준비가 될 때까지 WordPress 사이트를 숨기는 방법(간단한 자습서)
게시 됨: 2021-03-01준비가 될 때까지 WordPress 사이트를 숨기시겠습니까?
사이트를 숨기면 방문자에게 완료되지 않았거나 깨진 페이지를 표시하지 않고 사이트에서 작업할 수 있는 충분한 시간을 얻을 수 있습니다.
이 기사에서는 플러그인이 준비될 때까지 WordPress 사이트를 숨기는 가장 쉬운 방법을 보여줍니다. 또한 사이트의 특정 섹션을 쉽게 숨기는 방법도 보여드리겠습니다. 이는 사이트가 활성화된 후 추가 변경이 필요한 경우에 유용합니다.
내 WordPress 사이트를 오프라인으로 전환할 수 있습니까?
예! SeedProd를 사용하여 WordPress 사이트를 쉽게 오프라인으로 전환할 수 있습니다.

SeedProd를 사용하면 곧 출시될 페이지 뒤에 전체 사이트를 숨길 수 있습니다. 사용자 정의 페이지 디자인을 만드는 데 사용할 수 있는 멋진 랜딩 페이지 빌더가 있습니다.
SeedProd를 사용하면 다음을 쉽게 만들 수 있습니다.
- 출시 예정 페이지 : 이 설정을 사용하여 준비될 때까지 WordPress 사이트를 숨깁니다. 이것은 때때로 '공사중 페이지'라고 불립니다.
- 404 페이지 : 누군가가 귀하의 웹사이트에서 삭제된 페이지를 방문하려고 하면 표시되는 사용자 정의 페이지를 만듭니다.
- 유지 관리 모드 페이지 : 유지 관리 를 위해 사이트를 오프라인으로 전환해야 하는 경우 표시할 페이지를 디자인합니다.
- 맞춤형 랜딩 페이지 : 뉴스레터 가입, 웨비나 등을 위해 방해 없이 아름다운 나만의 랜딩 페이지 양식을 만드십시오.
더 나아가 모든 사이트를 숨기거나 작업해야 하는 특정 게시물과 페이지만 숨길 수 있습니다. 즉, 방문자는 깨지거나 완료되지 않은 콘텐츠를 볼 필요가 없습니다.
SeedProd를 사용하여 '출시 예정' 페이지를 표시하기 위해 사이트를 이동하거나 삭제할 필요가 없으며, 검색 엔진은 방문할 때 여전히 유효한 페이지를 볼 것입니다.
더 좋은 점은 뉴스레터 가입 양식을 추가하여 WordPress 사이트가 오프라인 상태일 때에도 계속 구독자를 확보할 수 있다는 것입니다. 전체 SeedProd 리뷰에서 이러한 기능에 대해 자세히 알아볼 수 있습니다.
지금은 시작할 준비가 될 때까지 WordPress 사이트를 숨기는 방법을 알아보려면 아래 자습서를 따르세요.
지금 WordPress 문의 양식 만들기
준비가 될 때까지 WordPress 사이트를 숨기는 방법
사이트 작업을 시작할 준비가 되셨습니까? 단계별로 살펴보겠습니다.
- 새 WordPress 사이트 설정
- SeedProd 플러그인 설치
- WordPress 출시 예정 페이지 만들기
- 출시 예정 페이지 템플릿 사용자 지정
- 출시 예정 페이지를 표시할 시기 선택
- WordPress 웹사이트 숨기기
호스팅이 설정되고 준비되었는지 확인하는 것으로 시작하겠습니다.
1. 새 WordPress 사이트 설정
WordPress를 시작할 때 웹 호스팅을 구매하고 싶을 것입니다. Bluehost를 확인하는 것이 좋습니다.

Bluehost를 사용하면 1개의 플랜으로 매우 저렴한 WordPress 호스팅과 무료 도메인 이름을 얻을 수 있습니다. 또한 Bluehost를 사용하면 도메인에서 무료 비즈니스 이메일 주소를 만들 수 있습니다.
WordPress를 처음 사용하는 경우 Bluehost가 자동으로 WordPress를 설정하기 때문에 훌륭한 옵션입니다.
시작하는 데 도움이 더 필요하면 WordPress 블로그를 시작하는 방법에 대한 이 가이드를 읽어보세요.
이제 호스팅 계정이 설정되었습니다. 준비가 될 때까지 WordPress 사이트를 숨기기 위해 SeedProd 플러그인을 설치해 보겠습니다.
2단계: SeedProd 플러그인 설치
준비가 될 때까지 WordPress 사이트를 숨기는 데 사용할 플러그인을 설치해 보겠습니다.
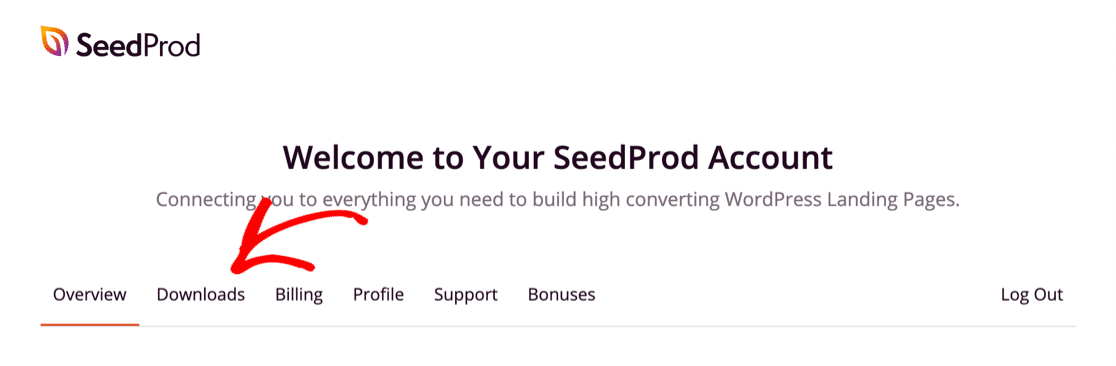
먼저 SeedProd 웹사이트로 이동하여 플러그인 사본을 가져옵니다. SeedProd 계정의 다운로드 탭에서 zip 파일을 다운로드할 수 있습니다.

zip 파일을 사용하는 방법을 모르십니까? 이전에 플러그인을 설치한 적이 없다면 WordPress 플러그인을 설치하는 방법을 확인하십시오.
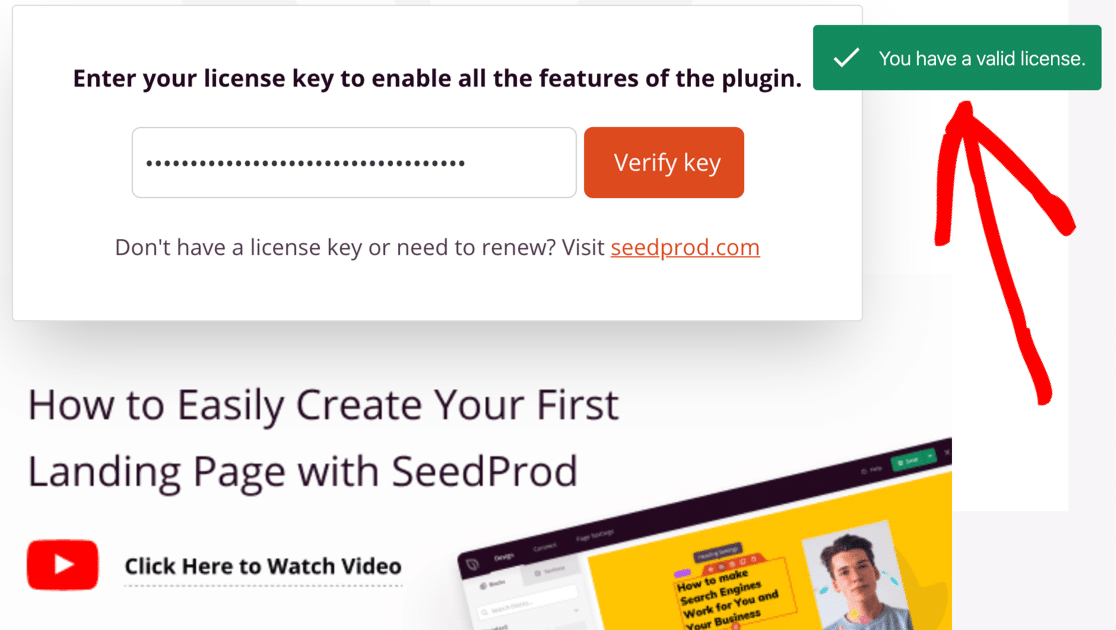
플러그인을 활성화할 때 SeedProd 라이선스 키도 붙여넣고 싶을 것입니다. 이렇게 하면 Pro 버전의 모든 기능이 잠금 해제됩니다.

다음으로 방문자가 귀하의 새 사이트에 액세스하려고 할 때 표시되는 곧 출시될 페이지를 만들 것입니다.
3단계: SeedProd에서 '출시 예정' 페이지 만들기
이 단계에서는 끌어서 놓기 빌더를 사용하여 완전히 사용자 정의된 '곧 출시될' 페이지를 만들 것입니다.
SeedProd 페이지는 WordPress 테마와 완전히 분리되어 있으므로 '출시 예정' 페이지에 영향을 주지 않고 백엔드에서 다양한 테마를 사용해 볼 수 있습니다.
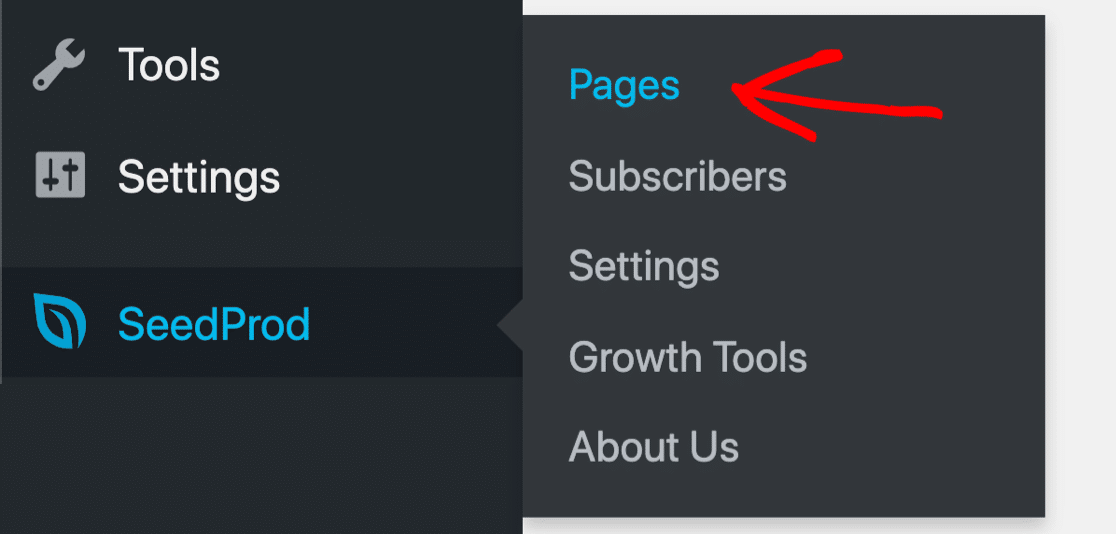
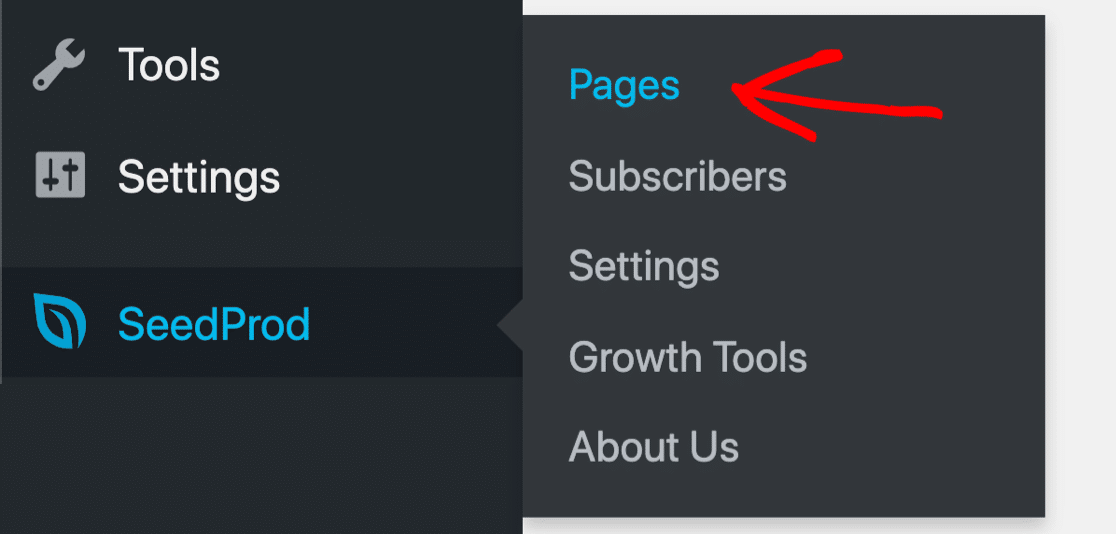
먼저 WordPress 대시보드의 왼쪽을 살펴봅니다. 페이지 만들기를 시작하려면 SeedProd » 페이지를 클릭 하세요.

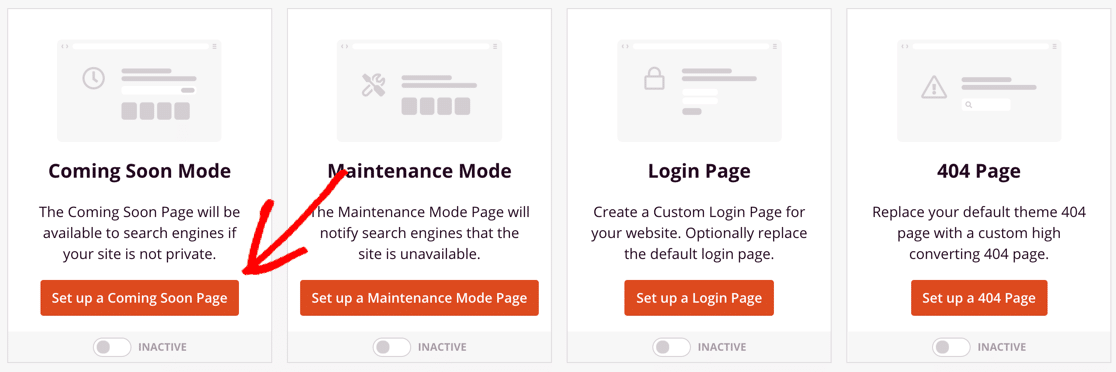
상단에는 SeedProd에서 사용할 수 있는 다양한 유형의 템플릿이 표시됩니다.
- 출시 예정
- 유지 관리 모드
- 404 페이지
- 로그인 페이지
- 방문 페이지
준비가 될 때까지 WordPress 사이트를 숨기려면 출시 예정 페이지를 설정해 보겠습니다.

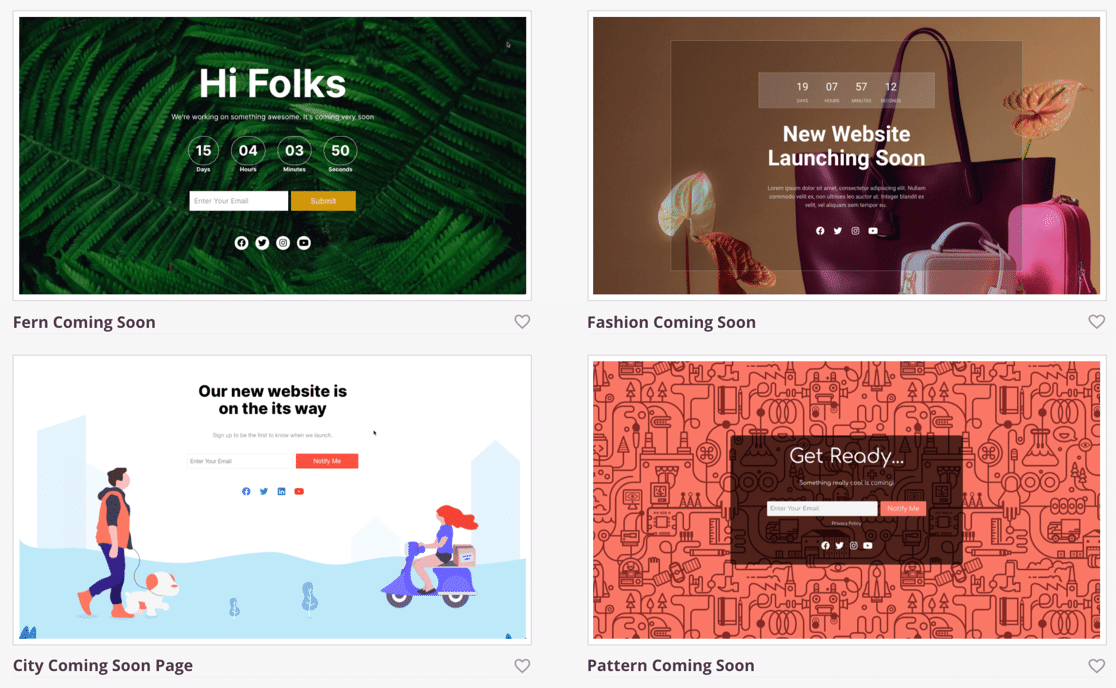
이제 템플릿에서 좋아하는 디자인을 선택하고 클릭하여 전체 크기로 엽니다. 이 예에서는 도시 출시 예정 페이지 템플릿을 사용합니다.

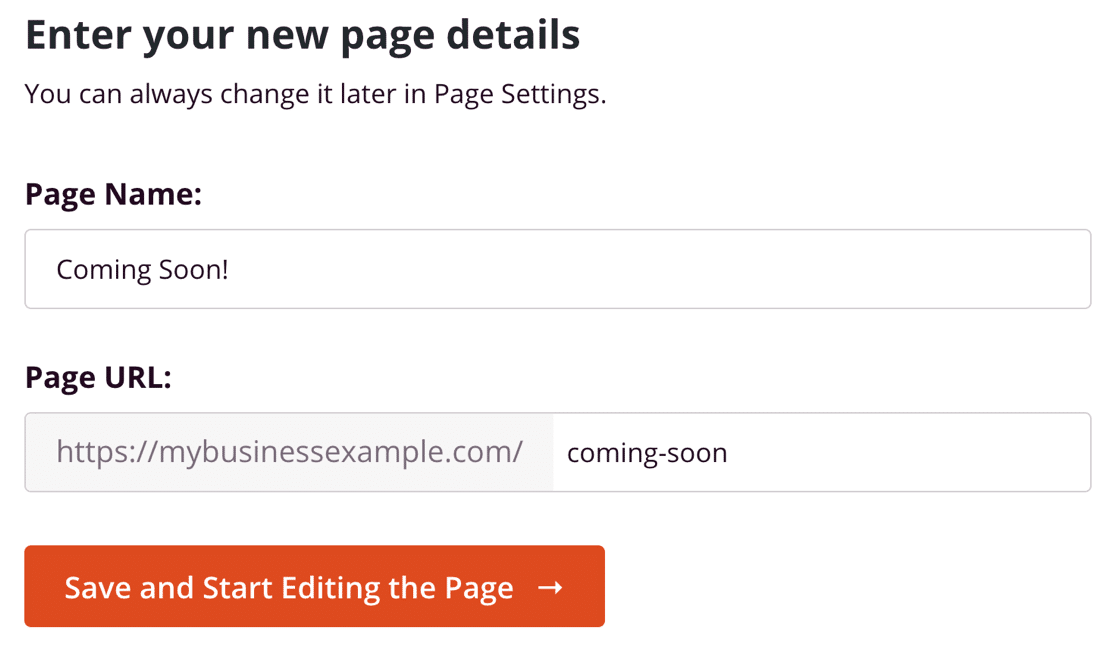
팝업에서 페이지 이름을 입력합니다. SeedProd는 자동으로 URL을 생성하지만 원하는 경우 여기에서 사용자 정의할 수 있습니다.

이제 새 페이지를 사용자 정의할 준비가 되었습니다.
4단계: 출시 예정 페이지 사용자 지정
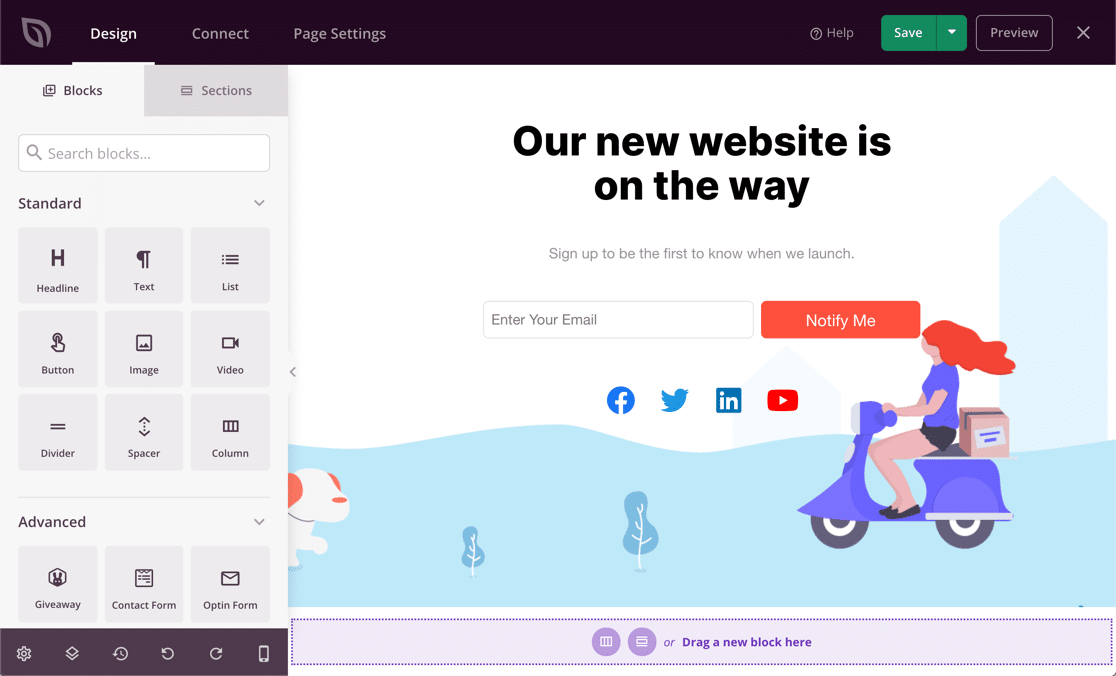
이제 SeedProd 페이지 빌더에 있습니다. 어떻게 작동하는지 잠시 살펴보겠습니다.
왼쪽에는 페이지로 드래그할 수 있는 다양한 요소가 모두 표시됩니다. 오른쪽에는 실시간 미리보기가 있습니다. 미리보기의 아무 부분이나 클릭하여 편집할 수 있습니다.
새 사이트와 일치하는 페이지를 만들거나 완전히 독특한 페이지를 만들 수 있습니다.

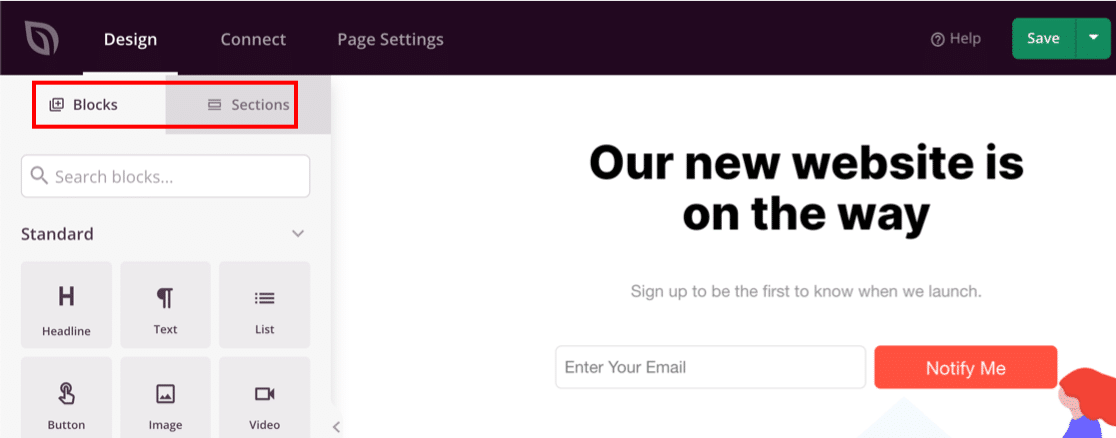
SeedProd를 사용하면 2가지 유형의 콘텐츠를 페이지에 추가할 수 있습니다: 블록 및 섹션 . 왼쪽 상단의 탭을 사용하여 액세스할 수 있습니다.

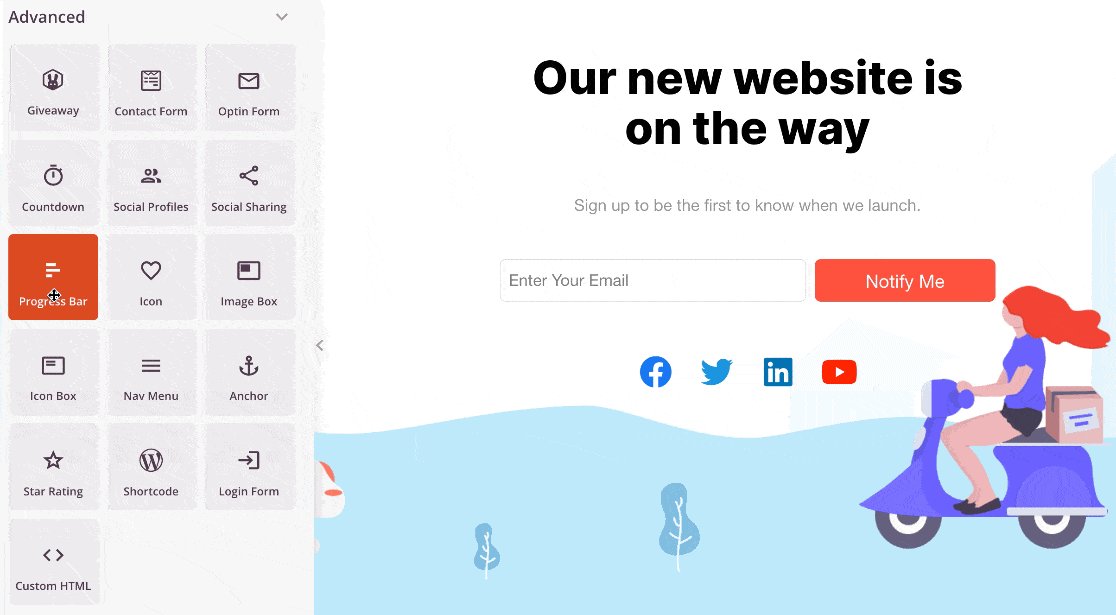
다음을 위한 블록을 사용하여 페이지를 쉽게 구축할 수 있습니다.
- 텍스트
- 배경 이미지
- 양식
- 클릭 유도문안 버튼
- 카운트다운 타이머
- 소셜 미디어 링크
- 비디오
- RafflePress 경품
- 자주 묻는 질문
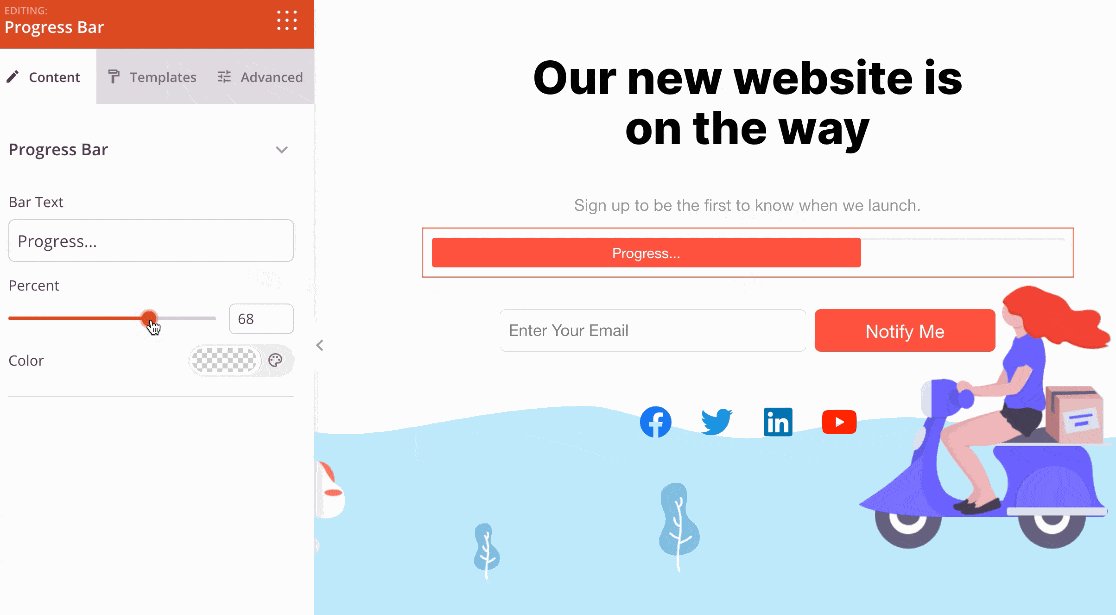
- 진행률 표시줄
- 그리고 더.
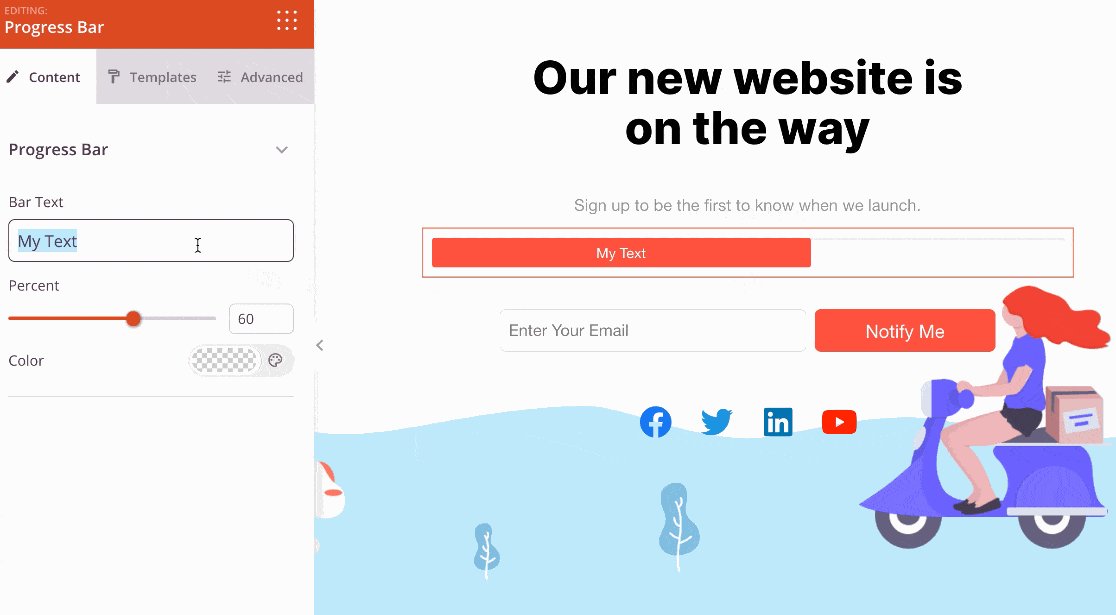
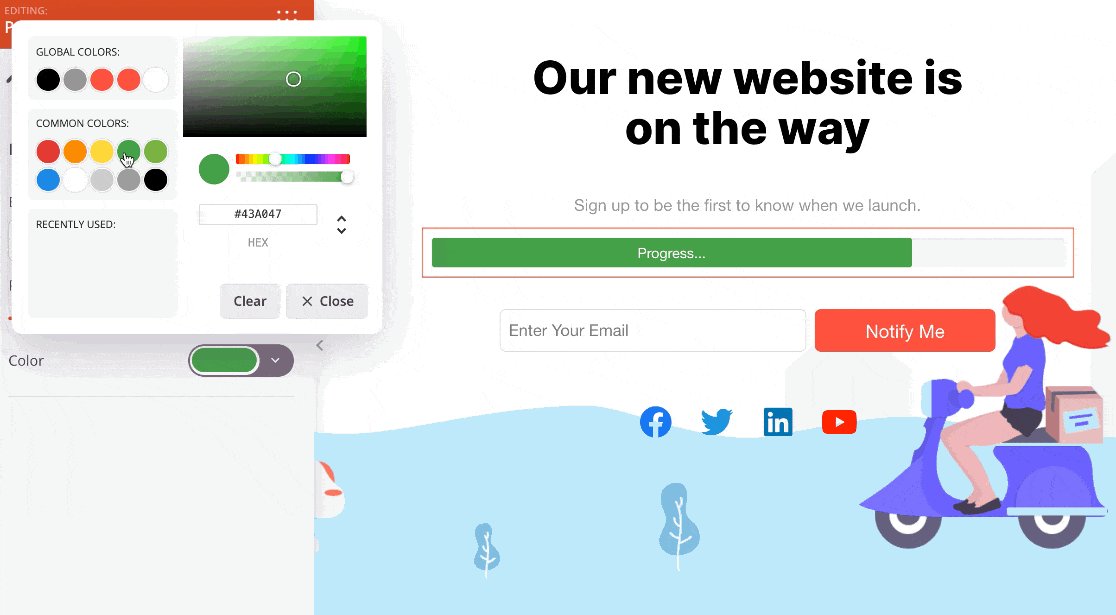
항목을 선택하고 페이지로 드래그하기만 하면 됩니다. 블록을 클릭하면 색상과 설정을 쉽게 조정할 수 있습니다.


사이트가 시작될 때 사람들에게 알릴 수 있도록 카운트다운 타이머를 추가해 보겠습니다. HTML이나 PHP 코드를 작성하지 않고도 이 작업을 쉽게 수행할 수 있습니다.
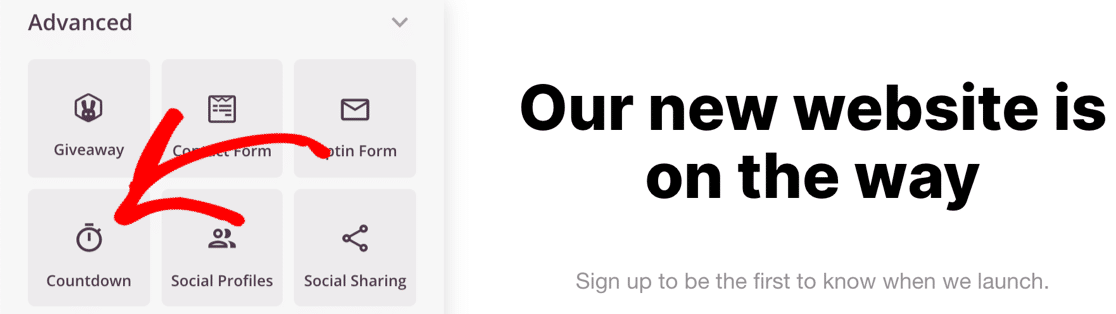
먼저 고급 블록으로 스크롤하고 카운트다운 타이머를 페이지로 드래그합니다.

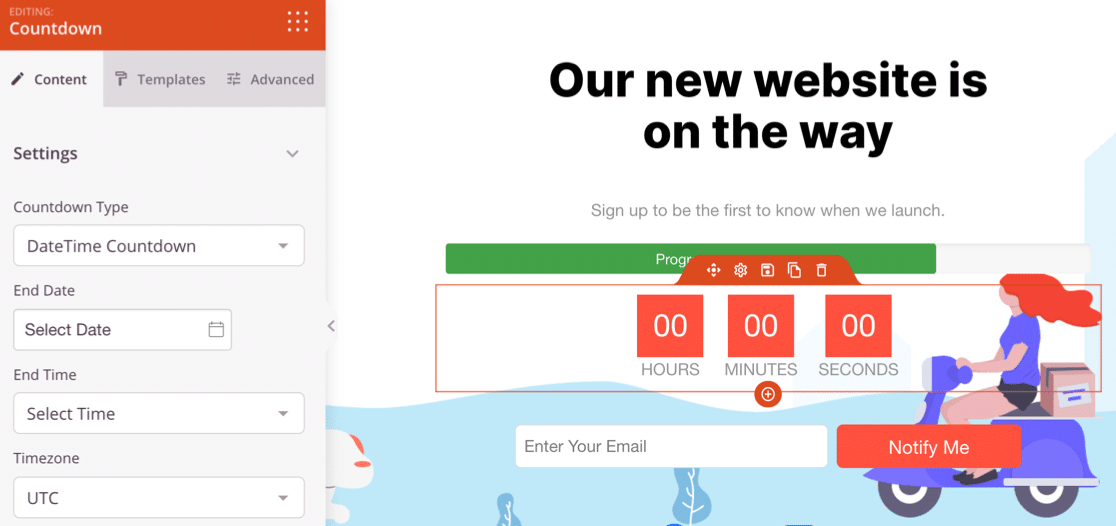
그런 다음 카운트다운 블록을 클릭하여 설정을 엽니다.

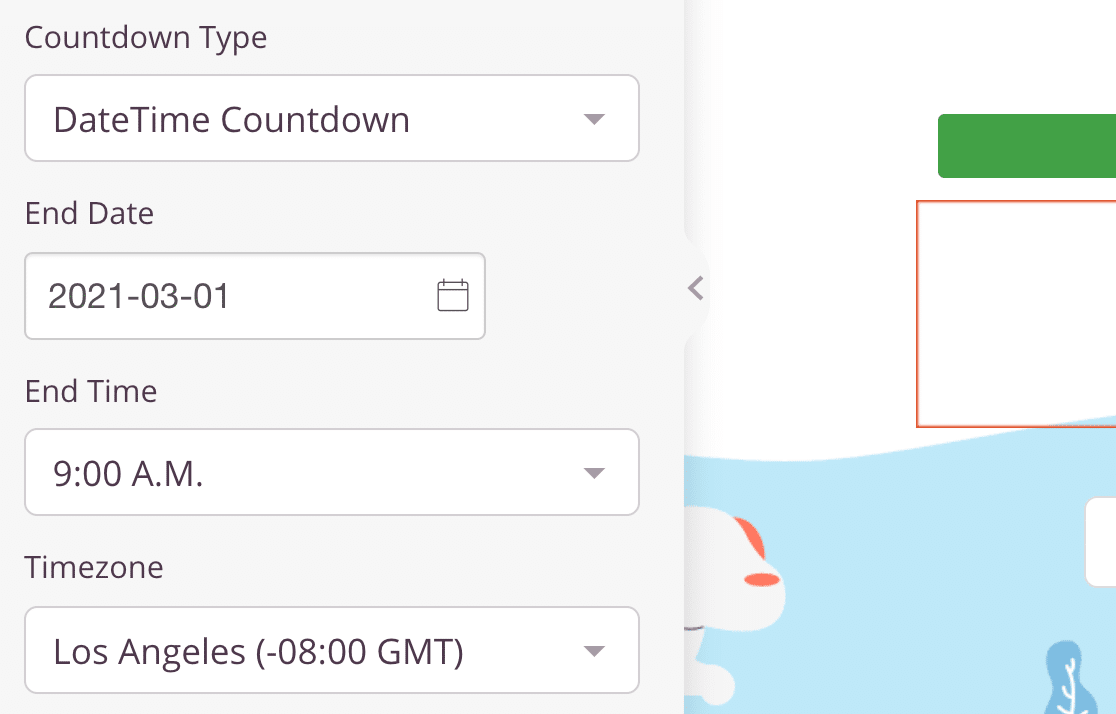
이제 왼쪽의 설정을 사용하여 카운트다운 스타일을 선택합니다. 웹사이트의 실제 출시 날짜를 설정할 수도 있습니다.

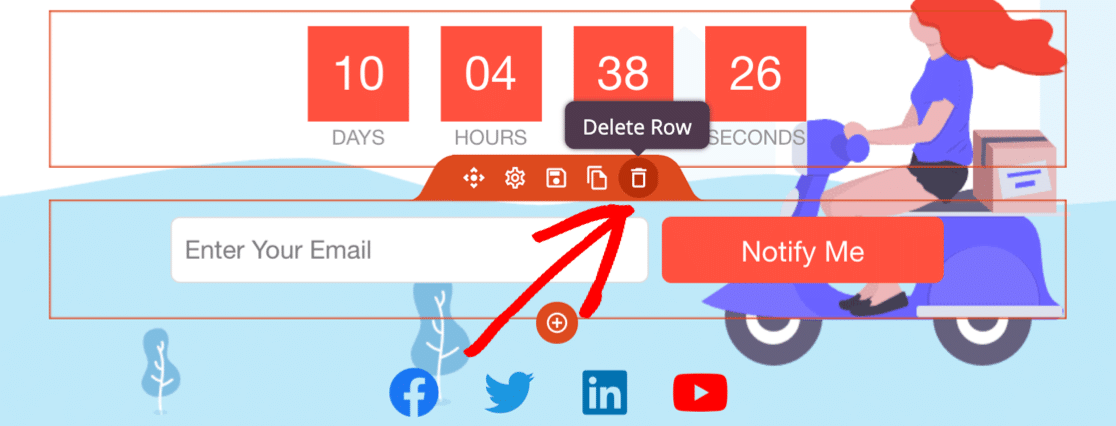
이제 필요하지 않은 페이지 부분을 제거해 보겠습니다.
요소 위로 마우스를 가져간 다음 휴지통을 클릭하여 요소를 삭제할 수 있습니다.

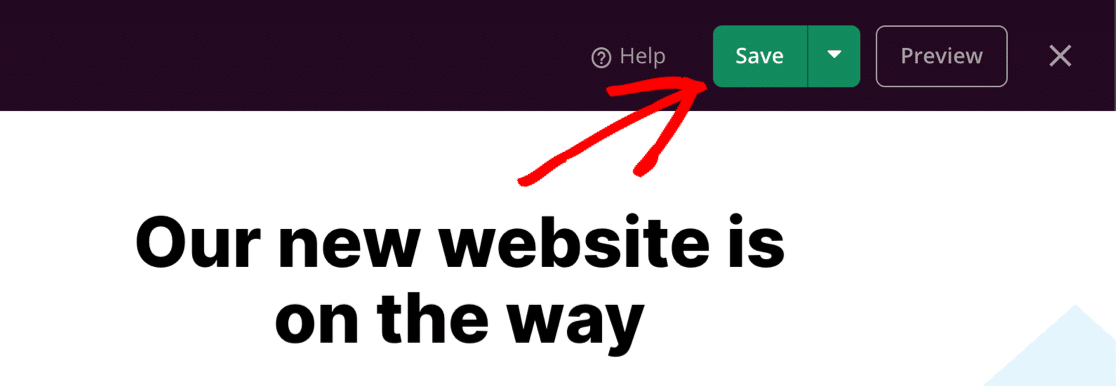
게시할 준비가 될 때까지 페이지를 계속 사용자 지정합니다. 지금까지의 진행 상황을 저장하려면 상단의 녹색 저장 버튼을 누르는 것을 잊지 마십시오.

이제 곧 출시될 새 WordPress 페이지에서 조정할 수 있는 몇 가지 설정을 살펴보겠습니다.
5단계: 출시 예정 페이지를 표시할 시점 선택
많은 유지 관리 모드 플러그인에는 전체 사이트에 대해 표시되는 1개의 출시 예정 페이지가 있습니다.
SeedProd는 숨기고 싶은 페이지를 정확하게 제어할 수 있기 때문에 더욱 발전되었습니다.
지금은 사이트가 준비될 때까지 전체 사이트를 숨기고 싶을 것입니다. 하지만 앞으로는 특정 페이지나 게시물을 숨기고 싶을 수도 있습니다. 따라서 이 설정에 대해 배우면 향후 개발에 매우 유용할 것입니다.
곧 출시될 페이지가 웹사이트에 표시되는 시기를 제어하려면 SeedProd 빌더 상단에서 페이지 설정 을 클릭하십시오.
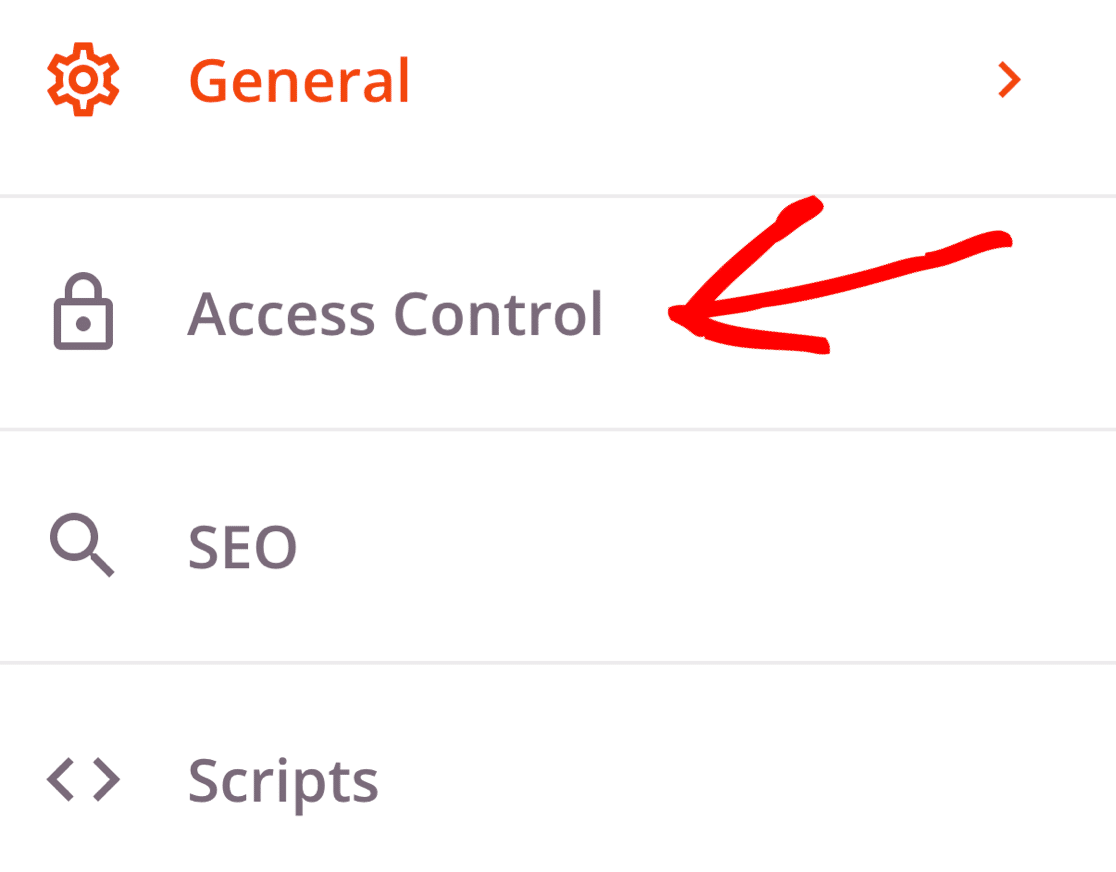
그런 다음 액세스 제어 를 클릭하여 설정을 엽니다.

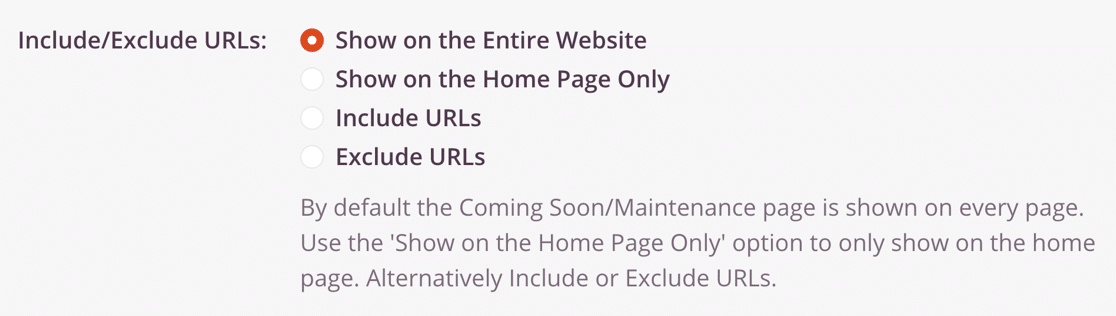
이제 URL 포함/제외 섹션까지 아래로 스크롤해 보겠습니다. 여기에서 SeedProd에 사이트를 숨기는 방법을 알려줄 것입니다.

액세스 제어 설정의 의미는 다음과 같습니다.
- 전체 웹사이트에 표시 : 이것은 기본 설정이며 준비가 될 때까지 WordPress 사이트를 숨기려는 경우 가장 좋은 선택입니다. 사이트의 페이지를 보려고 하는 사람은 누구나 프론트 엔드에서 곧 출시될 페이지를 보게 될 것입니다.
- 홈 페이지에만 표시 : 웹 사이트의 홈페이지에만 새 페이지를 표시하는 데 사용할 수 있습니다. 다른 모든 페이지와 게시물은 계속 공개됩니다.
- URL 포함 : 곧 표시할 페이지에 대한 특정 페이지를 선택하려면 이 설정을 사용하십시오. 예를 들어 페이지 중 하나에 대해 새 콘텐츠를 작성하는 경우 해당 페이지 1개만 숨기고 사이트의 다른 모든 항목은 표시되도록 할 수 있습니다.
- URL 제외 : 이 설정은 URL 포함의 반대 작업을 수행합니다. 지정한 페이지를 제외한 전체 사이트를 숨깁니다. 나머지 페이지는 숨기고 특정 페이지는 계속 액세스할 수 있도록 하려면 이 옵션을 선택합니다.
숨겨진 WordPress 사이트에 대한 액세스 허용
고객이나 친구의 웹사이트에서 작업하는 경우 진행 상황을 검토할 수 있도록 액세스 권한을 부여할 수 있습니다.
이것은 SeedProd에서도 쉽습니다. 특정 사람들이 실제 사이트를 볼 수 있도록 하면서 준비가 될 때까지 WordPress 사이트를 숨길 수 있습니다.

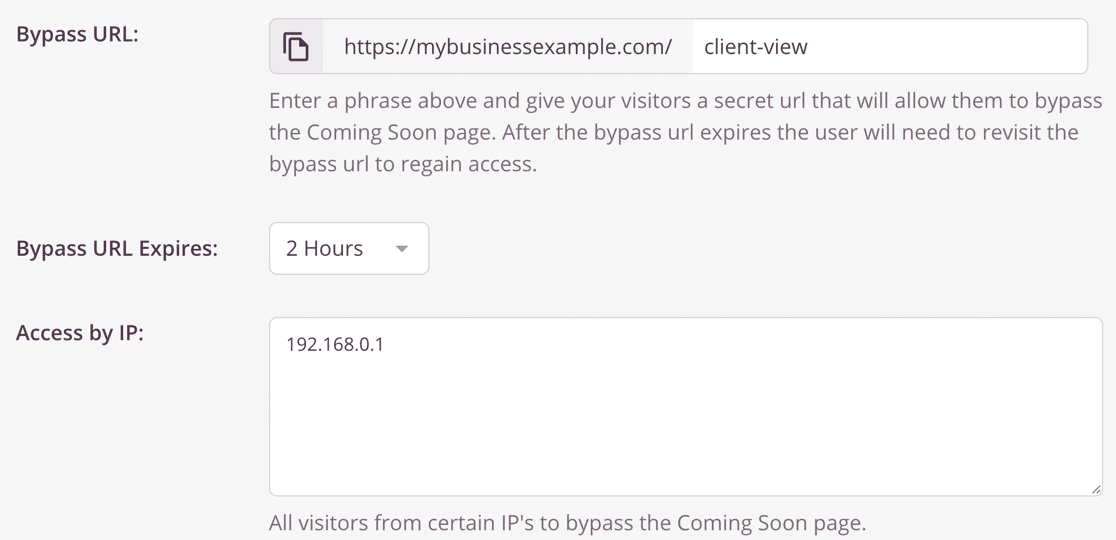
사람들이 곧 출시될 페이지를 무시하도록 하는 3가지 방법이 있습니다.
- 우회 URL : 우회 URL은 방문자가 곧 출시될 페이지를 지나갈 수 있도록 하는 비밀 URL입니다. 사이트를 볼 필요가 있는 모든 사람과 이 URL을 공유할 수 있습니다. 우회 URL 만료 는 다른 사람이 귀하의 비밀 우회 URL을 방문한 후 사이트를 볼 수 있는 기간을 결정합니다.
- IP로 액세스 : 고객의 IP 주소를 알고 있는 경우 여기에 입력하여 곧 제공될 페이지를 보지 않도록 할 수 있습니다.
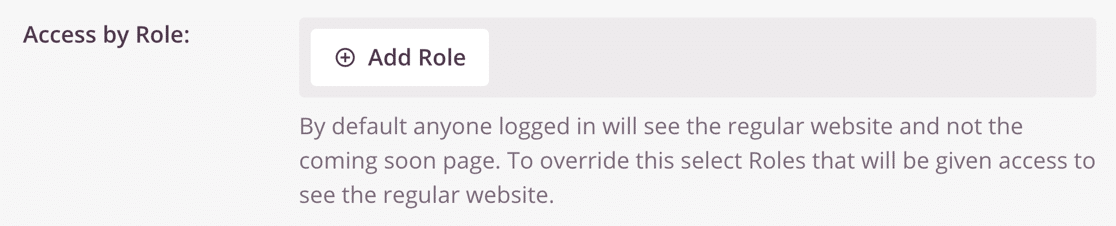
- 역할별 액세스 : 이 설정을 사용하면 로그인한 WordPress 사용자가 일치하는 사용자 역할이 있는 경우 실제 사이트를 볼 수 있습니다. 예를 들어 콘텐츠 작성자가 사이트를 볼 수 있도록 허용하고 편집자로 설정된 경우 여기에 편집자 역할을 추가합니다.

조정해야 할 다른 것이 있는 경우 이제 곧 출시될 나머지 페이지 설정을 확인하기에 좋은 시간입니다.
모든 설정? 상단의 녹색 저장 버튼을 클릭하여 설정을 저장합니다.
6단계: WordPress 웹사이트 숨기기
엄청난! 이제 페이지가 설정되었으며 준비가 될 때까지 WordPress 사이트를 숨길 준비가 되었습니다.
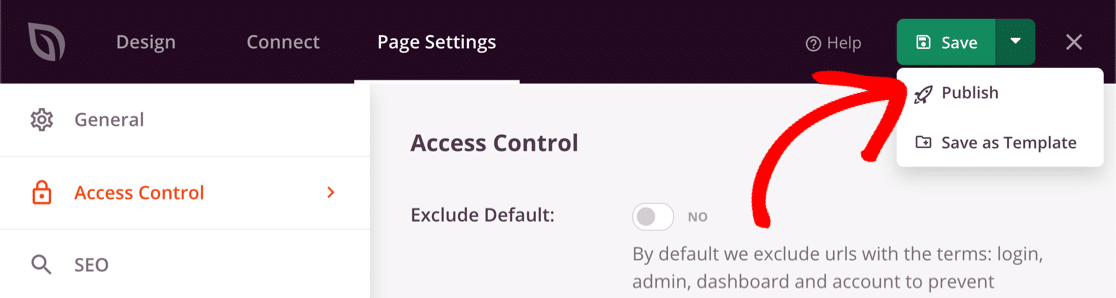
시작하려면 저장 버튼 옆에 있는 드롭다운을 클릭하고 게시 를 선택합니다.

다음으로 라이브 페이지 보기를 클릭하여 방문자가 볼 수 있는 곧 출시될 페이지를 확인하십시오.
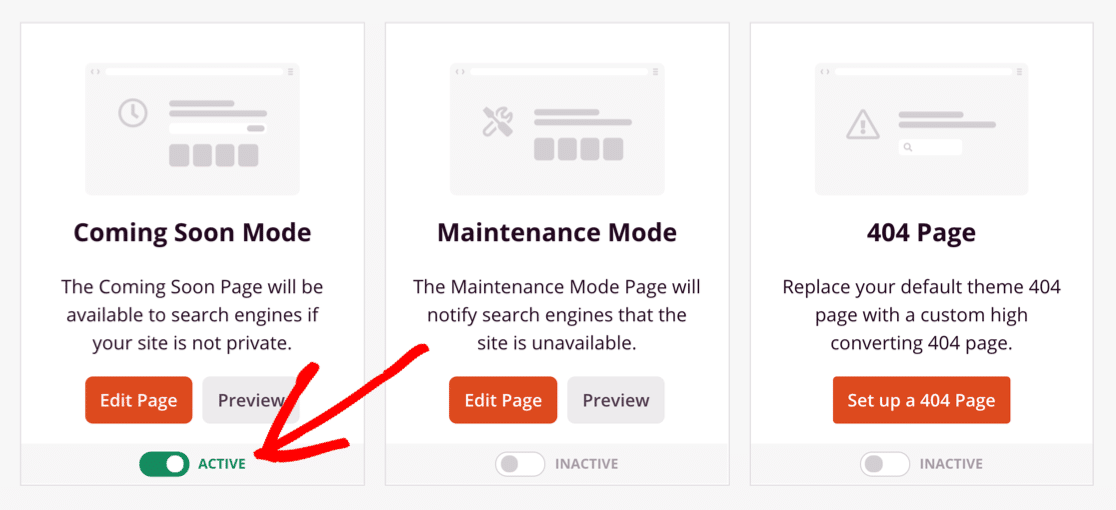
마지막으로 오른쪽 상단 모서리에 있는 X를 클릭하여 WordPress 대시보드로 돌아갑니다. 마지막 단계는 SeedProd » 페이지 메뉴에서 페이지를 활성화하는 것입니다.

사이트를 숨길 준비가 되셨습니까? 곧 출시 모드 아래의 스위치를 클릭하면 활성화 됩니다.

그리고 그게 다야. 이제 SeedProd로 준비될 때까지 WordPress 사이트를 숨기는 방법을 알게 되었습니다!
지금 WordPress 문의 양식 만들기
다음 단계: 방문 페이지에 양식 추가
방문 페이지에 문의 양식을 쉽게 추가할 수 있다는 사실을 알고 계셨습니까? 연락처 양식을 추가하면 WordPress 사이트를 숨긴 경우에도 누구나 귀하에게 연락할 수 있습니다.
시작하려면 SeedProd를 사용하여 쉽게 포함할 수 있는 간단한 문의 양식을 만드는 방법에 대한 가이드를 따르십시오.
새 웹사이트에서 어떤 양식 빌더 플러그인을 사용할지 잘 모르겠다면 WPForms Lite와 Contact Form 7에 대한 가이드를 만들어 결정하는 데 도움이 될 것입니다.
양식을 작성할 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 오늘 시작하십시오. WPForms Pro에는 많은 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 더 많은 무료 WordPress 자습서 및 가이드를 팔로우하세요.
