WordPress에서 Beaver Builder 콘텐츠를 지역 타겟팅하는 방법
게시 됨: 2020-11-24WordPress 사이트에서 Beaver Builder 콘텐츠를 지역 타겟팅하는 방법을 찾고 계십니까?
Beaver Builder는 시각적인 드래그 앤 드롭 페이지 빌더 플러그인을 사용하여 고유한 디자인을 만들 수 있도록 도와줍니다. 그러나 사이트 방문자의 지리적 위치를 기반으로 다른 Beaver Builder 디자인 또는 모듈을 표시하려면 어떻게 해야 할까요?
예를 들어 다양한 버튼 모듈(CTA), 다양한 동영상, 다양한 광고 등을 표시할 수 있습니다. 전체적으로 Beaver Builder 행, 열 또는 개별 모듈 수준에서 디자인을 지역 타겟팅할 수 있습니다.
이 기사에서는 GeotargetingWP 및 Geotargeting Pro 플러그인을 사용하여 Beaver Builder 콘텐츠를 지역 타겟팅하는 방법을 배우게 됩니다. 일반 Beaver Builder 인터페이스 내에서 지역 타겟팅 규칙을 설정할 수 있습니다. 새 인터페이스를 배우거나 코드를 사용할 필요가 없습니다.
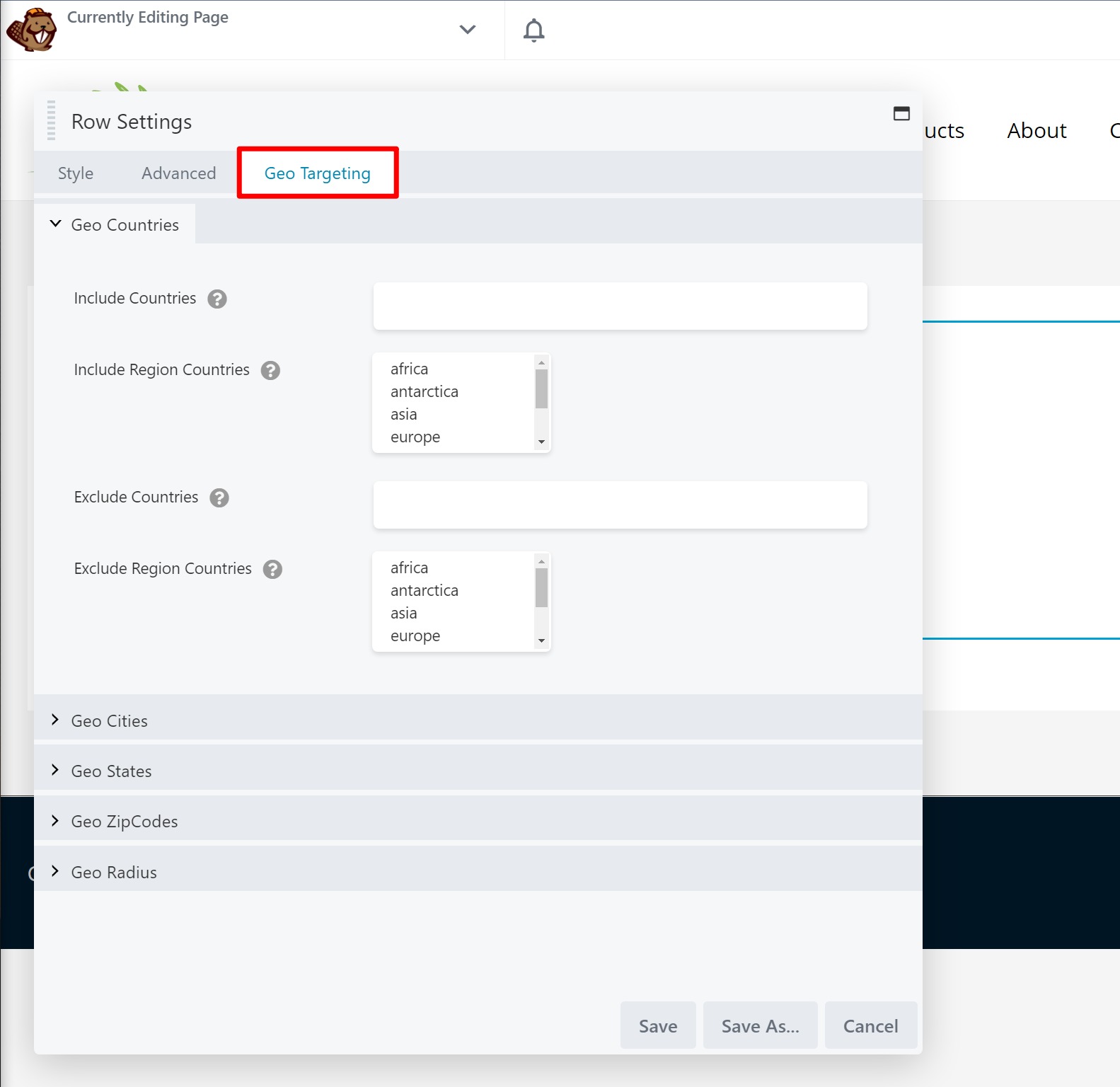
특히 모든 행, 열 또는 모듈에 대한 설정 영역에 새로운 GeoTargeting 탭이 표시됩니다.

이 방법은 다음과 함께 작동합니다.
- WordPress.org의 Beaver Builder(무료)
- 비버 빌더 프로
- Beaver Themer (Beaver Builder의 전체 테마 구축 확장)
- 모든 Beaver Builder 확장(제대로 코딩된 경우)
방법을 배울 준비가 되셨습니까? 파헤쳐보자…
목차
- WordPress에서 Beaver Builder 콘텐츠를 지역 타겟팅하는 방법
- 비버 빌더 지리적 위치
- 1단계: 지역 타겟팅 WP 플러그인 설정
- 2단계: 지역 타겟팅 Beaver Builder 콘텐츠
- 이러한 지역 타겟팅 규칙이 페이지 캐싱과 함께 작동합니까?
- 지금 지역 타겟팅 Beaver Builder 시작하기
- 비버 빌더 지리적 위치
비버 빌더 지리적 위치
Beaver Builder 페이지 빌더를 지리적으로 타겟팅하려면 GeotargetingWP의 Geotargeting Pro가 필요합니다.
지역 타겟팅 Pro를 사용하면 WordPress 사이트의 모든 부분을 지역 타겟팅할 수 있습니다. 이를 사용하여 전체 게시물/페이지/맞춤형 게시물 유형, 위젯, 메뉴 항목 및 Beaver Builder의 콘텐츠를 지역 타겟팅할 수 있습니다.
다시 말하지만, Beaver Builder와의 통합 기능이 내장되어 있으므로 Beaver Builder 인터페이스에서 바로 모든 지역 타겟팅 규칙을 구성할 수 있습니다.
더 중요한 것은 다음과 같은 다양한 영역으로 콘텐츠를 지역 타겟팅할 수 있다는 것입니다.
- 국가
- 도시
- 상태
- 우편 번호
- 반경(지정한 위도/경도 좌표로부터의 특정 거리)
지역 타겟팅 플러그인 자체는 무료이지만 방문자의 위치를 실제로 감지하려면 GeotargetingWP 서비스에 가입해야 합니다. 신용카드 없이 14일 무료 평가판을 사용할 수 있습니다. 따라서 비용을 지불하거나 신용 카드를 입력하지 않고 이 전체 자습서를 따를 수 있습니다. 해당 14일 후에 서비스를 계속 사용하려는 경우에만 비용을 지불하면 됩니다.
1단계: 지역 타겟팅 WP 플러그인 설정
시작하려면 GeotargetingWP 계정에 등록해야 합니다. 다시 말하지만 신용 카드 없이 14일 무료 평가판을 사용할 수 있습니다.
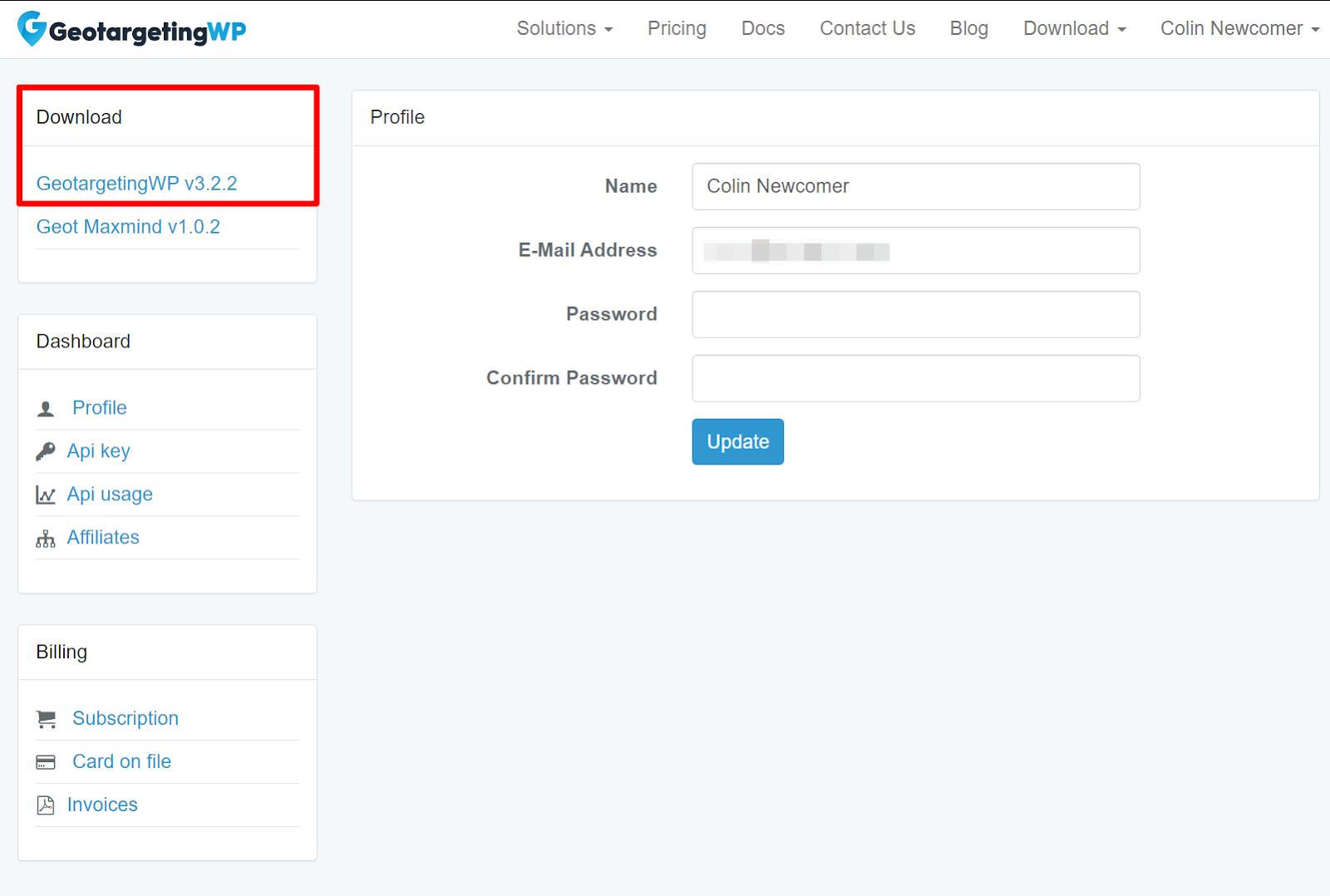
계정을 등록하고 로그인하면 계정 대시보드의 사이드바에 최신 버전의 GeotargetingWP 플러그인을 다운로드하라는 메시지가 표시됩니다.

플러그인을 다운로드했으면 WordPress 사이트에 설치하고 활성화합니다. 플러그인을 활성화하면 플러그인의 기본 설정을 구성하는 데 도움이 되는 설정 마법사가 시작됩니다. 설정 마법사에서 입력해야 하는 정보 중 하나는 GeotargetingWP API 키입니다.
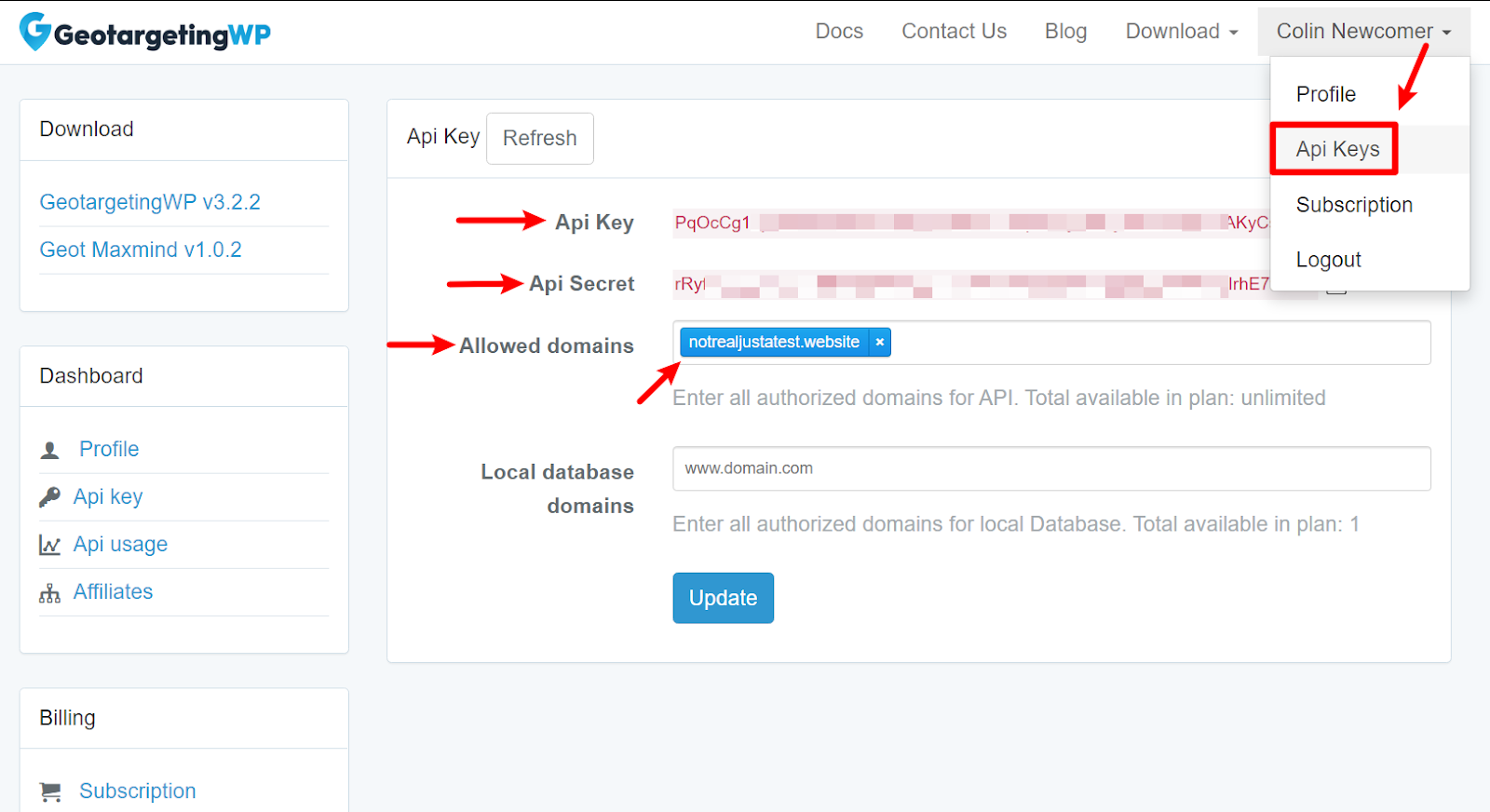
이 키를 찾으려면 새 탭을 열고 이 링크로 이동하십시오. 또는 GeotargetingWP 대시보드의 오른쪽 상단에 있는 드롭다운 메뉴에서 API 키 섹션으로 이동합니다.
GeotargetingWP 대시보드에 있는 동안 API 키 영역의 "허용된 도메인" 상자에 WordPress 웹사이트를 추가할 수도 있습니다.

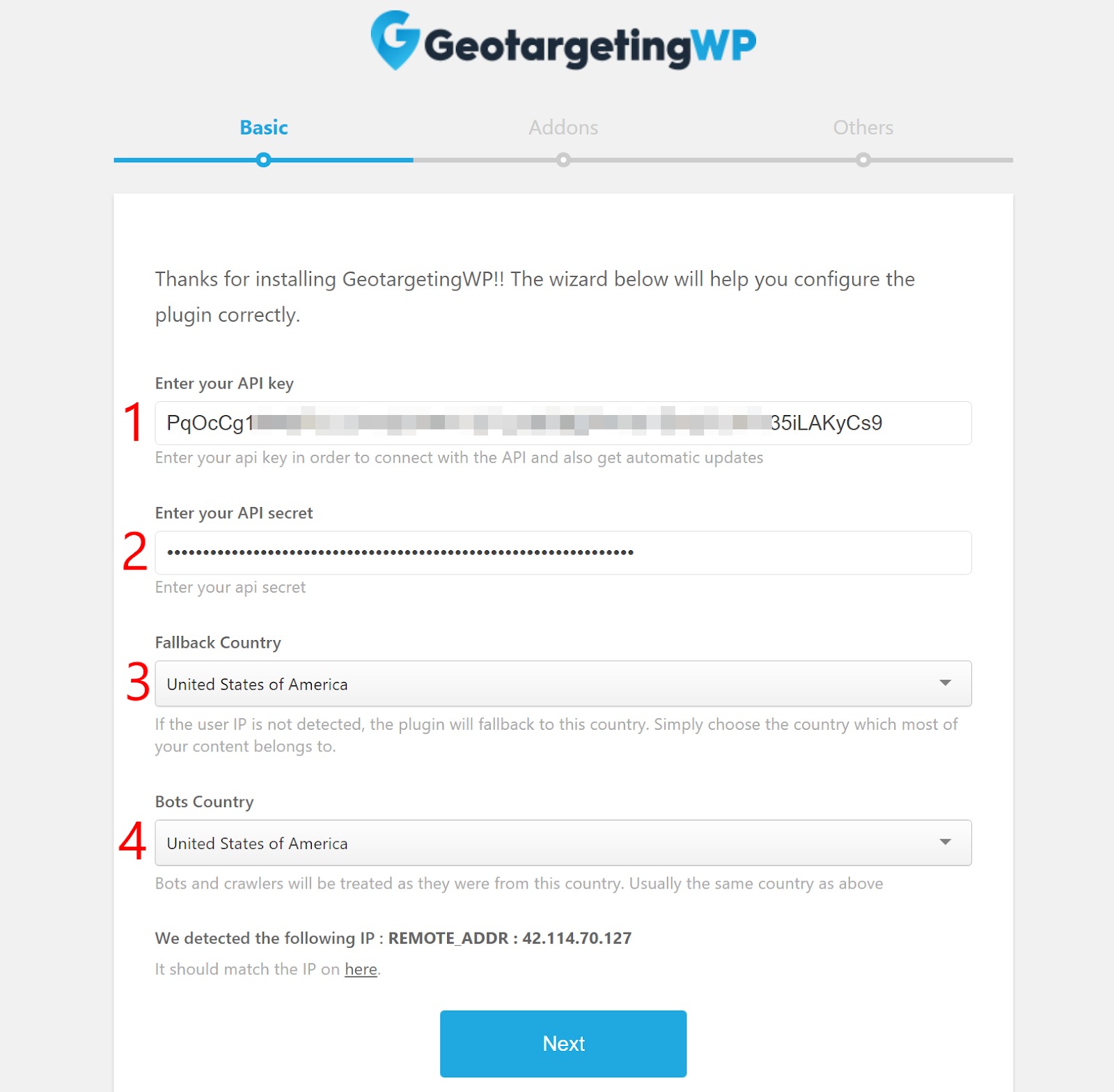
사이트를 추가하고 API 키와 API 시크릿이 있으면 WordPress 대시보드로 돌아가 플러그인 설정 마법사의 상자에 API 키를 추가합니다. 그런 다음 두 가지 추가 선택을 해야 합니다.
- 대체 국가 - GeotargetingWP가 어떤 이유로 방문자의 IP/위치를 감지할 수 없는 경우 방문자를 대체 국가에서 온 것처럼 취급합니다.
- 봇 국가 - GeotargetingWP는 항상 봇과 크롤러(예: Google 검색 크롤러)를 이 국가에서 방문하는 것처럼 취급합니다.

해당 정보를 입력했으면 다음을 클릭합니다.

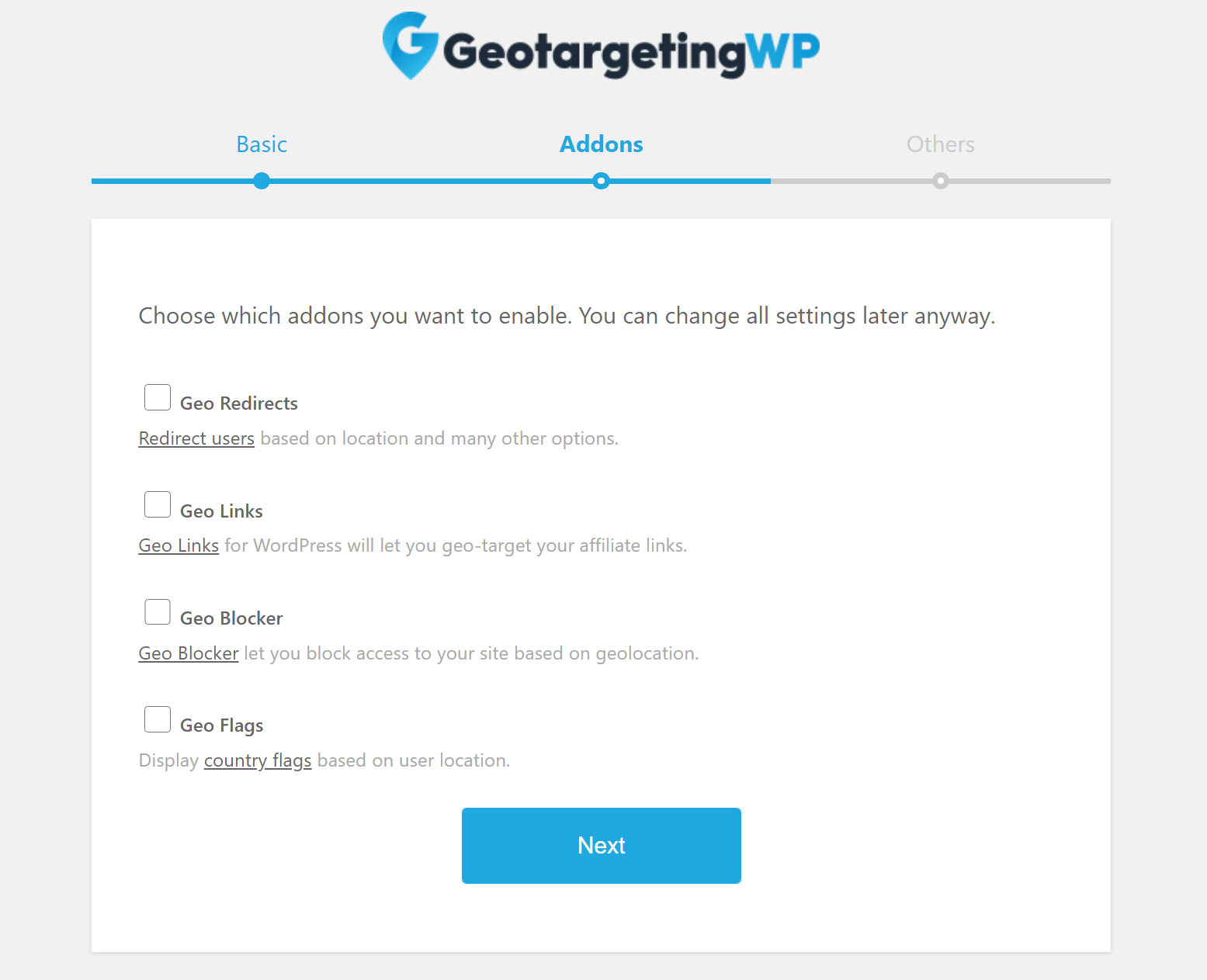
다음 페이지에는 GeotargetingWP의 다른 추가 기능 중 일부를 설치할 수 있는 옵션이 있습니다. 예를 들어 지역 타겟팅 링크 또는 리디렉션을 만들 수 있습니다. 필요에 따라 추가 기능을 설치할 수 있습니다. 그러나 Beaver Builder 콘텐츠를 지역 타겟팅하기 위해 추가 기능을 설치할 필요는 없습니다.

설정 마법사를 마치면 Beaver Builder에 지역 타겟팅을 추가할 준비가 된 것입니다.
2단계: 지역 타겟팅 Beaver Builder 콘텐츠
다음으로 일반 Beaver Builder 인터페이스를 열어 콘텐츠의 지역 타겟팅을 시작할 수 있습니다. 다시 말하지만, GeotargetingWP는 Beaver Builder 무료/Pro는 물론 Beaver Themer로 생성하는 모든 테마 템플릿과 함께 작동합니다.
지역 타겟팅 규칙을 설정하려면 행, 열 또는 모듈에 대한 설정을 열기만 하면 됩니다. 그러면 지역 타겟팅 규칙을 설정할 수 있는 새로운 지역 타겟팅 탭이 표시됩니다.

여기서 두 가지 사항을 확인해야 합니다.
첫째, GeotargetingWP를 사용하면 지역 타겟팅할 다른 지역을 선택할 수 있습니다. 다시 말하지만 다음을 기준으로 타겟팅할 수 있습니다.
- 국가
- 도시
- 상태
- 우편 번호
- 특정 경도/위도 좌표 주변의 반경
시간을 절약하는 데 도움이 되는 고유한 "지역"을 만들 수도 있습니다. 지역을 사용하면 한 번에 여러 위치를 자동으로 타겟팅할 수 있습니다. GeotargetingWP는 "아시아", "유럽" 등과 같은 자체 기본 지역과 함께 제공됩니다. 그러나 위치 조합을 사용하여 고유한 사용자 지정 지역을 만들 수도 있습니다.
둘째, Include 및 Exclude 규칙을 모두 사용할 수 있습니다.
- 포함 - 이 행/열/모듈은 이 위치의 방문자에게만 표시됩니다.
- 제외 - 이 행/열/모듈은 이 위치의 방문자를 제외한 모든 방문자에게 표시됩니다.
Beaver Builder에서 GeotargetingWP를 사용하는 방법의 예
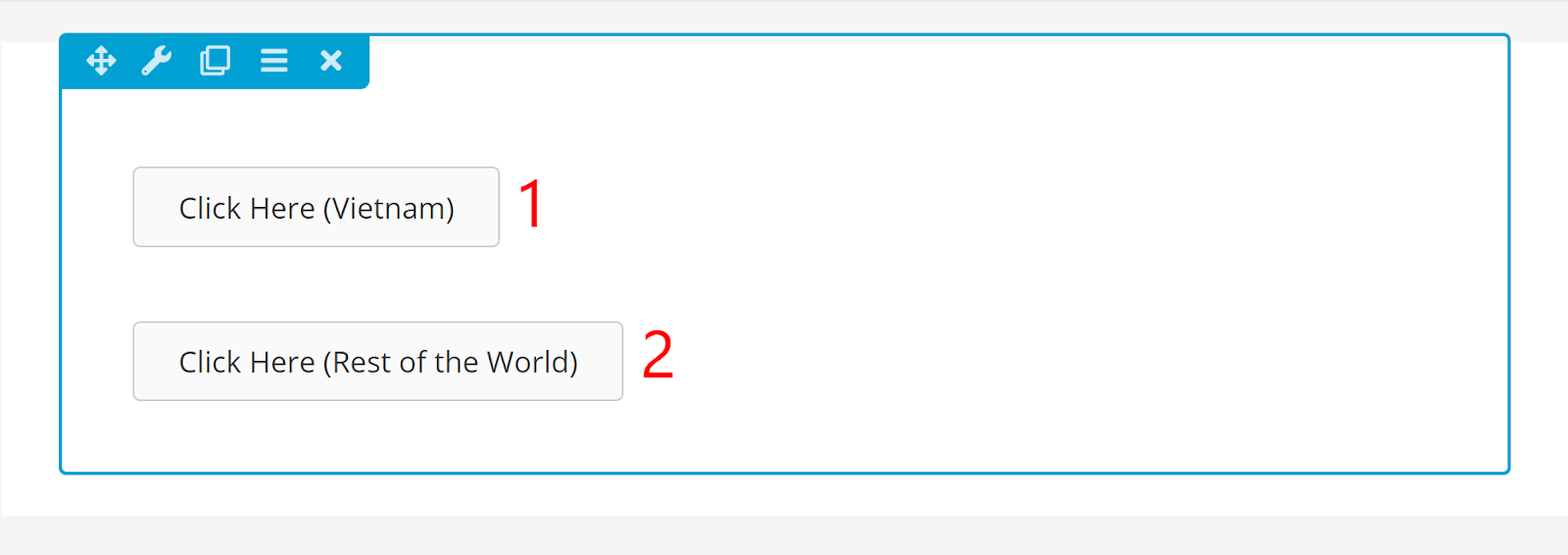
작동 방식을 보여주는 예를 살펴보겠습니다. 베트남 방문자에게 하나의 버튼을 표시하고 베트남을 제외한 전 세계 방문자에게 다른 버튼을 표시하려고 한다고 가정해 보겠습니다.
먼저 Beaver Builder에서 두 개의 별도 버튼 모듈을 추가합니다.
- 베트남에서 온 방문자를 위한 링크/CTA가 있는 모듈 1개.
- 베트남을 제외한 모든 국가의 방문자를 위한 링크/CTA가 있는 또 다른 모듈.

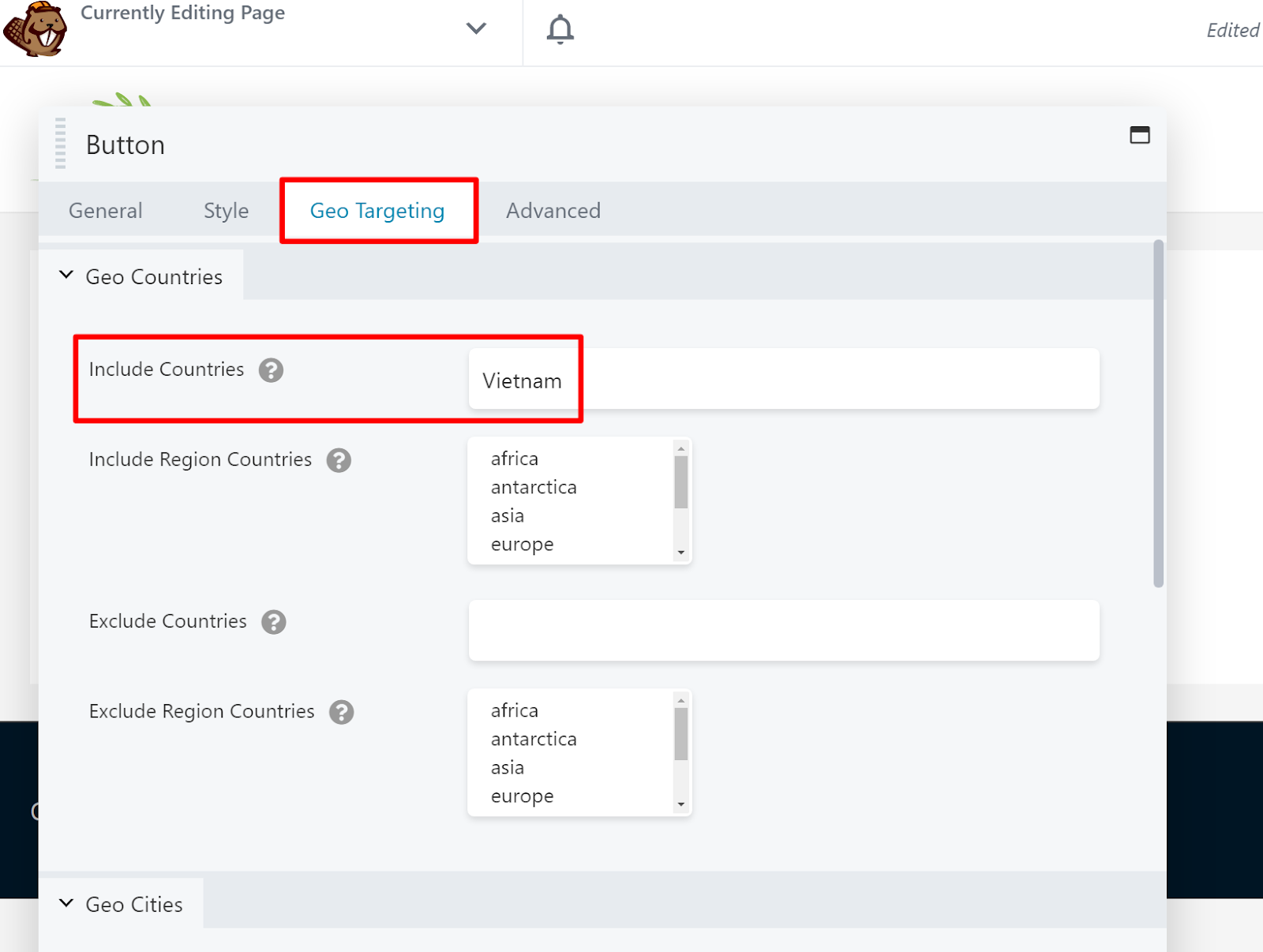
다음으로 베트남 방문자를 위한 버튼에 대한 지역 타겟팅 설정을 엽니다. 여기에서 Include Countries 규칙을 "Vietnam"으로 설정합니다.

다시 말하지만, 이 첫 번째 버튼 모듈은 베트남 방문자에게만 표시됩니다.
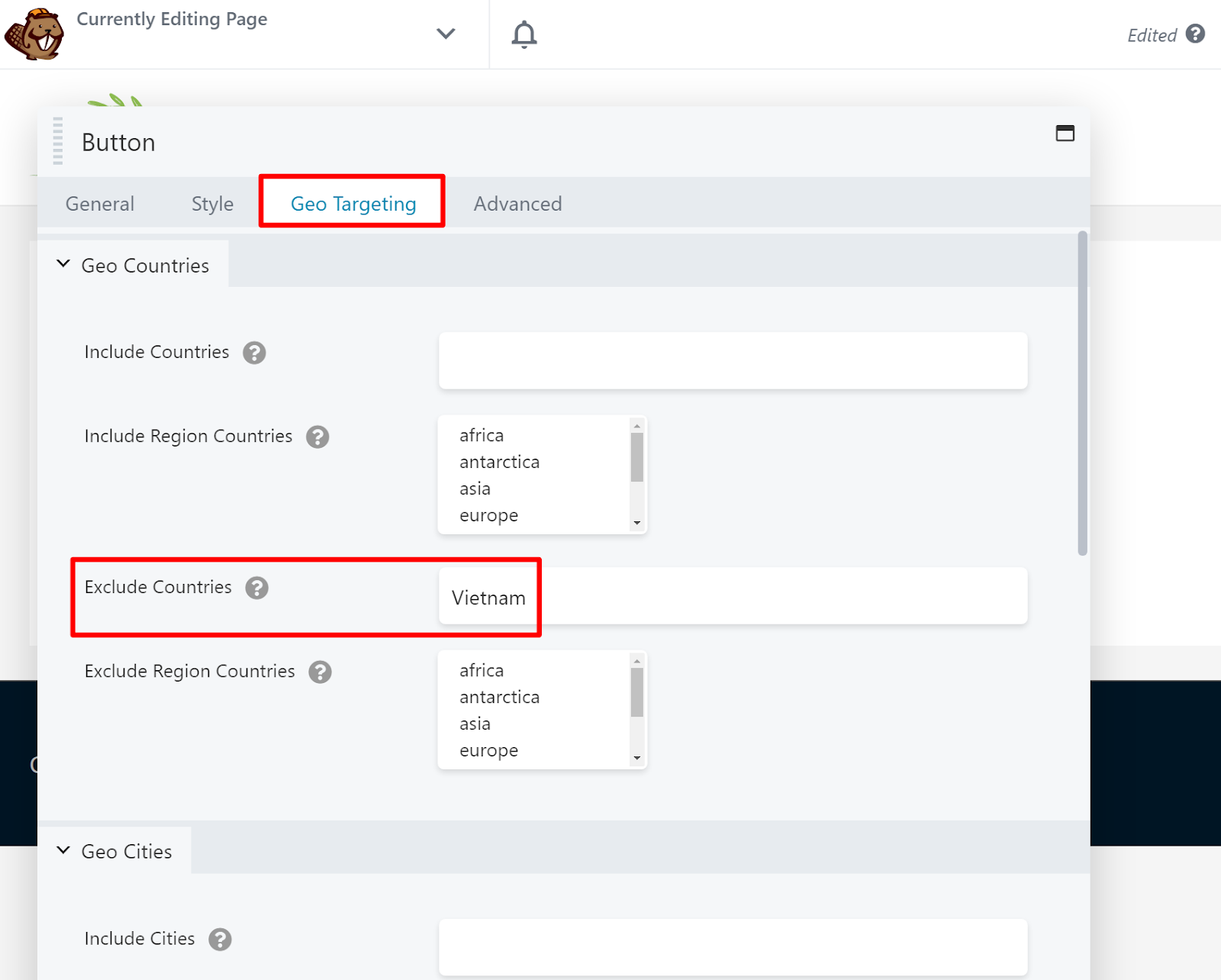
그런 다음 베트남 외부에서 온 방문자를 위한 버튼에 대한 지역 타겟팅 설정을 엽니다. 여기에서 Exclude Countries 규칙을 "Vietnam"으로 설정합니다. 이것은 이 모듈이 베트남을 제외한 모든 국가의 방문자에게 표시된다는 것을 의미합니다.

그리고 그게 다야! 이제 방문자는 자신에게 적용되는 단일 버튼 모듈만 볼 수 있습니다.
예를 들어, 현재 베트남에서 이 기사를 작성 중이므로 사이트 프론트엔드에서 Beaver Builder 디자인을 열면 베트남 방문자를 위한 버튼만 표시됩니다.

누군가 베트남 외부에서 검색하는 경우 다른 버튼만 표시됩니다.
이것은 두 가지 규칙이 있는 간단한 예입니다. 그러나 더 창의적이고 필요한 경우 추가 위치를 타겟팅할 수도 있습니다. 또한 동일한 접근 방식을 사용하여 단일 모듈 대신 전체 섹션 또는 열을 지역 타겟팅할 수 있습니다.
이러한 지역 타겟팅 규칙이 페이지 캐싱과 함께 작동합니까?
예! 플러그인 또는 호스트에서 페이지 캐싱을 사용하여 Beaver Builder 설계 속도를 높이고 있더라도 GeotargetingWP는 플러그인 설정에서 Ajax 모드를 활성화하는 한 계속 작동합니다.
지금 지역 타겟팅 Beaver Builder 시작하기
Beaver Builder 디자인을 지역 타겟팅하여 다양한 위치의 방문자를 위해 보다 최적화된 웹 경험을 만들 수 있습니다.
코드나 특별한 기술 지식 없이 지역 타겟팅 Beaver Builder를 시작하려면 지금 GeotargetingWP 계정에 가입하고 14일 무료 평가판을 시작하십시오.
