WordPress에 동영상을 삽입하는 7가지 쉬운 방법
게시 됨: 2022-08-05비디오는 오랫동안 사이트 사용자 경험과 참여를 향상시키는 가장 강력한 방법 중 하나였습니다. 따라서 온라인 비즈니스 소유자는 동영상을 활용하여 웹사이트의 수익성을 최적화해야 합니다.
이 기사에서는 WordPress에 비디오를 포함하는 7가지 간단한 방법을 보여줍니다. 또한 계속 읽으면 포함된 비디오를 효과적으로 사용하기 위한 몇 가지 보너스 팁을 찾을 수 있습니다.
이 쇼를 도로에서 만나자!
- 웹사이트 구축에서 비디오의 이점
- #1 WordPress 미디어 라이브러리에서 동영상 삽입
- #2 WordPress에 Amazon S3 동영상 포함
- #3 WordPress Classic Editor를 사용하여 동영상 삽입
- #4 블록 편집기를 사용하여 WordPress에 동영상 포함
- #5 페이지 빌더를 사용하여 WordPress에 동영상 삽입
- #6 WordPress 비디오 플레이어 플러그인 활성화
- #7 WordPress 사이드바 및 바닥글에 동영상 삽입
- 달콤한 보너스: 동영상 공유 방지
웹사이트 구축에서 비디오의 이점
WordPress에 비디오를 포함하면 여러 가지 이점이 있습니다. 특히 다음을 수행하는 데 도움이 됩니다.
사용자 경험 개선: 연구에 따르면 사이트 방문자는 텍스트의 20%만 읽는 것으로 나타났습니다. 그들은 이미지나 텍스트를 보는 것보다 비디오를 보는 것을 선호합니다. 영상이 이해하기 쉽고, 편하고, 아프지 않기 때문입니다.
따라서 텍스트를 보완하기 위해 비디오를 사용하는 것은 디지털 청중의 관심을 끄는 콘텐츠를 만드는 완벽한 방법이 될 것입니다.
유기적 트래픽 증대: 동영상은 다른 유형의 콘텐츠보다 주의를 끌기 때문에 방문자가 사이트에 더 오래 머물게 합니다.
이렇게 하면 Google 및 기타 검색 엔진이 긍정적인 순위 요소로 간주하는 해당 페이지의 평균 시간이 늘어납니다. Google에서 높은 순위에 오르면 유기적 트래픽이 급격히 증가하더라도 놀라지 마십시오.
브랜드 인지도 향상: 방문자는 몇 번의 클릭만으로 귀하의 웹사이트 비디오를 소셜 프로필에서 쉽게 공유할 수 있습니다.
이것은 그들이 소셜 네트워크를 통해 귀하의 콘텐츠를 퍼뜨리도록 권장합니다. 그렇게 하면 노력 없이도 소셜 미디어의 존재감을 높일 수 있습니다.
전환율 증가: 연구에 따르면 방문 페이지에 동영상을 게재하면 전환율을 최대 80%까지 높일 수 있습니다. 가장 큰 이유는 동영상이 브랜드에 대한 신뢰를 심어주기 때문입니다.
콘텐츠에 비디오를 추가하면 사이트에 많은 이익을 가져다준다는 사실을 부인할 수 없습니다. 이제 WordPress에서 비디오를 표시하는 방법을 배울 때입니다.
뛰어들자!
#1 WordPress 미디어 라이브러리에서 동영상 삽입
이것은 모든 WordPress 사용자가 알아야 할 간단하고 전통적인 방법입니다. 미디어 라이브러리 를 사용하여 WordPress 게시물 또는 페이지에 비디오를 삽입하는 방법에는 두 가지가 있습니다.
- 미디어 라이브러리 에 비디오를 업로드한 다음 게시물이나 페이지에 추가하십시오.
- 콘텐츠에 직접 비디오를 추가하면 이러한 비디오가 미디어 라이브러리 에 자동으로 저장됩니다.
WordPress 미디어 라이브러리에 비디오 업로드
다음 단계를 따르세요.
- WordPress 관리 대시보드에서 미디어 → 새로 추가 로 이동합니다.
- 파일 선택 을 클릭하고 컴퓨터에서 비디오 파일을 선택한 다음 열기 를 선택하여 미디어 라이브러리 에 업로드합니다. 파일을 업로드 영역으로 끌어다 놓을 수도 있습니다.

비디오가 성공적으로 업로드되면 상태 표시줄이 100%로 표시됩니다.
3. 대시보드에서 페이지 또는 게시물 로 이동합니다. 편집 을 선택하여 기존 페이지 또는 게시물을 열거나 새로 추가를 선택하여 새 페이지를 만듭니다.
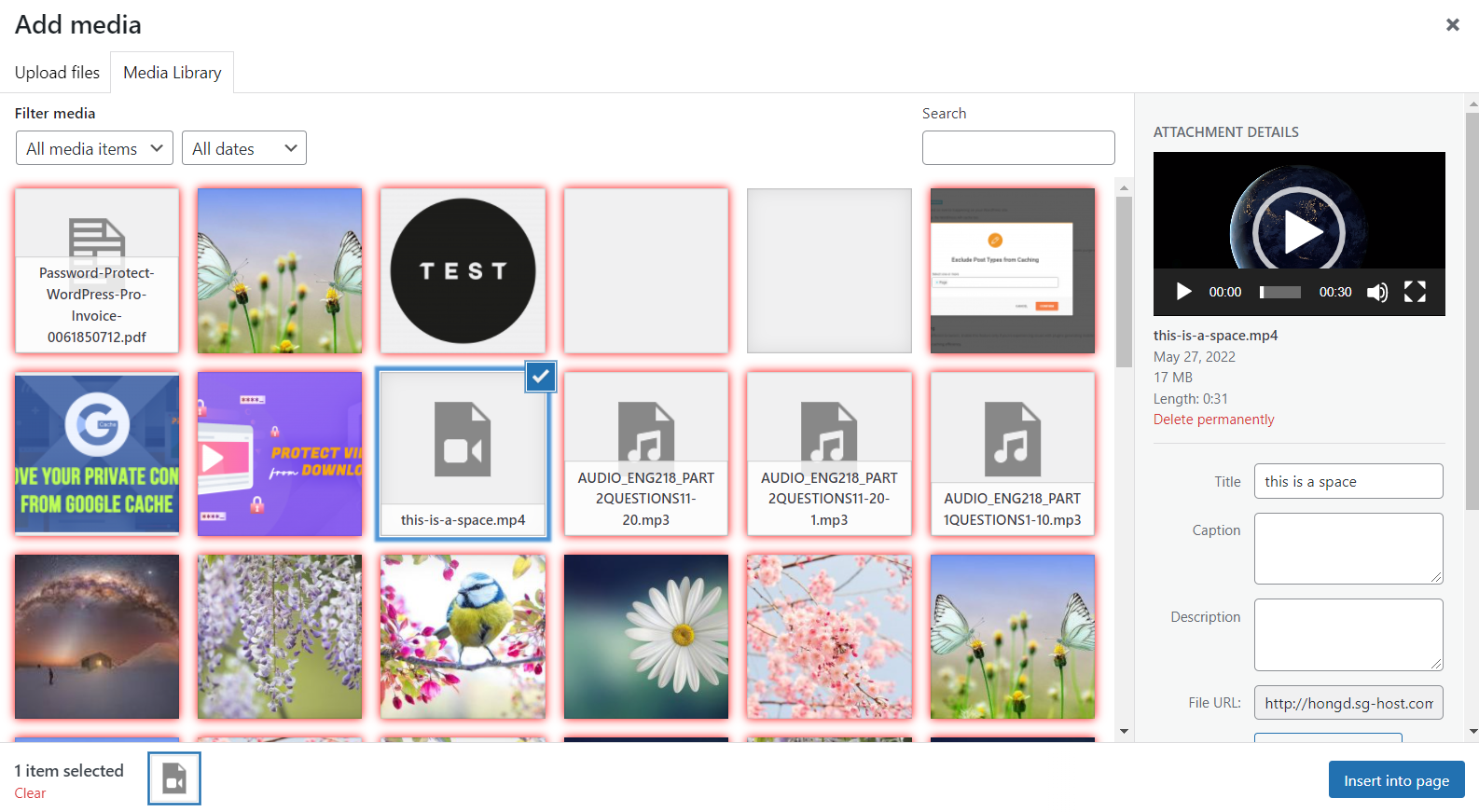
4. 미디어 추가 버튼을 클릭하고 미디어 라이브러리 에서 원하는 비디오를 선택 하고 페이지에 삽입을 누르십시오.

콘텐츠에 직접 비디오 추가
아래 가이드를 따르세요.
- 기존 또는 새 페이지/게시물로 이동합니다.
- 미디어 추가 버튼을 클릭합니다.
- 파일 업로드 탭에서 파일 선택 을 클릭하고 콘텐츠에 추가할 비디오를 선택한 다음 열기 를 선택합니다. 컴퓨터에서 업로드 영역으로 비디오 파일을 끌어다 놓을 수도 있습니다.
- 페이지에 삽입 버튼을 눌러 완료합니다. 이제 페이지/게시물에 직접 비디오를 성공적으로 추가했습니다. WordPress는 이러한 비디오를 미디어 라이브러리 에 자동으로 저장합니다.

이 방법은 많은 노력이 필요하지 않습니다. 그러나 미디어 라이브러리 에 여러 개의 대형 비디오를 저장하면 많은 양의 대역폭이 소모됩니다. 대역폭이 부족하면 사이트 로드 시간이 크게 느려집니다.
다음 방법은 이 문제를 해결하는 데 도움이 됩니다.
#2 WordPress에 Amazon S3 동영상 포함
위에서 언급했듯이 크기가 너무 큰(100MB 이상) 동영상을 자체 호스팅해서는 안 됩니다. 대신 Amazon S3와 같은 타사 플랫폼에서 동영상을 호스팅한 다음 콘텐츠에 포함하는 것이 좋습니다.
그렇게 하면 더 나은 사용자 경험을 보장하는 동시에 대역폭을 절약할 수 있습니다.
WordPress에 Amazon S3 비디오를 포함하는 방법에 대한 자세한 안내서를 이미 게시했습니다. 지금 확인하세요.
#3 WordPress Classic Editor를 사용하여 동영상 삽입
이 섹션에서는 클래식 편집기를 활용하여 MP4, M4V, WebM, Ogv, WMV, Flv 등을 포함한 다양한 비디오 유형을 포함하는 방법을 배웁니다. 이 기술을 자신의 WordPress 비디오 또는 호스팅되는 비디오에 적용할 수 있습니다. 타사 플랫폼.
클래식 편집기의 비디오 임베딩 기능을 사용하는 2가지 단축키가 있습니다.
- 동영상의 URL을 복사하여 붙여넣습니다.
- 비디오의 HTML 코드를 복사하여 붙여넣습니다.
URL을 포함하여 WordPress 페이지 또는 게시물에 비디오 표시
URL을 포함하여 동영상을 표시하려면 다음을 수행해야 합니다.
- YouTube, HubSpot, Vimeo, Dailymotion 등과 같은 타사 비디오 호스팅 플랫폼에서 비디오의 URL을 복사합니다.
- WordPress 대시보드에서 비디오를 추가할 페이지 또는 게시물을 선택합니다.
- 동영상의 URL을 콘텐츠에 표시하려는 위치에 붙여넣기만 하면 됩니다.
그게 다야
HTML을 포함하여 WordPress 페이지 또는 게시물에 비디오 표시
예를 들어 비디오의 표시 크기를 변경하는 것과 같은 고급 옵션이 필요한 경우 비디오의 HTML을 고려하십시오. 경로는 다음과 같습니다.
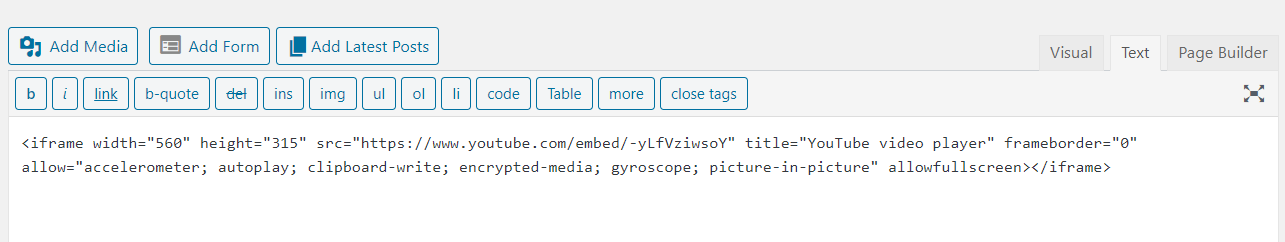
- HTML5, Vimeo, YouTube 등에서 동영상의 HTML 코드를 복사합니다.
- 콘텐츠의 텍스트 편집 모드에 붙여넣습니다.

3. 원하는 대로 비디오 너비와 높이를 수정합니다.
#4 블록 편집기를 사용하여 WordPress에 동영상 포함
Gutenberg 블록 편집기를 사용하는 경우 이 방법은 티켓일 뿐입니다. 클래식 편집기와 마찬가지로 URL 주소나 HTML 코드를 추가하여 비디오를 삽입할 수 있습니다.
WordPress 페이지 또는 게시물에 동영상을 삽입하기 위한 URL 삽입
이를 달성하려면 다음을 수행해야 합니다.
- 페이지 또는 게시물로 이동합니다.
- 페이지의 왼쪽 상단 모서리에 있는 + 버튼을 눌러 구텐베르크 블록을 추가합니다.

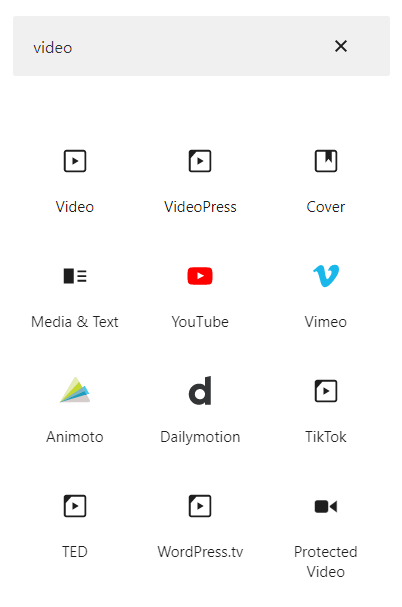
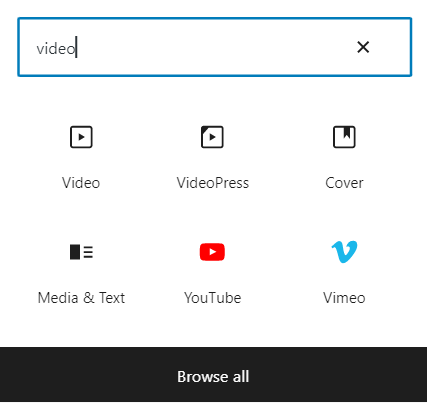
3. "비디오" 를 입력한 다음 원하는 비디오 블록을 페이지 또는 게시물로 끌어다 놓습니다. Gutenberg는 YouTube, Vimeo, TikTok 등과 같은 많은 비디오 유형을 지원합니다.

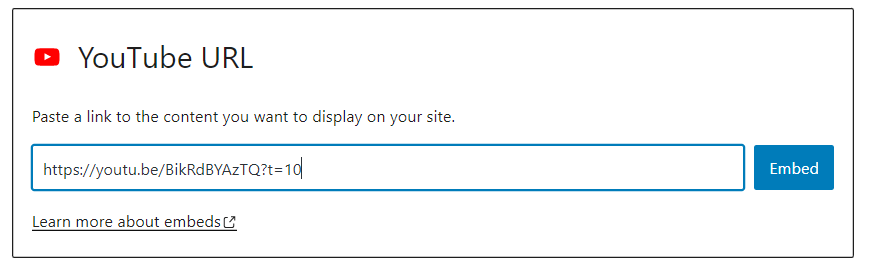
4. 동영상의 URL을 복사하여 블록에 붙여넣고 Embed 를 누릅니다.

WordPress 페이지 또는 게시물에 동영상을 삽입하기 위해 HTML 추가
위에서 언급한 Gutenberg 블록은 비디오의 URL만 추가할 수 있다는 점을 염두에 두십시오. 비디오의 iFrame을 삽입하고 편집하려면 사용자 정의 HTML 블록을 사용해야 합니다.

- 페이지 또는 게시물로 이동합니다.
- 페이지의 왼쪽 상단 모서리에 있는 + 버튼을 클릭하여 구텐베르크 블록을 추가합니다.
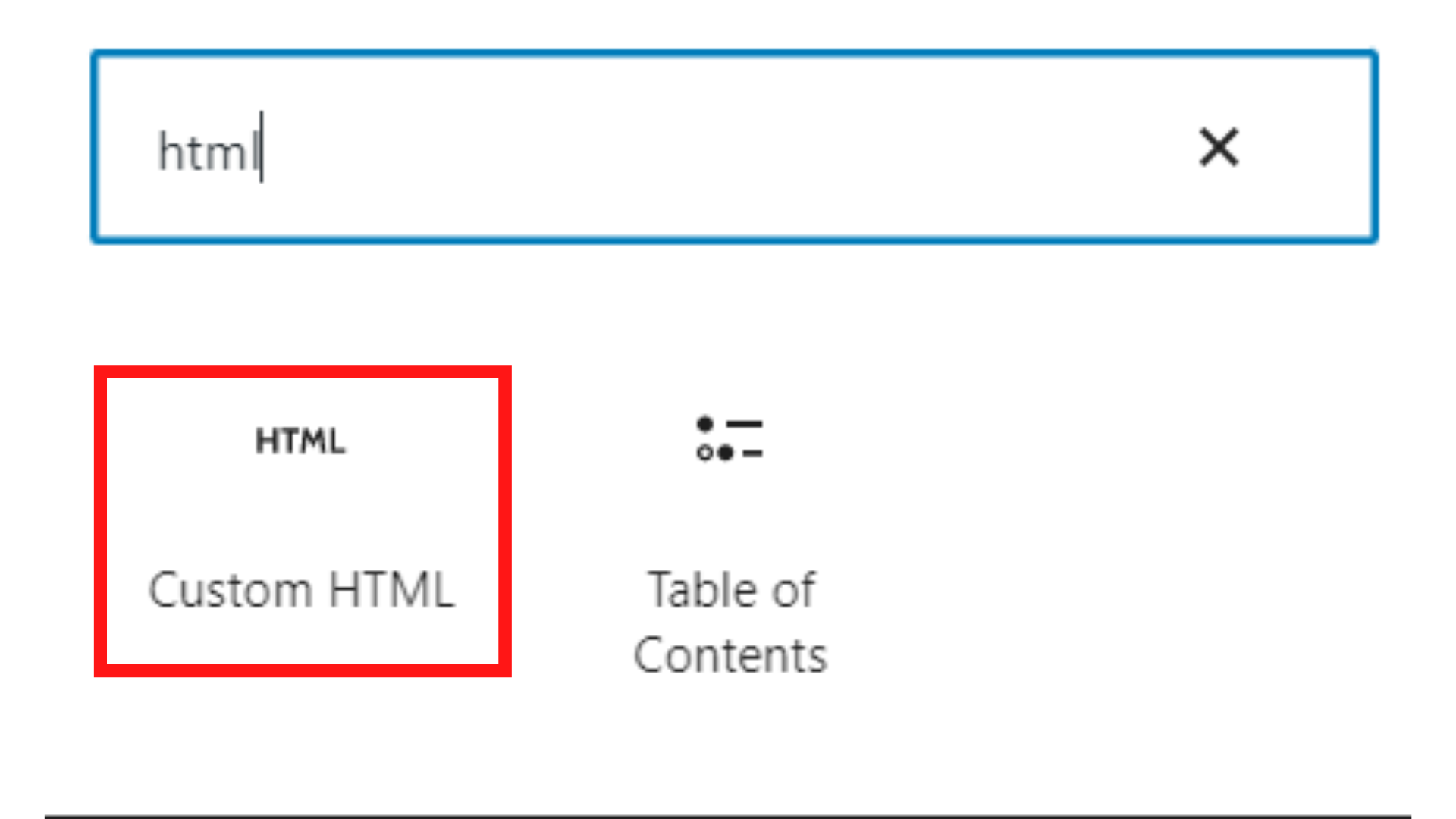
- 사용자 정의 HTML 블록을 검색한 다음 페이지 또는 게시물의 원하는 위치에 끌어다 놓습니다.

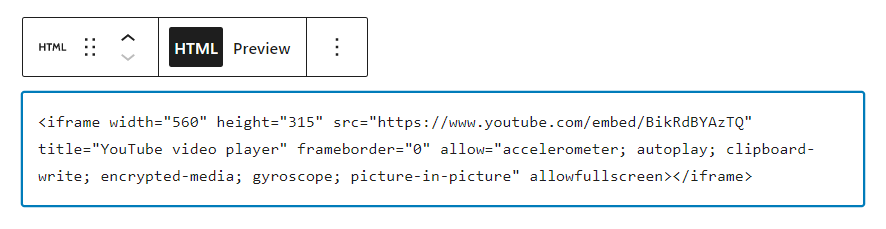
4. 비디오의 HTML 코드를 복사하여 블록에 붙여넣습니다.

5. HTML 코드를 원하는 대로 편집합니다.
#5 페이지 빌더를 사용하여 WordPress에 동영상 삽입
현재 많은 페이지 빌더가 WordPress에 비디오 포함을 지원합니다. 보다 쉽게 하기 위해 전 세계적으로 가장 일반적으로 사용되는 드래그 앤 드롭 페이지 빌더 중 하나인 Elementor를 권장합니다.
Elementor 페이지 빌더는 비디오를 삽입하는 두 가지 방법을 제공합니다.
- 비디오 블록을 사용하십시오.
- 텍스트 편집기 블록을 사용합니다.
비디오 블록을 사용하여 WordPress에 비디오 추가
이 옵션을 사용하려면 다음을 수행해야 합니다.
- 페이지 또는 게시물로 이동합니다.
- 해당 페이지 또는 게시물 상단에서 Elementor로 편집 버튼을 선택합니다.

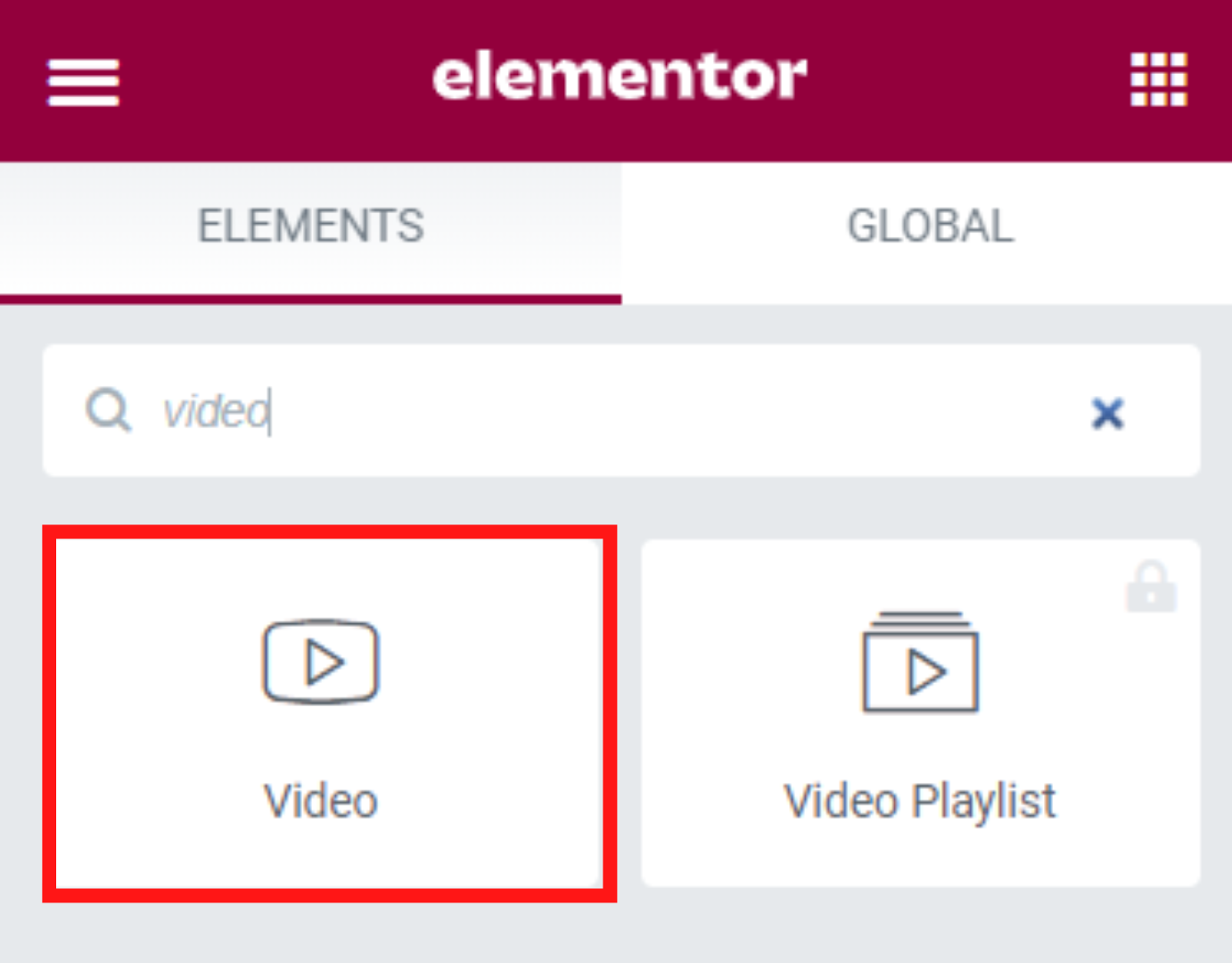
3. 비디오 블록을 검색하여 원하는 위치에 끌어다 놓습니다.

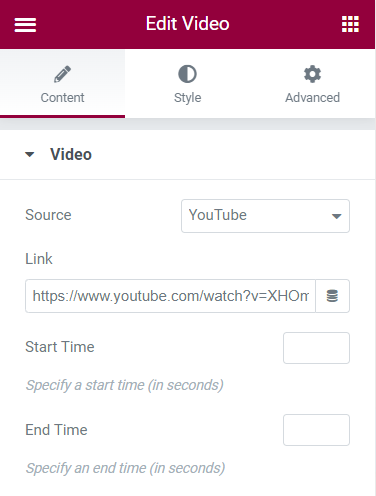
4. 메뉴 편집 화면의 소스 드롭다운 메뉴에서 비디오 소스를 선택합니다. Elementor는 현재 YouTube, Vimeo, Dailymotion 및 자체 호스팅 동영상의 동영상을 허용합니다.
5. 비디오의 URL을 복사하여 링크 섹션에 붙여넣습니다. 필요한 경우 다른 설정과 함께 비디오의 시작 시간 및 종료 시간 을 정의할 수 있습니다.

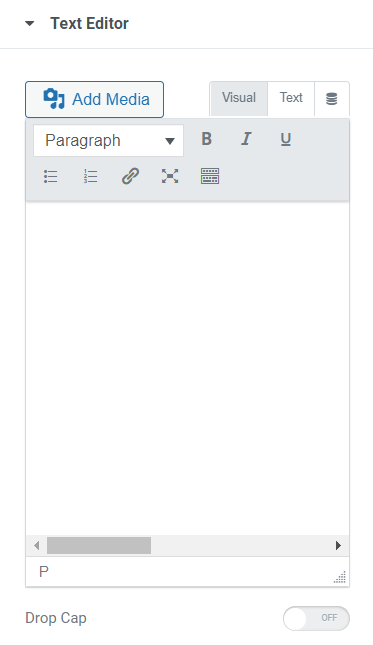
텍스트 편집기 블록을 사용하여 WordPress에 비디오 삽입
텍스트 블록을 활용하려면:
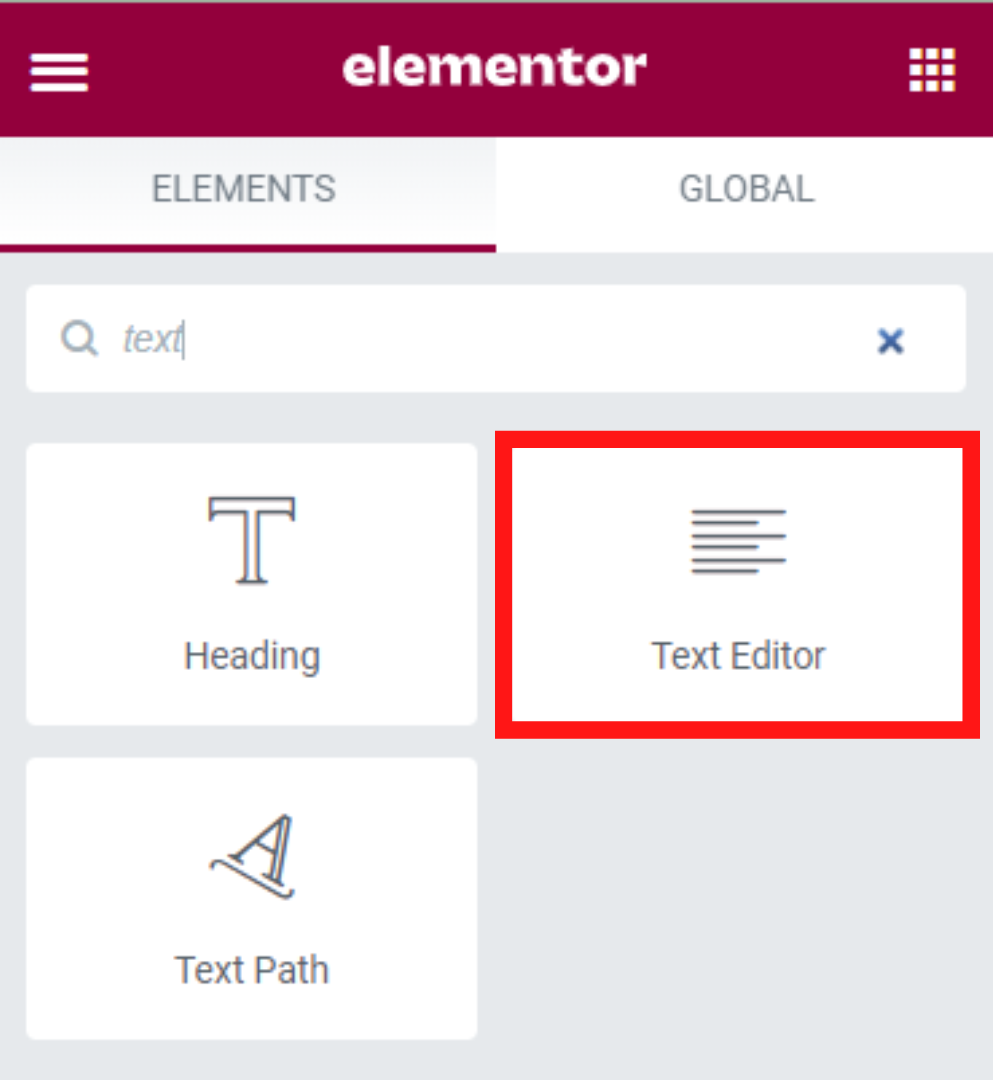
- Elementor로 편집 버튼을 클릭한 후 텍스트 편집기 블록을 찾아 콘텐츠 영역으로 끌어다 놓습니다.

2. 비디오의 URL을 복사하여 텍스트 편집기 왼쪽 드롭다운 메뉴에 붙여넣습니다.

또한 클래식 편집기를 사용하는 것과 동일한 방식으로 비디오의 HTML 코드를 포함하고 편집할 수 있습니다.
#6 WordPress 비디오 플레이어 플러그인 활성화
WordPress에 비디오를 포함하는 또 다른 방법은 비디오 플레이어 플러그인을 설치하는 것입니다. 시장에는 무료 및 프리미엄 모두 수많은 WordPress 비디오 플레이어 플러그인이 있습니다. 결정을 내리는 데 도움이 되도록 다음 몇 가지를 나열했습니다.
HTML5 비디오 플레이어: 이 플러그인은 모든 주요 브라우저에 다양한 유형의 고품질 비디오를 삽입하는 데 도움이 됩니다. 또한 더 나은 SEO 순위를 위해 비디오 제목과 설명을 수정할 수 있는 권한을 부여합니다.
FV 플레이어: Elementor와 같은 클래식 편집기 및 페이지 빌더와 잘 작동하는 비디오 플레이어 플러그인을 검색하시겠습니까? FV 플레이어를 확인하십시오. 플러그인의 가장 중요한 기능은 프리롤 및 포스트롤 화면의 가용성입니다. 이 화면을 통해 비디오에 대한 추가 정보를 표시할 수 있습니다.
Easy Video Player: 플러그인의 핵심에는 원하는 대로 비디오를 표시하도록 사용자 정의할 수 있는 단축 코드가 있습니다. 따라서 비디오 디스플레이 크기, 종횡비, 스킨, 형식 등을 완벽하게 제어할 수 있습니다. 루프 재생 및 비디오 자동 재생도 지원합니다.
Embed Plus: 이것은 YouTube 비디오, 갤러리, 재생 목록 및 라이브 스트림을 WordPress 사이트에 포함할 수 있는 최고의 YouTube 비디오 플러그인 중 하나입니다.
#7 WordPress 사이드바 및 바닥글에 동영상 삽입
게시물이나 페이지에 비디오를 추가하는 것 외에도 위젯 설정을 사용하여 사이드바 및 바닥글에 포함할 수 있습니다. 작동 방식은 다음과 같습니다.
- WordPress 관리 대시보드에서 모양 → 위젯 으로 이동합니다.
- 머리글, 바닥글, 사이드바 등 동영상을 추가할 위치를 정의합니다.
- + 아이콘을 눌러 새 위젯을 추가합니다.

4. 비디오 위젯을 검색하고 클릭합니다.

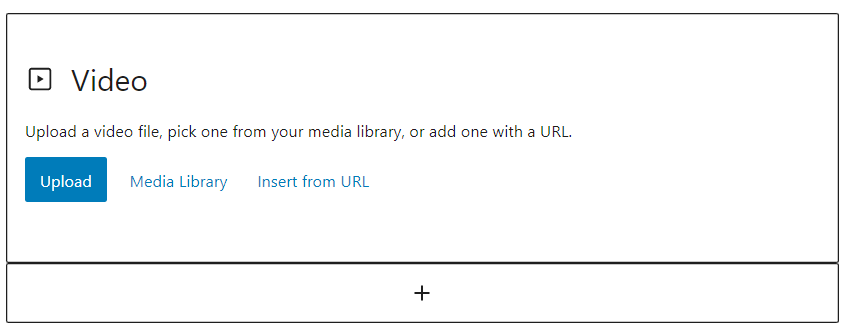
5. 컴퓨터에서 비디오를 업로드 하거나 미디어 라이브러리 에서 기존 비디오를 추가하거나 URL에서 삽입을 선택할 수 있습니다.

달콤한 보너스: 동영상 공유 방지
온라인 비디오 비즈니스를 소유하고 있다면 무단 액세스 및 다운로드로부터 프리미엄 비디오를 보호하는 것이 우선되어야 합니다. 하지만 문제는 어떻게 그렇게 할 수 있느냐는 것입니다. 대답은 PDA WordPress 비디오 및 오디오 확장을 사용하여 매우 간단합니다.
이 확장 프로그램을 사용하면 유료 사용자가 비디오를 다운로드하지 못하도록 하면서 온라인에서 비디오를 볼 수 있습니다. 현재 자체 호스팅 동영상, WordPress HTTP 라이브 스트리밍(HLS) 동영상 및 Amazon S3 버킷에서 호스팅되는 동영상에 사용할 수 있습니다.
이 확장 프로그램의 도움으로 비디오, 오디오, 온라인 코스 등에 직접 액세스하는 것을 완전히 방지할 수 있습니다. 즉, 귀하의 허가 없이는 누구도 귀하의 귀중한 콘텐츠에 접근할 수 없습니다.
또한 비디오에 액세스할 수 있는 사용자가 비디오 파일의 URL을 다른 사람과 공유하지 못하도록 합니다.
IDM(Internet Download Manager)을 사용하여 비디오를 다운로드하면 어떻게 됩니까? 괜찮아요. 확장 프로그램은 IDM을 포함하여 가장 많이 사용되는 비디오 다운로더를 비활성화합니다.
또한 PDA WordPress 비디오 및 오디오 확장은 Video.js HTML5, TechSmith Camtasia, FV Player, Plyr Player 등과 같은 많은 비디오 플레이어와 호환됩니다.
여기에서 튜토리얼 비디오를 볼 수 있습니다:
WordPress에 비디오를 포함하여 사이트를 새로운 차원으로 끌어 올리십시오
WordPress에 비디오를 삽입하는 7가지 효과적인 방법을 시연했습니다. 가장 좋은 방법은 없습니다. 귀하의 기본 설정과 리소스에 따라 다릅니다.
강력한 호스팅을 소유하고 계신가요? WordPress 미디어 저장소에 직접 비디오를 업로드하는 것이 적합합니다.
그렇지 않으면 Amazon S3에서 동영상을 호스팅하고 대역폭 절약을 위해 콘텐츠에 포함하는 것이 가장 좋습니다.
클래식 편집기, 블록 편집기, 페이지 빌더, 비디오 플레이어 플러그인 및 위젯을 사용하여 WordPress 사이트에 비디오를 삽입할 수도 있습니다.
이제 선택을 해보자!
