모든 웹사이트에 양식을 포함하는 방법(WordPress뿐만 아니라!)
게시 됨: 2022-03-24WordPress가 아닌 웹사이트에 양식을 포함하고 싶으십니까? Formidable Forms를 사용하면 간단한 세 단계로 수행할 수 있습니다.

WordPress 웹 사이트를 사용자 정의할 때 직관적인 도구를 사용하여 고급 기능을 쉽게 추가할 수 있습니다. Formidable Forms와 같은 양식 빌더 플러그인을 사용하면 블록 편집기를 사용하여 온라인 양식을 포함할 수도 있습니다. 그러나 이 기능을 WordPress가 아닌 웹 사이트로 이전하는 데 어려움을 겪을 수 있습니다.
다행히 WordPress 페이지이든 아니든 플러그인을 사용하여 모든 웹사이트에 양식을 포함할 수 있습니다. API 양식 스크립트를 복사하여 웹사이트의 HTML에 붙여넣기만 하면 됩니다. 이렇게 하면 또 다른 CMS(콘텐츠 관리 시스템)에서 완전히 새로운 연락처 또는 등록 양식을 만드는 번거로움을 피할 수 있습니다.
이 게시물에서는 웹 사이트에 양식을 포함하려는 이유에 대해 설명합니다. 그런 다음, API Webhook 추가 기능을 사용하여 WordPress가 아닌 사이트에 양식을 삽입하는 방법을 보여드리겠습니다. 시작하자!
WordPress가 아닌 웹 사이트에 양식을 포함하는 이유는 무엇입니까?
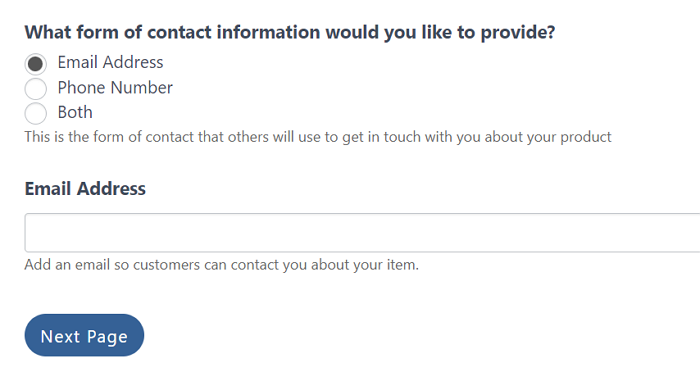
웹 사이트에 양식이 포함되어 있으면 방문자가 특정 방식으로 콘텐츠와 상호 작용하도록 초대합니다. 가장 일반적인 예는 문의 양식 내장 코드입니다. 웹사이트에 이메일 양식을 삽입하면 사용자가 개인화된 문의를 보낼 수 있습니다.

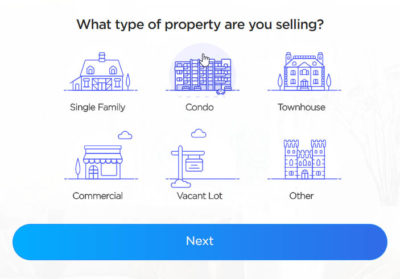
거의 모든 웹 사이트에서 연락처 양식을 볼 수 있지만 이러한 유형만 만들 수 있는 것은 아닙니다. 유연한 양식 플러그인을 사용하면 온라인 설문조사, 설문조사 및 퀴즈를 디자인할 수 있습니다. 올바른 양식 템플릿을 사용하면 이벤트를 계획하고 온라인 등록을 구성하거나 목록을 만들 수도 있습니다.

또한 웹 사이트에 대화형 요소를 추가하려는 경우 양식이 효과적인 옵션이 될 수 있습니다. 웹 페이지에 액세스할 수 없는 대신 전자 메일 양식을 포함하여 온라인 사용자의 참여를 유도할 수 있습니다. 이 간단한 기능은 새로운 리드를 포착하고 반복 고객으로부터 피드백을 수집하는 데 도움이 될 수 있습니다.
간단히 말해서 방문자는 간단한 양식을 통해 연락할 수 있는 웹사이트를 선호하는 경향이 있습니다. 더 나아가 효과적인 양식 디자인으로 사용자 참여를 높이고 방문자가 계속 재방문하도록 할 수 있습니다.
WordPress가 아닌 웹사이트에 양식을 삽입하는 방법
이제 양식이 어떻게 도움이 되는지 알았으므로 웹 사이트에 포함하는 방법에 대해 논의해 보겠습니다. Formidable Forms 플러그인을 사용하면 이러한 요소를 간단하게 생성할 수 있습니다. 끌어서 놓기 사용자 지정 프로그램과 미리 디자인된 템플릿을 사용하여 필요에 맞는 양식을 빠르게 디자인할 수 있습니다.
그러나 WordPress 플러그인이기 때문에 Formidable Forms는 WordPress가 아닌 웹 사이트에 양식을 직접 포함할 수 없습니다. 다행히 다른 사이트에 Formidable Form을 추가할 수 있습니다 . 이렇게 하면 이 플러그인의 기능을 확장하여 모든 웹사이트에 양식을 포함할 수 있습니다.
1단계: Formidable Forms Pro에 등록
시작하려면 Formidable Forms 프리미엄 플랜에 액세스해야 합니다. Business 및 Elite 플랜 모두 API Webhook 추가 기능과 함께 제공됩니다. 이렇게 하면 데이터를 다른 웹사이트로 보내고 궁극적으로 양식을 포함할 수 있습니다.
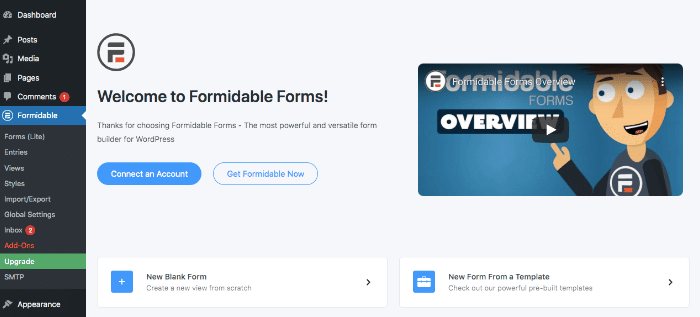
액세스하려면 WordPress 대시보드로 이동하여 Formidable Forms Lite를 설치하십시오. 플러그인을 활성화하면 업그레이드 페이지가 표시됩니다.

이미 비즈니스 플랜을 구매했다면 계정 연결 을 클릭하고 로그인하십시오. 그렇지 않은 경우 Get Formidable Now 를 선택하고 플랜 업그레이드 목록에서 선택하십시오.
플랜을 구매한 후 Formidable Forms Pro를 다운로드하여 설치할 수 있습니다. 마지막으로 일반 설정 에 라이센스 키를 입력하여 고급 기능을 사용하십시오.
2단계: WordPress 웹사이트에 양식 삽입
워드프레스가 아닌 웹사이트에 양식을 포함시키려면 먼저 워드프레스에서 양식을 만들어야 합니다. Formidable Forms를 사용하면 미리 디자인된 템플릿을 사용하거나 특정 기능을 끌어다 놓아 필요에 따라 빈 양식을 사용자 지정할 수 있습니다.
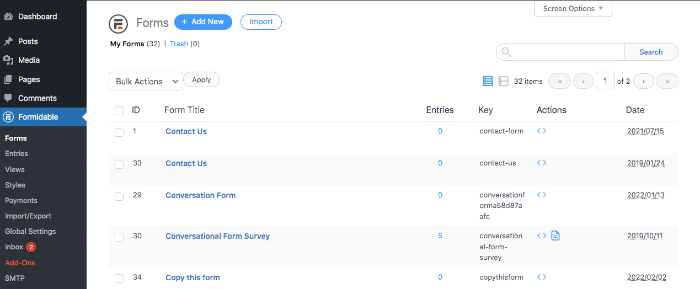
양식을 만든 후에는 WordPress 대시보드의 Formidable → Forms 에 나열됩니다. 여기에서 미리보기, 편집 또는 삭제할 수 있습니다.

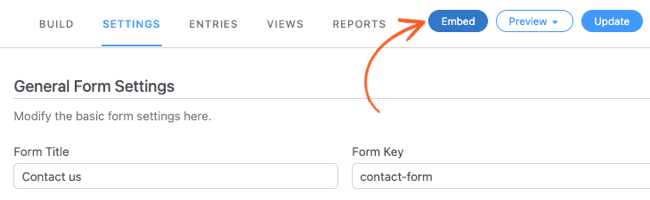
위의 화면에서 WordPress 사이트에 포함할 양식을 클릭합니다. 그런 다음 포함 을 선택합니다.


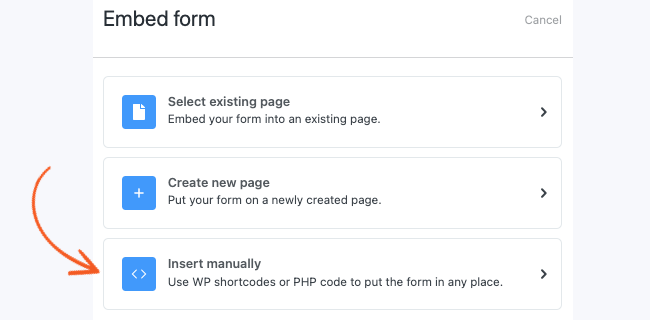
그러면 양식을 배치할 위치에 대한 옵션 목록이 제공됩니다. 기존 페이지 선택 또는 새 페이지 만들기 를 클릭하여 WordPress 사이트에서 해당 위치를 사용자 지정할 수 있습니다.

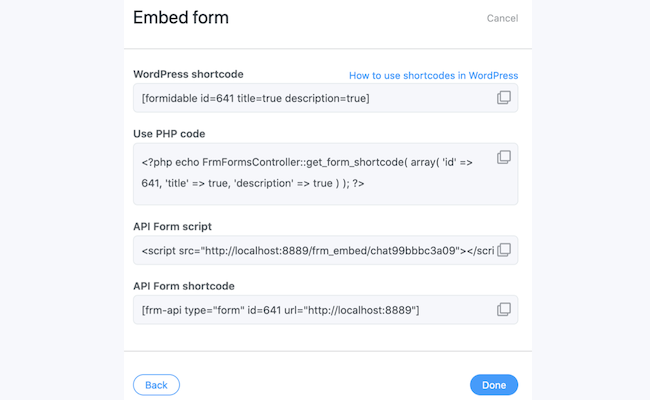
WordPress가 아닌 웹 사이트에 양식을 포함하려면 수동으로 삽입 을 선택하십시오. 그런 다음 API Form Script 아래 정보를 복사합니다.

3단계: 다른 웹사이트의 HTML에 API 양식 스크립트 붙여넣기
다음으로 WordPress가 아닌 웹사이트로 이동합니다. CMS에 따라 웹사이트의 HTML을 편집하는 다양한 방법이 있습니다. Squarespace 및 Wix와 같은 웹사이트 빌더에는 이 프로세스에 대한 자체 단계가 있으므로 지침에 대해서는 CMS의 공식 문서를 확인하십시오.
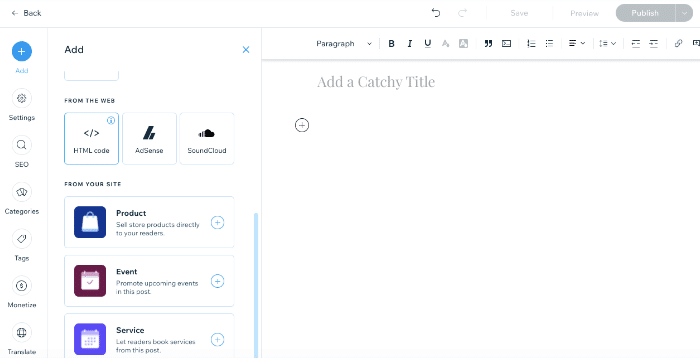
이 튜토리얼에서는 Wix를 사용할 것입니다. WordPress와 유사하게 블록을 사용하여 블로그 게시물에 HTML 코드를 추가할 수 있습니다.

그런 다음 이전에 복사한 API 양식 스크립트를 새 HTML 블록에 붙여넣습니다. 다음 HTML 코드 스니펫도 추가해야 합니다.
<script src="https://yoursite.com/wordpress2/frm_embed/form-key-here"></script>
코드를 복사하여 웹사이트의 HTML에 붙여넣기만 하면 됩니다. 위의 예에는 양식 키와 함께 양식이 호스팅되는 URL이 포함됩니다.
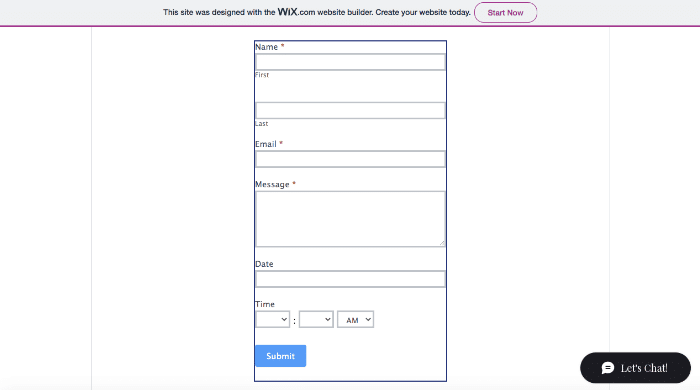
연락처 양식 내장 코드 편집을 마쳤으면 페이지를 게시합니다. 그런 다음 웹사이트에 게시된 버전을 방문하여 양식을 제대로 가져왔는지 확인합니다.
이제 WordPress 웹사이트와 다른 CMS 모두에 기능적 양식이 있어야 합니다!

양식 결론 포함
웹 양식은 모든 비즈니스 사이트에 필수적인 도구입니다. 리드를 포착하고 방문자 참여를 높이는 데 도움이 될 수 있습니다. Formidable Forms와 같은 양식 작성 플러그인을 사용하면 WordPress 웹사이트의 어느 곳에서나 쉽게 양식을 포함할 수 있습니다. 그런 다음 API 양식 스크립트를 사용하여 이 기능을 WordPress가 아닌 사이트로 전송할 수 있습니다.
검토하기 위해 다음 세 단계를 따라 웹사이트에 양식을 삽입할 수 있습니다.
- Formidable Forms Pro에 가입하십시오.
- WordPress 웹사이트에 양식을 삽입합니다.
- 다른 웹사이트의 HTML에 API 양식 스크립트를 붙여넣습니다.
Formidable Forms 플러그인을 사용하면 다양한 양식 유형을 만들고 모든 웹사이트에 포함할 수 있습니다. API Webhooks 추가 기능에 액세스할 계획을 확인하십시오!
양식 만들기 시작

 대화형 마케팅: 더 나은 고객 서비스를 위한 빠른 가이드
대화형 마케팅: 더 나은 고객 서비스를 위한 빠른 가이드 바닥글에 WordPress 문의 양식을 추가하는 방법
바닥글에 WordPress 문의 양식을 추가하는 방법 WordPress의 아름다운 연락처 양식 디자인(예제 포함)
WordPress의 아름다운 연락처 양식 디자인(예제 포함)