WordPress에서 모바일 메뉴를 편집하는 방법(초보자 안내서)
게시 됨: 2023-03-30WordPress에서 모바일 메뉴를 편집하는 방법을 배우고 싶습니까?
모바일 메뉴는 모바일 사용자가 웹 사이트를 보다 쉽게 탐색하고 상호 작용할 수 있도록 하는 탐색 링크입니다. WordPress를 사용하는 경우 모바일 메뉴 편집이 상대적으로 쉽고 사용자 경험, 웹 사이트 로드 시간 및 모바일 탐색을 크게 향상시킬 수 있습니다.
이 기사에서는 모바일 방문자를 위한 사용자 친화적인 환경을 만들 수 있도록 WordPress에서 모바일 메뉴를 편집하는 방법을 안내합니다.
WordPress에서 모바일 메뉴를 편집하는 이유는 무엇입니까?
다음과 같은 이유로 WordPress 모바일 메뉴를 편집하고 사용자 정의하는 것이 중요합니다.
- 향상된 사용자 경험: 모바일 사용자는 데스크톱 사용자와 다른 요구 사항과 습관을 가지고 있습니다. 모바일 메뉴를 사용자 지정하여 고유한 요구 사항에 맞는 사용자 친화적인 환경을 만들 수 있습니다.
- 빠른 웹 사이트 로드 시간 : 모바일 장치에 최적화된 메뉴는 페이지 로드 시간을 줄이는 데 도움이 될 수 있으며 이는 인터넷 연결이 느린 사용자에게 중요합니다.
- 더 나은 탐색: 잘 디자인된 모바일 메뉴는 사용자가 웹사이트에서 필요한 것을 쉽게 찾을 수 있도록 하여 더 나은 참여와 전환율로 이어집니다.
- 모바일 우선 인덱싱: Google은 모바일 우선 인덱싱 시스템을 사용합니다. 즉, 모바일 버전을 기준으로 웹사이트 순위가 매겨집니다. 잘 디자인된 모바일 메뉴는 검색 엔진에서 웹사이트 순위를 높이는 데 도움이 될 수 있습니다.
전반적으로 WordPress 모바일 메뉴를 편집하는 것은 모바일 방문자를 위해 메뉴를 최적화하고 사용자 경험을 개선하며 참여도, 전환율 및 SEO를 높이는 데 필수적입니다.
WordPress에서 모바일 메뉴를 편집하는 방법
이 가이드에서는 WordPress 웹사이트에서 모바일 메뉴를 편집하는 두 가지 방법을 공유합니다.
첫 번째 방법을 사용하면 메뉴를 완전히 사용자 지정하고 데스크톱 또는 모바일 화면에서 특정 요소를 표시하거나 숨길 수 있습니다. 그러나 다른 방법은 사용자 지정 옵션이 적은 무료 솔루션입니다.
아래 링크 중 하나를 클릭하여 사용하려는 방법을 선택하십시오.
- SeedProd Page Builder로 모바일 메뉴 사용자 지정
- 대안: 무료 WordPress 플러그인으로 모바일 메뉴 편집
시작하자!
SeedProd Page Builder로 모바일 메뉴 사용자 지정
작업을 시작하기 위해 페이지 빌더 플러그인을 사용하여 코드 없이 모바일 메뉴를 시각적으로 사용자 정의하고 편집합니다. 이를 위해 최고의 WordPress 웹 사이트 및 랜딩 페이지 빌더인 SeedProd를 사용합니다.

수백 개의 미리 만들어진 템플릿, 끌어서 놓기 인터페이스 및 수많은 디자인 요소가 함께 제공되어 WordPress 페이지를 쉽게 사용자 지정할 수 있습니다. 메뉴가 머리글, 바닥글 또는 WordPress 사이드바에 있는지 여부에 관계없이 SeedProd의 빌더를 사용하여 쉽게 편집할 수 있습니다.
또한 이 플러그인의 강력한 가시성 옵션을 사용하면 모바일 또는 데스크톱 화면에서 특정 디자인 요소를 숨길 수 있습니다. 결과적으로 탐색 메뉴를 다양한 화면 크기에 맞게 조정할 수 있습니다.
1단계. SeedProd 설치 및 활성화
시작하려면 SeedProd 웹사이트에서 플러그인을 다운로드해야 합니다. SeedProd에는 무료 버전이 있지만 WordPress 테마 구축 기능에는 SeedProd Pro를 사용합니다.
도움이 필요하면 WordPress 플러그인 설치 가이드를 참조하세요.
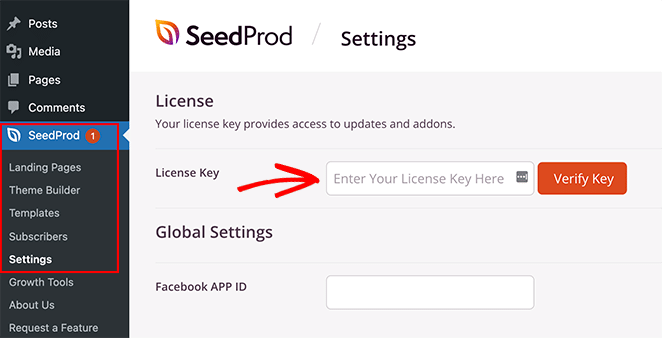
활성화 후 SeedProd » 설정 으로 이동하여 플러그인 라이선스 키를 입력할 수 있습니다. SeedProd 계정 대시보드의 다운로드 섹션에서 이 정보를 찾을 수 있습니다.

빈 필드에 키를 붙여넣고 키 확인 버튼을 클릭하여 라이선스를 저장합니다.
2단계. 미리 만들어진 템플릿 선택
다음으로 출발점으로 사용할 미리 만들어진 디자인을 선택해야 합니다. Theme Builder를 사용하여 완전히 새로운 WordPress 테마를 처음부터 만들거나 랜딩 페이지 빌더를 사용하여 개별 페이지를 만들 수 있습니다.
이 가이드에서는 Theme Builder를 사용하지만 랜딩 페이지를 만드는 것을 선호하는 경우 WordPress에서 랜딩 페이지를 만드는 방법에 대한 이 가이드를 따를 수 있습니다.
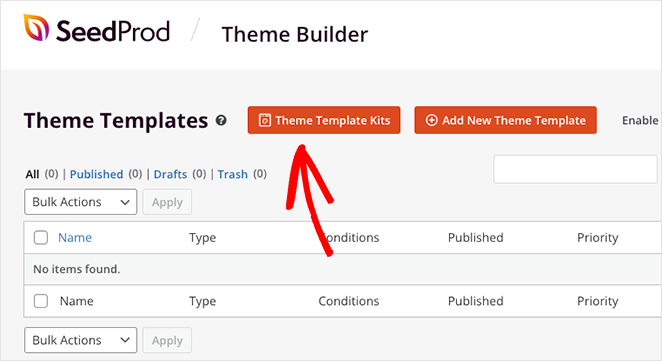
WordPress 테마에 미리 만들어진 디자인을 선택하려면 WordPress 대시보드에서 SeedProd » Theme Builder 로 이동하고 Theme Template Kits 버튼을 클릭합니다.

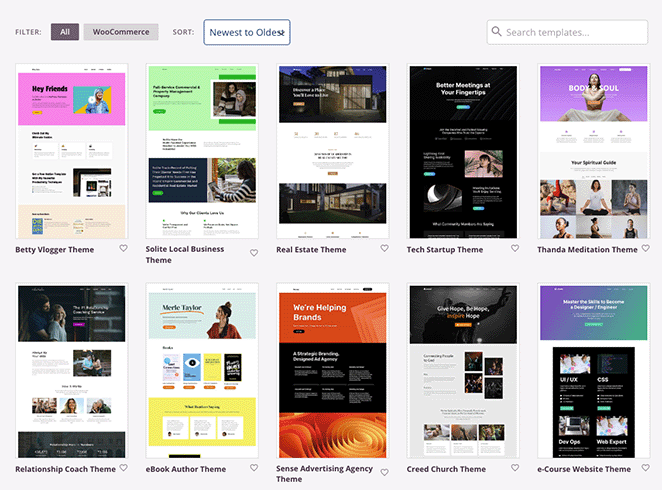
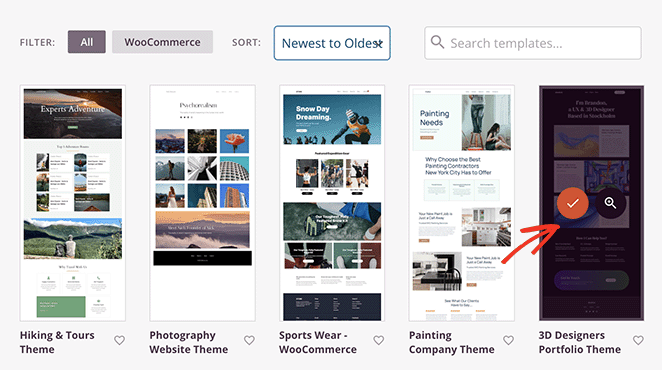
클릭 한 번으로 설치할 수 있는 미리 만들어진 웹사이트 템플릿의 SeedProd 라이브러리가 열립니다.

원하는 템플릿을 찾을 때까지 디자인을 스크롤한 다음 확인 표시 아이콘을 클릭하여 가져오세요.

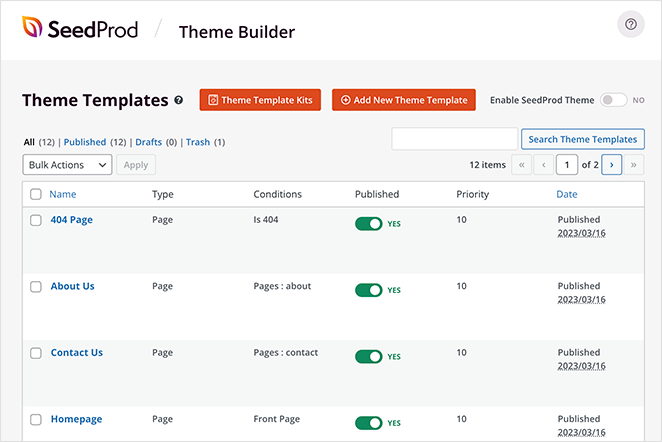
웹 사이트 키트를 가져오면 테마의 모든 템플릿 부분이 다음과 같은 목록으로 표시됩니다.

이들은 완전한 테마를 구성하는 개별 템플릿이며 SeedProd의 끌어서 놓기 페이지 빌더를 사용하여 각 템플릿을 사용자 지정할 수 있습니다.
다음에 그 방법을 알려드리겠습니다! 매우 쉬우며 HTML, Jquery 또는 사용자 지정 CSS 코드를 작성할 필요가 없습니다.
3단계. 헤더 템플릿 사용자 지정
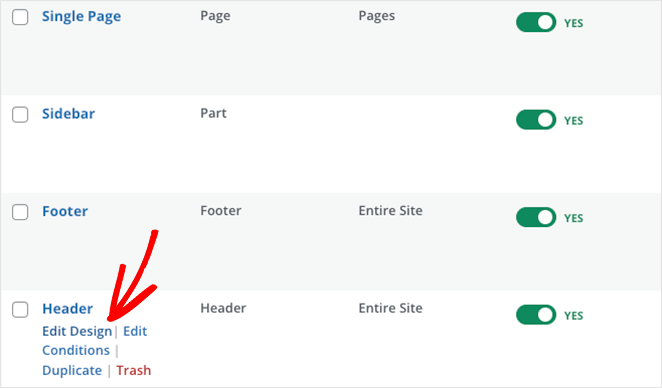
편집하려는 WordPress 메뉴가 헤더에 있으므로 헤더 템플릿을 찾을 때까지 템플릿 부분을 스크롤합니다. 그런 다음 마우스를 올려 '디자인 편집' 링크를 클릭합니다.

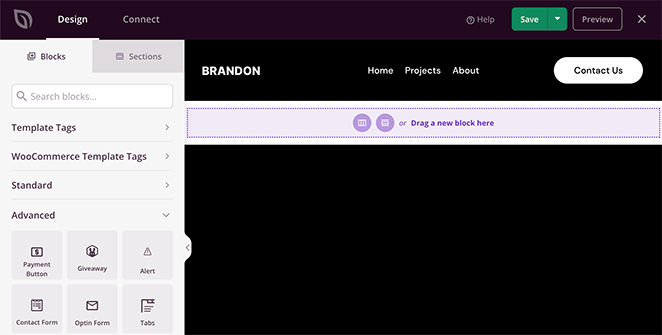
열리면 오른쪽에 머리글의 실시간 미리보기가 있는 레이아웃과 왼쪽에 WordPress 블록이 표시됩니다. 블록을 미리보기로 드래그하여 페이지에 새 요소를 쉽게 추가할 수 있습니다.

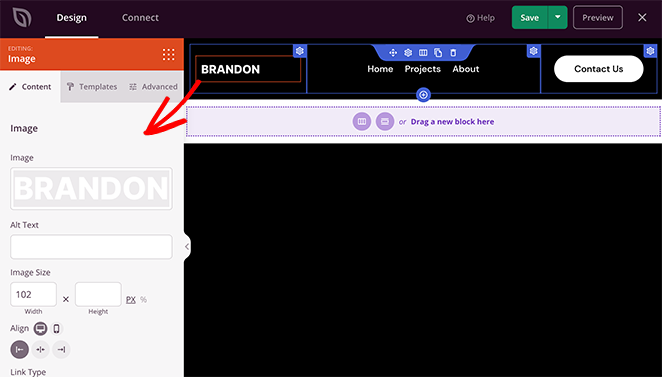
헤더의 요소를 클릭하면 왼쪽 사이드바에서 해당 설정을 볼 수 있습니다. 예를 들어 로고를 선택하면 로고 이미지와 크기, 정렬 및 링크를 변경하는 옵션이 열립니다.

마찬가지로 탐색 메뉴 블록을 클릭하면 다른 메뉴 설정이 표시됩니다.
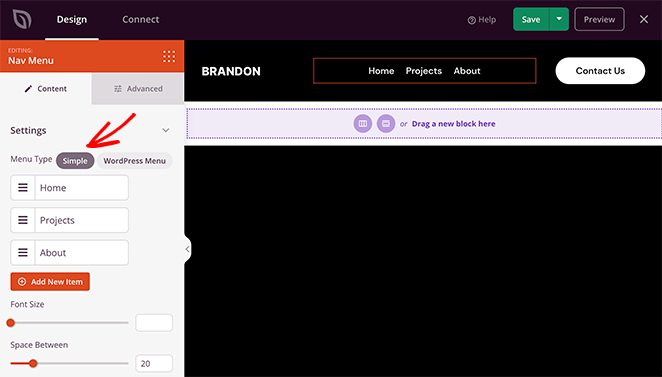
예를 들어 블록을 사용하면 '단순' 또는 'WordPress 메뉴' 중에서 선택할 수 있습니다.

단순 옵션을 사용하면 페이지 빌더 인터페이스 내에 새 메뉴 항목을 추가할 수 있습니다. 모든 페이지, 게시물, 범주, 태그 또는 외부 웹 페이지에 대한 링크를 추가할 수 있습니다.

이것은 메뉴 작성에 대한 간단한 접근 방식이기 때문에 드롭다운 메뉴를 추가하거나 이미 만든 사용자 지정 메뉴를 선택하거나 사용자 지정 모바일 메뉴를 할당할 수 없습니다.
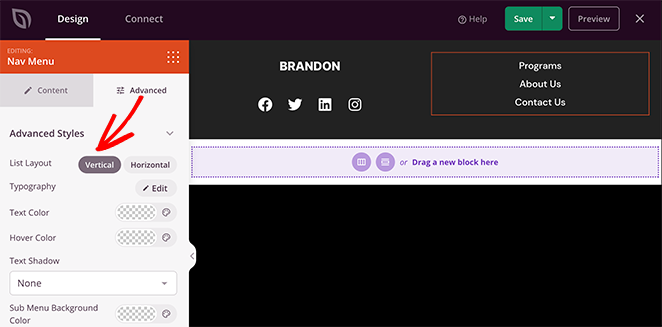
그러나 메뉴 정렬, 글꼴 크기, 간격 및 구분선을 사용자 지정할 수 있습니다. 또한 고급 탭에서 가로 메뉴와 세로 메뉴 중에서 선택하고 타이포그래피, 배경색, 테두리, CSS 클래스 등을 사용자 지정할 수 있습니다.
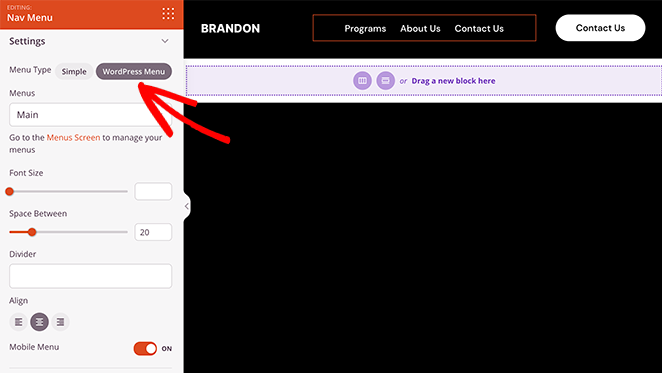
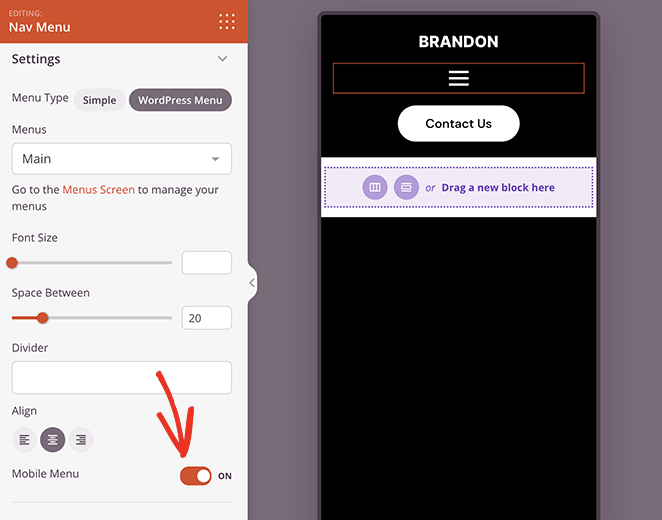
WordPress 메뉴 옵션에는 다른 접근 방식이 있습니다. 드롭다운에서 기존 메뉴 위치를 선택하고 작은 화면 크기에 대한 모바일 탐색 메뉴 토글을 활성화할 수 있습니다.

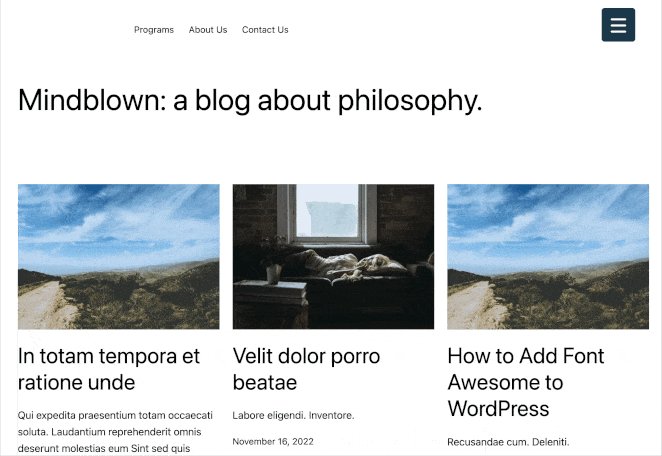
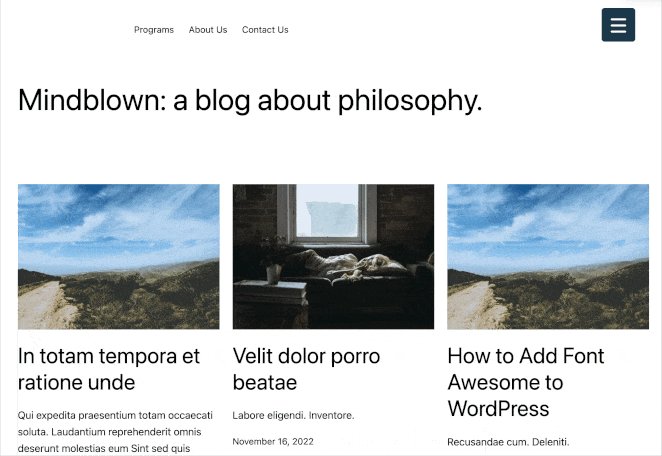
이 설정을 활성화하고 모바일 보기로 전환하면 모바일 메뉴에 표준 메뉴 링크 대신 햄버거 아이콘이 표시되어 모바일 사용자 경험에 훨씬 더 좋습니다.

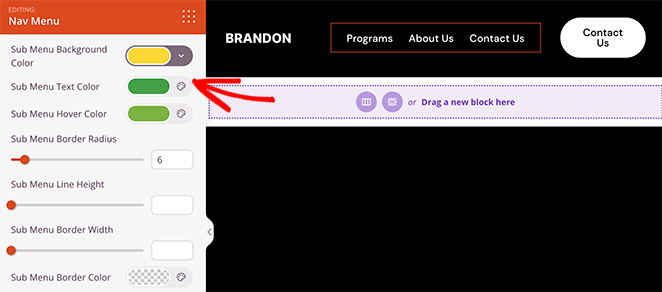
또한 메뉴 레이아웃을 편집할 수 있는 기본 WordPress 메뉴 페이지에 대한 링크도 있습니다. 단순 메뉴와 마찬가지로 고급 탭에는 사용자 정의 및 애니메이션 옵션이 있으며 단순 메뉴와 달리 하위 메뉴 스타일 지정 옵션을 사용자 정의할 수 있습니다.

4단계. 헤더 가시성 설정 편집
지금까지 기본 메뉴를 편집하고 모바일 화면용 햄버거 메뉴를 활성화하는 방법을 알았습니다. 하지만 헤더에 작은 화면에 표시하고 싶지 않은 요소가 있는 경우에는 어떻게 해야 할까요?
좋은 소식은 모든 페이지 요소에 대한 가시성 설정을 편집하고 다양한 화면 크기에 표시되는 항목을 선택할 수 있다는 것입니다.
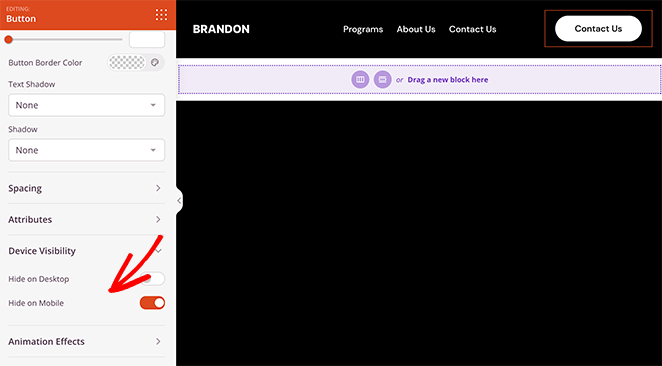
사용자 경험을 해치기 때문에 모바일 장치에서 헤더의 클릭 유도문안(CTA)을 숨기고 싶다고 가정해 보겠습니다. 이 경우 해당 블록의 고급 설정 탭으로 이동하여 장치 가시성 메뉴에서 '모바일에서 숨기기' 토글을 켤 수 있습니다.

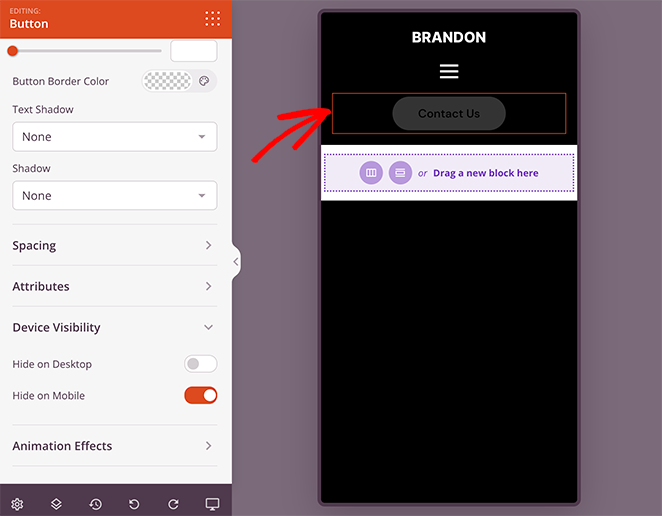
모바일 보기에서 헤더를 미리 보면 회색으로 표시되어 모바일 방문자에게 버튼이 표시되지 않습니다.

모든 것이 마음에 들 때까지 모바일 메뉴 옵션을 계속 사용자 정의하십시오. 그런 다음 저장 버튼을 클릭하여 변경 사항을 저장하십시오.
5단계. WordPress 테마 사용자 지정 계속
메뉴를 편집한 후 SeedProd의 페이지 빌더를 사용하여 WordPress 사이트의 나머지 부분을 사용자 지정할 수 있습니다. 예를 들어 WordPress 홈페이지를 편집하고 사용자 지정 WordPress 사이드바를 만들고 블로그 페이지 템플릿을 사용자 지정할 수 있습니다.
WordPress 바닥글을 편집하고 다음과 같이 수직 메뉴 위젯을 추가할 수도 있습니다.

전자상거래 웹사이트가 있는 경우 SeedProd의 WooCommerce 블록을 사용하여 제품 페이지를 사용자 지정할 수도 있습니다.
6단계. 변경 사항 게시
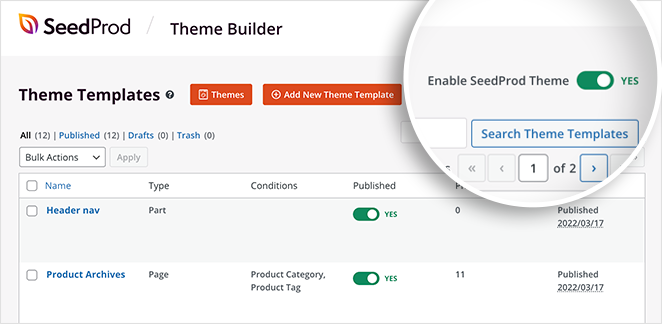
WordPress 사이트에서 변경 사항을 적용할 준비가 되면 SeedProd 테마 빌더 대시보드로 돌아가서 'SeedProd 테마 활성화'라는 토글을 찾으십시오. SeedProd 테마를 활성화하려면 이 토글을 '예' 위치로 전환하기만 하면 됩니다.

이제 웹사이트를 방문하여 모바일 메뉴가 작동하는 것을 볼 수 있습니다.

대안: 무료 WordPress 플러그인으로 모바일 메뉴 편집
모바일 메뉴를 편집하는 또 다른 방법은 WordPress 메뉴 플러그인을 사용하는 것입니다. 예를 들어 다음에 사용할 플러그인을 사용하면 모바일 화면에서 슬라이드 아웃되는 햄버거 메뉴를 만들 수 있습니다.
먼저 반응형 메뉴 WordPress 플러그인을 다운로드, 설치 및 활성화해야 합니다.
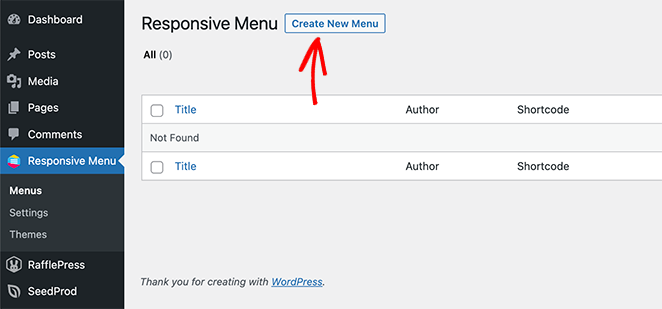
플러그인이 활성화되면 WordPress 관리 표시줄에 '반응형 메뉴'라는 새 레이블이 표시됩니다. 클릭하면 새로운 반응형 메뉴를 추가할 수 있는 메뉴 화면으로 이동합니다.

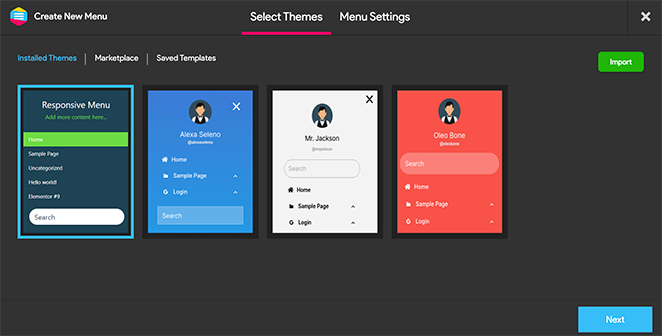
계속해서 새 메뉴 만들기 버튼을 클릭하십시오. 기본, Electric Blue, Full-Width 등을 포함하여 선택할 수 있는 다양한 메뉴 테마가 있는 팝업이 표시됩니다.

원하는 테마를 선택한 후 다음 버튼을 클릭합니다.
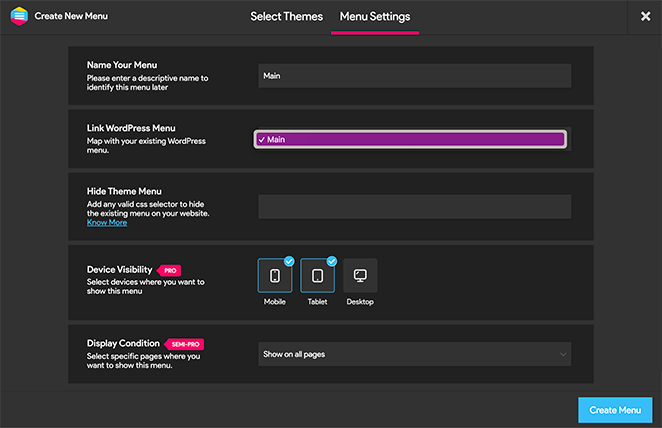
이제 메뉴 이름을 입력하고 표시할 기존 WordPress 메뉴를 선택한 다음 메뉴 만들기 버튼을 클릭할 수 있습니다.

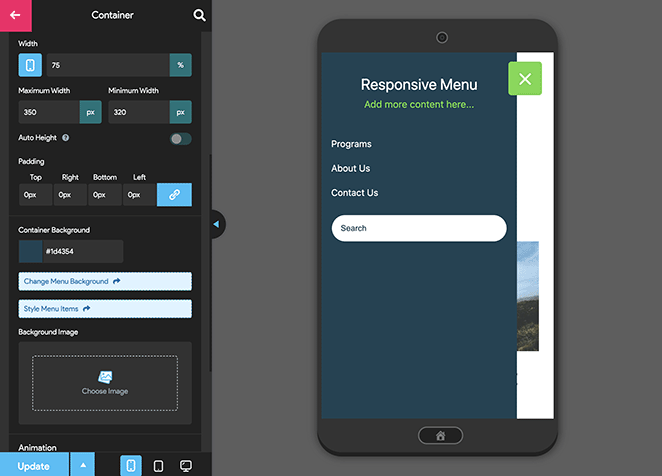
이제 반응형 메뉴 옵션을 편집할 수 있는 시각적 인터페이스가 표시됩니다. 다양한 요소를 표시하거나 숨길 수 있으며 모바일 반응형 최소 화면 너비와 최대 너비를 변경할 수 있습니다.

반응형 메뉴 플러그인에는 메뉴의 동작과 모양을 변경할 수 있는 다른 많은 모바일 메뉴 옵션이 있습니다. 이 페이지에서 탐색하고 필요에 따라 조정할 수 있습니다.
설정을 저장하려면 '업데이트' 버튼을 클릭하는 것을 잊지 마세요.
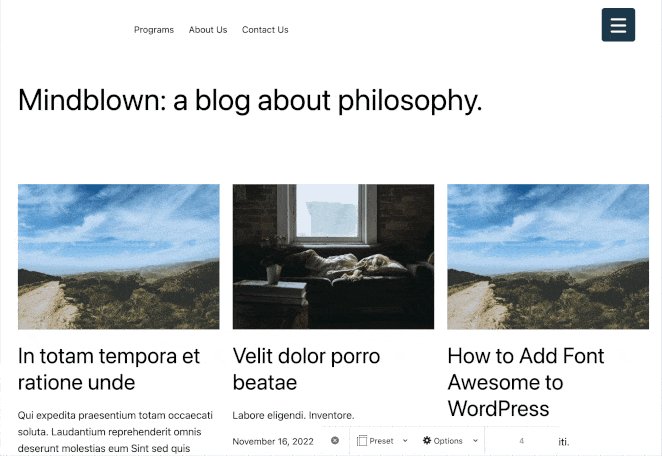
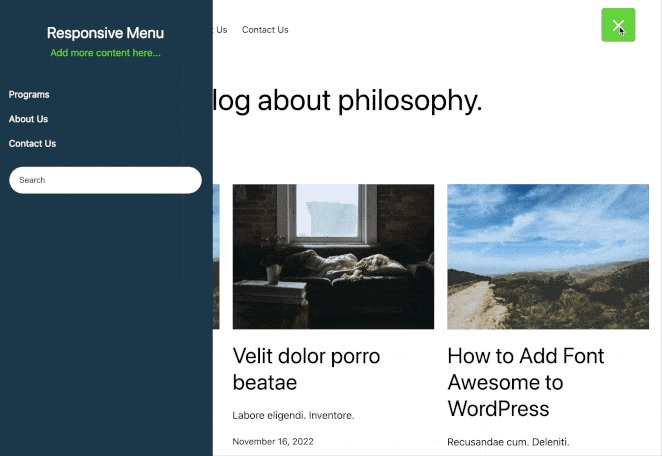
여기에서 웹 사이트를 방문하여 반응형 메뉴가 실제로 작동하는지 확인할 수 있습니다.

그게 다야!
이 가이드가 WordPress에서 모바일 메뉴를 편집하는 방법을 배우는 데 도움이 되었기를 바랍니다. 다음을 포함하여 도움이 될 수 있는 몇 가지 다른 자습서가 있습니다.
- WordPress에 사용자 정의 알림 메시지를 추가하는 방법
- 최고의 WordPress 플러그인: 필수 도구 상위 25개
- 코딩 없이 WordPress에서 작성자 사이트를 만드는 방법
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 저희를 팔로우하시면 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 보실 수 있습니다.