누가 웹사이트를 디자인했는지 알아내는 방법
게시 됨: 2025-01-20웹사이트를 방문하여 "이걸 누가 만들었나요?"라고 궁금해하신 적이 있으신가요? 그것은 항상 발생합니다.
만약 당신이 –
- 사이트를 개편하려는 사업주,
- 영감을 원하는 디자이너, 또는
- 단순히 훌륭한 웹사이트를 만든 제작자에 대해 궁금해하는 사람일 뿐입니다.
웹사이트를 디자인한 사람이 누구인지 아는 것은 당신에게 도움이 될 수 있습니다.
하지만 누가 웹사이트를 만들었는지 알아내는 것이 항상 쉬운 것은 아닙니다. 때로는 웹사이트에서 누가 디자인했는지 명확하게 밝히지 않는 경우가 있습니다 . 따라서 특히 재능 있는 디자이너와 연결하고 싶거나 그들의 작업에 대해 더 자세히 알고 싶을 때는 실망스러울 수 있습니다.
괜찮아요!
이 게시물에서는 누가 웹사이트를 디자인했는지 알아내는 네 가지 간단한 방법을 보여 드리겠습니다. 기술 전문가가 될 필요는 없습니다. 다음의 간단한 단계를 따르기만 하면 곧 답을 얻을 수 있습니다.
시작해 봅시다!
웹사이트를 디자인한 사람이 누구인지 알아보고 싶은 이유
일부 웹사이트는 디자인, 기능 또는 사용자 경험이 돋보입니다. 누가 그것을 만들었는지 알아내는 것은 다양한 개인적 또는 직업적 이유로 가치가 있을 수 있습니다.
여기에서는 누가 웹사이트를 디자인했는지 알아내는 몇 가지 주요 이유를 지적했습니다.
- 개발자 또는 대행사 고용: 웹 사이트의 디자인이나 기능이 마음에 든다면 프로젝트를 위해 동일한 팀과 협력하고 싶을 수도 있습니다.
- 신뢰성 확인: 사이트를 구축한 사람이 누구인지 이해하면 그들의 전문성과 평판을 평가하는 데 도움이 됩니다.
- 전문 네트워킹 : 숙련된 개발자와의 연결을 통해 협업이나 추천의 기회를 열 수 있습니다.
- 경쟁사 분석: 기업은 자신의 선택을 평가하기 위해 경쟁사의 웹사이트 뒤에 어떤 개발자나 대행사가 있는지 알고 싶어할 수 있습니다.
- 모범 사례 배우기: 주목받는 디자이너와 개발자는 성공적인 프로젝트에서 배우고 싶어할 수 있습니다.
- 기술 문제 해결: 문제 해결이나 법적 문제가 있는 경우 개발자를 식별하면 특정 문제를 해결하는 데 도움이 될 수 있습니다.
이제 누가 웹사이트를 디자인했는지 알아내는 4가지 쉬운 방법을 알려드리겠습니다!
누가 웹사이트를 디자인했는지 알아내는 방법 - 4가지 쉬운 방법

올바른 접근 방식을 사용하면 누가 웹사이트를 디자인했는지 알아내는 것이 간단해질 수 있습니다. 다음은 이 정보를 찾는 데 도움이 되는 4가지 쉬운 방법입니다.
- 방법 01 – 웹사이트 자체 확인 : 바닥글, 정보 페이지 또는 연락처 페이지에서 크레딧이나 감사를 확인합니다.
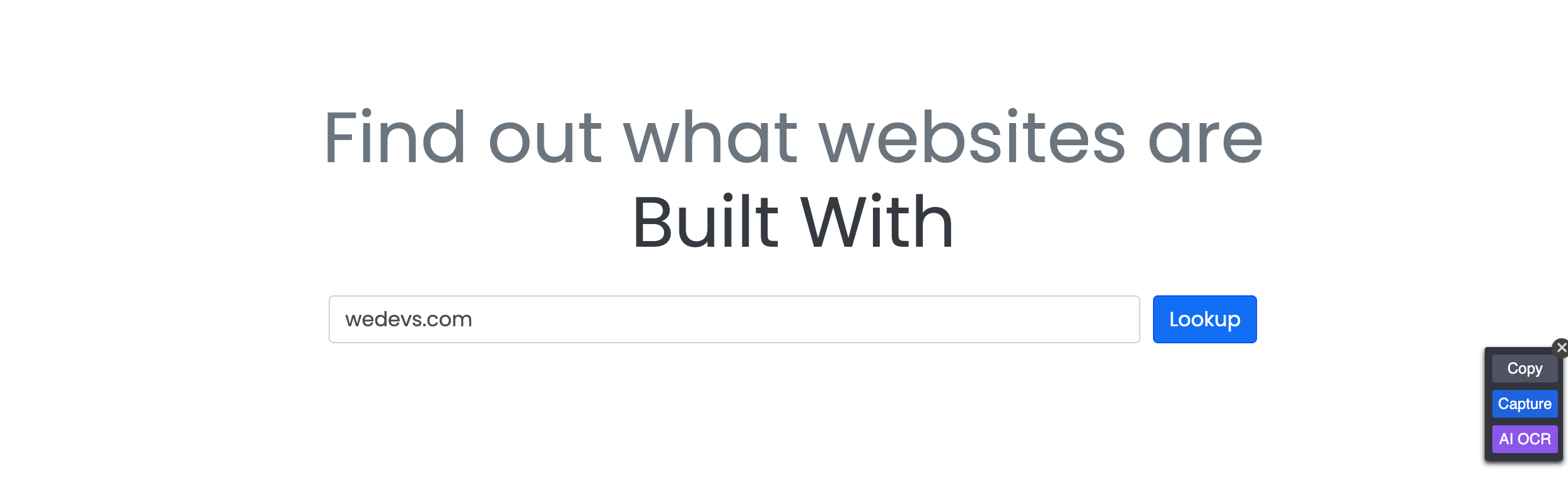
- 방법 02 – 온라인 도구 사용 : Whois 또는 BuildWith와 같은 도구는 도메인 등록 세부 정보 및 사용된 기술을 공개할 수 있습니다.
- 방법 03 – 코드 검사 : 소스 코드를 보고 개발자 댓글, 메타 태그 또는 파일 크레딧을 찾습니다.
- 방법 04 – 온라인 검색 : 타겟 검색을 사용하거나 소셜 미디어 및 포트폴리오 플랫폼에서 관련 정보를 확인하세요.
이제 세부 사항을 살펴 보겠습니다!
방법 01 - 웹사이트 자체 확인
누가 웹사이트를 디자인했는지 알아내는 첫 번째이자 간단한 방법은 웹사이트 자체를 살펴보는 것입니다. 대부분의 경우 제작자는 누구나 찾을 수 있도록 사이트에 단서를 남깁니다.
이 정보를 수집하려면 사이트의 여러 위치를 확인하세요.
(a) 바닥글
대부분의 웹사이트 하단에 있는 섹션인 바닥글 부터 시작하세요. 바닥글에서는 사이트를 구축한 회사나 개발자에 대한 크레딧이나 링크를 찾을 수 있는 곳이 많습니다. 다음과 같이 말할 수 있습니다.
- [개발자 이름]이(가) 디자인했거나
- [대행사 이름]의 웹사이트.

모든 사이트에 이 기능이 있는 것은 아니지만 시작하기에 좋은 곳입니다.
(b) 페이지 소개
다음으로 정보 페이지를 확인하세요. 이곳은 웹사이트가 팀, 임무, 때로는 파트너나 개발자에 대해 자주 이야기하는 곳입니다. 디자이너나 에이전시가 사이트에서 작업한 경우, 특히 대규모 프로젝트인 경우 여기에서 언급할 수 있습니다.
' 이 사이트는 [대행사 이름]에서 우리 작업을 소개하기 위해 만들었습니다 .'와 같은 메모가 표시될 수 있습니다. 대행사가 이 페이지에서 자신의 참여를 공유하는 것이 일반적입니다.
(c) 연락처 페이지
연락처 페이지 도 유용할 수 있습니다. 일부 웹사이트에는 개발 팀이 나열되어 있거나 사이트를 구축한 회사에 대한 간략한 언급이 포함되어 있습니다. 이는 제작자가 자신의 작업을 강조하려는 소규모 기업이나 개인 웹사이트의 경우 특히 그렇습니다.
이 영역에서 아무것도 찾지 못하더라도 걱정하지 마세요! 더 깊이 파고들어 사이트를 만든 사람을 알아내는 다른 방법이 있습니다. 이제 그것을 보여드리겠습니다.
방법 02 – 온라인 도구 사용
누가 웹사이트를 디자인했는지 알아내는 또 다른 방법은 온라인 도구를 사용하는 것입니다. 이러한 도구는 웹 사이트의 기술, 도메인 등록, 때로는 개발자에 대한 자세한 정보를 제공할 수 있습니다.
다음 온라인 도구를 사용하여 누가 웹사이트를 구축했는지 알아보세요.
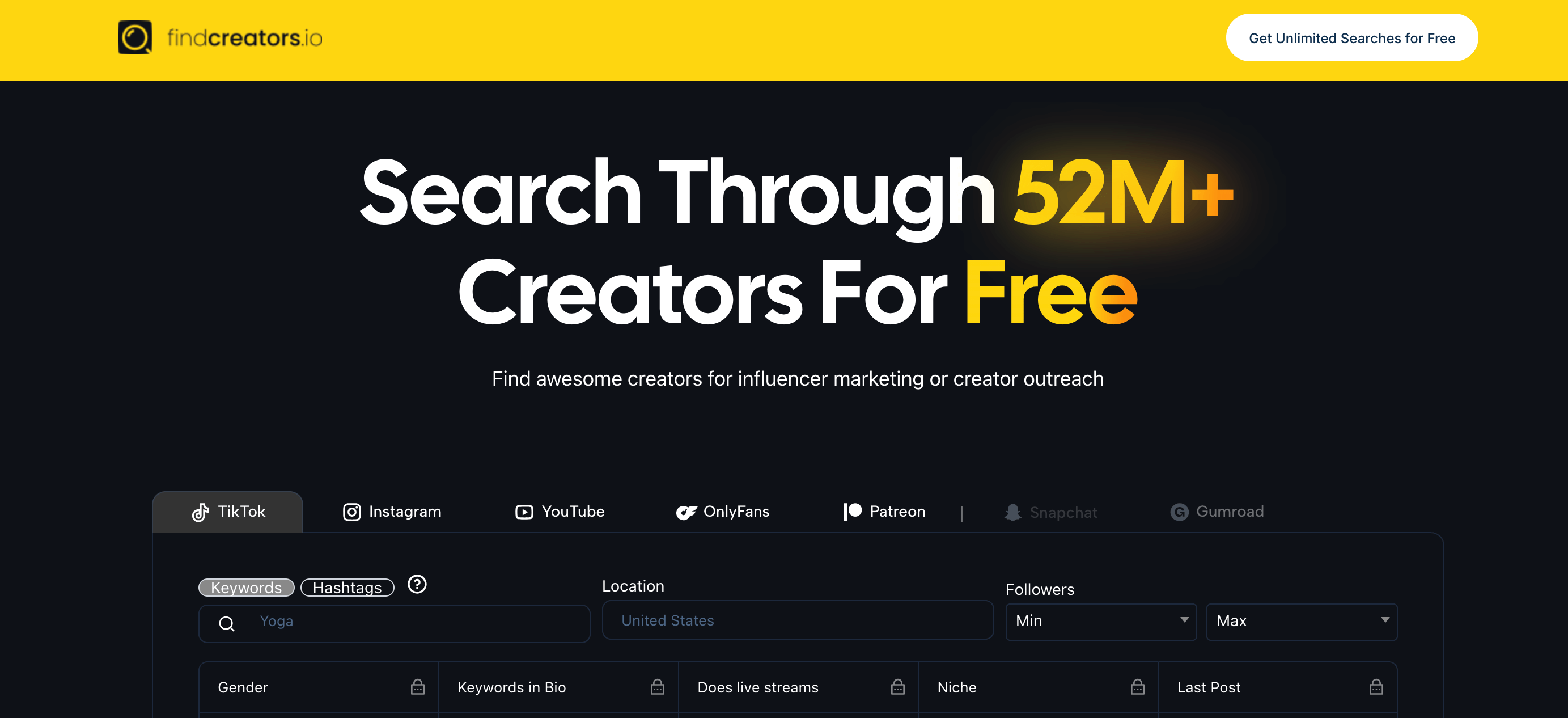
(a) findcreators.io
findcreators.io는 웹사이트 제작자를 검색하기 위한 전용 도구입니다. 사용이 간단합니다. 여러분이 해야 할 일은 웹사이트의 URL을 입력하는 것뿐입니다. 그러면 사용 가능한 데이터베이스를 검색하여 사이트를 개발한 사람이 누구인지 보여줍니다. 이는 웹사이트 뒤에 있는 개발자나 대행사를 찾는 빠른 방법이 될 수 있습니다.

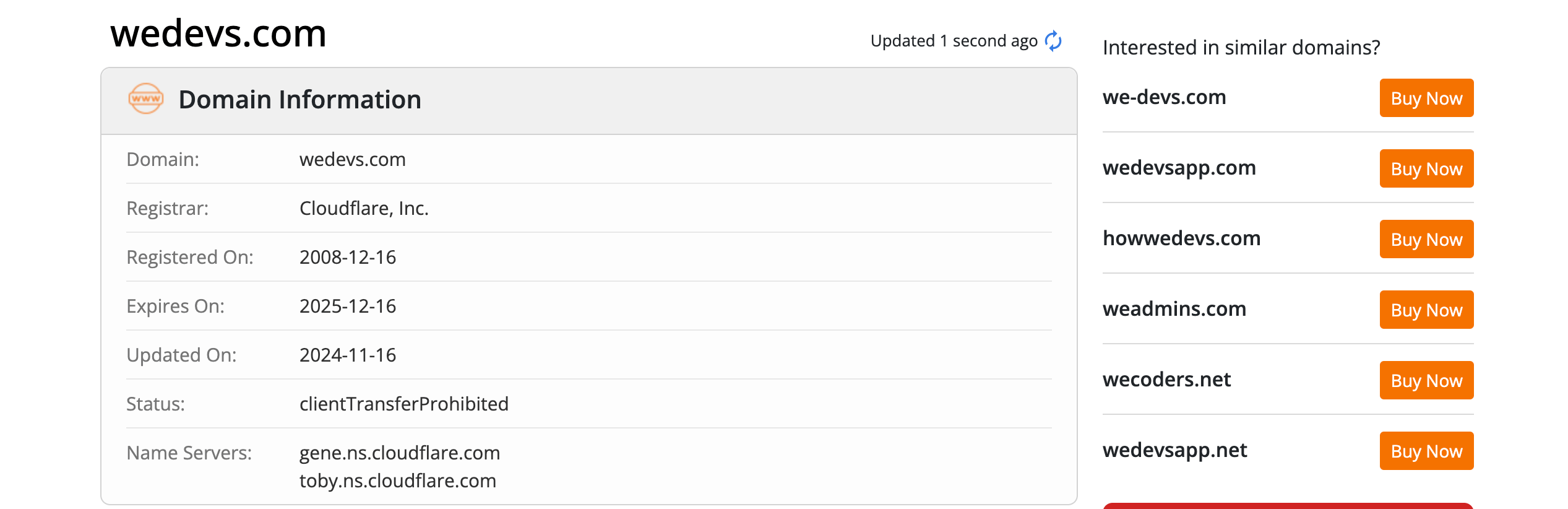
(b) 후이즈 조회
Whois 조회는 웹사이트의 도메인 등록에 대한 세부 정보를 찾는 데 도움이 되는 또 다른 강력한 도구입니다. 이를 사용하려면 Google에서 "Whois Lookup"을 검색하고 관심 있는 웹사이트의 도메인 이름을 입력하세요.

이 도구는 도메인을 등록한 사람이나 회사에 대한 정보를 표시합니다. 때로는 사이트를 만든 개발자나 대행사도 여기에 포함될 수 있습니다. 이 정보는 웹사이트 소유자가 해당 정보를 숨기지 않은 경우에만 사용할 수 있습니다.

(c) 내장
BuildWith는 웹사이트의 기술에 대한 정보를 제공하는 도구입니다. 어떤 콘텐츠 관리 시스템(CMS), 프레임워크, 플러그인이 사용되고 있는지 보여줍니다.
웹사이트 디자이너에게 직접적으로 알려줄 수는 없지만, 어떤 대행사나 개발자가 이러한 기술을 사용했는지에 대한 단서를 추적할 수 있는 경우가 많습니다.

예를 들어, 맞춤 제작된 CMS나 특정 플러그인이 있는 경우 해당 점을 제작자와 연결할 수 있습니다.
방법 03 - 코드 검사
온라인 도구와 웹사이트 자체가 명확한 답변을 제공하지 않는 경우 웹사이트의 코드를 검사하여 자세히 살펴볼 수 있습니다. 이 방법에는 개발자에 대한 단서를 찾기 위해 사이트의 소스 코드를 자세히 살펴보는 것이 포함됩니다.
(a) human.txt를 사용하세요.
humans.txt 파일은 일부 웹사이트에서 만든 사람의 이름을 밝히기 위해 사용하는 간단한 텍스트 파일입니다. 이는 사이트 구축에 기여한 개발자, 디자이너 및 기타 사람들을 인정하는 방법입니다.
- 웹사이트를 디자인한 사람이 누구인지 확인하려면 웹사이트 URL에 /humans.txt를 추가하세요.
예를 들어 웹사이트가 https://example.com 이라면 다음을 확인하세요.

https://example.com/humans.txt파일이 존재하는 경우 사이트 생성에 참여한 개발자나 대행사가 나열될 수 있습니다.
참고: 모든 웹사이트에 human.txt 파일이 있는 것은 아니므로 이 방법을 사용하면 원하는 정보가 항상 제공되지 않을 수도 있습니다.
(b) style.css 파일 확인
style.css 파일은 웹 개발에서 웹 사이트의 시각적 모양을 정의하는 데 사용되는 스타일시트입니다. WordPress 테마에서 이 파일에는 개발자를 언급할 수 있는 테마에 대한 세부 정보가 포함된 헤더가 포함되어 있습니다.
- style.css 파일을 찾으려면 루트 디렉터리로 이동하세요. 이 파일은 일반적으로 웹사이트의 루트 디렉터리나 CSS 폴더에 있습니다.
- 파일을 열고 헤더 정보를 찾습니다.
- WordPress 테마에서 style.css 파일에는 개발자를 언급할 수 있는 테마 세부정보가 포함된 헤더가 포함되어 있습니다.
(c) 코드 확인
이전 방법으로 결과가 나오지 않으면 웹사이트의 소스 코드에서 개발자에 대한 숨겨진 정보를 검사할 수 있습니다.
- 코드를 확인하려면 관심 있는 웹사이트로 이동하세요.
- 페이지를 마우스 오른쪽 버튼으로 클릭하고 ' 페이지 소스 보기 ' 또는 ' 검사 '를 선택합니다(정확한 옵션은 브라우저에 따라 다를 수 있습니다).
이제 다음 사항을 찾아보세요.
- 메타 태그: 작성자 정보가 포함될 수 있는 메타 태그를 찾으세요.
- 주석: 개발자는 때때로 자신의 작업에 대해 코드에 주석을 남깁니다.
- 파일 이름 및 경로: 때로는 파일 이름이나 경로에 대행사 또는 개발자의 이름이 포함될 수 있습니다.
방법 04 – 온라인 검색
아직 웹사이트를 디자인한 사람을 찾지 못했다면 온라인 검색이 이 정보를 알아내는 강력한 방법입니다. 검색 엔진, 소셜 미디어, 포트폴리오 플랫폼을 사용하면 사이트를 만든 디자이너나 에이전시와 연결될 수 있습니다.
(a) 검색 엔진 사용
Google과 같은 검색 엔진은 누가 웹사이트를 디자인했는지에 대한 귀중한 통찰력을 제공할 수 있습니다. 특정 키워드와 검색 기술을 사용하면 해당 디자이너나 에이전시에 연결된 기사, 보도 자료, 포트폴리오 페이지를 찾을 수 있습니다. 방법은 다음과 같습니다.
- “designed by [웹사이트 이름]” 검색 : 정확한 일치를 얻으려면 따옴표를 사용하세요. 예를 들어 Google에 'designed by example.com'을 입력하세요.
- '웹사이트 디자인' 또는 '개발자'와 같은 키워드 추가 : '[웹사이트 이름] 개발자' 또는 '[웹사이트 URL] 웹사이트 디자인 크레딧'과 같은 문구를 사용해 보세요.
- 결과의 첫 번째 페이지 이상 탐색 : 중요한 세부정보는 검색결과에서 더 아래쪽에 숨겨질 수 있습니다. 잠시 시간을 내어 탐색해 보세요.
검색어 예 : "travelblogger.com"을 만든 사람이 궁금하다면 "travelblogger.com designs by" 또는 "travelblogger.com 개발자 포트폴리오"를 검색해 보세요.
이 방법은 외부 기사, 블로그 또는 사례 연구에서 제작자의 이름을 밝히는 웹사이트에 가장 적합합니다.
(b) 소셜 미디어 플랫폼
소셜 미디어 플랫폼은 정보의 보고입니다. 많은 디자이너와 에이전시는 점을 더 쉽게 연결할 수 있는 작업을 선보이기 위해 이를 사용합니다. 검색 시 LinkedIn, Twitter, Dribbble, Behance와 같은 플랫폼에 집중하세요.
- LinkedIn : 홈페이지나 회사명을 검색하세요. 웹사이트를 프로젝트로 등록한 사람을 찾으려면 직원이나 대행사의 프로필을 살펴보세요. 예를 들어 '[웹사이트 이름] 프로젝트' 또는 '[웹사이트 이름] 개발자'를 검색하세요.
- Twitter : 해당 디자인이 언급된 트윗을 찾으려면 해시태그나 웹사이트 이름을 사용하세요. 디자이너들은 종종 최근 프로젝트에 대해 트윗합니다.
- Dribbble & Behance : 이 플랫폼은 디자이너를 위해 특별히 제작되었습니다. 웹사이트를 언급하는 사례 연구, 스크린샷 또는 포트폴리오를 찾아보세요. 웹사이트 이름이나 URL을 검색해 보세요.
전문가 팁 : 웹사이트에 독특한 디자인 기능이 있는 경우 검색 시 이를 키워드로 사용하세요. 예를 들어 "미니멀리스트 여행 블로그 디자인" 또는 "[웹사이트 이름]에 대한 맞춤형 WordPress 디자인"을 검색해 보세요.
(c) 디자인 포트폴리오 탐색
포트폴리오 웹사이트는 누가 웹사이트를 디자인했는지 알아볼 수 있는 훌륭한 리소스입니다. 디자이너와 대행사는 종종 Behance, Dribbble 또는 개인 웹사이트와 같은 플랫폼에서 완성된 프로젝트를 선보입니다. 이러한 포트폴리오에는 디자이너의 정체성을 드러낼 수 있는 상세한 사례 연구나 프로젝트 하이라이트가 포함됩니다.
- Behance로 이동하여 웹 사이트 이름이나 고유 기능을 검색하세요. 예를 들어 검색창에 “travelblogger.com” 또는 “미니멀리스트 여행 블로그 디자인”을 입력하세요.
- Dribbble을 방문하여 웹사이트 이름, URL 또는 특정 디자인 측면을 검색하세요. 더 광범위한 결과를 얻으려면 “여행 웹사이트 디자인” 또는 “맞춤형 WordPress 프로젝트”와 같은 용어를 사용하세요.
마지막으로 웹사이트 소유자에게 직접 문의하여 웹사이트를 개발한 사람이 누구인지 알아보세요!

다른 모든 방법으로 답변을 얻을 수 없는 경우 가장 간단한 방법은 웹사이트 소유자에게 문의하는 것입니다. 대부분의 웹사이트 소유자는 자신의 사이트에 대한 정보를 공유하는 데 열려 있으며, 특히 정중하게 접근하여 목적을 설명하는 경우 더욱 그렇습니다.
방법은 다음과 같습니다.
- 이메일 주소, 문의 양식 또는 전화번호를 찾으려면 웹사이트의 연락처 페이지를 방문하세요. "연락하기" 또는 "문의하기"와 같은 섹션을 찾아보세요.
- 짧고 명확한 메시지를 작성하세요. 연락하려는 이유를 언급하고 해당 웹사이트의 디자이너나 개발자에 대해 궁금하다고 설명하세요.
다음은 귀하를 위한 예입니다.
안녕하세요 [웹사이트 소유자 이름]님,
귀하의 웹사이트를 발견했는데, 그 디자인이 마음에 듭니다! 저는 현재 웹사이트 디자인 서비스를 조사하고 있는데 귀하의 사이트를 개발한 사람이 누구인지 공유할 수 있는지 궁금합니다. 정말 감사하겠습니다.
감사합니다,
[당신의 이름]
전문가 팁 : 존중하고 인내심을 가지세요. 웹사이트 소유자는 즉시 응답하지 않을 수도 있지만 친절하고 전문적인 어조로 답변을 받을 가능성을 높일 수 있습니다.
누가 웹사이트를 개발했는지 알아볼 준비가 되셨나요?
올바른 방법을 사용하면 누가 웹사이트를 디자인했는지 알아내는 것이 간단해질 수 있습니다. 웹사이트 자체를 확인하고, 온라인 도구를 사용하고, 코드를 검사하고, 웹사이트 소유자에게 직접 문의할 수도 있습니다. 각 방법은 필요한 정보를 찾을 수 있는 기회를 제공합니다.
한 가지 방법이 효과가 없더라도 걱정하지 마세요. 다른 접근 방식을 시도해 보세요. 소셜 미디어, 디자인 포트폴리오, 소유자에게 보내는 빠른 이메일은 원하는 답변을 얻는 데 도움이 될 수 있습니다. 연락하는 것을 두려워하지 마세요. 많은 디자이너들이 자신의 작업을 기꺼이 공유합니다.
ChatGPT를 활용하여 웹사이트를 구축하고 싶으십니까? ChatGPT를 사용하여 웹사이트를 만드는 방법에 대한 단계별 튜토리얼이 있으니 확인해 보세요.
이제 이 블로그 게시물과 관련된 피드백이 있으면 아래 댓글 상자를 사용하여 자유롭게 공유해 주세요. 즐거운 검색 되세요!
