WordPress에 YouTube 재생 목록을 삽입하는 방법
게시 됨: 2023-04-24WordPress에 YouTube 재생 목록 포함은 WordPress 사이트에 YouTube 동영상 목록을 추가하는 방법입니다. 콘텐츠를 더욱 매력적으로 만들고 SEO를 높이며 YouTube 채널을 홍보하는 데 도움이 될 수 있습니다.
WordPress에 YouTube 재생 목록을 포함하는 방법은 여러 가지가 있지만 가장 쉽고 가장 좋은 방법은 SmashBalloon의 YouTube Feed Pro와 같은 플러그인을 사용하는 것입니다.
목차
웹 사이트에 재생 목록을 추가하는 것의 중요성
웹사이트에 재생 목록을 추가하면 다음과 같은 많은 이점이 있습니다.
- 방문자에게 귀하의 웹 사이트를 더욱 매력적이고 흥미롭게 만들 수 있습니다.
- 시청 시간을 늘리고 검색 엔진에 긍정적인 신호를 보내서 SEO를 높일 수 있습니다.
- YouTube 채널을 홍보하고 더 많은 구독자를 확보할 수 있습니다.
- 방문자가 재생 목록에서 비디오를 반복하거나 셔플할 수 있도록 하여 방문자에게 가치와 편의성을 제공할 수 있습니다.
- 주제별로 정리된 방식으로 콘텐츠를 선보일 수 있습니다.
YouTube 재생 목록 만들기
YouTube 재생 목록을 만드는 단계
YouTube 재생 목록을 만드는 단계는 다음과 같습니다.
- 재생 목록에 추가할 비디오를 찾고 그 아래에 있는 저장 버튼을 클릭하거나 탭합니다.
- 새 재생 목록 만들기를 선택하고 재생 목록의 이름을 입력합니다.
- 재생 목록에 대한 개인 정보 보호 설정을 선택하십시오. 공개, 미등록 또는 비공개로 설정할 수 있습니다.
- 만들기를 클릭하거나 탭하여 재생 목록을 저장하고 비디오를 추가합니다.
- 재생목록에 동영상을 더 추가하려면 위의 단계를 반복하거나 YouTube 스튜디오에서 재생목록으로 이동하여 동영상 추가를 클릭하세요.
재생 목록에 비디오를 추가하는 방법
컴퓨터를 사용하는지 휴대기기를 사용하는지에 따라 다양한 방법으로 YouTube 재생 목록에 동영상을 추가할 수 있습니다. 다음은 몇 가지 방법입니다.
- 컴퓨터에서 YouTube 사이트의 동영상으로 이동하고 아이콘에 추가 버튼을 클릭한 다음 재생 목록을 선택합니다. 새 재생 목록을 만드는 경우 새 재생 목록 만들기를 클릭하고 이름을 지정한 다음 비공개 또는 공개로 설정합니다.
- 휴대기기에서 YouTube 앱을 열고 동영상으로 이동한 다음 재생목록에 추가를 탭합니다. 화면 상단의 재생 목록에 추가 아이콘을 선택하고 비디오를 선택하여 여러 비디오에 대해 이 작업을 수행할 수도 있습니다.
- YouTube 스튜디오에서 재생목록에 동영상을 추가할 수도 있습니다. YouTube 스튜디오에서 재생목록으로 이동하고 동영상 추가를 클릭합니다. 그런 다음 URL, 제목 또는 키워드로 동영상을 검색하거나 직접 업로드한 동영상 중에서 선택할 수 있습니다.
WordPress에 YouTube 재생 목록 포함
재생 목록 포함에 대한 단계별 가이드
다음은 웹사이트에 YouTube 재생목록을 삽입하는 방법에 대한 단계별 가이드입니다.
- 컴퓨터에서 포함하려는 YouTube 동영상 또는 재생 목록으로 이동합니다.
- 공유를 클릭한 다음 공유 옵션 목록에서 포함을 클릭합니다.
- 표시되는 상자에서 HTML 코드를 복사합니다. 또한 개인 정보 보호 강화 모드, 자동 재생, 시작 시간 및 캡션과 같은 일부 포함 옵션을 사용자 지정할 수 있습니다.
- 재생목록을 표시할 웹사이트 HTML에 코드를 붙여넣습니다.
- 포함된 재생 목록을 보려면 웹사이트를 저장하고 게시하세요.
재생 목록을 삽입하는 다양한 방법
구텐베르크 블록 사용

다음은 WordPress에서 Gutenberg 블록을 사용하여 YouTube 재생 목록을 삽입하는 방법에 대한 단계별 가이드입니다.
- 컴퓨터에서 포함하려는 YouTube 재생 목록으로 이동하고 주소 표시줄에서 URL을 복사합니다.
- WordPress 대시보드에서 재생 목록을 포함하려는 게시물 또는 페이지를 생성하거나 편집합니다.
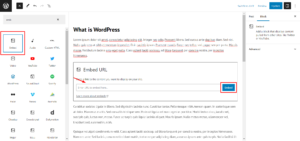
- 블록 편집기 목록의 + 기호를 클릭하고 Embeds 범주에서 EmbedPress 블록을 선택합니다. EmbedPress 플러그인이 설치되어 있지 않은 경우 WordPress 리포지토리에서 검색하여 설치할 수 있습니다.
- 입력 필드에 YouTube 재생 목록 URL을 붙여넣고 포함 버튼을 클릭합니다. YouTube 재생 목록에 축소판과 컨트롤이 즉시 포함됩니다.
- 블록의 오른쪽 상단에 있는 설정 아이콘을 클릭하여 YouTube 재생 목록을 사용자 지정할 수도 있습니다. 레이아웃, 스타일, 헤더, 컨트롤 등을 변경할 수 있습니다.
클래식 편집기 사용
다음은 WordPress의 클래식 편집기를 사용하여 YouTube 재생 목록을 삽입하는 방법에 대한 단계별 가이드입니다.
- 컴퓨터에서 포함하려는 YouTube 재생 목록으로 이동하고 주소 표시줄에서 URL을 복사합니다.
- WordPress 대시보드에서 재생 목록을 삽입하고 클래식 편집기 모드로 전환하려는 게시물 또는 페이지를 생성하거나 편집합니다.
- 클래식 편집기의 시각적 탭에 YouTube 재생 목록 URL을 붙여넣습니다. WordPress는 자동으로 재생 목록을 포함합니다.
- 재생 목록의 오른쪽 상단 모서리에 있는 편집 버튼을 클릭하여 일부 포함 옵션을 사용자 지정할 수도 있습니다. 정렬, 크기, 캡션 등을 변경할 수 있습니다.
- 포함된 재생 목록을 보려면 게시물 또는 페이지를 저장하고 게시하십시오.
단축 코드 사용
다음은 WordPress에서 쇼트코드를 사용하여 YouTube 재생 목록을 삽입하는 방법에 대한 단계별 가이드입니다.

- 컴퓨터에서 포함하려는 YouTube 재생 목록으로 이동하고 주소 표시줄에서 URL을 복사합니다.
- WordPress 대시보드에서 SmashBalloon의 YouTube Feed Pro 또는 ELEX WordPress Embed YouTube 비디오 갤러리와 같은 YouTube 재생 목록에 대한 단축 코드를 생성할 수 있는 플러그인을 설치하고 활성화합니다.
- 플러그인 설정으로 이동하여 새 YouTube 피드를 만듭니다. 입력 필드에 YouTube 재생 목록 URL을 붙여넣고 레이아웃, 스타일, 헤더, 컨트롤 등과 같은 피드 옵션을 사용자 지정합니다.
- YouTube 피드용 플러그인에서 생성한 단축 코드를 복사합니다.
- YouTube 재생 목록을 포함하려는 페이지, 게시물 또는 위젯에 단축 코드를 붙여넣습니다. 플러그인이 지원하는 경우 내장 WordPress 블록 또는 위젯을 사용할 수도 있습니다.
- 포함된 재생 목록을 보려면 페이지, 게시물 또는 위젯을 저장하고 게시하십시오.
WordPress에서 YouTube 재생 목록 사용자 지정
플레이어 크기 변경
비디오 또는 재생 목록을 삽입하는 방법에 따라 WordPress에서 YouTube 플레이어의 크기를 변경하는 방법이 다양합니다. 다음은 몇 가지 방법입니다.
-SmashBalloon의 YouTube Feed Pro 또는 ELEX WordPress Embed YouTube Video Gallery 와 같이 YouTube 동영상 또는 재생 목록에 대한 단축 코드를 생성할 수 있는 플러그인을 사용하는 경우 플러그인 설정을 조정하여 플레이어 크기를 변경할 수 있습니다. 그리드, 목록, 갤러리 또는 캐러셀과 같은 다양한 레이아웃 옵션 중에서 선택할 수 있습니다. 플레이어의 너비와 높이를 픽셀 또는 백분율로 지정할 수도 있습니다.
- 클래식 편집기의 비주얼 탭에서 유튜브 URL을 붙여넣거나 블록 편집기에서 유튜브 블록을 사용하는 기본 WordPress Embed 방식을 사용하는 경우 URL을 편집하거나 사용자 지정을 사용하여 플레이어 크기를 변경할 수 있습니다. CSS. URL을 편집하려면 URL 끝에 너비 및 높이와 같은 매개변수를 추가할 수 있습니다(예: https://www.youtube.com/watch?v=example&width=640&height=360). 맞춤 CSS를 사용하려면 YouTube 동영상이 포함된 iframe 요소에 스타일을 추가하면 됩니다. 예를 들면 다음과 같습니다. iframe { width: 50% !important; 높이: 50% !중요; }.
- 클래식 편집기의 텍스트 탭에서 유튜브 공유 옵션의 HTML 코드를 붙여넣는 iframe 방식을 사용하거나 블록 편집기에서 사용자 지정 HTML 블록을 사용하는 경우 코드를 편집하여 플레이어 크기를 변경할 수 있습니다. . iframe 요소의 너비 및 높이 속성을 원하는 값으로 수정할 수 있습니다. 예: <iframe width=“640” height=“360” src=“https://www.youtube.com/embed/example” frameborder =“0” allowfullscreen></iframe>.
플레이어 색상 사용자 정의
WordPress에서 YouTube 플레이어의 색상을 사용자 정의하는 것은 비디오 또는 재생 목록을 삽입하는 방법과 사용하는 플러그인 또는 방법에 따라 다양한 방식으로 수행할 수 있습니다. 다음은 몇 가지 방법입니다.
– SmashBalloon의 YouTube Feed Pro 또는 ELEX WordPress Embed YouTube 비디오 갤러리와 같이 YouTube 비디오 또는 재생 목록에 대한 단축 코드를 생성할 수 있는 플러그인을 사용하는 경우 플러그인 설정을 조정하여 플레이어의 색상을 사용자 지정할 수 있습니다. 밝음, 어두움, 빨강, 녹색, 파랑 등과 같이 플레이어의 다양한 스킨 및 색상 옵션 중에서 선택할 수 있습니다.
– 클래식 편집기의 시각적 탭에 YouTube URL을 붙여넣거나 블록 편집기에서 YouTube 블록을 사용하는 기본 WordPress oEmbed 방식을 사용하는 경우 URL을 편집하거나 사용자 지정을 사용하여 플레이어의 색상을 사용자 지정할 수 있습니다. CSS. URL을 편집하려면 URL 끝에 색상과 같은 매개변수를 추가할 수 있습니다(예: https://www.youtube.com/watch?v=example&color=red). 그러면 진행률 표시줄의 색상이 빨간색으로 변경됩니다. 맞춤 CSS를 사용하려면 YouTube 동영상이 포함된 iframe 요소에 스타일을 추가하면 됩니다. 예를 들면 다음과 같습니다. iframe { border: 5px solid red; } 이렇게 하면 플레이어 주위에 빨간색 테두리가 추가됩니다.
– 클래식 편집기의 텍스트 탭에서 YouTube 공유 옵션의 HTML 코드를 붙여넣는 iframe 방식을 사용하거나 블록 편집기에서 사용자 정의 HTML 블록을 사용하는 경우 코드를 편집하여 플레이어의 색상을 사용자 정의할 수 있습니다. . 색상과 같은 매개변수를 포함하도록 iframe 요소의 src 속성을 수정할 수 있습니다.
예: <iframe src=“https://www.youtube.com/embed/example?color=red” frameborder=“0” allowfullscreen></iframe>. 그러면 진행률 표시줄의 색상이 빨간색으로 변경됩니다. iframe 요소에 스타일을 추가하여 모양을 변경할 수도 있습니다. 예: <iframe style="border: 5px solid red;" src=“https://www.youtube.com/embed/example” frameborder=“0” allowfullscreen></iframe>. 이렇게 하면 플레이어 주위에 빨간색 테두리가 추가됩니다.
WordPress에서 비디오 제목 및 설명 추가
WordPress에 동영상 제목과 설명을 추가하는 방법은 동영상 삽입 방법과 사용하는 플러그인 또는 방법에 따라 다양합니다. 다음은 몇 가지 방법입니다.
– 클래식 편집기의 시각적 탭에 YouTube URL을 붙여넣는 기본 WordPress Embed 방법을 사용하거나 블록 편집기에서 YouTube 블록을 사용하는 경우 게시물 또는 페이지를 편집하여 비디오 제목 및 설명을 추가할 수 있습니다. 비디오를 삽입합니다. 제목, 단락, 목록 또는 기타 텍스트 요소를 사용하여 비디오를 소개하고 설명할 수 있습니다.
– 클래식 편집기의 텍스트 탭에서 YouTube 공유 옵션의 HTML 코드를 붙여넣는 iframe 방식을 사용하거나 블록 편집기에서 사용자 정의 HTML 블록을 사용하는 경우 게시물을 편집하여 비디오 제목 및 설명을 추가할 수 있습니다. 또는 비디오를 포함하는 페이지. 또한 텍스트 요소를 사용하여 동영상을 소개하고 설명하거나 동영상의 제목 속성을 포함하도록 iframe 코드를 편집할 수 있습니다. 예: <iframe title=“My Video” src=“https://www.youtube .com/embed/example” frameborder="0" allowfullscreen></iframe>.
– SmashBalloon의 YouTube Feed Pro 또는 ELEX WordPress Embed YouTube Video Gallery 와 같이 YouTube 동영상 또는 재생 목록에 대한 단축 코드를 생성할 수 있는 플러그인을 사용하는 경우 플러그인 설정을 조정하여 동영상 제목과 설명을 추가할 수 있습니다. YouTube의 원래 제목과 설명을 표시하도록 선택하거나 각 비디오에 대한 사용자 지정 제목과 설명을 입력할 수 있습니다.
결론
이 기사에서는 다양한 방법을 사용하여 WordPress에 YouTube 재생 목록을 삽입하는 방법을 보여주었습니다. 기본 WordPress Embed 방법, iframe 방법 또는 YouTube 재생 목록에 대한 단축 코드를 생성할 수 있는 플러그인을 사용할 수 있습니다. 각 방법에는 고유한 장점과 단점이 있으므로 필요와 선호도에 맞는 방법을 선택할 수 있습니다.
웹 사이트에 YouTube 재생 목록을 삽입하면 콘텐츠를 더 매력적이고 흥미롭게 만들고, SEO 및 트래픽을 높이고, YouTube 채널 및 브랜드를 홍보하고, 방문자에게 가치와 편의성을 제공하고, 주제별 및 조직적인 방법.
이 기사가 WordPress에 YouTube 재생 목록을 삽입하는 방법과 이를 수행해야 하는 이유를 배우는 데 도움이 되었기를 바랍니다. 질문이나 의견이 있으시면 아래에 의견을 남겨주십시오. WordPress 웹사이트를 개선하는 방법에 대한 더 많은 팁과 요령을 찾고 있다면 이 블로그의 다른 기사를 확인하십시오. 읽어 주셔서 감사합니다!
흥미로운 읽기:
온라인 마켓플레이스는 전통적인 소매 모델을 어떻게 파괴하고 있습니까?
10 최고의 가로 텍스트 슬라이더 WordPress 플러그인
WordPress 속도 최적화를 위한 최고의 플러그인
