Divi의 스크롤 효과로 스크롤에서 맵 모듈을 확장하는 방법
게시 됨: 2023-05-17웹사이트에 지도를 추가하는 것은 방문자에게 귀하 또는 귀하의 비즈니스 위치를 보여줄 수 있는 좋은 방법입니다. Divi의 기본 제공 설정을 사용하면 지도 모듈 및 주변 디자인 요소의 디자인을 완전히 창의적으로 제어할 수 있습니다. 모듈에 스크롤 효과를 적용하여 디자인을 다른 수준으로 끌어 올리십시오. 선택할 수 있는 여러 가지 유형의 효과와 원하는 것을 정확하게 얻을 때까지 효과를 미세 조정하는 설정이 있는 스크롤 효과를 사용하면 웹 사이트 모듈에 시선을 사로잡는 움직임을 추가하는 데 도움이 될 수 있습니다. 이 게시물에서는 Divi의 스크롤 효과를 사용하여 스크롤에서 맵 모듈을 확대하는 방법을 보여줍니다.
시작하자!
- 1 엿보기
- 1.1 레이아웃 1
- 1.2 레이아웃 2
- 2 시작하기 위해 필요한 것
- 3 Divi의 스크롤 효과로 스크롤에서 맵 모듈을 확대하는 방법
- 3.1 레이아웃 1
- 3.2 레이아웃 2
- 4 최종 결과
- 4.1 레이아웃 1
- 4.2 레이아웃 2
- 5 최종 생각
미리보기
다음은 우리가 디자인할 내용의 미리보기입니다.
레이아웃 1

레이아웃 2

시작하기 위해 필요한 것
시작하기 전에 Divi 테마를 설치 및 활성화하고 웹 사이트에 최신 버전의 Divi가 있는지 확인하십시오.
이제 시작할 준비가 되었습니다!
Divi의 스크롤 효과로 스크롤에서 맵 모듈을 확대하는 방법
레이아웃 1
미리 만들어진 레이아웃으로 새 페이지 만들기
Divi 라이브러리의 미리 만들어진 레이아웃을 사용하여 시작하겠습니다. 이 디자인에서는 Acai Bowl 레이아웃 팩의 Acai Bowl 랜딩 페이지를 사용합니다.
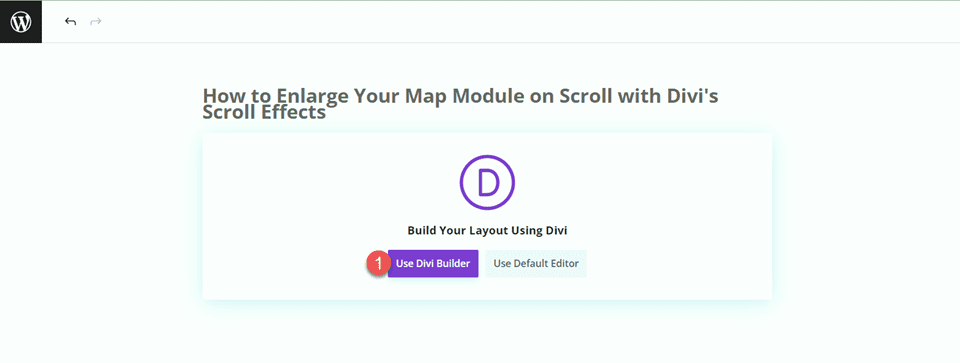
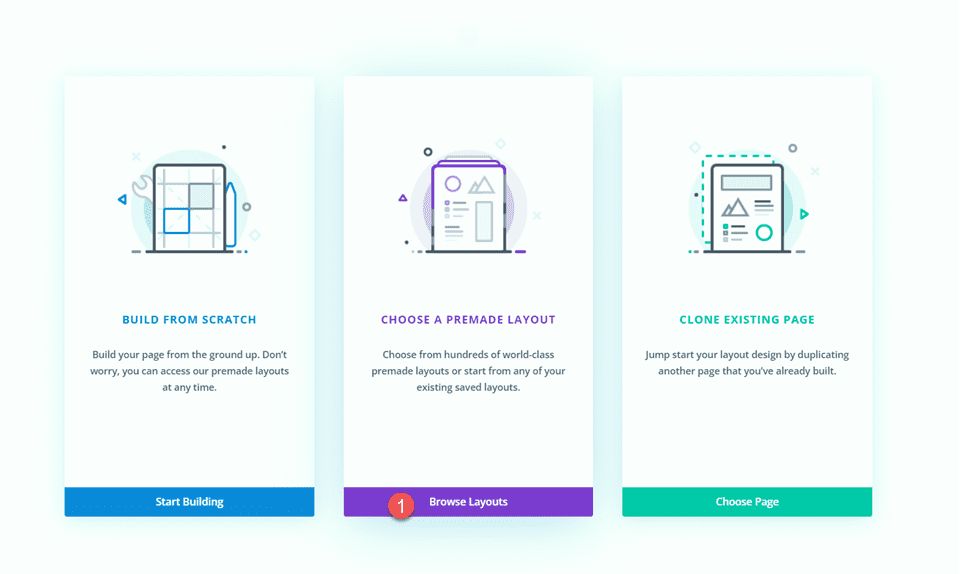
웹사이트에 새 페이지를 추가하고 제목을 지정한 다음 Divi Builder 사용 옵션을 선택합니다.

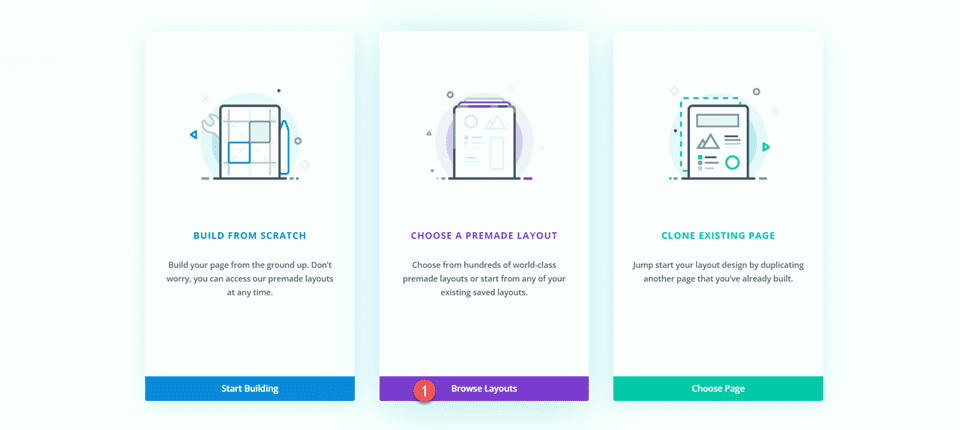
이 예제에서는 Divi 라이브러리의 미리 만들어진 레이아웃을 사용하므로 레이아웃 찾아보기를 선택합니다.

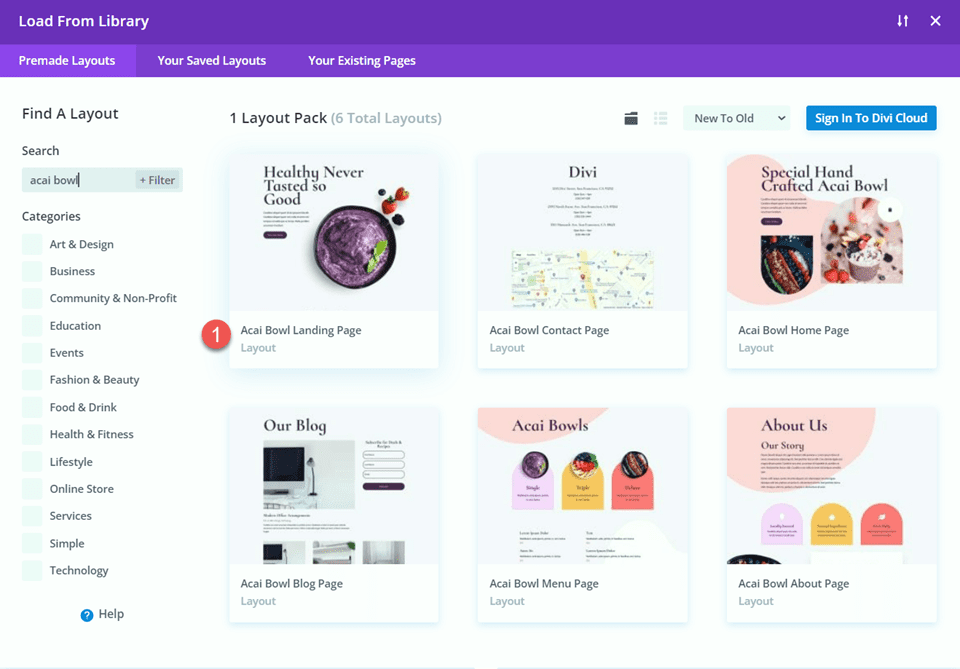
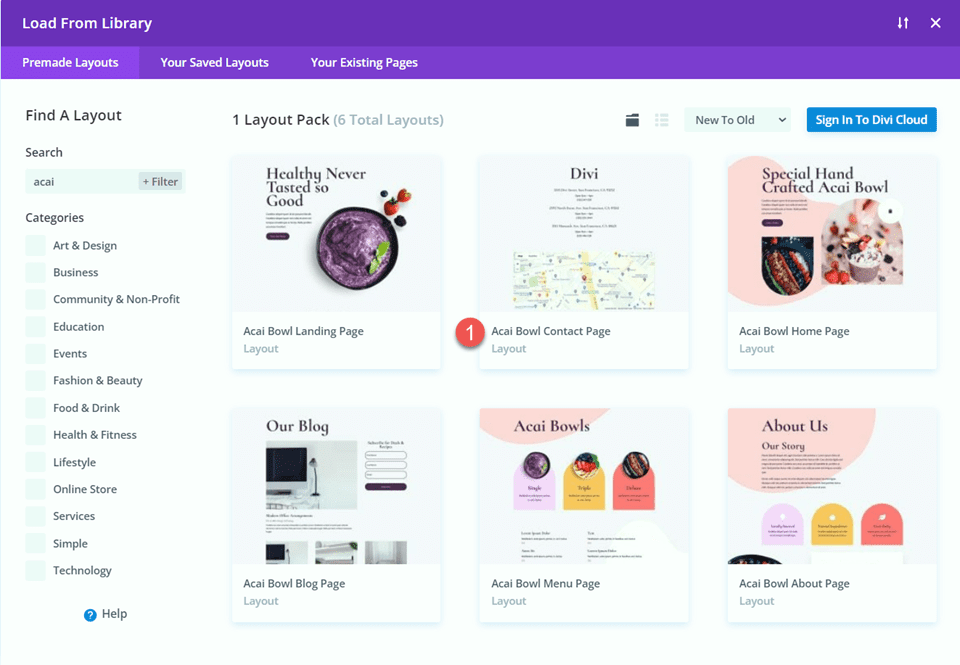
Acai Bowl 랜딩 페이지를 검색하여 선택합니다.

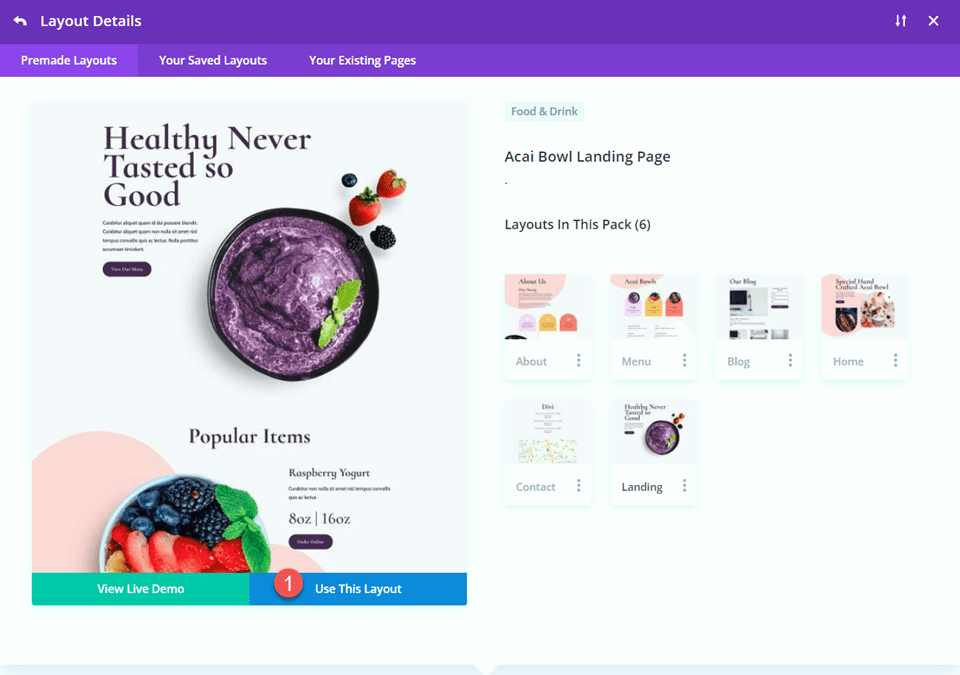
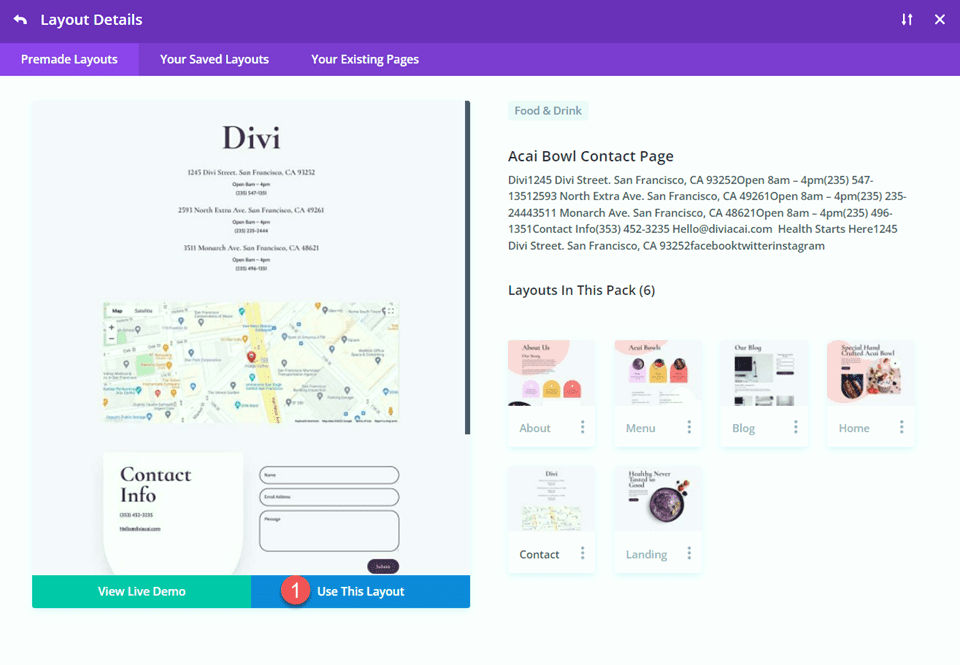
페이지에 레이아웃을 추가하려면 이 레이아웃 사용을 선택합니다.

이제 디자인을 만들 준비가 되었습니다.
맵 모듈 추가
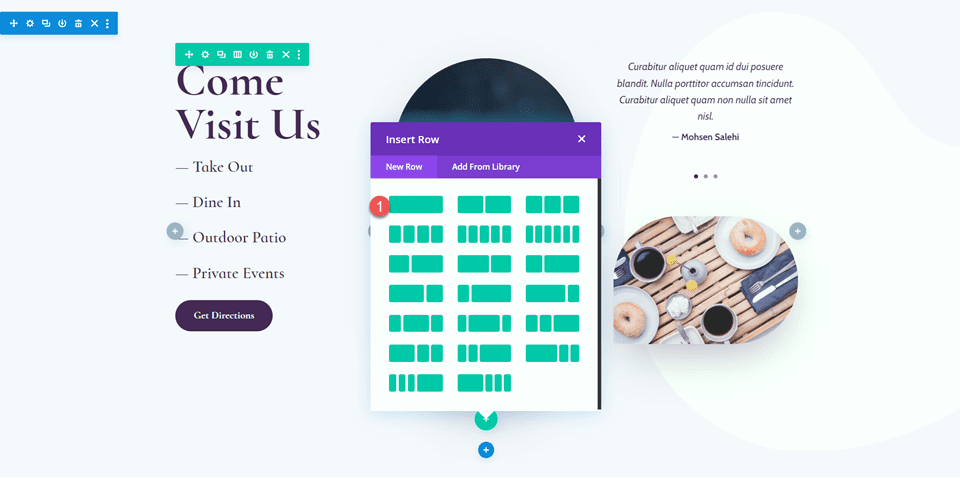
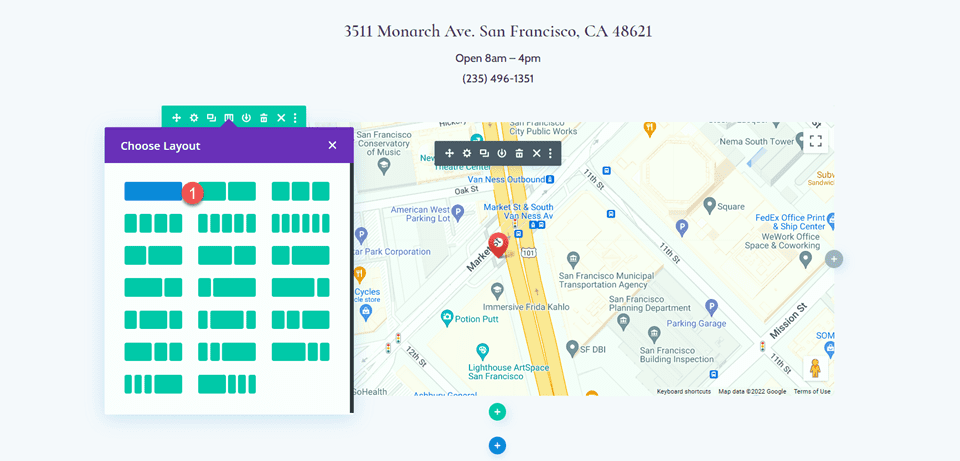
랜딩 페이지의 "Come Visit Us" 섹션에 지도 모듈을 추가할 예정입니다. 단일 열이 있는 새 행을 추가하여 시작합니다.

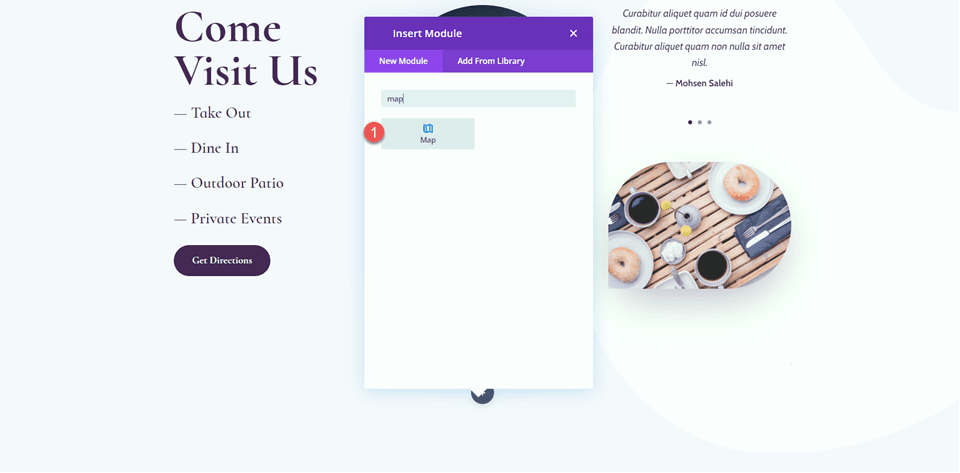
새 행에 지도 모듈을 추가합니다.

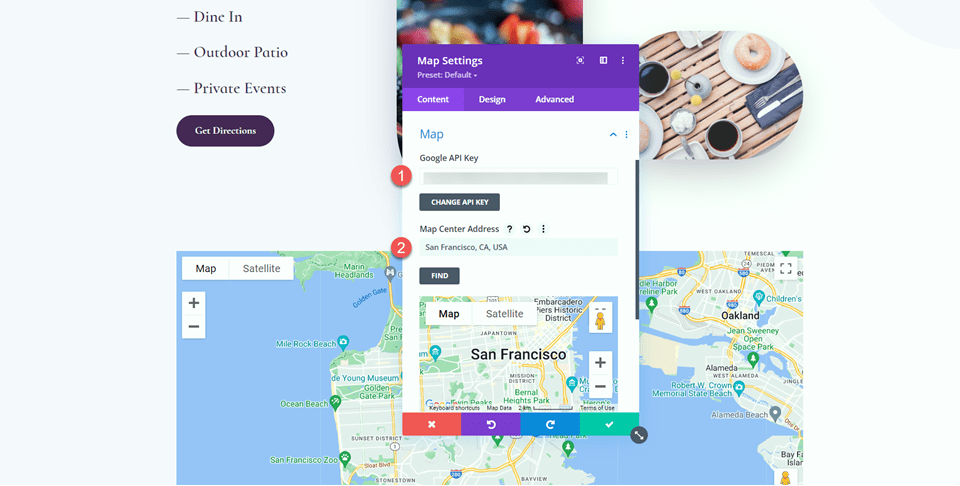
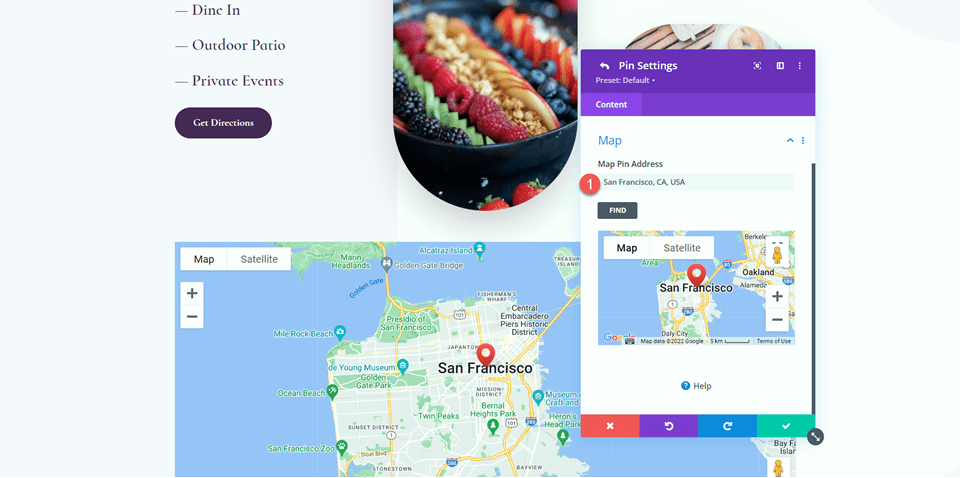
아직 지도를 활성화하지 않은 경우 Google API 키를 추가하여 지도를 활성화합니다. 그런 다음 지도에 센터 주소를 추가합니다. 이 자습서의 경우 주소는 캘리포니아 주 샌프란시스코입니다.

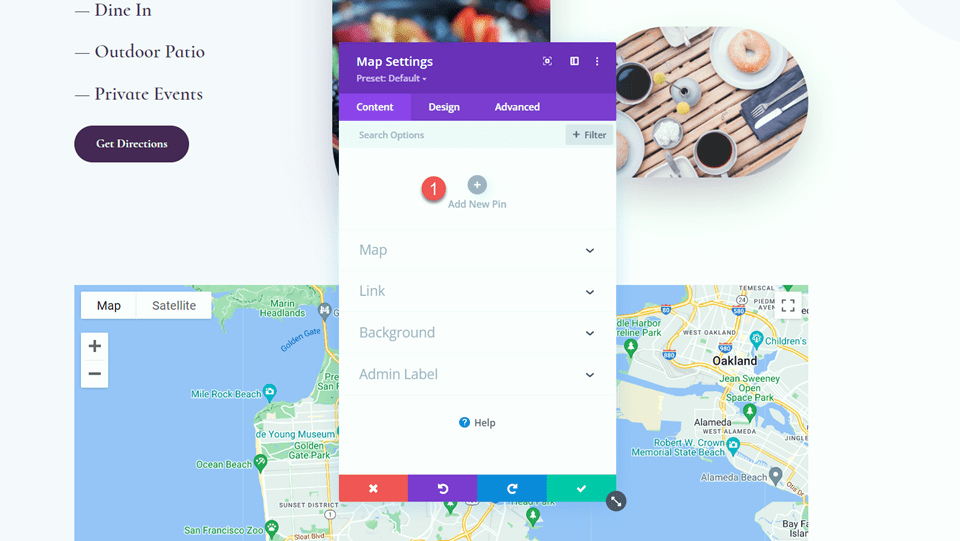
다음으로 새 핀을 추가합니다.

지도 핀 주소를 설정합니다. 다시 한 번 이 자습서에서는 캘리포니아 주 샌프란시스코로 설정합니다.

디자인 설정
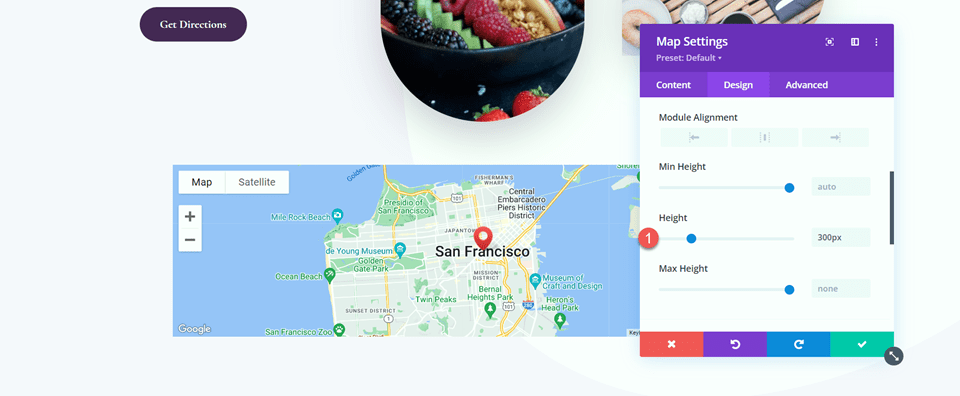
디자인 탭으로 이동하여 크기 조정 설정을 엽니다. 높이를 설정합니다.
- 높이: 300px

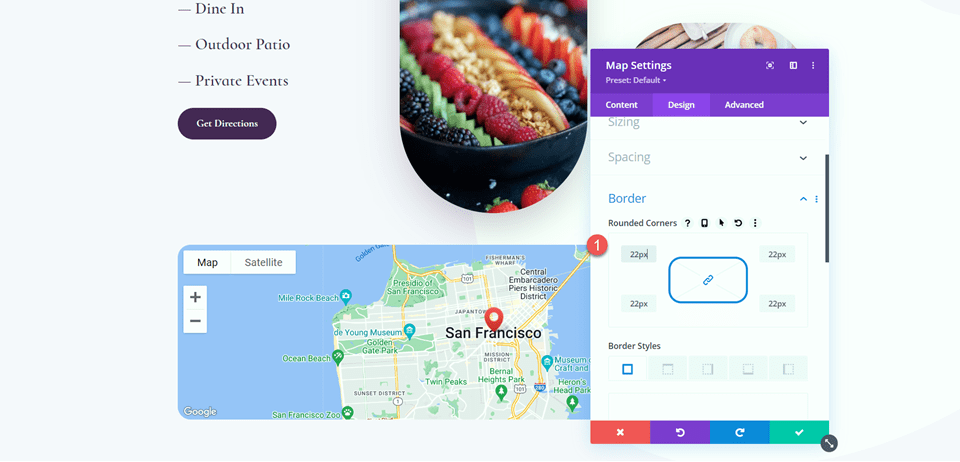
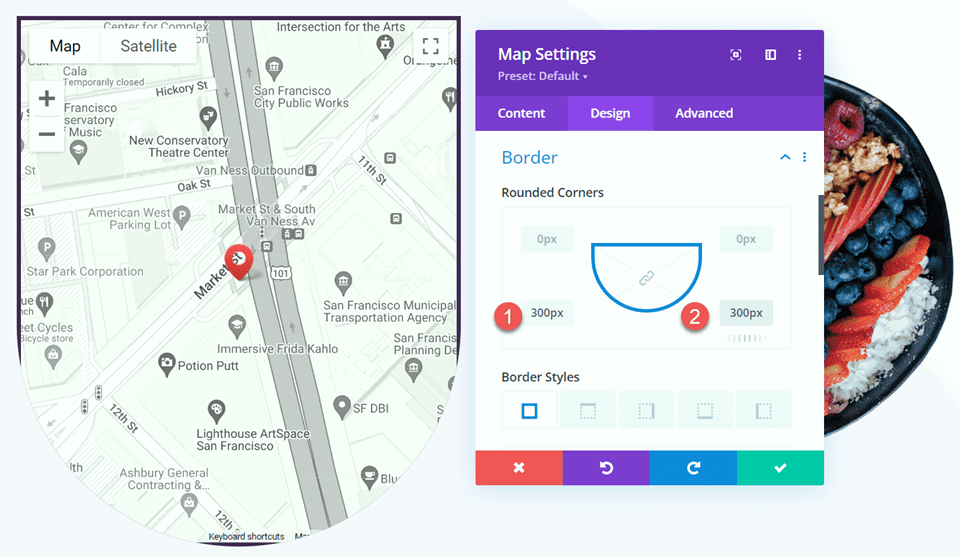
그런 다음 테두리 설정을 열고 지도에 둥근 모서리를 추가합니다.
- 둥근 모서리: 22px

스크롤 효과 추가
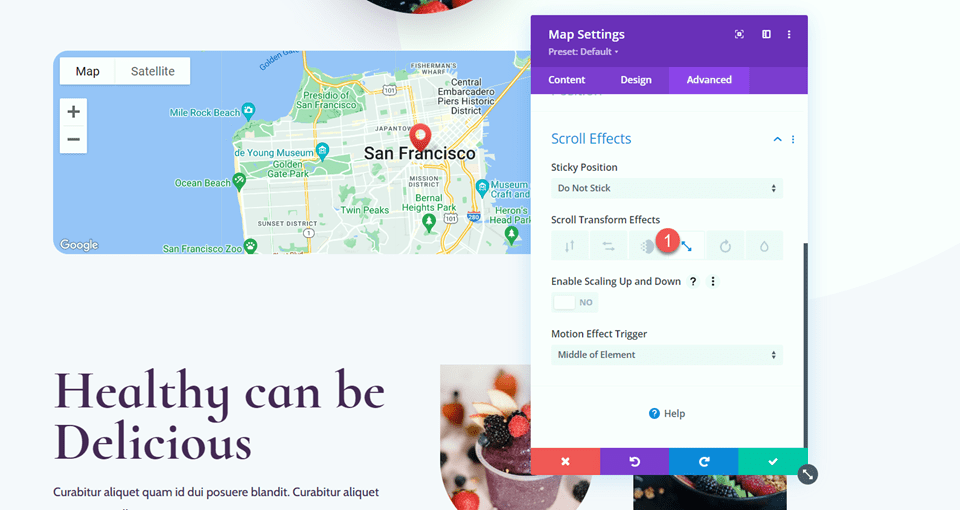
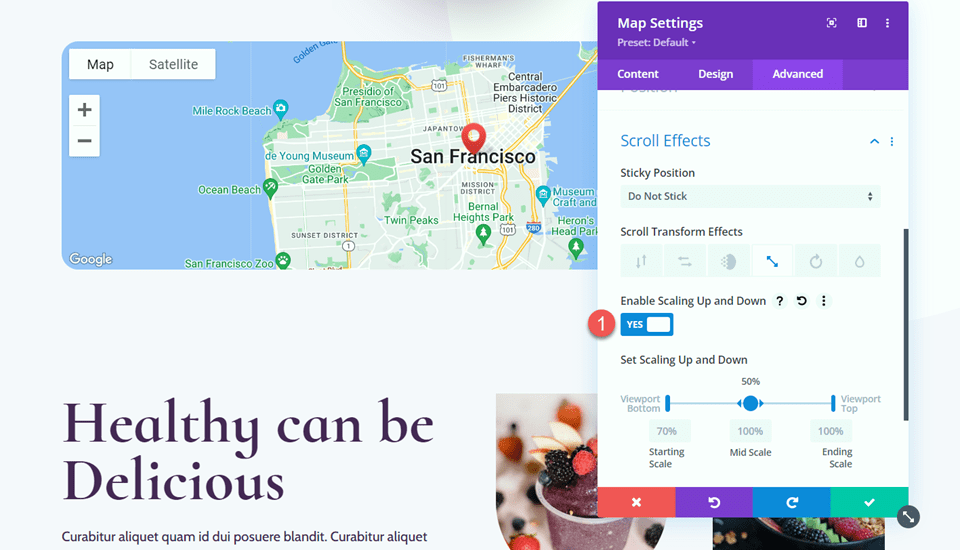
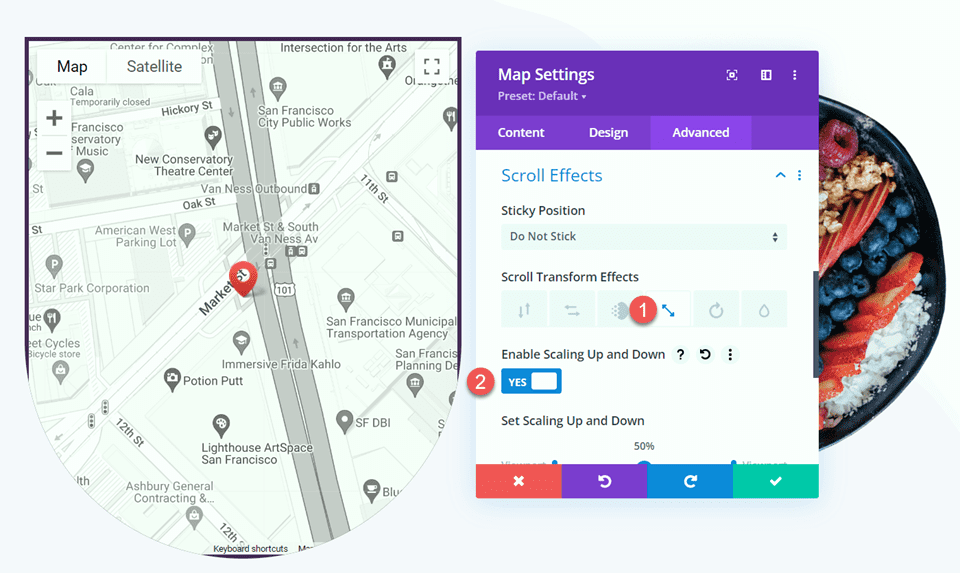
이제 맵 모듈의 디자인이 완료되어 스크롤 효과를 추가할 수 있습니다. 고급 탭으로 이동한 다음 스크롤 효과로 이동합니다. Scroll Transform Effects에서 확대/축소 탭을 선택합니다.

확장 및 축소를 활성화합니다. 이렇게 하면 페이지를 아래로 스크롤할 때 맵 모듈의 크기가 커집니다.

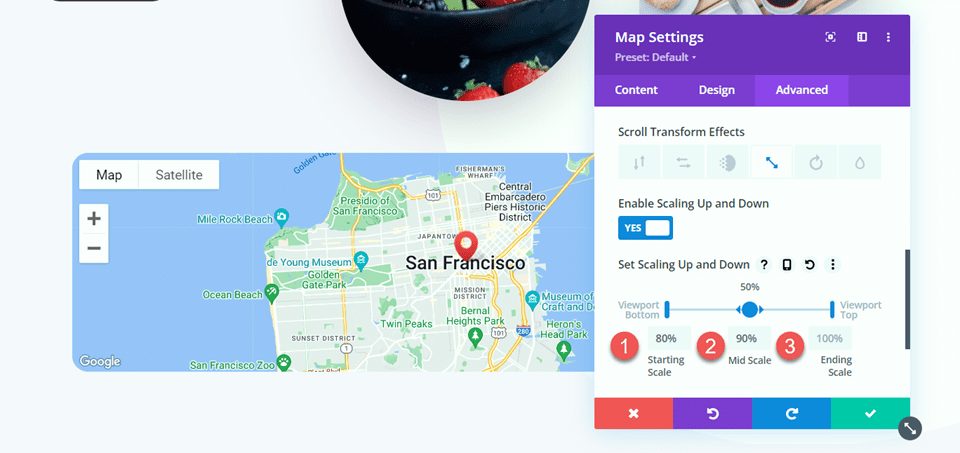
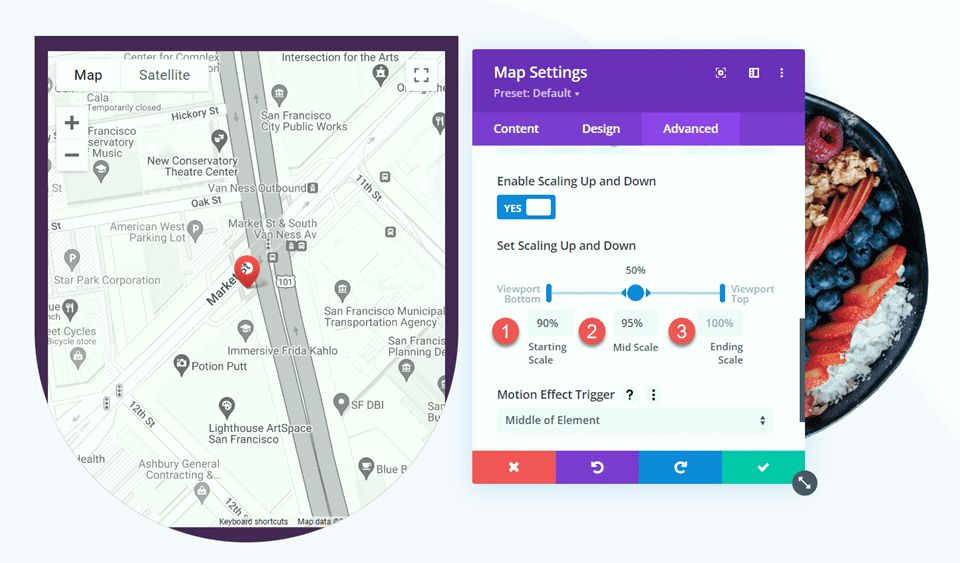
스케일링 설정을 미세 조정해 보겠습니다. 시작, 중간 및 종료 스케일을 조정합니다. 숫자를 상대적으로 가깝게 유지하면 더 미묘한 배율 효과를 얻을 수 있습니다. 숫자 사이에 큰 차이가 있으면 더 급격한 스케일 효과를 얻을 수 있습니다.
- 시작 비율: 80%
- 중간 규모: 90%
- 엔딩 스케일: 100%

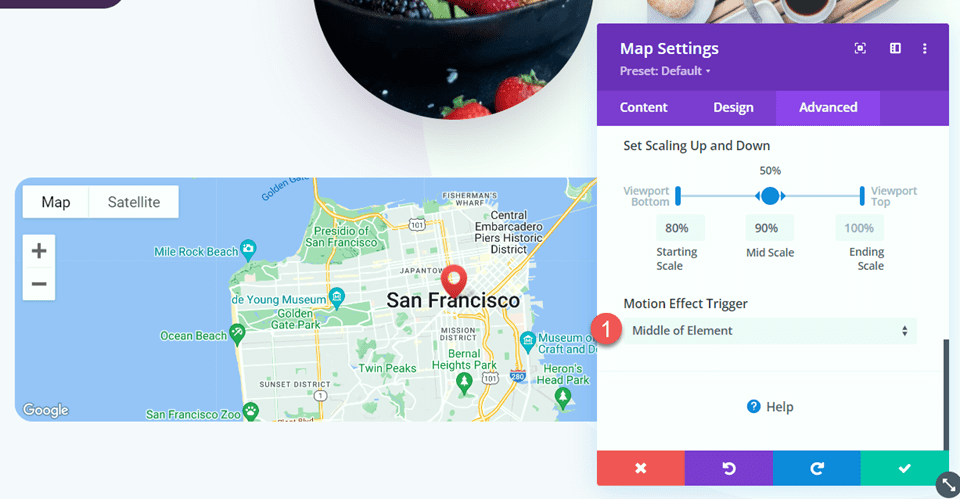
마지막으로 모션 효과가 요소 중간에서 트리거되도록 설정합니다.
- 모션 효과 트리거: 요소 중간

최종 디자인
첫 번째 레이아웃의 최종 디자인은 다음과 같습니다.


레이아웃 2
미리 만들어진 레이아웃으로 새 페이지 만들기
두 번째 레이아웃의 경우 동일한 Acai Bowl 레이아웃 팩의 연락처 페이지 레이아웃을 사용합니다. 시작하자.
웹사이트에 새 페이지를 추가하고 제목을 지정한 다음 Divi Builder 사용 옵션을 선택합니다.

이 예제에서는 Divi 라이브러리의 미리 만들어진 레이아웃을 사용하므로 레이아웃 찾아보기를 선택합니다.

Acai Bowl 연락처 페이지를 검색하여 선택합니다.

페이지에 레이아웃을 추가하려면 이 레이아웃 사용을 선택합니다.

이제 디자인을 만들 준비가 되었습니다.
행 설정 수정
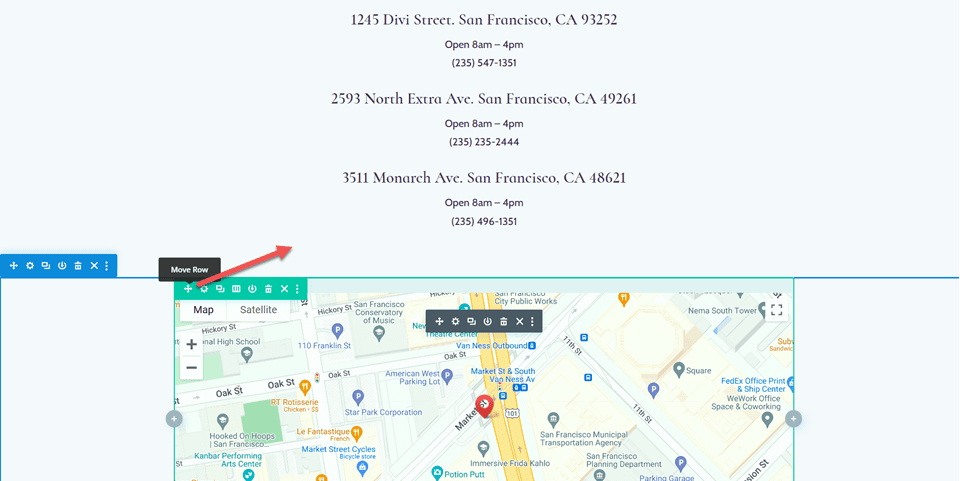
먼저 지도 모듈이 포함된 행을 위의 주소 아래 섹션으로 이동합니다.

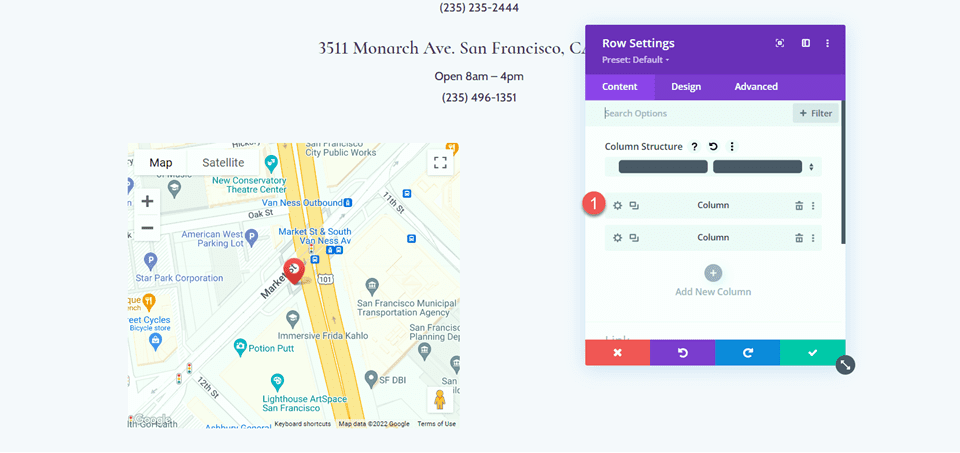
그런 다음 행 레이아웃을 두 개의 열로 수정합니다.

행 설정을 연 다음 열 1 설정을 엽니다.

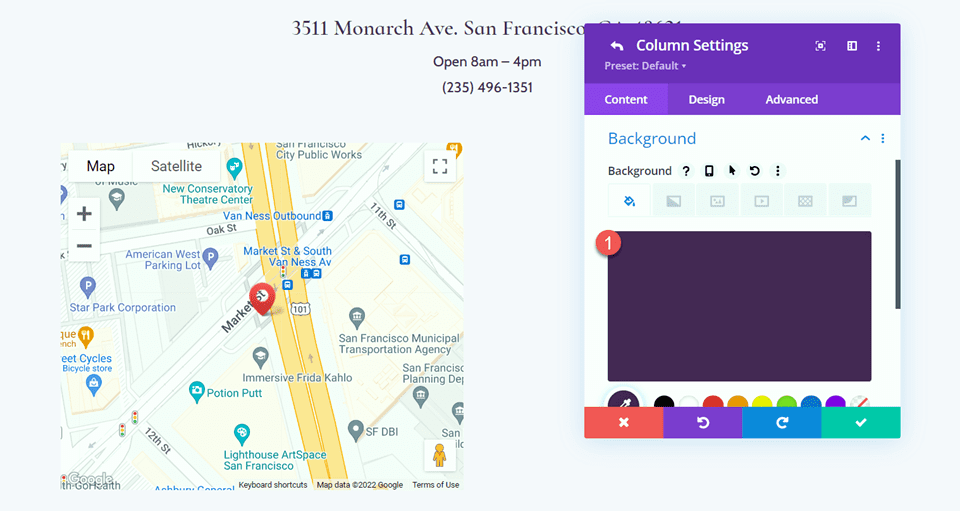
배경색을 추가합니다.
- 배경: #442854

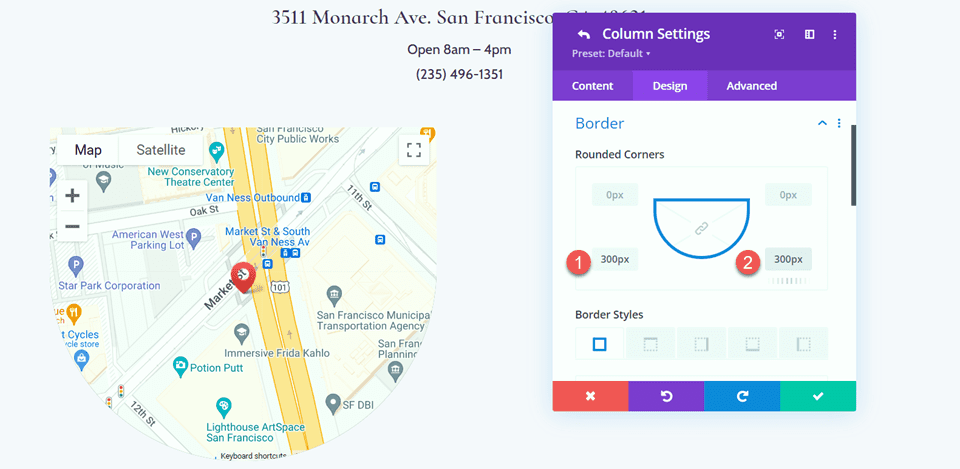
마지막으로 디자인 탭으로 이동하여 테두리 설정을 엽니다. 왼쪽 및 오른쪽 하단 모서리에 둥근 모서리를 추가합니다.
- 둥근 모서리 – 왼쪽 하단: 300px
- 둥근 모서리 - 오른쪽 아래: 300px

섹션 설정 수정
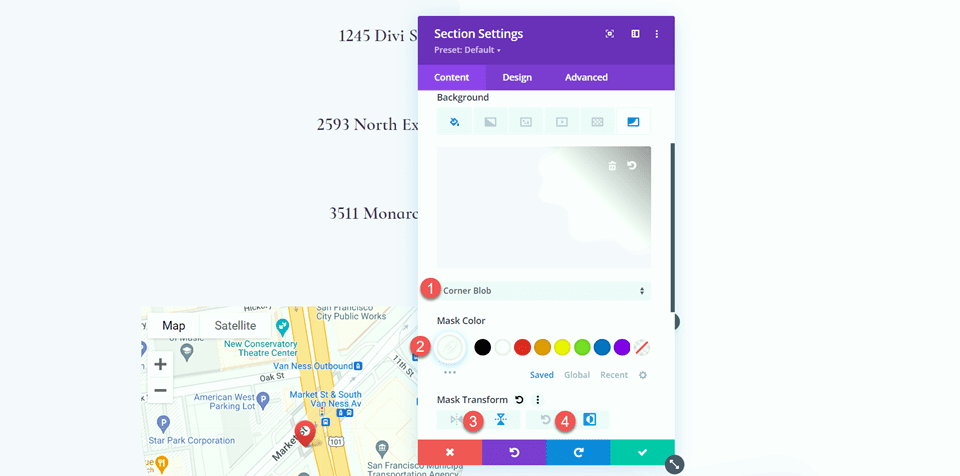
맵 모듈이 포함된 섹션의 섹션 설정을 엽니다. 배경 설정으로 이동한 다음 배경 마스크를 추가합니다.
- 배경 마스크: 모서리 얼룩
- 마스크 색상: #FFFFFF
- 마스크 변환: 수직 및 반전

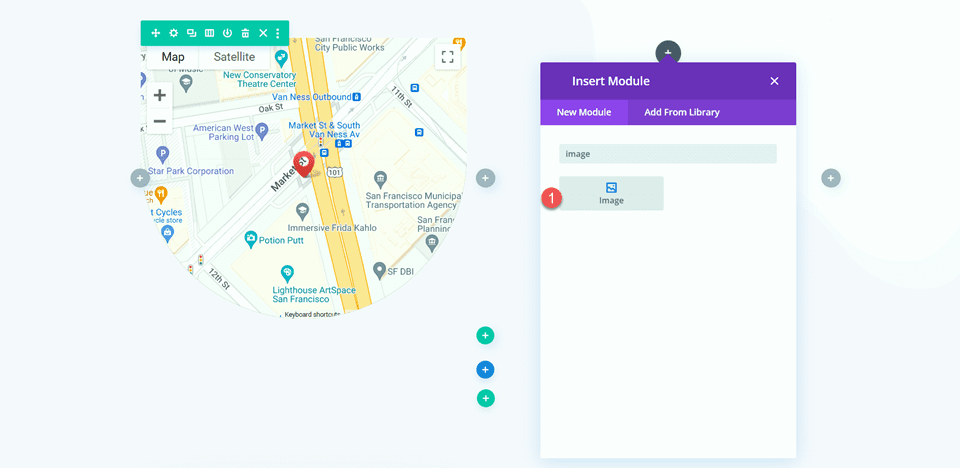
이미지 추가
먼저 맵 모듈 옆 열에 이미지 모듈을 추가합니다. 
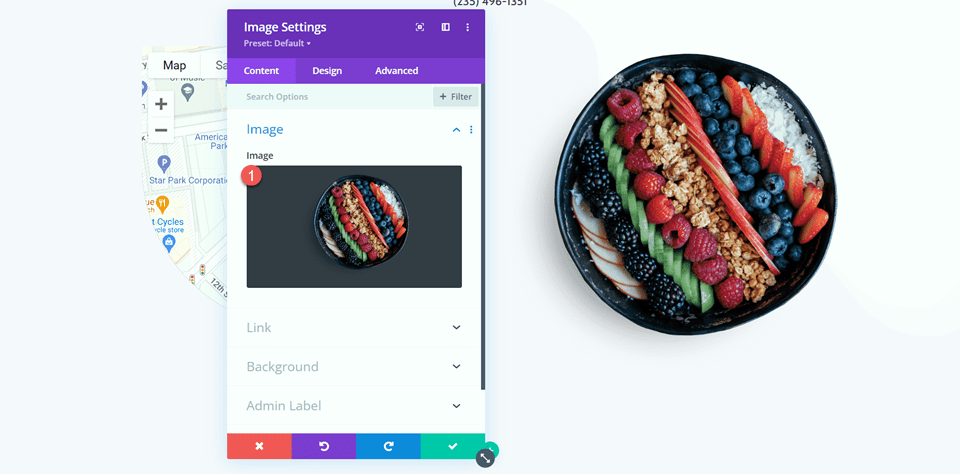
그런 다음 아사이 그릇의 투명한 이미지를 모듈에 추가합니다. 레이아웃 1에 Acai Bowl 랜딩 페이지 레이아웃을 사용한 경우 미디어 라이브러리에 acai-bowl-34.png 레이블이 있어야 합니다.

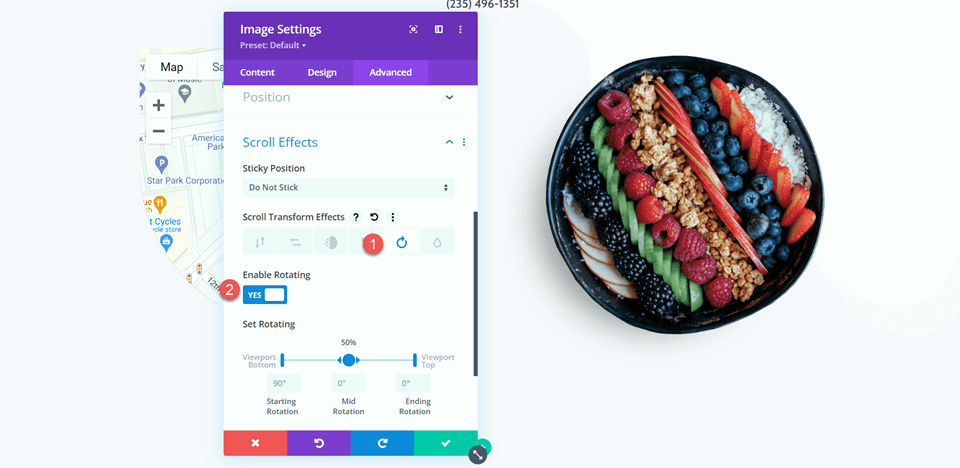
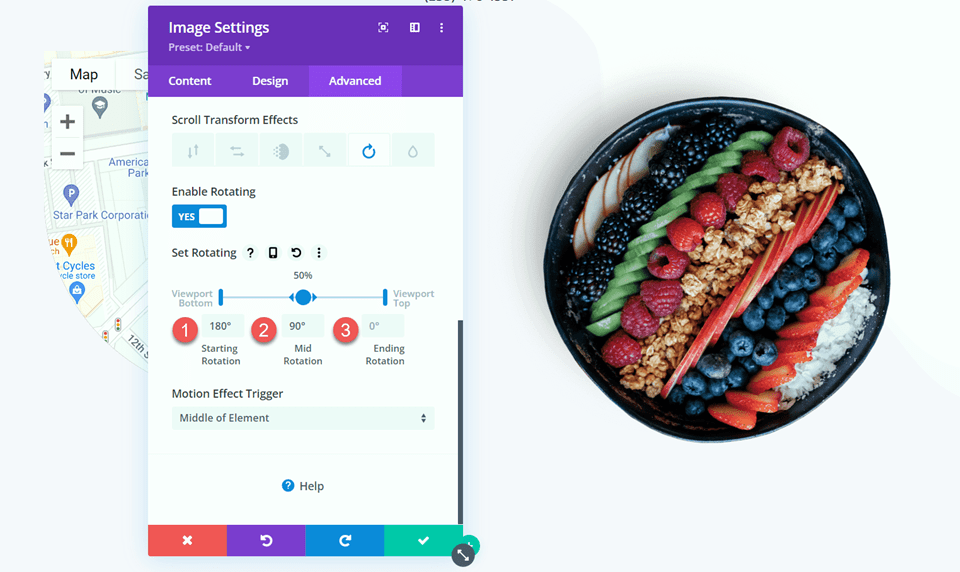
페이지를 아래로 스크롤할 때 아사이 그릇의 이미지가 회전하기를 원합니다. 고급 탭으로 이동한 다음 스크롤 효과 섹션을 엽니다. 회전 탭을 선택하고 회전을 활성화합니다.

다음으로 회전을 설정합니다.
- 회전 시작: 180
- 중간 회전: 90
- 종료 회전: 0

지도 디자인
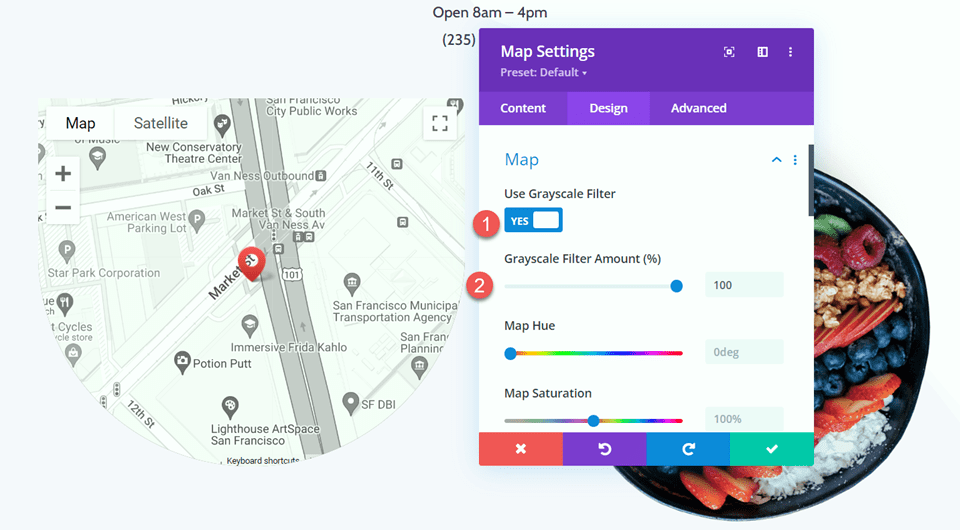
이제 지도 모듈 설정으로 이동합니다. 디자인 탭에서 지도 설정을 엽니다. 그레이스케일 필터를 활성화합니다.
- 그레이스케일 필터 사용: 예
- 그레이스케일 필터 양(%): 100

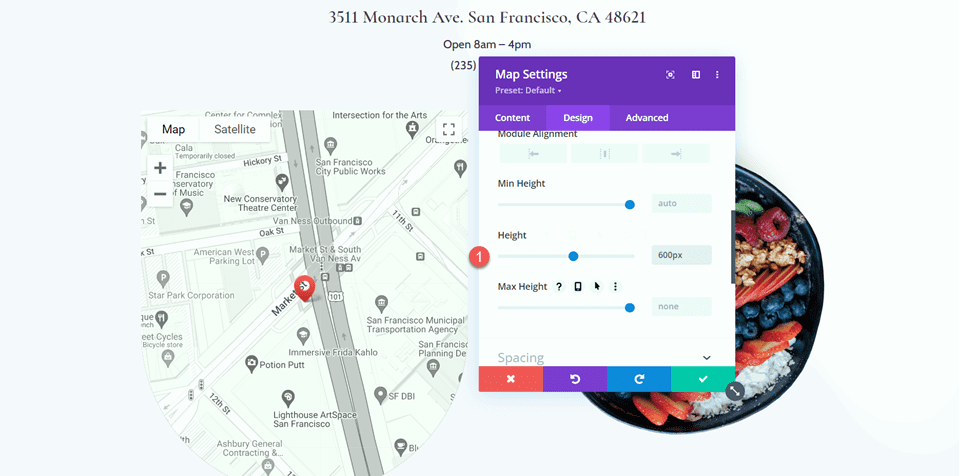
그런 다음 크기 조정 탭에서 높이를 수정합니다.
- 높이: 600px

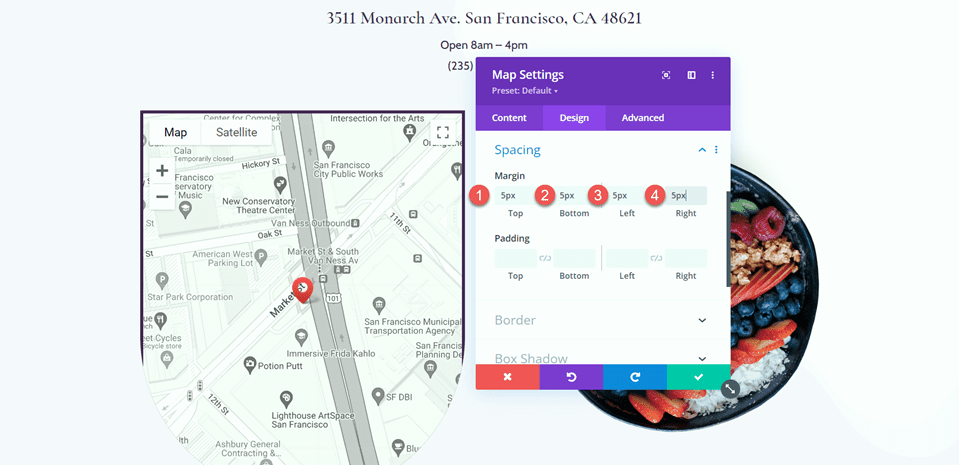
간격 설정에서 일부 여백을 추가합니다.
- 여백 상단: 5px
- 여백-하단: 5px
- 여백–왼쪽: 5px
- 오른쪽 여백: 5px

그런 다음 왼쪽 및 오른쪽 하단 모서리에 둥근 모서리를 추가합니다.
- 둥근 모서리 – 왼쪽 하단: 300px
- 둥근 모서리 – 오른쪽 아래: 300px

스크롤 효과 추가
이제 스크롤할 때 확대되도록 지도에 스크롤 효과를 추가할 수 있습니다. 고급 탭에서 스크롤 효과 섹션을 엽니다. 그런 다음 확장 및 축소 탭을 선택하고 확장 및 축소를 활성화합니다.

마지막으로 스케일을 사용자 지정합니다.
- 시작 비율: 90%
- 중간 규모: 95%
- 엔딩 스케일: 100%

최종 디자인
다음은 레이아웃 2의 최종 디자인입니다.

최종 결과
이제 실제로 작동하는 두 가지 레이아웃을 살펴보겠습니다.
레이아웃 1

레이아웃 2

마지막 생각들
지도 모듈에 Divi의 스크롤 효과를 적용하면 페이지를 아래로 스크롤할 때 독특한 효과를 얻을 수 있으며 웹 사이트 방문자에게 지도가 돋보일 수 있습니다. 이러한 효과는 웹 사이트의 다른 모듈에도 적용할 수 있으므로 약간의 창의성으로 달성할 수 있는 것에 제한이 없습니다! 맵 모듈과 관련된 더 많은 자습서에 관심이 있는 경우 Divi 페이지 템플릿에 고정 맵 토글을 추가하는 방법에 대한 이 기사를 확인하십시오. 스크롤 효과를 사용하여 더 많은 디자인 아이디어가 필요한 경우 섹션 배경에 스크롤 애니메이션 아이콘을 추가하는 방법에 대한 이 자습서를 확인하십시오. 웹사이트에 Divi의 스크롤 효과를 어떻게 적용했습니까? 댓글로 알려주세요!
