WooCommerce 이메일 템플릿을 편집하는 방법
게시 됨: 2022-04-20
아시다시피 이메일은 실제로 고객에게 연락하고 사고 과정에 영향을 미치는 가장 중요한 부분입니다. 온라인 비즈니스를 하는 경우, 고객에게 상점의 의도와 선의를 반영할 수 있는 방식으로 판촉 제안, 거래 이메일, 주문 업데이트 등을 발송해야 합니다. 따라서 이 기사에서는 WooCommerce 이메일 템플릿을 편집하는 방법에 대해 설명합니다.
WooCommerce 이메일 템플릿을 사용자 정의하는 이유는 무엇입니까?
이메일 템플릿을 사용자 지정하면 콘텐츠와 콘텐츠가 시청자에게 미치는 영향을 더 잘 제어할 수 있습니다. 매우 간단할 뿐만 아니라 개인적 수준에서 잠재 고객과 상호 작용할 수 있는 빠른 방법입니다. 개인적인 터치를 제공한 후 기본 템플릿보다 관련 정보를 사용하여 전문성을 높일 수 있습니다.
WooCommerce 템플릿 사용자 정의의 이점
- 원래의 수
- 복잡하지 않고 빠르게 개인화된 변경이 가능합니다.
- 업데이트가 쉬움
- 색상, 로고, 글꼴, 언어, 쿠폰 코드 등으로 브랜드를 정확하게 정렬
- 높은 응답률
- 템플릿에 부가가치를 더한 신뢰 구축
프로세스를 더 잘 이해할수록 경쟁업체보다 더 눈에 띄게 됩니다. 상점을 설정한 후에는 매력적인 사용자 경험을 보장하기 위해 이메일 대화를 적절한 테마 또는 관련 제품과 맞추는 것이 다시 중요합니다. 처음에는 사이트 로고를 사용자 정의하고, 헤더를 변경하고, 제안을 공유하고, 특정 제품을 홍보하고, 추가 링크를 추가하는 등의 작업을 수행할 수 있습니다.
WooCommerce 이메일 템플릿을 사용자 정의하는 방법은 무엇입니까?
이메일 템플릿을 편집할 수 있는 2가지 옵션이 있습니다.
- WooCommerce 대시보드에서
- 플러그인을 통한 편집
우리는 두 가지를 모두 보여주는 단계별 가이드를 선별했습니다. 세부 사항을 소화합시다.
방법 1: WooCommerce 대시보드에서
WooCommerce는 이메일을 편집하는 다양한 방법을 보유하고 있습니다. 모든 개별 거래 이메일의 이메일 내용, 제목 및 제목을 변경할 수 있습니다. 또 다른 옵션은 바닥글 텍스트, 머리글 이미지, 배경색, 기본 색상 등을 사용자 지정하여 이메일 템플릿을 개인화하는 것입니다.
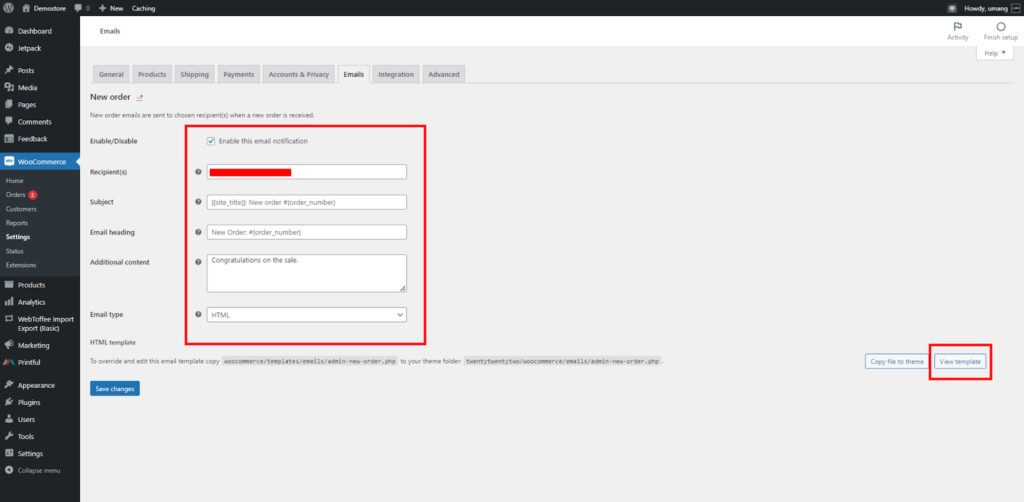
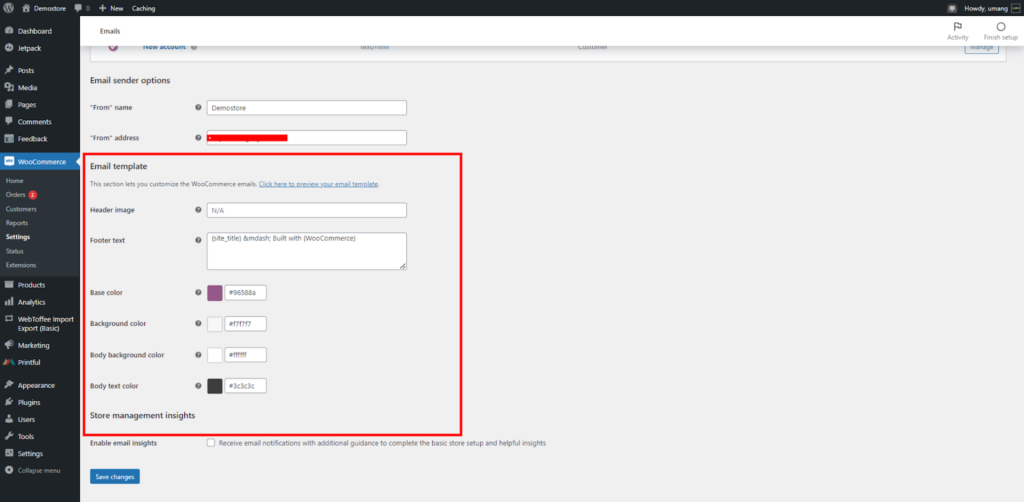
대시보드에서 WooCommerce 이메일 템플릿을 변경하려면 WooCommerce> 설정 > 이메일 로 이동합니다.
여기에서 이메일 발신자 옵션인 "보낸사람" 이름 및 주소를 편집할 수 있습니다. 또한 머리글 이미지, 바닥글 텍스트, 텍스트, 배경 및 색상을 편집할 수도 있습니다.

변경 사항이 확인되면 템플릿 보기 버튼을 클릭하여 사용자 지정된 이메일 템플릿을 미리 봅니다.
WooCommerce 이메일 템플릿 사용자 정의
WooCommerce의 이메일은 템플릿의 조합이므로 모든 이메일을 수정하는 대신 템플릿 자체에서 변경할 수 있습니다.
이 수정을 통해 편집 섹션에 대한 추가 모듈식 제어를 얻을 수 있습니다. 따라서 좋아하는 템플릿 파일을 테마 폴더에 복사하고 편집을 시작하십시오.
거래 이메일을 편집하는 방법은 무엇입니까?
거래 이메일은 아시다시피 중추적인 역할을 합니다. 웹사이트와 같은 브랜딩 플랫폼에 맞게 글꼴, 언어, 색상과 같은 요소를 사용자 지정하여 고객에게 원활한 경험을 제공하십시오.
웹사이트에 파란색과 노란색이 포함되어 있지만 거래 이메일이 검은색이면 수신자가 의아해할 수 있습니다. 따라서 쇼핑객이 브랜드와 그 요소에 대해 잘 알고 있으면 장기 고객이 될 가능성이 더 높다는 것을 기억하십시오. WordPress에서 거래 이메일을 관리하는 방법을 살펴보겠습니다.
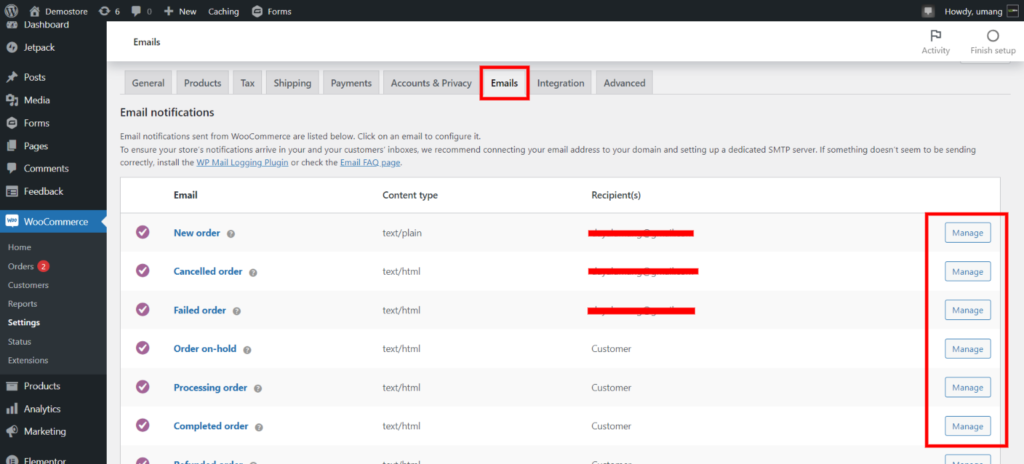
WordPress 대시보드에 로그인합니다. 왼쪽 메뉴에서 WooCommerce > 설정으로 이동합니다.
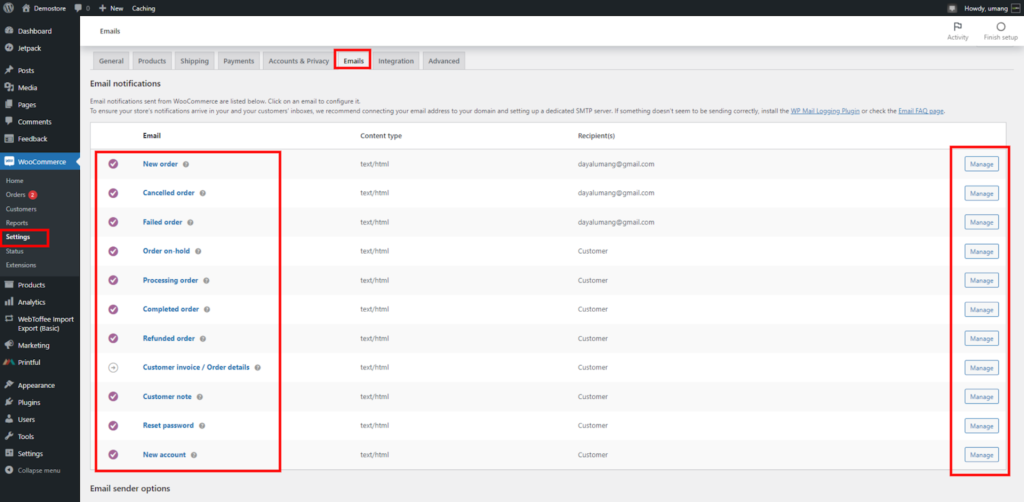
여기에서 상단에 다양한 탭이 표시됩니다. 이메일로 이동하여 아래 템플릿을 확인하세요.
- 새 주문
- 취소된 주문
- 실패한 주문
- 주문 보류
- 주문 처리(주문 세부정보)
- 주문 완료(배송된 주문) 주문 환불됨
- 고객 송장(주문 정보 및 결제 링크)
- 고객 메모
- 비밀번호 초기화
- 새 계정
템플릿에서 관리 버튼을 누릅니다.

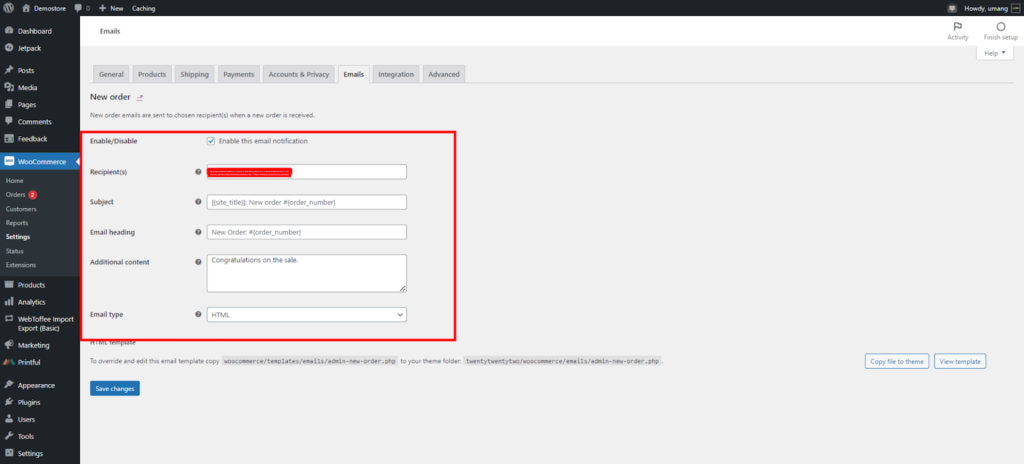
이제 각 이메일 유형, 제목, 제목을 편집하고 콘텐츠를 추가할 수 있습니다.

또한,
WooCommerce 후속 확장 프로그램과 함께 템플릿 변수를 사용하여 {customer_name}, {item_names} 또는 {order_shipping_address}와 같은 자동으로 채워진 정보를 얻으세요. 이것이 각 수신자의 이메일을 개인화하는 방법으로 더 깊은 터치를 제공합니다!
WooCommerce에서 완료된 주문 이메일 사용자 정의
완료된 주문 이메일은 고객에게 추가적인 도움이 됩니다. 감사 편지를 포함하면 고객이 인정받고 있다는 느낌을 받고 브랜드 가치를 더할 수 있습니다. 이 추가 콘텐츠에는 제품과 관련된 반품 정책, 보증 정보 등이 포함될 수 있습니다. 전반적으로 고객에게 주문하기 쉬운 프로세스를 알려주세요.
디자인 사용자 정의

WooCommerce 설정 > 이메일 에서 이메일 템플릿 목록을 아래로 스크롤하면 글로벌 사용자 정의 옵션이 있습니다. 여기에서 적용된 변경 사항은 모든 이메일 템플릿에 적용됩니다.
옵션은 무엇입니까?

- 기본 색상: 링크, 제목 및 제목의 배경 색상.
- 이메일 배경 색상: 이메일 배경 에 사용되는 색상입니다.
- 헤더 이미지: 모든 이메일의 상단에 표시되는 이미지(예: 로고 또는 브랜드 아이덴티티).
- 본문 색상: 작성된 모든 이메일 내용에 사용되는 색상입니다.
- 바닥글 텍스트: 웹사이트 링크, 연락처 정보와 같이 이메일 하단에 주소가 지정된 콘텐츠.
- 본문 배경색: 콘텐츠 배경색입니다.
제품별 정보를 추가하는 방법
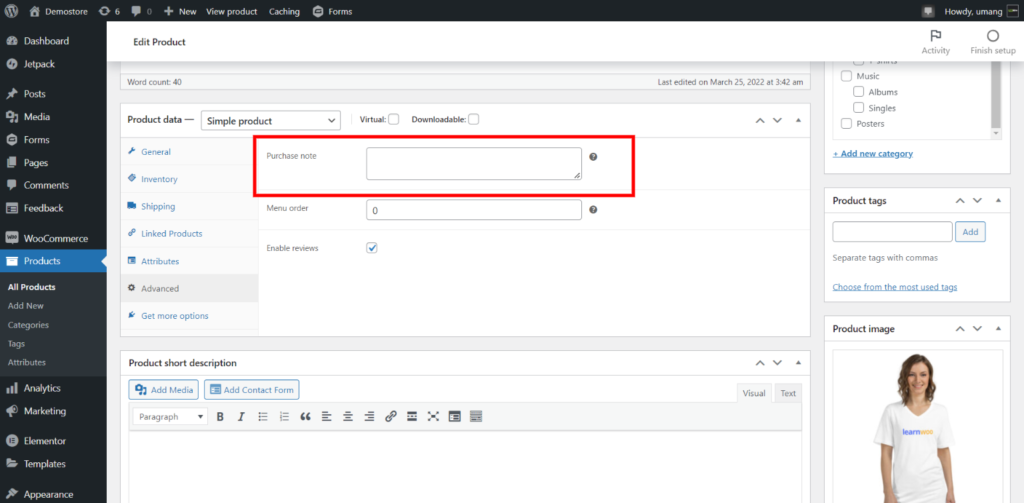
상점에서 다양한 제품을 판매하는 경우 고객 이메일에 특정 정보를 추가하는 것을 고려할 수 있습니다. 이를 구현하려면 WordPress 패널 > 제품 > 모든 제품 으로 이동하고 정보를 포함할 제품에 대한 편집 옵션을 클릭합니다. 이제 아래로 스크롤하여 제품 데이터 로 이동한 다음 고급 을 클릭합니다. 구매 메모 라는 제목의 빈 상자가 표시됩니다.

이를 사용하여 제품 사양 및 지침에 대한 PDF 링크와 같은 정보를 포함하거나 다음 구매를 위한 쿠폰 할인을 포함할 수 있습니다. 여기서 목표는 고객에게 매장의 모든 제품에 대한 정보를 제공하는 것입니다.
WooCommerce에서 사용자 정의 템플릿을 편집하는 방법
PHP에 대한 적절한 지식이 있고 코드로 작업할 수 있다면 WooCommerce는 요구 사항에 따라 거래 이메일 템플릿을 사용자 정의할 수 있는 도구를 제공합니다.

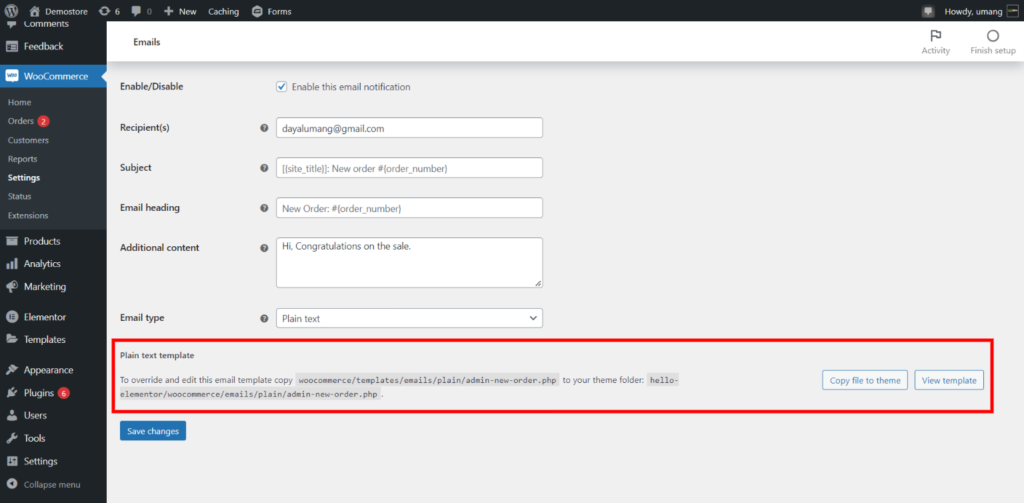
시작하려면 WooCommerce > 설정 > 이메일 로 이동할 수 있습니다. 사용자 정의하려는 이메일을 클릭한 다음 맨 오른쪽에서 관리 옵션을 클릭하십시오. 페이지에는 해당 이메일에 어떤 PHP 템플릿이 사용되었는지 알려주는 메모가 있습니다.
이는 이러한 이메일 템플릿을 사용자 정의할 때 더 많은 제어 기능을 제공하는 것을 목표로 합니다. 이메일 헤더를 변경하려면 email-header.php 파일을 편집할 수 있습니다. 마찬가지로 고객 송장 변경의 경우 customer-invoice.php 파일을 편집할 수 있습니다.
이메일에 있는 링크의 색상을 변경하는 방법을 살펴보겠습니다.

이 경우 "woocommerce/templates/emails/plain/admin-new-order.php" 테마에 파일을 복사합니다 . 이제 이 복사된 파일에서 링크 클래스를 찾고 기존 코드를 편집하여 링크 색상을 변경합니다.
방법 2: 플러그인을 사용하여 WooCommerce 이메일 템플릿을 편집하는 방법
WooCommerce 이메일 템플릿을 편집하는 또 다른 효과적인 방법은 전용 플러그인을 받는 것입니다. 다양한 옵션 중에서 WooCommerce 테마에 가장 적합한 것을 찾아야 합니다.
이메일 템플릿을 편집하는 데 사용할 수 있는 플러그인 목록
- WooCommerce용 이메일 템플릿 커스터마이저
- 데코레이터 WooCommerce 이메일 커스터마이저
- Kadence WooCommerce 이메일 디자이너
- 이메일 템플릿
- 메일침프
- 바람둥이 여자
- 야이메일
이메일 템플릿 사용자 정의 플러그인으로 이메일 템플릿을 편집하는 방법

이 플러그인을 WooCommerce 스토어에 통합하고 이를 사용하여 이메일 템플릿을 사용자 정의하는 방법을 살펴보겠습니다.
플러그인을 설치하고 WP 관리자 대시보드에서 플러그인 > 새로 추가 로 이동합니다.
WooCommerce용 Email Template Customizer를 검색하고 화면 오른쪽 상단의 검색창을 사용합니다. 설치를 클릭한 다음 활성화를 클릭합니다.
대시보드 사이드바의 이메일 템플릿 옵션으로 이동하여 기본, 특정 또는 신규 옵션 중에서 선택하여 이메일 템플릿을 편집합니다. 여기에서 기본 템플릿 유형 아래를 클릭하여 편집을 시작할 수 있습니다.
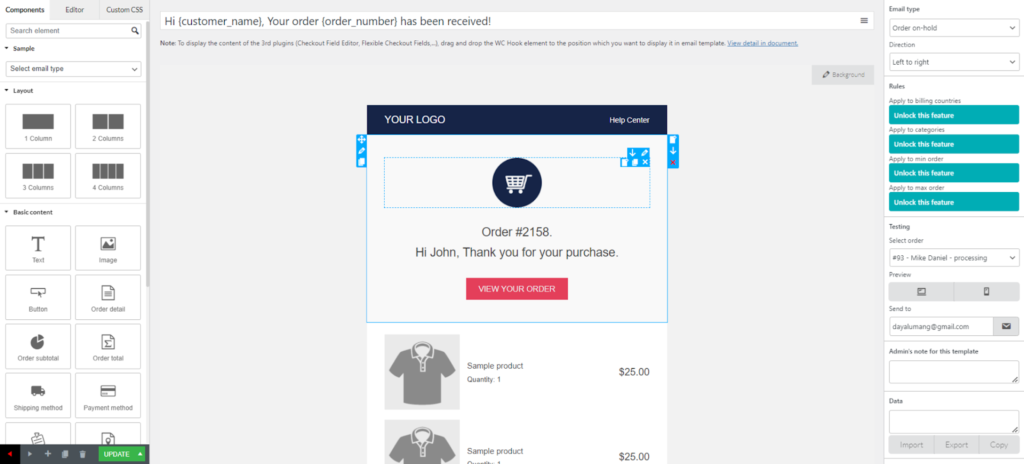
이메일 사용자 지정 프로그램의 이메일 템플릿 빌더 사용

이 플러그인을 Elementor와 같은 페이지 빌더와 쉽게 통합할 수 있습니다. Elementor는 사용자 친화적인 인터페이스를 제공하고 기존 또는 새로운 요소 또는 레이아웃에 대한 옵션을 사용자 정의합니다.
예를 들어,
- 하나의 열 레이아웃으로 헤더 이미지 추가
- 왼쪽 사이드바의 구성 요소 클릭 아래에 있는 이미지 구성 요소가 있는 이미지를 추가합니다.
- 관련 이미지를 선택하면 이메일 템플릿에 대한 새 헤더 이미지가 있습니다.
- 소셜 미디어 로고, 아이콘, 버튼, 콘텐츠 모양, 타이포그래피 등을 추가합니다.
WooCommerce 이메일 템플릿을 편집하는 방법의 중요성을 고려할 때 WooCommerce 대시보드에서 플러그인을 통해 편집할 수 있는 2가지 옵션이 제공됩니다. 이러한 모든 플러그인에는 탐색할 수 있는 고유한 인터페이스와 고유한 기능이 있습니다. 궁금한 점이 있으면 아래에 의견을 남길 수 있습니다.
추가 읽기
- 이메일 마케팅에 집중해야 하는 7가지 주요 이유
- 전자 상거래 이메일 바닥글에 포함해야 할 12가지 중요한 사항
- 이메일 마케팅을 통해 WooCommerce 제품을 교차 판매 및 상향 판매하는 방법
- WordPress WooCommerce 이메일이 스팸 폴더로 이동하는 7가지 이유 및 수정 사항
