WordPress에서 바닥글을 편집하는 방법 [초보자 가이드]
게시 됨: 2023-07-12WordPress에서 바닥글을 편집하는 방법에 어려움을 겪고 있습니까?
WordPress에서 바닥글 섹션은 웹 사이트 하단에 표시되며 일반적으로 저작권 고지, 연락처 세부 정보 및 링크와 같은 정보를 포함합니다. 바닥글을 사용자 지정하면 나만의 개성을 더하고 웹사이트를 더욱 독특하게 만들 수 있습니다.
이 초보자 가이드에서는 WordPress에서 바닥글을 편집하는 다양한 방법을 살펴봅니다.
시작하자!
WordPress 바닥 글이란 무엇입니까?
WordPress 바닥글은 WordPress 웹사이트 페이지 하단에 있는 섹션입니다. 대부분의 웹사이트에서 볼 수 있는 공통 요소이며 여러 가지 용도로 사용됩니다.
많은 초보자들이 이 영역을 간과하지만 방문자에게 더 유용하게 만들 수 있는 몇 가지 방법이 있습니다. 바닥글을 사용하여 WordPress SEO 및 비즈니스를 개선할 수도 있습니다.
또한 모든 상위 WordPress 테마에는 쉽게 편집할 수 있는 바닥글 위젯 영역이 있습니다. 위젯을 추가하거나, 링크를 삭제하거나, 다른 페이지에 대해 완전히 사용자 정의된 바닥글을 만들어서 이 섹션을 개선할 수 있습니다.
WordPress에서 바닥 글을 편집하는 방법
이제 WordPress 바닥글이 무엇인지 알았으므로 WordPress 바닥글을 편집하는 방법을 살펴보겠습니다.
1. 위젯으로 WordPress 바닥글 편집하기
WordPress에 내장된 위젯 시스템을 사용하는 것은 바닥글을 편집하는 가장 쉬운 방법 중 하나입니다. 그러나 이것은 바닥글 위젯 공간이 있는 테마에만 적용됩니다. 그렇지 않은 경우 다른 방법을 사용하십시오.
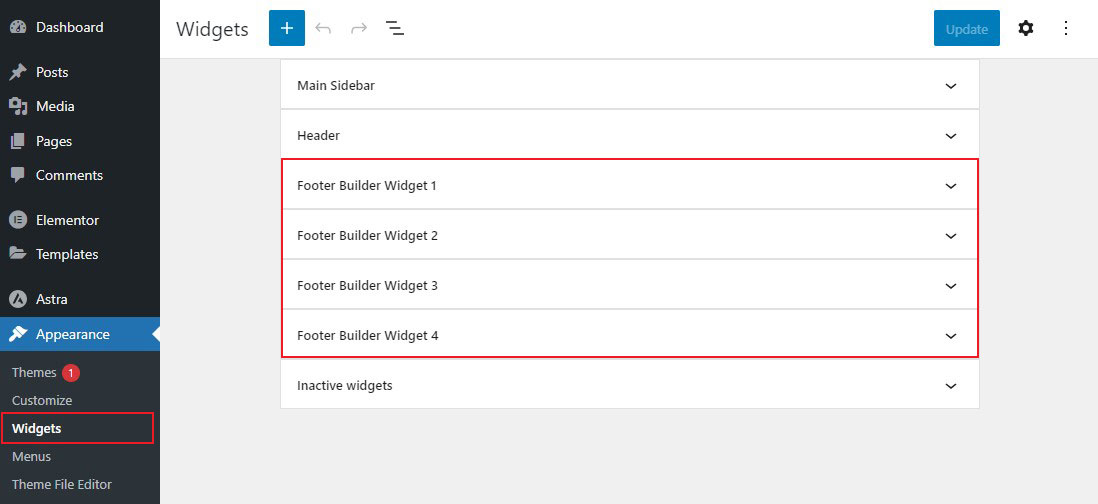
위젯 영역에 액세스하려면 WordPress 대시보드에서 모양 » 위젯 으로 이동하기만 하면 됩니다.
여기에서 사용 가능한 모든 바닥글 위젯을 볼 수 있습니다.

테마에는 위에 표시된 것과 다른 수의 바닥글 섹션이 있을 수 있습니다. 이 가이드에서는 Astra 테마를 사용합니다.
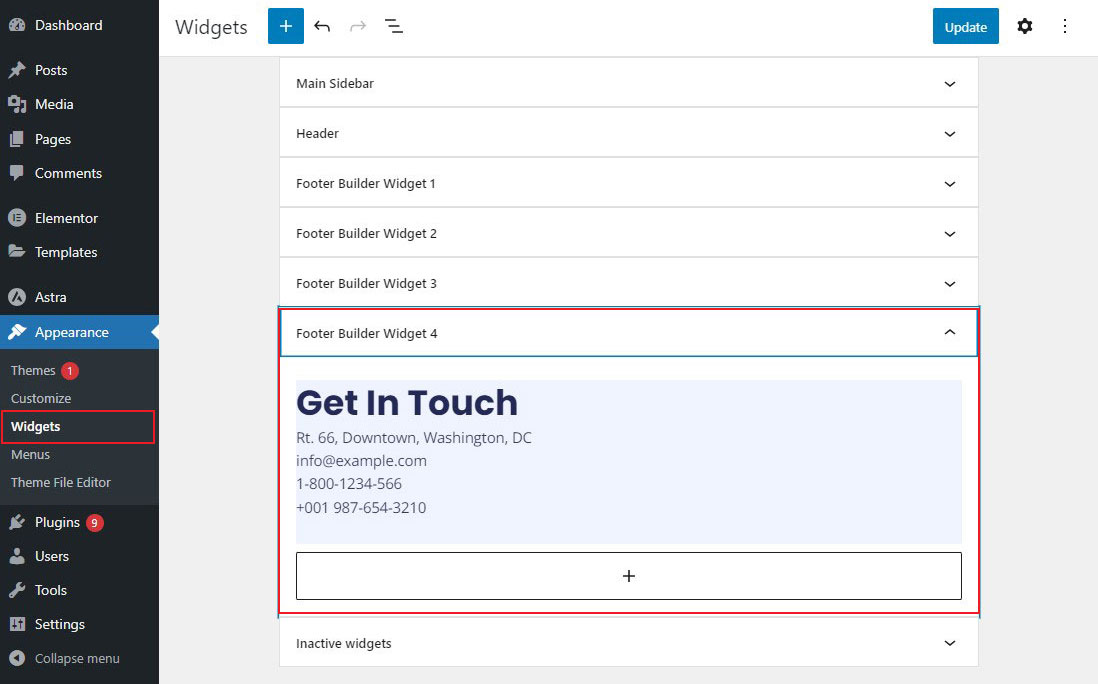
바닥글 위젯을 편집하려면 간단히 클릭하십시오. 열리면 텍스트, 이미지, 링크 및 기타 항목을 원하는 대로 사용자 지정합니다.

완료되면 업데이트 버튼을 클릭하여 변경 사항을 저장합니다.
WordPress 바닥글 위젯 영역에 링크 추가
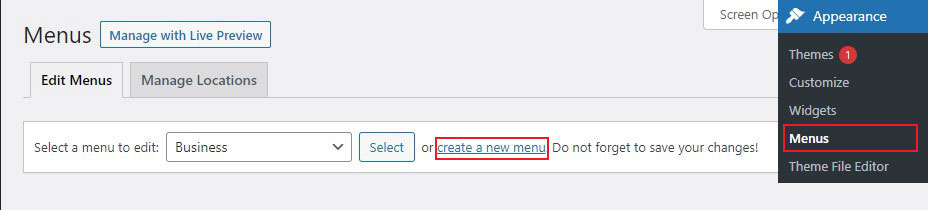
바닥글 위젯 영역에 링크를 추가하려면 WordPress 관리 대시보드에서 모양 » 메뉴 로 이동하고 새 메뉴 만들기 링크를 클릭하기만 하면 됩니다.

다음으로 WordPress는 새 메뉴에 이름을 지정하도록 요청합니다.
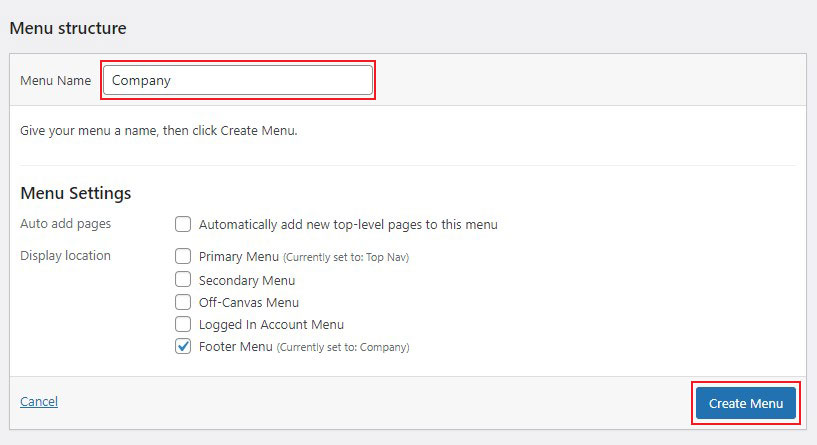
이 메뉴를 인식하는 데 도움이 되는 이름을 입력하십시오. 그런 다음 오른쪽 바닥글 위치를 선택하고 메뉴 만들기 버튼을 클릭합니다.

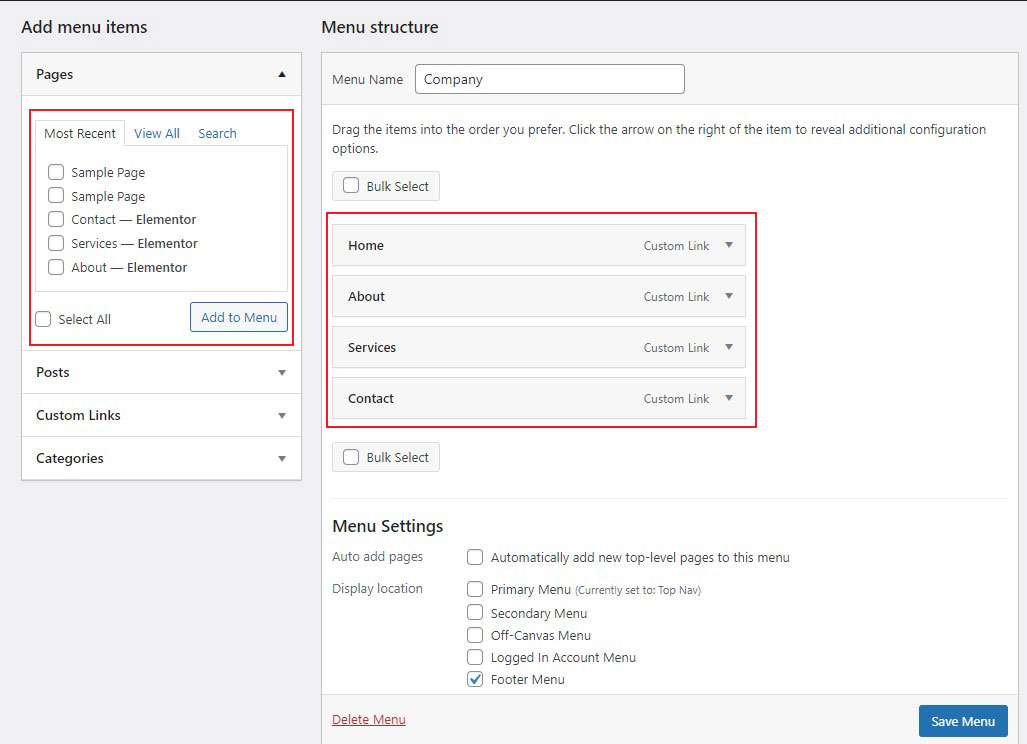
새 메뉴가 생성되었으므로 이제 메뉴에 링크를 추가할 수 있습니다.
왼쪽 열에서 페이지, 게시물 또는 범주를 선택하여 메뉴에 추가하기만 하면 됩니다.

메뉴 설정이 완료되면 메뉴 저장 버튼을 클릭하세요.
이제 바닥글 위젯 영역에 새 메뉴를 추가하려면 WordPress 관리자 패널에서 Appearance » Widgets 페이지로 이동하기만 하면 됩니다.
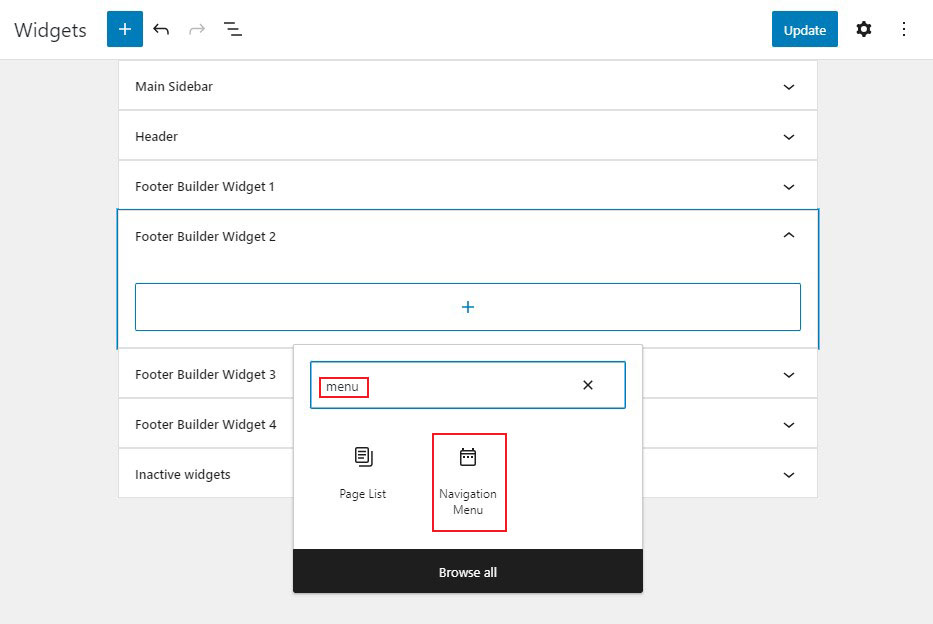
이제 새 메뉴를 표시할 바닥글 위젯을 클릭하여 열고 더하기 아이콘을 클릭합니다. 그런 다음 메뉴 를 검색한 다음 탐색 메뉴 블록을 클릭합니다.

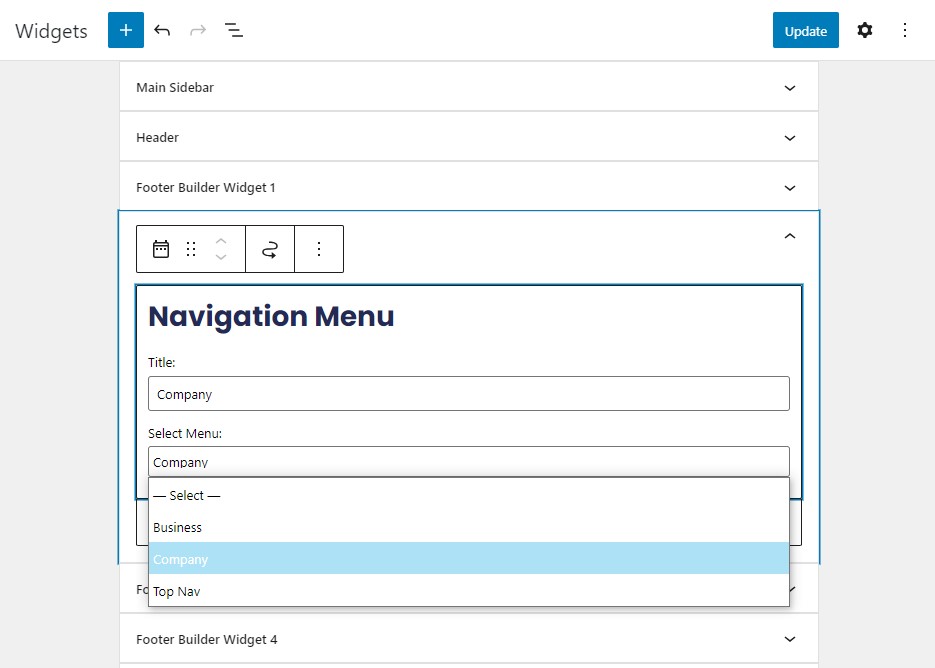
그런 다음 메뉴 선택 드롭다운에서 바닥글 탐색 메뉴를 선택하고 원하는 경우 위젯에 제목을 지정합니다. 제목은 바닥글의 메뉴 위에 표시됩니다.

마지막으로 업데이트 버튼을 클릭하여 변경 사항을 저장합니다.
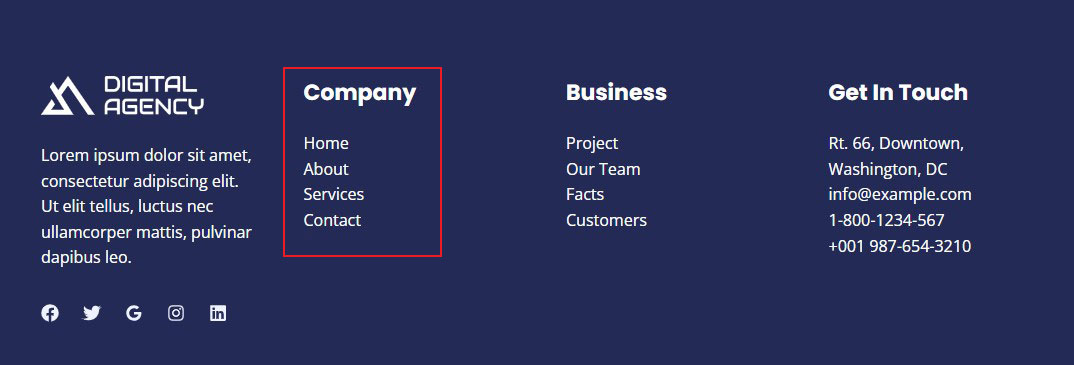
이제 웹사이트를 방문하여 맞춤 바닥글 링크가 어떻게 보이는지 확인하세요.

2. Theme Customizer를 사용하여 WordPress에서 바닥글 편집
WordPress Theme Customizer는 WordPress 사이트의 모양과 느낌을 변경할 수 있는 훌륭한 도구입니다. 사용자 정의 프로그램을 사용하면 바닥글, 색상, 글꼴 및 기타 스타일 옵션을 변경할 수 있습니다. 또한 사용자 지정 메뉴와 위젯을 바닥글에 추가할 수 있습니다.
WordPress Customizer로 바닥글을 편집하려면 WordPress 대시보드에서 모양 » 사용자 지정 으로 이동합니다.

여기에서 헤더, 사이트 ID, 메뉴, 위젯 및 기타 테마 설정을 볼 수 있습니다.
바닥글을 편집하려면 사용 가능한 테마 옵션에서 바닥글 작성기를 선택합니다.

이 예에서는 Astra WordPress 테마를 사용하고 있으며 바닥글 섹션의 이름은 Footer Builder 입니다.
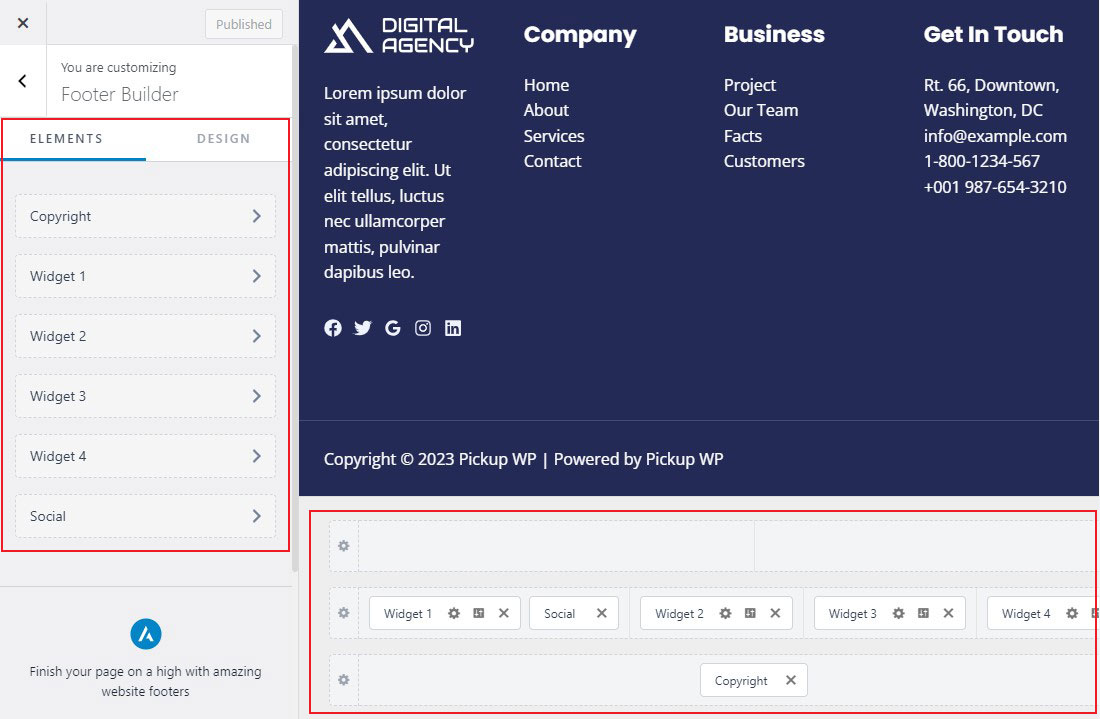
바닥글 작성기에는 다음이 포함됩니다.

시각적 바닥글 빌더
유연하고 고급 바닥 글 빌더입니다. 비주얼 빌더에서 변경한 사항은 바닥글 디자인에 즉시 반영됩니다.
- 고유한 바닥글 구조를 만들 수 있는 세 개의 행(위, 기본 및 아래)을 제공합니다.
- 더하기 기호(버튼, HTML, 바닥글 메뉴, 위젯, 소셜, 저작권)를 클릭하여 다양한 바닥글 항목을 추가할 수 있습니다.
- 위젯을 다른 영역으로 끌어다 놓는 방식으로 위젯을 배치할 수 있습니다.
일반 탭
시각적 바닥글 빌더에 추가된 요소는 일반 탭에 나타납니다. 개별 요소를 클릭하여 설정을 변경할 수 있습니다.
디자인 탭
이렇게 하면 바닥글 배경 및 간격에 대한 디자인 옵션이 제공됩니다.
바닥글 내용 편집을 마친 후 상단의 게시 버튼을 클릭합니다. 그런 다음 웹 사이트로 이동하여 변경 사항을 확인하십시오.
3. 'Powered by WordPress' 저작권 바닥글 텍스트 제거
WordPress를 설치할 때 사이트 하단의 바닥글 표시줄에 Powered by WordPress 링크가 있을 수 있습니다. 위젯이 아니기 때문에 편집 방법이 명확하지 않은 경우가 많습니다.
일부 테마는 이것을 자체 텍스트 및 링크로 변경합니다. 이 경우 WordPress 테마 사용자 지정 프로그램을 사용하여 텍스트를 변경할 수 있습니다. WordPress 관리자 패널에서 모양 » 사용자 지정 으로 이동하기만 하면 됩니다.

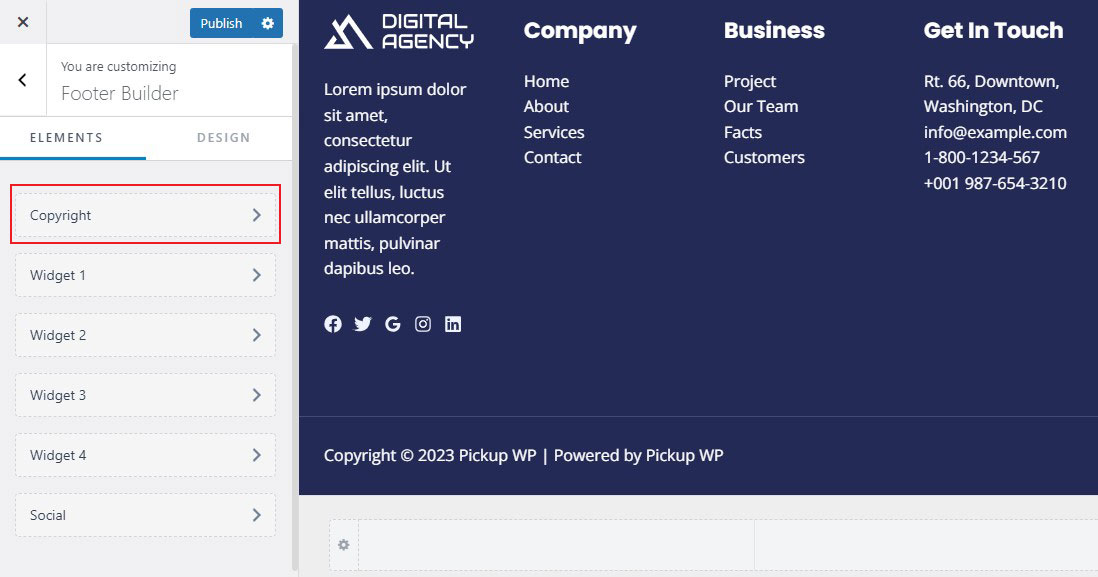
그런 다음 Footer Builder 또는 이와 유사한 제목을 찾습니다.

이렇게 하면 바닥글 텍스트 변경, 소셜 미디어 링크 추가 등을 위한 사용자 지정 옵션이 있는 화면으로 이동합니다.
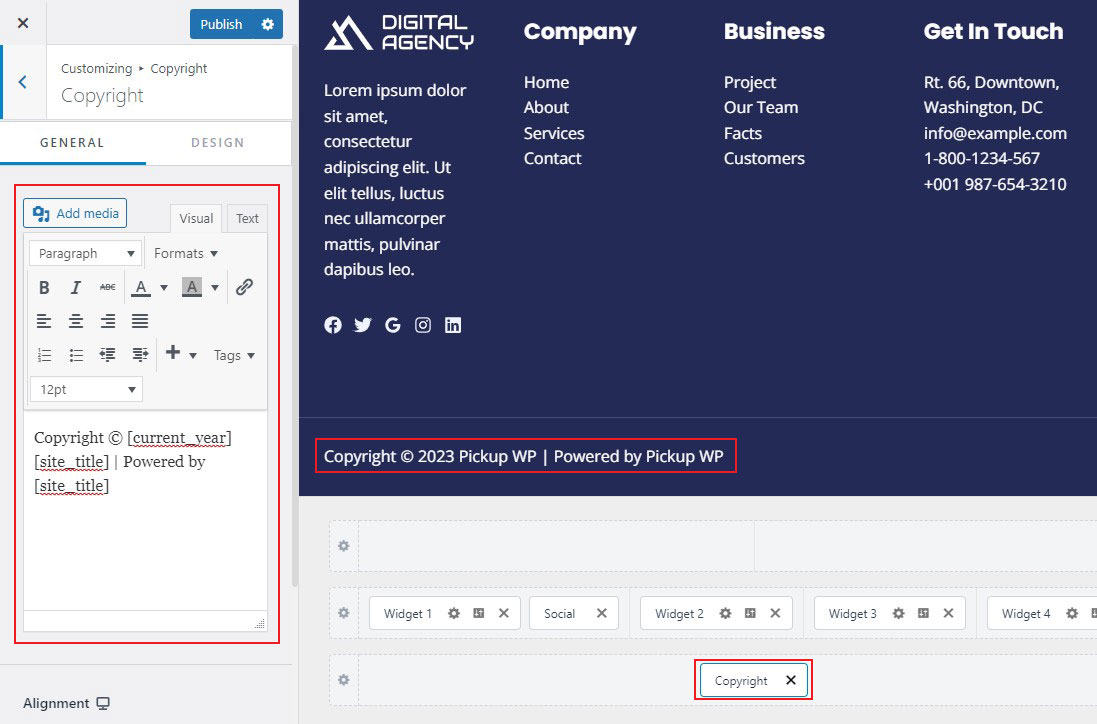
바닥글 텍스트를 변경하려면 저작권 버튼을 클릭하기만 하면 됩니다.

그런 다음 기존 텍스트를 자신의 텍스트로 바꿉니다.

바닥글 편집을 마친 후에는 상단의 게시 버튼을 클릭하여 변경 사항을 게시해야 합니다.
바닥글 텍스트를 수동으로 편집
테마에서 사용자 정의 프로그램을 사용하여 바닥글 텍스트를 변경할 수 없는 경우 어떻게 합니까?
이 경우 footer.php 파일을 수동으로 편집해야 합니다. 특정 테마의 바닥글 영역을 표시하는 WordPress 테마 폴더의 템플릿 파일입니다.
이 파일을 편집하는 가장 쉬운 방법은 WordPress 호스팅 계정으로 FTP 클라이언트를 사용하는 것입니다.
먼저 테마 폴더에서 footer.php 파일을 다운로드합니다.
그런 다음 파일에서 Powered by WordPress 텍스트가 포함된 코드 줄을 찾습니다.
해당 콘텐츠를 삭제하거나 편집한 다음 footer.php 파일을 서버에 다시 업로드하기만 하면 됩니다.
그게 다야!
4. 전체 사이트 편집 및 블록 패턴을 사용하여 WordPress에서 바닥글 편집
블록 테마가 있는 경우 WordPress 블록 편집기에서 바닥글을 쉽게 편집할 수 있습니다. 이것이 얼마나 간단한지 보여주기 위해 Twenty Twenty-Two 기본 테마를 사용하여 바닥글을 사용자 지정합니다.
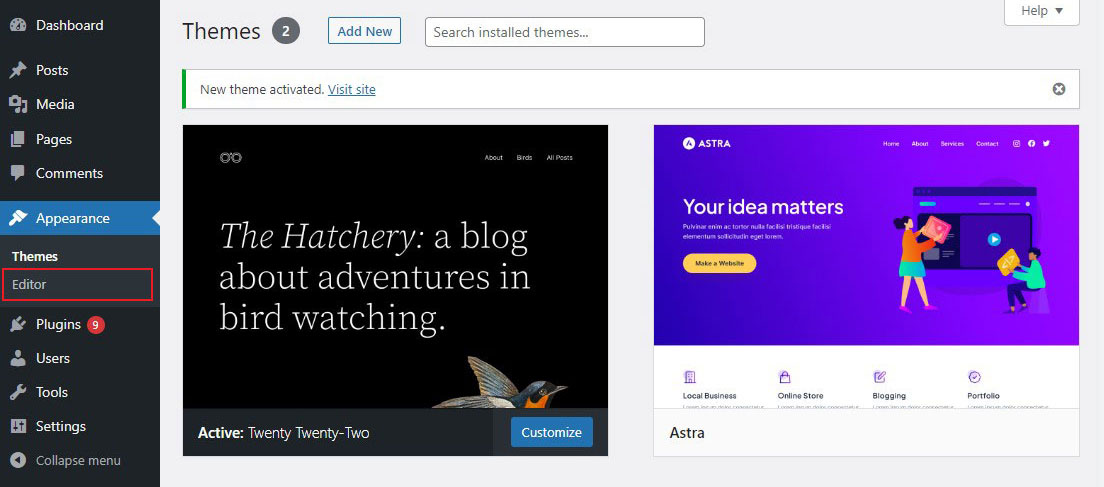
WordPress 대시보드에서 모양 » 편집기 로 이동하기만 하면 됩니다. 그러면 웹 사이트의 홈 페이지에서 블록 편집기가 열립니다.

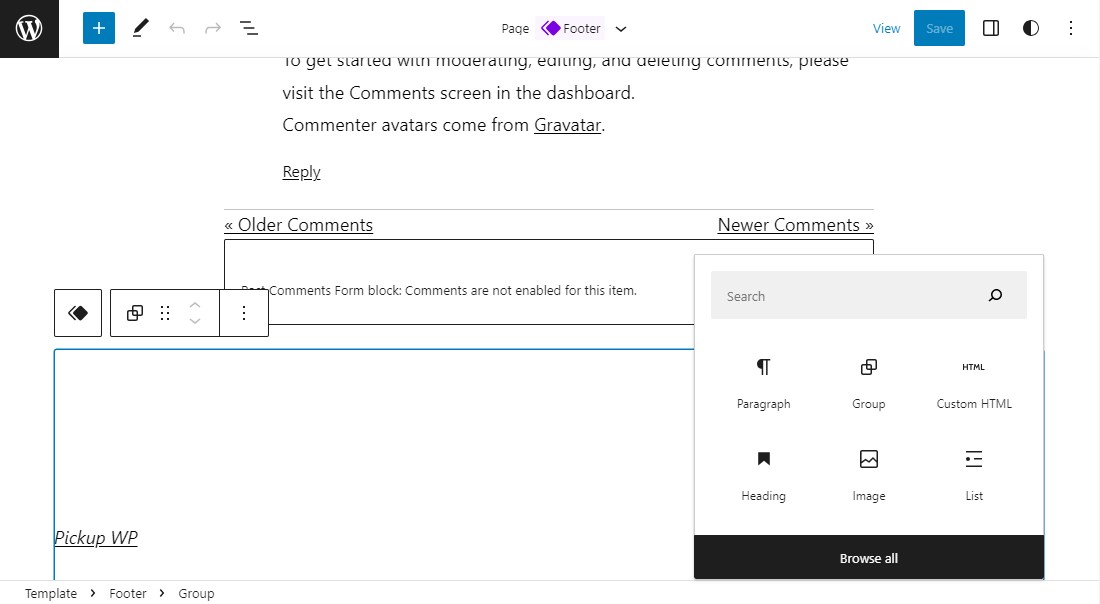
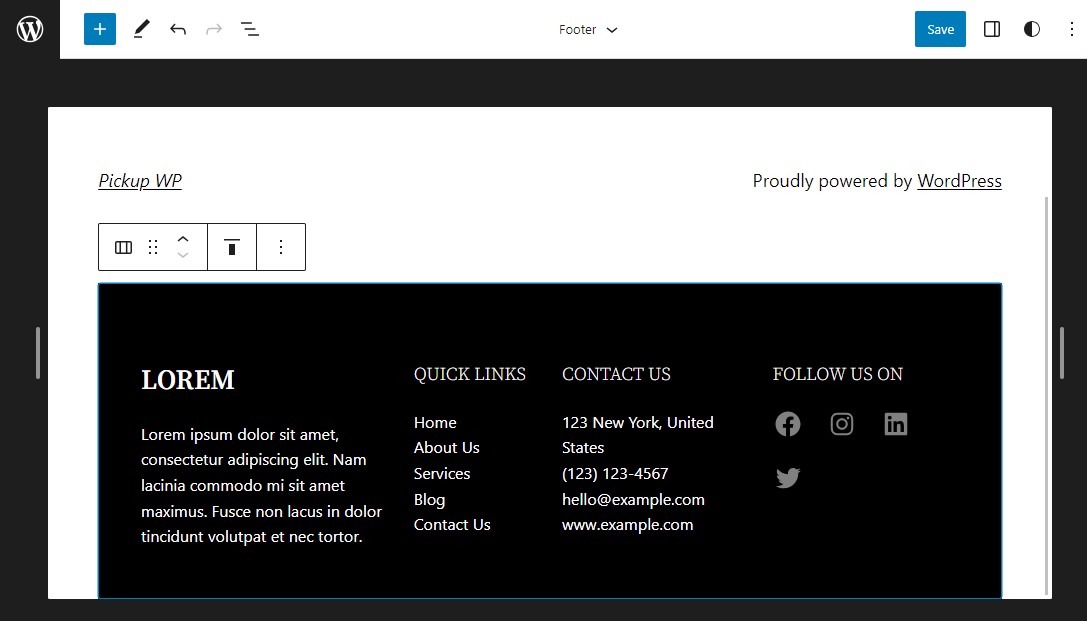
그런 다음 사이트 바닥글에 도달할 때까지 페이지를 아래로 스크롤합니다. 그런 다음 바닥글 섹션을 클릭하여 편집을 시작합니다. 페이지나 게시물과 마찬가지로 블록 편집기에서 바닥글을 변경할 수 있습니다.
또한 바닥글에 블록 요소를 추가할 수도 있습니다.

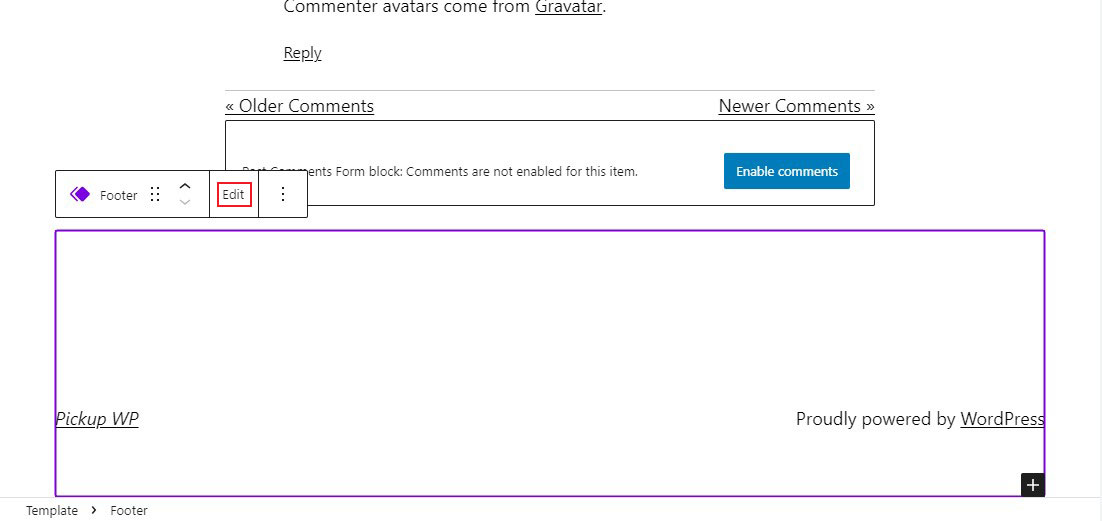
또한 바닥글을 편집하려면 편집 을 클릭하면 됩니다.

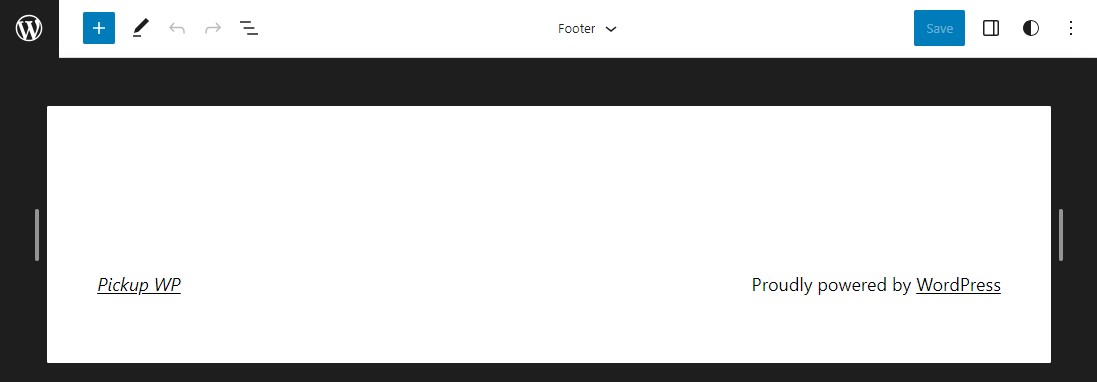
이렇게 하면 편집 중인 바닥글을 제외한 다른 모든 페이지 구성 요소를 제거하는 새 편집 보기가 시작됩니다. 이 뷰의 블록 편집기는 이전 뷰의 블록 편집기와 유사하게 작동하지만 좀 더 초점이 맞춰져 있습니다.

미리 만들어진 바닥글 블록 패턴 복사
패턴은 블록 편집기에 최근 추가된 기능입니다. 패턴을 통해 디자이너는 아름다운 블록 구성을 구축하고 다른 사람과 공유할 수 있습니다. 블록 패턴 디렉토리는 공개 패턴을 나열합니다.
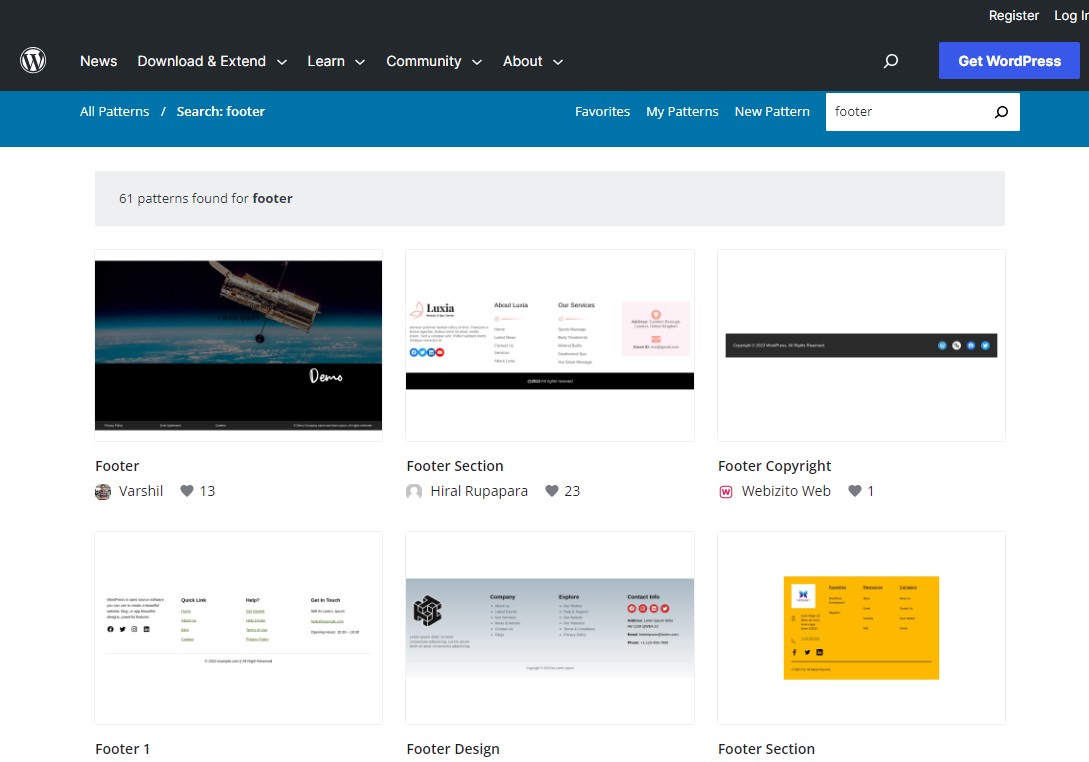
우리의 목적을 위해 "바닥글" 패턴을 찾을 수 있습니다. 이렇게 하면 사용 가능한 옵션이 제한됩니다. 원하는 패턴 위로 마우스를 이동하고 복사한 다음 웹 사이트로 돌아갑니다. 패턴 코드가 클립보드에 복사되고 붙여넣을 준비가 됩니다.

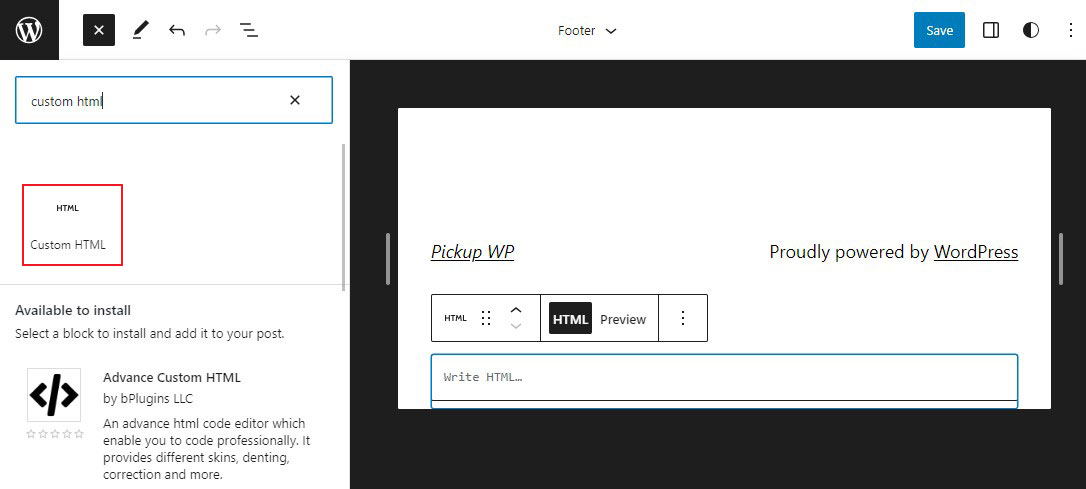
이제 새 사용자 지정 HTML 블록을 추가합니다.

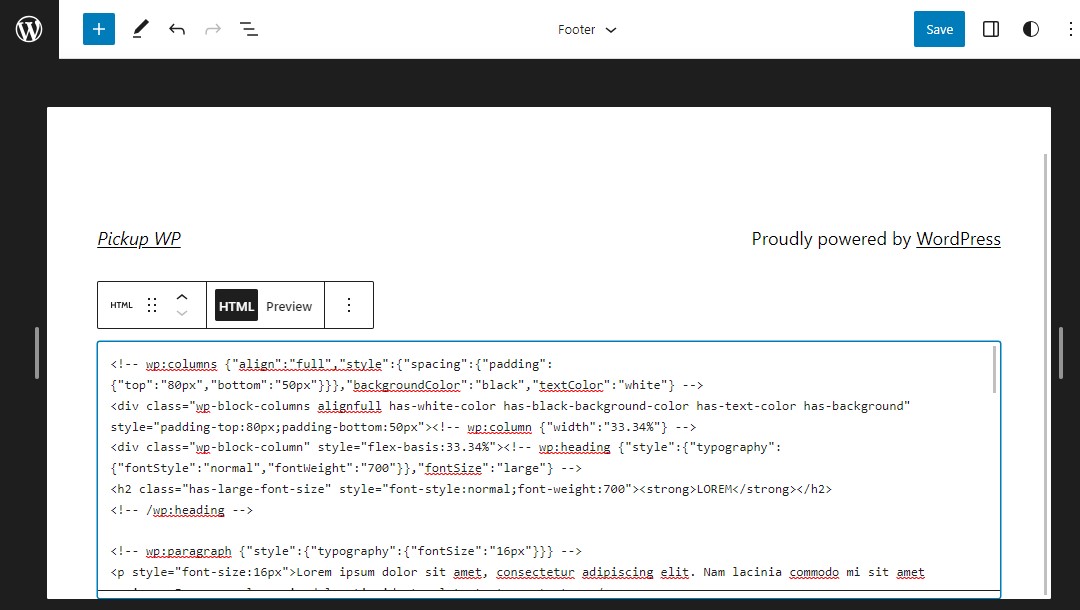
다음으로 바닥글 패턴 코드를 HTML 블록에 붙여넣습니다.

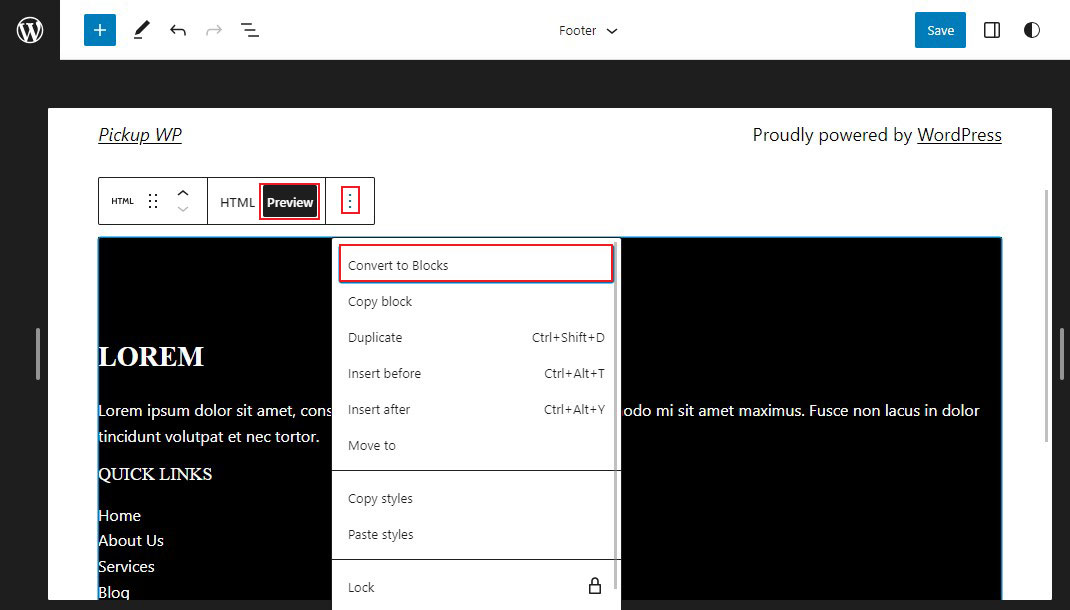
그런 다음 미리보기를 클릭한 다음 사용자 지정 HTML을 블록으로 변환합니다. 이렇게 하면 블록 편집기를 통해 각 항목을 편집할 수 있습니다.

편집기에서 패턴이 성공적으로 블록으로 변환되었음을 알 수 있으며 필요에 따라 변경할 수 있습니다.

변경을 완료하면 저장 버튼을 클릭합니다.
그게 다야!
5. WordPress 바닥글에 사용자 지정 코드 추가
경우에 따라 WordPress 바닥글에 코드 스니펫을 추가할 수 있습니다. 이것은 종종 웹사이트를 타사 앱이나 플러그인에 연결하기 위해 수행됩니다.
예를 들어 웹사이트에 Google 애널리틱스 추적을 추가하려면 WordPress 머리글 또는 바닥글에 스크립트를 추가해야 합니다.
WPCode 플러그인을 설치하고 활성화하는 것이 바닥글에 스크립트를 추가하는 가장 빠른 방법입니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 이 가이드를 참조하세요.
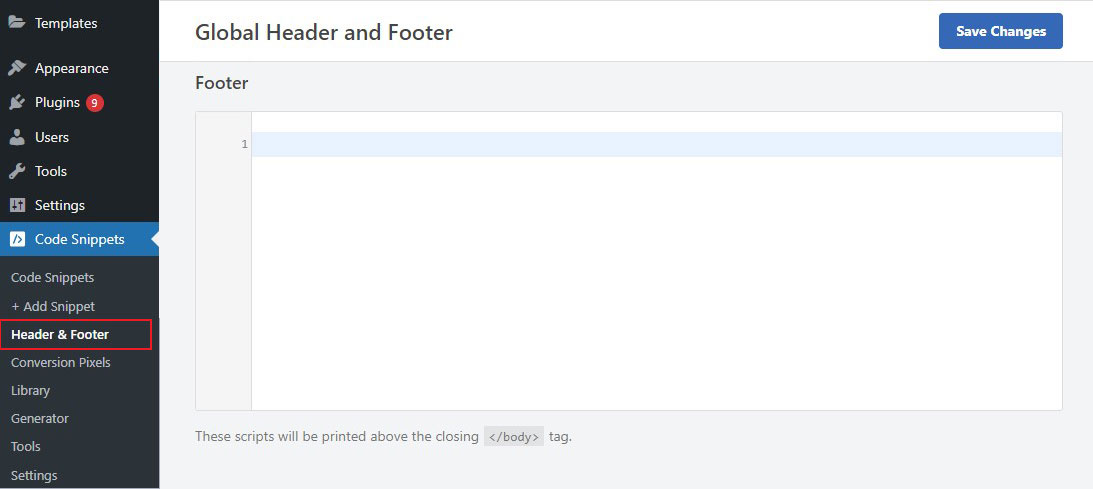
활성화되면 WordPress 관리 영역에서 코드 스니펫 » 머리글 및 바닥글 로 이동합니다. 그런 다음 바닥글 코드를 바닥글 상자에 붙여넣습니다.

완료되면 변경 사항 저장 버튼을 클릭하여 설정을 저장합니다.
최종 생각
바닥글은 WordPress 웹사이트의 중요한 부분입니다. 사용자가 떠나기 전에 마지막으로 보게 되는 것입니다. 따라서 연락처 세부 정보, 소셜 미디어 링크 및 저작권 정보와 같은 중요한 정보를 입력할 수 있는 좋은 장소입니다.
이 가이드에서는 다섯 가지 방법을 사용하여 WordPress에서 바닥글을 편집하는 방법을 보여 주었습니다.
어떤 방법을 선택하든 WordPress에서 바닥글을 편집하는 것은 비교적 간단한 과정입니다. 이 가이드의 단계를 따르면 유익하고 매력적이며 시각적으로 매력적인 바닥글을 쉽게 만들 수 있습니다.
이 가이드가 WordPress에서 바닥글을 편집하는 방법을 배우는 데 도움이 되었기를 바랍니다.
자세한 내용은 다음의 다른 초보자 가이드를 확인하세요.
- WordPress 글꼴을 변경하는 방법 [6가지 쉬운 방법]
- WordPress에서 페이지를 복제하는 방법 [쉬운 방법]
마지막으로 이 글이 마음에 드셨다면 페이스북과 트위터를 팔로우 해주세요.
