선택적 WordPress 게시물 및 페이지의 제목을 숨기는 방법
게시 됨: 2022-11-11선택적 WordPress 게시물 및 페이지의 제목을 숨기시겠습니까?
제목은 검색 엔진과 방문자 모두에게 유용할 수 있지만 디자인에 따라 모든 페이지에 제목이 표시되어야 하는 것은 아닙니다.
이 기사에서는 특정 WordPress 게시물 및 페이지의 제목을 숨기는 방법을 보여줍니다.

특정 WordPress 게시물 또는 페이지에서 제목을 숨기는 이유는 무엇입니까?
WordPress 페이지를 만들거나 게시할 때 가장 먼저 보게 되는 것은 제목을 입력하는 '제목 추가' 필드입니다.

대부분의 WordPress 테마는 페이지 또는 게시물 상단에 이 제목을 표시합니다. 설명적이고 관련성 있는 제목은 방문자에게 그들이 올바른 위치에 있으며 이 페이지에서 무엇을 기대할 수 있는지 알려줄 수 있습니다.
제목이 도움이 될 수 있지만 모든 페이지나 게시물에 제목이 필요한 것은 아닙니다. 웹사이트의 홈페이지가 하나의 일반적인 예입니다.
다른 경우에는 페이지 제목을 다른 영역에 표시할 수 있습니다. 예를 들어 눈길을 끄는 배너로 방문 페이지를 시작한 다음 페이지 아래쪽에 제목을 표시할 수 있습니다.
이 가이드에서는 WordPress에서 게시물 또는 페이지 제목을 숨기는 세 가지 방법을 다룹니다. 아래 링크를 클릭하기만 하면 원하는 방법으로 이동합니다.
- 방법 1: 전체 사이트 편집기에서 모든 게시물 제목 제거
- 방법 2. CSS를 사용하여 특정 게시물 또는 페이지의 제목 숨기기
- 방법 3. 플러그인을 사용하여 선택적 WordPress 제목 숨기기
- 방법 4. 사용자 정의 페이지 디자인에서 선택적 WordPress 제목 숨기기
방법 1: 전체 사이트 편집기를 사용하여 게시물 제목 제거
WordPress 5.9 이상을 사용하고 전체 사이트 편집을 지원하는 WordPress 테마가 있는 경우 이 방법을 사용하여 모든 게시물 또는 모든 페이지에서 제목을 제거할 수 있습니다.
테마가 전체 사이트 편집을 지원하는지 확실하지 않습니까?
그렇다면 WordPress 대시보드에서 사용할 수 있는 메뉴 옵션 모양 » 편집기 가 표시됩니다.

'편집기'를 클릭하면 전체 사이트 편집기가 실행됩니다.
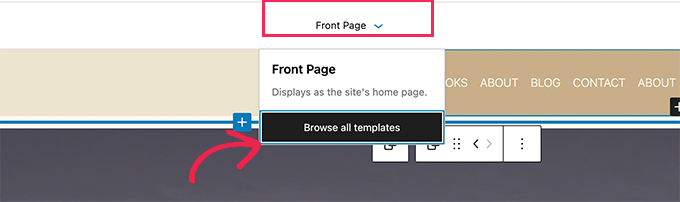
여기에서 페이지 상단의 드롭다운을 클릭한 다음 '모든 템플릿 찾아보기'를 클릭하여 편집할 템플릿을 선택해야 합니다.

이 예에서는 모든 블로그 게시물 제목을 숨길 수 있도록 단일 게시물 템플릿을 편집합니다.
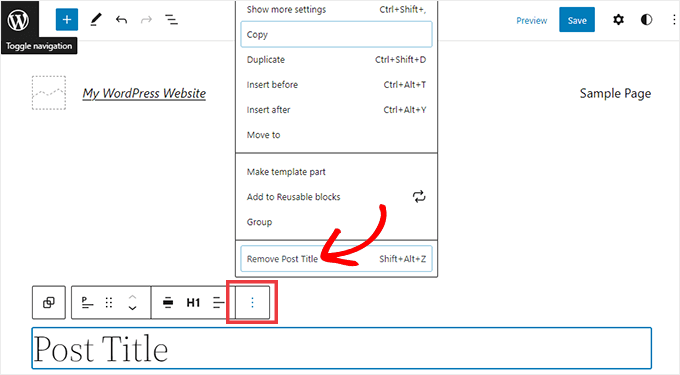
제목을 숨기려면 먼저 블로그 게시물 제목을 클릭해야 합니다. 그런 다음 점 세 개 옵션 메뉴를 클릭하고 하단의 '게시물 제목 제거' 옵션을 선택하기만 하면 됩니다.

템플릿 사용자 정의를 완료한 후 화면 상단의 저장 버튼을 클릭하는 것을 잊지 마십시오.
모든 블로그 게시물의 제목을 숨겼습니다.
특정 게시물이나 페이지에서만 제목을 숨기는 방법을 원한다면 다음 방법이 적합합니다.
방법 2: CSS를 사용하여 선택적 WordPress 제목 숨기기
WordPress Customizer에 사용자 정의 CSS 코드를 추가하여 페이지 또는 게시물의 제목을 숨길 수 있습니다. 이 방법은 단순히 방문자에게 제목을 숨기지만 여전히 페이지의 HTML 코드에서 로드됩니다.
이것은 검색 엔진이 여전히 제목을 사용하여 페이지 콘텐츠를 이해하는 데 도움을 줄 수 있음을 의미합니다. 이는 WordPress 웹사이트의 SEO에 좋고 더 많은 트래픽을 얻는 데 도움이 될 수 있습니다.
특정 게시물이나 페이지 또는 모든 게시물과 페이지에서 제목을 숨기는 방법을 알려 드리겠습니다.
CSS를 사용하여 특정 WordPress 게시물 또는 페이지에서 제목을 숨기는 방법
CSS를 사용하여 페이지나 게시물의 제목을 숨기려면 해당 ID만 알면 됩니다.
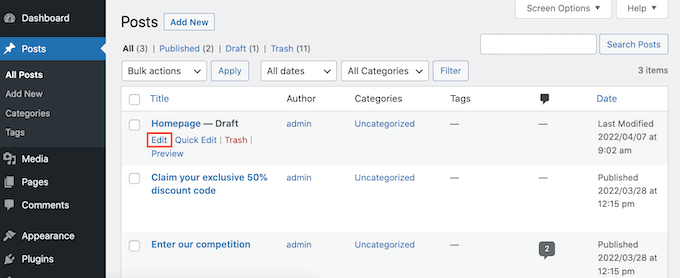
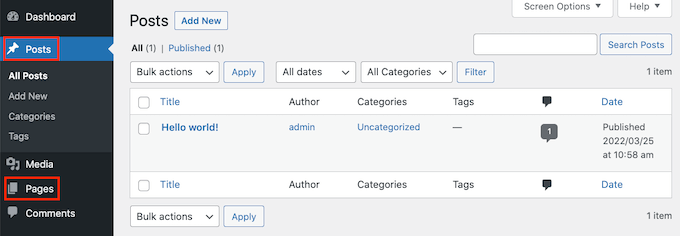
WordPress 대시보드에서 게시물 » 모든 게시물 또는 페이지 » 모든 페이지 로 이동합니다. 그런 다음 제목을 숨기려는 페이지 또는 게시물을 찾습니다.
이제 편집을 위해 이 게시물이나 페이지를 열 수 있습니다.

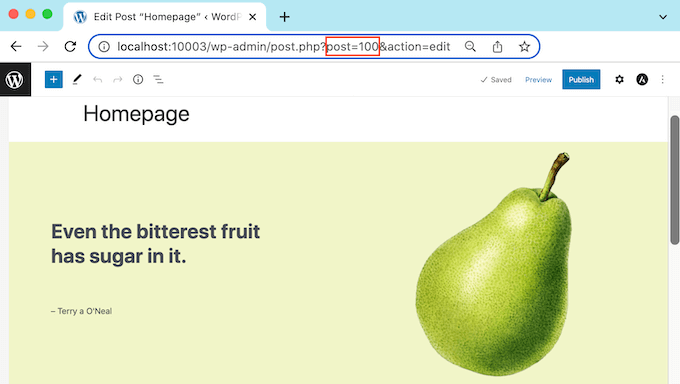
이제 브라우저의 주소 표시줄에 있는 URL을 살펴보십시오.
숫자가 뒤에 오는 'post=' 섹션이 표시되어야 합니다. 예: '게시물=100.'

게시물의 ID입니다. CSS 코드에서 사용할 것이므로 이 번호를 기록해 둡니다.
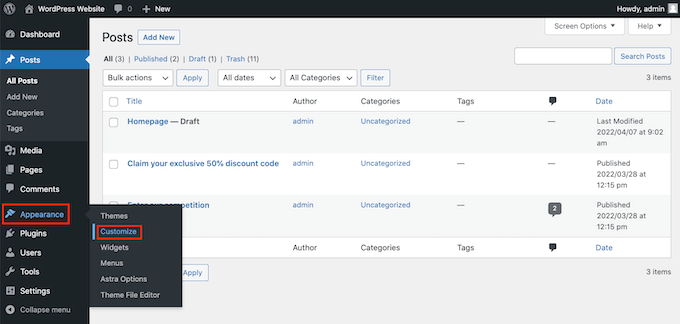
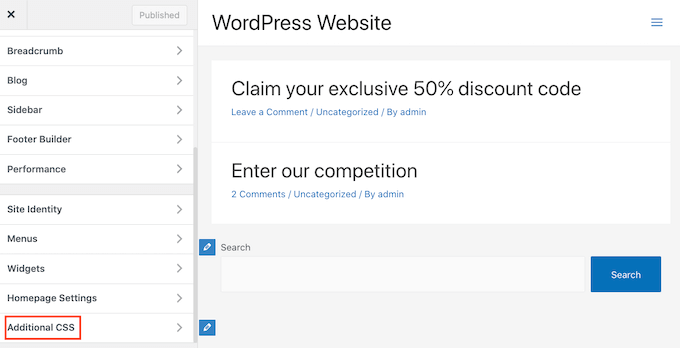
이제 모양 » 사용자 정의 로 이동할 수 있습니다.

WordPress 사용자 지정 프로그램이 시작됩니다.
사이드바에서 추가 CSS를 클릭하기만 하면 됩니다.

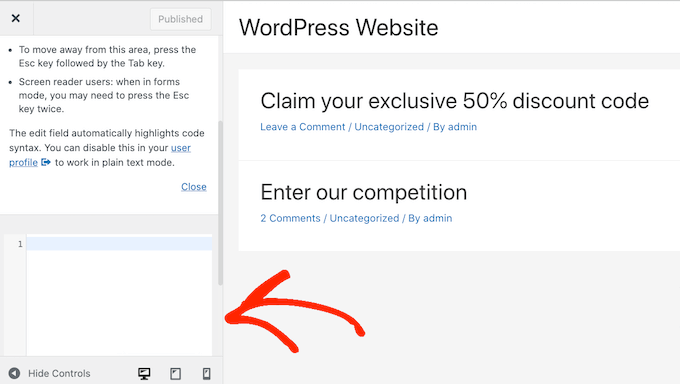
이제 사이드바 하단으로 스크롤합니다.
이제 작은 텍스트 편집기가 표시됩니다. 여기에서 CSS 코드를 입력합니다.

게시물 제목을 숨기려면 다음 코드를 사용해야 합니다.
'100'을 이전 단계에서 얻은 게시물 ID로 바꾸십시오.
.postid-100 .entry-title {
display: none;
}
페이지 제목을 숨기려면 약간 다른 코드를 사용해야 합니다.
다시 한 번 '100'을 실제 페이지 ID로 바꾸었는지 확인하십시오.
.page-id-100 .entry-title {
display: none;
}
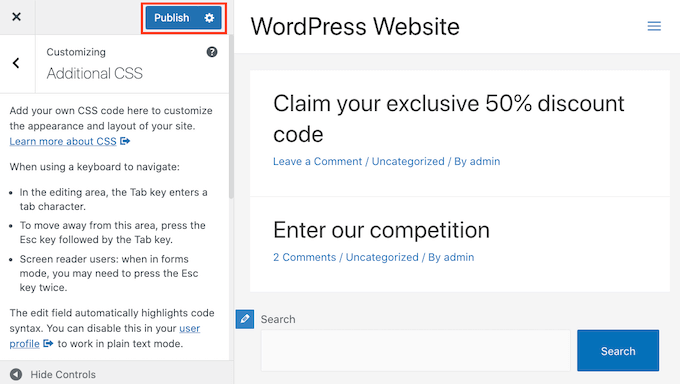
그런 다음 페이지 상단으로 스크롤하십시오.
그런 다음 파란색 게시 버튼을 클릭할 수 있습니다.

이제 이 페이지나 게시물을 확인했다면 제목이 없어졌을 것입니다.
제목이 아직인가요?
이 방법이 효과가 없다면 WordPress 테마가 다른 CSS 클래스를 사용 중일 수 있습니다. 즉, 페이지 또는 게시물 ID가 URL에 표시된 번호와 다릅니다.
올바른 ID를 얻으려면 브라우저의 개발자 콘솔을 사용해야 합니다.
시작하려면 페이지로 이동하거나 WordPress 웹사이트에 게시하세요. 그런 다음 브라우저의 개발자 콘솔을 열 수 있습니다.
이 단계는 사용 중인 웹 브라우저에 따라 다릅니다. 예를 들어 Chrome이 있는 경우 Windows에서는 Ctrl+Shift+J 단축키를, Mac에서는 Command+Option+J 단축키를 사용할 수 있습니다.
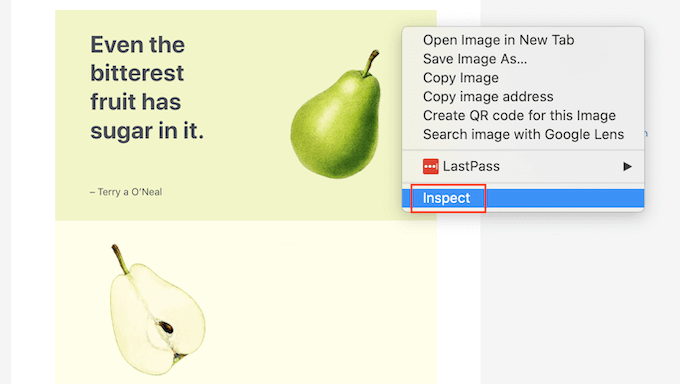
Chrome 사용자는 페이지나 게시물의 아무 곳이나 Control+클릭한 다음 검사를 선택할 수도 있습니다.

개발자 콘솔을 여는 방법을 잘 모르는 경우 언제든지 브라우저의 웹사이트나 공식 문서에서 자세한 정보를 확인할 수 있습니다.
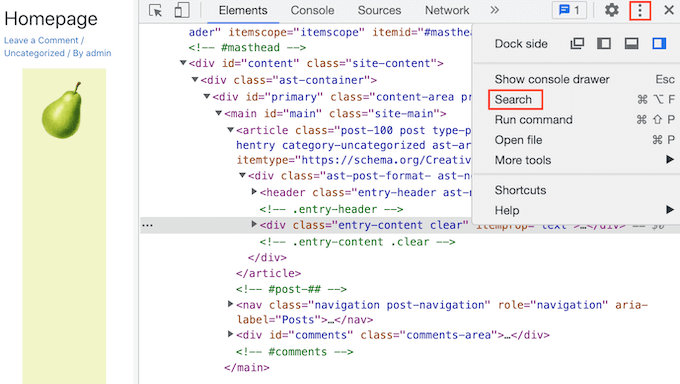
개발자 콘솔에서 점 3개 아이콘을 클릭합니다. 그런 다음 '검색'을 선택할 수 있습니다.

이제 개발자 콘솔 하단에 검색 표시줄이 표시되어야 합니다.
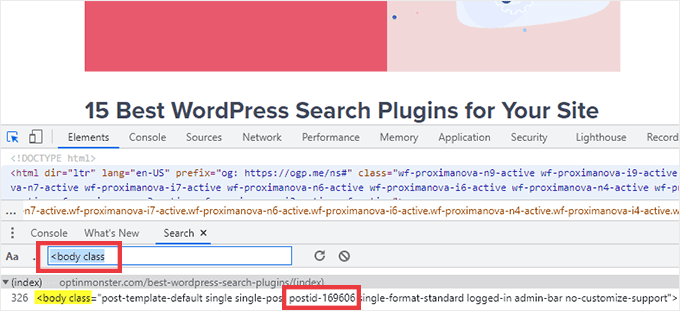
이 표시줄에 <body class 를 입력한 다음 키보드의 Enter 키를 누르기만 하면 됩니다.

WordPress 페이지를 보고 있는 경우 다음과 유사한 내용이 표시되어야 합니다.
<body class="page-template-default page page-id-78 logged-in admin-bar
no-customize-support wp-embed-responsive is-light-theme no-js singular">
위의 샘플 코드에서 'page-id' 값이 78임을 알 수 있습니다.
WordPress 게시물을 검사하는 경우 콘솔에 다음과 같은 내용이 표시되어야 합니다.
<body class="post-template-default single single-post postid-100 single-format-standard logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular">
이 예에서 'postid' 값은 100입니다. 이제 이 값을 이전 단계에서 제공한 CSS 코드와 함께 사용할 수 있습니다.
위에서 설명한 프로세스에 따라 WordPress Customizer를 사용하여 이 코드를 웹사이트에 추가하기만 하면 됩니다.
이제 페이지나 게시물을 볼 수 있습니다. 제목이 사라졌어야 했다.
CSS를 사용하여 모든 게시물 또는 페이지에서 제목을 숨기는 방법
모든 페이지와 게시물의 제목을 숨기려면 다음을 복사하여 텍스트 편집기에 붙여넣습니다.
.entry-title {
display: none;
}
게시물이 아닌 모든 페이지의 제목을 숨기고 싶습니까? 모든 페이지 제목을 숨기려면 다음을 복사하여 작은 텍스트 편집기에 붙여넣습니다.

.page .entry-title {
display: none;
}
또 다른 옵션은 모든 게시물의 제목을 숨기는 것입니다. 다음 CSS를 사용하여 이 작업을 수행할 수 있습니다.
.post .entry-title {
display: none;
}
때때로 모든 게시물과 페이지의 제목을 숨기고 싶을 수 있습니다.
그렇게 하려면 다음을 추가하십시오.
.entry-title {
display: none;
}
방법 3: 플러그인을 사용하여 선택적 WordPress 제목 숨기기
페이지 및 게시물 제목 숨기기를 사용하여 선별된 게시물 및 게시물의 제목을 쉽게 숨길 수 있습니다. 이 무료 플러그인을 사용하면 페이지, 게시물 또는 맞춤 게시물 유형의 제목을 숨길 수 있습니다.
먼저 Hide Page And Post Title 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 자습서를 따를 수 있습니다.
활성화되면 편집하려는 페이지, 게시물 또는 사용자 정의 게시물을 엽니다.

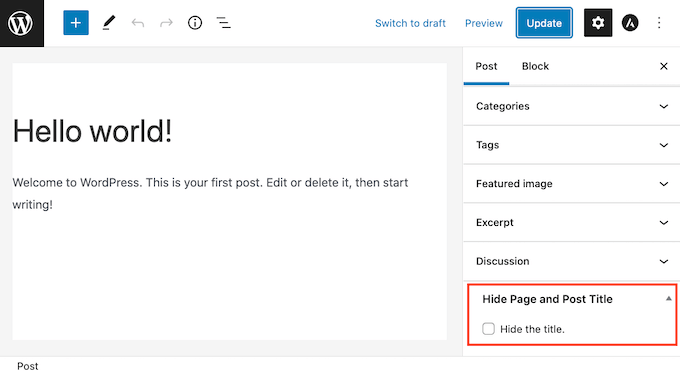
이제 오른쪽 사이드바의 맨 아래로 스크롤하기만 하면 됩니다.
여기에 새로운 '페이지 및 게시물 제목 숨기기' 상자가 있습니다.

제목을 숨기려면 '제목 숨기기' 확인란을 클릭하여 선택합니다. 그런 다음 이 게시물을 정상적으로 업데이트하거나 게시할 수 있습니다.
그게 다야! 페이지를 방문하면 제목이 사라진 것을 알 수 있습니다.
언젠가는 이 페이지나 게시물의 제목을 복원해야 할 수도 있습니다.
이것은 쉬워요. 편집을 위해 페이지나 게시물을 열기만 하면 됩니다. 그런 다음 동일한 '제목 숨기기' 확인란을 클릭하여 선택 취소합니다.
화면 상단에 있는 업데이트 버튼을 클릭하는 것을 잊지 마십시오. 이제 이 페이지를 방문하면 제목이 다시 표시되어야 합니다.
방법 4: SeedProd를 사용하여 선택적 WordPress 제목 숨기기
또 다른 옵션은 페이지 빌더 플러그인을 사용하여 제목을 숨기는 것입니다.
SeedProd는 시장에서 최고의 WordPress 페이지 빌더 플러그인입니다. 이 플러그인을 사용하여 사용자 정의 페이지를 쉽게 만들거나 나만의 WordPress 테마를 만들 수도 있습니다.
즉, 사용자 정의 페이지 디자인이나 테마에서 제목을 쉽게 숨길 수 있습니다.
SeedProd는 페이지 디자인의 시작점으로 사용할 수 있는 150개 이상의 템플릿이 있는 템플릿 라이브러리와 함께 제공됩니다. 이 테마 템플릿 중 하나에서 제목을 제거하는 것이 얼마나 쉬운지 봅시다.
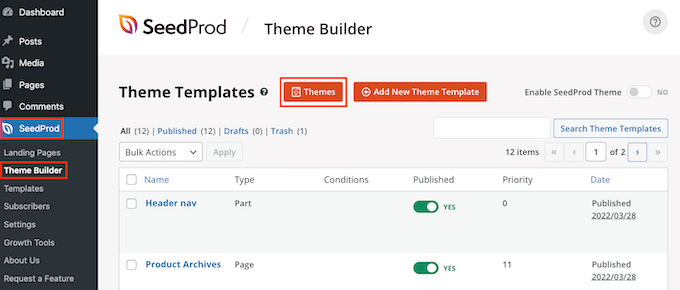
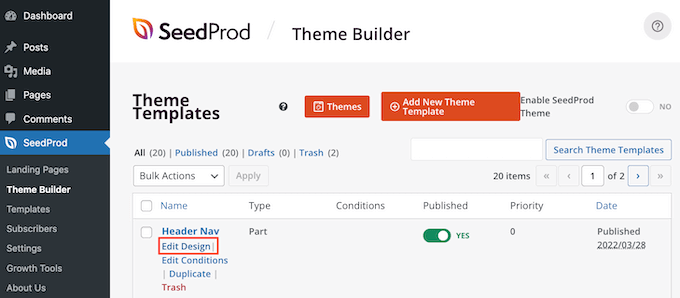
WordPress 대시보드에서 SeedProd » 템플릿 빌더 로 이동합니다. 그런 다음 테마 버튼을 클릭할 수 있습니다.

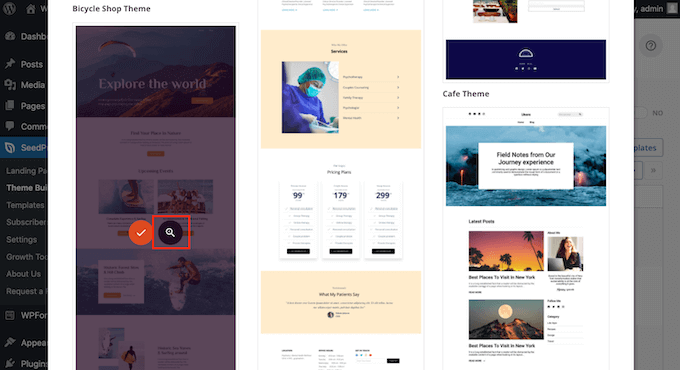
그러면 SeedProd 템플릿 라이브러리가 시작됩니다. 이제 다양한 디자인을 모두 탐색할 수 있습니다.
템플릿을 자세히 살펴보려면 템플릿 위에 마우스를 가져가기만 하면 됩니다. 그런 다음 돋보기 아이콘을 클릭합니다.

그러면 새 탭에서 템플릿이 열립니다.
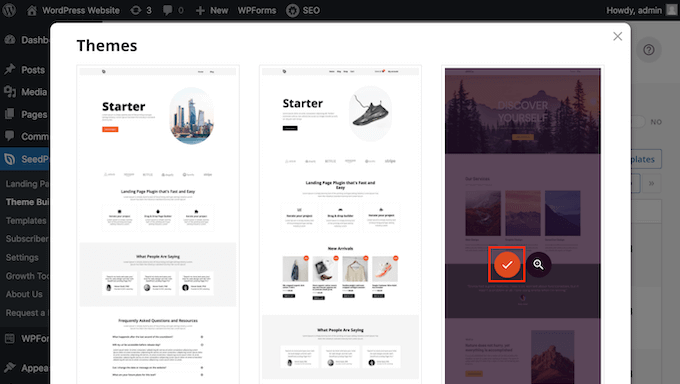
사용하려는 템플릿을 찾으면 해당 템플릿 위로 마우스를 가져갑니다. 그런 다음 확인 표시 아이콘을 클릭하기만 하면 됩니다.

이렇게 하면 이 템플릿의 모든 디자인이 WordPress 대시보드에 추가됩니다.
일반적으로 콘텐츠 유형에 따라 디자인이 다릅니다.

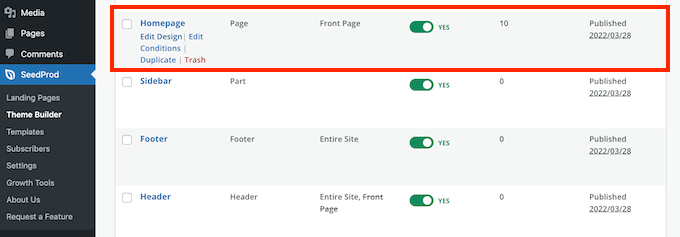
이러한 템플릿을 사용하여 다양한 콘텐츠 유형의 제목을 숨길 수 있습니다. 예를 들어, 많은 SeedProd 템플릿에는 홈페이지용으로 별도의 디자인이 있습니다.
홈페이지 제목을 숨기려면 홈페이지 템플릿을 수정하기만 하면 됩니다.

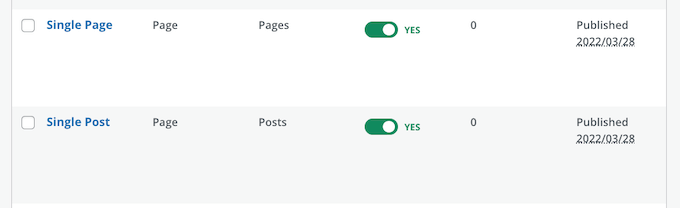
모든 게시물의 제목을 숨기려면 일반적으로 단일 게시물 템플릿을 편집해야 합니다.
한편 페이지에서 제목을 숨기려면 일반적으로 SeedProd의 단일 페이지 템플릿을 편집합니다.

템플릿을 편집하려면 템플릿 위로 마우스를 가져갑니다.
그런 다음 디자인 편집 링크를 클릭할 수 있습니다.

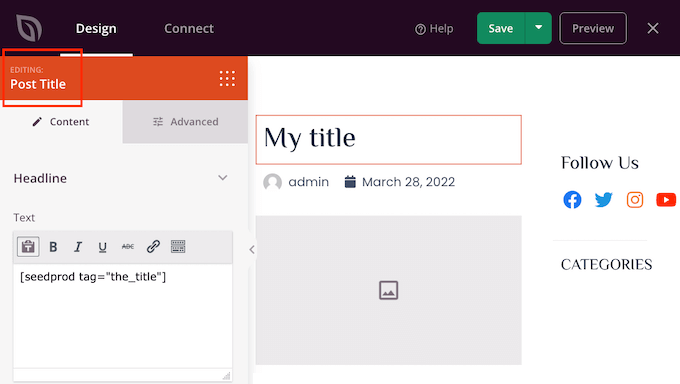
그러면 SeedProd 끌어서 놓기 편집기에서 이 디자인이 열립니다. 제목을 숨기려면 게시물 또는 페이지 제목을 찾습니다.
이 제목을 찾으면 클릭하십시오. 이제 SeedProd의 사이드바에 선택한 영역에 대한 모든 설정이 표시됩니다.
이 패널의 상단에 게시물 제목 또는 페이지 제목이 표시되어야 합니다.

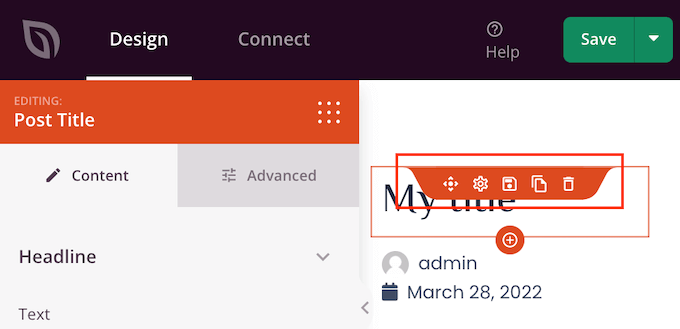
올바른 영역을 선택했는지 확인한 후 기본 SeedProd 편집기에서 게시물 제목 또는 페이지 제목 위로 마우스를 가져갑니다.
이제 컨트롤 행이 표시되어야 합니다.

이 디자인에서 제목을 제거하려면 휴지통 아이콘을 클릭하십시오.
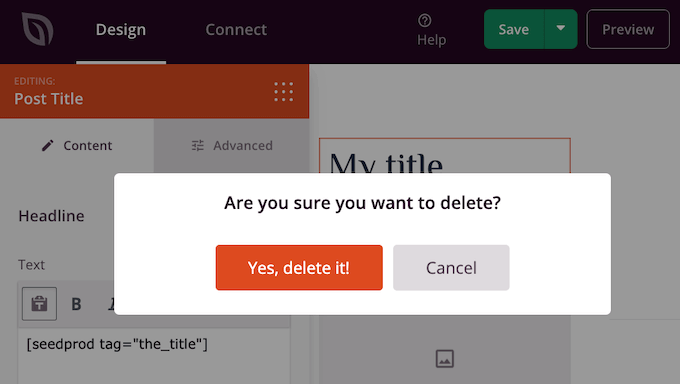
SeedProd는 정말로 제목을 삭제할 것인지 묻습니다. 계속해서 제거하려면 '예, 삭제합니다!'를 클릭하기만 하면 됩니다.

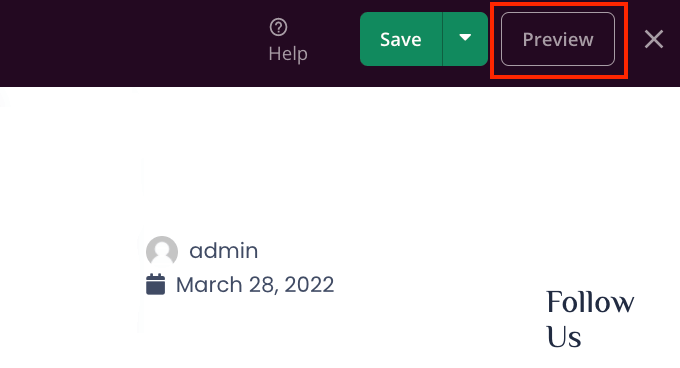
이제 제목이 디자인에서 사라집니다.
웹사이트에서 어떻게 보이는지 보려면 미리보기 버튼을 클릭하십시오.

디자인이 마음에 들면 게시 버튼을 클릭합니다.
사이트 설정 방법에 따라 일부 추가 템플릿에서 제목을 제거해야 할 수도 있습니다. 예를 들어 모든 게시물과 페이지의 제목을 숨기고 싶을 수 있습니다. 이 경우 일반적으로 단일 게시물 및 단일 페이지 템플릿을 모두 편집해야 합니다.
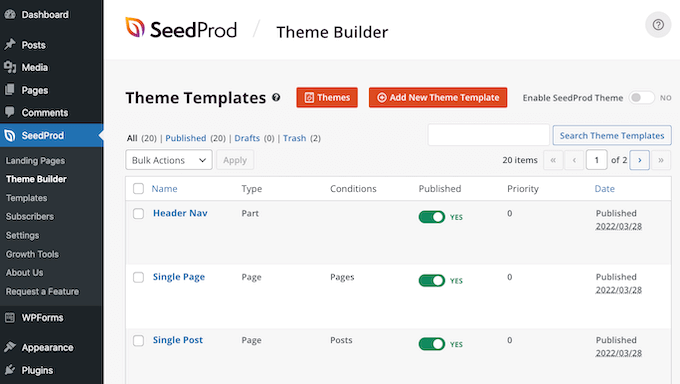
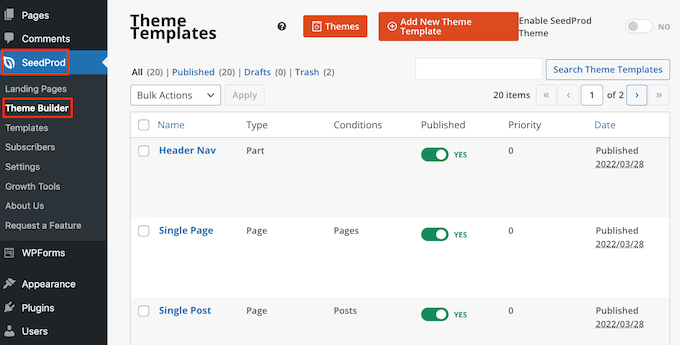
확실하지 않은 경우 테마를 구성하는 모든 디자인을 검토하는 것이 도움이 될 수 있습니다. 이렇게 하려면 SeedProd » Theme Builder 로 이동합니다.

이제 다양한 디자인 목록이 표시됩니다. 이제 위에서 설명한 동일한 프로세스에 따라 이러한 템플릿을 편집할 수 있습니다.
일부 페이지 및 게시물의 제목 숨기기에 대한 FAQ
페이지 또는 게시물 제목을 숨기기 전에 이 작업이 웹사이트의 SEO에 미치는 영향과 같은 몇 가지 영향을 생각해야 합니다.
즉, 다음은 페이지 및 게시물 제목 숨기기에 대해 가장 자주 묻는 질문입니다.
'제목 추가' 필드를 비워 둘 수 없는 이유는 무엇입니까?
제목 숨기기에 관해서는 쉬운 수정처럼 보입니다. 페이지를 만들 때 제목 필드를 비워 두십시오.
처음에는 이것이 문제를 해결하는 것처럼 보입니다. WordPress는 이 게시물을 제목 없이 방문자에게 표시합니다. 그러나 몇 가지 문제가 있습니다.
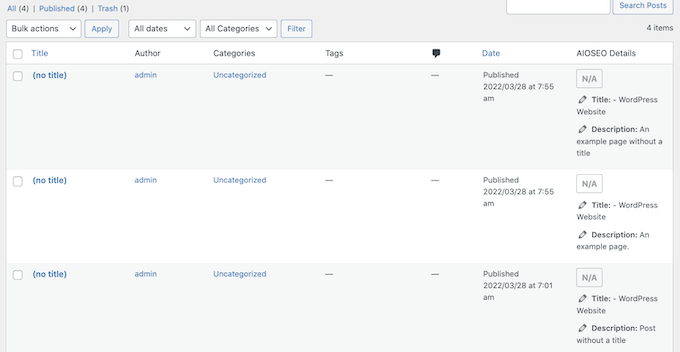
먼저 이 페이지 또는 게시물은 WordPress 대시보드에 '(제목 없음)'으로 표시됩니다. 이렇게 하면 페이지를 추적하기가 더 어려워집니다.
다른 '(제목 없음)' 게시물을 많이 만드는 경우 문의 페이지가 무엇인지 어떻게 알 수 있습니까? 그리고 귀하의 홈페이지는 어느 페이지입니까?

WordPress는 또한 제목을 사용하여 페이지의 URL을 생성합니다.
제목을 제공하지 않으면 기본적으로 WordPress는 'www.mywebsite/8'과 같은 숫자를 대신 사용합니다.
방문자는 종종 URL을 사용하여 WordPress 웹사이트의 위치를 이해하는 데 도움이 되므로 'www.mywebsite/8'은 특별히 도움이 되지 않습니다.
이 모호한 URL은 SEO 친화적인 영구 링크가 아니므로 검색 엔진이 귀하의 콘텐츠가 무엇인지 이해하고 관련 검색 결과에 포함시키는 것이 더 어려울 수 있습니다.
페이지나 게시물 제목을 숨기면 SEO에 영향을 줍니까?
페이지나 게시물의 제목을 숨기고 싶다면 SEO 제목 설정을 포함하여 나머지 WordPress SEO를 미세 조정하는 데 시간을 할애하고 싶을 것입니다. 이렇게 하면 제목이 없어도 검색 엔진이 페이지 콘텐츠를 이해하는 데 도움이 됩니다.
WordPress에서는 기본적으로 이를 허용하지 않기 때문에 여기에서 좋은 SEO 플러그인이 필요합니다.
시장에서 WordPress용 최고의 SEO 플러그인인 AIOSEO를 사용하는 것이 좋습니다. 이 초보자 친화적인 SEO 툴킷은 3백만 개 이상의 웹사이트에서 사용됩니다.
시작하는 데 도움이 필요하면 WordPress에서 올인원 SEO를 올바르게 설정하는 방법에 대한 가이드를 참조하세요.
제목이 최적화되었는지 확인하려면 AIOSEO에서 헤드라인 분석기를 사용하는 방법에 대한 가이드를 참조하세요.
이 기사가 선택적 WordPress 게시물 및 페이지의 제목을 숨기는 방법을 배우는 데 도움이 되었기를 바랍니다. 최고의 웹 디자인 소프트웨어와 최고의 WordPress 방문 페이지 플러그인을 선택하는 방법에 대한 가이드를 참조할 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
