이탈률을 개선하는 방법
게시 됨: 2019-09-11성공적인 온라인 상점을 운영하려면 적절한 청중을 사이트로 유인해야 할 뿐만 아니라 그들의 관심을 끌고 구매하도록 설득해야 합니다.
이 영역에서 사이트 성능의 주요 지표 중 하나는 이탈률입니다.
이탈률이란 무엇입니까?
이탈률은 사이트의 한 페이지에 방문한 다음 다른 페이지를 방문하지 않고 떠나는 사람들의 비율입니다. 이 측정항목은 귀하의 사이트가 잠재 고객의 참여를 유도하는 데 얼마나 효과적인지 알 수 있습니다. 이탈률이 정말 높으면 고객의 관심을 제대로 끌지 못하고 있다는 명백한 표시일 수 있습니다. 즉, 구매를 유도할 가능성이 훨씬 낮아집니다.
좋은 이탈률이란 무엇입니까?
"좋은" 또는 "나쁜" 이탈률을 결정하는 정해진 규칙은 없습니다. Neil Patel과 같은 일부 전문가는 평균 이탈률이 모든 산업에 걸쳐 45-65%로 다양하다고 보고합니다. Hubspot은 Google에서 수집한 업계 벤치마크별 이탈률을 나열합니다. 그들에 따르면 평균 전자 상거래 이탈률은 20-40% 사이여야 합니다.
논리에 따르면 이탈률은 평균 이내이거나 그 이하일 것입니다.
그러나 사이트를 개선하려면 이탈률을 업계 벤치마크 또는 다른 웹사이트와 비교하는 데 집중하지 말고 이탈률을 이전 실적과 비교하는 데 집중하세요.
다시 말해, 좋은 이탈률은 측정 중인 이전 기간(월, 분기, 연도 등)보다 낮은 것입니다.

이탈률은 어떻게 찾나요?
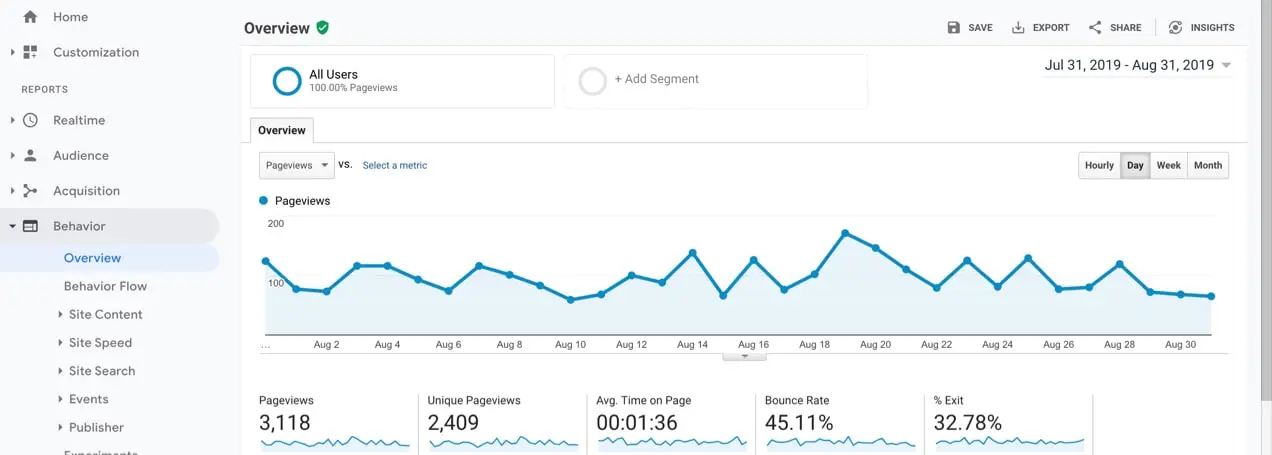
이탈률은 일반적으로 Google 애널리틱스에 로그인할 때 또는 잠재고객 > 개요 로 이동할 때 첫 번째 페이지 상단에 표시됩니다. 그러나 이 수치는 기본 기간 동안의 사이트 전체 이탈률이며 많은 정보를 제공하지 않습니다.
행동 > 사이트 콘텐츠 > 모든 페이지 로 이동하면 사이트의 모든 개별 페이지에 대한 이탈률을 확인할 수 있습니다. 오른쪽 상단에서 기간을 조정할 수 있습니다.
WooCommerce Google Analytics Pro 확장은 온라인 상점에서 자세한 분석을 볼 수 있는 좋은 방법을 제공합니다. 이 확장 프로그램은 분석 데이터와 실제 판매 간의 연결을 확인하여 수익을 개선하기 위한 주요 결정을 내리는 데 도움이 됩니다.
이탈률을 어떻게 측정해야 합니까?
샘플 크기가 충분한 기간이나 두 개의 중요한 이벤트 사이에 이탈률을 측정해야 합니다. 따라서 이번 달의 이탈률과 전년도 같은 달의 이탈률을 비교할 수 있습니다. 또는 새롭게 디자인된 사이트를 시작한지 얼마 되지 않은 경우 출시 후 첫 달과 출시 전 달을 비교할 수 있습니다.
10명의 사람들을 귀하의 사이트로 보내는 광고에 돈을 쓰고 있지만 아무도 구매하지 않는다고 상상해 보십시오. 샘플 크기가 작다고 해서 큰 변화를 가져서는 안 됩니다. 단순히 추세를 결정하기에 충분한 데이터가 아니기 때문입니다.
일반적으로 언젠가는 데이터를 낭비하는 비정상적 상황을 경험할 수 있으므로 일상적인 이탈률을 기반으로 결정을 내리지 않는 것이 좋습니다. 그러나 이것은 특정 상황에서 의미가 있을 수 있습니다. 매년 매출의 많은 부분을 차지하는 단일 이벤트가 있는 경우 올해 이벤트 날짜와 작년 이벤트 날짜를 하루 비교하고 싶을 수 있습니다.
여전히 일상적인 이탈률을 모니터링하려는 이유 중 하나는 사이트의 주요 변경 사항을 결정하기 위해서가 아니라 문제를 발견하기 위해서입니다. 일반적으로 이탈률이 35%였다가 어느 날 90%까지 치솟는다면 더 자세히 조사하고 싶을 것입니다. 사이트에서 무언가가 손상되었을 수 있습니다.
마지막으로 이탈률을 측정하는 데 사용하는 샘플 크기나 기간 외에 측정 대상을 정확히 고려하십시오. 개별 페이지의 이탈률이 비정상적으로 높거나 낮을 수 있으며 페이지의 특정 카테고리가 다른 카테고리보다 그룹으로 더 나은 성능을 보이는 것을 볼 수 있습니다. 사이트 전체의 이탈률만 보는 대신 페이지를 개별적으로 또는 조정된 그룹으로 분석하여 고객의 참여를 유도하는 페이지 또는 콘텐츠 유형과 그렇지 않은 콘텐츠를 파악할 수 있습니다.
그렇다면 사람들은 왜 튀는 것일까?
사람들은 다양한 이유로 이탈하지만 일반적으로 다음 네 가지 광범위한 영역 중 하나와 관련이 있습니다.
1. 적절한 유형의 방문자를 끌어들이지 못하고 있습니다. 고급 명품 쇼핑객을 대상으로 광고를 실행하고 있지만 사이트에서 할인된 대량 할인 품목을 판매하는 경우 완벽하게 설계된 사이트가 있더라도 허용할 수 없는 이탈률을 보게 될 것입니다.
2. 당신은 그들에게 더 이상 나아가도록 강요하지 않았습니다. 그들이 귀하의 사이트를 계속 탐색할 만큼 매력적이거나 흥미로운 것이 없었습니다. 완벽하게 타겟이 된 청중이라도 페이지의 메시지가 공감되지 않으면 떠나게 됩니다.
3. 사용자 경험이 좋지 않았습니다. 사이트를 로드하는 데 너무 오래 걸렸거나 사용자가 사이트의 텍스트를 읽을 수 없었을 수 있습니다. 맬웨어 경고를 받았거나 안전하지 않다고 느끼게 만드는 다른 것을 보았을 수 있습니다. 사용자가 모바일 장치에서 탐색 중이고 귀하의 사이트가 모바일에 최적화되어 있지 않다면 계속 이동했을 수 있습니다. 메뉴를 탐색하기 어려웠고 어디로 가야 할지 알지 못했다면 메뉴를 떠났을 수도 있습니다.
4. 당신은 그들이 찾고 있는 것을 정확히 제공했습니다. 이탈률이 특히 높은 사이트의 특정 페이지가 항상 다시 디자인해야 한다는 의미는 아닙니다 . 실제로 사용자에게 가치를 제공하는 데 큰 성공을 거두었다는 의미일 수 있습니다. 어떻게?
고객이 "[예제 매장]에서 판매하는 신발 사이즈는 무엇입니까?"를 검색한다고 상상해 보십시오. 첫 번째 검색 결과를 클릭하면 3-11 사이즈의 여성용 신발을 판매한다는 상점 페이지로 이동합니다. 그 사람은 답을 얻고 향후 쇼핑을 위해 해당 정보를 정리한 후 떠납니다. 당신은 그들의 질문에 빠르고 효과적으로 대답했고 그들의 경험에 가치를 더했습니다. 그들은 다른 페이지를 보지 않고 떠났지만 그것이 실패였다는 의미는 아닙니다.
이탈률을 고려할 때 항상 사용자 경험의 전체 컨텍스트와 마케팅 목표에 대해 생각해야 합니다.

이탈률을 높이려면 어떻게 해야 하나요?
1. 기술 습득
사용자는 사이트가 빠르게 로드되기를 기대합니다. 그들은 자신이 사용하는 장치에 적합하고 효과적으로 탐색할 수 있기를 기대합니다. 또한 SSL 인증서 또는 업계 보증과 같은 합법성의 징후를 찾도록 훈련되었습니다.
Entrepreneur.com에 따르면 사용자의 47%는 사이트가 2초 이내에 로드될 것으로 예상합니다. 속도 테스트를 실행하고 사이트의 성능을 확인하는 것이 좋습니다. 귀하의 사이트는 지속적으로 이 기준을 충족합니까? 종종 전자 상거래 사이트의 페이지 로딩 속도가 느린 원인은 적절하게 최적화된 이미지가 부족하기 때문입니다. Jetpack은 이미지를 최적화하는 데 도움이 되는 쉬운 방법 중 하나이지만 여기에서 전체 가이드를 읽을 수도 있습니다.
귀하의 사이트는 모바일 친화적입니까? 이제 더 많은 방문자가 그 어느 때보다 모바일 장치에서 검색하고 그 비율이 매일 증가하고 있습니다. 모바일 장치에서 사이트를 탐색하기 어려운 경우 방문자가 추가 페이지를 보지 않고 떠날 가능성이 크게 높아집니다.
Google의 모바일 친화적 테스트를 사용하여 사이트 개선을 위한 제안과 함께 사이트가 얼마나 잘 측정되는지 확인할 수 있습니다.
SSL 인증서를 받고 과거에 있었을 수 있는 해결되지 않은 맬웨어 문제가 완전히 해결되었는지 확인하십시오. 사용자가 사이트에 접속하여 바이러스/악성코드 경고를 받으면 사용자가 오래 머물지 않을 것입니다.
2. 산만함을 제한
GDPR 시대에 사이트를 처음 방문하는 사람들은 일반적으로 알림을 받고 화면에서 권한을 요청합니다. 그 안내문에 팝업, 채팅창 등 내비게이션에 방해가 되는 내용으로 즉시 동행하면 고객이 화를 낼 수 있습니다.
페이지에 수많은 광고가 있고, 여러 제안이 깜박이고, 팝업이 표시되고, 일반적으로 어수선한 경우 실제 매장에 들어서면서 동시에 여러 판매원에게 인사를 받는 것과 같습니다. 그것은 경험을 불편하게 만들고 고객을 떠날 수 있습니다.
따라서 이러한 종류의 도구 사용을 제한하십시오. 각각을 테스트하여 이탈률과 매출에 어떤 영향을 미치는지 확인하고 최상의 결과를 제공하는 항목에 따라 사용자 경험을 최적화하십시오. 격주로 팝업을 실행하여 판매 또는 이탈률에 측정 가능한 영향이 있는지 확인할 수 있습니다. 챗봇이나 다른 도구에 대해서도 동일한 작업을 수행합니다. 그리고 매출 증가가 방문자를 잃은 것보다 훨씬 클 경우 이러한 도구는 이탈률을 높일 가치가 있음을 기억하십시오.

3. 쉬운 탐색 만들기
다양한 제품 범주를 제공하는 경우 옵션이 명확하고 신속하게 표시되는지 확인하십시오. 티셔츠, 신발, 바지를 판매하는데 사용자가 사이트를 방문할 때 보여주는 것이 티셔츠뿐이라면 사용자가 혼란스러워하거나 좌절하고 떠날 수 있습니다. 즉시 선택할 수 있는 광범위한 범주를 제공하고 거기에서 경로를 선택하도록 하십시오.
메뉴의 항목은 짧고 간결해야 하며 링크되는 정확한 페이지를 명확하게 설명해야 합니다. 처음 방문하는 방문자는 그 의미를 이해하지 못할 수 있으므로 메뉴에 틈새 용어나 용어를 사용하지 마십시오.
고정 메뉴는 긴 페이지에 적합하므로 사용자가 주 메뉴에 액세스하기 위해 맨 위로 스크롤할 필요가 없습니다. 고객은 바닥글에서 연락처 정보, FAQ 및 정책과 같은 항목을 찾을 수 있기를 기대합니다.
마지막으로, 사이트에 복잡한 정보나 페이지가 많이 포함된 경우 이동 경로 추가를 고려할 수 있습니다. 이는 사용자가 사이트를 탐색하고 이전에 있던 페이지로 쉽게 돌아갈 수 있는 보조 방법을 제공합니다. 또한 사이트의 계층 구조를 설명하고 방문자가 길을 잃지 않도록 합니다.

4. 가장 좋은 것을 접을 수 있는 부분에 두십시오.
"Above the fold"라는 용어는 신문에서 유래했습니다. 신문은 선반에 놓여 있고 위쪽 절반만 볼 수 있습니다. 접기 전의 모습입니다. 그 상위 절반은 즉시 당신을 끌어야합니다. 눈길을 끄는 헤드라인이 맨 아래에 있으면 해당 헤드라인을 볼 수 없거나 선택하고 싶지 않을 것입니다.
웹사이트에서 "스크롤 없이 볼 수 있는 부분"은 스크롤하거나 탐색할 필요 없이 사용자에게 표시되는 것을 나타냅니다. 스크롤 없이 볼 수 있는 부분에 표시되는 내용은 다양한 기기와 화면 크기에 따라 다릅니다. 즉시 관심을 끌 수 있도록 가능한 한 많은 크기를 테스트하십시오. GDPR과 같은 사항에 대한 알림을 배치하는 위치에 따라 페이지 맨 위에 항상 표시되지 않을 수 있습니다.
전문가 팁: Google Analytics를 사용하여 웹사이트 트래픽의 대부분을 차지하는 화면 크기/기기를 확인하십시오. 수백 개의 기기와 화면 크기가 있지만 소수의 기기가 대부분의 트래픽을 구성할 수 있습니다. 모든 항목을 테스트하고 조정할 수는 없으므로 가장 중요한 항목을 선택하고 먼저 올바른 항목을 선택하십시오.
50%를 가져오는 장치의 경험을 개선하기 위해 트래픽의 1%를 가져오는 장치에 대한 사용자 경험을 희생해야 할 수도 있습니다.
5. 항상 테스트하십시오
사이트의 특정 항목이 이탈률에 어떤 영향을 미칠지 확실하지 않거나 작은 변경 사항을 수정하여 영향을 최대화하려는 경우 A/B 또는 분할 테스트를 고려할 수 있습니다. 이러한 종류의 테스트를 통해 웹사이트 또는 특정 페이지의 대체 버전으로 트래픽을 보낼 수 있습니다. 그런 다음 전반적인 성능에 대한 데이터를 보냅니다.
예를 들어 사이트 상단에서 두 가지 변형 배너 이미지를 테스트하도록 선택할 수 있습니다. 일정 기간 동안 이것을 실행하고 버전 "A" 또는 버전 "B"가 이탈률을 낮추는지 확인할 수 있습니다.
다음은 고려해야 할 훌륭한 A/B 테스트 도구입니다.
6. 처음으로 사용자를 올바른 위치로 유도
SEO를 사용하여 카테고리를 기반으로 페이지를 최적화하여 사람들이 단순히 귀하의 홈페이지를 방문하는 것이 아니라 그들이 찾고 있는 제품의 카테고리를 정확히 제공하는 페이지에 방문하도록 합니다. 누군가 "[예시 브랜드 이름] 신발"을 검색하면 상점의 홈페이지가 아니라 기본 신발 카테고리가 먼저 표시되기를 바라는 것이 좋습니다. 도움이 필요한 경우 Jetpack은 SEO 목표를 지원하는 몇 가지 훌륭한 도구를 제공합니다.
유료 검색 광고를 사용하면 사용자를 사이트의 특정 페이지로 연결하는 사이트 링크를 추가할 수 있습니다. 학생을 대상으로 한 상품을 판매하는 경우 누군가가 "학교복으로 돌아가기"를 검색할 때 표시되는 광고를 실행할 수 있습니다. 사용자는 광고 제목을 클릭하면 개학할 수 있는 방문 페이지로 이동하거나 상품 카테고리를 사이트링크로 분리하여 사용자가 원하는 것을 더 빨리 찾을 수 있도록 할 수 있습니다.
"배낭", "유니폼", "운동복" 및 "신발"에 대한 사이트 링크가 있을 수 있습니다. 사용자는 "교복으로 돌아가기"를 검색할 수 있지만 실제로는 교복을 찾고 있습니다. 그들이 처음으로 귀하의 유니폼 섹션을 방문한다면, 그들이 보는 것에 만족하고 귀하의 사이트를 계속 탐색할 가능성이 훨씬 더 높습니다.
이와 같은 종류의 사이트링크는 자연 검색결과에도 나타날 수 있습니다. 결과에 표시되는 링크를 정확히 지정할 수는 없지만 Google은 노력에 도움이 되는 몇 가지 모범 사례를 제안합니다.
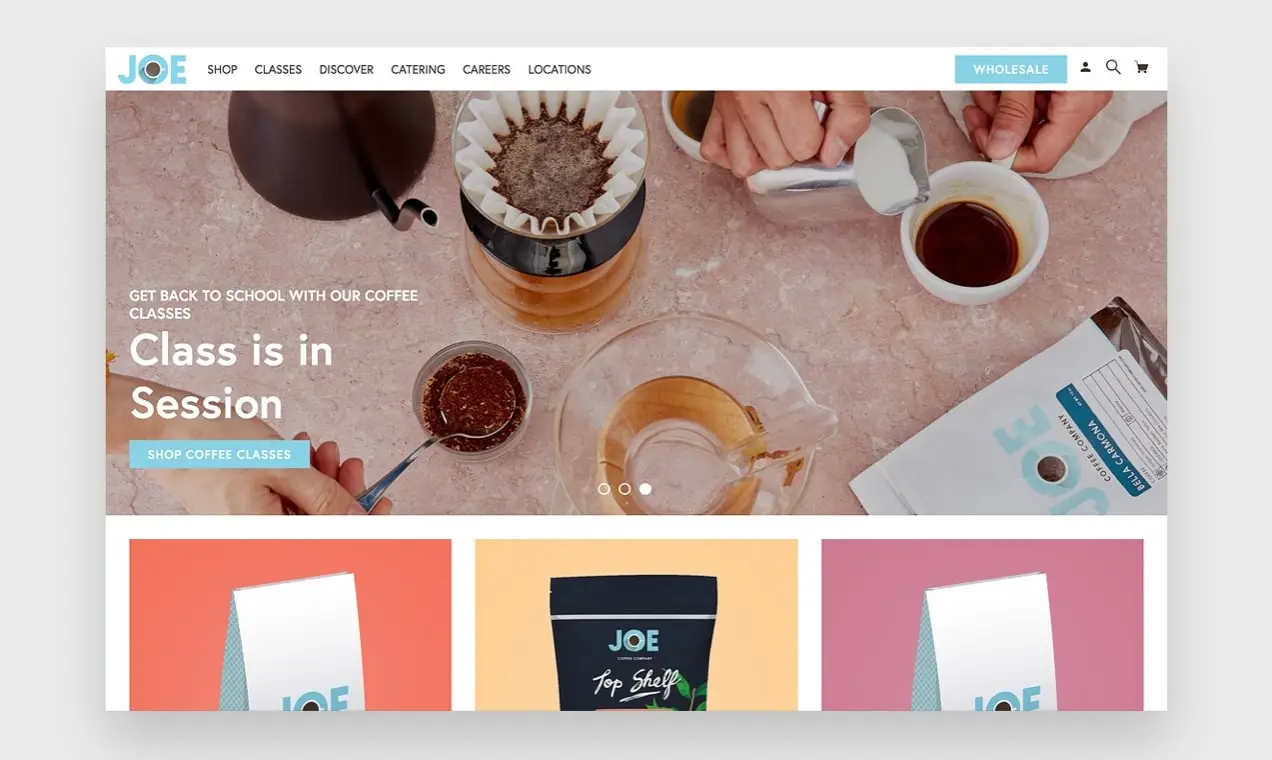
7. 고품질의 독특한 이미지 보유
고품질 이미지는 온라인 상점의 성공에 매우 중요합니다. 사용자는 제품을 직접 보고 잡을 수 없기 때문에 가능한 한 현실감 있는 경험을 하고 싶습니다.
스톡 사진은 좋은 아이디어처럼 보일 수 있고 어떤 경우에는 그럴 수도 있지만 다른 상점에서도 사용할 수 있는 스톡 사진은 고유한 브랜드를 구축하는 데 도움이 되지 않습니다. 사용자가 귀하에게 진정성 있고 고유한 것으로 인식하고 감상할 수 있는 일관된 모양을 만드십시오. 여기에는 모든 사진에 특정 필터를 사용하거나 일관된 설정에서 모델을 표시하는 것이 포함될 수 있습니다.
일반 배경에 제품 대신 사람이 포함된 이미지를 사용하는 것이 좋습니다. 조지아 공대(Georgia Tech) 연구에 따르면 Instagram에서 사람이 포함된 이미지는 사용자로부터 반응을 얻을 가능성이 거의 40% 더 높습니다. 이러한 종류의 사진은 방문자가 귀하의 제품을 착용하거나 사용하는 자신을 더 잘 상상하는 데 도움이 됩니다. 제품 상자가 있는 거대한 창고 대신 지역 부티크에서 쇼핑하는 것처럼 더 매력적이고 개인적인 경험입니다.
8. 접근성 및 가독성
귀하의 사이트를 방문하는 사용자는 독특하고 다양합니다. 그들은 개별화된 요구 사항을 가지고 있으며 이러한 요구 사항을 충족함으로써 더 오랜 기간 동안 더 많은 사람들을 사이트에 유지할 수 있습니다.
장애가 있는 사용자가 사이트에 액세스할 수 있는지 확인합니다. 여기에서 접근성 가이드를 확인하세요.

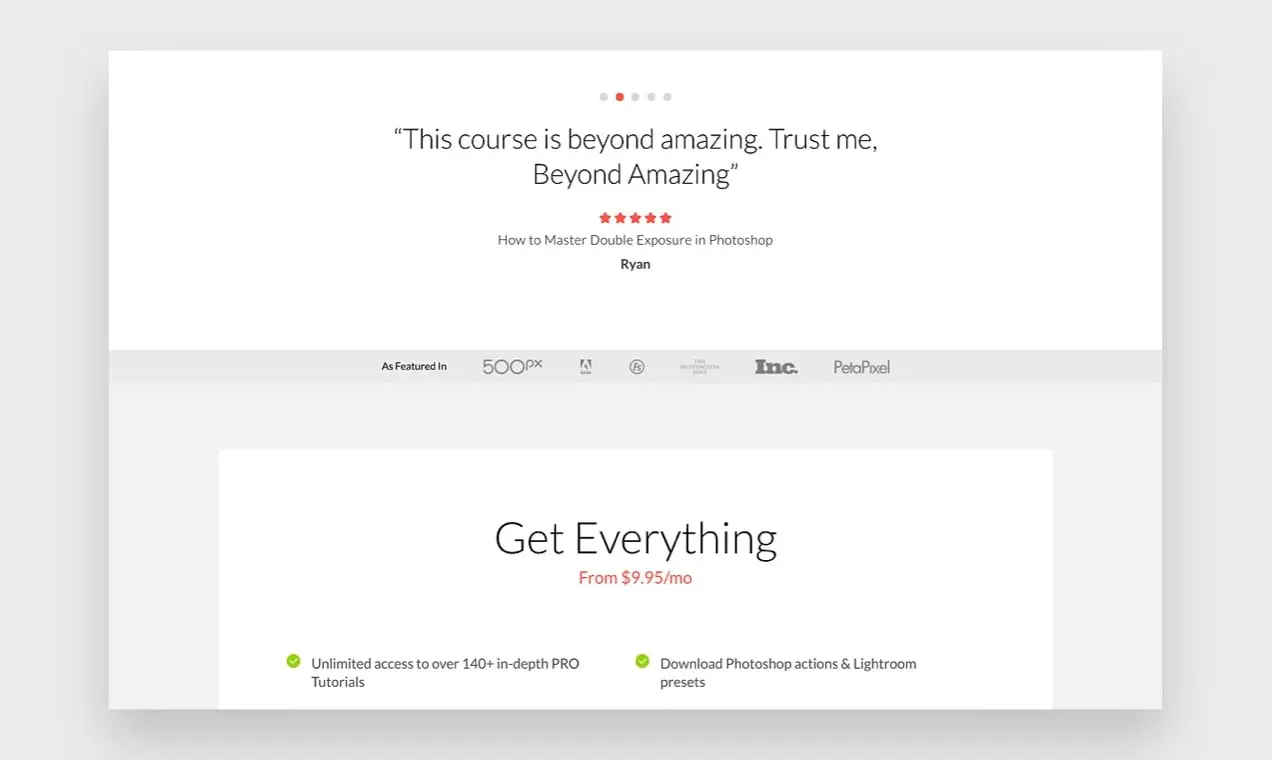
9. 권위와 정당성을 보여라
제품 포장에 "TV에서 본 것처럼" 로고가 자주 표시되는 이유가 궁금하신가요? 또는 와인 병에 와인이 받은 상이나 등급이 나열되는 이유는 무엇입니까? 그것은 그들이 판매하는 것에 합법성을 추가합니다. 귀하의 제품이 주목할만한 프로그램이나 미디어 사이트에 소개되었거나 업계 조직으로부터 수상 또는 인증을 받은 경우 웹사이트에 이를 포함하여 사용자가 제품의 가치를 이해할 수 있도록 하십시오.
10. 바운스 후
최선의 노력에도 불구하고 일부 사람들은 여전히 다른 페이지를 방문하지 않고 사이트를 떠날 것입니다.
그리고 튀지 않더라도 대부분의 사람들은 첫 방문에서 구매를 하지 않습니다. 방문한 페이지를 기반으로 맞춤화된 리마케팅 광고로 이러한 사람들에게 다가갈 수 있습니다. 잠재 고객을 다시 유치하는 방법에 대한 가이드를 읽으십시오.
이탈률이 높은 경우 이러한 노력은 문제를 해결하는 동안 부정적인 영향을 최소화하는 데 도움이 될 수 있습니다.
측정 시작, 개선 시작
이탈률은 사이트의 성공을 모니터링하고 시간이 지남에 따라 개선하는 데 사용할 수 있는 많은 가치 있는 측정항목 중 하나입니다. 집중해야 하는 유일한 것은 아니지만 시간이 지남에 따라 신중한 측정과 실험을 통해 이탈률을 꾸준히 개선하면 사이트의 수익성을 크게 향상시킬 수 있습니다.
측정하는 기간과 측정하는 페이지의 맥락에서 이탈률을 항상 생각해야 합니다. 다른 사이트와 비교하기보다 시간이 지남에 따라 개선에 중점을 둡니다.
