WordPress에 동영상 삽입 방법: YouTube, Facebook, Vimeo, TikTok
게시 됨: 2023-01-03비디오는 웹사이트 소유자의 툴킷에서 가장 귀중한 자산 중 하나입니다. 사이트에 동영상을 추가하면 방문자의 신뢰도를 높이고 전환율을 높이며 검색 엔진에 사이트를 더 매력적으로 만드는 데 도움이 될 수 있습니다.
이 기사에서는 YouTube, Vimeo, TikTok, Instagram 및 Facebook과 같은 오프사이트 소스에서 동영상을 삽입하고 WordPress 블록을 사용하여 사이트에 직접 업로드하여 WordPress 사이트에 동영상을 추가하는 방법을 알아봅니다.
사이트에 비디오를 포함해야 하는 몇 가지 주요 이유 부터 살펴보겠습니다.
내 사이트에 동영상을 포함하면 어떤 이점이 있습니까?
성공적인 웹사이트는 사람과 사람이 아닌(검색 봇) 방문자 모두에게 최적화되어 있습니다. 목표는 사이트가 잘 구성되고 액세스 가능하며 유용한 콘텐츠를 통해 두 대상 모두에게 서비스를 제공하는 것입니다. 여기에서 비디오는 여러 면에서 유용할 수 있습니다.
비디오가 방문자를 도울 수 있는 방법
인간은 "이 제품을 사야 하나?"와 같은 결정을 내리기 위해 정보를 사용합니다. 그리고 "이 조직이 내가 지원하기에 좋은 조직인가?" 따라서 구매 또는 가입을 편안하게 진행하는 데 필요한 정보를 제공하면 전환율이 높아집니다.
귀하의 제안 또는 미션을 보여주는 비디오는 사람들이 자신의 삶에 미칠 잠재적 영향을 더 잘 상상할 수 있게 합니다. "Meet the Owners" 및 "Meet the Team" 비디오는 브랜드 뒤에 있는 사람들과 인간적인 연결을 구축합니다. 사용 방법 및 교육용 비디오는 귀하를 해당 범주 내에서 신뢰할 수 있는 전문가 및 권위자로 자리매김합니다.
비디오는 서면 콘텐츠와 결합될 때 사이트 소유자에게 다양한 학습 스타일과 인지적 요구에 호소할 수 있는 기회를 제공합니다. 콘텐츠를 소화할 수 있는 더 많은 옵션을 통해 더 많은 청중에게 영향을 미치고 도달 범위를 확장할 수 있습니다.
동영상이 검색 결과에 도움이 되는 방법
동영상 콘텐츠를 추가하면 사람들이 사이트를 찾을 수 있는 새로운 길이 열릴 수 있습니다. 콘텐츠는 비디오 검색 결과를 통해 방문자를 유치할 수 있는 또 다른 기회를 제공합니다. 또한 YouTube와 같은 플랫폼에서 동영상을 호스팅하는 경우 YouTube의 기존 시청자로부터 동영상에 관심을 끌 수도 있습니다.
동영상 자체에 시선을 끄는 것 외에도 검색 엔진은 동영상 콘텐츠를 추가할 때 기존 페이지의 순위를 매길 가능성이 더 높습니다. 동영상은 방문자가 페이지에서 보내는 시간을 늘리는 경향이 있습니다. 이는 사람들이 자신이 찾은 콘텐츠를 즐기고 있다는 Google의 신호입니다. 또한 방문자가 가치 있는 경험을 하고 있다고 Google이 판단하면 방문자는 페이지를 더 높은 순위로 이동할 가능성이 높아집니다.
또한 Google은 동영상 등의 새로운 콘텐츠를 꾸준히 제공하는 것을 좋아합니다. 따라서 페이지에 리치 미디어를 추가하면 결과에 긍정적인 영향을 미칠 수 있습니다.
WordPress에 비디오를 삽입하는 방법
다양한 소스의 비디오를 WordPress 사이트에 쉽게 삽입할 수 있습니다. 방법을 알아보겠습니다.
URL을 붙여넣어 YouTube 동영상 삽입
YouTube 비디오 URL을 자체 줄의 단락 블록에 붙여넣으면 WordPress에서 자동으로 YouTube 비디오 블록을 생성한 다음 블록 도구 모음을 사용하여 사용자 지정할 수 있습니다.

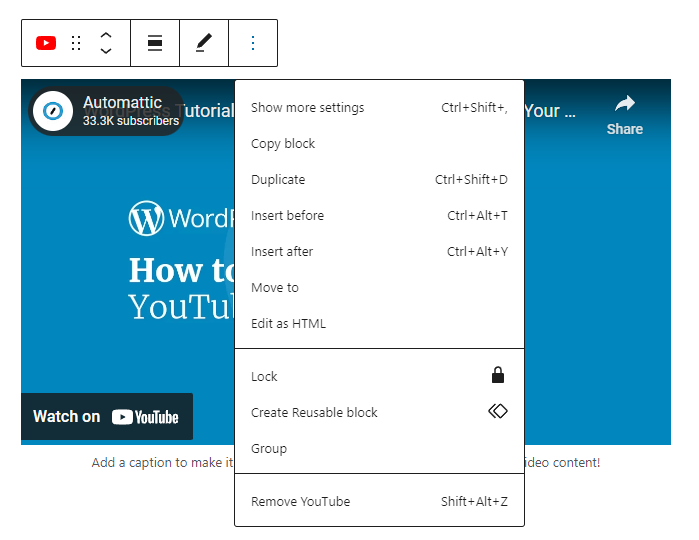
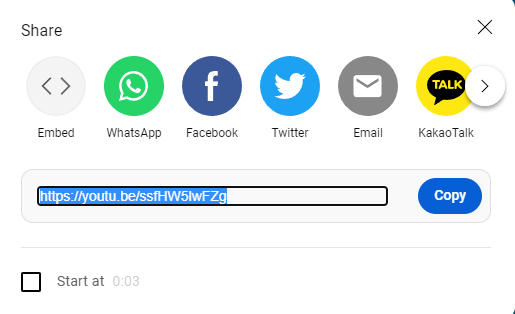
YouTube 페이지의 주소 표시줄에서 동영상의 URL을 복사하거나 동영상의 공유 버튼을 클릭하고 팝업 창에서 링크를 복사합니다. 원하는 경우 시작 확인란을 사용하여 사용자 지정 시작 지점을 선택합니다. 이 옵션은 링크를 업데이트하므로 시작 시간을 설정한 후 URL을 복사해야 합니다.

YouTube 블록을 사용하여 YouTube 동영상 삽입
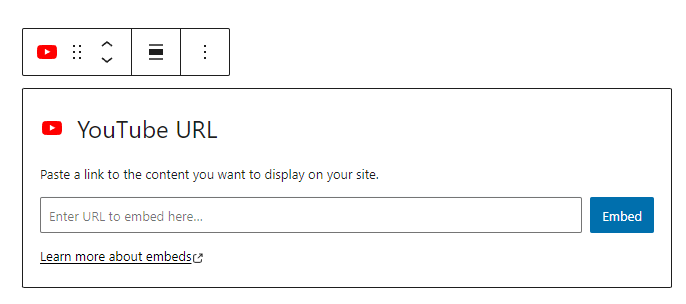
+ 아이콘을 클릭하거나 /y 를 입력하여 YouTube가 첫 번째 옵션인 블록 검색 창을 시작합니다. YouTube 블록을 선택하고 비디오 URL을 입력한 다음 Embed 를 클릭합니다.
또는 YouTube 링크를 비디오 블록에 붙여넣으면 WordPress에서 자동으로 YouTube 링크를 YouTube 블록으로 변환합니다.

YouTube 삽입에 대한 WordPress.org 지원 페이지에서 YouTube 블록 및 해당 설정에 대해 자세히 알아볼 수 있습니다.
URL을 붙여넣어 Facebook 동영상 삽입
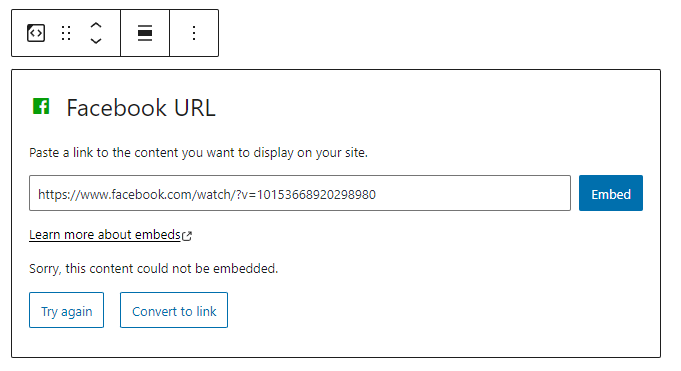
이것은 WordPress에 Facebook 비디오를 삽입하는 가장 빠른 방법입니다. Facebook 비디오 URL을 자체 줄의 단락 블록에 붙여넣으면 WordPress는 블록 도구 모음을 사용하여 사용자 지정할 수 있는 Embed 블록을 자동으로 생성합니다.
Facebook 게시물의 타임스탬프를 클릭하여 동영상의 URL을 가져옵니다. 게시물 표시 아이콘 옆에 있으며 동영상이 공개되어 있는지(지구본 아이콘이 표시됨) 공유 가능 여부를 보여줍니다. 삽입이 작동하려면 게시물 과 사람 또는 페이지의 타임라인을 공개로 설정해야 합니다.

그러면 이와 같은 직접 URL이 있는 비디오 페이지에 있게 됩니다.
Facebook 블록을 사용하여 Facebook 비디오 삽입
+ 아이콘을 클릭하거나 /fa 를 입력하여 Facebook이 첫 번째 옵션인 블록 검색 창을 시작합니다. Facebook 차단 유형을 선택하고 URL을 입력한 다음 포함 을 클릭합니다.

Facebook 라이브 비디오 삽입
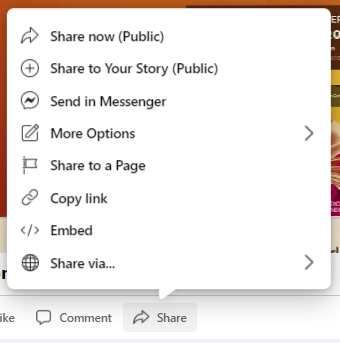
Facebook에서 동영상의 공유 링크를 클릭한 다음 삽입 을 선택합니다.

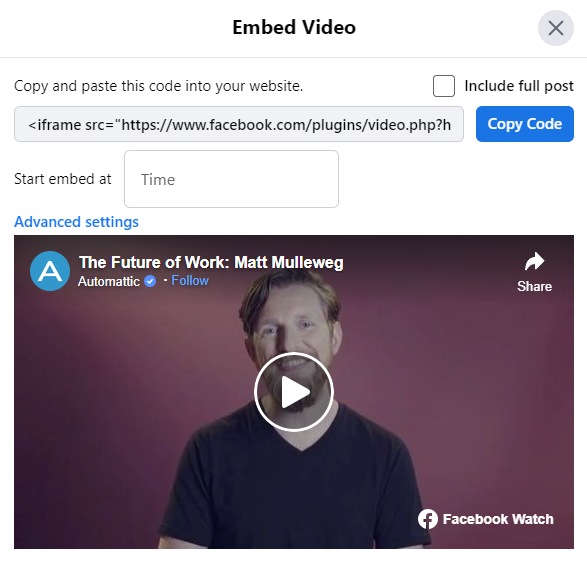
사용자 지정 옵션 중에는 전체 게시물을 포함하는 확인란과 특정 시작 시간을 선택하는 필드가 있습니다. 코드 복사 버튼을 클릭하기 전에 선택하면 코드가 업데이트됩니다.

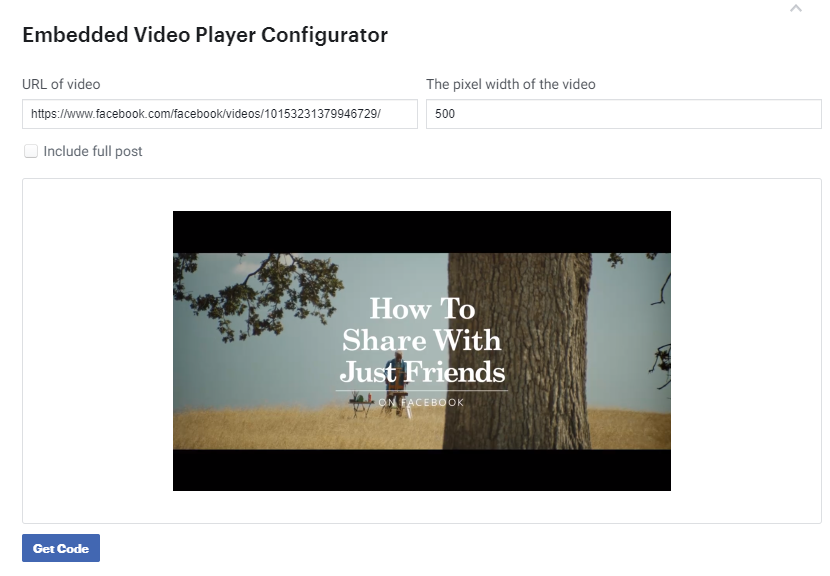
Embedded Video Player Configurator를 사용하여 비디오 플레이어를 사용자 정의하려면 고급 설정 링크를 클릭하십시오. 이 도구는 Facebook 동영상과 Facebook Live 동영상 모두에 사용할 수 있습니다.

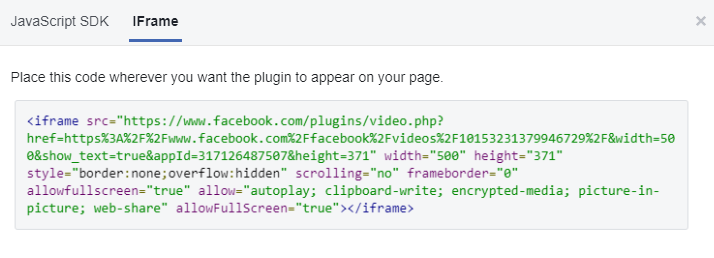
Facebook Live 동영상 URL을 붙여넣고 구성 옵션을 선택한 다음 코드 가져오기를 클릭하고 HTML 스니펫을 복사합니다. JavaScript SDK 방법을 사용하려면 WordPress 테마 파일에 사용자 지정 코드를 추가해야 하므로 더 쉽게 구현하려면 iFrame 코드를 사용하십시오.

자동 재생, 지연 로드 및 캡션을 비롯한 항목의 추가 사용자 지정을 위해 포함된 비디오 및 라이브 비디오 플레이어에 대한 개발자용 메타 페이지에 설명된 설정을 사용하여 포함 코드를 수동으로 사용자 지정할 수 있습니다.
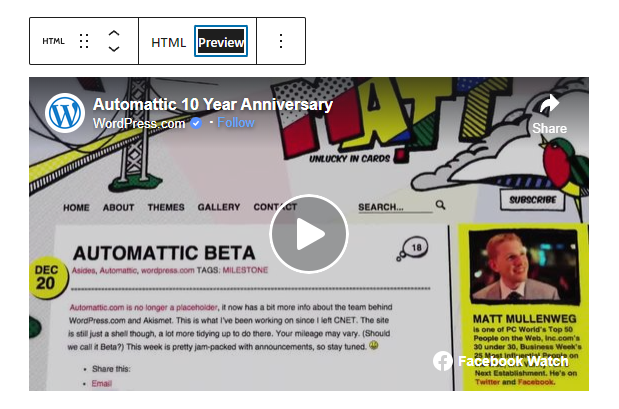
iFrame 코드를 복사한 후 사용자 지정 HTML 블록에 붙여넣습니다. 페이지를 게시하기 전에 포함된 비디오를 보려면 미리 보기 링크를 클릭하십시오.

URL을 붙여넣어 Instagram 비디오 삽입
WordPress에 Instagram 비디오를 삽입하는 가장 빠른 방법입니다. Instagram 비디오/릴 URL을 자체 줄의 단락 블록에 붙여넣으면 WordPress에서 블록 도구 모음을 사용하여 사용자 지정할 수 있는 Embed 블록을 자동으로 생성합니다.

Instagram에서 창 오른쪽 상단의 점 3개 메뉴 아이콘을 클릭하고 링크 복사 를 선택하여 동영상의 URL을 복사합니다. 링크가 자동으로 클립보드에 복사됩니다.

Instagram 블록을 사용하여 Instagram 비디오 삽입
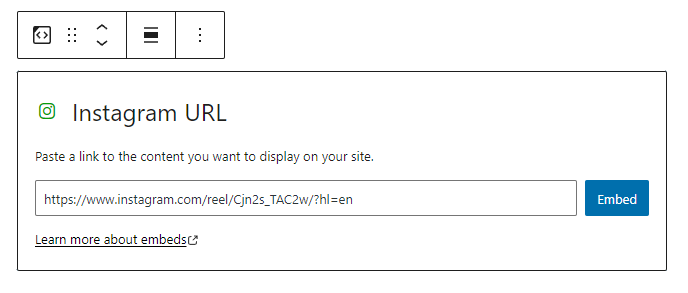
+ 아이콘을 클릭하거나 /ins 를 입력하여 Instagram이 첫 번째 옵션인 블록 검색 창을 시작합니다. Instagram 블록 유형을 선택하고 동영상 URL을 입력한 다음 포함 을 클릭합니다.
인스타그램 임베드 코드로 인스타그램 동영상 퍼가기
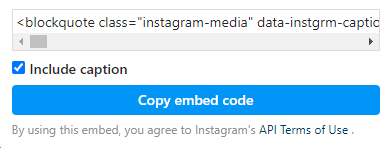
Instagram에서 창의 오른쪽 상단에 있는 점 3개로 된 메뉴 아이콘을 클릭하고 삽입 을 선택합니다. 임베드 코드와 "임베드 코드 복사" 버튼이 있는 창이 열립니다. 확인란에 " 캡션 포함 " 옵션이 있습니다. 해당 옵션을 사용하는 경우 선택 항목이 코드를 업데이트하므로 복사하기 전에 확인하십시오.

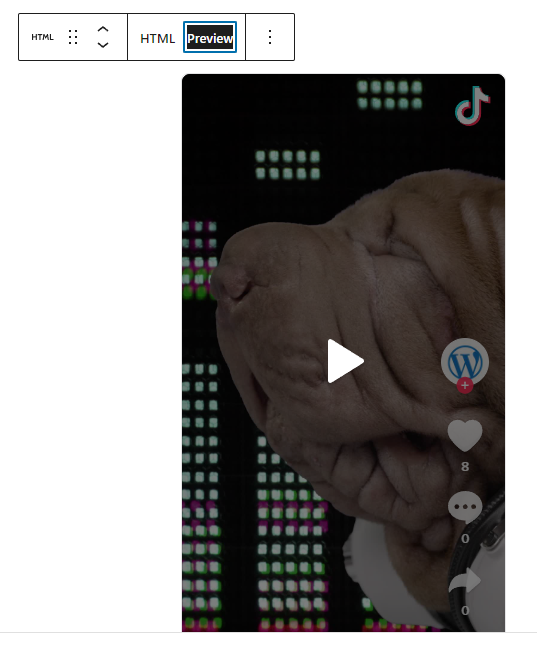
Instagram 임베드 코드를 복사했으면 사용자 지정 HTML 블록에 붙여넣습니다. 페이지를 게시하기 전에 포함된 비디오를 보려면 미리 보기 링크를 클릭하십시오.
URL을 붙여넣어 TikTok 비디오 삽입
이것은 WordPress에 TikTok 비디오를 삽입하는 가장 빠른 방법입니다. TikTok 비디오 URL을 자체 줄의 단락 블록에 붙여넣으면 WordPress에서 블록 도구 모음을 사용하여 사용자 지정할 수 있는 TikTok 블록을 자동으로 생성합니다.

TikTok 비디오 URL을 얻으려면 TikTok으로 이동하십시오. 페이지에서 링크 복사를 클릭합니다.

TikTok 블록을 사용하여 TikTok 비디오 삽입
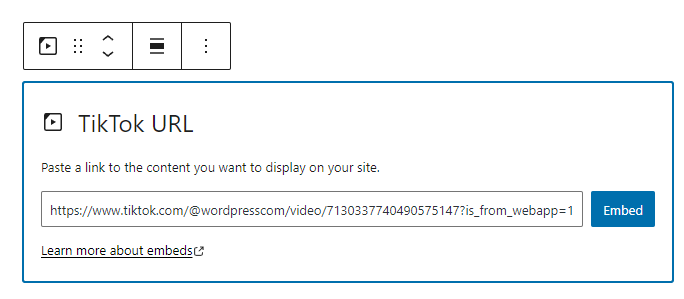
+ 아이콘을 클릭하거나 /tik 을 입력하여 TikTok이 첫 번째 옵션인 블록 라이브러리 검색 창을 시작합니다. TikTok 차단 유형을 선택하고 URL을 입력한 다음 포함 을 클릭합니다.


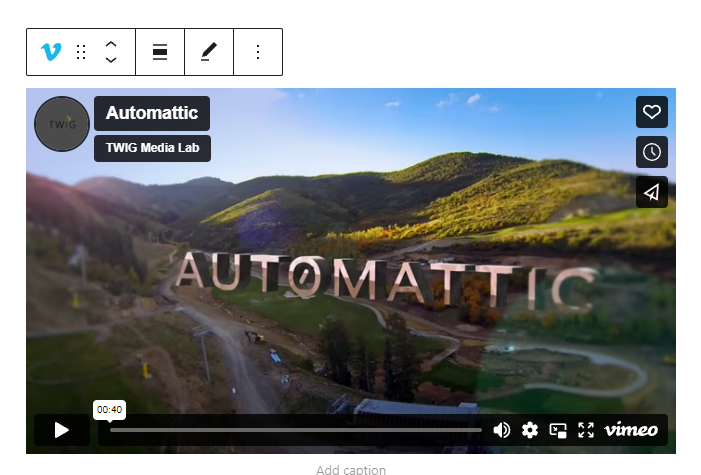
URL을 붙여넣어 Vimeo 비디오 삽입
이것은 WordPress에 Vimeo 비디오를 삽입하는 가장 빠른 방법입니다. Vimeo 비디오 URL을 자체 줄의 단락 블록에 붙여넣으면 WordPress에서 자동으로 Vimeo 블록을 생성하며 블록 도구 모음을 사용하여 사용자 지정할 수 있습니다.

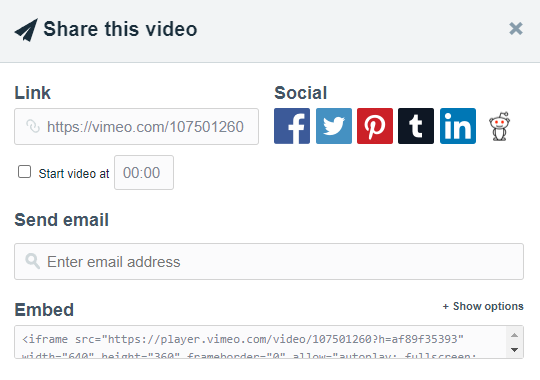
Vimeo 페이지의 주소 표시줄에서 동영상의 URL을 복사하거나 페이지에서 공유 아이콘을 클릭하고 팝업 창에서 링크를 복사합니다. 비디오 시작 위치 확인란을 사용하여 비디오의 사용자 지정 시작 지점을 선택합니다. 이 옵션은 링크를 업데이트하므로 시작 시간을 설정한 후 반드시 복사하십시오.

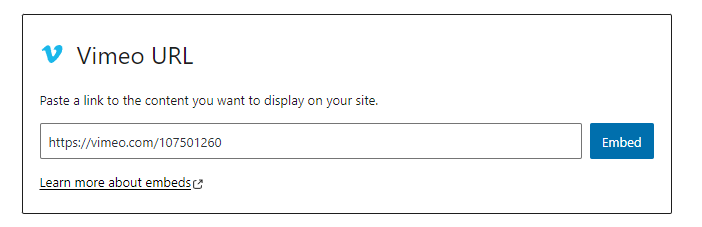
Vimeo 블록을 사용하여 Vimeo 비디오 삽입
+ 아이콘을 클릭하거나 /vim 을 입력하여 Vimeo가 첫 번째 옵션인 블록 검색 창을 시작합니다. Vimeo 차단 유형을 선택하고 동영상 URL을 입력한 다음 포함 을 클릭합니다.
Vimeo 링크를 비디오 블록에 붙여넣으면 WordPress에서 자동으로 Vimeo 블록으로 변환합니다.

Vimeo 삽입에 대한 WordPress.org 지원 페이지에서 Vimeo 비디오를 삽입하는 방법에 대해 자세히 알아볼 수 있습니다.
WordPress를 위한 최고의 비디오 호스팅 및 임베딩 솔루션
Jetpack VideoPress는 WordPress용으로 제작된 비디오 호스팅입니다. Jetpack VideoPress를 사용하면 페이지나 게시물에 비디오를 추가하면 자동으로 WordPress.com 클라우드에 업로드되고 미디어 라이브러리를 통해 관리할 수 있습니다. 비디오는 스트리밍 비디오로 변환되고 WordPress.com 서버에서 호스팅되며 빠른 사용자 경험을 위해 글로벌 콘텐츠 전송 네트워크(CDN)를 활용합니다.
Jetpack VideoPress는 반응형이며 사이트 브랜딩에 맞는 고급 사용자 지정 옵션이 있습니다(비디오 콘텐츠의 색 구성표와 일치하도록 자동으로 조정할 수도 있음). 또한 시청자에게 광고 없는 경험, PIP(Picture-in-Picture) 비디오 기능 등을 제공합니다.
드래그 앤 드롭으로 Jetpack VideoPress 비디오 포함
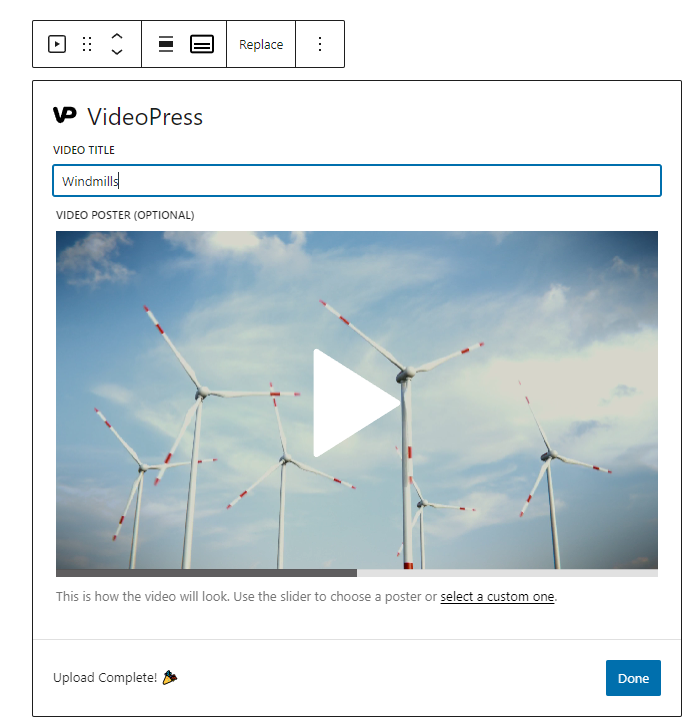
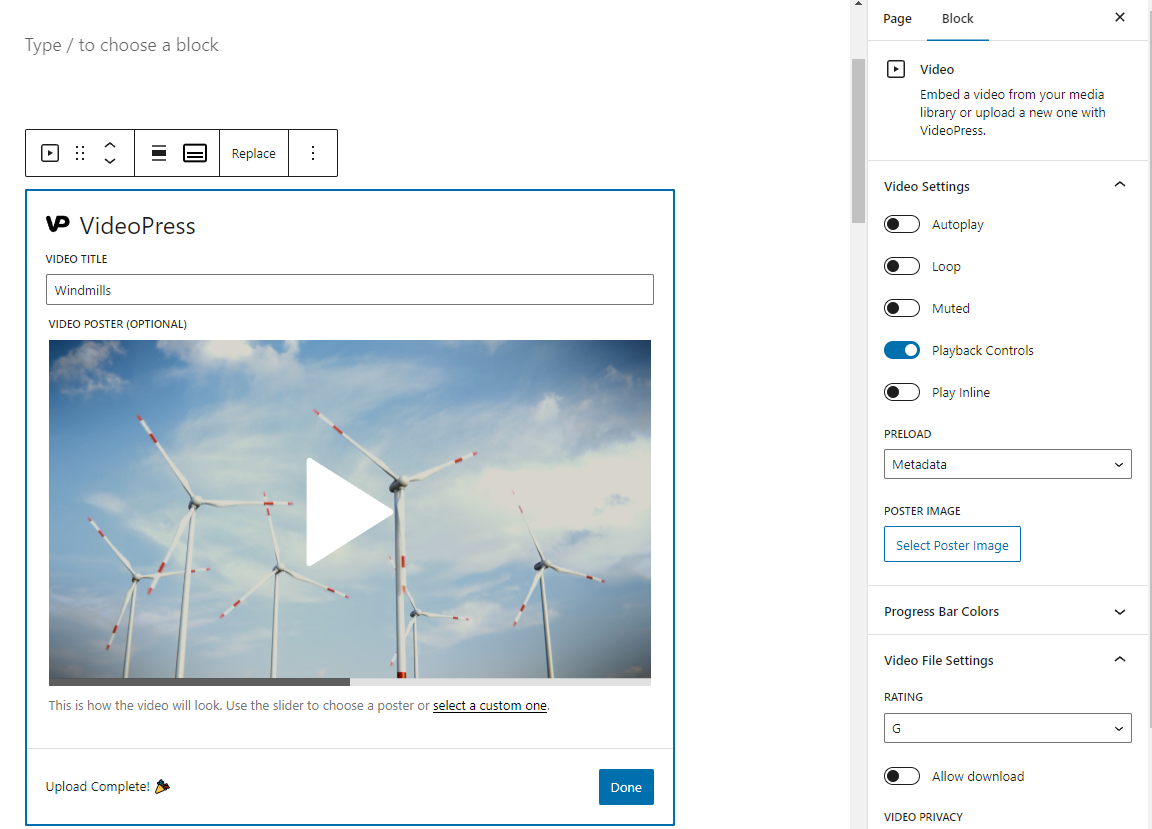
Jetpack을 설치하고 Jetpack VideoPress가 포함된 요금제를 구입했거나 전용 Jetpack VideoPress 플러그인을 설치한 후에는 비디오 파일을 데스크탑에서 Paragraph 블록으로 드래그하기만 하면 됩니다. 그런 다음 WordPress는 차단 도구 모음을 사용하여 사용자 지정할 수 있는 VideoPress 블록을 자동으로 생성합니다.

점 3개로 된 메뉴를 클릭하고 "추가 설정"을 선택하여 다양한 플레이어 및 비디오 설정에 액세스합니다. 블록 편집기를 사용하여 비디오 추가 문서에서 여러 설정 옵션에 대해 자세히 알아보십시오.

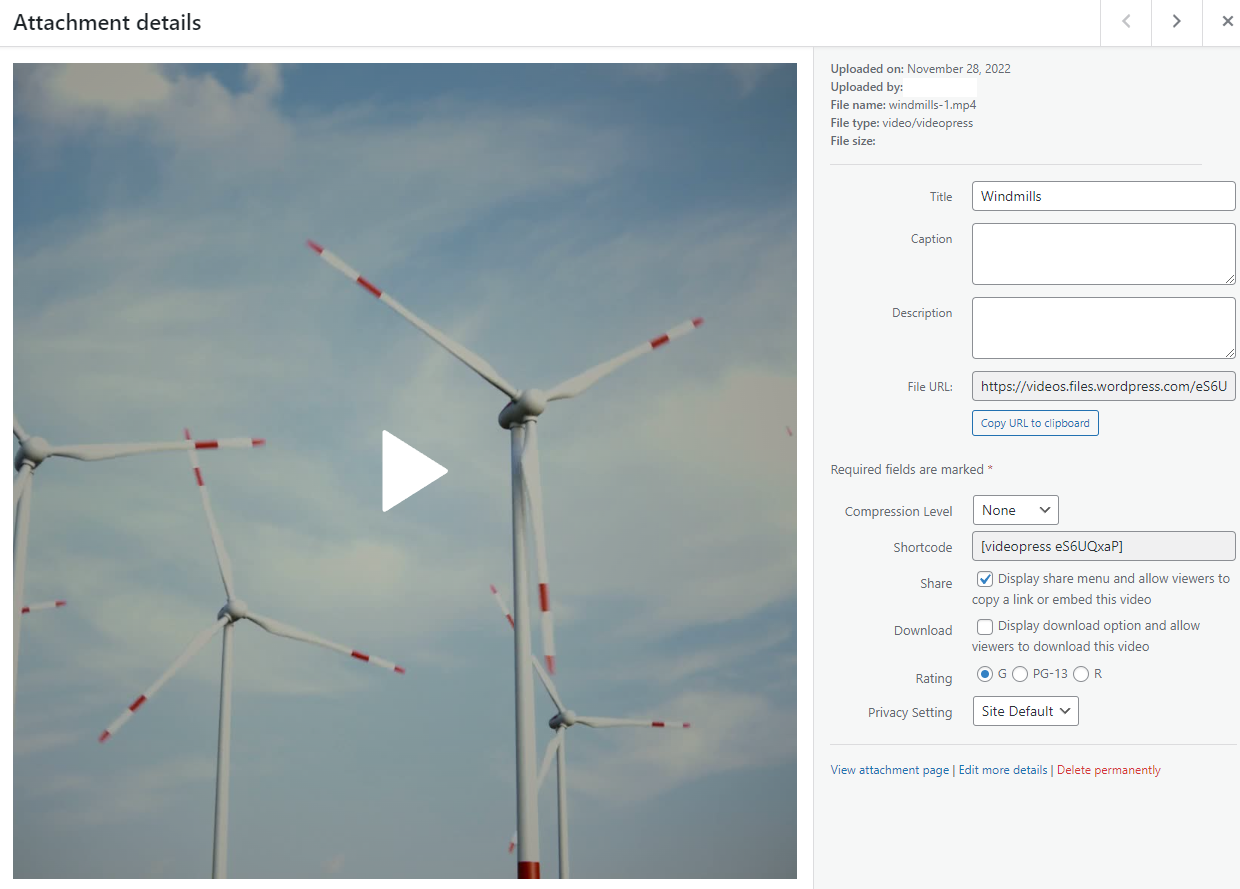
미디어 라이브러리에서 비디오를 클릭하면 표준 제목, 설명 및 캡션 필드 외에도 비디오 파일 압축 수준과 공유, 다운로드 및 개인 정보 설정을 관리할 수 있습니다.

VideoPress 블록을 사용하여 Jetpack VideoPress 비디오 삽입
+ 아이콘을 클릭하거나 /videop 를 입력하여 VideoPress로 블록 검색 창을 시작합니다. 첫 번째 옵션으로. VideoPress 블록 유형을 선택하고 비디오 URL을 입력한 다음 포함 을 클릭합니다.
비디오 블록을 대신 사용하고 싶지만 사이트나 YouTube와 같은 플랫폼이 아닌 Jetpack VideoPress에서 비디오를 호스팅하는 경우 VideoPress 링크를 비디오 블록에 붙여넣기만 하면 됩니다. VideoPress 블록.
VideoPress 및 비디오 블록에는 추가 설정 패널을 통해 사용할 수 있는 다양한 옵션이 있습니다. WordPress.org 지원 페이지의 비디오 블록 옵션과 이 Jetpack 기사의 VideoPress 블록 옵션에 대한 자세한 정보를 얻으십시오.
WordPress에 비디오를 업로드하는 방법
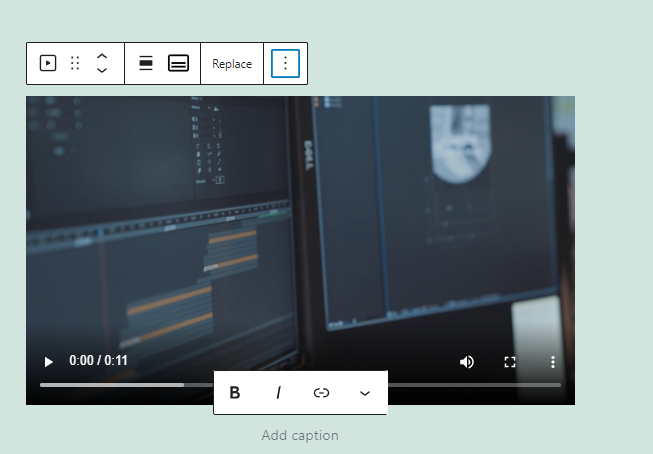
WordPress에 비디오를 업로드하는 것은 비디오 파일을 블록 편집기의 단락 블록으로 끌어다 놓는 것만큼 간단합니다. WordPress는 비디오 블록을 생성하고 비디오를 미디어 라이브러리에 자동으로 추가합니다.

비디오를 추가하는 방법에 대한 자세한 내용은 비디오를 WordPress에 업로드하고 페이지 또는 게시물에 추가하는 방법을 참조하십시오.
비디오를 삽입하는 대신 업로드할 때 잠재적인 문제는 많은 표준 웹 호스팅 서버가 스트리밍에 최적화되지 않아 로드 시간이 느려지고 비디오 버퍼링이 발생한다는 것입니다. 파일 크기 업로드 제한이 있어 250MB 또는 500MB를 초과하는 동영상 파일을 업로드하지 못할 수 있습니다. 리소스 초과분에 대한 추가 비용이 발생할 수도 있습니다.
Jetpack VideoPress를 사용하면 사이트 관리자를 통해 WordPress.com 클라우드에 비디오를 직접 업로드할 수 있고 웹 호스트에서 부과하는 파일 업로드 또는 사이트 크기 제한을 피할 수 있습니다. 아래에서 Jetpack VideoPress 사용의 이점에 대해 읽어보십시오. 비디오 업로드에 대한 Jetpack 지원 페이지에서 비디오 파일 사양 권장 사항을 포함하여 비디오를 업로드하는 방법에 대한 자세한 정보를 얻으십시오.
WordPress에 동영상 삽입에 대해 자주 묻는 질문
WordPress에 비디오를 삽입하는 가장 쉬운 방법은 무엇입니까?
WordPress에 비디오를 삽입하는 가장 쉬운 방법은 비디오의 URL을 한 줄의 단락 블록에 붙여넣는 것입니다. WordPress는 링크를 적절한 블록 유형으로 자동 변환하고 여기에서 사용자 정의할 수 있습니다.
다음으로 가장 쉬운 방법은 표준 비디오 블록 또는 YouTube, Vimeo 또는 TikTok 블록과 같은 전용 블록인 비디오 블록을 사용하는 것입니다. 이 접근 방식은 선택 창을 시작하고 블록 유형을 선택하는 단계를 추가합니다.
WordPress 블록과 비디오 플랫폼에서 제공하는 임베드 코드 사이에는 비디오를 임베드하기 위해 추가 플러그인이 필요하지 않습니다. 플러그인을 사용하는 주된 이유는 플레이어에 대한 더 많은 제어, 광고 제거, 포스트롤 추천 제어 기능 및 사용자 정의 보기 권한과 같은 고급 기능을 원할 때입니다. 이 경우 가장 좋은 옵션은 Jetpack VideoPress입니다.
포함된 비디오 URL이 작동하지 않으면 어떻게 합니까?
동영상 포함이 실패하는 몇 가지 잠재적인 원인이 있습니다. 가장 먼저 확인해야 할 것은 동영상이나 게시물의 공개 범위 설정입니다. 동영상을 공유하려는 페이지나 채널이 비공개로 설정되어 있거나 특정 사이트에서만 표시되도록 특정 동영상이 설정되어 있을 수 있습니다.
이러한 경우 동영상을 삽입하는 대신 동영상에 연결해야 합니다. 삽입하려는 동영상이 자신의 동영상인 경우 공유할 수 있도록 채널 및 동영상 개인정보 보호 설정을 조정하세요.
다른 잠재적인 원인으로는 WordPress 보안 플러그인 또는 브라우저 확장 문제가 있습니다. 예를 들어 DuckDuckGo 개인 정보 확장 프로그램은 시청자/방문자 데이터를 추적하는 Facebook 동영상 및 기타 동영상 임베드를 차단합니다.
비디오를 WordPress에 삽입하는 대신 비디오에 연결하는 것은 어떻습니까?
동영상을 삽입하는 대신 동영상에 링크하고 싶을 때가 있습니다. 개인정보 보호 및 공유 설정으로 인해 일부 동영상을 사이트에 퍼갈 수 없습니다 . 시청자가 동영상을 보려면 해당 동영상에 연결해야 합니다. 비디오를 보고 탭을 닫은 후에도 사이트가 계속 열려 있도록 링크를 새 탭에서 열도록 설정하십시오.
비디오를 WordPress에 포함하는 것과 업로드하는 것의 차이점은 무엇입니까?
임베딩
사이트에 비디오를 임베드하면 소스 사이트가 저장 및 스트리밍을 처리하여 사이트 소유자의 디스크 공간과 대역폭을 절약합니다. 대규모 비디오 및 소셜 사이트에는 속도를 위해 구축된 서버와 네트워크가 있으므로 비디오가 빠르게 시작되고 버퍼링 없이 재생됩니다.
임베딩의 단점에는 브랜딩에 대한 통제력 상실, 시청자의 주의를 분산시키고 사이트에서 멀어지게 할 수 있는 광고 및 관련 동영상 삽입이 포함됩니다.
업로드 중
비디오를 WordPress에 업로드하면 공동 브랜딩 없이 플레이어의 모양과 컨트롤을 더 잘 제어할 수 있습니다.
비디오 업로드의 단점에는 느린 비디오 로드 시간 및 스트리밍 속도와 함께 최대 파일 크기 및 초과 시 비용이 많이 들 수 있는 전체 스토리지에 대한 호스팅 제한과 같은 잠재적인 문제가 있습니다.
Jetpack VideoPress를 사용하여 이러한 문제를 해결할 수 있습니다.
WordPress에 비디오를 업로드하기 위한 최상의 솔루션은 무엇입니까?
다음은 Jetpack VideoPress가 WordPress 사이트에 비디오를 업로드하기 위한 최상의 솔루션인 몇 가지 주요 이유입니다.
- 콘텐츠에 집중할 수 있습니다. VideoPress 플레이어에는 공동 브랜딩, 주의를 산만하게 하는 광고, 방문자를 다른 곳으로 데려가는 외부 링크가 없습니다. 플레이어는 브랜드 및 사이트 색상과 일치하도록 사용자 정의할 수 있으며 비디오 색상과 일치하도록 디스플레이를 조정하는 "적응형 검색 막대" 옵션이 있습니다.
- WordPress를 위해 특별히 설계 및 제작되었습니다. Jetpack VideoPress는 WordPress 관리자에 완전히 통합되어 구현 및 사용이 간편합니다.
- 최대 60FPS의 4k 해상도로 고품질(HD) 비디오 재생을 제공합니다. 방문자는 플레이어의 품질 선택기를 사용하여 480p에서 4k까지 보고 싶은 형식을 선택할 수 있습니다.
- 뛰어난 성능 속도는 빠른 로딩 비디오를 의미합니다. Jetpack VideoPress 구독에는 적응형 비트 전송률과 글로벌 CDN을 사용한 고속 스트리밍이 포함됩니다.
- 여기에는 WordPress.com 클라우드의 1TB 비디오 호스팅과 최대 5GB의 파일 업로드가 포함됩니다. 업로드, 스토리지 및 대역폭 제한으로 인한 잠재적인 문제와 추가 비용을 피하면서 WordPress.com의 안정적인 인프라를 활용하십시오.
추가 기능은 다음과 같습니다.
- 편리한 보기를 위해 자체 창에서 비디오를 여는 PIP(Picture-in-Picture) 버튼
- 방문자가 재생 속도를 높이거나 낮추는 옵션
- 관리자가 필요할 때 비디오 업로드를 일시 중지하고 재개할 수 있는 도구
- 사이트 방문자의 보기를 제한하는 개인 정보 보호 옵션
- 비디오를 다운로드할 수 있도록 하는 옵션
- WordPress 대시보드를 통해 액세스할 수 있는 Jetpack을 통한 비디오 통계
- 비디오에 자막, 캡션 및 챕터를 추가하는 기능
Jetpack VideoPress에 대해 자세히 알아볼 수 있는 곳은 어디입니까?
VideoPress는 Jetpack 제품군의 일부입니다. Jetpack Complete 플랜에 포함되어 있거나 Jetpack VideoPress 플랜을 별도로 받을 수 있습니다. 플러그인을 설치하여 최대 1GB 크기의 비디오 하나에 대한 비디오 호스팅을 제공하는 무료 버전을 테스트해 보십시오.
Jetpack.com/videopress/에서 자세히 알아보세요.
