WordPress에 비디오를 포함하는 방법?
게시 됨: 2022-11-08WordPress에 비디오를 삽입 하는 방법을 알고 싶습니까 ? 이미지와 마찬가지로 비디오는 웹사이트 방문자를 끌어들이고 참여를 유도하고 다시 참여시키는 데 유용한 도구가 될 수 있습니다.
WordPress 사이트에 동영상을 포함하여 Google 검색 순위를 높일 수도 있습니다.
따라서 이 기사에서는 WordPress 블로그 게시물에 비디오를 포함하는 것이 필수적인 이유를 설명하고 포스트와 페이지에 비디오를 포함하는 몇 가지 방법을 공유하고자 합니다.
WordPress 블로그 게시물에 비디오를 삽입하는 이유는 무엇입니까?
WordPress 블로그에 비디오를 포함하여 방문자의 참여도를 높이고 전환율을 높이는 것은 좋은 생각입니다.
비디오는 웹사이트 방문자의 참여를 유도하고 사이트에서 보내는 페이지 수를 늘리는 훌륭한 방법입니다. 일부 방문자는 페이지의 텍스트를 읽는 대신 비디오를 보기로 선택할 수도 있습니다.
비디오를 WordPress에 직접 업로드해야 합니까?
게시물과 페이지에 비디오를 추가하면 다양한 이점이 있을 수 있지만 WordPress 미디어 라이브러리에 직접 업로드하면 사이트 속도가 크게 느려질 수 있습니다.
다음은 웹사이트에 직접 동영상을 업로드하면 안 된다고 생각하는 몇 가지 이유입니다.
서버 대역폭
많은 경우 웹 호스팅 계획에는 일정량의 대역폭이 할당됩니다.
할당은 페이지 수, 웹사이트에 로드되는 미디어의 양, 평균 웹사이트 트래픽을 기반으로 합니다.
누군가 귀하의 웹사이트에 호스팅된 비디오를 볼 때 대역폭의 일정 비율이 소모됩니다. 모든 비디오의 인기도를 높이면 더 많은 대역폭을 사용하므로 웹사이트를 로드할 수 있는 여지가 줄어듭니다.
파일 크기 제한
서버에서 업로드할 수 있는 최대 파일 크기를 제한하는 것이 일반적입니다. 대부분의 서버는 총 파일 크기를 약 50MB로 제한합니다.
두 경우 모두 최대 업로드 크기를 늘리려면 호스팅 제공업체에 문의해야 합니다.
일부 웹 호스트는 이러한 작은 파일 크기 제한을 적용하지 않지만 많은 웹 호스트가 적용하며 대부분은 파일 크기에 약간의 제한이 있습니다.
동영상이 한도에 맞지만 너무 많이 업로드하면 사용 가능한 저장용량이 빨리 소진됩니다.
동영상 파일에는 엄청난 양의 데이터가 포함되어 있습니다. 일반적으로 고품질 비디오의 범위는 수백 메가바이트에서 1~2GB입니다.
공유 호스팅 또는 클라우드 호스팅 계정을 사용하는 경우 공유 호스팅을 사용하는 경우 이러한 대용량 파일은 스토리지 허용량을 빠르게 소모할 수 있습니다.
느린 로딩 및 정지 비디오
웹 사이트에서 비디오 재생을 지원하려면 충분한 대역폭과 우수한 서버 성능이 필수적입니다. 모든 웹 호스팅 계획이 비디오 및 웹 사이트 방문자를 모두 수용할 수 있는 것은 아닙니다.
대역폭이 제한되어 있고 고품질의 동영상을 업로드하는 경우 동영상이 재생될 때 청중이 버퍼링 및 예기치 않은 일시 중지를 경험할 수 있습니다.
사용자 경험에 대한 방해는 빠르게 성가시게 되며, 트래픽 양이 많을 경우 문제가 악화될 수 있습니다.
장치에 따라 다양한 비디오 품질
대부분의 청중은 연결 속도와 화면 크기에 대해 가능한 최고 품질의 동영상을 기대합니다.
일반적으로 높은 비트 전송률의 1080p 비디오 스트림은 랩톱 및 더 큰 화면에서 문제를 일으키지 않지만 모바일 장치에서는 문제가 있을 수 있습니다.
WordPress 비디오는 기본적으로 반응하지 않으므로 모바일 및 태블릿 장치용 더 작은 화면을 수용하려면 저해상도 버전을 만들어야 합니다.
웹 브라우저와의 호환성
각 웹 브라우저가 비디오를 처리하는 방식에 차이가 있습니다. 결과적으로 동일한 비디오가 한 브라우저에서는 훌륭하게 표시되더라도 다른 브라우저에서는 다르게 나타날 수 있습니다.
게시물이나 페이지에 비디오를 삽입하는 방법은 무엇입니까?
비디오를 포함하려면 Vimeo, YouTube 또는 DailyMotion과 같은 다른 웹사이트에 업로드하고 웹사이트에서 재생해야 합니다. 이 방법을 사용하는 것이 좋습니다.
임베딩 프로세스에는 기본적으로 타사 호스팅 서비스의 서버에서 비디오를 호스팅하고 WordPress 웹사이트에 표시하는 작업이 포함됩니다.
이 섹션에서는 게시물 또는 페이지에 비디오를 삽입하는 다양한 방법을 제공합니다.
방법 1: 블록 편집기를 사용하여 WordPress에 비디오 포함
WordPress의 자동 포함 기능을 사용하면 웹사이트에서 YouTube, Vimeo 등 인기 있는 비디오 호스팅 서비스에서 자동으로 포함 코드를 얻을 수 있습니다.
이렇게 하려면 다음 단계를 따르십시오.
- 비디오 URL을 복사하여 WordPress 편집기 에 붙여넣습니다. 예를 들어 YouTube를 사용하여 삽입하려는 비디오 URL을 복사할 수 있습니다.
- 편집 모드 에서 비디오를 추가하려는 WordPress 게시물 또는 페이지를 엽니다.
- 콘텐츠 영역에 URL 을 붙여넣습니다. YouTube 동영상 URL을 붙여넣으면 WordPress가 자동으로 동영상의 포함 코드를 가져와 콘텐츠 편집기에 표시합니다.
- 업데이트 또는 게시 버튼을 클릭하여 게시물 또는 페이지를 저장합니다. 그런 다음 게시물에 비디오를 포함했습니다.
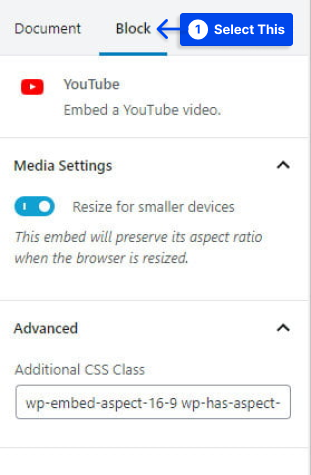
- 편집기에서 비디오를 클릭하고 팝업 도구 모음에서 변경합니다.

비디오 너비 조정, 정렬 변경, 추가 옵션 추가가 가능합니다. 모바일 장치에서 비디오의 종횡비도 보존할 수 있습니다.
참고 : 허용 목록에 있는 비디오 서비스만 WordPress에서 자동으로 포함할 수 있습니다. 다른 웹사이트의 경우 임베드 코드를 가져와 블로그에 붙여넣어야 합니다.
WordPress 화이트리스트에 없는 웹사이트의 비디오를 포함하려면 비디오용 HTML 내장 코드가 필요합니다.
이 방법을 사용하려면 다음 단계를 따르십시오.
비디오 웹사이트에서 제공하는 HTML 코드를 복사하여 편집기의 HTML 블록 안에 붙여넣을 수 있습니다. 따라서 YouTube가 있든 없든 WordPress에 비디오를 포함할 수 있습니다.
방법 2: Old Classic Editor(TinyMCE)를 사용하여 WordPress에 비디오 포함
또는 이전 WordPress 클래식 편집기를 계속 사용한다고 가정합니다. 이 경우 이전과 동일한 방식으로 동영상을 임베딩할 수 있습니다.
이 방법을 사용하려면 다음 단계를 따르십시오.
- YouTube와 같은 비디오 호스팅 서비스의 URL 을 복사하여 편집기에 붙여넣습니다.
비주얼 편집기를 사용하면 비디오 미리보기가 표시됩니다.
그러나 새로운 WordPress 블록 편집기에서는 너비 조정 및 기타 옵션을 사용할 수 없다는 점에 유의해야 합니다.
- 업데이트 또는 게시 버튼을 클릭하여 변경 사항을 적용합니다.
방법 3: WordPress 사이드바 위젯 또는 바닥글에 동영상 포함
같은 방식으로 WordPress의 게시물이나 페이지에 비디오를 포함할 수 있으며 사이드바 위젯에도 비디오를 포함할 수 있습니다.
이 방법을 사용하려면 다음 단계를 따르십시오.
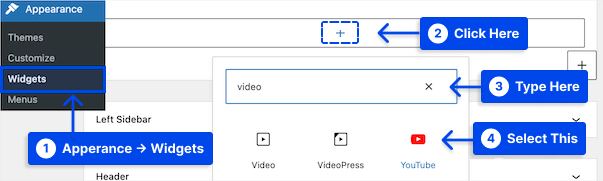
- WordPress 대시보드로 이동합니다.
- 모양 으로 이동합니다.
- 위젯 으로 이동합니다.
- 플러스 블록 추가 아이콘을 클릭합니다.
- 검색 창에서 비디오 를 검색하십시오.
- 추가하려는 비디오 유형의 블록 을 클릭합니다.

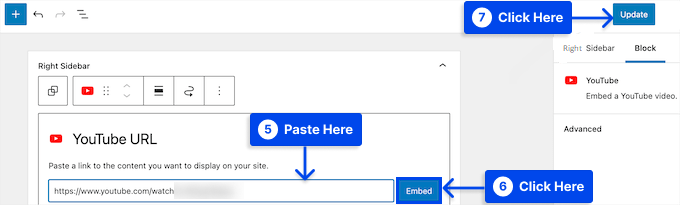
- 비디오 URL 을 상자에 붙여넣습니다.
- 포함 버튼을 클릭합니다.
동영상이 위젯 영역에 자동으로 추가됩니다.
- 업데이트 버튼을 클릭합니다.

이제 비디오 위젯이 웹사이트에 게시되었으므로 즐길 수 있습니다.

홈페이지를 방문하시면 실시간으로 영상을 보실 수 있습니다. 비디오 크기는 웹사이트의 위젯 영역에 맞게 자동으로 조정됩니다.
방법 4: Elementor의 WordPress에 비디오 포함
Elementor에서는 비디오 위젯을 사용하여 비디오를 포함할 수 있으므로 콘텐츠에 비디오를 매우 쉽게 포함할 수 있습니다.
Elementor를 사용하여 WordPress에 비디오를 추가하는 방법을 배우려면 다음 단계를 따르십시오.
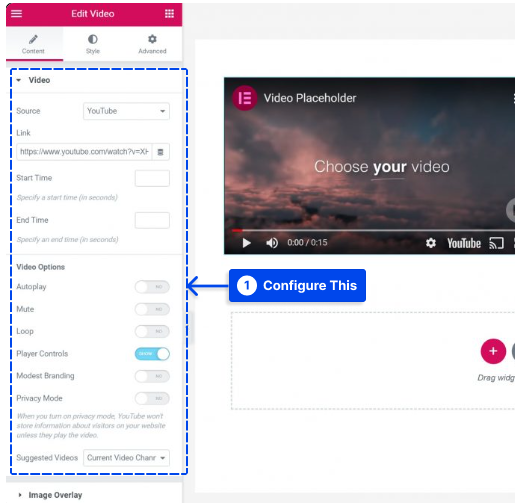
- 동영상을 포함할 콘텐츠에 동영상 위젯 을 포함합니다.
- YouTube, Vimeo, DailyMotion 및 자체 호스팅의 네 가지 옵션에서 소스를 선택합니다.
- 비디오 링크 를 붙여넣습니다.
Elementor Pro를 사용하면 동적 콘텐츠 기능을 사용하여 사용자 정의 필드의 비디오를 동적으로 삽입할 수도 있습니다.
- 기본 설정에 따라 다른 설정을 구성합니다.

예를 들어 비디오를 자동 재생하고 플레이어 컨트롤을 비활성화하는 등 여러 가지 방법으로 이 작업을 수행할 수 있습니다.
더 나은 성능을 얻으려면 비디오를 느리게 로드하는 동안 이미지 오버레이 기능을 사용하여 정적 이미지를 표시하는 것이 좋습니다.
이렇게 하면 사용자가 비디오와 상호작용할 때까지 비디오 로드가 지연되어 사이트 로드 시간이 빨라집니다.
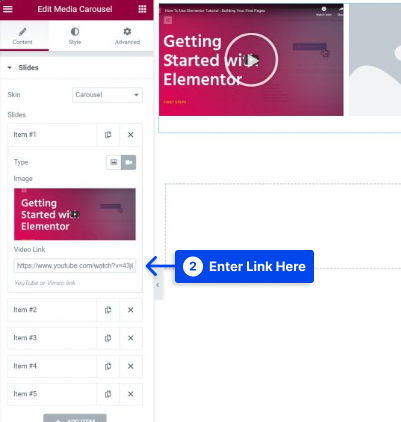
또한 Elementor Pro로 Media Carousel 위젯에 액세스할 수 있습니다. 이 위젯을 사용하면 YouTube 및 Vimeo의 비디오가 포함된 캐러셀과 슬라이더를 만들 수 있습니다.
사용하려면 다음 단계를 따르세요.
- 위젯 설정에서 슬라이드 유형으로 비디오 를 선택하고 썸네일 이미지를 추가합니다.
- 비디오 링크 상자에 YouTube 또는 Vimeo 비디오 링크를 입력합니다.

또한 타사 Elementor 애드온을 사용하면 추가 위젯에 액세스하여 비디오 작업을 용이하게 할 수 있습니다.
예를 들어, Elementor용 Ultimate Addons는 비디오 컬렉션을 필터링할 수 있는 새로운 위젯을 제공합니다.
방법 5: Divi에서 WordPress의 비디오 포함
Divi의 비디오 모듈을 사용하면 페이지에 비디오를 쉽게 추가할 수 있습니다. 이 모듈을 사용하면 다양한 소스의 비디오를 포함하고 썸네일 이미지와 재생 버튼을 사용자 정의하여 포함된 비디오를 보다 전문적인 모양으로 만들 수 있습니다.
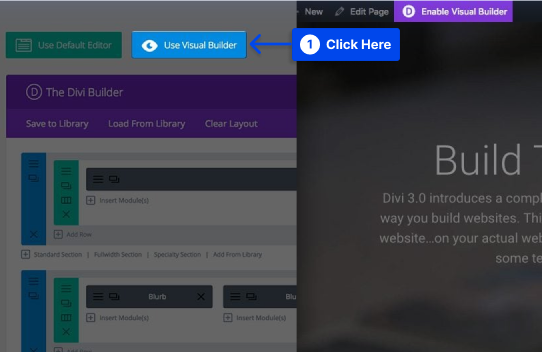
Divi 테마를 설치한 경우 새 게시물을 만들 때마다 나타나는 Use Divi Builder 버튼이 표시됩니다.
이 버튼을 사용하면 Divi Builder를 활성화하여 Divi Builder를 통해 사용 가능한 모든 모듈에 액세스할 수 있습니다.
Divi의 WordPress에 비디오를 포함하려면 다음 단계를 따르세요.
- 비주얼 빌더 사용 버튼을 클릭하여 비주얼 모드에서 빌더를 시작하십시오.
참고 : 이 버튼은 웹사이트의 프런트 엔드를 탐색할 때 WordPress 대시보드에 있을 때도 찾을 수 있습니다.

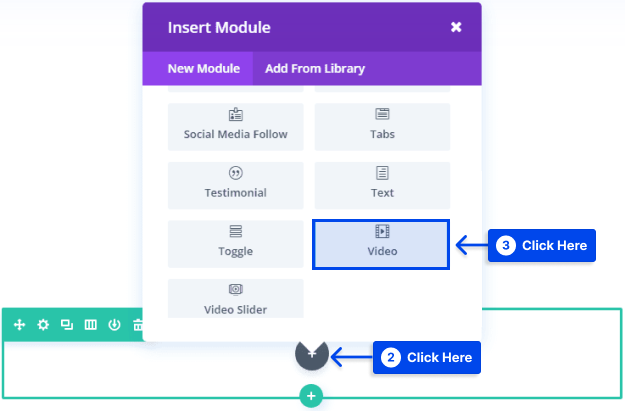
- Visual Builder를 입력한 후 페이지에 새 모듈을 추가하려면 회색 더하기 버튼 을 클릭하십시오.
참고 : 행 외부에 새 모듈을 추가할 수 없습니다. 새 페이지를 시작하는 경우 페이지를 시작하기 전에 행을 추가했는지 확인하십시오.
- 모듈 목록에서 비디오 모듈 을 선택하여 페이지에 추가하십시오.

비디오 모듈 추가는 "비디오"라는 단어를 입력하고 모듈 목록에서 Enter를 클릭하면 자동으로 찾아 추가됩니다.
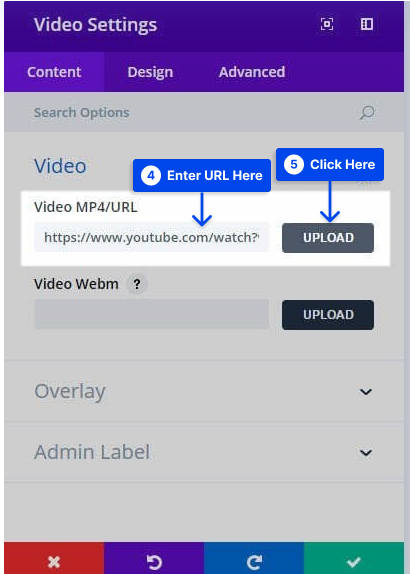
모듈이 추가되면 모듈의 옵션이 표시됩니다. 세 가지 기본 옵션을 사용할 수 있습니다. Content , Design 및 Advanced .
- 비디오 모듈 설정의 콘텐츠 탭에서 삽입하려는 비디오의 비디오 URL 을 입력합니다.
- 업로드 버튼을 클릭합니다.

비디오에서 생성 버튼을 클릭하여 이미지 오버레이 의 URL을 내 비디오에 추가할 수도 있습니다.
이 기능은 비디오에서 이미지를 자동으로 가져와 비디오를 사용자 정의하기 위한 새 아이콘과 함께 오버레이로 사용합니다.
디자인 탭에서 재생 아이콘의 색상을 페이지 색상과 일치하도록 변경할 수 있습니다. 이제 보기 쉽고 웹사이트 디자인과 일치하는 랜딩 페이지용 비디오가 생성됩니다.
방법 6: 플러그인을 사용하여 비디오를 쉽게 표시
기본 방법 외에도 WordPress에 비디오를 포함하는 기능을 확장하는 여러 플러그인을 사용할 수 있습니다. 따라서 플러그인을 사용하여 WordPress에 YouTube 동영상을 포함할 수 있습니다.
다음은 비디오를 자주 사용할 계획이거나 비디오를 추가로 사용자 정의하려는 경우 확인하는 데 관심이 있을 수 있는 몇 가지 도구입니다.
WordPress.com을 사용하는 경우 이러한 플러그인과 다른 많은 플러그인을 설치하려면 플러그인 사용 계획이 필요합니다. 자세한 내용은 최고의 WordPress 비디오 플러그인 목록을 확인할 수 있습니다.
고급 반응형 비디오 임베더
Advanced Responsive Video Embedder를 사용하면 비교적 간단한 사용 편의성을 유지하면서 다양한 유용한 기능을 추가할 수 있습니다.
이 플러그인의 첫 번째 이점은 WordPress 비디오를 반응형으로 만들어 모바일 장치에서 볼 수 있다는 것입니다.
또한 비디오 제목, 설명 및 메타데이터에 대한 더 많은 옵션이 있어 검색 엔진 최적화에도 도움이 될 수 있습니다.
거의 모든 비디오 호스트를 지원하는 것 외에도 이 플러그인은 다양한 웹사이트에서 비디오를 삽입하는 쉬운 방법을 제공합니다. 플러그인을 사용하면 CSS에 단축 코드를 추가하고 최대 비디오 너비 및 정렬을 설정할 수도 있습니다.
또한 이 플러그인을 사용하면 사이트 방문자가 콘텐츠에 집중할 수 있도록 자동 재생 및 관련 비디오 제안과 같은 추가 기능을 제어할 수 있습니다.
쉬운 비디오 플레이어
Easy Video Player는 매우 사용하기 쉬운 동영상 임베딩 플러그인입니다.
WordPress의 기본 임베딩 옵션은 간단하지만 때로는 사용하지 않을 많은 기능에 대한 부담 없이 추가 제어를 원할 때가 있습니다.
이 플러그인의 도움으로 잠재고객이 모바일 장치에서 즐길 반응형 비디오를 삽입할 수 있습니다. 단축 코드를 통해 사용자 정의할 수 있습니다.
이 플러그인은 뛰어난 브라우저 호환성을 위해 HTML5와도 호환됩니다. 비표준 브라우저나 비정상적인 소스를 사용하는 시청자에 대해 걱정할 필요가 없습니다.
또한 이 플러그인은 버튼 클릭으로 반복 재생 또는 자동 재생 동영상을 변경할 수 있습니다.
이러한 기능 외에도 매우 사용자 친화적인 패키지를 사용하면 어려움 없이 비디오 콘텐츠를 업그레이드할 수 있습니다.
결론
이 기사 전체에서 WordPress 블로그 게시물에 비디오를 포함하는 것이 왜 중요한지 논의하고 게시물에 비디오를 포함하는 방법에 대한 몇 가지 예를 제공했습니다.
이 기사를 읽어 주셔서 감사합니다. 도움이 되셨기를 바랍니다. 질문이나 의견이 있으시면 언제든지 환영합니다.
Facebook 및 Twitter와 같은 소셜 미디어 플랫폼에서 당사 기사에 대한 최신 업데이트를 확인할 수 있습니다.
