연락처 양식에 Google 지도를 포함하는 방법(지도 핀 포함)
게시 됨: 2022-04-27웹사이트의 문의 양식에 지도를 표시하시겠습니까?
지리적 위치를 사용하여 사용자의 주소를 미리 채우고 지도에 핀을 놓아 위치를 표시할 수 있습니다. 이렇게 하면 양식을 더 쉽고 빠르게 작성할 수 있으므로 완료율이 향상됩니다.
이 기사에서는 지도 핀이 있는 연락처 양식에 Google 지도를 삽입하는 방법을 보여줍니다.

연락처 양식에 Google 지도를 포함하는 이유는 무엇입니까?
WordPress 웹 사이트를 만들 때 방문자가 제품 및 서비스에 대해 쉽게 연락할 수 있도록 연락처 양식을 추가했을 가능성이 있습니다.
비즈니스에 물리적 위치가 있는 경우 사람들이 매장을 방문하도록 유도하기 위해 자신의 위치에 대한 Google 지도를 추가했습니다.
많은 비즈니스 소유자가 모르는 것은 지리적 위치를 사용하여 연락처 양식의 주소 필드를 자동으로 채우고 지도에 사용자의 위치를 표시할 수 있다는 것입니다. 이는 전반적인 사용자 경험을 개선하고 양식 포기를 줄이는 데 도움이 됩니다.
사용자의 위치를 알면 지리적 위치 타겟팅을 사용하여 개인화된 콘텐츠를 표시하고 전환율을 높일 수도 있습니다.
즉, 연락처 양식에 Google 지도를 삽입하는 방법을 살펴보겠습니다.
문의 양식에 Google 지도를 포함하는 방법
이 튜토리얼에서는 WordPress용 최고의 연락처 양식 플러그인인 WPForms를 사용할 것입니다. 간단한 끌어서 놓기 양식 작성기로 모든 유형의 양식을 쉽게 만들 수 있습니다.
기본 연락처 양식을 만드는 데 필요한 모든 기능이 포함된 무료 버전의 WPForms가 있습니다. 그러나 이 자습서에서는 Google 지도 애드온이 포함되어 있으므로 WPForms Pro를 사용합니다.
가장 먼저 해야 할 일은 WPForms 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
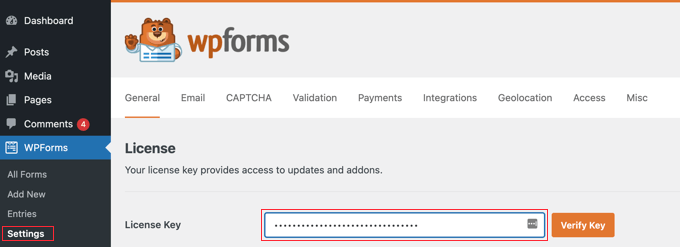
활성화 시 WPForms » 설정 페이지를 방문하여 라이센스 키를 입력해야 합니다. 이 정보는 WPForms 계정 영역에서 찾을 수 있습니다. 라이센스를 활성화하려면 '키 확인' 버튼을 클릭해야 합니다.

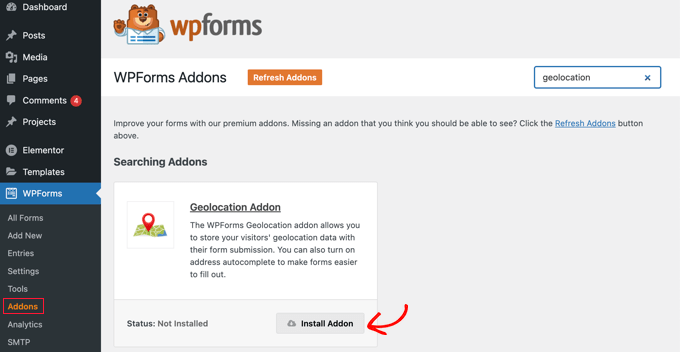
다음으로 WPForms » Addons 로 이동하여 Geolocation Addon을 찾아야 합니다. 화면 상단의 검색 옵션을 사용하거나 사용 가능한 애드온을 스크롤할 수 있습니다.
애드온을 찾으면 '애드온 설치' 버튼을 클릭하여 애드온을 설치해야 합니다.

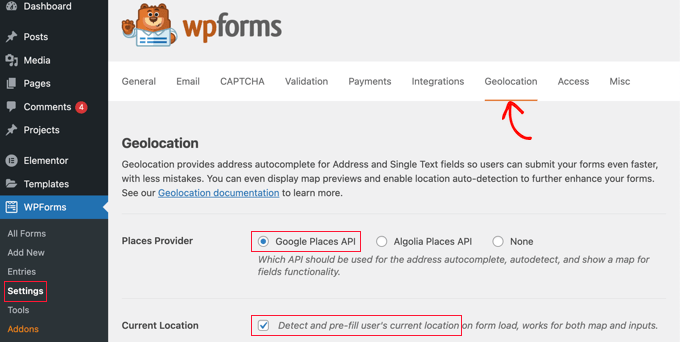
이제 Geolocation 애드온이 활성화되었으므로 설정을 구성해야 합니다. 그렇게 하려면 WPForms » 설정 으로 이동하여 위치 정보 탭을 클릭합니다.
이 페이지에서 지리적 위치 제공자를 선택해야 합니다. 이 기사에서는 Google Places API를 선택하겠습니다.

'현재 위치' 확인란도 클릭해야 합니다. 이렇게 하면 사용자가 연락처 양식을 작성할 때 주소를 감지하고 자동 완성하여 시간을 절약하고 정확성을 향상시킵니다.
다음으로 Google Places API 설정까지 아래로 스크롤해야 합니다. Google API 키를 입력하라는 메시지가 표시됩니다. Google에서 키를 받은 다음 필드에 붙여넣을 수 있습니다. 다음 섹션에서 이를 수행하는 방법을 보여 드리겠습니다.

Google Places API 키 생성
Google Cloud Console 웹사이트로 이동하여 Google 지역 정보용 API 키를 얻을 수 있습니다.
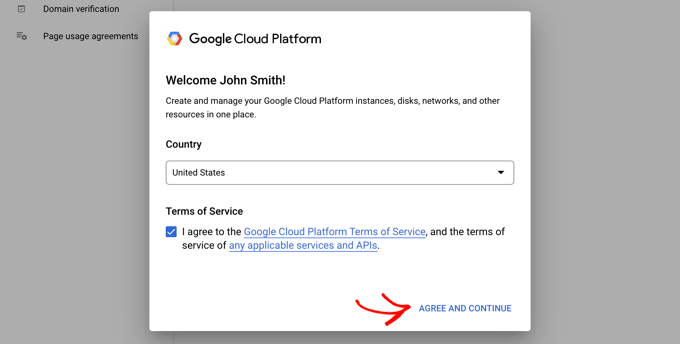
드롭다운 메뉴에서 국가를 선택하고 서비스 약관에 동의하라는 메시지가 표시됩니다. 일부 국가에서는 메일링 리스트에 등록할 기회가 제공될 수도 있습니다.

다음 단계로 이동할 준비가 되면 '동의 및 계속'을 클릭합니다.
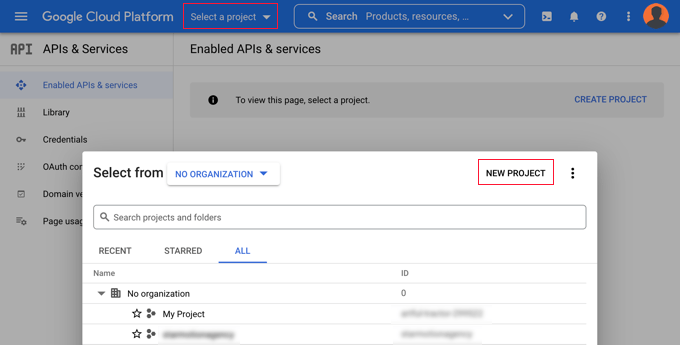
다음으로 API 키에 대한 프로젝트를 선택해야 합니다. '프로젝트 선택'을 클릭하고 목록에서 사용하려는 프로젝트를 클릭하기만 하면 됩니다.

이전에 프로젝트를 만든 적이 없거나 아직 Google에 추가하지 않은 새 웹사이트인 경우 '새 프로젝트'를 클릭하여 설정해야 합니다.
참고: Google은 Google Places API를 사용하기 위해 해당 프로젝트에 대한 결제를 활성화하도록 요구합니다. 그들은 처음 300달러를 무료로 제공하는데, 이것은 우리가 이 튜토리얼에서 만드는 것과 같은 간단한 지도 삽입을 커버하기에 충분합니다. 소규모 트래픽 사이트는 비용을 지불할 필요가 없으며 수수료를 부과하기 전에 업그레이드에 대한 승인을 요청할 것입니다.
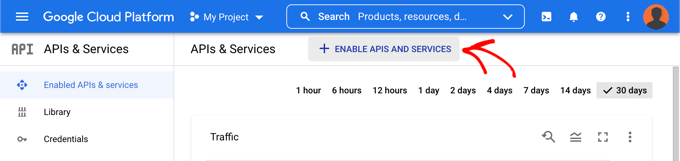
이제 사이트에 Google 지도를 표시하는 데 필요한 API를 활성화할 수 있는 'API 및 서비스' 페이지에 있어야 합니다. 페이지 상단의 '+ API 및 서비스 활성화' 버튼을 클릭해야 합니다.

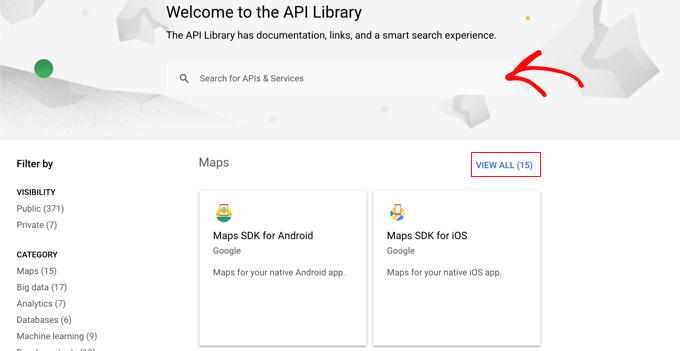
그러면 세 가지 다른 매핑 API를 활성화해야 하는 Google의 API 라이브러리로 이동합니다.
페이지 상단의 검색 기능을 사용하거나 지도 섹션 옆에 있는 '모두 보기' 링크를 클릭하여 찾을 수 있습니다.

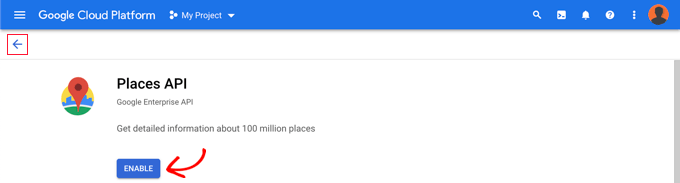
먼저 Places API를 찾아 활성화해야 합니다. 찾으면 클릭해야 합니다. 다음 페이지에서 '사용' 버튼을 클릭해야 합니다.
그런 다음 Maps JavaScript API 및 Geocoding API에 대해 동일한 작업을 수행해야 합니다.

세 가지 API를 활성화했으므로 이제 API 키를 생성할 수 있습니다.
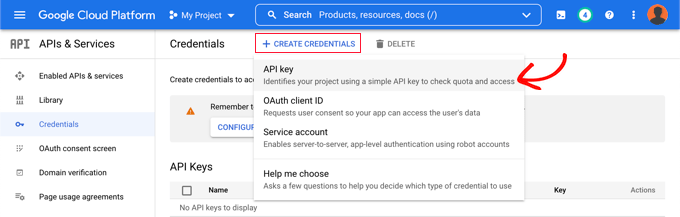
왼쪽 메뉴에서 API 및 서비스 » 자격 증명 으로 이동해야 합니다.
여기에서 화면 상단의 '+ 자격 증명 만들기' 버튼을 클릭한 다음 'API 키' 옵션을 선택할 수 있습니다.

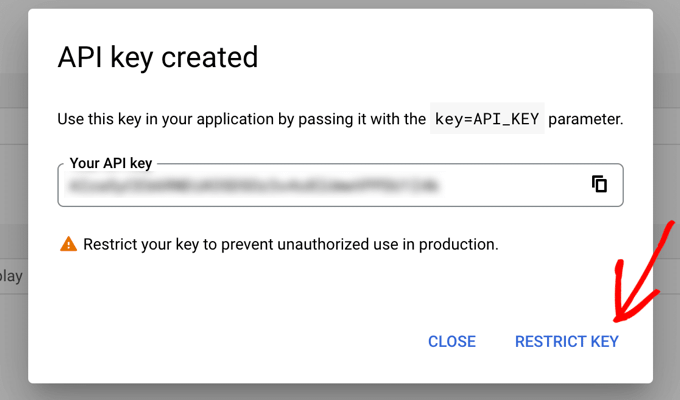
API 키가 생성되어 팝업 창에 표시됩니다.
이 자습서의 뒷부분에서 해당 키를 WPForm의 설정에 복사해야 합니다. 지금은 API 키 사용에 몇 가지 제한을 두는 방법을 살펴보겠습니다.

Google Places API 키 제한
API 키를 과도하게 사용하면 무료 플랜에서 제외되고 예상보다 많은 비용이 들 수 있습니다. 무단 사용 또는 예기치 않은 사용을 방지하기 위해 키를 제한하는 것이 좋습니다.
그러려면 위 스크린샷의 'API 키 생성됨' 팝업 하단에 있는 '키 제한' 링크를 클릭해야 합니다.
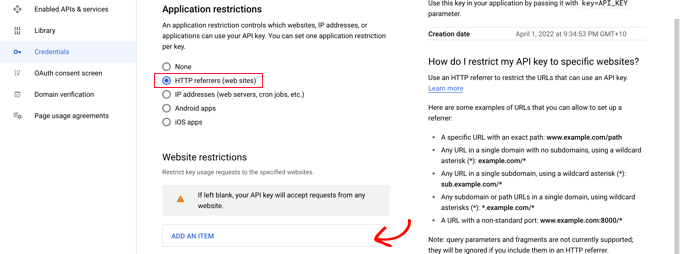
다음 페이지에서 다양한 제한 사항을 설정할 수 있습니다. 그 중 첫 번째는 '신청 제한'입니다. 이 섹션에서 'HTTP 리퍼러(웹 사이트)' 옵션을 클릭해야 합니다. 그러면 키는 웹사이트에서만 사용됩니다.

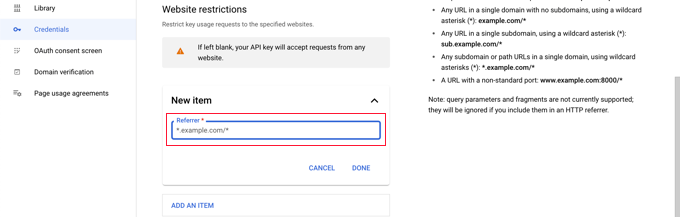
다음으로, 자신의 웹사이트에서만 사용되는지 확인해야 합니다. 그렇게 하려면 '웹사이트 제한' 섹션까지 아래로 스크롤한 다음 '항목 추가' 버튼을 클릭해야 합니다.
이제 *example.com/* 패턴을 사용하여 '새 항목' 필드에 웹사이트 도메인 이름을 입력해야 합니다.

둘 이상의 웹사이트에서 Google 지도를 사용하는 경우 '항목 추가' 버튼을 클릭하고 필요한 만큼 도메인을 추가할 수 있습니다.

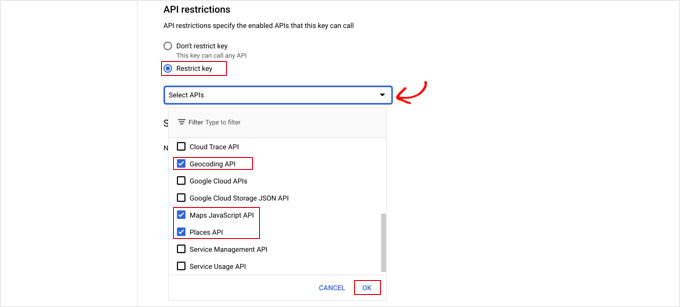
이제 API 키를 자신의 웹사이트로만 제한했으므로 위에서 추가한 Google API에서만 작동하도록 제한할 수도 있습니다.
페이지의 'API 제한' 섹션으로 스크롤하여 '키 제한' 옵션을 선택해야 합니다. 그러면 'Geocaching API', 'Maps JavaScript API' 및 'Places API' 상자를 선택해야 하는 드롭다운이 표시됩니다.

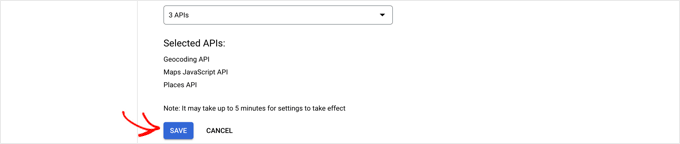
완료했으면 '확인' 링크를 클릭하여 설정을 저장해야 합니다. 마지막으로 페이지 하단의 '저장' 버튼을 클릭하여 선택한 모든 제한을 활성화해야 합니다.

설정이 적용되는 데 최대 5분이 소요될 수 있습니다.
WPForms 설정에 Google API 키 추가
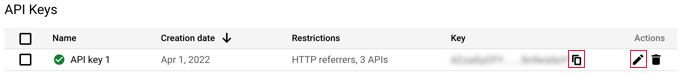
이제 사용 가능한 다른 API 키와 함께 나열된 API 키가 표시됩니다. WPForms Geolocation 설정 페이지에 키를 추가할 수 있도록 복사 아이콘을 클릭해야 합니다.

API의 설정이나 제한 사항을 변경해야 하는 경우 오른쪽에 있는 편집 아이콘을 클릭할 수 있습니다.
이제 WPForms » 설정 » Geolocation 페이지에 있어야 하는 웹사이트로 돌아가야 합니다.
그런 다음 키를 WPForms 설정의 Google Places API 필드에 붙여넣습니다. 설정을 완료했으면 '설정 저장' 버튼을 클릭하세요.

참고: Google 지역 정보를 사용하려면 사이트에 대한 SSL 인증서가 있어야 합니다. 발급 방법을 알아보려면 무료 SSL 인증서를 받는 방법에 대한 초보자 가이드를 확인하세요.
WordPress에 내장된 Google 지도로 문의 양식 만들기
이제 WPForms 및 Google Places를 구성했으므로 WordPress에서 문의 양식을 만들 준비가 되었습니다. WordPress에서 문의 양식을 만드는 방법에 대한 가이드를 따라 시작할 수 있습니다.
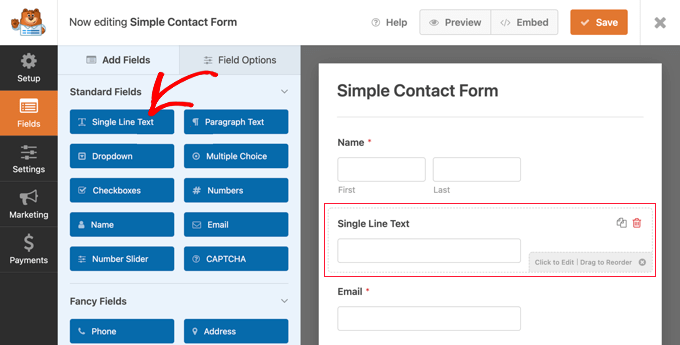
기본 양식을 만든 후에는 주소 필드를 추가해야 합니다. 주소 블록 또는 한 줄 텍스트 필드를 사용할 수 있습니다. 이 자습서에서는 단일 행 텍스트 필드를 사용합니다.
단일 행 텍스트 블록을 양식으로 끌어다 놓기만 하면 됩니다.

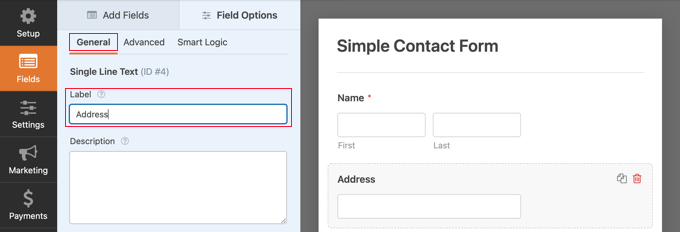
다음으로 필드 설정을 사용자 지정합니다. 그렇게 하려면 필드를 클릭하여 한 줄 텍스트 설정을 표시해야 합니다.
먼저 필드의 레이블을 '주소'로 변경해야 합니다. 이렇게 하면 사용자가 필드에 무엇을 입력해야 하는지 명확하게 알 수 있습니다.

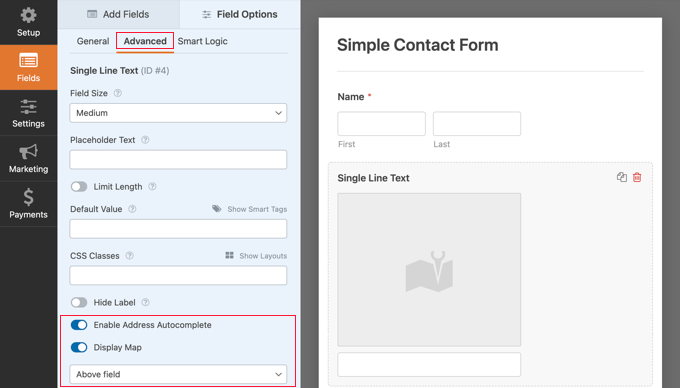
그런 다음 양식에 맵을 표시하도록 필드 설정을 변경해야 합니다. 그렇게 하려면 고급 탭을 클릭해야 합니다.
그런 다음 설정 하단에서 '주소 자동 완성 사용' 옵션을 찾아 '켜기' 위치로 전환해야 합니다. 그러면 활성화해야 하는 또 다른 옵션인 '지도 표시'가 표시됩니다. 지도를 필드 위 또는 아래에 표시하도록 선택할 수 있습니다.

웹사이트에 문의 양식 추가하기
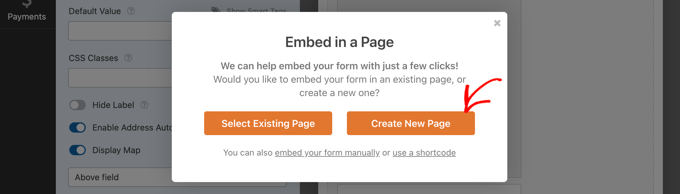
웹사이트에 연락처 양식을 추가하는 가장 간단한 방법은 '포함' 버튼을 클릭하는 것입니다. 양식 편집기 화면 상단의 '저장' 버튼 옆에 있습니다.
기존 양식에 양식을 추가할지 아니면 새 페이지를 만들지 묻는 메시지가 표시됩니다.

이 자습서에서는 '새 페이지 만들기' 버튼을 클릭합니다.
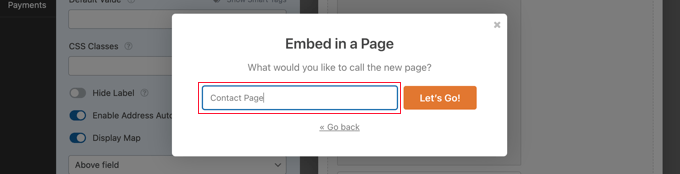
다음으로 페이지 이름을 지정하고 'Let's Go!'를 클릭해야 합니다. 단추.

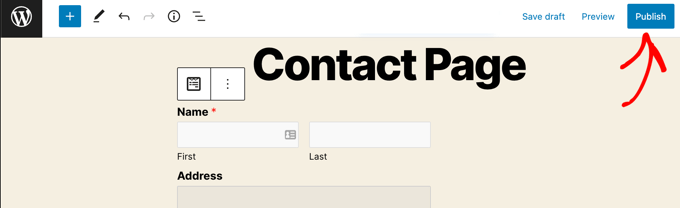
해당 이름의 새 페이지가 생성되고 연락처 양식이 자동으로 추가됩니다.
양식을 라이브로 푸시하려면 '게시' 버튼을 클릭하기만 하면 됩니다.

문의 양식에서 Google 지도 보기
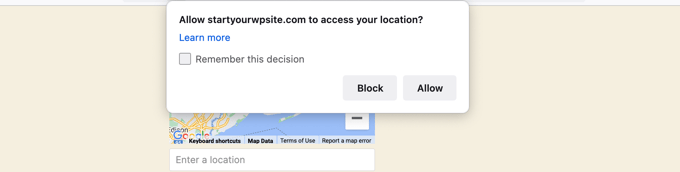
사용자가 귀하의 문의 양식을 방문하면 귀하의 웹사이트에서 귀하의 위치에 액세스할 수 있는지 여부를 묻는 메시지가 표시됩니다.

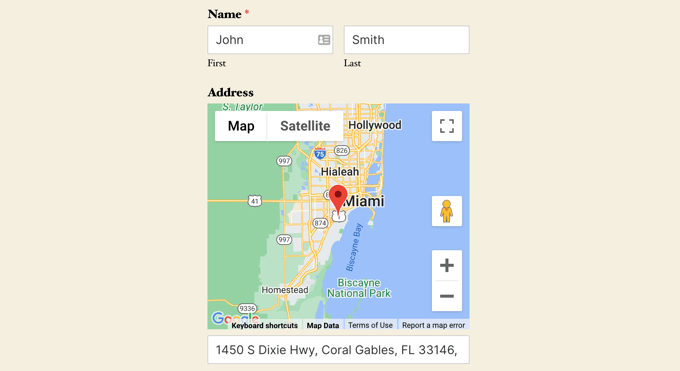
'허용' 버튼을 클릭하면 현재 위치가 주소 필드에 입력되고 해당 위치의 핀이 지도에 추가됩니다.
이 자동 완성 기능을 사용하면 방문자의 주소를 더 빠르고 쉽게 입력할 수 있어 방문자의 시간을 절약할 수 있습니다.

주소를 변경해야 하는 경우 새 주소를 입력하거나 핀을 지도의 다른 위치로 드래그하면 됩니다.
양식에서 사용자 위치 데이터를 보는 방법
지리적 위치를 활성화하면 WPForms는 양식을 채울 때 각 사용자의 위치도 기록합니다. 사용자의 위치를 알면 더 나은 리드를 찾는 데 도움이 될 수 있습니다.
WPForms » 항목 으로 이동한 다음 문의 양식을 클릭해야 합니다.

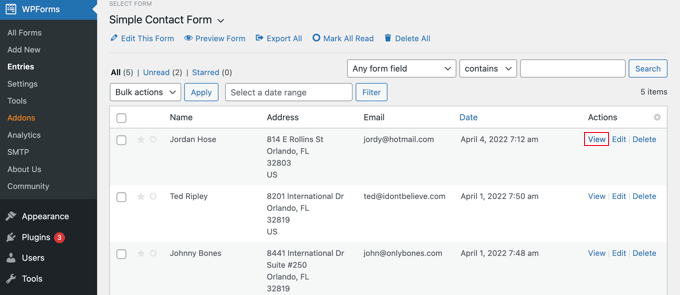
이제 해당 양식에 대해 사용자가 작성한 항목 목록이 표시됩니다.
특정 항목을 보려면 오른쪽에 있는 '보기' 링크를 클릭하십시오.

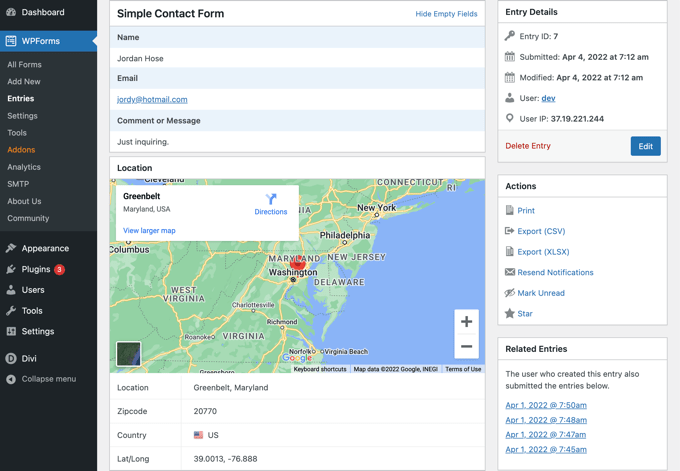
이제 이름, 회사 이메일, 회사 전화번호와 같은 사용자가 입력한 양식 데이터와 일부 위치 데이터가 표시됩니다.
여기에는 Google 지도의 핀, 사용자의 위치, 우편번호, 국가, 대략적인 위도와 경도가 포함됩니다.

물론 사용자가 양식에 자신의 위치를 알 수 있는 권한을 부여하지 않은 경우 위치 데이터가 표시되지 않습니다.
그게 다야 연락처 양식에 Google 지도를 성공적으로 추가했습니다. WPForms를 사용하여 WordPress에서 설문 조사를 작성하고 온라인 지불을 수락하는 지불 양식을 만드는 등의 작업을 수행할 수도 있습니다.
이 튜토리얼이 연락처 양식에 Google 지도를 삽입하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 경품 행사 또는 콘테스트를 운영하는 방법을 배우거나 모든 비즈니스 웹사이트에 가장 적합한 WordPress 플러그인을 전문가가 선택하는 방법을 확인하고 싶을 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
