WordPress의 모바일 보기에서 이미지를 숨기는 방법
게시 됨: 2022-05-09WordPress 웹사이트의 모바일 보기에서 이미지를 숨기는 쉬운 방법을 찾고 있습니까?
웹사이트의 모든 디자인 요소를 모바일 화면에 표시하면 보기가 복잡하고 압도적일 수 있습니다. 이러한 상황이 발생하면 방문자가 원하는 것을 찾기가 더 어려워지고 사이트를 떠나게 될 수도 있습니다.
모바일 뷰어만을 위한 특정 디자인 요소를 "끄기"할 수 있다면 좋지 않을까요?
이 기사에서는 WordPress의 모바일에서 이미지를 숨기고 웹사이트 방문자에게 더 나은 사용자 경험을 제공하는 방법을 보여줍니다.
WordPress의 모바일에서 이미지를 숨기는 이유는 무엇입니까?
방금 언급했듯이 어수선한 모바일 웹 사이트는 방문자의 관심을 끌 수 있지만 모바일 장치에서 콘텐츠를 숨기는 유일한 이유는 아닙니다.
때로는 타겟 제안으로 데스크톱 방문자에게 다가가고 싶을 수 있습니다. 이 경우 모바일 방문자에게 홍보 이미지를 숨겨 실수로 타겟팅하여 결과를 왜곡하지 않도록 해야 합니다.
이미지를 숨기는 또 다른 이유는 너무 커서 모바일 화면에 표시할 수 없기 때문입니다. 거대한 영웅 이미지는 데스크탑에서 멋지게 보일 수 있지만 모바일 장치에서 많은 귀중한 공간을 차지할 수 있습니다. 이 경우 가장 좋은 솔루션은 숨기는 것입니다.
WordPress의 모바일 보기에서 이미지를 표시하고 숨기는 방법
모바일 화면에서 이미지를 숨기는 솔루션은 코딩 언어에 익숙하지 않은 사용자에게는 복잡해 보일 수 있습니다. 빠른 Google 검색은 사용자 정의 CSS, div 클래스 및 모든 방식의 기술 전문 용어 작성에 대한 지침을 보여줍니다.
괜찮아요. 아래에서 다루는 방법에 대한 기술적 전문 지식이 필요하지 않습니다. WordPress 플러그인, WordPress 웹사이트, 몇 가지 쉬운 단계만 수행하면 됩니다.
- 방법 1: SeedProd를 사용하여 모바일에서 웹사이트 이미지 숨기기
- 방법 2: SeedProd를 사용하여 모바일에서 방문 페이지 이미지 숨기기
- 방법 3: CSS를 사용하여 모바일 보기에서 이미지 숨기기
방법 1: SeedProd를 사용하여 모바일에서 웹사이트 이미지 숨기기
강력한 WordPress 플러그인을 사용하여 첫 번째 방법으로 모바일 보기에서 이미지를 숨깁니다.

SeedProd는 WordPress를 위한 최고의 웹사이트 빌더입니다. 코드를 작성하지 않고도 WordPress 테마, 방문 페이지 및 반응형 레이아웃을 만들 수 있습니다.
여기에는 수백 개의 미리 만들어진 템플릿이 포함되어 있으며 시각적인 끌어서 놓기 페이지 빌더, 블록 및 섹션을 사용하여 웹사이트의 모든 부분을 사용자 지정할 수 있습니다. 장치 가시성 설정을 사용하여 모바일 및 데스크톱 보기에서 특정 콘텐츠를 숨길 수도 있습니다.
SeedProd는 또한 출시 예정, 유지 관리 모드, 404 페이지 및 로그인 페이지와 같은 내장 모드를 제공합니다. 한 번의 클릭으로 각 모드를 켜고 끌 수 있으므로 디자인 작업을 하는 동안 웹사이트를 공개적으로 숨길 수 있습니다.
WordPress 웹사이트의 모바일 보기에서 이미지를 숨기려면 아래 단계를 따르세요.
1단계. SeedProd 설치 및 활성화
먼저 SeedProd 사본을 받으려면 아래 버튼을 클릭하십시오.
참고: SeedProd의 웹사이트 빌더 기능을 사용하려면 SeedProd Pro 라이선스가 필요합니다.
플러그인을 다운로드한 후 WordPress 사이트에 설치하고 활성화합니다. 도움이 필요한 경우 WordPress 플러그인 설치에 대한 이 가이드를 따를 수 있습니다.
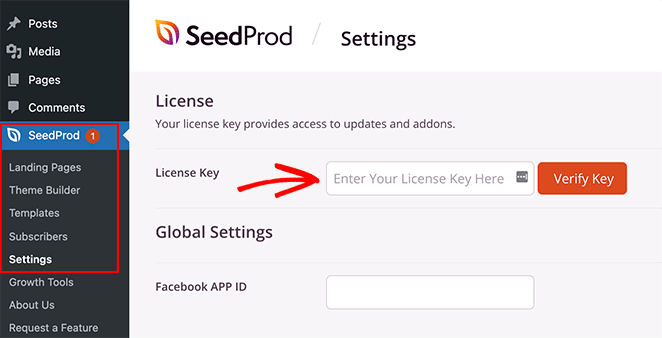
그런 다음 SeedProd » 설정 으로 이동하여 라이선스 키를 입력합니다.

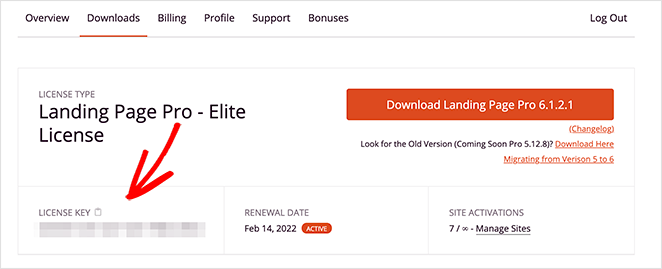
SeedProd 계정 대시보드의 '다운로드' 섹션에서 키를 찾을 수 있습니다.

키 확인 버튼을 클릭하여 SeedProd 라이선스를 잠금 해제하고 다음 단계로 이동합니다.
2단계. 웹사이트 템플릿 선택
다음 단계는 사용자 정의 WordPress 테마를 만드는 것입니다. 그러면 SeedProd의 '장치 가시성' 설정을 사용하여 데스크탑과 모바일에서 다양한 콘텐츠를 표시하거나 숨길 수 있습니다.
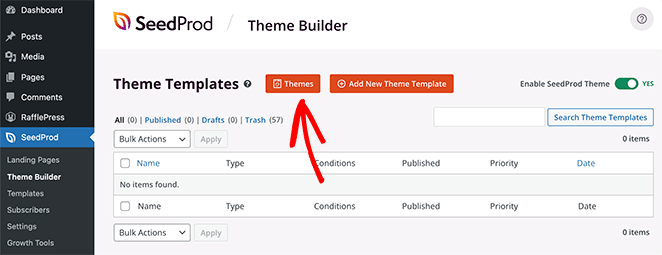
SeedProd » 테마 빌더 로 이동하고 테마 버튼을 클릭하여 웹사이트 템플릿을 선택합니다.

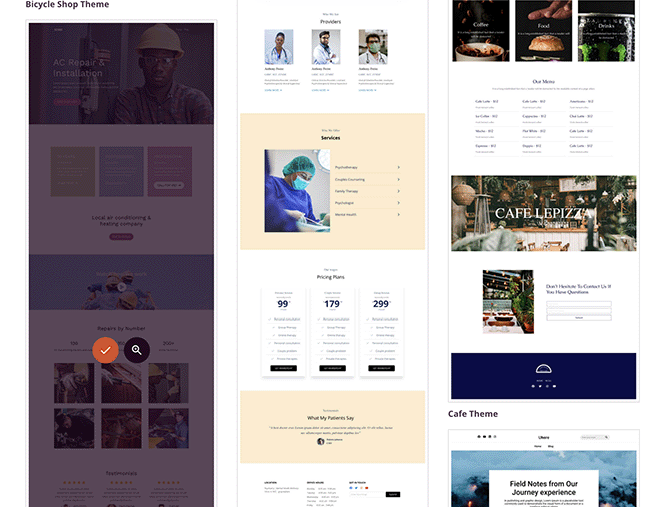
전자 상거래, 블로그, 포트폴리오 등 다양한 산업 및 웹 사이트 유형에 대해 많은 테마를 사용할 수 있습니다.
마음에 드는 테마를 찾으면 해당 테마 위로 마우스를 가져간 다음 확인 표시 아이콘을 클릭하여 사이트로 가져옵니다.

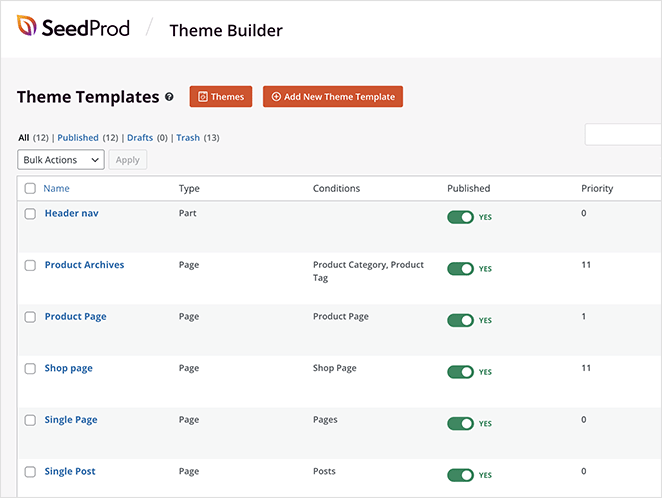
이제 WordPress 테마를 구성하는 여러 부분이 표시됩니다.

일반적으로 코드를 사용하여 수동으로 사용자 정의해야 하지만 SeedProd를 사용하면 드래그 앤 드롭 페이지 빌더로 웹사이트의 각 부분을 시각적으로 편집할 수 있습니다.
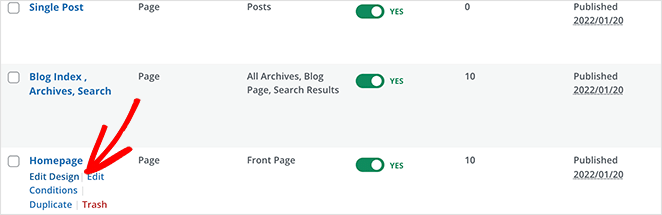
웹사이트의 일부를 사용자 지정하려면 테마 템플릿 위로 마우스를 가져간 다음 '디자인 편집' 디자인 링크를 클릭합니다. 이 가이드에서는 홈페이지부터 시작합니다.

3단계. 웹사이트 디자인 사용자 지정
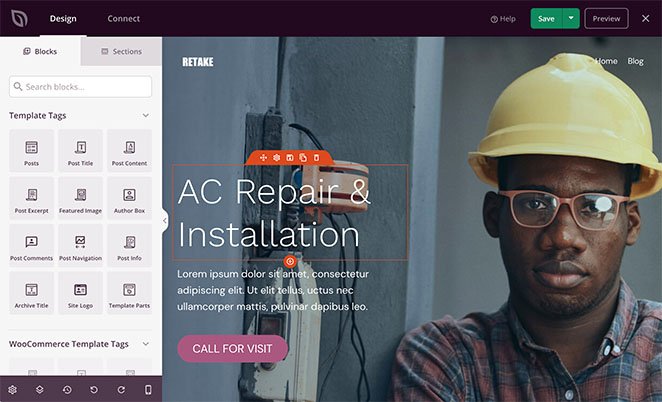
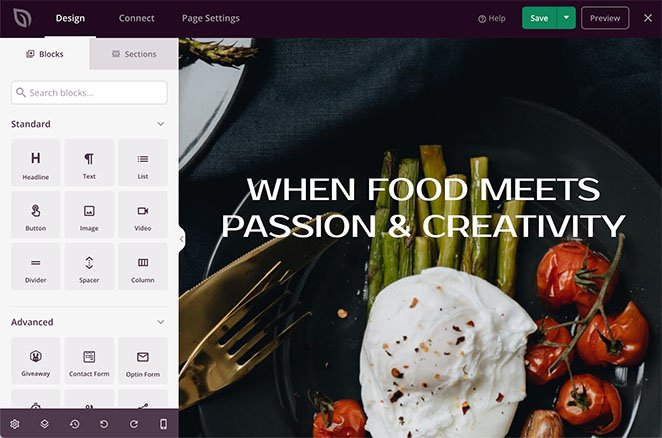
테마 템플릿을 열면 SeedProd의 시각적 페이지 편집기가 표시됩니다. 왼쪽에는 사용자 정의 콘텐츠를 추가하기 위한 블록과 섹션이 있고 오른쪽에는 실시간 미리보기가 있습니다.

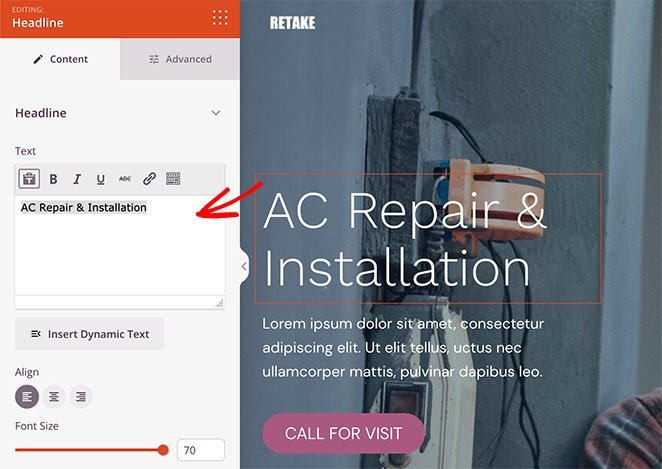
요소를 클릭하여 설정을 확인하고 디자인 및 레이아웃을 변경할 수 있습니다. 예를 들어, 헤드라인 요소를 사용하면 내용, 정렬, 제목 수준 등을 편집할 수 있습니다.

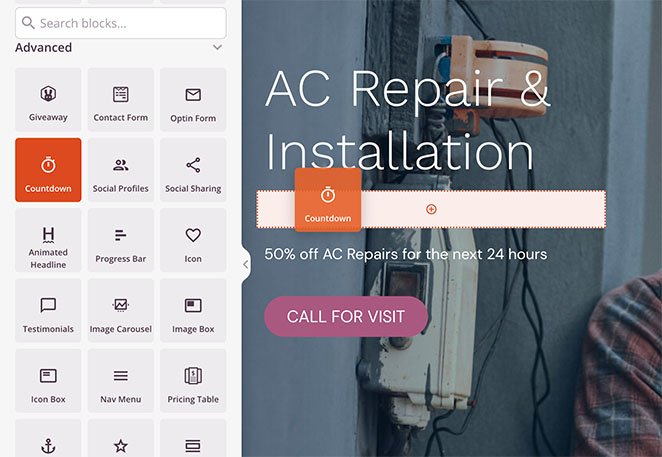
디자인에 새로운 요소를 추가하는 것도 쉽습니다. 왼쪽에서 블록을 드래그하여 라이브 미리보기에 놓기만 하면 됩니다.

이 예에서는 'Countdown' 블록을 사용했습니다. 카운트다운 타이머는 사이트에 긴급성을 추가하고 방문자가 놓치기 전에 조치를 취하도록 권장하는 훌륭한 방법입니다.

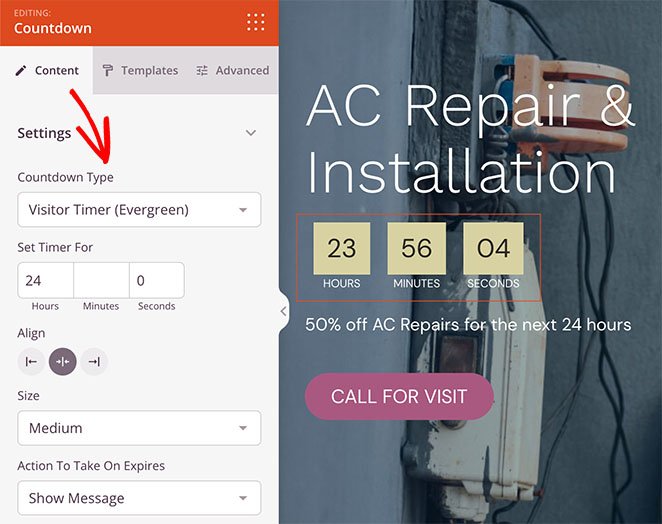
모든 SeedProd 블록과 마찬가지로 클릭하여 다음을 수행할 수 있습니다.
- 타이머 유형 변경
- 타이머 정렬 조정
- 맞춤 메시지 추가
- 타이머 종료 시 사용자 리디렉션
- 타이머 크기 변경
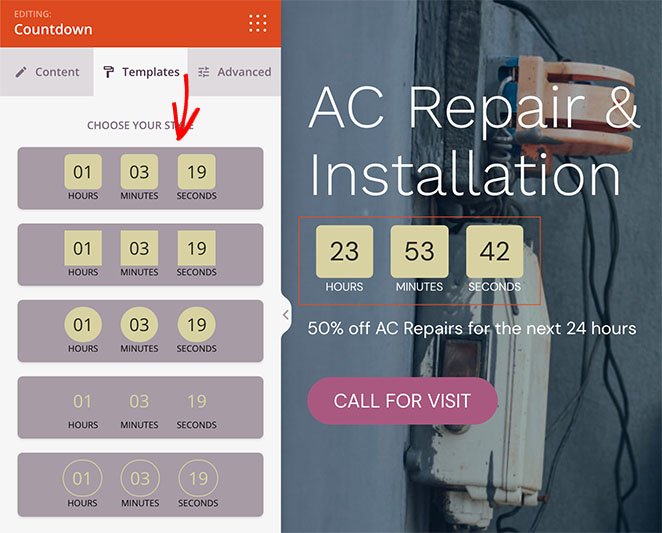
'템플릿' 탭을 클릭하여 다른 스타일을 빠르게 선택할 수도 있습니다.

4단계. 기기 가시성이 있는 모바일에서 웹사이트 이미지 숨기기
SeedProd의 '장치 가시성' 설정을 사용하면 모바일 보기에서 이미지를 쉽게 숨길 수 있습니다. 한 번의 클릭으로 이미지를 개별적으로 또는 전체 이미지 섹션을 숨길 수 있습니다.
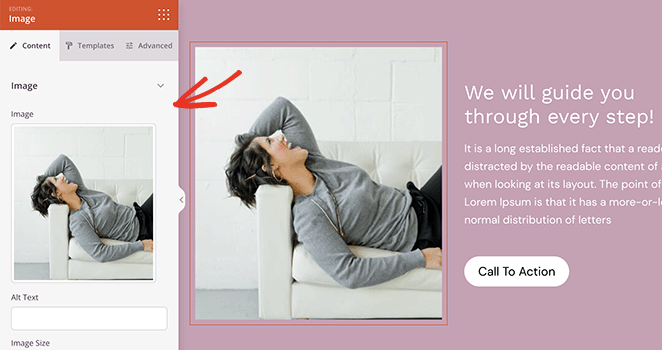
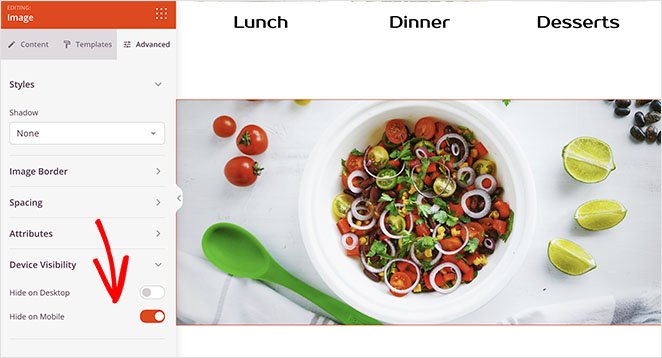
이미지를 개별적으로 숨기려면 숨기려는 이미지를 찾은 다음 클릭하여 콘텐츠 설정을 엽니다.

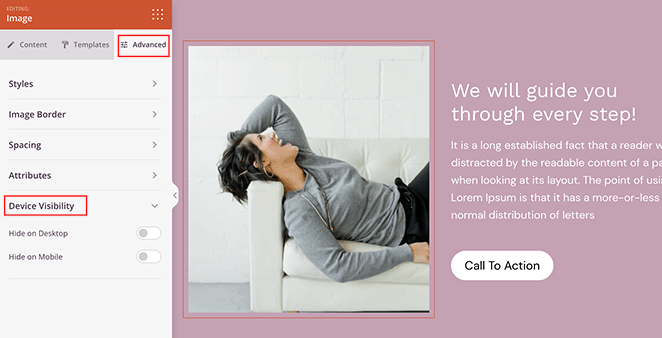
그런 다음 '고급' 탭을 클릭하고 '장치 가시성' 섹션을 확장합니다.

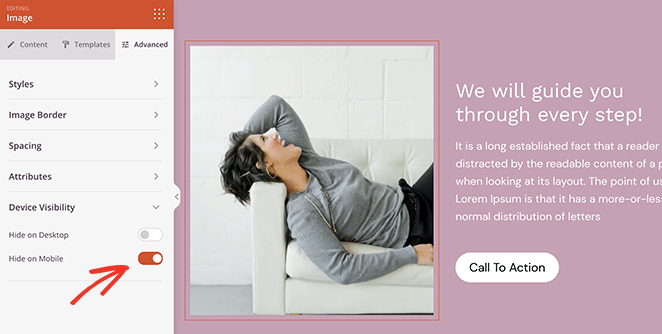
모바일에서 이미지를 숨기려면 '모바일에서 숨기기' 제목 옆에 있는 토글을 클릭합니다.

해당 이미지는 이제 데스크톱 방문자에게만 표시되며 모바일에서는 숨겨집니다.

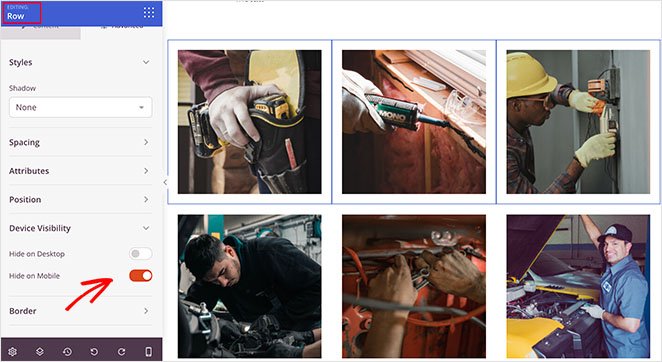
SeedProd를 사용하여 전체 이미지 행을 숨기기 위해 동일한 단계를 수행할 수 있습니다. 행의 설정을 열고 '고급' 탭에서 '장치 가시성' 설정을 사용하여 모바일에서 이미지 행을 숨기기만 하면 됩니다.

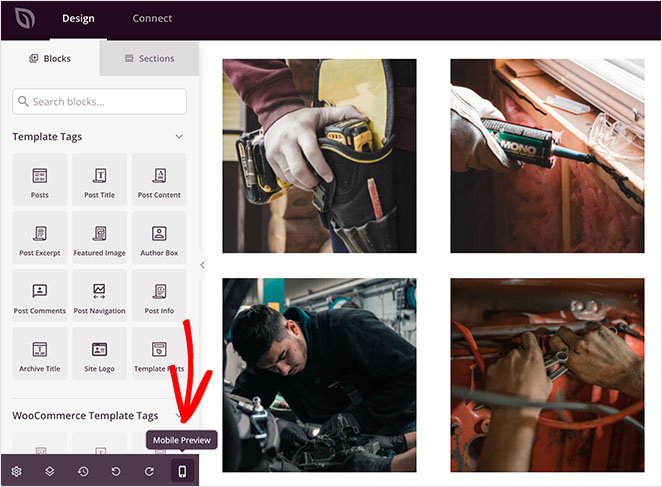
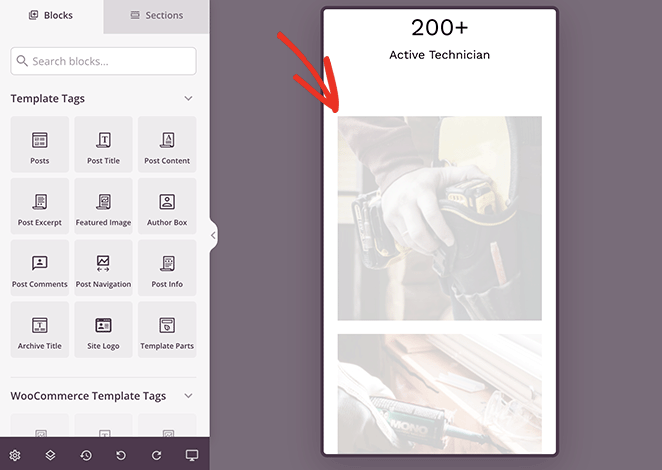
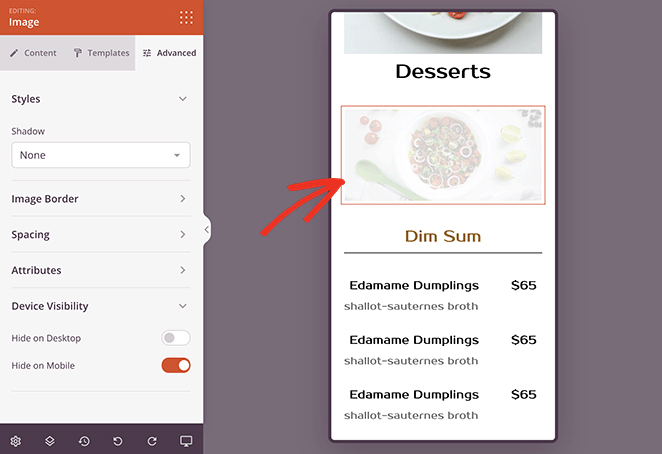
하단 툴바에서 '모바일 미리보기' 아이콘을 클릭하여 변경 사항을 미리 볼 수 있습니다.

'회색으로 표시된' 이미지는 모바일 웹사이트 방문자에게 표시되지 않습니다.

디자인이 마음에 들면 화면 오른쪽 상단 모서리에 있는 저장 버튼을 클릭합니다.

사이드바, 단일 게시물, 페이지 등과 같은 다른 테마 템플릿의 모바일 보기에서 이미지를 숨기려면 위의 단계를 따르십시오.
5단계. WordPress 웹사이트 게시
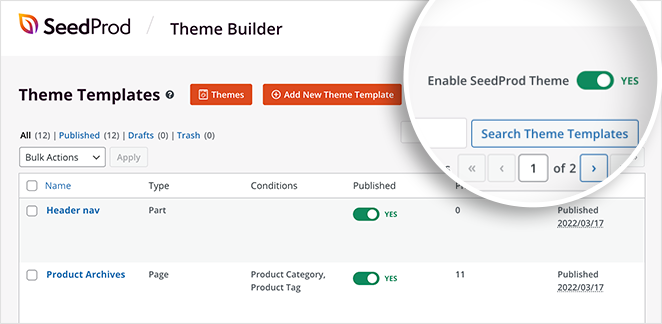
사용자 정의 테마를 라이브로 만들 준비가 되면 SeedProd » 테마 빌더 로 이동하여 'SeedProd 테마 활성화' 토글을 '켜기' 위치로 설정합니다.

이제 변경 사항을 보기 위해 웹사이트를 미리 볼 수 있습니다. 이 예에서 볼 수 있듯이 이전에 선택한 이미지는 모바일에서 숨겨져 있습니다.

방법 2: SeedProd를 사용하여 모바일에서 방문 페이지 이미지 숨기기
SeedProd를 사용하여 개별 방문 페이지의 모바일 보기에서 이미지를 숨길 수도 있습니다. 기존 WordPress 테마를 유지하고 WordPress에서 전환율이 높은 랜딩 페이지를 생성하려는 경우 이는 탁월한 솔루션입니다.
1단계. SeedProd 설치 및 활성화
먼저 위의 단계에 따라 SeedProd 플러그인을 설치하고 웹사이트에서 활성화합니다.
참고: 모든 사용자가 장치 가시성 설정을 사용할 수 있으므로 이 방법에 무료 버전의 SeedProd를 사용할 수 있습니다. 그러나 더 다양한 방문 페이지 템플릿에 SeedProd Pro를 사용할 것입니다.
2단계. 방문 페이지 템플릿 선택
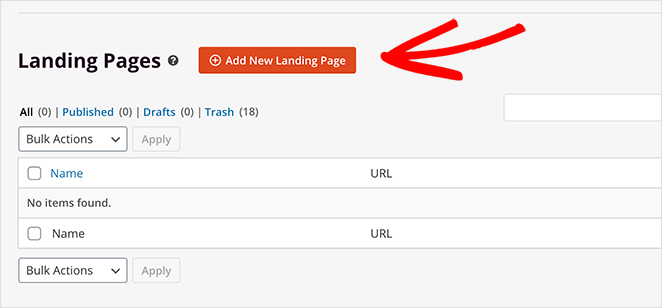
그런 다음 SeedProd » 랜딩 페이지 로 이동하여 새 랜딩 페이지 추가 버튼을 클릭합니다.

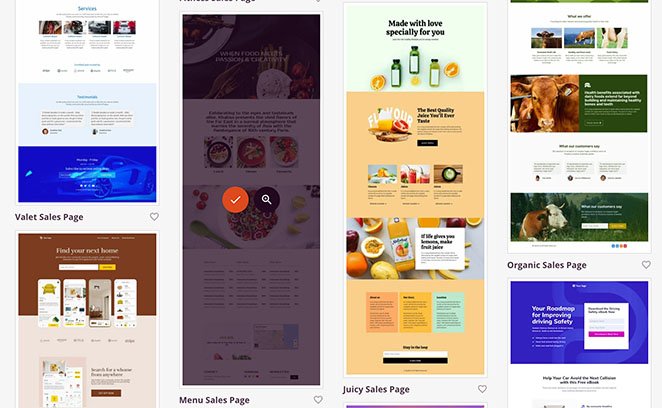
다음 페이지에서 다음을 포함하여 모든 방문 페이지 템플릿을 선택할 수 있습니다.
- 출시 예정
- 유지 관리 모드
- 404페이지
- 매상
- 웨비나
- 리드 스퀴즈
- 고맙습니다
- 로그인
마음에 드는 템플릿을 찾으면 그 위로 마우스를 가져간 다음 확인 표시 아이콘을 클릭합니다.

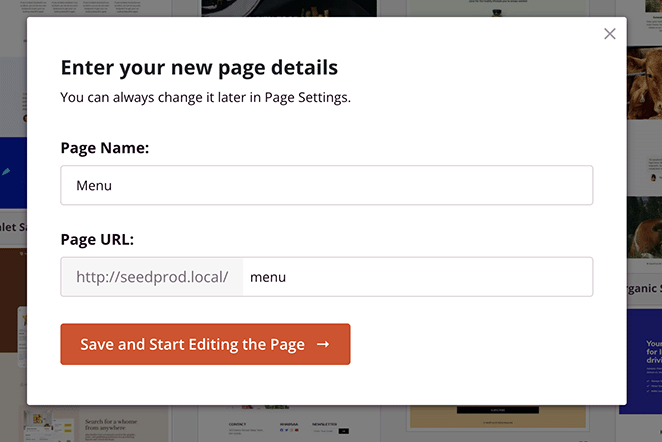
그런 다음 방문 페이지에 이름을 지정하고 저장 및 페이지 편집 시작 버튼을 클릭할 수 있습니다.

3단계. 방문 페이지 디자인 사용자 지정
방문 페이지 템플릿은 이전에 WordPress 테마를 사용자 지정하는 데 사용한 것과 동일한 페이지 빌더에서 열립니다. 동일한 방식으로 작동하며 테마 빌더와 동일한 섹션 및 요소를 포함합니다.

방문 페이지에서 사용할 수 없는 유일한 블록은 WordPress 및 WooCommerce 템플릿 태그입니다. 방문 페이지는 블로그 게시물, 카테고리, 태그 등과 같은 동적 WordPress 콘텐츠를 사용하지 않기 때문에 이러한 블록은 숨겨져 있습니다.
대신 다음을 사용하여 방문 페이지를 맞춤설정할 수 있습니다.
- 경품
- 애니메이션 헤드라인
- 옵틴 양식
- 카운트다운 타이머
- 구글지도
- 소셜 미디어 삽입
- 그리고 훨씬 더.

4단계. 기기 가시성을 사용하여 모바일에서 랜딩 페이지 이미지 숨기기
테마 빌더와 마찬가지로 모바일에서 랜딩 페이지의 이미지를 숨길 수 있습니다. 숨기고 싶은 이미지를 클릭하기만 하면 됩니다. 그런 다음 '고급' 탭에서 '모바일에서 숨기기' 토글을 '켜기' 위치로 설정합니다.

모바일에서 이미지를 미리 볼 때 이미지가 '회색으로 표시'되어 모바일 방문자에게 이미지가 숨겨져 있음을 나타냅니다.

원하는 모양이 될 때까지 방문 페이지를 계속 사용자 정의하십시오.
5단계. 방문 페이지 게시
맞춤 방문 페이지를 게시하려면 저장 버튼의 드롭다운 화살표를 클릭하세요. 그런 다음 게시 옵션을 선택합니다.

모바일 장치에서 방문 페이지를 미리 볼 때 가시성 설정으로 숨긴 이미지를 볼 수 없습니다.

방법 3: CSS를 사용하여 모바일 보기에서 이미지 숨기기
일부 웹사이트 소유자는 사이트를 수동으로 사용자 지정하는 것을 선호합니다. 이러한 이유로 다음 방법은 사용자 정의 CSS를 사용하여 모바일에서 이미지를 숨기는 방법을 보여줍니다.
참고: 코딩 언어로 작업하는 데 익숙한 경우에만 이 방법을 권장합니다. 내장된 WordPress 사용자 정의 도구를 사용하여 웹 사이트에 사용자 정의 CSS를 추가할 수 있습니다.
먼저 이미지가 포함된 콘텐츠 요소의 클래스를 찾습니다. 예를 들어 블로그 게시물의 추천 이미지입니다. 그런 다음 다음 CSS 클래스를 사용하여 숨길 수 있습니다.
@media only screen and (max-width : 320px) {
.your-element-class {
display: none;
}
}
'your-element-class'를 이미지가 포함된 CSS 클래스로 바꿔야 합니다. WordPress 테마 및 미디어 쿼리에 맞게 최대 장치 너비를 조정해야 할 수도 있습니다.
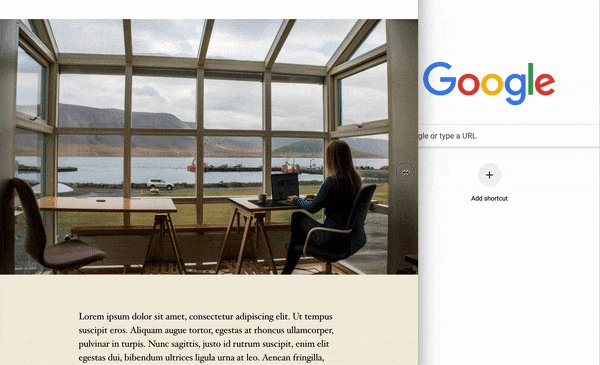
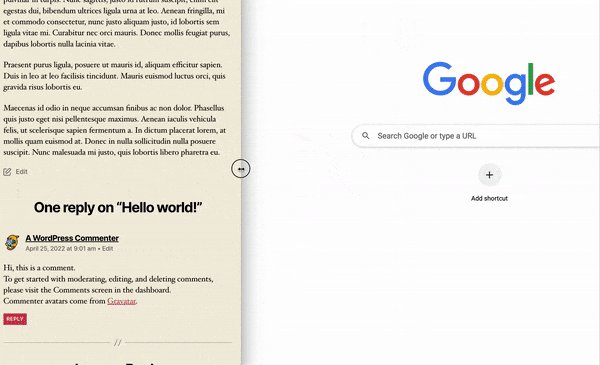
이 예에서는 '.featured-media img class'를 타겟팅하여 모바일에서 게시물 추천 이미지를 숨겼습니다.
@media only screen and (max-width: 782px) {
.featured-media img{
display: none;
}
}
보시다시피 작은 화면 크기에서는 이미지가 자동으로 사라집니다.

당신은 그것을 가지고 있습니다!
이 기사가 WordPress의 모바일 보기에서 이미지를 숨기는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress에 작성자 상자를 추가하는 방법에 대한 이 가이드도 좋습니다.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.

