무료 Elementor 문의 양식을 만드는 방법(쉬운 방법)
게시 됨: 2020-09-16무료 Elementor 문의 양식을 만들고 싶습니까? 연락처 양식을 사용하면 방문자가 귀하의 이메일 주소를 모르는 경우에도 연락할 수 있습니다.
이 자습서에서는 Elementor 페이지에 문의 양식을 추가하는 가장 좋은 방법을 보여줍니다. 이 옵션은 모든 버전의 Elementor에서 훌륭하게 작동하며 완전히 '코드 없음'입니다!
지금 Elementor 문의 양식 만들기
Elementor 문의 양식은 어떻게 설정합니까?
Elementor 연락처 양식을 설정하는 가장 쉬운 방법은 WPForms 플러그인을 사용하는 것입니다.
WPForms는 WordPress를 위한 최고의 양식 빌더입니다. Elementor 페이지 빌더와 바로 통합되기 때문에 Elementor 사이트에 적합합니다.
즉, 몇 번의 클릭으로 Elementor '문의하기' 페이지를 만들 수 있습니다.

Elementor에 문의 양식을 추가하려면 무료 WPForms 플러그인을 사용하거나 유료 버전으로 업그레이드하여 더 많은 기능을 사용할 수 있습니다!
WPForms 양식 빌더 플러그인의 Pro 버전을 사용하면 다음을 수행할 수 있습니다.
- Stripe 및 PayPal용 결제 애드온 설치
- 조건부 논리를 사용하여 동적으로 변경되는 양식 만들기
- 다단계 양식 만들기
- 산만하지 않은 양식 방문 페이지 만들기
- 여러 양식 알림 이메일 설정
- 연락처 양식 제출에서 SMS 알림 받기
- 이메일 구독자를 확보하기 위해 Mailchimp 양식 만들기
- CRM에 양식 항목 보내기
- 우리의 멋진 스팸 방지 기능인 비밀 양식 토큰으로 연락처 양식 스팸을 차단하십시오.
- 그리고 더!
각 버전에서 무엇을 얻을 수 있는지 정확히 알고 싶다면 WPForms Lite와 Pro의 차이점을 알아볼 수 있습니다.
이제 WPForms 및 Elementor를 사용하여 문의 양식을 만드는 과정을 살펴보겠습니다.
무료 Elementor 문의 양식을 만드는 방법
이 자습서에서는 WPForms Lite 또는 Pro를 사용하여 Elementor 양식을 만드는 방법을 보여줍니다. 수행할 단계는 다음과 같습니다.
- WPForms 플러그인 설치
- Elementor 연락처 양식 만들기
- Elementor 양식 알림 설정
- Elementor 양식 확인 메시지 설정
- Elementor 문의 페이지 만들기
- Elementor 연락처 페이지 게시
먼저 플러그인을 설정해 보겠습니다.
1단계: WPForms 플러그인 설치
가장 먼저 할 일은 WPForms 플러그인을 설치하는 것입니다. 도움이 필요하면 WordPress 플러그인을 설치하는 방법에 대한 이 쉬운 자습서를 확인하십시오.
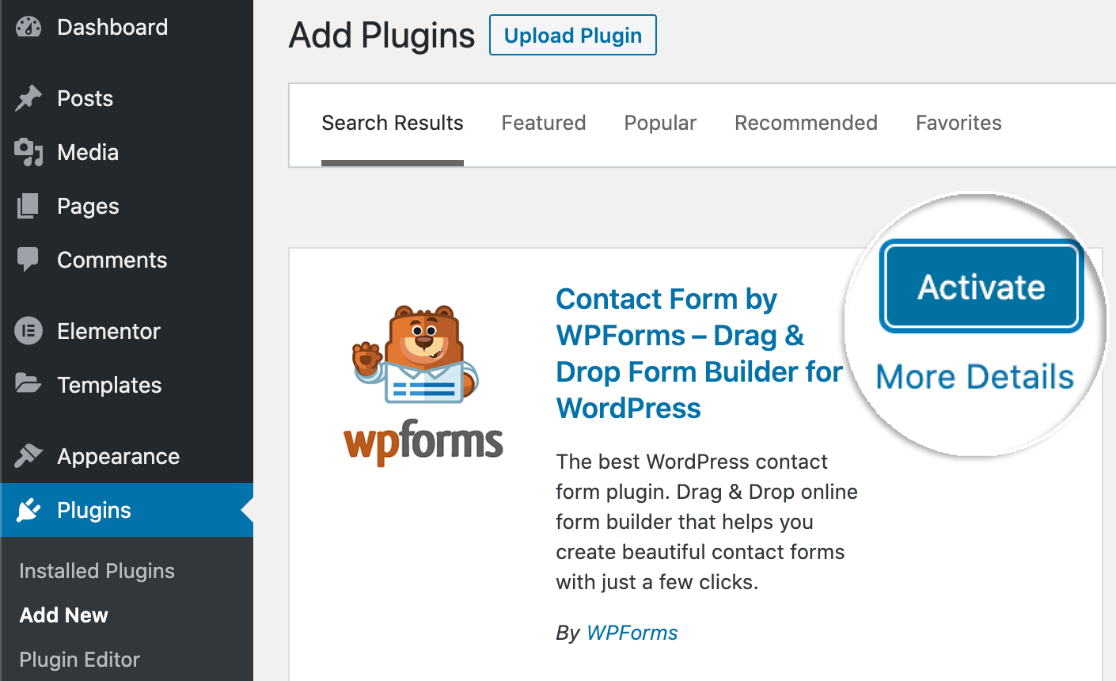
이제 WPForms가 설치되었으므로 활성화 버튼을 클릭해야 합니다 . WPForms Lite를 사용하는 경우 플러그인 페이지에서 활성화를 클릭하여 시작할 수 있습니다.

그리고 Elementor 페이지 빌더가 이미 설치되어 있다면 첫 번째 문의 양식을 작성할 준비가 된 것입니다(5분 이내에!).
2단계: Elementor 연락처 양식 만들기
Simple Contact Form 템플릿에는 웹사이트에서 메시지를 받는 데 필요한 모든 필드가 있습니다. 원하는 경우 사용자 친화적인 양식 작성기에서 드롭다운 및 확인란과 같은 추가 기능을 추가할 수 있습니다.
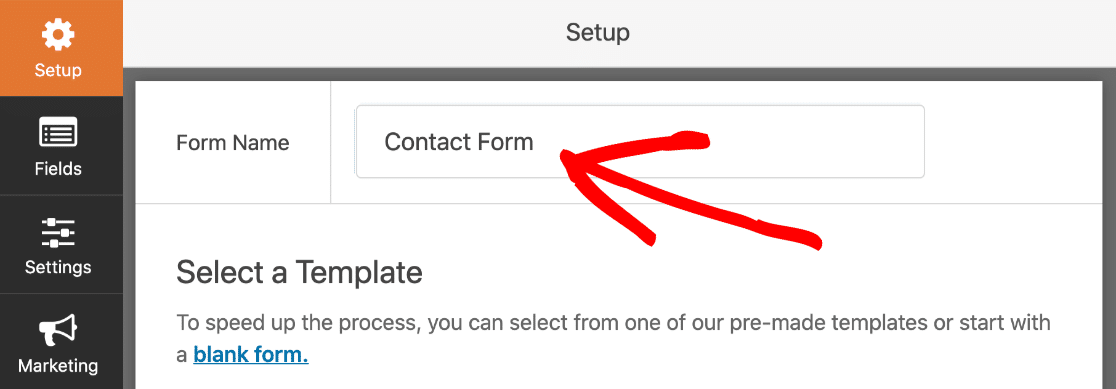
먼저 WPForms 설정 화면에서 상단에 양식 이름을 입력합니다.

조금 아래로 스크롤하면 양식 템플릿이 표시됩니다.
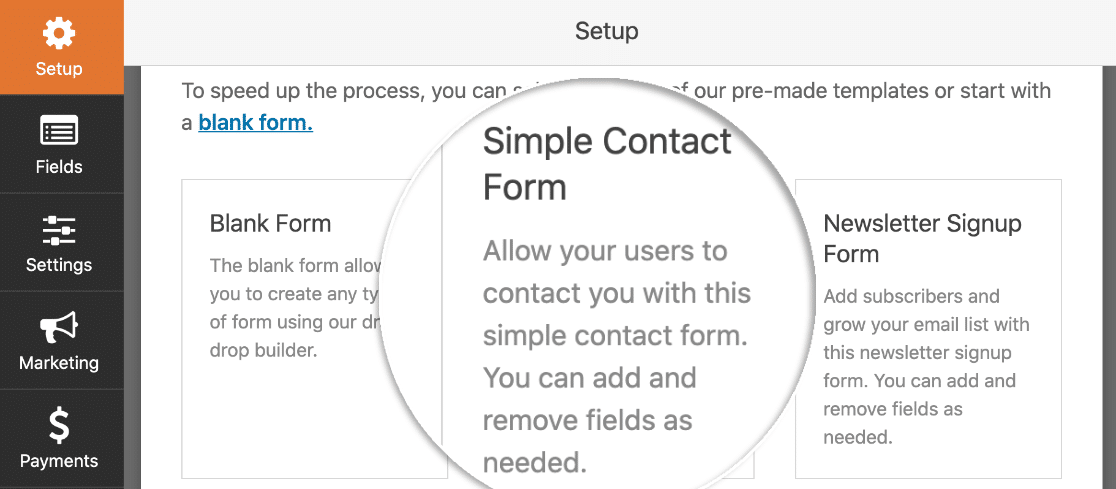
WPForms Lite가 있는 경우 시작하기 위해 선택할 수 있는 몇 가지 템플릿이 있습니다. 사이트에 100개 이상의 추가 양식 템플릿을 추가하려면 Pro로 업그레이드하십시오!
지금은 Simple Contact Form 템플릿을 사용해 보겠습니다. 그것을 클릭하여 브라우저에서 엽니다.

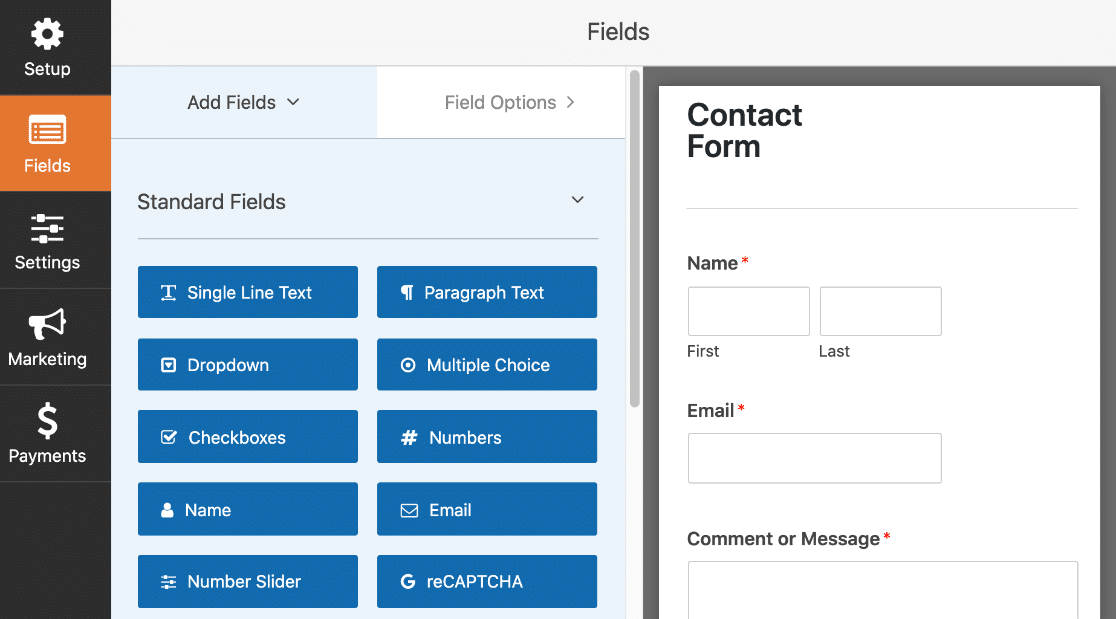
이제 템플릿을 선택하면 WPForms 빌더가 열립니다.
WPForms 사용자 인터페이스는 누구나 쉽게 사용할 수 있도록 설계되었습니다. 왼쪽에서 연락처 양식에 추가할 수 있는 모든 필드를 볼 수 있습니다. 오른쪽에서 양식의 실시간 미리보기를 볼 수 있습니다.

템플릿을 사용자 정의하려면 왼쪽 패널의 양식 필드를 오른쪽 양식으로 끌어다 놓기만 하면 됩니다. 드롭다운 목록, 객관식 질문 등을 추가할 수 있습니다.
필드를 위아래로 끌어 양식에서 이동할 수도 있습니다.
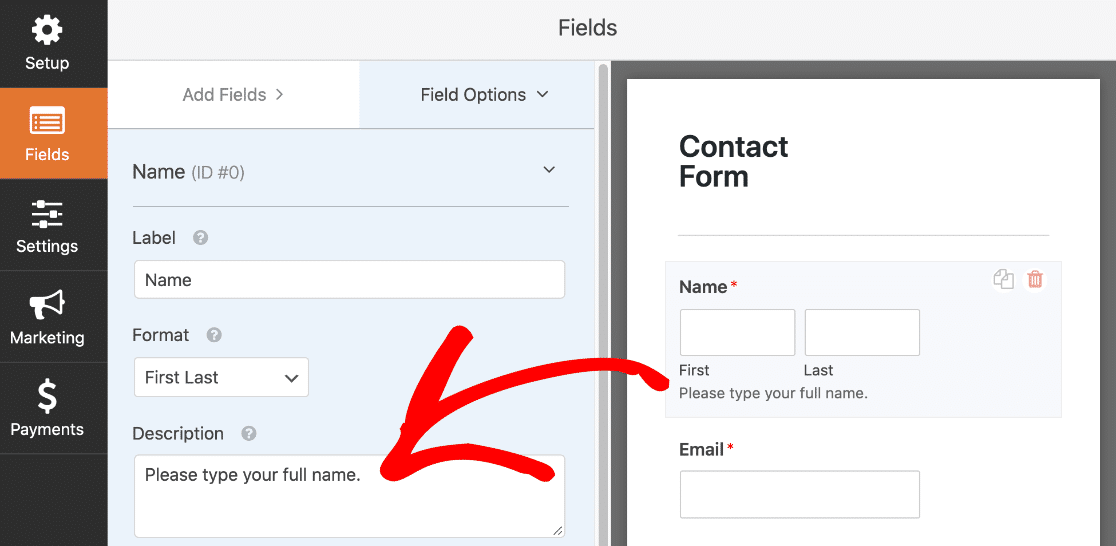
필드 설정을 열려면 빌더에서 필드를 한 번 클릭하십시오. 왼쪽 패널을 보면 양식 미리보기 옆에 설정이 표시됩니다.

각 필드를 클릭하여 원하는 방식으로 설정하십시오. 완료되면 상단의 저장 을 클릭합니다.
3단계: Elementor 양식 알림 설정
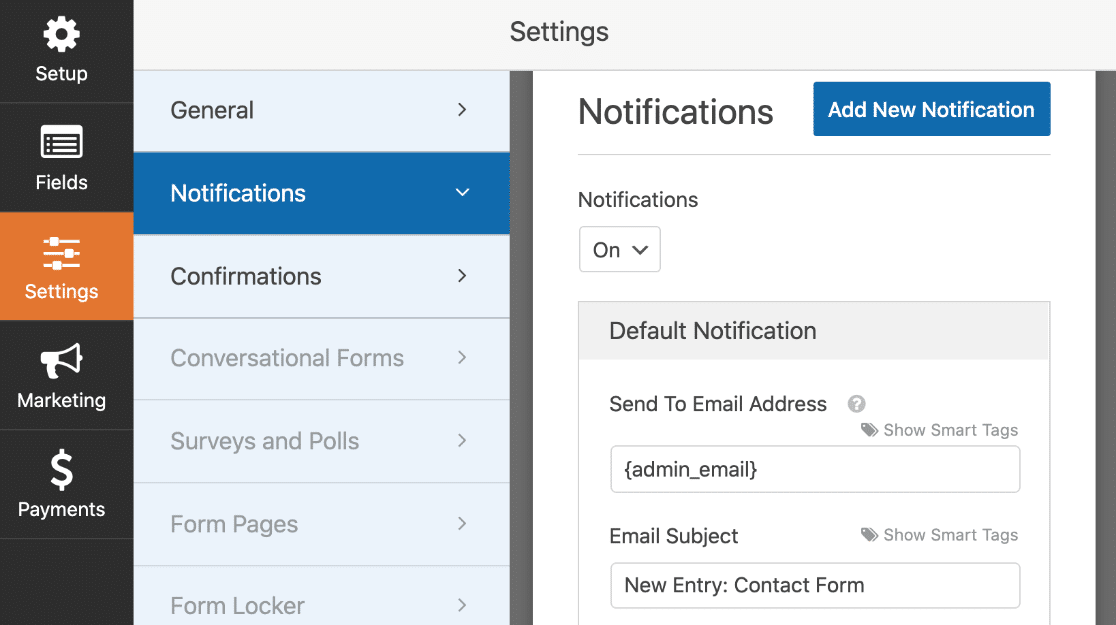
이제 폼이 제출될 때 보낼 메시지를 확인해보자. 양식 작성기에서 설정 을 클릭한 다음 왼쪽에 있는 알림 메뉴 항목을 클릭하십시오.
오른쪽에서 양식이 제출될 때 전송될 알림 이메일을 볼 수 있습니다. 원하는 경우 여기에서 이메일을 사용자 정의할 수 있습니다.


이메일이 {admin_email} 로 전송된다는 사실을 알고 계셨습니까? WordPress의 관리자 이메일 주소에 대한 자리 표시자입니다.
{admin_email} 삭제하고 여기에 비즈니스 이메일 주소를 입력하거나 잘못된 경우 WordPress에서 관리자 이메일 주소를 변경할 수 있습니다.
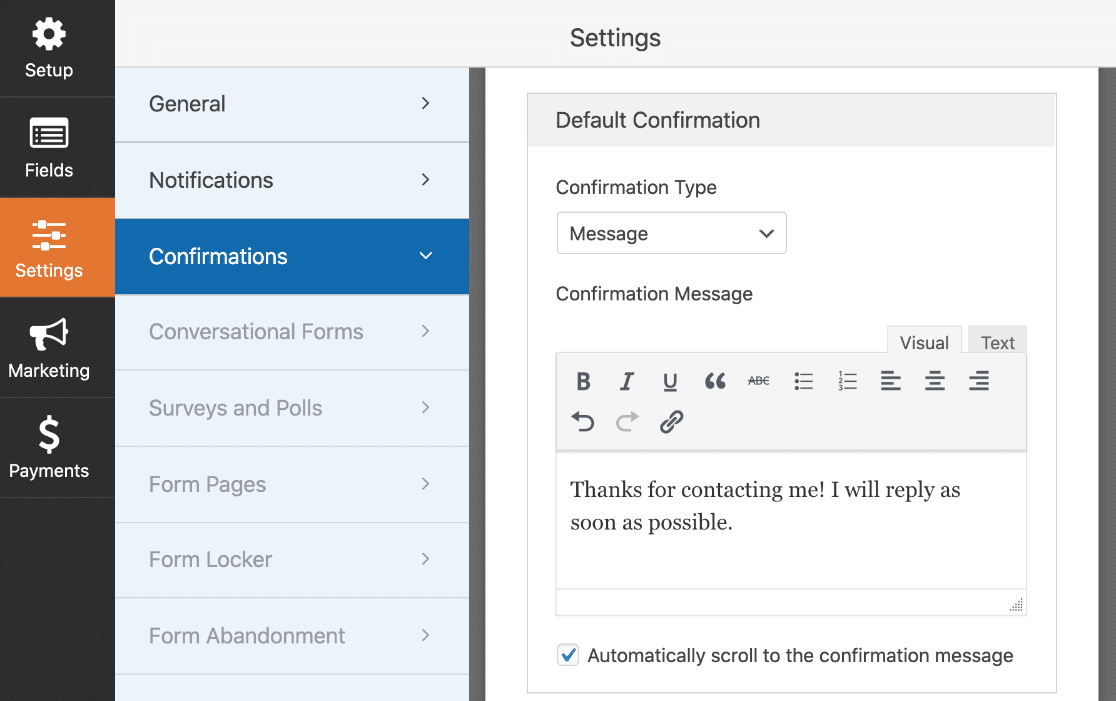
4단계: Elementor 양식 확인 메시지 설정
그런 다음 확인 을 클릭합니다. 이 화면에서 양식이 제출될 때 프런트 엔드에 표시되는 메시지를 사용자 지정할 수 있습니다.
이것은 선택 사항이므로 기본 메시지에 만족하면 그대로 둘 수 있습니다.

그리고 그게 다야! 상단의 저장 버튼을 클릭할 차례입니다. 양식 작성기 창의 오른쪽 상단에 있는 X 를 클릭하여 양식 작성기를 닫을 수 있습니다.
잘 했어! Elementor 양식이 준비되었으며 이를 넣을 장소만 있으면 됩니다.
5단계: Elementor 문의 페이지 만들기
이 단계에서는 Elementor 웹 사이트에 대한 사용자 지정 문의 페이지를 만들 것입니다.
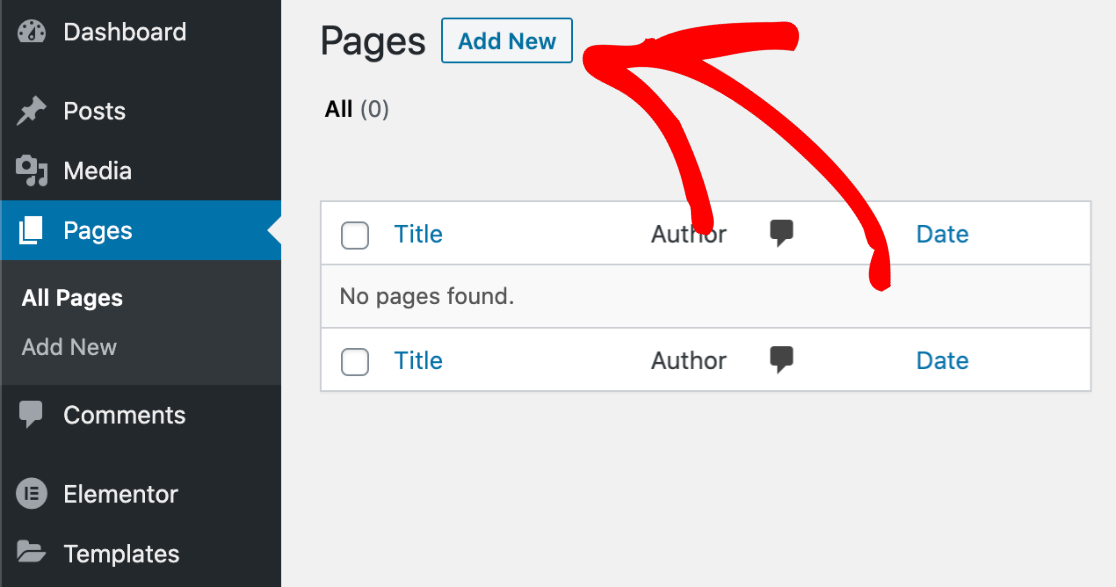
WordPress 대시보드에서 페이지 를 클릭하고 새로 추가 버튼을 클릭합니다.

계속해서 상단에 제목을 입력하십시오.

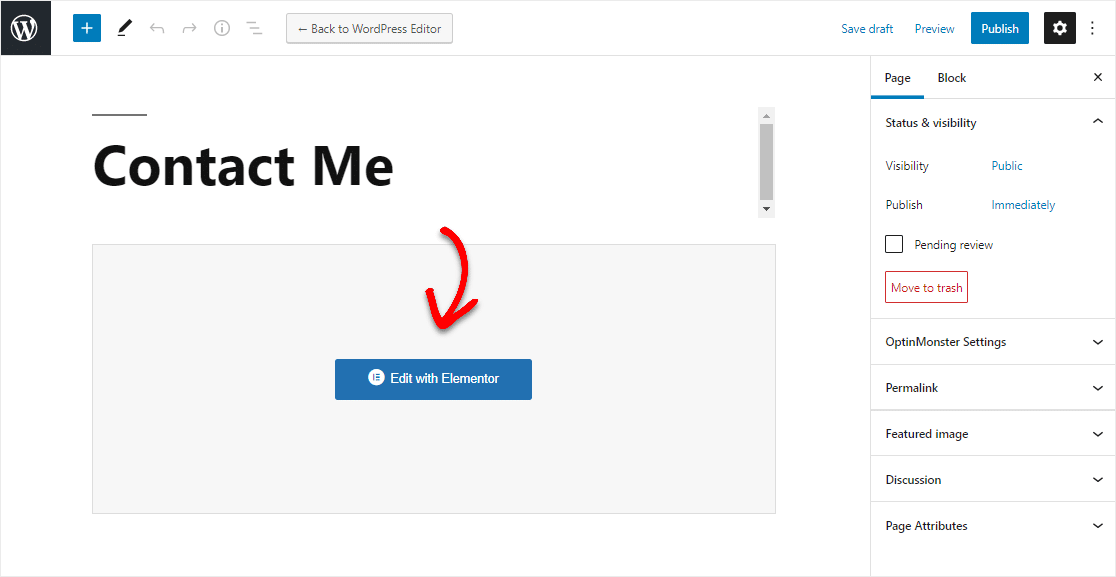
이제 Elementor로 전환해 보겠습니다. 화면 상단에 있는 파란색 Elementor로 편집 버튼을 클릭합니다.

Elementor가 브라우저에 로드될 때까지 몇 초 정도 기다립니다.
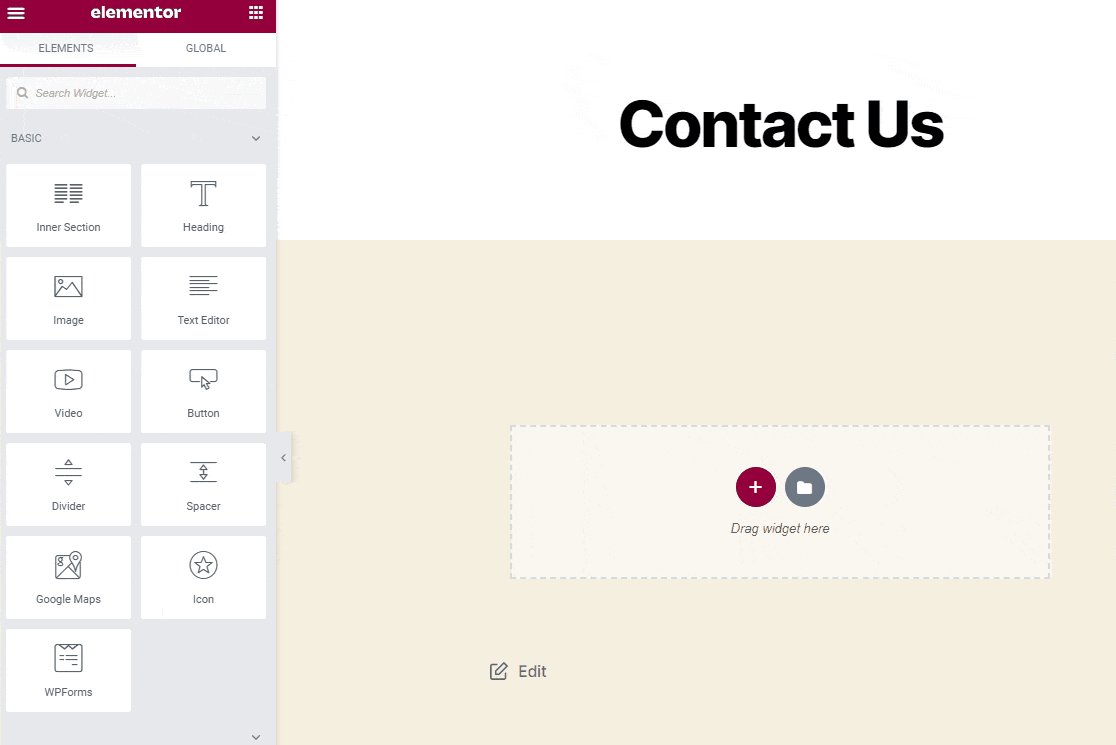
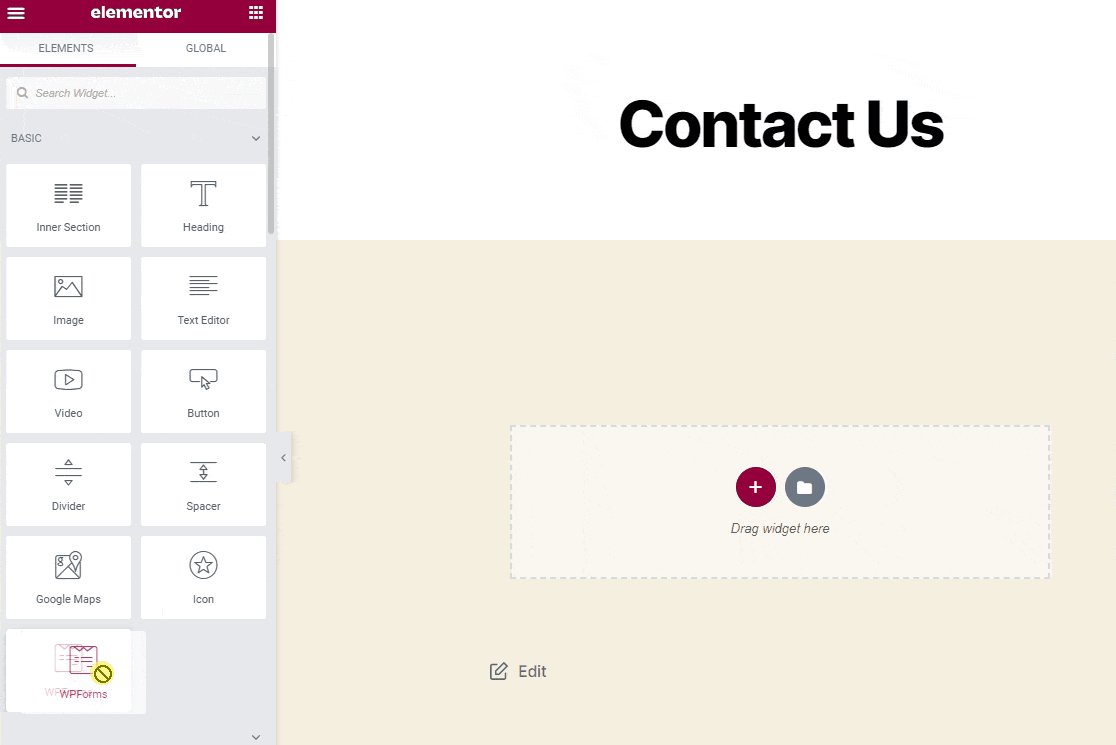
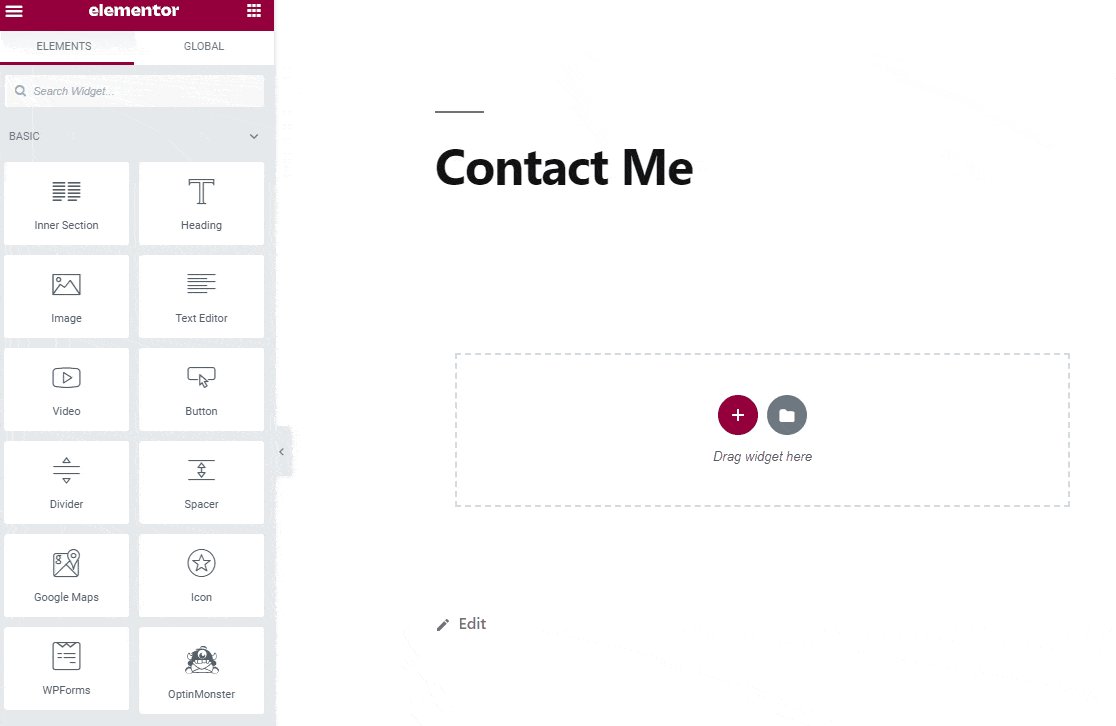
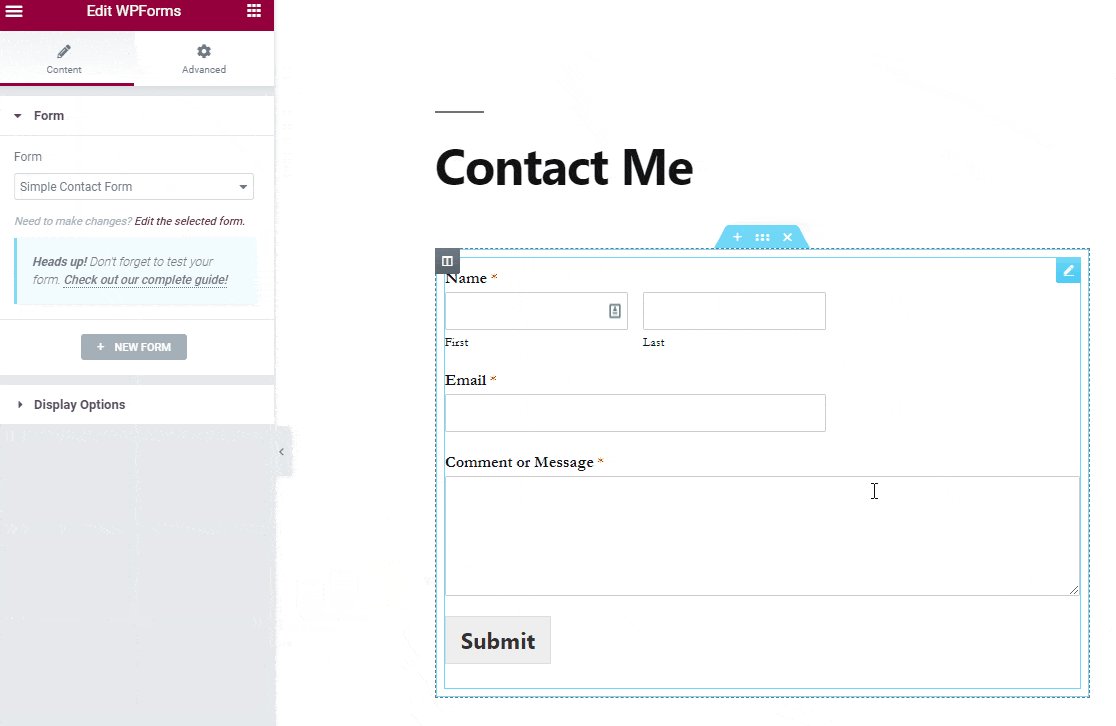
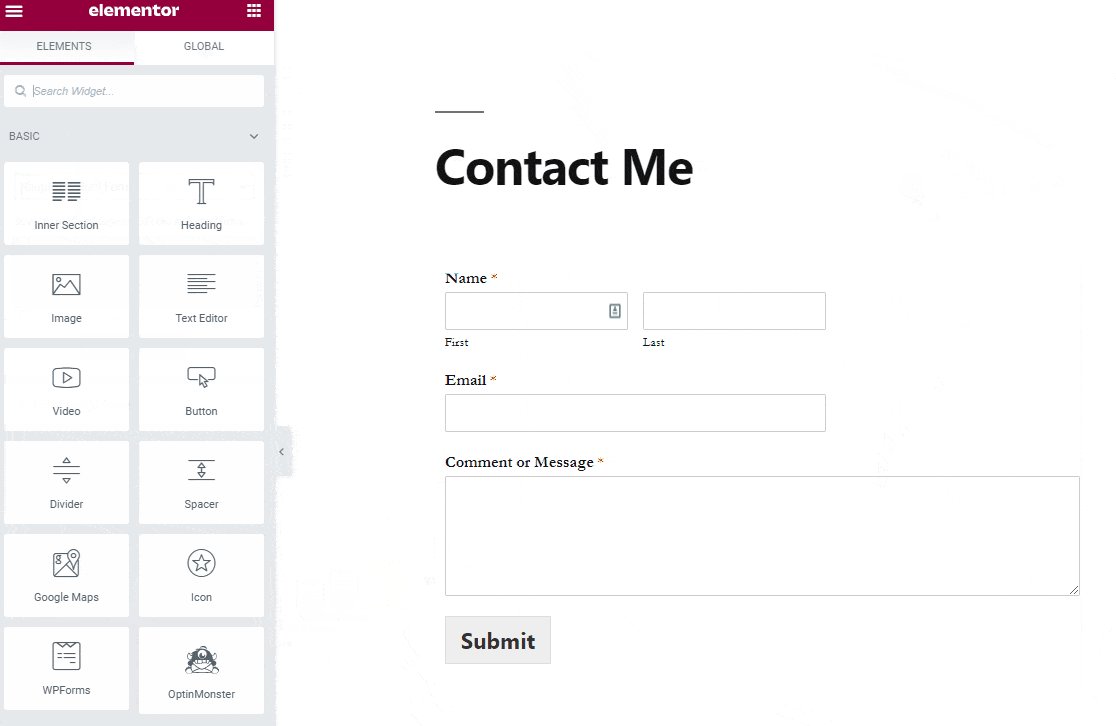
왼쪽에는 페이지에 추가할 수 있는 다양한 요소가 표시됩니다. 기본 섹션에 WPForms 라는 아이콘이 표시 됩니다 .
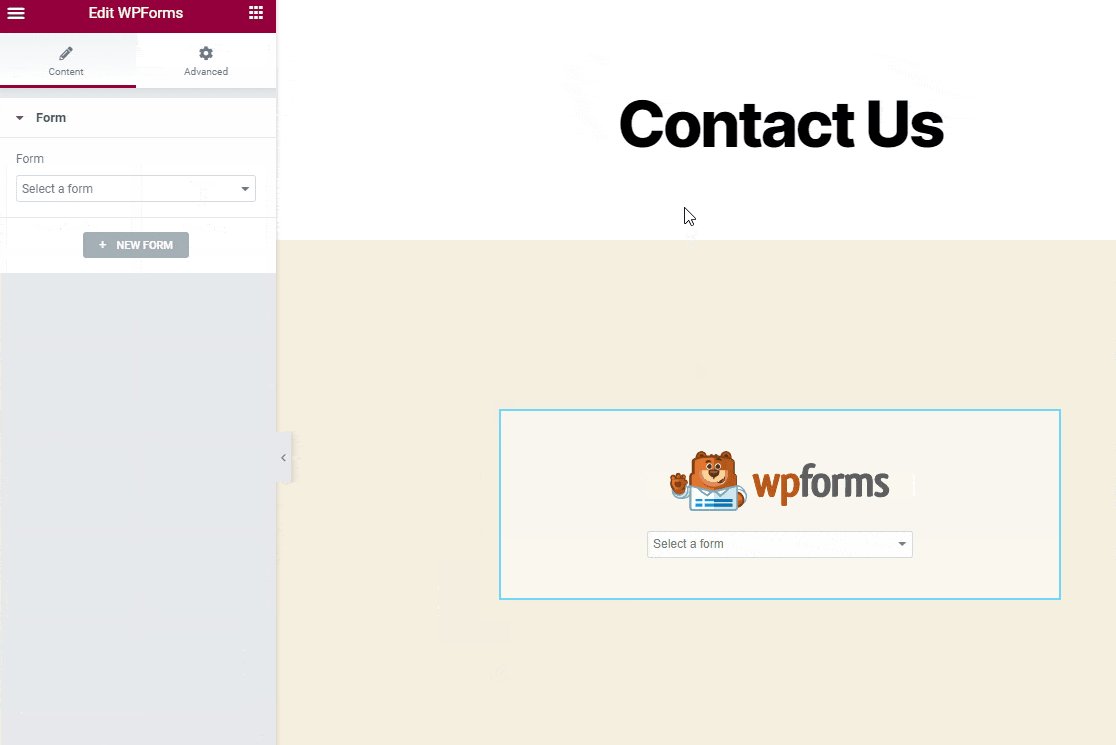
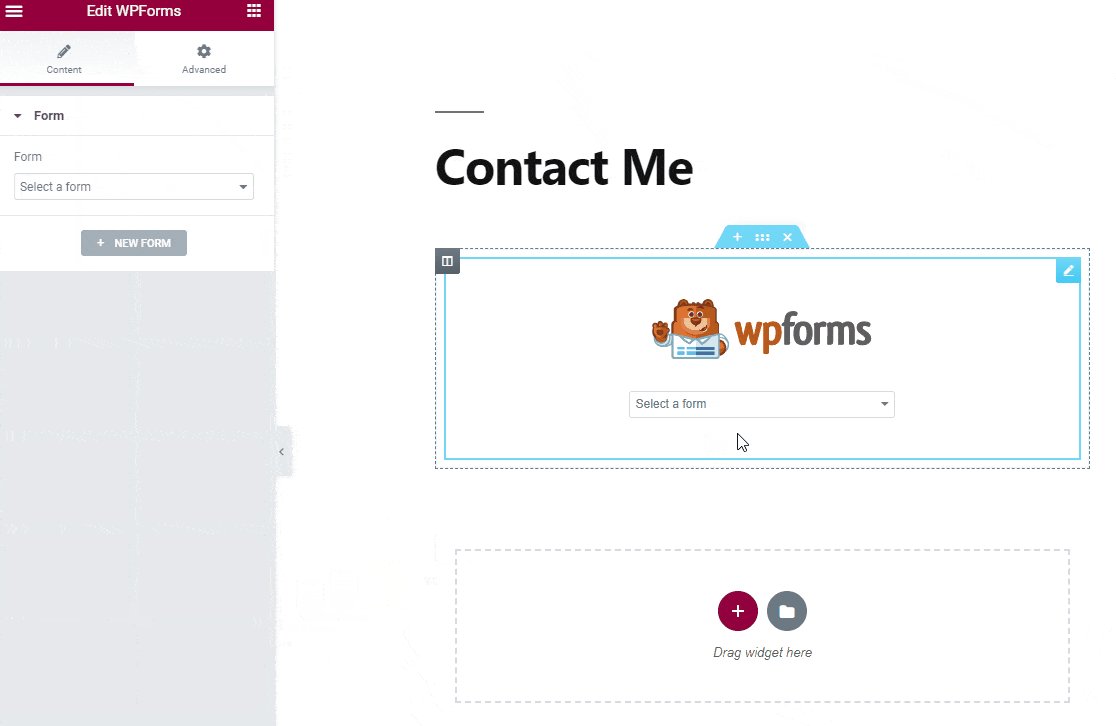
계속해서 페이지로 드래그한 다음 드롭다운을 클릭하여 방금 만든 양식을 선택하십시오.

잘 했어! 그리고 우리는 양식 빌더 사용을 마쳤습니다. 이제 연락처 페이지를 게시하기만 하면 됩니다.
6단계: Elementor 연락처 페이지 게시
Elementor로 문의 양식 페이지를 추가하는 방법이 궁금하세요?
간단합니다. Elementor에서 일반 페이지를 게시하는 것과 똑같은 방식으로 연락처 페이지를 게시할 수 있습니다.
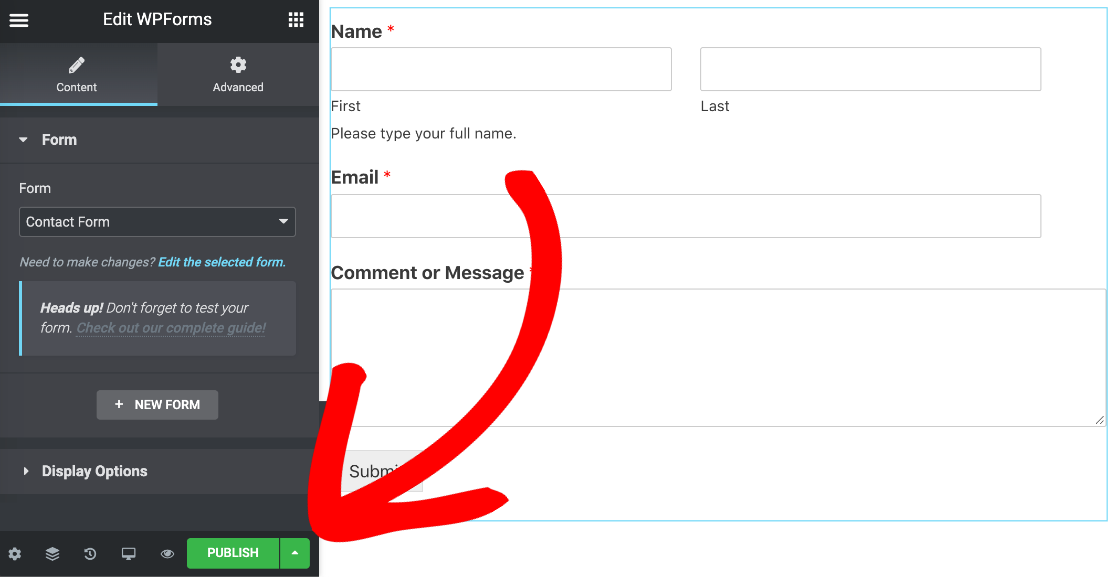
하단에 있는 녹색 게시 버튼을 클릭하기만 하면 됩니다.

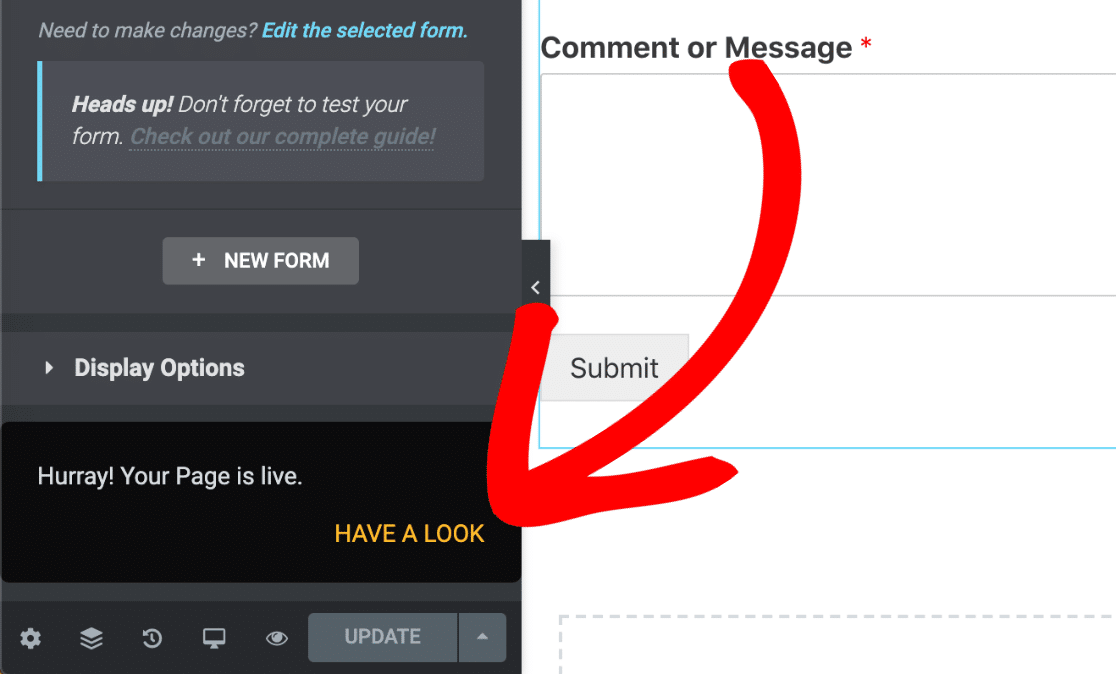
마지막으로, 웹사이트에서 문의 양식을 보려면 살펴보기 를 클릭하십시오.

그리고 그게 다야! Elementor 문의 페이지가 활성화되어 응답을 받을 준비가 되었습니다.

Elementor 연락처 양식 사용자 지정
이제 WPForms의 멋진 Elementor 위젯에 대해 모두 알았으므로 플러그인이 사이트 양식을 돕기 위해 수행할 수 있는 다른 작업을 확인할 수 있습니다.
양식을 사용자 정의하려는 경우 WPForms를 사용하면 CSS를 사용하여 텍스트 색상, 타이포그래피 및 배경색을 쉽게 변경할 수 있습니다.
더 자세한 정보가 필요하면 문의 양식 디자인 및 스타일링에 대한 다음 문서를 확인하세요.
- Elementor에서 사용자 정의 WordPress 레이아웃을 만드는 방법
- 탁월한 연락처 페이지를 만드는 방법
- WPForms에서 제출 버튼을 사용자 정의하는 방법
그리고 그게 다야! 이제 Elementor 연락처 양식을 쉽게 만드는 방법을 알게 되었습니다.
다음으로 WPForms Pro의 기능을 탐색하여 다음과 같은 고급 양식을 만드는 방법을 알아보세요.
- Stripe 통합 결제 양식
- 파일 업로드 양식
- 디지털 서명 필드가 있는 온라인 계약.
지금 Elementor 문의 양식 만들기
Elementor 연락처 양식 알림 이메일 수정
이메일로 Elementor 연락처 양식 제출을 받는 데 문제가 있습니까? 항상 이메일 알림을 받을 수 있도록 이 문제를 쉽게 해결할 수 있습니다.
이메일을 보내지 않는 Elementor 문의 양식을 수정하려면 이 가이드를 확인하세요.
잊지 마세요! 이제 Elementor 양식을 만들었으므로 즐겨 사용하는 이메일 마케팅 서비스에 연결하는 양식도 만들고 싶을 것입니다. 다음을 위한 애드온과 함께 제공되는 WPForms Pro에서 쉽게 할 수 있습니다.
- 똑똑 떨어지는 물방울 소리
- 메일침프
- 지속적인 접촉
- AWeber
- 그리고 더.
양식을 작성할 준비가 되셨습니까? 가장 쉬운 WordPress 문의 양식 플러그인으로 오늘 시작하세요. WPForms Pro에는 수많은 프리미엄 애드온이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 더 많은 무료 WordPress 자습서 및 가이드를 팔로우하세요.
