WordPress에 YouTube 라이브 스트림을 삽입하는 방법
게시 됨: 2023-04-24WordPress 웹사이트에 YouTube 라이브 스트림을 삽입하시겠습니까?
WordPress 사이트에 YouTube 라이브 스트림을 임베드하면 방문자가 귀하 및 귀하의 콘텐츠와 실시간으로 상호 작용할 수 있으므로 참여도를 높일 수 있습니다.
이 기사에서는 WordPress에 YouTube 라이브 스트림을 쉽게 삽입하는 방법을 보여줍니다.

WordPress에 YouTube 라이브 스트림을 삽입하는 이유
라이브 스트리밍을 사용하면 인터넷을 통해 라이브 비디오 또는 오디오 콘텐츠를 브로드캐스트하여 사용자가 비디오를 실시간으로 볼 수 있습니다.

WordPress 웹사이트에 YouTube 라이브 스트림을 삽입하는 것은 청중과 소통하고 더 많은 사용자에게 도달할 수 있는 훌륭한 방법입니다.
또한 사이트 방문자와 상호 작용할 수 있도록 하여 사용자 참여를 높일 수 있습니다.
YouTube 라이브 스트림은 웹 사이트 SEO를 높이고 더 많은 트래픽을 유도하는 데 도움이 될 수 있습니다. 연구에 따르면 동영상이 하나 이상 있는 블로그 게시물은 동영상이 없는 콘텐츠보다 방문자가 약 83% 더 많습니다.
즉, WordPress에 YouTube 라이브 스트림을 쉽게 삽입하는 방법을 살펴보겠습니다.
WordPress에 YouTube 라이브 스트림을 삽입하는 방법
YouTube 라이브 스트림을 삽입하는 가장 쉬운 방법은 Smash Balloon의 YouTube Feed Pro 플러그인을 사용하는 것입니다.
웹 사이트에 YouTube 비디오 및 라이브 스트림을 삽입할 수 있는 최고의 WordPress YouTube 피드 플러그인입니다.
먼저 YouTube Feed Pro 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 초보자 가이드를 참조하십시오.
참고 : YouTube 피드에는 무료 버전도 있습니다. 단, 라이브 스트리밍 기능은 지원하지 않습니다.
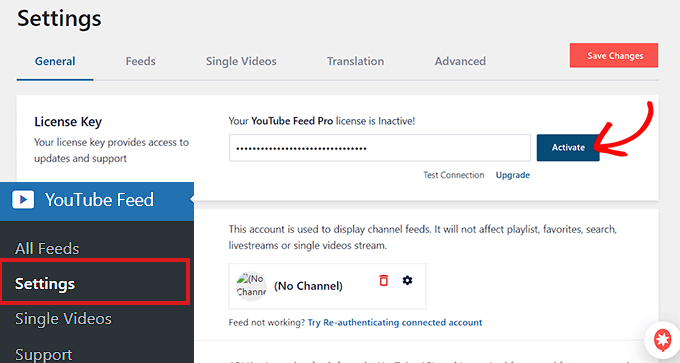
플러그인이 활성화되면 관리 사이드바에서 Youtube Feed » Settings 페이지를 방문해야 합니다. 여기에서 라이센스 키를 입력하고 '활성화' 버튼을 클릭해야 합니다.
Smash Balloon 웹사이트의 계정 페이지에서 라이센스 키를 얻을 수 있습니다.

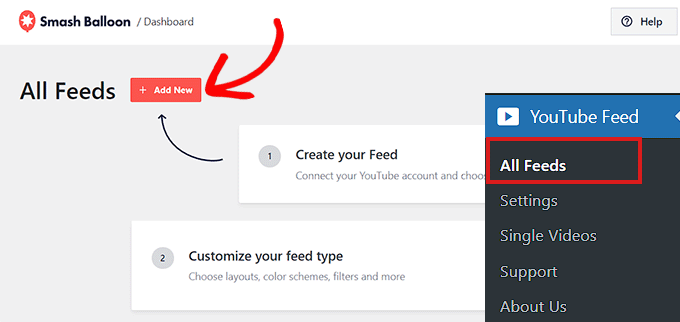
다음으로 WordPress 관리자 사이드바에서 YouTube 피드 » 모든 피드 페이지를 방문해야 합니다.
여기에서 상단의 '새로 추가' 버튼을 클릭하기만 하면 됩니다.

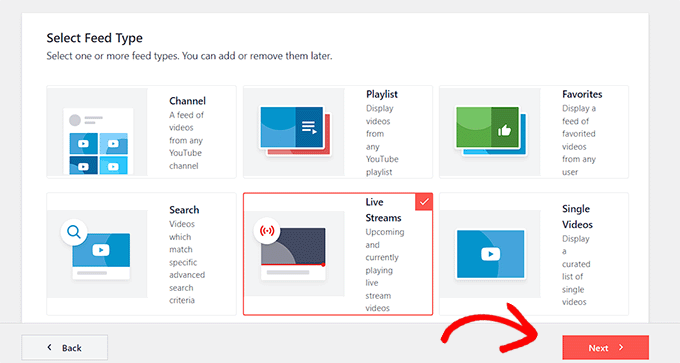
이렇게 하면 '피드 유형 선택' 프롬프트가 열립니다.
이제 '라이브 스트림' 옵션을 선택한 다음 '다음' 버튼을 클릭하여 계속 진행해야 합니다.

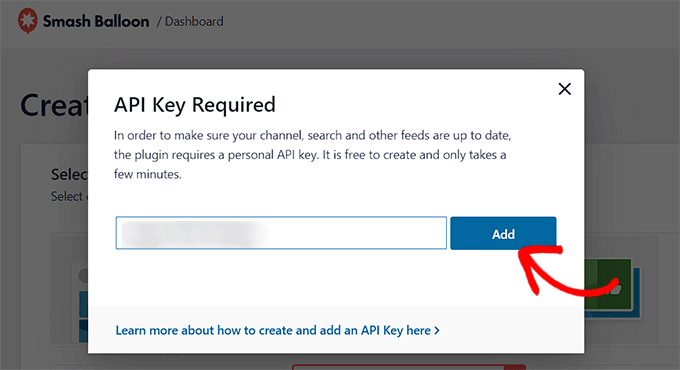
다음 단계에서 YouTube Feed Pro를 YouTube 계정과 연결해야 합니다. YouTube API 키를 제공하라는 메시지가 표시됩니다.
이미 API 키가 있는 경우 복사하여 'API 키 입력' 상자에 붙여넣고 '추가' 버튼을 클릭하십시오.

YouTube API 키 생성
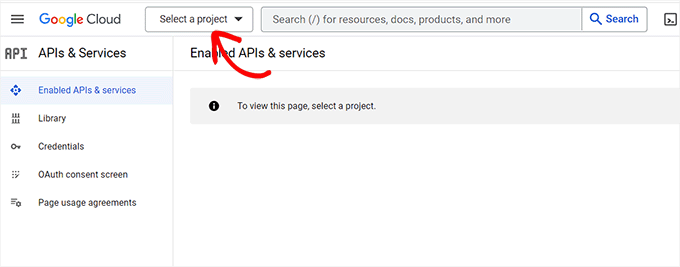
아직 API 키가 없다면 Google Cloud Console로 이동하여 Google 계정을 사용하여 로그인해야 합니다.
로그인 후 상단의 '프로젝트 선택' 버튼을 클릭합니다.

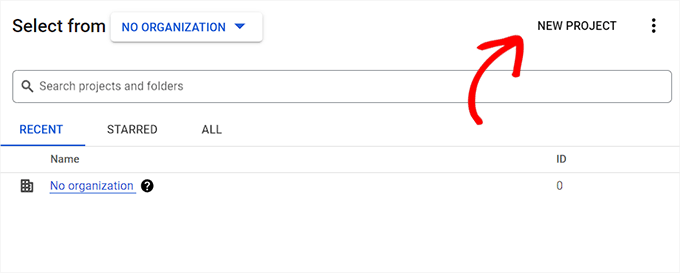
생성한 모든 프로젝트를 표시하는 팝업 창이 열립니다.
그런 다음 상단의 '새 프로젝트' 버튼을 클릭하기만 하면 됩니다.

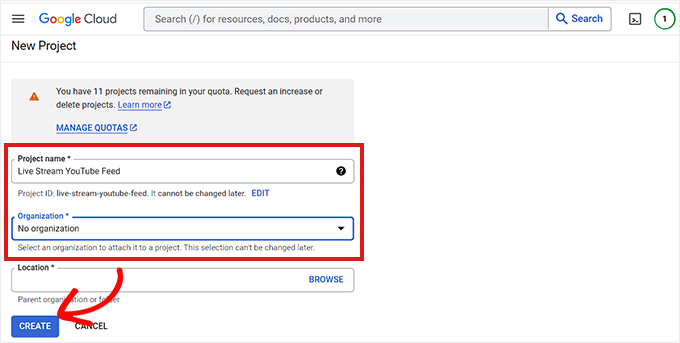
이렇게 하면 프로젝트 이름을 입력하여 시작할 수 있는 '새 프로젝트' 페이지로 이동합니다. 쉽게 식별하는 데 도움이 되는 모든 것이 될 수 있습니다.
다음으로 드롭다운 메뉴에서 '조직'과 해당 위치를 선택해야 합니다. '조직 없음'을 선택하고 '만들기' 버튼을 클릭하여 계속할 수 있습니다.

프로젝트가 생성되면 프로젝트 대시보드로 이동합니다.
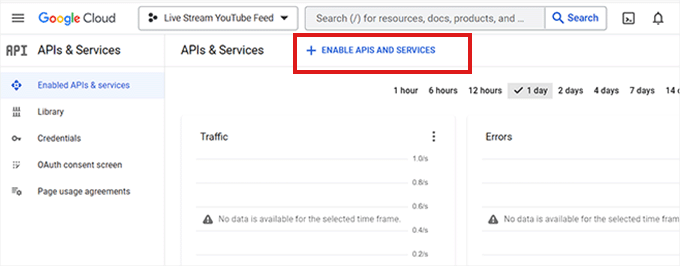
여기에서 상단 메뉴의 '+ API 및 서비스 활성화' 버튼을 클릭해야 합니다.

그러면 API 라이브러리 페이지로 이동합니다. API를 만들고 프로젝트에서 사용할 수 있는 다양한 Google 서비스를 보여줍니다.
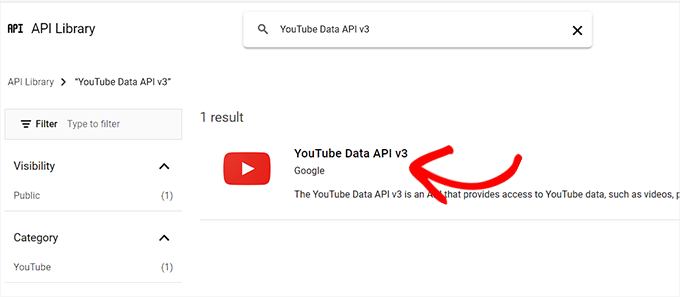
이제 검색창에 'YouTube Data API v3'를 검색하세요.

'YouTube Data API v3' 결과가 나타나면 클릭하기만 하면 됩니다.
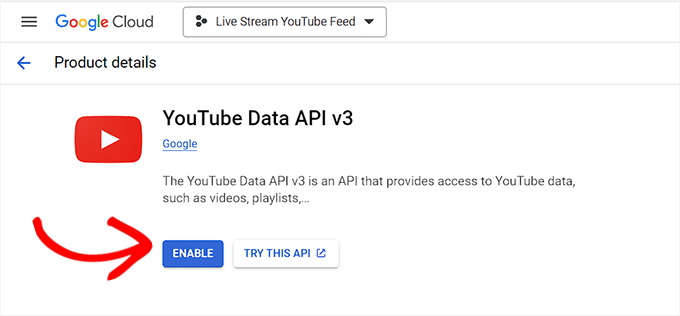
이렇게 하면 YouTube API 키를 활성화하기 위해 '활성화' 버튼을 클릭해야 하는 새 페이지로 이동합니다.

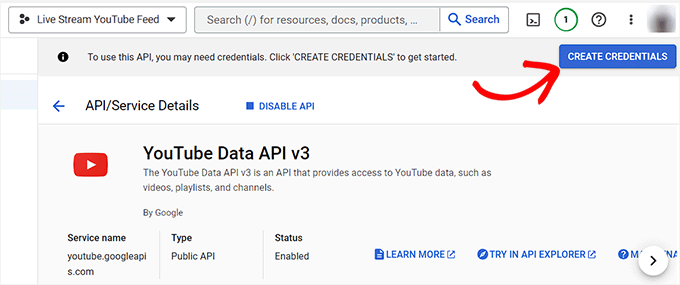
이제 'API/서비스 세부정보' 페이지로 이동합니다.
여기에서 상단의 '자격증명 만들기' 버튼을 클릭하기만 하면 됩니다.

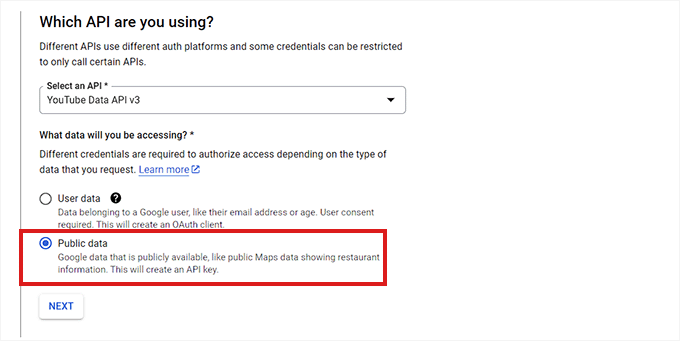
다음으로 '공용 데이터' 옵션 옆의 확인란을 선택해야 하는 새 페이지로 이동합니다.
그런 다음 '다음' 버튼을 클릭하여 API를 생성합니다.

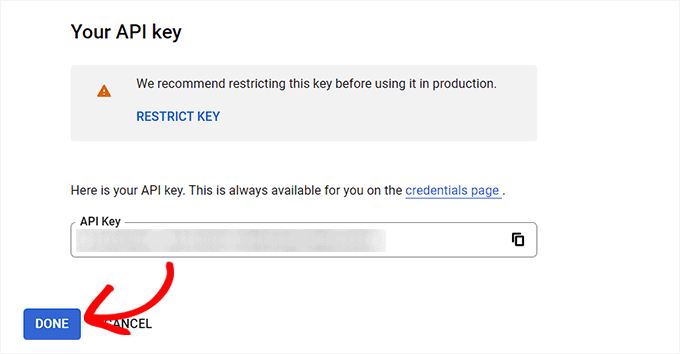
이제 API 키가 생성되어 페이지에 표시됩니다.
API 키를 복사하고 '완료' 버튼을 클릭하기만 하면 됩니다.

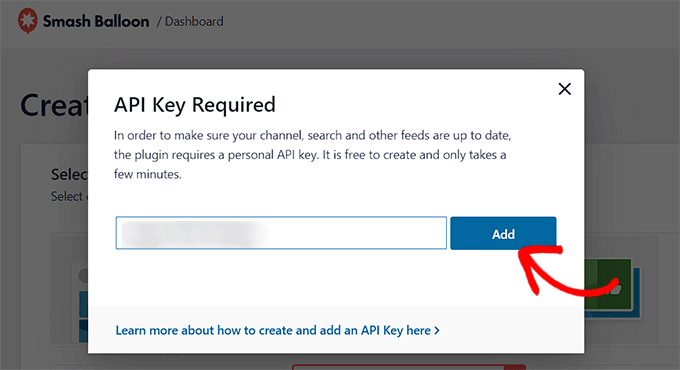
다음으로 WordPress 대시보드로 돌아갈 시간입니다.
API 키 필요 상자에 API 키를 붙여넣으십시오. 그런 다음 '추가' 버튼을 클릭하여 계속 진행합니다.

WordPress 웹사이트에 YouTube 라이브 스트림 추가
YouTube API 키를 추가하면 '피드 유형 선택' 페이지로 리디렉션됩니다.
여기에서 '라이브 스트림' 옵션을 다시 클릭한 다음 '다음' 버튼을 클릭해야 합니다.
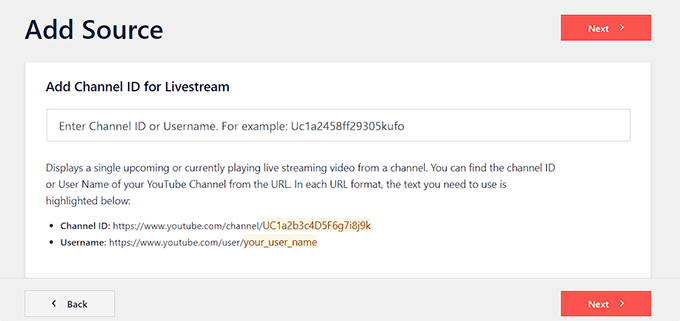
그러면 '라이브 스트림용 채널 ID 추가' 페이지가 열립니다.

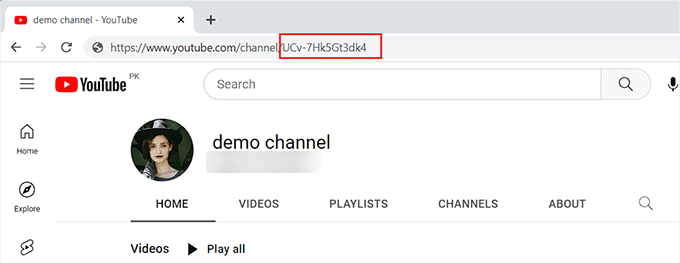
이제 라이브 스트림 비디오가 포함된 YouTube 채널을 방문해야 합니다.
여기에서 상단의 URL에서 '/channel/' 또는 '/user/' 뒤에 오는 텍스트를 복사합니다.

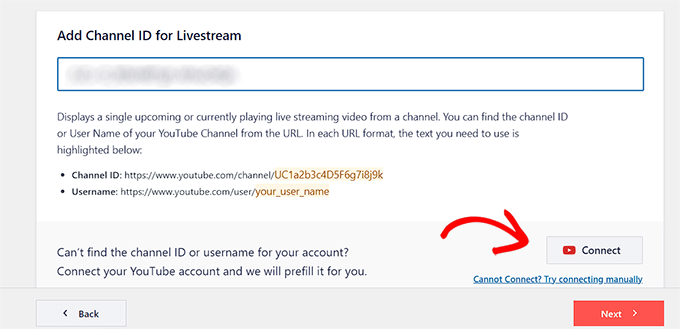
그런 다음 WordPress 대시보드로 다시 전환하고 'Livestream용 채널 ID 추가' 상자에 코드를 붙여넣습니다.
그런 다음 '연결' 버튼을 클릭하여 YouTube 채널을 WordPress와 연결합니다.
채널이 연결되면 계속하려면 '다음' 버튼을 클릭해야 합니다.

YouTube 피드 맞춤설정
이제 YouTube 실시간 스트림 피드가 생성되었으므로 맞춤설정할 수 있습니다. Smash Balloon의 YouTube Feed Pro는 다양한 표시 옵션을 제공합니다.
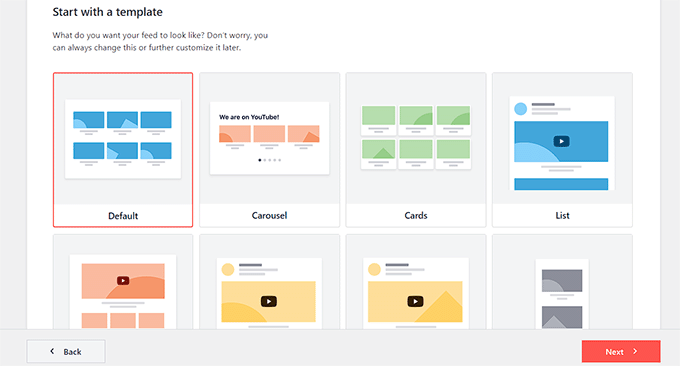
먼저 '템플릿으로 시작' 페이지에서 템플릿을 선택해야 합니다. 기본, 캐러셀, 카드, 목록, 갤러리 및 그리드 레이아웃 중에서 선택할 수 있습니다.
선택을 마치면 '다음' 버튼을 클릭하기만 하면 됩니다.

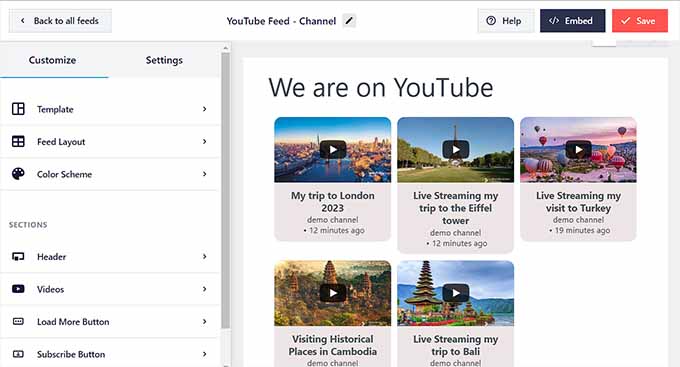
템플릿을 선택하면 오른쪽에 YouTube 피드 미리보기가 표시되고 왼쪽 메뉴 열에 사용자 지정 설정이 표시되는 편집 화면이 열립니다.

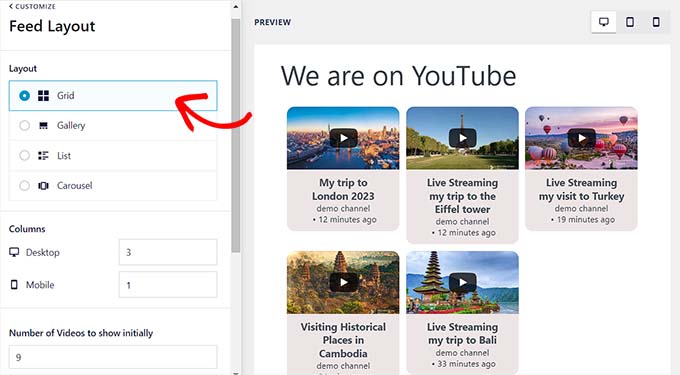
여기에서 '피드 레이아웃' 패널을 확장하여 시작할 수 있습니다.

이 화면에서 레이아웃을 전환할 수 있습니다.
선택한 레이아웃에 따라 추가 설정을 구성할 수도 있습니다.

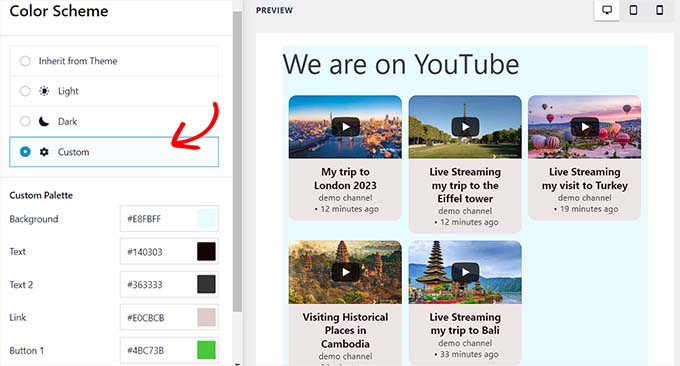
다음으로 '색상표' 패널을 클릭해야 합니다.
기본적으로 YouTube Feed Pro는 WordPress 테마와 동일한 색 구성표를 사용합니다. 그러나 비디오 피드에 'Light' 또는 'Dark' 색 구성표를 사용할 수도 있습니다.
'사용자 지정' 옵션을 클릭한 다음 컨트롤을 사용하여 배경, 텍스트 및 링크 색상을 변경하여 자신만의 색 구성표를 디자인할 수도 있습니다.

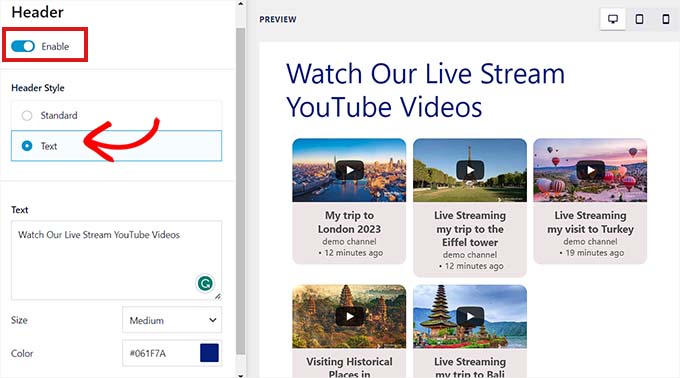
YouTube 피드에 헤더를 추가하려면 '헤더' 패널을 방문해야 합니다. 여기에서 헤더를 활성화하려면 '활성화' 스위치를 토글하기만 하면 됩니다.
컨트롤을 사용하여 표준 머리글 스타일과 텍스트 머리글 스타일 간에 전환할 수도 있습니다. '텍스트' 옵션을 선택하면 텍스트 크기와 색상을 변경할 수 있습니다.

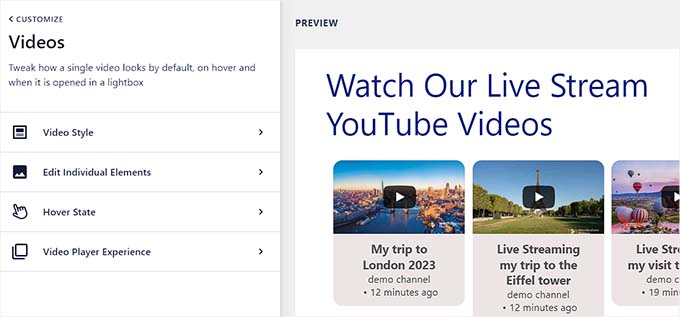
'동영상' 패널로 이동하여 동영상 플레이어의 모양을 맞춤설정할 수도 있습니다.
여기에 옵션 목록이 표시됩니다.

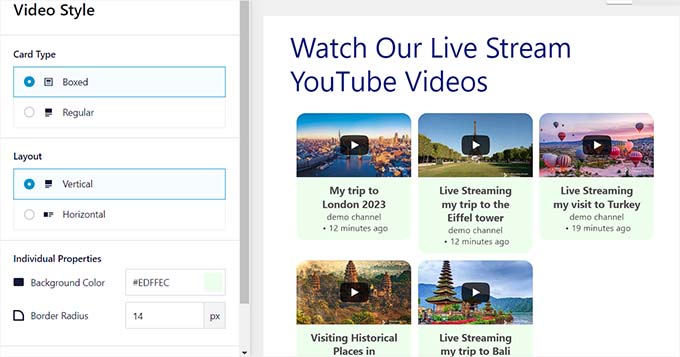
비디오 레이아웃 및 개별 속성을 사용자 지정하려면 '비디오 스타일' 설정 패널을 방문해야 합니다.
여기에서 비디오 레이아웃, 배경색 및 테두리를 선택할 수 있습니다.

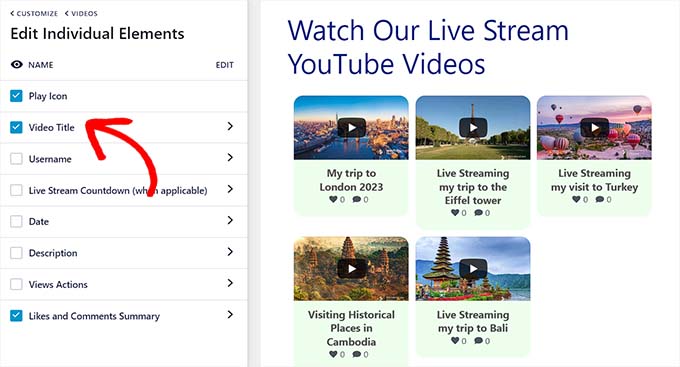
그런 다음 '개별 요소 편집' 패널을 엽니다. 여기에서 YouTube 라이브 스트림 비디오와 함께 표시하려는 요소 옆의 확인란을 선택하기만 하면 됩니다.
재생 아이콘, 비디오 제목, 라이브 스트림 카운트다운, 설명 등을 표시하거나 숨길 수 있습니다.

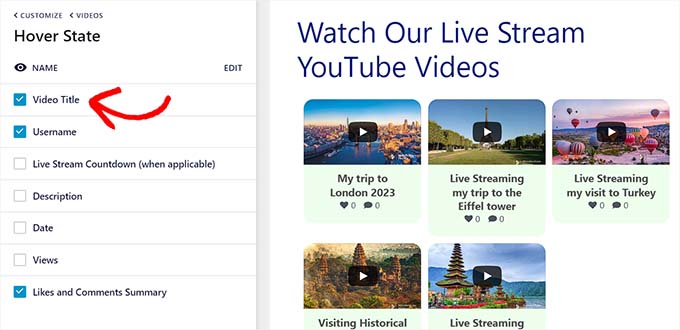
다음으로 '호버 상태' 설정으로 이동해야 합니다. 여기에서 사용자가 YouTube 동영상 위로 마우스를 가져갈 때 표시되는 개별 요소를 선택할 수 있습니다.
동영상 제목, 설명, 날짜, 조회수 등 많은 요소를 선택할 수 있습니다.

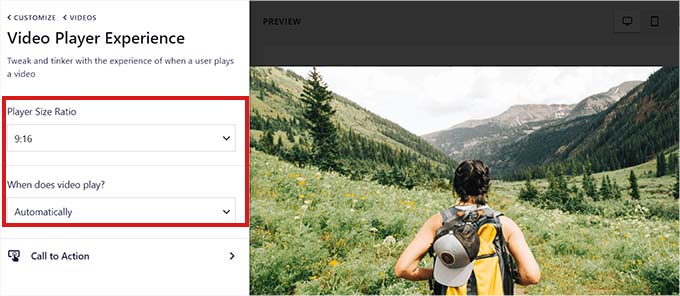
그런 다음 '동영상 플레이어 경험' 패널을 방문해야 합니다.
여기에서 비디오 플레이어의 화면 비율을 변경할 수 있습니다. 또한 비디오가 자동으로 재생되기 시작하거나 방문자가 재생 버튼을 클릭할 때까지 기다릴지 여부를 선택할 수 있습니다.

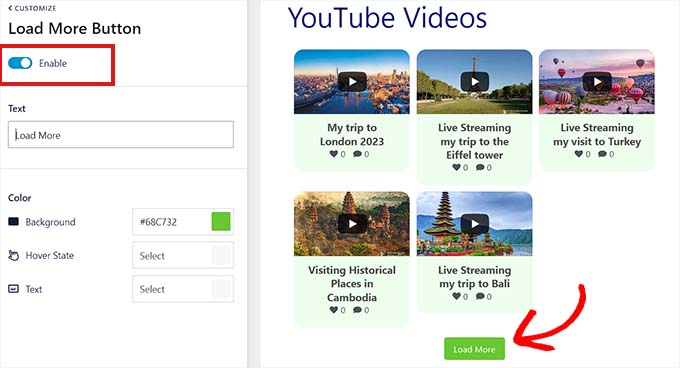
개별 동영상 요소를 맞춤설정한 후 '추가 버튼 로드' 패널로 전환합니다.
여기에서 '추가 버튼 로드' 설정에서 토글을 '사용'으로 전환할 수 있습니다. 이렇게 하면 라이브 스트림 후에 더 많은 동영상 제안이 표시됩니다.
왼쪽 패널의 설정에서 배경색, 가리키기 상태 및 텍스트를 선택할 수도 있습니다.

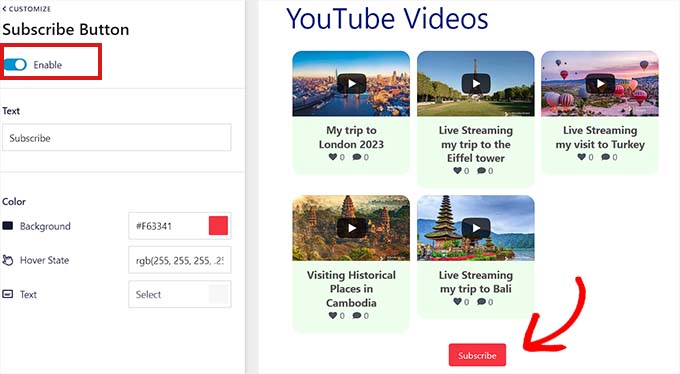
그런 다음 '구독 버튼' 패널로 전환하고 YouTube 구독 버튼을 활성화하려면 스위치를 '사용'으로 토글합니다.
설정에서 버튼의 색상, 텍스트 및 호버 상태를 변경할 수도 있습니다.

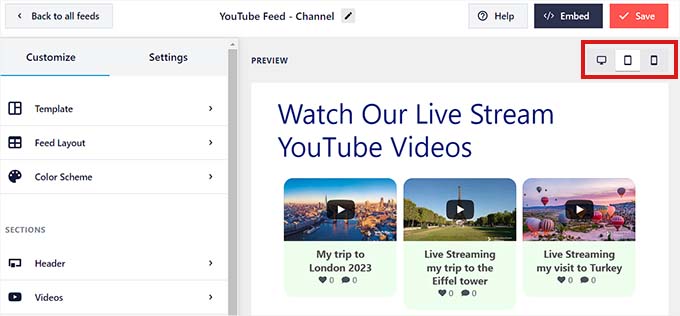
YouTube 라이브 피드를 맞춤설정하면 데스크톱 컴퓨터, 태블릿 및 스마트폰에서 어떻게 표시되는지 미리 볼 수 있습니다. 다른 장치에서 피드를 미리 보려면 오른쪽 상단 모서리에 있는 다른 버튼을 클릭하기만 하면 됩니다.
마지막으로 상단의 '저장' 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.

WordPress 페이지에 YouTube 라이브 스트림 삽입
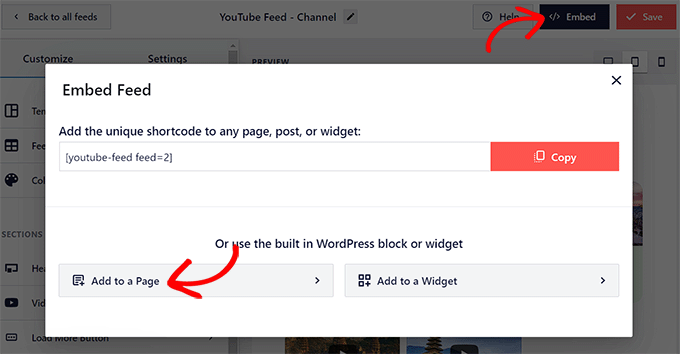
다음 단계는 YouTube 라이브 피드를 WordPress 페이지에 삽입하는 것입니다. 이렇게 하려면 먼저 상단의 '삽입' 버튼을 클릭해야 합니다.
이렇게 하면 '피드 삽입' 프롬프트가 열립니다. 계속하려면 '페이지에 추가' 버튼을 클릭하세요.

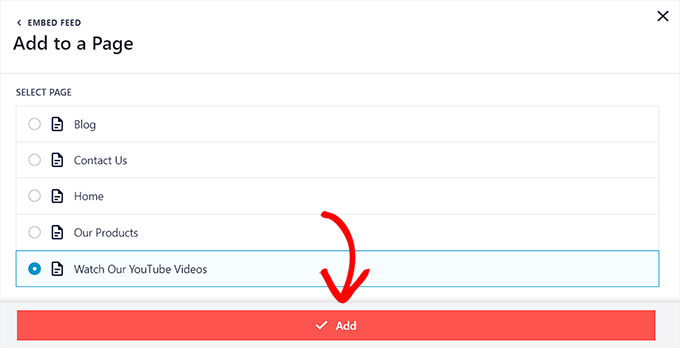
이제 팝업에 웹사이트의 모든 WordPress 페이지 목록이 표시됩니다.
YouTube 라이브 스트림을 삽입하려는 페이지를 선택하고 '추가' 버튼을 클릭하기만 하면 됩니다.

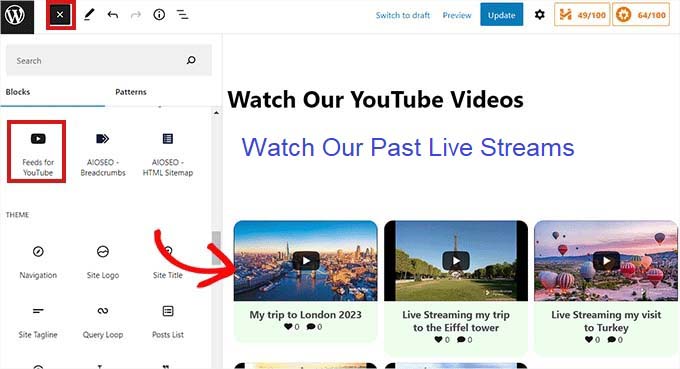
선택한 페이지가 이제 블록 편집기에서 열립니다.
여기에서 왼쪽 상단 모서리에 있는 '블록 추가'(+) 버튼을 클릭하고 'Feeds for YouTube' 블록을 검색해야 합니다.
블록을 찾으면 클릭하여 페이지에 블록을 추가하십시오.

변경 사항을 저장하거나 게시하려면 '업데이트' 또는 '게시' 버튼을 클릭하는 것을 잊지 마십시오.
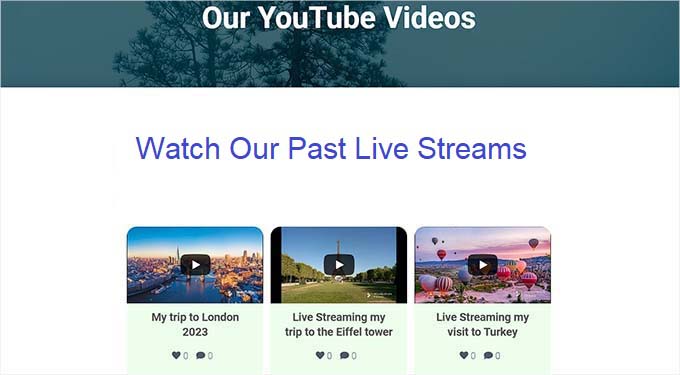
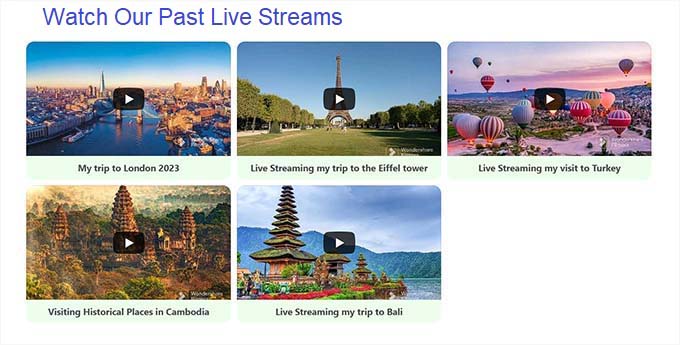
이것이 데모 웹사이트에서 YouTube 라이브 피드가 보이는 방식입니다.

YouTube 라이브 피드를 위젯으로 추가
WordPress 사이드바에 YouTube 라이브 피드를 위젯으로 추가할 수도 있습니다.
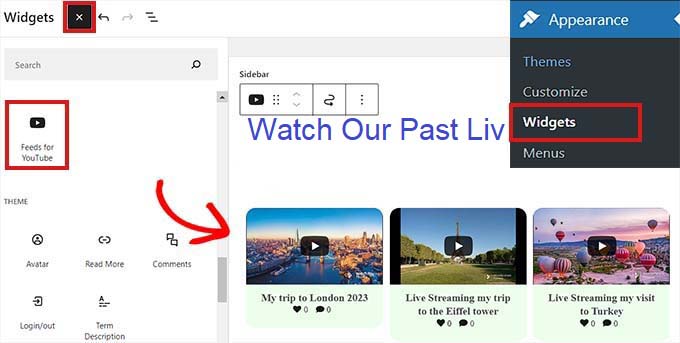
먼저 관리자 사이드바에서 모양 » 위젯 페이지를 방문해야 합니다.
여기에서 화면 왼쪽 상단 모서리에 있는 '블록 추가'(+) 버튼을 클릭하고 'YouTube용 피드' 블록을 찾습니다.
그런 다음 블록을 클릭하여 위젯 영역에 추가합니다.

변경 사항을 저장하려면 '업데이트' 버튼을 클릭하는 것을 잊지 마십시오.
데모 웹사이트의 사이드바에 YouTube 라이브 피드가 표시되는 방식입니다.

전체 사이트 편집기에서 YouTube 라이브 스트림 추가
블록 기반 테마를 사용하는 경우 이 방법이 적합합니다.
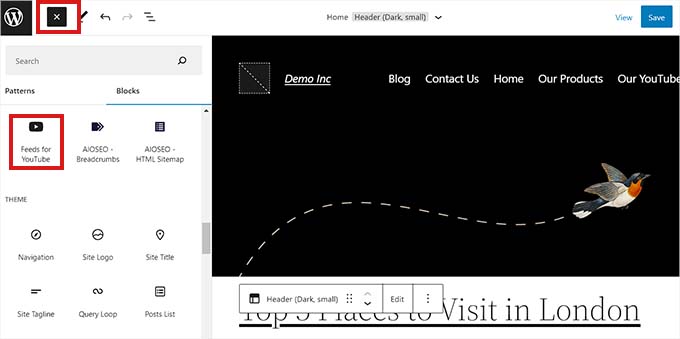
먼저 관리자 사이드바에서 모양 » 편집기 페이지로 이동하여 사이트 편집기를 시작합니다.
여기에서 상단의 '블록 추가(+)' 버튼을 클릭하고 'Feeds for YouTube' 블록을 찾습니다.
그런 다음 페이지에 YouTube 피드를 표시하려는 위치로 블록을 끌어다 놓을 수 있습니다.

완료되면 '저장' 버튼을 클릭하여 변경 사항을 적용하는 것을 잊지 마십시오.
다음은 데모 웹사이트의 라이브 스트림 미리 보기입니다.

이 기사가 WordPress에 YouTube 라이브 스트림을 삽입하는 방법을 배우는 데 도움이 되었기를 바랍니다. 궁극적인 WordPress SEO 가이드를 읽거나 사이트 성장을 위한 최고의 소셜 미디어 플러그인에 대한 최고의 선택을 확인하고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
