WordPress에서 빈 사이트 편집기 문제를 해결하는 방법(단계별)
게시 됨: 2023-10-16WordPress에서 전체 사이트 편집기를 사용하려고 할 때 빈 화면이 표시됩니까?
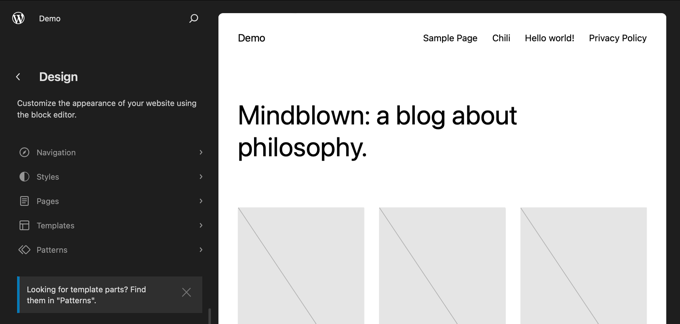
WordPress 전체 사이트 편집기를 사용하면 머리글, 바닥글, 페이지 템플릿을 포함한 웹사이트 테마를 사용자 정의할 수 있습니다. 그러나 일부 사용자는 사이트 편집기를 열려고 할 때 빈 화면만 표시합니다.
이 기사에서는 WordPress에서 빈 사이트 편집기 문제를 해결하는 방법을 보여줍니다.

WordPress의 빈 사이트 편집기 문제는 무엇입니까?
WordPress의 전체 사이트 편집기는 블록 테마와 함께 작동하고 웹 사이트 디자인을 더 효과적으로 제어할 수 있는 편집 인터페이스입니다. 웹 사이트의 머리글, 바닥글, 사이드바 및 기타 섹션의 스타일을 지정하기 위해 블록을 사용할 수 있습니다.
WordPress 테마를 사용자 정의하고 싶을 때마다 WordPress 관리 사이드바에서 모양 » 편집기를 선택하여 액세스할 수 있습니다.

그러나 일부 사용자는 사이트 편집기에 액세스하려고 할 때마다 빈 화면이 나타난다고 보고합니다.
일부 사용자에게는 완전히 빈 화면만 표시됩니다. 해당 화면의 색상이 어두울 수도 있고 밝을 수도 있습니다.

이 문제는 잘못된 WordPress 설정으로 인해 발생합니다. 방법 1에서 해결 방법을 알려드리겠습니다.
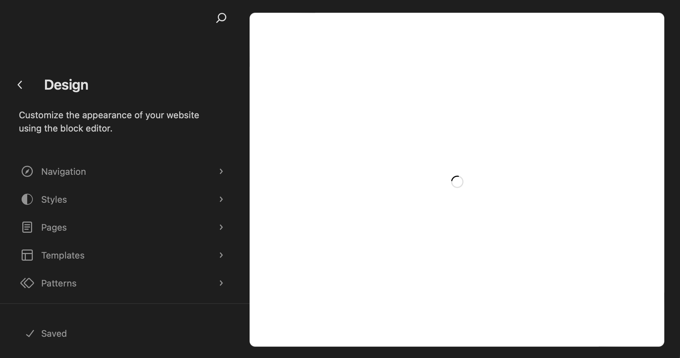
다른 사용자는 사이트 편집기 인터페이스의 일부를 볼 수 있지만 웹사이트 미리보기는 비어 있습니다. 또한 편집자가 미리보기를 로드하려고 하지만 표시되지 않음을 나타내는 회전하는 원이 표시될 수도 있습니다.

이는 누군가가 WordPress에서 REST API를 비활성화했을 때 발생합니다. 방법 2에서 이 문제를 해결하는 방법을 보여줍니다.
그렇다면 WordPress에서 빈 사이트 편집기를 수정하는 방법을 살펴보겠습니다. 아래 링크를 사용하여 사용해야 하는 방법으로 이동할 수 있습니다.
- WordPress 설정에서 빈 사이트 편집기 문제 해결
- REST API를 활성화하여 빈 사이트 편집기 문제 해결
- 대안: 페이지 빌더 플러그인을 사용하여 웹사이트 디자인
WordPress 설정에서 빈 사이트 편집기 문제 해결
사이트 편집기를 사용하려고 할 때 완전히 빈 화면이 표시된다면 WordPress 웹사이트의 URL 설정에 문제가 있는 것입니다.
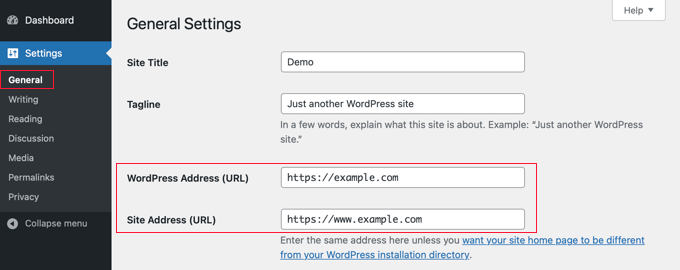
먼저 대시보드에서 설정 » 일반 으로 이동해야 합니다. 이제 '워드프레스 주소(URL)'와 '사이트 주소(URL)' 설정을 찾아야 합니다.

사이트 주소가 WordPress 주소와 일치하는지 확인해야 합니다.
특히, WordPress 주소에 www가 있거나 www가 아닌 URL이 있는 경우 사이트 주소가 정확히 일치하는지 확인해야 합니다. 위의 스크린샷에서는 일치하지 않으므로 'www.' 사이트 주소 URL에서 제거해야 합니다.
두 설정이 동일하면 일반 설정 페이지 하단으로 스크롤한 후 '변경 사항 저장' 버튼을 클릭하여 설정을 저장해야 합니다.
이제 사이트 편집기를 다시 열 수 있으며 제대로 작동합니다.
REST API를 활성화하여 빈 사이트 편집기 문제 해결
사이트 편집기가 웹 사이트의 미리 보기를 로드하지 않는 경우 WordPress 웹 사이트에서 REST API가 비활성화되었을 수 있습니다.

WordPress의 REST API란 무엇입니까?
REST API는 WordPress 4.4에서 도입되었습니다. WordPress 기능 및 데이터에 액세스하여 플러그인을 구축할 수 있는 인터페이스를 제공하므로 플러그인 개발자에게 유용합니다.
REST API는 기본적으로 활성화되어 있으며 사이트 편집기는 이를 사용하여 웹 사이트의 미리 보기를 렌더링합니다. 따라서 웹사이트에서 REST API를 비활성화한 경우 사이트 편집기는 사이트의 미리보기를 표시할 수 없습니다.
일부 웹사이트 소유자는 사이트의 보안과 성능을 향상시키기 위해 REST API를 비활성화하기로 선택합니다. WordPress에서 JSON REST API를 비활성화하는 방법에 대한 가이드를 따랐을 수도 있습니다.
가이드에서는 WPCode에 코드 조각을 추가하거나 REST API 비활성화 플러그인을 설치하는 두 가지 방법을 사용하여 REST API를 비활성화하는 방법을 보여줍니다.
REST API를 다시 활성화하려면 원래 선택한 방법에 따라 해당 코드 조각이나 플러그인을 비활성화해야 합니다.
WPCode에서 REST API 코드 조각 비활성화
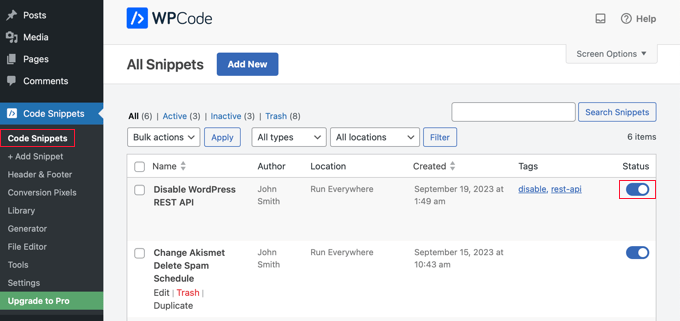
WPCode를 사용하여 REST API를 비활성화한 경우 WordPress 관리자에서 코드 조각 으로 이동해야 합니다.
그런 다음 'WordPress REST API 비활성화' 스니펫을 찾아 '상태' 토글을 꺼야 합니다.

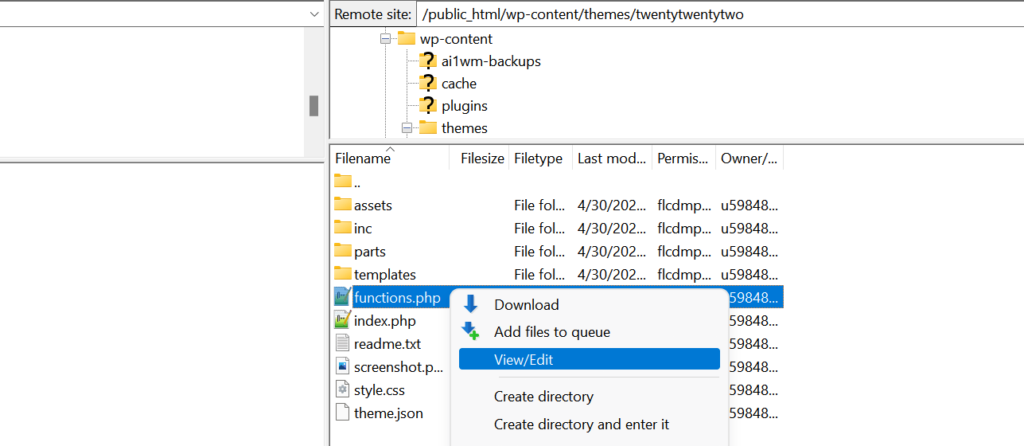
또는 WPCode를 사용하는 대신 function.php 파일에 직접 코드를 추가하여 REST API를 비활성화한 경우 호스팅 대시보드에서 FTP 클라이언트 또는 파일 관리자 앱을 사용하여 해당 파일을 열어야 합니다.
그런 다음 파일을 편집하고 사용자 정의 코드를 제거해야 합니다.

이제 사이트 편집기에 액세스하여 웹사이트 미리보기를 볼 수 있습니다.
REST API 비활성화 플러그인 비활성화
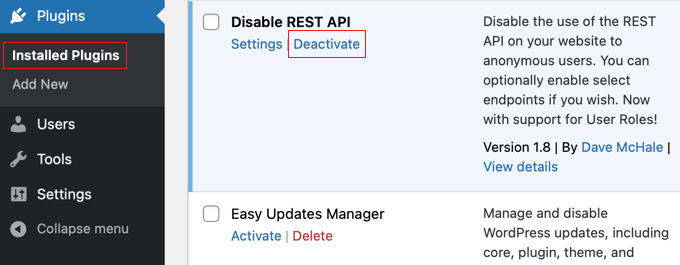
플러그인을 사용하여 REST API를 비활성화한 경우 플러그인 » 설치된 플러그인 으로 이동해야 합니다.
그런 다음 해당 플러그인까지 아래로 스크롤하고 '비활성화' 링크를 클릭해야 합니다. 이 예에서는 REST API 비활성화 플러그인을 사용하고 있지만 다른 플러그인이 설치된 경우에도 동일한 방법을 사용하게 됩니다.

이제 사이트 편집기를 열 수 있으며 다시 제대로 작동할 것입니다.
대안: 페이지 빌더 플러그인을 사용하여 웹사이트 디자인
전체 사이트 편집기는 웹 사이트를 디자인하는 데 유용한 도구이지만 몇 가지 제한 사항이 있습니다. 블록 테마에서만 사용할 수 있으며 테마를 변경하면 사용자 정의 내용이 손실됩니다.
대조적으로, SeedProd와 같은 WordPress 페이지 빌더는 블록을 사용하여 모든 개별 페이지를 디자인할 수 있는 드래그 앤 드롭 인터페이스를 제공합니다. 모든 WordPress 테마와 호환되며 사용자 정의 내용을 잃지 않고 테마를 변경할 수 있습니다.
템플릿/사이트 키트를 선택하거나 처음부터 완전히 구축하여 시작할 수 있습니다.

SeedProd를 사용하여 웹사이트의 전체 테마를 디자인할 수도 있습니다. 자세한 내용은 코드를 작성하지 않고 사용자 정의 WordPress 테마를 만드는 방법에 대한 가이드를 참조하세요.
이 튜토리얼이 WordPress의 빈 사이트 편집기 문제를 해결하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 가장 일반적인 WordPress 오류와 이를 해결하는 방법에 대한 가이드를 보거나 웹 사이트를 보다 쉽게 디자인하기 위한 최고의 드래그 앤 드롭 페이지 빌더 플러그인에 대한 전문가의 선택을 참조할 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 튜토리얼을 볼 수 있는 YouTube 채널을 구독해 주세요. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
