로고 캐러셀 및 평가 캐러셀을 사용하여 웹사이트 디자인을 개선하는 방법
게시 됨: 2019-12-17고객의 후기나 그동안 작업한 고객의 로고를 순차적으로 표현하면 즉각적인 매출 창출에 도움이 됩니다. 그리고 가장 흥미로운 부분은 웹사이트 어디에서나 활용할 수 있다는 것입니다. 그러나 사용자가 가장 많이 방문하는 곳에서 사용하는 것이 좋습니다. 또한 고객 평가 또는 로고 캐러셀이 가장 심미적이고 잘 디자인된 방식으로 표시되는지 확인해야 합니다. 따라서 웹 사이트 디자인을 개선하고 사이트로 더 많은 트래픽을 유도하는 데 도움이 됩니다.
웹사이트에 후기나 로고 캐러셀을 사용하는 것은 고객의 신뢰를 얻고 전환율을 높이는 좋은 방법이라고 할 수 있습니다.
더 중요한 것은 WordPress 플랫폼에서 실행되는 전자 상거래 비즈니스가 있고 상품/제품을 판매하거나 홍보하는 경우 평가 및 로고 회전 목마 플러그인을 사용하면 전문 지식과 경험을 보다 체계적으로 표시할 수 있습니다.
그러나 Elementor를 사용하여 웹 사이트를 구축하는 경우 좋아하는 Happy Addons에서 이 두 가지 기능을 얻을 수 있습니다. 또한, 이것들은 Happy Addons의 프로 기능이지만 그것이 가지고 있는 이점은 이야기할 가치가 있습니다.
하지만, 그래서 오늘 포스팅에서는 워드프레스 사이트에 후기와 로고 캐러셀을 쉽게 추가하는 방법을 보여드리겠습니다. 그러나 튜토리얼을 자세히 살펴보기 전에 먼저 Happy Elementor Addons의 이 두 위젯을 소개하겠습니다.
더 이상 고민하지 않고 시작하겠습니다.
해피 애드온의 로고 및 추천 캐러셀 소개

일반 Elementor 사용자라면 해당 기능과 잘 연결되어 있어야 합니다. 그리고 우리는 이미 Happy Addons가 무엇이고 어떻게 작동하는지 여러 번 언급했습니다. 그러나 이 섹션에서는 로고뿐만 아니라 고객 평가를 보여주기 위해 고도로 사용자 정의할 수 있는 Happy Addons의 두 가지 추가 Pro 기능을 소개합니다.
해피 애드온의 로고 캐러셀 위젯
'로고 캐러셀' 위젯을 사용하여 클라이언트 로고 그룹을 표시할 수 있습니다. 예를 들어, 고객, 파트너, 후원자, 계열사 등의 로고. 가장 중요한 것은 100% 반응하므로 모든 장치에서 로고가 잘 활성화됩니다.
따라서 이 기능을 웹사이트에 잘 활용하면 고유한 모양을 생성하여 회사의 웹사이트 디자인을 향상시킬 수 있습니다.
해피 애드온의 평가 회전 목마 위젯
Happy Addons의 다른 모든 위젯과 마찬가지로 'Testimonial Carousel' 위젯도 웹사이트의 외관을 향상시키는 데 필수적인 위젯입니다. 또한 웹 페이지에 대한 아름다운 고객 평가 섹션을 만들 수 있습니다.
브랜딩: 로고 및 평가의 역할

누가 자신의 회사가 브랜드가 되는 것을 원하지 않습니까? 예, 규모에 관계없이 오늘날 많은 비즈니스 소유자는 비즈니스를 중심으로 브랜드를 만드는 것을 소중히 여깁니다. 그리고 지속 가능한 고객 관계 팁과 요령을 따르면 이 이정표에 도달하는 데 도움이 될 수 있습니다.
미국 마케팅 협회(American Marketing Association)에 따르면 평균 소비자는 하루에 최대 10,000개의 브랜드 메시지를 받습니다. 그러나 고객은 선택한 몇 가지 브랜드에서만 구매합니다.
우리 모두 알다시피 사람들은 웹에서 무언가를 읽는 것보다 시각적 상호 작용을 선호합니다. 따라서 웹사이트에서 독특하게 보이는 것은 게임을 바꿀 수 있습니다. 이 경우 만족한 고객 메시지나 로고를 표시하여 더 많은 고객을 확보할 수 있습니다. 내장 기능을 통해 훌륭한 디자인을 만들 수 있기 때문입니다.
결과적으로 고객 사이에 더 많은 신뢰와 신뢰성을 창출하는 데 도움이되며 브랜드 품질은 자동으로 향상됩니다.
그러나 '웹사이트 개발로 브랜드를 구축하기 위한 9가지 이익의 비밀'에 대한 기사를 읽으십시오. 이 기사에서는 브랜드 가치를 높이기 위해 따라야 할 사항을 보여줍니다.
로고 캐러셀을 사용하는 방법

웹사이트에 ' 로고 캐러셀 ' 위젯을 추가하는 것은 쉬운 작업입니다. 특히 일반 Elementor 사용자라면 훨씬 더 쉽습니다. 그러나 자세한 논의를 시작하기 전에 이 위젯을 추가하는 데 필요한 요구 사항을 확인하겠습니다.
요구 사항
- 워드프레스
- 엘리멘터
- 해피 애드온(무료)
- 해피 애드온(프로)
참고: ' 평가 캐러셀 '에 대한 요구 사항은 ' 로고 캐러셀 '과 동일합니다.
지금은 튜토리얼을 시작하는 데 필요한 모든 설정이 있다고 가정하겠습니다. 자, 더 이상 고민하지 않고 아래 단계를 진행해 보겠습니다.
1단계: '로고 캐러셀' 위젯 추가
친절한 정보를 위해 이 위젯을 추가하기 전에 페이지를 만드는 방법, 헤더 및 기타 관련 항목을 추가하는 방법을 알아야 합니다. 이러한 것들은 작업을 용이하게 하고 웹사이트 디자인을 개선하는 데 도움이 됩니다.
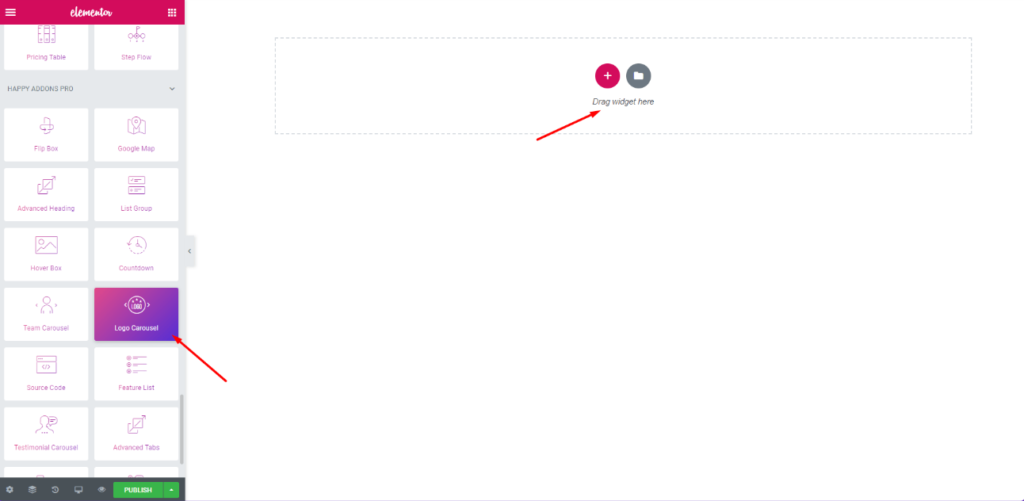
자, 이제 이 위젯을 추가하려면 사용자 정의하려는 페이지로 이동하십시오. 그런 다음 'Elementor로 편집'을 클릭합니다. 흰색 캔버스가 눈앞에 로드됩니다. 이제 왼쪽 검색 창에 '로고 회전 목마'를 입력하십시오. 위젯을 선택하여 표시된 영역으로 드래그하세요.

2단계: '로고 캐러셀'의 기능
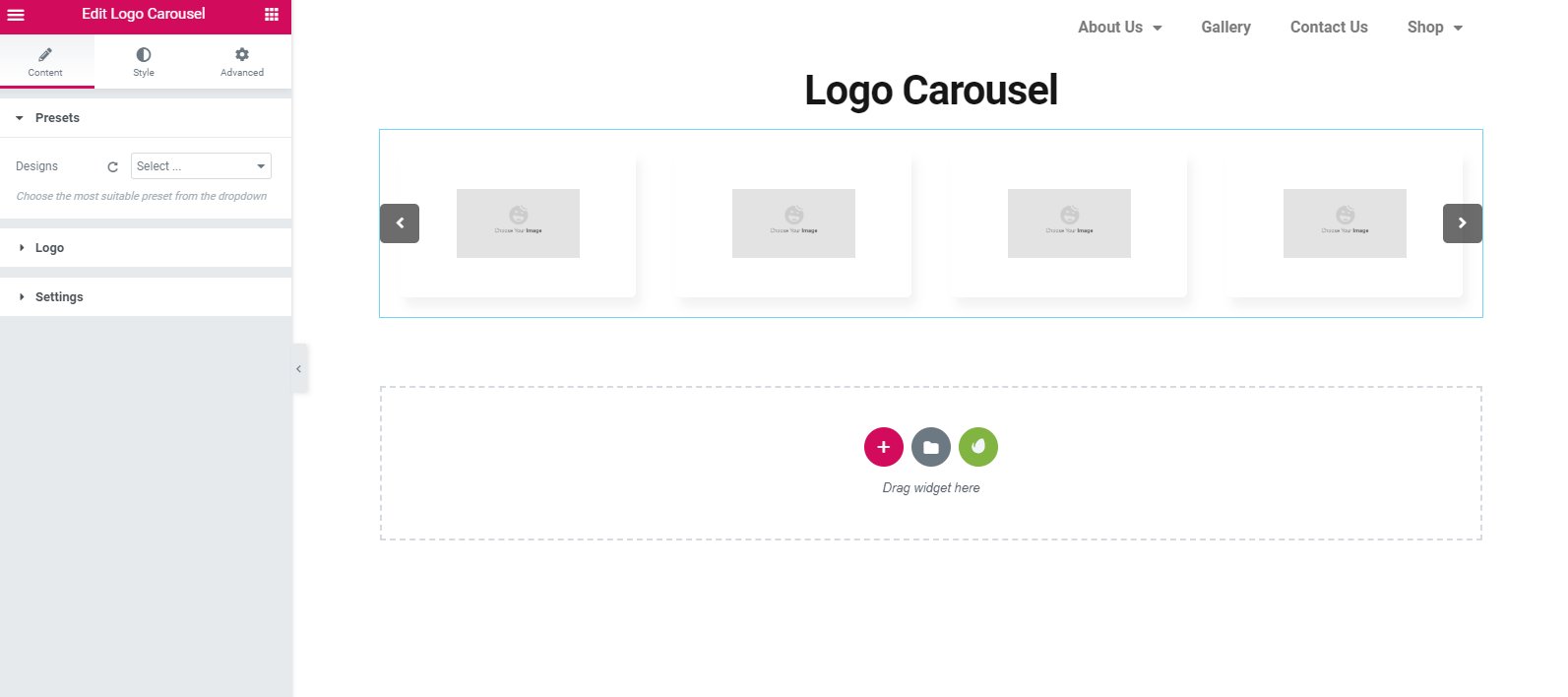
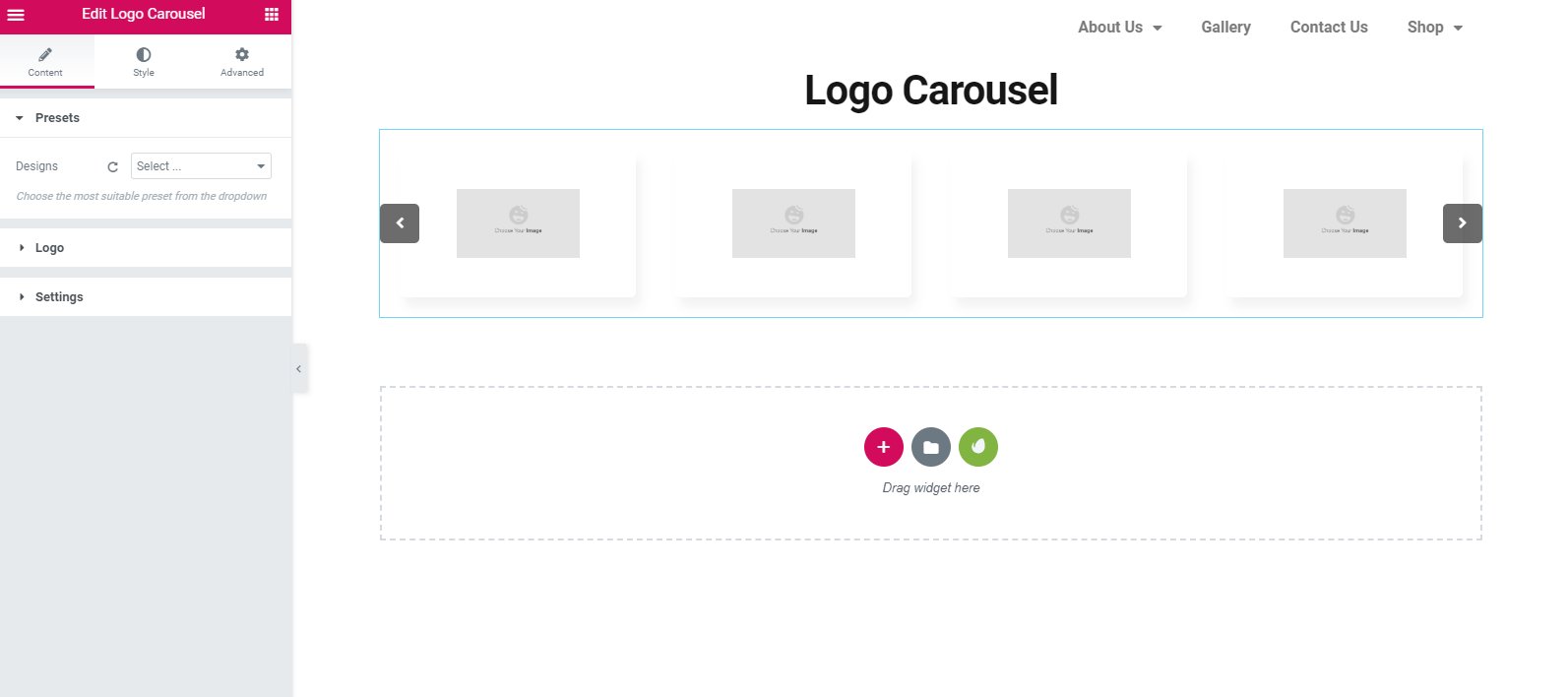
이 위젯을 추가하면 사용자 정의할 수 있는 옵션이 표시됩니다. 그리고 아래에서 볼 수 있는 것과 같은 몇 가지 놀라운 설정을 쉽게 얻을 수 있습니다.

보시다시피 사용자 정의 옵션이 여기에 나타납니다. 그리고 '프리셋', '로고', '설정'이 있습니다. 사전 설정은 디자인에 적용하는 데 도움이 되는 놀라운 디자인 모음입니다.
'로고' 섹션에서 여러 로고, 로고 이름을 추가하고 원하는 링크를 삽입할 수 있습니다.
이 위젯을 사용자 정의하려면 '설정' 섹션을 사용할 수 있습니다. 따라서 웹사이트 디자인을 개선하는 데도 도움이 됩니다.
3단계: 위젯 스타일 지정
이 섹션은 페이지의 모양을 스타일 지정하는 것입니다. Elementor의 다른 위젯과 마찬가지로 이 위젯에도 동일한 옵션이 있습니다. '스타일' 옵션에서 로고, 탐색 및 점을 편집할 수 있습니다.

4단계: 고급 설정 적용
고급 섹션에서는 더 많은 것을 수정할 수 있습니다. 하지만 여기에서 '해피 이펙트'를 찾을 수 있습니다. Happy Effect는 두 가지 멋진 옵션으로 구성되어 있습니다. 하나는 '커스텀 CSS'이고 다른 하나는 '플로팅 효과'입니다.


로고 캐러셀의 최종 미리보기
모든 편집 옵션을 완료했으면 이제 '게시' 버튼을 누를 수 있습니다. 네, 정말 쉽습니다.

평가 캐러셀을 사용하는 방법

Happy Addons의 ' 로고 캐러셀 ' 위젯처럼 ' 평가 캐러셀 '도 쉽게 추가할 수 있습니다. 일반적으로 이 위젯은 고객의 달콤한 메시지로 웹사이트 디자인을 개선합니다. 이 위젯은 Happy Addons의 내장 디자인 패널로 피드백을 디자인하는 데 도움이 됩니다.
1단계: 평가 위젯 추가
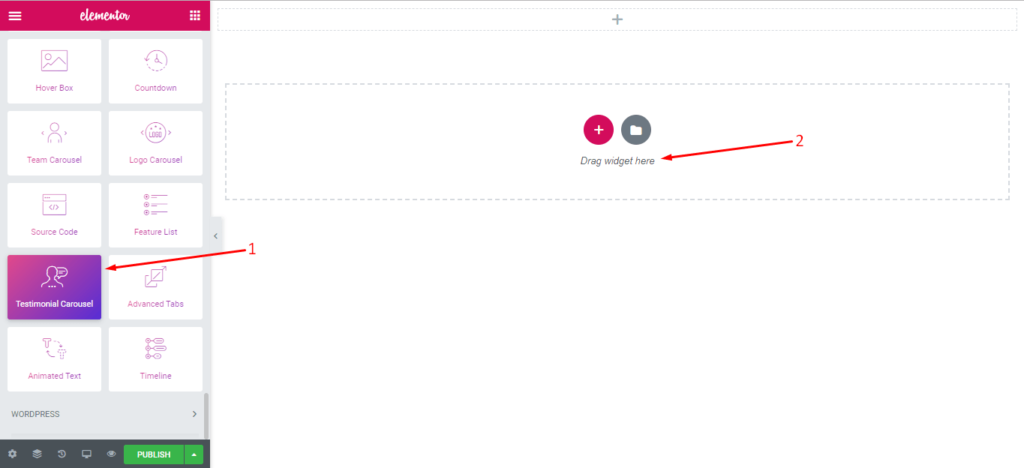
이 위젯을 추가하려면 편집하려는 페이지로 이동하십시오. 그러면 흰색 페이지가 나타납니다. 그런 다음 왼쪽 탭의 위젯 목록에서 찾은 평가 위젯을 빈 페이지의 표시된 영역으로 끌어다 놓기만 하면 됩니다. 그리고 나머지 과정은 동일합니다.

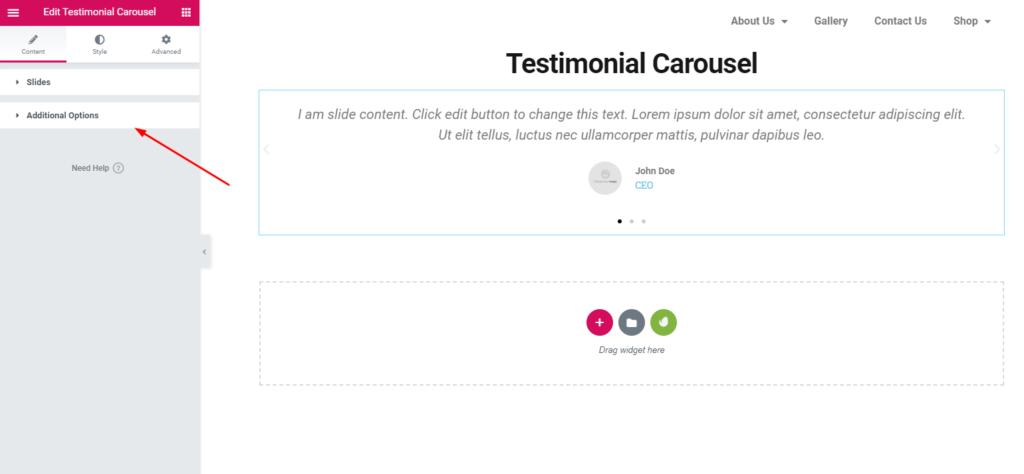
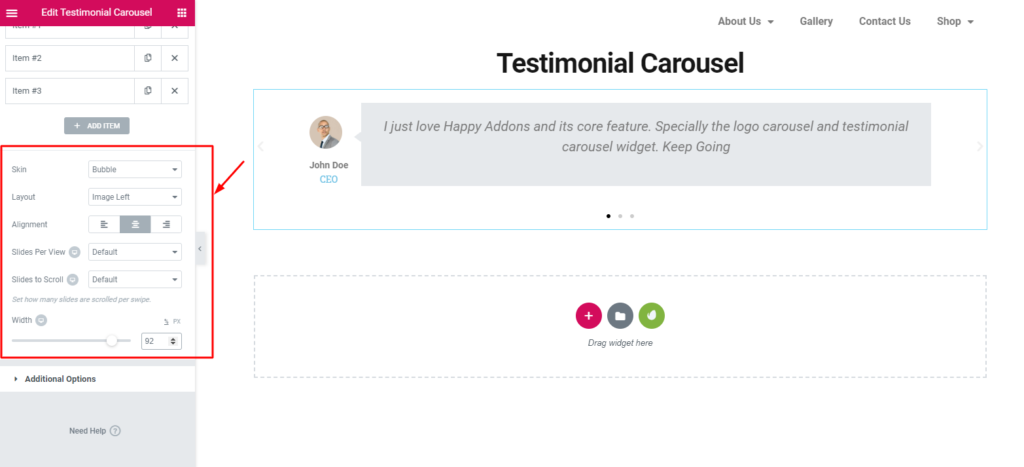
위젯을 추가하면 아래 스크린샷과 같은 편집 패널이 표시됩니다.

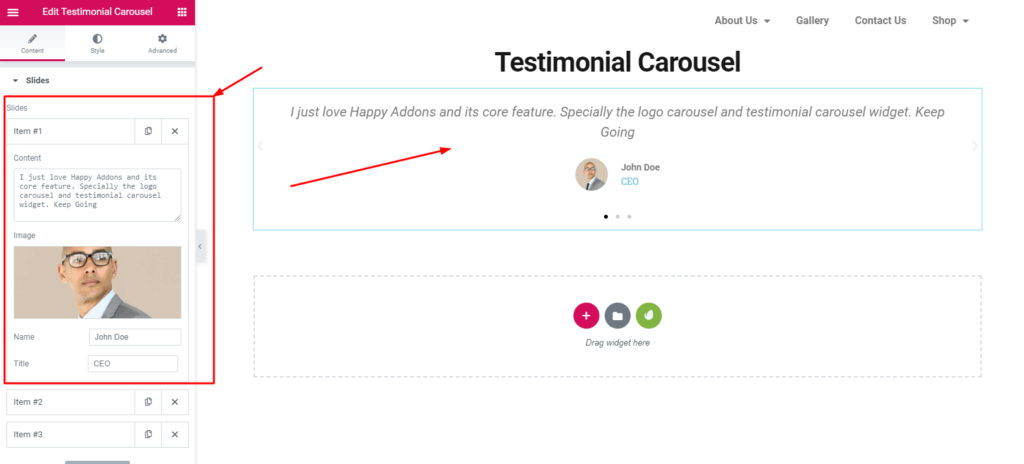
2단계: 이미지 추가
이 위젯을 추가한 후 '슬라이더'를 클릭합니다. 여기에서 이미지, 설명, 리뷰어 이름 및 직위를 추가할 수 있습니다. 아래 스크린샷을 확인하세요.

다시 말하지만 이미지 크기, 레이아웃, 정렬 등을 편집할 수도 있습니다.

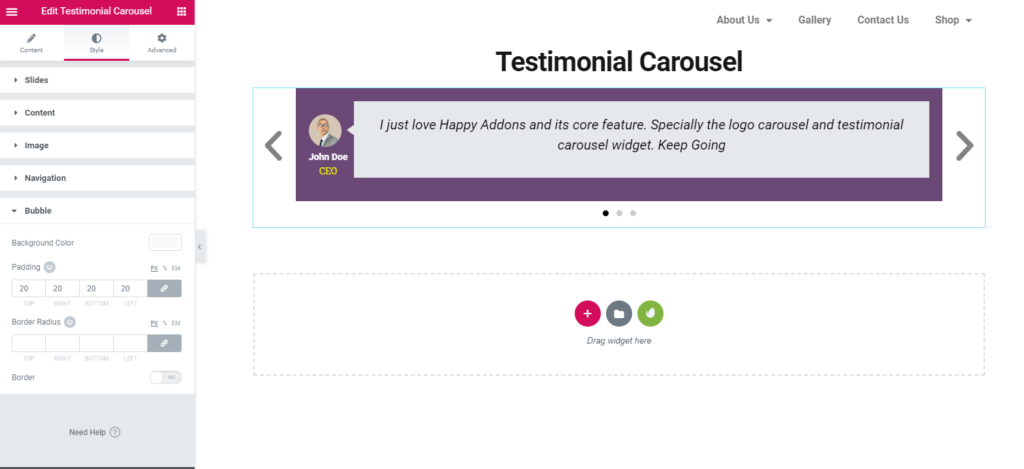
3단계: 위젯 스타일 지정
이 섹션에서 'Testimonial Carousel'을 편집, 사용자 정의 및 스타일화할 수 있습니다. 여기에서 슬라이더, 콘텐츠, 이미지, 탐색 모음 및 거품이 놀랍도록 구성되어 있음을 쉽게 확인할 수 있습니다.

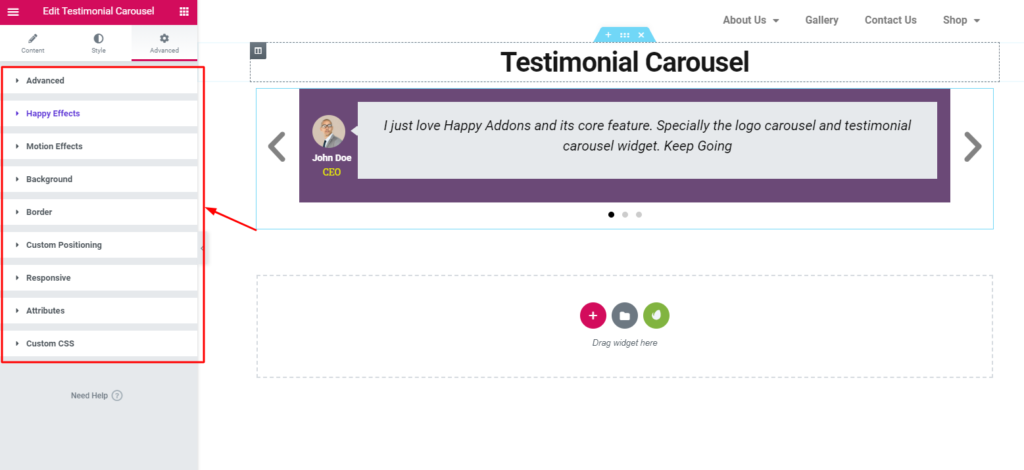
4단계: 디자인 마무리
이 고급 섹션은 Elementor 플러그인의 고급 옵션을 사용하는 데 도움이 됩니다. 또한 해피 효과 를 사용할 수 있습니다. 이를 통해 모션 효과, 플로팅 효과 등을 사용할 수 있습니다.

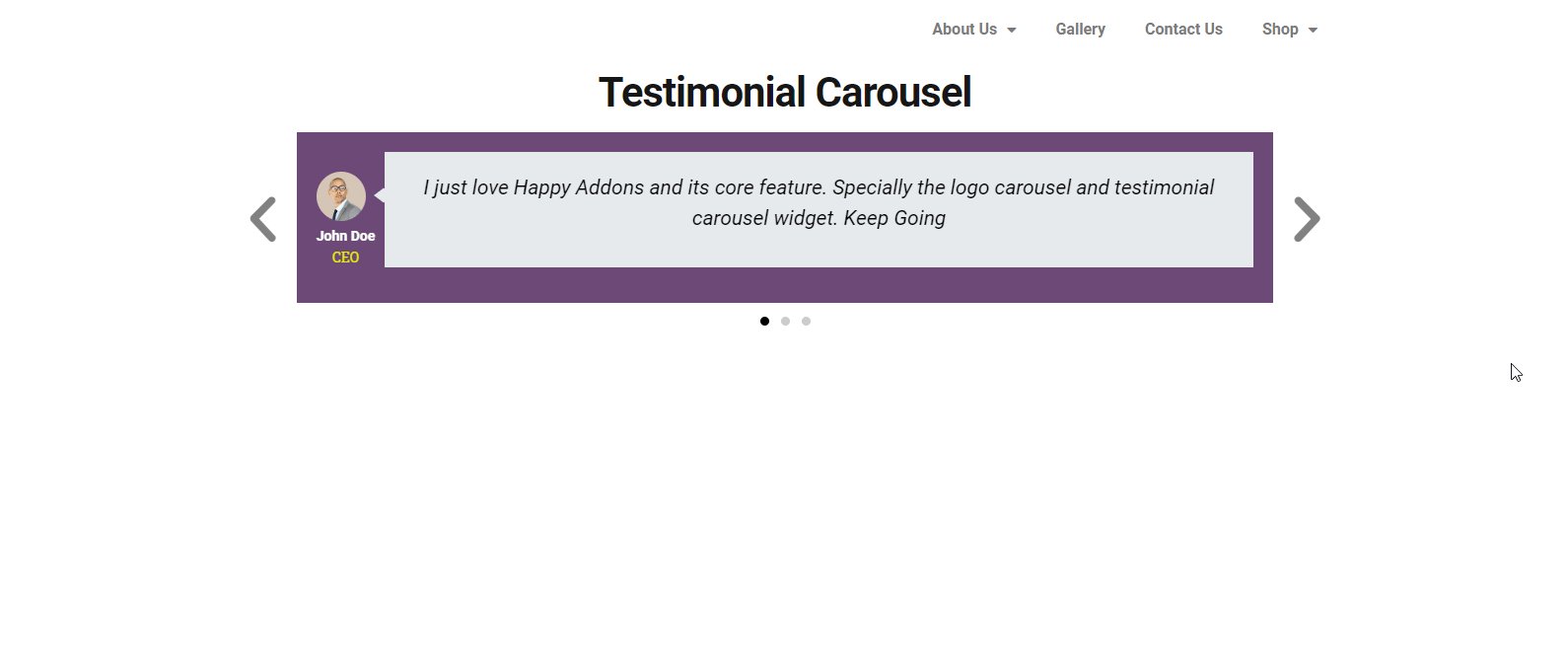
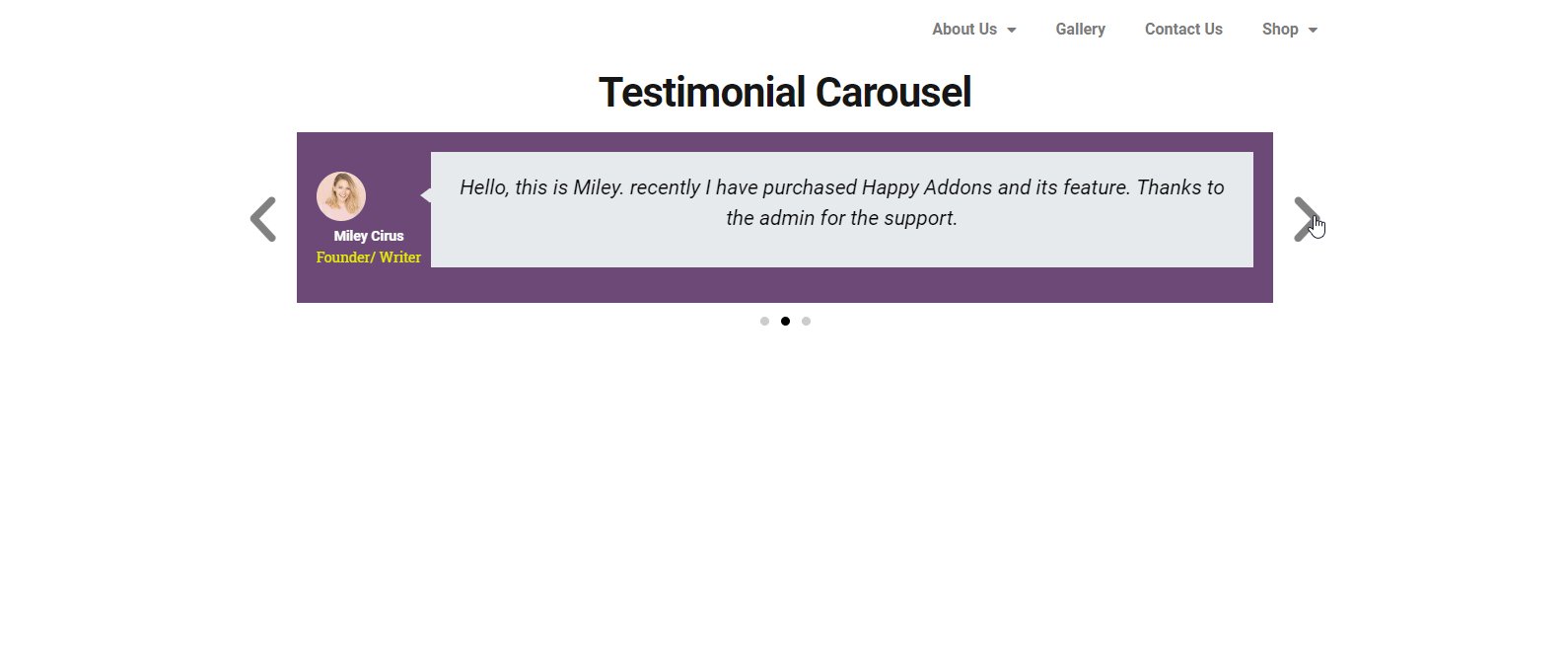
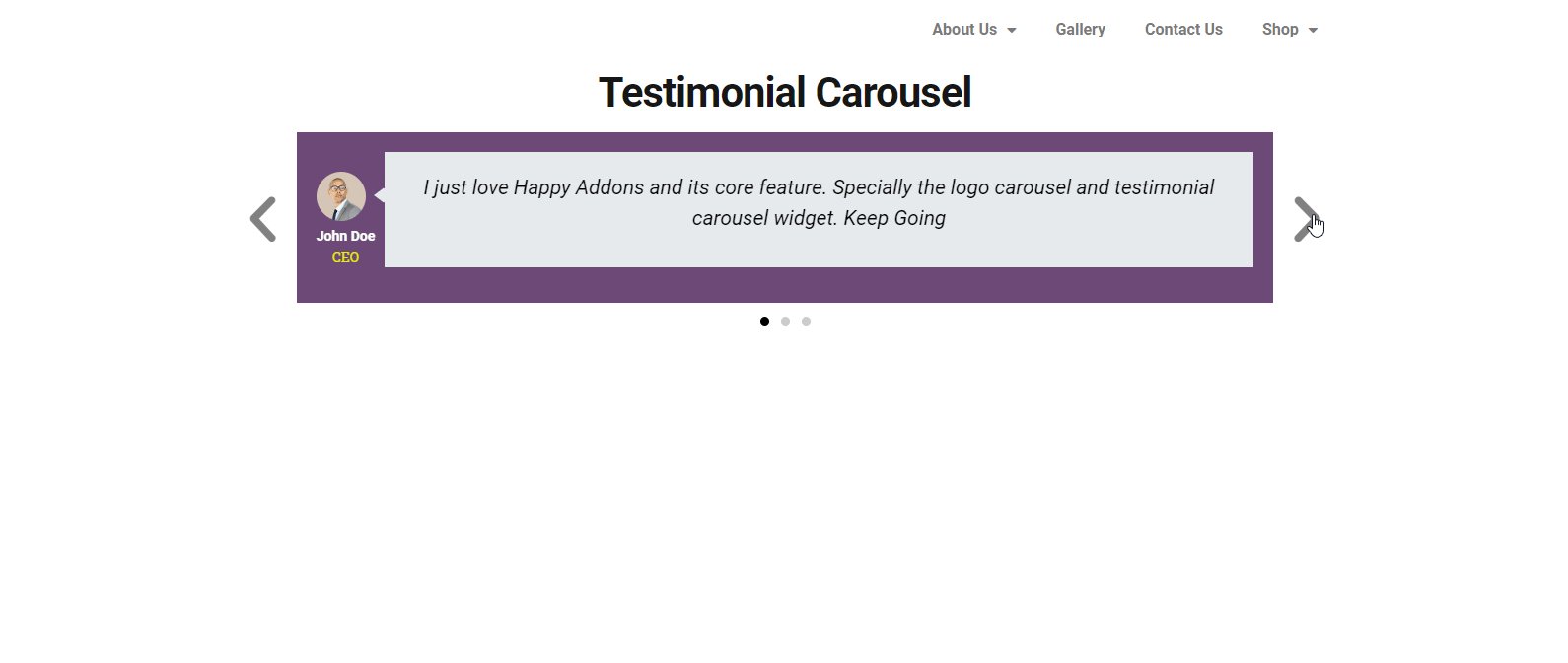
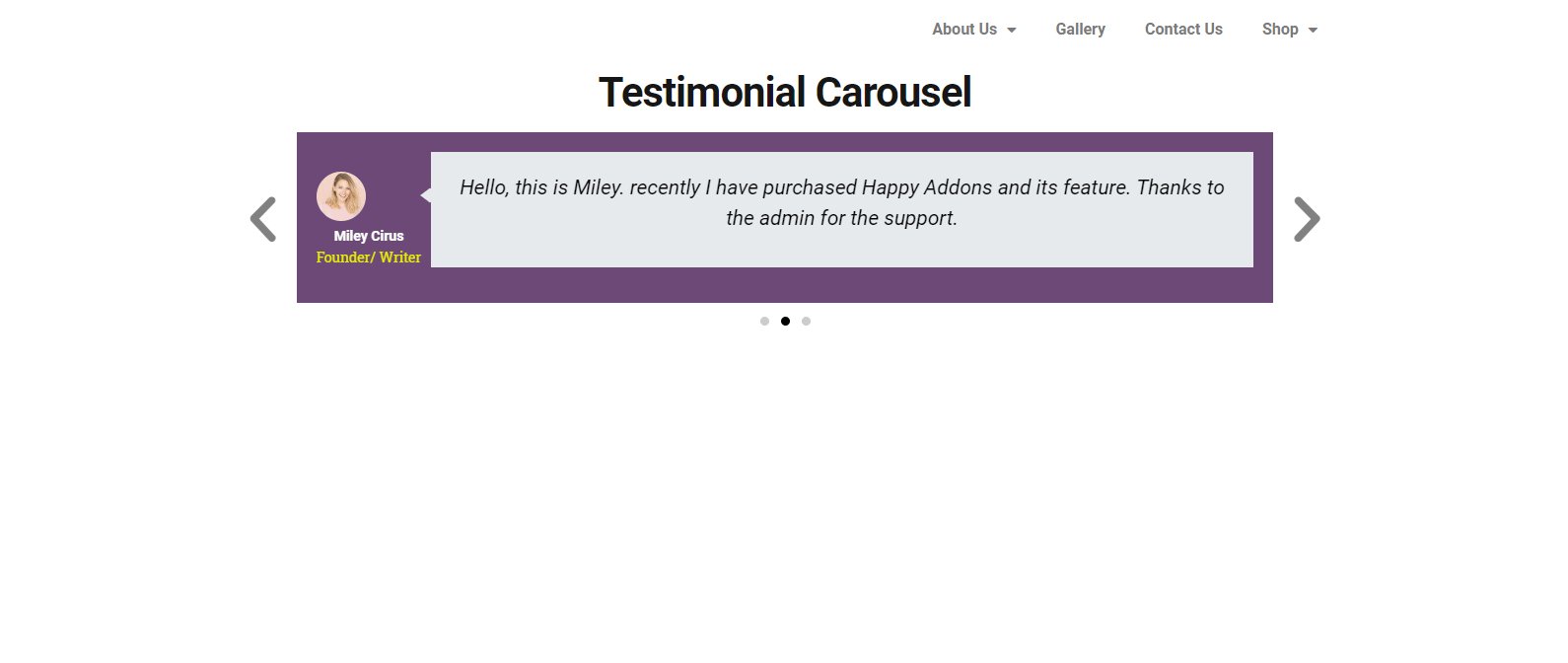
평가 캐러셀의 최종 미리보기
이전과 마찬가지로 디자인 편집이 완료되면 '게시' 버튼을 클릭합니다. 다음은 최종 예고편입니다.

당신의 결정은 무엇입니까
사업주로서 그는 서로 다른 시기에 여러 결정을 내려야 합니다. 때로는 작동하거나 때로는 작동하지 않습니다. 그러나 양수 비율이 음수보다 더 좋다면 안전 지대에 있는 것입니다.
그러나 위의 튜토리얼과 토론에서 우리는 Happy Elementor Addons의 평가 및 로고 캐러셀 위젯을 사용하여 웹사이트의 모양을 개선할 수 있는 방법을 보여주려고 노력했습니다. 따라서 웹사이트 모양을 아름답게 꾸미고 싶다면 이 두 위젯을 문제 없이 사용할 수 있습니다.
추가 문의 사항이 있는 경우 아래 댓글 섹션에 알려주십시오.
