WordPress에서 사용자 지정 환영 메시지로 각 사용자에게 인사하는 방법
게시 됨: 2023-07-27WordPress에서 맞춤 환영 메시지로 각 사용자에게 인사하시겠습니까?
환영 메시지로 사용자에게 인사하면 사람들이 환영받고 관심을 받는다고 느끼게 되므로 웹 사이트 참여를 높이는 데 도움이 될 수 있습니다. 방문자와 연락을 유지하고 리드를 생성하며 판매를 늘릴 수 있는 좋은 방법입니다.
이 기사에서는 WordPress에서 사용자 정의 환영 메시지로 각 사용자를 맞이하는 방법을 보여줍니다.

WordPress에서 환영 메시지로 사용자를 맞이해야 하는 이유와 시기
모든 웹사이트에서 맞춤형 환영 메시지로 사용자를 맞이할 필요는 없습니다. 그러나 온라인 상점을 운영하거나 리드를 생성하거나 사용자 참여를 높이려는 경우 환영 메시지가 매우 유용할 수 있습니다.
다양한 유형의 환영 메시지를 사용할 수 있습니다. 여기서 목표는 각 메시지에 대해 사용자에게 많은 가치를 제공하는 것입니다.
다음은 WordPress 사이트에 환영 메시지를 표시하는 몇 가지 사용 사례입니다.
- 고객이 전자 상거래 상점에 도착하면 할인 제안, 오늘의 거래로 환영 메시지를 표시하거나 결제 프로세스를 지원할 수 있습니다.
- 환영 메시지는 제품 및 서비스에 익숙하지 않은 사용자에게 실시간 지원을 제공하는 데 도움이 됩니다. 그들이 질문을 하고 그들이 가질 수 있는 질문을 해결하도록 격려할 수 있습니다.
- 재방문자에게 환영 메시지를 표시하면 사이트 판매를 높일 수 있습니다. 인기상품, 할인혜택 등의 팝업창을 띄울 수 있습니다.
- 전 세계 고객을 위해 다양한 언어로 개인화된 환영 메시지를 만들 수도 있습니다. 이를 통해 참여를 높이고 전 세계의 사용자가 환영받는다고 느낄 수 있습니다.
- WordPress 블로그에서 환영 메시지는 이메일 목록을 늘리는 데 도움이 될 수 있습니다. 사용자가 무료 코스를 다운로드하고 최고의 콘텐츠를 보여주도록 권장할 수 있습니다.
- 비영리 웹사이트를 위한 환영 메시지를 작성하면 더 많은 기부를 받을 수 있습니다. 팝업 메시지에서 사용자에게 인사하고 지원해야 할 주요 원인을 표시할 수 있습니다.
즉, WordPress에서 사용자 지정 환영 메시지로 각 사용자에게 쉽게 인사하는 방법을 살펴보겠습니다. 두 가지 방법을 다루므로 아래 링크를 클릭하여 원하는 섹션으로 이동할 수 있습니다.
- 방법 1: OptinMonster를 사용하여 맞춤형 환영 메시지로 사용자에게 인사하기
- 방법 2: LiveChat을 사용하여 사용자 지정 환영 메시지로 사용자에게 인사
방법 1: OptinMonster를 사용하여 맞춤형 환영 메시지로 사용자에게 인사하기
이 방법에서는 OptinMonster를 사용합니다. 웹 사이트 방문자를 가입자 및 고객으로 전환하는 데 도움이 되는 세계에서 가장 인기 있는 리드 생성 소프트웨어입니다.
먼저 OptinMonster 계정에 가입해야 합니다. 시작하려면 웹사이트를 방문하고 'Get OptinMonster Now' 버튼을 클릭하기만 하면 됩니다.

등록 후 OptinMonster 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
WordPress 사이트와 OptinMonster 사이의 커넥터 역할을 하는 무료 플러그인입니다.
활성화하면 OptinMonster 설정 마법사와 시작 화면이 표시됩니다. 계속해서 '기존 계정 연결' 버튼을 클릭하세요.

그러면 이제 새 창이 열립니다.
WordPress 웹 사이트를 OptinMonster와 연결하려면 'WordPress에 연결' 버튼을 클릭해야 합니다.

이제 웹사이트를 위한 새 캠페인을 만들 준비가 되었습니다.
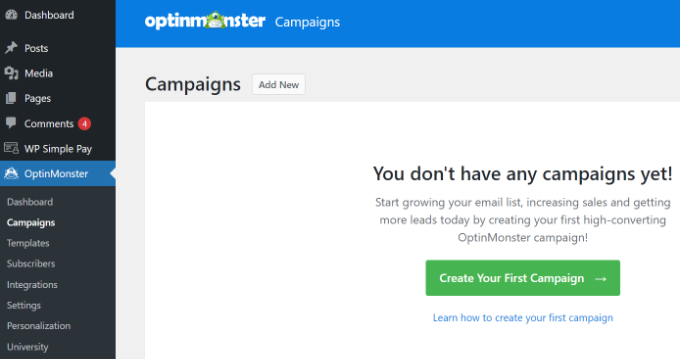
WordPress 관리자 패널에서 OptinMonster » 캠페인 으로 이동하여 '첫 번째 캠페인 만들기' 옵션을 클릭하기만 하면 됩니다.

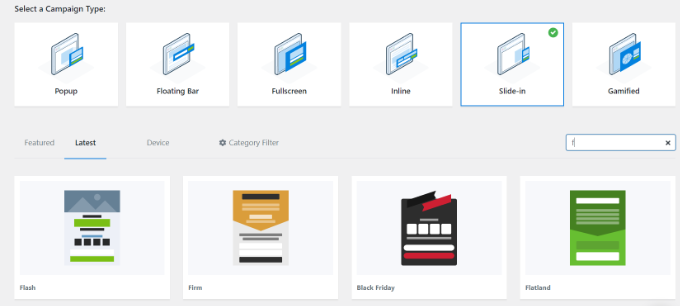
다음으로 캠페인 유형과 템플릿을 선택해야 합니다. OptinMonster는 다양한 캠페인 유형과 함께 제공되며 그 중 하나를 사용하여 WordPress에서 환영 메시지로 사용자를 맞이할 수 있습니다.
이 자습서에서는 Flatland 템플릿과 함께 슬라이드인 캠페인 유형을 사용합니다.

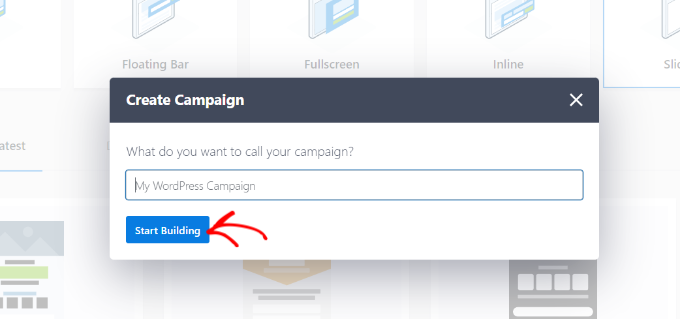
다음으로 캠페인 이름을 지정하라는 메시지가 표시됩니다.
완료되면 '빌딩 시작' 버튼을 클릭하기만 하면 됩니다.

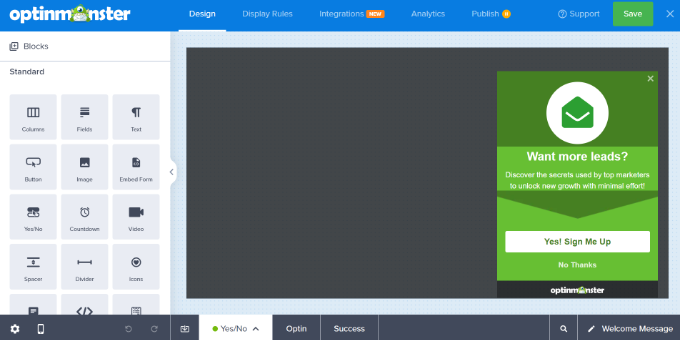
OptinMonster는 이제 끌어서 놓기 편집기를 실행하여 간단히 요소를 추가하고 편집할 수 있습니다.
열, 텍스트, 비디오, 버튼, 가입 필드 등과 같은 다양한 블록을 추가할 수 있습니다.

환영 메시지 팝업의 텍스트를 변경할 수도 있습니다.
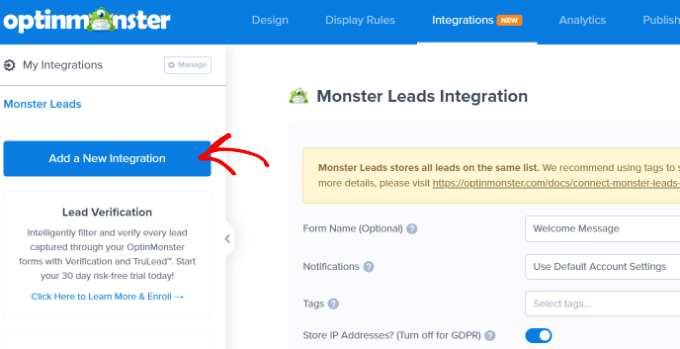
OptinMonster는 이메일 마케팅 서비스와도 통합됩니다. 상단의 '통합' 탭으로 전환하기만 하면 됩니다.

그런 다음 왼쪽 메뉴에서 '새 통합 추가' 버튼을 클릭해야 합니다.
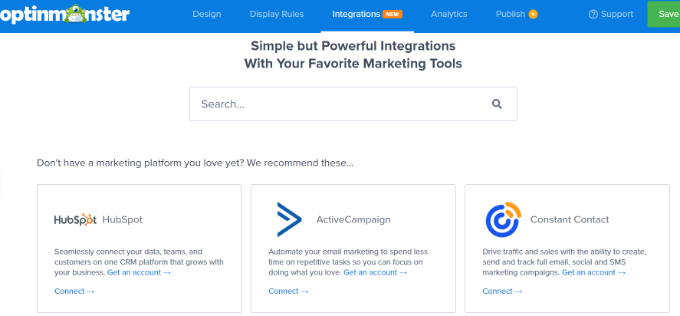
OptinMonster는 ActiveCampaign, Constant Contact, HubSpot 등과 같은 널리 사용되는 도구와 원활하게 작동합니다.
통합하려는 이메일 마케팅 도구를 선택하고 '연결' 링크를 클릭하십시오. 그런 다음 화면의 지시에 따라 선호하는 서비스에 로그인할 수 있습니다.

다음으로 인사말을 표시할 시기를 선택하려면 '표시 규칙' 탭으로 전환해야 합니다.
OptinMonster에는 덜 방해가 되고 매력적인 환영 메시지를 만드는 데 사용할 수 있는 다양한 옵션이 있습니다.
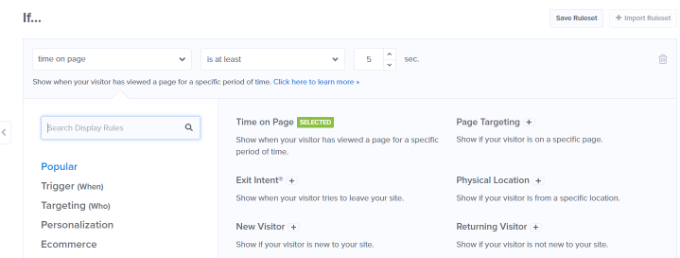
Time on Page 규칙을 사용하여 환영 메시지 표시
기본적으로 OptinMonster는 time-on-page 표시 규칙을 사용하여 환영 메시지 캠페인을 표시합니다.
사용자가 전자 상거래 상점에 도착하여 홈페이지에서 5초를 보낸다고 가정해 보겠습니다. 그런 다음 사용자를 환영하는 팝업 메시지를 표시하고 최근 판매, 인기 제품 또는 기타 인센티브를 표시할 수 있습니다.
마찬가지로 WordPress 블로그가 있는 경우 환영 메시지에서 사용자에게 인기 있는 기사, 최신 공지 또는 새로운 제품 또는 서비스에 대한 정보를 표시할 수 있습니다.

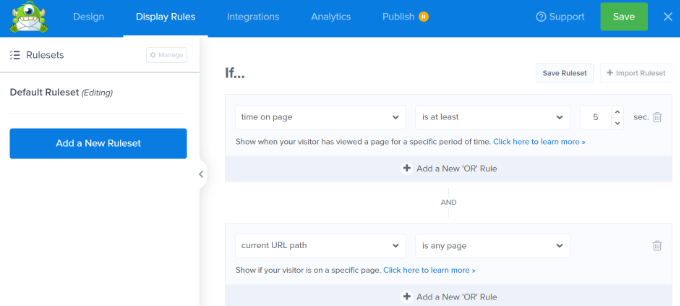
시작하려면 '페이지에 머문 시간' 표시 규칙을 선택하고 시간을 5초로 설정하기만 하면 됩니다.
웹사이트의 모든 페이지에 캠페인을 표시하려면 '현재 URL 경로' 및 '모든 페이지임' 규칙을 사용해야 합니다.
그러나 이러한 설정을 변경하고 시간을 늘리거나 특정 페이지를 선택하여 환영 메시지를 표시할 수 있습니다.

위치에 따라 환영 메시지 표시
특정 위치의 사용자에게 디스플레이에 다른 메시지를 표시할 수도 있습니다. 여러 캠페인을 만들고 모국어로 사용자를 맞이할 수도 있습니다.
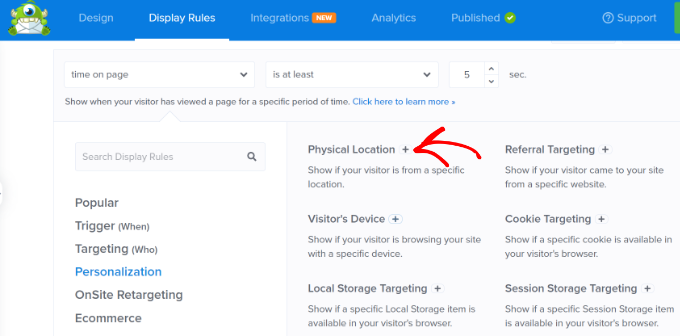
OptinMonster에서 '물리적 위치' 표시 규칙을 선택하기만 하면 됩니다.

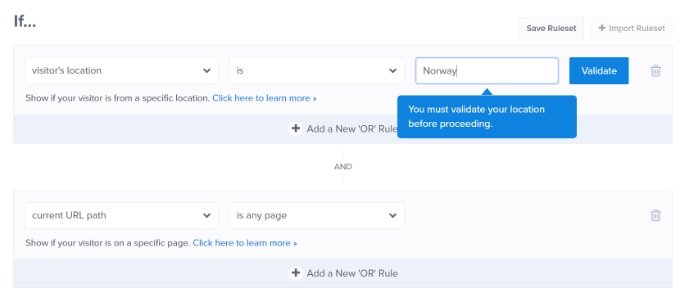
다음으로 표시 규칙 설정에서 국가 이름을 입력할 수 있습니다.
여기에서 '확인' 버튼을 클릭해야 합니다.
표시 규칙을 설정한 후 상단의 '게시' 탭으로 전환할 수 있습니다.

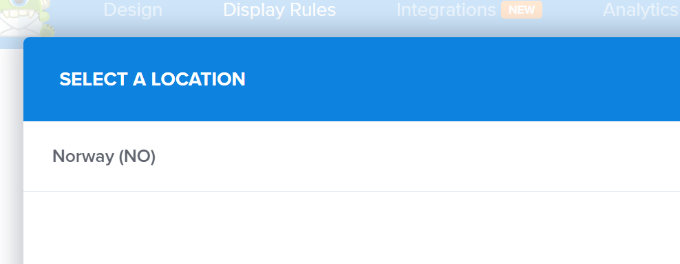
다음 화면에서 입력한 위치를 확인해야 합니다.
계속하려면 위치 이름을 클릭하기만 하면 됩니다.

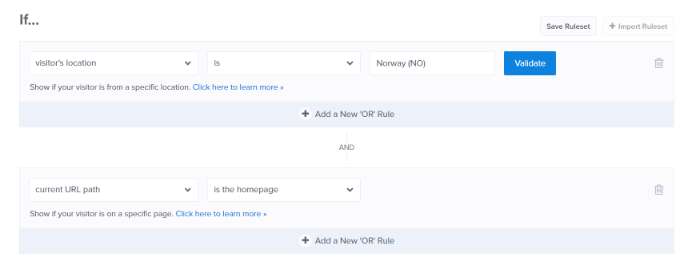
모든 페이지에 캠페인을 표시하는 설정을 유지할 수 있습니다.
그러나 원하는 경우 이를 편집하여 홈페이지와 같은 특정 페이지에 환영 메시지를 표시할 수 있습니다.

환영 메시지를 표시하기 위해 OptinMonster에서 사용할 수 있는 더 많은 표시 규칙이 있습니다. 예를 들어, 사용자가 링크를 클릭할 때, 특정 페이지를 방문할 때 등 사용자의 장치를 기반으로 캠페인을 표시하는 옵션이 있습니다.

환영 메시지 캠페인 게시
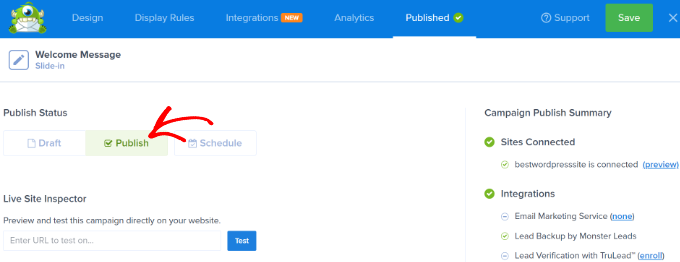
환영 메시지가 준비되면 게시 상태를 '게시'로 변경하십시오. 그런 다음 상단의 '저장' 버튼을 클릭하고 캠페인 빌더를 종료할 수 있습니다.

다음으로 캠페인에 대한 WordPress 출력 설정이 표시됩니다.
캠페인이 실행 중인지 확인하려면 오른쪽의 '상태' 드롭다운 메뉴를 클릭하고 '게시됨' 설정을 선택하세요.
상태를 변경한 후 설정을 저장하는 것을 잊지 마십시오.
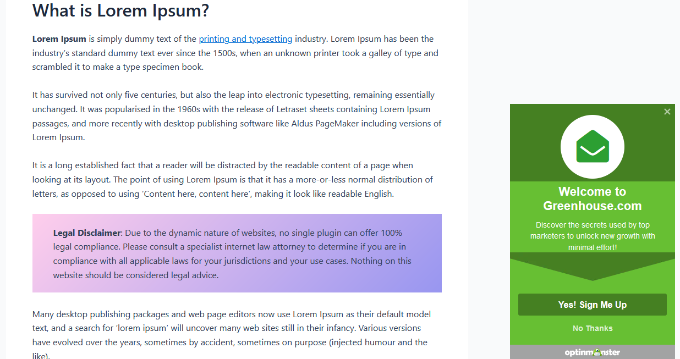
이제 웹 사이트를 방문하여 사용자 정의 환영 메시지가 작동하는 것을 볼 수 있습니다.

다른 사용자에 대해서도 다른 규칙을 사용하여 이와 같은 다른 팝업을 만들 수 있습니다. 자세한 내용은 WordPress의 다양한 사용자에게 개인화된 콘텐츠를 표시하는 방법에 대한 가이드를 참조하세요.
방법 2: LiveChat을 사용하여 사용자 지정 환영 메시지로 사용자에게 인사
LiveChat은 WordPress 웹사이트를 위한 최고의 라이브 채팅 지원 소프트웨어입니다. 아름답게 디자인된 라이브 채팅 버튼을 만들고 WordPress 사이트에 대한 라이브 채팅 지원을 만들 수 있습니다.
인사말 메시지를 사용자 지정하고, 고유한 버튼을 표시하고, 로고를 업로드하고, 에이전트 프로필을 표시하는 등의 작업을 수행할 수 있습니다.
먼저 LiveChat 웹사이트를 방문하여 계정에 가입해야 합니다. 화면의 지시에 따라 계정을 설정하기만 하면 됩니다.

그런 다음 LiveChat 대시보드로 이동합니다.
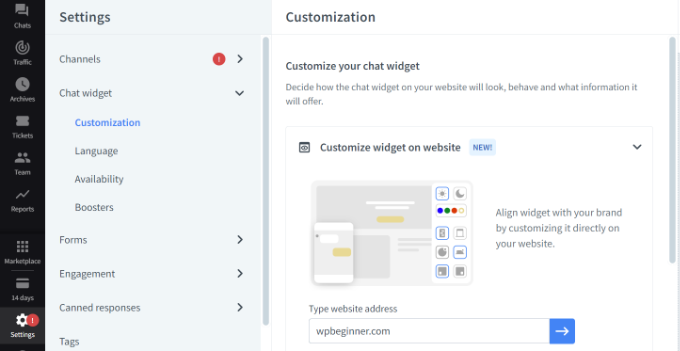
다음으로 왼쪽 패널에서 '설정' 탭으로 이동하여 채팅 위젯 » 사용자 지정 페이지로 이동해야 합니다.

여기에서 채팅 위젯을 사용자 지정할 수 있습니다.
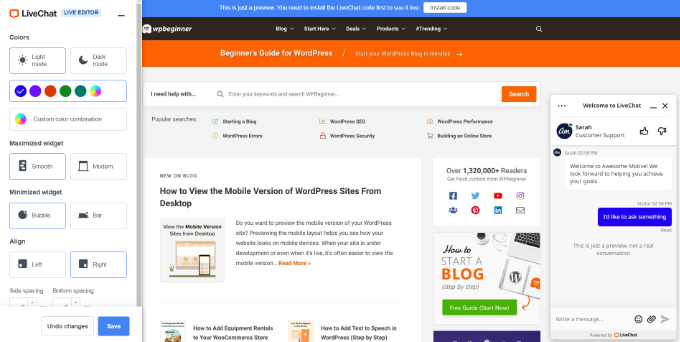
LiveChat을 사용하면 웹사이트에서 직접 위젯을 편집할 수 있습니다. 사이트의 URL을 '웹사이트에서 위젯 사용자 지정' 옵션에 입력하고 파란색 화살표 버튼을 클릭하기만 하면 됩니다.

이제 채팅 위젯의 색상을 변경하고 어둡거나 밝은 모드를 선택하고 스타일을 조정하고 정렬 및 간격을 변경할 수 있습니다.
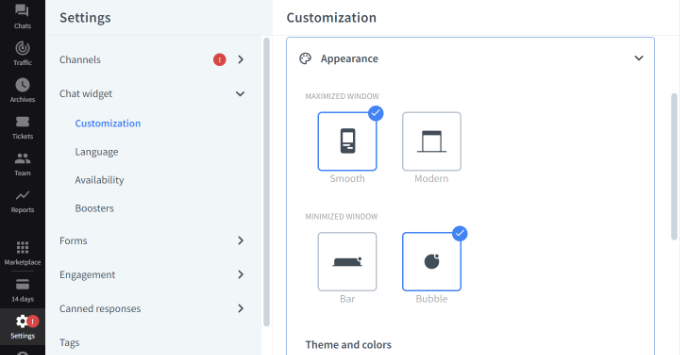
LiveChat을 사용하면 대시보드 설정에서 라이브 채팅 위젯의 모양을 편집할 수도 있습니다.

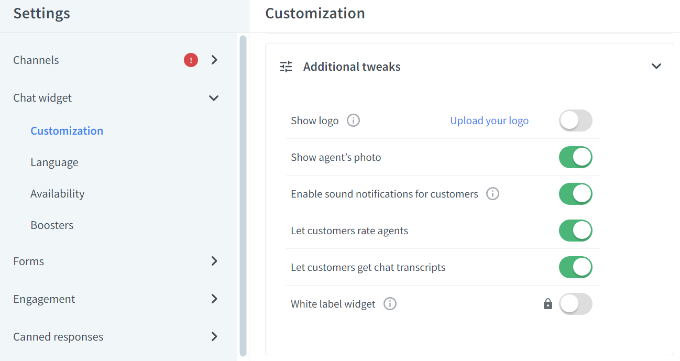
그 외에도 채팅 위젯을 추가로 조정할 수 있습니다.
예를 들어 로고나 상담원의 사진을 표시하고 소리 알림을 활성화하고 고객이 상담원을 평가하도록 하는 등의 옵션이 있습니다.

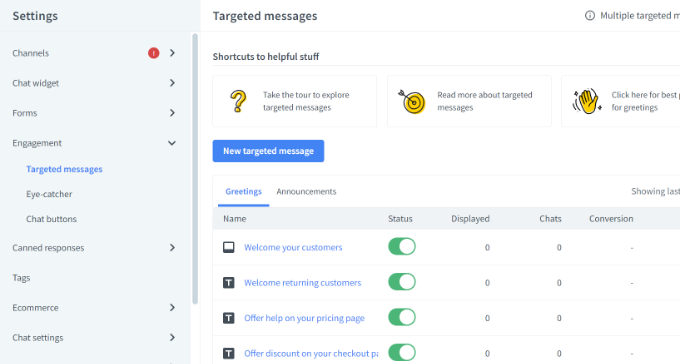
다음으로 왼쪽 패널에서 참여 » 대상 메시지 섹션으로 전환해야 합니다.
기본적으로 LiveChat은 몇 가지 대상 메시지를 활성화합니다. 그러나 다음과 같은 고유한 유형의 대상 메시지를 만들 수 있습니다.
- 신규 고객을 위한 환영 메시지
- 재방문 고객을 위한 환영 메시지
- 가격 책정 페이지 도움말
- 결제 페이지에서 할인
- 제품 발표
- 새로운 기능 릴리스
- 시간에 민감한 거래 및 할인 제안

기본 메시지를 클릭하여 추가로 사용자 지정하거나 새 메시지를 추가할 수 있습니다.
이 자습서에서는 '새 대상 메시지' 버튼을 클릭하여 새 환영 알림을 추가합니다.
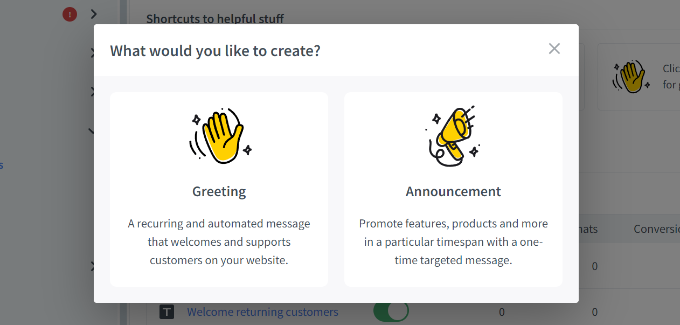
다음으로 작성하려는 메시지 유형을 선택할 수 있는 작은 창이 열립니다. 계속해서 '인사말' 옵션을 선택하세요.

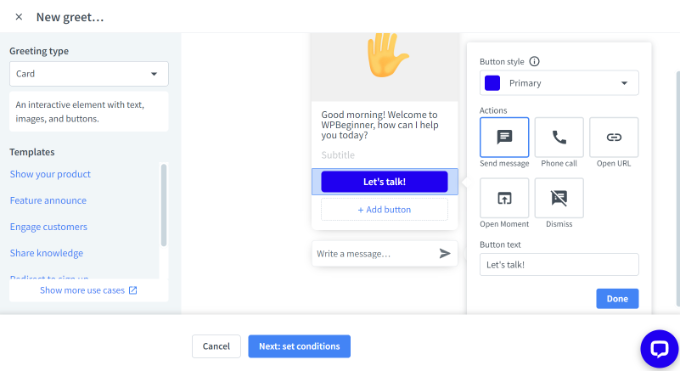
그런 다음 사용자에게 인사말로 표시되는 메시지를 편집할 수 있습니다.
LiveChat은 인사말 메시지용 템플릿도 제공합니다. 예를 들어 제품을 보여주고, 새로운 기능을 발표하고, 지식을 공유하는 등의 작업을 할 수 있습니다. 이 자습서에서는 기본 템플릿을 사용합니다.
버튼 텍스트를 변경하고 다른 버튼을 추가하는 등의 옵션도 있습니다.

인사말 수정이 완료되면 하단의 '다음: 조건 설정' 버튼을 클릭하기만 하면 됩니다.
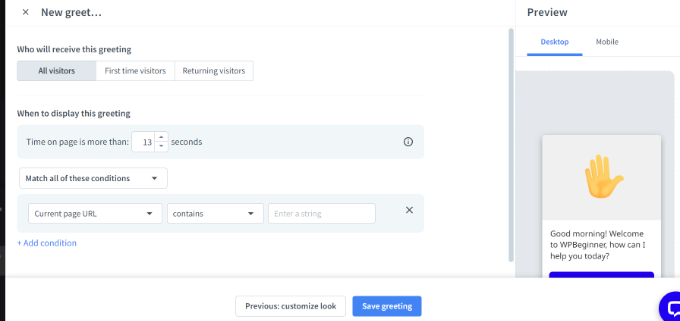
다음으로 인사말 메시지가 표시되는 시기를 지정해야 합니다. LiveChat은 모든 방문자, 처음 방문자 또는 재방문자에게 표시하는 3가지 옵션을 표시합니다.
라이브 채팅 소프트웨어를 사용하면 인사말 메시지를 표시하기 전에 사용자가 페이지에서 보내는 시간을 선택할 수도 있습니다. 그런 다음 메시지가 나타날 페이지를 선택해야 합니다.

변경을 완료했으면 '인사말 저장' 버튼을 클릭하기만 하면 됩니다.
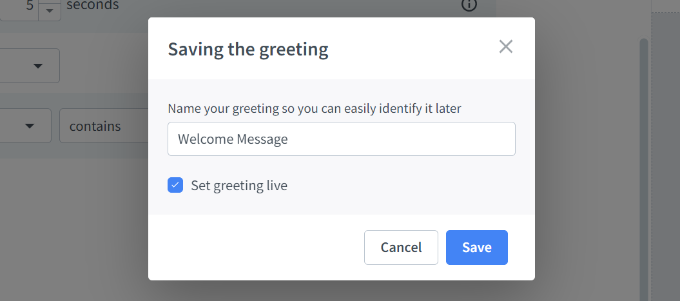
이제 새 창이 열립니다. 계속해서 인사말 메시지의 이름을 입력하고 '인사 라이브 설정' 옵션을 활성화하십시오. 그런 다음 '저장' 버튼을 클릭합니다.

새로 만든 경우 LiveChat에서 설정한 기본 환영 메시지를 비활성화할 수 있습니다.
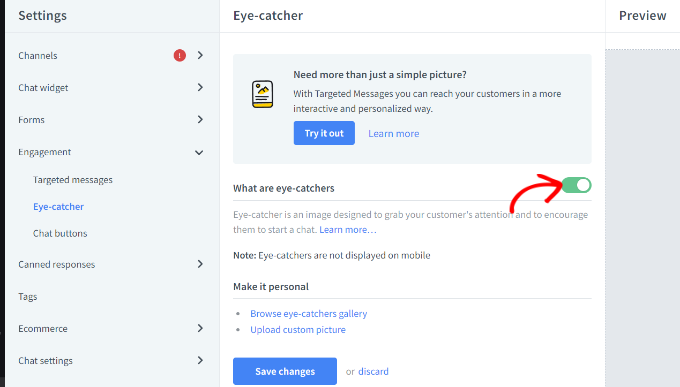
다음으로 시선을 사로잡는 사람을 선택해야 합니다. 라이브챗 창을 최소화했을 때 표시되는 이미지입니다.
LiveChat에는 사용할 수 있는 기성품 눈길을 사로잡는 몇 가지 기능이 함께 제공됩니다. 이미지를 업로드하고 그 중 하나를 사용할 수도 있습니다.
LiveChat 설정에서 Engagement » Eye-catcher 로 이동하고 토글을 클릭하여 eye-catcher를 활성화하십시오. 완료되면 '변경사항 저장' 버튼을 클릭하는 것을 잊지 마십시오.

LiveChat 창 디자인과 맞춤 인사말이 마음에 들면 WordPress 웹사이트에 추가할 준비가 된 것입니다.
그런 다음 WordPress 관리 영역으로 다시 전환하여 LiveChat 플러그인을 설치하고 활성화할 수 있습니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
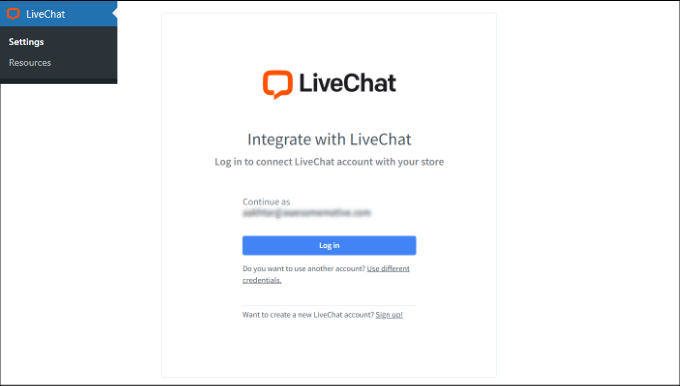
활성화되면 플러그인은 LiveChat 이라는 새 메뉴 항목을 WordPress 관리자 사이드바에 추가합니다. 또한 LiveChat 계정을 선택하고 '로그인' 버튼을 클릭할 수 있는 로그인 화면으로 리디렉션됩니다.

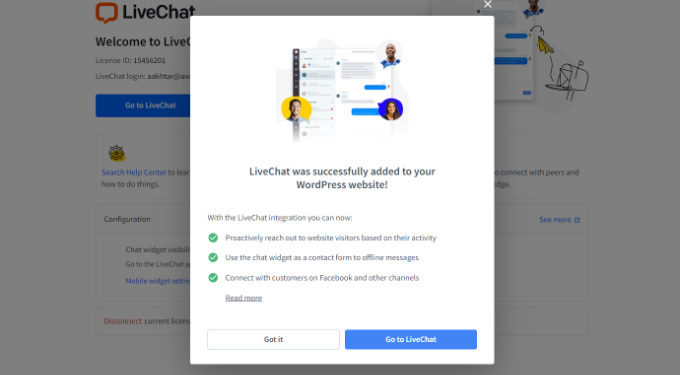
이제 WordPress에 LiveChat을 성공적으로 추가했다는 성공 메시지가 표시됩니다.
계속하려면 '확인' 버튼을 클릭하기만 하면 됩니다.

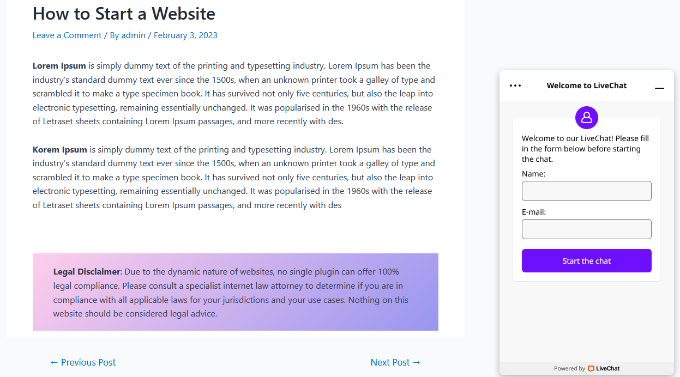
그게 다야. 웹사이트에서 실시간 채팅을 통해 환영 인사 메시지를 성공적으로 추가했습니다.
이제 새 브라우저 탭에서 사이트를 방문하여 LiveChat 사용자 정의 인사말이 작동하는 것을 볼 수 있습니다.

이 기사가 WordPress에서 사용자 지정 환영 메시지로 각 사용자를 맞이하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 WordPress에서 푸시 알림을 추가하는 방법에 대한 기사와 웹 사이트를 성장시키기 위해 필요한 WordPress 플러그인에 대한 전문가 선택을 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
