않고도 전체 WordPress 사이트를 사용자 지정할 수 있습니다.
SeedProd를 사용하면 맞춤형 WordPress 테마를 만들고 전환율이 높은 랜딩 페이지를 구축하고 맞춤형 템플릿, 블록 및 섹션으로 리드 생성 노력을 높일 수 있습니다. 또한 가리키고 클릭하여 편집할 수 있는 전용 탐색 메뉴 요소가 있습니다.
SeedProd는 또한 다음과 같은 도움을 줄 수 있습니다.
- 출시 예정 페이지 만들기
- 이메일 목록 늘리기
- WordPress를 유지 관리 모드로 전환
- 사용자 정의 404 페이지 작성
- WordPress 로그인 페이지 사용자 지정
- 소셜 미디어 콘텐츠 삽입
- WooCommerce 테마 만들기
- 그리고 더.
더 이상 고민하지 않고 SeedProd를 사용하여 WordPress에서 메뉴를 편집하는 단계는 다음과 같습니다.
1단계. SeedProd 플러그인 설치
먼저 SeedProd 가격 페이지를 방문하여 계획을 선택하십시오. SeedProd는 무료 버전을 제공합니다. 그러나 테마 빌더 기능에 SeedProd Pro를 사용할 것입니다.
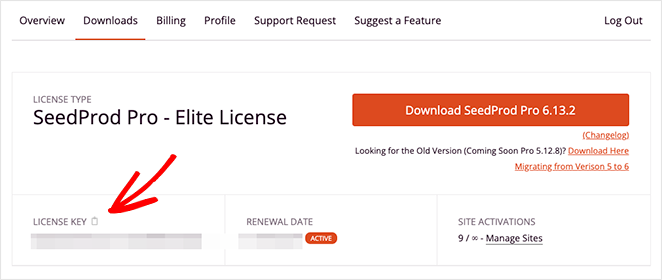
그런 다음 SeedProd 계정에 로그인하고 다운로드 탭을 클릭합니다. 이 화면에서 플러그인 .zip 파일을 다운로드하고 클립보드 아이콘을 클릭하여 라이센스 키를 복사할 수 있습니다.

그런 다음 WordPress 웹 사이트로 이동하여 SeedProd를 설치하고 활성화합니다. 이전에 이 작업을 수행한 적이 없다면 WordPress 플러그인 설치에 대한 이 가이드를 따르세요.
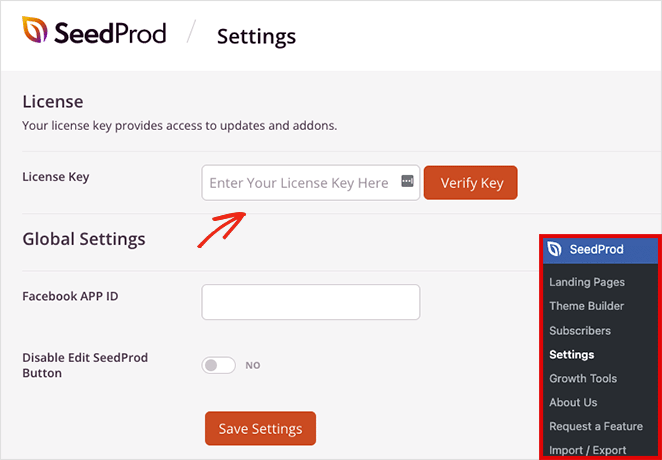
플러그인이 활성화되면 WordPress 관리자의 SeedProd » 설정 으로 이동하여 키를 라이선스 키 필드에 붙여넣습니다. 계속하기 전에 키 확인 버튼을 클릭하여 라이센스를 저장하십시오.

이제 SeedProd » Theme Builder 페이지로 이동하여 새 WordPress 테마 구축을 시작할 수 있습니다.

참고: 이 튜토리얼에서는 SeedProd의 테마 빌더 기능을 사용하여 새 메뉴를 만들 것입니다. 기존 WordPress 테마를 유지하려는 경우 SeedProd로 랜딩 페이지를 생성하여 4단계에서 동일한 접근 방식을 사용할 수 있습니다.
2단계. WordPress 테마 템플릿 선택
SeedProd를 사용하면 코드 없이 WordPress 사이트의 모든 부분을 쉽게 편집할 수 있지만 먼저 테마에 대한 기본 프레임워크를 만들어야 합니다.
가장 쉬운 방법은 미리 만들어진 WordPress 테마 템플릿 중 하나를 선택하는 것입니다. 테마를 구성하는 모든 부분이 기성품으로 제공되므로 웹 사이트 콘텐츠로 사용자 정의하기만 하면 됩니다.
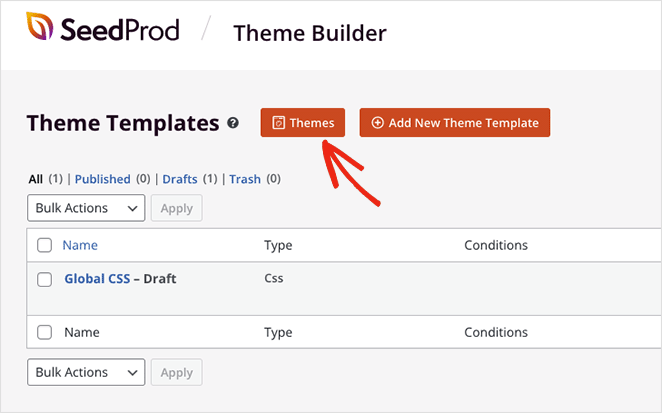
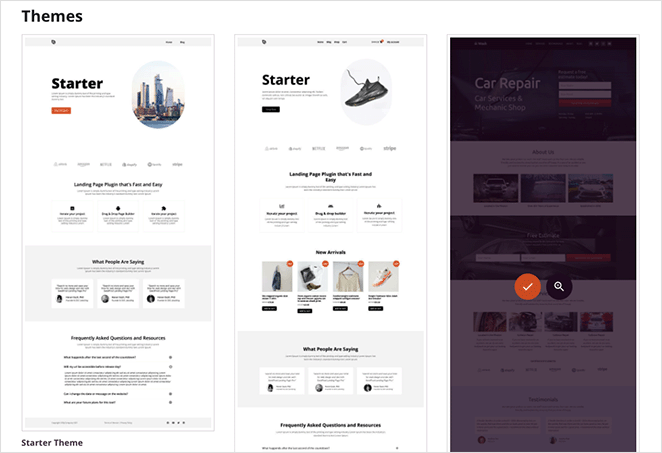
테마 템플릿을 선택하려면 테마 빌더 페이지에서 테마 버튼을 클릭합니다. 그러면 새 탭에서 미리 볼 수 있는 템플릿 갤러리가 열립니다.

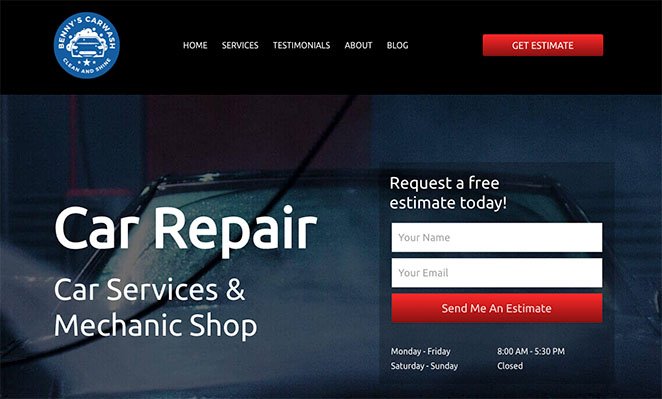
이 자습서에서는 자동차 유지 관리 테마를 사용하지만 비즈니스에 가장 적합한 테마를 선택할 수 있습니다. 마음에 드는 테마 템플릿을 찾으면 주황색 체크 표시 아이콘을 클릭하여 템플릿 부분을 가져옵니다.

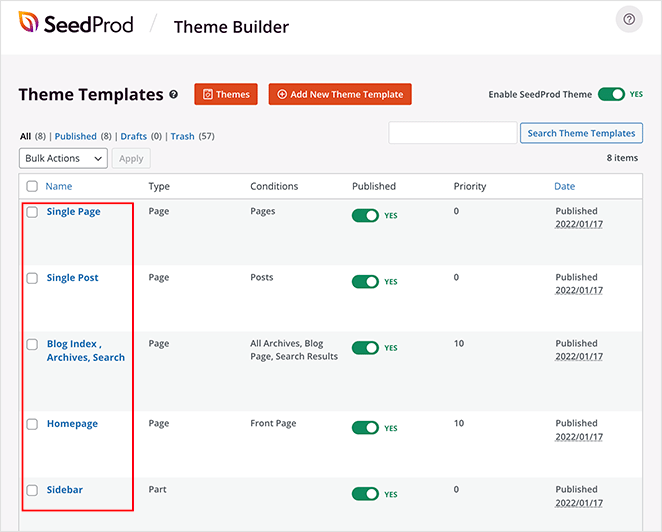
SeedProd는 머리글, 바닥글, 홈 및 블로그 페이지를 포함하여 테마의 일부를 자동으로 생성합니다. 이제 시각적 끌어서 놓기 빌더를 사용하여 모든 템플릿을 편집할 수 있습니다.

3단계. 헤더 템플릿 부분 사용자 지정
SeedProd의 미리 만들어진 템플릿 중 다수는 탐색 메뉴를 자동으로 구축합니다. 일반적으로 헤더 템플릿에서 찾을 수 있으며 지금 사용자 지정하는 방법을 보여줍니다.
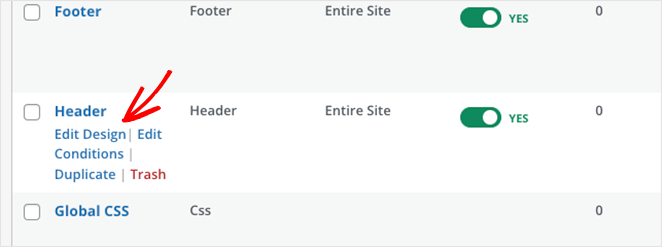
헤더 템플릿을 편집하려면 해당 템플릿 위에 마우스를 놓고 디자인 편집 링크를 클릭합니다. 그런 다음 시각적 페이지 편집기에서 열립니다.

헤더의 모든 요소를 사용자 정의하는 것은 라이브 미리보기에서 클릭하는 것만큼 쉽습니다. 그렇게 하면 왼쪽 사이드바에 해당 요소의 설정 패널이 열리고 여기에서 콘텐츠, 스타일 및 기능을 변경할 수 있습니다.
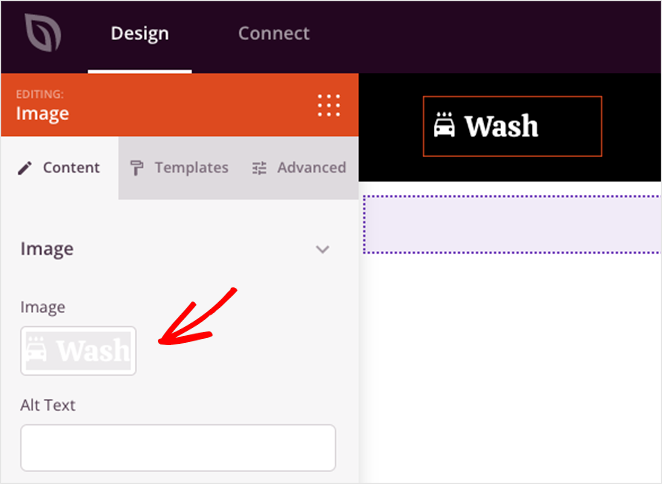
예를 들어 로고 요소를 클릭하고 기본 로고를 삭제한 다음 WordPress 미디어 라이브러리 또는 컴퓨터에서 업로드할 수 있습니다.

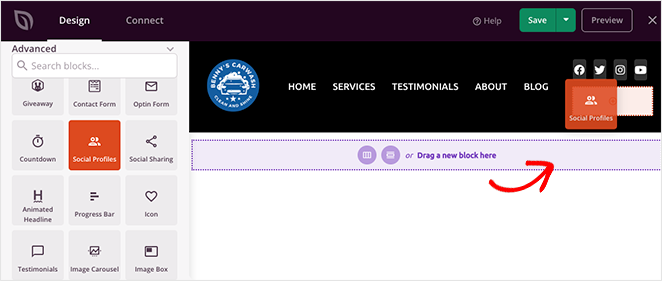
왼쪽 사이드바에서 블록을 드래그하여 소셜 미디어 아이콘, 검색 상자 등과 같은 헤더에 놓는 방식으로 페이지 요소를 추가할 수도 있습니다.


페이지 편집기를 사용하는 방법을 알았으므로 이제 WordPress 메뉴를 편집하는 방법을 살펴보겠습니다.
4단계. WordPress 메뉴 편집
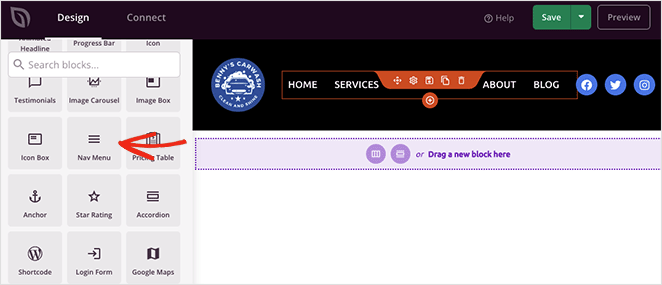
앞서 언급했듯이 SeedProd는 기본적으로 탐색 메뉴 블록을 사용하여 메뉴 항목을 표시합니다.

차단 설정을 열면 메뉴를 만들고 관리하는 두 가지 방법이 있습니다.
- 단순한
- 워드프레스 메뉴
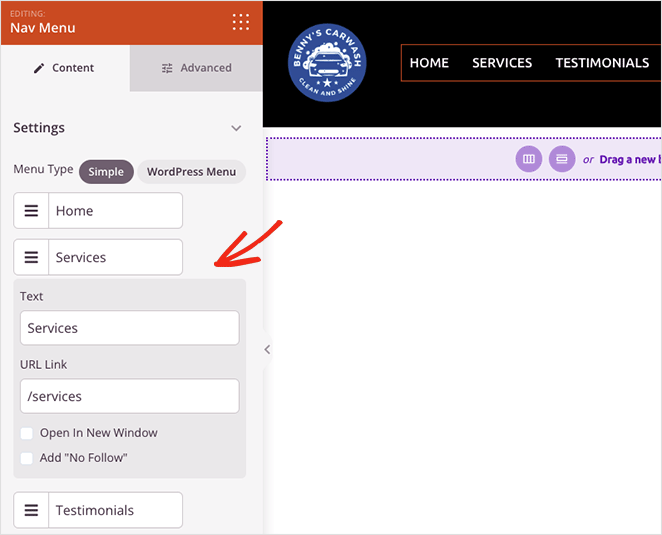
단순 옵션을 사용하면 페이지 빌더 인터페이스 내에서 메뉴에 대한 링크를 추가할 수 있습니다. 페이지, 게시물, 카테고리, 태그 또는 외부 웹 페이지에 원하는 만큼 링크를 추가할 수 있습니다.

이것은 메뉴 구축에 대한 간단한 접근 방식이기 때문에 드롭다운 메뉴를 추가하거나 이미 만든 메뉴를 선택할 수 없습니다.
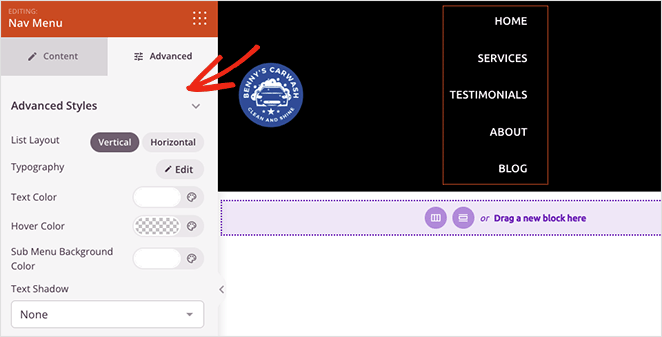
즉, 메뉴 정렬, 글꼴 크기, 간격 및 구분선을 사용자 지정할 수 있습니다. 또한 고급 탭에서 가로 및 세로 메뉴 중에서 선택하고 타이포그래피, 색상, 테두리 등을 사용자 지정할 수 있습니다.

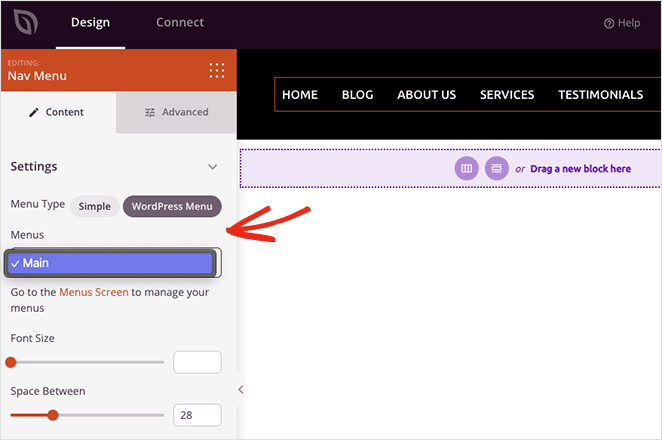
WordPress 메뉴 옵션에는 다른 접근 방식이 있습니다. 드롭다운에서 기존 메뉴를 선택하고 작은 화면 크기에 대해 모바일 탐색을 활성화할 수 있습니다.

SeedProd에는 메뉴 레이아웃을 조정하기 위해 기본 WordPress 메뉴 페이지로 직접 이동하는 링크도 포함되어 있습니다. 단순 메뉴와 마찬가지로 고급 탭에는 색상, 글꼴, 그림자, 장치 가시성 등에 대한 사용자 정의 옵션이 있습니다.
WordPress에서 메뉴 버튼을 어떻게 사용자 정의합니까?
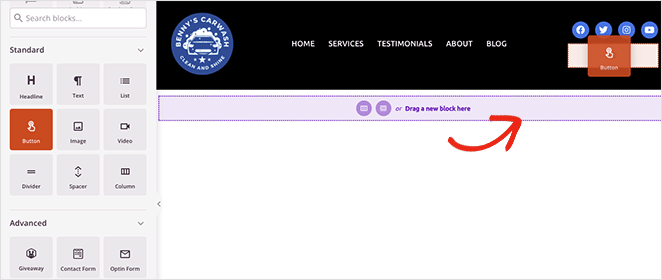
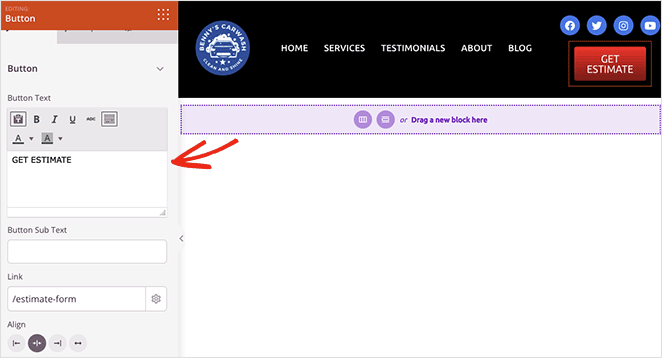
SeedProd의 Button 블록을 사용하여 WordPress 탐색 메뉴의 메뉴 버튼을 만들 수 있습니다.

왼쪽 사이드바에서 Button 블록을 찾아 머리글로 끕니다. 그런 다음 버튼 설정 패널에서 버튼 클릭 유도문안, 링크, 스타일 지정 등을 사용자 지정할 수 있습니다.

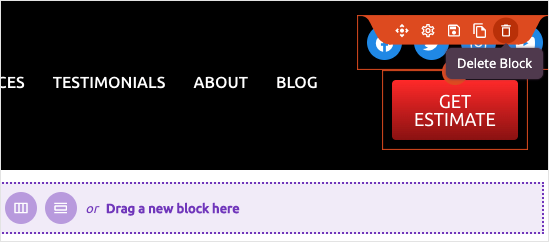
전문가 팁: 필요하지 않은 요소는 해당 요소 위에 커서를 놓고 휴지통 아이콘을 클릭하여 삭제할 수 있습니다.

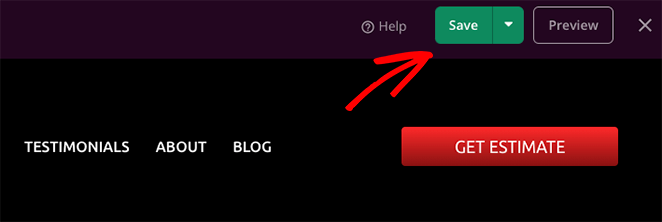
탐색 메뉴가 마음에 들면 오른쪽 상단 모서리에 있는 저장 버튼과 X 아이콘을 클릭하여 테마 빌더 대시보드로 돌아갑니다.

이제 동일한 프로세스에 따라 WordPress 테마의 다른 부분을 사용자 정의하십시오.
5단계. 사용자 정의 WordPress 테마 게시
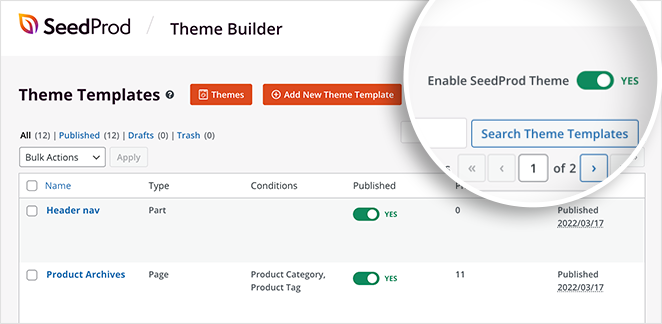
WordPress 메뉴 및 테마 템플릿을 편집한 후에는 웹사이트에 변경 사항을 적용할 준비가 된 것입니다. 그렇게 하려면 테마 빌더 페이지에서 SeedProd 테마 활성화 토글을 찾아 "켜기" 위치로 설정합니다.

이제 홈 페이지로 이동하여 새로운 사용자 정의 탐색 메뉴를 볼 수 있습니다.

방법 2. 플러그인 없이 WordPress에서 메뉴 편집
기존 WordPress 테마를 변경하지 않으려면 기본 제공 WordPress 메뉴 옵션을 사용하여 메뉴를 편집할 수 있습니다.
이 방법에는 WordPress 플러그인이 필요하지 않지만 사용자 지정 옵션이 더 적습니다. 또한 메뉴의 모양은 테마에 따라 달라집니다.
플러그인 없이 WordPress에서 메뉴를 편집하는 방법을 배우려면 다음 지침을 따르세요.
먼저 WordPress 대시보드에서 모양 » 메뉴 로 이동하여 WordPress 메뉴 설정 페이지로 이동합니다.
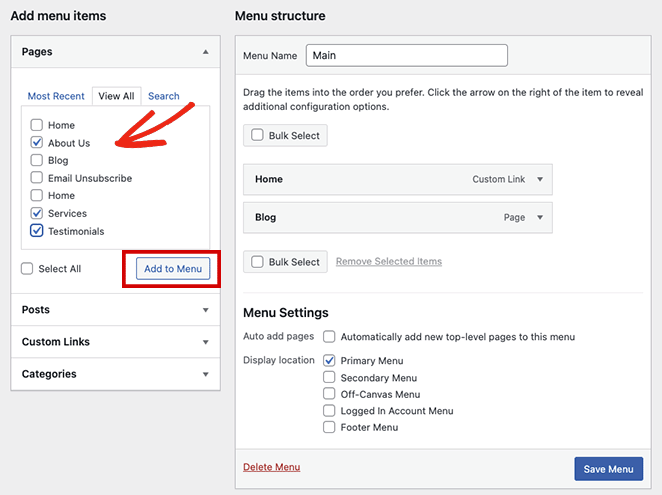
왼쪽의 페이지 패널에서 항목을 선택하고 메뉴에 추가 버튼을 클릭하여 기존 WordPress 메뉴에 항목을 추가할 수 있습니다.

게시물, 카테고리 또는 사용자 정의 링크와 같은 다른 콘텐츠를 추가하려면 동일한 패널에서 탐색 레이블을 확장하고 항목을 선택한 다음 메뉴에 추가 버튼을 클릭합니다.
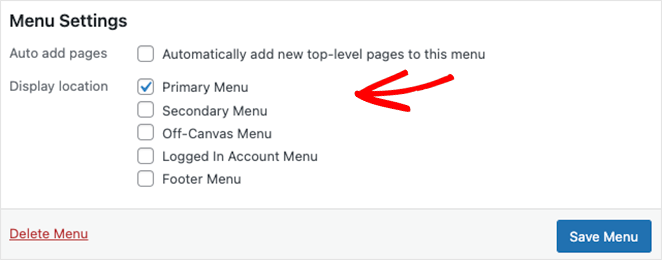
메뉴 위치 탭에서 메뉴가 표시되는 위치를 쉽게 변경할 수도 있습니다. 그러나 이것은 활성 WordPress 테마에 따라 다릅니다. 예를 들어 WordPress 테마에는 다음 위치가 있습니다.
- 기본 메뉴
- 보조 메뉴
- 캔버스 외 메뉴
- 로그인한 계정 메뉴
- 바닥글 메뉴

메뉴 편집이 만족스러우면 메뉴 저장 버튼을 클릭합니다.
이제 웹사이트를 미리 보고 탐색 메뉴가 작동하는 것을 볼 수 있습니다.

사용자 정의 CSS로 메뉴를 사용자 정의하는 데 도움이 더 필요한 경우 WordPress 탐색 메뉴 스타일 지정에 대한 다음 지침을 따르십시오.
다음 단계
이 단계별 자습서가 WordPress에서 메뉴를 쉽게 편집하는 방법을 배우는 데 도움이 되었기를 바랍니다. WooCommerce 사이트가 있는 경우 메뉴에 WooCommerce 장바구니 아이콘을 추가하는 방법에 대한 이 가이드도 좋습니다.
코드 없이 웹사이트 메뉴를 사용자 정의할 준비가 되셨습니까?
지금 SeedProd를 시작하십시오.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.