WooCommerce 상점 페이지를 편집하는 방법(2025 튜토리얼)
게시 됨: 2025-01-10WooCommerce 매장 구성에 경험이 없나요? 그렇다면 쇼핑 페이지가 전반적인 브랜드 미학과 일치하는지 확인하고 싶을 것입니다. 기본 WooCommerce 쇼핑 페이지는 응집력 있는 고객 경험을 만드는 데 필요한 모양과 느낌과 일치하지 않을 수 있습니다. 이 문서에서는 WooCommerce 상점 페이지를 빠르게 편집하고 사용자 정의하기 위한 필수 단계를 안내합니다. 올바른 도구 스택을 사용하여 접근하는 것을 포함하여 취해야 할 단계를 배우게 됩니다.
- 1 WooCommerce 쇼핑 페이지란 무엇입니까?
- 2 WooCommerce 쇼핑 페이지를 맞춤설정하는 이유는 무엇인가요?
- WooCommerce 상점 페이지를 사용자 정의하는 3가지 방법
- 3.1 전제조건: WooCommerce 및 제품 설정
- 3.2 1. 방법 1: 블록 편집기 및 WooCommerce 블록 사용
- 3.3 2. 방법 2: Divi와 같은 WooCommerce Builder
- 4 Divi로 WooCommerce 쇼핑 페이지를 사용자 정의하는 방법
- 4.1 전제 조건: Divi 설치 및 활성화
- 4.2 1. 상점 페이지 템플릿 만들기
- 4.3 2. 미리 만들어진 상점 페이지 템플릿 가져오기
- 4.4 3. Divi의 WooCommerce 모듈을 사용하여 쇼핑 페이지를 사용자 정의하세요
- 4.5 4. 추가 사용자 정의 팁 및 사용 사례
- 쇼핑 페이지를 향상하는 5가지 추가 도구
- 6 WooCommerce 쇼핑 페이지를 사용자 정의하는 데 Divi가 가장 좋은 옵션인 이유는 무엇입니까?
- 6.1 1. 포괄적인 WooCommerce 모듈
- 6.2 2. Divi 테마 빌더로 변경하기
- 6.3 3. 내장 마케팅 도구
- 6.4 4. 브랜드 쇼핑 페이지를 생성하는 Divi Quick Sites 및 Divi AI
- 7 결론
WooCommerce 쇼핑 페이지란 무엇입니까?
WooCommerce 쇼핑 페이지는 판매 가능한 모든 제품을 표시하는 WooCommerce 기반 WordPress 웹사이트의 기본 페이지입니다. 가격, 이미지, 설명, 구매 옵션과 같은 필수 세부 정보와 함께 그리드 또는 목록 형식으로 제품을 선보이는 온라인 상점의 매장 역할을 합니다.
기본적으로 이 페이지는 WooCommerce 제품 카탈로그에서 자동으로 제품을 가져와서 설정(예: 카테고리 또는 태그)에 따라 정렬합니다. 온라인 상점의 특정 요구에 따라 레이아웃, 스타일 및 기능을 수정하기 위해 테마, 플러그인 및 사용자 정의 코딩을 통해 추가로 사용자 정의할 수 있습니다.
WooCommerce 쇼핑 페이지를 맞춤설정하는 이유는 무엇인가요?
WooCommerce 쇼핑 페이지를 사용자 정의하면 매장 성능과 사용자 경험에 큰 영향을 미칠 수 있는 몇 가지 이점이 있습니다. 주요 이점은 다음과 같습니다.
- 향상된 사용자 경험: 잘 맞춤화된 쇼핑 페이지는 고객에게 보다 직관적이고 원활한 쇼핑 경험을 제공합니다. 제품 카테고리를 구성하고, 필터를 추가하고, 탐색 기능을 개선하면 쇼핑객이 원하는 것을 더 쉽게 찾을 수 있습니다.
- 브랜드 일관성: 사용자 정의를 통해 상점 페이지를 브랜드의 고유한 정체성에 맞출 수 있습니다. 레이아웃, 글꼴, 색상 및 전체 디자인을 브랜드에 맞게 조정하여 웹 사이트 전체에 일관되고 전문적인 모양을 만들 수 있습니다.
- 전환율 증가: 상점 페이지 레이아웃과 기능을 최적화하면 방문자의 구매 여정을 더욱 효과적으로 안내할 수 있습니다. 고객이 구매를 완료하도록 유도하는 클릭 유도 버튼, 기간 한정 제안 또는 맞춤형 제품 추천과 같은 기능을 추가할 수 있습니다.
- 더 나은 제품 쇼케이스: WooCommerce 쇼핑 페이지를 사용자 정의하면 제품의 기능을 가장 잘 강조하는 방식으로 제품을 표시할 수 있습니다. 고유한 레이아웃을 선택하고, 고품질 이미지를 추가하고, 슬라이더나 그리드와 같은 동적 제품 쇼케이스를 포함할 수 있습니다.
사용자 정의는 보다 효과적이고 시각적으로 매력적이며 사용자 친화적인 매장을 만드는 데 도움이 될 수 있습니다. 그러나 WooCommerce 쇼핑 페이지에 대한 계획을 세우는 것이 중요합니다.
WooCommerce 상점 페이지를 사용자 정의하는 방법
솔루션으로 Divi를 소개하기 전에 많은 상점 소유자가 WooCommerce 상점 페이지를 사용자 정의하는 데 사용하는 일반적인 방법을 살펴보겠습니다.
전제 조건: WooCommerce 및 제품 설정
WooCommerce 쇼핑 페이지를 만들기 전에 WordPress에 WooCommerce를 구성하는 것이 중요합니다. 각 필수 페이지 구성에 대한 단계별 지침을 제공하는 WooCommerce 설정 가이드를 확인하세요.
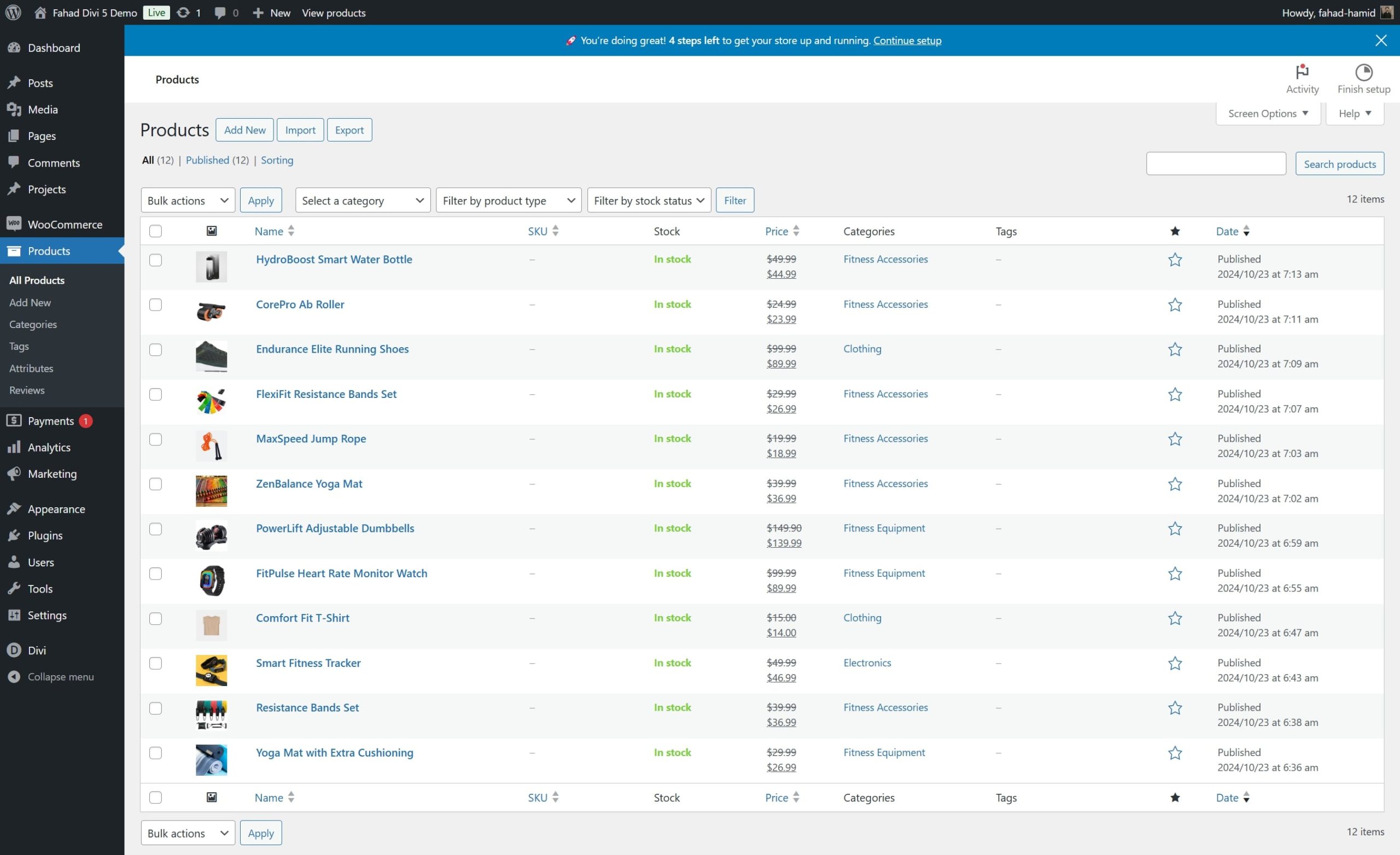
구성이 완료되면 제품을 쇼핑 페이지에 추가하고 카테고리를 할당합니다. CSV 파일을 사용하여 제품을 하나씩 추가하거나 대량으로 추가할 수 있습니다. 우리의 경우 다양한 유형(단순, 그룹, 외부/제휴, 가변)의 4가지 데모 제품을 추가했습니다. 개별적으로 추가하려면 제품 > 새로 추가 로 이동하세요.
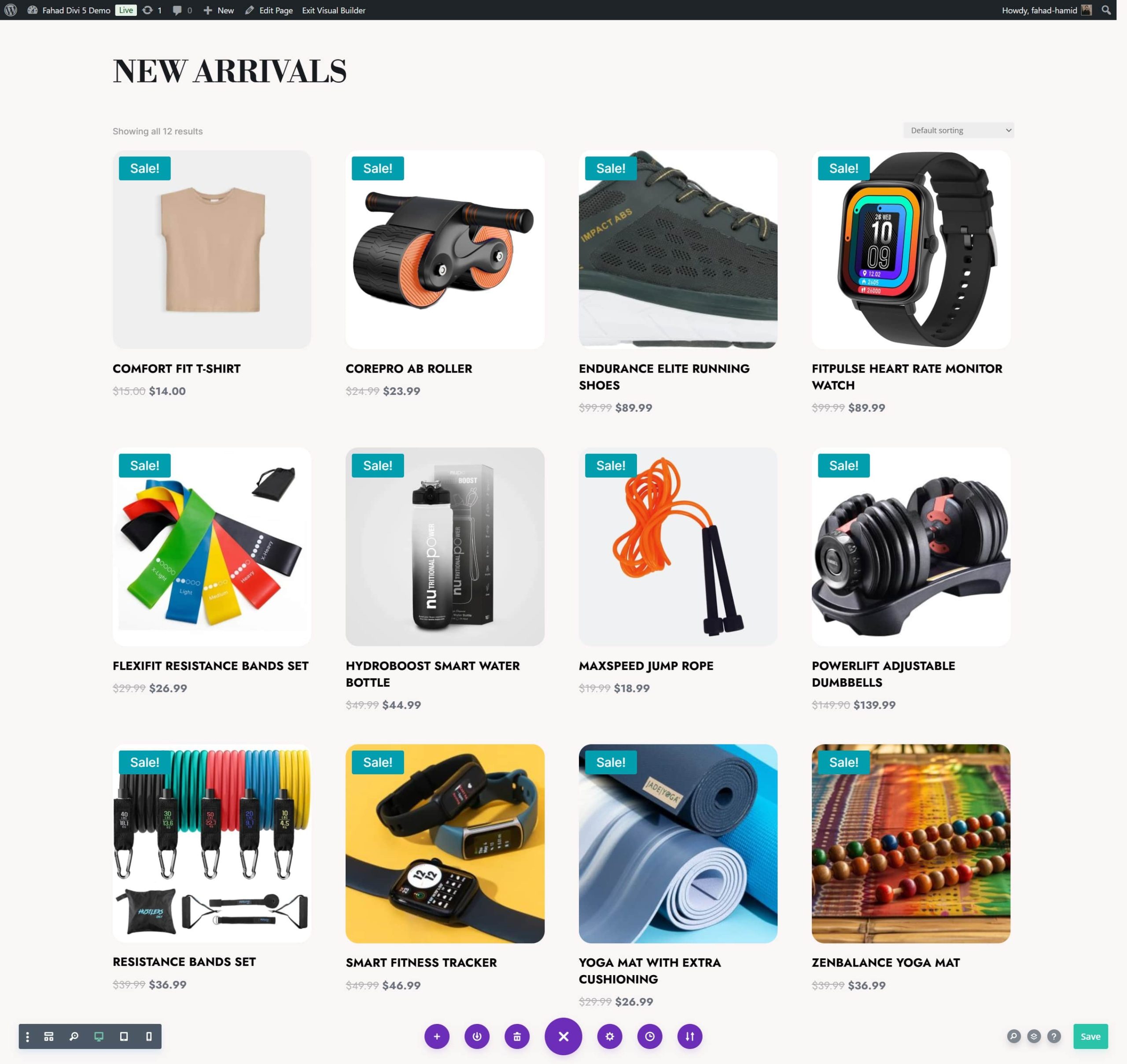
우리의 경우 온라인 스토어에 12개의 제품을 추가했지만 가능한 한 많이 추가할 수 있습니다. 맞춤화 프로세스를 시작하기 전 쇼핑 제품 목록은 다음과 같습니다.

WooCommerce의 재고 기능으로 제품 재고를 관리하고 WooCommerce의 배송 설정에 대한 종합 가이드를 확인하세요.
1. 방법 1: 블록 편집기 및 WooCommerce 블록 사용
WordPress 블록 편집기가 도입되면서 특히 코딩에 익숙하지 않은 사용자의 경우 WooCommerce 쇼핑 페이지 사용자 정의가 더욱 쉬워졌습니다. WooCommerce 블록을 사용하면 편집기 내에서 직접 쇼핑 페이지의 다양한 요소를 추가, 정렬 및 사용자 정의할 수 있습니다. 블록을 사용하면 제품 그리드, 버튼, 제품 정보, 이미지는 물론 사용자 정의 콘텐츠까지 추가할 수 있습니다.
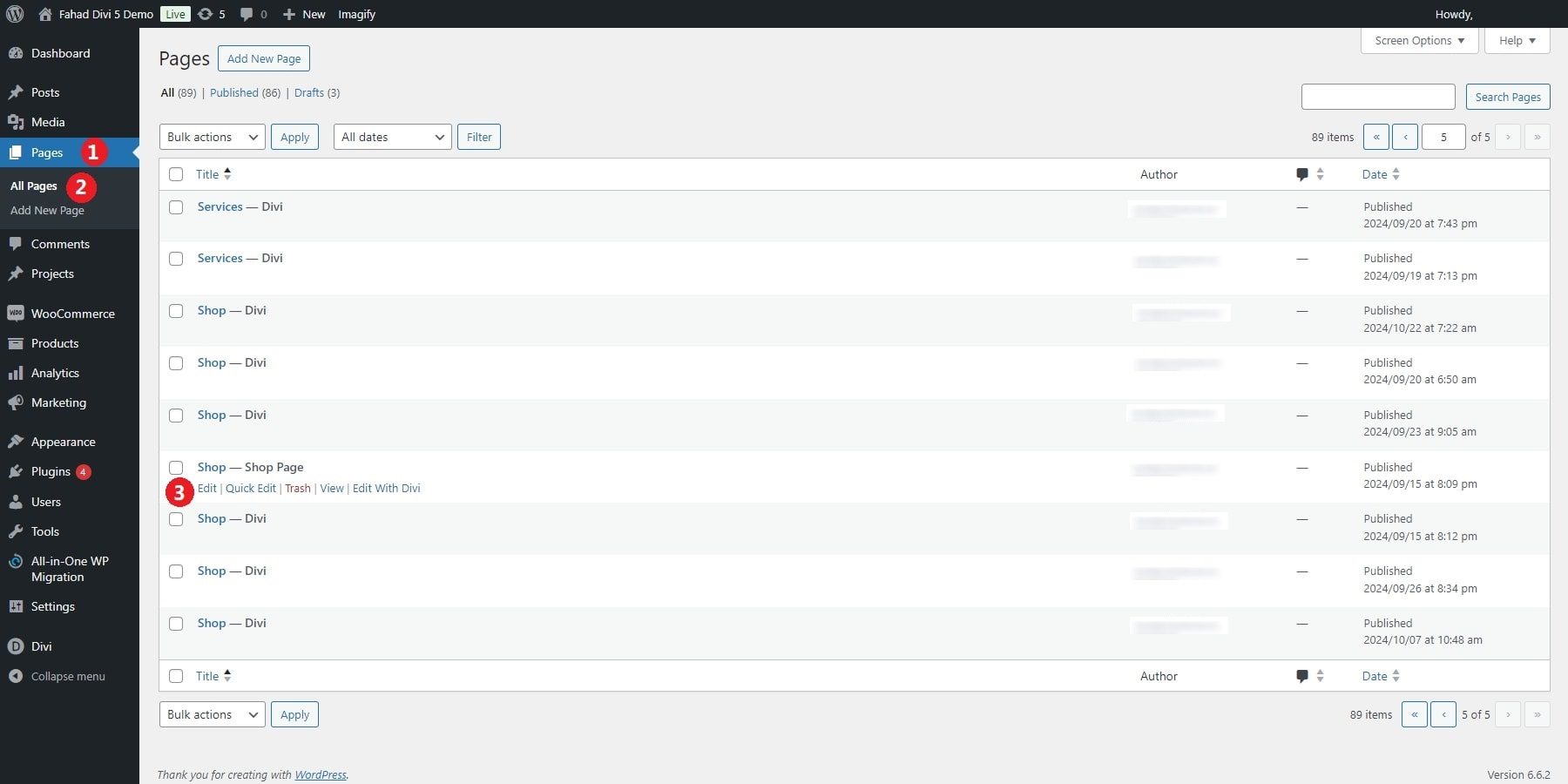
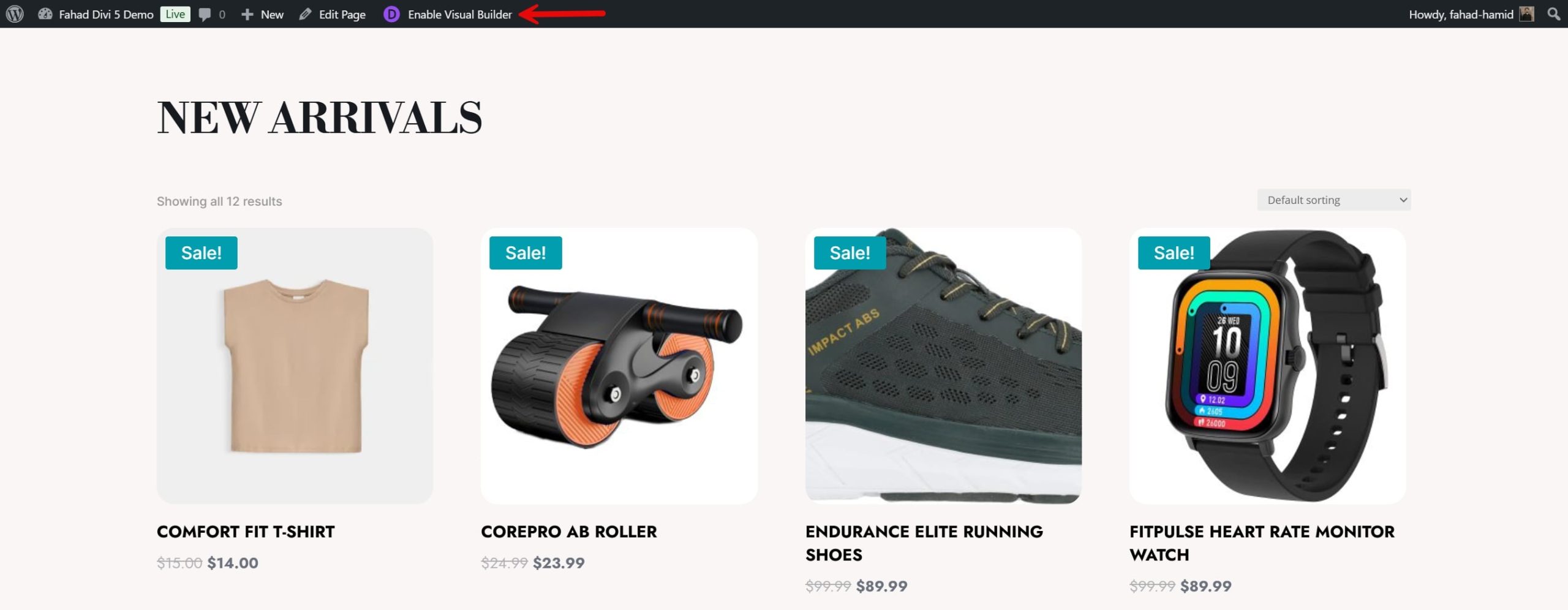
페이지 > 모든 페이지 로 이동하여 WordPress 대시보드에서 WooCommerce 쇼핑 페이지를 찾으세요. 상점 페이지가 생성되지 않은 경우 플러그인을 설정할 때 WooCommerce가 자동으로 페이지를 할당합니다. 편집을 클릭하여 블록 편집기에서 상점 페이지를 엽니다.

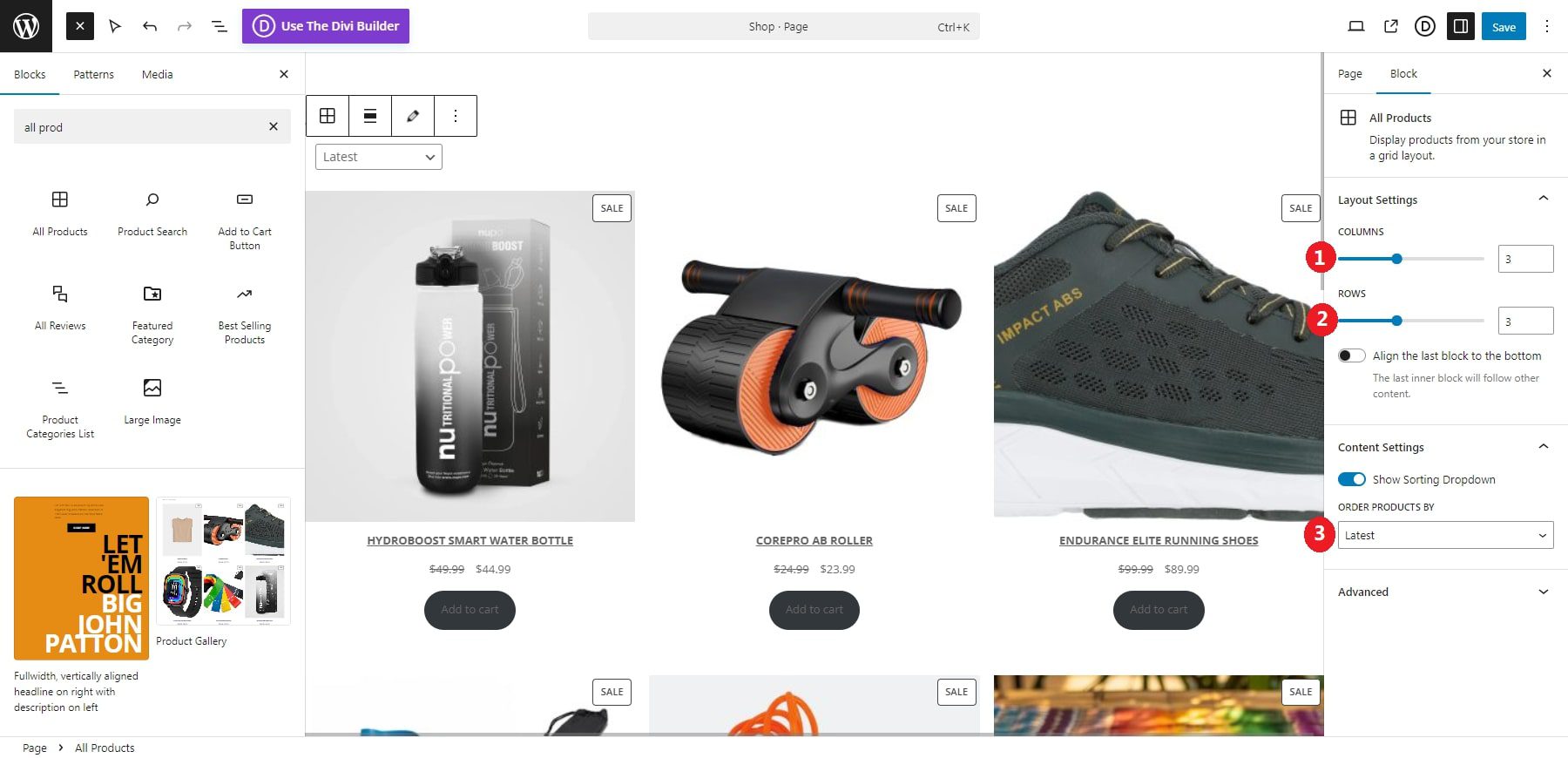
편집기에 들어가면 WooCommerce 관련 블록을 상점 페이지 레이아웃에 추가할 수 있습니다. 모든 제품의 그리드를 표시하려면 + 아이콘을 클릭하여 블록을 추가하고 "제품"을 검색한 후 모든 제품 블록을 선택하세요. 이 블록은 WooCommerce 매장의 모든 제품을 자동으로 표시합니다.
행 및 페이지당 제품 수를 조정하여 블록의 모양과 기능을 사용자 정의할 수 있습니다. 또한 인기순, 평점순, 추가 날짜순으로 제품을 정렬할 수 있습니다.

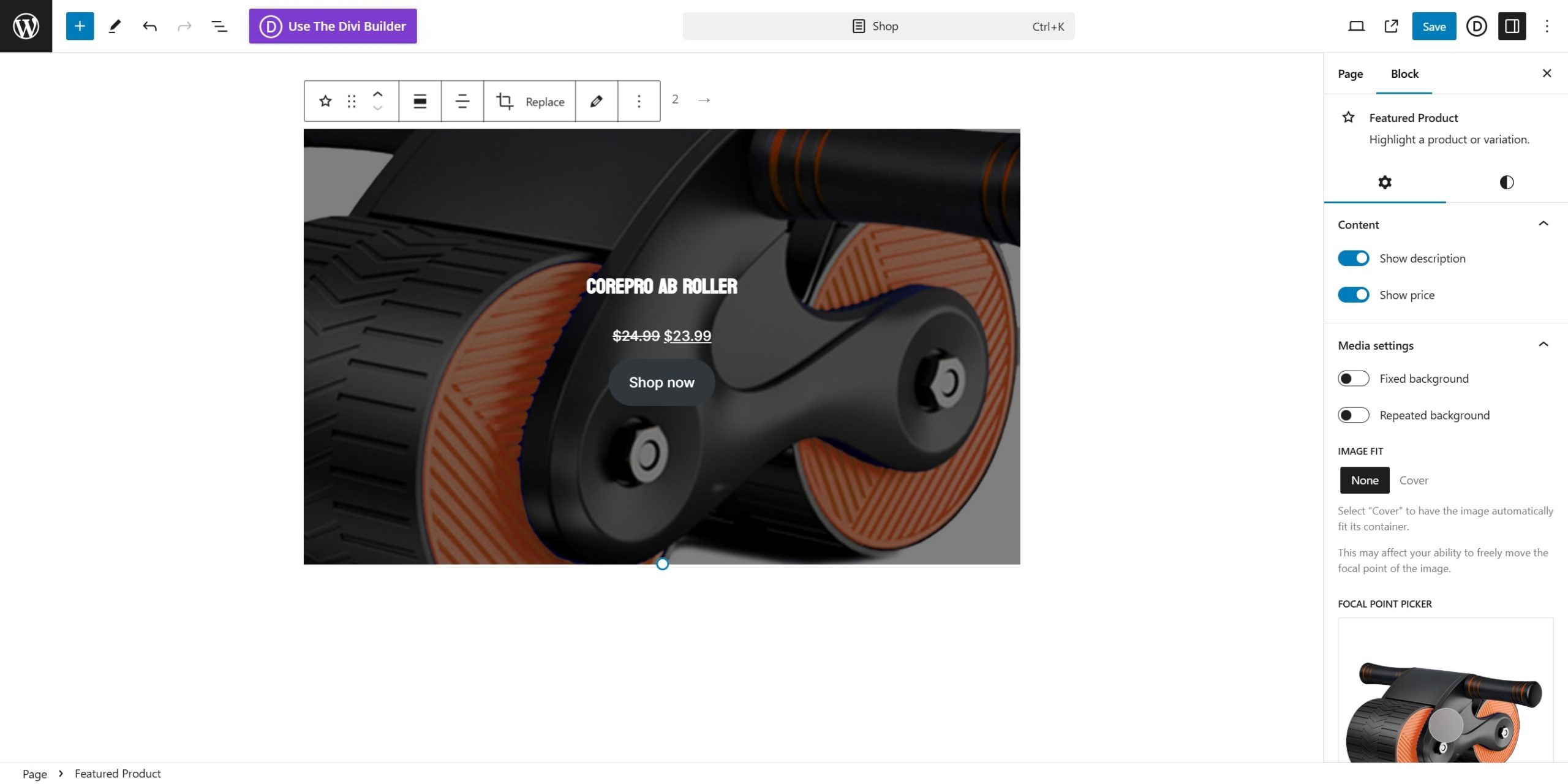
특정 제품을 강조하고 싶다면 추천 제품 블록을 사용할 수 있습니다. 블록을 추가한 후, 추천하고 싶은 제품을 이름으로 검색하세요. 그러면 제품 이미지, 가격 및 '장바구니에 추가' 버튼이 표시됩니다. 이는 특별 판촉 행사나 마진이 높은 품목에 대한 관심을 끌 때 유용합니다.

2. 방법 2: Divi와 같은 WooCommerce Builder
WooCommerce 빌더를 사용하면 누구나 쉽게 맞춤형 쇼핑 페이지를 만들 수 있습니다. 예를 들어 Divi에는 WooCommerce에 맞게 맞춤화된 광범위한 모듈 라이브러리가 있습니다. 이 모듈을 사용하면 제품 그리드부터 카테고리 레이아웃까지 모든 것을 사용자 정의할 수 있습니다.
Divi의 실시간 비주얼 편집기를 사용하면 모든 디자인 측면을 완벽하게 제어할 수 있으므로 작업하는 동안 변경 사항을 쉽게 미리 볼 수 있습니다. 이러한 수준의 사용자 정의를 통해 고급 코딩 기술 없이도 정말 독특한 쇼핑 경험을 만들 수 있습니다. Divi의 또 다른 뛰어난 기능은 반응형 디자인 옵션입니다. 이를 통해 쇼핑 페이지의 모바일, 태블릿, 데스크탑 버전을 독립적으로 맞춤화할 수 있어 모든 기기에서 일관되고 사용자 친화적인 경험을 보장할 수 있습니다.

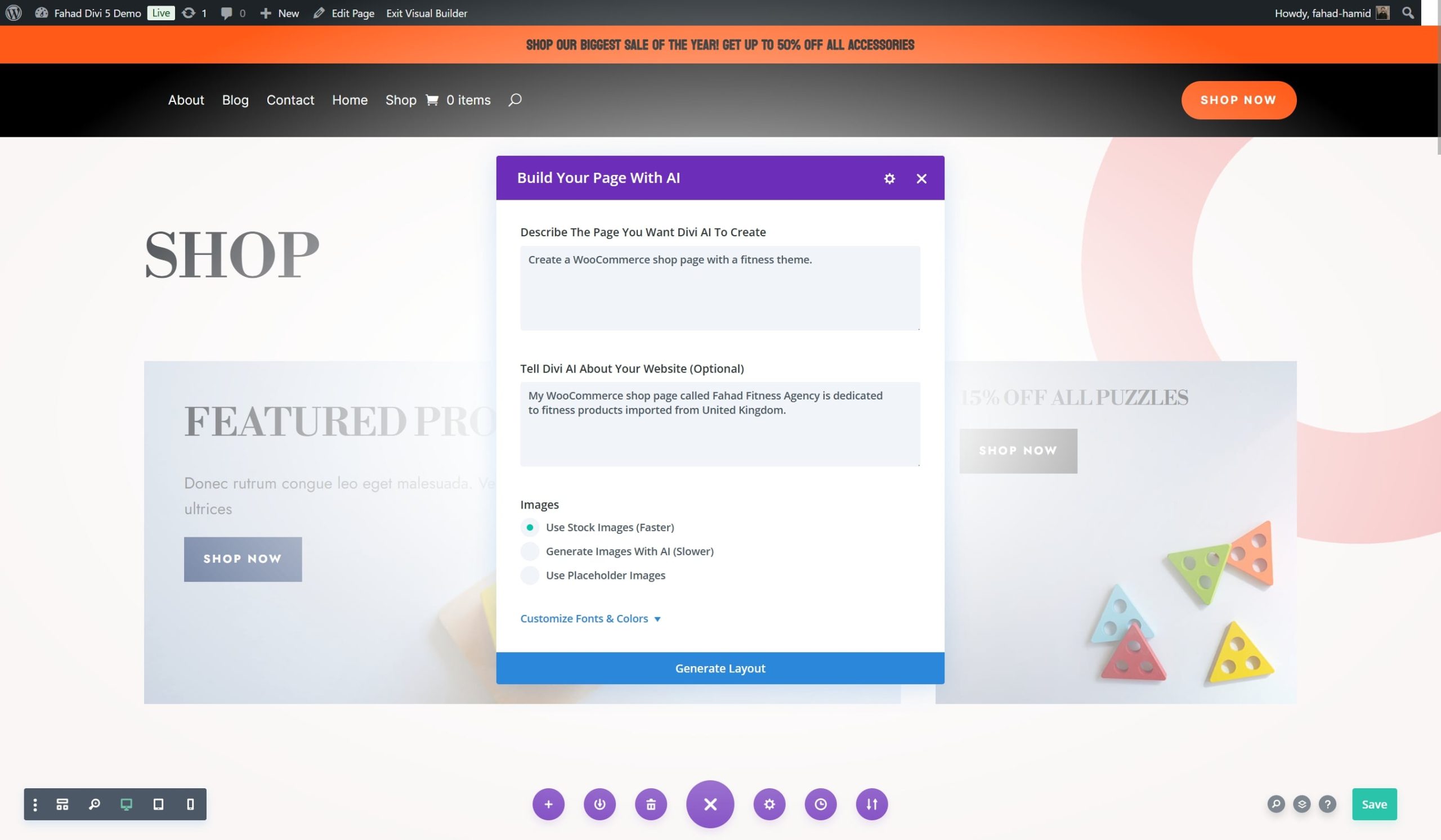
Divi는 또한 작업을 효율적으로 만들어주는 강력한 도구를 보유하고 있습니다. Divi Quick Sites는 사전 제작된 WooCommerce 시작 사이트 모음에 대한 액세스를 제공하므로 단 몇 분 만에 완전한 온라인 상점을 구축할 수 있습니다. 반면 Divi AI는 귀하의 사양에 맞는 맞춤형 레이아웃을 생성하는 데 도움을 줍니다. 쇼핑 페이지 요구 사항을 입력하면 Divi AI가 귀하의 비전에 맞는 맞춤형 레이아웃을 생성합니다.
Divi 시작하기
Divi로 WooCommerce 쇼핑 페이지를 사용자 정의하는 방법
우리는 완전한 WooCommerce 쇼핑 페이지를 만들고 사용자 정의하는 데 중점을 두고 있습니다. 그러나 초보자이고 WooCommerce의 역학을 이해하는 데 어려움을 겪고 있다면 온라인 상점 설정 가이드를 읽어보세요.
전제조건: Divi 설치 및 활성화
튜토리얼을 시작하려면 먼저 WooCommerce 스토어에 Divi가 설치되어 활성화되어 있는지 확인해야 합니다.
Divi는 Elegant Themes에서 $89 의 연간 라이센스 또는 $249 의 평생 라이센스로 제공됩니다. 테마를 구매한 후 다음 단계에 따라 다운로드하여 WordPress 사이트에 설치하세요.
- 모양 > 테마 로 이동합니다.
- 새로 추가 를 클릭한 다음 테마 업로드 를 선택합니다.
- 처음 다운로드한 Divi.zip 파일을 클릭하고 지금 설치를 클릭합니다.
- 설치 후 활성화를 클릭하여 Divi를 활성 테마로 만드세요.
자세한 내용은 아래 동영상을 확인하세요.
Divi 시작하기
설정이 완료되면 구축을 시작할 준비가 모두 완료된 것입니다. 시작하기 전에 더 자세히 알아보려면 Divi Builder 사용에 대한 튜토리얼을 살펴보세요.
1. 상점 페이지 템플릿 만들기
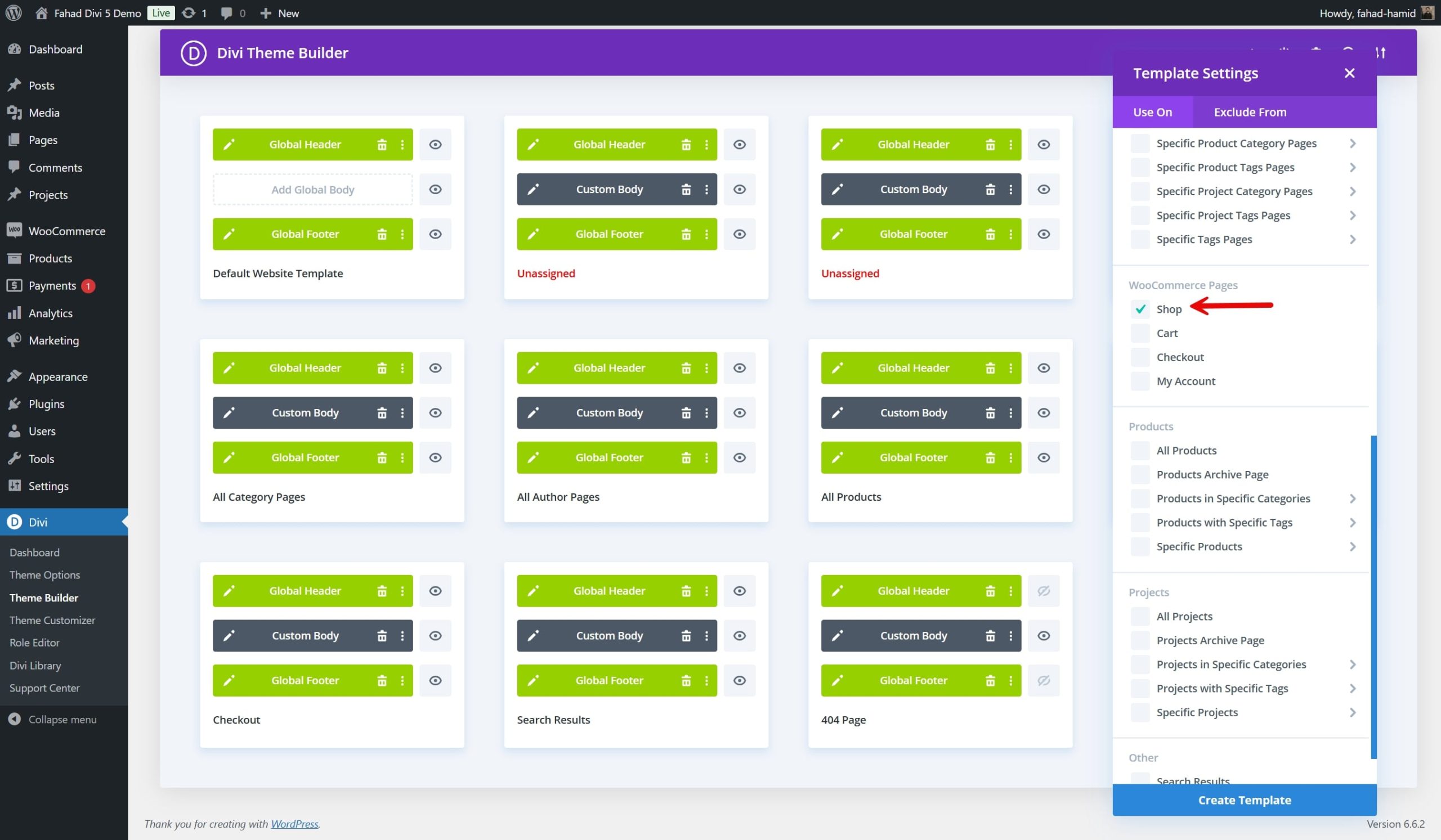
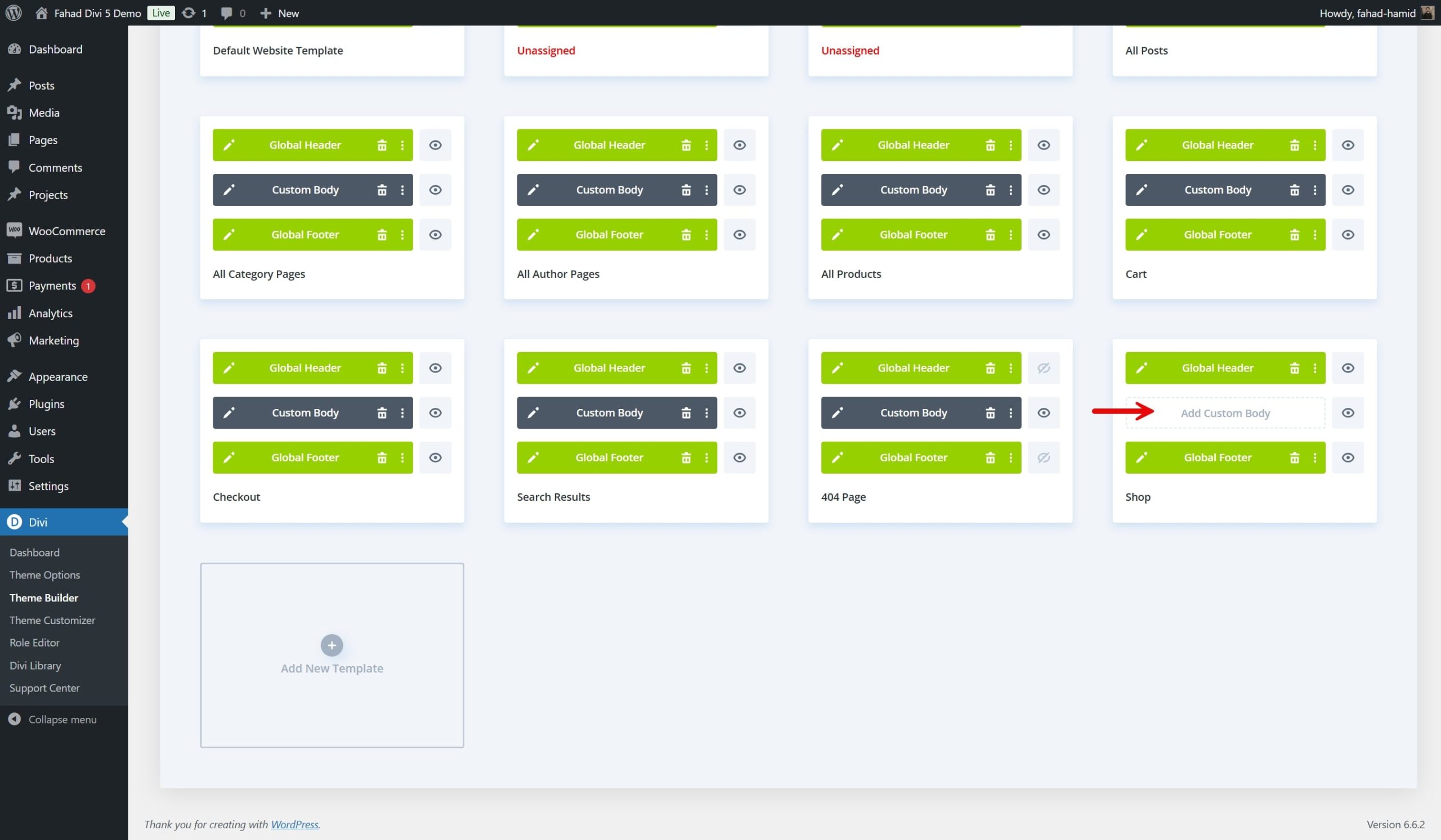
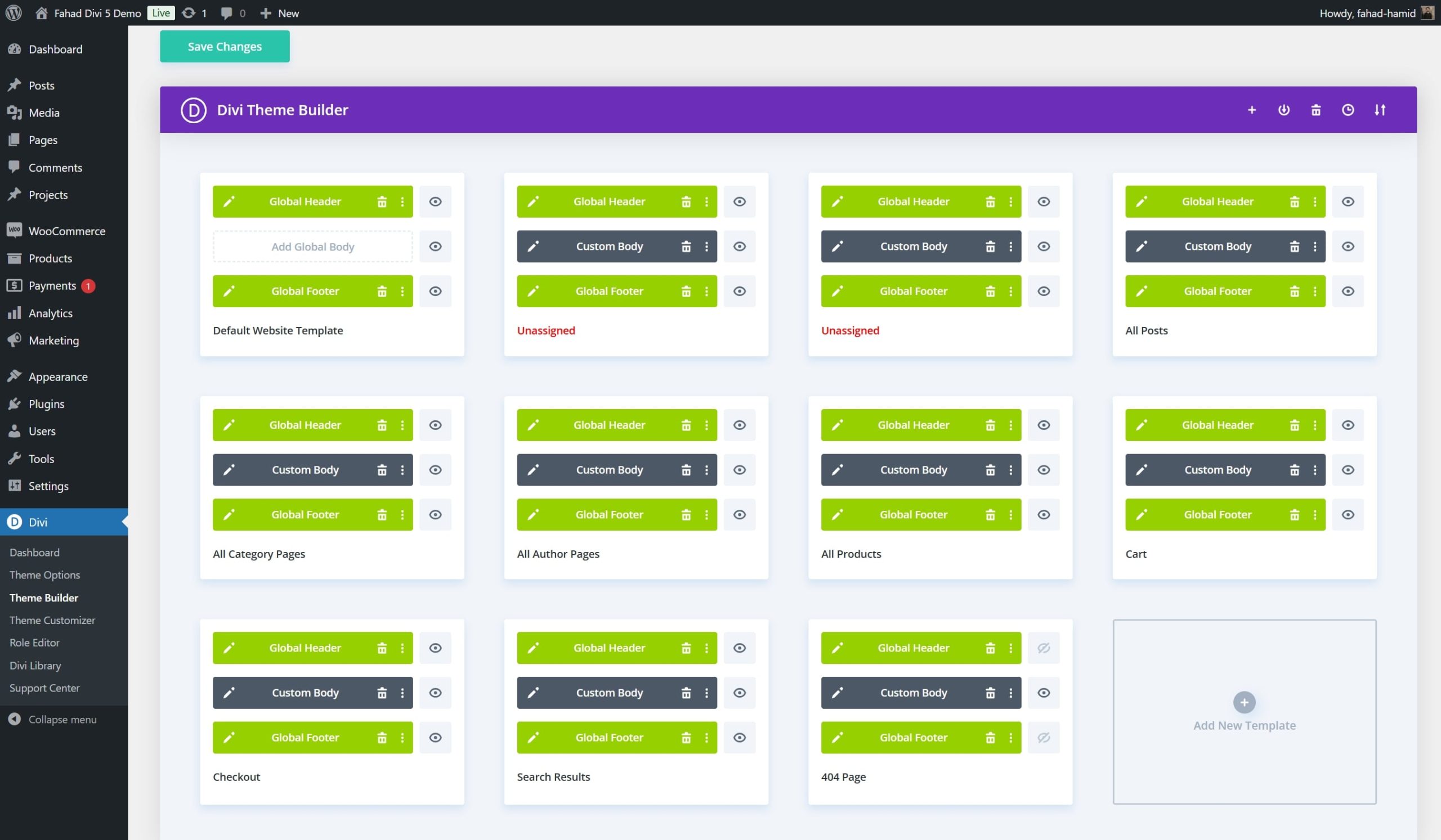
Divi의 테마 빌더를 사용하면 WooCommerce 쇼핑 페이지에 대한 사용자 정의 템플릿을 만들 수 있습니다. Divi 메뉴에서 테마 빌더에 액세스하여 시작한 다음 쇼핑 페이지용으로 특별히 새 템플릿을 추가하세요.

템플릿이 생성되면 사용자 정의 머리글, 본문, 바닥글을 추가하기 위한 옵션이 표시됩니다. 사용자 정의 본문을 추가하려는 경우 이 작업을 수행하면 Divi Builder 인터페이스가 열립니다.

상점 페이지의 레이아웃 디자인을 시작할 수 있습니다. Divi의 WooCommerce 모듈을 사용하여 제품 그리드, 필터 및 사용자 정의 헤더와 같은 요소를 통합하는 고유한 레이아웃을 구축할 수 있는 옵션이 있습니다.
상점 페이지의 구조를 만든 후에는 템플릿을 적용하여 누군가가 상점을 방문할 때마다 디자인이 일관되게 유지되도록 할 수 있습니다.
2. 미리 만들어진 상점 페이지 템플릿 가져오기
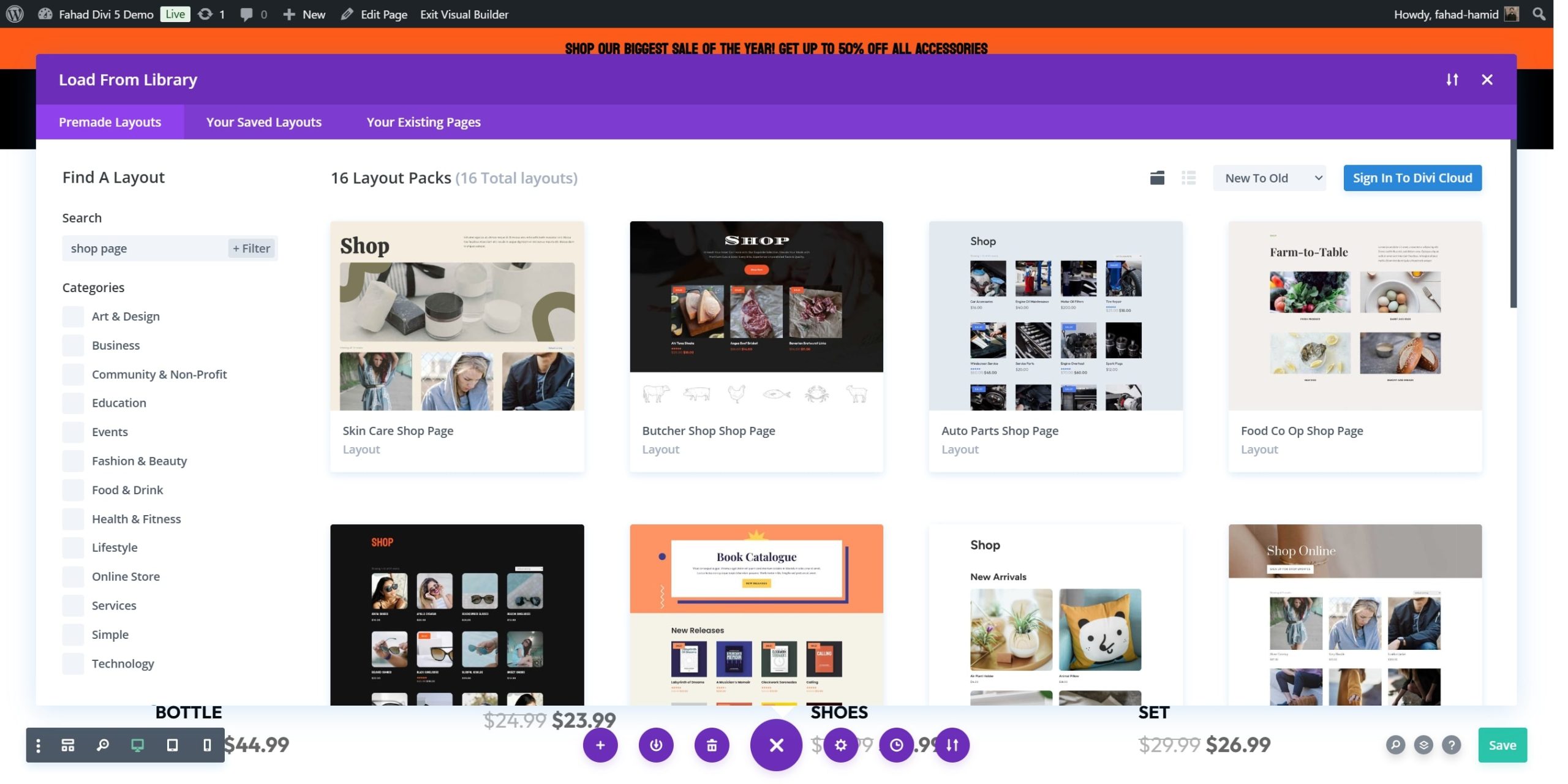
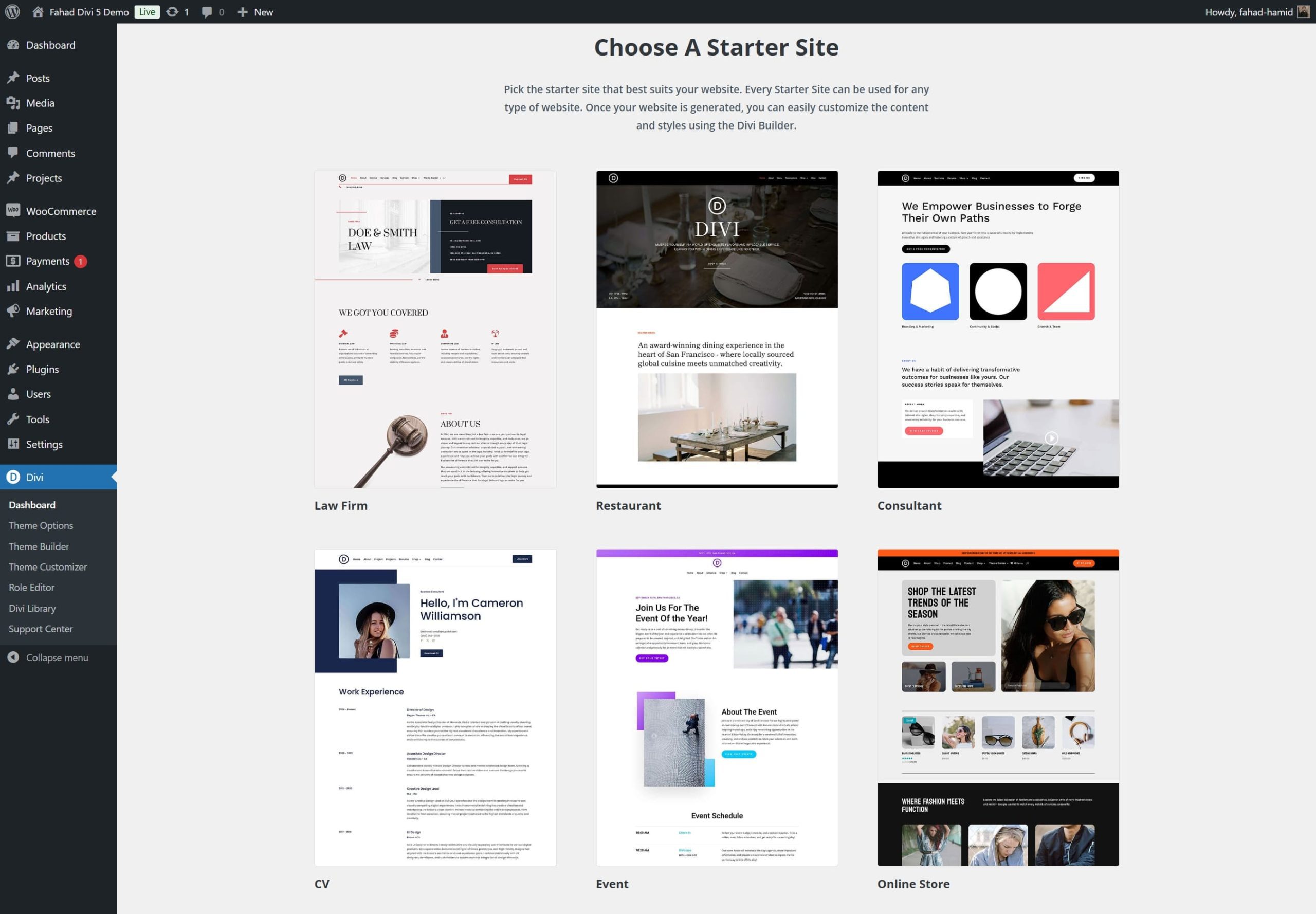
Divi를 사용하면 처음부터 시작하지 않고도 완전히 맞춤화된 WooCommerce 쇼핑 페이지를 쉽게 만들 수 있습니다. Divi의 광범위한 WooCommerce 레이아웃 라이브러리를 사용하면 전문적으로 디자인된 상점 페이지 템플릿을 빠르게 선택하고 브랜드에 맞게 조정할 수 있습니다. 이러한 레이아웃에는 모든 필수 전자상거래 요소가 포함되어 있어 최소한의 노력으로 세련되고 전문적으로 보이는 쇼핑 페이지를 구축할 수 있습니다.
Divi는 다양한 스타일과 형식을 포함하여 온라인 상점 및 상점 페이지용으로 특별히 설계된 다양한 레이아웃을 제공합니다. 전자상거래 또는 WooCommerce 관련 레이아웃을 필터링하여 레이아웃 옵션을 찾아보세요. 브랜드의 미적 및 구조 선호도에 맞는 것을 선택하십시오.

레이아웃 라이브러리는 상점 또는 제품 페이지를 포함하여 페이지 유형별로 사전 제작된 다양한 디자인을 분류합니다. 사용 가능한 옵션을 찾아보고 미리 보고 사이트에서 어떻게 보이는지 확인하세요.
레이아웃을 가져온 후 각 요소를 사용자 정의하여 자신만의 것으로 만들 수 있습니다. 자리 표시자 콘텐츠를 실제 제품 이미지, 설명, 색상 및 글꼴과 같은 브랜드 요소로 바꾸세요.


3. Divi의 WooCommerce 모듈로 쇼핑 페이지를 맞춤화하세요
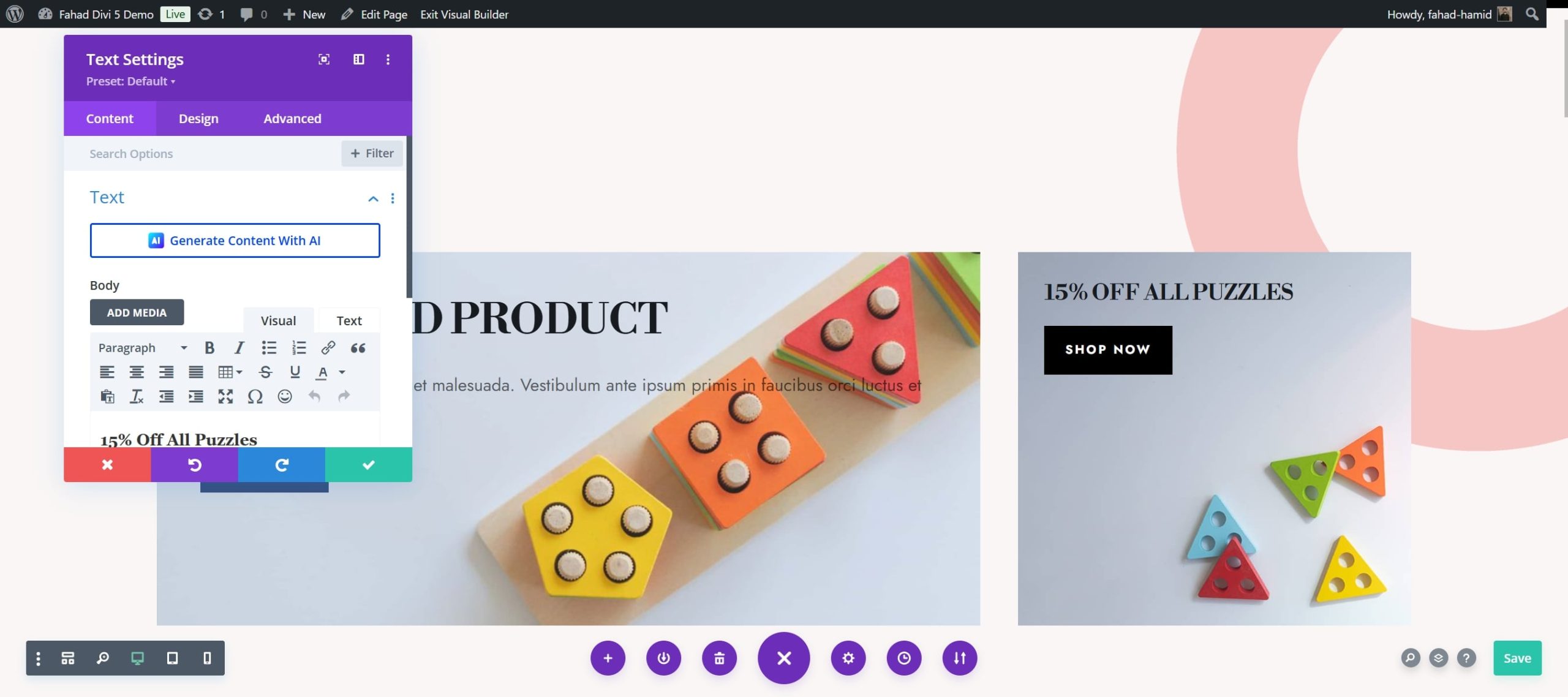
Divi의 WooCommerce 모듈을 사용하면 WooCommerce 매장에서 제품 정보, 이미지 및 가격을 동적으로 가져와 맞춤형 레이아웃으로 표시할 수 있습니다. Divi에 내장된 디자인 옵션을 사용하면 코드를 건드리지 않고도 상점 페이지의 모든 요소를 수정할 수 있습니다. 미리 만들어진 레이아웃을 사용한 후에는 Divi Visual Builder를 활성화하여 이를 사용자 정의할 수 있습니다.

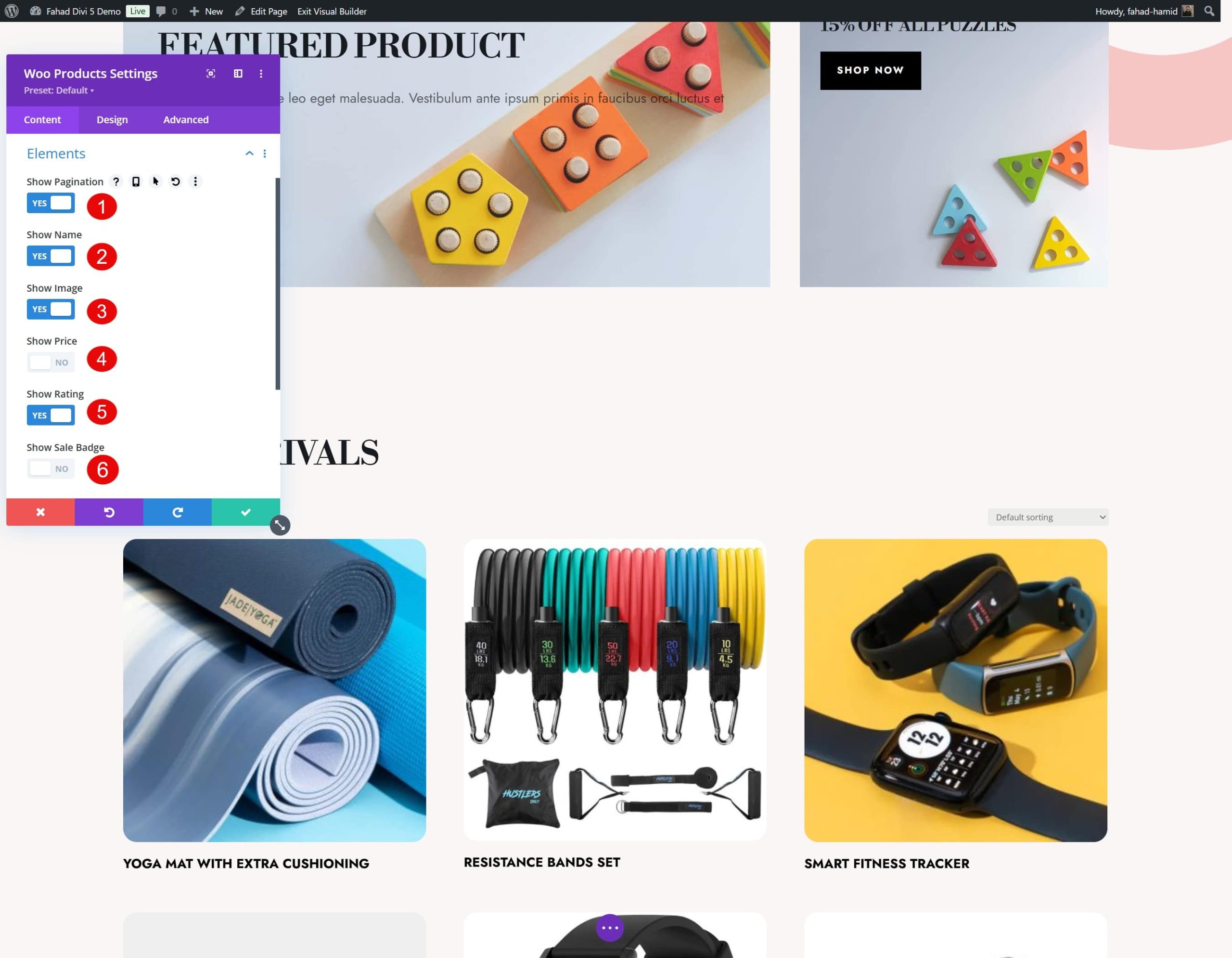
WooCommerce 제품을 표시하려면 Woo 제품 모듈 이 초점입니다. 상품주문은 기본적으로 이루어집니다. 그러나 제품 구성을 추가로 변경하려면 모듈 설정의 콘텐츠 탭을 확인하면 됩니다. 행당 제품 수를 조정하고, 레이아웃을 그리드에서 목록으로 변경하고, 카테고리별로 제품을 표시하도록 선택할 수 있습니다. 우리의 경우에는 행당 3개의 제품을 표시하여 순서를 정렬하겠습니다.
Divi를 사용하면 Woo 제품 모듈 내의 특정 요소를 숨기거나 표시할 수도 있습니다. 예를 들어, 우리의 경우 할인 배지와 제품 가격을 숨기기로 결정했습니다. 고객이 원하는 제품을 찾으면 해당 제품을 클릭하여 제품 페이지로 이동하여 원하는 모든 정보를 얻을 수 있습니다.

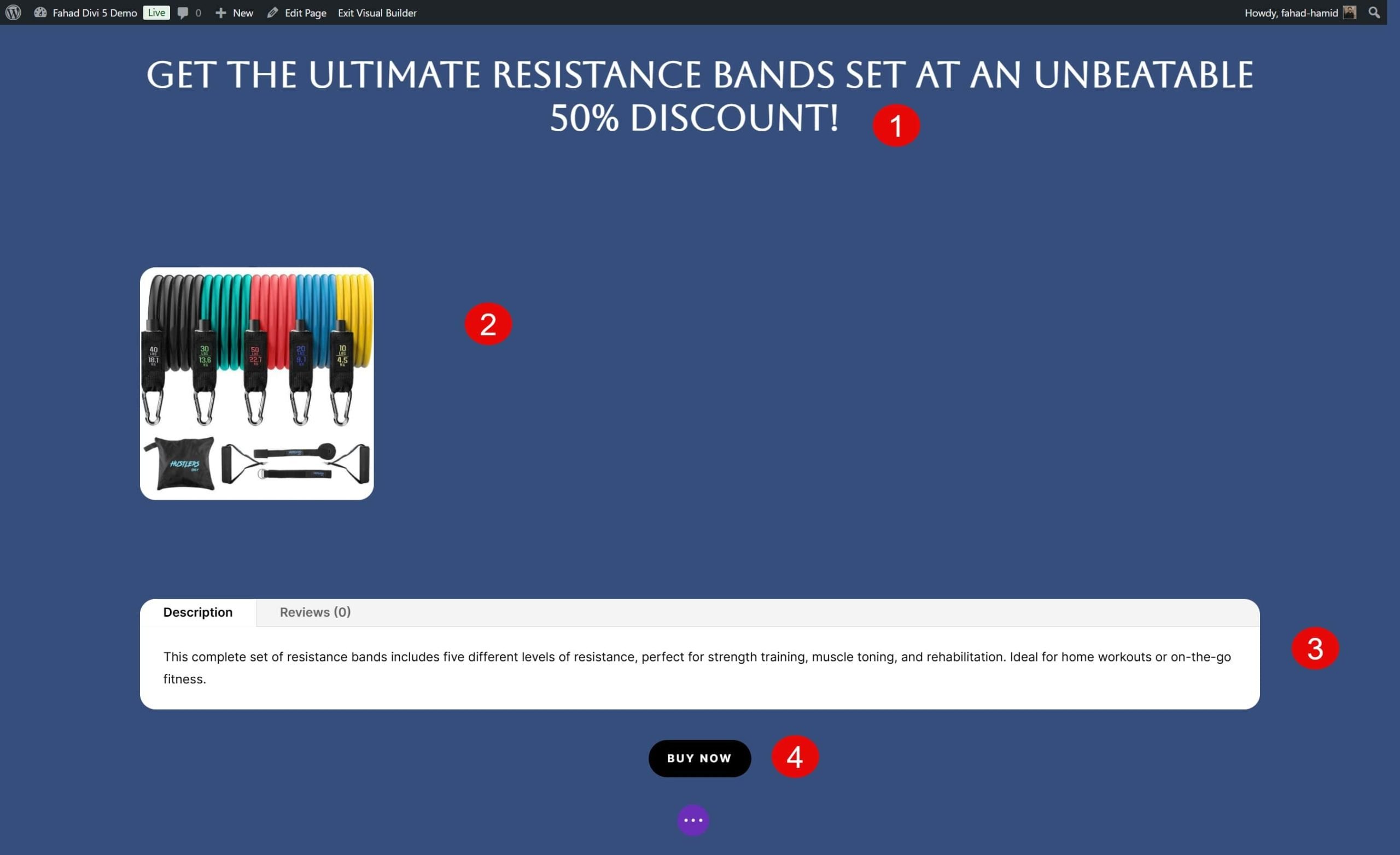
조합으로서 Woo Product Tabs 모듈을 사용하여 하나의 특정 제품에 집중할 수 있습니다.
- 특별 할인을 알리고 추가된 특정 제품에 대한 간략한 소개를 제공하는 텍스트 모듈을 추가하는 것부터 시작하세요.
- 다음으로 Woo Products 모듈을 추가하여 추가된 제품을 표시합니다.
- 보다 심층적인 세부 정보, 사양 및 고객 리뷰를 제공하려면 Woo 제품 탭 모듈을 추가하세요.
- 제품 설명과 탭 아래에 버튼 모듈을 추가하면 매력적인 CTA(Call-To-Action)를 통해 즉각적인 구매를 유도할 수 있습니다.

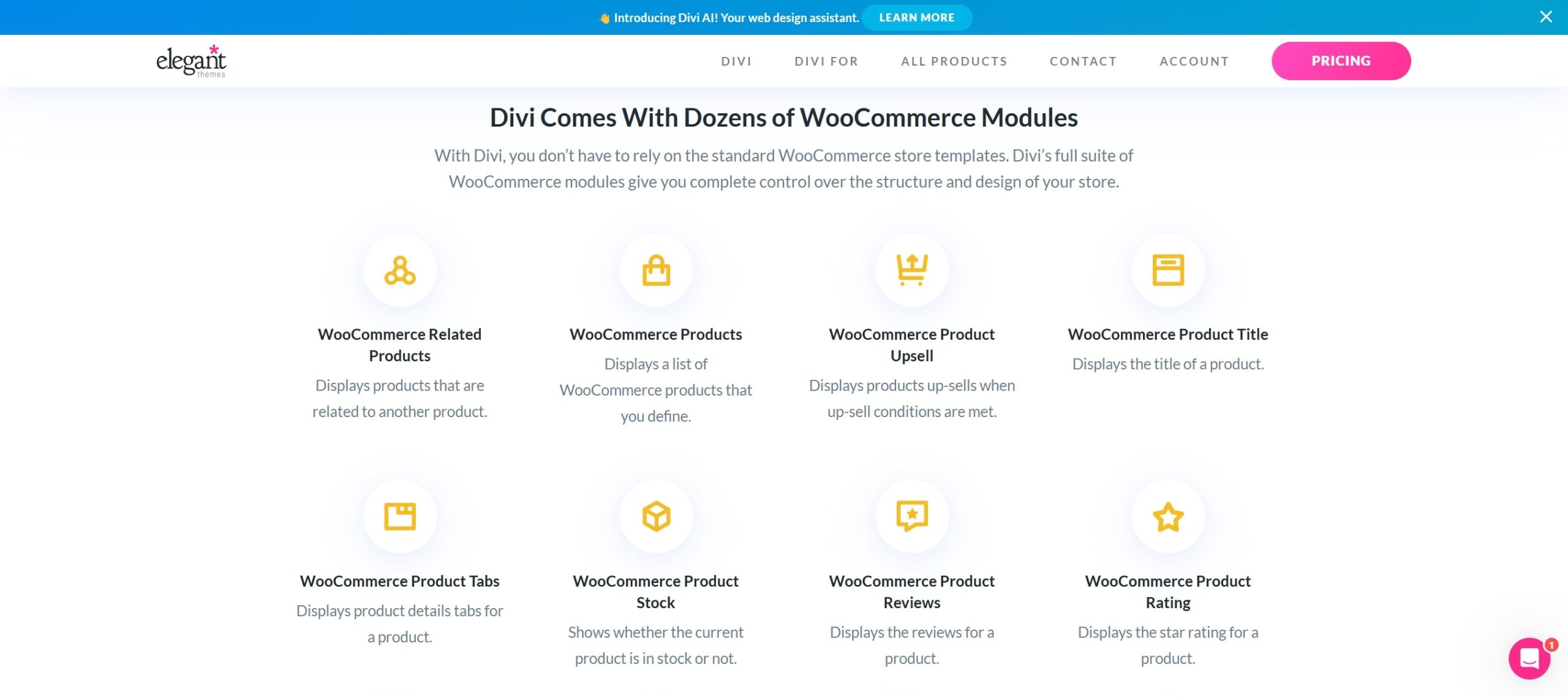
기타 Divi WooCommerce 모듈
WooCommerce 쇼핑 페이지를 사용자 정의하는 데 사용할 수 있는 다른 Divi WooCommerce 모듈은 다음과 같습니다.
- Woo 제품 갤러리: 개별 제품의 제품 이미지 갤러리를 표시합니다.
- 우 상품 가격 : 개별 상품의 가격을 표시합니다.
- Woo 상품평점 : 고객 리뷰를 바탕으로 상품평점을 보여줍니다.
- Woo 제품 설명: 페이지의 모든 섹션에 제품의 전체 설명 또는 간단한 설명을 배치할 수 있습니다.
- Woo 제품 재고: 제품의 재고 수준(사용 가능 또는 부족)을 표시합니다.
- Woo Breadcrumbs: 탐색 기능을 개선하기 위해 탐색 경로를 추가합니다.
- Woo 상품평 : 고객의 상품평을 표시합니다.
각 모듈은 귀하의 디자인 선호도와 기능적 요구 사항에 맞게 맞춤화될 수 있으므로 귀하는 온라인 상점의 레이아웃과 기능을 완벽하게 제어할 수 있습니다. 이들 모두에 대한 통찰력을 얻으려면 설명서를 살펴보십시오.
4. 추가 사용자 정의 팁 및 사용 사례
기본 레이아웃과 WooModules 외에도 Divi는 더욱 창의적이고 기능적인 사용자 정의가 가능한 고급 기능도 제공합니다. 이러한 추가 사용자 정의 팁은 WooCommerce 쇼핑 페이지의 새로운 가능성을 열어 미적 매력과 사용자 경험을 모두 향상시키는 데 도움이 될 수 있습니다.
동적 콘텐츠 기능 추가
Divi를 사용하면 WooCommerce 제품 데이터를 다양한 모듈에 동적으로 통합할 수도 있습니다. 예를 들어, 카운트다운 타이머 모듈은 상점 페이지 어디에나 동적 콘텐츠를 표시할 수 있습니다. 우리의 경우 WooCommerce 제품 하나를 할인된 가격으로 제공하여 블랙 프라이데이를 기억에 남는 행사로 만들고 싶습니다. 이를 수행하는 단계는 다음과 같습니다.
- 상점 페이지 레이아웃에 카운트다운 타이머 모듈을 추가하세요.
- 그것을 조정하십시오
- 모듈 설정 내에서 동적 콘텐츠 아이콘(데이터베이스 아이콘)을 클릭하세요.
- 제품, 프로젝트, 미디어 링크 등 연결하려는 WooCommerce 제품 정보를 선택하세요. 우리의 경우에는 제품 링크가 됩니다.
- WooCommerce 제품을 선택하세요
이 기능을 사용하면 제품 정보를 동적으로 가져와 쇼핑 페이지의 어느 곳에나 배치할 수 있으므로 레이아웃과 디자인을 완벽하게 제어할 수 있습니다.
조건부 표시 통합
Divi의 조건부 표시 기능을 사용하면 사용자 행동이나 제품 속성과 같은 특정 조건에 따라 쇼핑 페이지의 특정 요소를 표시하거나 숨길 수 있습니다. 예를 들어 할인된 가격의 판매 전용 섹션으로 돌아간다고 가정해 보겠습니다. 이 경우 웹사이트에 로그인한 고객에게만 표시되도록 조건을 설정할 수 있습니다. 조건 설정은 모듈, 행 또는 섹션의 고급 탭에서 찾을 수 있습니다.
추천 모듈을 사용하여 맞춤 추천 표시 표시
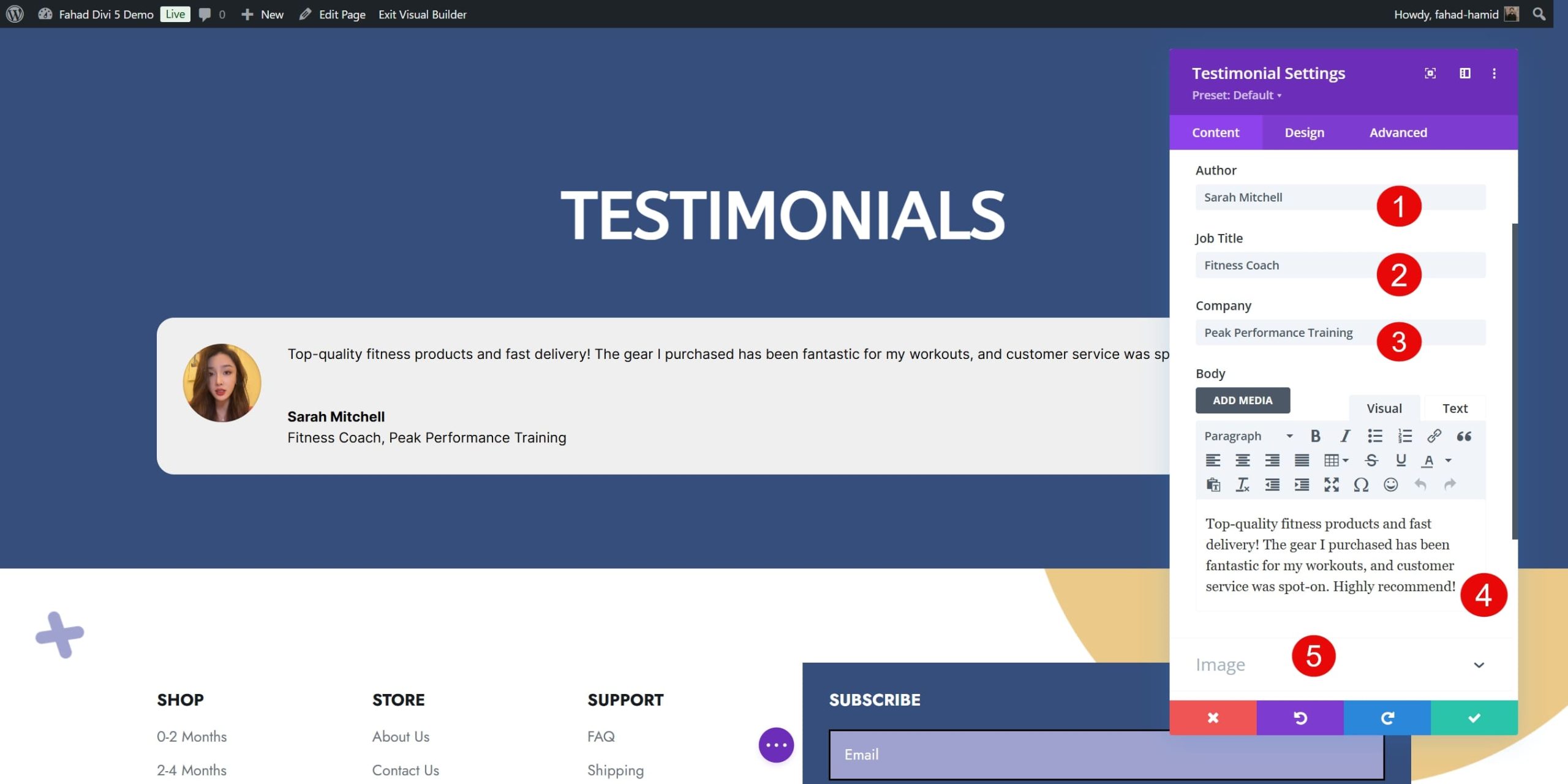
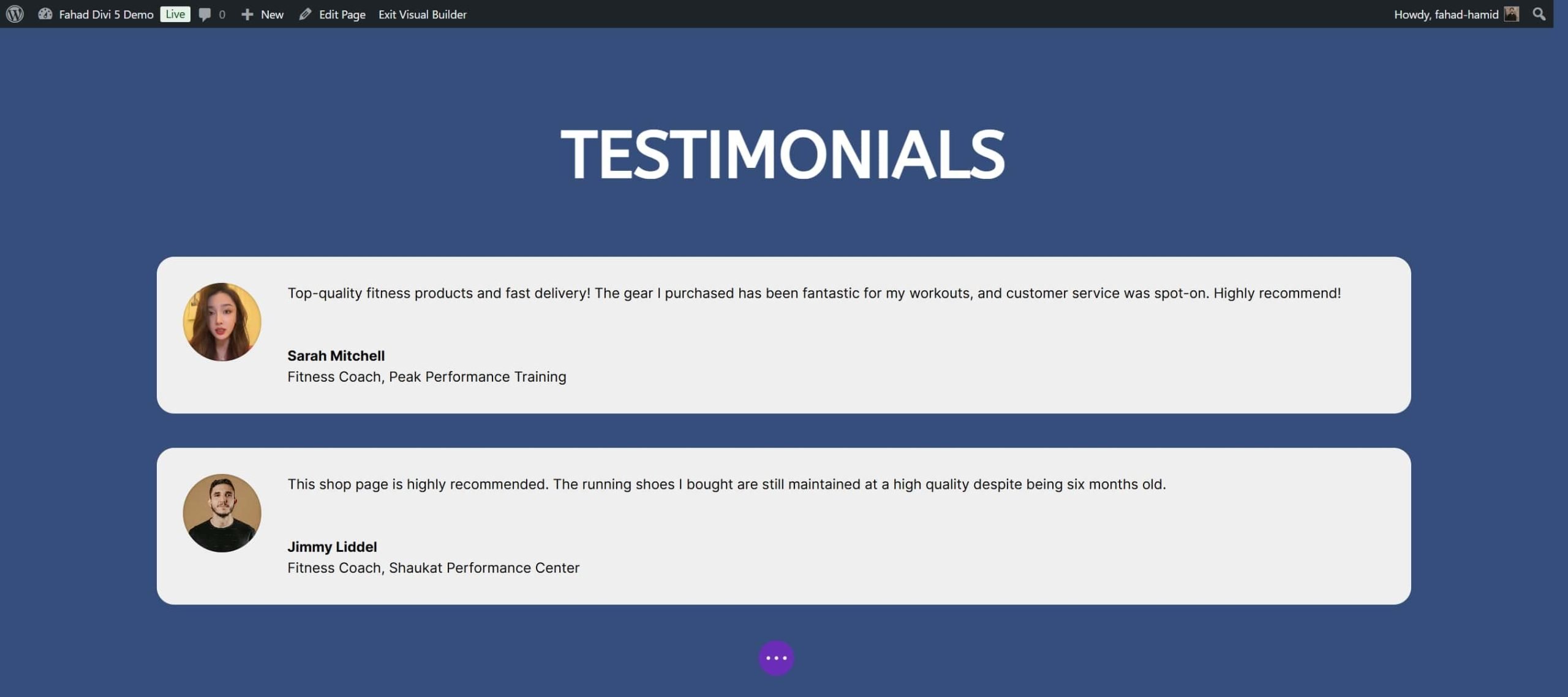
고객 추천은 신뢰를 구축하고 잠재 구매자의 구매를 독려하는 좋은 방법입니다. Divi의 추천 모듈을 사용하면 WooCommerce 쇼핑 페이지에 직접 고객 피드백과 리뷰를 쉽게 표시할 수 있습니다. 모듈을 추가한 후 고객 이름, 리뷰 텍스트 및 구매한 제품이나 별점과 같은 기타 관련 정보를 입력합니다.

귀하가 표시하는 추천서는 귀하의 상점 페이지 주제와 일치하는 것이 중요합니다. 이를 위해 설정의 디자인 탭에서 모듈 표시를 사용자 정의할 수 있습니다.

이메일 수신 동의 및 리드 생성 통합
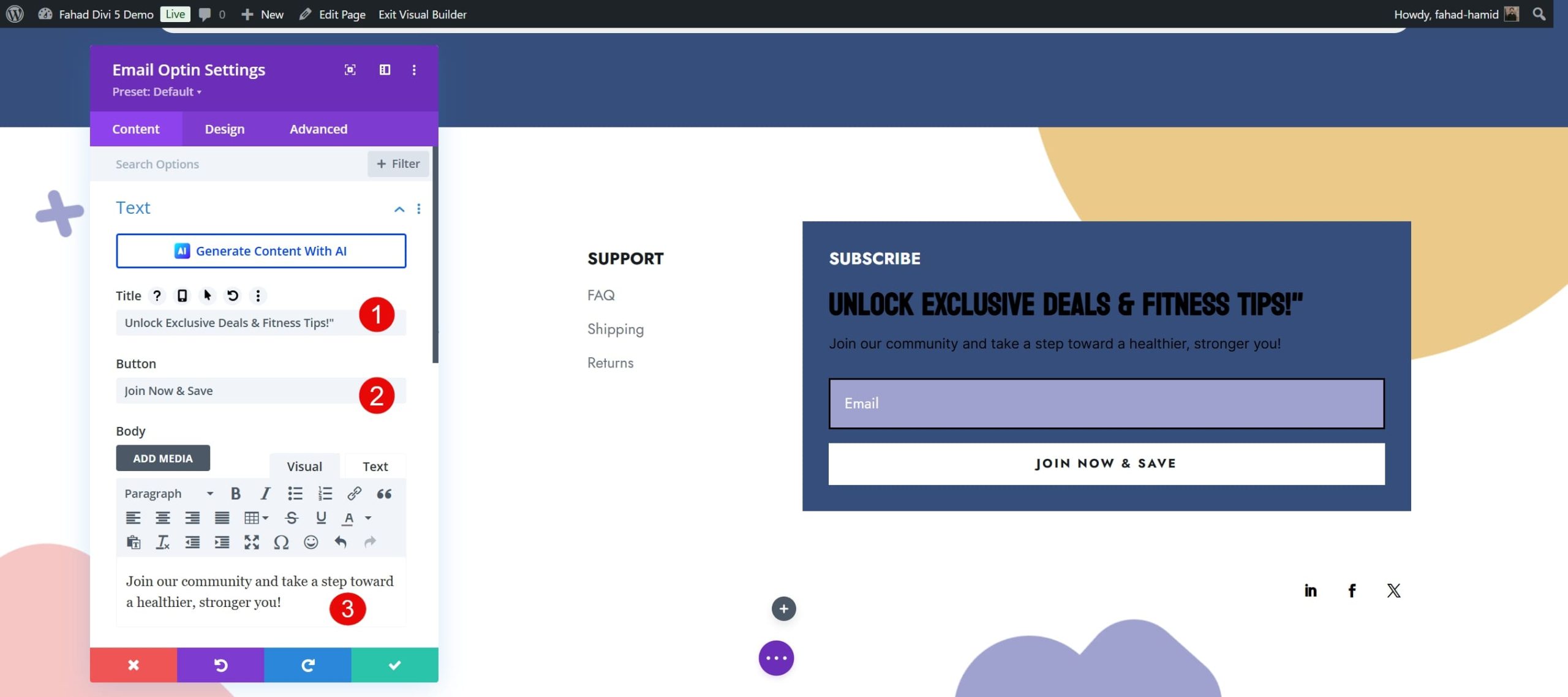
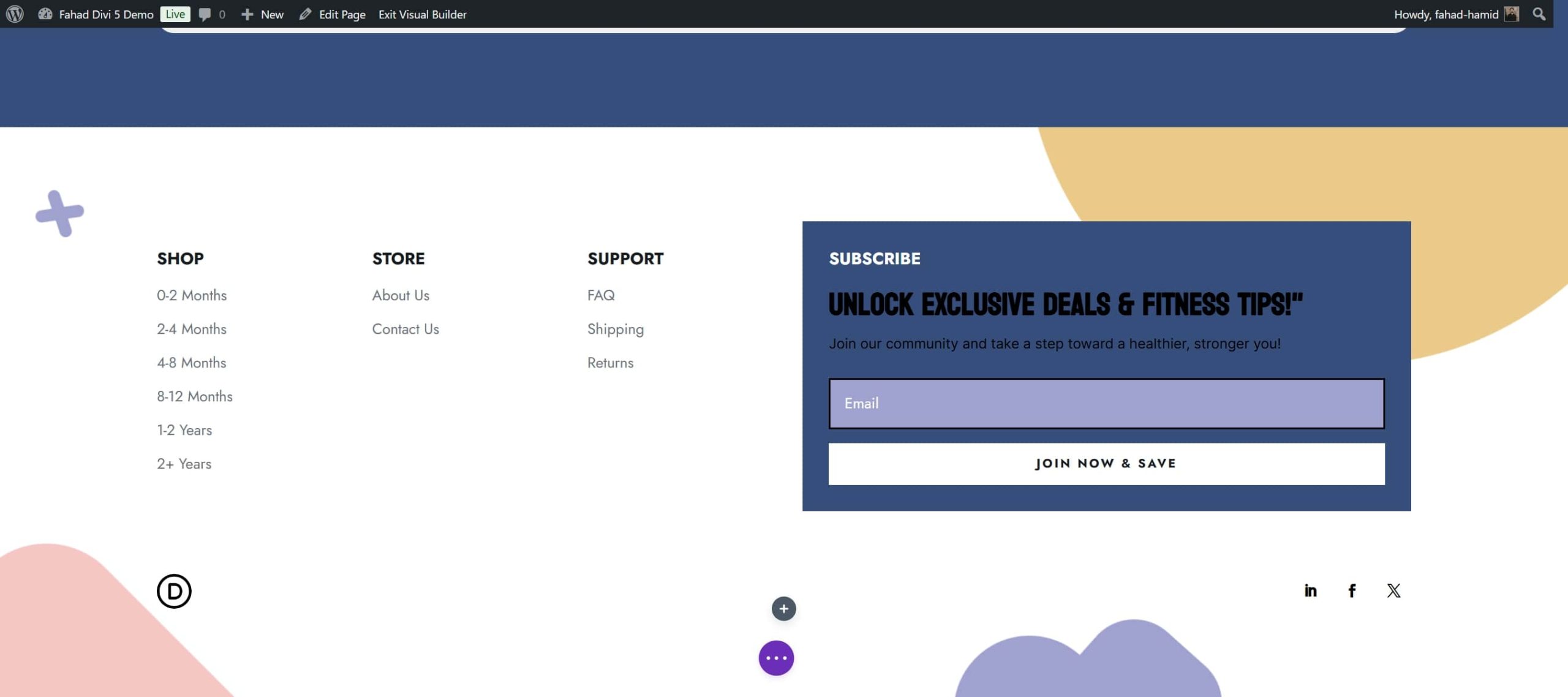
이메일 마케팅은 고객의 참여를 유지하고 반복적인 비즈니스를 유도하는 가장 효과적인 방법 중 하나입니다. Divi를 사용하면 WooCommerce 쇼핑 페이지에 이메일 수신 동의를 쉽게 통합하여 리드를 확보하고 메일링 목록을 늘릴 수 있습니다. 이메일 수신 동의 모듈을 사용하면 리드 생성 양식을 WooCommerce 쇼핑 페이지에 쉽게 통합할 수 있습니다.

Divi는 또한 이메일 수신 동의를 통합하는 사전 제작된 여러 쇼핑 페이지 레이아웃을 제공합니다. 따라서 쉽게 확인하고 브랜드에 맞게 필요한 사항을 변경할 수 있습니다.

쇼핑 페이지를 향상하기 위한 추가 도구
Divi는 WooCommerce 쇼핑 페이지를 디자인하고 사용자 정의하기 위한 포괄적인 솔루션을 제공하는 동시에 성능을 최적화하고 사용자 경험을 향상시키는 데 도움이 될 수 있는 몇 가지 추가 도구도 있습니다. 이 플러그인은 Divi 및 WooCommerce와 원활하게 작동하여 매장을 한 단계 더 발전시킬 수 있는 고급 기능을 제공합니다. 고려해야 할 몇 가지 권장 도구는 다음과 같습니다.
- EWWW 이미지 최적화: 품질 저하 없이 이미지 파일 크기를 줄여 사이트 성능과 사용자 경험을 향상시킵니다. EWWW는 사이트에 이미지를 업로드할 때 이미지를 자동으로 압축합니다.
- RankMath: 검색 엔진 가시성을 높이기 위해 WooCommerce 페이지를 최적화하세요. 이 도구는 검색 엔진 결과의 가시성을 높이기 위해 메타 제목, 설명 및 키워드를 최적화하는 데 도움이 됩니다. 또한 WooCommerce 관련 스키마 마크업이 포함되어 있어 제품 데이터(예: 가격, 가용성, 리뷰)가 검색 엔진 결과에 올바르게 표시되도록 합니다.
- WP-Rocket: 성능 관련 요소를 최적화하여 WooCommerce 상점의 로딩 속도를 향상시킵니다. 이 도구는 데이터베이스를 최적화하고 불필요한 데이터를 정리하며 쇼핑 페이지를 로드하는 데 걸리는 시간을 줄여줍니다.
- Barn2의 WooCommerce Product Table: 이 타사 플러그인을 사용하면 제품을 표 형식으로 표시할 수 있습니다. 이는 고객이 이미지 그리드를 탐색하는 대신 빠른 개요를 선호하는 대규모 제품 카탈로그가 있는 매장이나 B2B 매장에 특히 유용합니다. .
WooCommerce 쇼핑 페이지를 사용자 정의하는 데 Divi가 가장 좋은 옵션인 이유는 무엇입니까?
Divi는 고유한 기능, 유연성 및 사용자 친화적인 인터페이스로 인해 WooCommerce 쇼핑 페이지를 사용자 정의하기 위한 최고의 선택 중 하나로 돋보입니다. Divi가 탁월한 선택인 5가지 주요 이유는 다음과 같습니다.
1. 포괄적인 WooCommerce 모듈
Divi는 상점 페이지 디자인을 완벽하게 제어할 수 있는 강력한 WooCommerce 모듈 세트를 제공하여 모든 상점 레이아웃에 맞게 사용자 정의가 가능하고 다용도로 사용할 수 있습니다. 이러한 모듈은 제품 목록, 카테고리 그리드, 장바구니에 추가 버튼, 가격 표시 및 고객 리뷰와 같은 옵션을 포함하여 WooCommerce용으로 특별히 설계되었습니다.

온라인 상점에서 동적으로 사용할 수 있는 Divi에서 제공하는 200개 이상의 WooCommerce 모듈이 있습니다. 주요 제품 기능을 강조하고, 클릭 유도 문구를 포함하고, 호버 효과 및 동적 필터와 같은 매력적인 대화형 요소를 추가할 수 있습니다.
2. Divi 테마 빌더로 변경하기
기존 페이지 빌더와 달리 Divi 테마 빌더를 사용하면 사이트 전체에 적용하거나 특정 페이지, 카테고리 및 개별 제품에 적용할 수 있는 사용자 정의 템플릿을 만들 수 있습니다. 이 기능은 상점과 제품 페이지 전반에 걸쳐 통일된 모양을 디자인할 수 있으므로 WooCommerce에 특히 유용합니다.
Theme Builder는 디자인 및 사용자 정의에 유연성을 제공하므로 WooCommerce 페이지에 사용자 정의 머리글, 바닥글 및 사이드바를 추가할 수 있습니다. 또한 글로벌 모듈을 사용하여 여러 페이지에 걸쳐 빠르게 업데이트할 수 있습니다. 이는 색 구성표, 글꼴, 로고와 같은 브랜딩 요소를 적용하는 데 특히 유용합니다.

3. 내장된 마케팅 도구
Divi는 WooCommerce 매장 소유자가 고객 참여를 강화하고 전환을 촉진할 수 있도록 설계된 다양한 내장 마케팅 도구를 제공합니다. 눈에 띄는 기능 중 하나는 다양한 디자인 요소나 모듈에 대해 분할 테스트(A/B 테스트)를 실행할 수 있는 Divi Leads입니다. 이 기능을 사용하면 다양한 레이아웃, 클릭 유도 문구, 제품 프레젠테이션을 실험하여 어떤 버전이 가장 성능이 좋은지 결정할 수 있습니다.
Divi 테스트 외에도 Divi는 Bloom 및 Monarch와 같은 도구를 제공하여 광범위한 마케팅 전략을 지원합니다. Bloom은 타겟 팝업, 플라이인 및 인라인 양식을 생성하여 리드를 포착하고 이메일 목록을 늘릴 수 있는 이메일 수신 동의 플러그인입니다. Divi의 소셜 공유 도구인 Monarch는 상점 페이지에 소셜 미디어 버튼을 추가하여 고객이 Facebook, Instagram, Twitter와 같은 플랫폼에서 제품을 쉽게 공유할 수 있도록 해줍니다.
4. 브랜드 쇼핑 페이지를 생성하는 Divi Quick Sites 및 Divi AI
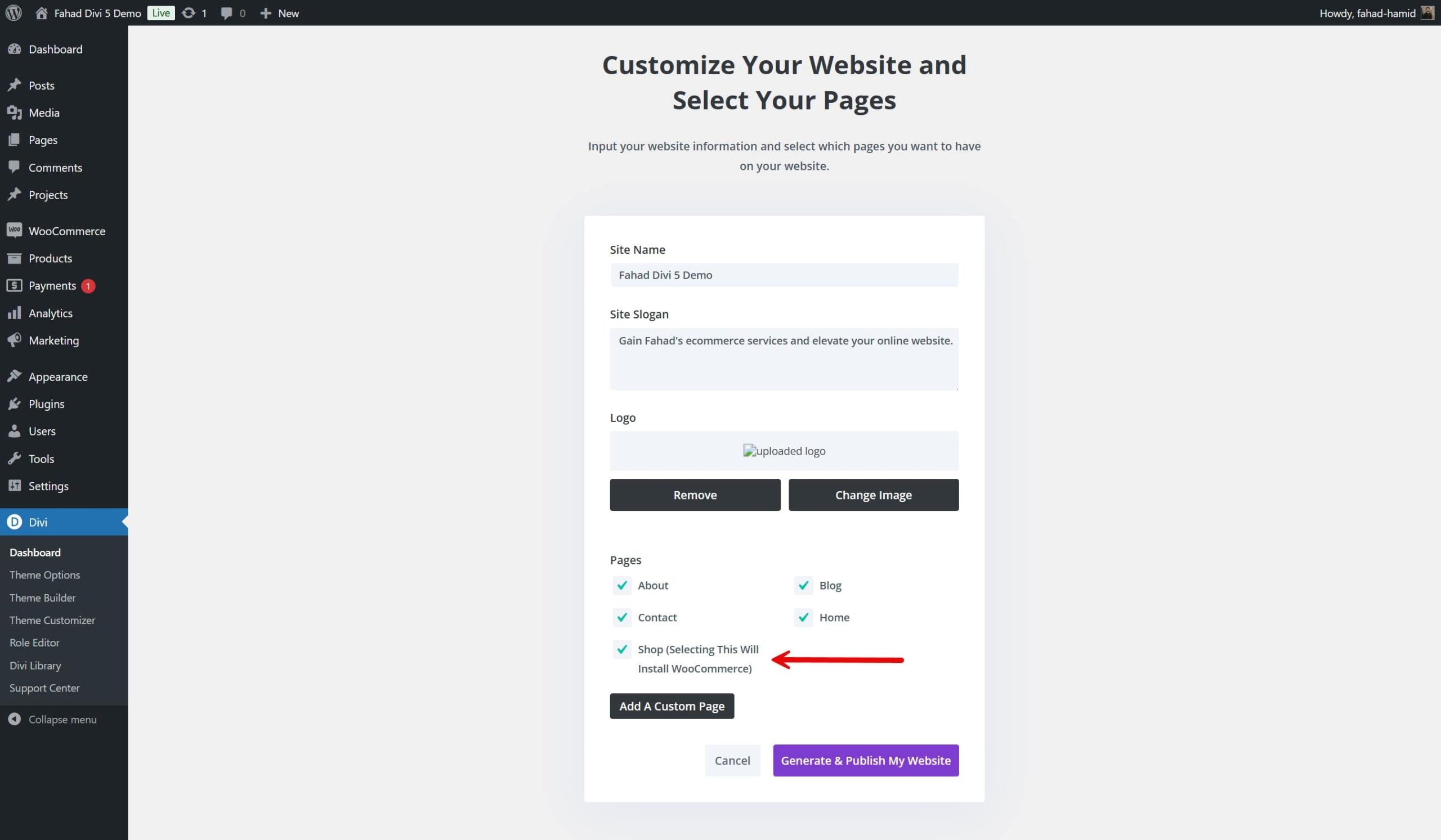
단 몇 번의 클릭만으로 WooCommerce 쇼핑 페이지를 만들고 싶으신가요? Divi Quick Sites는 단 몇 번의 클릭만으로 가져오고 사용자 정의할 수 있는 다양한 WooCommerce 관련 시작 사이트를 제공하므로 여러분을 위한 것입니다.

Quick Sites를 사용할 때 가장 좋은 점은 온라인 상점에 WooCommerce를 자동으로 설치한다는 것입니다. 당신이 해야 할 일은 상점 옵션을 클릭하는 것뿐입니다. 그러면 이 기능이 관련 페이지 템플릿을 생성하게 됩니다.

Divi AI는 특정 요구 사항에 맞는 AI 기반 레이아웃 생성을 지원하여 사용자 정의를 한 단계 더 발전시킵니다. 브랜드 색상, 선호하는 스타일, 쇼핑 페이지 요구 사항 등의 세부 정보를 입력하여 비전에 맞는 맞춤 레이아웃을 만들 수 있습니다.

Divi +WooCommerce 받기
결론
WooCommerce 쇼핑 페이지를 맞춤 설정하는 것은 2024년 경쟁이 치열한 전자상거래 환경에서 두각을 나타내는 중요한 단계입니다. Divi는 비주얼 빌더를 사용하고 디자인을 완벽하게 제어할 수 있는 훌륭한 솔루션입니다. 이러한 방법을 사용하면 레이아웃을 개선하고, 탐색을 개선하고, 전환을 유도하는 기능을 구현할 수 있습니다.
잘 만들어진 WooCommerce 상점을 구축하고 사용자 정의하고 싶으십니까? Divi를 확인하고 브랜드를 강화하세요. 귀하의 쇼핑 페이지에 유용할 수 있는 엄선된 플러그인 및 도구를 자유롭게 탐색해 보세요.
| 도구 | 시작 가격 | 무료 옵션 | ||
|---|---|---|---|---|
| 1 | 디비 | 연간 $89 | 방문하다 | |
| 2 | EWWW | 월 $7 | 방문하다 | |
| 3 | 순위 수학 | 연간 $78.96 | ️ | 방문하다 |
| 4 | WP-로켓 | 연간 $59 | 방문하다 | |
| 5 | Barn2의 WooCommerce 제품 표 | 연간 $99(사이트당) | 방문하다 |
Divi 시작하기
