ProductX를 사용하여 WooCommerce 장바구니 페이지를 편집하는 방법
게시 됨: 2022-06-22WooCommerce는 장바구니 및 기타 모든 필수 페이지를 자동으로 생성합니다. 편집을 하고 싶다면? 또는 WooCommerce 장바구니 페이지를 처음부터 만들고 사용자 정의하고 싶습니까?
WooCommerce를 한동안 사용하고 있다면 WooCommerce가 많은 사용자 지정 옵션을 제공하지 않는다는 것을 이미 알고 있을 것입니다. 테마를 변경하여 WooCommerce 페이지 디자인을 변경할 수 있습니다. 그러나 여전히 전체 편집 옵션을 사용할 수 없습니다. 그렇게 하려면? WooCommerce 장바구니 페이지를 편집하는 방법?
WooCommercrce 장바구니 페이지를 편집하려면 다음 단계를 따르세요.
- 1 단계. ProductX WooCommerce 차단 플러그인 설치
- 2 단계. WooCommerce Builder 애드온 켜기
- 3단계. 새 WooCommerce 장바구니 템플릿 만들기
- 4단계. WooCommerce 장바구니 페이지 사용자 정의
- 5단계. WooCommerce 장바구니 페이지 편집
WooCommerce 장바구니 페이지란 무엇입니까?
장바구니라고도 하는 WooCommerce 장바구니 페이지는 구매자가 원하는 모든 제품이 가격과 수량과 함께 장바구니 테이블에 표시되는 페이지입니다. 이 페이지에서 쇼핑객은 제품을 제거하고 수량을 늘리거나 줄이며 체크아웃 페이지로 이동하여 제품을 구매합니다.
WooCommerce 장바구니 페이지를 편집하는 방법
이제 장바구니 페이지가 무엇이고 왜 수정해야 하는지 알게 되었습니다. 이제 WooCommerce 장바구니 페이지를 편집하는 방법을 설명할 차례입니다. 이를 위해 ProductX 플러그인의 WooCommerce 빌더 애드온을 사용하여 맞춤형 WooCommerce 장바구니 페이지 템플릿을 만들 것입니다.
어렵고 혼란스럽게 들립니까? 사실, 아래의 단계를 제대로 따른다면 그렇지 않습니다. 더 이상 할 필요 없이 시작하겠습니다.
1 단계. ProductX WooCommerce 차단 플러그인 설치
이미 언급했듯이 ProudctX용 WooCommerce Builder 애드온을 사용하여 WooCommerce의 기본 장바구니 페이지를 편집할 것입니다. 먼저 ProductX 플러그인을 설치해야 합니다. 그에 대한:

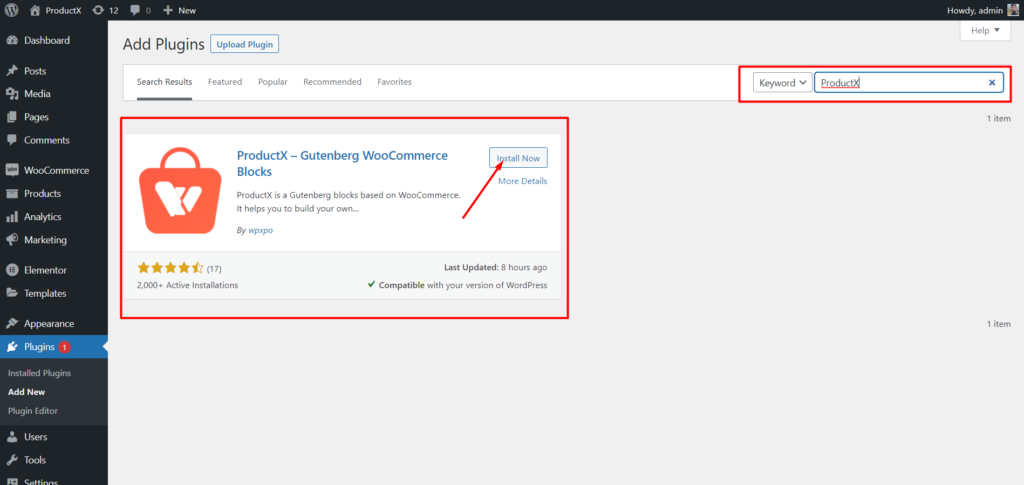
- WordPress 대시보드에서 플러그인 섹션으로 이동합니다.
- 검색 표시줄에 플러그인 이름 "ProductX"를 입력합니다.
- ProductX 플러그인을 설치하고 활성화합니다.
2 단계. WooCommerce Builder 애드온 켜기
WooCommerce Builder는 ProductX용 애드온입니다. 맞춤형 쇼핑 페이지, 아카이브, 카트 및 단일 제품 페이지용 템플릿을 만드는 데 도움이 됩니다. 템플릿 사용을 시작하려면 켜야 합니다. 그에 대한:

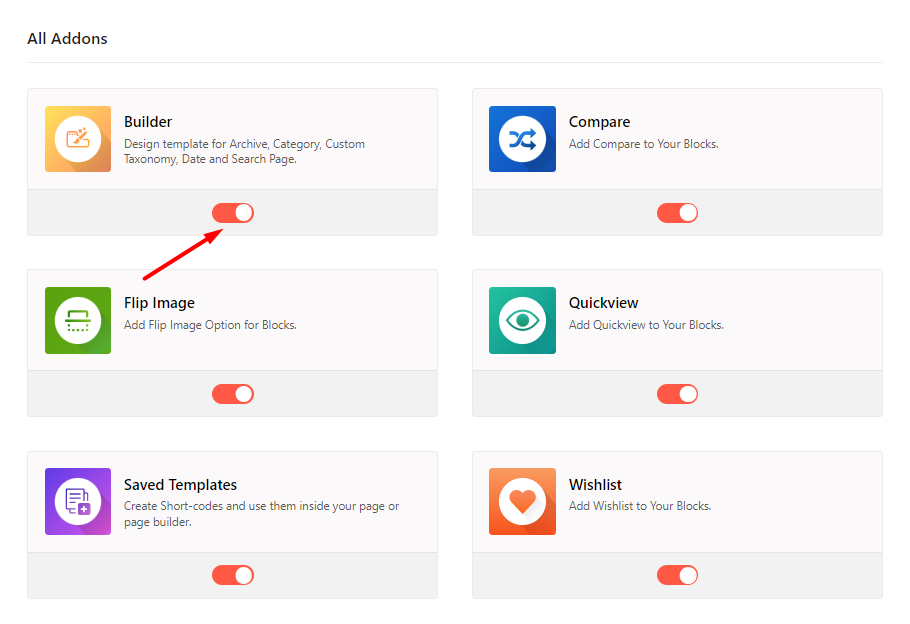
- ProductX 섹션으로 이동
- "애드온"을 클릭하여 모든 애드온 섹션으로 이동합니다.
- 모든 애드온 목록에서 빌더 애드온을 켭니다.
3단계. 새 WooCommerce 장바구니 템플릿 만들기
빌더 애드온을 켠 후 맞춤형 우커머스 템플릿 구축을 시작할 수 있습니다. 예를 들어 WooCommerce 장바구니 템플릿을 만들 것입니다. 그에 대한:

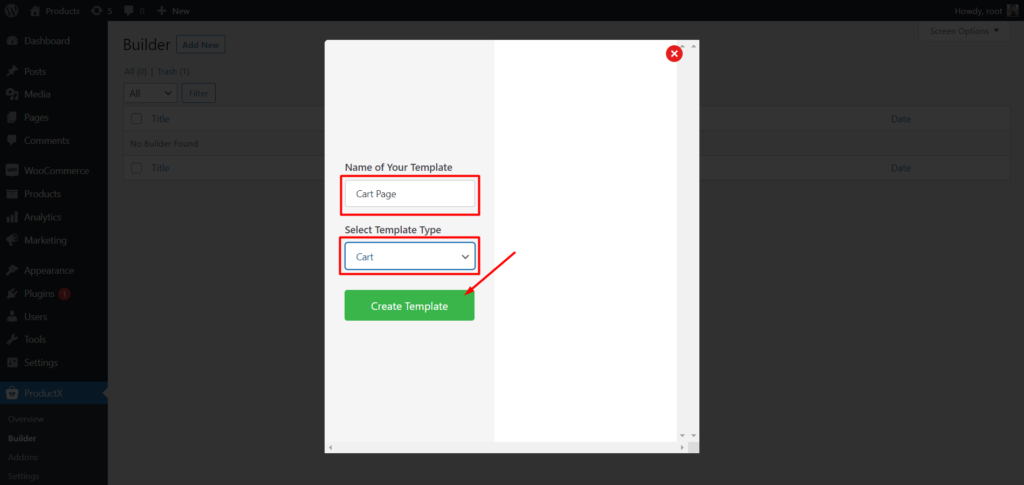
- ProductX에서 Builder 섹션으로 이동합니다.
- 새로 추가를 클릭합니다.
- 템플릿 이름을 추가합니다.
- 템플릿 유형 탭에서 장바구니를 선택합니다.
- 저장을 클릭하고 템플릿 편집을 시작합니다.
그게 다야, 새로운 WooCommerce 장바구니 템플릿이 준비되었습니다. 그러나 장바구니 페이지로 이동하면 비어 있습니다. 템플릿에 아무것도 추가하지 않았기 때문입니다. 요소를 추가하고 필요에 따라 사용자 정의해야 합니다.
4단계. WooCommerce 장바구니 페이지 사용자 정의
이제 사용자 정의 장바구니 페이지 템플릿을 만들었으므로 사용자 정의할 차례입니다. ProductX 장바구니 페이지 빌더에는 사용자 정의 옵션이 있는 3개의 새로운 WooCommerce 블록이 함께 제공됩니다. 이를 통해 필요에 따라 WooCommerce 장바구니 페이지를 사용자 정의할 수 있습니다. 이제 장바구니 템플릿에 블록을 추가해 보겠습니다.

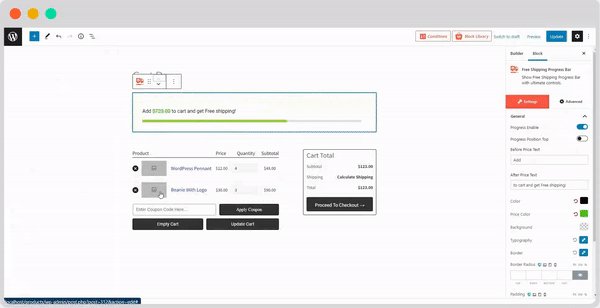
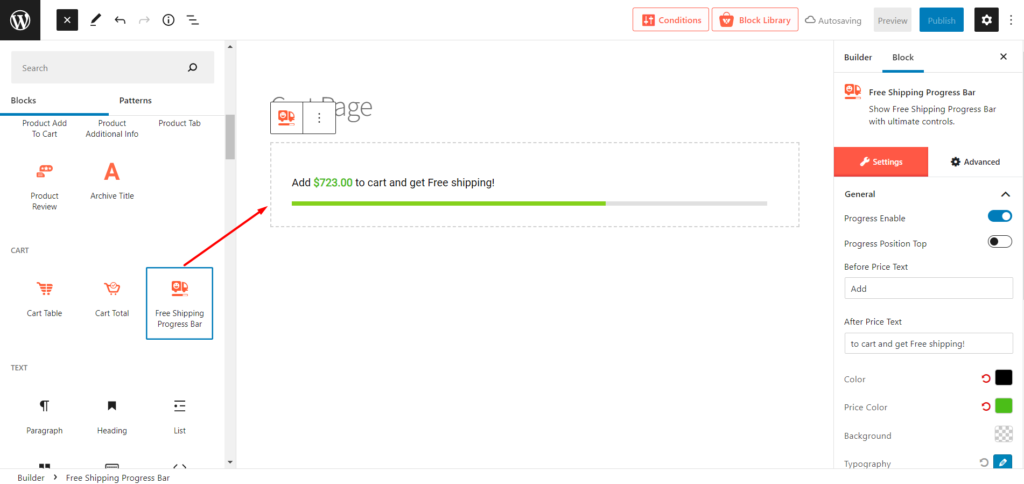
무료 배송 진행률 표시줄 추가
ProductX는 또한 다른 모든 블록과 함께 진행률 표시줄 블록을 제공합니다. 그러나 이 진행률 표시줄은 무엇을 나타냅니까?
WooCommerce를 사용하면 최소 주문 금액에 따라 무료 배송 옵션을 추가할 수 있다는 것을 알고 계실 것입니다. 따라서 구매자는 기준을 충족하여 무료 배송을 즐길 수 있습니다.
이 기능을 사용하면 쇼핑객을 유인하여 장바구니에 더 많은 제품을 추가하여 평균 주문 금액을 높일 수 있습니다.
그러나 WooCommerce는 무료 배송을 위한 최소 주문 금액을 표시하지 않습니다. 하지만 제대로 표시하고 싶습니까? 걱정하지 마십시오. ProductX가 당신을 지원합니다. 무료 배송 진행률 표시줄 애드온을 추가하여 강조 표시하고 사용자가 제품을 구매하도록 유도할 수 있습니다.
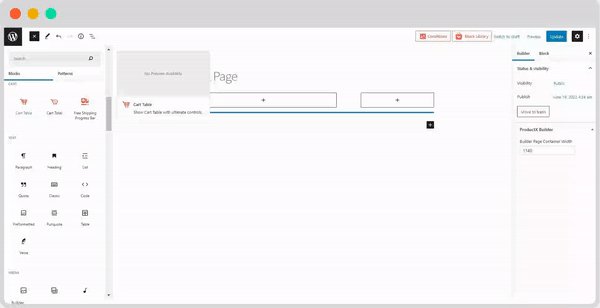
따라서 블록을 추가할 위치를 결정하고 더하기 아이콘을 클릭합니다. 그런 다음 진행률 표시줄 블록을 선택하면 원하는 위치에 추가됩니다. 예를 들어 장바구니 페이지 상단에 추가하고 있습니다. 그러나 내가 말했듯이 장바구니 페이지의 모든 위치에 추가할 수 있습니다.

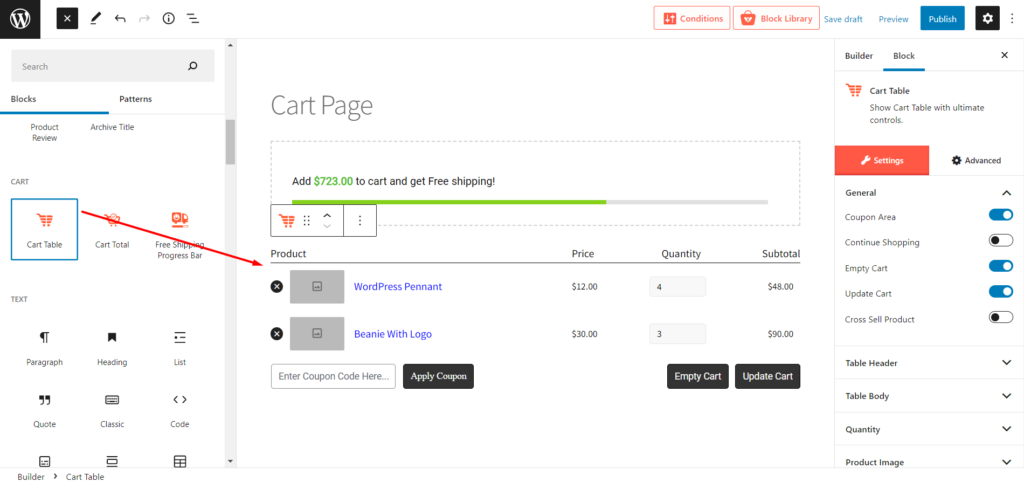
장바구니 테이블 추가
먼저 장바구니 테이블을 추가해야 합니다. 이를 위해 ProductX는 카트 테이블 블록을 제공합니다. 이 블록을 추가하려면:
- 장바구니 템플릿을 편집하는 동안 더하기 아이콘을 클릭하십시오.
- 아래로 스크롤하여 블록의 장바구니 테이블을 클릭하십시오.

블록을 클릭하면 일부 더미 콘텐츠와 함께 자동으로 추가됩니다. 장바구니에 상품을 추가하면 내용이 정확한 상품 정보로 대체되니 걱정하지 마세요. 유휴 장바구니 페이지에 필요한 모든 필수 버튼이 있습니다. 물론 필요에 따라 모든 요소를 편집할 수도 있습니다. 우리는 그것에 들어갈 것입니다. 지금은 페이지 사용자 지정을 계속해 보겠습니다.
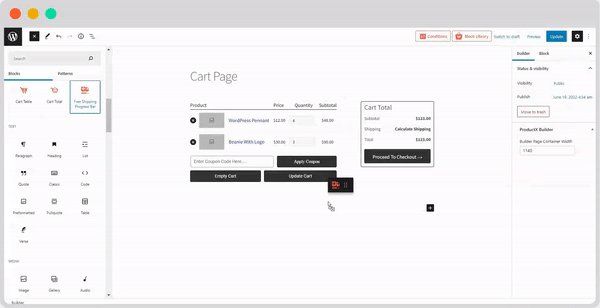
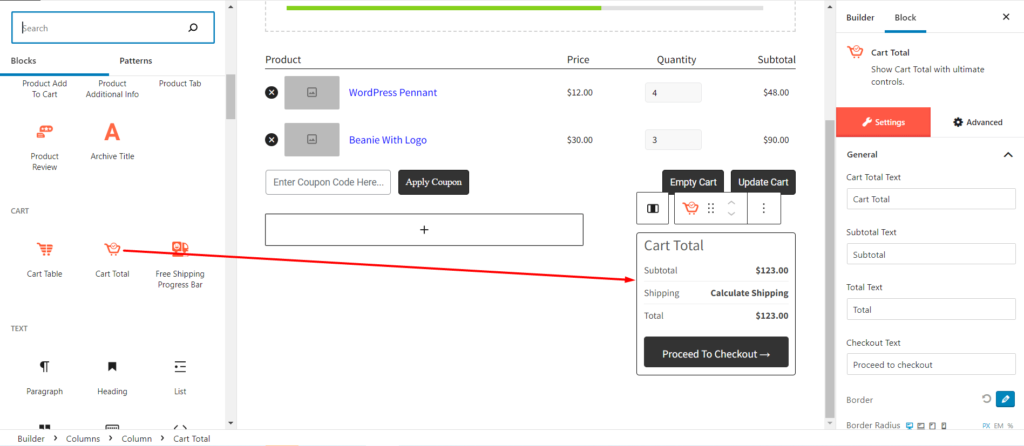
장바구니 합계 추가
장바구니 테이블을 추가한 후 장바구니 합계도 추가했습니다. 맞나요? ProductX는 장바구니 토탈 블록도 제공하니 걱정하지 마세요. Gutenberg를 사용하여 템플릿을 편집할 때 필요에 따라 블록을 구성할 수 있습니다. 예를 들어 표준 레이아웃에 따라 장바구니 총 블록을 추가합니다. 원한다면 따라할 수도 있습니다.
- 더하기 아이콘을 클릭하십시오
- 70/30 배급량으로 Gutenberg 기둥 블록 추가
- 그런 다음 열의 오른쪽 영역에 장바구니 합계 블록을 추가합니다.

이제 장바구니 페이지가 표준을 따르는 것을 볼 수 있습니다. 그러나 다르게 구성할 수도 있습니다.
장바구니 페이지 사용자 정의가 완료되었습니다. 이제 게시 버튼을 클릭합니다. 장바구니에 일부 상품을 추가하고 장바구니 페이지의 실시간 보기를 확인하세요. 장바구니 페이지를 편집하는 방법을 확인하려면 블로그 게시물을 계속 읽으십시오.
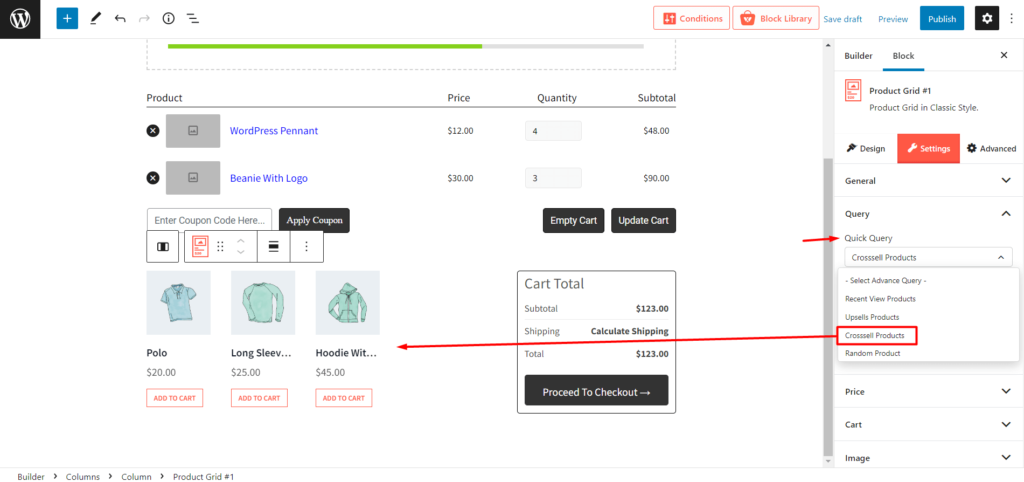
교차 판매 제품 표시
아시다시피 기본 WooCommerce 장바구니 페이지에는 교차 판매 제품이 표시됩니다. 사용자 정의 장바구니 페이지도 할 수 있습니다.

그러나 PostX의 제품 블록을 추가하고 제품 쿼리 기능을 사용하여 제품을 교차 판매로 정렬할 수도 있습니다.
5단계. WooCommerce 장바구니 페이지 편집
이제 이 블로그 게시물의 주요 부분인 WooCommerce 장바구니 페이지를 편집하는 방법에 대해 논의할 시간입니다. ProductX 개발은 장바구니 페이지 블록의 모든 요소를 편집하는 옵션을 활성화하여 훌륭하게 수행했습니다. 옵션을 수정하지 않으면 사용자 정의 장바구니 페이지가 의미가 없기 때문입니다.

이제 더 이상 고민하지 않고 편집 옵션을 탐색해 보겠습니다.
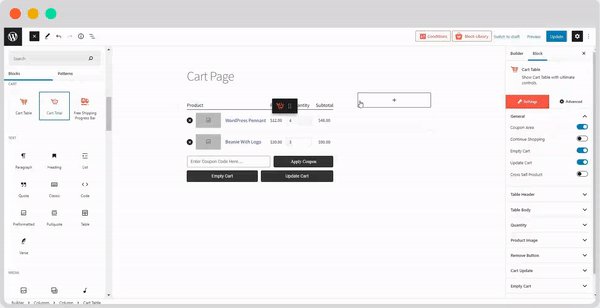
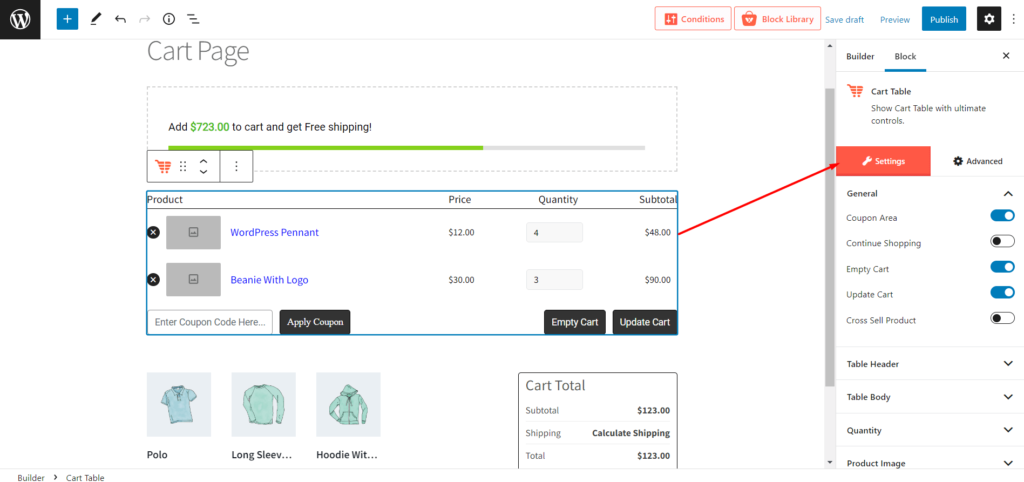
카트 테이블 편집 옵션

장바구니 테이블 블록을 추가하면 편집 옵션이 표시됩니다. 우선 일반 설정에서 버튼을 숨기거나 숨김 해제할 수 있습니다. 버튼을 활성화한 경우. 텍스트 색상, 배경 색상, 호버 색상, 타이포그래피, 패딩 등을 포함한 모든 요소를 사용자 정의할 수 있는 해당 버튼 전용이 있습니다.
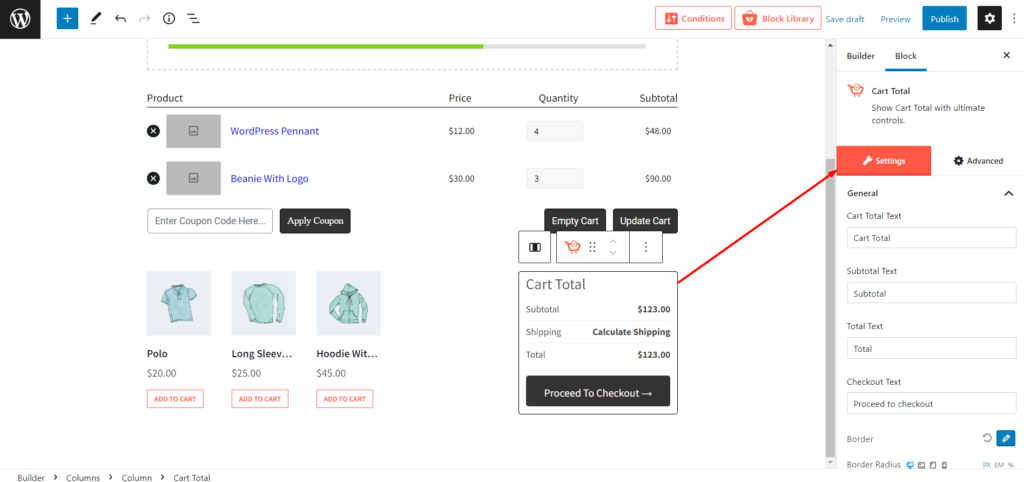
장바구니 토탈 에디션 옵션
Cart Total 블록에는 타이포그래피, 텍스트 색상, 배경색, 호버 색상, 패딩 등을 포함한 모든 종류의 편집 옵션이 있습니다.

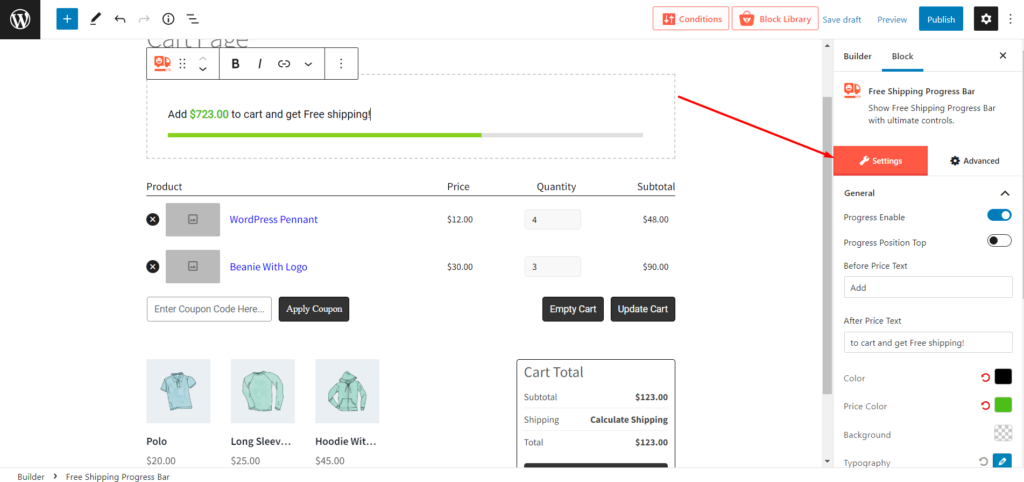
무료 배송 블록의 에디션 옵션
무료 배송 블록 에디션 옵션은 진행 라인의 활성화 또는 비활성화 및 위치 조정으로 시작됩니다. 그런 다음 텍스트, 색상, 타이포그래피, 테두리 반경, 패딩 등을 변경할 수도 있습니다.

결론
이것이 WooCommerce 장바구니 페이지를 만들고 편집하는 것입니다. 이제 스타일로 원하는 장바구니 페이지를 만들고 쇼핑객이 장바구니에 교차 판매 제품을 추가하도록 할 수 있습니다. ProductX Cart Builder를 사용하는 동안 문제가 발생하면 아래에 자유롭게 의견을 말하십시오.

WordPress를 위한 최고의 Post Grid 플러그인은 무엇입니까?

가격 버튼에 대한 WooCommerce 호출을 설정하는 방법

ProductX Pro 소개 – Gutenberg WooCommerce Blocks

WordPress에 추천 게시물을 추가하는 방법은 무엇입니까?
