구텐베르크를 시작하는 방법
게시 됨: 2019-06-11새로운 워드프레스 편집기인 구텐베르그가 궁금하시다면 이 포스트를 참고하세요.
Gutenberg는 WordPress Editor의 블록에 있는 새로운 아이입니다. WordPress REST API , JavaScript 및 React 를 사용하여 GitHub에서 개발되었습니다. 편집자는 현대적이고 작업하기 쉽고 매우 겸손하다고 느낍니다. 구텐베르크를 클래식 편집기와 비교하는 것은 가구가 많이 있는 집과 거의 없는 집의 두 집을 비교하는 것과 같습니다. 미니멀한 스타일이 다소 부담스럽다고 느껴지더라도 일단 구텐베르크를 사용하기 시작하면 전반적인 경험이 즐거운 경험이 될 수 있습니다.
물론 Gutenberg에는 단점이 있으며 Classic Editor에 대한 경험이 많으면 Gutenberg로 작업하는 것이 한 발짝 뒤로 물러난 것처럼 느껴질 수 있습니다.
이 기사에서 나는 가능한 한 많은 근거를 다루려고 노력하고 구텐베르크에서 기대할 수 있는 것에 대한 명확한 그림을 제공할 것입니다. 장점 과 단점 , 그리고 이러한 단점을 개선하여 보다 원활하게 전환할 수 있는 방법에 대해 논의하겠습니다.

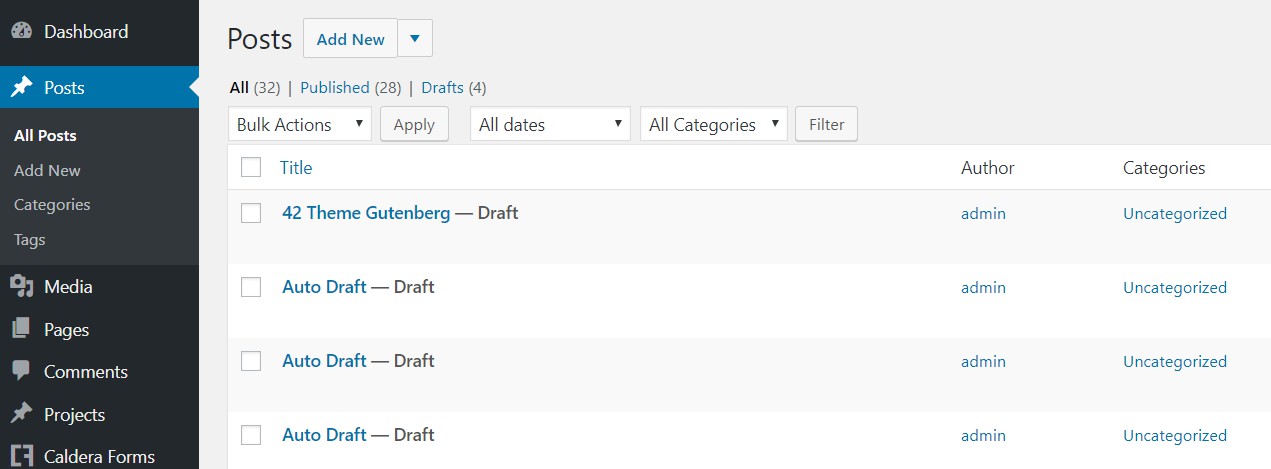
시작하려면 WordPress를 최신 버전으로 업데이트 하여 Gutenberg를 사용할 수 있습니다. Gutenberg는 이제 WordPress의 핵심 부분입니다. 여전히 Classic Editor 플러그인 이 있는 경우 이를 제거하고 Gutenberg를 사용할 준비를 할 수 있습니다.
첫걸음
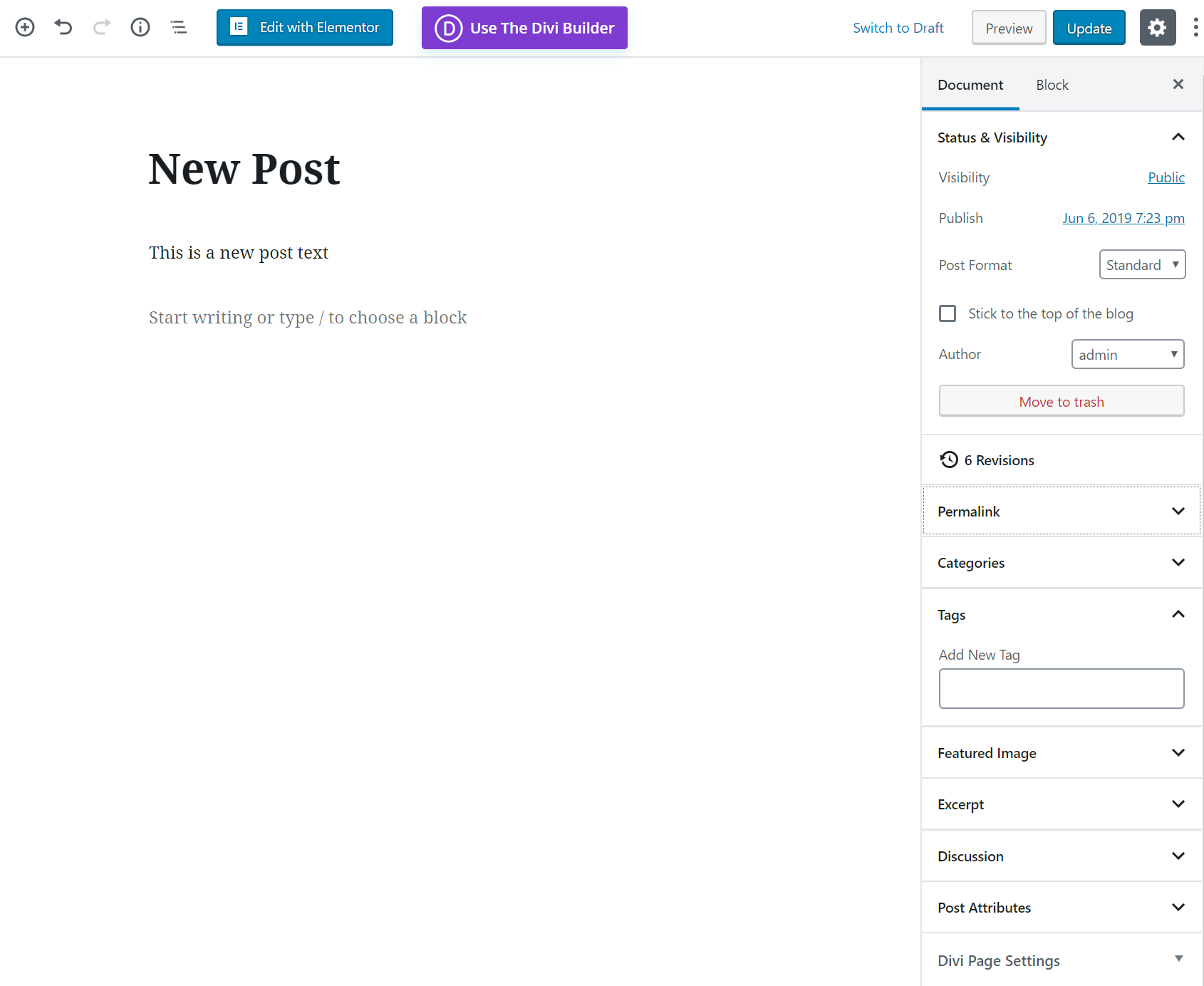
Gutenberg와 Divi는 통합하는 데 먼 길을 왔습니다. 초기 단계에서는 모든 콘텐츠를 잃을 위험 없이 Divi가 Gutenberg로 작성한 게시물을 저장할 수 없었습니다. 오늘날에는 그런 종류의 문제가 사라졌습니다. Divi로 작성한 게시물을 Gutenberg에 쉽게 저장할 수 있으며 여전히 Divi로 편집할 수 있습니다. Elementor도 마찬가지입니다.

Gutenberg 기능은 이제 매끄럽고 Divi, Elementor 및 Gutenberg가 모두 동일한 사이트에서 완벽하게 작동하도록 할 수 있으며 전혀 문제 없이 다른 빌더를 사용하여 다른 콘텐츠를 만들 수도 있습니다. 물론 Divi를 사용하는 동안 Gutenberg 편집기로 다시 전환하지 않고 강제로 저장하지 않는 한, 이 경우 반드시 Divi 콘텐츠를 덮어쓰게 되며, 다른 빌더로 콘텐츠를 삭제하고 저장하려고 해도 동일한 일이 발생합니다.
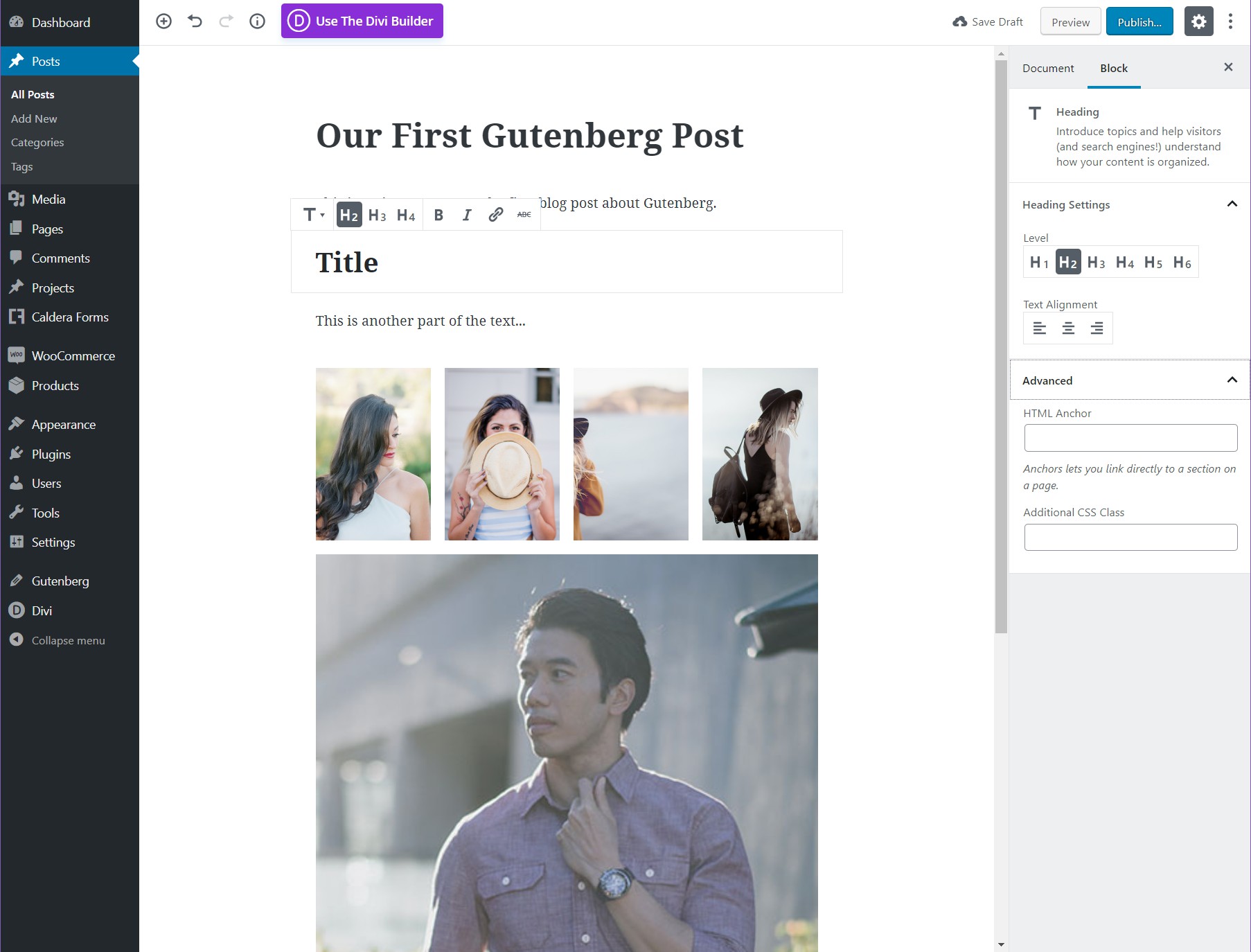
일반 구조 및 블록

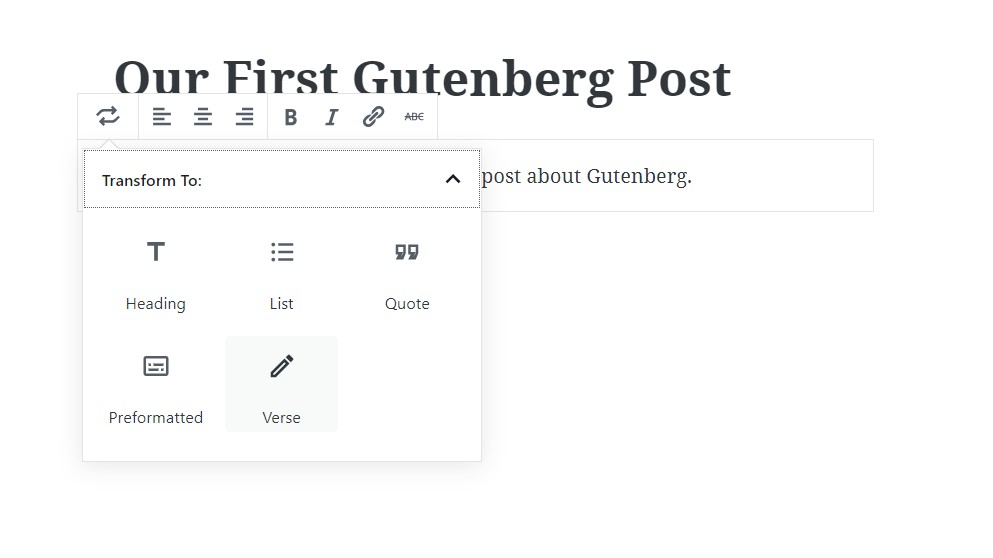
편집 및 스타일 옵션을 보려면 마우스로 블록 위로 마우스를 가져갑니다 . 이렇게 하면 제목에 H1 ~ H6을 제공하거나 굵게, 기울임꼴, 링크 등과 같은 단락 텍스트에 다른 스타일을 제공하는 것과 같은 다양한 블록별 옵션이 표시됩니다.

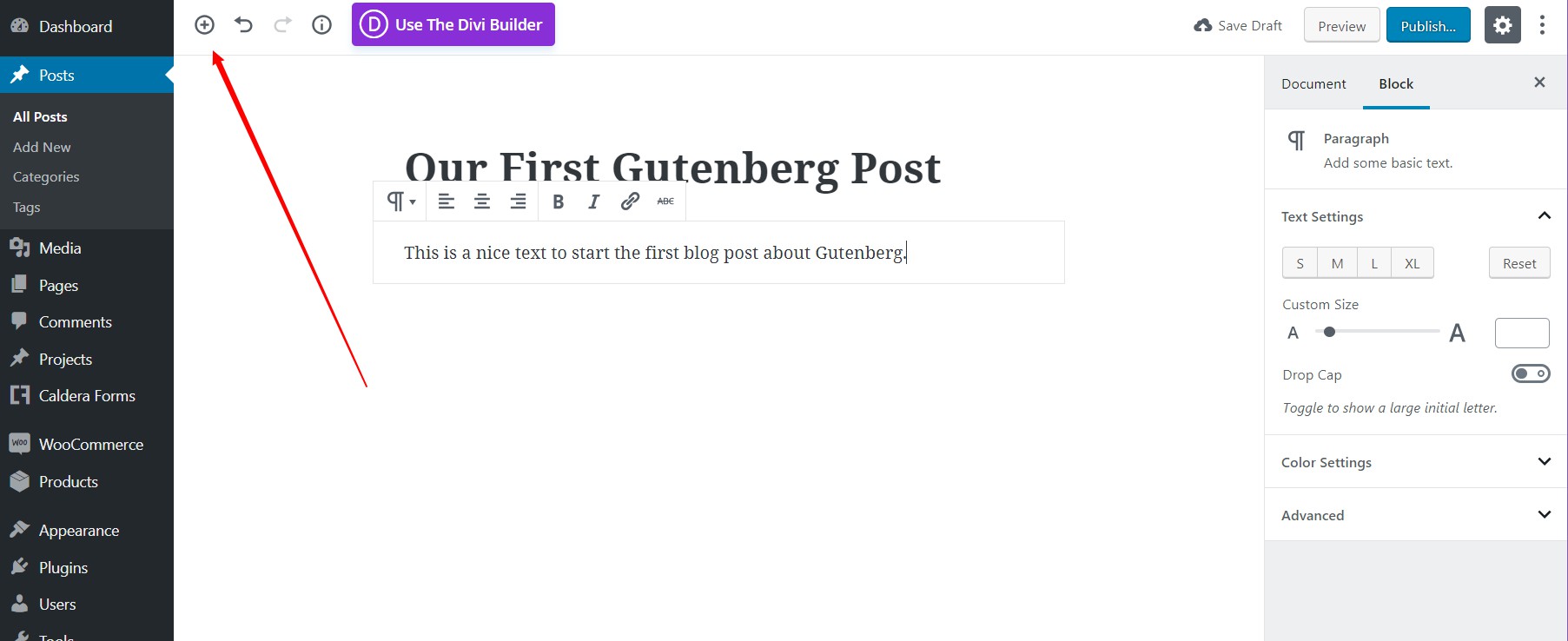
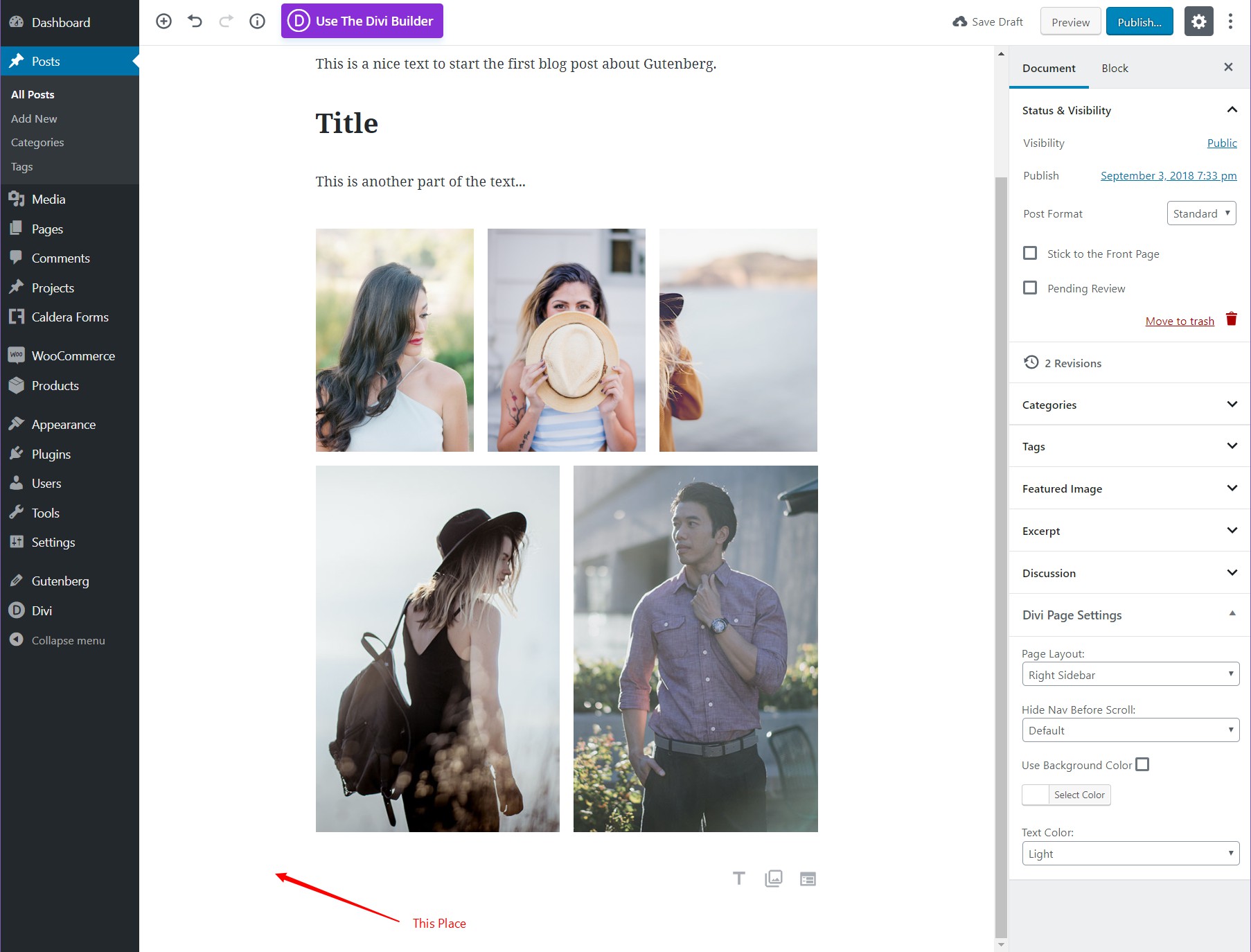
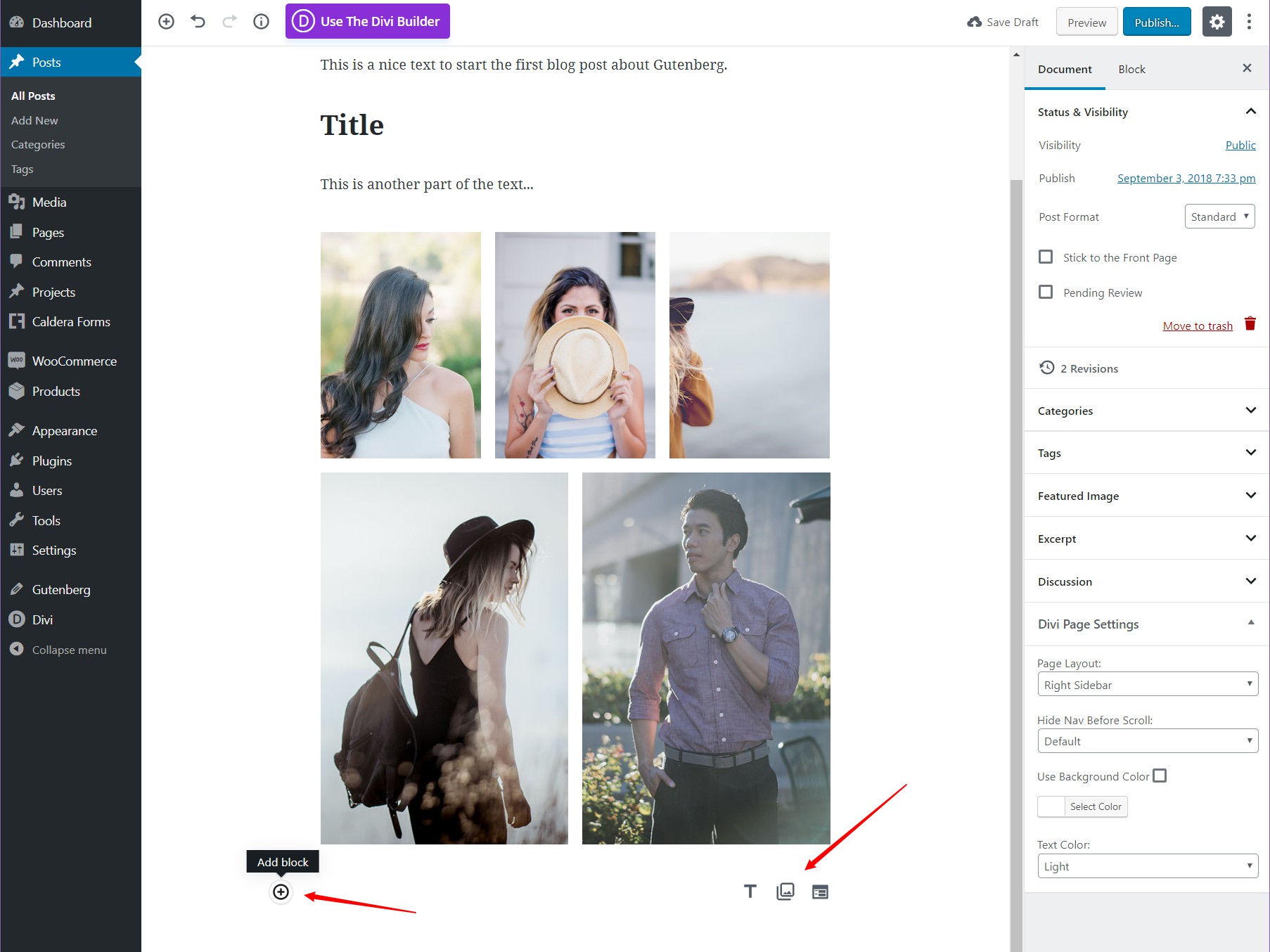
새 블록 추가 버튼


Gutenberg의 미니멀리스트 편집기의 문제는 두 번째 버튼을 잃어버릴 수 있다는 것입니다. 버튼이 나타나려면 빈 공간에 마우스를 올려야 합니다. 이것은 단락이 아닌 새 모듈을 추가할 때만 발생합니다. 단락은 키보드에서 "Enter"로 쉽게 추가할 수 있습니다.
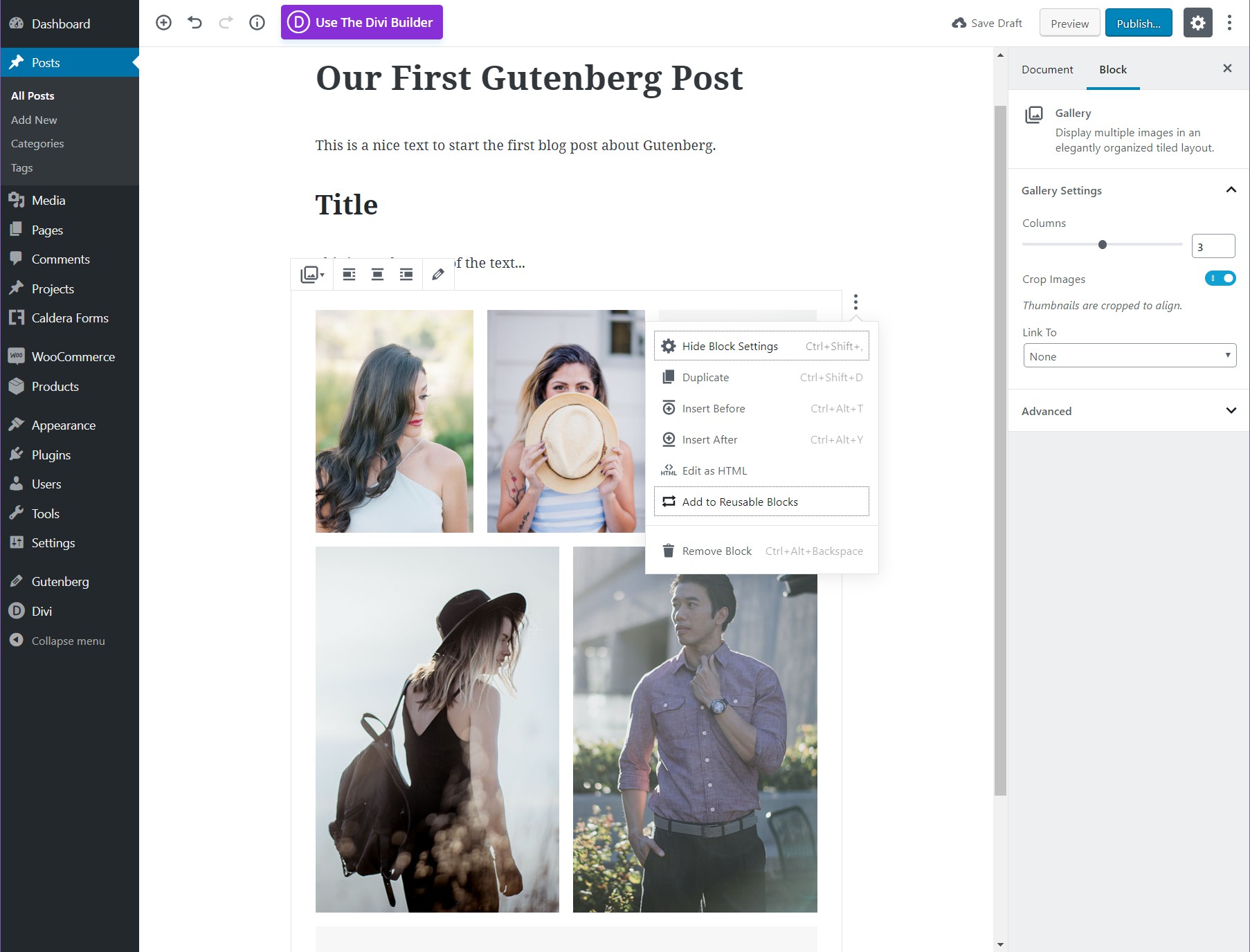
블록 관리





블록을 추가한 후에는 화살표 등을 사용하여 콘텐츠 위로 블록을 위아래로 이동할 수 있습니다.
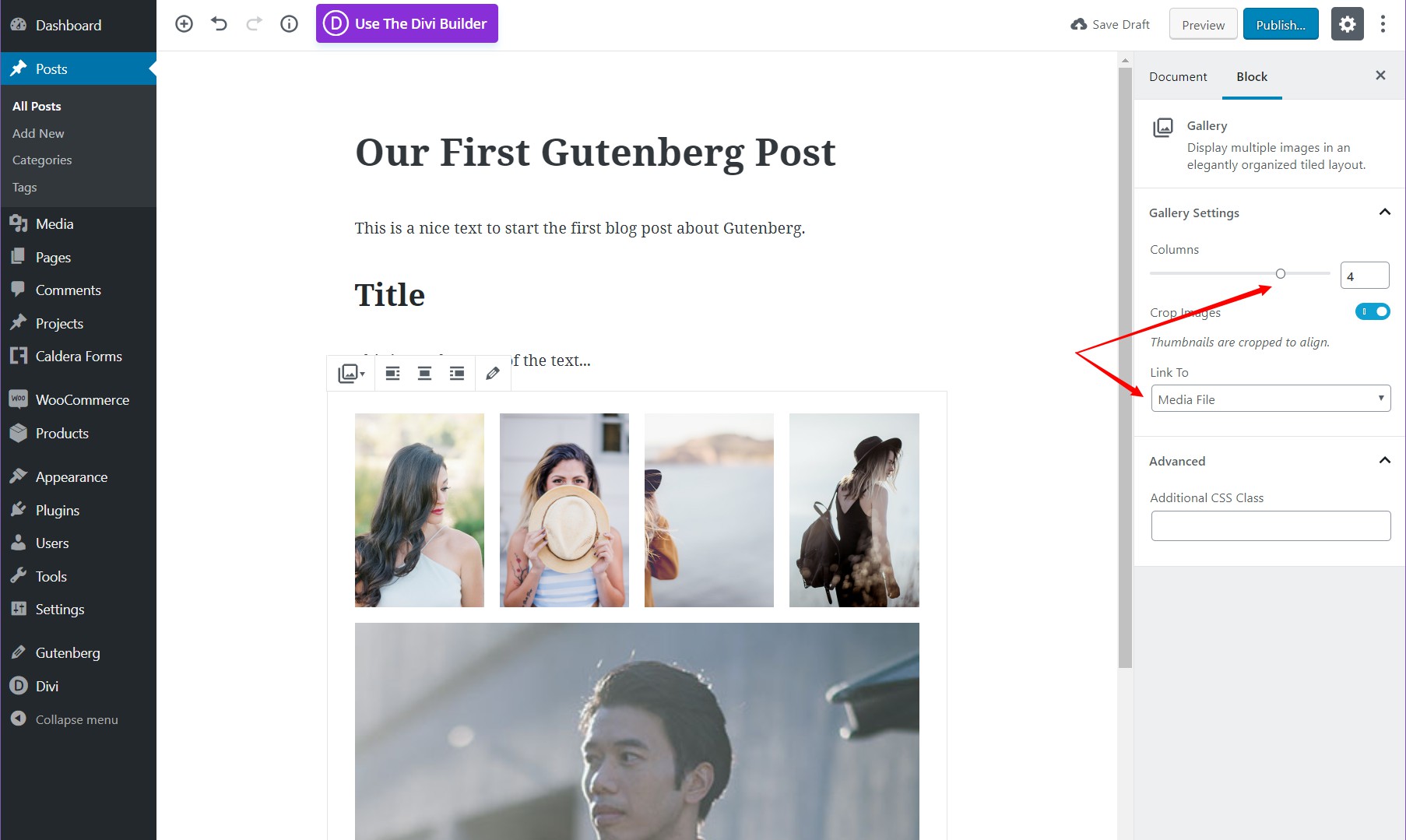
사이드바

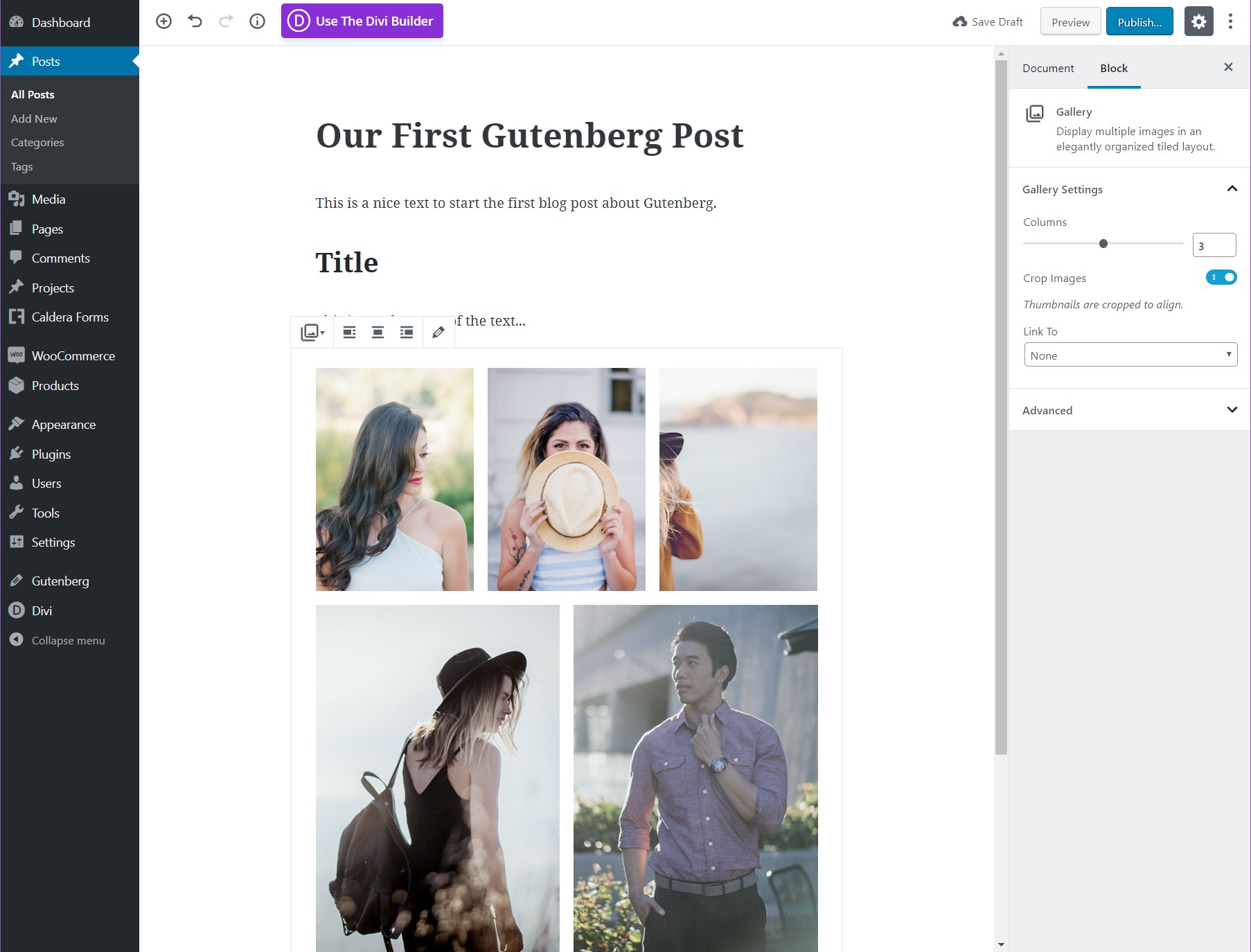
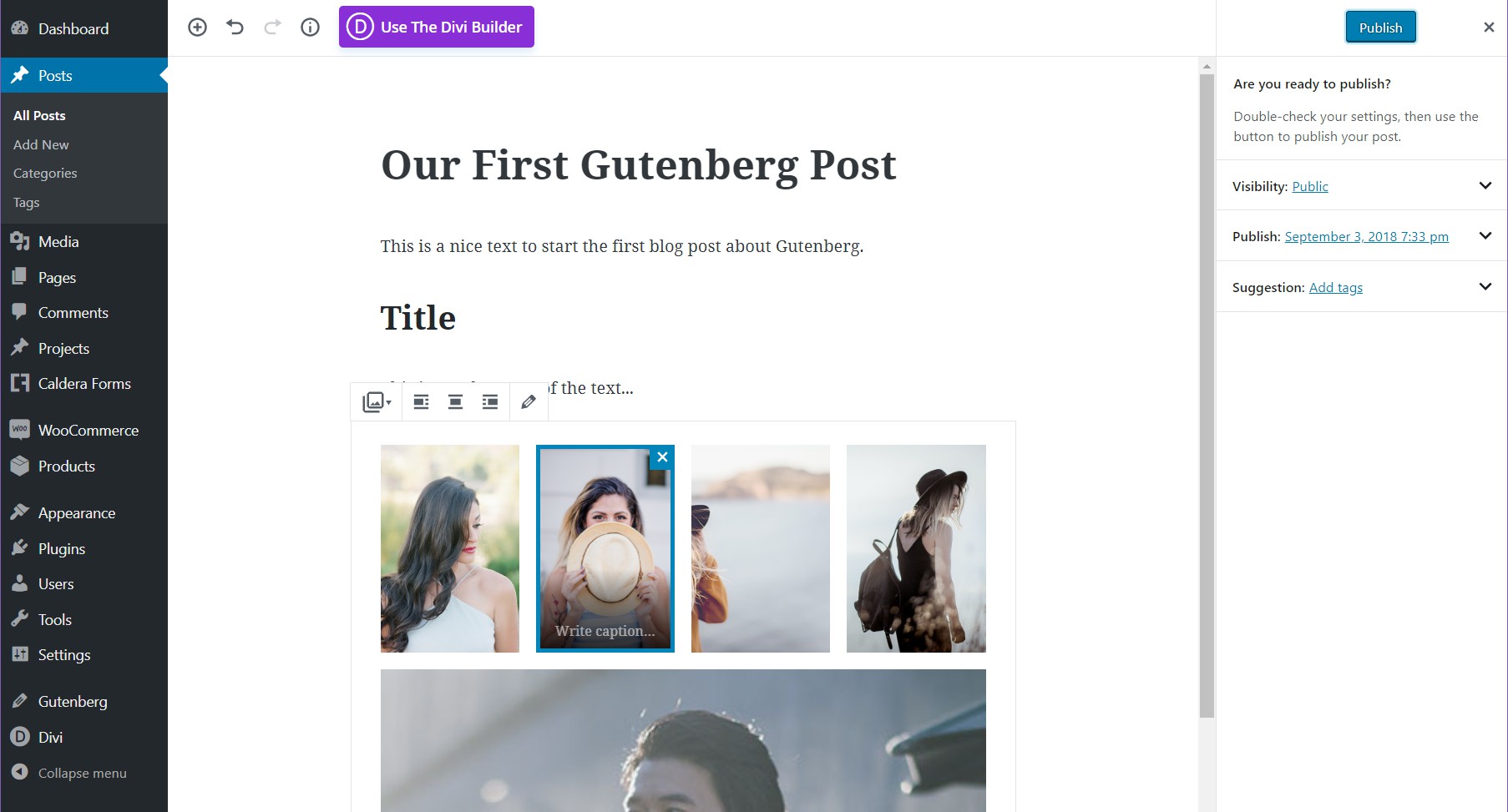
블록 탭에는 특정 블록에 대한 세부 옵션이 표시됩니다. 이 예에서는 사진을 미디어 파일에 연결하고 표시할 열 수를 선택할 수 있습니다. 각 모듈에는 사이드바 차단 탭 아래에 고유한 구성 가능한 옵션 세트가 있습니다.

앞으로 나아가 다
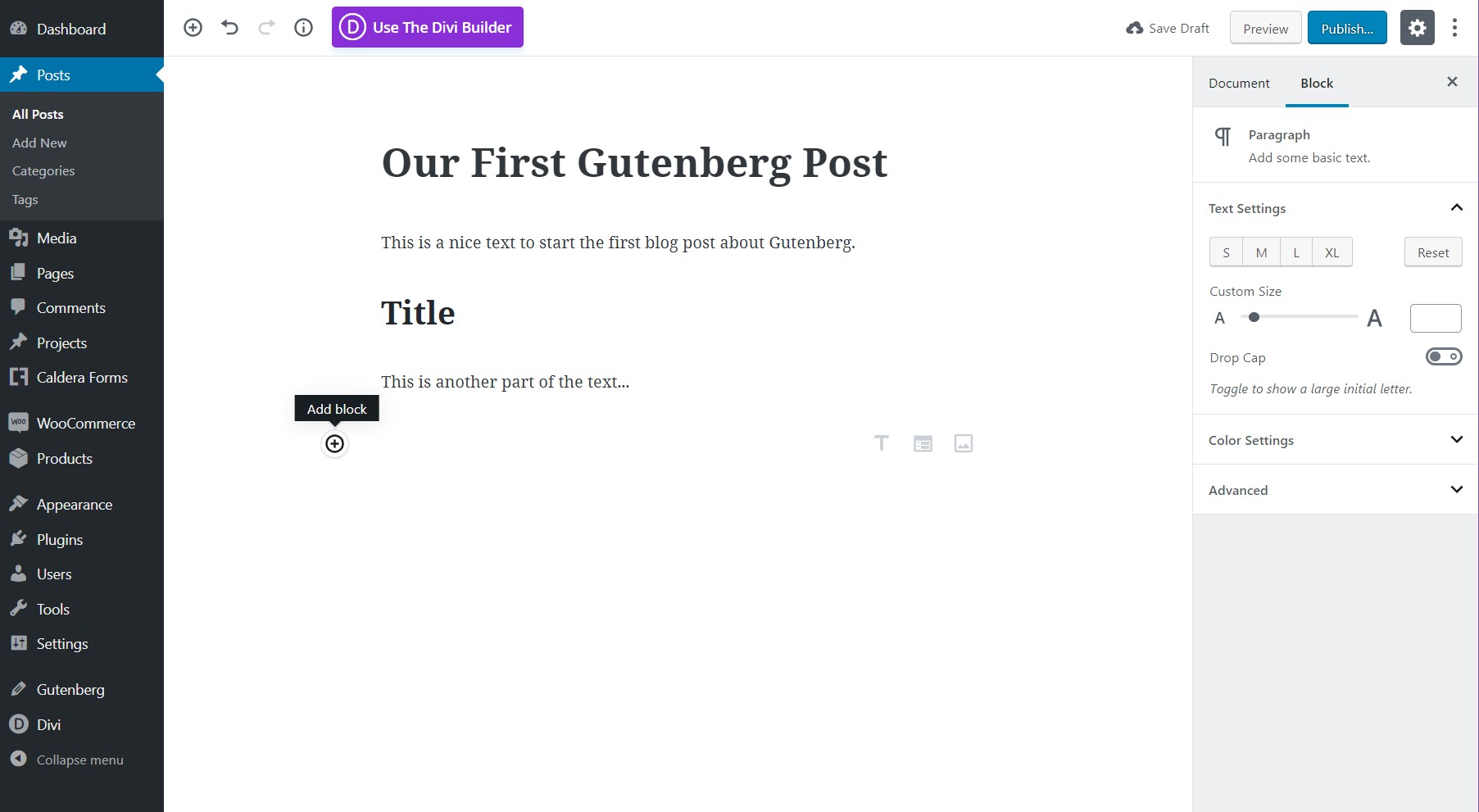
구텐베르그에 접근하는 가장 좋은 방법은 놀면서 최대한 많은 타이핑을 하는 것입니다. Enter 키를 사용하는 것이 새 블록에 박차를 가하는 가장 좋은 방법입니다. 예를 들어, 새 단락 블록을 추가하기로 결정한 경우 해당 블록을 이미지 또는 이미지 갤러리 로 변환할 수 있는 옵션이 제공됩니다.

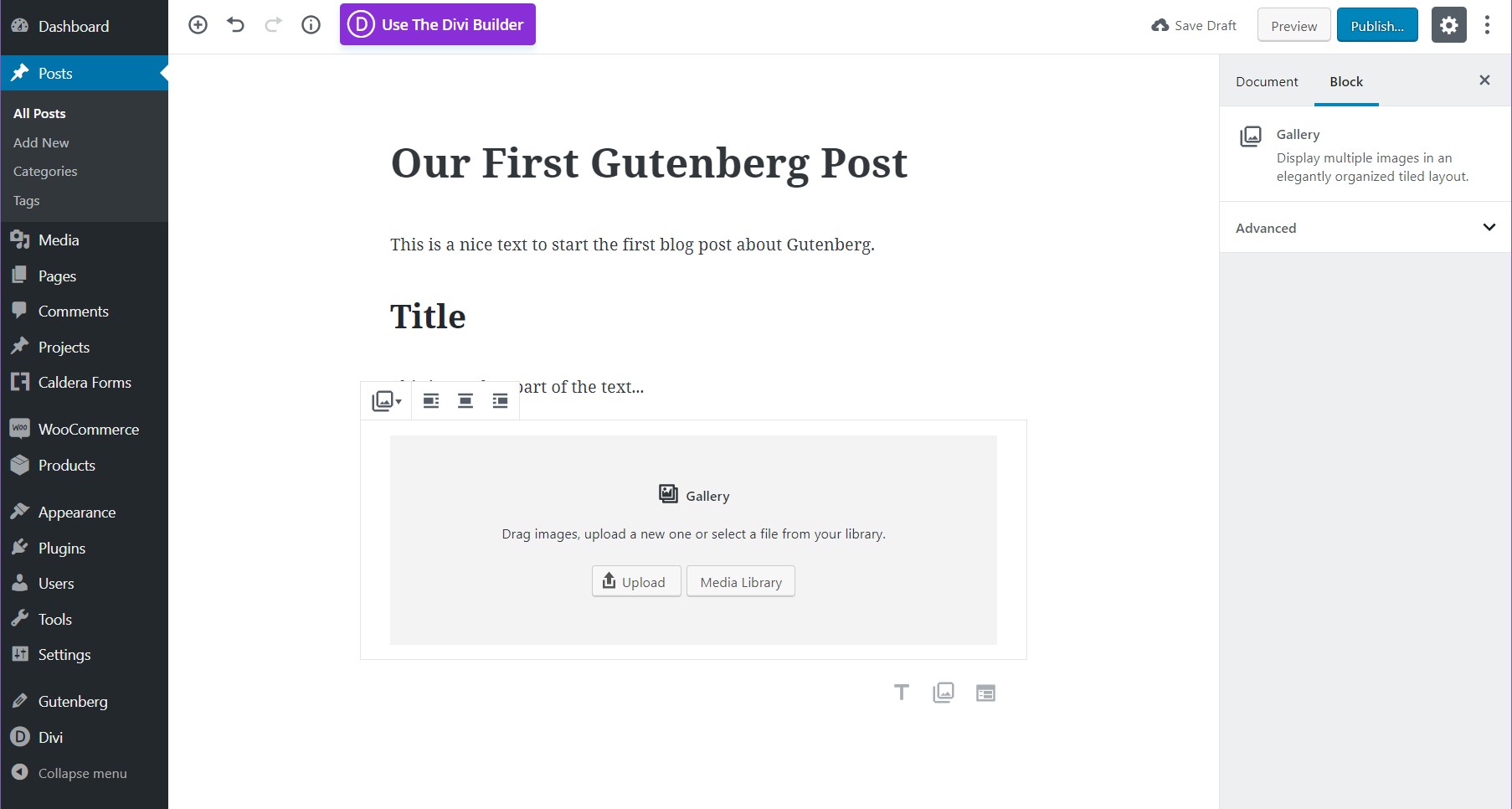
Enter 키를 사용하여 새 블록 을 만드는 것은 숨겨진 "새 블록" 버튼을 건너뛰는 가장 좋은 방법입니다. 마우스를 사용하는 동안 추가하려고 하면 편집 기술에 심각한 영향을 미칩니다. Enter 키를 사용하여 새 블록을 생성하면 나중에 해당 블록의 오른쪽에 있는 이미지 아이콘을 선택하여 이미지를 추가할 수 있습니다.
그러나 Gutenberg에는 Classic Editor 와 같은 새 이미지를 추가하기 위한 바로 가기 키가 없습니다. 이것은 글쓰기의 흐름을 완전히 깨는 마우스를 사용하도록 강요합니다. Gutenberg가 이미지와 갤러리를 삽입하기 위한 바로 가기를 추가했다면 이전 Classic Editor를 빠르게 쓸모 없게 만들 수 있습니다.



단락, 제목 및 이미지 갤러리를 생성하면 재정렬이 필요한 블록이 많을 때 구텐베르그가 작업하기 더 쉬운 이유를 알 수 있습니다. 기사가 준비되면 기사를 게시하고 첫 구텐베르크 게시물을 즐길 수 있습니다. 일단 구텐베르크 게시물 을 만들기 시작하면 되돌릴 수 없다는 것을 기억하십시오.
Gutenberg는 나중에 비활성화하기로 결정하면 끔찍하게 보이게 하는 코드를 각 게시물에 추가하므로 실험을 시작할 수는 있지만 사이트에서 사용하기 시작하면 나중에 수동으로 각 게시물을 수정하지 않고도 되돌릴 수 있습니다.
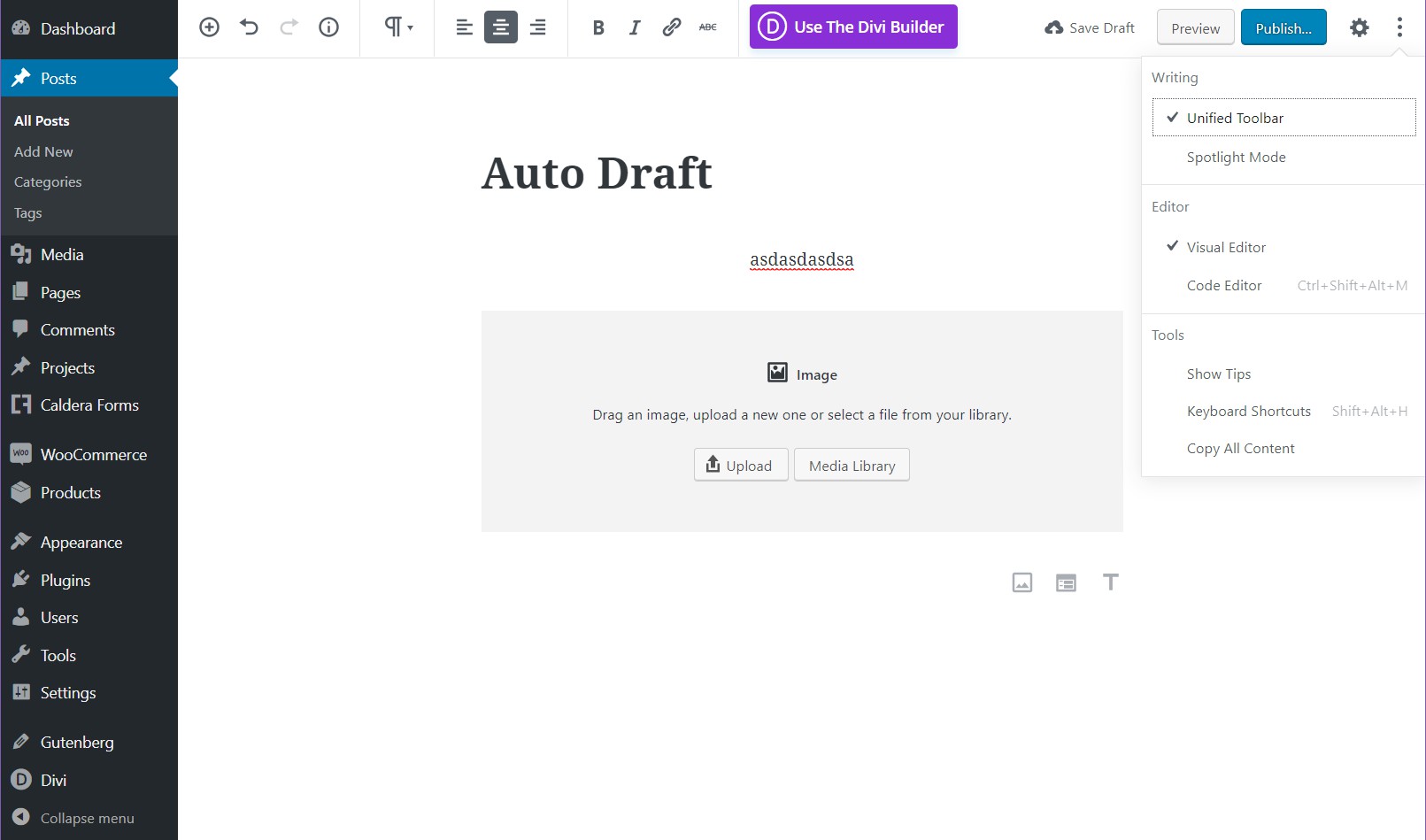
추가 기능
통합 도구 모음 과 스포트라이트 모드 는 Gutenberg에 추가된 두 가지 멋진 기능입니다. 통합 모드는 말 그대로 모든 모듈에 대해 맨 위에 있는 도구 모음을 통합하므로 모듈을 편집할 때마다 모든 도구 모음 내용이 맨 위에 표시됩니다. 이것은 정말 편리하고 클래식 편집기를 모방합니다. 어떤 식으로든.

반면 스포트라이트 기능은 편집 중인 섹션을 제외한 모든 콘텐츠의 밝기를 어둡게 합니다. 이것은 매우 복잡한 기사가 있고 수행 중인 작업에 집중해야 할 때 편리합니다. 두 모드 모두 Gutenberg 구성 옵션(화면 오른쪽 상단의 점 3개)에서 액세스할 수 있습니다.
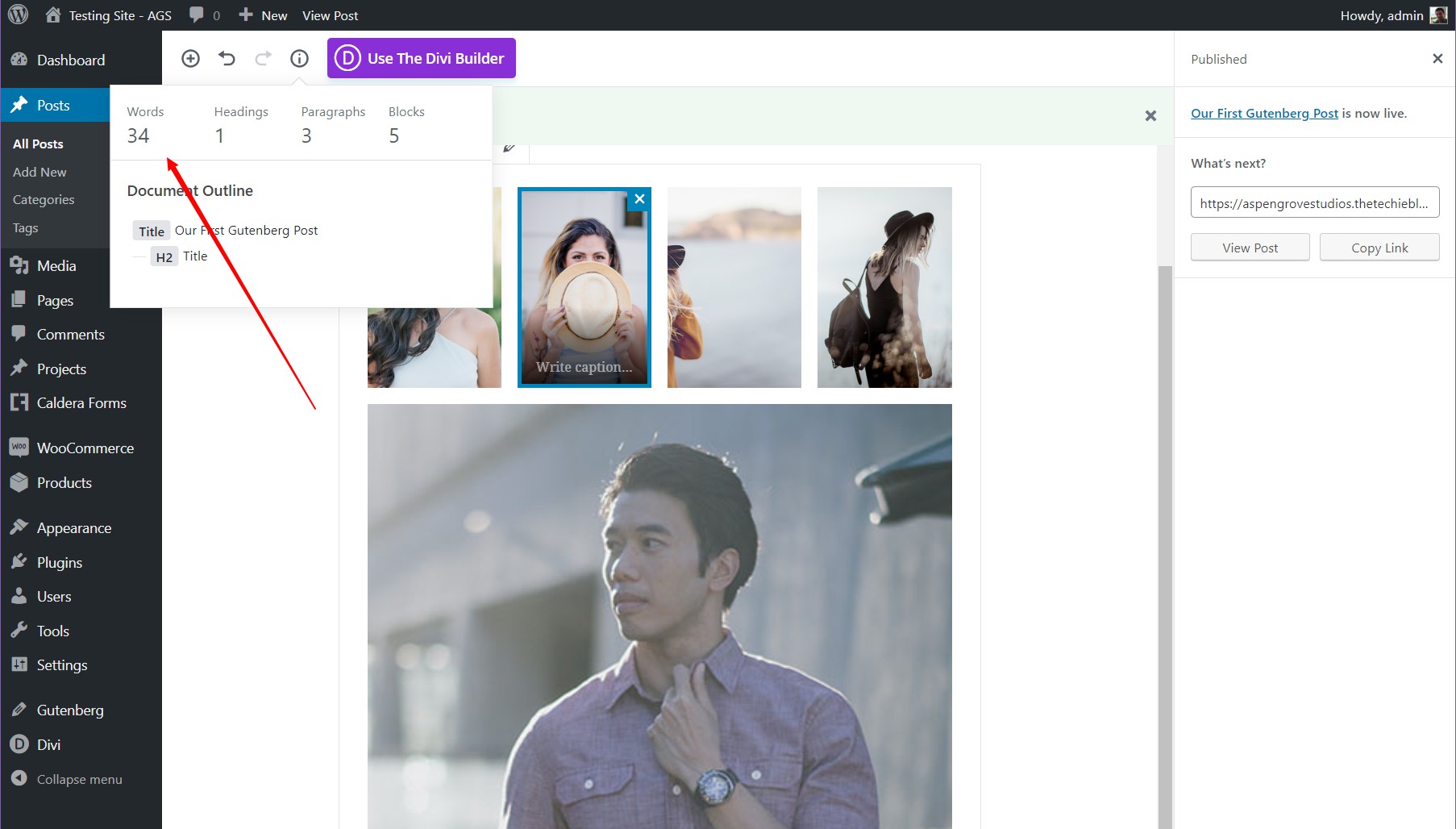
편집자용
Gutenberg는 편집자에게 놀랍습니다. 아무 것도 깨지 않고 블록을 쉽게 변경하고 교환할 수 있으므로 일반 카피라이팅을 처리하는 것이 훨씬 쉽습니다. 또한 블록을 독립적으로 편집 할 수 있으며 단어를 셀 수 있는 쉬운 정보 메뉴가 있습니다.

42 테마
WordPress의 새로운 시각적 편집기인 The 42 Theme를 기반으로 하는 새로운 프로젝트인 앞으로 나올 내용을 살짝 살펴보세요. Aspen Grove Studios 사이트와 WordPress Repository에 곧 출시될 예정입니다.
결론적으로
Gutenberg는 뉘앙스 를 배우면 사용하기 쉬운 편집기입니다. Enter 키를 사용하여 작성하고 그 시점부터 이미지 및 기타 블록을 추가하는 방법을 스스로 훈련하면 Gutenberg는 웹사이트 구축 경험 을 긍정적으로 향상시킬 수 있습니다.
그러나 마우스 사용을 선호하는 경우 구텐베르크의 모든 아름다움이 사라지고 생산성이 저하될 수 있습니다. Classic Editor에 매우 능숙한 사람들에게는 Gutenberg가 어려울 수 있지만 여기에서 제 조언을 따르면 금방 Gutenberg에 쉽게 적응할 수 있습니다.
