WooCommerce 장바구니 페이지를 편집하고 사용자 정의하는 방법
게시 됨: 2023-10-26WooCommerce를 사용하여 온라인 상점을 구축하면 장바구니 페이지를 포함하여 전자상거래를 위해 특별히 설계된 몇 가지 유용한 페이지 템플릿을 얻을 수 있습니다. 그러나 기본 모양과 기능을 향상시키고 싶을 수도 있습니다. 이 경우 WooCommerce 장바구니 페이지를 편집하는 방법을 알고 싶을 것입니다.
좋은 소식은 이 과정이 꽤 쉽다는 것입니다. 게다가 시도해 볼 수 있는 접근 방식도 꽤 많습니다. 예를 들어 블록을 사용하여 WooCommerce 장바구니 페이지를 사용자 정의할 수 있습니다. 또는 더 효과적으로 제어하려면 장바구니 페이지를 수동으로 수정할 수 있습니다.
이 게시물에서는 WooCommerce 장바구니 페이지를 편집하려는 이유에 대해 논의하는 것부터 시작하겠습니다. 그런 다음 이를 수행할 수 있는 다섯 가지 방법을 보여 드리겠습니다. 마지막으로 자주 묻는 질문을 살펴보기 전에 몇 가지 팁과 모범 사례를 공유하겠습니다.
WooCommerce에서 장바구니 페이지를 편집하려는 이유
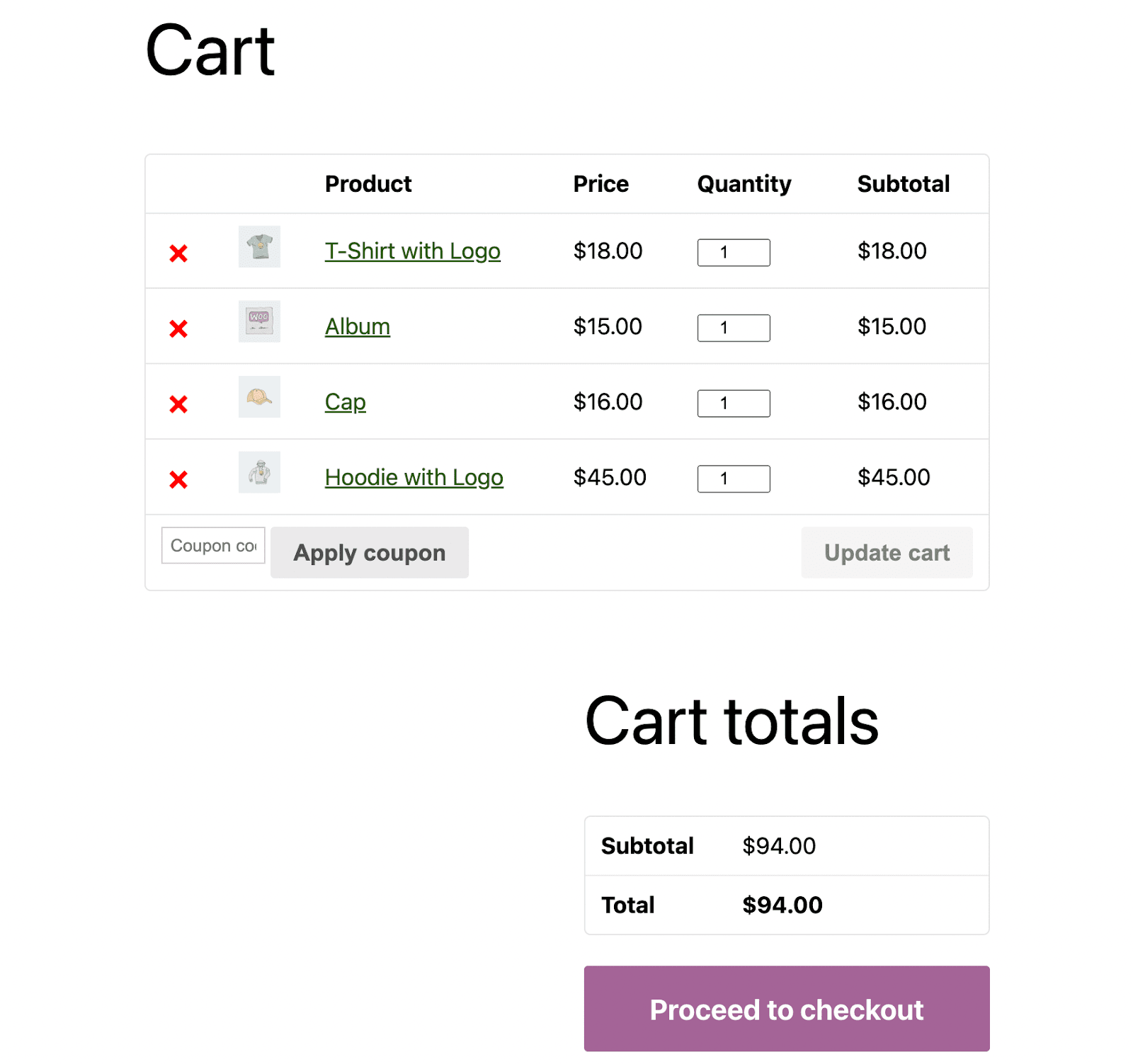
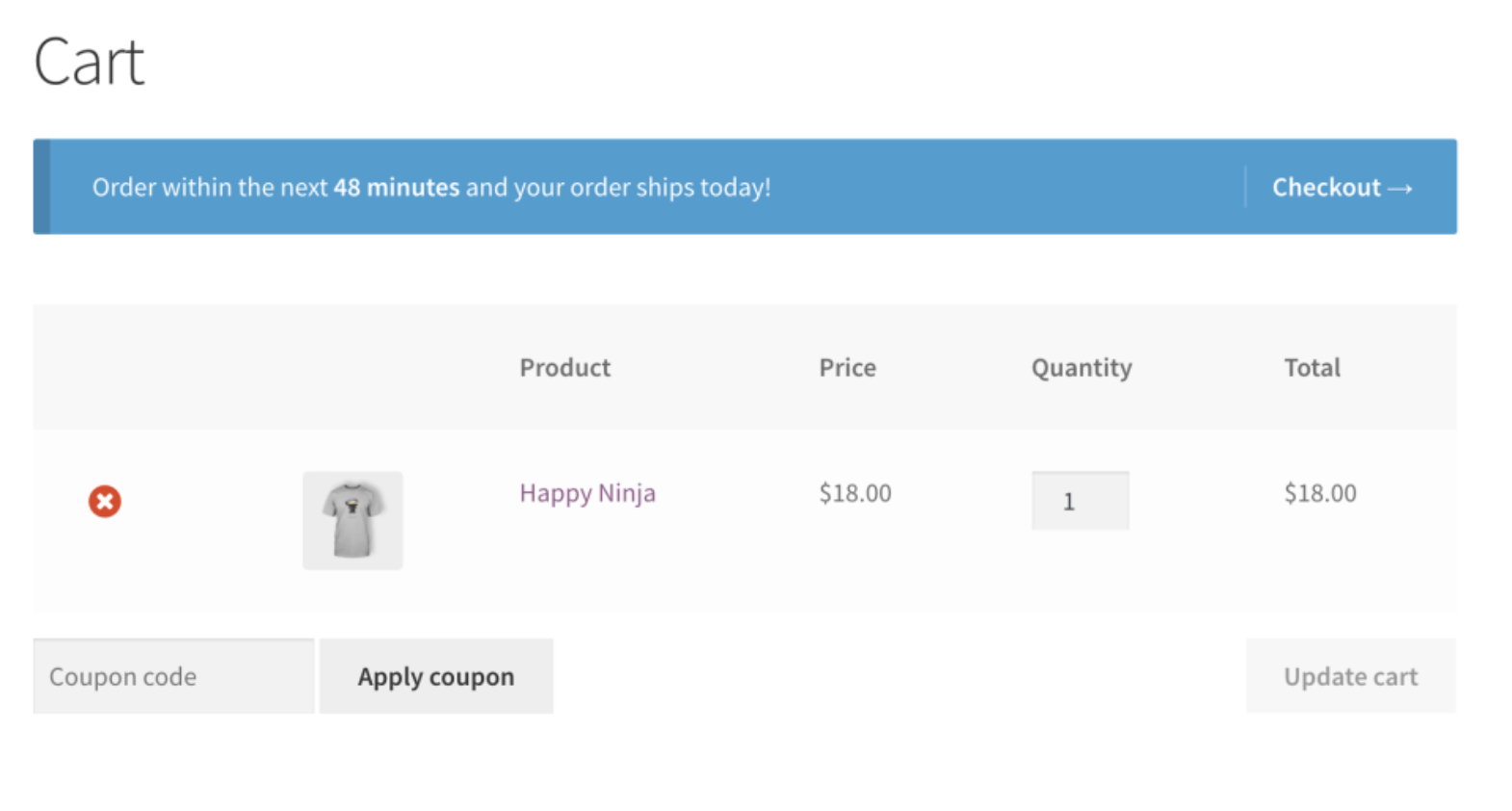
시작하려면 WooCommerce에서 장바구니 페이지를 편집하려는 이유에 대해 논의해 보겠습니다. 기본 WooCommerce 장바구니 페이지는 다음과 같습니다.

보시다시피 기본 장바구니 페이지는 좋은 기준을 제공합니다. 가격, 수량, 소계 등 필수 상품 정보를 요약하여 표시합니다.
고객은 장바구니 페이지에서 직접 제품 수량을 수정한 다음 버튼을 클릭하여 장바구니를 업데이트할 수 있습니다. 또한 이 페이지에서는 고객에게 쿠폰 코드를 추가할 수 있는 공간과 간단한 결제 진행 버튼을 제공합니다.
하지만 테마에 따라 이 장바구니 페이지는 다소 평범하고 미니멀해 보일 수 있습니다. 이는 귀하의 브랜딩이나 사이트의 전반적인 디자인에 적합하지 않을 수 있습니다. 게다가 특정 청중에게 실제로 최적화되어 있지 않습니다.
방문자가 더 많이 구매하도록 유도하려면 "사람들이 좋아하는 항목" 또는 "관심이 있을 수도 있는 항목" 섹션과 같은 상향 판매 및 교차 판매 요소를 추가할 수 있습니다. 또는 "나중을 위해 저장" 버튼과 같은 특수 기능에 관심이 있을 수도 있습니다.
이렇게 하면 구매에 대해 확신이 없는 쇼핑객이 좋아하는 품목으로 더 쉽게 돌아갈 수 있습니다. 그런 다음 타겟 이메일 캠페인을 통해 이러한 잠재 고객에게 다가갈 수 있습니다.
또한 장바구니 페이지는 로고 및 회사 색상과 같은 주요 브랜딩 요소를 포함할 수 있는 좋은 기회를 제공합니다. 이는 기본적으로 포함되지 않지만 장바구니 페이지를 사용자 정의하면 사이트의 나머지 부분과 일치하는지 확인할 수 있습니다. 이를 통해 브랜드 인지도를 높이고 고객에게 깊은 인상을 줄 수 있습니다.
또한 맞춤형 장바구니 페이지는 원활한 쇼핑 경험을 지원합니다. 이를 통해 사람들은 결제를 진행하기 전에 장바구니에 있는 모든 항목을 쉽게 검토하고 수정할 수 있습니다.
전체적으로 WooCommerce 장바구니 페이지를 편집하면 더 강력한 고객 경험을 제공하고 방문자의 전환을 유도하는 데 도움이 될 수 있습니다. 게다가 빠르고 간단합니다.
WooCommerce 장바구니 페이지를 편집하고 사용자 정의하는 방법
이제 기본 WooCommerce 장바구니 페이지 모양을 편집하려는 이유를 알았으니 작업을 완료할 수 있는 네 가지 방법을 살펴보겠습니다. 사용 가능한 모든 옵션을 숙지하고 필요에 맞는 접근 방식을 선택하는 것이 가장 좋습니다.
1. 블록을 사용하여 장바구니 페이지 편집
워드프레스를 조금이라도 사용해보신 분이라면 아마도 블록이 디자인 과정의 중심에 있다는 사실을 아실 것입니다. 이 블록 기반 시스템을 사용하면 기술적인 지식이 없는 사용자도 번거로운 코딩 없이 멋진 사용자 정의 사이트를 쉽게 만들 수 있습니다.
따라서 장바구니 페이지를 사용자 정의하는 가장 쉬운 방법 중 하나가 WooCommerce 블록을 사용하는 것이라는 것은 놀라운 일이 아닐 수도 있습니다. 이를 수행할 수 있는 몇 가지 방법이 있습니다.
현재 블록 테마(전체 사이트 편집 기능을 잠금 해제)를 사용하지 않는 경우에도 WooCommerce 블록을 사용할 수 있습니다. 이는 WooCommerce 6.9 이상에 기본적으로 포함되어 있거나 WooCommerce 장바구니 및 결제 블록 확장을 사용할 수 있습니다(일부는 WooCommerce 블록 플러그인이라고도 함).

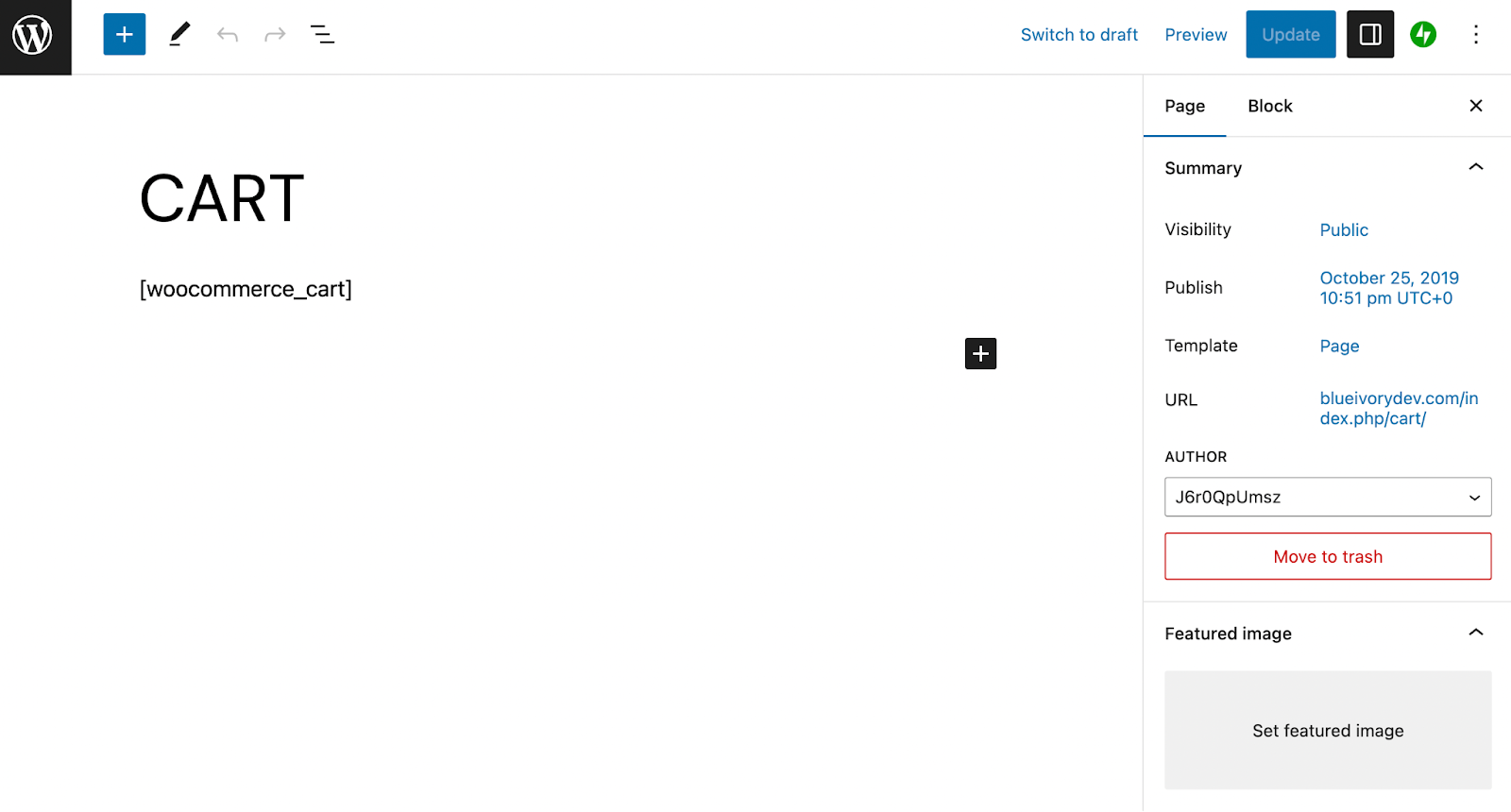
도구를 설치한 후 WooCommerce 기본 장바구니 페이지로 이동하여 블록 편집기에서 엽니다.

[wooCommerce_cart] 단축코드를 삭제하세요. 그런 다음 WooCommerce Cart 블록(Mini-Cart 블록 아님)을 검색하세요.
![[wooCommerce_cart] 단축코드를 삭제하세요. 그런 다음 WooCommerce Cart 블록(Mini-Cart 블록 아님)을 검색하세요.](/uploads/article/51981/ZC3E9hMyssnQjLxr.png)
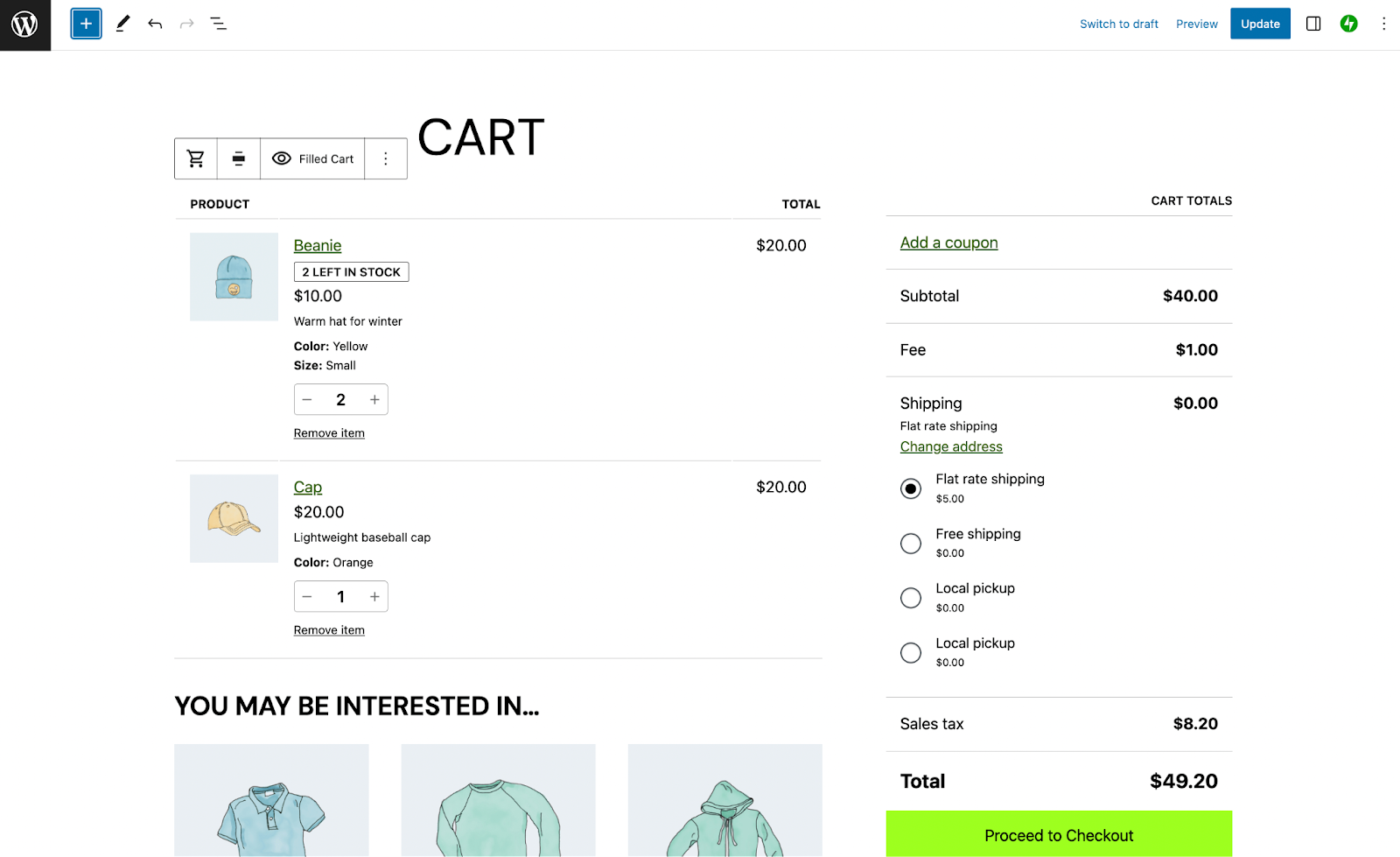
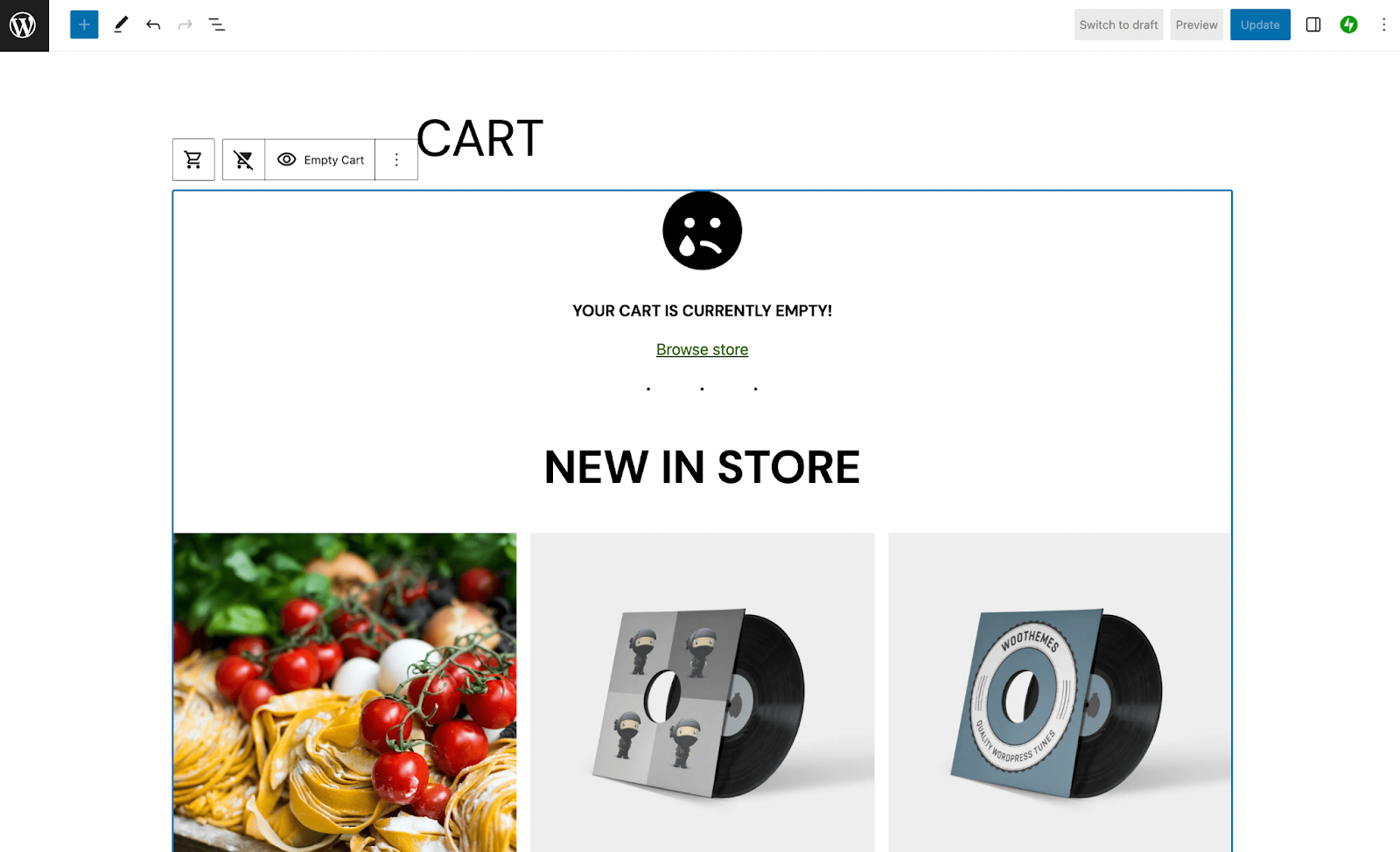
페이지에 추가하면 관심을 가질 만한… 섹션과 같은 몇 가지 유용한 디자인 요소를 제공하는 것을 즉시 확인할 수 있습니다.

현재 장바구니가 가득 찼음을 알 수 있지만, 채워진 장바구니 라고 표시된 눈 모양 버튼을 클릭하여 보기를 빈 장바구니 페이지로 전환할 수 있습니다.

보시다시피 WooCommerce 장바구니 페이지에 항목이 부족하면 크게 변경됩니다. 간단한 찾아보기 매장 링크를 표시하고 매장의 일부 새 항목을 강조 표시합니다.
이 시점에서 블록을 사용하여 새 장바구니 페이지 레이아웃을 추가로 사용자 정의할 수 있습니다. 장바구니 블록 외에도 WooCommerce Blocks 확장 프로그램은 30개 이상의 요소를 제공한다는 점을 명심하세요. 여기에는 직접 선택한 제품 블록과 판매 중인 제품 블록이 포함됩니다.
블록 테마를 사용 하는 경우 사이트 편집기를 사용하여 장바구니 페이지를 사용자 정의할 수 있습니다. 모양 → 편집기로 이동합니다. 템플릿 → 모든 템플릿 관리 → 장바구니를 선택합니다. 이제 방금 논의한 것과 같은 방식으로 블록을 사용하여 장바구니 페이지의 모양을 변경할 수 있습니다.
2. 다른 WooCommerce 확장 프로그램 사용
WooCommerce Blocks 외에도 장바구니 페이지를 추가로 사용자 정의하는 데 사용할 수 있는 추가 확장 기능이 많이 있습니다. 대부분은 프리미엄이지만 일반적으로 저렴하고 가격 대비 가치가 있습니다.
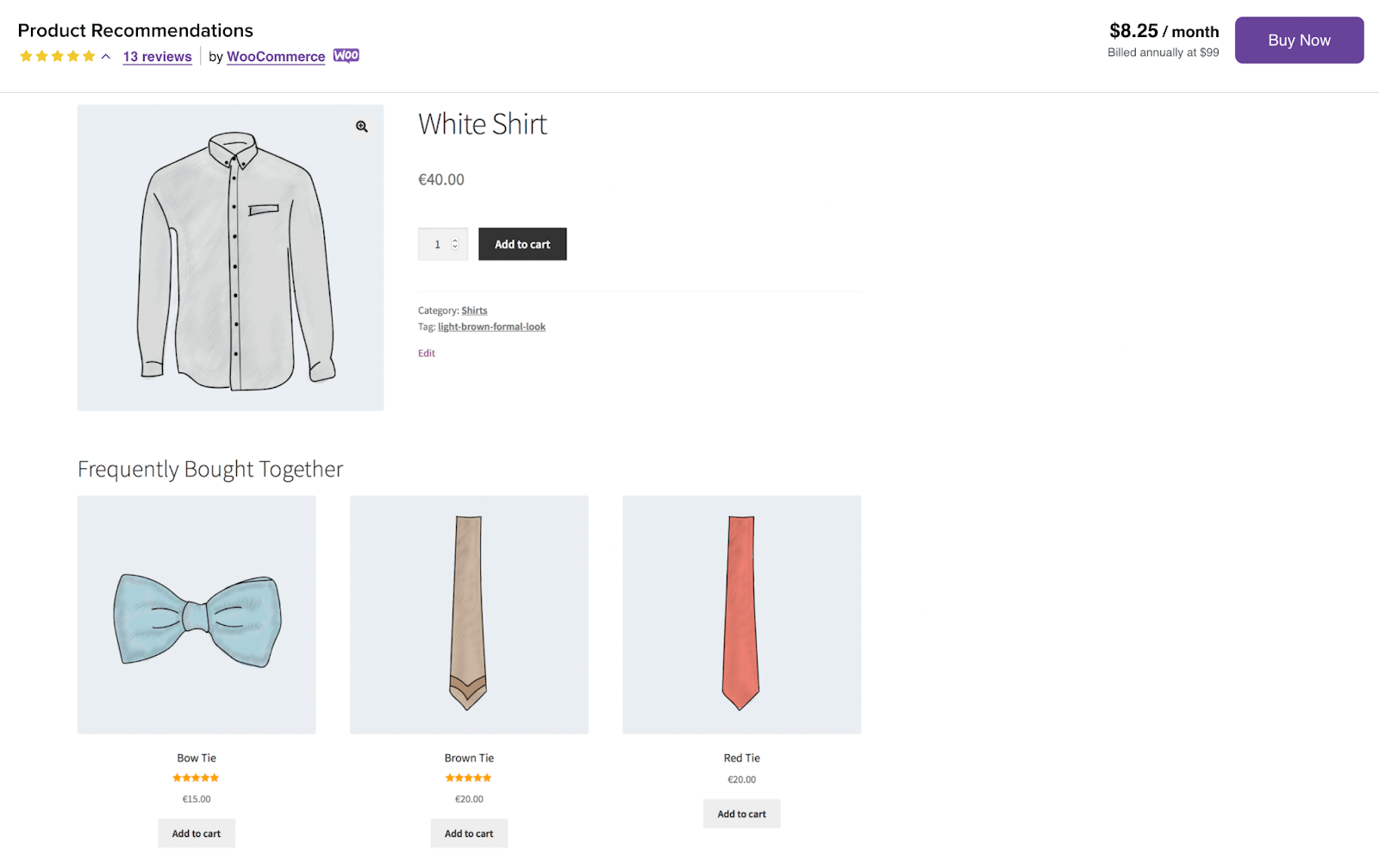
예를 들어 WooCommerce용 장바구니 상향 판매 또는 제품 추천 확장 프로그램을 구매하면 장바구니 페이지에 상향 판매 및 교차 판매를 쉽게 추가할 수 있습니다.

이러한 도구 중 하나를 사용하여 상품을 추천하면 AOV(평균 주문 금액)를 높이고 전반적인 수익을 높일 수 있습니다.
또한 장바구니 알림 확장을 사용해 고객 장바구니의 내용을 기반으로 사용자 정의 메시지를 표시할 수 있습니다.

이는 고객에게 최소 주문 금액에 도달해야 한다는 사실을 알리거나 무료 배송을 받으려면 더 많이 구매하도록 유도할 수 있기 때문에 매우 유용할 수 있습니다.
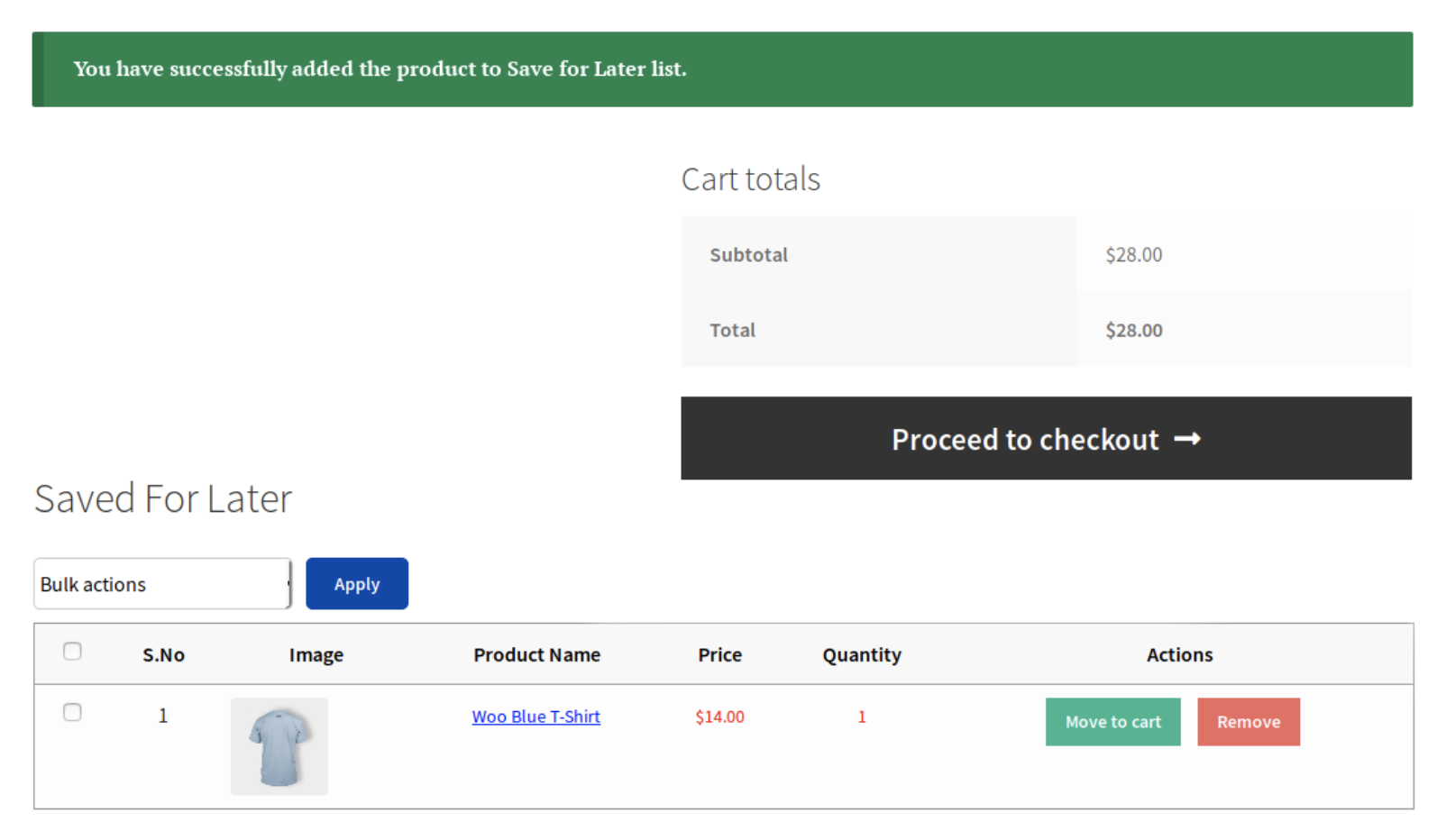
WooCommerce 확장을 위한 저장 기능은 고객이 과거에 추측했던 제품을 다시 방문하도록 유도하거나 나중에 생일이나 크리스마스 선물로 구매하도록 유도할 수 있으므로 매우 편리합니다.

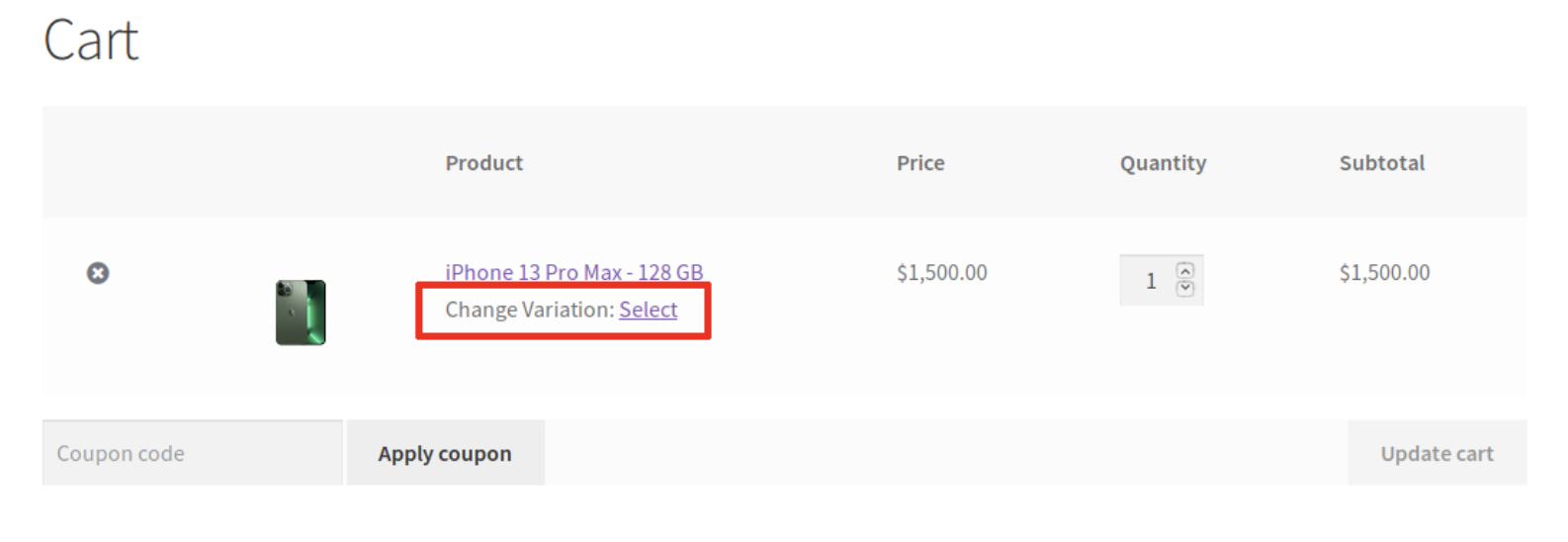
또한 다양한 제품을 제공하는 경우 WooCommerce용 장바구니의 Variation Switcher는 필수입니다. 이를 통해 장바구니 페이지에 변형 변경 링크를 직접 추가할 수 있습니다.

이 기능 덕분에 고객은 원하는 제품을 찾기 위해 카탈로그까지 다시 탐색할 필요가 없습니다. 결과적으로 사용자는 더욱 간소화된 사용자 경험을 누릴 수 있습니다.
3. 장바구니 페이지를 수동으로 맞춤설정하세요(코드 및 후크 사용).
WooCommerce의 가장 큰 장점 중 하나는 후크를 사용할 수 있다는 것입니다. WooCommerce 후크에는 작업과 필터라는 두 가지 유형이 있습니다. 액션 후크를 사용하면 다양한 지점에 사용자 정의 코드를 삽입할 수 있습니다. 필터 후크를 사용하면 변수를 조작하고 반환할 수 있습니다.
코드와 후크를 사용하여 장바구니 페이지를 사용자 정의하려면 WordPress 사이트를 미리 백업하는 것이 매우 중요합니다. 사용자 정의 코드를 구현하는 것은 섬세한 과정일 수 있으므로 실수할 경우를 대비해 사이트 사본을 갖고 있는지 확인하는 것이 좋습니다.
그렇다면 코드와 후크를 사용하여 더욱 사용자 정의된 WooCommerce 장바구니 페이지를 만들 수 있는 몇 가지 유용한 방법을 살펴보겠습니다. 먼저, 필요하지 않은 경우 기본 기능 중 일부를 제거할 수 있습니다.
"쿠폰 적용" 필드를 제거하려면 function.php 파일에 다음 코드 조각을 추가하면 됩니다.
<?php // hide coupon field on the cart page function disable_coupon_field_on_cart( $enabled ) { if ( is_cart() ) { $enabled = false; } return $enabled; } add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' ); To add a custom message, like to advertise free shipping, you can add the following snippet above the cart table: <?php // Do NOT include the opening php tag add_action( 'woocommerce_before_cart_table', 'wpdesk_cart_free_shipping_text' ); /** * Add "free shipping" text to WooCommerce cart page * */ function wpdesk_cart_free_shipping_text() { echo '<div class="woocommerce-info">Free Shipping available on purchases above $99!</div>'; }WooCommerce 후크에 대한 자세한 내용은 플러그인의 작업 및 후크 참조 페이지를 확인하세요.

4. 장바구니 페이지를 완전히 제거하세요.
논의한 대로 WooCommerce 장바구니 페이지를 사용자 정의할 수 있는 방법은 여러 가지가 있습니다. 하지만 이 페이지를 완전히 건너뛰고 쇼핑객이 바로 결제할 수 있도록 하는 몇 가지 시나리오가 있습니다.
예를 들어, 부티크 사업을 운영하거나 최소한의 품목만 제공하고 제품 변형이 없는 매우 작은 회사를 운영하는 경우 장바구니 페이지가 필요하지 않을 수 있습니다. 게다가 이를 생략하면 사람들이 구매를 추측할 시간이 줄어들기 때문에 더 빠르게 전환하도록 장려하는 데 도움이 될 수 있습니다.
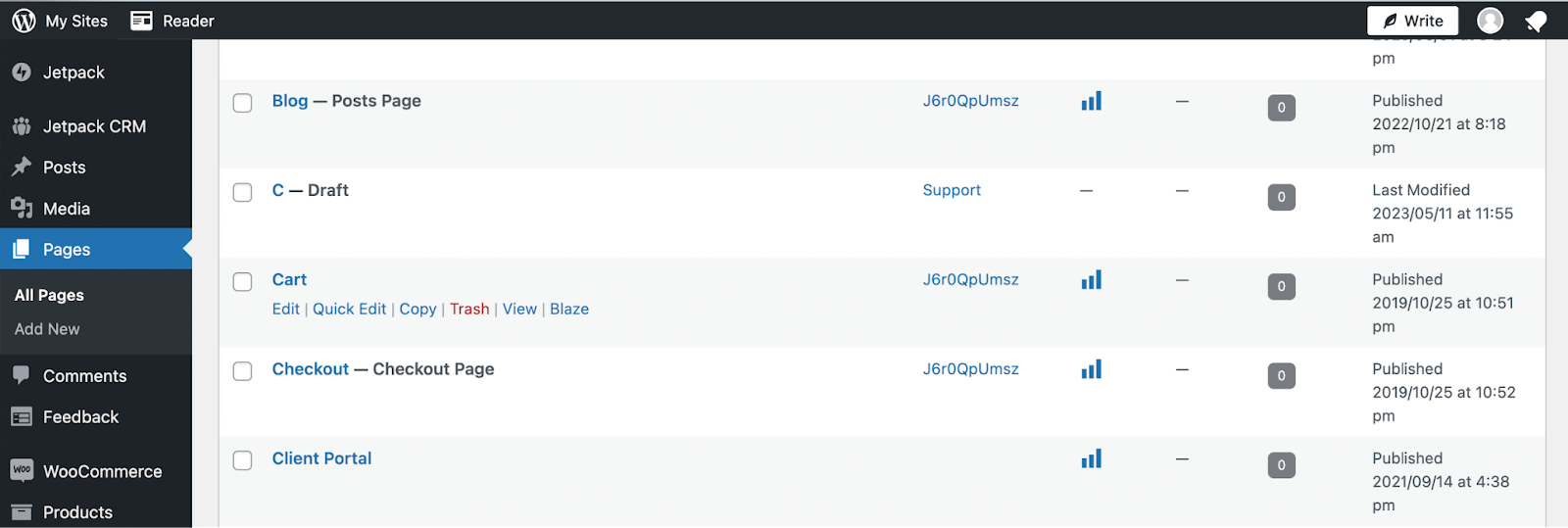
따라서 장바구니 페이지를 완전히 제거하려면 WordPress 대시보드로 이동하여 페이지 로 이동하세요. 그런 다음 장바구니 페이지 위로 마우스를 가져간 다음 휴지통을 클릭하여 삭제할 수 있습니다.

또는 대신 편집을 선택하여 블록 편집기를 열고 초안으로 전환 을 누를 수도 있습니다. 이렇게 하면 나중에 필요할 때 언제든지 다시 활성화/게시할 수 있습니다.
또는 아직 온라인 상점을 설정하지 않은 경우 시작 마법사를 사용할 때 WooCommerce에 사용할 페이지를 알려줄 수 있습니다.
WooCommerce 카트 사용자 정의에 대한 팁 및 모범 사례
이제 WooCommerce 카트 페이지를 사용자 정의하는 방법을 알았으므로 WooCommerce 카트 사용자 정의에 대한 몇 가지 모범 사례를 살펴보겠습니다. 고려해야 할 몇 가지 팁은 다음과 같습니다.
- 장바구니 및 결제 페이지 로딩 속도를 최적화합니다 . 느린 장바구니 페이지는 쇼핑객을 실망시키고 심지어 사이트를 이탈하게 만들 수도 있습니다. 이는 매출 및 수익 손실로 이어집니다. 따라서 모든 페이지가 매우 빠른지 확인하고 싶을 것입니다. 이를 위해서는 Jetpack Boost와 같은 WooCommerce 성능 최적화 플러그인을 사용할 수 있습니다.
- 프로세스를 지나치게 복잡하게 만들지 마십시오 . WooCommerce 장바구니 페이지에 추가 기능을 너무 많이 추가하면 방문자가 압도당할 수 있습니다. 추가 기능을 아껴서 선택하세요.
- 청중의 구체적인 요구 사항을 염두에 두십시오 . 귀하의 사이트와 제품에 어떤 추가 사항이 가장 효과적인지 고려하십시오. 궁극적으로 청중의 고유한 요구 사항을 충족하는 것을 목표로 해야 합니다. 예를 들어, 다양한 제품이 많은 대규모 의류 매장을 운영하는 경우 변형 전환을 활성화하는 것이 좋습니다. 이렇게 하면 고객은 제품 페이지로 다시 이동할 필요 없이 크기, 색상 등의 기능에 따라 제품을 쉽게 수정할 수 있습니다.
- 먼저 사이트를 백업하세요 . WordPress를 처음 사용하거나 한동안 콘텐츠 관리 시스템(CMS)을 사용했다면 WooCommerce 장바구니 페이지 템플릿을 편집하기 전에 항상 사이트를 백업해야 합니다. 이렇게 하면 사이트 기능에 부정적인 영향을 미치는 실수를 저지른 경우 백업에서 이전 버전을 쉽게 복원할 수 있습니다. Jetpack VaultPress Backup과 같은 고품질 백업 플러그인을 설치해야 할 수도 있습니다.
위의 모든 팁을 염두에 둔다면 효과적인 WooCommerce 장바구니 페이지를 디자인하는 데 더 많은 준비를 갖추게 될 것입니다.
자주 묻는 질문
이제 귀하의 필요에 맞게 WooCommerce 장바구니 페이지를 편집하는 방법을 이해하셨기를 바랍니다. 하지만 계속해서 우려되는 사항이 있는 경우를 대비해 WooCommerce 장바구니 페이지 수정과 관련하여 가장 일반적인 몇 가지 질문 목록을 정리했습니다. 확인해 봅시다!
WooCommerce 장바구니 페이지란 무엇인가요?
무료 플러그인인 WooCommerce를 사용하여 WordPress 사이트를 온라인 상점으로 전환하면 일부 전자상거래 페이지 템플릿이 자동으로 제공됩니다. 기본 WooCommerce 페이지는 Shop, Cart, Checkout 및 내 계정입니다.
각 페이지에는 필요한 필수 기능이 포함되어 있습니다. 예를 들어 내 계정 페이지에는 대시보드, 주문 및 구독과 같은 유용한 링크가 포함되어 있습니다.
마찬가지로 WooCommerce Cart 페이지는 가장 기본적인 요소를 제공합니다. 이는 고객에게 현재 장바구니에 있는 품목에 대한 제품 정보 요약을 제공합니다.
이러한 세부정보에는 가격, 수량 및 소계가 포함됩니다. 또한 쿠폰, 장바구니 합계 및 "결제 진행" 버튼을 추가할 수 있는 공간도 있습니다.
WooCommerce 장바구니 페이지는 결제 페이지와 다릅니까?
예! 그들은 매우 다릅니다. WooCommerce 카트 레이아웃은 온라인 고객에게 현재 카트에 있는 항목에 대한 제품(및 제품 세부 정보) 요약을 제공합니다. 또한 제품을 수정할 수도 있습니다.
기본적으로 고객은 장바구니에 있는 제품의 수량만 변경할 수 있습니다. 그러나 WooCommerce 장바구니 페이지를 사용자 정의하면 쇼핑객이 더 고급 수정 작업을 수행할 수 있습니다.
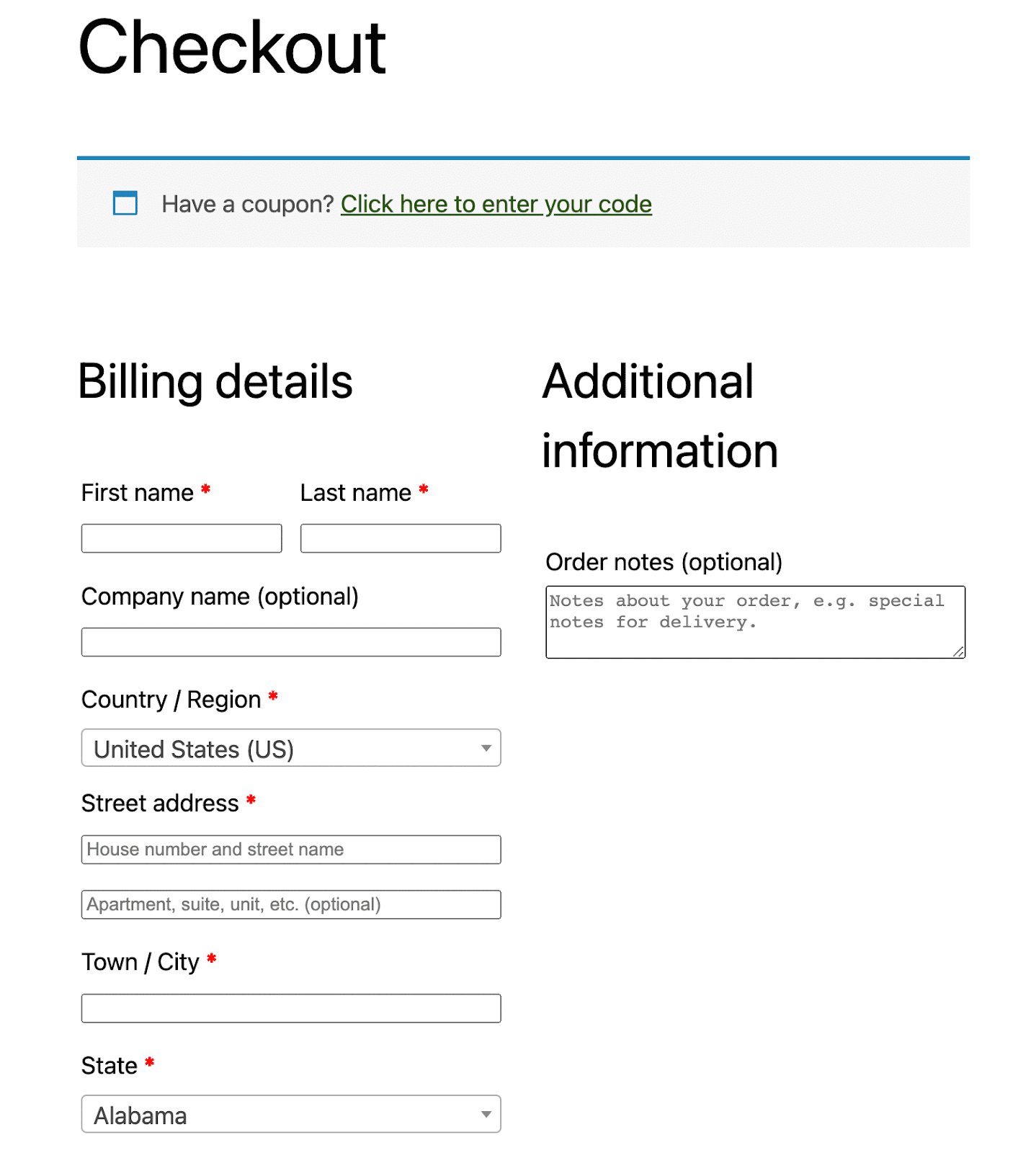
반면, 기본 체크아웃 페이지에서는 고객이 청구 세부사항 및 필요한 연락처 정보를 입력합니다. 또한 주문에 대한 쿠폰 코드와 추가 메모를 추가할 수 있는 기회도 한 번 더 제공됩니다. 결제 페이지도 맞춤 설정할 수 있으므로 쇼핑 경험 전반에 걸쳐 맞춤 설정을 완료할 수 있는 방법을 찾아보세요.

또한 장바구니 페이지에 표시된 것과 유사한 주문 요약도 제공합니다. 그러나 고객은 이 시점에서 항목을 수정할 수 없습니다. WooCommerce Checkout 페이지 하단에서 '주문하기' 버튼을 누를 수 있습니다.
WooCommerce 장바구니 페이지에는 "결제 진행" 버튼이 포함되어 있으므로 이 두 페이지를 쇼핑 과정의 서로 다른 "단계"로 생각할 수 있습니다. 고객은 결제하기 전에 장바구니 페이지를 보고 싶어할 것입니다.
전자상거래 상점에서 장바구니 페이지는 얼마나 중요합니까?
장바구니 페이지의 중요성은 전자상거래 상점과 해당 제품의 성격에 따라 달라집니다. 고객이 현재 장바구니에 담은 상품을 쉽게 확인하고 수정할 수 있으므로, 고객이 다수의 가변 상품을 관리할 것으로 예상하는 경우 매우 유용할 수 있습니다.
대규모 전자상거래 매장이나 중간 규모 의류 사업을 운영하는 경우 이는 긍정적인 고객 경험을 지원하는 데 핵심이 될 수 있습니다. 고객이 다양한 크기의 여러 제품을 구매할 때 모든 제품을 추적하기 어려울 수 있기 때문입니다.
장바구니 페이지를 통해 고객은 결제를 진행하기 전에 주문 내용을 살펴볼 수 있습니다. 이렇게 하면 모든 제품 크기, 변형 및 수량이 올바른지 확인하고 필요한 경우 수정할 수 있습니다.
그렇지 않으면 결제를 진행하고 모든 청구서 및 연락처 정보를 입력한 후 오류를 수정하기 위해 다시 돌아가야 한다는 사실에 좌절감을 느낄 수 있습니다.
WooCommerce 장바구니 페이지를 사용자 정의하는 가장 좋은 방법은 무엇입니까?
WordPress 사용자로서의 경험에 따라 WooCommerce 장바구니 페이지를 사용자 정의하는 올바른 방법은 없습니다. 예를 들어, 귀하가 비교적 초보자이고 WordPress 블록 편집기 사용을 좋아한다면 블록을 사용하여 장바구니 페이지를 편집하는 것을 선호할 수 있습니다.
또는 중급 또는 숙련된 사용자인 경우 코드와 후크를 사용하여 사용자 정의 가능성을 극대화할 수 있습니다. 결국 이건 개인의 취향이고 선택입니다. 보다 고급 방법 중 하나를 선택하는 경우 주의해서 진행하는 것이 좋습니다.
WooCommerce 장바구니 페이지를 편집하기 전에 사이트를 백업해야 합니까?
예! 기술 수준이나 접근 방식에 관계없이 WooCommerce 장바구니 페이지를 편집하기 전에(또는 사이트에 다른 눈에 띄는 변경을 하기 전에) WordPress 웹사이트를 백업하는 것이 좋습니다.
이렇게 하면 실수로 사소한 또는 중대한 오류를 범한 경우(또는 단순히 수정 사항에 대해 마음이 바뀐 경우) 사이트의 최신 복사본을 쉽게 복원하고 불필요한 가동 중지 시간을 피할 수 있습니다.
WooCommerce에서 쇼핑 경험을 향상시키기 위해 또 무엇을 할 수 있나요?
WooCommerce 장바구니 페이지를 사용자 정의하는 것 외에도 고객의 쇼핑 경험을 향상시키기 위해 할 수 있는 몇 가지 작업이 있습니다.
적절한 경우 WooCommerce 제품 페이지를 사용자 정의하여 카탈로그를 단순화할 수 있습니다. 예를 들어 제품 변형을 추가할 수 있습니다. 이렇게 하면 고객이 유사한 제품을 많이 스크롤할 필요가 없습니다. 변형 전환기를 사용하여 기본 제품 내에서 선호하는 하위 집합을 선택할 수 있습니다.
또한 WooCommerce Shop 페이지를 편집하여 보다 맞춤화된 환경을 제공할 수도 있습니다. 우선, 회사의 브랜딩을 추가하여 사이트 전체에 응집력을 만들 수 있습니다.
대규모 매장의 경우 최고 평점 제품이나 세일 품목과 같은 기능에 대한 제품 필터와 섹션을 추가할 수 있습니다. 좋은 소식은 WooCommerce 블록을 사용하여 이 작업을 쉽게 수행할 수 있다는 것입니다.
마지막으로 제품 페이지 로딩 속도가 느린 것보다 더 실망스러운 일이 거의 없습니다. 이를 염두에 두고 WooCommerce 매장이 항상 고객에게 빠른 로딩 속도를 제공하도록 추가 조치를 취할 수 있습니다.
Jetpack Boost와 같은 도구를 사용하는 것은 WordPress 성능 최적화를 위한 가장 빠르고 편리한 솔루션입니다.

이 플러그인은 CSS 로딩을 자동으로 최적화하고, 필수적이지 않은 JavaScript를 연기하고, 지연 로딩을 구현하는 등의 기능을 통해 사이트 페이지 속도를 즉시 향상시킬 수 있습니다.
또한 사이트의 핵심 웹 바이탈(Core Web Vitals)을 높이는 데 도움이 되므로 검색 결과 순위도 높일 수 있습니다.
WooCommerce 장바구니 페이지를 사용자 정의하여 온라인 상점을 개선하세요
WooCommerce는 Shop, Checkout, Cart 및 기타 중요한 페이지에 대한 몇 가지 편리한 템플릿을 제공합니다. 이를 통해 디자인 프로세스를 빠르게 진행하고 전자상거래 상점을 신속하게 시작할 수 있습니다. 그래도 WooCommerce 장바구니 페이지를 편집하여 기능을 추가하고 모양을 수정하는 방법을 알고 싶을 수도 있습니다.
그렇다면 아마도 Google에서 'WooCommerce 장바구니 페이지 수정'을 검색해 보셨을 것입니다. 고맙게도 이 게시물은 기본 원칙을 시작하는 데 필요한 유일한 결과입니다.
WooCommerce 장바구니 페이지를 사용자 정의하기 위해 작업할 수 있는 몇 가지 방법에 대해 논의했습니다. 간단한 접근 방식을 위해 WooCommerce 블록을 사용해 볼 수 있습니다. WooCommerce 확장 프로그램을 사용하여 제품 추천, 상향 판매/교차 판매, 변형 등과 같은 기능을 추가할 수도 있습니다.
고급 WordPress 사용자라면 코드를 사용하여 WooCommerce 장바구니 페이지를 사용자 정의할 수 있습니다. 또는 사이트에 장바구니 페이지가 필요하지 않은 경우에는 해당 페이지를 그대로 두고 고객이 바로 건너뛰어 결제할 수 있도록 하세요!
