WordPress에서 바닥글을 편집하는 방법(간단한 안내서)
게시 됨: 2022-11-05웹사이트 바닥글은 항상 올바른 웹 디자인을 만드는 데 있어 가장 어려운 요소 중 하나였습니다. 그리고 WordPress 바닥글도 다르지 않습니다. 바닥글에서 "Proudly Powered by WordPress"를 제거하는 방법을 알고 싶거나 바닥글을 완전히 재설계하려는 경우 WordPress에서 바닥글을 편집하는 방법을 아는 것은 필수적입니다.
이 게시물에서는 WordPress 바닥글을 편집하는 가장 유용한 방법을 살펴보고 올바른 바닥글을 선택할 수 있습니다.
다룰 내용은 다음과 같습니다.
- WordPress 테마 사용자 지정 프로그램을 사용하여 바닥글을 편집하는 방법
- WordPress에서 전체 사이트 편집(및 패턴)을 사용하여 바닥글을 편집하는 방법
- WordPress 플러그인으로 바닥글을 편집하는 방법
- Divi 테마 빌더로 바닥글을 편집하는 방법
WordPress에서 바닥글을 편집하는 방법(4가지 방법)
바닥글 사용자 정의는 WordPress에 기본 제공되므로 모든 웹 사이트에는 편집 및 디자인 방법이 있습니다. WordPress의 새로운 WordPress 블록 편집기 및 전체 사이트 편집 기능을 사용하면 WordPress 사용자(특히 WooCommerce 사이트의 경우)가 바닥글을 더 쉽게 편집할 수 있습니다. 그러나 모든 테마가 동일한 것은 아니며 일부 클래식 테마는 이전 방법에 의존합니다.
이를 염두에 두고 WordPress에서 바닥글을 편집하는 4가지 방법이 있습니다.
1. 테마 커스터마이저를 사용하여 WordPress에서 바닥글을 편집하는 방법
WordPress Customizer는 WordPress 사이트의 모양과 느낌을 변경할 수 있는 훌륭한 도구입니다. 사용자 지정 프로그램을 사용하여 바닥글(및 테마) 색상, 글꼴 및 기타 스타일 옵션을 변경할 수 있습니다. 바닥글에 사용자 정의 위젯과 메뉴를 추가할 수도 있습니다.
블록 편집기가 점점 더 많은 기능과 채택을 얻게 됨에 따라 기존의 사용자 지정 경험이 테마에서 점점 덜 사용된다는 점에 유의하십시오. "사용자화" 버튼을 누르면 블록 편집기로 이동하는 경우 다음 섹션에서 이를 처리하는 방법을 배우게 됩니다.
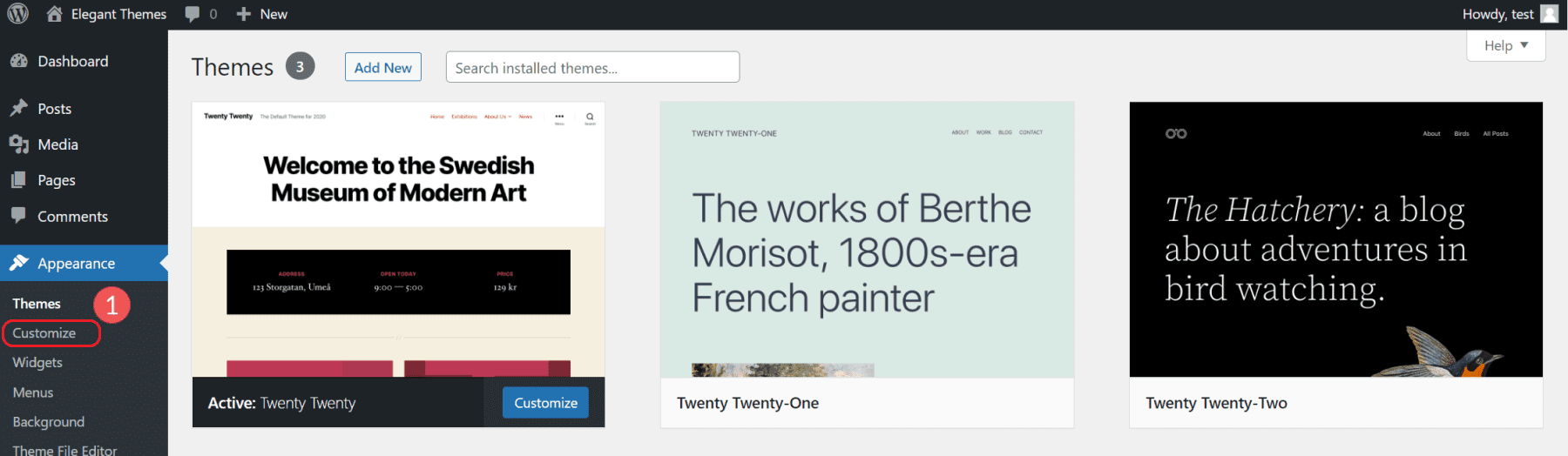
관리자 대시보드 보기에서 "모양"을 클릭한 다음 "사용자 지정"을 클릭합니다.

그러면 WordPress의 시각적 사이트 편집 환경 중 하나가 열립니다. 이 영역의 옵션은 테마에 따라 크게 달라집니다. 이 예에서는 인기 있는 Twenty-Twenty 테마를 사용하고 있습니다.
바닥글 영역에 새 블록을 추가하는 방법
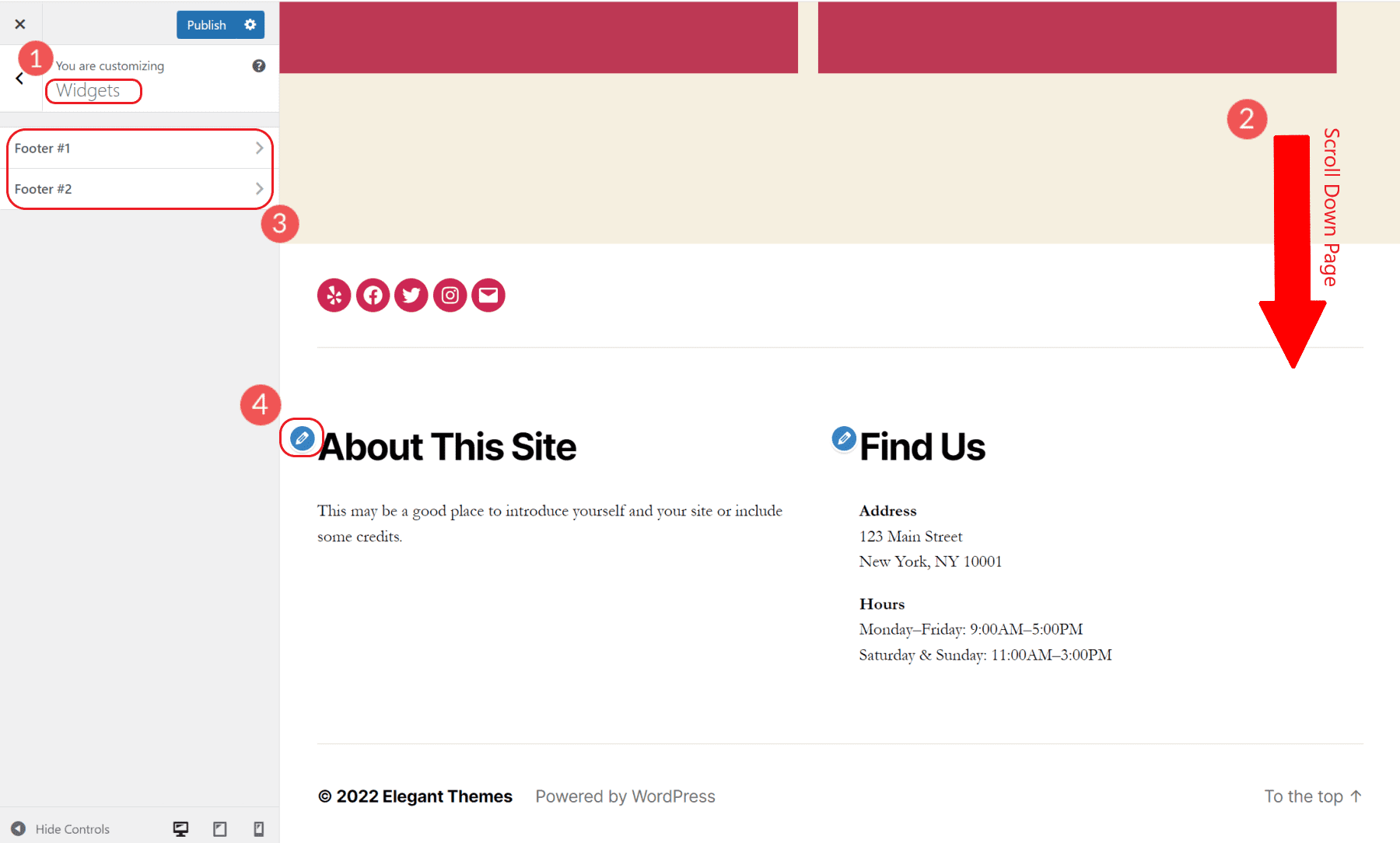
사용자 정의 도구에서 바닥글 위젯을 편집하려면 위젯을 클릭한 다음 페이지 하단으로 스크롤하십시오. 바닥글 위젯 영역을 찾아 사용자 정의 보기에서 편집할 수 있는 바닥글 부분을 확인하십시오. 더 빨리 도착하려면 파란색 연필 아이콘을 클릭하여 더 빨리 도착할 수도 있습니다.

페어링된 블록 편집기를 사용하여 이러한 위젯 영역을 편집할 수 있습니다. 해당 위젯 영역에 블록을 추가하거나 제거할 수 있습니다. 테마는 위젯 영역이 끝나는 위치를 정의합니다.
바닥글 탐색 메뉴를 추가하려면 바닥글 위젯 영역 중 하나에 탐색 블록을 추가합니다. 사이트에 여러 메뉴가 있는 경우 원하는 메뉴를 선택하고 블록에 표시된 제목을 지정할 수도 있습니다.
WordPress Customizer에서 테마 색상 변경
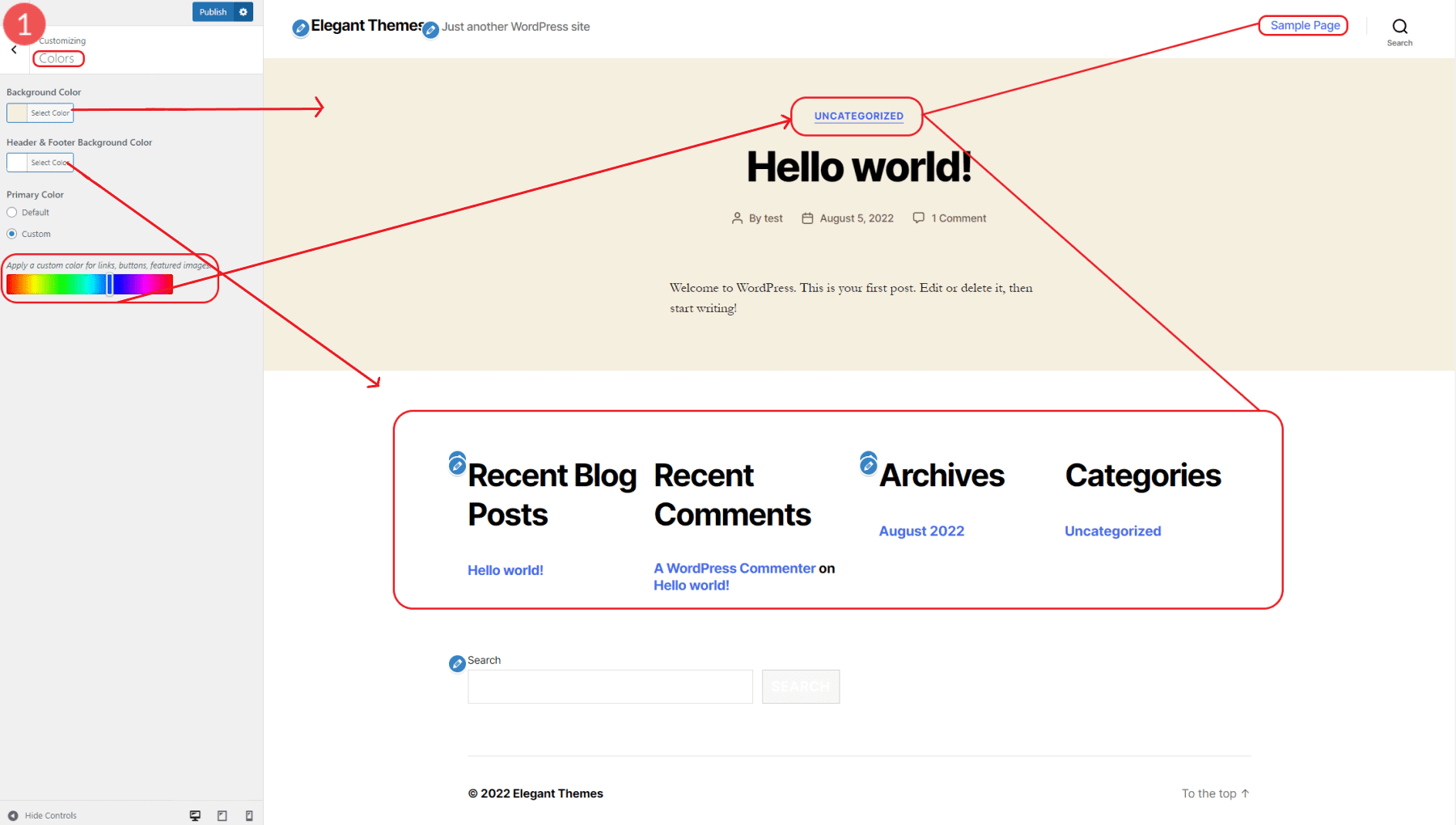
Twenty Twenty WordPress 기본 테마에는 주요 테마 색상을 변경할 수 있는 기능이 있습니다. 머리글/바닥글 배경색, 본문 배경색 및 사이트의 기본 강조 색상을 선택할 수 있습니다. 이것은 웹사이트에서 사용되는 모든 곳에서 이러한 색상을 동적으로 변경합니다.

기본 색상을 설정하면 연결된 텍스트의 색상이 가장 눈에 띄게 변경됩니다.
WordPress 사용자 정의 도구에서 바닥글 스타일을 편집하기 위해 사용자 정의 CSS 추가
사용자 정의 도구에는 웹 사이트에 사용자 정의 CSS를 추가하고 모양을 미리 볼 수 있는 방법이 있습니다.
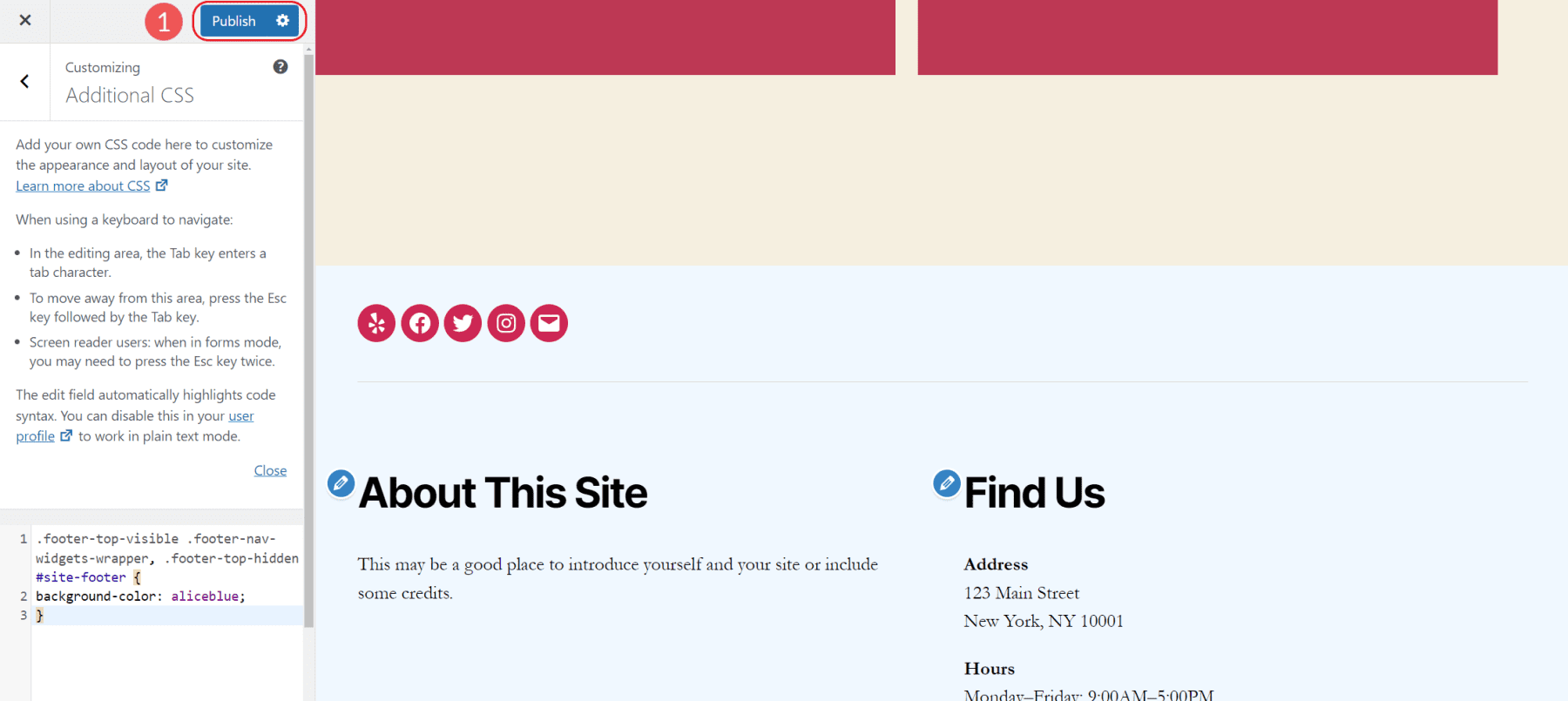
사용자 지정 프로그램의 루트 창에서 추가 CSS(마지막 옵션)로 이동합니다. 이 예에서는 다음과 같이 CSS의 간단한 스니펫을 사용하여 바닥글의 배경색을 변경할 것입니다.
.footer-top-visible .footer-nav-widgets-wrapper, .footer-top-hidden #site-footer {
background-color: aliceblue;
}
CSS를 추가하면 즉시 어떻게 보이는지 미리 볼 수 있습니다.
미리 정의된 CSS 색상 이름이나 16진수 코드를 선택할 수 있습니다. CSS에 전화를 걸면 변경 사항을 게시하여 웹사이트에 적용합니다.

테마별로 다른 바닥글 사용자 지정 옵션
일부 테마는 사용자 지정 도구에서 바닥글(및 기타 사이트 섹션)을 편집하는 데 완전히 다른 접근 방식을 취합니다. 표시할 테마가 너무 많지만 스타일, 레이아웃 및 일반 기능을 편집하기 위해 사용자 정의 도구에 추가 옵션을 제공합니다.
2. WordPress에서 전체 사이트 편집 및 차단 패턴을 사용하여 바닥글을 편집하는 방법
테마가 블록 테마인 경우 WordPress 블록 편집기에서 바닥글을 편집하는 것은 매우 쉽습니다. 이것이 얼마나 쉬운지 보여주기 위해 Twenty Twenty-Two 기본 테마를 사용하여 바닥글을 편집합니다.
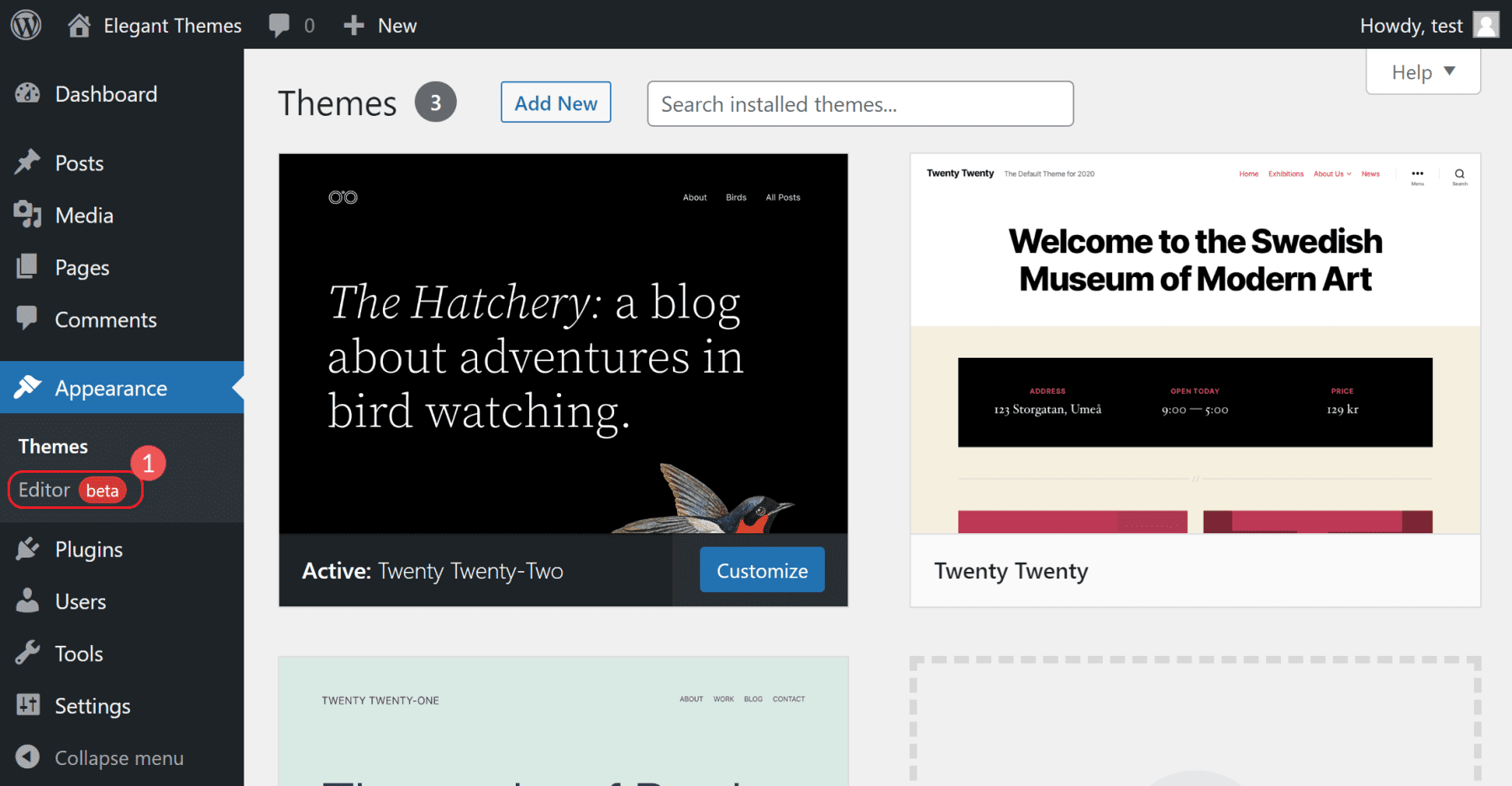
"모양"을 클릭한 다음 "편집기"를 클릭합니다. 이렇게 하면 블록 편집기에서 웹사이트의 홈 페이지가 로드됩니다.

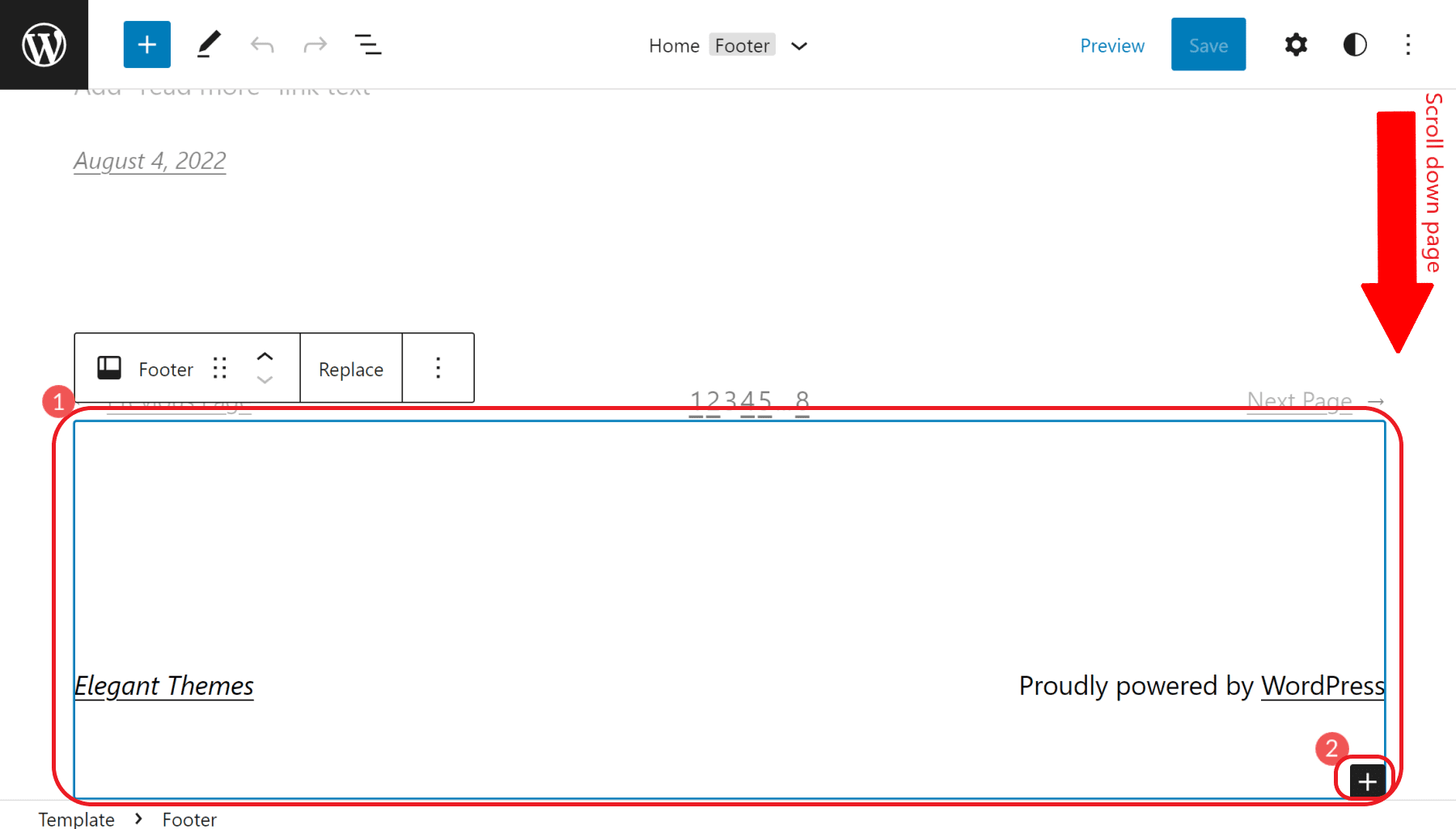
그런 다음 사이트 바닥글이 표시될 때까지 페이지를 끝까지 스크롤합니다. 그런 다음 바닥글 섹션을 클릭하여 편집을 시작합니다. 블록 편집기에서 페이지나 게시물을 편집하는 것처럼 바닥글을 편집할 수 있습니다.
그러나 이 편집기의 작동 방식에 익숙하지 않은 경우 블록 편집기를 사용하는 방법을 설명하는 이 기사를 읽으십시오.

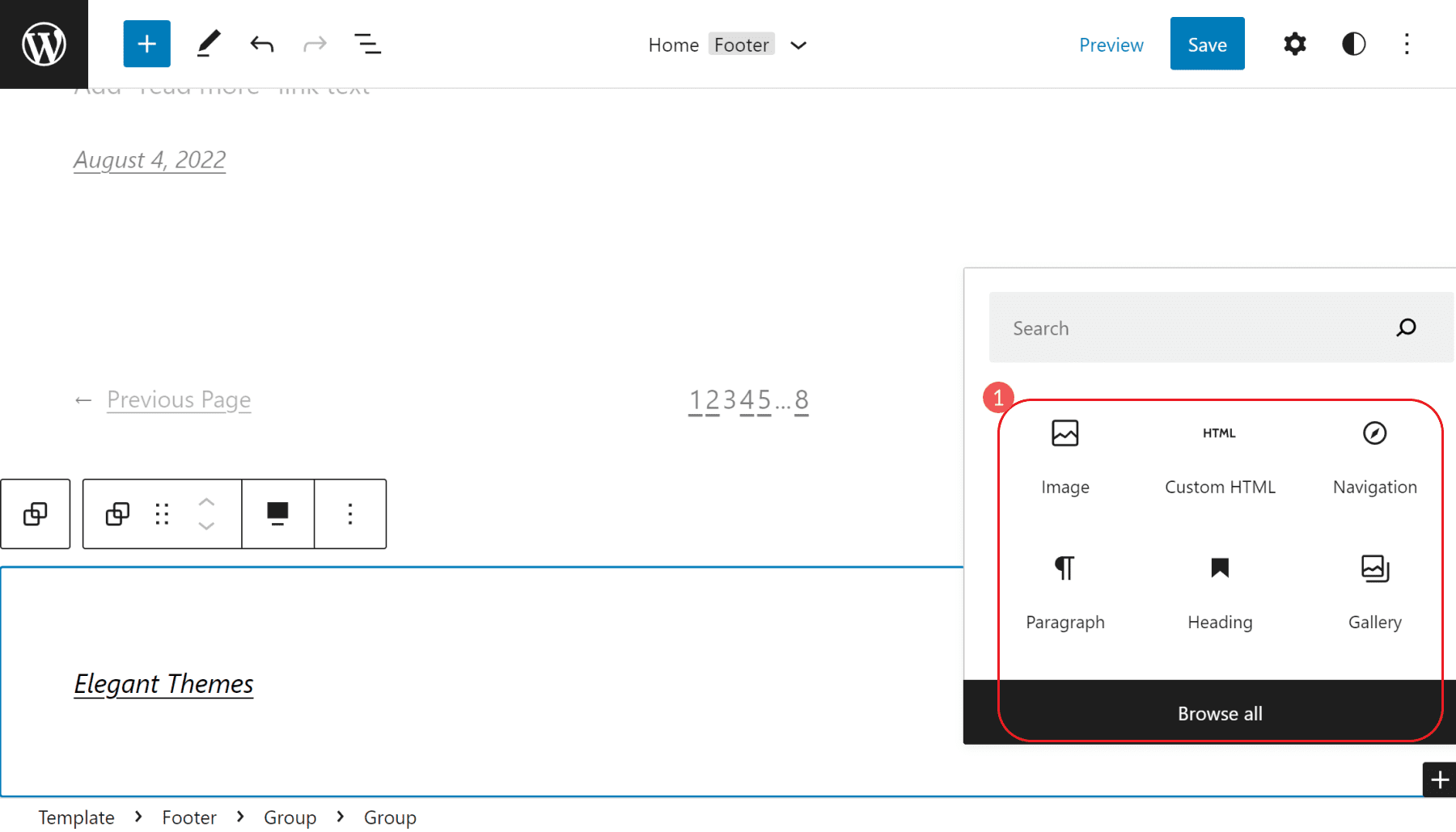
바닥글에 블록 요소를 추가할 수도 있습니다. 바닥글 메뉴(탐색 블록이라고 함), 로고에 대한 이미지 블록 또는 외부 이메일 구독자 양식에 대한 사용자 정의 HTML을 추가해 보십시오.

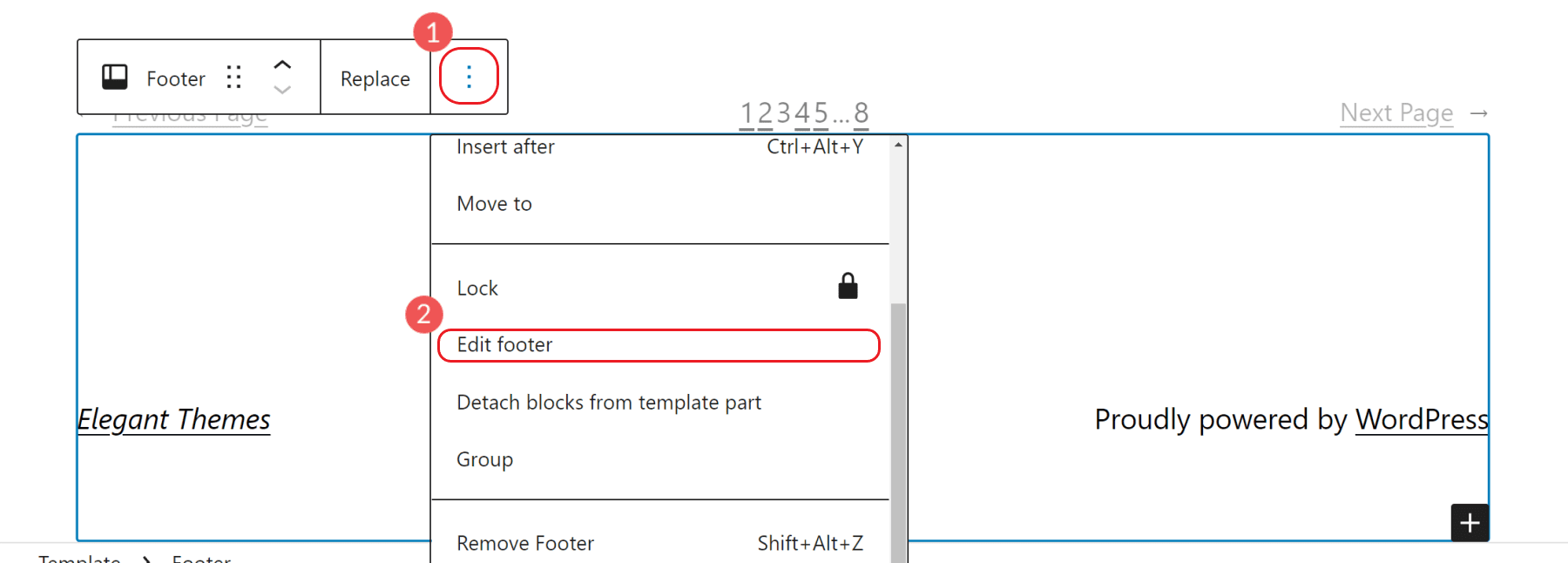
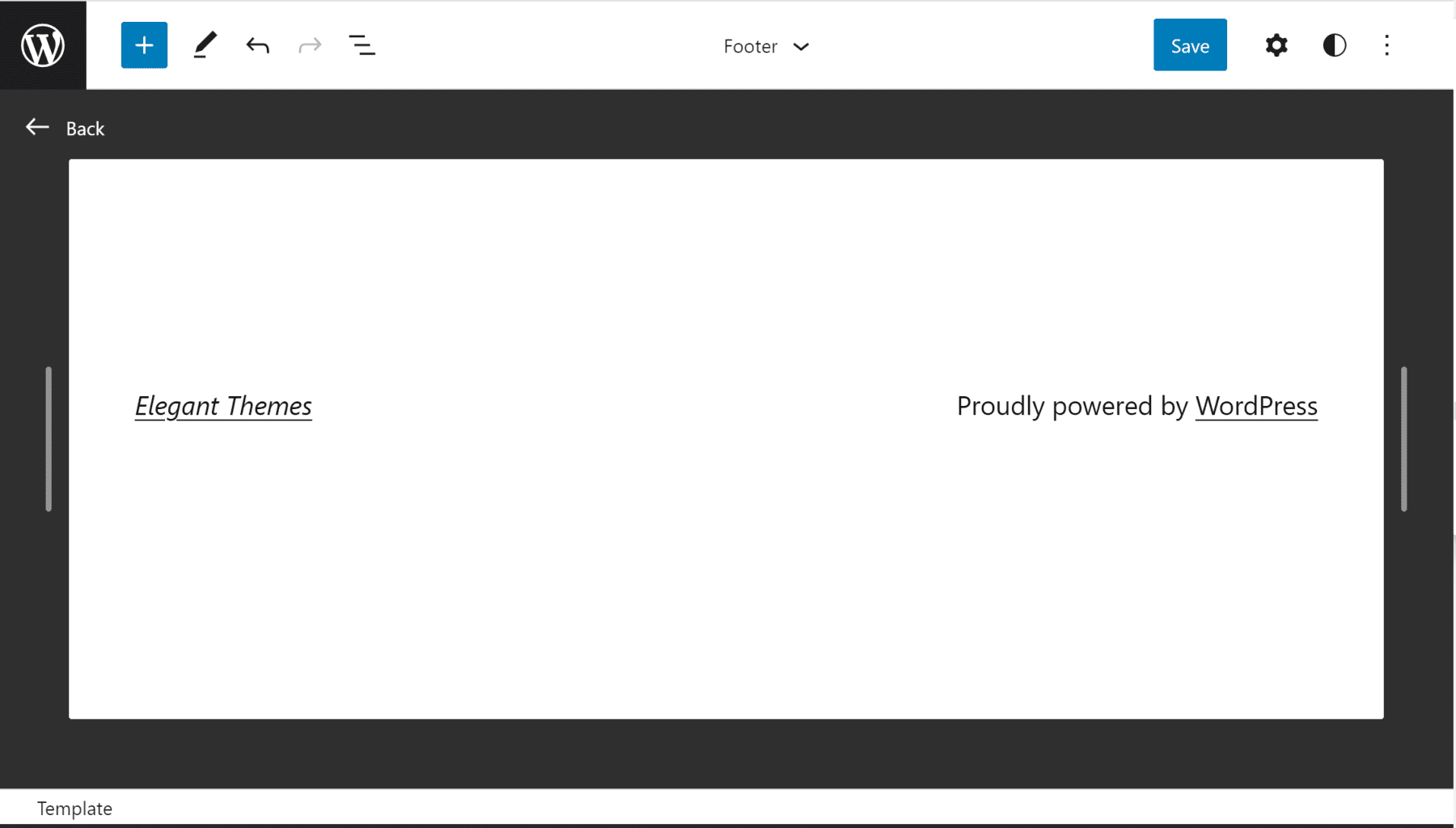
또한 산만하지 않고 바닥글을 편집하려면 두 번의 클릭으로 편집할 수 있습니다. 세로 줄임표(⋮) 메뉴 아이콘을 클릭하고 "바닥글 편집"을 선택합니다.

편집 중인 바닥글을 제외한 다른 모든 페이지 요소를 제거하는 새 편집 보기가 열립니다. 이 보기의 블록 편집기는 조금 더 집중하면 동일하게 작동합니다.

미리 만들어진 바닥글 블록 패턴 복사하기
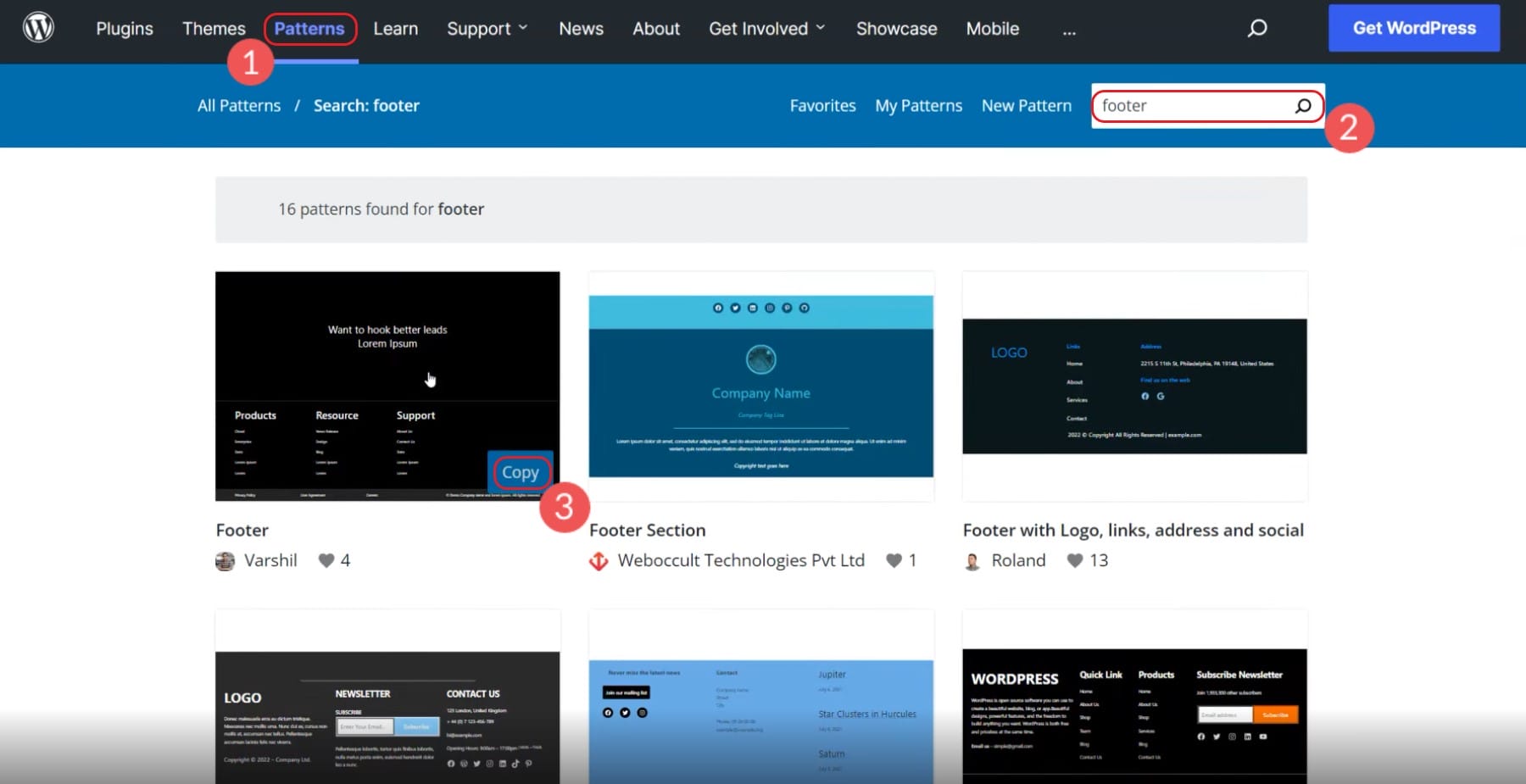
패턴은 블록 편집기에 새로 추가되었습니다. 패턴을 통해 디자이너는 멋진 블록 구성을 만들고 다른 사람들과 공유할 수 있습니다. 공개 패턴은 블록 패턴 디렉토리에서 찾을 수 있습니다.
우리의 목적을 위해 "바닥글"에 대한 패턴을 검색할 수 있습니다. 이렇게 하면 선택할 수 있는 목록이 좁아집니다. 원하는 패턴 위로 마우스를 가져간 다음 복사를 클릭한 다음 웹사이트로 돌아갑니다. 패턴 코드는 클립보드에 있으므로 붙여넣을 준비가 됩니다.


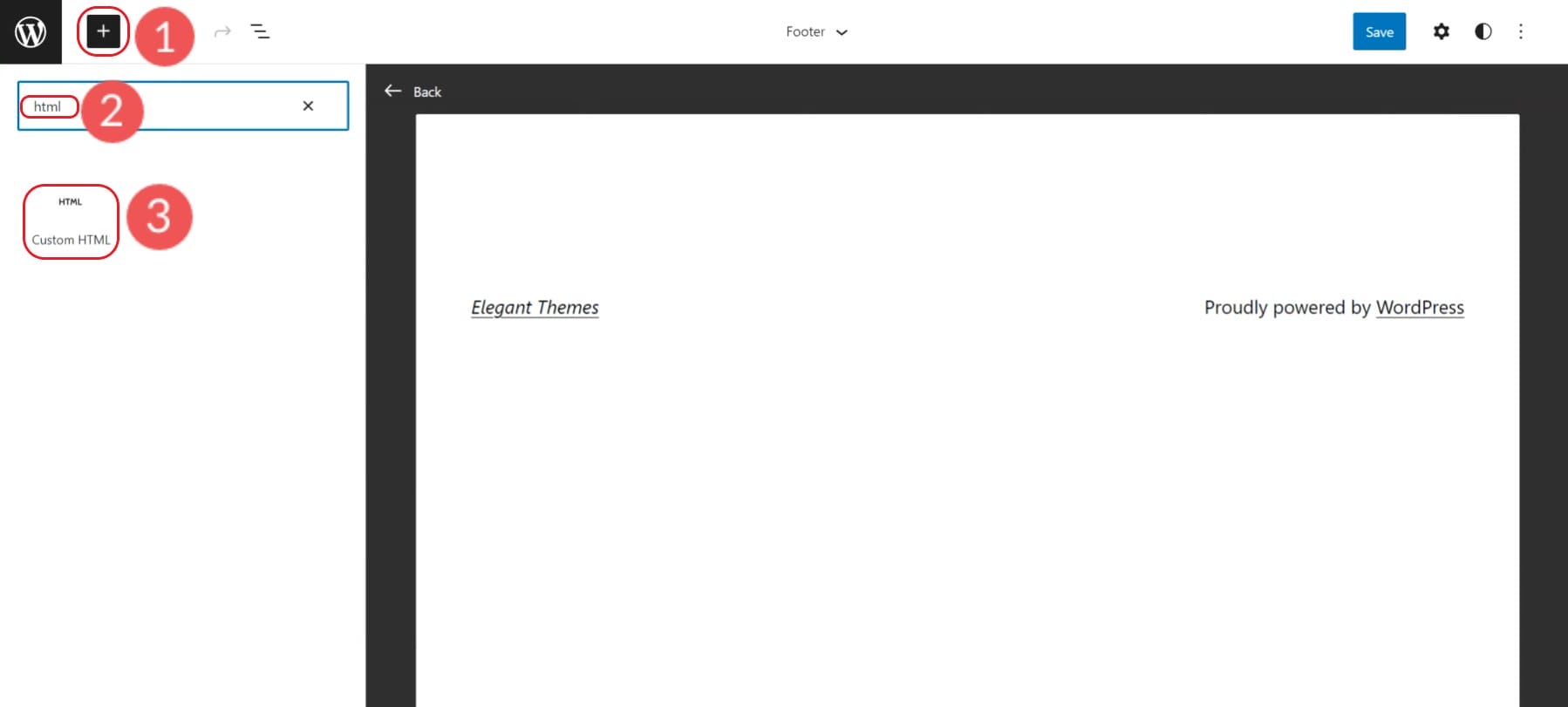
새 사용자 정의 HTML 블록을 추가하십시오.

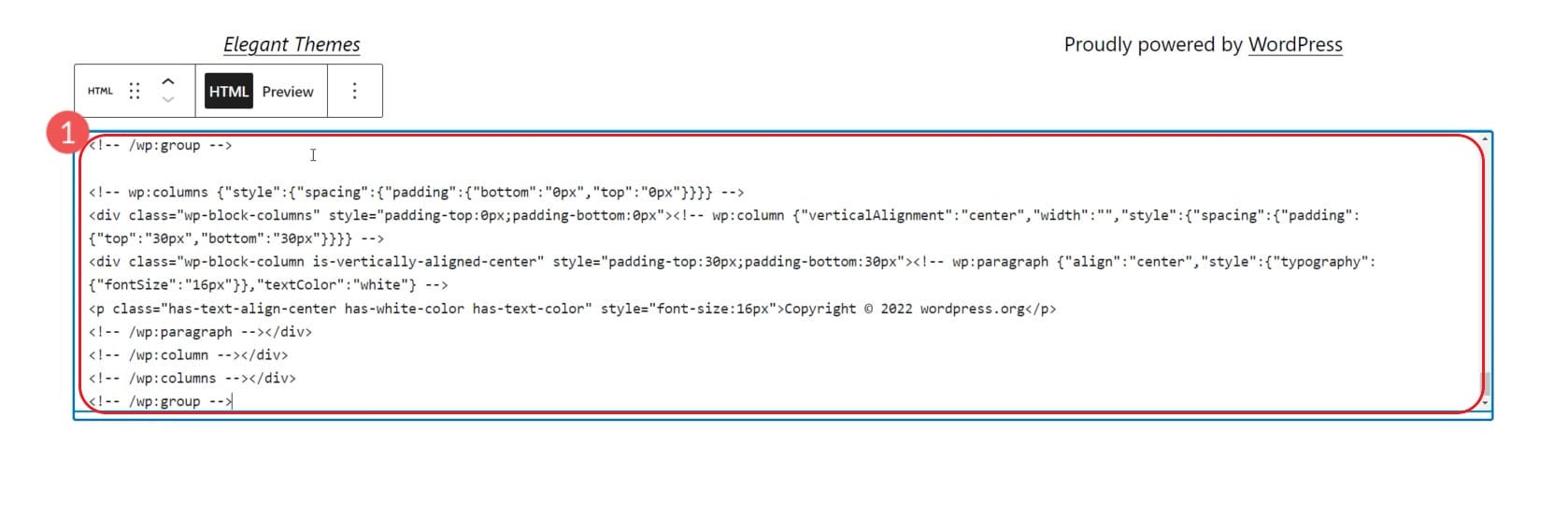
HTML 블록에서 복사한 바닥글 패턴 코드를 붙여넣습니다.

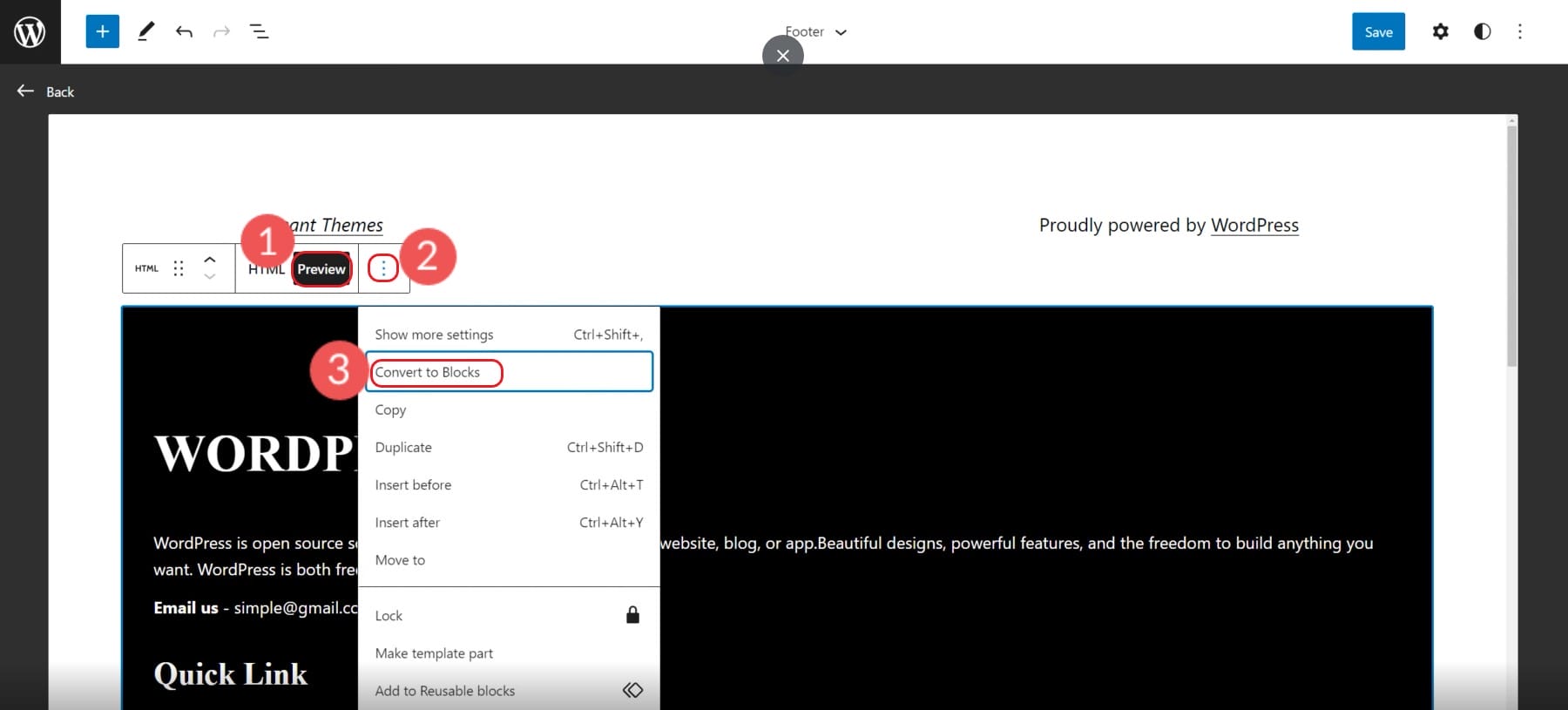
그런 다음 미리보기를 선택한 다음 사용자 정의 HTML을 블록으로 변환합니다. 이렇게 하면 블록 편집기를 통해 각 항목을 편집할 수 있습니다.

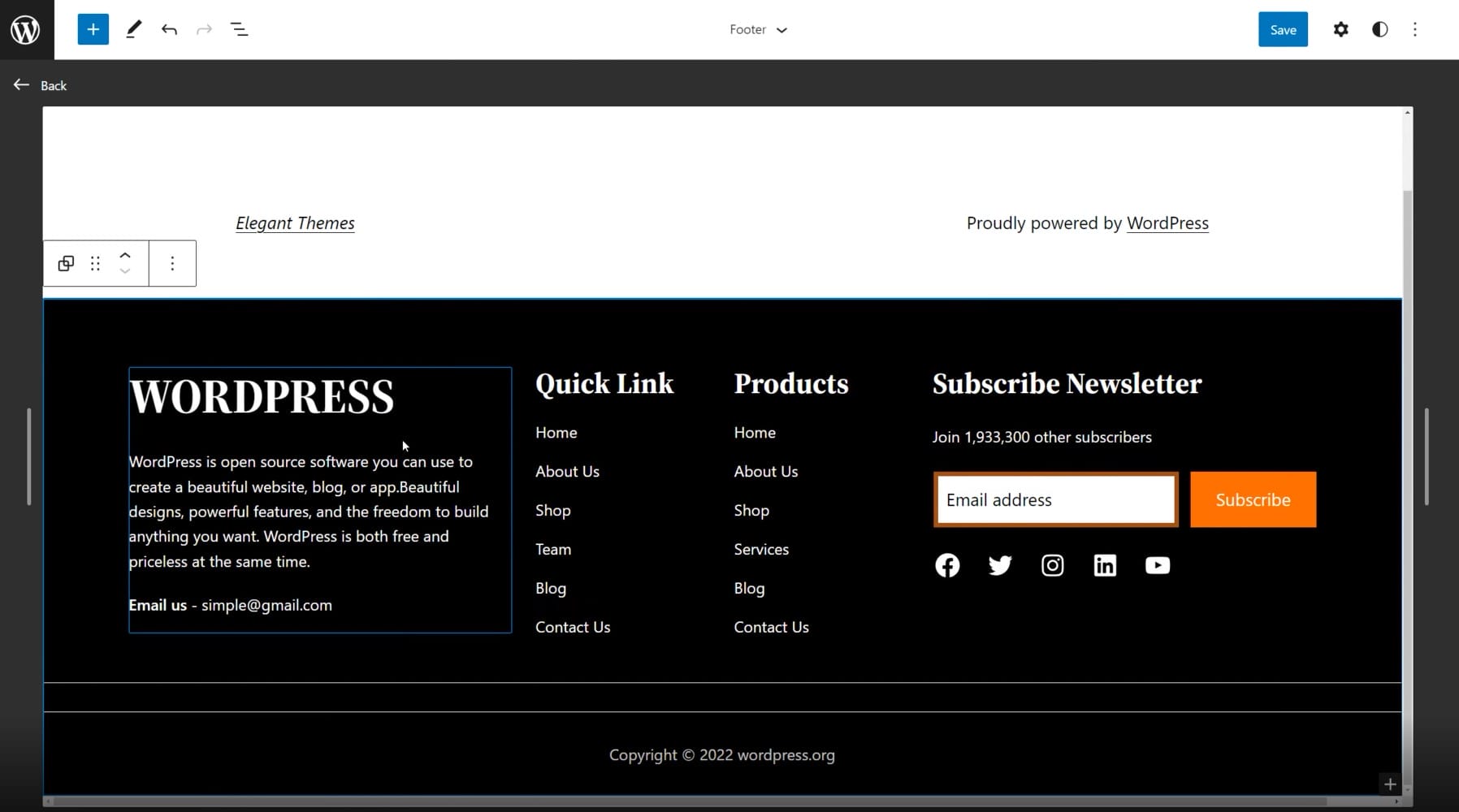
편집기에서 패턴이 블록으로 성공적으로 변환되었음을 확인하고 필요에 맞게 편집할 수 있습니다.

이러한 패턴은 일반 WordPress 커뮤니티에서 만들어지며 품질과 디자인이 다양할 것으로 예상합니다. Divi와 같은 페이지 빌더는 전문 디자인 팀과 사진 작가가 만든 수백 개의 미리 만들어진 레이아웃과 바닥글 템플릿을 사용하여 WordPress 패턴을 완전히 새로운 수준으로 끌어 올립니다.
3. 플러그인으로 "Powered by WordPress"를 제거하는 방법
때로는 바닥글에서 편집해야 하는 모든 작업이 바닥글에서 일부 테마 브랜딩을 제거하는 것입니다. 많은 테마 개발자는 바닥글에서 회사 이름과 링크를 제거하는 것을 매우 어렵게 만듭니다(특히 무료 테마의 경우).
플러그인을 사용하면 테마 브랜딩이나 "Proudly Powered by WordPress"를 쉽게 제거할 수 있습니다. 바닥글 크레딧 제거 플러그인을 다운로드합니다.
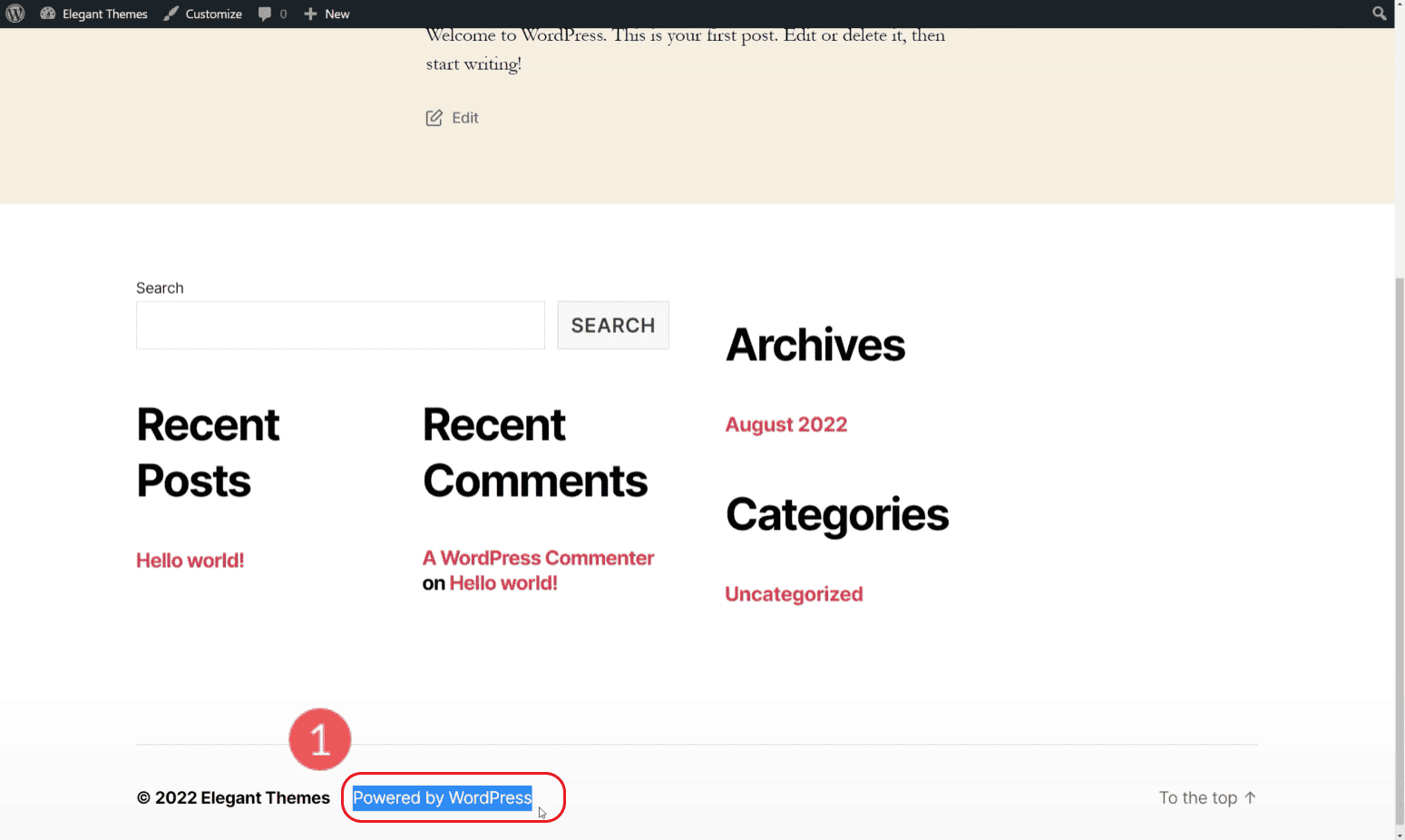
표시하지 않으려는 바닥글 텍스트를 선택하고 클립보드에 복사합니다. 이 경우 예제 바닥글에서 "Powered by WordPress"를 제거하려고 합니다.

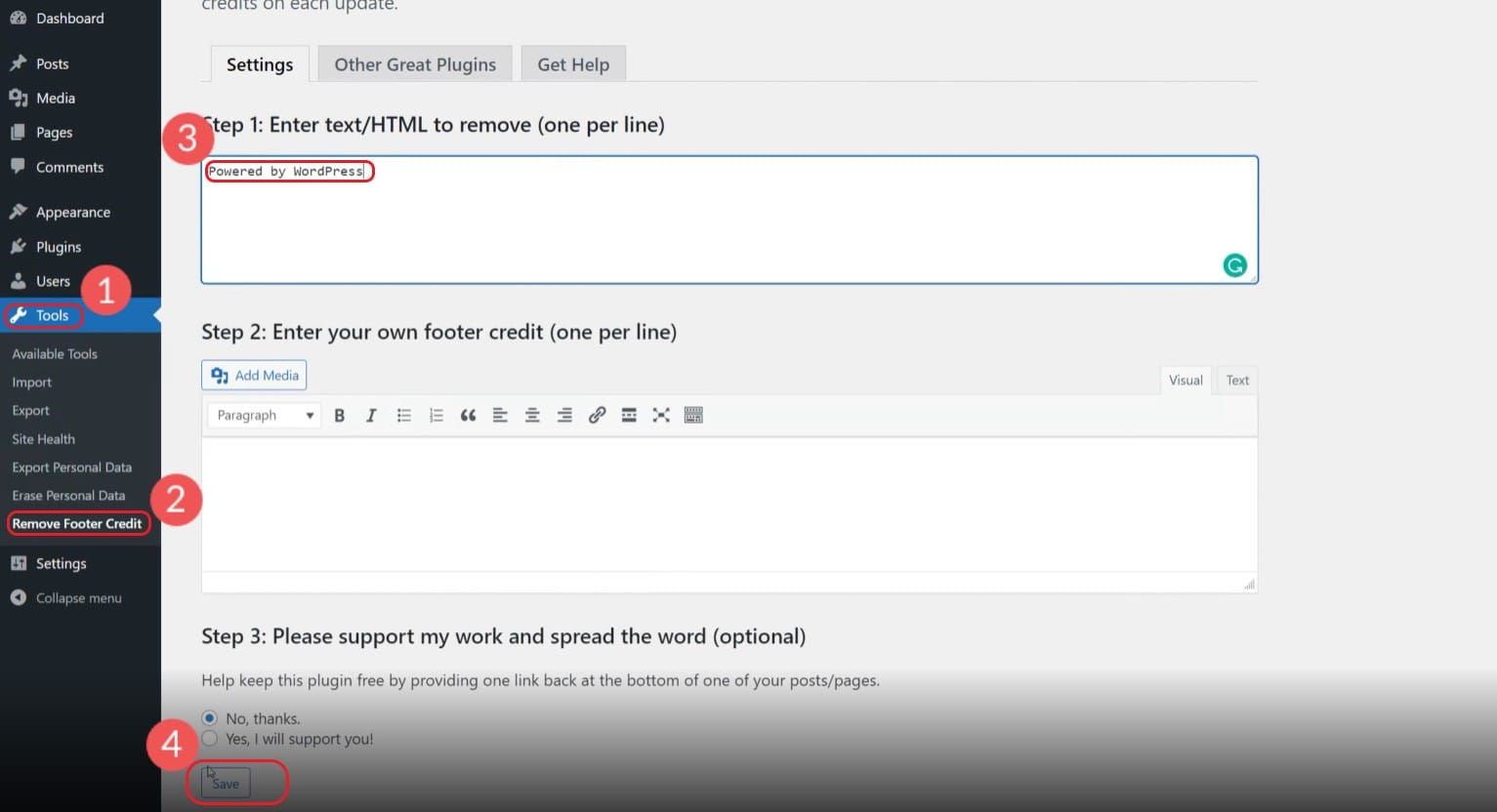
"도구" 및 "바닥글 크레딧 제거"로 이동합니다. 바닥글의 텍스트를 상단 필드에 붙여넣습니다. 대체 텍스트를 선택하거나 두 번째 필드를 비워 둘 수 있습니다. 저장을 클릭하고 더 깔끔한 바닥글을 즐기세요.

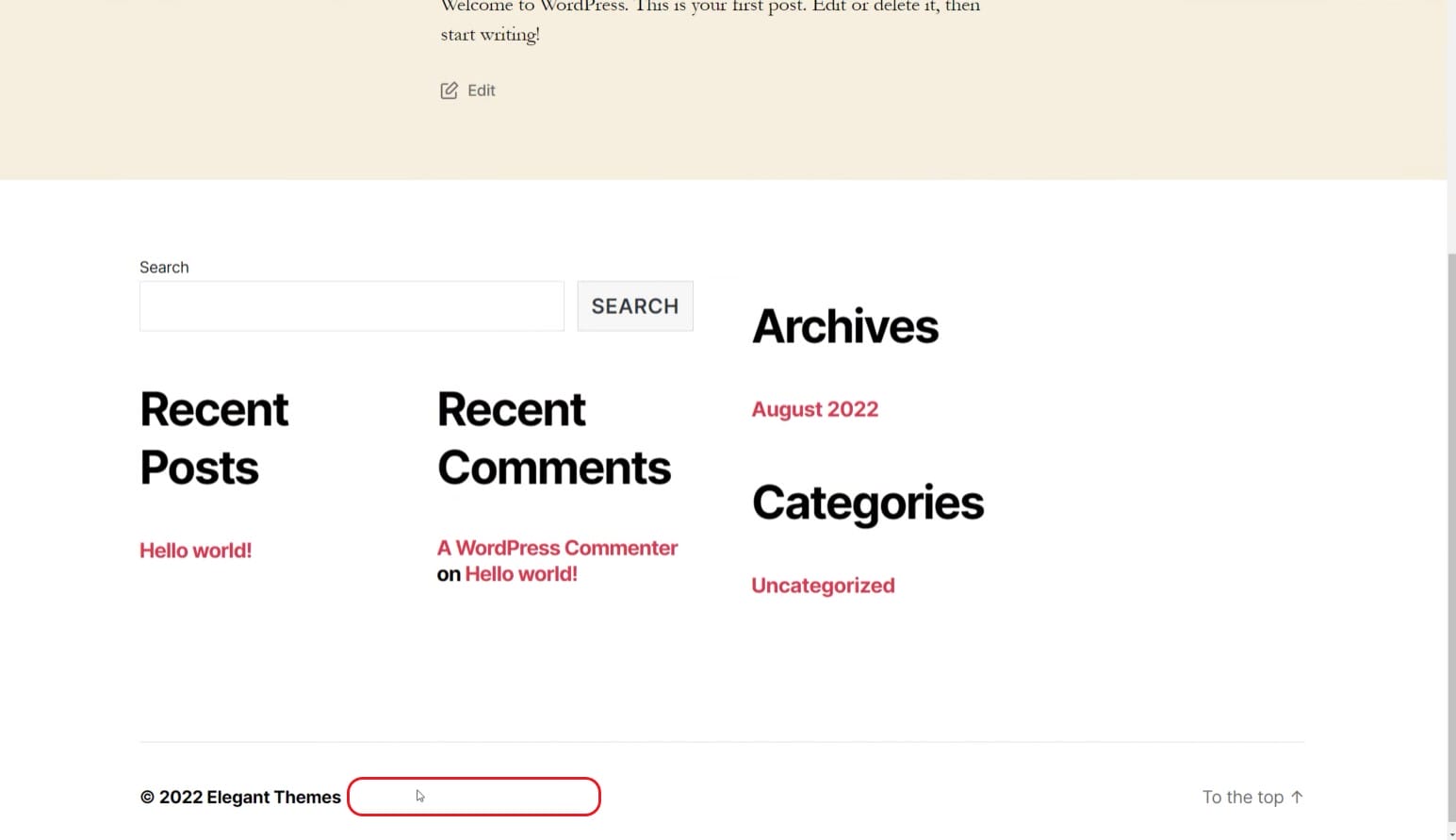
라이브 사이트에서 바닥글을 봅니다.

바닥글 요소가 여전히 있는 경우 텍스트를 별도의 줄로 분할해 보십시오. 이 플러그인에 추가하는 텍스트에 주의하십시오. 웹사이트에서 매우 일반적인 단어를 제거하려고 하면 바닥글뿐만 아니라 사이트의 다른 곳에서도 사라질 수 있습니다. 일부 테마는 바닥글 크레딧을 제거하는 것을 원하지 않으므로 이 플러그인에 대한 열광적인 반대에 부딪힐 수 있습니다.
4. Divi로 WordPress 바닥글 템플릿을 만들고 편집하는 방법
Divi 테마 빌더는 전체 테마 디자인을 만드는 데 필요한 모든 것을 제공합니다. 여기에는 완벽하게 연결된 바닥글이 포함됩니다. 대부분의 테마는 WordPress 웹 사이트의 바닥글이나 머리글과 같은 영역에서 디자인 옵션을 제한합니다. Divi는 작동하는 도구를 사용하여 머리글과 바닥글 모두를 창의적으로 완벽하게 제어할 수 있습니다.
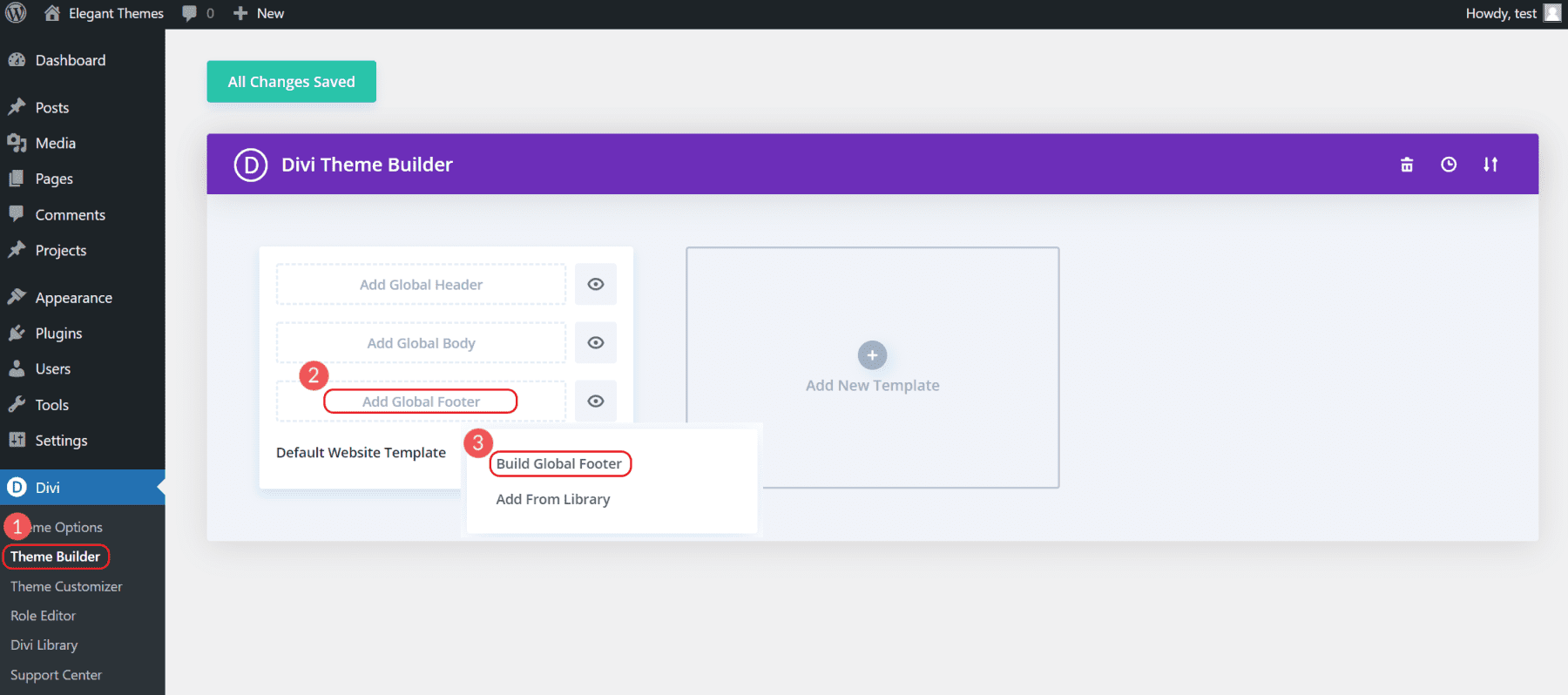
바닥글 생성을 시작하려면 Divi 테마 빌더를 연 다음 기본 템플릿에서 "글로벌 바닥글 빌드"를 선택하십시오.

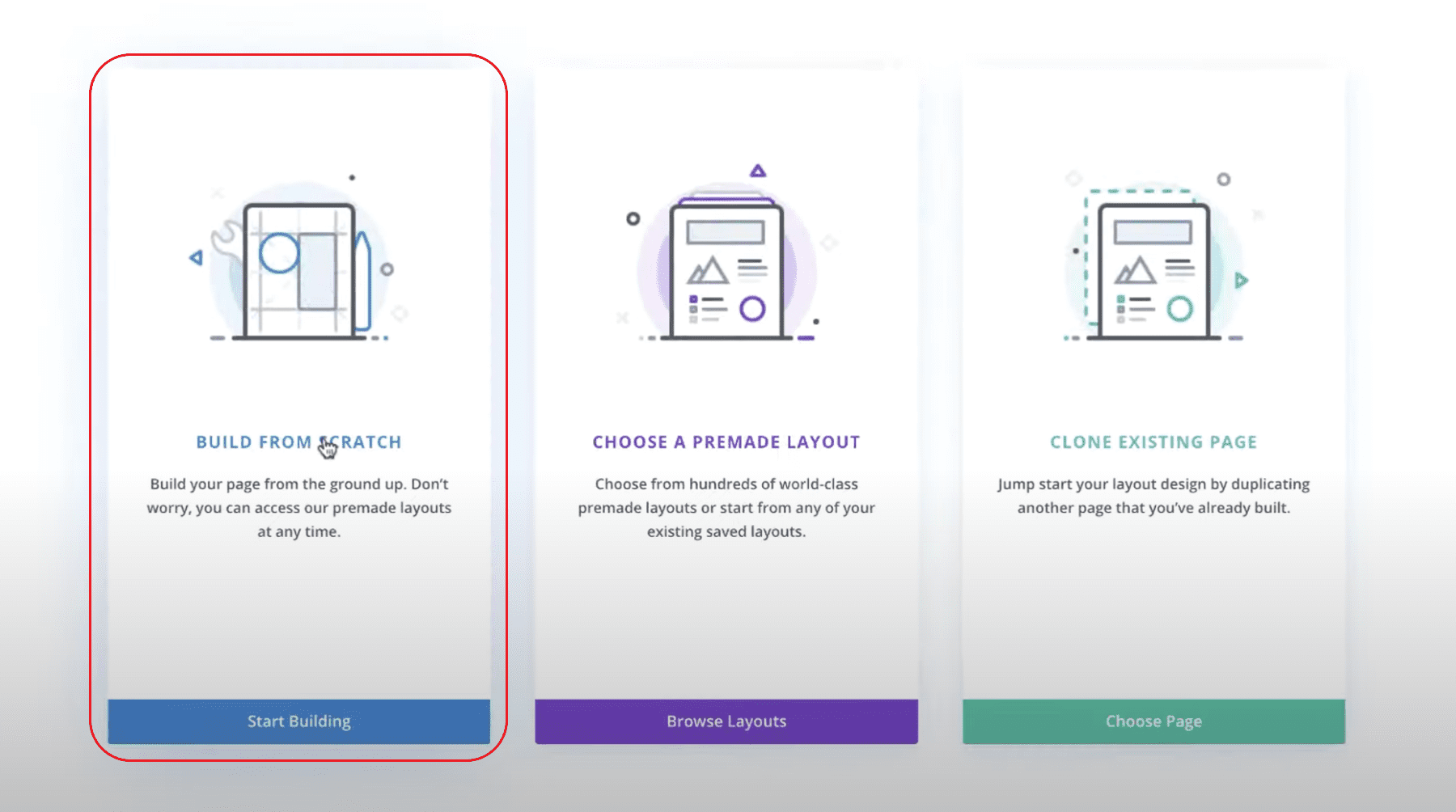
그러면 몇 가지 옵션이 표시됩니다. "처음부터 작성"을 선택하여 염두에 두고 있는 정확한 바닥글을 작성하십시오. 그러면 Divi Visual Editing 인터페이스가 열리고 바닥글 작성을 시작할 수 있습니다.
이것은 "글로벌 바닥글"이므로 모든 페이지에 나타납니다. 바닥글 위에 속하는 다른 콘텐츠는 개별 페이지에서 만들 수 있습니다.

여기에서 웹사이트의 모든 페이지에 적용할 수 있는 바닥글을 디자인할 수 있습니다.
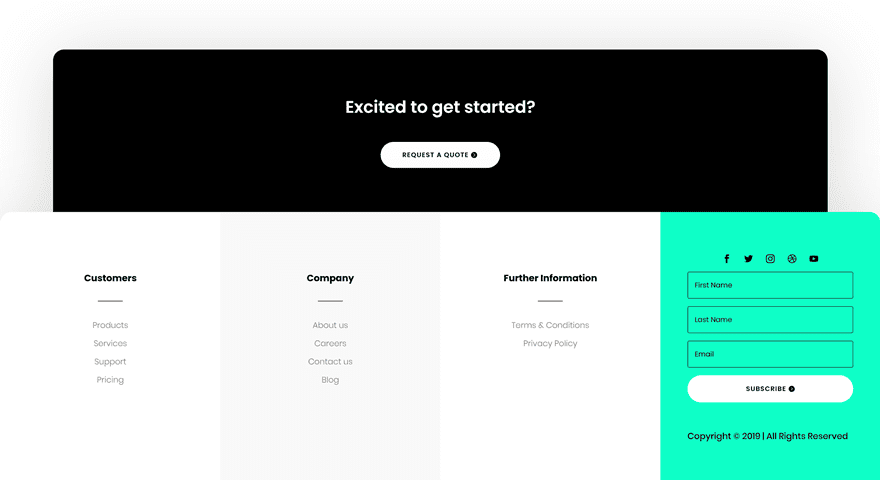
처음부터 끝까지 사용자 지정 바닥글을 만드는 방법에 대한 훌륭한 자습서를 원하는 경우 사용자 지정 바닥글을 만드는 전체 길이 자습서를 확인하십시오. 이것은 당신이 스스로 만들 수 있는 최종 결과입니다.

물론 필요와 취향에 따라 바닥글을 자유롭게 편집할 수 있습니다.
WordPress 바닥글에 포함할 항목에 대한 팁
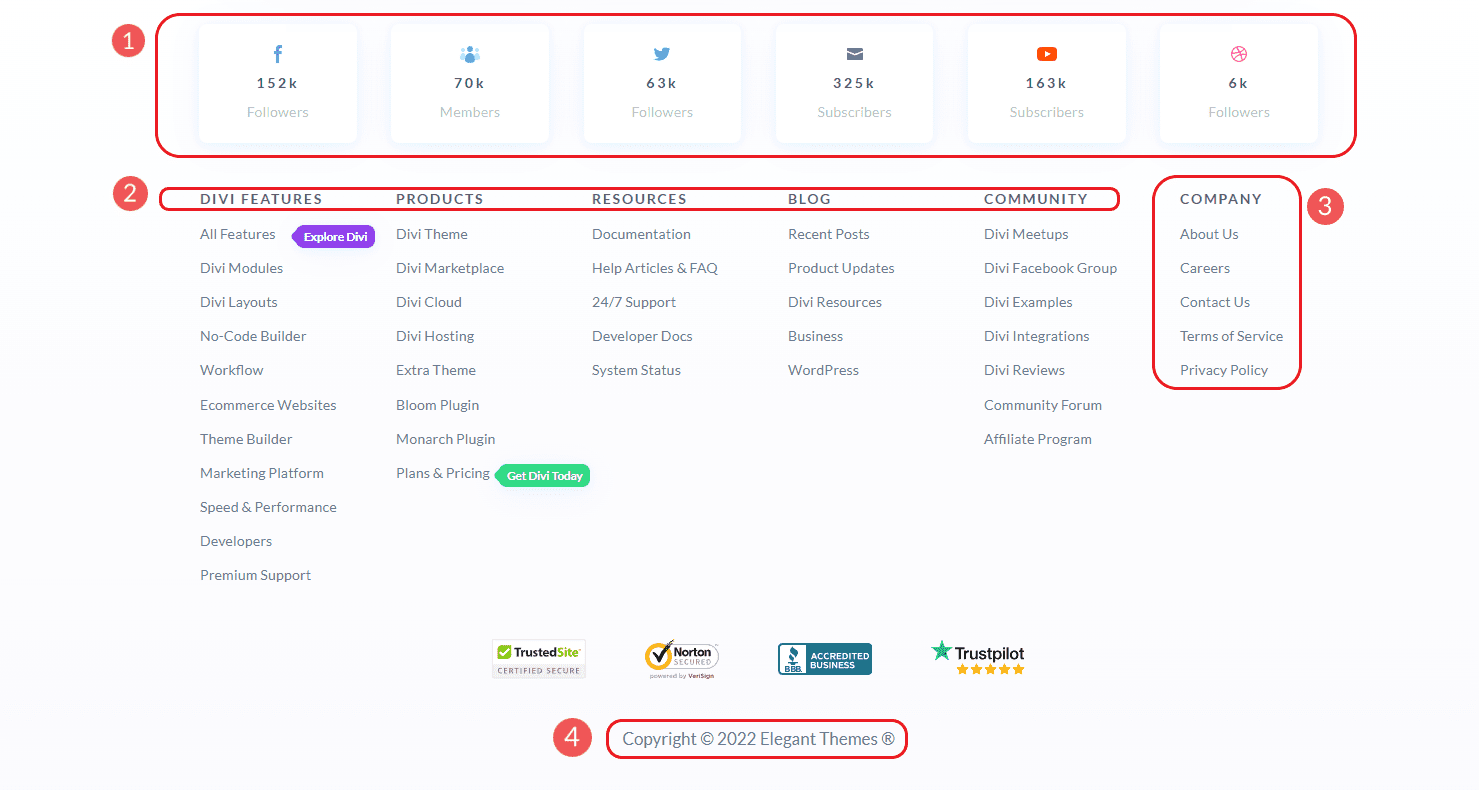
방문자는 특정 정보가 웹사이트 바닥글에 표시되기를 기대합니다. 바닥글 디자인에는 창의성의 여지가 있지만 항상 사용자가 찾을 것으로 기대하는 것과 일치하도록 바닥글 콘텐츠를 유지하는 것이 가장 좋습니다. 머리글을 제외하고 바닥글은 아마도 웹사이트에서 가장 눈에 잘 띄는 공간일 것입니다. 따라서 다음을 포함하여 방문자와 회사에 가장 중요한 정보와 링크가 포함되어야 합니다.
- 소셜 프로필 및 커뮤니티
- 관련 페이지(서비스, 블로그, 도움말 등)
- 특정 회사/웹사이트 정보(서비스 약관, 경력, 소개, 연락처 정보 등)
- 저작권 표시 및 등록 상표

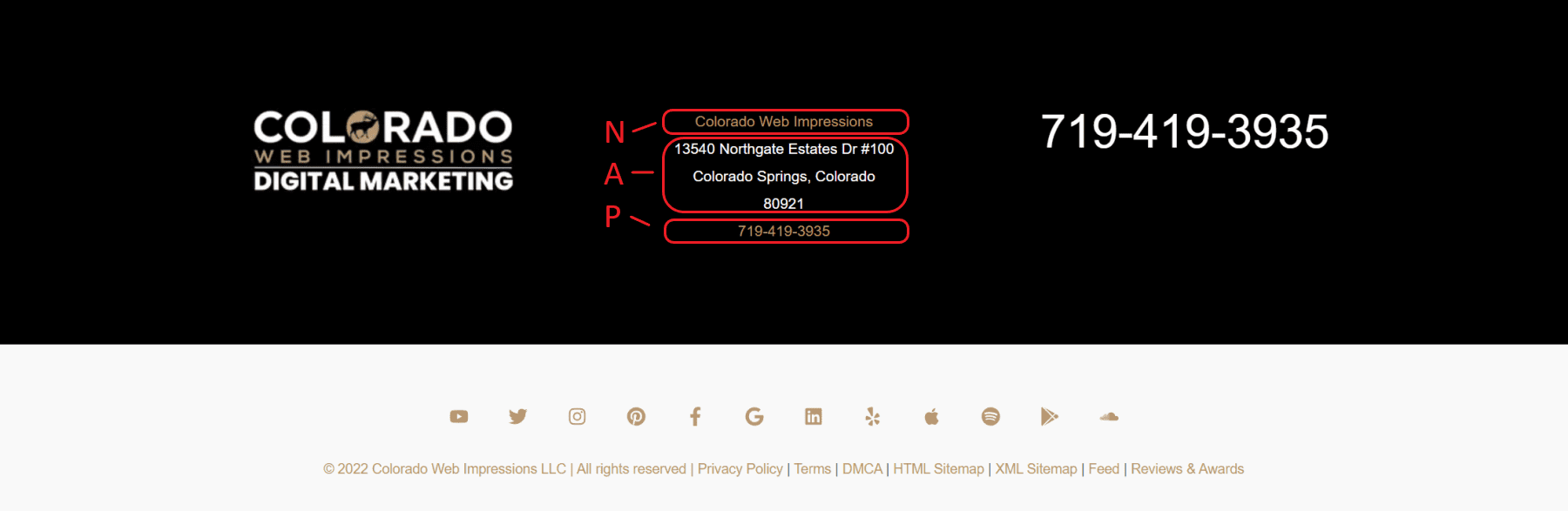
물리적 위치에서 지역 비즈니스를 운영하는 경우 항상 바닥글에 NAP를 추가하는 것이 좋습니다. NAP는 다음을 의미합니다.
- 업체명
- 비즈니스 주소
- 전화번호 사업체

웹사이트, Google 마이 비즈니스 프로필, 그리고 Yelp 및 Facebook과 같은 기타 지역 목록에서 이러한 세부정보의 형식을 일관되게 유지하는 것이 중요합니다. 일관된 NAP 배치는 비즈니스 웹사이트의 SEO에 도움이 되기 때문에 매우 중요합니다.
하루가 끝나면 바닥글에는 고객이 비즈니스에서 기대하는 "이동" 정보가 반영되어야 합니다. 의미가 없는 내용은 포함하지 말고 가장 중요한 페이지가 연결되었는지 확인하세요. 자세한 내용은 보다 사용자 친화적인 바닥글을 만드는 데 도움이 되는 5가지 다른 바닥글 팁을 확인하세요.
결론
대부분의 경우 바닥글을 편집하는 가장 쉬운 방법은 WordPress의 새로운 전체 사이트 편집 기능을 활용하는 것입니다. 이렇게 하면 WordPress 블록을 사용하여 WordPress 편집기 내에서 바로 전역 바닥글을 편집할 수 있습니다. 바닥글을 만들거나 편집할 때 완벽한 디자인 제어를 원하는 사람들에게는 Divi의 테마 빌더가 적합합니다. 이것은 바닥글에 대한 완전한 디자인 및 기능 제어를 제공할 뿐만 아니라 전문적으로 디자인된 템플릿을 웹사이트에 미리 로드할 수 있게 해줍니다.
자세한 내용은 WordPress 블록 편집기 사용 방법에 대한 게시물을 확인하세요.
글로벌 바닥글과 같은 글로벌 테마 빌더 영역이 웹사이트 디자인 프로세스의 품질과 속도를 어떻게 향상시켰습니까?
Superstar/Shutterstock.com을 통한 추천 이미지
