WordPress에 Google 지도를 삽입하는 방법 – 3가지 빠른 방법
게시 됨: 2024-08-09WordPress 사이트에 Google 지도를 추가하거나 삽입하는 것은 리드를 생성하거나 고객을 확보하려는 지역 기업을 위한 대작 전략이 될 수 있습니다.
귀하의 비즈니스를 대화형 지도에 표시하면 방문자가 귀하의 위치를 더 쉽게 찾을 수 있고 사용자 경험이 향상됩니다.
또한 검색 엔진 가시성을 높여 더 많은 고객과 리드를 확보하는 데 도움이 됩니다.
WordPress 사이트에 Google 지도를 구현하는 것은 큰 일이 아니며 특별한 기술이 필요하지 않습니다. 기술적인 지식이 전혀 없는 초보자도 할 수 있을 정도로 쉽습니다.
따라서 우리는 귀하의 WordPress 사이트에 Google 지도를 추가하고 그 잠재력을 최대한 활용할 수 있는 다양한 방법을 고안했습니다.
쉽게 찾을 수 있는 방법을 선택하고 쉽게 현지 고객을 확보하세요.
WordPress에 Google 지도를 추가하면 어떤 이점이 있나요?
다양한 지도 서비스 제공업체가 있지만 여전히 Google 지도가 모든 사람의 첫 번째 선택이라는 사실을 알면 놀랄 수도 있습니다.
WordPress 사이트에 Google 지도를 추가하면 얻을 수 있는 몇 가지 이점은 다음과 같습니다.
1. 고객이 귀하의 비즈니스를 찾을 수 있도록 도와줍니다
- 가시성 향상 : 비즈니스의 온라인 입지를 강화하여 고객이 Google 검색을 통해 귀하를 더 쉽게 찾을 수 있도록 합니다.
- 편리한 길안내 : 현재 위치까지의 간단한 길안내를 제공하여 고객 편의성을 향상시킵니다.
- 주변 랜드마크 : 주차장, 학교, 식당 등 주변 참고 지점을 활용해 고객을 안내합니다.
2 . 필수 비즈니스 정보 제공
- 영업시간 : 영업시간을 표시합니다.
- 공휴일 휴무 : 고객에게 휴무일을 알려드립니다.
- 연락처 정보 : 쉽게 연락할 수 있도록 전화번호를 나열합니다.
- 리뷰 : 고객 리뷰를 보여줌으로써 업체의 신뢰도를 높여줍니다.
- 웹사이트 : 신뢰도와 진정성을 높이는 공식 비즈니스 웹사이트도 나열합니다.
삼 . 유동인구 증가
- 손쉬운 위치접근 : 고객이 가장 가까운 매장을 쉽게 찾을 수 있도록 하여 더 많은 방문을 유도합니다.
- 판매 증대 : 유동인구 증가는 종종 판매 증가와 입소문 홍보 기회 증가로 이어집니다.
4 . 로컬 SEO 향상
- 지역 검색 가시성 : 지역 SEO를 개선하여 지역 검색 결과에서 귀하의 비즈니스가 더욱 눈에 띄게 됩니다.
- 사용자 참여 : 방문자가 지도와 상호 작용하고, 확대/축소하고, 경로를 계획할 때 사이트에 더 오랫동안 머물게 합니다.
- 이탈률 감소 : 사이트에 더 많은 시간을 보내고 이탈률이 낮을수록 검색 엔진 순위가 높아집니다.
5 . 사용자 경험 향상
- 편의성 : 고객이 귀하의 사업장을 찾고 방문하는 과정을 단순화합니다.
- 종합 정보 : 필요한 모든 세부 정보를 한 곳에서 제공하므로 고객이 매장을 방문하는 데 필요한 단계가 줄어듭니다.
6 . 쉬운 구현
- 초보자 친화적 : WordPress에 Google 지도를 추가하는 것은 간단하며 고급 기술이 필요하지 않습니다.
- SEO 모범 사례 : SEO 모범 사례에 따라 Google 지도를 구현하면 비즈니스 정보(이름, 로고, 주소, 전화 및 영업 시간)가 지역 검색 결과에 표시됩니다.

플러그인 없이 WordPress에 Google 지도를 추가하는 방법은 무엇입니까?
간단한 WordPress 플러그인을 사용하여 웹사이트에 Google 지도를 쉽게 추가할 수 있습니다. 그러나 가능하면 플러그인을 사용하지 않는 것이 좋습니다.
이를 고려하여 플러그인 없이 Google 지도를 추가할 수 있는 몇 가지 방법은 다음과 같습니다.
- iFrame 메소드를 통해 WordPress에 Google 지도 추가
- Google Map Creator를 사용하여 지도를 추가하세요.
- WordPress 플러그인을 통해 WordPress에 Google 지도 추가하기
방법 1: iFrame 방법을 통해 WordPress에 Google 지도 추가(WordPress 플러그인 없음)
이 방법은 빠르고 간단하며 iFrame 옵션을 통해 Google 지도를 빠르게 삽입하는 데도 도움이 됩니다. 다음 단계를 따르기만 하면 됩니다.
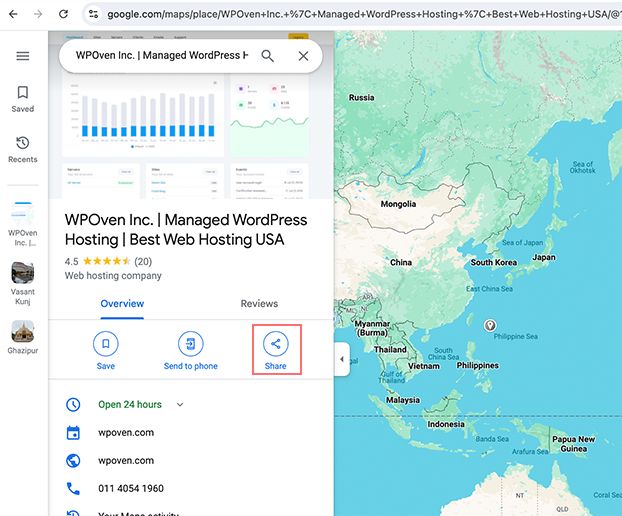
1. 구글 지도 웹사이트에 접속해 웹사이트나 페이지에 표시하고 싶은 주소를 입력하세요.
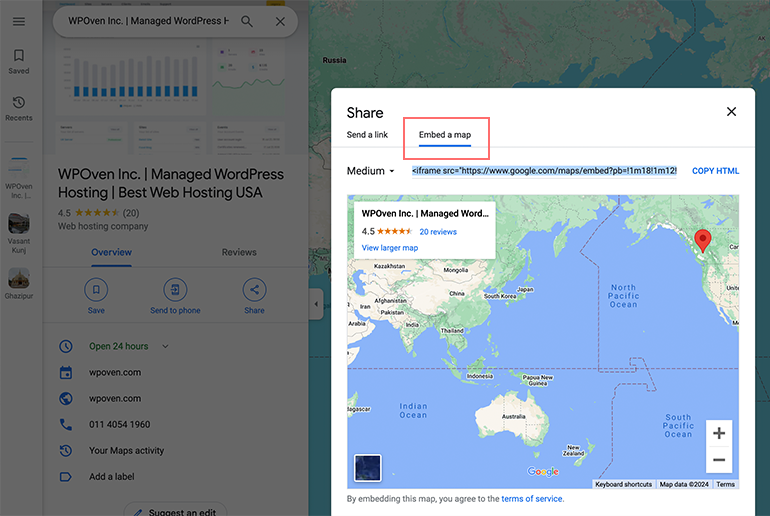
2. 이제 위치 > “공유”를 클릭하면 “지도 삽입” 옵션을 선택해야 하는 팝업 창이 나타납니다.

3. '지도 삽입'을 클릭하고 나타나는 HTML 코드를 복사하세요.

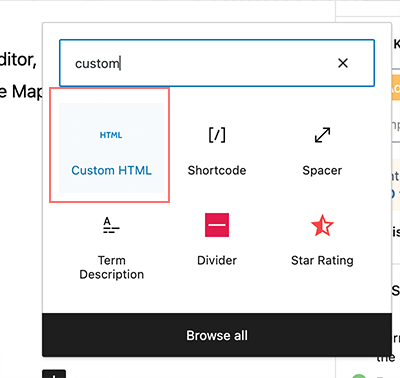
4. 그런 다음 지도를 삽입하려는 WordPress 페이지 또는 게시물을 엽니다. 블록 편집기에서 "사용자 정의 HTML" 블록을 추가합니다.

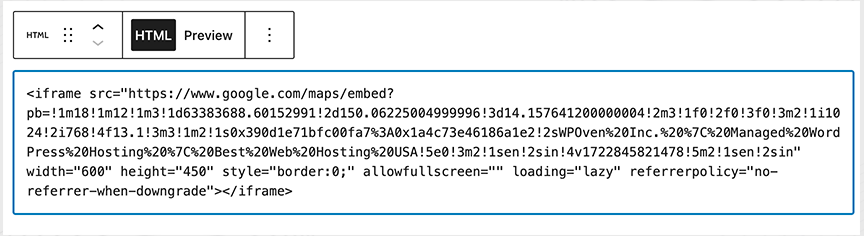
이제 이전에 Google 지도에서 복사한 HTML 코드를 붙여넣으세요.

5. 완료되면 페이지를 업데이트하거나 게시하여 삽입된 지도를 확인하세요.
참고: 이 방법은 빠르고 쉽지만 SEO 관점에서는 권장되지 않습니다.
방법 2: Google Map Creator를 사용하여 지도 추가
WordPress 사이트에 Google 지도를 삽입하거나 추가하는 또 다른 방법은 공식 Google 지도 작성기인 Google My Maps를 사용하는 것입니다.
그렇게 하려면 아래 단계를 따르십시오.
물론입니다. 더 설명적인 단계로 다시 작성된 지침은 다음과 같습니다.
1. Google 내 지도로 이동합니다 .
- 웹 브라우저를 열고 Google 내 지도 웹사이트로 이동합니다.

- 아직 로그인하지 않았다면 Google 계정으로 로그인하세요.
- 새 프로젝트를 시작하려면 '새 지도 만들기' 버튼을 클릭하세요.
2. 지도를 만들고 맞춤설정하세요 .
지도에 마커, 선, 도형을 추가하여 더 많은 정보와 대화형 지도를 만들 수 있습니다. 가능하다면 요구사항에 따라 다양한 색상과 라벨을 사용하여 지도를 맞춤설정하세요.
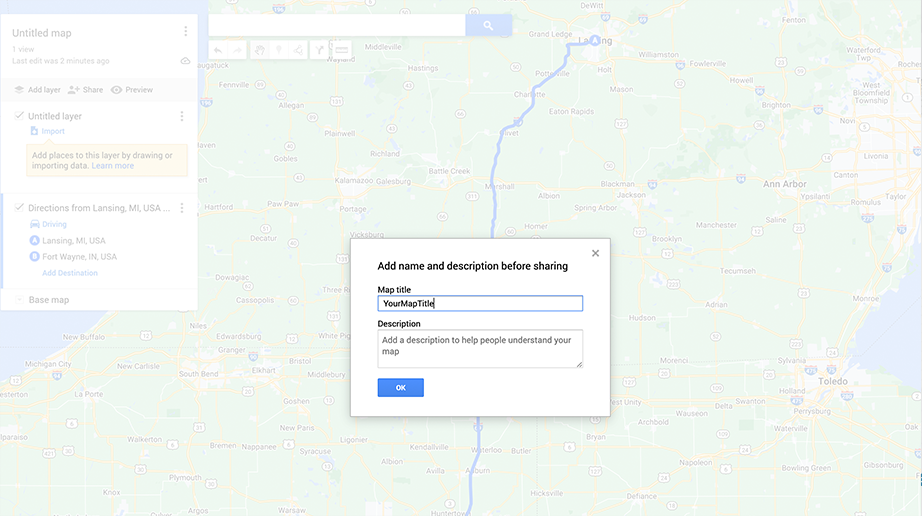
3. 지도를 공개로 설정하세요 .
하지만 공유하기 전에 지도 이름을 지정하고 '확인' 버튼을 클릭해야 합니다.

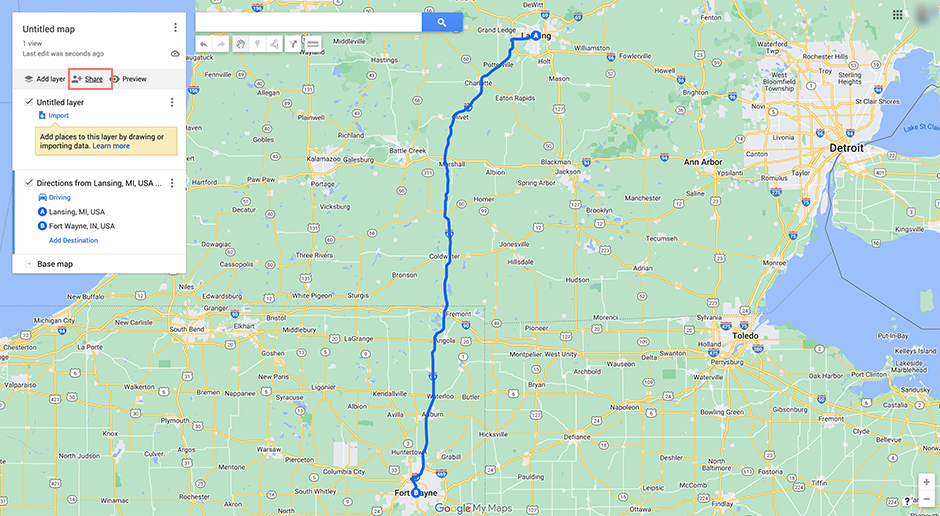
- 아래 그림과 같이 '공유' 버튼을 클릭하세요.

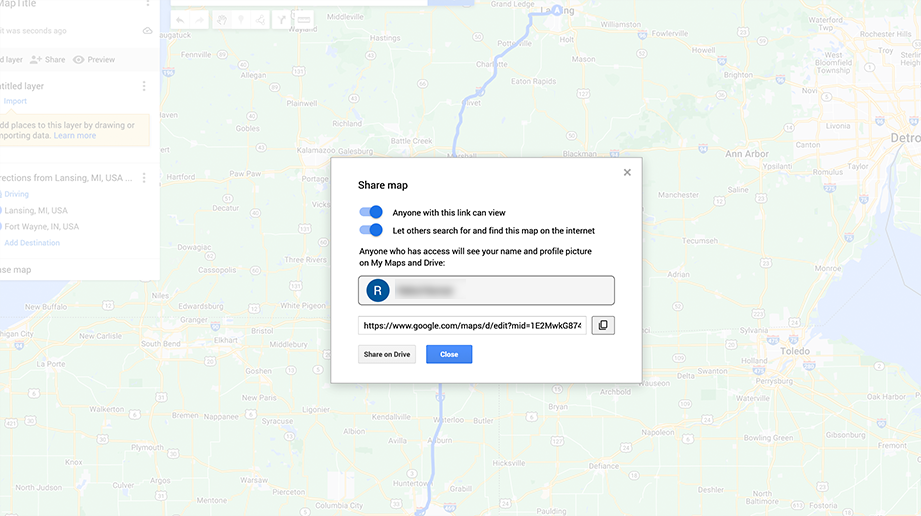
- 누구나 지도를 볼 수 있도록 지도를 공개하는 설정을 허용하려면 전환하세요.

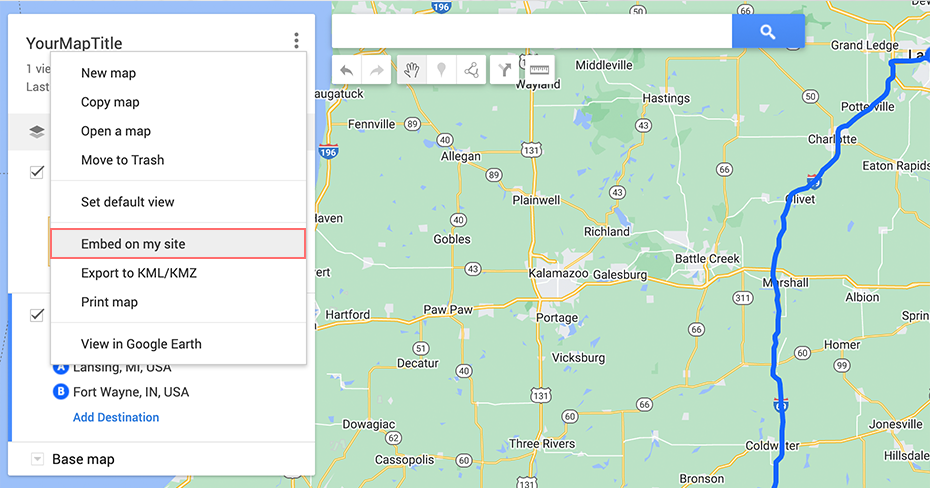
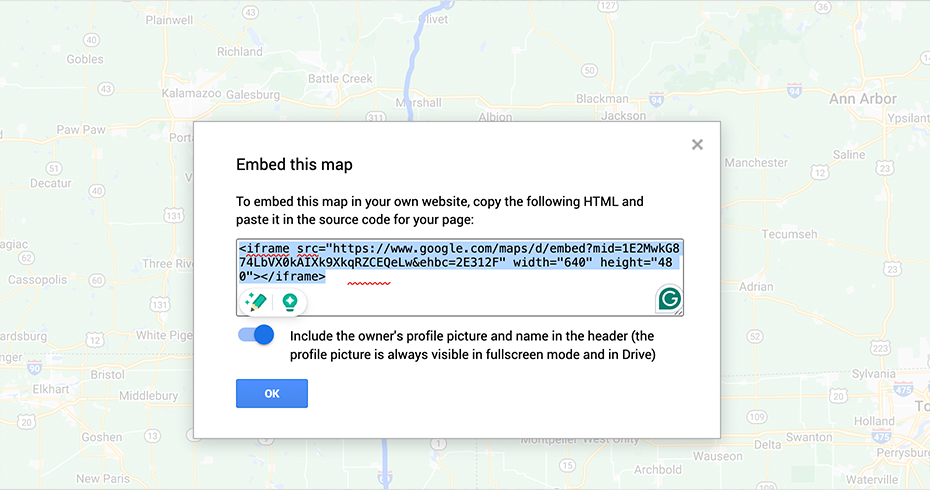
4. 지도에 대한 삽입 코드를 생성합니다 .
- 지도 제목 옆에 있는 세 개의 수직 점(메뉴)을 클릭하세요.
- '내 사이트에 삽입' 옵션을 선택하세요.

- 생성된 HTML 삽입 코드를 복사합니다.

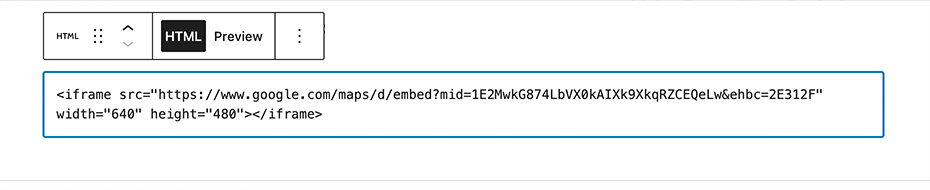
5. WordPress 사이트에 삽입 코드를 추가하세요 .

- WordPress 대시보드로 이동하여 지도를 추가하려는 페이지나 게시물을 엽니다.
- 블록 편집기에서 "사용자 정의 HTML" 블록을 추가합니다. 이제 이전에 Google 내 지도에서 복사한 HTML 코드를 붙여넣으세요.
- 지도를 표시할 위치에 Embed 코드를 붙여넣으세요.

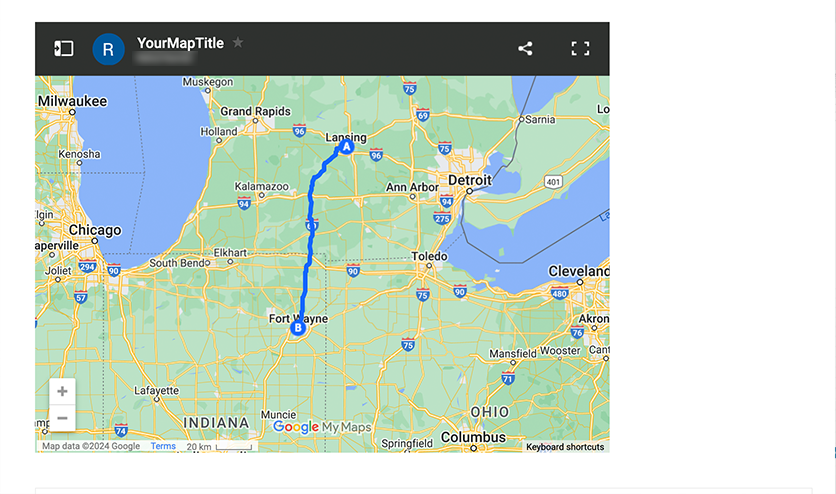
6. 지도를 미리보고 페이지를 저장하세요 .
- 페이지에서 지도가 어떻게 보이는지 보려면 '미리보기' 버튼을 클릭하세요.
- 문제가 없으면 '저장' 또는 '게시'를 클릭하여 지도를 사이트에 게시하세요.

이는 WordPress 사이트에 간단한 Google 지도를 추가하는 완벽하고 쉬운 방법이 될 수 있습니다. 하지만 거리, 운전 방향, 여러 위치 표시 등 더 많은 기능이 필요한 경우 아래 방법에 설명된 대로 널리 사용되는 WordPress 지도 플러그인을 사용할 수 있습니다.”

방법 3: WordPress 플러그인을 통해 WordPress에 Google 지도 추가
더 많은 사용자 정의 및 제어를 원할 경우 WordPress 플러그인을 선택할 수 있습니다. 많은 Google 지도 플러그인은 WordPress 저장소와 타사 디렉토리 모두에서 사용할 수 있습니다. 인기 있는 것 중 일부는 다음과 같습니다.
- WP 구글 지도
- CP 구글 지도
- 고급 Google 지도 등.
읽기: 가장 좋은 것을 선택하는 데 도움이 되려면 당사 블로그 '웹사이트용 최고의 WordPress 지도 플러그인 21개'를 확인하세요. 여기서는 선택에 도움이 되는 자세한 리뷰를 제공합니다.
그러나 문제가 있습니다. 단순히 Google 지도 플러그인을 설치하는 것만으로도 귀하의 웹사이트에 Google 지도를 추가하기에 충분해 보일 수도 있지만 항상 그런 것은 아닙니다.
일부 플러그인은 작동하려면 API 키가 필요할 수 있습니다. 즉, 플러그인을 만들려면 Google 계정이 필요합니다. 방법은 다음과 같습니다.
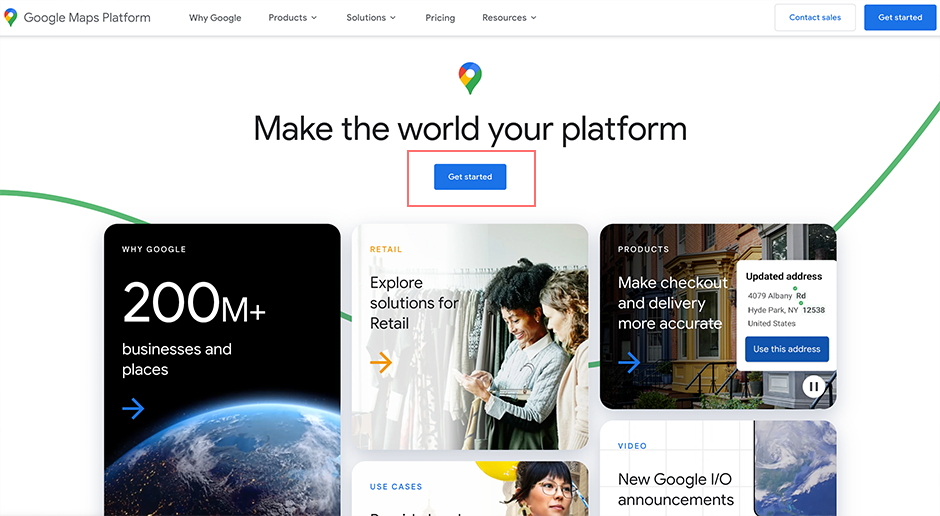
1. Google Maps Platform 웹사이트를 방문하여 ' 시작하기 ' 버튼을 클릭하세요.

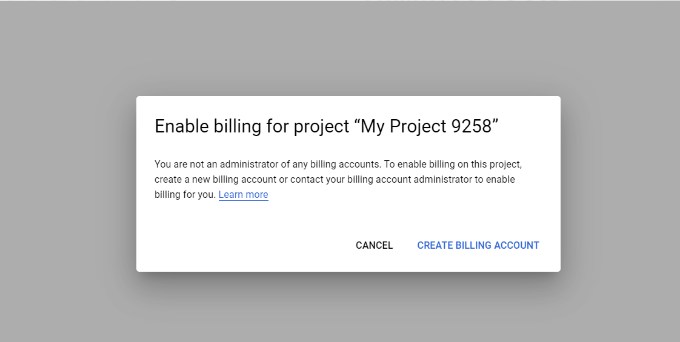
2 . Google 계정으로 로그인하고 결제 계정을 설정하세요.
3. 결제 계정 생성 필수 단계이며, 결제 계정을 생성하지 않는 이상 건너뛸 수 없습니다. 월 사용량의 처음 300달러는 무료이지만 수동으로 유료 계정으로 업그레이드하지 않는 한 요금이 청구되지 않습니다. (Google Maps Platform은 종량제 가격을 제공합니다.)

이제 ' 결제 계정 만들기 ' 버튼을 클릭하세요.
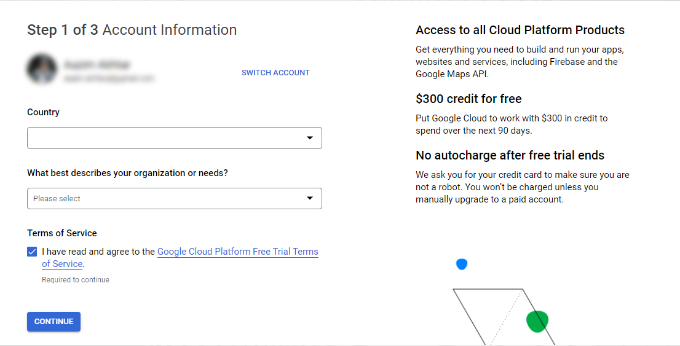
4 . 당신의 나라를 선택하세요 .
- 드롭다운 메뉴에서 귀하의 조직을 가장 잘 설명하는 옵션을 선택하세요.
- 서비스 약관에 동의합니다.
- ' 계속 ' 버튼을 클릭하세요.

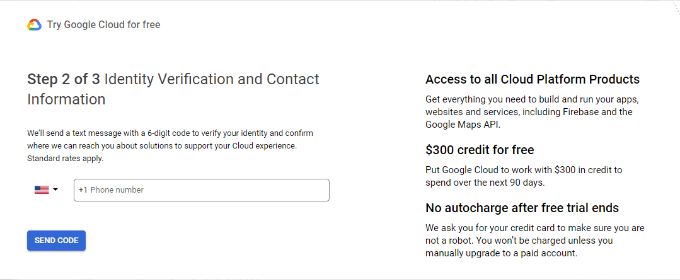
5 . 확인을 위해 전화번호를 입력하세요 .
- '코드 보내기'를 클릭하세요.
- 코드를 확인하세요.

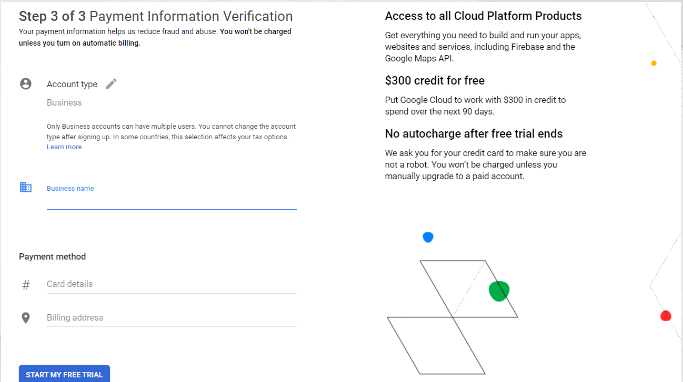
6. 귀하의 비즈니스 세부정보를 입력하세요 .
- 업체명, 결제 수단 세부정보, 청구서 수신 주소를 입력하세요.
- '무료 평가판 시작' 버튼을 클릭하세요.

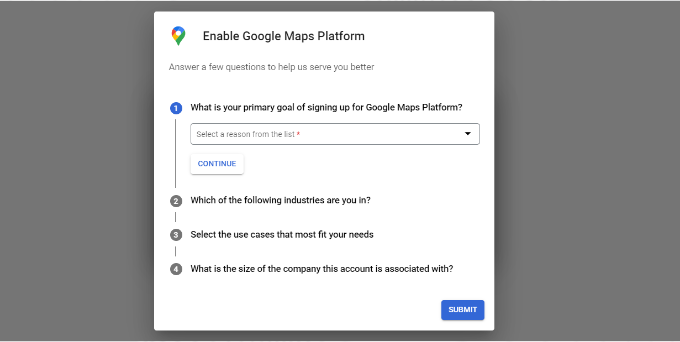
7. 귀하의 조직에 관한 질문에 답하십시오 .
- Google 지도에서는 플랫폼 사용에 대한 기본 목표, 업계, 사용 사례 및 회사 규모에 대해 질문합니다.

- '제출' 버튼을 클릭하세요.
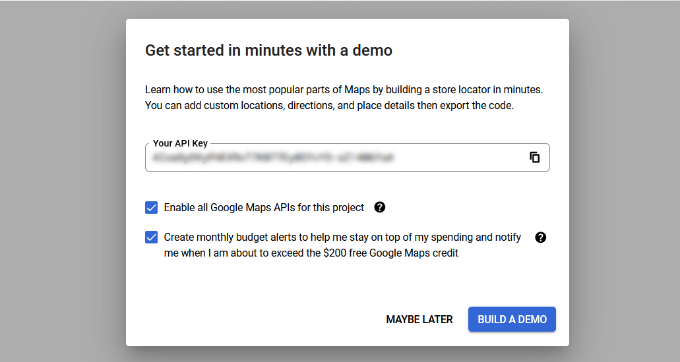
8 . Google 지도 API 키를 받으세요 .
- 팝업에 API 키가 표시됩니다.

- 나중에 사용할 수 있도록 이 키를 복사하여 저장하세요.
9 . WordPress 대시보드에 API 키를 입력하세요 .
- 이제 Google Maps WordPress 플러그인 설정으로 이동하여 필요한 곳에 API 키를 입력하세요.
결론
귀하의 편의에 맞는 세 가지 방법 중 하나를 수행하여 Google 지도에 업체의 정확한 위치를 표시할 수 있습니다.
결국 Google 지도의 가장 큰 장점은 다른 앱에서는 흔히 볼 수 없는 GPS를 사용하여 몇 피트의 정확도로 정확한 위치를 찾아낼 수 있다는 것입니다.
이러한 모든 편리함과 기능을 WordPress 사이트에 삽입하기만 하면 고객에게 제공할 수 있습니다. 고객은 이를 통해 쉽게 탐색하고 실제 위치, 지역 비즈니스 또는 매장에 최대한 정확하게 접근할 수 있습니다.
이렇게 하면 현지 고객을 쉽게 확보하고 더 많은 리드와 ROI를 창출할 수 있습니다.

Rahul Kumar는 웹 매니아이자 WordPress 및 웹 호스팅을 전문으로 하는 콘텐츠 전략가입니다. 수년간의 경험과 업계 동향에 대한 최신 정보를 얻으려는 노력을 통해 그는 트래픽을 유도하고 참여도를 높이며 전환율을 높이는 효과적인 온라인 전략을 수립합니다. 세부 사항에 대한 Rahul의 관심과 매력적인 콘텐츠 제작 능력은 그를 온라인 인지도를 향상시키려는 모든 브랜드에 귀중한 자산으로 만듭니다.