Elementor를 사용하여 WooCommerce 제품 페이지를 편집하는 방법
게시 됨: 2021-12-06사용자 정의 단일 제품 페이지를 만드는 것은 전자 상거래 상점을 눈에 띄게 만드는 가장 좋은 방법 중 하나이며 고객이 쇼핑하는 동안 더 많은 자유를 얻을 수 있습니다.
그리고 WordPress 덕분에 맞춤형 제품 페이지를 쉽게 만들 수 있습니다. 인기 있는 페이지 빌더인 Elementor의 끌어서 놓기 WooCommerce 위젯을 사용하여 전자 상거래 상점을 위한 맞춤형 제품 페이지를 효율적으로 생성할 수 있습니다.
이 가이드에서는 WooCommerce 제품 페이지를 편집하는 방법과 맞춤형 단일 제품 페이지를 처음부터 디자인하는 방법을 배울 것입니다. 튜토리얼을 시작하기 전에 WooCommerce 제품 페이지를 사용자 정의해야 하는 이유를 살펴보겠습니다.
시작하자:
WooCommerce 제품 페이지를 사용자 정의해야 하는 이유

WooCommerce는 기본적으로 최소한의 단순한 단일 제품 페이지를 제공합니다. 고객은 이 상품 페이지를 이용하여 상품을 쉽게 보고 구매할 수 있습니다. 그러나 단일 제품 페이지에 제품 애드온, 사이즈 차트, 360도 이미지, 제품 비디오 등과 같은 기능을 더 추가하려면 맞춤형 단일 제품 페이지가 필요하거나 현재 페이지를 편집해야 합니다.
맞춤형 제품 페이지는 여러 면에서 도움이 됩니다. 다음은 전자 상거래 상점을 위한 맞춤형 제품 페이지를 갖는 것에 대한 몇 가지 중요한 사실입니다.
- 더 나은 사용자 경험 보장
- 제품 판매 증가
- 제품 페이지 디자인 개선
- 고객이 제품을 구매할 수 있도록 지원
- 고객의 관심을 끌다
- 더 나은 제품 보기 보장
WooCommerce 제품 페이지 편집 방법 ( 단계별 가이드 )
블로그의 다음 부분에서는 WooCommerce 제품 페이지를 두 가지 쉬운 방법으로 편집하는 방법을 보여줍니다.
- 첫 번째 방법: 단일 제품 페이지 템플릿 만들기
- 두 번째 방법: 처음부터 새 단일 제품 페이지 만들기
단일 제품 페이지를 생성하려면 다음 플러그인을 설치 및 활성화해야 합니다.
전제 조건 :
- 엘리멘터(무료)
- 엘리멘터 프로
Elementor를 처음 사용하는 경우 초보자를 위한 이 단계별 가이드를 읽으십시오.
첫 번째 방법: 단일 제품 페이지 템플릿 만들기
이 방법에서는 Elementor 사전 제작 템플릿을 사용하여 단일 제품 페이지 템플릿을 만들고 편집하는 방법을 보여 드리겠습니다.
1단계: 템플릿 테마 빌더로 이동
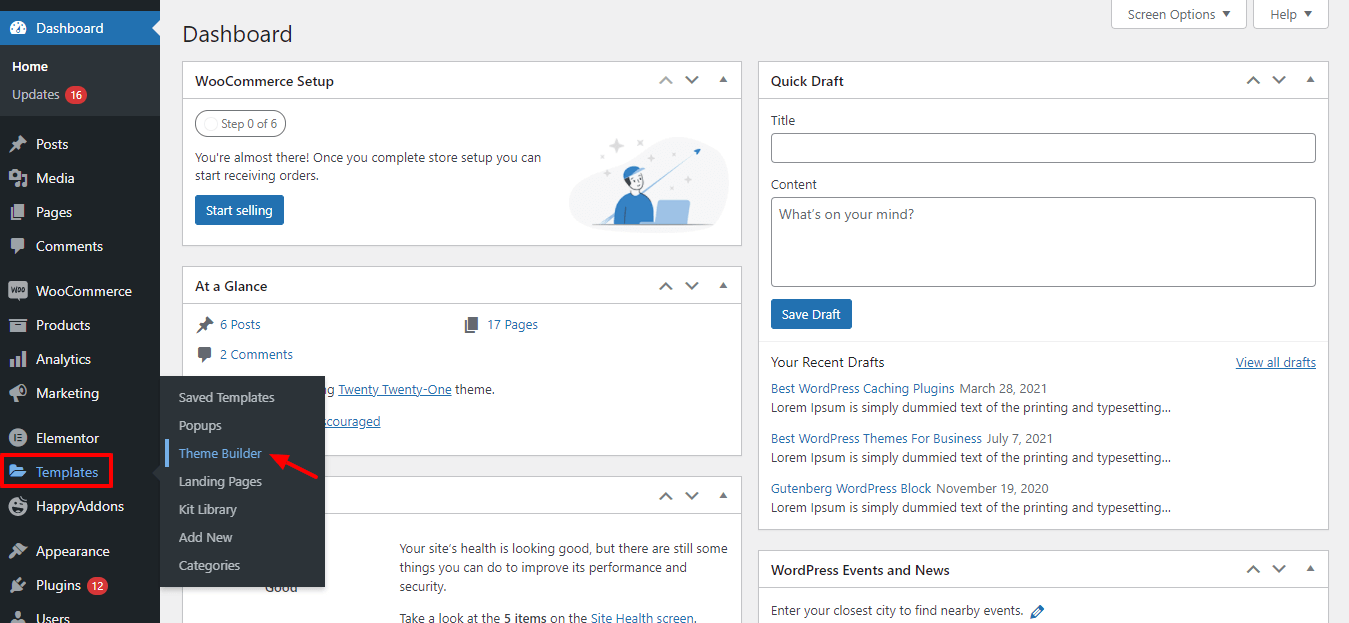
단일 제품 페이지 템플릿을 생성하려면 대시보드->템플릿->테마 빌더로 이동해야 합니다.

2단계: 단일 제품 탭 클릭
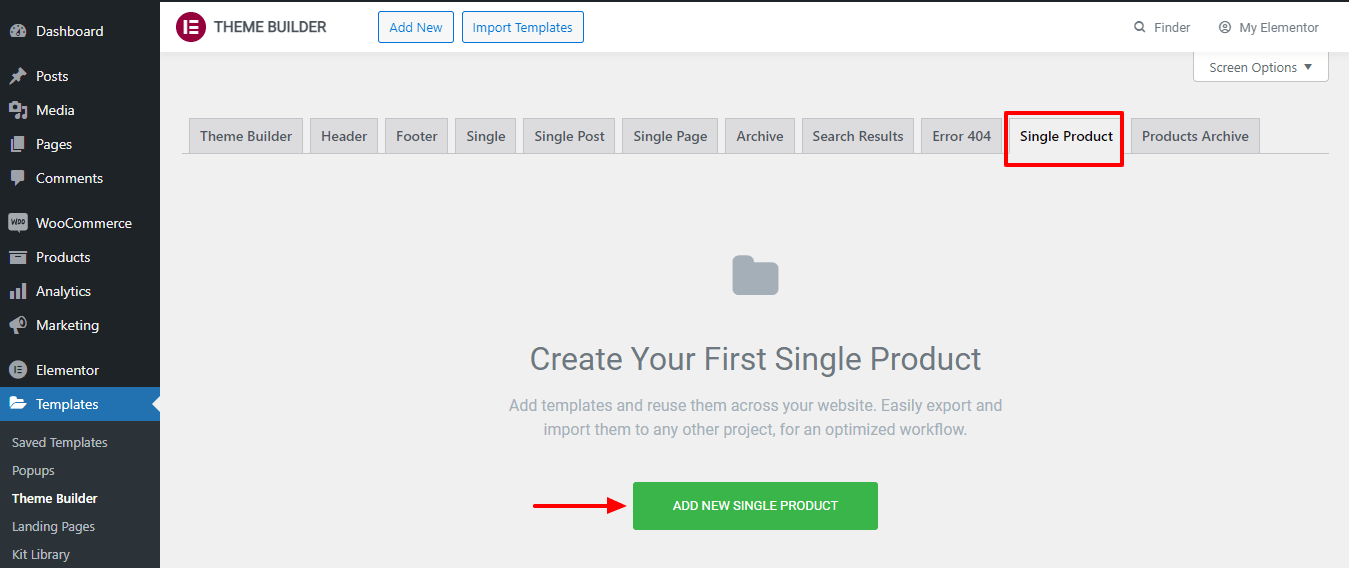
다음 페이지에서 단일 제품 페이지 생성 옵션을 얻을 수 있습니다. 먼저 단일 제품 탭을 클릭합니다. 그런 다음 새 단일 제품 추가 버튼을 클릭해야 합니다.

3단계: 템플릿 생성
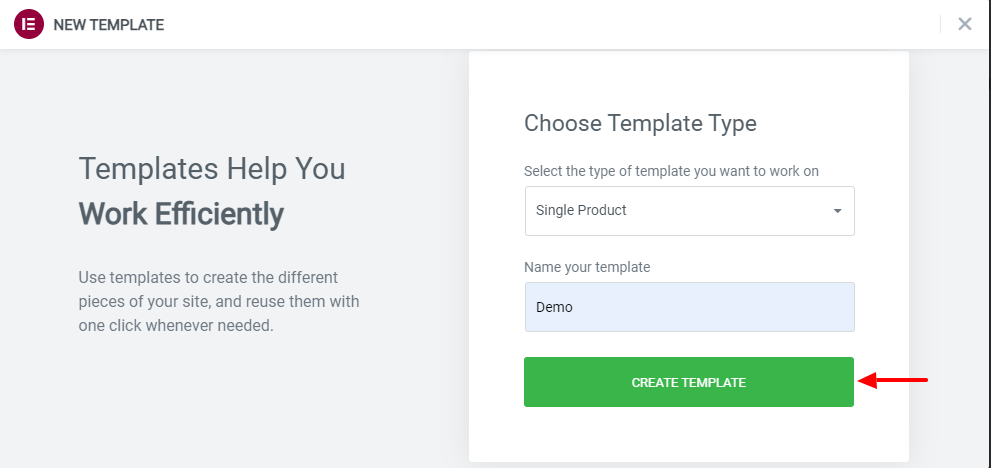
그런 다음 첫 번째 페이지 템플릿을 만들 수 있는 옵션이 표시됩니다. 또한 이 영역에 템플릿 이름을 씁니다. 그런 다음 템플릿 만들기 버튼을 클릭합니다.

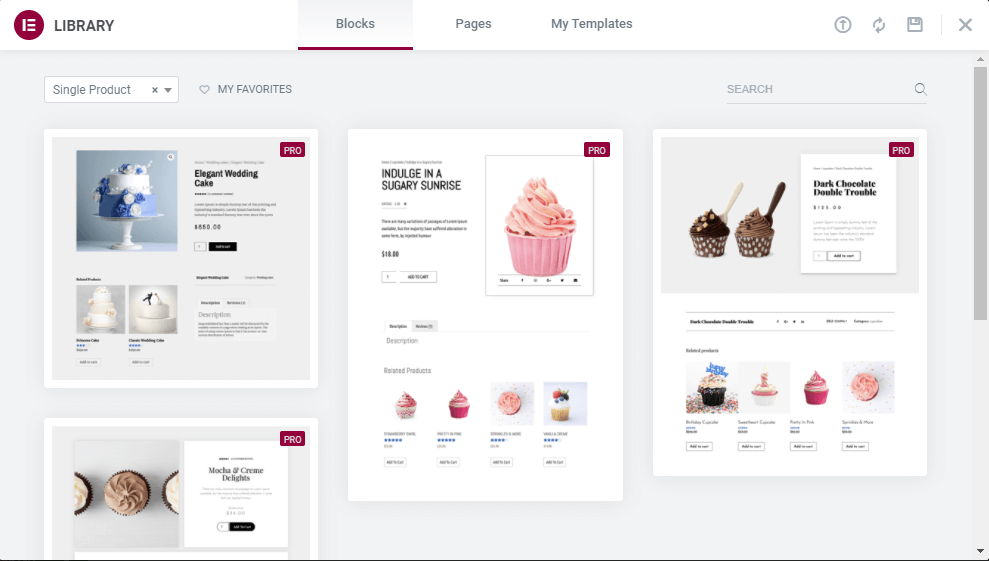
4단계: 사전 설계된 적절한 제품 페이지 템플릿 선택
기본 Elementor 템플릿을 사용하려면 여기 Elememtor 라이브러리에서 10개를 선택할 수 있습니다. 필요에 따라 적합한 템플릿을 선택하여 설치할 수 있습니다.

WooCommerce 단일 제품 페이지를 디자인하고 사용자 정의할 시간이 충분하지 않은 경우 Elementor 사전 제작 템플릿을 사용하여 차단할 수 있습니다. 그러나 이 가이드에서는 Elementor를 사용하여 처음부터 WooCommerce 제품 페이지를 만드는 방법을 보여줍니다.
두 번째 방법: 처음부터 새 단일 제품 페이지 만들기
이제 처음부터 새 제품 페이지를 디자인할 때입니다. 아래 가이드를 따르면 매우 짧은 시간 내에 첫 번째 제품 페이지를 디자인할 수 있습니다.
시작하자:
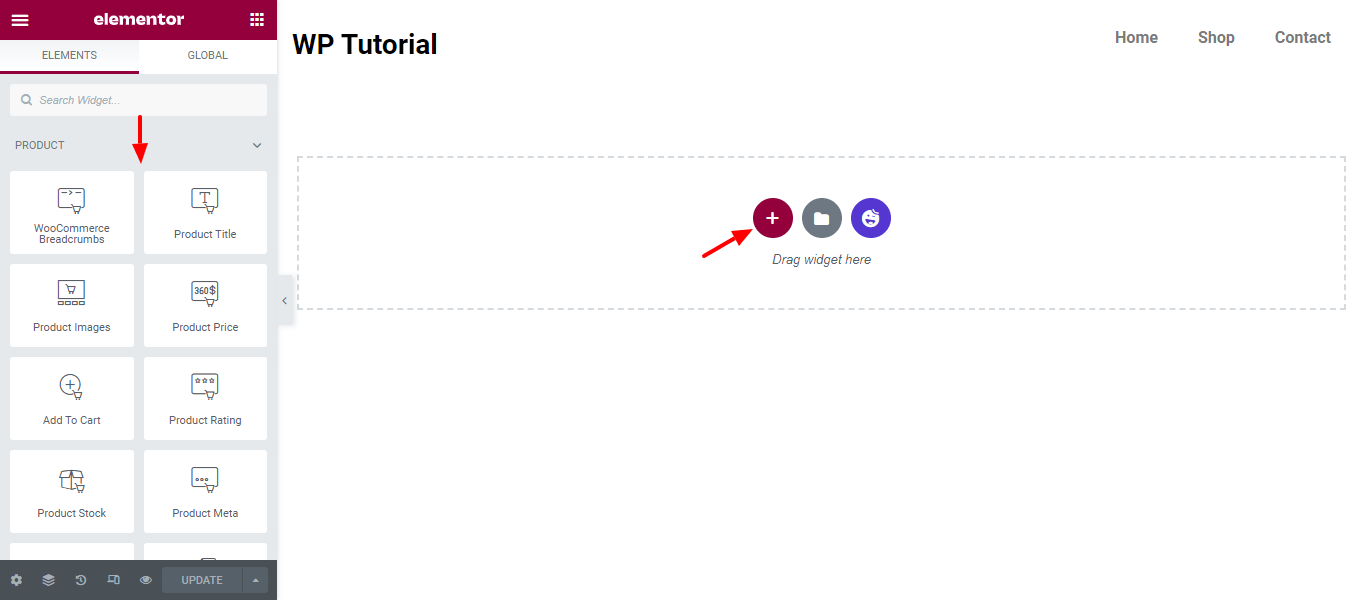
1단계: Elementor 편집기 패널로 페이지 열기
단일 제품 페이지 템플릿을 만든 후에는 페이지를 Elementor 편집기 패널로 열어야 합니다. 여기에서 왼쪽 크기의 위젯 갤러리에서 모든 WooCommerce 위젯을 사용할 수 있습니다. 이를 사용하려면 제품 페이지의 견고한 구조를 만들어야 합니다. 빨간색 더하기(+) 아이콘 을 클릭하여 열을 추가합니다.

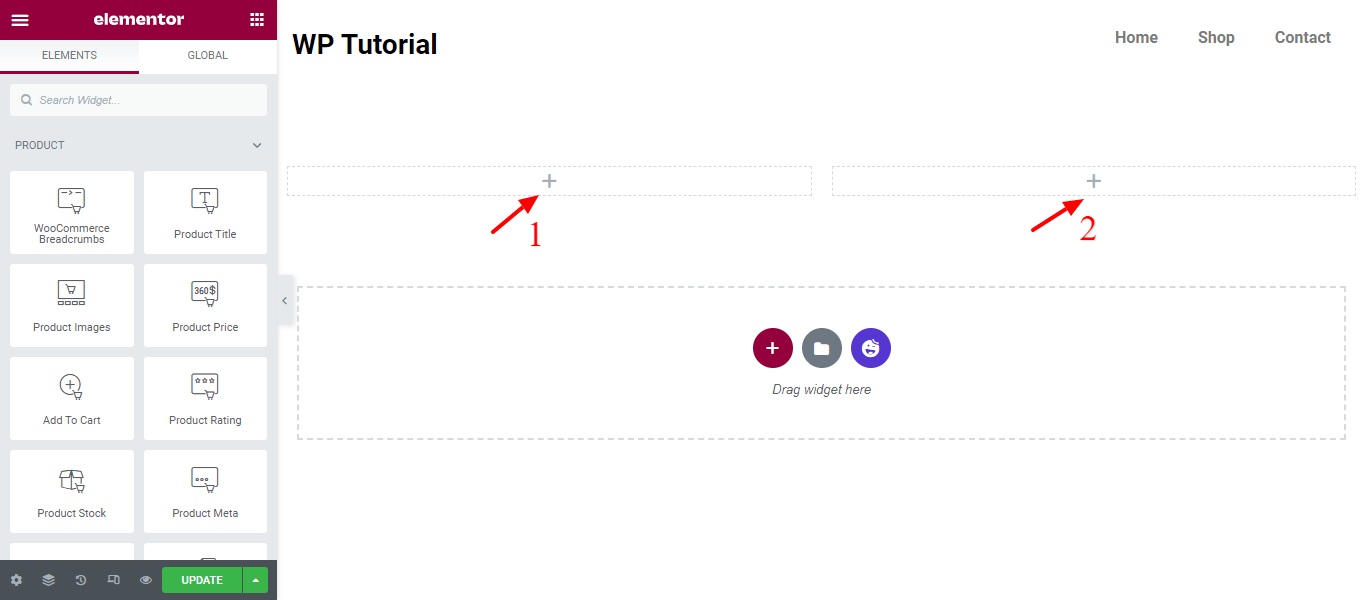
2단계: 두 개의 열 추가
아래 스크린샷에서 단일 제품 페이지를 디자인하기 위해 두 개의 열을 추가한 것을 볼 수 있습니다.

3단계: 제품 페이지 디자인에 필요한 WooCommerce 위젯 추가
이제 제품 페이지를 디자인하는 데 필수적인 WooCommerce 위젯을 추가할 차례입니다. 여기에 맞춤 제품 페이지를 디자인하기 위해 이러한 위젯을 추가했습니다.
- 상품 이미지 위젯 : 표시하고 싶은 이미지나 갤러리를 설정할 수 있습니다.
- 제품 제목 위젯 : 이 위젯은 제품 제목의 스타일과 레이아웃을 사용자 정의하는 데 도움이 됩니다.
- WooCommerce Breadcrumbs 위젯 : WooCommerce Breadcrumbs의 색상과 레이아웃을 사용자 정의합니다.
- 간단한 설명 위젯 : 제품에 대한 짧은 설명을 표시할 방법을 선택합니다.
- 제품 가격 위젯 : 제품 가격의 레이아웃과 디자인을 제어합니다.
- 제품 평가 위젯 : 제품의 평가를 사용자 정의합니다. 더 잘 보이도록 하고 고객이 사용자가 제품을 보는 방식을 쉽게 알 수 있도록 합니다.
- 제품 메타 위젯 : 텍스트 사이의 거리를 설정하고 스택 또는 인라인으로 표시하고 메타데이터의 스타일을 제어합니다.
- 추가 정보 위젯 : 이 위젯을 사용하여 제품에 대한 추가 정보를 추가할 수 있습니다.
- 장바구니 위젯 에 추가 : 장바구니에 추가 버튼의 스타일과 레이아웃을 사용자 지정합니다.
- 제품 데이터 탭 위젯 : 제품 데이터 탭의 레이아웃을 제어합니다.
- 상향 판매 위젯 : 상향 판매 제품에 대한 나만의 스타일을 만들 수 있습니다.
- 제품 관련 위젯 : 사이트에 유사한 제품이 있는 경우 관련 제품 섹션이 있어야 합니다. 이 위젯으로 관련 제품 섹션을 스타일링할 수 있습니다.
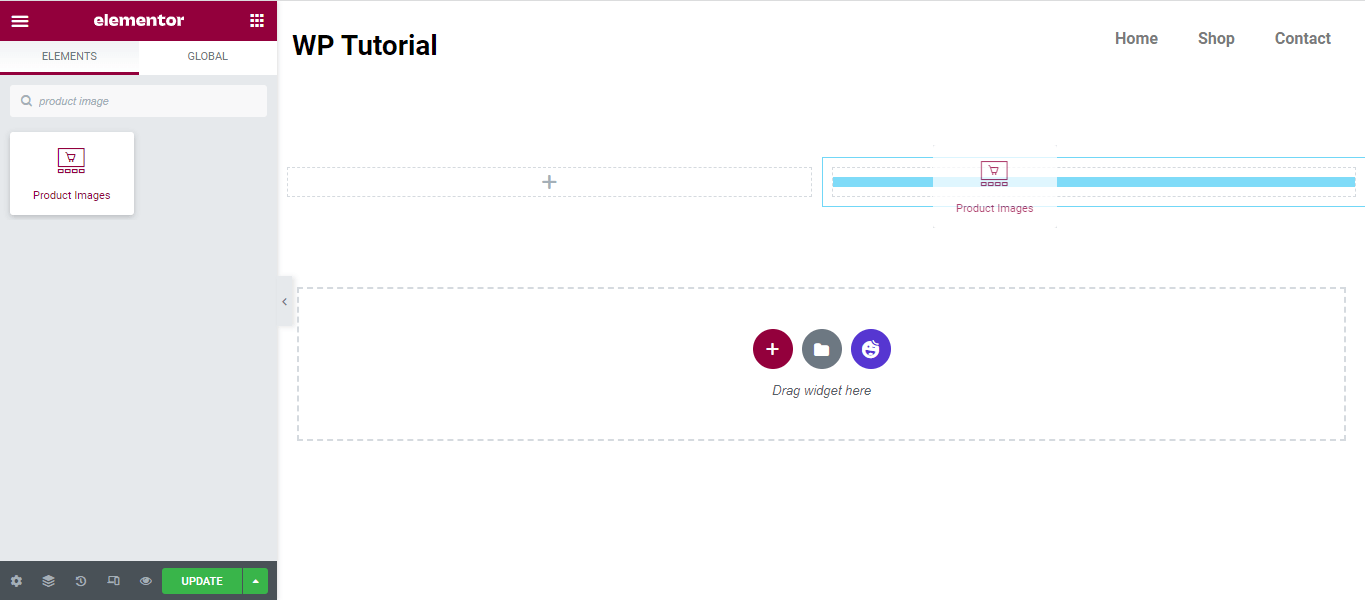
4단계: 제품 이미지 위젯 추가
먼저 제품 이미지 위젯을 오른쪽 열에 추가합니다. 검색 필드에 '제품 이미지'를 입력한 다음 열에 끌어다 놓을 수 있습니다.

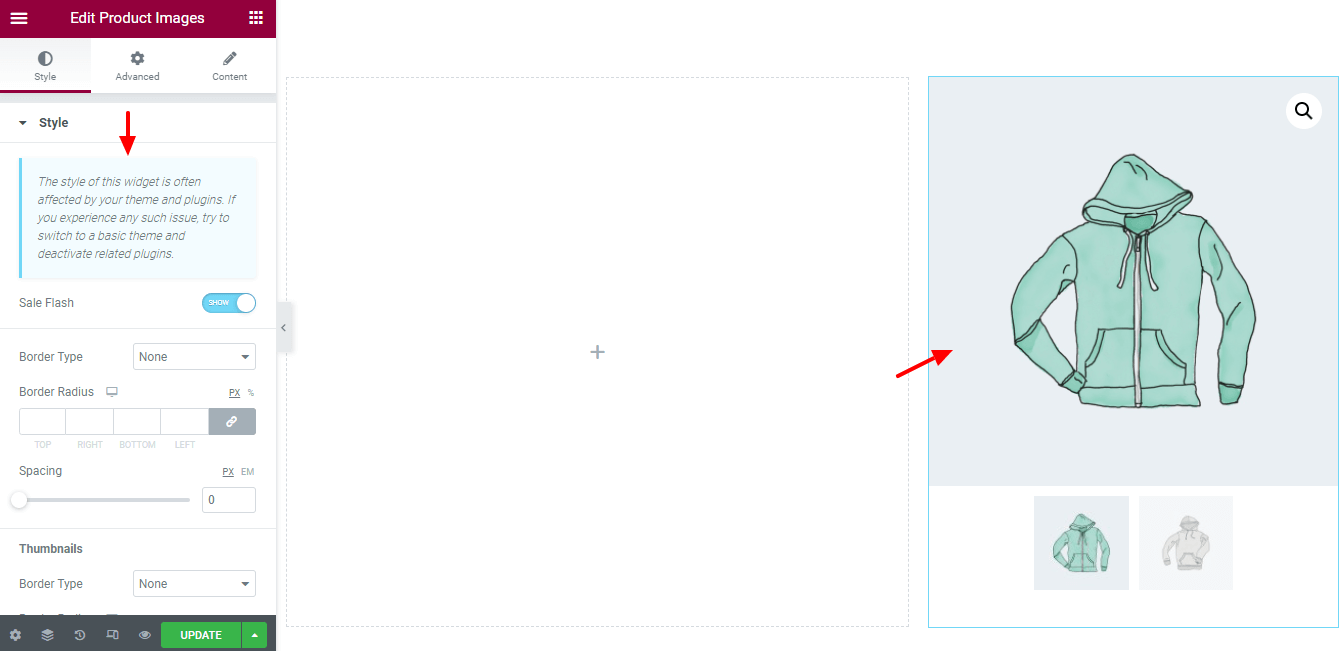
5단계: 제품 이미지 스타일 사용자 지정
이 위젯의 스타일 옵션을 사용하여 자신의 방식으로 제품 이미지 스타일을 사용자 정의할 수 있습니다. 여기에서 Sale Flash를 켜고 끕니다. 제품 이미지 및 썸네일의 테두리 유형, 테두리 반경 도 추가할 수 있습니다. 제품 이미지와 축소판 사이의 간격 을 관리합니다.

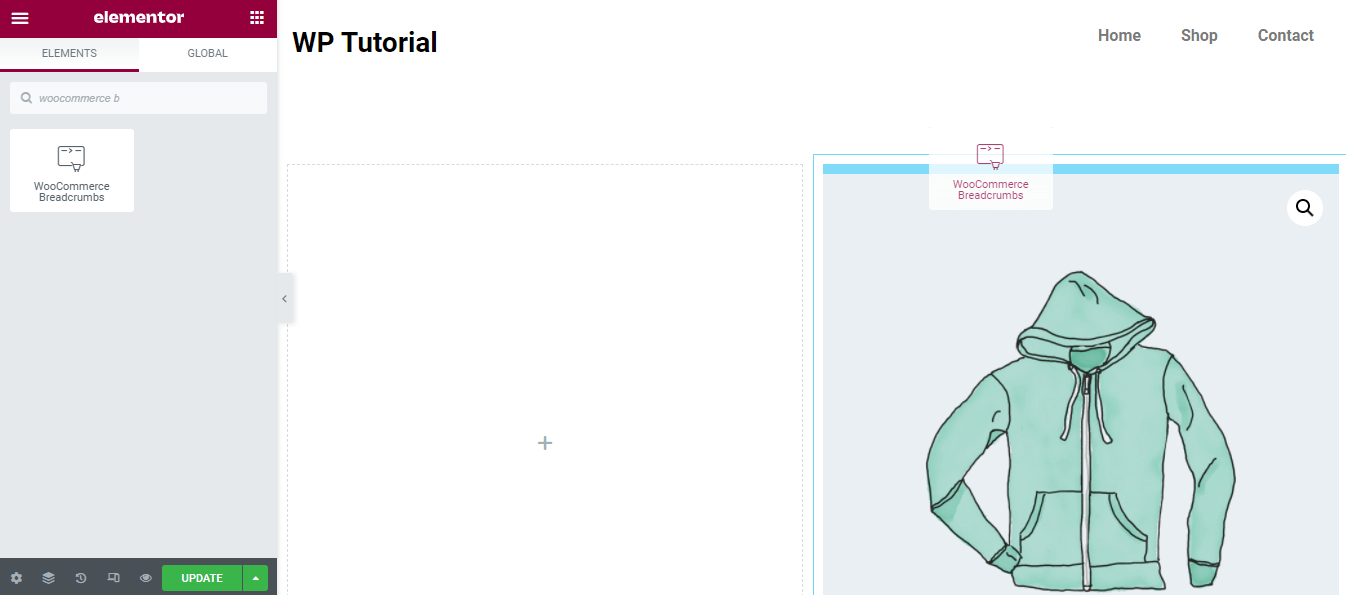
6단계: WooCommerce Breadcrumbs 위젯 추가
더 나은 사용자 경험을 보장하려면 페이지에서 적절한 탐색을 제공해야 합니다. 그렇기 때문에 제품 페이지 탐색을 추가하기 위해 WooCommerce Breadcrumbs 위젯을 추가해야 합니다.

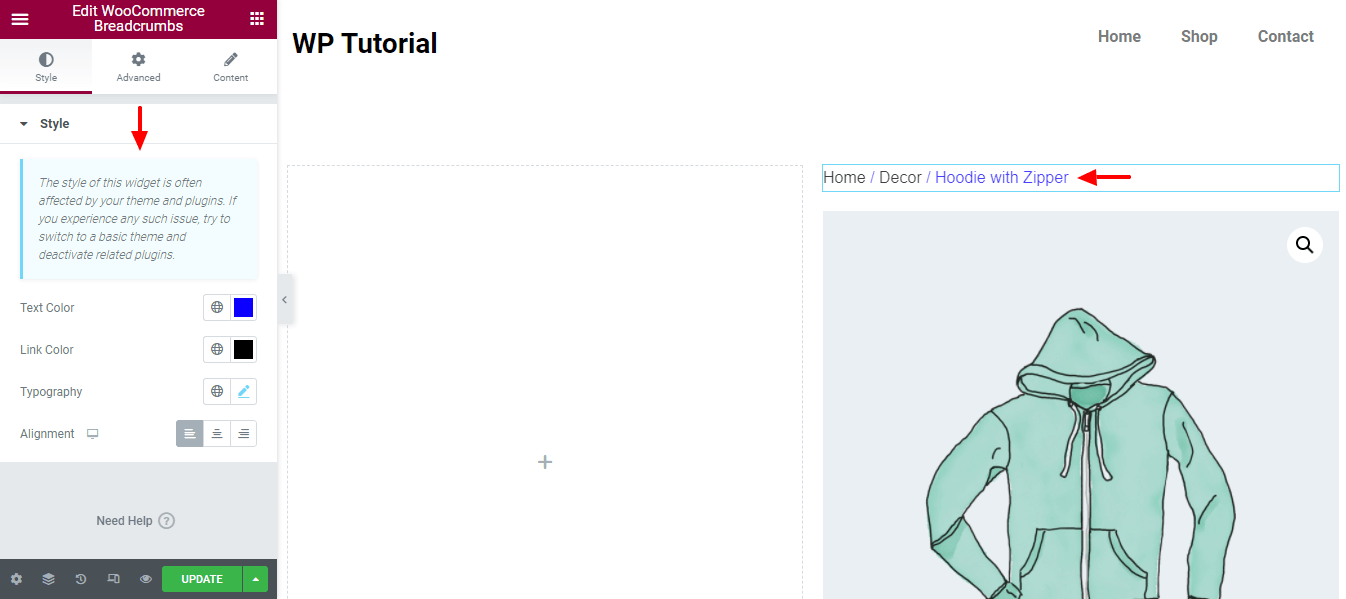
7단계: WooCommerce 이동 경로 사용자 지정
스타일 옵션을 사용하여 이동 경로의 디자인을 다시 사용자화합니다. 여기에서 Breadcrumb의 Text Color, Link Color, Topography 및 Alignment 를 설정할 수 있습니다.

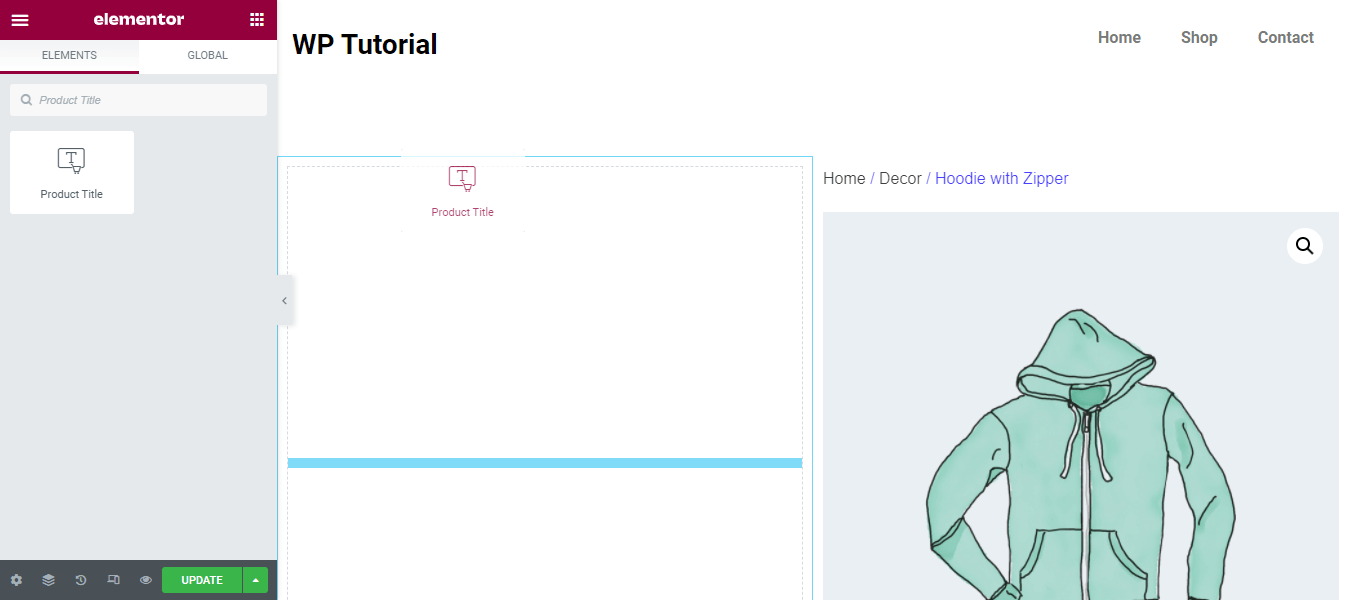
8단계: 제품 제목 위젯 추가
사용자가 제품이 무엇인지 쉽게 이해할 수 있도록 적절한 제품 제목을 추가해야 합니다. 이제 왼쪽 열에 제품 제목을 추가해 보겠습니다.

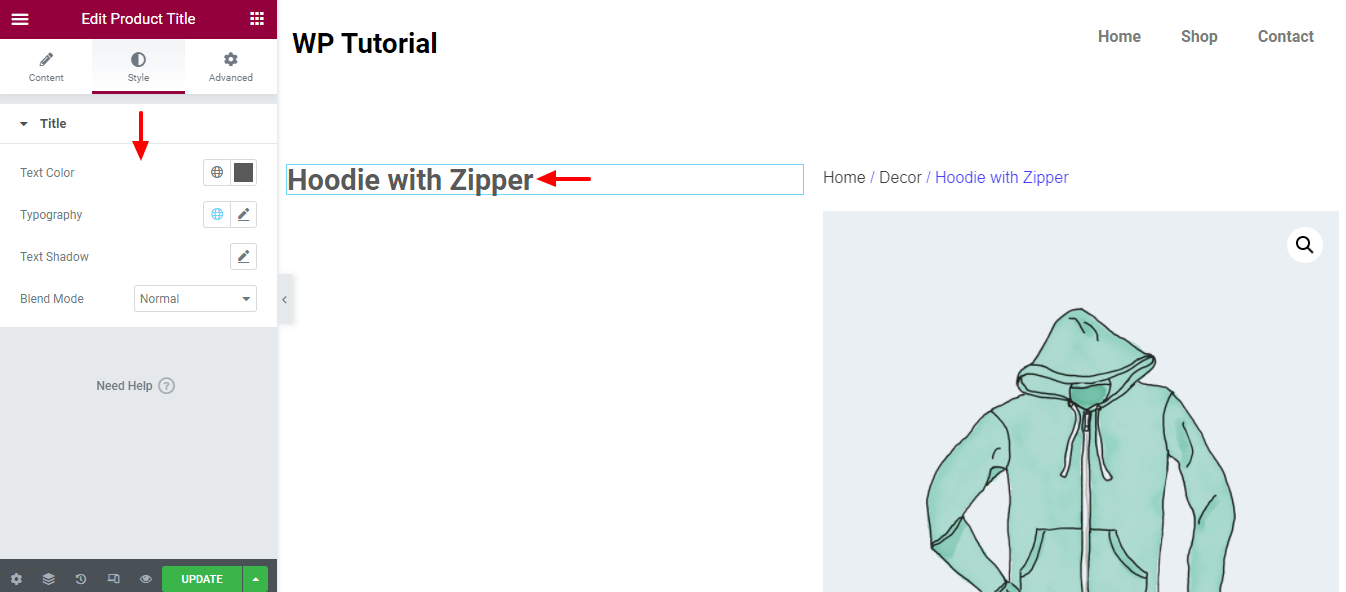
9단계: 제품 제목 위젯 스타일 지정
스타일 섹션에서 제품 제목 디자인을 변경하고 텍스트 색상 , 지형 , 텍스트 그림자 를 관리하고 혼합 모드를 선택할 수 있습니다.

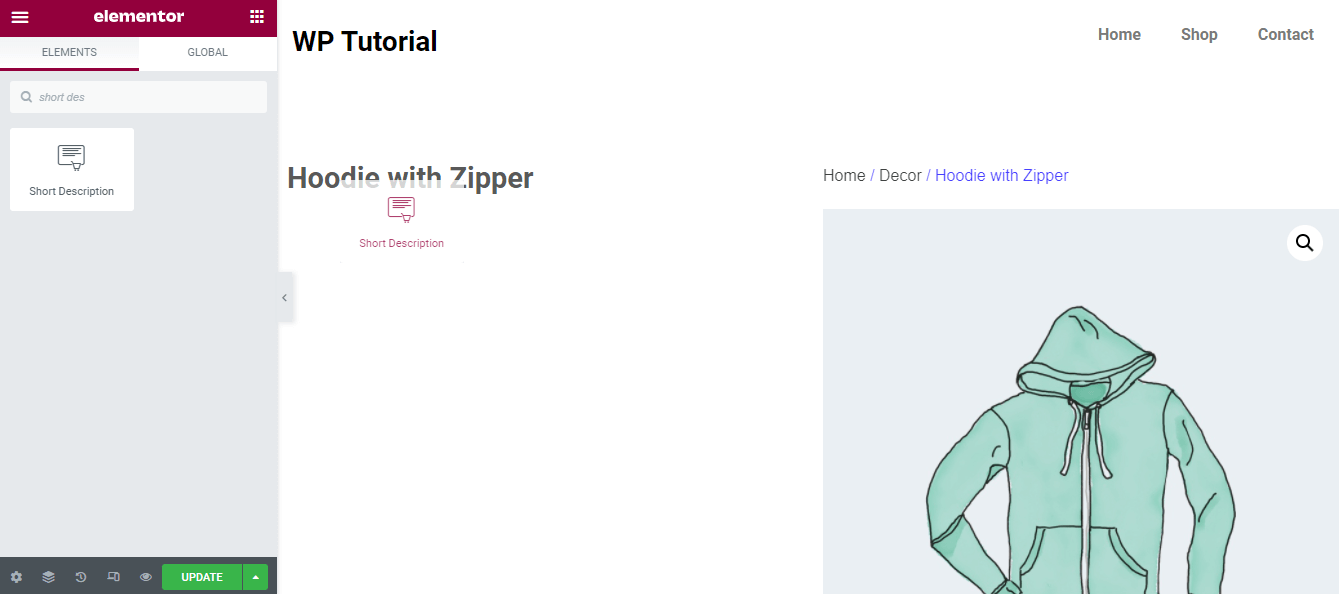
10단계: 간단한 설명 위젯 추가
필요한 경우 간단한 제품 설명을 표시하는 간단한 설명 위젯을 추가할 수 있습니다. 다른 위젯과 마찬가지로 왼쪽 위젯 영역에서 찾을 수 있습니다. 위젯을 드래그하여 제품 페이지에 적합한 위치에 놓기만 하면 됩니다.

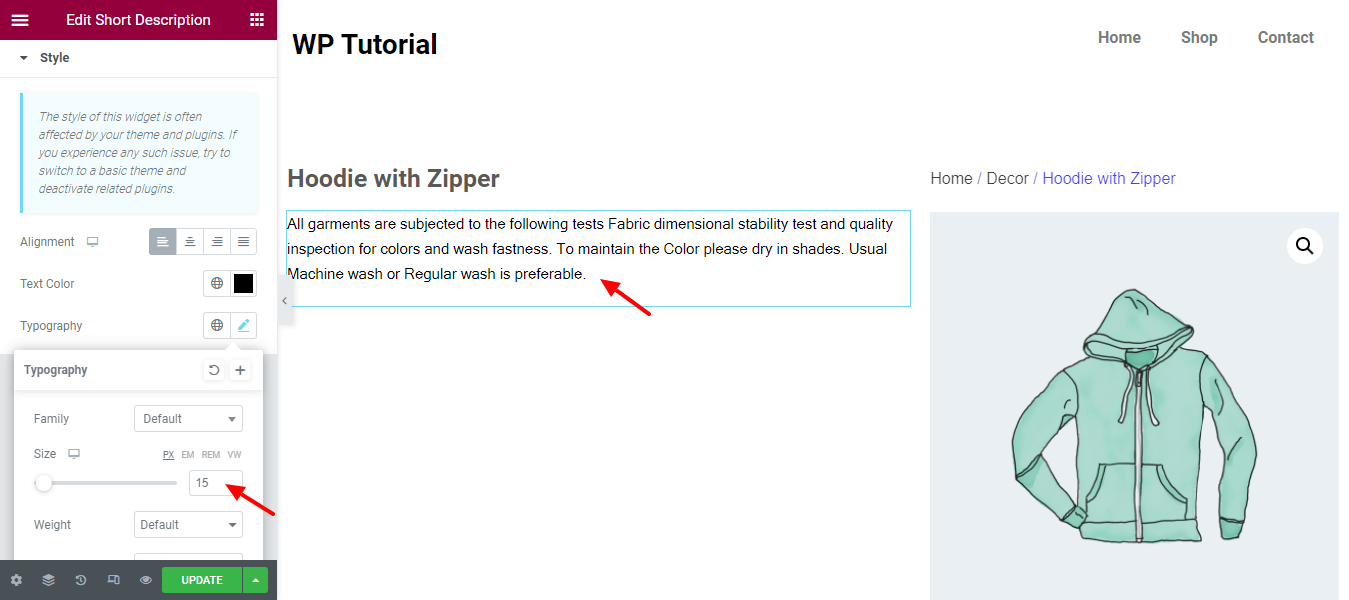
11단계: 스타일 짧은 설명
스타일 영역에서는 위젯의 기본 디자인을 변경할 수도 있습니다. Typography Size 를 변경하고 15px 로 설정한 것을 알 수 있습니다.

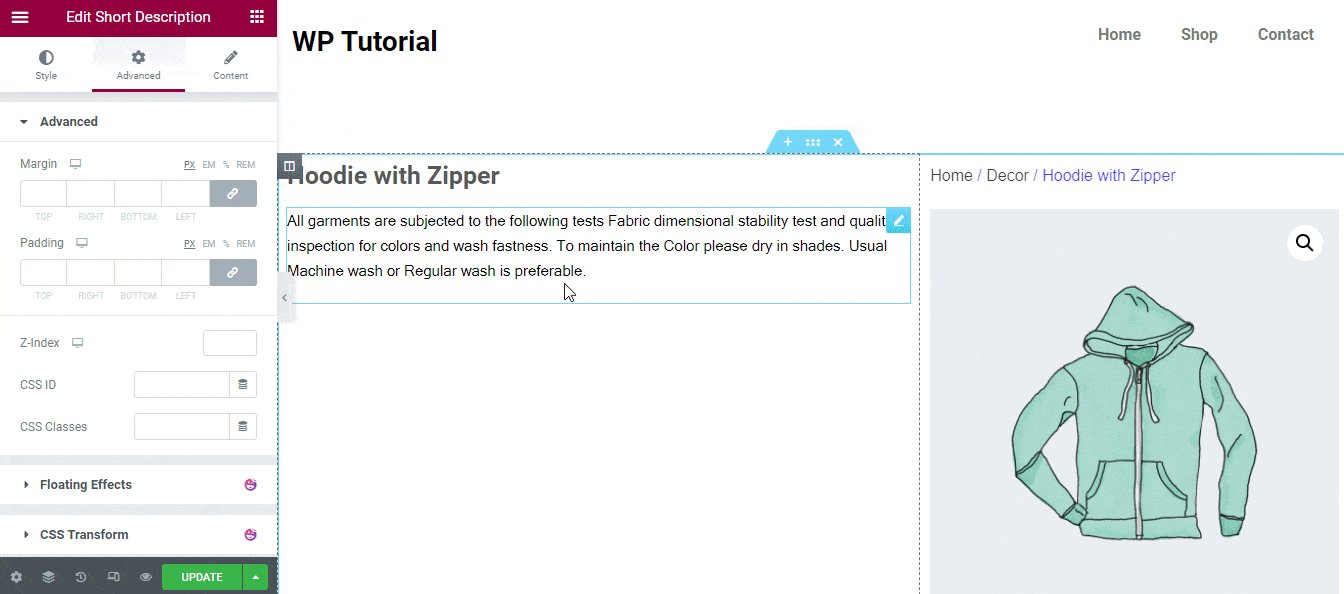
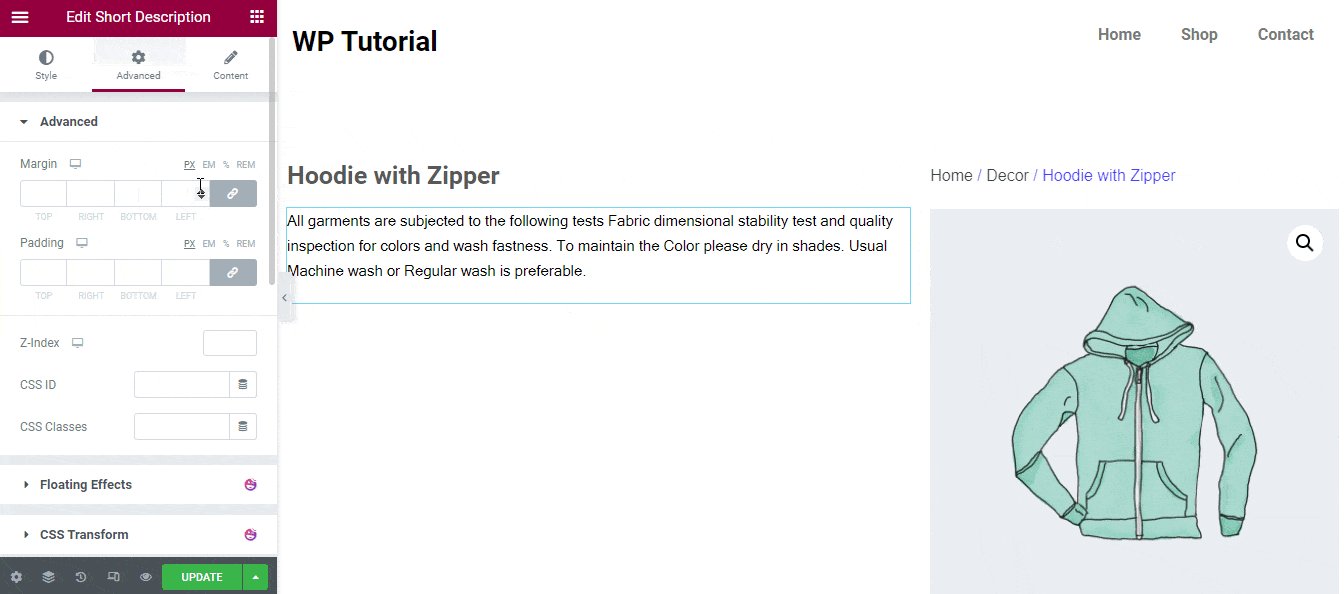
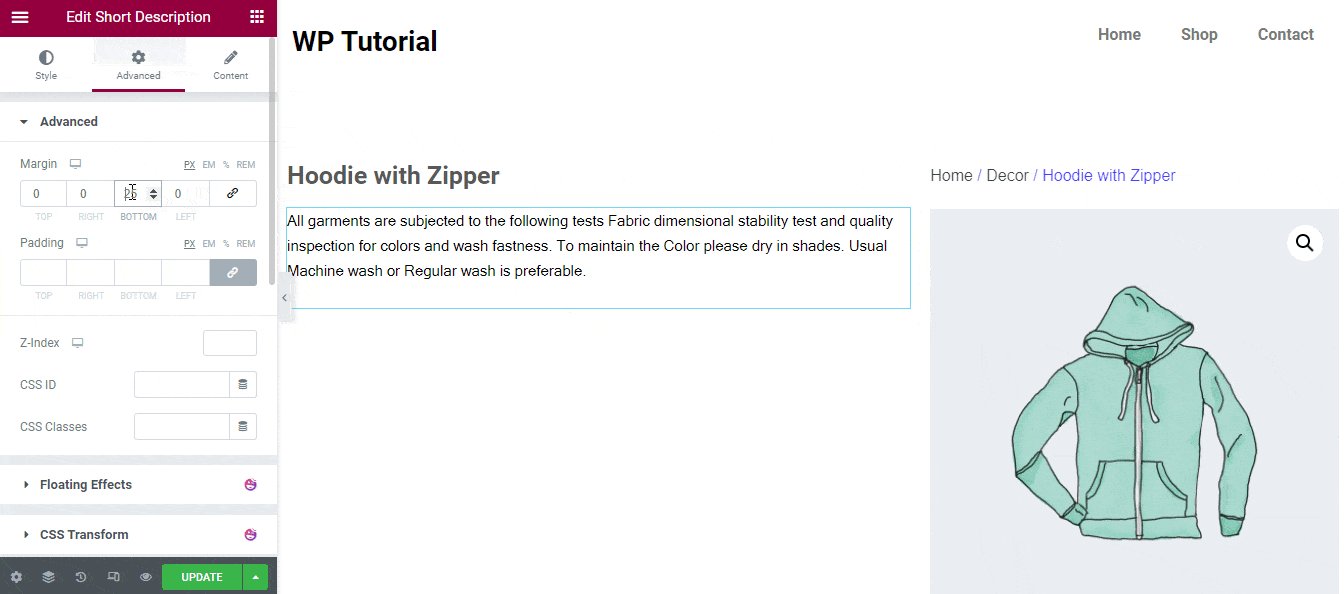
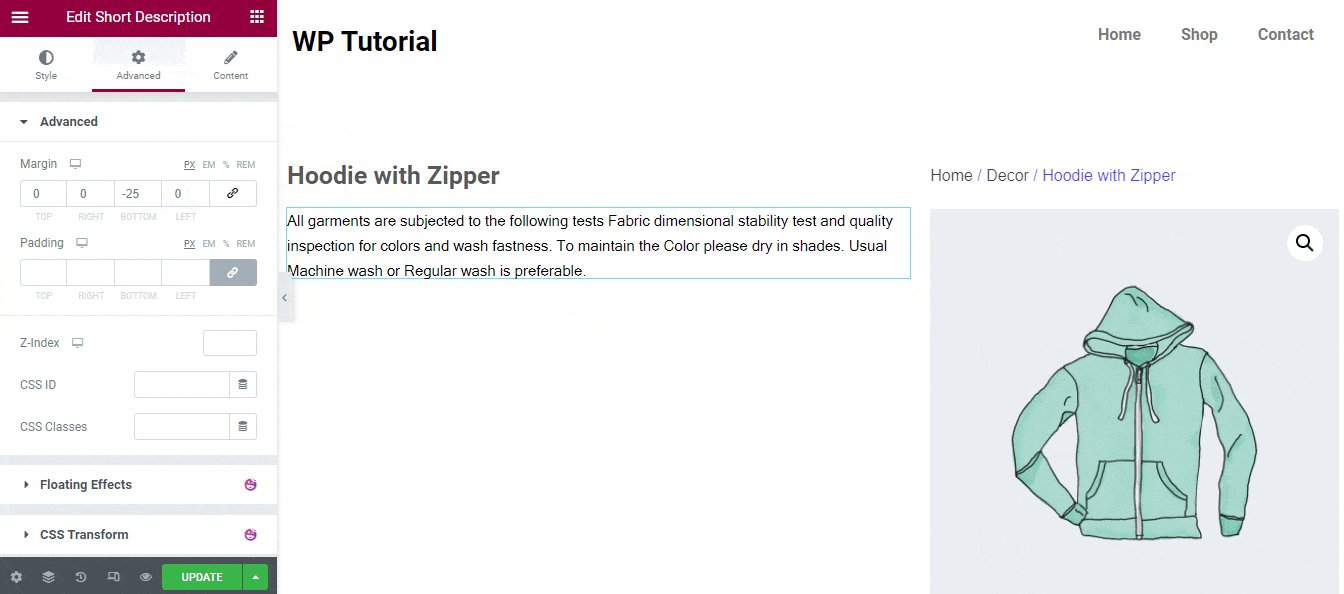
12단계: 짧은 설명 공백 제거
여기에서 간단한 설명 위젯의 추가 공간을 제거한 것을 볼 수 있습니다. 고급 영역으로 이동합니다. 그런 다음 여백 연결 해제 필요한 여백을 추가합니다. 여기에 추가 공간을 제거하기 위해 -25px 여백 을 추가했습니다.

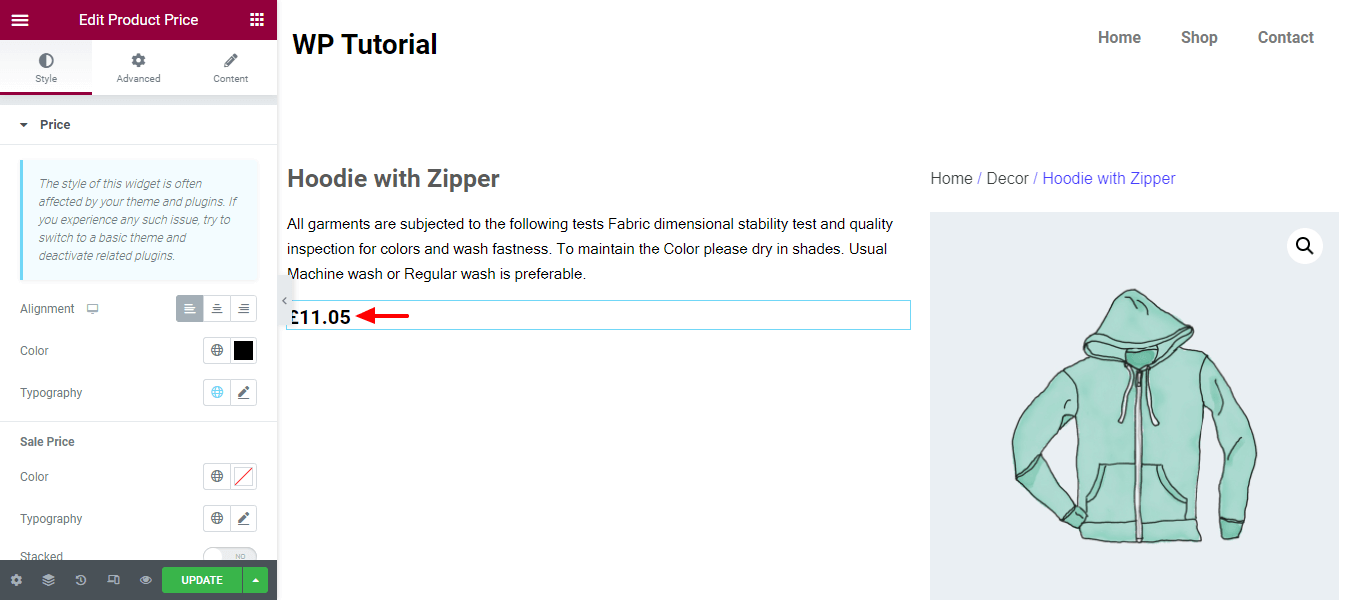
13단계: 제품 가격 위젯 추가 및 스타일 지정
제품 가격 위젯을 추가하여 제품 가격 을 표시해 보겠습니다. 스타일 섹션에서 사용자 정의 스타일을 추가할 수 있습니다. 여기에서 우리는 제품 가격의 색상 을 변경한 것을 볼 수 있습니다.


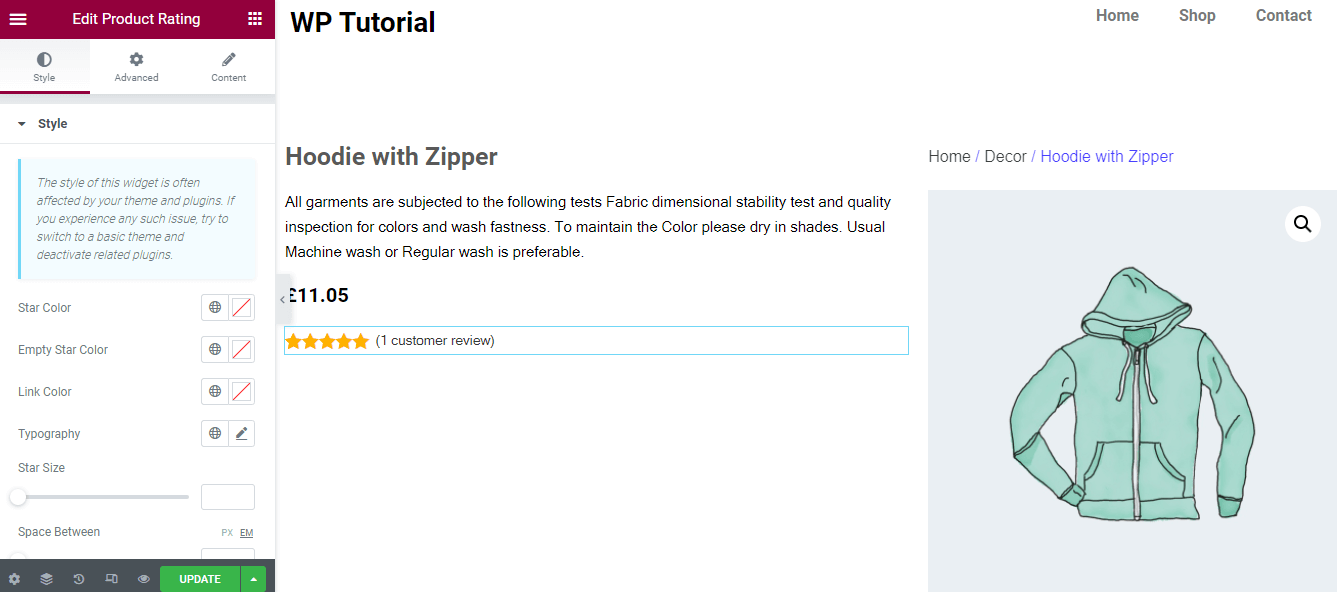
14단계: 제품 평가 위젯 추가 및 스타일 지정
제품에 대한 고객 평가를 표시하려면 제품 평가 위젯을 추가해야 합니다. 또한 스타일링 옵션을 사용하여 고객 제품 평가를 원하는 대로 스타일링할 수 있습니다.

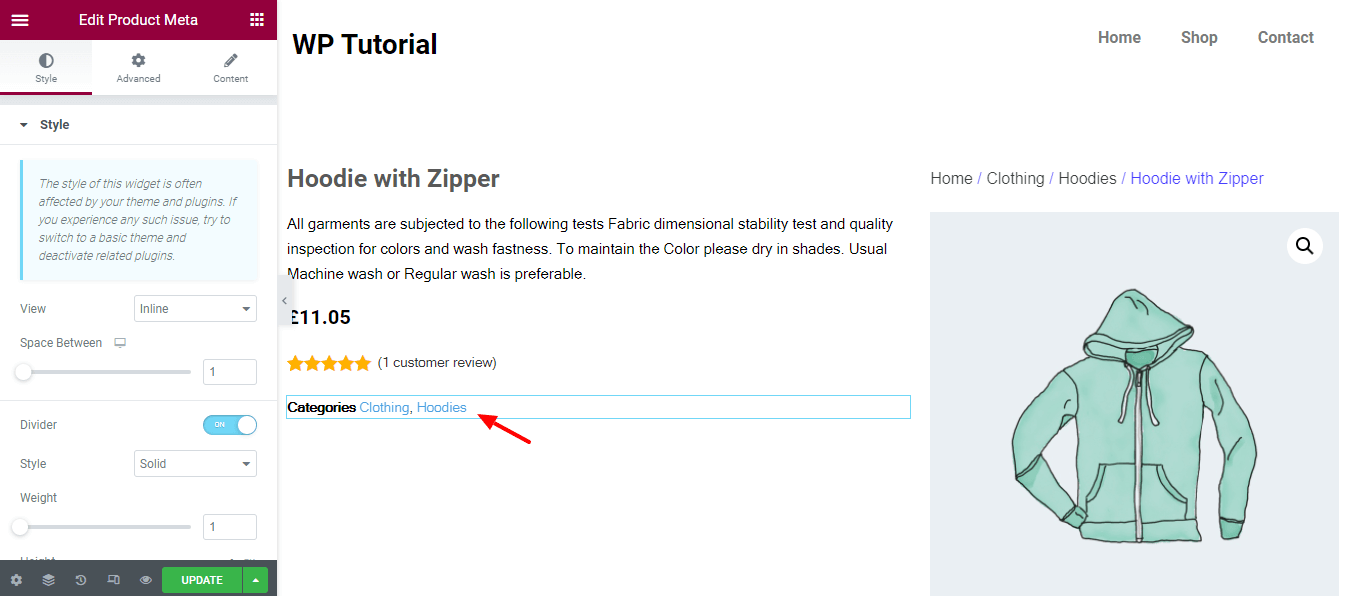
15단계: 제품 메타 위젯 추가 및 스타일 지정
상품 카테고리 등 상품 메타 정보를 표시할 수 있습니다. 이를 위해서는 상품 마타 위젯을 추가해야 합니다. 필요에 따라 스타일 지정 옵션을 사용하여 위젯을 사용자 정의할 수 있습니다.

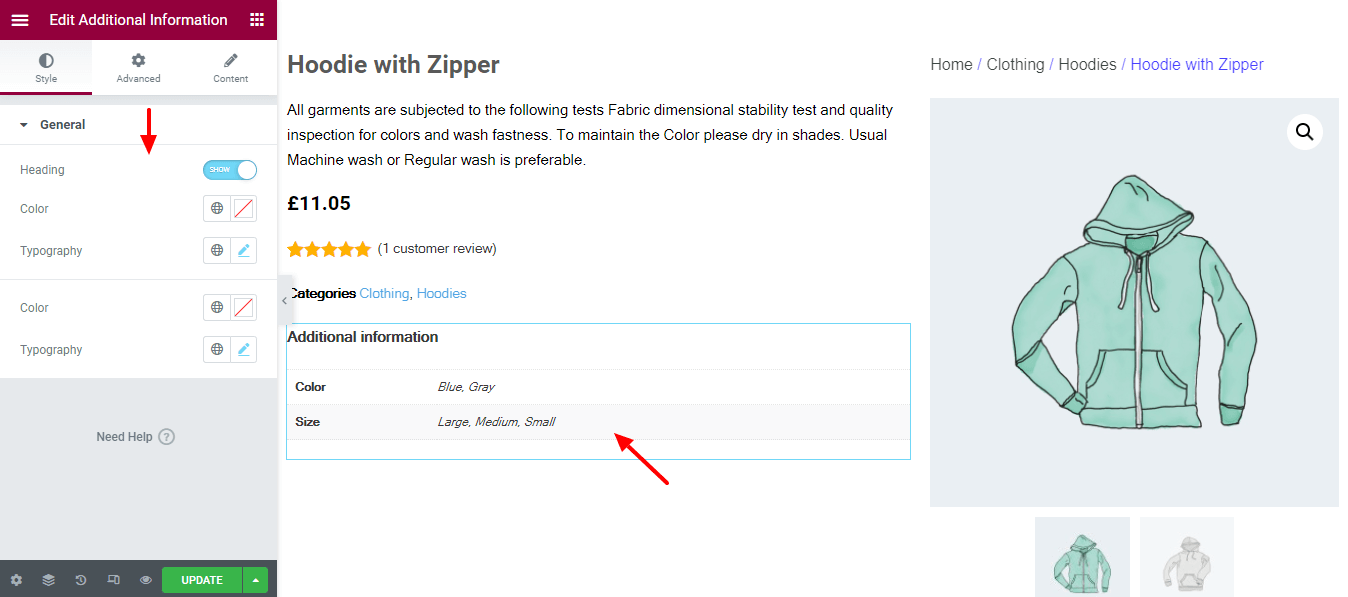
16단계: 추가 정보 위젯 추가 및 스타일 지정
제품 색상 및 크기와 같은 제품 추가 정보를 표시해야 하는 경우 추가 정보 위젯을 추가해야 합니다. 위젯의 스타일을 편집할 수 있습니다. 이렇게 하려면 스타일 섹션을 클릭합니다. 여기에서 현재 스타일을 원하는 대로 변경할 수 있는 필수 옵션을 얻을 수 있습니다.

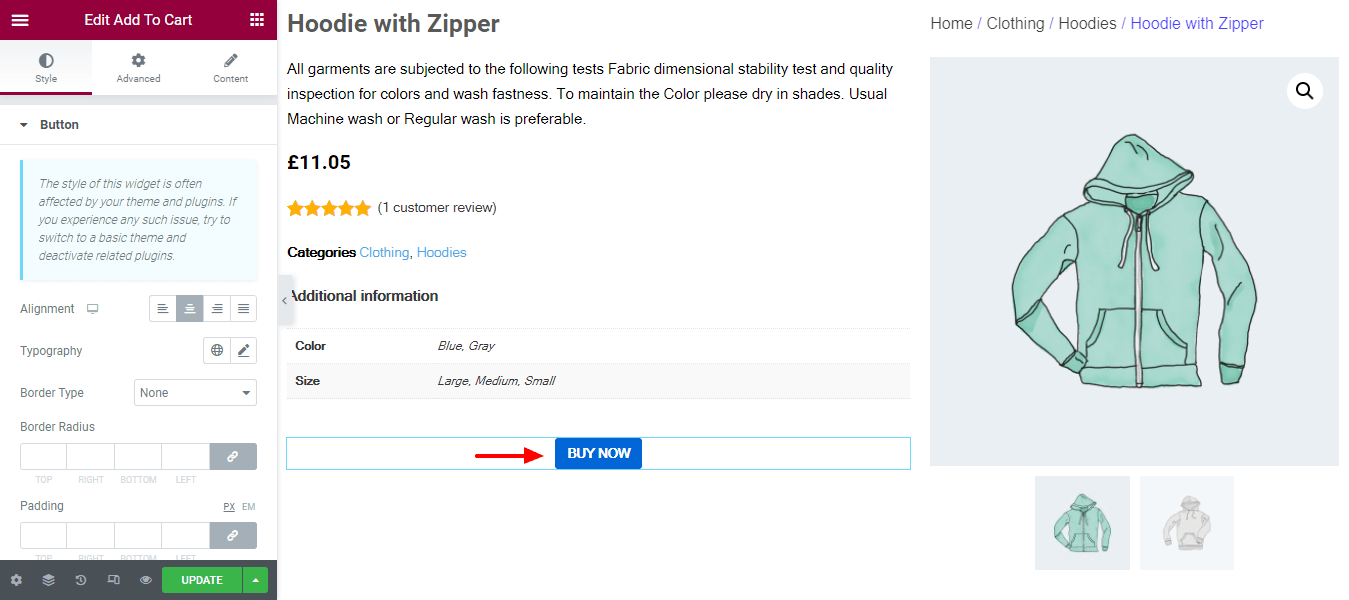
17단계: 장바구니에 추가 및 스타일 추가 버튼
고객이 제품을 구매할 수 있도록 장바구니 버튼을 추가하는 것이 중요합니다. 장바구니에 추가 위젯을 추가하여 단일 제품 페이지에 장바구니 버튼을 쉽게 추가할 수 있습니다. 스타일 옵션을 사용하여 원하는 대로 장바구니 버튼을 사용자 지정할 수도 있습니다.

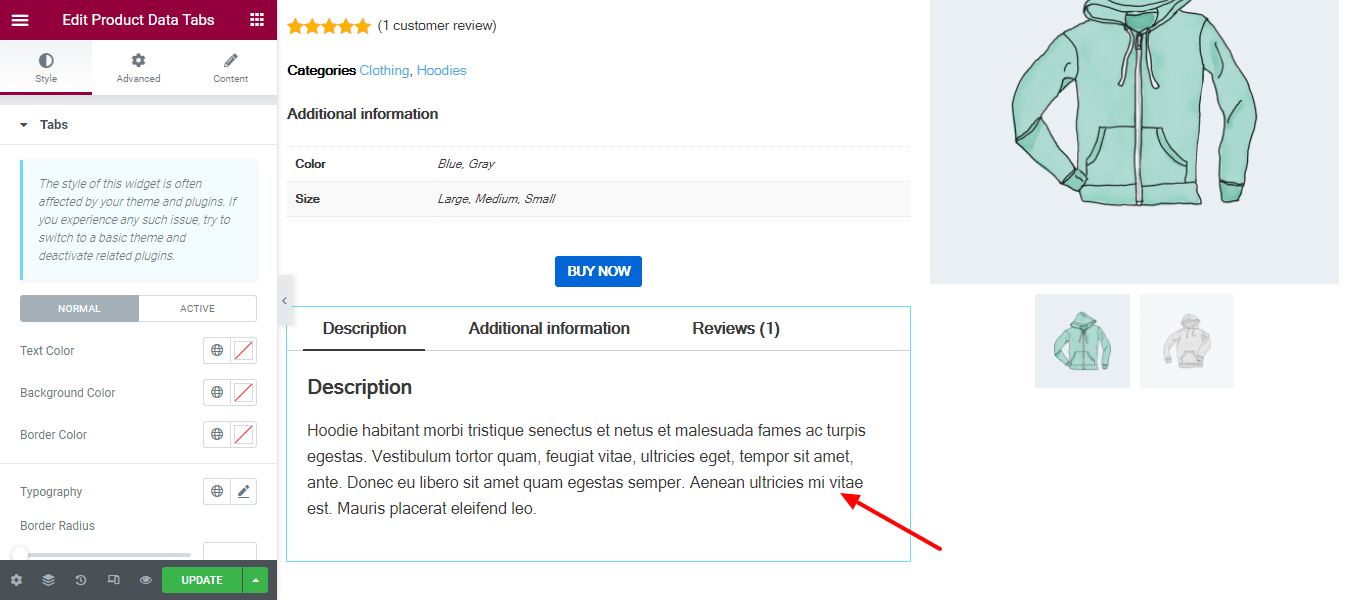
18단계: 제품 데이터 탭 추가 및 스타일 지정
제품 데이터 탭을 표시하려면 제품 데이터 탭 위젯을 추가하고 추가 사용자 지정을 위해 해당 스타일 옵션을 사용하면 됩니다.

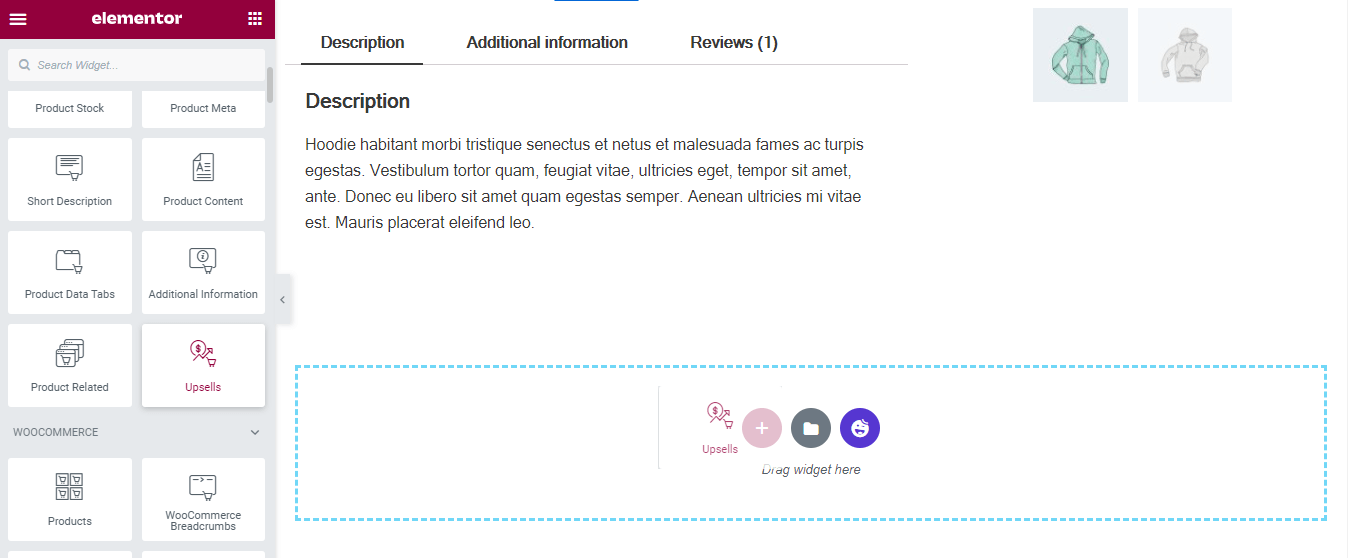
19단계: 상향 판매 위젯 추가
단일 제품 페이지에 상향 판매 위젯을 추가하여 상향 판매 제품을 추가할 수 있습니다.

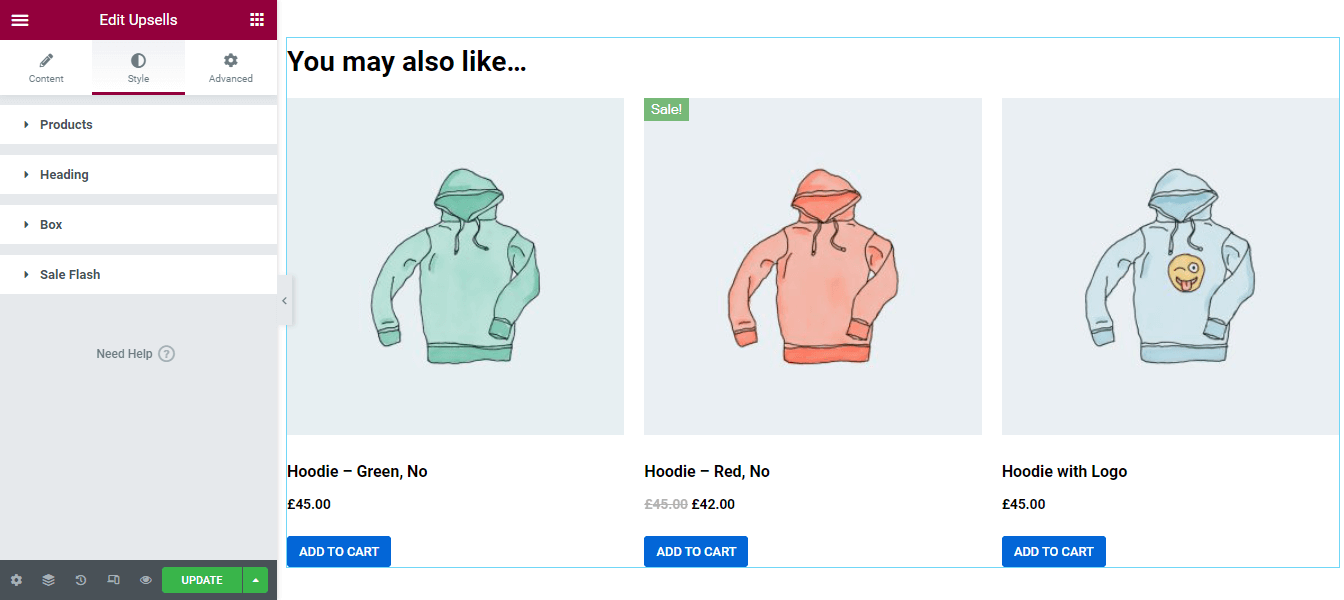
20단계: 상향 판매 위젯 스타일 지정
원하는 경우 디자인을 변경할 수 있습니다. 스타일 영역에서 상향 판매 제품을 사용자 정의하는 데 필요한 설정을 얻을 수 있습니다. 옵션은 다음과 같습니다.
- 제품
- 표제
- 상자
- 세일 플래시

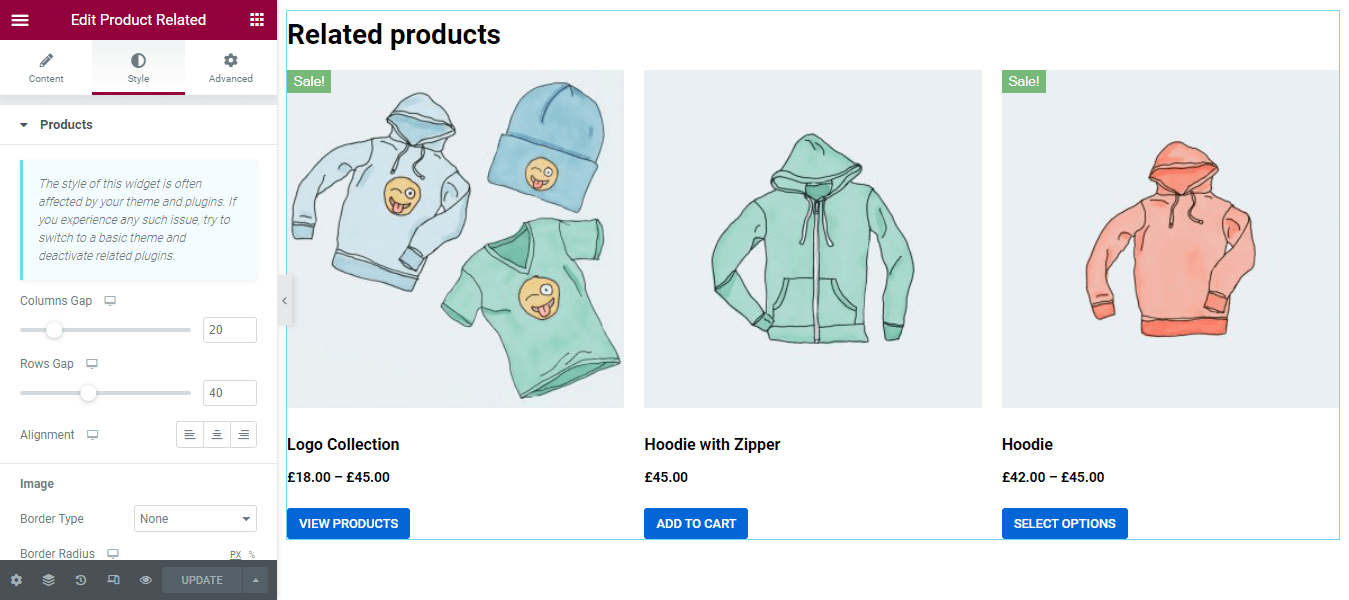
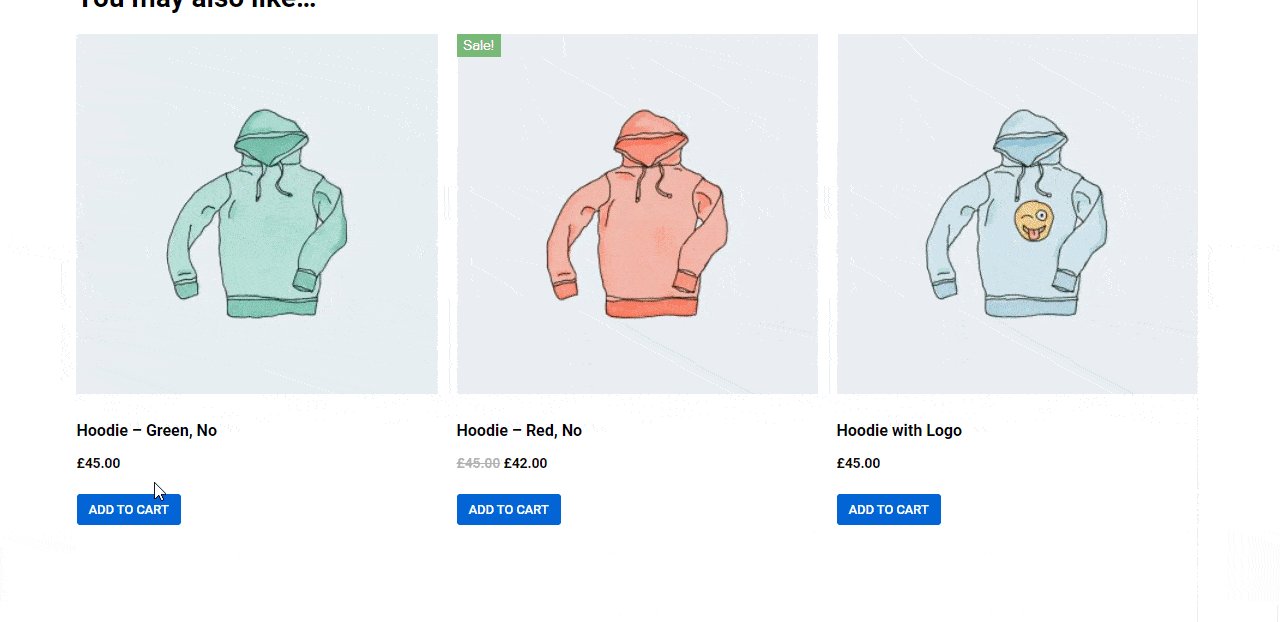
21단계: 관련 제품 위젯 추가 및 스타일 지정
상향 판매 제품과 마찬가지로 관련 제품을 제품 페이지에 추가할 수도 있습니다. 상품 페이지의 적절한 영역에 상품 관련 위젯을 추가해야 합니다.

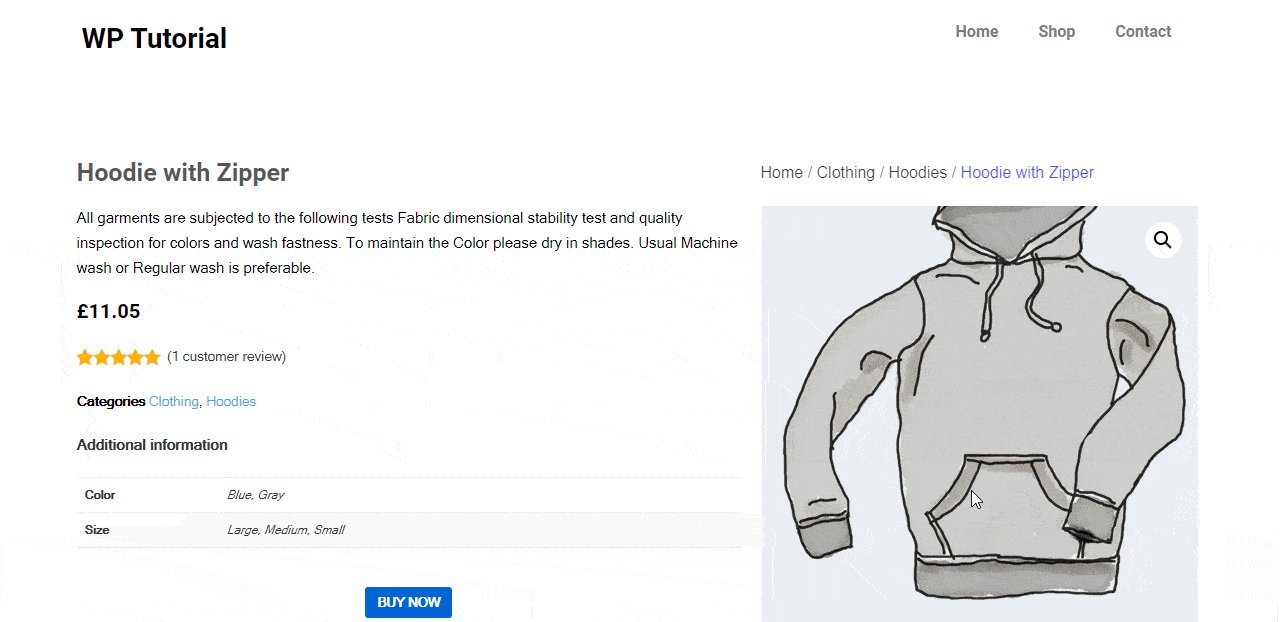
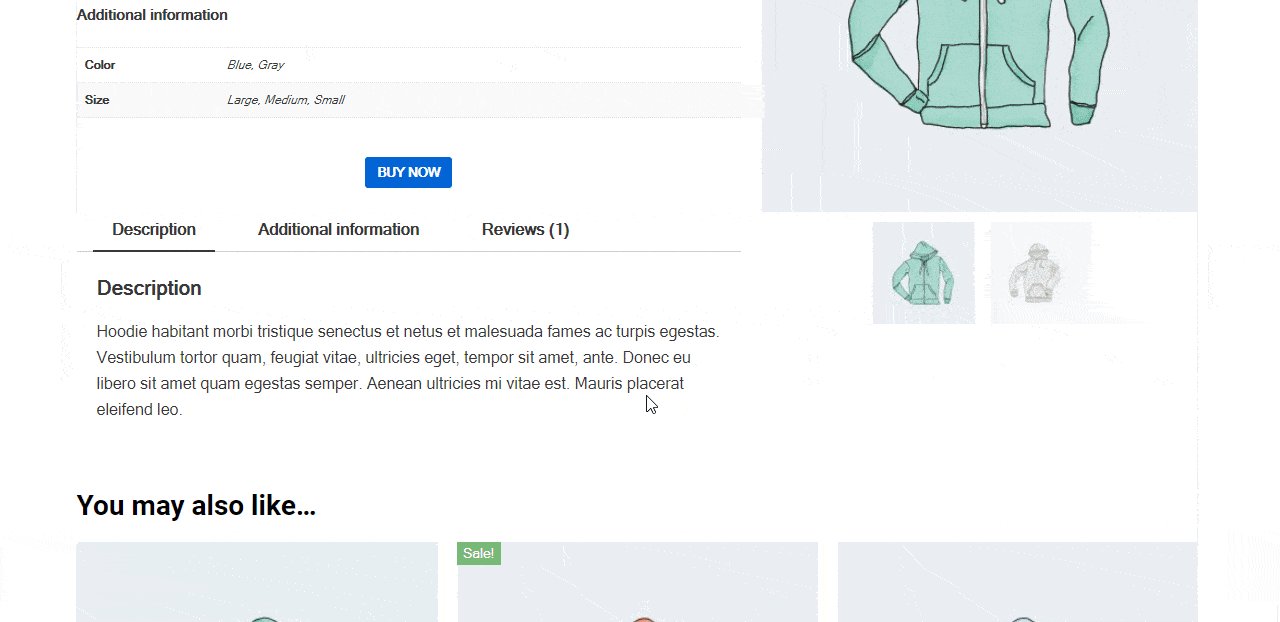
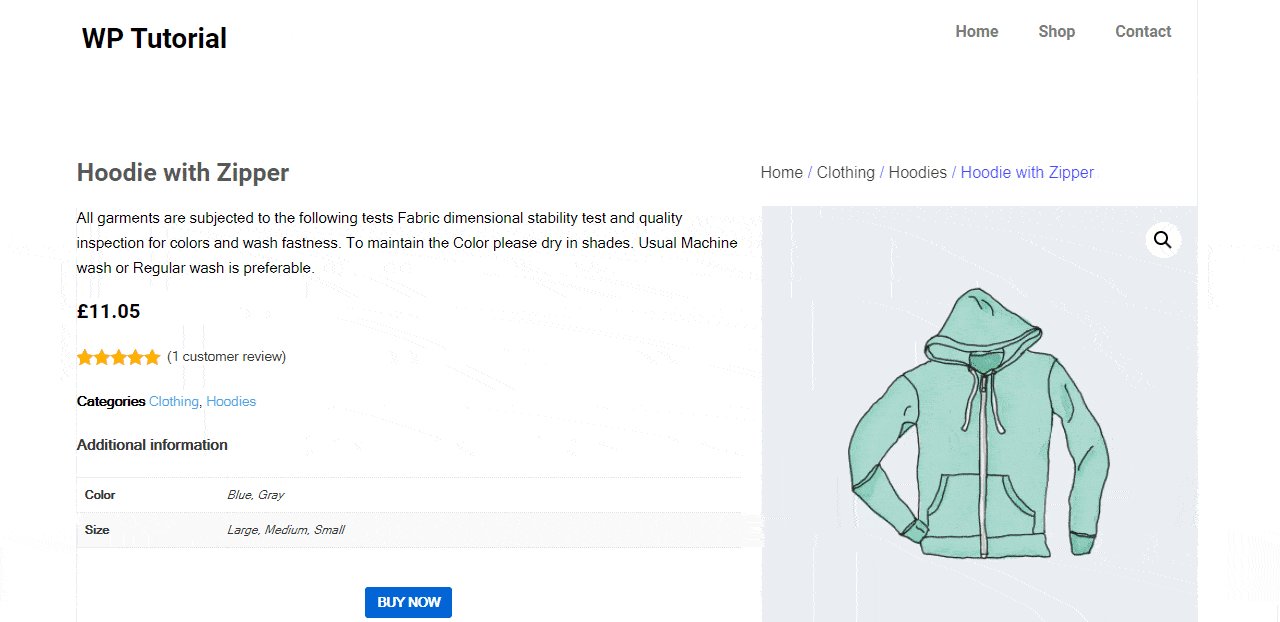
맞춤형 WooCommerce 단일 제품 페이지의 최종 미리보기
단일 제품 페이지 디자인을 마치면 아래 WooCommerce 제품 페이지의 최종 모양이 표시됩니다.

HappyAddons WooCommerce 위젯을 사용하여 전자상거래 웹사이트 디자인하기
Happy Addons의 WooCommerce 단일 제품 위젯을 소개합니다.

Elementor를 사용하여 고유한 제품 페이지를 쉽게 만들 수 있지만 Happy Addons와 같은 많은 Elementor 애드온은 WooCommerce 제품 페이지를 디자인하고 사용자 정의하는 데 더 많은 유연성을 제공합니다.
우리는 고급스럽고 사용하기 쉽고 현대적인 premed 제품 데모 페이지 레이아웃과 함께 제공되는 Happy Addons의 새로운 독점적인 WooCoommerce 단일 제품 위젯에 대해 이야기할 것입니다.
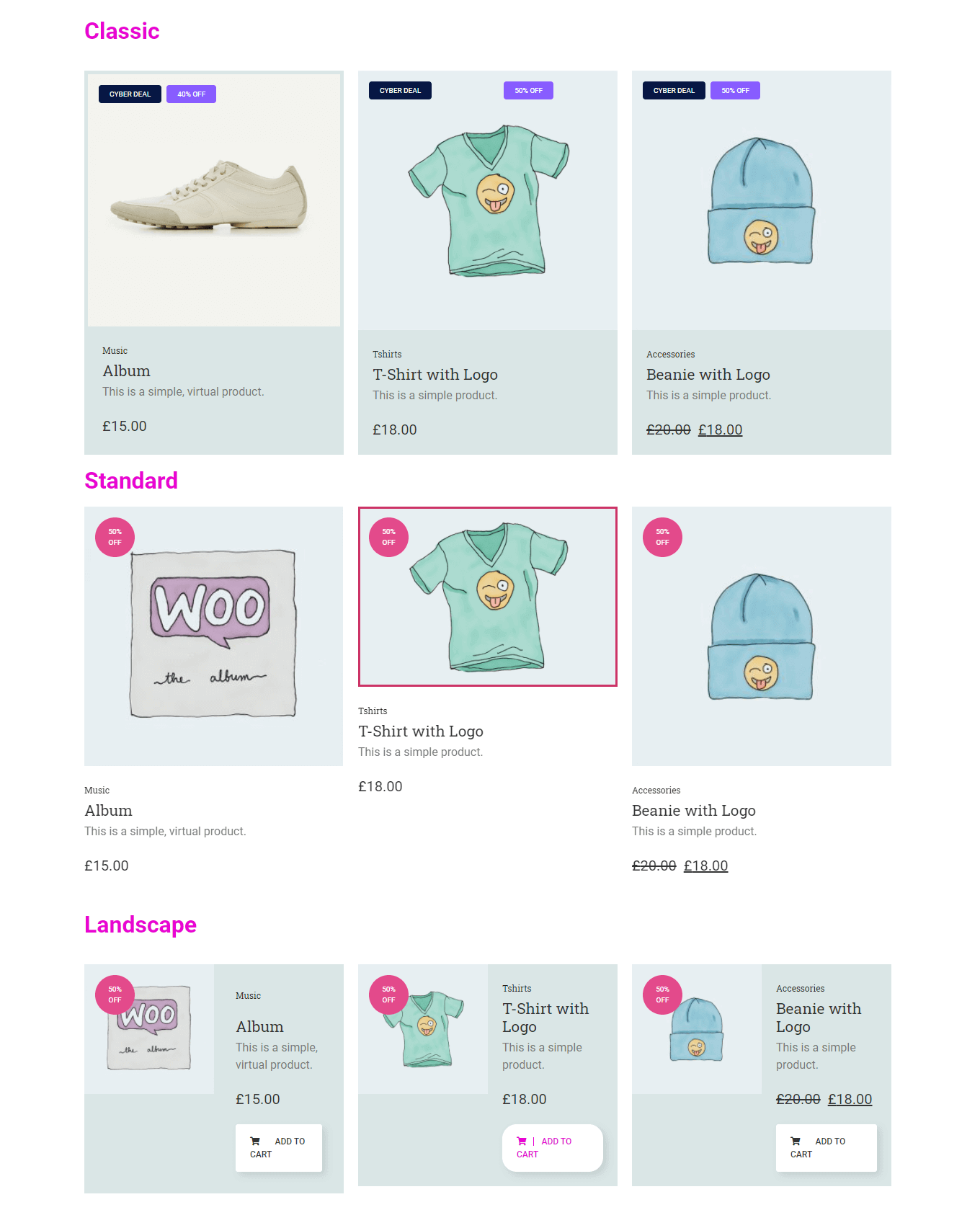
이 멋진 위젯을 사용하면 몇 분 안에 제품 페이지를 꾸밀 수 있습니다. 또한 디자인을 효율적으로 제어할 수 있는 몇 가지 새로운 설정을 얻을 수 있습니다. 또한 Classic, Standard 및 Landscape와 같은 세 가지 아름다운 디자인 스킨을 사용하여 제품을 선보일 수 있습니다.

이 위젯으로 작업하는 방법을 알아보려면 설명서를 확인하세요.
단일 제품 위젯의 이 데모 비디오를 볼 수도 있습니다.
단일 제품 페이지 생성 준비
온라인 쇼핑 중에 더 나은 사용자 경험을 보장하려면 잘 디자인된 단일 제품 페이지가 필요합니다.
이 블로그에서는 미리 만들어진 Elementor 템플릿을 사용하여 WooCommerce 제품 페이지를 편집하는 방법에 대해 논의했습니다. 또한 Elementor를 사용하여 사용자 지정 단일 제품 페이지를 만드는 방법을 보여주었습니다.
이 블로그에 대해 여전히 질문이 있는 경우 아래 댓글 섹션에 언제든지 댓글을 남겨주세요. 이 가이드가 마음에 들면 소셜 채널에서 공유하십시오.
WordPress, Elementor, WooCommerce 등에 관한 더 흥미로운 기사를 보려면 뉴스레터를 구독하는 것을 잊지 마십시오.
뉴스레터 구독
Elementor에 대한 최신 뉴스 및 업데이트 받기
