WordPress에 비디오를 삽입하는 방법(단계별 가이드)
게시 됨: 2024-08-28비디오 콘텐츠는 텍스트 콘텐츠에 비해 더 많은 리드, 관심 및 트래픽을 유도하는 것으로 나타났습니다. 결국 이러한 유형의 콘텐츠는 더 매력적이고 대화형이며 이해하기 쉽습니다.
또한 비디오 콘텐츠를 제작하고 이를 블로그나 게시물에 삽입하여 웹사이트에 우위를 부여하여 검색 엔진 가시성을 높일 수도 있습니다. 튜토리얼이든, 뉴스이든, 유익한 콘텐츠이든, 비디오 형식의 콘텐츠는 누구나 쉽게 보고 이해할 수 있습니다. 인간과 인간이 상호작용하는 듯한 느낌을 줍니다.
이 전략을 성공시키기 위해 WordPress 사이트에 비디오를 쉽게 삽입하는 방법을 알려드리겠습니다. 그럼 더 이상 지체하지 말고 들어가 보겠습니다.
하지만 방법을 살펴보기 전에 먼저 WordPress에 비디오를 삽입하는 것이 중요한 이유를 확인하세요.
WordPress 사이트에 비디오를 삽입하는 방법은 무엇입니까?
이 특정 섹션에서는 WordPress 사이트에 비디오를 삽입할 수 있는 세 가지 주요 방법을 제공하는 데 도움을 드리겠습니다.
- 비디오 소스 URL을 사용하여 직접 포함
- 블록 편집기를 사용하여 비디오를 직접 삽입하세요
- 비디오 위젯 또는 사용자 정의 HTML 위젯을 사용하여 WordPress에 비디오 삽입
- iFrame 방법을 사용하여 WordPress에 비디오 삽입
- WordPress 플러그인을 사용하여 WordPress에 비디오 삽입
1. 영상 소스 URL을 이용하여 직접 삽입(oEmbed 방식)
oEmbed는 소스 URL을 직접 삽입하여 웹사이트/웹페이지에 모든 미디어를 삽입할 수 있는 프로토콜입니다.
WordPress 플러그인이나 기술 전문 지식이 필요하지 않은 가장 간단한 방법 중 하나입니다.
당신이 해야 할 일은,
- YouTube와 같은 비디오 플랫폼을 방문하세요
- WordPress 사이트/페이지에 삽입하고 싶은 좋아하는 비디오로 이동합니다.
- 주소 표시줄에서 동영상의 URL을 복사하세요.
- WordPress 대시보드로 이동하여 삽입하려는 페이지/게시물 열기 > 시각적 편집기를 엽니다.
- 비디오를 표시하려는 위치에 링크를 붙여넣습니다.
WordPress에서는 자동으로 링크를 감지하고 동영상을 삽입합니다.
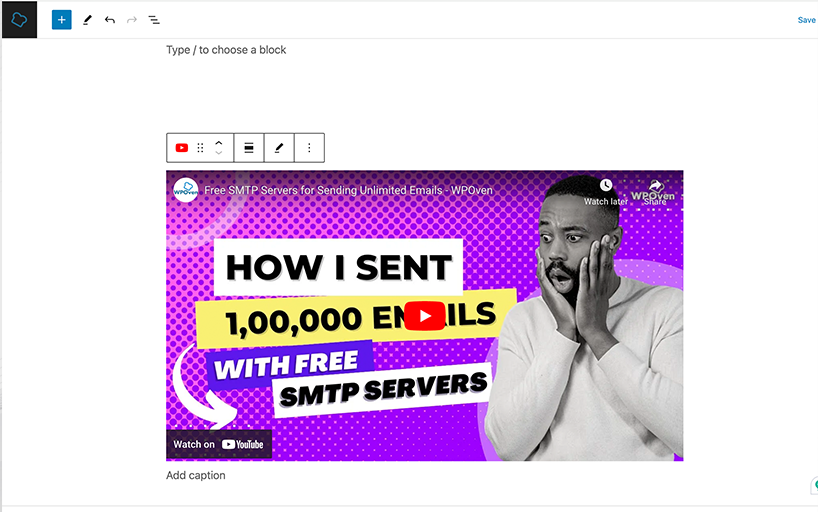
예: 이 게시물에 비디오 링크를 삽입했습니다. 게시 전 모습은 다음과 같습니다.

화면에는 다음과 같이 표시됩니다.
하지만 이 방법의 장점과 단점도 고려해보세요.
장점:
- 사용 편의성 : 간단하며 기술이 필요하지 않습니다.
- 호환성 : 대부분의 CMS 및 플랫폼에서 작동합니다.
- 유지 관리가 필요 없음 : 호스팅 서비스가 저장 공간과 대역폭을 처리합니다.
- 자동 업데이트 : 변경 사항이 즉시 반영됩니다.
- SEO 이점 : 잘 최적화된 플랫폼을 통해 가시성을 높입니다.
- 반응형 디자인 : 다양한 장치에 자동으로 조정됩니다.
단점:
- 제한된 사용자 정의 : 제한된 모양 및 동작 제어.
- 타사 종속성 : 호스트 플랫폼에 연결된 비디오 가용성.
- 브랜딩 문제 : 호스트 플랫폼의 브랜딩이 포함됩니다.
- 개인 정보 보호 문제 : 제3자 추적 및 데이터 수집.
- 광고 및 방해 요소 : 광고 및 관련 없는 콘텐츠가 포함될 가능성이 있습니다.
- 로딩 시간 : 페이지 로딩 속도가 느려질 수 있습니다.
- 규정 준수 위험 : 호스트 플랫폼 정책 및 규정이 적용됩니다.
2. 블록 편집기를 사용하여 비디오를 직접 삽입
팔로우할 수 있는 WordPress 사이트에 비디오를 삽입하는 또 다른 쉬운 방법은 WordPress 비디오 위젯을 사용하는 것입니다. 이 방법은 YouTube, Vimeo 등과 같은 타사 비디오 스트리밍 플랫폼에 의존하지 않으며 셀프 비디오 호스팅 서비스에 가깝습니다.
당신이해야 할 일은
1. WordPress 대시보드에 로그인합니다.
2. 동영상을 삽입하려는 페이지/게시물로 이동하여 편집 버튼을 클릭합니다. (항상 비주얼 편집기에서 열림)
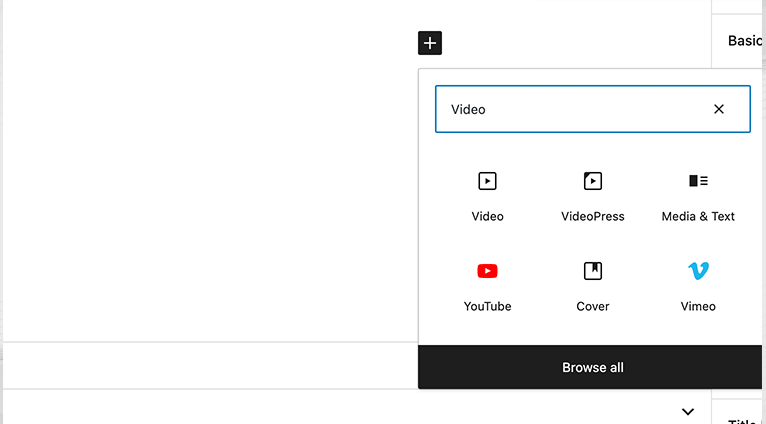
3. 이제 “그림과 같이 “+ ” 기호로 표시되는 블록 추가”를 클릭하고 “비디오 위젯”을 검색하세요.

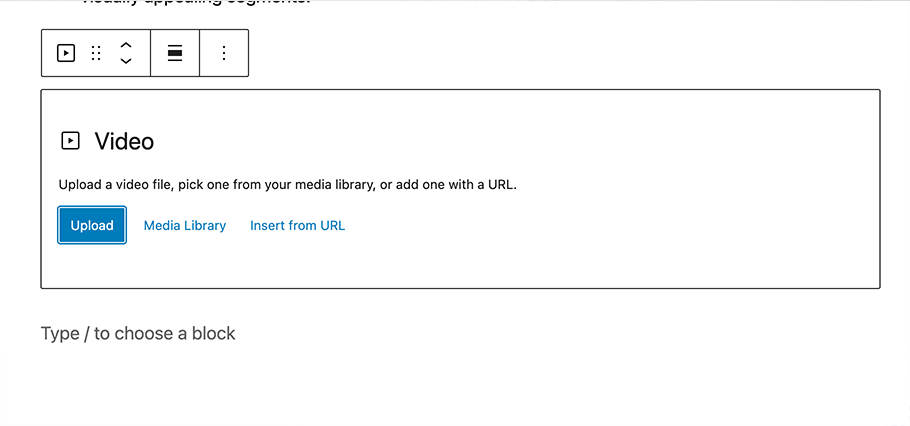
4. 세 가지 옵션이 제공됩니다. 옵션 중 하나를 선택하거나, 비디오를 업로드하거나, 미디어 라이브러리에서 비디오를 삽입하거나, 비디오 URL을 직접 삽입할 수 있습니다.
이 방법은 매우 편리해 보이고 실제로도 그렇습니다. 하지만 장점과 단점도 함께 고려해야 합니다.
WordPress에 직접 동영상을 업로드할 때의 장점:
- 모든 권한 : 제3자 브랜드나 광고가 없습니다.
- 일관된 브랜딩 : 사이트 디자인과 완벽하게 통합됩니다.
- 제3자 의존 없음 : 비디오 가용성은 귀하의 호스팅에 따라 달라집니다.
- 개인정보 보호 : 제3자 추적이나 데이터 수집이 없습니다.
WordPress에 직접 동영상을 업로드할 때의 단점:
- 서버 로드 증가 : 서버 로드 및 대역폭 사용량이 높아집니다.
- 저장소 제한 : 대용량 파일은 호스팅 저장소를 사용합니다.
- 수동 업데이트 : 콘텐츠 변경 시 수동 업데이트가 필요합니다.
- 기능 부족 : 분석 및 손쉬운 공유와 같은 기능을 놓칩니다.
- 호환성 문제 : 여러 기기에서 원활한 재생을 보장하는 것이 더 어렵습니다.
- SEO 제한 사항 : 타사 플랫폼에 비해 SEO 이점이 적습니다.
읽기: 기업을 위한 최고의 개인 비디오 호스팅 플랫폼 5가지
3. 비디오 위젯 또는 사용자 정의 HTML 위젯을 사용하여 WordPress에 비디오 삽입
참고: 이 특정 방법은 웹사이트의 사이드바나 바닥글에 비디오를 표시하는 데 사용하는 것이 좋습니다.
단계별 가이드는 다음과 같습니다.
1. WordPress 대시보드에 로그인합니다.
2. 모양 > 위젯 으로 이동합니다.
3. 비디오 위젯을 찾아서 원하는 위치로 드래그하세요.

4. 비디오 추가를 클릭합니다.
5. 미디어 라이브러리에서 비디오 파일을 선택하거나 새 파일을 업로드하십시오.
그러나 더 많은 사용자 정의 및 제어를 원할 경우 WordPress 내에서 사용자 정의 HTML 위젯을 사용할 수도 있습니다. 다음 단계를 따르세요.
1. WordPress 관리자 패널에서 모양 > 위젯 으로 이동합니다.
2. 사용자 정의 HTML 위젯을 찾아서 비디오를 표시할 영역으로 드래그합니다.
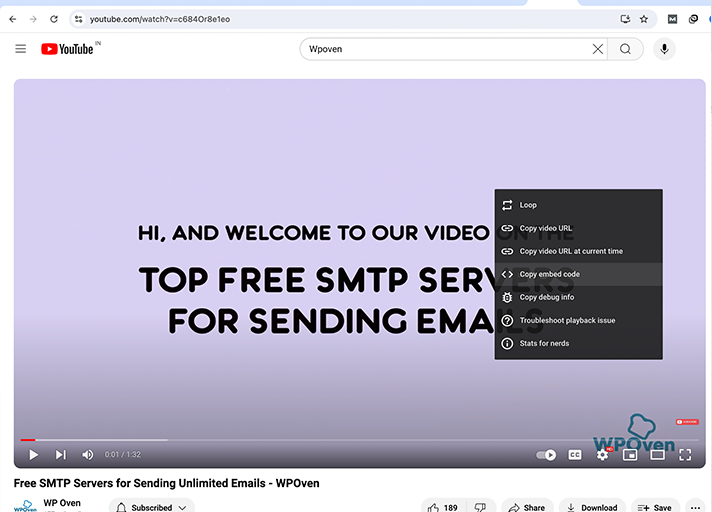
3. 이제 YouTube 등 즐겨찾는 비디오 스트리밍 플랫폼으로 이동하여 삽입하고 싶은 즐겨찾는 비디오로 이동합니다. 비디오 창의 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고 아래와 같이 "임베디드 코드 복사"를 선택합니다.
4. 이제 Embed 코드를 위젯의 텍스트 영역에 붙여넣습니다.
5. 저장을 클릭하여 변경 사항을 적용하고 사이트에 비디오를 삽입합니다.
4. iFrame 방법을 사용하여 WordPress에 비디오 삽입
참고: 이 방법은 WordPress에 비디오를 삽입하는 동안 더 많은 제어와 사용자 정의를 원하는 사용자에게 가장 적합합니다.
iFrame은 핫링크 없이 웹사이트에 다른 사이트의 콘텐츠를 표시할 수 있는 최고의 기능 중 하나입니다. WordPress 사이트에서 이를 구현하는 방법은 다음과 같습니다.
1. YouTube에서 동영상 아래의 '공유' 버튼을 클릭하고 'Embed'를 선택하거나, 이 게시물의 세 번째 방법에서 언급한 것처럼 동영상 창의 아무 곳이나 직접 마우스 오른쪽 버튼으로 클릭하고 " Embed Code 복사 "를 선택합니다.

2. 이제 WordPress 편집기로 이동하여 '텍스트' 또는 '코드' 보기로 전환하고 비디오를 원하는 위치에 iframe 코드를 붙여넣습니다.
3. 비디오가 사이트 디자인에 맞도록 iframe의 크기를 조정하면 작업이 완료됩니다.
iFrame 방법을 사용하면 장단점이 있습니다.
iFrame을 사용하여 비디오 삽입의 장점:
- 사용자 정의 가능 : 크기와 배치를 쉽게 조정할 수 있습니다.
- 쉬운 통합 : iframe 코드를 붙여넣어 간단하게 추가할 수 있습니다.
- 호스팅 비용 없음 : 서버의 저장 공간과 대역폭을 절약합니다.
- 광고 없음 : 추가 광고 없이 외관을 제어합니다.
- 반응형 : 다양한 기기에 잘 맞습니다.
iFrame을 사용하여 동영상을 삽입할 때의 단점:
- 타사 종속성 : 외부 플랫폼의 성능에 의존합니다.
- 제한된 사용자 정의 : 비디오 플레이어에 대한 제어가 적습니다.
- 잠재적인 로딩 문제 : 외부 지연이 로딩에 영향을 미칠 수 있습니다.
- 개인 정보 보호 문제 : 외부 플랫폼은 사용자 데이터를 추적할 수 있습니다.
- SEO 영향 : 자체 호스팅 동영상에 비해 SEO 이점이 적습니다.
5. WordPress 플러그인을 사용하여 WordPress에 비디오 삽입하기
이는 사용자 정의로 더 많은 작업을 수행하고 WordPress에 비디오를 삽입하기 위한 고급 설정을 찾는 사람들에게 가장 적합한 방법입니다.

활용할 수 있는 최고의 WordPress Vidoe 플러그인은 다음과 같습니다.
- 쉬운 비디오 플레이어
- YouTube 피드
- 올인원 비디오 갤러리
이러한 플러그인을 사용하면 모든 기기에서 보기 좋게 표시되는 동영상을 최적화하고 맞춤화하여 사이트의 사용자 경험을 향상시킬 수 있습니다.
WordPress 플러그인을 사용하여 비디오 삽입의 장점:
- 사용하기 쉬움 : 간단하고 빠른 임베딩.
- 고급 기능 : 지연 로딩, 맞춤형 플레이어 및 분석 기능을 제공합니다.
- 일관성 : 균일한 영상 표현.
- 성능 : 비디오 로딩 및 재생을 최적화합니다.
- SEO : 사이트맵과 메타데이터로 SEO를 강화합니다.
비디오 삽입을 위해 WordPress 플러그인을 사용할 때의 단점:
- 호환성 문제 : 다른 플러그인이나 테마와 충돌할 가능성이 있습니다.
- 유지 관리 : 정기적인 업데이트가 필요합니다.
- 성능에 미치는 영향 : 일부 플러그인은 사이트 속도를 저하시킬 수 있습니다.
- 학습 곡선 : 설정을 학습하고 구성하는 데 필요한 시간입니다.
- 개발자 의존성 : 업데이트 및 지원을 개발자에게 의존합니다.
읽기: WordPress 사이트에 Google 지도를 삽입하는 방법은 무엇입니까?
WordPress에 비디오를 삽입하는 것이 왜 중요한가요?
웹 콘텐츠에 비디오를 삽입하면 사용자 경험이 크게 향상되고 SEO가 향상될 수 있습니다. 동영상 삽입이 중요한 몇 가지 이유는 다음과 같습니다.
- 향상된 사용자 참여 : 텍스트 및 이미지 콘텐츠보다 비디오가 더 매력적인 것으로 나타났습니다. 즉각적으로 주의를 끌 수 있고 더 오래 머무를 수 있으므로 페이지에서 보내는 시간이 늘어납니다.
- 향상된 SEO : 검색 엔진은 항상 사용자에게 최고의 사용자 경험을 제공하기 위해 노력합니다. 그러므로 그들은 멀티미디어를 포함하는 콘텐츠를 선호합니다. 동영상은 더욱 풍부한 사용자 경험을 제공하므로 유지 시간을 늘리고 반송률을 줄여 페이지의 SEO를 개선하는 데 도움이 될 수 있습니다. 또한 동영상이 적절하게 최적화되면 동영상 검색 결과에 표시되어 전반적인 가시성이 높아질 가능성이 있습니다.
- 복잡한 개념에 대한 더 나은 설명 : 비디오는 텍스트만으로는 전달하기 어려울 수 있는 복잡한 아이디어나 프로세스를 설명하는 훌륭한 방법입니다. 이는 튜토리얼, 제품 시연, 교육 콘텐츠에 특히 유용할 수 있습니다.
- 소셜 공유 증가 : 소셜 미디어 플랫폼에서 동영상을 공유하는 것이 더 편리합니다. 귀하의 웹사이트로 더 많은 트래픽을 유도하고 브랜드 노출을 높일 수 있습니다.
- 향상된 전환율 : 동영상은 고객을 설득하는 데 도움이 되며 전환율을 크게 향상시킬 수 있습니다. 제품 동영상, 사용후기, 설명 동영상은 신뢰를 구축하고 방문자가 구매, 뉴스레터 가입, 문의 양식 작성 등의 조치를 취하도록 설득하는 데 도움이 될 수 있습니다.
- 모바일 최적화 : 모바일 장치의 사용이 증가함에 따라 비디오는 모바일 경험의 필수적인 부분이 되었습니다. 큰 텍스트 블록에 비해 작은 화면에서 비디오를 사용하기가 더 쉽습니다.
- 리치 스니펫 : 동영상을 삽입하면 검색 결과에 리치 스니펫이 활성화되어 목록이 더욱 매력적이고 클릭 가능해집니다. 리치 스니펫에는 표준 텍스트 목록보다 더 많은 관심을 끌 수 있는 비디오 미리보기 이미지가 포함될 수 있습니다.
- 교육적이고 유익한 콘텐츠 : 비디오는 다양한 학습 스타일에 맞게 교육적이고 유익한 콘텐츠를 효과적으로 전달할 수 있습니다. 정보를 소화 가능하고 시각적으로 매력적인 세그먼트로 나눌 수 있습니다.
더 나은 사용자 경험을 위한 비디오 최적화 및 향상에 대한 몇 가지 팁
WordPress에 동영상을 삽입하고 직접 게시하는 것만으로는 충분하지 않습니다. 또한 삽입한 비디오가 접근하기 쉽고, 효과적이며, 매력적인지 확인해야 합니다.
이를 돕기 위해 동영상을 더 잘 최적화하고 사용자 경험을 향상시킬 수 있는 몇 가지 팁을 소개합니다.
- 항상 올바른 비디오 형식을 사용하십시오 . MP4는 널리 사용되는 비디오 형식이지만 모든 장치가 이를 지원하는 것은 아닙니다. 비디오가 어디에서나 재생되도록 하려면 WebM 및 OGV와 같은 다른 형식도 사용하세요. 일부 도구는 각 뷰어에 가장 적합한 형식을 자동으로 선택할 수 있습니다.
- 비디오 접근성 향상 : 캡션을 추가하여 청각 장애가 있는 사람들을 위해 비디오를 최적화합니다. 가능하다면 더 나은 이해와 SEO를 위해 성적표를 제공하세요. 신체 장애가 있는 사용자의 경우 마우스를 사용할 수 없는 사용자를 위해 키보드와 함께 비디오 플레이어를 사용할 수 있는지 확인하십시오.
- 썸네일 최적화 : 매력적이거나 눈길을 끄는 썸네일은 사람들이 동영상을 클릭할 가능성을 높일 수 있습니다. 때로는 창의적이지만 오해의 소지가 없는 클릭베이트 썸네일이 놀라운 효과를 낼 수 있습니다. 하지만 동영상 콘텐츠에 대한 힌트도 제공하는 맞춤 미리보기 이미지를 만드세요.
- 비디오 성능 확인 : 비디오 성능을 확인하려면 분석 보고서를 항상 주시하세요. 조회수, 참여도, 사람들이 시청을 중단하는 위치를 항상 모니터링하세요. 이 정보를 수집하고 활용하여 비디오 전략을 개선하세요.
다음 팁을 따르면 동영상을 더욱 흥미롭고 효과적으로 만들 수 있습니다.
읽기: 페이지 로딩 속도에 영향을 주지 않고 WordPress에 비디오를 삽입하는 가장 효율적인 방법
결론
WordPress에 비디오를 삽입하는 방법에는 5가지가 있지만 YouTube와 같이 신뢰할 수 있는 타사 플랫폼의 비디오를 항상 삽입하거나 iFrame 방법을 사용하는 것이 좋습니다.
WordPress에 비디오를 삽입하는 다양한 방법과 기능을 더욱 풍부하게 만드는 일부 플러그인을 배웠으므로 이제 이를 구현하고 더 많은 트래픽을 유도할 차례입니다.
이 게시물과 관련하여 문의 사항이나 제안 사항이 있는 경우 아래 댓글 섹션에 알려주시기 바랍니다.

Rahul Kumar는 웹 매니아이자 WordPress 및 웹 호스팅을 전문으로 하는 콘텐츠 전략가입니다. 수년간의 경험과 업계 동향에 대한 최신 정보를 얻으려는 노력을 통해 그는 트래픽을 유도하고 참여도를 높이며 전환율을 높이는 효과적인 온라인 전략을 수립합니다. Rahul은 세부 사항에 대한 관심과 매력적인 콘텐츠 제작 능력으로 인해 온라인 인지도를 향상하려는 모든 브랜드에 귀중한 자산이 되었습니다.