WordPress에 비디오를 삽입하는 방법 [빠르고 쉬운 방법]
게시 됨: 2023-12-13매력적인 비디오 콘텐츠로 WordPress 사이트를 개선하고 싶으십니까?
WordPress에 비디오를 삽입하면 사용자 참여도가 크게 향상되고 방문자에게 더 나은 경험을 제공할 수 있습니다. 또한 검색 엔진 최적화(SEO)에도 영향을 미칠 수 있습니다.
이 문서에서는 WordPress 게시물 및 페이지에 비디오를 삽입하는 다양한 방법을 살펴보겠습니다.
뛰어들어보자!
WordPress에 직접 비디오를 업로드해야 합니까?
글쎄, 그렇게 할 수는 있지만 그렇게 하지 않는 것이 좋습니다.
웹사이트에 직접 동영상을 업로드하면 안 되는 몇 가지 이유는 다음과 같습니다.
- 서버 로드 증가: 비디오는 일반적으로 대용량 파일입니다. WordPress 사이트에 직접 업로드하면 상당한 서버 리소스가 소모됩니다. 이로 인해 웹 사이트가 느리게 로드될 수 있으며, 특히 리소스가 제한되어 여러 웹 사이트에서 공유되는 공유 호스팅 계획을 사용하는 경우 더욱 그렇습니다.
- 대역폭 소비: 방문자가 귀하의 사이트에서 비디오를 볼 때마다 대역폭이 소비됩니다. 호스팅 계획에 대역폭 제한이 있는 경우 할당량을 빠르게 초과할 수 있습니다. 결과적으로 추가 비용이 발생하거나 웹사이트가 일시적으로 비활성화될 수도 있습니다.
- 열악한 사용자 환경: 자체 서버에서 비디오를 호스팅하면 특히 인터넷 연결이 느린 사용자의 경우 로딩 시간이 길어지고 버퍼링 문제가 발생합니다. 이는 방문자를 좌절시키고 사이트를 떠날 가능성을 높일 수 있습니다.
- 제한된 비디오 품질 및 호환성: WordPress에 비디오를 직접 업로드하는 경우 해당 비디오가 모든 장치 및 브라우저와 호환되는 형식인지 확인하는 것은 귀하의 책임입니다. 이는 기술적으로 어렵고 시간이 많이 걸릴 수 있습니다.
- 다양한 장치에 대한 최적화 없음: YouTube 및 Vimeo와 같은 비디오 호스팅 플랫폼은 시청자의 장치 및 인터넷 속도에 따라 비디오 품질을 자동으로 조정합니다. 비디오를 직접 호스팅하면 이 최적화를 놓치게 되어 잠재적으로 모바일 장치나 인터넷 연결 속도가 느린 사용자의 시청 환경이 저하될 수 있습니다.
이러한 이유로 일반적으로 전용 비디오 호스팅 플랫폼에서 비디오를 호스팅한 다음 WordPress 사이트에 삽입하는 것이 더 좋습니다.
이제 WordPress에 비디오를 삽입하는 방법을 살펴보겠습니다.
WordPress에 비디오를 삽입하는 방법
WordPress 웹사이트에 동영상을 삽입하는 것은 쉽습니다. 작업을 완료하는 세 가지 방법을 살펴보겠습니다.
그들은:
1) 블록 편집기를 사용하여 WordPress에 동영상 추가하기
WordPress는 인기 있는 콘텐츠 관리 시스템(CMS)입니다. WordPress 페이지나 게시물에 비디오를 삽입하는 방법에는 여러 가지가 있습니다. 또한 YouTube 및 Vimeo와 같은 다양한 비디오 서비스 제공업체도 지원합니다.
적절한 블록에 비디오 URL을 삽입하기만 하면 WordPress에서 자동으로 해당 URL을 삽입합니다.
이 섹션에서는 WordPress에 비디오를 삽입할 수 있는 다양한 방법을 살펴보겠습니다.
1) 직접 붙여넣기
이런 식으로 비디오 URL을 페이지 편집기에 입력하면 됩니다.
예를 들어 삽입하려는 YouTube 동영상 URL을 복사할 수 있습니다.
다음으로, 비디오를 삽입하려는 WordPress 페이지나 게시물을 열고 URL을 콘텐츠 영역에 붙여넣기만 하면 됩니다.
비디오 URL을 붙여넣으면 WordPress가 임베드 코드를 가져오고 콘텐츠 편집기 내에 YouTube 비디오를 표시합니다.

이제 게시물을 저장하여 라이브 게시물에 포함된 비디오를 볼 수 있습니다.
WordPress에서는 화이트리스트에 있는 비디오 제공업체에 대한 자동 삽입만 처리할 수 있습니다. 다른 웹사이트의 경우에도 포함 코드를 가져와서 블로그 게시물에 입력해야 합니다.
다음은 WordPress의 자동 삽입을 위해 허용된 비디오 제공업체 목록입니다.
- Amazon Kindle 즉시 미리보기
- 애니모토
- 클라우드업
- 데일리모션
- 플리커
- TED
- Tik의 톡
- 텀블러
- 트위터
- 비디오프레스
- 비메오
- WordPress.tv
- 유튜브
이 목록에 없는 웹사이트의 비디오를 추가하려면 비디오의 전체 HTML 삽입 코드가 필요합니다.
비디오 웹사이트에서 제공한 HTML 코드를 복사하여 편집기의 HTML 블록에 붙여넣기만 하면 됩니다.

그러면 게시물이나 페이지에 비디오가 삽입됩니다.
2) 워드프레스 블록
비디오가 자동으로 포함되지 않으면 WordPress 블록을 사용할 수 있습니다.
+ 아이콘을 클릭하여 새 블록을 추가하고 비디오 서비스 제공업체에 연결된 블록을 선택하기만 하면 됩니다. 이 경우에는 YouTube를 사용하겠습니다.

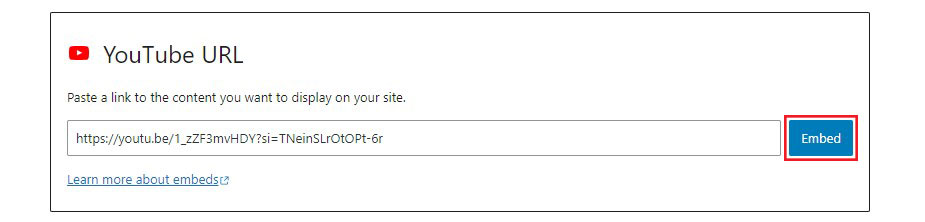
YouTube 블록이 열립니다. 이제 입력 필드에 링크를 붙여 넣어 비디오를 삽입하세요.

그런 다음 포함을 클릭합니다.
3) 비디오 블록
WordPress에 차단 기능이 없는 공급자가 비디오를 호스팅하는 경우 이는 도움이 될 것입니다.
+ 아이콘을 클릭하면 새 블록을 추가하고 비디오 블록을 선택할 수 있습니다.

이제 URL에서 삽입 링크를 클릭하고 동영상의 URL을 붙여넣으세요.

완료되면 돌아가기 아이콘을 눌러 게시물이나 페이지에 비디오를 삽입하세요.
2) 이전 클래식 편집기를 사용하여 WordPress에 동영상 삽입하기
WordPress 클래식 편집기를 사용하는 경우 블록 편집기와 동일한 방식으로 비디오를 추가할 수 있습니다.
삽입하려는 비디오에서 비디오 삽입 코드를 복사합니다.
그런 다음 클래식 편집기로 이동하여 WordPress 편집기의 오른쪽 상단에 있는 텍스트 탭을 클릭하세요.


동영상 삽입 코드를 붙여넣으세요. 이제 시각적 탭을 클릭하여 비디오 미리보기를 확인하세요.

3) WordPress 플러그인을 사용하여 동영상 삽입
WordPress에 동영상을 삽입하는 기본 방법 외에도 고급 기능을 제공하는 플러그인이 많이 있습니다. 정기적으로 비디오를 사용할 계획이거나 더 많은 사용자 정의 옵션을 원한다면 다음 도구를 고려해 볼 가치가 있습니다.
1) 프레스토 플레이어

Presto Player는 웹사이트 비디오를 완전히 새로운 수준으로 끌어올릴 수 있는 비디오 플레이어 플러그인입니다. 다양한 소스의 비디오를 재생할 수 있으며 완벽하게 관리할 수 있는 사용자 친화적인 오디오 및 비디오 플레이어가 있습니다.
Presto Player는 비디오 챕터, 이메일 수신 동의, 클릭 유도 문구, Google Analytics를 지원하고 인기 있는 LMS 플러그인 및 이메일 마케팅 플랫폼과 통합됩니다.
2) 고급 반응형 비디오 임베더

ARVE는 최고의 WordPress 비디오 임베딩 플러그인 중 하나입니다. 비교적 사용하기 쉬우면서도 여러 가지 유용한 기능을 제공합니다. 무엇보다도 ARVE는 모든 WordPress 비디오를 반응형으로 만들어 모바일 장치에서의 기능을 향상시킵니다.
또한 SEO에 도움이 될 수 있는 비디오 제목, 설명, 메타데이터에 대한 추가 옵션도 제공합니다.
또한 ARVE는 거의 모든 비디오 호스트를 지원하므로 인터넷 어디에서나 비디오를 쉽게 가져오고 삽입할 수 있습니다.
이 플러그인에는 단축 코드, CSS에 대한 지원과 비디오 정렬 및 최대 너비를 설정하는 옵션도 포함되어 있습니다.
3) 비디오팩

이 무료 WordPress 플러그인은 웹사이트를 비디오 기반 웹사이트로 변환하는 데 적합합니다. 이 플러그인을 사용하여 Video.js, Mediaelement.js, JW Player 6 및 Adobe Strobe Media Playback Flash Player를 포함한 다양한 비디오 플레이어에 액세스할 수 있습니다.
사용하는 플레이어에 관계없이 웹 사이트 스타일에 맞게 비디오 크기가 조정됩니다. 이 플러그인은 비디오 썸네일도 생성합니다.
4) 임베드플러스

EmbedPlus는 가장 효과적인 WordPress YouTube 비디오 삽입 플러그인 중 하나입니다. YouTube 비디오 갤러리를 쉽게 만들고 YouTube 재생 목록을 웹사이트로 가져올 수 있습니다.
EmbedPlus는 사용할 수 있는 여러 갤러리 레이아웃을 제공합니다. 플러그인은 Elementor, Visual Composer, Beaver Builder 및 SiteOrigin을 포함하여 가장 널리 사용되는 페이지 빌더와도 호환됩니다.
WordPress 사이드바 위젯에 비디오를 삽입하는 방법
WordPress 게시물이나 페이지에 비디오를 삽입하는 것처럼 WordPress 사이드바 위젯에 비디오를 삽입할 수 있습니다.
WordPress 관리 영역에서 모양 » 위젯으로 이동하여 비디오를 표시할 위젯을 선택하세요. 그런 다음 + 아이콘을 클릭하여 새 블록을 추가합니다.
다음으로 검색창에 영상을 검색해 보세요.
그런 다음 블록을 클릭하여 포함하려는 비디오 유형을 선택하십시오.

그런 다음 상자에 비디오 URL을 입력하고 Embed 버튼을 클릭하면 위젯 영역에 자동으로 추가됩니다.
완료한 후 업데이트 버튼을 클릭하면 WordPress 사이트에 비디오 위젯이 나타납니다.

이제 귀하의 웹 사이트를 방문하여 라이브 비디오를 확인하십시오.

WordPress에 비디오 삽입에 대한 최종 생각
동영상은 사이트의 참여도와 전환율을 높이는 데 도움이 됩니다. 고맙게도 이제 이 기사를 읽었으므로 WordPress에 비디오를 삽입하는 것이 매우 쉽다는 것을 알 수 있습니다.
이 기사에서 살펴본 것처럼 이를 수행하는 방법에는 블록 편집기와 기존 편집기는 물론 플러그인이나 위젯을 사용하는 등 다양한 방법이 있습니다. 이러한 모든 방법을 사용하면 WordPress 게시물이나 페이지에 비디오를 삽입할 수 있습니다.
이 기사가 WordPress에 비디오를 쉽게 삽입하는 방법을 배우는 데 도움이 되었기를 바랍니다.
자세한 내용은 다음과 같은 유용한 리소스를 확인하세요.
- WordPress에서 바닥글을 편집하는 방법 [초보자 가이드]
- WordPress에서 페이지를 복제하는 방법 [쉬운 방법]
- WordPress 글꼴을 변경하는 방법 [6가지 쉬운 방법]
마지막으로 Facebook과 Twitter에서 우리를 팔로우하여 최신 WordPress 및 블로그 관련 기사에 대한 최신 소식을 받아보세요.
