Divi 5의 새로운 인터페이스에 익숙해지는 방법
게시 됨: 2024-10-03Divi 5 Public Alpha의 출시로 사용자는 Elegant Themes가 뒤에서 어떤 작업을 해왔는지 확인할 수 있습니다. 주요 기본 업데이트인 Divi 5는 WordPress의 미래에 발맞추기 위해 더 빠르고 안정적이며 확장성이 뛰어나도록 재설계되었습니다.
Divi 5의 가장 흥미롭고 새로운 측면 중 하나는 더욱 사용자 친화적이고 빨라진 새롭게 디자인된 Visual Builder 인터페이스입니다. 숙련된 Divi 사용자이든 플랫폼을 처음 접하는 사람이든 관계없이 더 빠르고 직관적인 Visual Builder를 사용하면 더 짧은 로드 시간과 더 적은 단계로 웹 사이트를 만들 수 있습니다.
Divi 5 Public Alpha와 다운로드 방법에 대해 자세히 알아보세요.
Divi 5 공개 알파 다운로드
- 1 Divi 5 인터페이스의 새로운 기능은 무엇입니까?
- 1.1 1. Divi 5에서 원클릭 편집
- 1.2 2. 더 접근하기 쉬운 호버, 고정 및 반응형 컨트롤
- 1.3 3. 탭 및 다중 패널 도킹
- 1.4 4. 라이트 & 다크 모드
- 1.5 5. Divi 5의 다양한 중단점에 대한 캔버스 크기 조정
- 1.6 6. Divi 5 빵 부스러기
- 1.7 7. 더 빠른 시각적 피드백 및 성능
- 2 새로운 Divi 5 Visual Builder 탐색
- 2.1 1. 기본 도구 모음
- 2.2 2. 왼쪽 도구 모음
- 2.3 3. 올바른 도구 모음
- 2.4 4. 빠른 작업 메뉴
- Divi 5의 인터페이스에 익숙해지기 위한 3가지 팁
- 4 Divi의 미래를 경험해보세요
Divi 5 인터페이스의 새로운 기능은 무엇입니까?

새로운 Visual Builder 환경이 완전히 개편되었습니다. 더 많은 작업 공간, 더 적은 수의 애니메이션 및 완전히 사용자 정의 가능한 작업 공간을 제공합니다. 모든 패널은 자유롭게 이동하거나, 왼쪽이나 오른쪽에 고정하거나, 가장 많이 사용하는 설정을 손이 닿는 곳에 탭으로 배치할 수 있습니다. 하지만 그 외에도 생산성을 높이는 데 도움이 되는 수많은 기능이 있습니다.
1. Divi 5에서 원클릭 편집
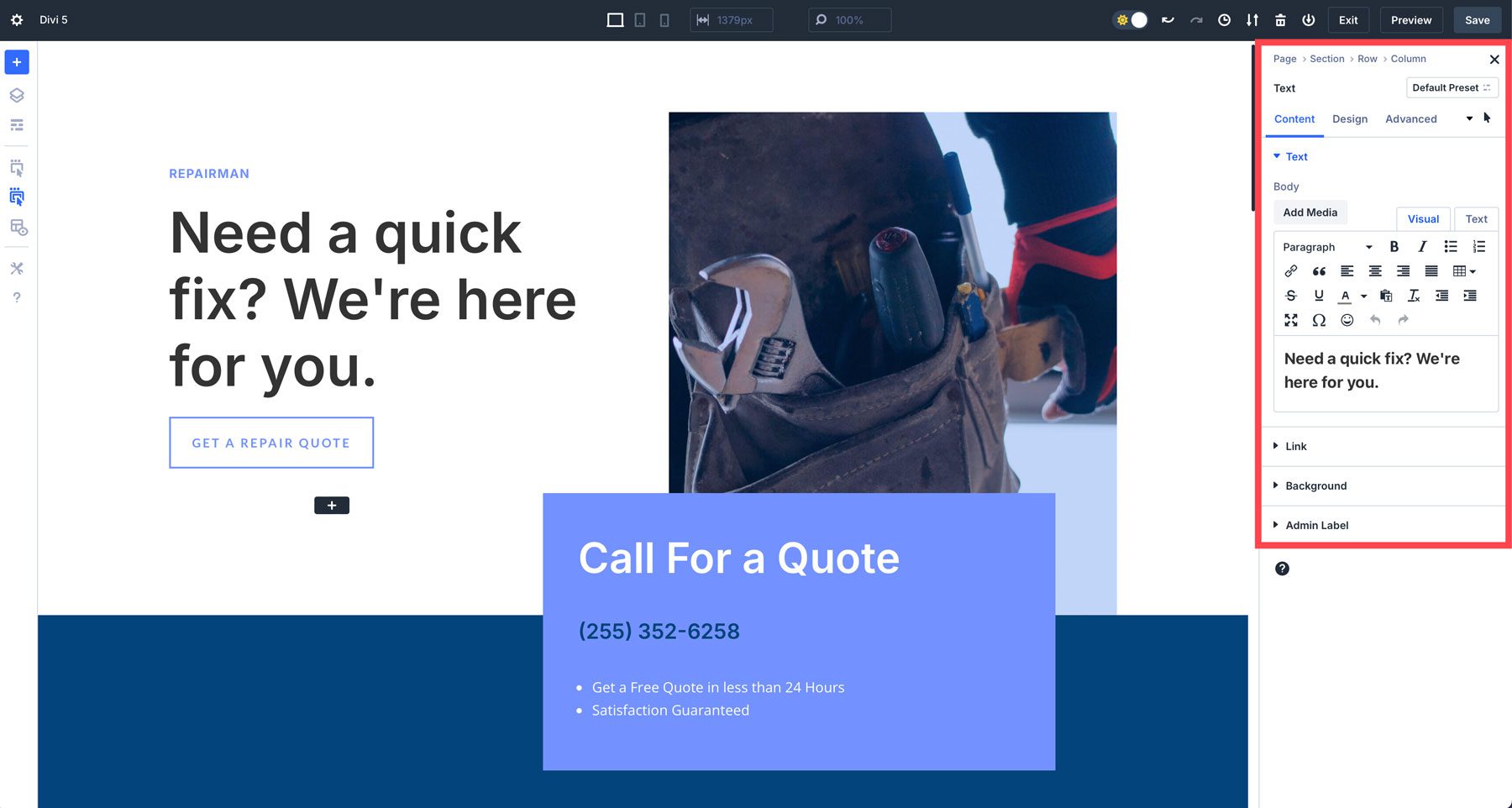
Divi 5에서는 웹 페이지를 구축할 때 디자인 모듈을 편집하는 새로운 방법인 원클릭 편집을 도입했습니다. Divi 4에서 작업할 때 모듈 위로 마우스를 가져가서 작은 아이콘을 클릭하면 해당 설정이 표시됩니다. Divi 5의 향상된 인터페이스를 사용하면 모듈의 아무 곳이나 클릭하여 해당 모듈의 설정을 즉시 활성화할 수 있습니다.
이 새로운 작업 흐름을 사용하면 복잡함 없이 설정에 빠르게 액세스할 수 있습니다. 텍스트를 조정하든, 이미지를 추가하든, 섹션에 여백과 여백을 추가하든, 원클릭 편집을 통해 이전보다 더 빠르고 직관적으로 쉽게 변경할 수 있습니다.
2. 더욱 접근하기 쉬운 호버, 고정 및 반응형 컨트롤
Divi 5에는 요소의 호버 상태를 쉽게 제어하고, 반응형 컨트롤을 활성화하고, 고정 설정을 활성화하는 새로운 방법이 도입되었습니다. 이제 이러한 설정에 더 쉽게 접근할 수 있으므로 더 이상 모듈 수준에서 이러한 옵션을 수동으로 활성화할 필요가 없습니다. 설정을 탐색할 필요가 없는 컨트롤 덕분에 이제 이러한 요소를 더 쉽게 관리할 수 있습니다.
이러한 도구에 더 쉽게 액세스하면 콘텐츠가 다양한 장치에서 작동하는 방식을 미리 보고 사용자 정의할 수 있으며, 요소에 고정 컨트롤을 더 빠르게 추가하고, 디자인 탭을 찾아 검색하지 않고도 호버 효과를 적용할 수 있습니다.
3. 탭 및 다중 패널 도킹
Divi 5의 또 다른 놀라운 기능은 Visual Builder를 필요에 맞게 사용자 정의하는 기능입니다. 이를 통해 여러 패널을 동시에 열고 탭으로 구성하고 도킹하여 빠르게 액세스할 수 있습니다. 다양한 설정 간에 전환하든 여러 섹션을 편집하든 모든 필수 설정을 손쉽게 유지하여 많은 시간을 절약할 수 있습니다.
Divi 5는 한 번에 여러 패널을 열고 도킹할 수 있도록 하여 디자인 프로세스 속도를 높이고 여러 메뉴 사이를 왔다 갔다 하는 번거로움 없이 창의성에 집중할 수 있도록 도와줍니다.
4. 라이트 & 다크 모드
라이트 모드와 다크 모드 도입으로 사용자는 더욱 편안한 작업 환경을 조성할 수 있습니다. 밝고 생동감 넘치는 작업 공간을 선호하든 눈이 편한 작업 공간을 선호하든 이제 한 번의 클릭으로 이러한 모드 간에 전환할 수 있습니다. Divi 5 인터페이스의 새로운 토글을 사용하면 Visual Builder 사용 방법에 따라 앞뒤로 전환할 수 있습니다.
낮 시간이든 밤 늦은 시간이든 어디서, 언제 작업하든 자신에게 가장 적합한 모드를 선택할 수 있습니다.
5. Divi 5의 다양한 중단점에 대한 캔버스 크기 조정
과거에는 다른 중단점(화면 크기)에서 레이아웃을 보려면 모듈 설정을 자세히 살펴보거나 Visual Builder 인터페이스 하단에 있는 반응형 메뉴를 활성화해야 했습니다. Divi 5에는 캔버스 크기 조정이라는 새로운 기능이 추가되었습니다. 이 새로운 옵션을 사용하면 캔버스 크기를 드래그하여 다양한 중단점에 맞게 자동으로 조정할 수 있습니다.
패널 가장자리를 클릭하고 오른쪽이나 왼쪽으로 끌면 캔버스의 크기가 축소되어 콘텐츠가 다양한 화면 크기에서 어떻게 보일지 실제 크기로 미리 볼 수 있습니다. 이를 통해 모든 장치에서 픽셀 단위의 완벽한 정확성이 보장되므로 반응형 웹 사이트를 쉽게 디자인할 수 있습니다.
6. Divi 5 빵 부스러기
Divi 5에서는 페이지의 특정 지점에서 현재 위치를 확인할 수 있는 직관적인 방법인 탐색경로를 소개합니다. 탐색경로를 사용하면 설계 조정을 추적하고 관리하는 것이 그 어느 때보다 쉬워졌습니다. 다양한 설정을 자세히 살펴보면 탐색경로를 통해 클릭 한 번으로 이전 설정으로 쉽게 돌아갈 수 있습니다.

7. 더 빠른 시각적 피드백 및 성능
Divi 4에서 Divi 5로의 가장 중요한 변화 중 하나는 Visual Builder의 속도와 성능입니다. 이는 Divi 프레임워크를 완전히 개편하여 Visual Builder의 응답성과 프런트엔드 성능을 대폭 향상했기 때문입니다. 이 새로운 버전의 Divi는 단축 코드가 아닌 블록형 기반에 중점을 두어 더욱 효율적이고 미래 지향적입니다.
Visual Builder에는 이제 이전 버전에서 작업 흐름을 느리게 만들던 애니메이션과 지연이 없습니다. Divi 4는 여전히 놀라운 WordPress 테마이지만 Divi 5는 앞으로 몇 년 동안 더 나은 기반을 제공합니다. 하지만 그렇게 되기 위해 우리는 무엇을 했나요? 다음은 새로운 Visual Builder를 매우 빠르게 만드는 백엔드의 새로운 기능에 대한 간략한 요약입니다.
- 재작성된 코어 프레임워크: Divi 5의 코어가 완전히 재작성되었습니다. 성능 저하를 유발하는 비효율성을 제거합니다. 우리는 단축 코드 기반 프레임워크에서 모듈식 프레임워크로 이동하여 향후 업데이트에 적응할 수 있도록 했습니다.
- 코드 최적화: Divi 5는 페이지의 모듈을 기반으로 필요한 JavaScript만 사용하여 코드 팽창을 줄입니다. Divi 4에서는 모든 JS가 로드되어 Visual Builder 지연이 발생했습니다. 이제 JavaScript 모듈은 비동기식으로 작동하도록 설계되어 빌더의 응답성이 향상되고 페이지 속도가 향상됩니다.
- 더욱 빨라진 캔버스 렌더링: 간격 조정, 콘텐츠 수정 등 디자인 변경이 이제 캔버스에서 즉시 이루어집니다. 이는 요소를 보다 빠르게 다시 렌더링하기 위해 더 작고 독립적인 모듈을 생성하는 코드 변경으로 인해 발생합니다.
- 브라우저 리소스의 더 나은 사용: Divi 5는 고급 캐싱 및 향상된 메모리 관리를 포함한 최신 브라우저 기술과 더 잘 작동합니다. 이제 가장 복잡한 레이아웃과 동적 콘텐츠도 디자인 프로세스 속도를 늦추지 않고 처리할 수 있습니다.
새로운 Divi 5 Visual Builder 탐색
Divi 5의 새롭게 디자인된 인터페이스를 통해 Visual Builder 탐색이 더욱 효율적이고 사용자 친화적이 되었습니다. 빠르게 시작할 수 있도록 새 인터페이스를 구성하는 도구에 대해 자세히 살펴보겠습니다.
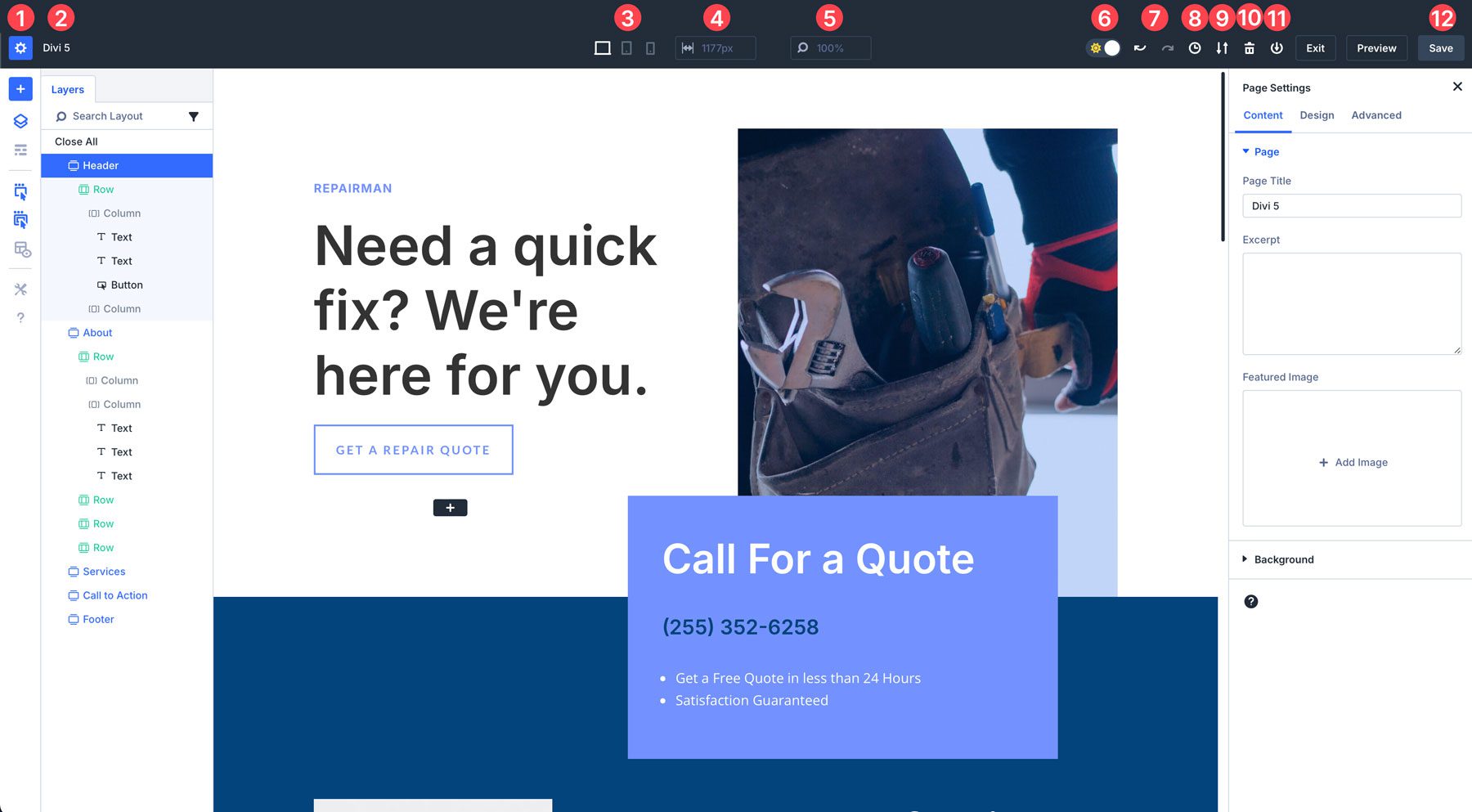
1. 기본 도구 모음

Divi 5의 상단 도구 모음에는 페이지 설정, 저장 옵션, 보기 모드(데스크톱, 태블릿 및 모바일)와 같은 필수 도구가 있습니다. 사용 가능한 모든 설정에 대한 전체 분석은 다음과 같습니다.
- 페이지 설정: Divi 4와 유사하게 페이지 제목, 발췌문, 추천 이미지를 추가할 수 있습니다. 다른 옵션에는 페이지 여백 너비, 텍스트 색상, CSS, 가시성 및 위치에 대한 고급 옵션 설정이 포함됩니다.
- 페이지 제목: 여기에서 이름을 클릭하여 페이지 제목을 변경할 수도 있습니다.
- 반응형 제어: 데스크톱, 태블릿, 모바일 간을 전환합니다.
- 페이지 너비: 캔버스의 너비를 제어합니다.
- 보기 모드: 확대 또는 축소하여 캔버스 보기의 크기를 늘리거나 줄입니다.
- 밝은 모드와 어두운 모드: 밝은 모드와 어두운 모드 사이를 전환하여 기본 설정에 따라 Visual Builder를 더욱 편안하게 사용할 수 있습니다.
- 실행 취소/다시 실행: Divi 5에서는 마지막 디자인 설정이나 조정을 쉽게 실행 취소하거나 다시 실행할 수 있습니다.
- 디자인 기록 보기: 가장 최근 작업에 대한 개요를 확인하세요.
- 내보내기/가져오기: 페이지의 JSON 파일을 내보내거나 가져옵니다.
- 삭제: 전체 레이아웃을 지우고 처음부터 시작합니다.
- 라이브러리에 저장: 레이아웃을 Divi 라이브러리에 저장합니다.
- 저장 옵션: 레이아웃을 저장, 미리보기 또는 종료합니다.

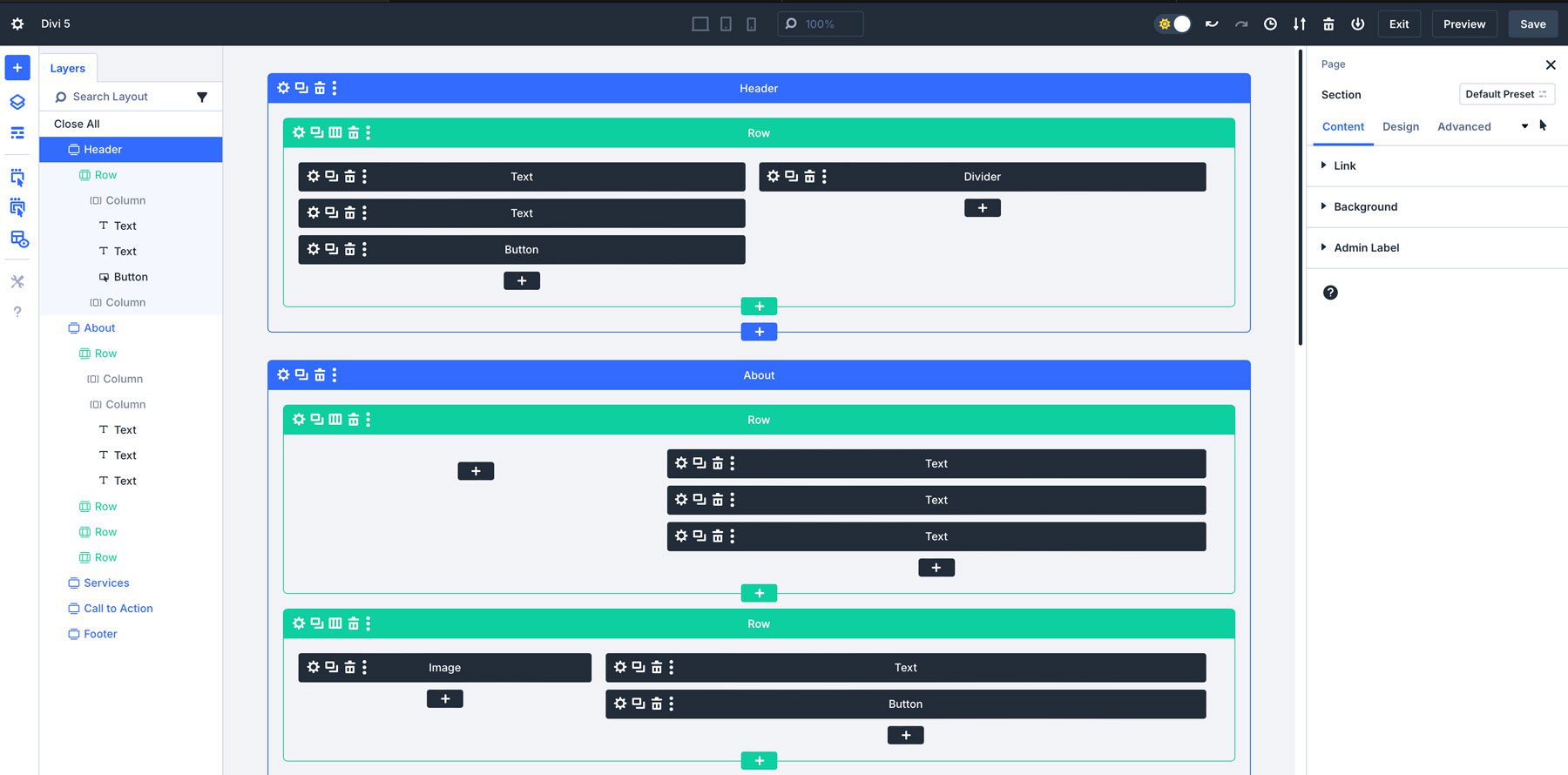
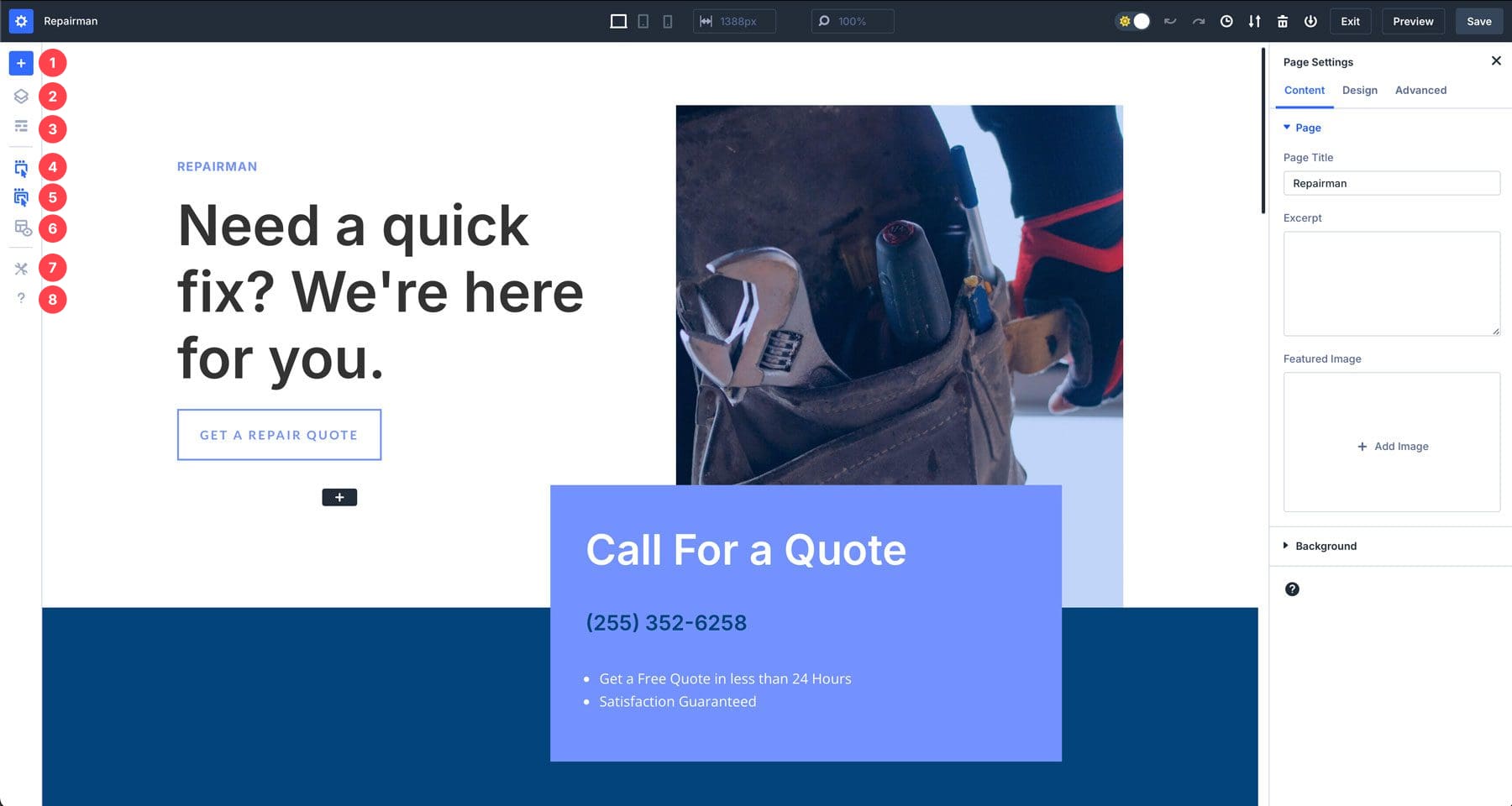
2. 왼쪽 도구 모음

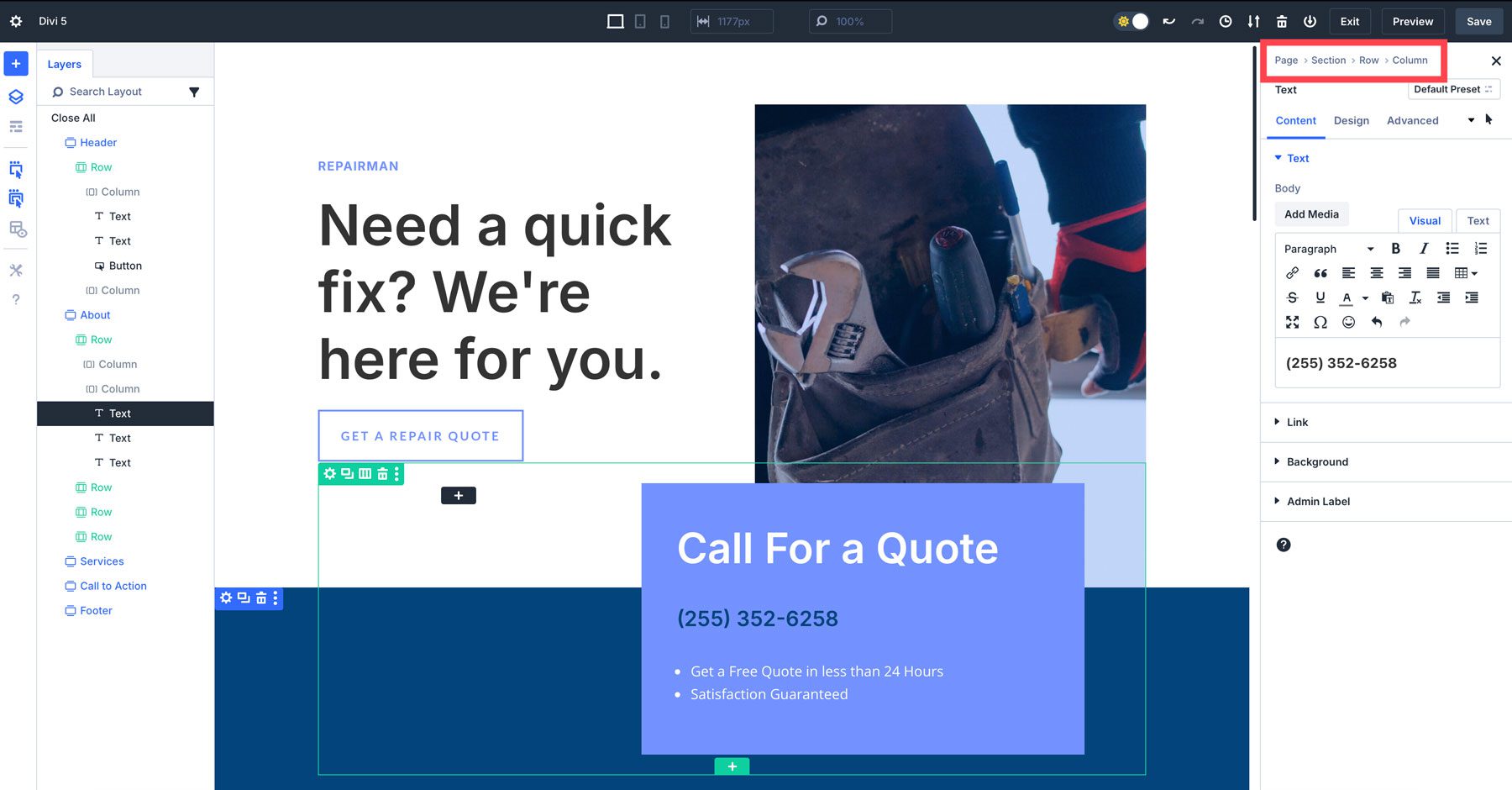
왼쪽 도구 모음에는 보다 효율적으로 구축하는 데 도움이 되는 도구가 포함되어 있습니다. 레이어와 같은 항목을 사용하면 페이지 구조를 볼 수 있어 탐색이 더 쉬워집니다. 이전 버전의 Divi로 돌아가는 와이어프레임 모드도 있습니다.

X-Ray 모드를 통해 Divi 사용자는 디자인의 기본 구조를 더 명확하게 볼 수 있습니다. 활성화되면 이 모드는 페이지의 요소 보기를 제공하여 섹션, 행 및 모듈이 계층화되고 배치되는 방식을 더 쉽게 식별할 수 있습니다.

왼쪽 도구 모음에 있는 모든 도구에 대한 전체 분석은 다음과 같습니다.
- 레이아웃 추가: 미리 만들어진 레이아웃, 저장된 레이아웃 또는 기존 페이지를 빠르게 추가합니다.
- 레이어: 페이지 구조에 대한 빠른 개요를 확인하여 원하는 것을 쉽게 찾을 수 있습니다.
- 와이어프레임 보기: 섹션, 행 및 모듈의 와이어프레임을 보여주는 페이지의 과거 보기입니다.
- 마우스 오버 시 작업 아이콘: 활성화된 경우 요소 위로 마우스를 가져가면 편집, 복제, 삭제 또는 이동과 같은 관련 작업이 표시됩니다.
- 마우스를 올리면 상위 작업 아이콘: 모듈과 유사한 상위 요소(섹션 및 행)를 활성화합니다.
- X-Ray: 디자인 요소 주위에 테두리를 배치하여 쉽게 식별할 수 있도록 합니다.
- 빌더 설정: 기본 보기, 불투명도 설정, 밝은 모드와 어두운 모드, 색 구성표를 포함하여 Visual Builder에 대한 사용자 정의 가능한 설정을 제공합니다.
- 도움말: 새로운 인터페이스를 익히는 데 도움이 되는 Divi 비디오 튜토리얼 및 키보드 단축키 모음입니다.

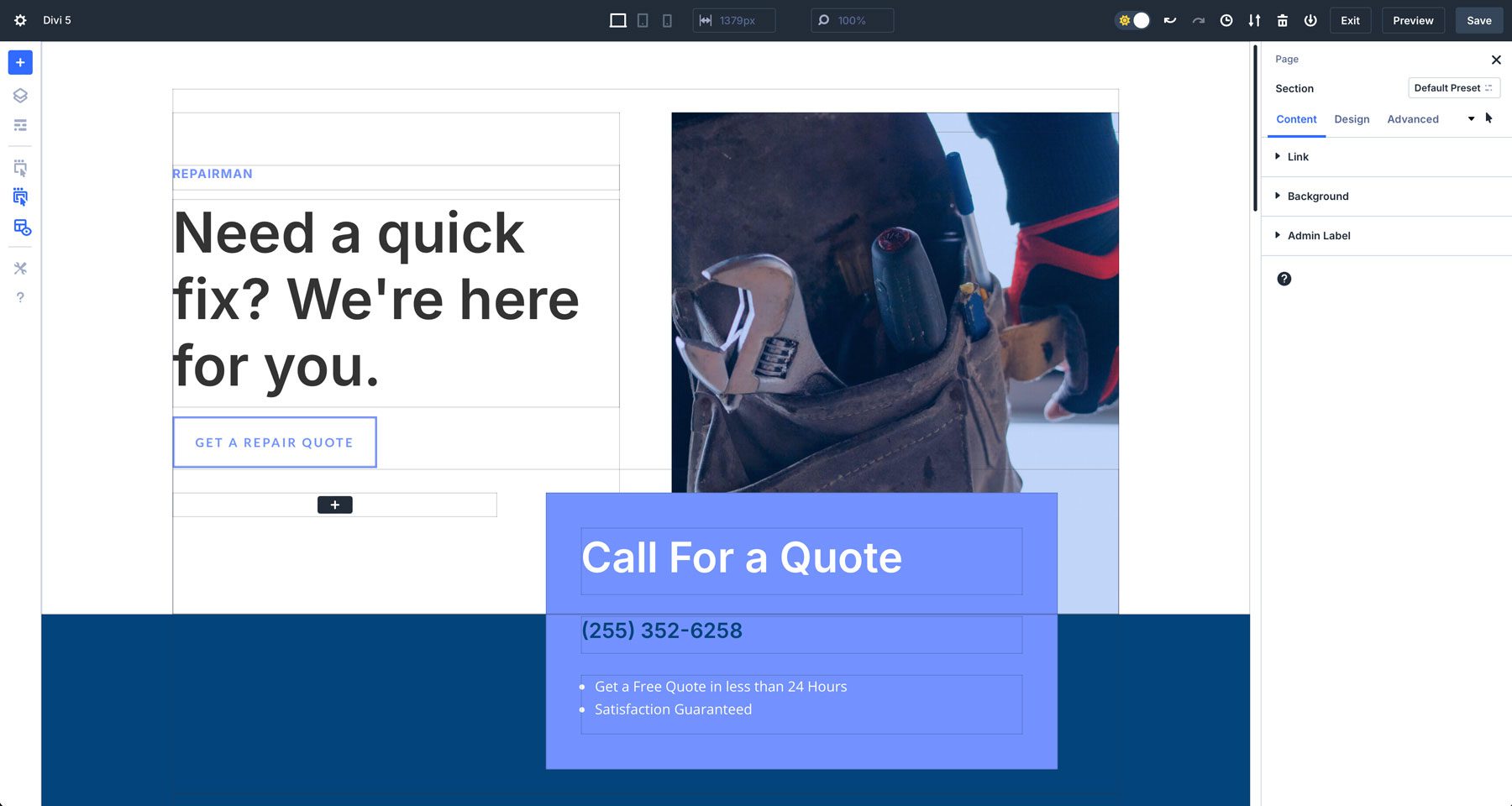
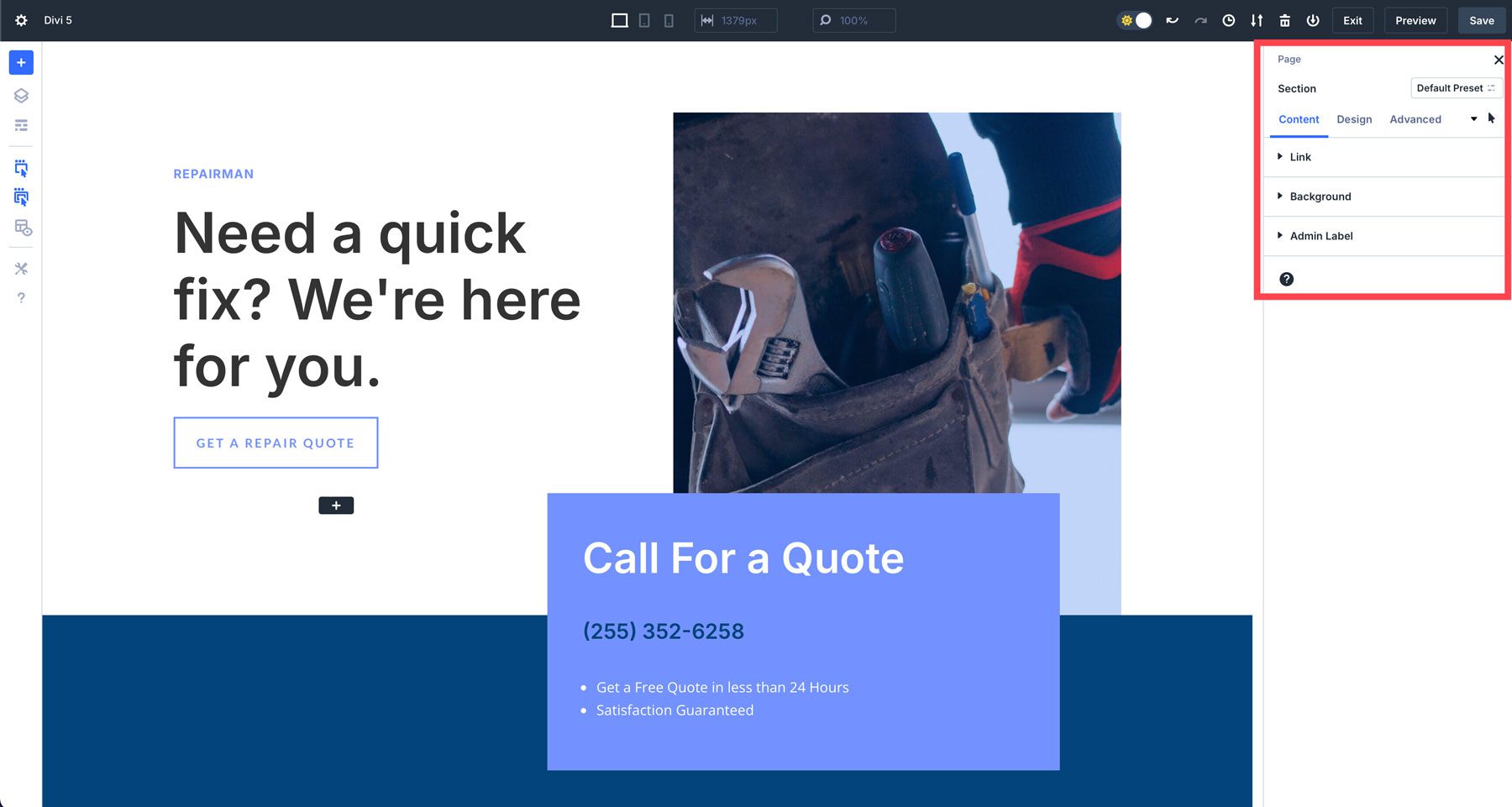
3. 올바른 도구 모음

섹션, 행 또는 모듈이 선택되지 않은 한 Divi 5 인터페이스의 오른쪽 도구 모음은 기본적으로 페이지 설정을 제어합니다. 편집할 디자인 요소를 선택하면 모듈 설정이 콘텐츠, 디자인 및 고급에 대한 친숙한 탭 섹션과 함께 나타납니다.

또한 여기에서 빠른 변경을 위한 설정을 탐색하는 데 도움이 되는 이동 경로를 찾을 수 있습니다.

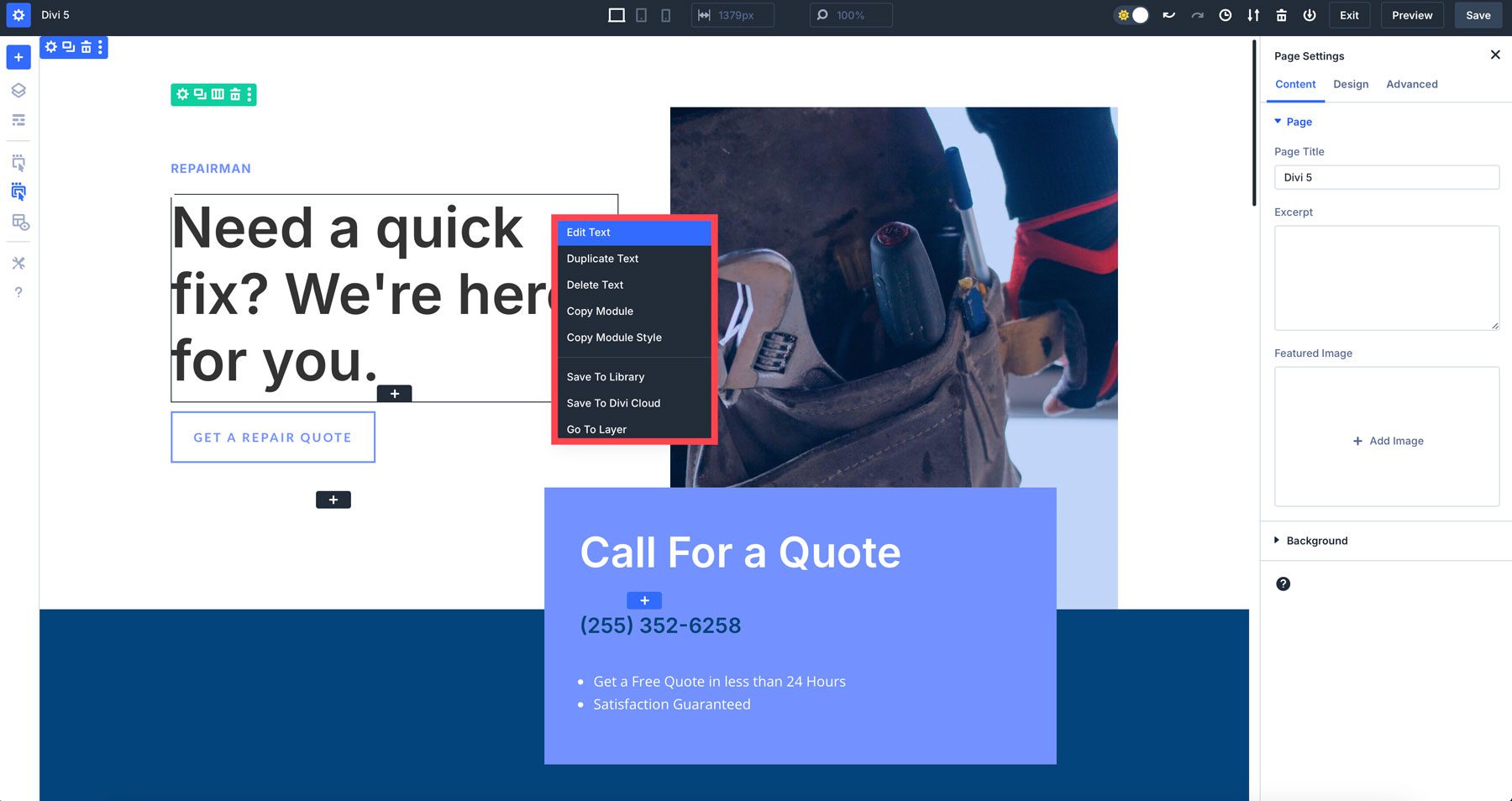
4. 빠른 작업 메뉴
빠른 작업 메뉴는 Divi 5에 새로 추가된 기능입니다. 여러 메뉴를 탐색하지 않고도 일반적인 작업을 수행할 수 있는 빠른 방법을 제공합니다. 섹션, 행 또는 모듈을 마우스 오른쪽 버튼으로 클릭하여 스타일 복사 및 붙여넣기, 새 모듈 추가 또는 요소 복제와 같은 옵션에 액세스할 수 있습니다.

Divi 5의 인터페이스에 익숙해지기 위한 팁
Divi 5의 개선된 Visual Builder는 처음에는 다르게 느껴질 수 있지만, 몇 분만 사용해 보면 지금까지 알고 사랑했던 Divi와 동일하지만 속도가 훨씬 더 빠르다는 것을 깨닫게 될 것입니다. 다음은 조정에 도움이 되는 몇 가지 팁입니다.
- 패널 도킹 실험: 다양한 패널 레이아웃을 시도하여 디자인 스타일에 가장 적합한 것이 무엇인지 확인하십시오. 패널을 부동(Divi 4와 유사)하거나 도킹하거나 탭으로 그룹화하여 빠르게 액세스할 수 있습니다.
- 반응형 디자인을 위해 캔버스 크기 조정 사용: 캔버스 크기 조정을 사용하여 디자인이 다양한 장치에 어떻게 반응하는지 확인하세요. 이는 반응형 디자인을 할 때 획기적인 변화가 될 것입니다.
- 밝은 모드와 어두운 모드 간 전환: 작업 선호도에 따라 밝은 모드와 어두운 모드 사이를 전환할 수 있다는 점을 잊지 마세요.
- 빠른 작업 메뉴 활용 : 빠른 작업 메뉴는 Divi의 시간을 절약해 주는 최고의 업그레이드 중 하나입니다 . 작업 흐름 속도를 높이려면 모듈 스타일을 복사하고 붙여넣어 보세요.
Divi의 미래를 경험해보세요
Divi 5의 Visual Builder는 웹사이트 디자인에 있어 중요한 도약을 의미합니다. 새롭게 디자인된 인터페이스, 향상된 속도, 향상된 성능을 갖춘 Divi 5는 사용자가 멋진 웹사이트를 더욱 효율적으로 만들 수 있도록 지원합니다. Visual Builder의 직관적인 디자인과 사용자 정의 가능한 작업 공간을 통해 초보자와 숙련된 사용자 모두 쉽게 접근할 수 있습니다.
시작할 준비가 되셨나요? 지금 바로 Divi 5 Public Alpha를 사용해 보세요!
Divi 5 공개 알파 다운로드
