WordPress에서 WPBakery 페이지 빌더 콘텐츠를 지역 타겟팅하는 방법
게시 됨: 2020-10-19WordPress에서 WPBakery Page Builder 콘텐츠를 지역 타겟팅하는 쉬운 방법을 찾고 계십니까?
이전에 Visual Composer로 알려진 WPBakery Page Builder를 사용하면 시각적인 끌어서 놓기 인터페이스를 사용하여 사용자 정의 디자인을 쉽게 만들 수 있습니다. 그러나 방문자의 지리적 위치를 기반으로 방문자에게 다른 디자인이나 다른 요소를 표시하려면 어떻게 해야 할까요?
이 기사에서는 GeotargetingWP 및 Geotargeting Pro를 사용하여 WPBakery Page Builder 콘텐츠를 지역 타겟팅하는 방법을 배웁니다. GeotargetingWP를 사용하면 디자인에 직접 지역 타겟팅을 추가할 수 있는 새로운 WPBakery 요소를 얻을 수 있습니다. 코드가 필요하지 않고 WPBakery 페이지 빌더 인터페이스를 벗어나지 않아도 됩니다.
지역 타겟팅 요소는 기본적으로 컨테이너(예: 행 또는 열)처럼 작동합니다. 요소를 추가할 때 타겟팅할 위치를 선택할 수 있습니다. 그러면 지역 타겟팅 요소 내의 다른 모든 요소가 해당 지역 타겟팅 규칙을 사용합니다. 예를 들어 요소에 미국 방문자를 대상으로 지정하면 내부의 모든 요소가 미국에서 검색하는 사람들에게만 표시됩니다.
그런 다음 필요한 만큼 지역 타겟팅 규칙을 설정하기 위해 필요한 만큼 반복할 수 있습니다.
계속 읽으시면 모든 설정 방법을 알려드리겠습니다!
목차
- WPBakery 페이지 빌더 콘텐츠를 지역 타겟팅하는 방법
- 지역 타겟팅 WP 플러그인 구성
- WPBakery Page Builder에서 지역 타겟팅 요소 추가
- 지역 타겟팅 요소 내부에 콘텐츠 추가
- 이러한 지역 타겟팅 규칙이 페이지 캐싱과 함께 작동합니까?
- 지금 지오타겟팅 WPBakery 페이지 빌더 시작하기
WPBakery 페이지 빌더 콘텐츠를 지역 타겟팅하는 방법
이 기능을 설정하려면 GeotargetingWP의 Geotargeting Pro가 필요합니다. Geotargeting Pro를 사용하면 WordPress 사이트의 모든 부분에 지역 타겟팅 규칙을 추가할 수 있습니다. 그것은 전체 또는 부분 게시물 및 페이지, 메뉴 항목, 위젯 및 - 당신이 추측한 - WPBakery Page Builder 콘텐츠와 함께 작동합니다.
플러그인 자체는 무료이지만 방문자의 위치를 정확하게 찾을 수 있는 GeotargetingWP 서비스에 가입해야 합니다. 그러나 신용 카드 없이 14일 무료 평가판을 사용할 수 있으므로 결제 정보를 입력하지 않고도 이 전체 자습서를 무료로 따를 수 있습니다.
1단계. 지역 타겟팅 WP 플러그인 구성
시작하려면 Geotargeting WP 계정에 등록해야 합니다. 신용 카드 없이 14일 무료 평가판을 사용할 수 있습니다.
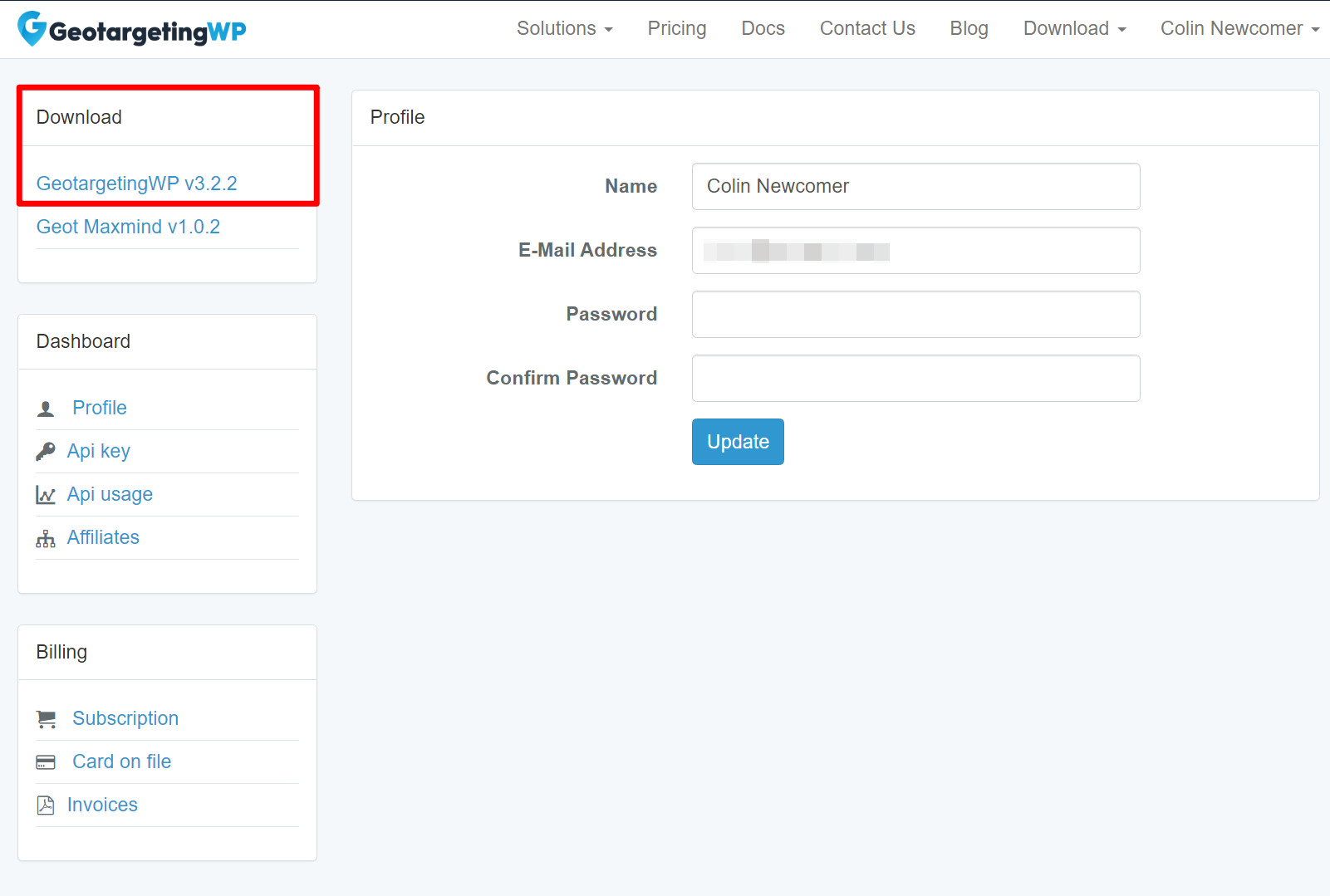
계정을 만든 후 계정 대시보드의 사이드바에서 최신 버전의 GeotargetingWP 플러그인을 다운로드합니다.

그런 다음 WordPress 사이트에 플러그인을 설치하고 활성화합니다.
WordPress에서 플러그인을 활성화하면 시작하는 데 도움이 되는 설정 마법사가 시작됩니다.
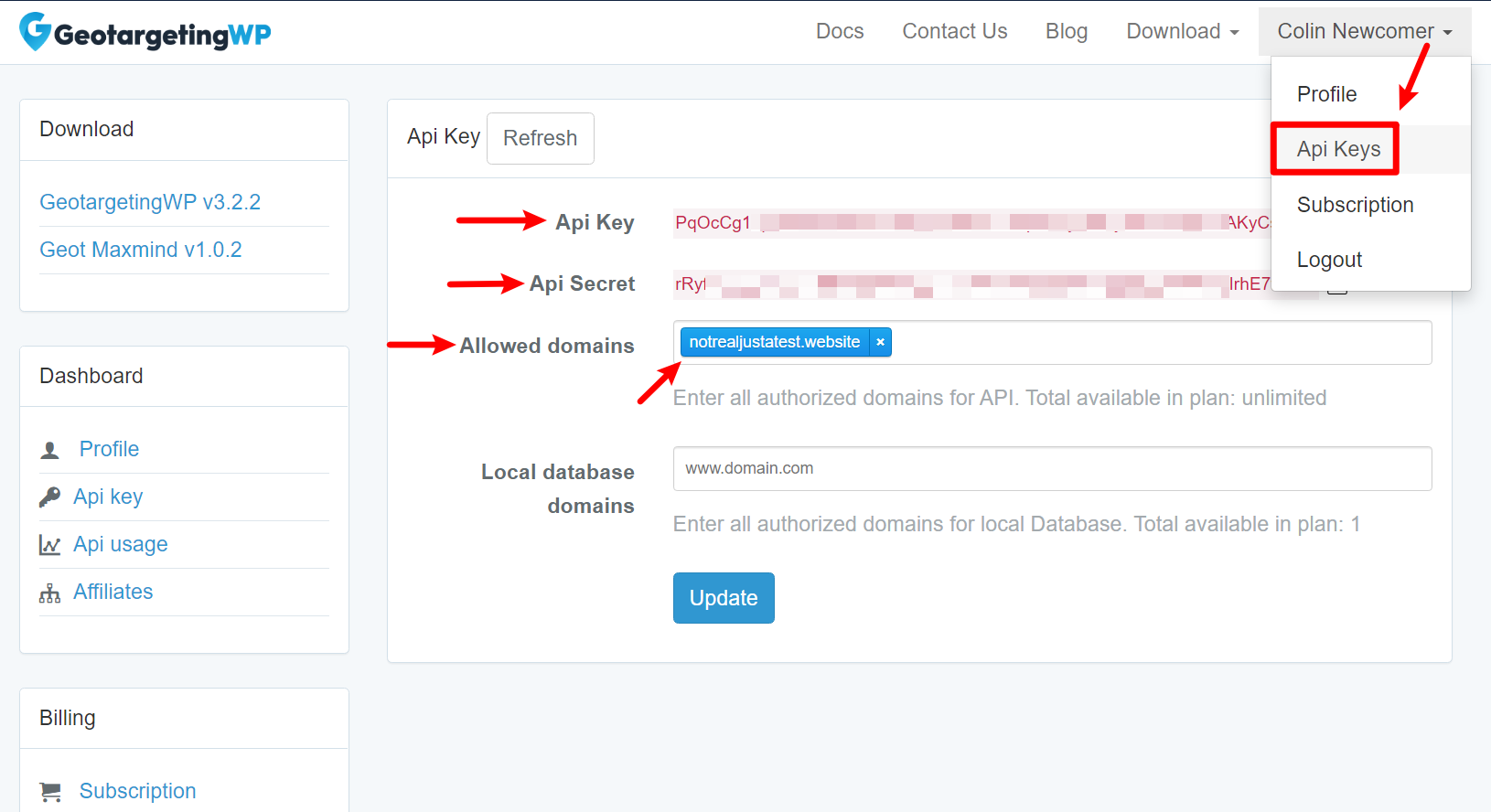
첫 번째 탭에서 API 키와 API 비밀을 추가해야 합니다. GeotargetingWP 대시보드의 API 키 영역에서 이러한 키를 찾을 수 있습니다.
GeotargetingWP 대시보드의 API 키 영역에서 WordPress 웹사이트를 "허용된 도메인" 상자에 추가할 수도 있습니다.

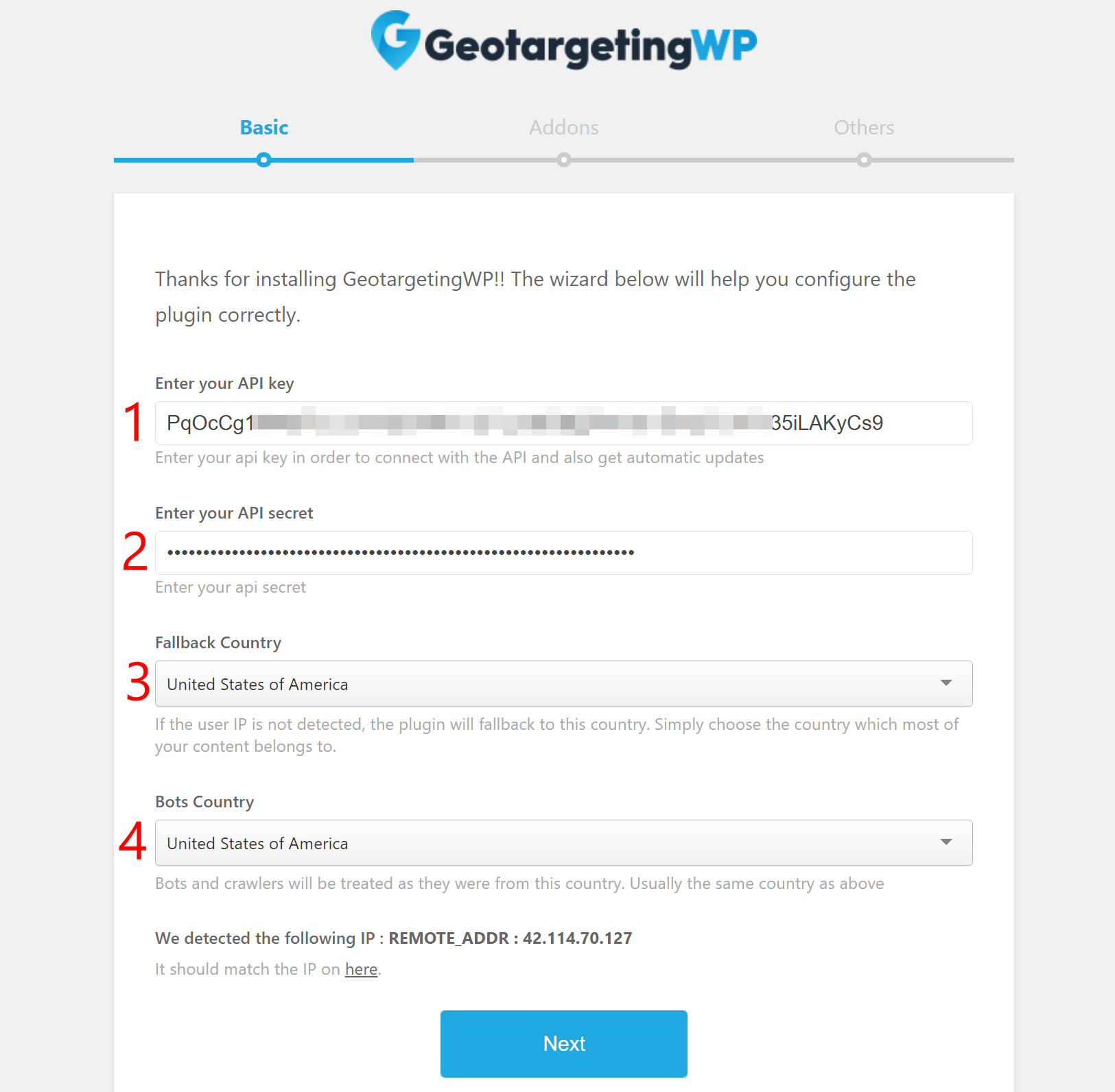
그런 다음 WordPress 대시보드로 돌아가 두 API 키를 설정 마법사에 추가합니다. 그런 다음 두 가지 선택도 해야 합니다.
- 대체 국가 - GeotargetingWP가 어떤 이유로 방문자의 IP를 감지할 수 없는 경우 방문자를 이 국가에서 온 것처럼 취급합니다.
- 봇 국가 - GeotargetingWP는 봇과 크롤러(예: Googlebot)를 이 국가에서 방문하는 것처럼 취급합니다.

그런 다음 다음을 클릭합니다.
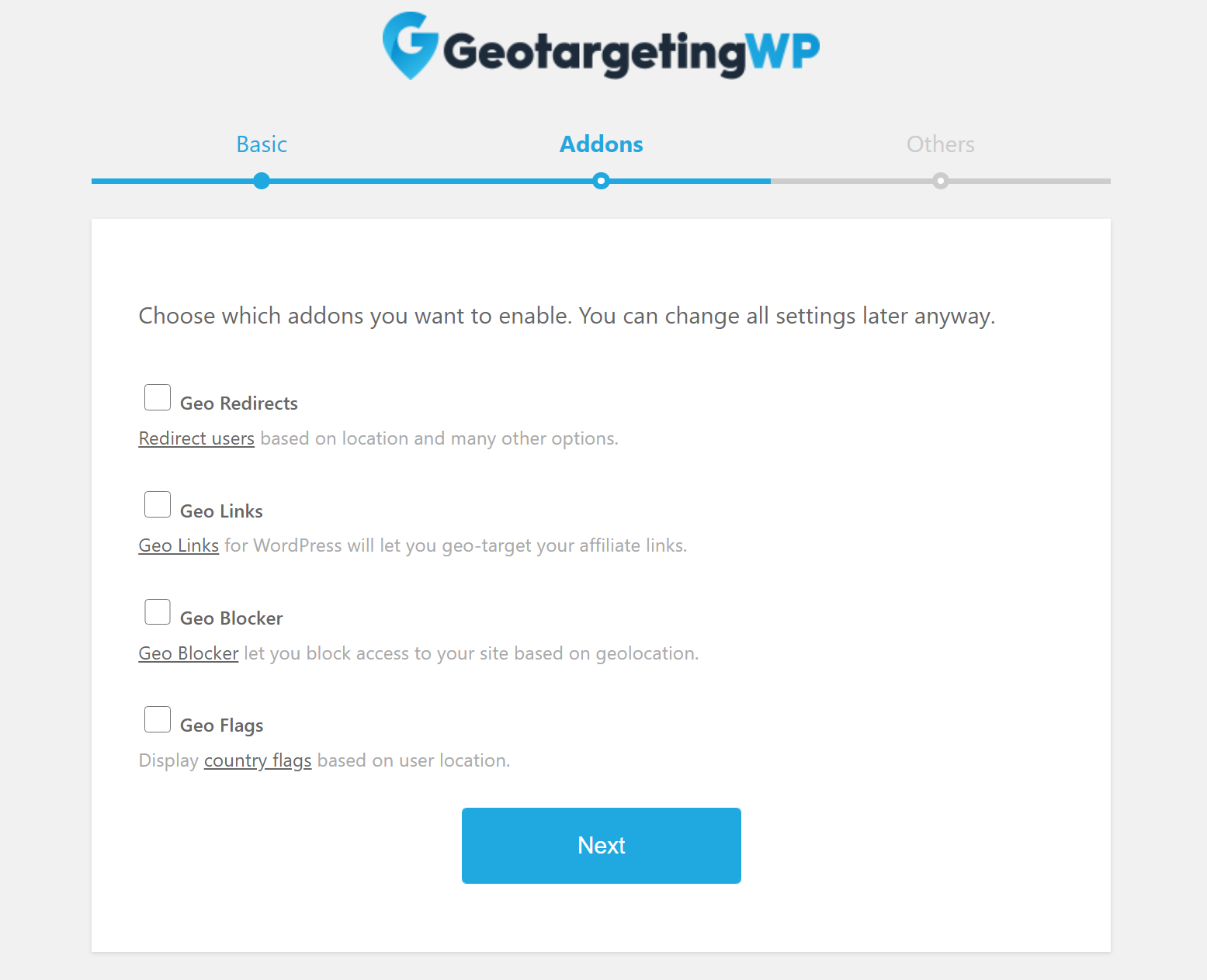
다음 페이지에서 GeotargetingWP의 추가 애드온 중 일부를 설치할 수 있습니다. 흥미롭게 보이는 모든 것을 설치할 수 있지만 WPBakery Page Builder 콘텐츠를 지역 타겟팅하기 위해 추가 기능을 사용할 필요는 없습니다.


선택을 마쳤으면 다음을 클릭합니다.
마지막 페이지에서 익명의 사용 데이터로 GeotargetingWP를 지원할지 여부를 선택할 수 있습니다. 그런 다음 다음을 클릭하여 설정을 마칩니다.
2. WPBakery Page Builder에서 지역 타겟팅 요소 추가
소개에서 언급했듯이 GeotargetingWP는 WPBakery Page Builder에 새로운 지역 타겟팅 요소를 추가하여 작동합니다. 이러한 요소는 행 및 열과 마찬가지로 컨테이너입니다. 지역 타겟팅 요소 내부에 추가하는 모든 요소는 상위 컨테이너의 지역 타겟팅 규칙을 사용합니다.
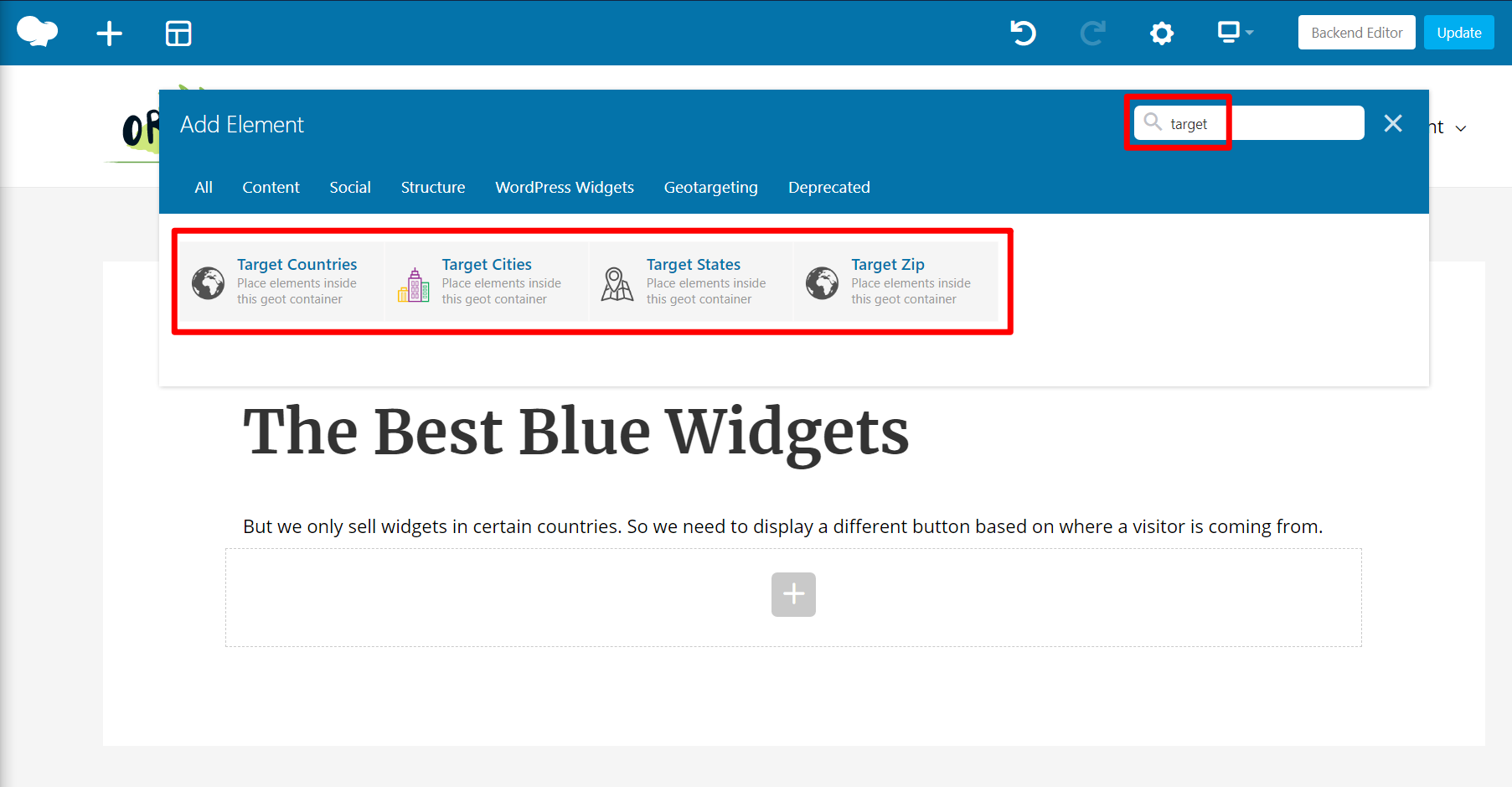
시작하려면 첫 번째 지역 타겟팅 요소를 추가해야 합니다. 요소 추가 삽입기를 열고 "대상"을 검색하십시오. 그러면 GeotargetingWP의 네 가지 블록이 모두 표시됩니다. 다음을 통해 타겟팅할 수 있습니다.
- 국가
- 상태
- 도시
- 우편 번호

이 예에서는 베트남 방문자에게만 콘텐츠를 표시하려고 한다고 가정해 보겠습니다. Target Countries 요소를 추가합니다.
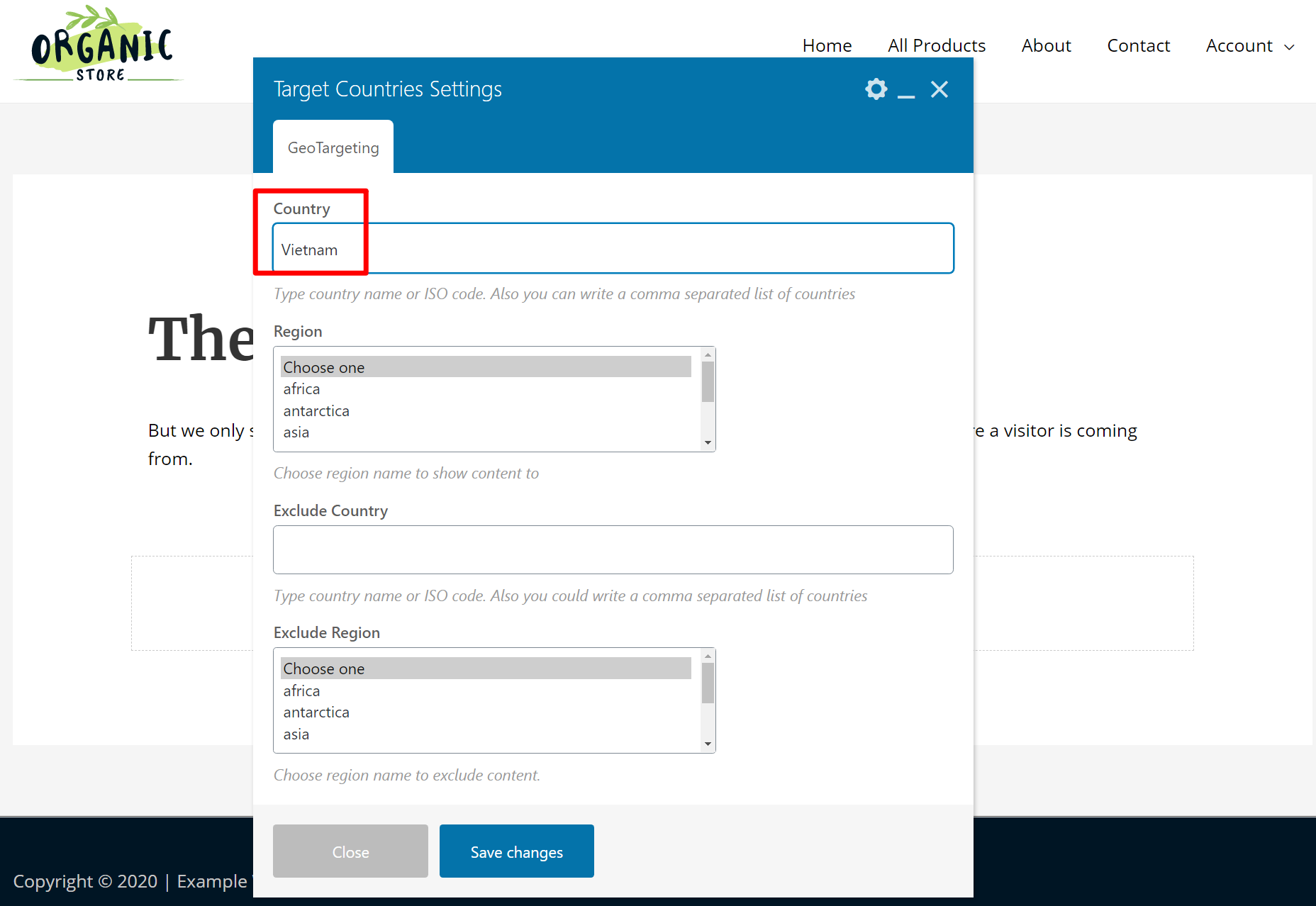
그러면 요소의 설정이 열립니다. 여기에서 타겟팅하려는 국가를 쉼표로 구분하여 입력할 수 있습니다. 국가 이름이나 ISO 코드를 사용할 수 있습니다.

GeotargetingWP를 사용하면 "지역"이라는 항목도 설정할 수 있습니다. 이들은 기본적으로 규칙을 빠르게 적용하는 데 사용할 수 있는 사전 설정된 국가(또는 기타 위치) 그룹입니다. GeotargetingWP에는 아프리카, 아시아 등에 대한 자체 기본 지역이 포함되어 있습니다. 그러나 필요에 따라 고유한 사용자 지정 지역을 만들 수도 있습니다.
또한 포함 및 제외 규칙을 모두 사용할 수 있습니다.
- 포함(국가, 지역) - 이 블록 안의 콘텐츠는 이 지역의 방문자에게만 표시됩니다.
- 제외(국가 제외, 지역 제외) - 이 블록 안의 콘텐츠는 이 지역의 방문자를 제외한 모든 방문자에게 표시됩니다.
이 예제를 기반으로 다음을 설정하고 싶다고 가정해 보겠습니다.
- 베트남 방문자에게 하나의 버튼 표시
- 베트남을 제외한 모든 국가의 방문자에게 다른 버튼 표시
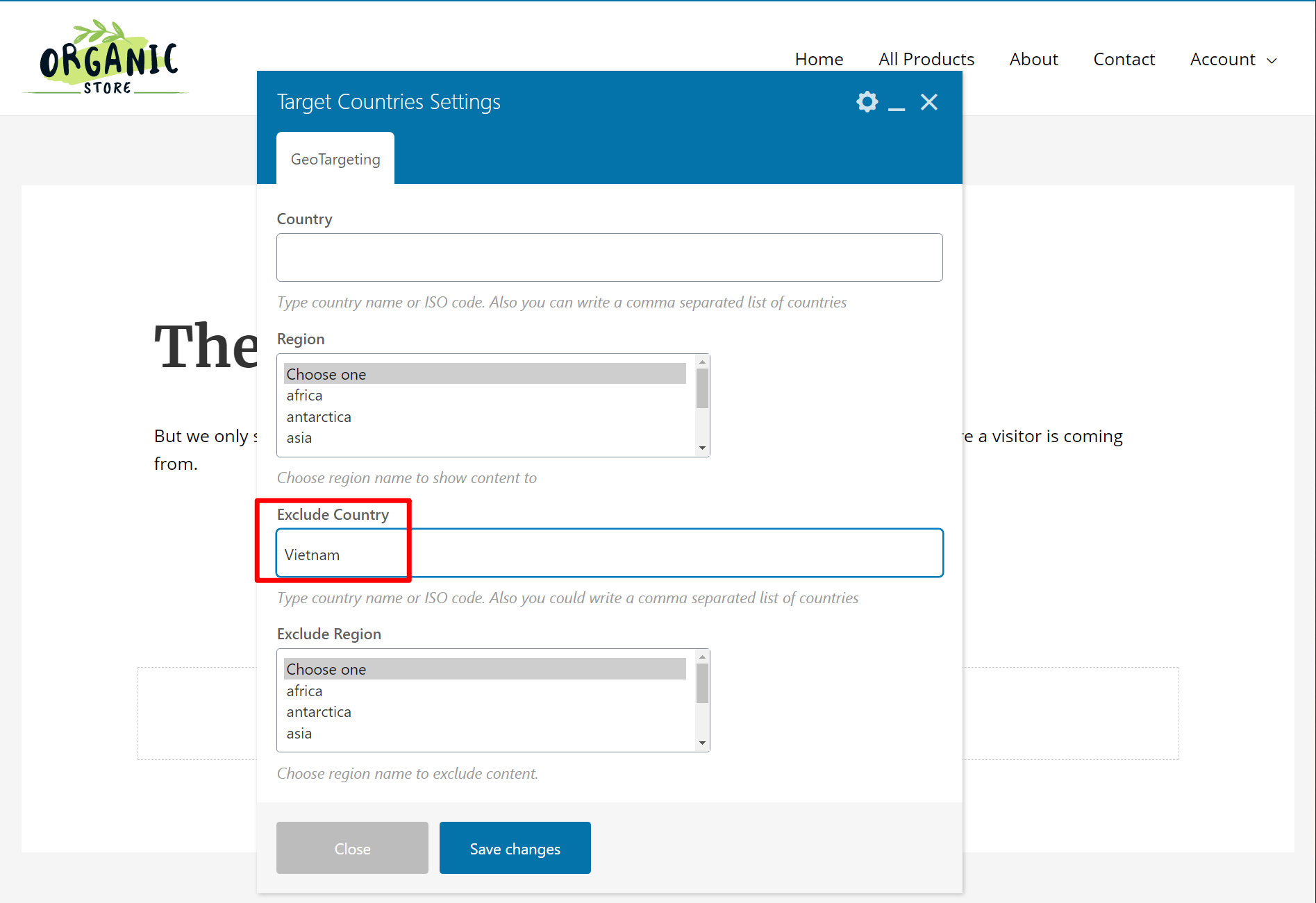
그런 다음 다른 대상 국가 요소를 추가합니다. 그러나 이번에는 국가 제외 규칙을 "베트남"으로 설정합니다.


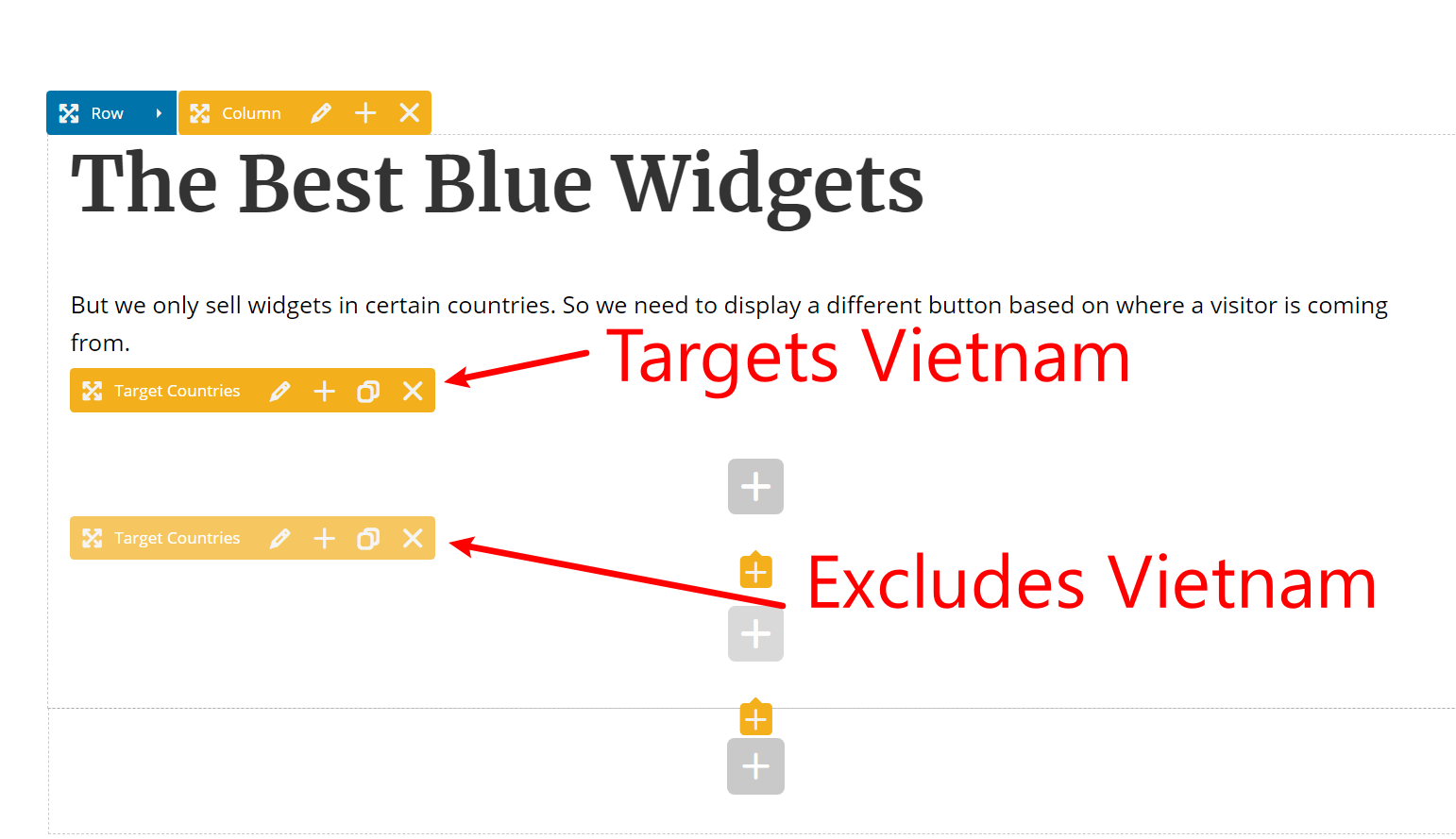
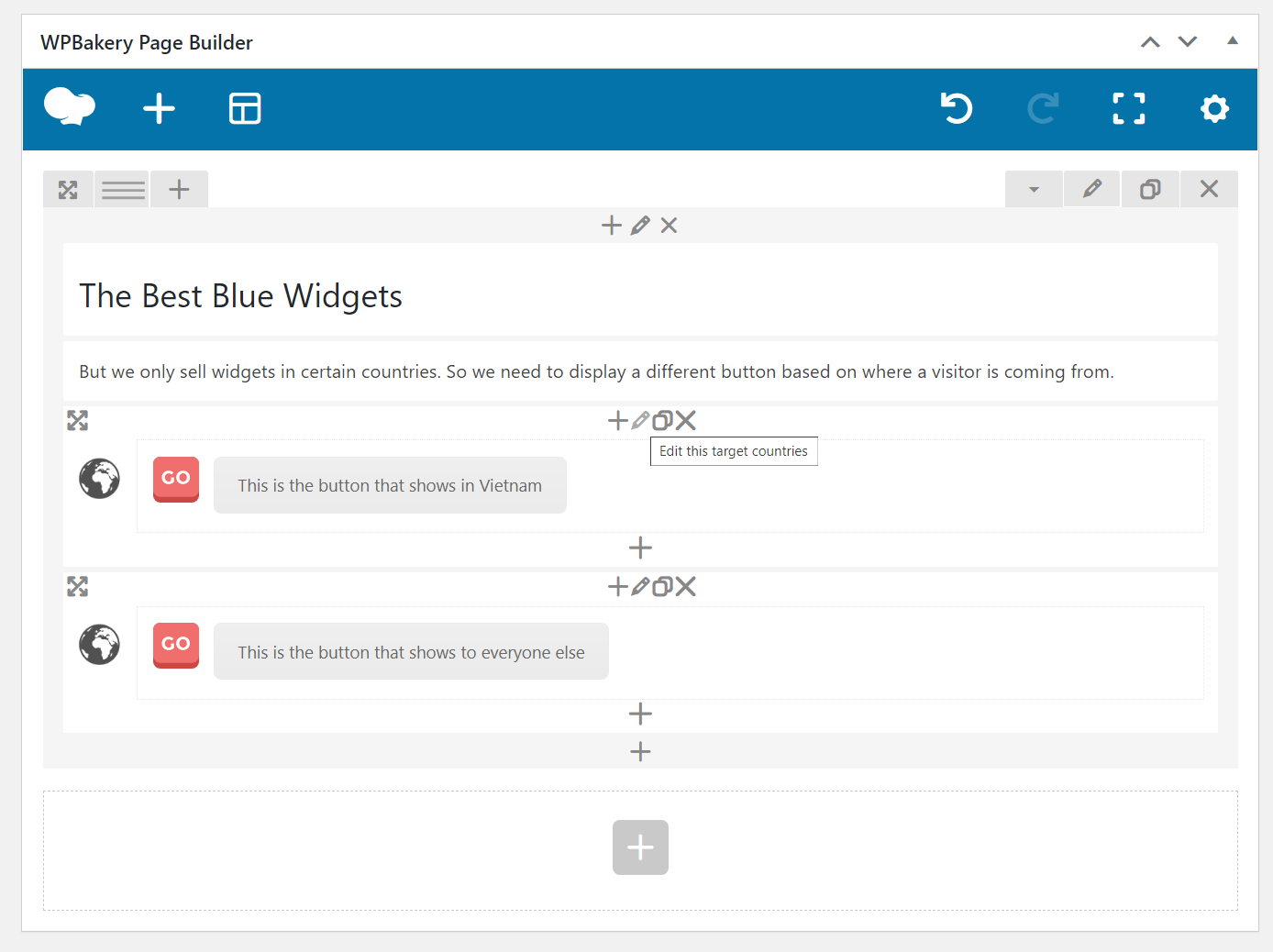
이제 다음과 같은 두 가지 요소가 있습니다.
물론 필요한 경우 더 많은 요소를 추가할 수 있습니다. 간단하게 유지하기 위해 2개로만 제한합니다.
3. 지역 타겟팅 요소 내부에 콘텐츠 추가
다음으로 관련 지역 타겟팅 요소 내부에 지역 타겟팅하려는 콘텐츠를 추가해야 합니다. WPBakery Page Builder의 모든 요소를 사용할 수 있으며 필요한 만큼 요소를 추가할 수 있습니다.
예를 들어 버튼 요소를 지역 타겟팅한다고 가정해 보겠습니다. 버튼이 Target countries 요소 안에 중첩되어 있는 것을 볼 수 있습니다.

그리고 그게 다야! WPBakery Page Builder에서 콘텐츠를 지역 타겟팅하는 방법을 방금 배웠습니다.
지역 타겟팅 콘텐츠를 더 추가하거나 추가 규칙을 설정하려는 경우 위에서 배운 것과 동일한 원칙을 사용하여 동일한 프로세스를 반복하면 됩니다.
이러한 지역 타겟팅 규칙이 페이지 캐싱과 함께 작동합니까?
예! 플러그인이나 호스트에서 페이지 캐싱을 사용하는 경우에도 GeotargetingWP는 계속 작동합니다. 플러그인 설정에서 Ajax 모드를 활성화해야 합니다.
지금 지오타겟팅 WPBakery 페이지 빌더 시작하기
WPBakery Page Builder 디자인을 지역 타겟팅하면 다양한 국가의 방문자에게 보다 최적화된 경험을 제공할 수 있습니다.
코드나 특별한 기술 지식 없이 지역 타겟팅 WPBakery Page Builder를 시작하려면 지금 GeotargetingWP 계정에 가입하고 14일 무료 평가판을 시작하십시오.
