WordPress 웹사이트 바닥글을 편집하는 방법
게시 됨: 2023-03-31WordPress 웹사이트에서 바닥글을 편집하는 방법을 찾고 있습니까?
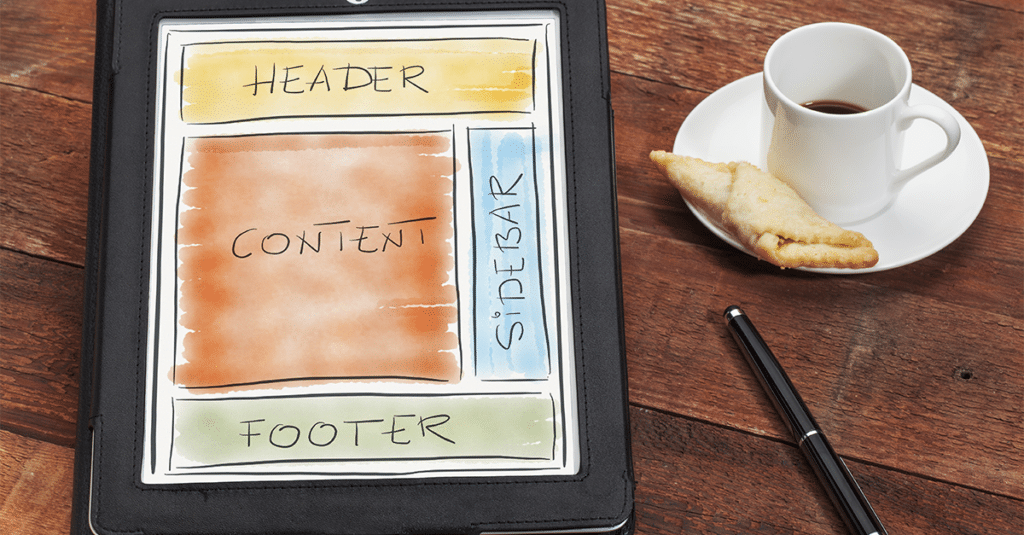
바닥글은 대부분의 웹 페이지 하단에 있는 기본 웹 사이트 요소이며 일반적으로 개인 정보 보호 정책, 사이트맵 또는 연락처 정보를 포함하여 사이트와 관련된 중요한 링크 또는 정보를 위해 예약되어 있습니다.
웹사이트 바닥글을 편집하는 것은 다소 번거로울 수 있지만(웹사이트 테마에 따라 다름) 반드시 그럴 필요는 없습니다. 사이트 방문자에게 더 유용하도록 바닥글을 편집할 수 있는 몇 가지 방법이 있습니다.
이 기사에서는 다양한 방법에 대한 단계별 지침을 포함하여 WordPress 웹 사이트에서 바닥글을 편집하는 방법을 보여줍니다. 여기서 다룰 내용은 다음과 같습니다.
WordPress 바닥글:
그것은 무엇입니까?
WordPress 웹사이트의 바닥글은 사이트의 모든 페이지 하단(일반적으로)에 있는 영역입니다.

대부분의 품질 WordPress 테마에는 특정 요구 사항에 맞게 조정할 수 있는 편집 가능한 바닥글이 함께 제공됩니다. WordPress 바닥글에 대한 일반적인 변경 사항에는 링크 추가 또는 제거, 사용자 지정 코드를 사용하여 사이트 전체에 고유한 바닥글 만들기 또는 다른 페이지에 대한 사용자 지정 바닥글 만들기가 포함될 수 있습니다.
기본 바닥글 설정에 의존하는 경향이 있지만 바닥글은 예상보다 더 많은 작업을 수행할 수 있습니다. 사이트를 최적화하려고 할 때 바닥글은 사이트 방문자가 원하는 것을 정확하게 찾는 데 도움이 될 뿐만 아니라 사이트의 SEO에도 도움이 되는 귀중한 자산이 될 수 있습니다.
내부 링크 및 사이트맵 링크와 같은 일반적인 바닥글 요소는 검색 엔진이 사이트를 보다 효율적으로 색인화하는 데 도움이 될 수 있기 때문입니다.
또한 바닥글을 사용하여 소셜 미디어 채널과 연결하여 사이트 트래픽을 구축하고 도메인 권한 및 검색 엔진 순위와 같은 항목을 더욱 최적화할 수 있습니다.
WordPress 바닥글을 편집하는 이유는 무엇입니까?
위에서 언급했듯이 대부분의 WordPress 테마에는 사이트에 대한 특정 세부 정보 및 링크로 편집하고 개인화할 수 있는 바닥글 영역이 있습니다.
유용한 정보를 포함하도록 웹사이트 바닥글을 편집하는 것은 SEO에만 중요한 것이 아닙니다. 궁극적으로 사이트 방문자가 원하는 것을 찾는 데 도움이 되는 바닥글을 만들면 더 나은 사용자 경험을 얻을 수 있습니다.
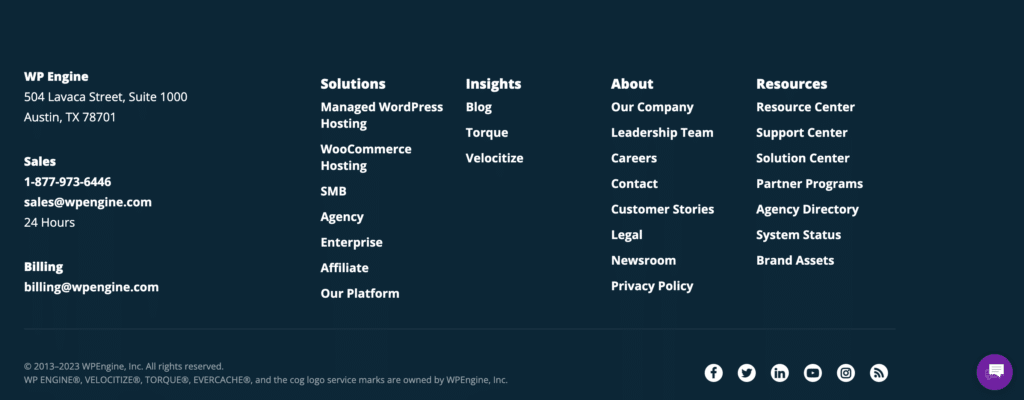
웹사이트 바닥글을 편집할 때 추가하거나 편집할 수 있는 표준 요소는 저작권 및 연락처 정보에서 사이트의 다른 부분(예: 정보 페이지, 연락처 페이지 또는 블로그) 또는 소셜 미디어 채널을 가리키는 링크에 이르기까지 다양합니다. .
이러한 옵션은 훌륭한 시작점을 제공하지만 기존 정보를 편집하고 WordPress 사이트 바닥글에 추가 요소를 추가하는 것은 사이트, 브랜드 또는 비즈니스를 돋보이게 하는 고유한 요소를 보여주는 것입니다.

많은 웹 사용자는 웹사이트 바닥글에서 원하는 정보를 찾는 데 익숙하며, 쉽게 찾을 수 있도록 하면 사이트 전체에서 더 쉽게 탐색하고 더 많이 참여할 수 있습니다.
향상된 SEO 및 더 나은 사용자 경험은 웹사이트에서 바닥글을 편집하는 더 큰 이유 중 일부이지만 다른 이유는 다음과 같습니다.
- 연락처 정보 업데이트
귀하의 비즈니스(또는 고객의 비즈니스)가 주소, 전화번호 또는 이메일 주소를 변경한 경우 바닥글에서 이 정보를 업데이트하여 정확하고 최신 상태로 유지해야 합니다. - 법률 정보 업데이트
비즈니스의 개인정보 보호정책 또는 서비스 약관이 변경된 경우 사용자가 최신 정보에 액세스할 수 있도록 바닥글의 링크를 업데이트하는 것이 중요합니다. - 링크 추가 또는 제거
웹 사이트가 발전함에 따라 사이트 구조나 콘텐츠의 변경 사항을 반영하기 위해 바닥글에서 링크를 추가하거나 제거할 수 있습니다. 예를 들어 새 제품이나 서비스를 추가한 경우 바닥글에 해당 페이지에 대한 링크를 추가할 수 있습니다. - 디자인 새로 고침
새로운 테마를 사용하거나 더 큰 디자인을 새로 고치면 종종 더 많은 결과를 얻을 수 있지만 사이트 바닥글을 편집하면 오래된 디자인을 개선하는 데 도움이 될 수 있으며 시간이 많이 걸리는 대안이 아닌 "빠른 수정"을 제공할 수 있습니다. 사이트 헤더를 유사하게 업데이트하도록 선택하여 각 웹 페이지의 상단과 하단에 걸쳐 새로 고침을 제공할 수 있습니다. - SEO
위에서 언급한 바와 같이 WordPress 사이트의 바닥글을 편집하면 SEO를 개선할 수 있으며 이를 업데이트하면 사이트 전체의 더 큰 SEO 개선 프로젝트에 포함될 수 있습니다. 바닥글에 유용한 정보가 포함되어 있는지 확인하세요. 귀하의 사이트맵에 대한 링크를 포함한 링크는 검색 엔진이 귀하의 사이트를 색인화하고 순위를 매기는 데 도움이 됩니다.
바닥글을 완전히 제거할 수도 있습니다. 이 문서에서 자세한 내용을 확인할 수 있습니다.
대체로 웹사이트에서 바닥글을 편집하는 이유는 사이트 자체만큼이나 고유합니다. 그러나 이러한 편집 방법을 이해하는 것은 몇 가지 특정 요소(예: 웹 사이트 테마)에 따라 달라집니다.
WordPress 바닥글을 편집하는 방법
이제 바닥글이 무엇인지, 왜 편집해야 하는지 알았으므로 웹 사이트 바닥글을 변경하는 방법을 살펴보겠습니다.
WordPress 테마 사용자 정의 프로그램을 엽니다.
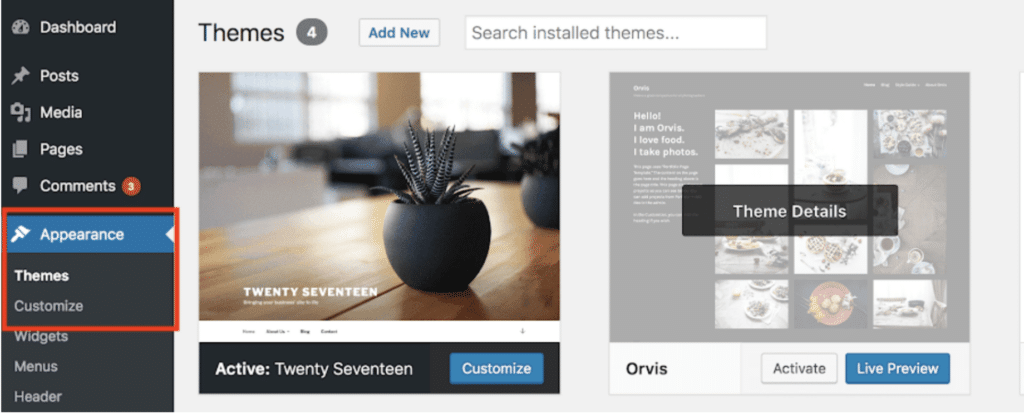
각 테마는 고유하지만 일반적으로 웹사이트 바닥글 편집을 시작하려면 관리 대시보드에서 WordPress 테마 사용자 지정 프로그램을 엽니다(모양 > 테마 > 사용자 지정 선택).

사용자 정의 프로그램이 열리면 화면 왼쪽에 테마를 편집할 수 있는 다양한 옵션이 표시됩니다. "바닥글" 영역과 관련된 옵션을 찾습니다("바닥글"의 일부 변형이라고 할 수 있음).
일부 테마에서는 "위젯" 탭을 통해 수행할 수 있습니다(위젯으로 바닥글 편집에 대한 자세한 내용은 아래 참조).
전체 사이트 편집을 지원하는 Twenty Twenty-Three와 같은 최신 WordPress 테마에서는 사용자 정의 프로그램을 연 후 바닥글 영역을 클릭하고 WordPress 블록 편집기에 있는 것과 동일한 유형의 블록 기능을 사용하여 편집할 수 있습니다.

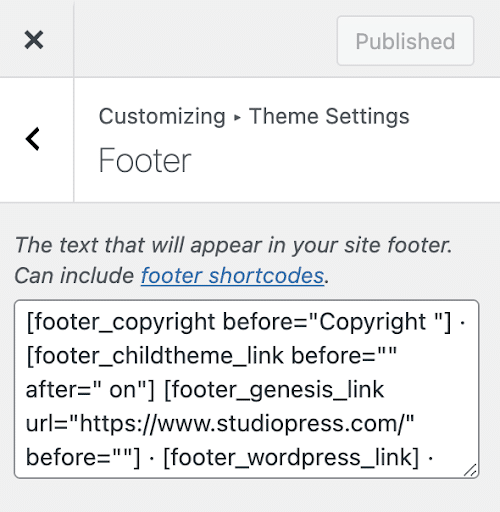
각 테마는 사용자 정의 프로그램을 통해 다른 접근 방식을 제공합니다. 예를 들어 Magazine Pro 테마를 사용하면 "테마 설정"에서 "바닥글"까지 클릭하여 웹 사이트 바닥글을 편집할 수 있습니다. 여기에서 원하는 요소를 추가하기 위한 다양한 Genesis 단축 코드를 사용할 수 있습니다.

많은 테마를 사용하면 저작권 정보 또는 About Us 페이지에 대한 링크와 같은 공통 바닥글 요소에 대해 미리 정의된 필드를 사용하여 사용자 정의 프로그램을 통해 바닥글을 쉽게 편집할 수 있습니다.
위젯을 사용하여 사이트 바닥글 편집
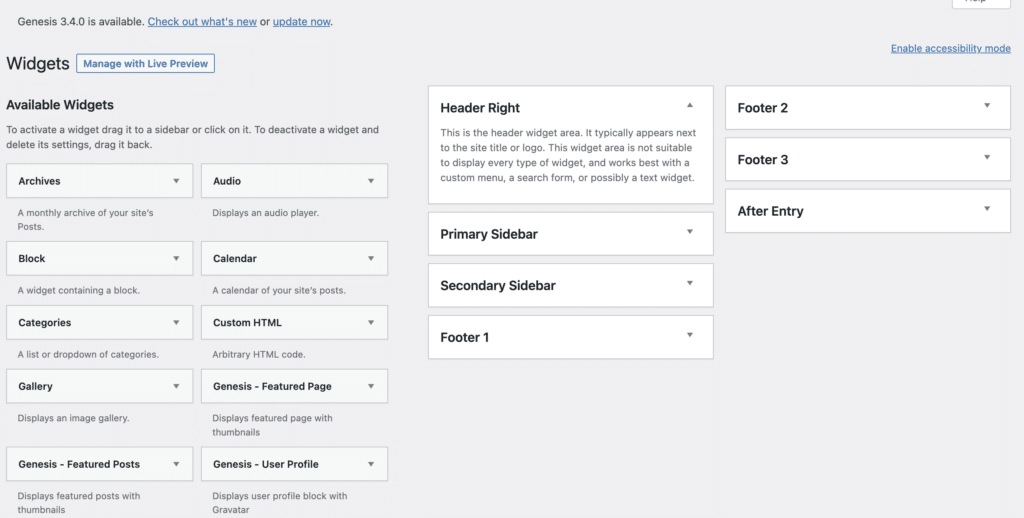
웹사이트 바닥글을 편집하는 또 다른 방법은 WordPress Widgets를 사용하는 것입니다. 관리자 대시보드의 "사용자 지정"에서 "위젯"을 클릭하여 사이트에서 사용 가능한 모든 위젯의 메뉴를 표시합니다. 일반적으로 사이트에 추가할 수 있는 일반적으로 사용되는 요소이며 바닥글 편집 옵션을 포함해야 합니다.

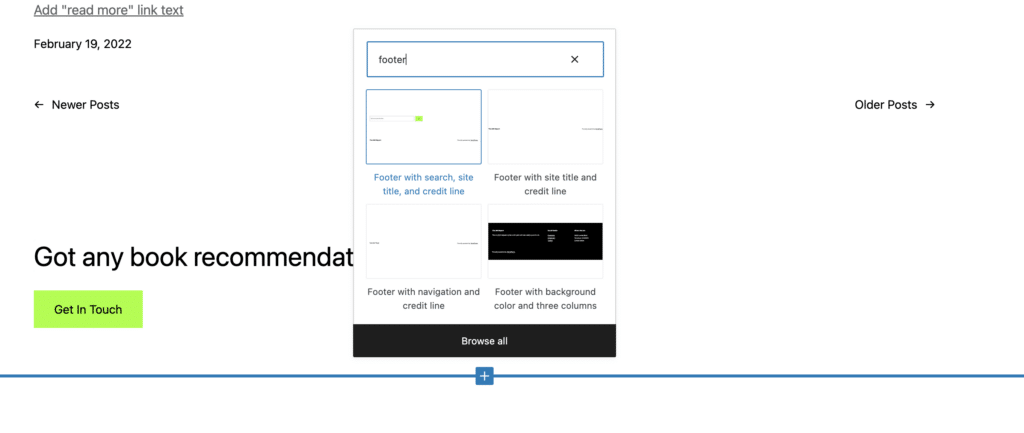
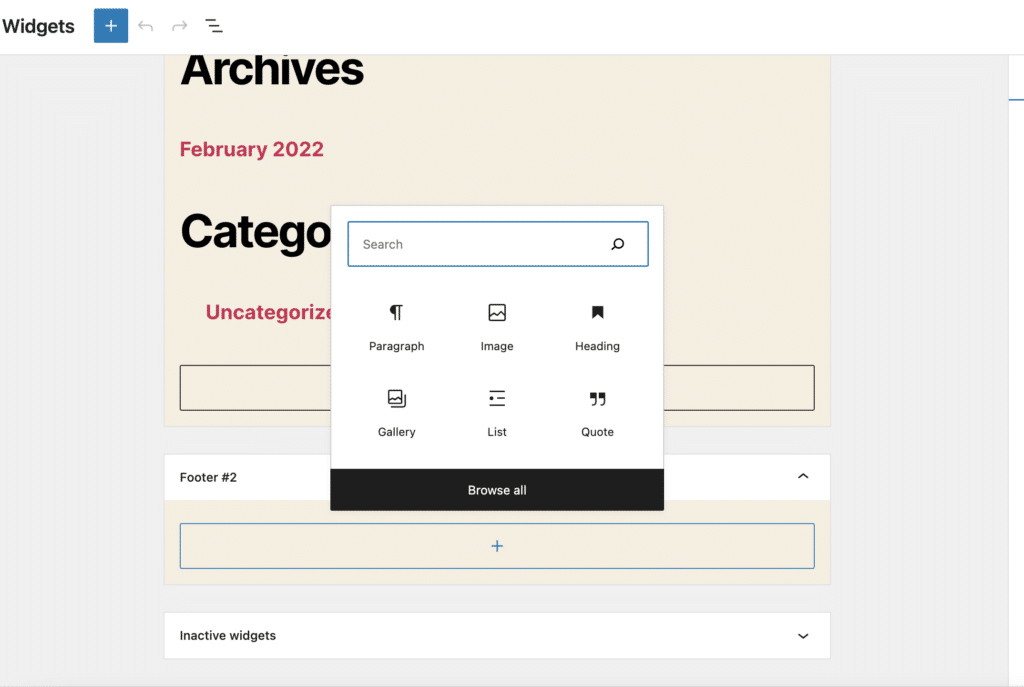
위에서 언급했듯이 다른 테마는 사이트 바닥글을 편집하기 위해 위젯을 사용하는 다양한 방법을 제공합니다. 예를 들어 Twenty Twenty-Two 테마를 사용하면 페이지에 블록을 추가하는 것과 같은 방식으로 바닥글 영역에 위젯을 추가할 수 있습니다.


테마에 사용할 수 있는 위젯을 추가하거나 업데이트한 후 변경 사항을 저장하면 웹사이트 바닥글에 실시간으로 반영됩니다.
바닥글 메뉴 만들기
WordPress 웹사이트 바닥글을 편집하는 또 다른 방법은 바닥글에 위젯으로 추가할 수 있는 사용자 지정 메뉴를 만드는 것입니다.
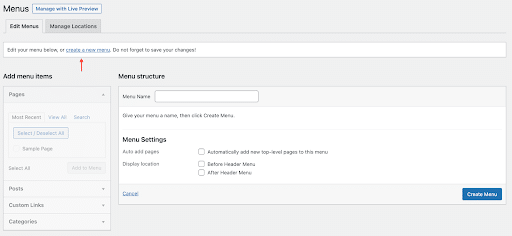
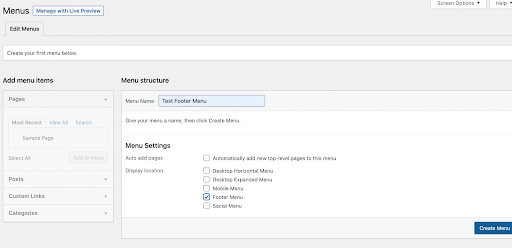
메뉴를 만들려면 "모양" 아래의 "메뉴" 탭을 클릭하고 화면 상단 근처에 있는 "새 메뉴 만들기"를 선택합니다.

사이트에 메뉴가 처음 생성된 경우 "아래에 첫 번째 메뉴 만들기"가 표시됩니다. 새 메뉴의 이름을 입력하고(다시 쉽게 찾을 수 있는 이름이어야 함) "메뉴 설정"에서 바닥글 위치를 선택한 다음 오른쪽 하단의 "메뉴 만들기" 버튼을 클릭합니다.

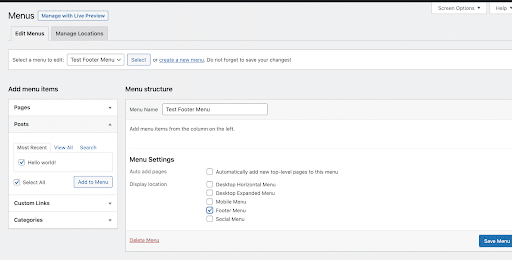
이렇게 하면 새 메뉴가 생성되고 왼쪽 열에서 페이지, 게시물 또는 카테고리를 선택하여 메뉴에 링크를 추가할 수 있습니다. 원하는 메뉴 항목을 선택했으면 오른쪽 하단의 "메뉴 저장"을 클릭하여 변경 사항을 저장합니다.

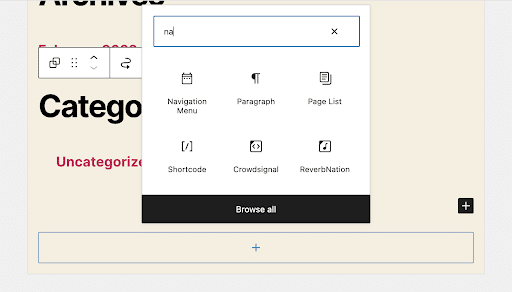
이제 새 메뉴를 WordPress 바닥글 위젯 영역에 추가할 수 있습니다. WordPress 관리자 패널에서 모양 > 위젯 페이지로 이동합니다. 그런 다음 "+" 아이콘을 클릭하여 사용 가능한 모든 블록을 표시하고 "탐색 메뉴" 블록을 검색합니다.

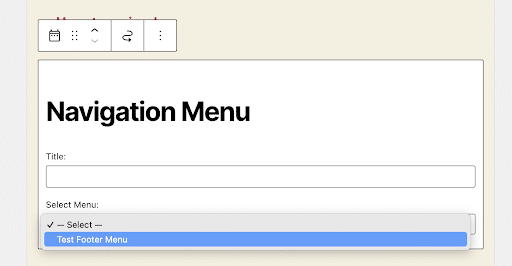
"탐색 메뉴" 블록을 선택했으면 방금 만든 새 메뉴가 포함된 "메뉴 선택" 드롭다운을 클릭합니다.

원하는 경우 새 메뉴를 선택하고 "탐색 메뉴" 대신 새 제목을 추가합니다. 제목은 바닥글의 메뉴 위에 나타납니다.
여기에서 "업데이트" 버튼을 클릭하여 변경 사항을 저장하면 사이트에 새 바닥글 메뉴가 표시됩니다.
바닥글에 HTML 스크립트 추가
HTML 스크립트를 사용하여 WordPress 웹사이트 바닥글을 편집할 수도 있습니다. 이를 통해 맞춤 코드, 이미지 또는 소셜 미디어 아이콘과 같은 여러 요소를 바닥글에 삽입할 수 있습니다.
먼저 HTML을 사용하여 연락처 정보, 저작권 정보 또는 개인정보 보호정책 및 서비스 약관에 대한 링크와 같이 위에서 언급한 일반적인 바닥글 요소를 추가할 수 있습니다.
HTML을 사용하여 분석을 위한 추적 코드와 같은 사용자 지정 코드를 바닥글에 추가할 수도 있습니다. HTML은 이미지, 다양한 글꼴 크기, 색상 또는 레이아웃 조정과 같은 항목으로 바닥글의 모양을 사용자 지정하는 데에도 사용할 수 있습니다.
WordPress 바닥글에 HTML을 추가하려면 관리 대시보드에서 모양 > 사용자 지정을 선택합니다. 사용자 정의 프로그램에서 테마에 맞는 바닥글 옵션을 선택한 다음 HTML을 추가할 위젯 영역을 선택해야 합니다.
"위젯 추가"를 클릭하고 목록에서 "사용자 지정 HTML" 위젯을 선택합니다. 사용자 지정 HTML 위젯을 선택한 위젯 영역으로 끌어다 놓습니다. 여기에서 사용자 지정 HTML 위젯을 열고 콘텐츠 영역에 HTML 코드를 붙여넣을 수 있습니다. 변경 사항을 저장하고 사이트를 미리 보고 HTML 코드가 어떻게 표시되는지 확인하십시오.
"Powered by WordPress" 워터마크 제거
마지막으로 웹사이트 바닥글을 편집할 때 "Powered by WordPress" 태그라인을 제거할 수 있습니다.
많은 WordPress 사이트 하단에 있는 이 텍스트를 제거하려면 Appearance > Customize를 통해 Customizer를 클릭하고 편집 가능한 바닥글 영역을 찾으십시오.
거기에서 "저작권"이라는 제목의 탭을 포함하여 바닥글 편집을 위한 다양한 옵션을 찾을 수 있습니다. 이 탭을 클릭한 다음 기존 텍스트를 삭제합니다. 자신의 사본을 추가하거나 비워 둘 수 있습니다.
변경 사항을 저장했는지 확인한 다음 사이트를 미리 보고 편집 내용이 제대로 적용되었는지 확인하십시오.
편집 가능한 바닥글 텍스트를 찾는 것이 다루기 힘든 경우 "Powered by WordPress"를 수동으로 제거할 수도 있지만 프로세스는 기술적으로 조금 더 복잡합니다.
먼저 테마의 functions.php 파일을 백업했는지 확인하십시오. WP Engine에서는 스테이징 또는 로컬 개발 환경(예: 라이브 프로덕션이 아님)을 사용하여 사이트를 변경할 것을 항상 권장합니다.
백업이 있고 안전한 환경에서 작업하고 있음을 확인한 후 Appearance > Editor를 선택하고 테마 파일 목록에서 “functions.php” 파일을 찾습니다.
functions.php를 찾으면 다음 코드 스니펫을 파일 끝에 추가합니다.
function remove_footer_admin() { echo ''; } add_filter('admin_footer_text', 'remove_footer_admin');이 특정 코드는 필터를 사용하여 WordPress 관리자 바닥글에 표시되는 텍스트를 수정합니다. 새 텍스트로 빈 문자열을 추가하면 "powered by WordPress"가 사이트에서 제거됩니다.
코드가 추가되면 "업데이트"를 클릭하여 변경 사항을 저장하면 됩니다.
현장 점검 실시
WordPress 사이트에서 바닥글을 수정한 후에는 사이트 확인을 수행하여 원하는 대로 모든 것이 작동하는지 확인하는 것이 좋습니다.
포괄적인 사이트 감사일 필요는 없지만 링크, 디자인 및 레이아웃 또는 사이트 응답성과 같은 항목을 확인하고 싶을 수 있습니다. 또한 바닥글을 편집하면 사이트 전체의 다른 기능에 영향을 미칠 수 있으므로 바닥글 편집이 완료된 후 양식이나 체크아웃 프로세스(전자 상거래 사이트가 있는 경우) 등을 확인하는 것이 좋습니다.
사이트를 수정하면 특정 플러그인이나 더 큰 웹사이트 테마에 영향을 미칠 수 있으므로 일반적인 사이트 성능도 주시해야 합니다. 대체로 사이트 바닥글 편집으로 인한 부정적인 영향을 예상해서는 안 되지만 항상 후회하는 것보다 안전한 것이 더 낫습니다. 사이트의 필수 사항을 빠르게 확인하면 마음의 평화를 얻을 수 있습니다.
보너스: 사용자 지정 WordPress 바닥글 만들기
위의 많은 단계는 WordPress 웹사이트 바닥글에 특정 사용자 지정을 추가하는 데 중점을 두고 있지만 사이트의 다른 부분(예: 특정 페이지 또는 범주)에 대한 사용자 지정 바닥글을 만들 수도 있습니다.
WordPress 사이트에 대한 사용자 지정 웹 사이트 바닥글을 생성하는 것은 사용자 지정 프로그램 또는 위젯 영역을 통해 바닥글을 편집하는 것보다 조금 더 직접적이며 사용자 지정 페이지 템플릿과 조건부 로직의 조합이 필요합니다.
시작하려면 사용자 지정 바닥글을 표시할 페이지에 대한 새 페이지 템플릿을 만들어야 합니다.
WordPress 사이트의 테마 디렉토리에 새 PHP 파일을 생성하여 시작하십시오. 새 파일이 생성되면 상단에 다음 코드 스니펫을 추가합니다.
<?php /* Template Name: Custom Footer */ ?>"Custom Footer"를 페이지 템플릿의 이름으로 바꿉니다.
여기에서 맞춤 바닥글에 대한 HTML 및 PHP 코드를 추가합니다. HTML, CSS 또는 JavaScript를 사용하여 디자인을 만들 수 있습니다. 기본 바닥글을 포함하는 get_footer() 또는 사용자 지정 메뉴를 표시하는 wp_nav_menu() 같이 콘텐츠를 동적으로 표시하는 데 필요한 WordPress 기능 또는 태그를 추가해야 합니다.
코드를 추가했으면 템플릿 파일을 저장하고 테마 디렉터리에 업로드합니다.
여기에서 사용자 지정 바닥글을 사용하려는 페이지를 편집하고 편집기 오른쪽에 있는 "페이지 속성" 패널에서 "사용자 지정 바닥글" 템플릿을 선택합니다.
변경 사항을 저장하고 페이지를 미리 보고 사용자 정의 바닥글이 작동하는지 확인하십시오. 이 단계를 반복하여 조건부 논리를 사용하여 페이지 유형, 범주 또는 태그와 같은 다양한 기준에 따라 사용자 지정 바닥글을 표시하여 원하는 만큼 사용자 지정 바닥글을 만들 수 있습니다.
예를 들어 사용자 지정 바닥글 템플릿에 다음 코드를 추가하여 페이지 유형에 따라 다른 콘텐츠를 표시할 수 있습니다.
<?php if ( is_front_page() ) { // Add code for front page footer } elseif ( is_page( 'about' ) ) { // Add code for about page footer } else { // Add code for default footer } ?>"about"을 사용자 지정 바닥글을 사용하려는 페이지의 슬러그 또는 ID로 바꿉니다. 또한 다른 WordPress 기능 및 조건부 태그를 사용하여 다른 기준에 따라 다른 콘텐츠를 표시할 수 있습니다.
결론
웹사이트의 여러 부분을 최적화할 때 바닥글은 사이트 방문자가 원하는 것을 찾는 데 도움이 되는 동시에 사이트 SEO 향상을 제공하는 귀중한 부동산이 될 수 있습니다.
WordPress 웹사이트 바닥글을 업데이트하거나 편집하는 데는 여러 가지 이유가 있지만 일반적인 이유에는 저작권 정보, 링크 또는 연락처 세부 정보 업데이트가 포함되는 경우가 많습니다.
WordPress 사이트에서 바닥글을 편집하는 것은 상대적으로 쉽지만 사용 중인 테마에 따라 조금씩 다릅니다.
웹사이트 바닥글을 업데이트하는 방법에 관계없이 웹사이트의 이 부분을 조정하고 나만의 터치를 추가하면 사이트를 돋보이게 하는 데 큰 도움이 됩니다.
더 알고 싶으세요? WP Engine을 방문하여 업계 최고의 WordPress 플랫폼 과 광범위한 교육용 WordPress 리소스 라이브러리 에 대해 자세히 알아보십시오 .
