WooCommerce 내 계정 페이지를 편집하고 사용자 정의하는 방법(단계별 가이드)
게시 됨: 2022-07-07"내 계정 페이지"는 전자 상거래 사이트에서 중요한 요소입니다. 이 페이지는 거래를 성사시키고 충성도 높은 고객 기반을 만드는 역할을 합니다. WooCommerce 스토어의 전환율을 높이려면 WooCommerce 내 계정 페이지를 편집하는 방법을 알아야 합니다. 이것은 코드를 편집하거나 플러그인을 사용하여 수행할 수 있습니다.
이 기사에서는 주로 ' 내 계정 페이지 편집기 '로 내 계정 페이지를 편집하는 방법과 WooCommerce의 내 계정 페이지에 대한 몇 가지 인기 있는 사용자 정의 플러그인을 제안하는 방법을 보여줍니다.
WooCommerce의 내 계정 페이지를 수정해야 하는 이유
WooCommerce 계정 페이지를 편집해야 하는 몇 가지 이유가 있습니다. 예를 들어, 등록 양식에 사용자 정의 필드를 추가하거나 필드의 기본 순서를 변경할 수 있습니다.
또한 환영 메시지나 사이트 사용 지침과 같은 사용자 지정 콘텐츠를 내 계정 페이지에 추가할 수 있습니다.
WooCommerce 내 계정 페이지를 편집하고 사용자 정의하는 방법 (2-간단한 방법)

오늘은 WooCommerce 내 계정 페이지를 편집하는 두 가지 방법을 보여 드리겠습니다.
- 방법 1: 플러그인으로 내 계정 페이지 편집
- 방법 2: 코드로 내 계정 페이지 사용자 지정
방법 1: 플러그인으로 내 계정 페이지 편집
WooCommerce 내 계정 페이지를 편집하고 사용자 정의하는 방법에는 여러 가지가 있습니다. 가장 쉬운 방법은 WooCommerce용 내 계정 페이지 편집기로 편집하는 것입니다. 플러그인을 사용하여 여기에서 수행하는 전체 단계별 프로세스를 보여 드리겠습니다.
프로세스를 시작하기 전에 이 WooCommerce 내 계정 페이지 편집기를 통해 사용자가 계정을 사용자 정의하고 새로운 사용자 정의 끝점을 추가하여 WooCommerce 내 계정 페이지에서 추가된 정보를 볼 수 있다는 것을 알아야 합니다.
처음부터 시작하자-
1단계: '내 계정 페이지 편집기' 플러그인 설치
WooCommerce 계정에 로그인하고 .zip 파일을 다운로드합니다. 그런 다음 WordPress 관리자 > 플러그인 > 새로 추가로 이동합니다. 방금 다운로드 한 플러그인 파일을 업로드하고 지금 설치 를 클릭합니다. 마지막으로 확장을 활성화합니다.
2단계: 내 계정 페이지 설정 구성

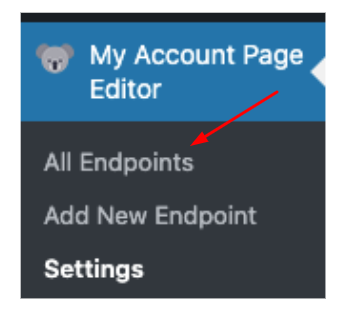
플러그인을 활성화하는 즉시 ' 내 계정 페이지 편집기 ' 태그가 있는 새 메뉴가 WordPress 관리자 패널에 나타납니다.
모든 엔드포인트 탭을 클릭하면 이 플러그인을 사용하여 생성한 모든 사용자 지정 엔드포인트를 볼 수 있는 페이지로 이동합니다.
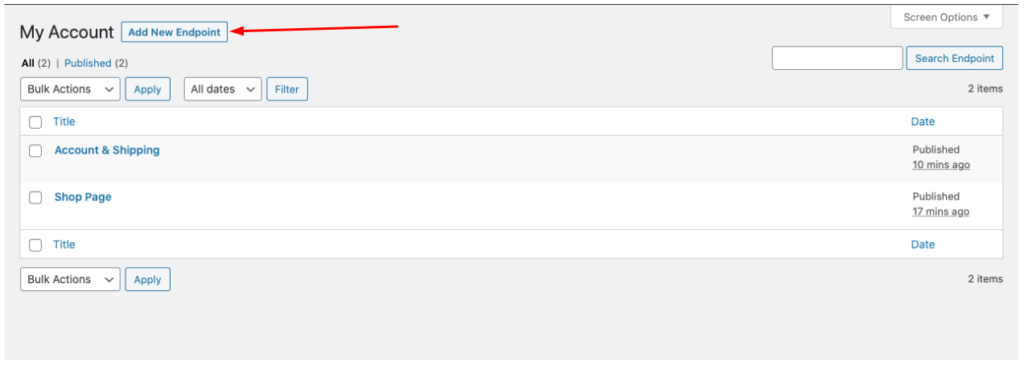
3단계: 새 엔드포인트 추가

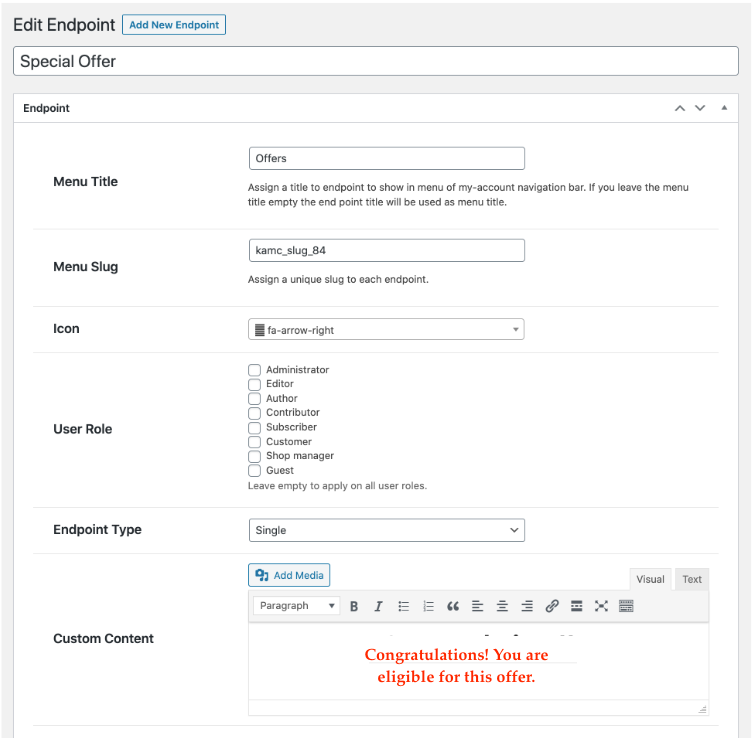
내 계정 페이지의 경우 새 끝점 추가를 클릭하여 새 메뉴 항목/탭을 만듭니다. 새 엔드포인트를 생성하는 동안 다음 세부 정보를 지정할 수 있습니다.
- 엔드포인트 제목 할당
- 고유한 메뉴 슬러그 포함
- 사용 가능한 아이콘에서 선택
- 사용자 역할로 제한(모든 고객에게 적용하려면 비워 둡니다)
- 엔드포인트 유형 선택
- 편집기를 사용하여 사용자 정의 콘텐츠 설정

4단계: 그룹 형식으로 엔드포인트 추가
그룹화된 끝점 옵션을 선택하면 두 개의 추가 필드가 나타납니다.
- 신뢰할 수 있는 것으로 표시할 사용자 지정 끝점 선택
- 신뢰할 수 있는 것으로 표시할 기본 엔드포인트 선택
신뢰할 수 있는 끝점은 내 계정 메뉴에서 자동으로 제거된 후 이 그룹 끝점 아래에 나열됩니다.
일반 설정에서 무엇을 사용자 정의할 수 있습니까?
다음을 사용자 정의할 수 있습니다.
- 끝점 표시 유형
- 테마 스타일(테마 기본 스타일을 상속합니다. 그룹 끝점은 호환되지 않음)
- 왼쪽 사이드바(플러그인 사용자 정의 스타일로 메뉴 대체)
- 오른쪽 사이드바(플러그인 사용자 정의 스타일로 메뉴 대체)
- 탭(플러그인 사용자 정의 스타일로 메뉴 대체)
- 텍스트, 배경 및 호버 색상 추가
- 기본 끝점을 숨기는 옵션
- 프로필 사진 활성화/비활성화
- 끝점 재정렬
방법 2: 코드로 내 계정 페이지 사용자 지정
내 계정 페이지는 단축 코드로 구축되어 코드를 사용하여 사용자 지정할 수 있습니다. 이렇게 하려면 테마의 functions.php 파일을 편집해야 합니다. 코드 편집이 익숙하지 않다면 계속하기 전에 사이트를 백업하는 것이 좋습니다.
사이트를 백업했으면 메모장이나 TextEdit와 같은 텍스트 편집기에서 테마의 functions.php 파일을 엽니다. 그런 다음 파일 맨 아래에 다음 코드를 추가합니다.
add_filter( 'woocommerce_my_account_menu_items', 'bloomer_remove_my_account_links' ); 기능 bbloomer_remove_my_account_links( $menu_links ){ unset( $menu_links['대시보드'] ); // 대시보드 링크 제거 unset( $menu_links['payment-methods'] );
WooCommerce 내 계정 페이지 편집 및 사용자 지정을 위한 대체 플러그인

코딩을 즐기지 않거나 기술적인 사람이 아닐 수도 있습니다. 이것은 프로그래밍 방식으로 사용자 정의할 필요 없이 WooCommerce 내 계정 페이지를 완전히 사용자 정의할 수 있는 문을 여는 아래 언급된 WooCommerce 플러그인을 활용하는 것을 즐길 때입니다.
1. WooCommerce – WooCommerce용 내 계정 사용자 지정

사용자 지정 WordPress 페이지를 생성하거나 지저분한 방식으로 끝점을 추가해야 하는 번거로움은 이제 그만! 이 플러그인을 사용하면 강력한 사용자 지정 패널이 있는 라이브 사용자 지정 프로그램을 통해 사용자 지정 내 계정 끝점(탭)을 추가할 수 있습니다. 이 플러그인의 가장 좋은 기능 중 하나는 끝점을 그룹화하여 탭을 만든 다음 상위 페이지 아래에 의도된 하위 페이지로 탭을 추가하는 기능입니다. 맞춤 CSS를 추가하는 것은 ABC만큼 쉽습니다.

가격: $49(매년 청구됨)
2. Codecanyon – WooCommerce 사용자 정의 내 계정 페이지

이 비용 효율적인 플러그인을 사용하면 WooCommerce에서 아름답고 깨끗하며 편안한 내 계정 페이지를 쉽고 빠르게 만들 수 있습니다. 자신의 계정 페이지 모양을 완전히 사용자 정의하고 세 가지 다른 레이아웃, 배경색 및 사용자 정의 텍스트와 같은 흥미로운 기능을 추가하는 기능은 이 플러그인을 모든 테마에 적합하게 만듭니다. 이 플러그인을 사용하면 내 계정에 대한 단일 페이지를 만들 수 있습니다. 세 가지 레이아웃 중에서 선택하고 플러그인에서 제공하는 사용자 정의 CSS 옵션을 사용하여 WooCommerce 내 계정 페이지를 완전히 재구축할 수 있습니다.
가격: $34(일반 라이선스)
3. IconicWP – WooCommerce 계정 페이지

플러그인은 WooCommerce에 설치된 플러그인보다는 추가된 기능처럼 작동합니다. IconicWP 플러그인은 WooCommerce와 원활하게 통합되고 WooCommerce 내 계정 페이지에 무제한 탭을 추가하여 추가한 모든 페이지를 탭 링크로 표시할 수 있으므로 내 계정 페이지에 탭 링크를 추가하는 것에 대해 걱정할 필요가 없습니다. 사이트에 '내 계정' 페이지를 여러 개 추가하려는 경우 이 기능을 좋아할 것입니다. 또한 계정 페이지에 대해 다른 탭과 링크가 필요한 고객을 위해. 필요한 모든 내 계정 페이지를 만드는 데 필요한 모든 것이 있습니다.
가격: 단일 사이트에 대해 연간 $49
4. YITH – WooCommerce 내 계정 페이지 사용자 지정

YITH WooCommerce 사용자 정의 내 계정 페이지를 사용하면 기본 콘텐츠를 변경하고 고객이 WooCommerce 내 계정 페이지에 필요로 하는 것을 표시할 수 있습니다. 이것은 파일이나 코드를 수정할 필요 없이 계정 페이지를 사용자 정의할 수 있는 좋은 방법입니다. 이 확장 프로그램을 사용하면 고객의 역할에 따라 고객 계정에 표시되는 내용을 쉽게 사용자 정의하거나 표시하고 싶지 않은 일부 섹션을 숨길 수 있습니다. 로그인 후 발송될 이메일을 수정하실 수도 있습니다.
가격: $59.99/년
또한 읽기: 쉬운 3단계로 WooCommerce 제품 페이지를 사용자 정의하는 방법
WooCommerce 내 계정 페이지 사용자 정의의 이점

오늘날 많은 개인 웹사이트로는 충분하지 않습니다. 사람들은 더 많은 것을 원하며 개인 사이트에 대한 사용자 지정이 편리한 곳입니다. 사용자 지정은 비즈니스 또는 웹사이트를 특별하게 만드는 요소를 강조하는 데 중요하며 로고나 텍스트 색 구성표에만 국한되지 않습니다. 사용자 지정 계정 프로필을 설정하는 몇 가지 쉬운 방법이 있지만, 특히 대부분의 간단한 솔루션이 제공하는 것 이상의 것이 필요한 경우 제어할 수 없는 경우가 있습니다.
더 많은 기능을 제공하는 몇 줄의 코드를 추가하는 데 시간을 더 할애하고 사용자가 선택하기 전에 다른 플랫폼 제한에 의해 제한되는 대신 온라인 상태가 표시되는 방식을 정확하게 선택할 수 있는지 여부를 확인하고 싶을 수 있습니다. 기성품 솔루션.
다음은 WooCommerce의 내 계정 페이지를 사용자 정의할 때 얻을 수 있는 몇 가지 주요 이점입니다.
- 제품 반품 최소화: 제품 목록에 지침 자료 및/또는 사양을 추가하여 구매자 신뢰도를 높이면 고객 경험이 개선되고 반품이 줄어듭니다.
- 고객 충성도 향상: 내 계정 페이지를 개인화하면 고객 서비스를 요청할 필요 없이 찾기 쉬운 위치에 모든 정보를 넣어 고객의 삶을 더 쉽게 만드는 데 큰 도움이 될 수 있습니다. 이 페이지는 또한 충성도가 높은 고객에 대한 독점 할인을 찾을 수 있는 장소를 제공합니다.
- 최대 고객 유지: 내 계정 페이지에서 쿠폰 및 할인을 제공하여 고객이 새로운 판매 및 제안을 보기 위해 사이트를 다시 방문하게 할 수 있습니다. 또한 정기적으로 새로운 판매 및 제안을 확인합니다.
- 고객 불만/문의 감소: 거의 67%의 사람들이 고객 서비스에 전화하는 것보다 셀프 서비스 옵션을 선호합니다. 셀프 서비스 사용을 장려하기 위해 주문형 사용자 가이드를 제공하고 더 많은 질문에 대한 질문과 답변이 포함된 다양한 제품에 액세스할 수 있습니다.
이제 내 계정 페이지를 사용자 정의하는 것이 귀하와 귀하의 고객 경험을 훨씬 더 향상시키는 방법을 알게 되었으므로 다음은 스토어를 한 단계 업그레이드하기 위해 설치할 수 있는 플러그인입니다.
관련: WooCommerce 제품 테이블 추가의 이점 및 가이드
WooCommerce 내 계정 페이지를 귀하의 비즈니스에 더 잘 맞는 방식으로 편집 및 사용자 정의
WooCommerce 내 계정 페이지를 개선할 방법을 찾고 있었다면 이 게시물이 도움이 되었기를 바랍니다. 여기에서는 WooCommerce 사용자에게 플러그인을 사용하여 계정 페이지를 쉽게 사용자 정의할 수 있는 방법을 보여주려고 했습니다.
이제 상상할 수 있듯이 편집이나 사용자 지정을 결정하기 전에 가장 먼저 해야 할 일은 기본 WooCommerce 내 계정 페이지를 이해하는 것입니다.
이제 WooCommerce의 계정 페이지를 사용자 정의할 수 있는 기본적으로 두 가지 방법이 있다는 것을 알았습니다. 첫 번째 방법은 플러그인을 사용하는 것이고 두 번째 방법은 코드를 편집하는 것입니다.
개발자가 아닌 경우 플러그인을 사용하여 계정 페이지를 편집하거나 사용자 지정하는 것이 좋습니다. 계정 페이지를 사용자 정의할 수 있는 여러 플러그인이 있습니다. 편의를 위해 이 게시물에서 이미 몇 가지 인기 있는 항목을 언급했습니다.
가장 인기 있는 플러그인 중 하나는 WooCommerce Custom My Account Page 플러그인입니다. 코딩 지식이 없어도 계정 페이지를 쉽게 사용자 지정할 수 있습니다.
개발자인 경우 코드를 직접 편집하여 WooCommerce 내 계정 페이지를 사용자 정의할 수 있습니다. 그러나 코드에 익숙한 개발자에게만 권장합니다.
그게 다야! 이 기사가 WooCommerce 내 계정 페이지를 비즈니스 요구에 맞게 편집하고 사용자 정의하는 방법을 배우는 데 도움이 되었기를 바랍니다.
독서를 즐기는 경우 뉴스레터를 구독하여 최신 유행하고 흥미로운 콘텐츠를 받은편지함으로 바로 받아보실 수 있습니다.
