양식에 자동 만료 날짜를 추가하는 방법(단계별)
게시 됨: 2020-09-03WordPress의 양식에 자동 만료 날짜를 설정하시겠습니까? 양식에 만료 날짜를 추가하면 응답 기한을 설정해야 하는 경우에 유용합니다.
이 기사에서는 선택한 날짜에 양식이 자동으로 열리고 닫히도록 예약하는 방법을 설명합니다.
또한 양식의 항목 수를 제한하는 방법도 설명합니다. 최대 항목 수에 도달하면 양식을 자동으로 닫을 수 있는 깔끔한 기능입니다.
지금 만료 날짜가 있는 양식 만들기
양식에 만료 날짜를 설정하는 이유는 무엇입니까?
양식에 만료 날짜를 설정하면 제출 마감일에 도달했을 때 양식을 닫을 수 있습니다.
이는 다음과 같이 시간이 제한된 항목을 수집할 때 도움이 됩니다.
- 설문조사 및 설문조사
- 입사 지원서
- 결혼식 회신
- 콘테스트
- 경품 및 경품.
예를 들어 웨비나용 WordPress Podio 통합을 생성한 경우 웨비나 아침에 WordPress 양식을 자동으로 닫을 수 있습니다. 그렇게 하면 마지막 순간에 웨비나 랜딩 페이지를 통해 제출되는 모든 등록이 중단됩니다.
자동 양식 만료 기능을 사용하면 마감일에 양식을 수동으로 제거해야 하는 번거로움을 덜 수 있습니다. 그리고 WPForms를 사용하여 원하는 경우 양식의 시작 날짜를 설정할 수도 있습니다.
양식에 자동 만료 날짜를 추가하는 방법
WordPress에서 양식에 시간 제한을 설정하는 것은 쉽습니다. 아래 단계에서 설정하는 방법을 보여드리겠습니다.
- WPForms 플러그인 설치
- WordPress 양식 만들기
- 양식의 만료 날짜 설정
- 웹사이트에 양식 게시
- 항목 수에 따라 양식 만료(선택 사항)
그런 다음 최대 항목 수에 도달하면 양식을 자동으로 닫는 방법도 보여줍니다. 이 2가지 방법을 함께 사용할 수 있습니다.
1단계. WPForms 플러그인 설치
시작하려면 WPForms 플러그인을 설치하고 활성화하십시오.
플러그인 설치에 도움이 필요하면 WordPress에 플러그인을 설치하는 방법에 대한 이 가이드로 이동하십시오.
다음으로 WPForms Form Locker 애드온을 설치하고 활성화해야 합니다.
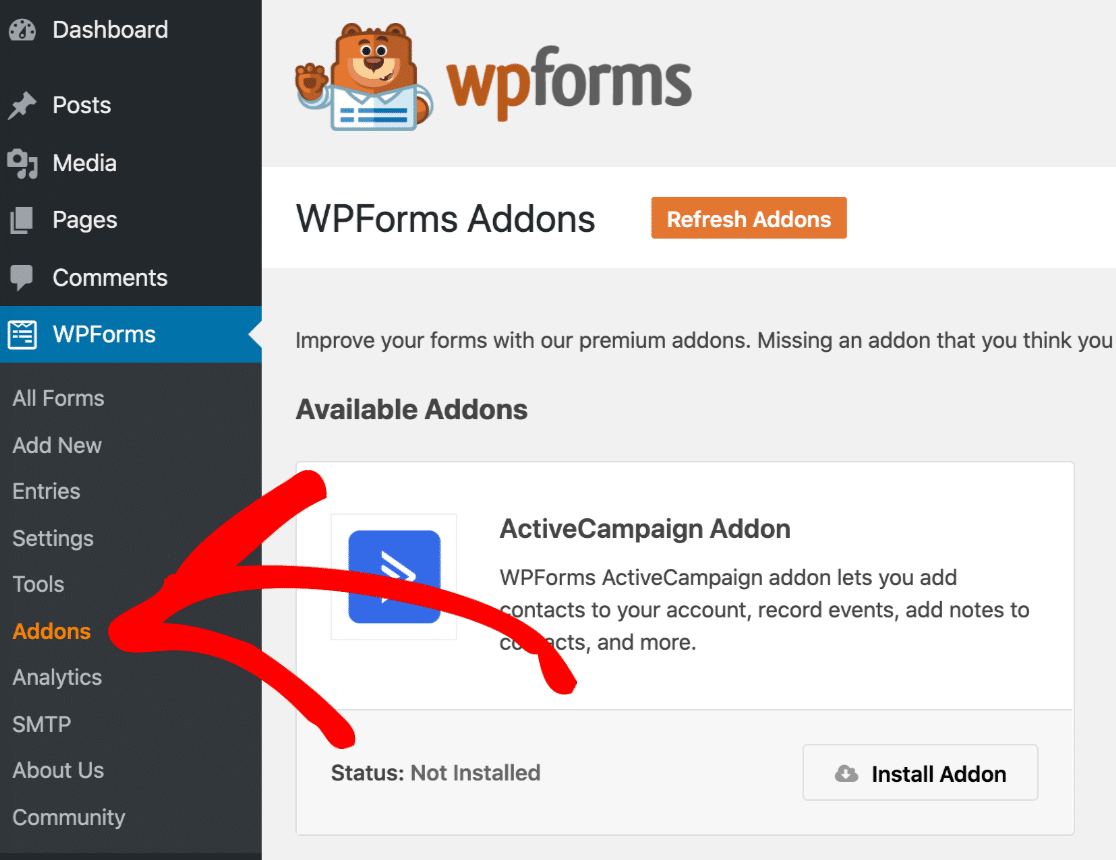
이렇게 하려면 WPForms » Addons 로 이동하여 Form Locker 까지 아래로 스크롤합니다.

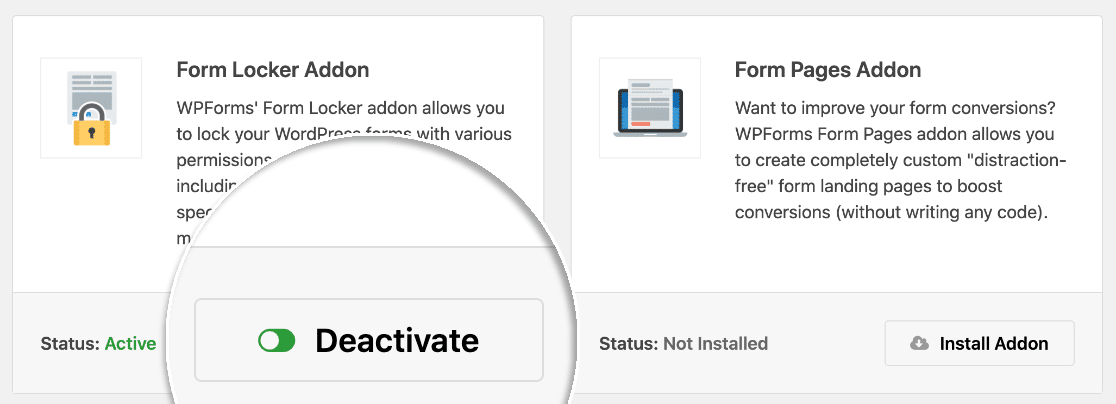
Addon 설치 를 클릭한 다음 활성화 를 클릭 합니다 . 여기 스위치가 녹색으로 바뀌면 활성 상태임을 알 수 있습니다.

WPForms Pro는 시작하는 데 도움이 되는 100개 이상의 양식 템플릿과 함께 제공됩니다. 이렇게 하면 프로세스가 훨씬 빨라집니다.
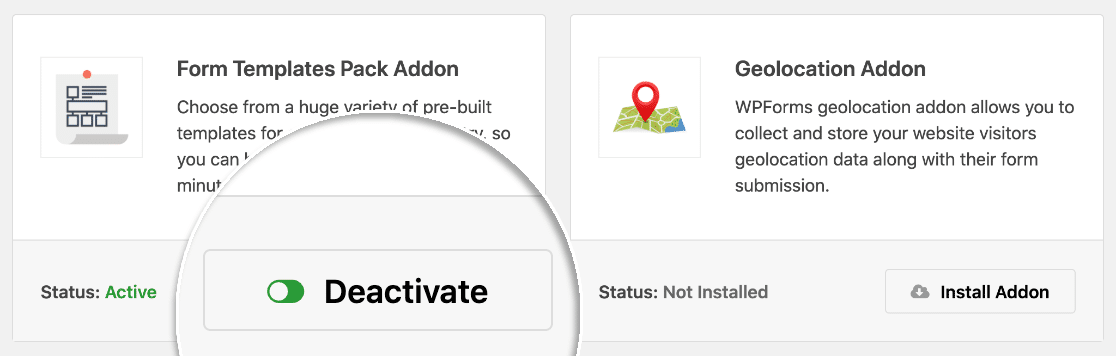
템플릿을 추가하려면 WPForms » Addons에 머물면서 Form Templates 애드온을 설치하세요.

이제 새 양식을 만들어야 합니다.
2단계. WordPress 양식 만들기
WPForms를 사용하면 WordPress 사이트의 모든 양식에 시간 제한을 설정할 수 있습니다.
이 예에서는 새 구직 신청서를 작성합니다. 제출 마감일에 자동으로 닫히도록 양식에 시간 제한을 설정할 것입니다.
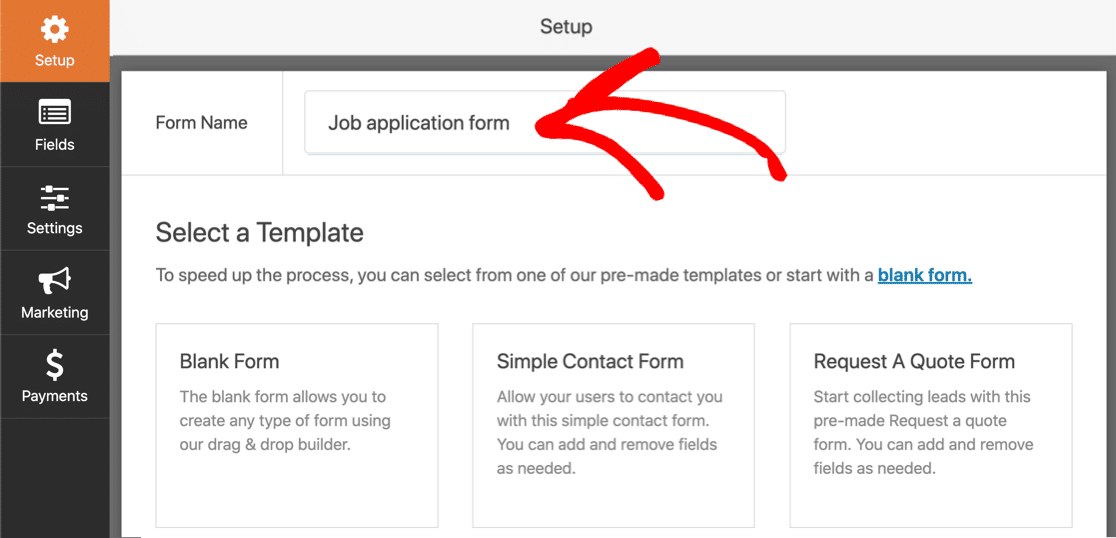
WordPress 대시보드에서 WPForms » 새로 추가를 클릭 합니다 . 여기 상단에 양식 이름을 입력할 수 있습니다.

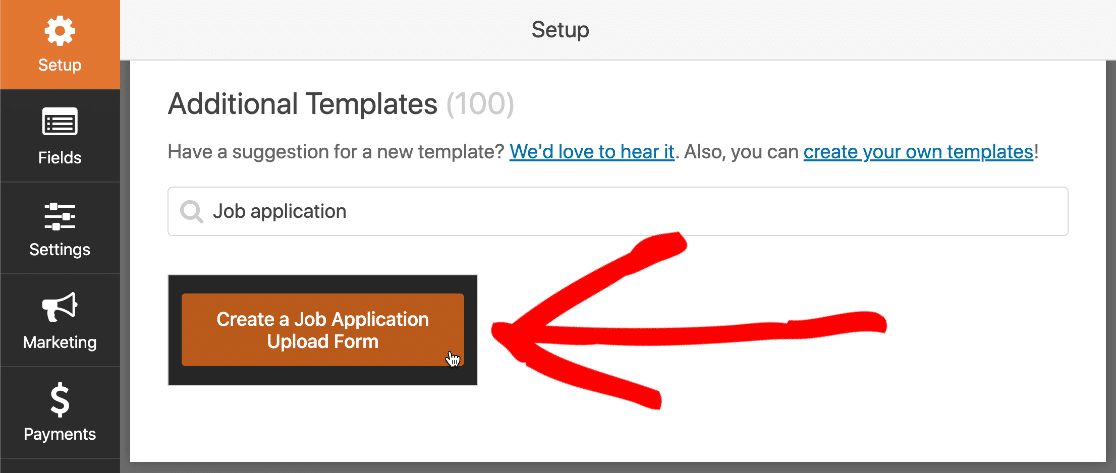
다음으로 추가 템플릿 섹션까지 아래로 스크롤하여 입사 지원 업로드 양식 을 검색합니다.
템플릿을 클릭하여 양식 빌더에서 엽니다.

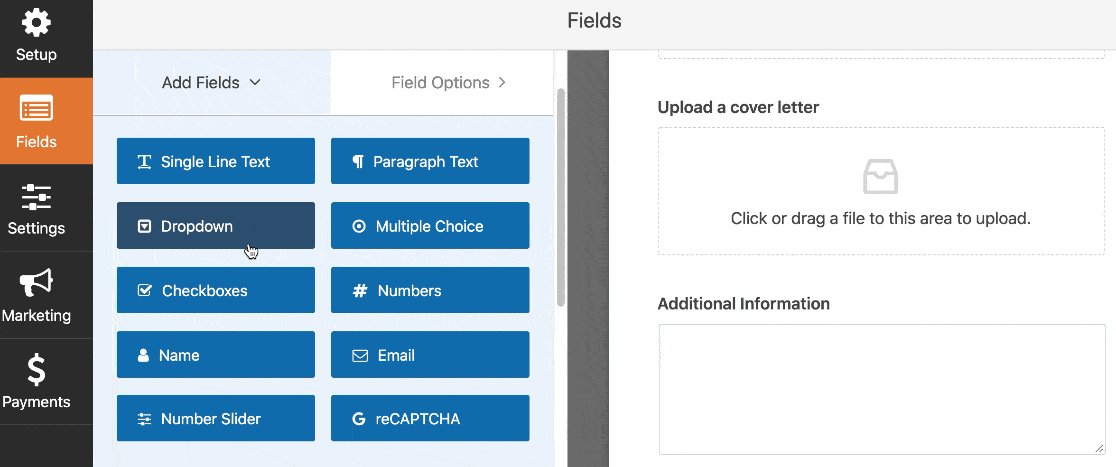
이제 양식 템플릿을 원하는 대로 조정할 수 있습니다.
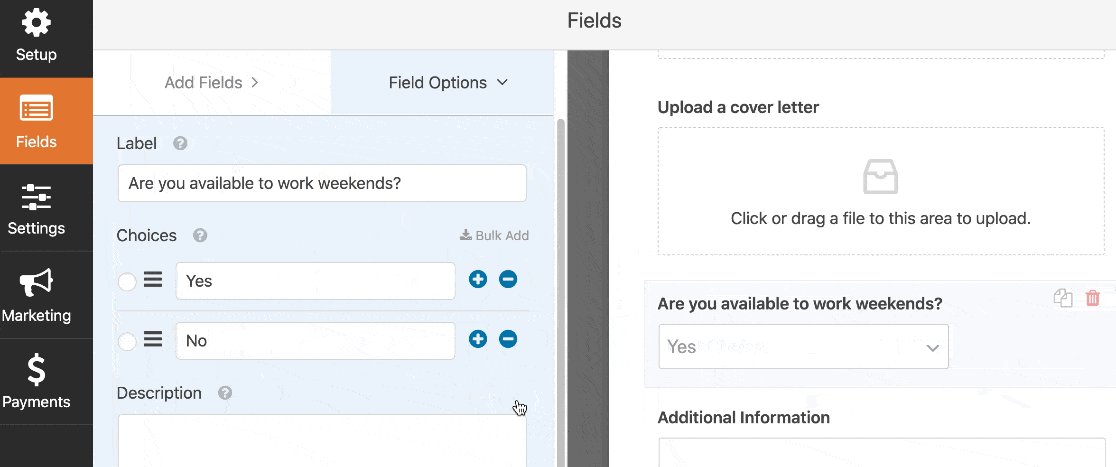
왼쪽 패널에서 오른쪽 패널로 필드를 끌어 양식에 추가 필드를 추가할 수 있습니다.
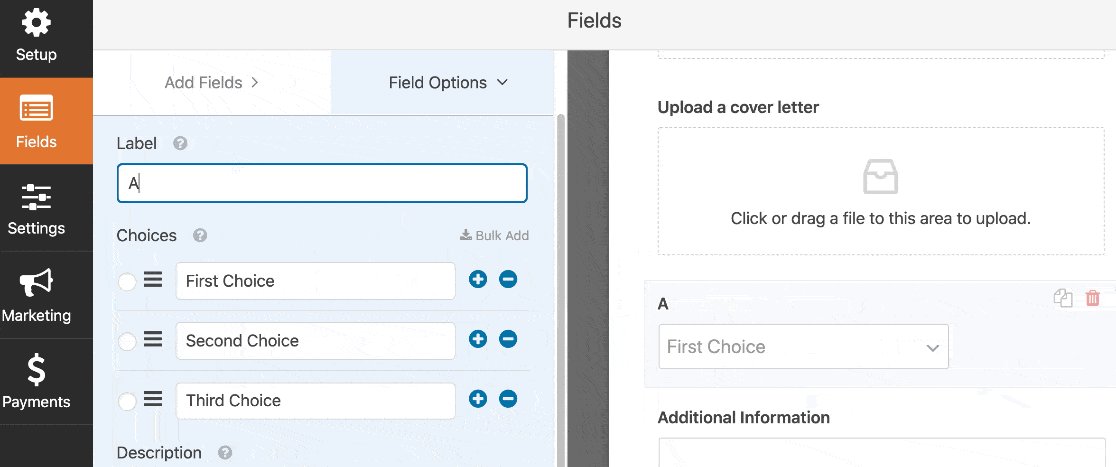
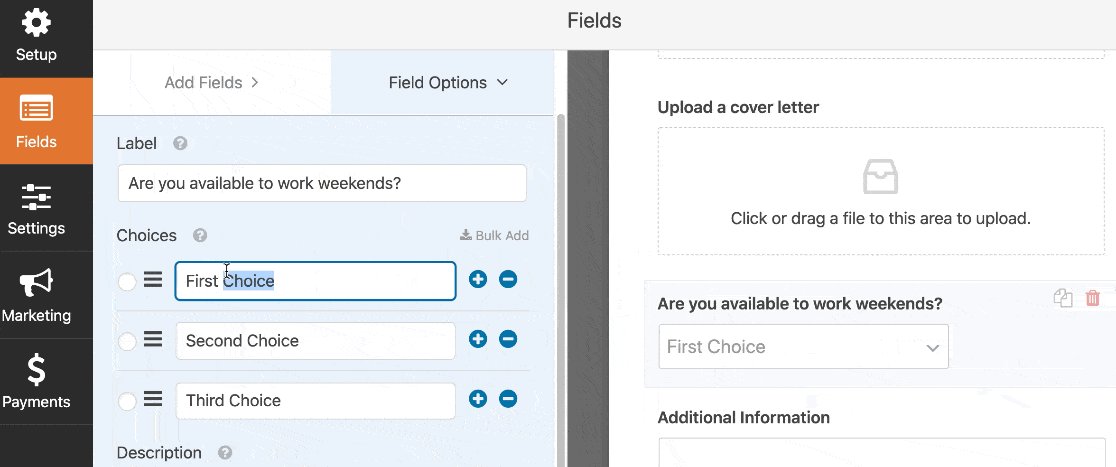
그런 다음 필드를 클릭하여 변경합니다.

필드를 재정렬하려는 경우 양식 필드를 클릭하고 다른 위치로 끌 수도 있습니다.
양식이 원하는 대로 표시되면 양식 작성기 창 상단에서 저장 을 클릭 하십시오 .
3단계. 양식 만료 날짜 설정
이제 양식 만료 날짜를 설정하겠습니다. 이것은 우리가 선택한 날짜와 시간 이후에 어떠한 양식 제출도 보낼 수 없도록 기한을 자동으로 설정합니다.
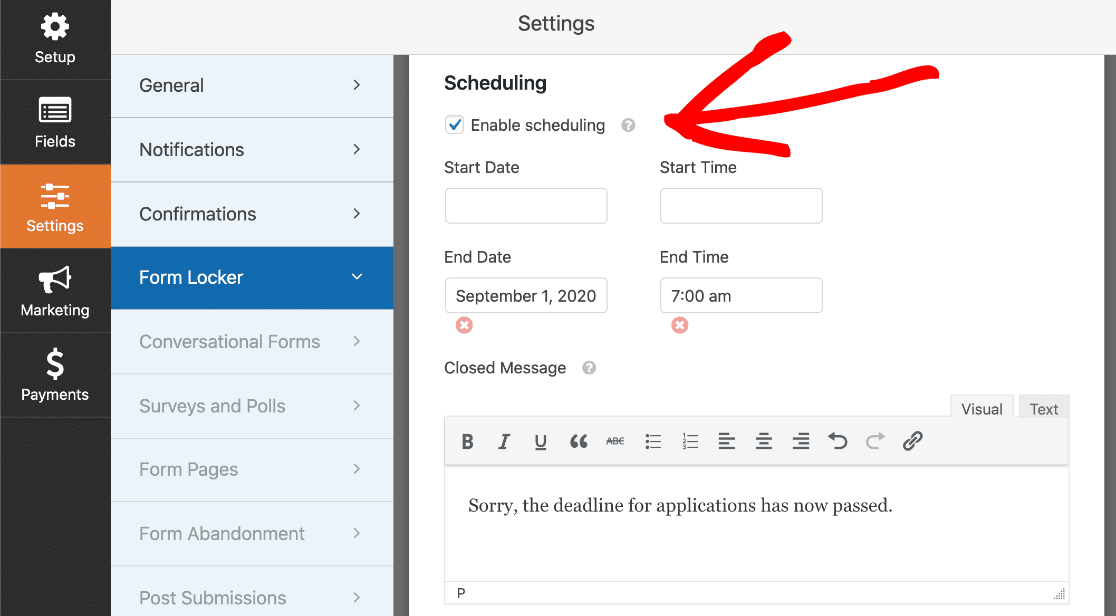
왼쪽에서 설정 을 클릭 합니다 . 그런 다음 양식 보관함 을 클릭합니다. 이제 예약 섹션에서 예약 활성화 확인란을 클릭합니다.

예약 설정을 사용하는 방법은 다음과 같습니다.
- 시작 날짜 및 시작 시간 을 설정하여 선택한 날짜에 양식 제출을 자동으로 엽니다. 여기에서 빨간색 X 아이콘을 클릭하여 시간 또는 날짜를 삭제할 수 있습니다.
- 종료 날짜 및 종료 시간 을 설정하여 양식 응답의 종료 날짜를 설정합니다. 여기에서 빨간색 X를 사용하여 시간 또는 날짜를 삭제할 수도 있습니다.
- 양식이 만료된 동안 누군가가 양식을 방문하면 표시될 Closed Message 를 입력합니다.
시작 날짜 및 시간만 설정하거나 종료 날짜 및 시간만 설정할 수 있습니다. 원하지 않으면 둘 다 설정할 필요가 없습니다.

여기 시간은 WordPress의 시간대와 일치해야 합니다. WordPress의 날짜 및 시간 형식 변경에 대한 이 기사에서는 사이트의 모든 시간 설정을 확인하는 방법을 보여줍니다.
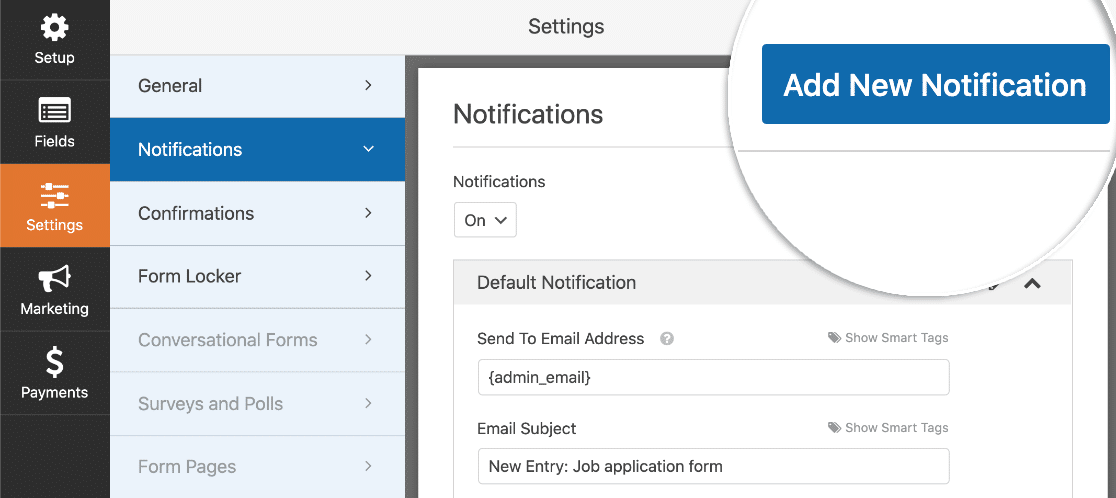
완료하기 전에 왼쪽에 있는 알림 을 클릭하여 이메일 알림을 설정하는 것이 좋습니다. 기본적으로 WPForms는 이메일 알림을 보냅니다. 방문자가 양식을 작성할 때 이메일을 보내도록 하려면 새 알림 추가 를 클릭할 수 있습니다.

이를 설정하는 데 도움이 필요하면 WordPress에서 여러 양식 알림을 만드는 방법에 대한 이 가이드를 확인하세요.
여기에 설정을 저장할 준비가 되었으므로 저장 을 클릭하겠습니다.
이제 양식을 게시하기만 하면 됩니다. WPForms를 사용하면 이 부분이 매우 쉽습니다.
4단계. 웹사이트에 양식 게시
WPForms를 사용하면 웹사이트 어디에서나 양식을 추가할 수 있습니다. 페이지, 게시물 또는 사이드바에 양식을 넣을 수 있습니다.
이 예에서는 새 양식에 대한 새 WordPress 페이지를 만듭니다.
이 단계에서는 코드를 사용할 필요가 없습니다.
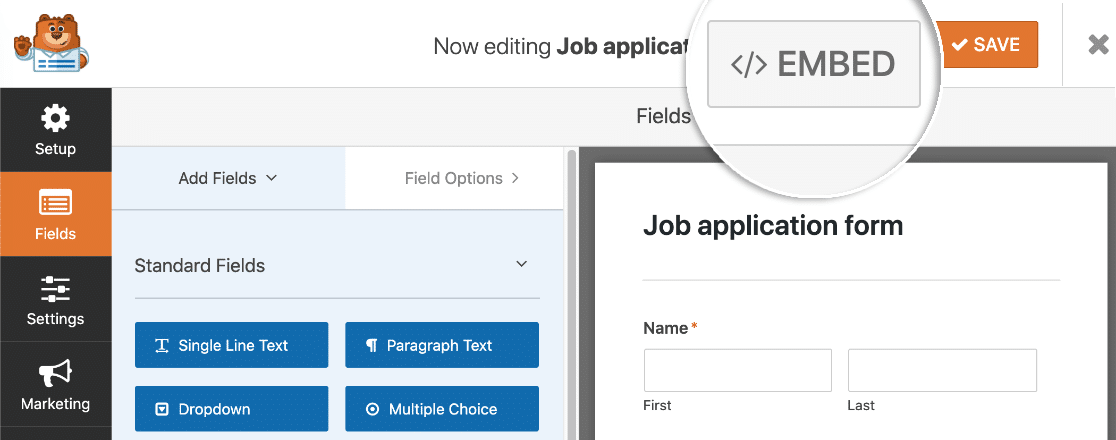
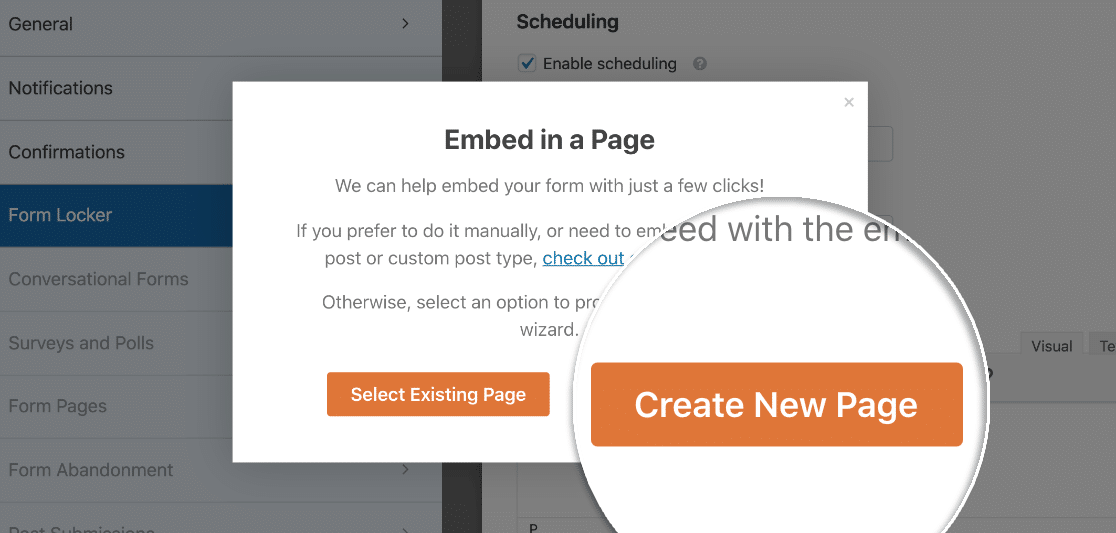
가서 양식 빌더 창 상단에있는 퍼가기 버튼을 클릭합니다.

이제 새 페이지 만들기 를 클릭합니다.

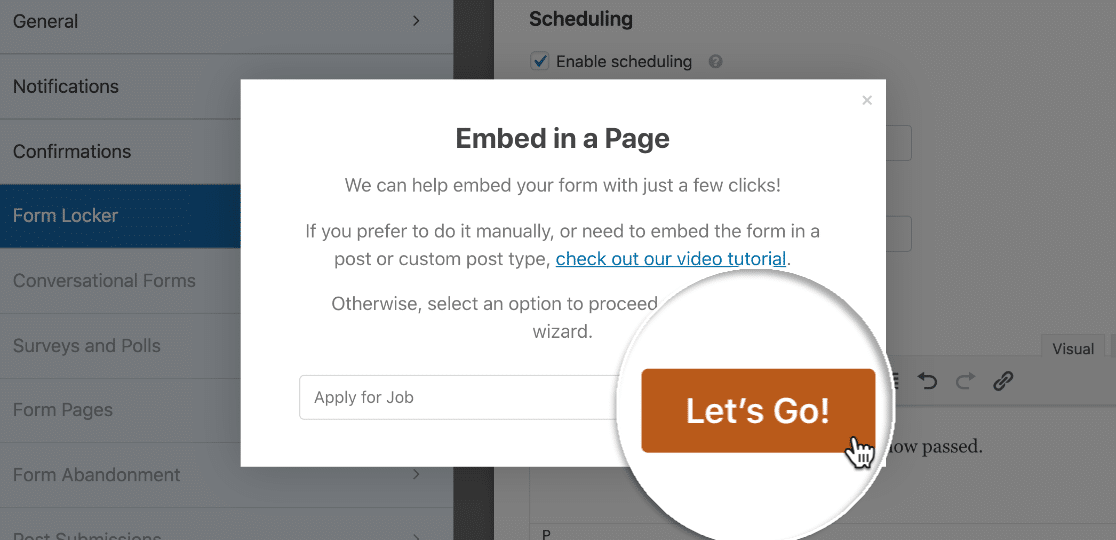
페이지 이름을 지정하고 Let's Go 를 클릭 합니다 .

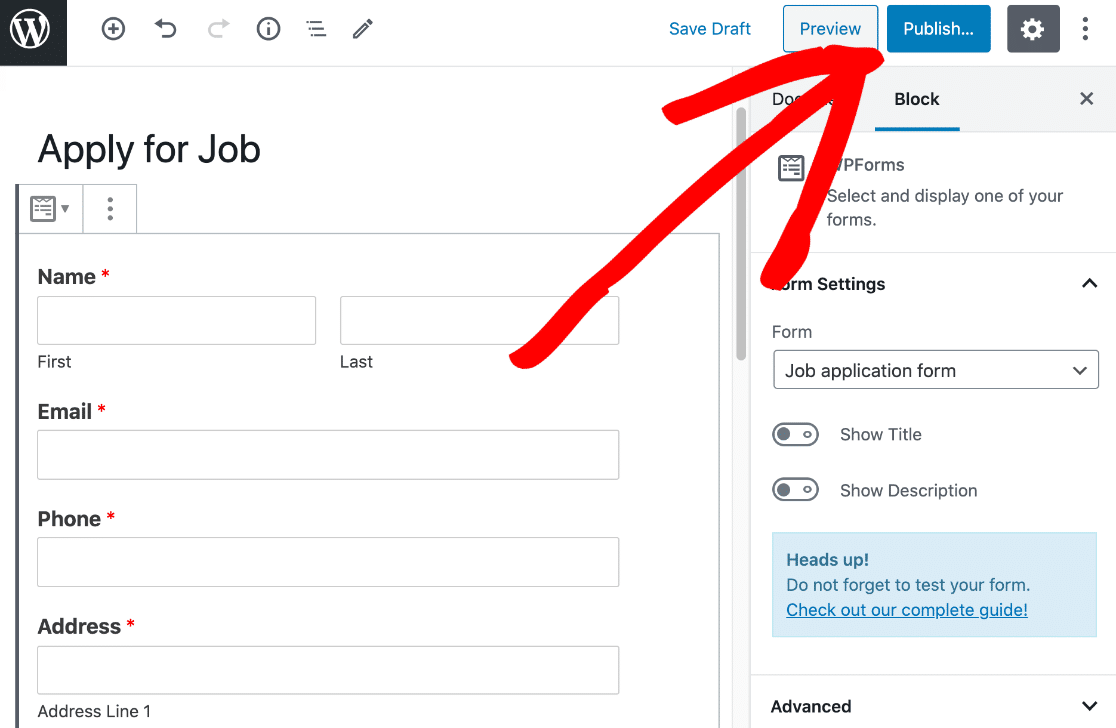
WPForms는 양식에 대한 새 페이지를 자동으로 생성합니다. 제출물이 열렸을 때 양식이 어떻게 보이는지 미리 볼 수 있습니다.
양식을 게시하려면 블록 편집기 상단에 있는 파란색 게시 또는 업데이트 버튼을 클릭합니다.

단축 코드를 사용하여 양식을 포함하려면 WPForms » 새로 추가 페이지에서 찾을 수 있습니다. 양식의 이름을 찾고 오른쪽을 보고 코드를 가져옵니다.
이제 양식 보관함이 활성화되었으므로 양식은 시작 날짜 이후와 종료 날짜 이전에만 사용할 수 있습니다.
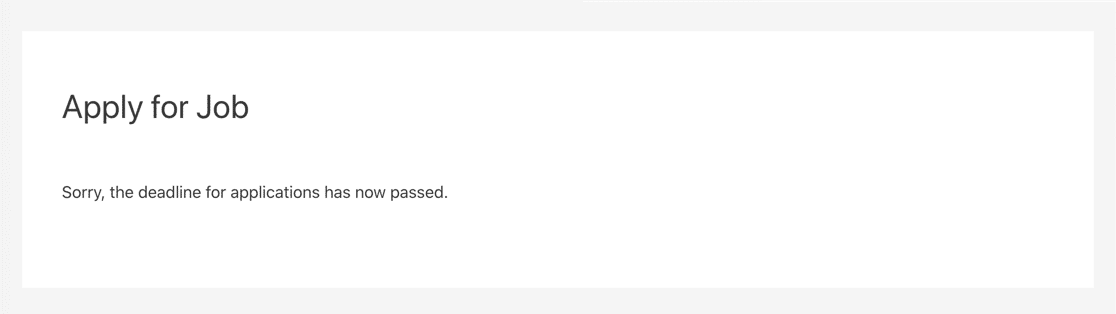
종료 날짜 이후에는 이전에 설정한 닫힌 메시지가 양식에 표시됩니다.

이 메시지를 원하는 대로 사용자 지정할 수 있습니다. 예를 들어 여기에도 웹사이트의 기본 채용 정보 페이지로 연결되는 링크를 추가할 수 있습니다.
5단계. 항목 수에 따라 양식 만료(선택 사항)
받는 양식 항목 수를 제한하시겠습니까? 예를 들어, 이벤트 등록을 받는 경우 정원에 도달하면 양식을 닫을 수 있습니다.
Form Locker 애드온을 사용하여 이 작업을 수행할 수도 있습니다.
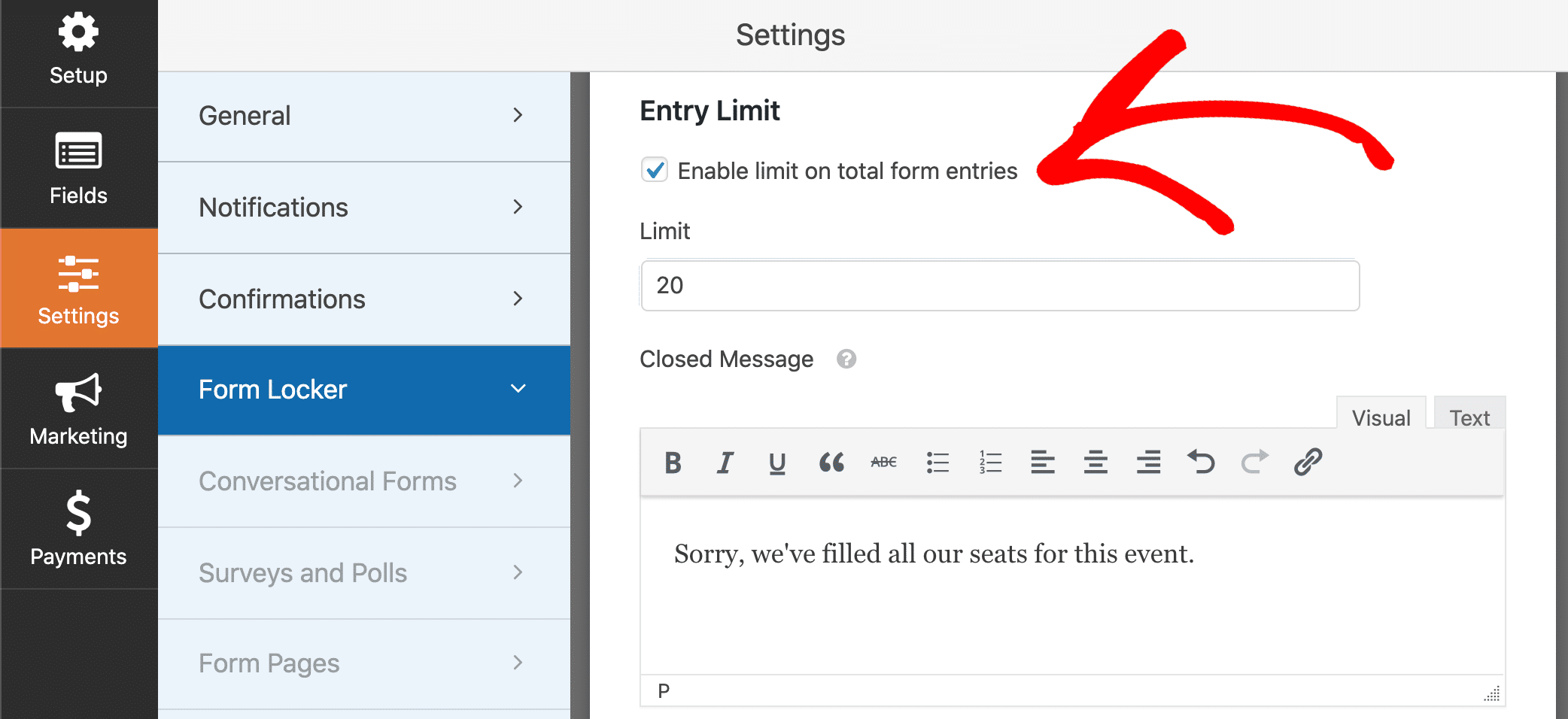
항목 제한 에서 확인란을 클릭하여 양식이 만료되기 전에 최대 항목 수를 설정합니다.

제한 필드의 항목 수에 도달하면 WPForms가 자동으로 양식을 닫습니다.
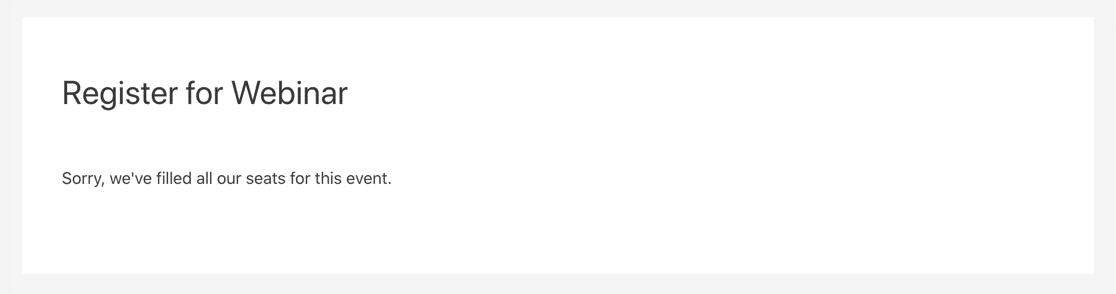
최대 수에 도달하면 양식을 방문하는 모든 사람이 귀하가 설정한 닫힌 메시지를 볼 수 있습니다.

이 방법은 우리가 이미 이야기한 양식 만료 날짜 설정과 함께 작동합니다. 이벤트의 최대 용량에 도달하면 만료 날짜가 아직 미래인 경우에도 양식이 자동으로 닫힙니다.
Form Locker 애드온을 사용하여 다음을 수행할 수도 있습니다.
- 암호로 보호된 양식 만들기
- 로그인한 사용자에게만 액세스를 제한합니다.
이렇게 하면 웹 사이트에서 양식을 사용할 수 있는 시기를 제어할 수 있습니다.
지금 만료 날짜가 있는 양식 만들기
다음 단계: 양식 항목 검토
이제 양식을 설정했으므로 항목을 검토하고 첨부 파일을 다운로드해야 합니다.
WPForms를 사용하면 양식 데이터를 WordPress 데이터베이스에 저장할 수 있습니다. 이렇게 하면 한 곳에서 모든 항목을 매우 쉽게 검토할 수 있습니다.
양식에 만료 날짜를 설정할 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 오늘 시작하십시오. WPForms Pro에는 Form Locker 애드온이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 더 많은 무료 WordPress 자습서 및 가이드를 팔로우하세요.
