'요소 내부 섹션 위젯 누락'을 수정하는 방법
게시 됨: 2024-04-30내부 섹션 위젯은 오랫동안 Elementor 사용자들에게 인기 있는 위젯이었습니다. 거의 모든 Elementor 사용자는 Flexbox 컨테이너 위젯이 출시되기 전에 이 위젯을 사용하여 사이트 레이아웃을 디자인했습니다. Elementor는 버전 3.6에서 Flexbox Contain을 출시했습니다.
이는 Elementor에서 많은 기대를 모은 위젯 중 하나였으며 매우 짧은 시간 내에 상당한 인기를 얻었습니다. 하지만 이 새로운 Elementor 위젯에는 기존 Inner Section 위젯에 문제가 있습니다. Flexbox 컨테이너를 활성화하면 내부 섹션 위젯이 사라집니다.

그러나 요점은 많은 사용자가 여전히 Flexbox 컨테이너보다 내부 섹션 위젯을 선호한다는 것입니다. 따라서 귀하가 그들 중 하나이고 내부 섹션 위젯이 누락된 것을 본다면 정말 어려움을 겪을 수 있습니다. 이 튜토리얼 게시물에서는 Elementor 내부 섹션 위젯 누락을 수정하는 방법을 보여 드리겠습니다.
내부 섹션 위젯과 Flexbox 컨테이너를 모두 사용하거나 활성화할 수 없습니다. 하나를 활성화하면 다른 하나는 비활성화되므로 둘 중 하나만 사용할 수 있습니다. Elementor 패널에 Elementor 내부 섹션 위젯을 다시 가져오는 방법에 대한 빠른 튜토리얼을 다루겠습니다. 시작하다!
Elementor 내부 섹션 위젯이란 무엇입니까?

Elementor 내부 섹션 위젯에는 두 개의 열이 포함되어 있습니다. 섹션 내에 중첩된 섹션을 생성하여 페이지 콘텐츠를 구성하기 위한 복잡한 레이아웃을 생성할 수 있습니다. 텍스트, 이미지, 버튼, 비디오 등과 같은 모든 유형의 요소를 위젯 열에 추가할 수 있습니다.
위젯에는 기본적으로 두 개의 열이 포함되어 있지만 필요에 따라 쉽게 열을 추가하거나 제거할 수 있습니다. Elementor 패널에서 간단히 드래그 앤 드롭하여 이 위젯을 페이지의 모든 열에 추가할 수도 있습니다.
Elementor 내부 섹션 위젯 누락을 수정하는 방법
다시 활성화된 내부 섹션 위젯을 지원하려면 Elementor Flexbox 컨테이너를 비활성화하면 됩니다. 이 섹션에서 설명할 프로세스는 매우 간단합니다.
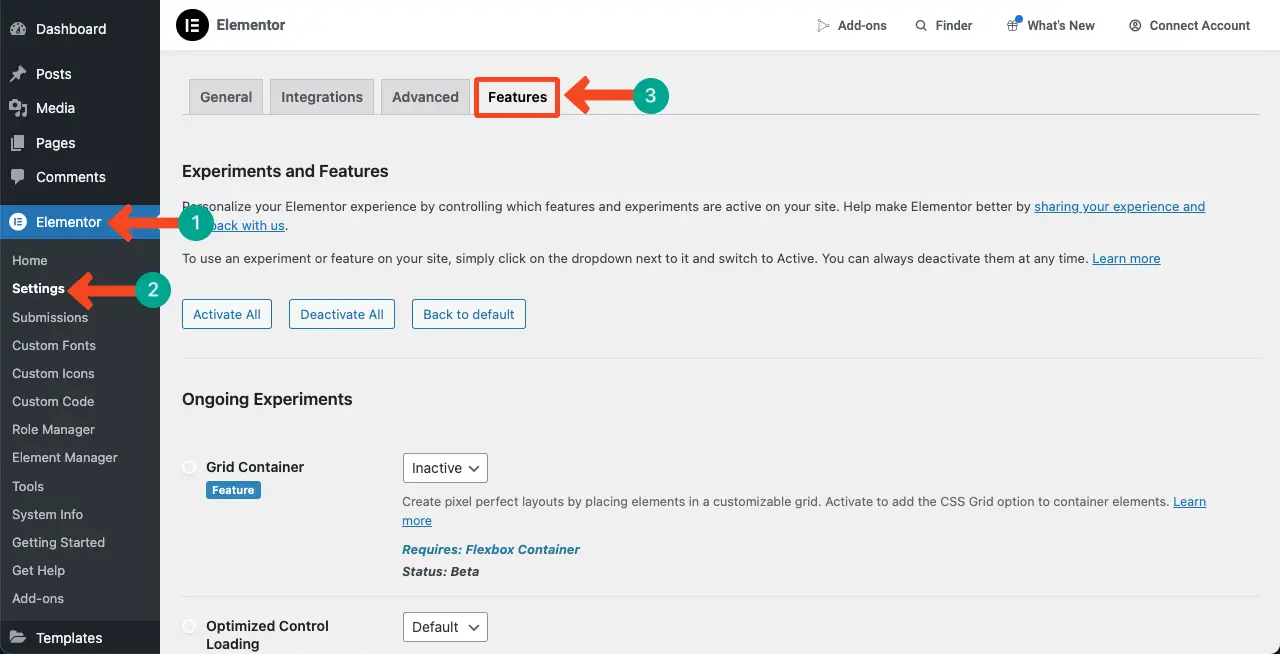
01단계: WordPress 대시보드로 이동하여 Elementor 기능으로 이동합니다.
WordPress 대시보드 로 이동합니다. Elementor > 설정 > 기능 으로 이동합니다.

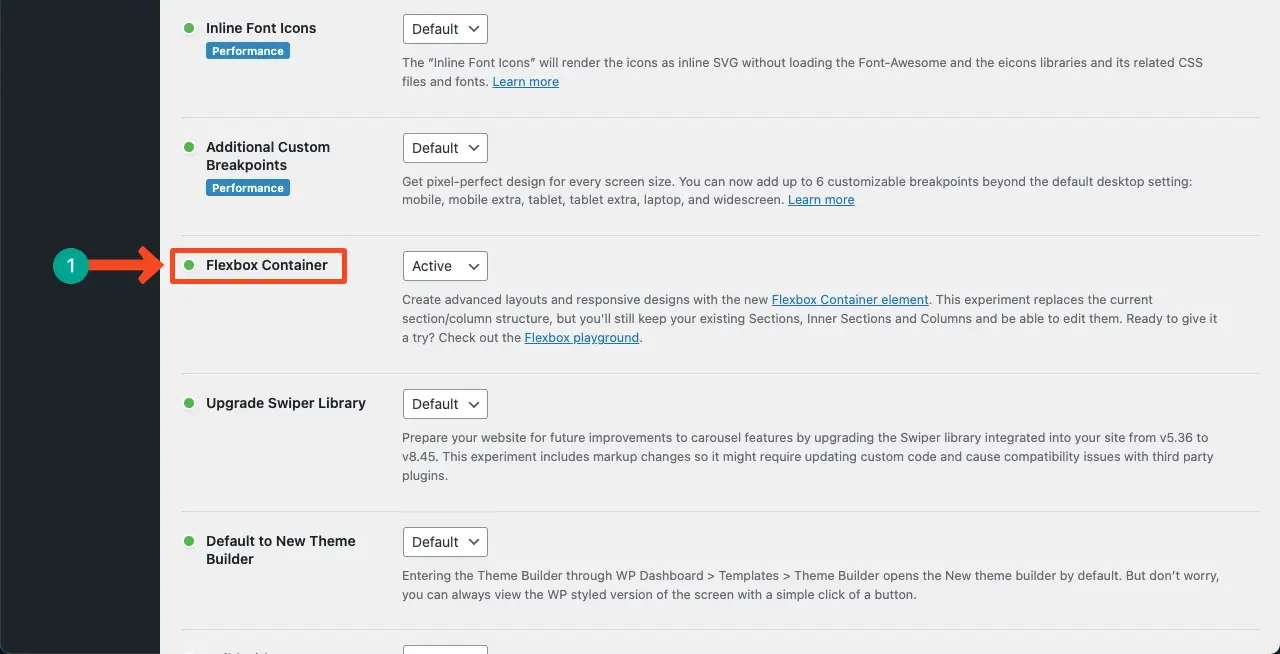
페이지를 조금 아래로 스크롤하여 Flexbox Container 옵션으로 내려갑니다.
해당 옵션에 대해 활성 또는 기본 옵션이 선택되어 있는 것을 볼 수 있습니다. 옵션을 비활성화해야 합니다.

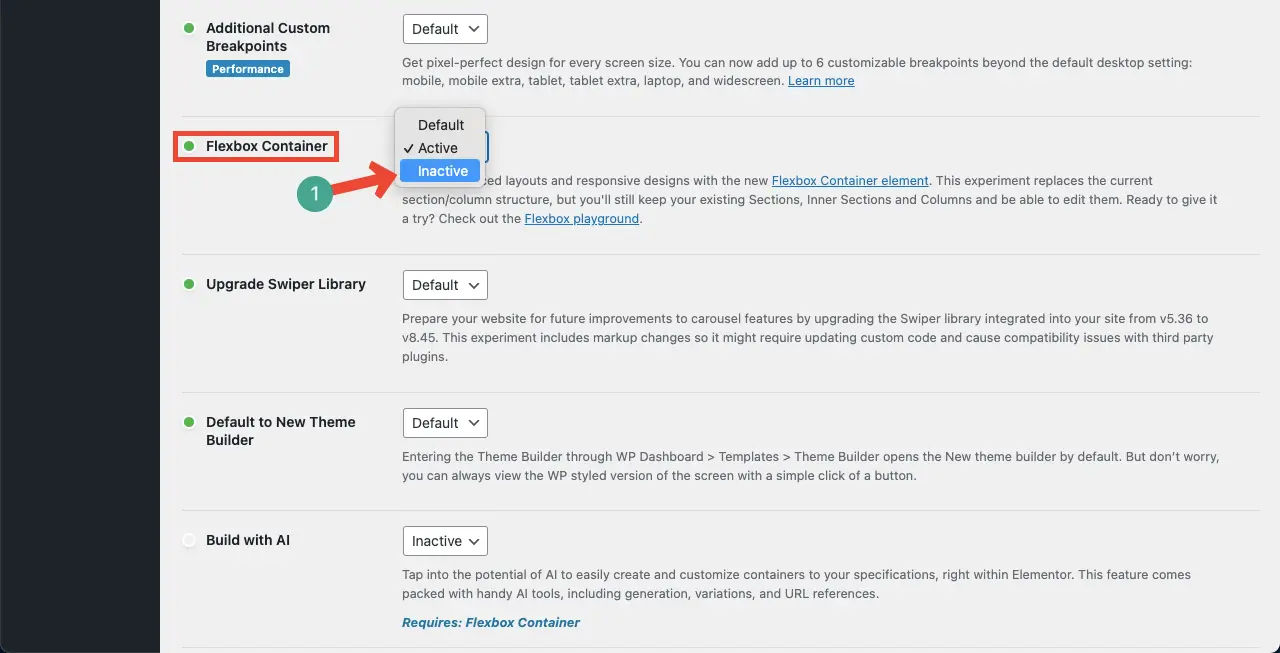
02단계: Flexbox 컨테이너 옵션 비활성화
드롭다운 목록을 클릭하고 비활성 옵션을 선택하세요.

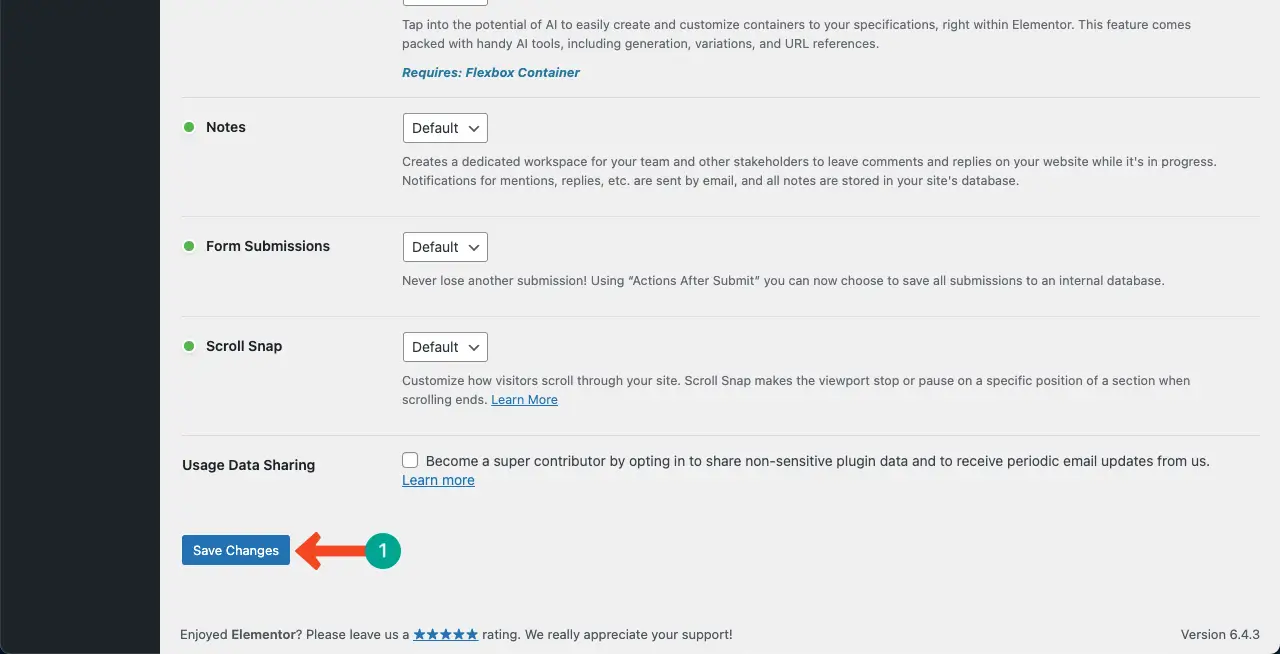
페이지 끝으로 이동하여 변경 사항 저장 버튼을 클릭하세요. Flexbox 컨테이너를 비활성화하면 변경 사항이 저장됩니다.

03단계: Elementor 캔버스에서 내부 섹션 위젯 확인
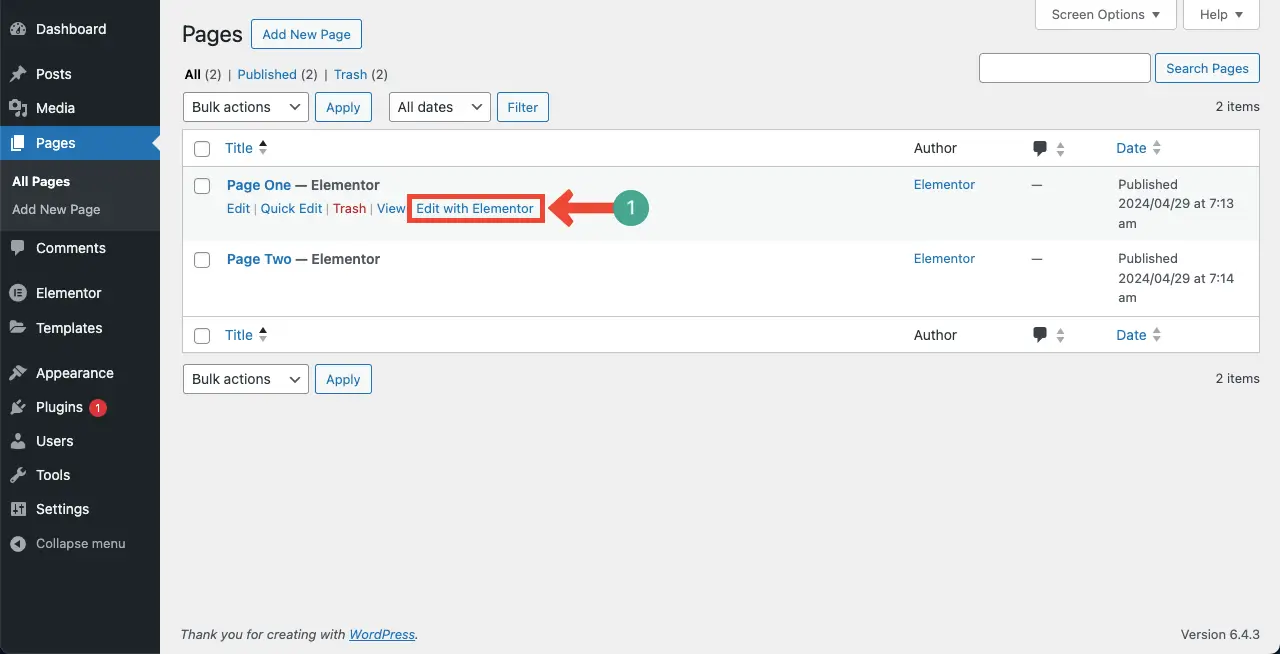
이제 Innser 섹션 위젯이 작동하는지 확인하려면 Elementor로 페이지를 열어야 합니다. 해.

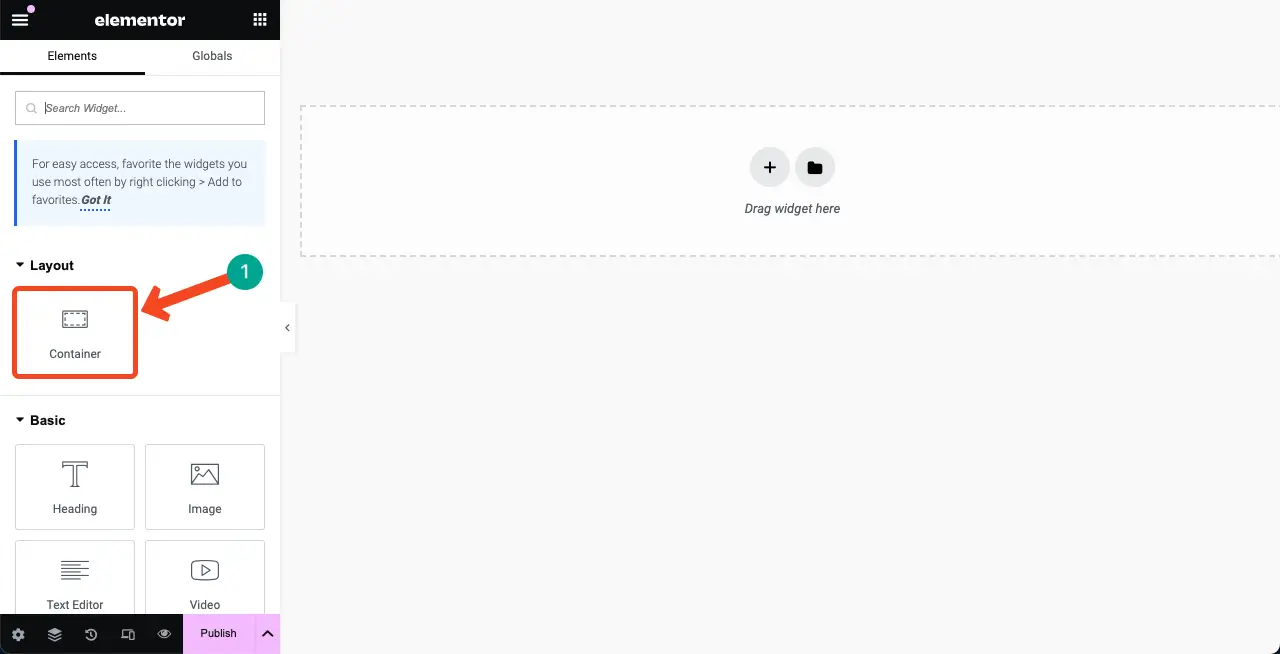
Elementor 위젯 패널 상단에서 내부 섹션 위젯을 볼 수 있습니다.

따라서 Elementor에서 Elementor 내부 섹션 위젯을 활성화할 수 있습니다. Elementor Flexbox 컨테이너를 사용하는 방법을 알아보세요.

보너스 포인트: Elementor 내부 섹션 위젯 사용 사례
내부 섹션이 Flexbox 컨테이너로 대체되었지만 위젯은 많은 경우에 여전히 유용합니다. 내부 섹션 위젯을 계속 사용하려는 경우 웹사이트에서 따를 수 있는 몇 가지 사항을 아래에서 지적했습니다.
1. 영웅 섹션에 핵심 요소 추가
내부 섹션 위젯을 사용하여 홈페이지에 매력적인 히어로 섹션을 만들 수 있습니다. 제품 이미지, 설명, 눈길을 끄는 리뷰를 선보일 수 있습니다.
2. 콘텐츠를 나란히 표시
내부 섹션에는 두 개의 열이 있으므로 제품 이미지, 기능, 장점 및 리뷰를 나란히 표시하는 훌륭한 위젯이 될 수 있습니다.
3. 가격표 만들기
여기서도 열 기반 위젯은 가격표 생성에 항상 적합합니다. 실제 제품이든 서비스이든 가격 세부 정보, 기능 및 가격 버튼을 다룰 수 있습니다.
4. 프로젝트 설명 표시
각 프로젝트에는 일반적으로 프로젝트 세부 정보, 설명, 추가 정보를 보거나 프로젝트의 전용 페이지를 방문할 수 있는 링크가 포함될 수 있는 여러 열이 필요합니다.
5. 포트폴리오 섹션 디자인
내부 섹션 위젯은 개인 약력, 사진, 사용후기, 소셜 미디어 링크와 같은 포트폴리오 요소를 표시하는 데 적합합니다.
6. Google 지도와 문의 양식을 나란히 표시
Google 지도와 연락처 양식을 나란히 표시하는 것이 좋습니다. Google 지도는 훌륭한 시각적 환경을 조성합니다. 내부 섹션 위젯을 사용하여 이 두 항목을 나란히 표시할 수 있습니다.
또한 이 위젯이 이상적인 옵션이 될 수 있는 경우가 많이 있습니다. 위에서 우리는 위젯에 대한 영감을 제공하기 위해 몇 가지 명목상의 예를 다루었습니다.
'요소 내부 섹션 위젯 누락' 수정 방법에 대한 FAQ
Elementor 내부 섹션 위젯 관련 문제가 해결되기를 바랍니다. 이제 오늘의 주제와 관련하여 가장 자주 묻는 질문에 대한 답변을 다루겠습니다.
Elementor의 내부 섹션 위젯에 대한 대안은 무엇입니까?
Flexbox 컨테이너는 Elementor의 내부 섹션 위젯에 대한 대안입니다.
Elementor의 내부 섹션 위젯과 Flexbox 컨테이너의 차이점은 무엇입니까?
내부 섹션 위젯은 사용자가 콘텐츠를 나란히 추가할 수 있는 두 개의 열이 있는 기존 Elementor의 일부입니다.
이와 대조적으로 Flexbox 컨테이너는 웹 페이지의 레이아웃과 디자인에 대해 더 많은 유연성과 제어 기능을 제공하는 새로운 기능입니다.
두 가지 모두 컨테이너 내 항목의 너비, 높이 및 순서를 조정하고 더욱 동적이고 반응이 빠른 레이아웃을 만들 수 있습니다.
Elementor Flexbox 컨테이너는 무료인가요?
예, Elementor Flexbox Container는 무료로 사용할 수 있는 위젯입니다. Elementor 플러그인의 무료 버전이 함께 제공됩니다.
Flexbox 컨테이너 내에 내부 섹션 위젯을 추가할 수 있나요?
아니요, Flexbox 컨테이너 내에 내부 섹션 위젯을 추가하거나 배치할 수 없습니다.
전체 너비와 박스형 Elementor의 차이점은 무엇입니까?
전체 너비를 사용하면 콘텐츠가 브라우저 창의 전체 너비에 걸쳐 테마 컨테이너의 경계를 넘어 확장됩니다.
박스형은 콘텐츠를 테마 컨테이너에 의해 정의된 특정 너비로 제한하여 보다 전통적인 디자인을 포함합니다.
동일한 편집기에서 Elementor Flexbox 컨테이너와 내부 섹션 위젯을 모두 사용할 수 있나요?
아니요, 동일한 편집기에서 두 가지를 함께 사용할 수 없습니다. Flexbox 컨테이너 또는 내부 섹션 위젯을 사용해야 합니다.
마지막 단어!
내부 섹션과 Flexbox 컨테이너는 모두 Elementor의 강력한 위젯입니다. 두 가지를 모두 사용하여 매력적인 레이아웃을 만들 수 있습니다. 그러나 새로운 기술을 도입하는 것은 필수이므로 Flexbox Container를 사용해 보시기 바랍니다.
좋은 점은 사이트가 내부 섹션과 기타 섹션 위젯으로 구축된 경우 Elementor를 사용하면 이를 Flexbox 컨테이너로 쉽게 변환할 수 있다는 것입니다. 따라서 사이트 섹션을 Flexbox 컨테이너로 변환하는 것은 어려운 일이 아닙니다.
이 문서가 도움이 되었다면 댓글 상자를 통해 피드백을 알려주십시오.
