WordPress 웹사이트에 Google 데이터 스튜디오 보고서를 포함하는 방법
게시 됨: 2022-07-14
WordPress 웹사이트에 Google 데이터 스튜디오 보고서를 포함 하시겠습니까? 데이터 스튜디오는 반응형 보고서 및 대시보드를 만들기 위한 무료 Google 도구입니다.
Google에는 데이터 스튜디오 문서를 포함할 수 있는 옵션이 있습니다. 모든 웹사이트 또는 모바일 애플리케이션에 임베드 코드를 추가할 수 있습니다.
이 가이드 에서는 블록 및 클래식 편집기를 사용하여 WordPress에 Google 데이터 스튜디오를 삽입하는 방법을 보여줍니다. 그 전에 데이터 스튜디오에 대한 간략한 소개가 있습니다.
콘텐츠:
- 데이터 스튜디오란 무엇입니까?
- Google 데이터 스튜디오를 삽입할 수 있습니까?
- WordPress에 데이터 스튜디오를 포함하는 방법
- 블록 편집기
- 클래식 편집기
- 포함 비활성화
- 결론
데이터 스튜디오란 무엇입니까?
Google 데이터 스튜디오는 반응형, 맞춤설정 및 대화형 시각적 보고서를 만들 수 있는 무료 소프트웨어입니다 .
이 도구는 원시 데이터를 회사를 위한 대화형 시각적 정보로 변환합니다. 반응형 대시보드를 빠르고 쉽게 구축할 수 있는 기성 템플릿이 있습니다.
데이터 스튜디오는 또한 Google Ads, 분석, 시트, YouTube 채널 데이터 등과 같은 다른 Google 소프트웨어와도 잘 통합 됩니다. 디지털 분석 보고서를 작성할 때 디지털 마케팅 담당자 및 데이터 분석가에게 편리한 도구입니다.
이 도구를 사용하려면 데이터 스튜디오 웹사이트로 이동한 다음 Google 계정을 사용하여 로그인하세요.
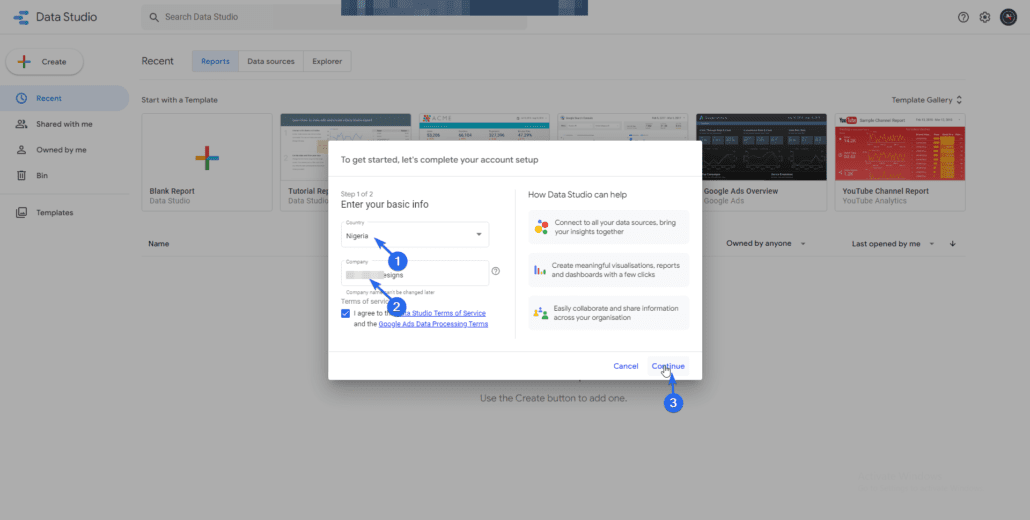
신규 사용자인 경우 자신과 귀하가 대표하는 브랜드에 대한 기본 정보를 입력해야 합니다.

먼저 거주 국가를 선택한 다음 "회사" 텍스트 상자에 비즈니스 이름을 입력합니다. 그런 다음 계속 버튼을 클릭하십시오.

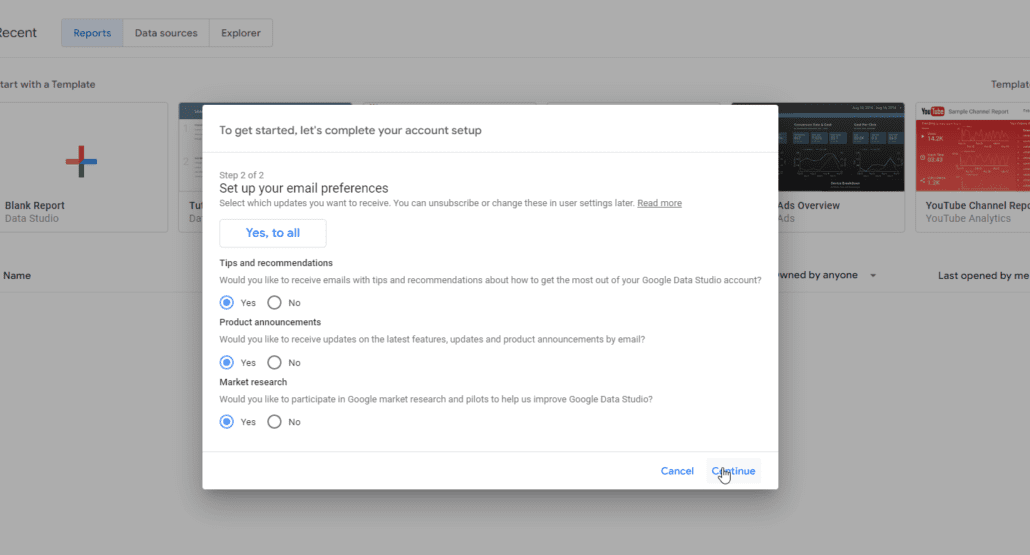
이제 이메일 기본 설정을 선택하고 계속 을 클릭합니다. 데이터 스튜디오 대시보드로 이동합니다.
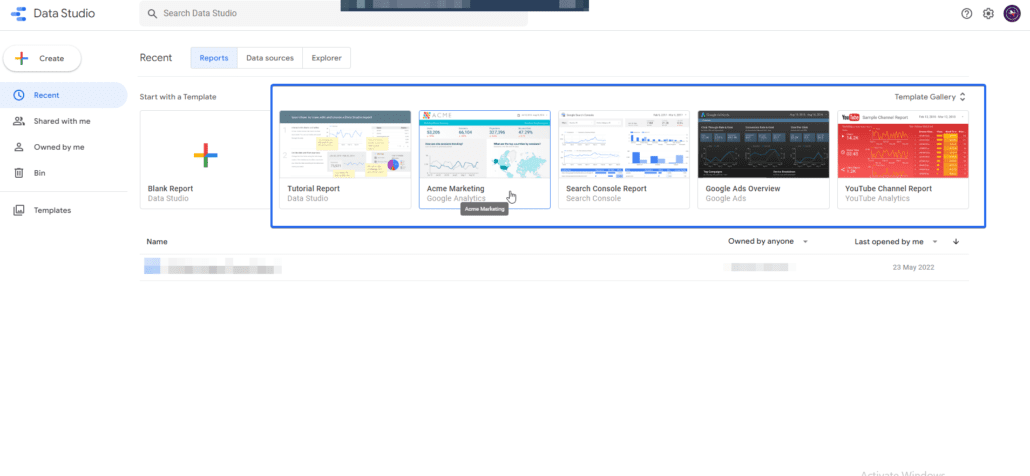
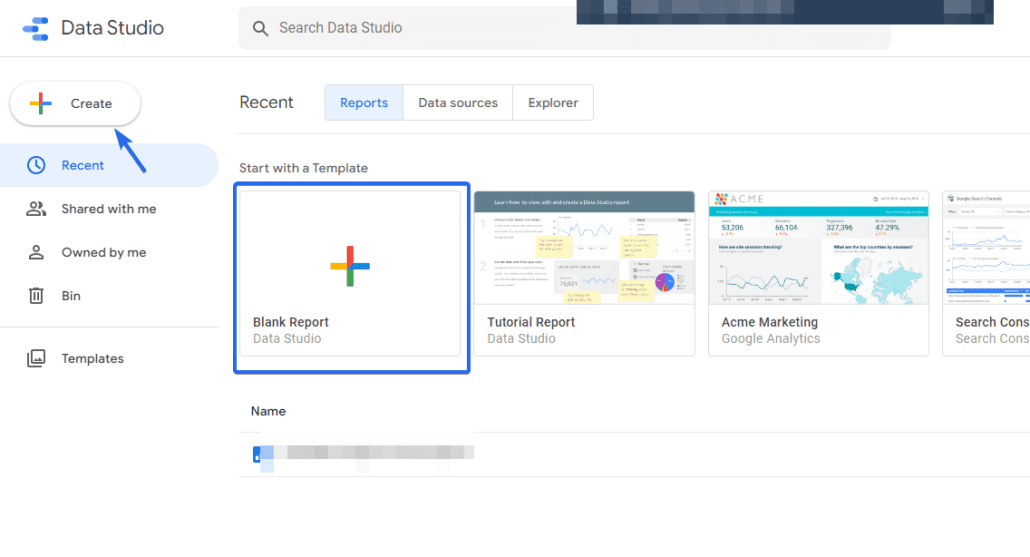
생성하려는 데이터 유형에 따라 기존 템플릿에서 선택할 수 있습니다. 기존 템플릿을 사용하는 경우 데이터를 작업 공간으로 가져옵니다. 브랜드에 맞게 세부정보를 업데이트하기만 하면 됩니다.

Google 데이터 스튜디오에는 빈 문서로 시작하는 옵션도 있습니다. 빈 문서를 사용하여 사용하려는 데이터 소스를 수동으로 추가해야 합니다.

Google 데이터 스튜디오를 삽입할 수 있습니까?
간단한 대답은 예입니다! Google에는 Google 데이터 스튜디오 플랫폼에서 생성하는 모든 문서에 포함을 활성화할 수 있는 옵션이 있습니다. 활성화되면 iframe 포함 옵션 또는 포함 URL 옵션을 사용할 수 있습니다. 따라서 웹사이트나 앱이 HTML iframe 태그를 지원하는 경우 여기에 Google 데이터를 포함할 수 있습니다.
WordPress에 Google 데이터 스튜디오를 포함하는 방법
iframe 태그를 사용하여 Google 스튜디오 대시보드의 데이터를 포함할 수 있습니다. WordPress는 기본적으로 이 태그를 지원합니다.
이 섹션에서는 블록 편집기와 클래식 편집기를 사용하여 WordPress에 Google 데이터 보고서를 포함하는 단계를 안내합니다.
데이터 스튜디오 파일을 포함하기 전에 링크가 있는 모든 사람이 파일에 액세스할 수 있도록 문서에 대한 권한을 업데이트해야 합니다. 권한 업데이트에 실패하면 WordPress 사이트에 파일을 포함할 때 "권한이 부여되지 않음" 오류가 표시됩니다.
파일 권한 업데이트
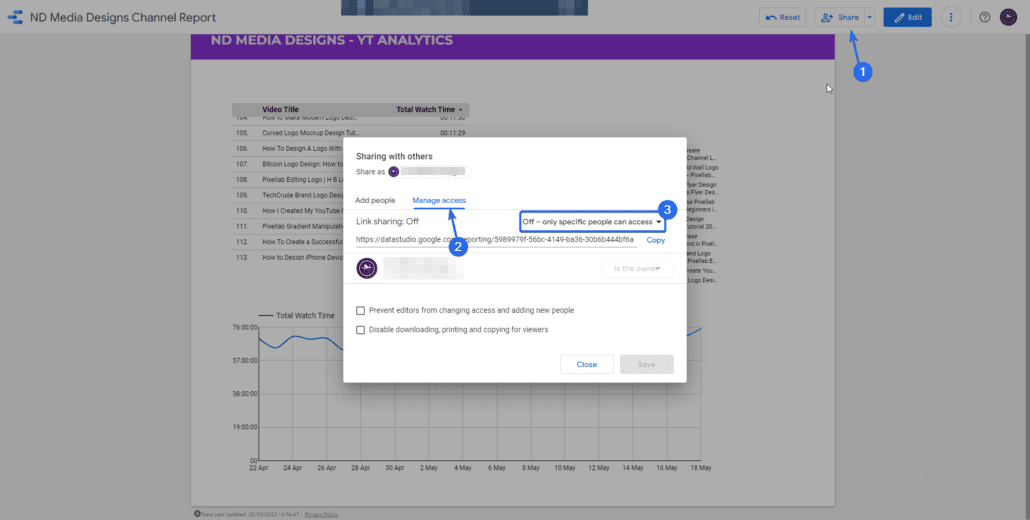
이를 위해 포함하려는 데이터 스튜디오 파일을 연 다음 공유 버튼을 클릭합니다. 다음으로 "액세스 관리" 탭으로 이동합니다.

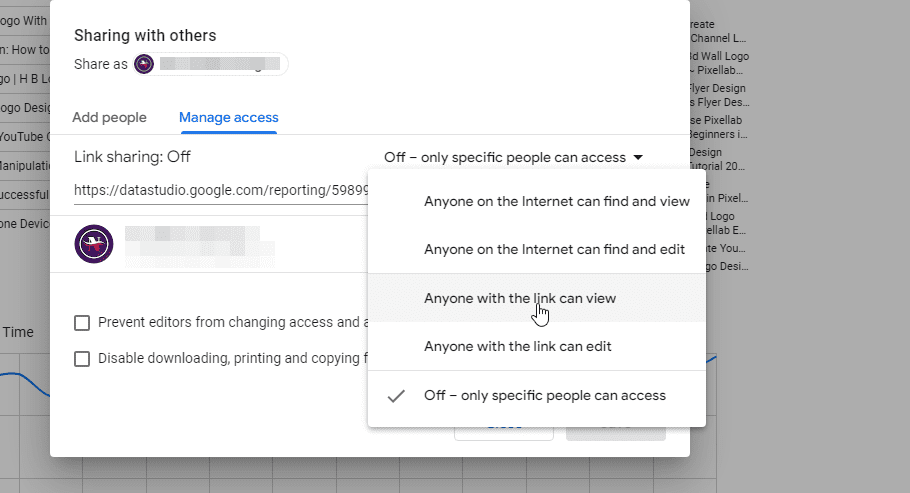
그런 다음 드롭다운 메뉴를 클릭하여 권한을 "링크가 있는 모든 사용자가 볼 수 있음"으로 변경합니다.

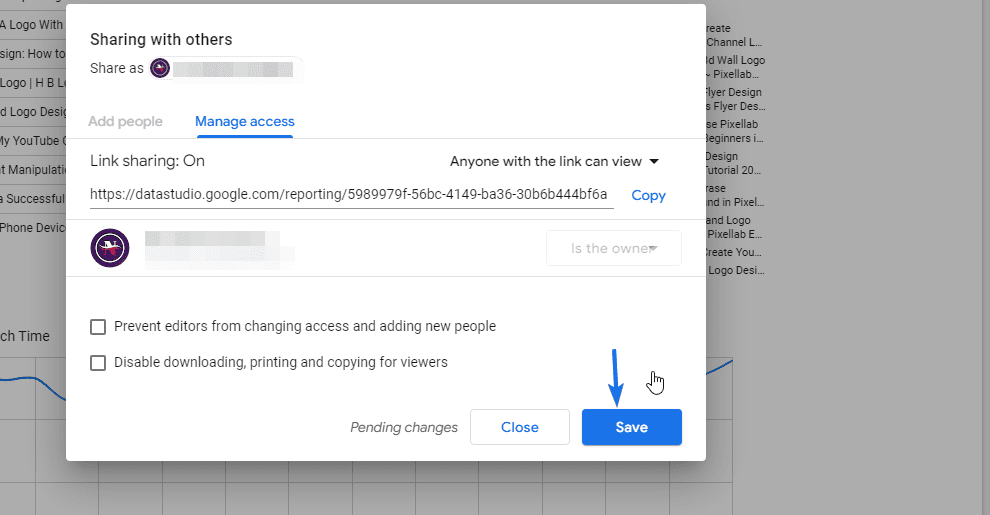
마지막으로 저장 버튼을 클릭하여 권한을 업데이트합니다.

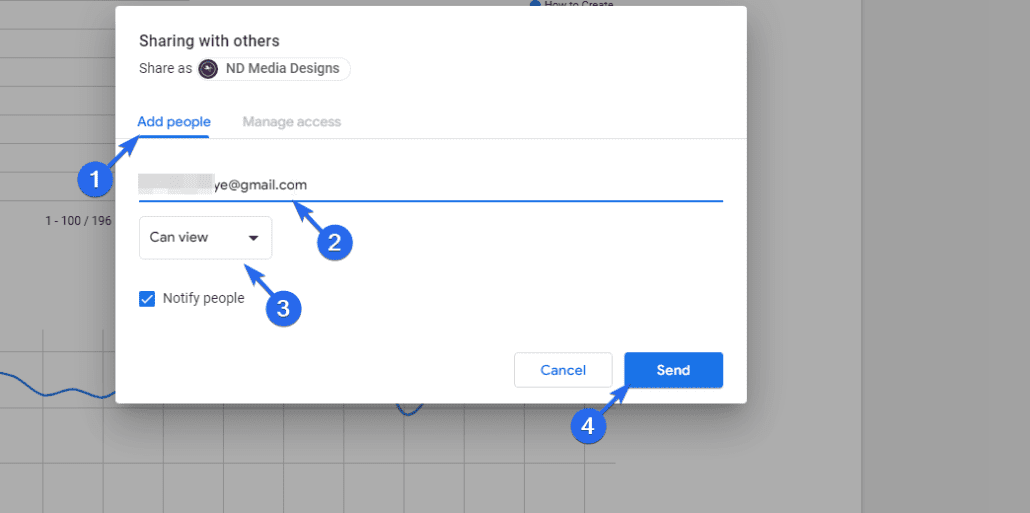
참고: 데이터를 공개적으로 사용하지 않으려면 문서에 특정 이메일을 추가할 수 있습니다. 웹사이트에 문서를 포함할 때 초대한 사람만 문서에 액세스할 수 있습니다.

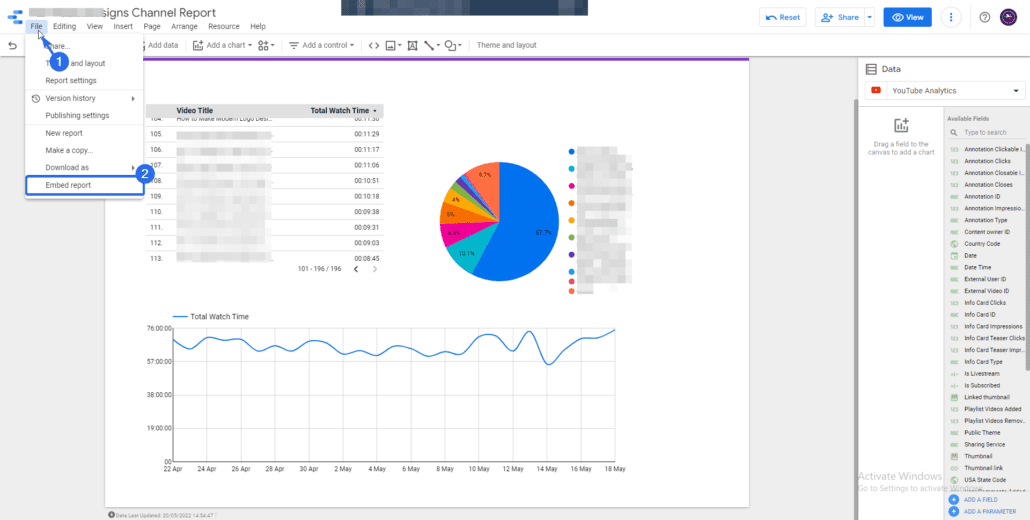
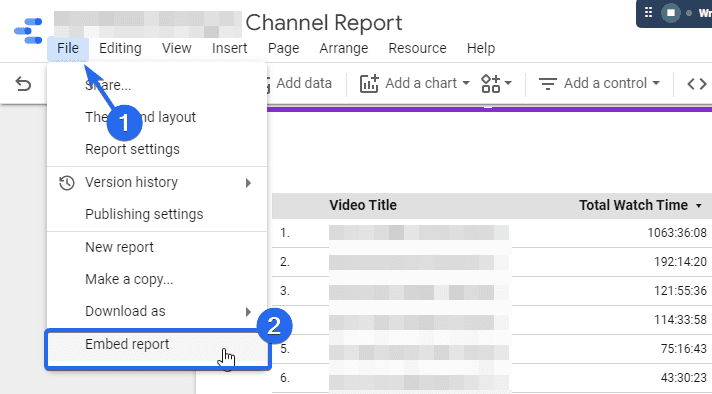
공유 설정을 업데이트한 후 외부 임베딩을 허용하도록 설정을 변경해야 합니다. 이를 위해 파일 탭을 클릭한 다음 보고서 포함 을 선택합니다.


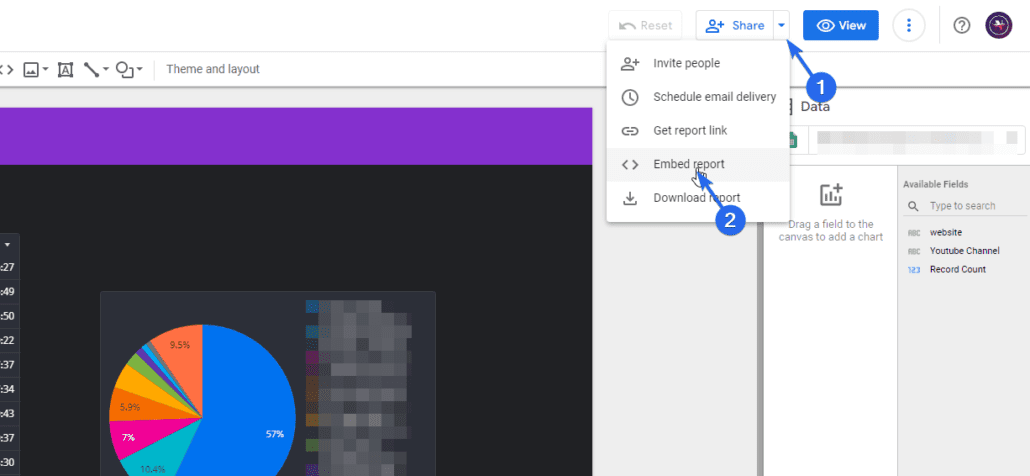
또는 상단 표시줄에서 드롭다운 메뉴를 클릭할 수 있습니다. "공유" 버튼 바로 옆에 있습니다. 그런 다음 보고서 삽입 버튼을 선택합니다.

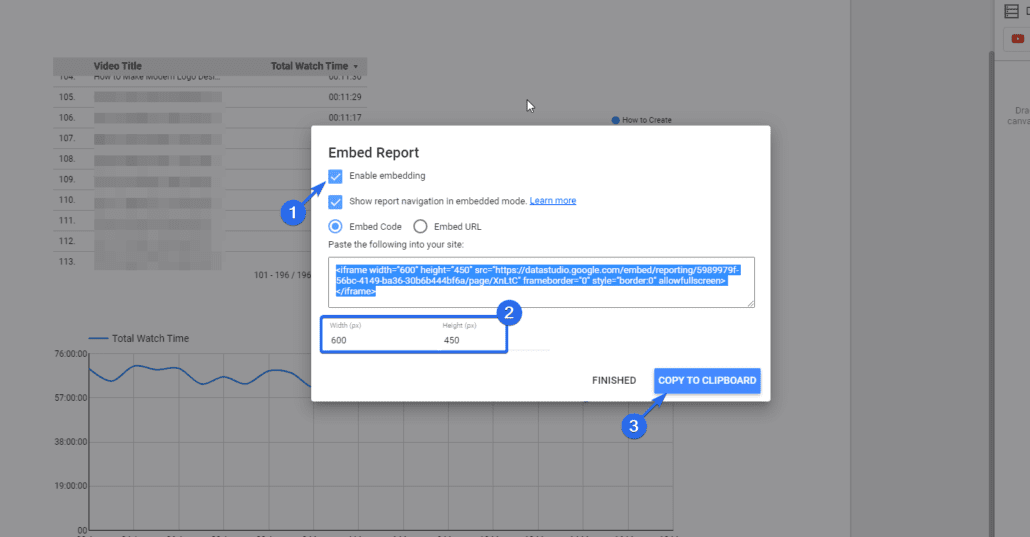
다음 페이지에서 Enable Embedding 확인란을 선택합니다. 크기 상자에서 iframe의 너비와 높이를 조정할 수도 있습니다. 그런 다음 클립보드에 복사 버튼을 클릭합니다.

이제 데이터를 표시하려는 WordPress 게시물 또는 페이지에 방금 복사한 코드를 추가해야 합니다 . 구텐베르크 편집기와 클래식 편집기를 사용하여 이를 달성하는 방법을 보여드리겠습니다.
구텐베르크 블록 편집기 사용
블록 편집기를 사용하는 경우 사용자 정의 HTML 블록을 사용하여 iFrame 코드를 게시물에 삽입할 수 있습니다. 이를 위해 아래 단계를 따르십시오.
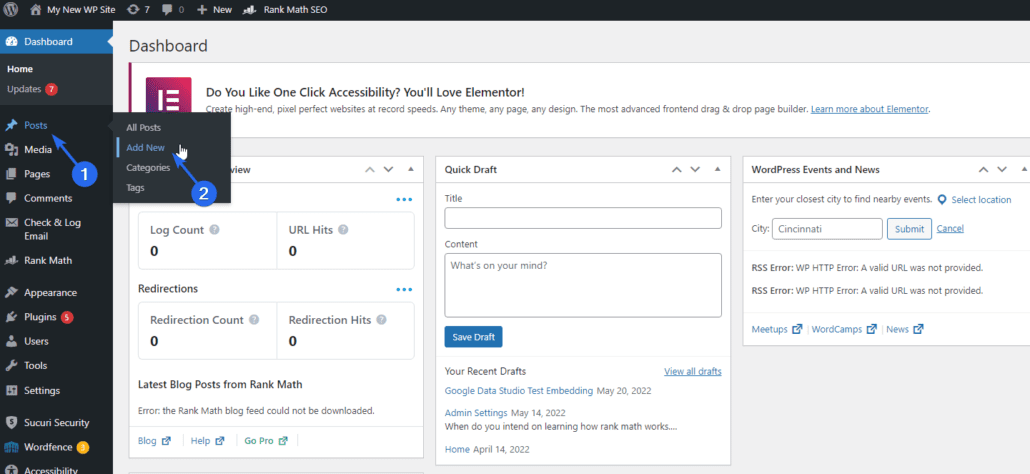
먼저 WordPress 대시보드에 로그인한 다음 게시물 >> 새로 추가 로 이동합니다.

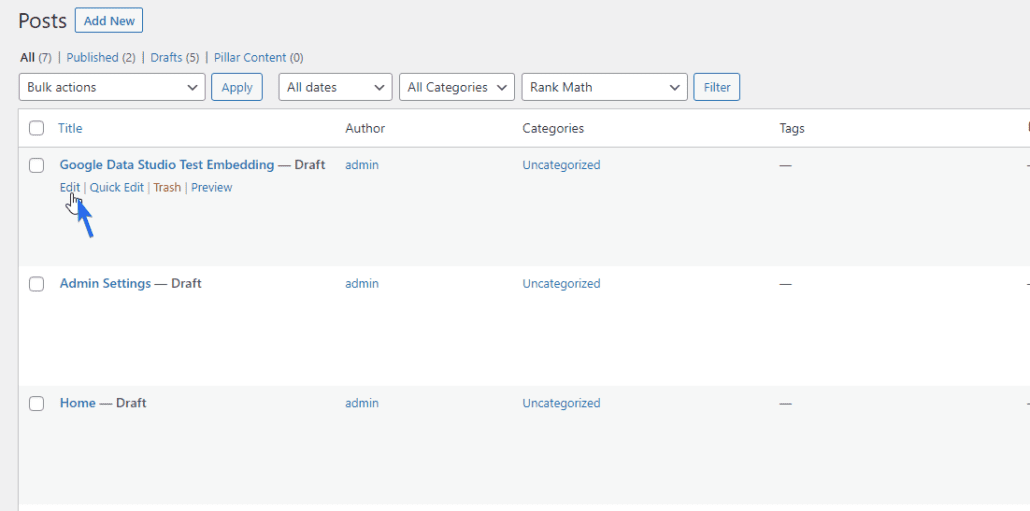
기존 게시물에 데이터를 포함하려면 게시물 제목 아래에 있는 편집 버튼을 클릭하면 됩니다.

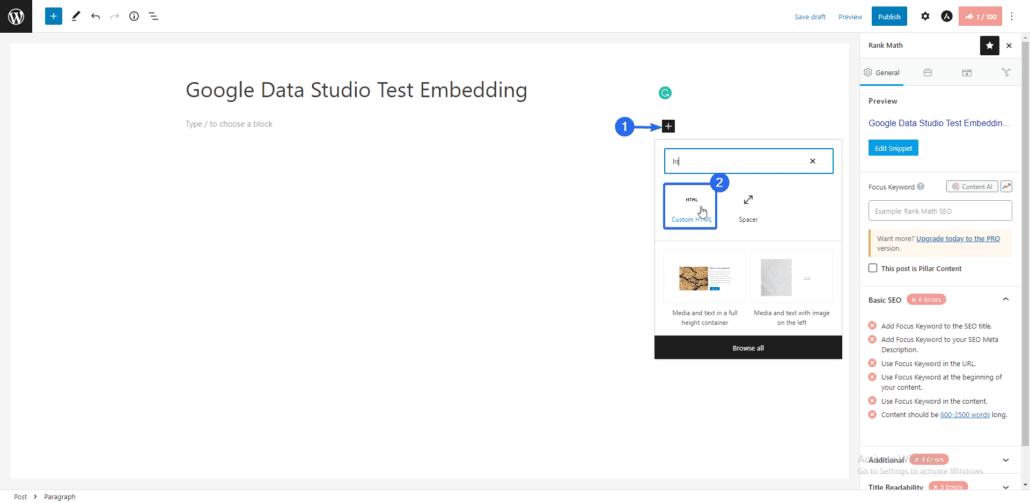
게시물 편집기 화면에서 블록 추가(+) 아이콘을 클릭합니다. 다음으로 Custom HTML 블록을 검색하여 선택합니다.

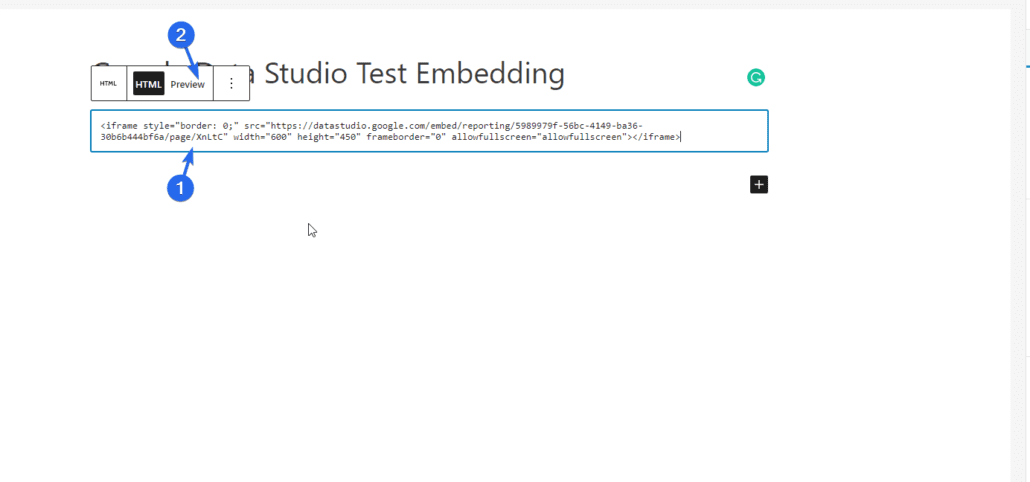
이제 Google 데이터 스튜디오에서 복사한 코드를 Custom HTML 블록에 붙여넣습니다. 미리보기 탭을 클릭하여 웹사이트에서 데이터가 어떻게 보이는지 확인할 수 있습니다.

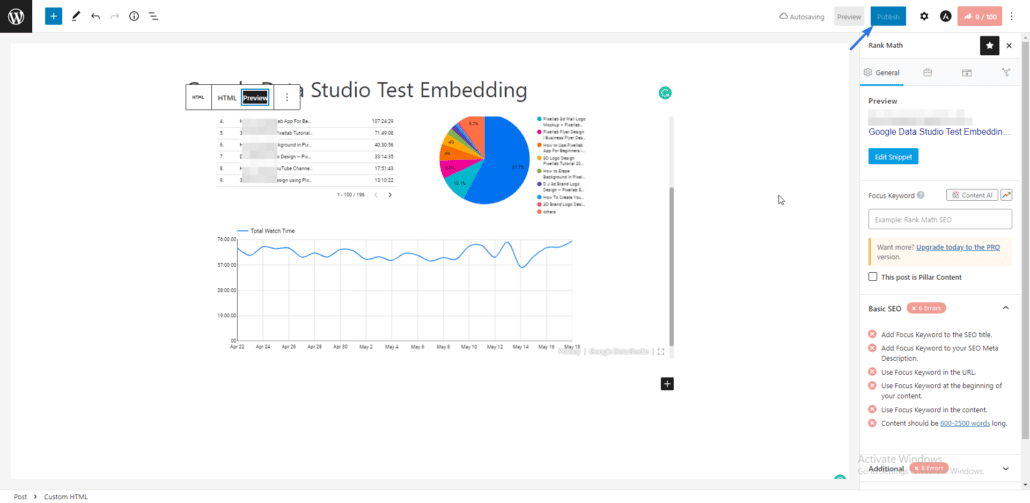
페이지의 나머지 부분을 편집하고 다른 텍스트와 이미지를 추가한 후 게시 버튼을 클릭하여 변경 사항을 저장합니다.

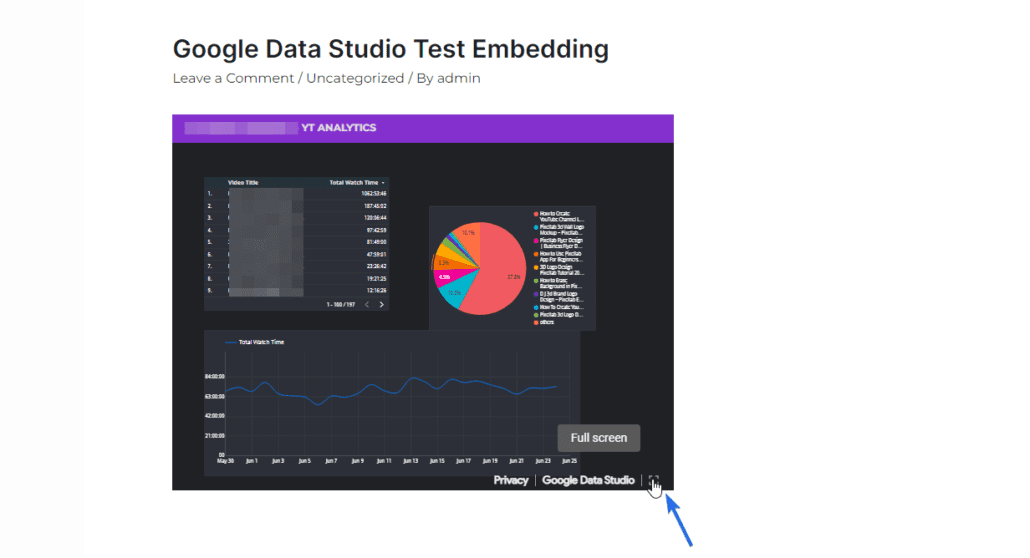
웹사이트에서 게시물을 볼 때 iFrame은 Google 데이터 스튜디오 대시보드를 표시합니다. 전체 화면 옵션을 사용하여 포함된 대시보드를 자세히 볼 수 있습니다.

클래식 편집기 사용
웹사이트에서 클래식 편집기를 사용하는 경우 HTML iframe 코드를 포스트 편집기 화면의 텍스트 탭에 붙여넣기만 하면 됩니다. 게시물에 삽입하는 방법을 보여주겠지 만 페이지의 경우 단계가 비슷합니다.
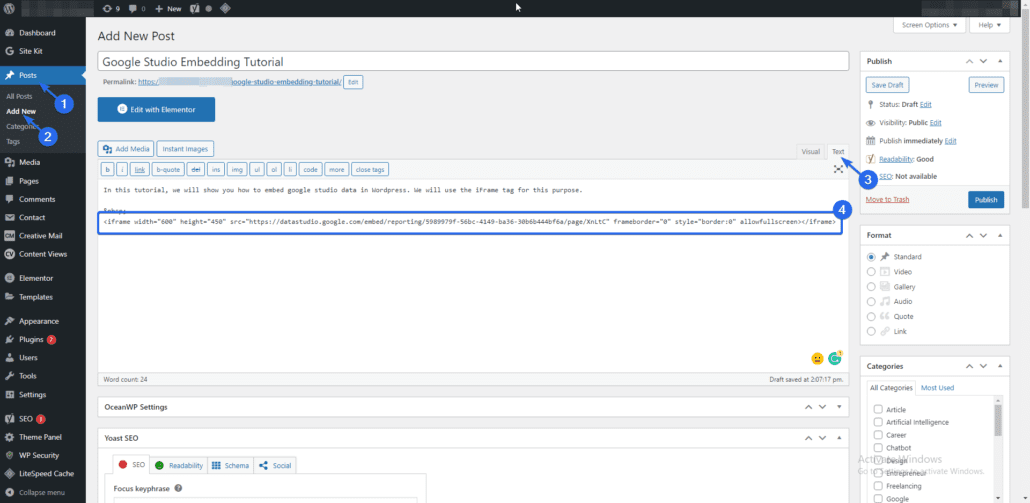
시작하려면 게시물 >> 새로 추가 로 이동합니다. 그 후 게시물의 제목을 입력합니다. 게시물 편집기에서 텍스트 탭을 클릭한 다음 Google 데이터 스튜디오 포함 옵션에서 복사한 코드를 붙여넣습니다.

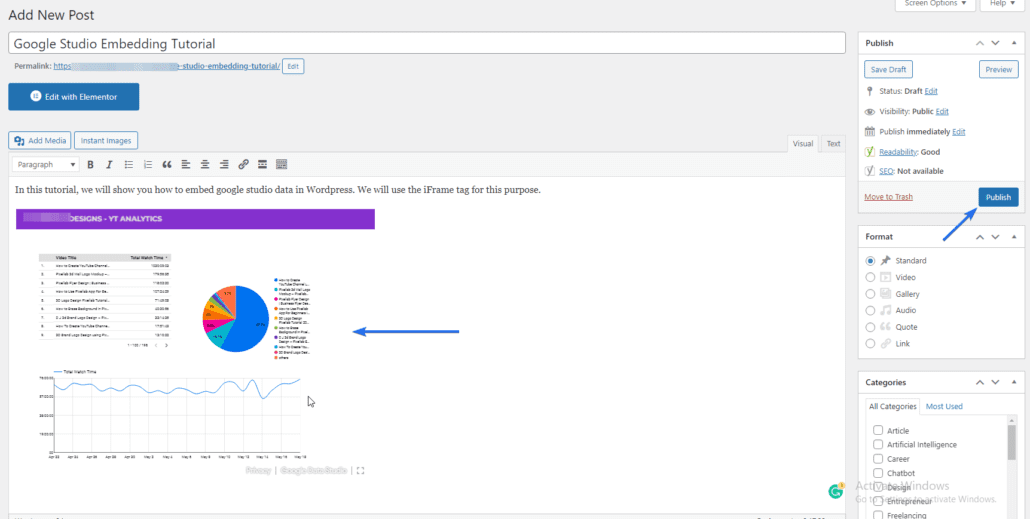
이제 "시각적" 탭으로 다시 전환합니다. 여기에 방금 추가한 코드 조각의 미리 보기가 표시됩니다. 변경 사항을 저장하려면 페이지를 게시하세요.

이 게시물에 대한 링크를 공유하면 페이지에 포함된 Google 데이터 스튜디오 보고서가 사용자에게 표시됩니다.
데이터 스튜디오 포함을 비활성화하는 방법
보고서에서 포함 옵션을 비활성화하려면 Google 스튜디오 대시보드에 로그인한 다음 파일 >> 보고서 포함 으로 이동합니다.

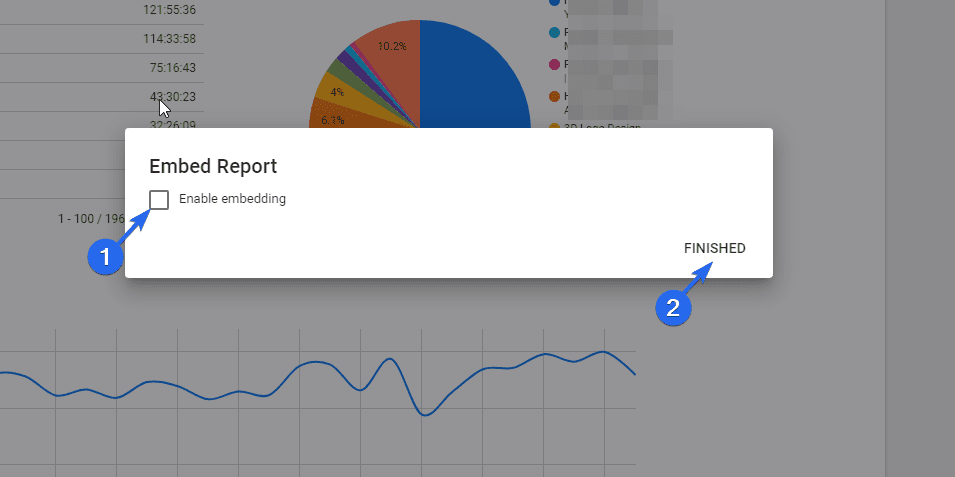
여기에서 "Enable Embedding" 옵션의 선택을 취소한 다음 Finished 버튼을 클릭합니다.

결론 - Google 데이터 스튜디오 포함
비즈니스 성과를 모니터링하고 보고하려는 경우 Google 데이터 스튜디오가 팀을 위한 편리한 도구가 될 수 있습니다. 이를 통해 웹 분석을 WordPress 사이트에 통합할 수 있습니다.
이제 클래식 및 블록 편집기를 사용하여 Google 데이터 스튜디오를 삽입하는 방법을 알게 되었습니다. 일부 파일은 WordPress에 포함할 때 공개 액세스가 필요하지 않습니다. 이러한 파일의 경우 Google 데이터를 포함하기 전에 문서에 액세스해야 하는 사용자를 초대할 수 있습니다.
더 많은 WordPress 자습서를 보려면 WP College를 확인할 수 있습니다. 또한 이 가이드를 확인하여 WordPress에 Google Analytics를 추가하는 방법을 알아보세요.
