블로그에 익명 게스트 게시를 활성화하는 방법
게시 됨: 2018-12-19사용자가 익명으로 게시물이나 기타 유형의 콘텐츠를 제출할 수 있는 웹사이트를 본 적이 있습니까?
블로그에 익명 게스트 게시를 활성화하시겠습니까?
이 기사에서는 WordPress 블로그에 익명 게스트 게시를 허용하는 방법을 보여줍니다.
지금 익명 게스트 게시 양식을 만들려면 여기를 클릭하십시오.
다음은 이 자습서를 탐색하는 데 도움이 되는 목차입니다.
- WordPress 양식 만들기
- 익명 게스트 게시 활성화
- 양식의 일반 설정 구성
- 게시물 제출 허용
- 사이트에 양식 추가
블로그에 익명 게스트 게시를 활성화하는 이유
따라서 사람들이 귀하의 블로그에 익명으로 게시하도록 허용하려는 몇 가지 다른 이유가 있습니다.
- 사용자 개인 정보를 보호하려는 웹 사이트 유형이 있습니다.
- 청중의 참여도를 높일 수 있습니다.
- 블로그 게시물이 익명이라는 것을 알고 있다면 더 많은 사람들이 블로그 게시물을 제출하도록 할 수 있습니다.
- 다양한 콘텐츠를 게시할 예정입니다.
이제 블로그에 익명 게스트 게시를 허용해야 하는 이유를 알았으므로 정확히 수행하는 방법을 살펴보겠습니다.
블로그에 익명 게스트 게시를 활성화하는 방법
사람들이 귀하의 사이트에 익명의 게스트 게시물을 게시할 수 있도록 하려면 다음 단계별 지침을 따르십시오.
1단계: WordPress 양식 만들기
따라서 가장 먼저 해야 할 일은 WPForms 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress에 플러그인을 설치하는 방법에 대한 단계별 가이드를 참조하세요.
다음으로 사용자가 웹사이트에 블로그 게시물을 제출할 수 있도록 Post Submissions 애드온을 설치하고 활성화해야 합니다.
이렇게 하려면 WPForms » Addon으로 이동하여 Post Submissions 라고 표시된 항목을 찾으세요.
이제 애드온 설치를 클릭한 다음 활성화를 클릭 합니다 .

다음으로 새 양식을 만들어야 합니다.
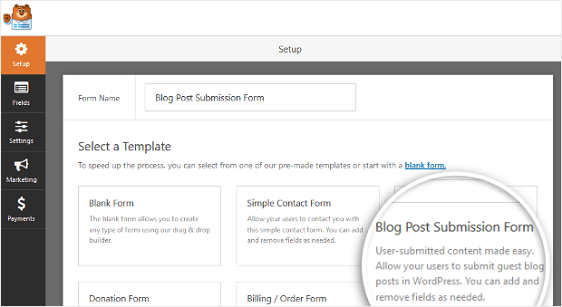
이렇게 하려면 WPForms » 새로 추가 로 이동하여 양식 이름을 지정한 다음 블로그 게시물 제출 양식 템플릿을 선택합니다.

그리고 WPForms는 당신을 위해 양식을 만들 것입니다!

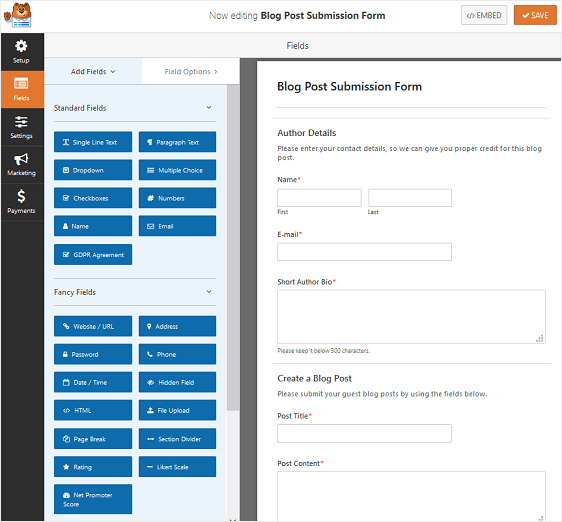
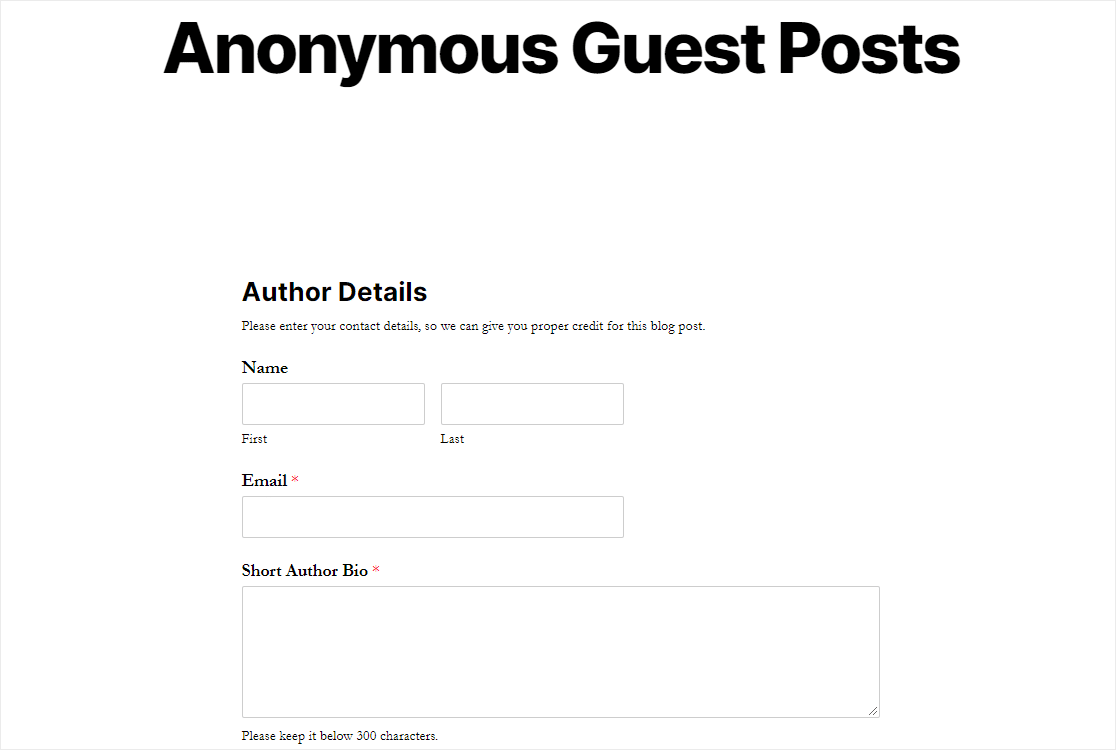
또한 블로그 게시물 제출 양식에는 다음과 같은 양식 필드가 있습니다.
- 저자 세부 사항. 여기에는 이름, 이메일 및 작성자 약력 양식 필드가 포함됩니다.
- 블로그 게시물을 만듭니다. 여기에는 게시물 제목, 게시물 콘텐츠, 추천 이미지, 게시물 발췌 및 카테고리 양식 필드가 포함됩니다.
왼쪽 패널에서 오른쪽 패널로 필드를 끌어 추가 필드를 추가할 수 있습니다.
그런 다음 필드를 클릭하여 변경합니다. 양식 필드를 클릭하고 끌어 사용자 등록 양식의 순서를 다시 정렬할 수도 있습니다.
2단계: 익명 게스트 게시 활성화
이제 블로그 게시물 제출 양식에 대한 변경 사항을 저장하기 전에 익명 게스트 게시를 활성화해야 합니다.
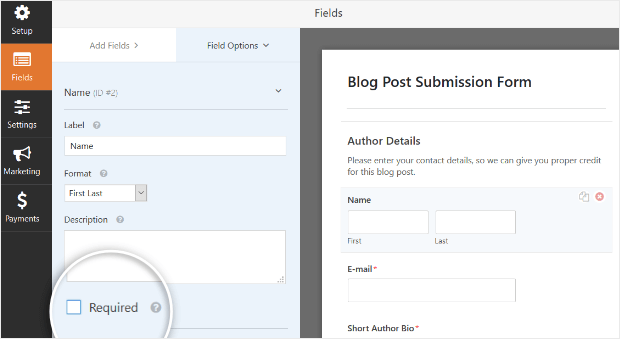
이렇게 하려면 양식에서 이름 양식 필드를 클릭하십시오. 그런 다음 양식 편집기의 왼쪽에서 필수 라고 표시된 상자를 찾아 클릭을 해제합니다.

이제 이렇게 하면 누구나 이름 양식 필드를 작성하지 않고도 웹사이트에 블로그 게시물 제출 양식을 제출할 수 있습니다.
저장 을 클릭합니다.
또한 블로그 게시물 제출 양식을 사용자 지정하는 방법에 대해 자세히 알아보려면 사용자가 WordPress 웹사이트에서 블로그 게시물을 제출하도록 허용하는 방법을 설명하는 이 문서를 확인하세요. 또한 이벤트 캘린더에 대한 게시물 수락에 대한 팁을 찾을 수 있습니다.
3단계: 양식의 일반 설정 구성
WordPress 양식에 구성할 일반 설정이 많이 있습니다.
- 일반 설정: 여기에서 양식의 이름, 설명, 제출 버튼 사본 등을 변경할 수 있습니다. 원치 않는 양식 제출로부터 웹 사이트를 안전하게 보호하기 위해 추가 스팸 방지 기능을 활성화할 수도 있습니다.
- 양식 확인: 양식 확인은 사이트 방문자가 웹사이트에 대한 블로그 게시물을 제출하면 표시되는 메시지입니다. WPForms에는 메시지, 페이지 표시 및 리디렉션의 세 가지 확인 유형이 있습니다. 한 번에 하나 이상의 양식 확인을 선택하려면 여러 양식 확인을 만드는 방법에 대한 이 유용한 자습서를 확인하십시오.
- 양식 알림: 알림은 웹사이트에 양식이 제출될 때마다 이메일을 보내는 좋은 방법입니다. 사이트에 양식이 제출되면 알림이 자동으로 전송됩니다. 또한 양식을 제출한 사이트 방문자와 양식 제출에 대한 알림을 받아야 하는 다른 사람에게 보낼 수도 있습니다. 이 작업을 수행하는 방법을 알아보려면 여기에서 여러 양식 알림 생성에 대해 읽어보세요.
저장 을 클릭합니다.

4단계: 게시물 제출 허용
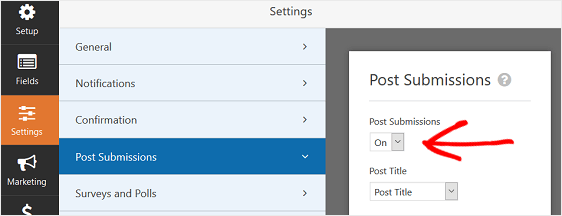
블로그에서 익명 게스트 게시물 제출을 허용하려면 설정 » 게시물 제출 로 이동하고 게시물 제출을 "켜기"로 설정합니다.

그런 다음 모든 드롭다운 메뉴 항목이 각 드롭다운 메뉴 위에 있는 양식 필드 제목과 일치하는지 확인합니다. 새로운 양식 필드를 변경하거나 추가한 경우 게시물의 해당 사용자 정의 필드와 일치시켜야 합니다.
- 제목: 블로그 게시물의 제목
- 내용: 블로그 포스트의 본문
- 발췌: 블로그 게시물의 짧은 요약
- 추천 이미지: 블로그 게시물 시작 부분에 추가된 이미지
- 유형: 옵션에는 게시물 또는 페이지가 포함되지만 사용자 정의 게시물 유형도 포함될 수 있습니다.
- 상태: 각 블로그 게시물을 제출할 때 원하는 상태입니다. 모든 게시물 제출을 자동으로 게시하거나 웹사이트에 게시하기 전에 승인을 요청할 수 있습니다.
- 작성자: 블로그 게시물의 작성자를 선택합니다. 블로그 게시물 제출 양식을 제출하기 전에 사용자에게 로그인을 요구하는 경우 로그인한 사용자가 작성자로 지정됩니다. 익명의 게스트 게시를 허용하고 있으므로 사이트 방문자가 이름을 입력하지 않으면 게시물 작성자가 공백으로 유지됩니다.
이 화면 하단에 Custom Post Meta 라는 섹션이 표시됩니다. 이를 통해 게스트 게시물 제출 양식의 필드를 WordPress의 사용자 정의 필드에 매핑할 수 있습니다. 사용해 보려면 사용자가 제출한 게시물에서 사용자 정의 필드를 사용하는 방법에 대한 자습서를 확인하십시오.
저장 을 클릭합니다.
5단계: 사이트에 양식 추가
블로그 게시물 제출 양식을 만든 후에는 WordPress 웹사이트에 추가해야 합니다.
WPForms를 사용하면 블로그 게시물, 페이지 및 사이드바 위젯을 포함하여 웹사이트의 여러 위치에 양식을 추가할 수 있습니다.
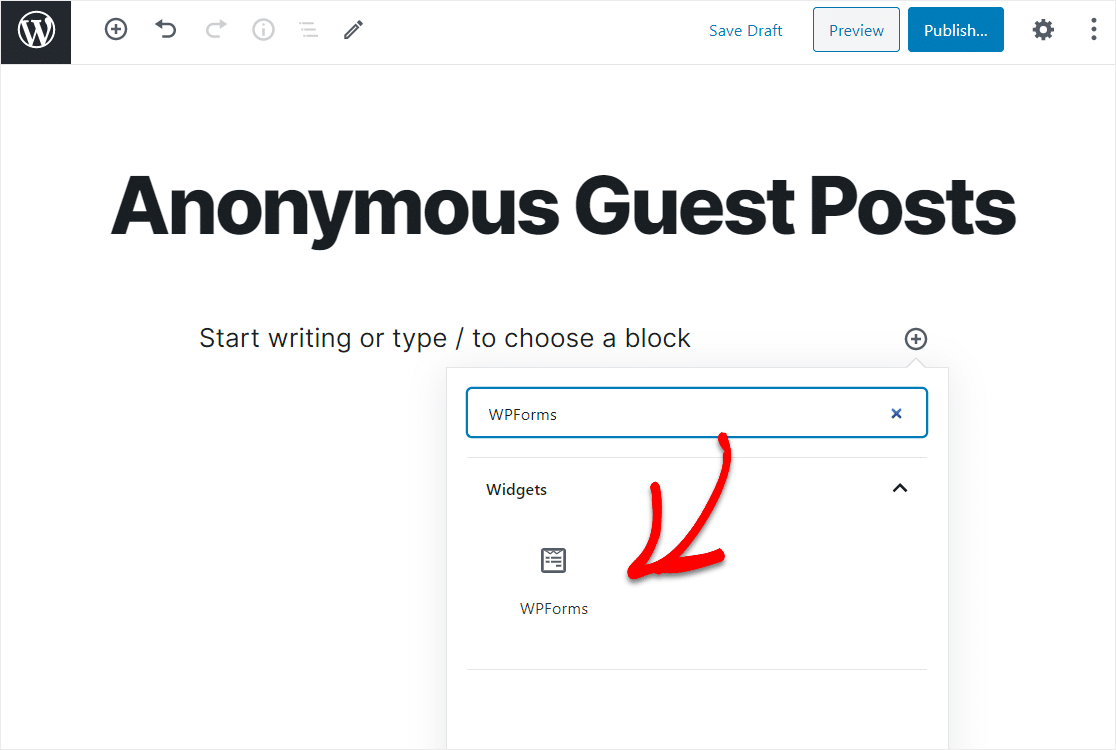
시작하려면 WordPress에서 새 페이지 또는 게시물을 생성하거나 기존 페이지의 업데이트 설정으로 이동하십시오. 그런 다음 첫 번째 블록(페이지 제목 아래의 빈 영역) 내부를 클릭하고 WPForms 추가 아이콘을 클릭합니다.

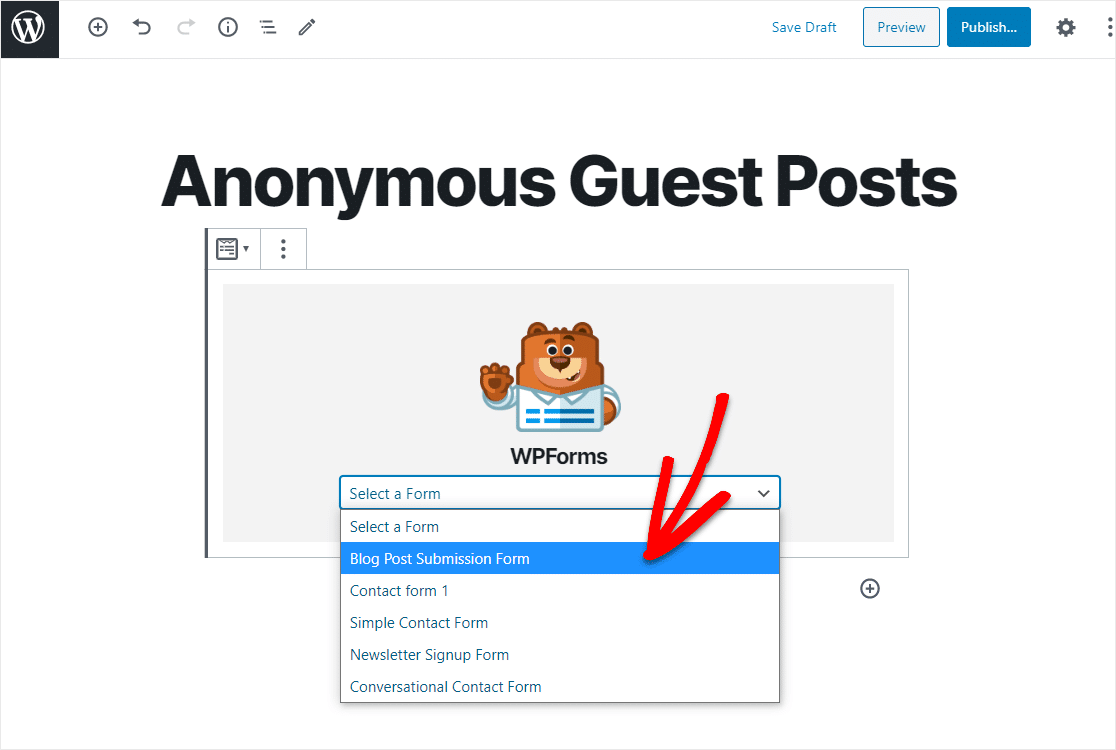
편리한 WPForms 위젯이 블록 안에 나타납니다. WPForms 드롭다운을 클릭하고 방금 생성했으며 페이지에 삽입할 양식을 선택합니다.

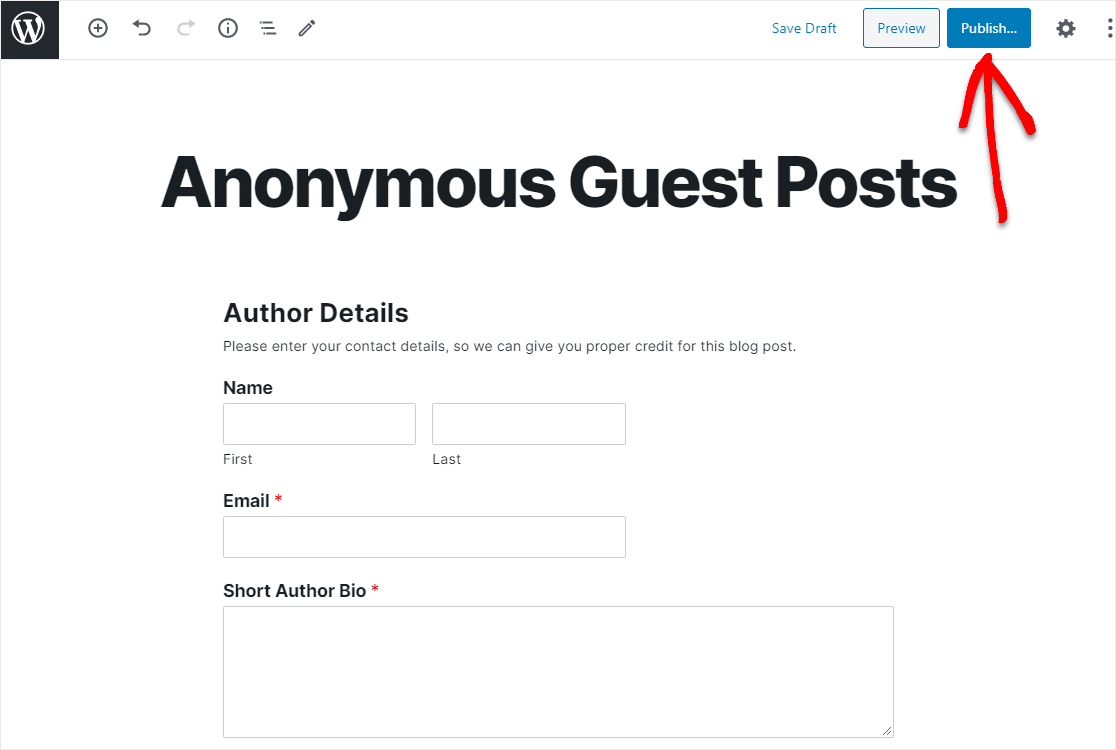
이제 미리보기를 클릭하면 웹사이트에 표시되는 WordPress 레이스 양식이 표시됩니다. WordPress 양식의 모양에 만족하면 게시를 클릭하면 양식이 인터넷에 게시 됩니다.

게시된 페이지를 살펴보고 웹사이트에서 정확히 어떻게 보이는지 확인하십시오!

제출된 후 WordPress 익명 게스트 게시 양식 항목을 보려면 양식 항목에 대한 이 전체 가이드를 확인하세요. 또한 사람들이 제출한 위치를 확인하려면 Geolocation 애드온을 확인하십시오.
지금 익명 게스트 게시 양식을 만들려면 여기를 클릭하십시오.
결론적으로
그리고 당신은 그것을 가지고 있습니다! 이제 블로그에 익명 게스트 게시를 활성화하는 방법을 알게 되었습니다.
블로그에서 더 많은 콘텐츠를 얻으려면 게스트 게시물 제출을 늘리는 방법에 대한 팁을 참조하세요. 게시물 제출에 대한 지불을 요구하여 후원 게시물을 받을 수도 있습니다.
그래서, 당신은 무엇을 기다리고 있습니까? 지금 가장 강력한 WordPress 양식 플러그인을 시작하십시오.
이 기사가 마음에 든다면 Facebook과 Twitter에서 우리를 팔로우하십시오.
