WooCommerce 페이지를 편집하는 방법(코딩 필요 없음)
게시 됨: 2023-06-21코드를 작성하지 않고 WooCommerce 페이지를 편집하고 싶습니까?
WooCommerce는 제품을 표시하고 상점에 카트 기능을 추가하기 위해 많은 페이지를 생성합니다. 이러한 페이지를 약간만 개선하면 스토어의 판매가 증가하고 장바구니 포기가 줄어들 수 있습니다.
이 기사에서는 코딩 기술 없이도 WooCommerce 페이지를 쉽게 편집하여 더 많은 매출을 올리는 방법을 보여줍니다.

온라인 스토어용 WooCommerce 페이지를 편집해야 하는 이유는 무엇입니까?
WooCommerce는 온라인 상점의 제품, 쇼핑, 계정, 결제 및 카트 기능을 표시하기 위해 많은 페이지를 생성합니다.
기본적으로 WordPress 테마는 이러한 페이지의 모양을 제어합니다. 선택할 수 있는 수많은 훌륭한 WooCommerce 테마가 있습니다.
그러나 이러한 페이지를 편집하는 것은 보이는 것처럼 간단하지 않을 수 있습니다.
예를 들어 추가 제품 표시, 상향 판매 기능 추가, 레이아웃 변경 등이 불가능할 수 있습니다.
여기에서 SeedProd가 등장합니다. 직관적인 끌어서 놓기 도구를 사용하여 WooCommerce 페이지를 디자인할 수 있는 궁극의 WooCommerce 페이지 빌더 플러그인입니다.

가장 먼저 해야 할 일은 SeedProd 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 자습서를 참조하십시오.
이 기사의 다른 방법의 경우 WooCommerce 페이지를 편집하는 데 필요한 기능이 있는 SeedProd Pro 버전을 사용합니다.
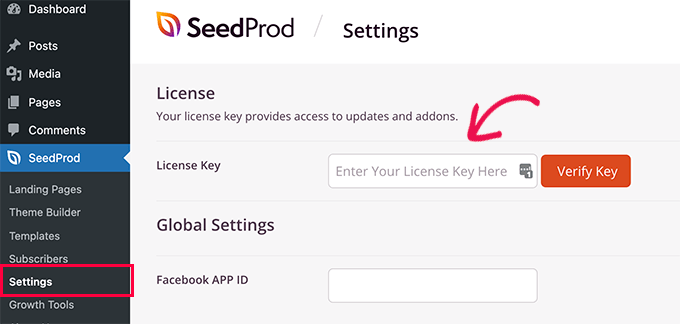
활성화되면 SeedProd » 설정 페이지를 방문하여 플러그인 라이선스 키를 입력해야 합니다. SeedProd 웹사이트의 계정에서 이 정보를 찾을 수 있습니다.

라이센스 키를 입력하면 준비가 완료됩니다. 이제 온라인 상점을 위해 고도로 최적화된 WooCommerce 페이지를 편집하고 생성할 수 있습니다.
즉, 단계별로 WooCommerce 페이지를 편집하는 방법을 살펴보겠습니다.
아래 링크 중 하나를 클릭하여 원하는 방법으로 이동할 수 있습니다.
- 완전히 맞춤형 WooCommerce 테마 만들기
- WooCommerce 결제 페이지 사용자 정의
- WooCommerce 결제 양식 사용자 지정
- WooCommerce에서 한 페이지 결제 추가
- WooCommerce에 슬라이드 인 카트 추가
- WooCommerce 카트 페이지 사용자 정의
- WooCommerce 제품 페이지 편집
- WooCommerce 스토어의 쇼핑 페이지 사용자 지정
- WooCommerce 감사 페이지 사용자 지정
완전히 맞춤형 WooCommerce 테마 만들기
SeedProd에는 완전한 WooCommerce 테마 빌더가 내장되어 있습니다. 이렇게 하면 WooCommerce 테마를 사용자 지정 테마로 바꿀 수 있습니다.
이 접근 방식의 장점은 WooCommerce 테마를 편집할 때 더 많은 유연성을 얻을 수 있다는 것입니다. 간단한 끌어서 놓기 도구를 사용하여 모든 페이지를 편집할 수 있습니다.
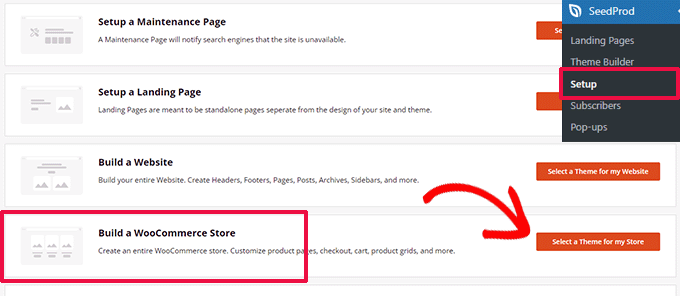
시작하려면 SeedProd » 설정 페이지로 이동하여 '우커머스 스토어 구축' 옵션 옆에 있는 '내 스토어 테마 선택' 버튼을 클릭하세요.

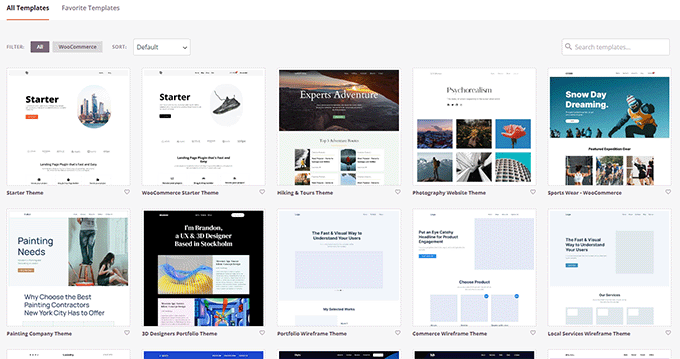
다음으로 플러그인은 시작점으로 사용할 수 있는 바로 사용할 수 있는 많은 WooCommerce 테마를 보여줍니다.
템플릿을 클릭하여 선택하기만 하면 됩니다.

각 WooCommerce 또는 WordPress 테마는 웹 사이트 또는 온라인 상점의 다양한 영역을 보여주는 템플릿 모음입니다.
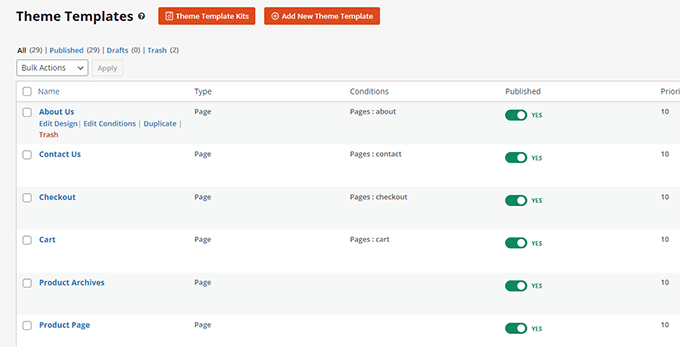
SeedProd는 이제 테마에 대한 템플릿을 생성하고 목록을 표시합니다.

이제 템플릿 위로 마우스를 이동하고 '디자인 편집' 링크를 클릭하여 편집을 시작할 수 있습니다.
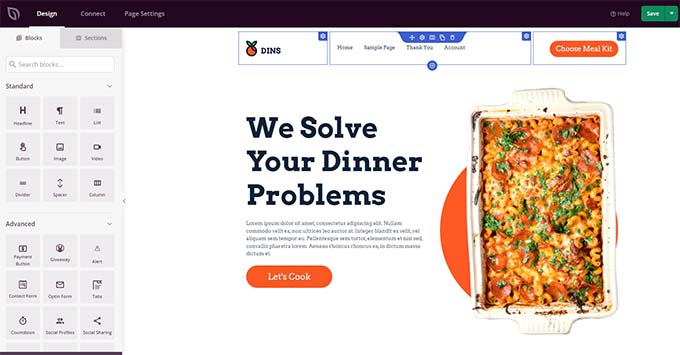
그러면 SeedProd 페이지 빌더 인터페이스가 시작됩니다.

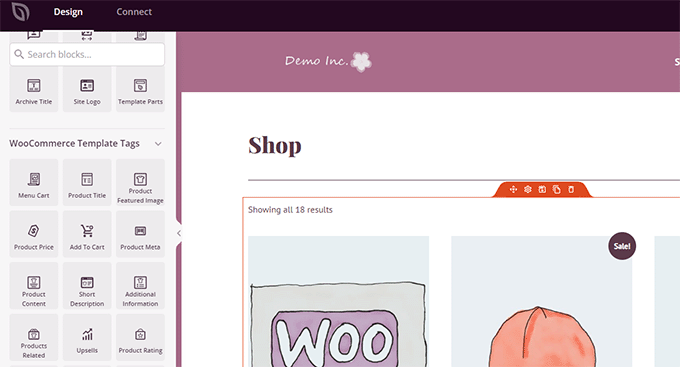
왼쪽 열에서 모든 일반 웹사이트 구성 요소를 추가할 수 있습니다. 오른쪽에는 편집 중인 페이지의 실시간 미리 보기가 표시됩니다.
항목을 가리키고 클릭하여 편집할 수도 있습니다.

SeedProd는 판매 지향 WooCommerce 테마를 구축하는 데 필요한 모든 WooCommerce 블록과 함께 제공됩니다.
템플릿 변경을 마치면 '저장' 버튼을 클릭하여 변경 사항을 저장하십시오.

사용자 정의 WooCommerce 테마에서 다른 템플릿을 편집하려면 프로세스를 반복하십시오.
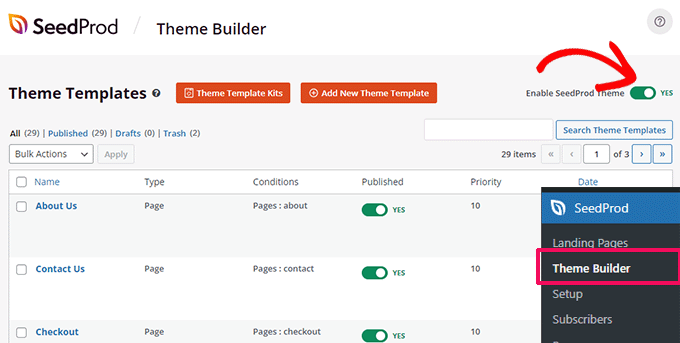
모든 페이지 편집을 마치면 SeedProd » Theme Builder 페이지로 이동하여 'SeedProd 테마 사용' 스위치를 토글합니다.

이제 사용자 지정 WooCommerce 테마가 기존 WooCommerce 테마를 대체합니다.
이제 WordPress 웹 사이트를 방문하여 실제로 작동하는지 확인할 수 있습니다.

자세한 내용은 코딩 없이 사용자 지정 WordPress 테마를 만드는 방법에 대한 전체 자습서를 참조하십시오.
반면에 기존 WooCommerce 테마를 계속 사용하고 웹 사이트의 특정 부분만 편집하려면 계속 읽으십시오.
WooCommerce 결제 페이지 사용자 정의
모든 전자 상거래 상점의 결제 페이지는 고객 여정에서 가장 중요한 단계 중 하나입니다.
기본적으로 WooCommerce는 판매 및 전환에 최적화되지 않은 일반 결제 환경과 함께 제공됩니다.

체크아웃 페이지를 조금만 수정하면 매장에서 판매를 늘리고 장바구니 포기를 줄이는 데 도움이 될 수 있습니다.
예를 들어 결제 페이지에 '장바구니에 추가' 버튼이 있는 관련 제품을 표시하여 사용자가 구매하고 싶은 다른 제품도 볼 수 있도록 할 수 있습니다.
맞춤형 체크아웃 페이지를 만들려면 SeedProd » 랜딩 페이지 로 이동하여 '새 랜딩 페이지 추가'를 클릭하십시오.

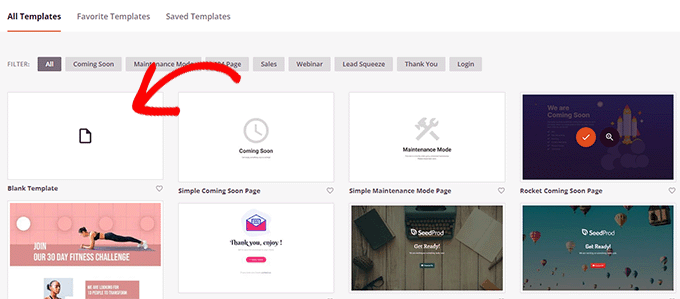
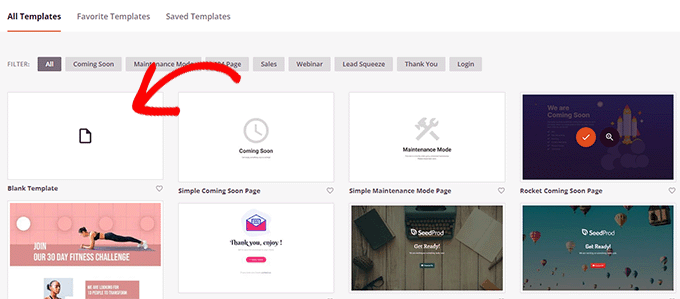
다음으로 페이지 템플릿을 선택하라는 메시지가 표시됩니다.
화면에서 템플릿 중 하나를 선택하고 편집하여 결제 페이지를 만들거나 빈 템플릿으로 시작할 수 있습니다.

이 자습서에서는 빈 템플릿을 사용하지만 원하는 템플릿을 선택할 수 있습니다.
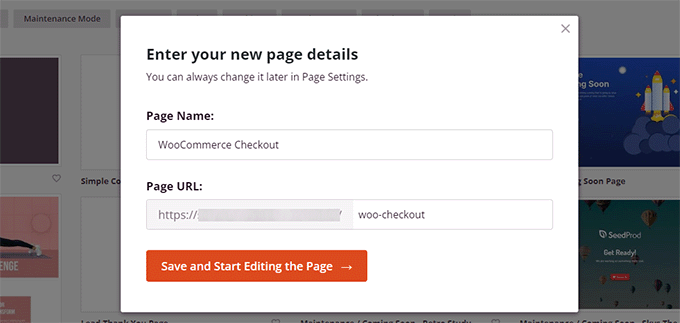
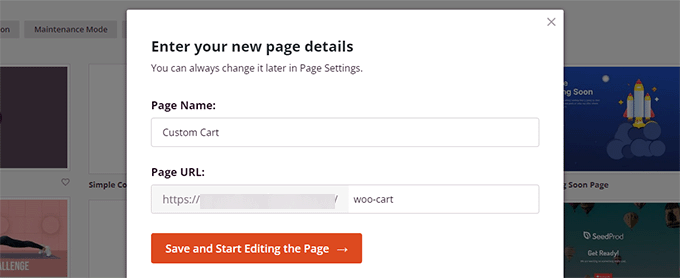
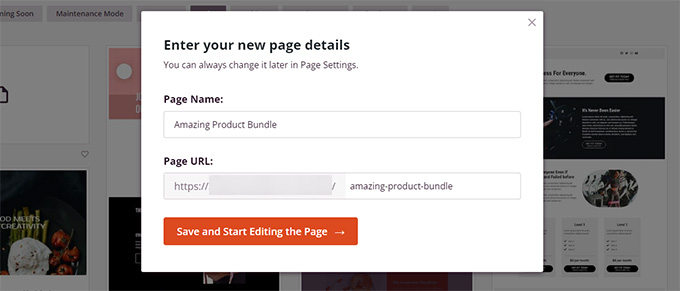
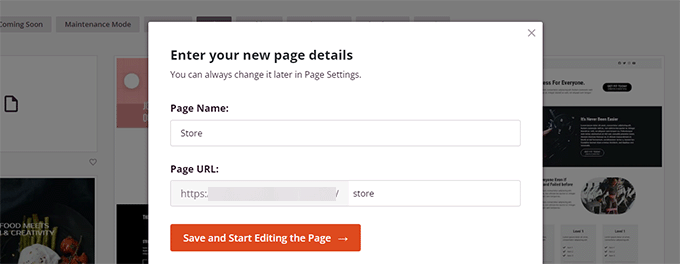
다음으로 페이지의 제목과 URL을 제공해야 합니다. 이 페이지를 쉽게 식별하는 데 도움이 되는 모든 것을 사용할 수 있습니다.

계속하려면 '저장하고 페이지 편집 시작' 버튼을 클릭하십시오.
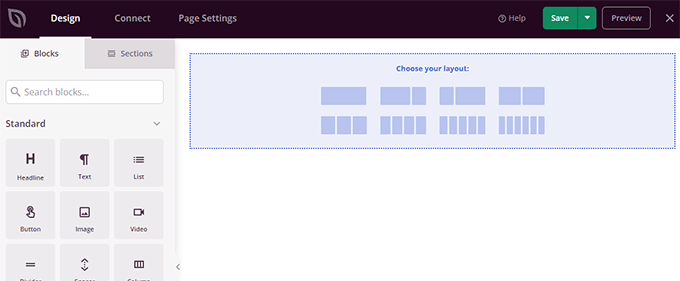
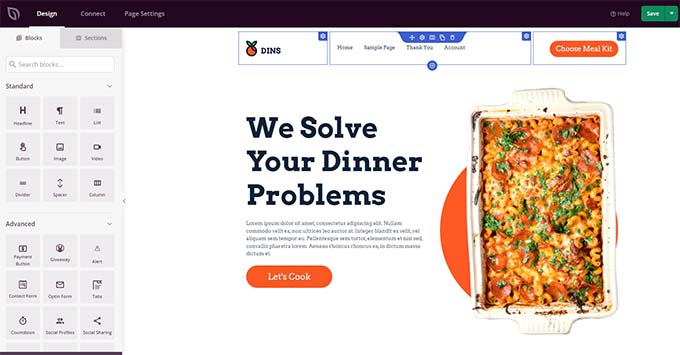
이렇게 하면 SeedProd의 페이지 빌더 인터페이스가 시작되며 여기에서 블록을 드래그 앤 드롭하여 페이지 레이아웃을 만들 수 있습니다.

먼저 머리글을 추가한 다음 고유한 브랜딩으로 사용자 지정해야 합니다.
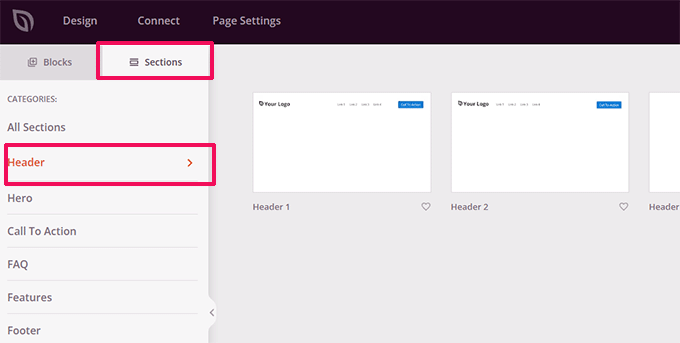
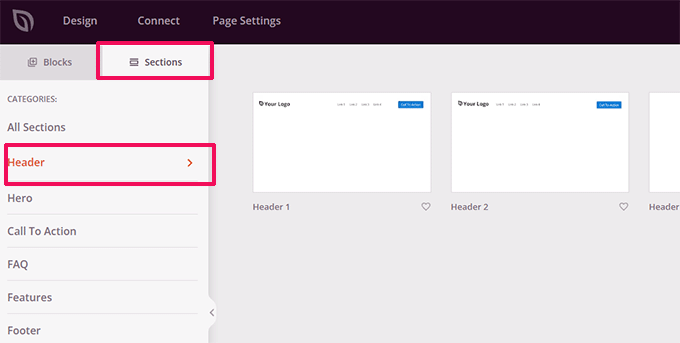
SeedProd는 함께 자주 사용되는 블록 모음인 섹션과 함께 제공됩니다. 헤더 섹션을 추가하려면 '섹션' 탭을 클릭한 다음 '헤더' 카테고리를 선택하십시오.

그런 다음 마우스를 머리글로 이동하고 '추가(+)' 버튼을 클릭하여 페이지에 삽입합니다.
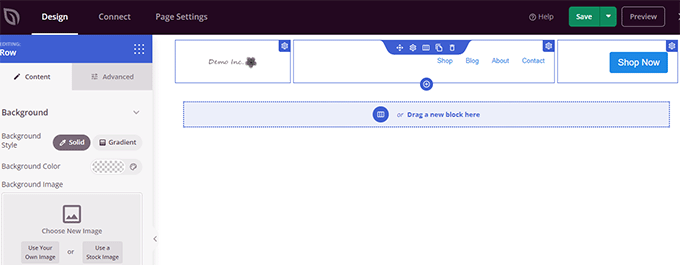
이제 각 블록을 클릭하고 고유한 로고, 메뉴 및 클릭 유도 문안으로 바꾸기만 하면 헤더 섹션을 편집할 수 있습니다.

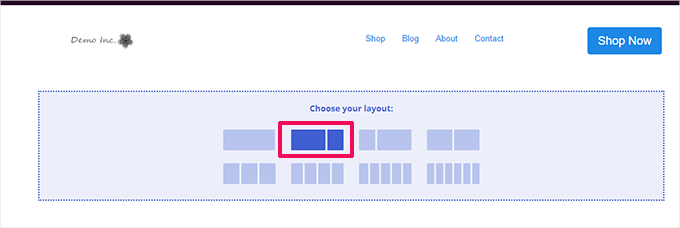
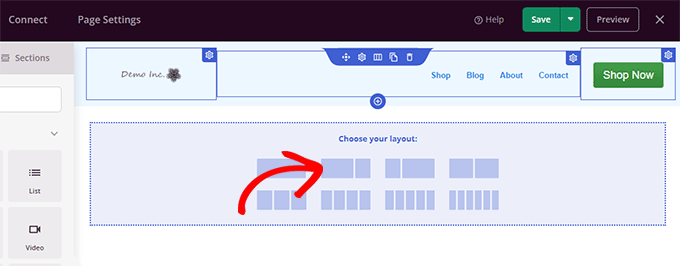
머리글이 만족스러우면 2열 레이아웃을 추가해야 합니다.
이 2열 레이아웃을 사용하여 체크아웃 양식을 표시하고 제품, 평가 및 기타 요소를 상향 판매할 수 있습니다.

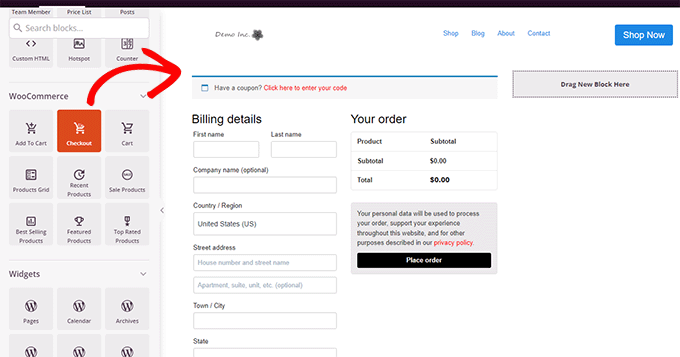
그런 다음 왼쪽 메뉴에서 Checkout 블록을 추가해야 합니다.
더 넓고 휴대기기에서 먼저 표시되는 왼쪽 열에 추가하세요.

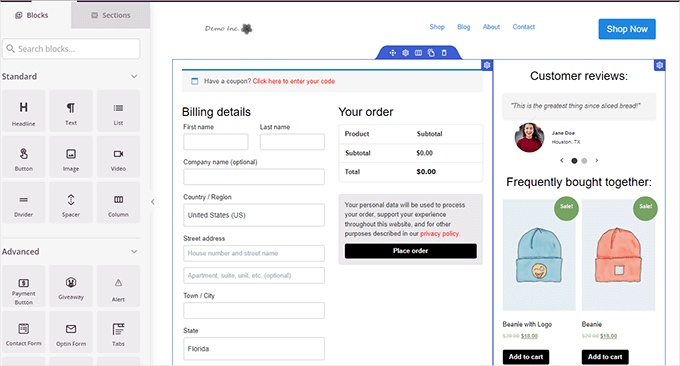
다음으로 오른쪽 열에 블록을 추가해야 합니다. 사용자가 구매를 완료하도록 유도하는 데 사용할 수 있는 영역입니다.
여기에 평가 블록을 추가하거나 가장 인기 있는 제품을 표시할 수 있습니다.

더 높은 전환율을 위해 결제 페이지에 추가할 수 있는 몇 가지 사항은 다음과 같습니다.
- PayPal 및 Stripe에서 제공하는 보안 결제 배지와 같은 신뢰 배지
- 실시간 고객 활동과 같은 더 많은 사회적 증거
- Google 리뷰를 표시하는 SeedProd의 비즈니스 리뷰 블록
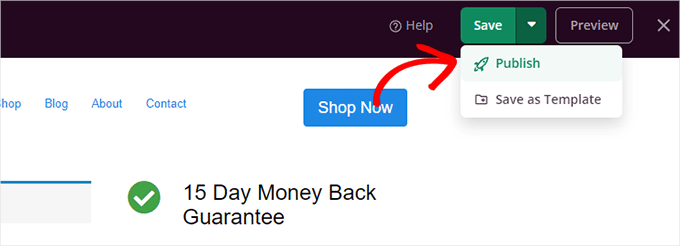
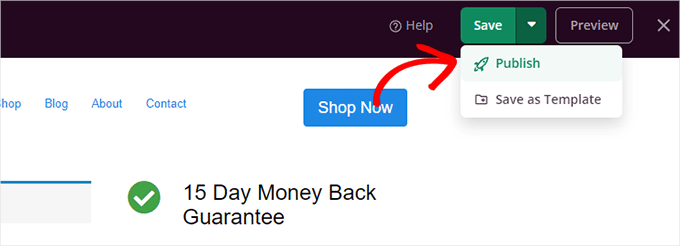
결제 페이지 편집을 마치면 '저장' 옆의 화살표를 클릭한 다음 화면 오른쪽 상단의 '게시'를 클릭하는 것을 잊지 마십시오.

다음으로 WooCommerce에 모든 고객을 위한 사용자 정의 체크아웃 페이지를 사용하도록 지시해야 합니다.
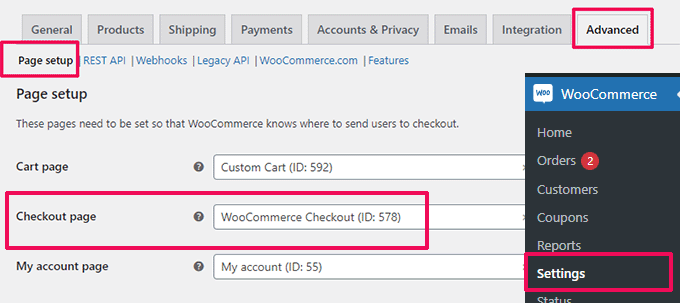
WooCommerce » 설정 페이지로 이동하여 '고급' 탭으로 전환합니다.

'페이지 설정' 탭에서 '체크아웃 페이지' 옵션에 대한 사용자 지정 체크아웃 페이지를 선택합니다. 설정을 저장하려면 '변경 사항 저장' 버튼을 클릭하는 것을 잊지 마십시오.
이제 새 브라우저 탭에서 스토어로 이동하고 카트에 제품을 추가하여 새로운 결제 경험을 시도할 수 있습니다.

자세한 내용은 WooCommerce 체크아웃 페이지 사용자 지정에 대한 자습서를 참조하십시오.
보너스 팁: 새 장바구니 페이지의 실적을 보고 싶으십니까? 모든 전환을 추적하려면 초보자를 위한 WordPress 전환 추적에 대한 자습서를 참조하십시오.
WooCommerce 결제 양식 사용자 지정
결제 페이지는 많은 사용자가 장바구니를 버리는 영역 중 하나입니다.
사용자가 구매를 완료하도록 하는 가장 쉬운 방법은 더 나은 결제 환경을 제공하는 것입니다.
FunnelKit이 도움이 될 수 있는 곳입니다. 퍼널, 체크아웃 페이지, 장바구니 경험 등을 최적화할 수 있는 WooCommerce용 최고의 판매 퍼널 빌더 중 하나입니다.

수십 개의 템플릿, 퍼널 빌더 마법사, 카트 및 결제 페이지에 대한 드래그 앤 드롭 편집이 있습니다.
먼저 웹사이트를 방문하여 FunnelKit 플랜에 가입해야 합니다.
참고: 판매 퍼널, 상향 판매, 주문 범프 및 기타 기능을 잠금 해제하려면 최소한 플러스 플랜이 필요합니다.
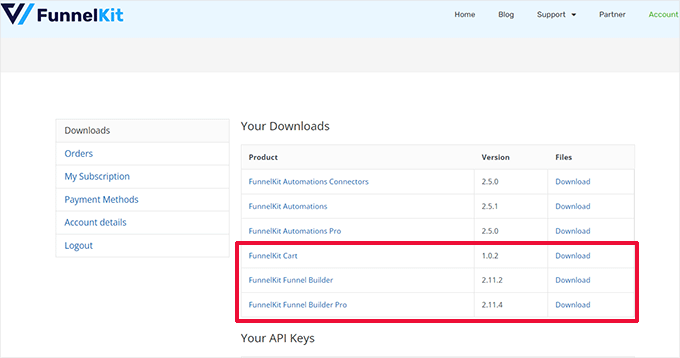
그런 다음 FunnelKit Builder 및 FunnelKit Builder Pro 플러그인을 설치하고 활성화해야 합니다. FunnelKit 웹 사이트의 계정에서 찾을 수 있습니다.

도움이 필요하다? WordPress 플러그인 설치 방법에 대한 자습서를 참조하십시오.
활성화하면 플러그인 라이선스 키를 제공하라는 메시지가 표시됩니다. FunnelKit 웹 사이트의 계정 아래에 있는 동일한 다운로드 페이지에서 찾을 수 있습니다.
완료하면 WooCommerce 체크아웃 양식을 사용자 정의할 준비가 된 것입니다.
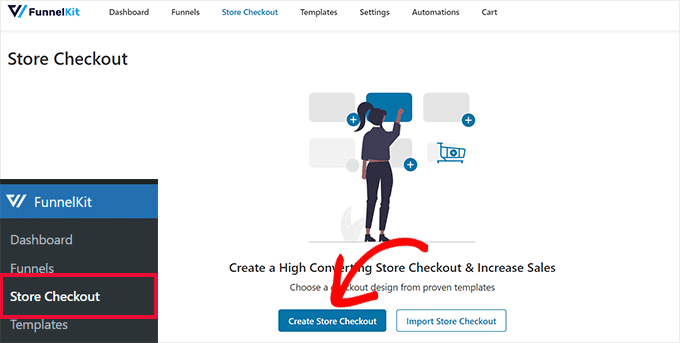
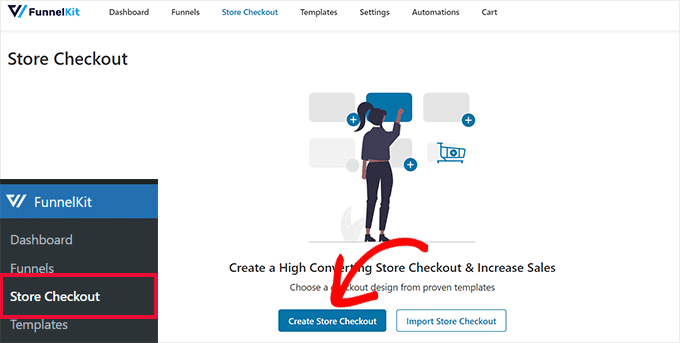
WordPress 관리 대시보드의 FunnelKit » Store Checkout 페이지로 이동하여 'Create Store Checkout' 버튼을 클릭하기만 하면 됩니다.

다음 화면에서 먼저 편집기 인터페이스를 선택해야 합니다.
FunnelKit 템플릿은 단축 코드를 사용하여 기본 Gutenberg 편집기, Elementor, Divi, Oxygen 또는 기타 페이지 빌더로 편집할 수 있습니다.
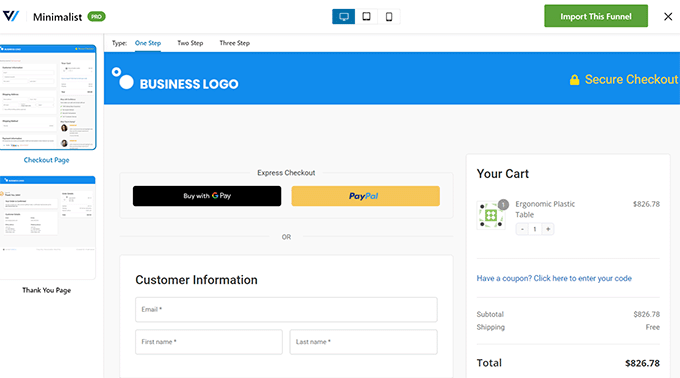
그런 다음 템플릿을 선택해야 합니다. 선택할 수 있는 수십 개의 아름다운 템플릿이 있습니다. 템플릿의 실시간 미리보기를 보려면 '미리보기' 버튼을 클릭하기만 하면 됩니다.
미리 보기에서 단일 단계 또는 다단계 결제 페이지 중에서 선택할 수 있습니다. 그런 다음 상단의 '이 유입경로 가져오기' 버튼을 클릭하기만 하면 됩니다.

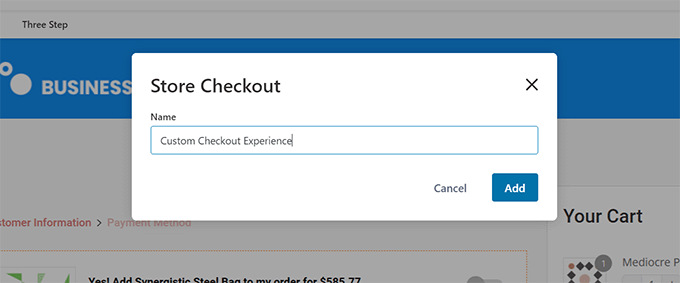
다음으로 유입경로의 이름을 입력하라는 메시지가 표시됩니다.
나중에 식별하는 데 도움이 되는 모든 이름을 지정할 수 있습니다. 그런 다음 '확인' 버튼을 클릭하여 계속 진행합니다.

FunnelKit은 이제 사용자 정의 체크아웃 페이지를 생성합니다.
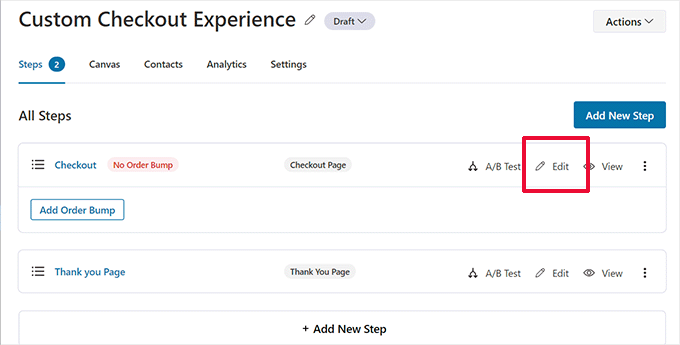
그러면 페이지 대시보드가 표시됩니다. 여기에서 결제 페이지를 편집하거나 단계를 추가하거나 주문 범프를 추가할 수 있습니다.

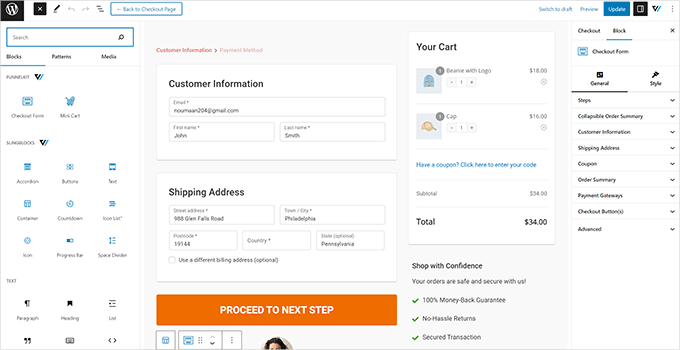
페이지를 편집하면 이전에 선택한 편집기에서 페이지가 열립니다.
이 자습서에서는 Gutenberg를 선택했습니다. 결제 페이지의 각 항목은 클릭하여 선택하기만 하면 편집할 수 있는 블록입니다.

'블록 추가' 버튼을 클릭하여 새 블록을 추가할 수도 있습니다.
변경을 마치면 '업데이트' 버튼을 클릭하는 것을 잊지 마십시오.
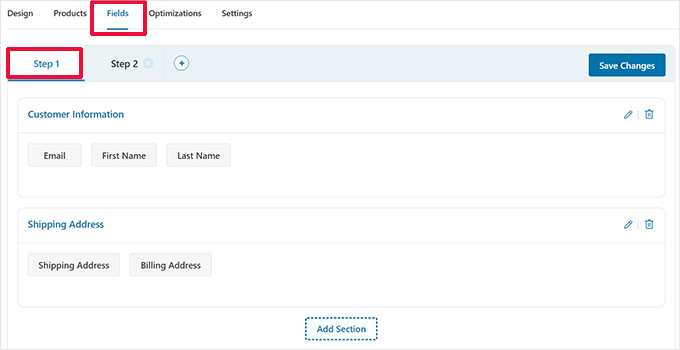
체크아웃 페이지 대시보드로 돌아갑니다. 여기에서 '필드' 탭으로 전환해야 합니다.

여기에서 체크아웃 양식 필드를 편집할 수 있습니다. 이 예에서는 2단계 결제 양식을 사용하고 있습니다. 이렇게 하면 결제 전에 연락처 정보를 캡처할 수 있습니다.
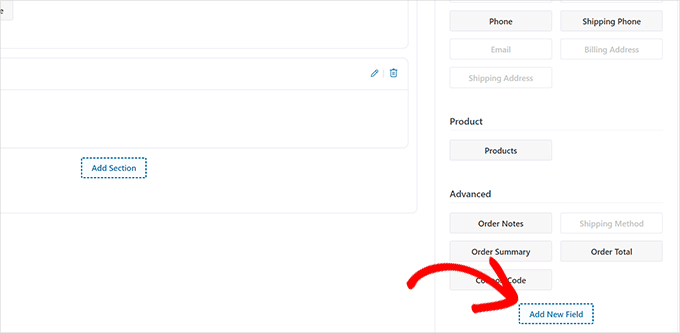
오른쪽 열에서 새 양식 필드를 추가할 수도 있습니다. 기본적으로 플러그인은 일반적으로 사용되는 체크아웃 필드를 표시합니다.
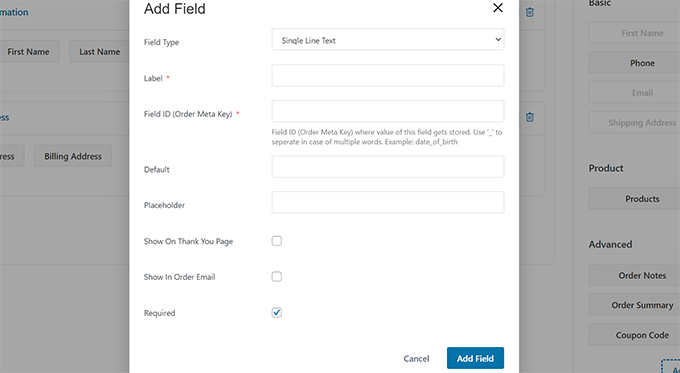
그러나 '새 필드 추가' 버튼을 클릭하여 사용자 지정 양식 필드를 추가할 수 있습니다.

그러면 필드 유형을 선택하고 메타 키를 제공하고 레이블을 입력할 수 있는 팝업이 표시됩니다.
필드를 '필수'로 지정하고 체크아웃 또는 감사 페이지에 할당할 수도 있습니다.

양식 설정을 저장하려면 '변경 사항 저장' 버튼을 클릭하는 것을 잊지 마십시오.
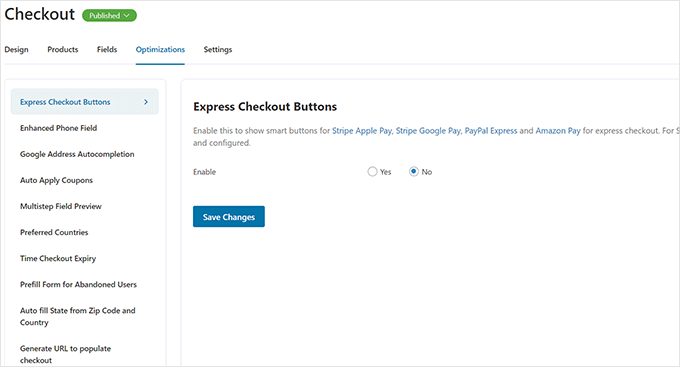
FunnelKit은 원활한 경험을 위해 체크아웃 페이지에 추가할 수 있는 다양한 최적화 기능을 제공합니다.
'최적화' 페이지로 전환하면 체크아웃 페이지에 적용할 수 있는 최적화 목록이 표시됩니다.

최적화를 클릭하여 구성한 다음 '변경 사항 저장' 버튼을 클릭하여 변경 사항을 저장하십시오.
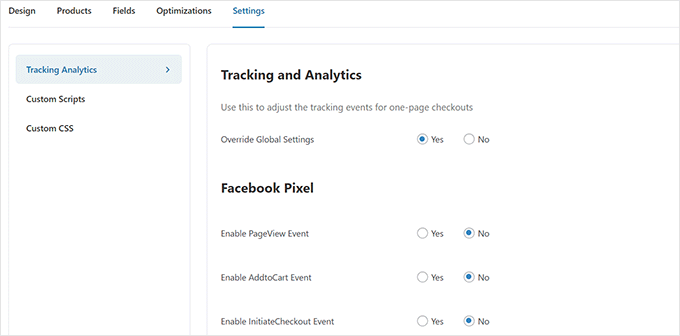
그런 다음 '설정' 탭으로 전환하여 결제 유입경로에서 Analytics, Facebook 픽셀, 맞춤 스크립트 또는 CSS를 활성화합니다.

변경 사항을 적용하려면 '변경 사항 저장' 버튼을 클릭하는 것을 잊지 마십시오.
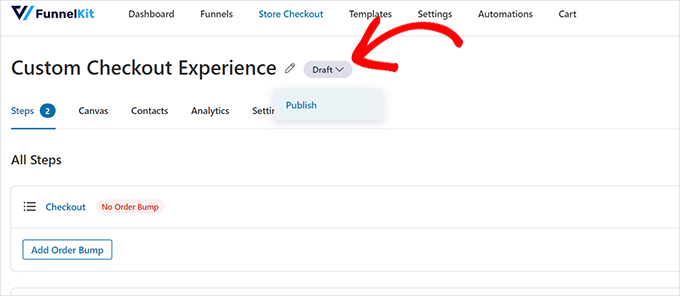
마지막으로 결제 페이지 제목 옆에 있는 '초안' 버튼을 클릭하고 '게시'로 변경해야 합니다. 이렇게 하면 기존 체크아웃 페이지가 방금 생성한 맞춤 퍼널로 대체됩니다.

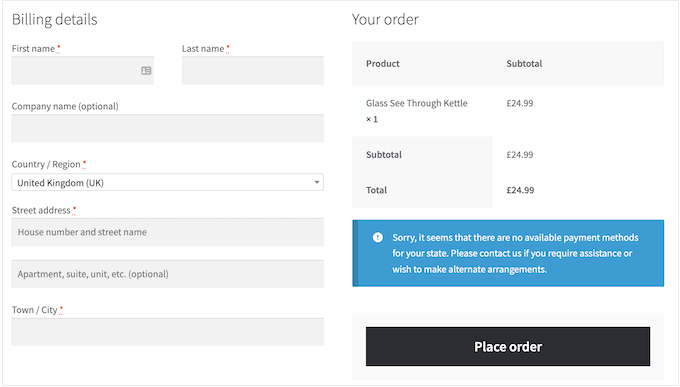
이제 새 브라우저 탭에서 스토어를 방문하여 생성한 사용자 정의 체크아웃 환경을 테스트할 수 있습니다.
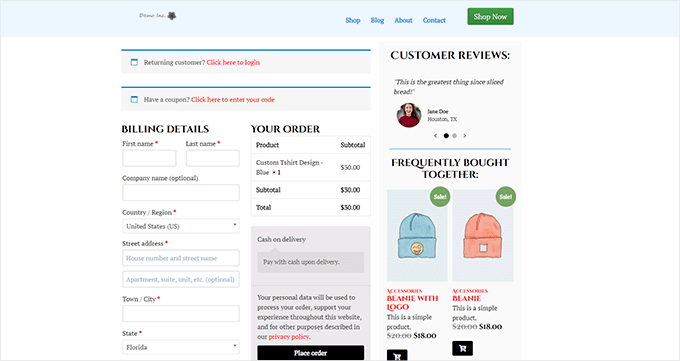
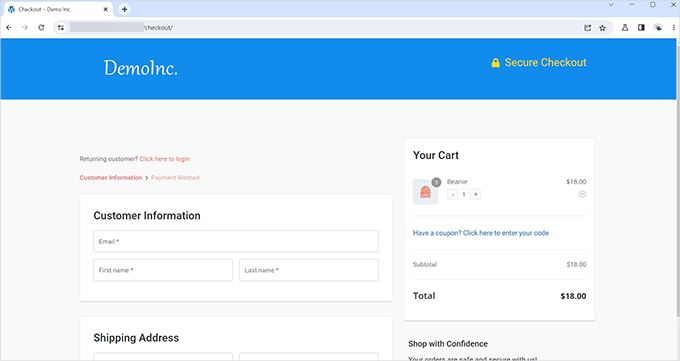
데모 웹사이트에서 본 모습입니다.

WooCommerce에서 한 페이지 결제 추가
FunnelKit을 사용하면 한 페이지 결제 경험을 만들 수도 있습니다.
FunnelKit » Store Checkout 페이지를 방문하여 'Create Store Checkout'을 클릭해야 합니다.

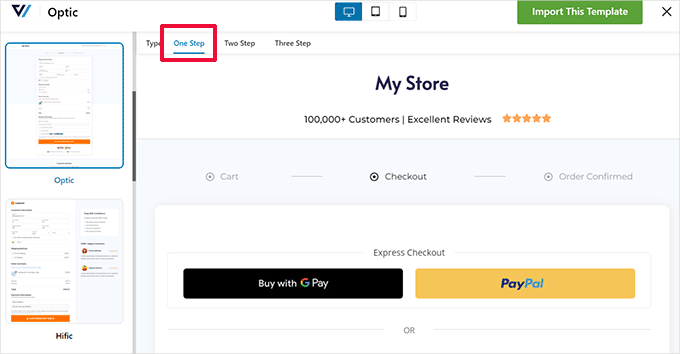
템플릿 선택에서 상단의 '원스텝' 옵션을 클릭하기만 하면 됩니다.
그런 다음 '이 유입경로 가져오기' 버튼을 클릭하여 계속 진행합니다.

그런 다음 선호하는 편집기에서 템플릿 편집을 계속할 수 있습니다. 자세한 지침은 이 자습서의 이전 섹션을 참조하십시오.

WooCommerce에 슬라이드 인 카트 추가
대부분의 WooCommerce 테마는 별도의 카트 페이지와 함께 제공됩니다. 이 장바구니 경험은 쇼핑 및 결제 경험에 마찰을 더합니다.
사용자가 제품 품질을 조정하거나 카트에서 항목을 제거해야 하는 경우 카트를 업데이트하려면 현재 보고 있는 페이지를 떠나야 합니다.
WooCommerce에 슬라이드인 카트를 추가하면 이 문제를 해결할 수 있습니다.
슬라이드인 카트는 화면에 카트 버튼을 표시합니다. 버튼을 클릭하면 사용자가 카트에 추가한 제품이 포함된 슬라이드인 메뉴가 표시됩니다.

이제 사용자는 페이지를 떠나지 않고도 카트를 편집하고 업데이트할 수 있습니다.
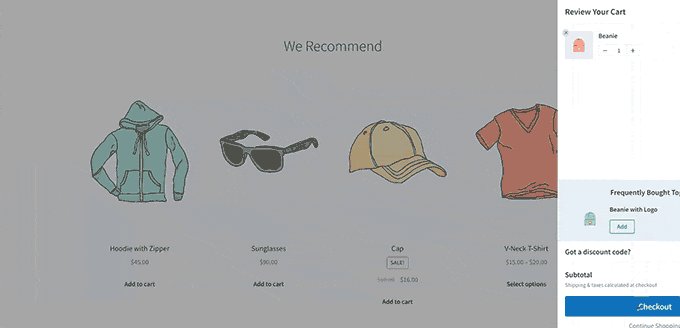
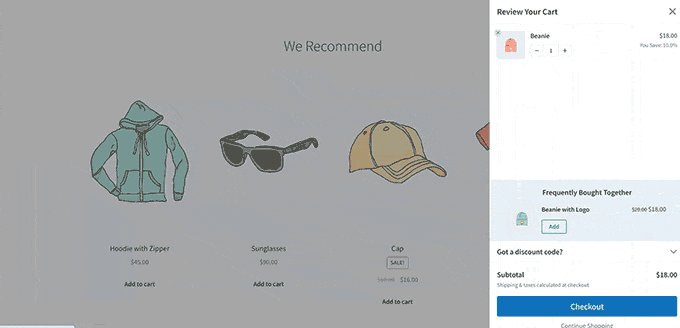
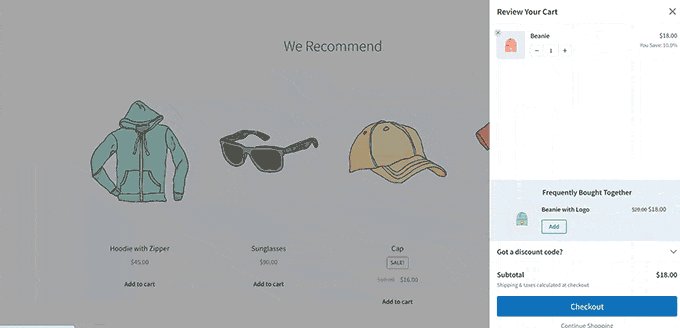
FunnelKit에는 온라인 상점과 원활하게 통합되는 아름다운 슬라이드인 카트 기능이 있습니다. 이를 사용하여 제품을 상향 판매하고, 체크아웃을 장려하고, 할인을 제공하는 등의 작업을 수행할 수 있습니다.
먼저 FunnelKit 웹사이트를 방문하여 계정에 가입해야 합니다.
참고: 슬라이드인 카트 기능에 액세스하려면 최소한 Plus 플랜이 필요합니다.
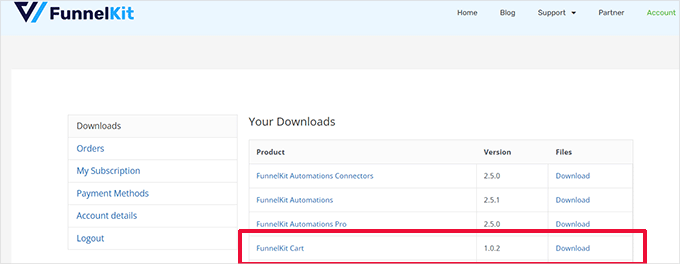
가입 후 FunnelKit 웹사이트의 계정으로 이동하여 FunnelKit Cart 플러그인을 다운로드합니다.

다음으로 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 자습서를 참조하십시오.
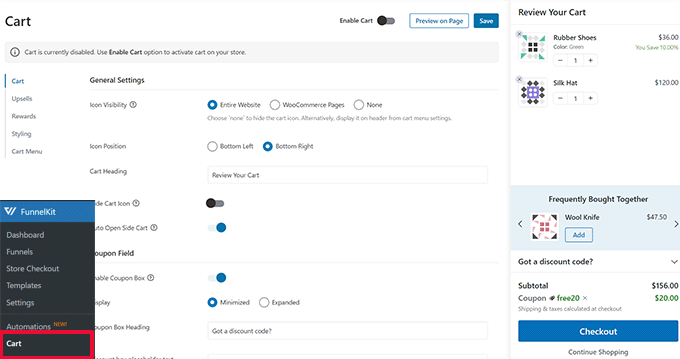
플러그인을 활성화한 후에는 FunnelKit » 카트 페이지로 이동하여 슬라이드인 카트 설정을 구성해야 합니다.

여기에서 왼쪽에 많은 옵션이 표시되고 슬라이드인 카트 모양에 대한 실시간 미리보기가 표시됩니다.
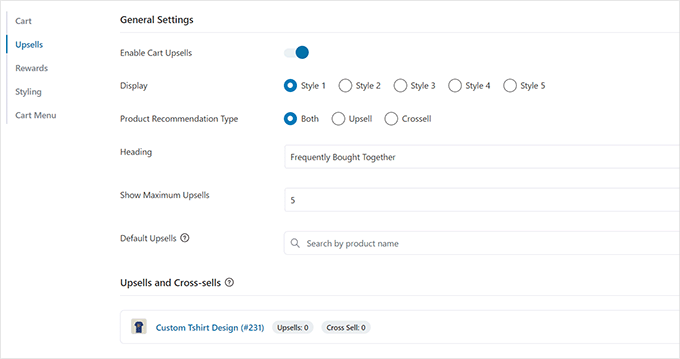
FunnelKit은 수많은 사용자 지정 옵션을 제공합니다. 예를 들어 다양한 스타일 중에서 선택하고 카트 아이콘을 선택하고 버튼 텍스트를 변경하는 등의 작업을 할 수 있습니다.
또한 상향 판매 제품 또는 교차 판매 제품을 추가하고, 할인을 제공하고, 카트 경험을 훨씬 더 매력적으로 만들 수 있습니다.

변경 사항을 게시하려면 '저장' 버튼을 클릭하는 것을 잊지 마십시오.
이제 웹사이트를 방문하여 라이브 매장에서 슬라이드인 카트를 테스트할 수 있습니다.
WooCommerce 카트 페이지 사용자 정의
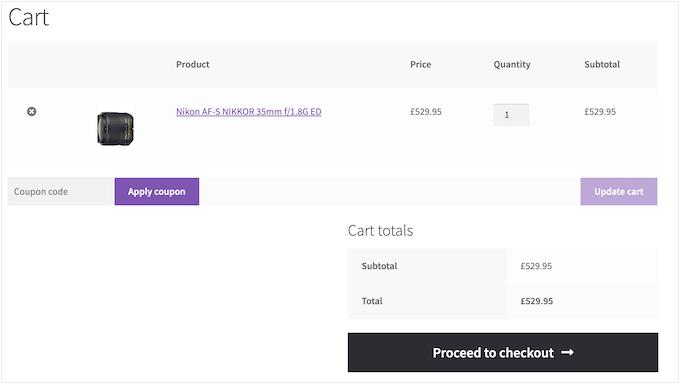
WooCommerce에는 사용자가 결제 페이지로 계속 이동할 수 있는 기본 장바구니 페이지가 있습니다.
기본적으로 고객이 장바구니에 추가한 제품이 표시됩니다. 그러나 연구에 따르면 고객의 70% 이상이 구매를 완료하지 않고 온라인 상점을 떠납니다.
WooCommerce 테마는 종종 전환 최적화가 없는 지루한 카트 페이지와 함께 제공됩니다.

WooCommerce 장바구니 페이지를 사용자 정의하면 장바구니 포기를 쉽게 줄이고 판매를 향상시킬 수 있습니다.
사용자 지정 체크아웃 페이지를 만들려면 SeedProd » 랜딩 페이지 로 이동하여 '새 랜딩 페이지 추가'를 클릭하기만 하면 됩니다.

다음으로 페이지 템플릿을 선택하라는 메시지가 표시됩니다.
화면에서 템플릿 중 하나를 선택하고 편집하여 장바구니 페이지를 만들거나 빈 템플릿으로 시작할 수 있습니다.

이 자습서에서는 빈 템플릿을 사용합니다.
다음으로 페이지의 제목과 URL을 제공해야 합니다. 이 페이지를 쉽게 식별하는 데 도움이 되는 모든 것을 사용할 수 있습니다.

그러면 SeedProd 빌더 인터페이스가 시작됩니다.
'섹션' 탭으로 전환하고 빈 템플릿에 헤더를 추가하여 시작할 수 있습니다.

그런 다음 자유롭게 가리키고 클릭하여 헤더 영역을 원하는 대로 편집하십시오.
그 아래에는 다른 장바구니 페이지 블록을 추가하는 데 사용할 2열 레이아웃을 추가해야 합니다.

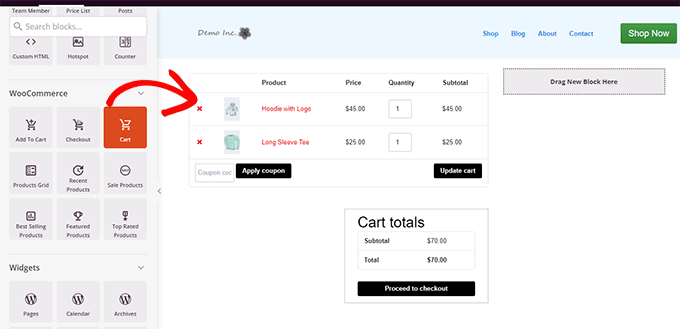
다음으로 오른쪽 열에 '장바구니' 블록을 추가합니다.
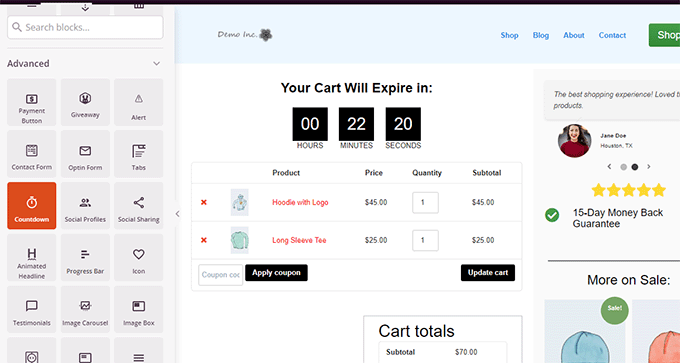
현재 장바구니가 비어 있으므로 제품이 표시되지 않습니다. 상점으로 이동하여 장바구니에 몇 가지 제품을 추가한 다음 SeedProd 페이지 빌더를 다시 로드하십시오.

그런 다음 다른 요소를 추가하여 장바구니 페이지를 개선할 수 있습니다.
예를 들어 평가를 추가하거나 카운트다운 타이머를 추가하여 FOMO 효과를 트리거할 수 있습니다.

다른 블록을 추가하고 색상과 너비를 조정하여 자유롭게 놀 수 있습니다.
편집이 끝나면 화면 오른쪽 상단의 '저장 및 게시'를 클릭하는 것을 잊지 마세요.

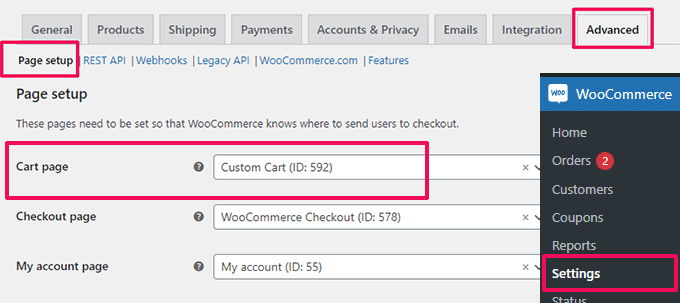
다음으로 WooCommerce에 모든 고객을 위한 맞춤형 카트 페이지 사용을 시작하도록 지시해야 합니다.
WooCommerce » 설정 페이지로 이동하여 '고급' 탭으로 전환합니다.

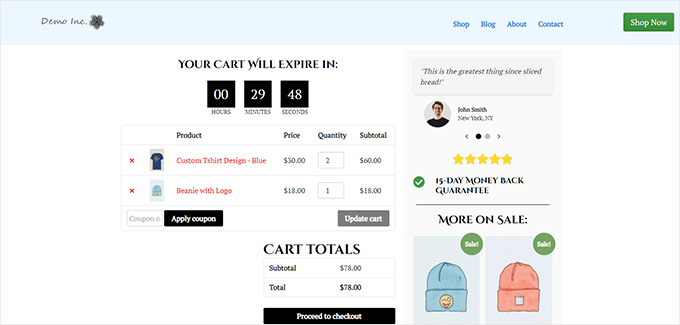
이제 새 브라우저 탭에서 온라인 스토어를 방문할 수 있습니다.
몇 가지 제품을 추가한 다음 카트 페이지로 이동하여 새 카트 페이지가 작동하는지 확인합니다.

WooCommerce 제품 페이지 편집
WooCommerce 테마는 동일한 템플릿을 사용하여 웹사이트의 모든 제품을 표시합니다.
그러나 일부 제품을 다른 제품보다 더 많이 홍보하고 싶을 수 있습니다. 중요한 제품을 구별하기 위해 할 수 있는 최선은 해당 제품을 추천 제품으로 만드는 것입니다.
SeedProd를 사용하면 맞춤형 제품 페이지를 만들 수 있습니다. 더 높은 전환율을 위해 맞춤 제작된 잘 디자인된 템플릿을 사용한 다음 제품 정보로 간단히 채울 수 있습니다.
시작하려면 SeedProd » 랜딩 페이지 로 이동한 다음 '새 랜딩 페이지 추가'를 클릭하십시오.

다음으로 페이지 템플릿을 선택하라는 메시지가 표시됩니다.
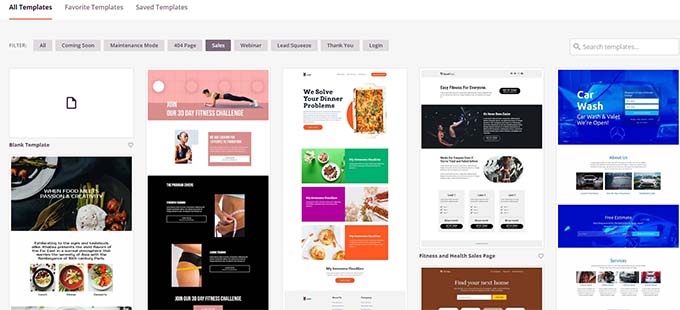
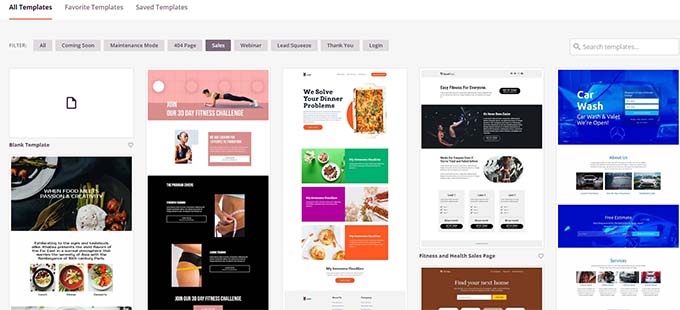
화면의 템플릿 중 하나를 선택하고 편집하여 상품 페이지를 생성할 수 있습니다. '판매' 탭에서 전환에 최적화된 여러 템플릿을 찾을 수 있습니다.

템플릿을 선택하고 계속하려면 클릭하기만 하면 됩니다.
다음으로 페이지 제목과 URL을 입력하라는 메시지가 표시됩니다. 제품 이름을 제목 및 URL로 사용할 수 있습니다.

계속하려면 '저장하고 페이지 편집 시작' 버튼을 클릭하십시오.
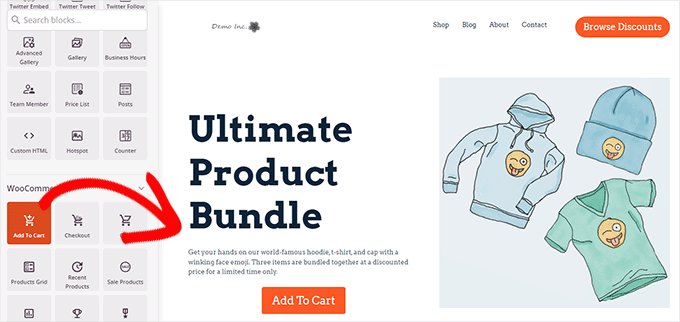
그러면 선택한 템플릿으로 SeedProd 페이지 빌더 인터페이스가 시작됩니다. 페이지의 항목을 가리키고 클릭하여 편집할 수 있습니다.

로고, 내비게이션 메뉴, 클릭 유도문안 버튼과 같은 헤더 항목을 자신의 것으로 교체하여 시작할 수 있습니다.
그런 다음 이미지를 제품 이미지로 교체하고 필요에 따라 텍스트를 편집할 수 있습니다.

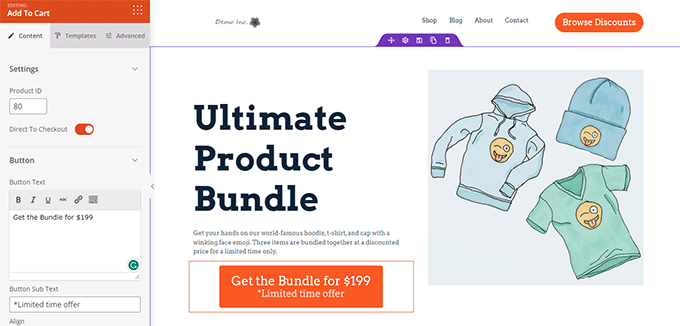
마지막으로 클릭 유도 문안을 장바구니에 추가 블록으로 바꿀 수 있습니다.
그런 다음 장바구니에 추가 차단 설정에 제품 ID를 입력해야 합니다. 단추 텍스트를 변경하고 하위 텍스트, 색상 및 시프트 정렬을 추가할 수도 있습니다.

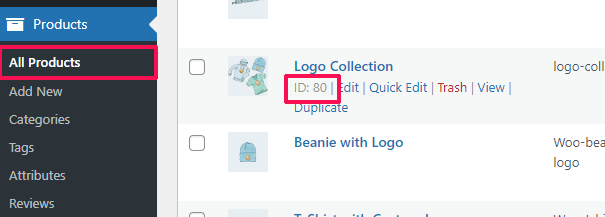
제품 ID를 찾으려면 별도의 브라우저 탭에서 WordPress 관리 영역의 제품 » 모든 제품 페이지로 이동해야 합니다.
홍보하려는 제품 위로 마우스를 가져가면 제품 ID가 다른 링크와 함께 나타납니다.

제품 페이지를 보다 효과적으로 만들려면 다음 팁을 시도해 보십시오.
- 사용자가 제품을 명확하게 확인할 수 있도록 줌 효과로 고품질의 제품 이미지를 추가하십시오.
- 기본 클릭 유도 문안 아래에서 제품 기능을 강조 표시하고 고객에게 더 많은 정보를 제공하는 다양한 행을 만들 수 있습니다.
- 사회적 증거를 사용하여 FOMO 효과를 유발합니다.
제품 페이지 편집을 마치면 상단의 '저장 및 게시' 버튼을 클릭하는 것을 잊지 마십시오.

게시되면 '미리보기' 버튼을 클릭하여 제품 페이지를 볼 수 있습니다.
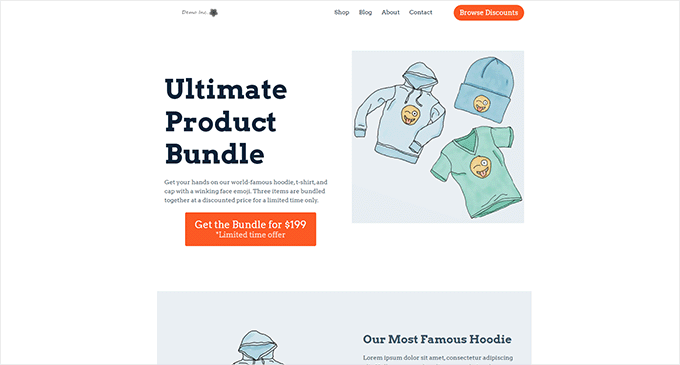
이제 홍보를 시작할 수 있는 웹사이트의 라이브 제품 페이지가 표시됩니다.

자세한 내용과 보너스 팁은 WooCommerce 제품 페이지 사용자 지정에 대한 자습서를 참조하십시오.
WooCommerce 스토어의 쇼핑 페이지 사용자 지정
WooCommerce를 사용하면 상점 페이지에 제품을 쉽게 표시할 수 있습니다. 기본적으로 그리드 레이아웃에 제품이 표시되는 페이지입니다.
대부분의 WooCommerce 테마의 상점 템플릿은 지루하고 판매 및 전환에 최적화되어 있지 않습니다. 게다가 일반적으로 사용자 정의할 수 있는 옵션이 없거나 거의 없습니다.
SeedProd를 사용하면 WooCommerce 상점 페이지를 쉽게 만들고 사용자 지정할 수 있습니다. 자신만의 레이아웃과 디자인을 선택하고 더 높은 전환율을 위해 이 페이지를 최적화할 수 있습니다.
시작하려면 SeedProd » 랜딩 페이지 로 이동한 다음 '새 랜딩 페이지 추가' 버튼을 클릭하십시오.

다음으로 페이지 템플릿을 선택하라는 메시지가 표시됩니다.
화면의 템플릿 중 하나를 선택하고 편집하여 상점 페이지를 만들 수 있습니다.

템플릿을 선택하고 계속하려면 클릭하기만 하면 됩니다.
다음으로 페이지 제목과 URL을 입력하라는 메시지가 표시됩니다. Shop, Store 또는 Storefront와 같은 것을 사용하여 기본 상점 페이지임을 나타낼 수 있습니다.

계속하려면 '저장하고 페이지 편집 시작' 버튼을 클릭하십시오.
그러면 선택한 템플릿으로 SeedProd 페이지 빌더 인터페이스가 시작됩니다. 페이지의 항목을 가리키고 클릭하여 편집할 수 있습니다.

로고, 내비게이션 메뉴, 클릭 유도문안 버튼과 같은 헤더 항목을 자신의 것으로 교체하여 시작할 수 있습니다.
그런 다음 상단에 큰 이미지와 기본 클릭 유도문안이 포함된 영웅 섹션을 추가할 수 있습니다.

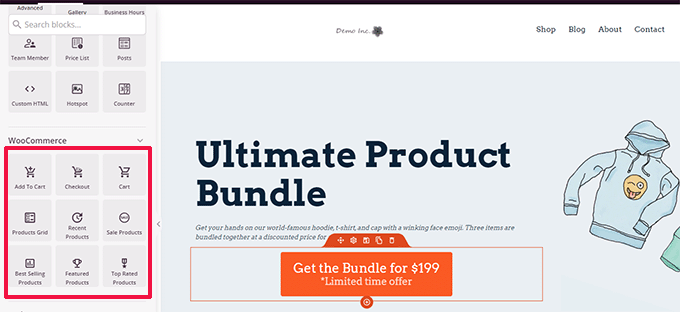
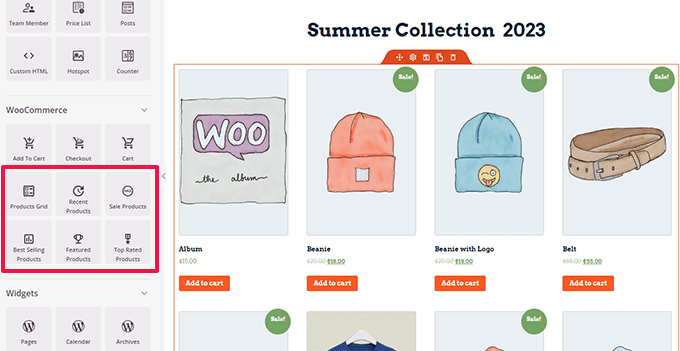
그 아래에서 WooCommerce 블록을 사용하여 제품을 표시할 수 있습니다.
최신, 추천, 베스트 셀러, 최고 평점 및 세일 제품 중에서 선택할 수 있습니다.

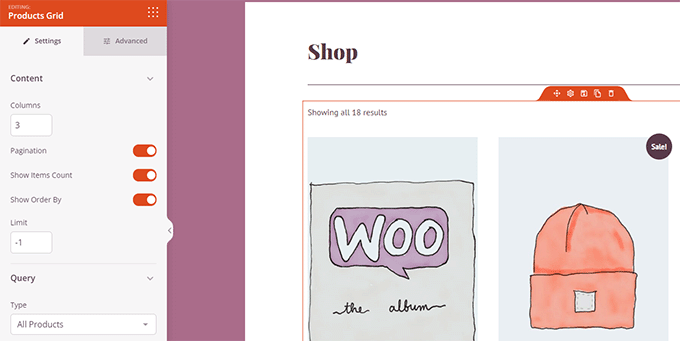
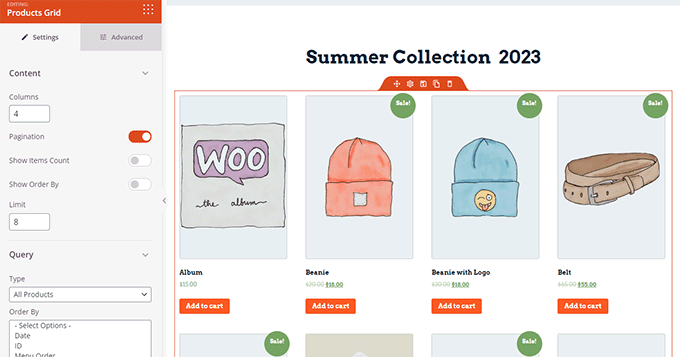
제품 블록을 추가한 후 모양을 사용자 지정할 수도 있습니다.
SeedProd를 사용하면 제품 수, 정렬 옵션, 열 등을 선택할 수 있습니다.

더 많은 텍스트, 특별 행사, 배너, FAQ 섹션 등을 추가하여 이 페이지를 더욱 최적화할 수 있습니다.
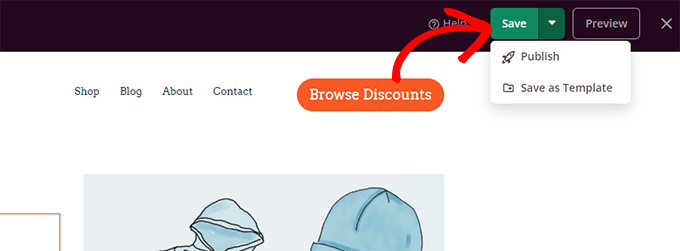
수정이 완료되면 상단의 '저장 및 게시'를 클릭하는 것을 잊지 마세요.

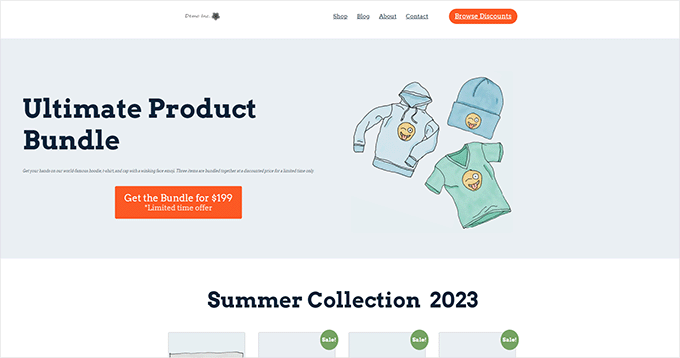
페이지를 저장한 후 '미리보기' 버튼을 클릭하면 페이지가 실제로 작동하는지 확인할 수 있습니다.
SeedProd는 새 브라우저 탭에서 페이지를 엽니다.

이제 탐색 메뉴의 상점 페이지 링크를 사용자 정의 상점 페이지로 교체할 수 있습니다.
WooCommerce 감사 페이지 사용자 지정
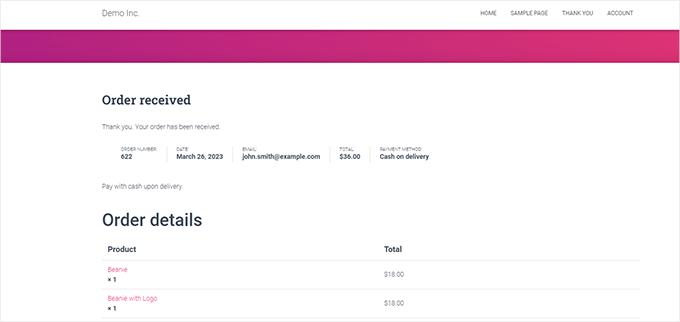
고객이 구매를 완료하면 WooCommerce '감사합니다' 페이지가 나타납니다. 기본적으로 WooCommerce는 이 페이지에 주문 세부 정보만 표시합니다.

그것은 고객에게 탐색할 수 있는 더 많은 옵션을 제공하지 않습니다. 일종의 막다른 길이며 판매 및 전환 기회를 놓친 것입니다.
운 좋게도 사용자 정의 감사 페이지를 만들어 SeedProd로 해결할 수 있습니다.
시작하려면 SeedProd » 랜딩 페이지 로 이동한 다음 '새 랜딩 페이지 추가' 버튼을 클릭하십시오.

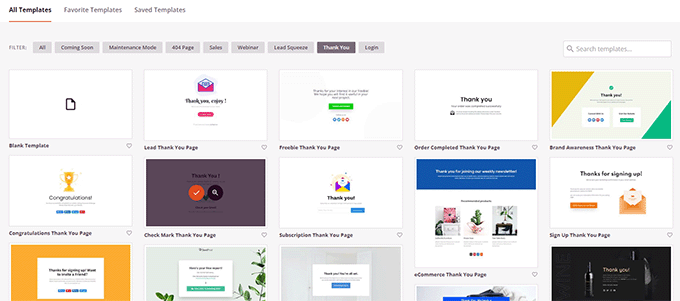
다음으로 페이지 템플릿을 선택하라는 메시지가 표시됩니다.
'감사합니다' 탭으로 전환하면 여러 감사 페이지 템플릿을 찾을 수 있습니다. 그 중 하나를 선택하거나 빈 템플릿으로 시작할 수도 있습니다.

다음으로 페이지의 제목과 URL을 선택하라는 메시지가 표시됩니다.
페이지에 '감사합니다' 또는 기타 의미 있는 제목을 사용할 수 있습니다.

계속하려면 '저장하고 페이지 편집 시작' 버튼을 클릭하십시오.
그러면 템플릿의 실시간 미리보기를 볼 수 있는 SeedProd 페이지 빌더 인터페이스가 시작됩니다. 간단히 가리키고 클릭하여 미리보기에서 항목을 편집하거나 왼쪽 열에서 새 블록을 추가할 수 있습니다.

이제 이 기회를 사용하여 WooCommerce 제품 그리드 블록을 추가하여 이메일 목록을 홍보하거나 제품을 상향 판매할 수 있습니다.
효과적인 감사 페이지를 만들기 위해 다양한 제목, 텍스트 카피 및 제품을 자유롭게 실험해 보십시오.
완료되면 화면 오른쪽 상단에 있는 '저장 및 게시' 버튼을 클릭하는 것을 잊지 마십시오.

사용자 지정 감사 페이지가 이제 활성화되었습니다. 그러나 여전히 이 페이지를 기본 감사 페이지로 사용하도록 WooCommerce에 알려야 합니다.
그렇게 하려면 WooCommerce용 Thank Redirect 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 자습서를 참조하십시오.
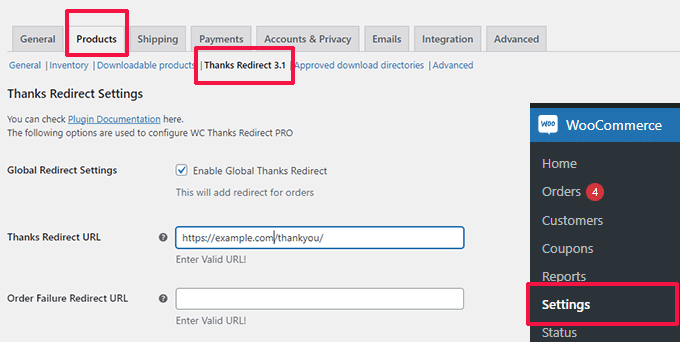
활성화되면 WooCommerce » 설정 페이지로 이동하여 '제품' 탭을 클릭합니다.

여기에서 'Enable Global Thanks Redirect' 옵션을 선택해야 합니다. 그러면 '감사합니다 리디렉션 URL'이라는 필드가 표시됩니다.
새 WooCommerce 감사 페이지 URL을 이 상자에 붙여넣은 다음 '변경 사항 저장' 버튼을 클릭하세요.
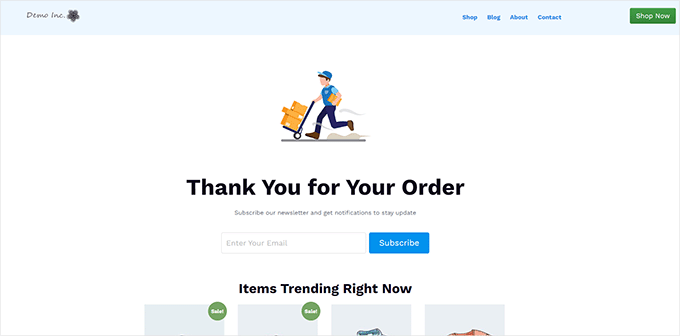
이제 고객이 구매를 완료하면 고도로 최적화된 사용자 지정 감사 페이지가 표시됩니다. 기본값을 유지한 경우보다 매장의 나머지 부분을 클릭하고 검색할 가능성이 훨씬 더 높습니다.

이 기사가 코드를 작성하지 않고 WooCommerce 페이지를 쉽게 편집하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 완전한 WooCommerce SEO 가이드 또는 최고의 WooCommerce 판매 퍼널 플러그인에 대한 전문가 선택을 보고 전환율을 높일 수 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
