WordPress에 iFrame 코드를 포함하는 방법은 무엇입니까?
게시 됨: 2022-11-12WordPress에 iFrame 코드를 삽입하는 방법을 알고 싶습니까? IFrame을 사용하면 동영상이나 기타 콘텐츠를 업로드하지 않고도 웹사이트에 삽입할 수 있습니다.
YouTube와 같은 일부 타사 플랫폼에서는 사용자가 iFrame을 통해 웹사이트의 콘텐츠를 삽입할 수 있습니다. 이 기사에서는 WordPress에 iFrame을 포함하는 데 사용할 수 있는 몇 가지 방법에 대해 설명합니다.
이 기사에서는 iFrame과 WordPress에서 iFrame을 세 가지 방법으로 사용하는 방법에 대해 설명합니다.
아이프레임이란?
iFrame은 웹 콘텐츠를 다른 웹 페이지에 포함하는 방법입니다. HTML 태그는 외부 페이지의 URL과 창이 웹사이트에 표시되는 방식에 대한 사양을 식별하는 데 사용됩니다.
일반적으로 두 가지 상황에서 iFrame을 사용하는 것이 좋습니다.
- 첫 번째 경우, 귀하는 귀하의 소유가 아닌 콘텐츠를 공유하고자 합니다. iFrame을 통해 콘텐츠를 포함하는 것은 대부분의 경우 저작권을 침해하는 것으로 간주되지 않습니다.
- 따라서 일반적으로 대부분의 다른 방법보다 윤리적이고 합법적인 공유 방법으로 간주됩니다. 또한 iFrame 내에서 코드에 직접 액세스하는 것도 불가능합니다.
- 따라서 웹사이트 방문자는 포함된 콘텐츠를 복사하여 다른 곳에서 공유할 수 없습니다.
- iFrame을 통합하려는 두 번째 이유는 비디오, 오디오 또는 이미지와 같은 대용량 파일을 공유할 수 있기 때문입니다. YouTube는 이러한 서비스의 훌륭한 예입니다.
- iFrame을 사용하면 WordPress 미디어 라이브러리에 파일을 호스팅하지 않고도 웹사이트에 파일 콘텐츠를 표시할 수 있습니다.
- 또한 이러한 미디어 파일은 종종 상당한 양의 저장 공간을 차지할 수 있으며 사이트 로드 속도가 느려질 수도 있습니다.
- YouTube와 같은 외부 플랫폼에서 비디오를 호스팅한 다음 iFrame을 사용하여 WordPress 웹사이트에 포함하면 웹사이트에 직접 업로드하는 제한을 피할 수 있습니다.
- 온라인 커뮤니티의 윤리적인 구성원을 유지하고 웹사이트의 속도와 접근성을 유지하는 데 도움이 됩니다.
WordPress에서 iFrame을 사용하는 방법?
일반적으로 콘텐츠를 공유하는 것이 일반적입니다. 그럼에도 불구하고 귀하의 사이트에 다른 사람의 콘텐츠를 게시하는 것은 법적 처벌을 받을 수 있습니다. 동영상과 같은 대용량 파일을 호스팅하면 웹사이트 성능에 부정적인 영향을 미칠 수 있습니다.
iFrame 덕분에 이러한 문제를 비교적 빠르게 해결할 수 있습니다. 이 섹션에서는 WordPress에서 iFrame을 사용하는 세 가지 방법을 제시합니다.
방법 1: 포함 코드를 사용하여 iFrame 만들기
일부 사이트에서는 콘텐츠를 iFrame에 수동으로 포함할 수 없습니다.
이로 인해 Facebook 게시물 또는 YouTube 동영상과 같은 특정 유형의 콘텐츠가 추천되기 어려울 수 있습니다.
그러나 이것이 iFrame을 사용하여 이러한 소스의 콘텐츠를 표시하는 것을 막지는 않습니다.
따라서 이를 수행하는 데 필요한 iFrame 내장 코드에만 액세스하면 됩니다. 이것이 어떻게 작동하는지 설명하기 위해 YouTube를 살펴보겠습니다.
이렇게 하려면 다음 단계를 따르십시오.
- 자신의 것이든 다른 제작자가 만든 것이든 포함할 비디오를 선택하십시오.
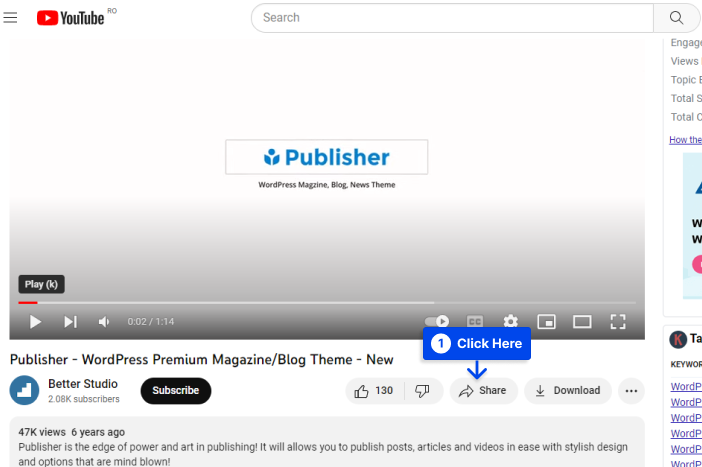
- 동영상 플레이어 아래에 있는 공유 버튼을 클릭합니다.

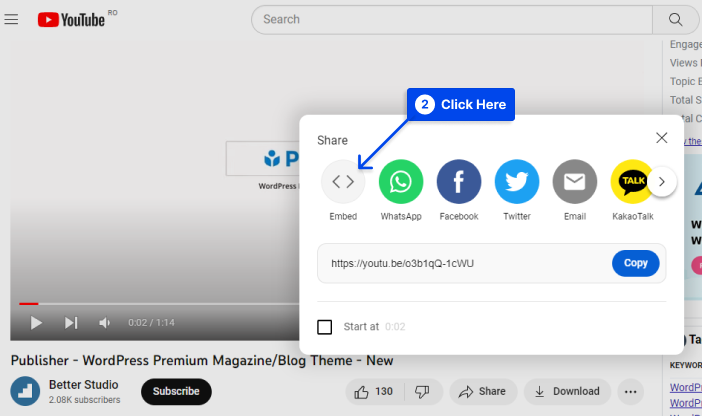
사용 가능한 다양한 공유 옵션을 표시하는 창이 열립니다. 이러한 옵션 중 하나는 Embed 입니다.
- 삽입 버튼을 클릭합니다.

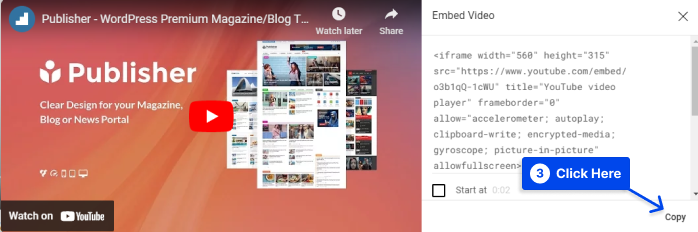
YouTube에서 포함 옵션을 선택하면 비디오를 iFrame에 포함하는 데 사용할 수 있는 HTML 스니펫이 표시됩니다.
여러 iFrame 매개변수를 복사하여 원하는 대로 사용할 수 있습니다. 또는 원하는 경우 iFrame 매개변수 대신 소스 URL만 복사할 수 있습니다.
- 복사 버튼을 클릭합니다.

표준 URL을 사용할 경우 받게 되는 실패와 달리 내장 코드를 사용할 때 iFrame에 포함된 비디오를 볼 수 있습니다.
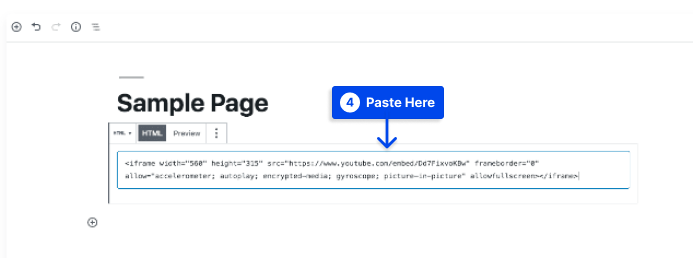
- 사용자 정의 HTML 블록 을 사용하여 블록 편집기 의 페이지 또는 게시물에 코드를 붙여넣습니다.

클래식 편집기를 사용하는 경우 텍스트 편집기로 전환하고 필요한 경우 코드를 추가해야 합니다.
결과적으로 작동하는 iFrame을 볼 수 있어야 합니다. 포함 가능한 Facebook 게시물을 웹사이트에 유사하게 추가할 수 있습니다.
LinkedIn, Instagram 및 Twitter와 같은 많은 인기 있는 소셜 미디어 사이트는 게시물에 포함 코드를 제공합니다. 일반적으로 이러한 사이트의 개별 게시물에 대한 설정에서 이러한 코드를 찾을 수 있습니다.
방법 2: WordPress에 수동으로 iFrame 추가
페이지에 iFrame을 추가하는 것은 매우 간단합니다. 열고 닫는 HTML 태그와 삽입하려는 웹 페이지의 URL을 제외하고 다른 요구 사항은 없습니다.
이렇게 하려면 다음 단계를 따르십시오.
- URL 을 example.com으로 바꿉니다.
<iframe src="example.com"></iframe>
URL 소스와 관련하여 알아야 할 몇 가지 제한 사항이 있습니다. iFrame의 첫 번째 제한은 사이트와 동일한 하이퍼텍스트 전송 프로토콜을 사용하는 사이트의 콘텐츠만 표시할 수 있다는 것입니다.

따라서 웹 사이트가 HTTPS로 보호되는 경우 다른 HTTPS 웹 사이트의 콘텐츠만 포함할 수 있습니다. 마찬가지로 HTTP를 사용하는 경우 HTTP 기반인 URL만 포함할 수 있습니다.
또한 Facebook 및 YouTube와 같은 일부 인기 웹사이트에서는 iFrame을 수동으로 포함할 수 없습니다.
iFrames를 허용하지 않는 웹사이트의 페이지를 표시하려고 하면 오류 메시지가 표시됩니다.
이 방법을 사용하면 사이트의 요구 사항에 맞게 iFrame을 사용자 지정할 수 있다는 장점이 있습니다. 이러한 매개변수를 iFrame 매개변수라고 합니다.
가장 일반적인 유형 중 일부는 다음과 같습니다.
너비 : 이 매개변수를 사용하여 iFrame의 너비를 픽셀 단위로 지정할 수 있습니다.
높이 : 너비 매개변수와 유사하게 높이는 웹 페이지의 iFrame 창 크기를 픽셀 단위로 지정합니다.
허용 : 이 매개변수를 설정하여 전체 화면 보기 및 결제 처리와 같은 iFrame의 기본 동작 또는 기능을 결정할 수 있습니다.
중요도 : 이 매개변수는 iFrame을 로드해야 하는 시기를 지정할 수 있습니다.
예를 들어, 전체 화면 보기가 활성화된 창 크기가 900픽셀 x 700픽셀인 iFrame의 코드는 웹페이지의 나머지 부분 이후에 다운로드하도록 설정되어 있습니다.
<iframe src="example.com" width="900" height="700" allow="fullscreen"></iframe>이러한 매개변수 외에도 고려해야 할 다른 매개변수가 있습니다. 일반적으로 위에 나열된 항목을 사용하면 방문자와 YouTube 동영상 또는 기타 콘텐츠를 공유하기 위한 기본 iFrame을 만들 수 있습니다.
방법 3: 플러그인을 사용하여 WordPress에 iFrame 추가
플러그인 사용은 종종 개발자가 iFrame을 WordPress 웹 사이트에 포함하는 것과 같은 작업을 단순화하기 위해 활용합니다.
많은 WordPress 플러그인이 WordPress에 포함을 처리할 수 있으며 적절한 플러그인 선택은 필요에 따라 다릅니다. 귀하의 요구에 가장 적합한 플러그인을 찾기 위해 확인할 수 있는 최고의 WordPress iFrame 플러그인에 대한 자세한 검토가 있습니다.
iFrame 사용을 시작하기 전에 알아야 할 사항
iFrame은 편리함을 제공하지만 사용하기 전에 알아야 할 몇 가지 사항이 있습니다.
HTTPS/HTTP 호환성 문제
귀하와 동일한 HTTP(Hypertext Transfer Protocol)를 사용하는 다른 웹사이트 또는 웹페이지의 콘텐츠를 포함하는 것은 허용되지 않습니다.
따라서 웹 사이트에서 HTTPS(Hypertext Transfer Protocol Secure)를 사용하는 경우 HTTPS를 사용하는 다른 웹 사이트의 콘텐츠만 포함할 수 있습니다. HTTP에도 이 규칙이 적용됩니다.
Google은 HTTPS를 권장하며 대부분의 유명 웹사이트에서 HTTPS를 사용합니다. 즉, 고품질 웹 페이지도 쉽게 포함할 수 있습니다.
보안 문제
그러나 iFrame이 귀하의 웹사이트에 제기할 수 있는 보안 취약성과 관련하여 더 심각한 우려가 있습니다.
iFrame은 다른 사이트로 통하는 창이므로 해당 사이트에서 발생하는 모든 변경 사항이 귀하의 사이트에 영향을 미칠 수 있습니다. iFrame을 통해 웹사이트에 악성 코드를 삽입할 가능성도 있습니다.
iFrame은 다른 웹사이트에 대한 창을 열 수 있으며 소스 웹사이트에 악성 코드가 포함되어 있는 것을 반드시 막을 수는 없다는 점을 기억하는 것이 중요합니다.
이 문제의 경우 iFrame을 사용하여 평판이 좋은 웹사이트의 콘텐츠만 포함하는 것이 좋습니다. iFrame에서 샌드박스 속성을 사용하여 고급 보안 설정을 수행할 수 있습니다.
Google은 iFrame의 열렬한 팬이 아닙니다.
일반적으로 Google은 iFrame을 사용하지 않는 것이 좋습니다. 웹사이트에 iFrame이 필요한 경우 Google 봇이 크롤링할 수 있도록 이 콘텐츠에 액세스할 수 있는 텍스트 기반 링크를 제공할 수 있습니다.
이 가이드에는 이러한 경고를 피하기 위한 모범 사례가 포함되어 있으므로 이를 따를 경우 걱정할 필요가 없습니다.
모든 웹사이트에서 콘텐츠를 iFrame으로 설정할 수 있는 것은 아닙니다.
현재 많은 대형 웹사이트에서 컨텐츠를 iFrame에 표시하는 기능을 비활성화했습니다. 이 경우 iFrame을 통해 웹사이트를 표시하는 것과 관련하여 할 수 있는 일은 많지 않습니다.
자주 묻는 질문
이 섹션에서는 솔루션을 더 쉽게 찾을 수 있도록 몇 가지 자주 묻는 질문에 답변합니다.
짧은 대답은 예입니다. iFrame은 WordPress 웹사이트에서 작동하며 다음 세 가지 방법을 사용하여 WordPress iframe을 추가할 수 있습니다.
WordPress iFrame을 생성하기 위해 코드를 직접 임베딩합니다.
워드프레스 iFrame 플러그인을 사용하여 iframe을 추가하세요.
WordPress iFrame을 웹사이트에 수동으로 통합합니다.
워드프레스는 웹사이트를 임베딩하는 쉬운 방법을 제공합니다. 비디오, 이미지, 오디오 파일 및 외부 소스의 기타 콘텐츠와 같은 미디어 파일은 WordPress oEmbes에 쉽게 포함됩니다.
이 프로세스는 콘텐츠의 소스 URL을 복사하여 WordPress 편집기에 붙여넣기만 하면 됩니다. 그러면 WordPress가 자동으로 콘텐츠를 포함합니다.
WordPress에서 iFrame은 HTML 구성 요소와 유사하게 작동하므로 다른 웹 사이트의 미디어 파일 및 기타 콘텐츠를 포함할 수 있습니다.
이 기능의 결과로 귀하는 법률 및 저작권 문제를 일으키지 않고 귀하의 웹사이트에 다른 웹사이트의 콘텐츠를 표시할 수 있습니다.
결론
이 기사에서는 iFrame이 무엇인지, 그리고 WordPress에서 iFrame을 사용하는 데 사용할 수 있는 세 가지 다른 방법에 대해 설명했습니다.
시간을 내어 이 기사를 읽어주셔서 진심으로 감사드립니다. 질문이나 의견이 있으면 언제든지 의견 섹션을 사용하십시오.
최신 기사를 보려면 Facebook 및 Twitter에서 팔로우하는 것이 좋습니다.
